Cara Menyematkan Peta Google di Formulir Kontak (Dengan Pin Peta)
Diterbitkan: 2022-04-27Apakah Anda ingin menampilkan peta di formulir kontak situs web Anda?
Anda dapat menggunakan geolokasi untuk mengisi awal alamat pengguna dan menunjukkan lokasi mereka dengan menempatkan pin pada peta. Ini membuat pengisian formulir lebih mudah dan lebih cepat sehingga menghasilkan tingkat penyelesaian yang lebih baik.
Pada artikel ini, kami akan menunjukkan cara menyematkan Google Map di formulir kontak dengan pin peta.

Mengapa Menyematkan Peta Google di Formulir Kontak Anda?
Saat Anda membuat situs WordPress, kemungkinan besar Anda menambahkan formulir kontak sehingga pengunjung dapat dengan mudah menghubungi Anda tentang produk dan layanan Anda.
Dan jika bisnis Anda memiliki lokasi fisik, maka Anda mungkin juga menambahkan Google Map lokasi Anda sendiri untuk mendorong orang mengunjungi toko Anda.
Apa yang banyak pemilik bisnis tidak tahu adalah bahwa Anda dapat menggunakan geolokasi untuk secara otomatis mengisi bidang alamat di formulir kontak Anda dan menampilkan lokasi pengguna di peta. Ini meningkatkan pengalaman pengguna secara keseluruhan dan membantu mengurangi pengabaian formulir.
Mengetahui lokasi pengguna Anda juga memungkinkan Anda menggunakan penargetan geolokasi untuk menampilkan konten yang dipersonalisasi dan meningkatkan rasio konversi.
Dengan itu, mari kita lihat cara menyematkan Google Map di formulir kontak.
Cara Menyematkan Google Map di Formulir Kontak
Untuk tutorial ini, kita akan menggunakan WPForms, plugin formulir kontak terbaik untuk WordPress. Ini memungkinkan Anda dengan mudah membuat semua jenis formulir dengan pembuat formulir seret dan lepas yang sederhana.
Ada versi gratis WPForms yang tersedia dengan semua fitur yang Anda butuhkan untuk membuat formulir kontak dasar. Namun, untuk tutorial ini, kami akan menggunakan WPForms Pro karena menyertakan addon Google Map.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPForms. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
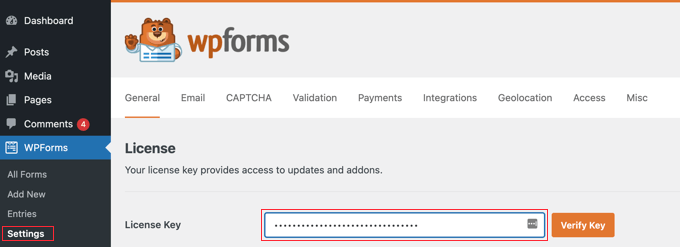
Setelah aktivasi, Anda perlu mengunjungi halaman WPForms »Pengaturan untuk memasukkan kunci lisensi Anda. Anda dapat menemukan informasi ini di area akun WPForms Anda. Pastikan Anda mengklik tombol 'Verifikasi Kunci' untuk mengaktifkan lisensi Anda.

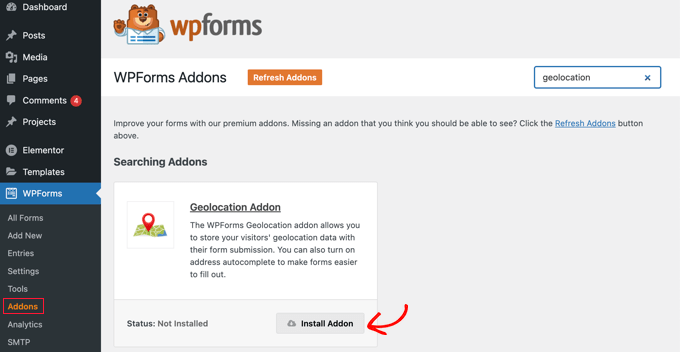
Selanjutnya, Anda perlu menavigasi ke WPForms »Addons dan temukan Geolocation Addon. Anda dapat menggunakan opsi pencarian di bagian atas layar, atau cukup gulir melalui add-on yang tersedia.
Setelah Anda menemukannya, Anda harus menginstal add-on dengan mengklik tombol 'Install Addon'.

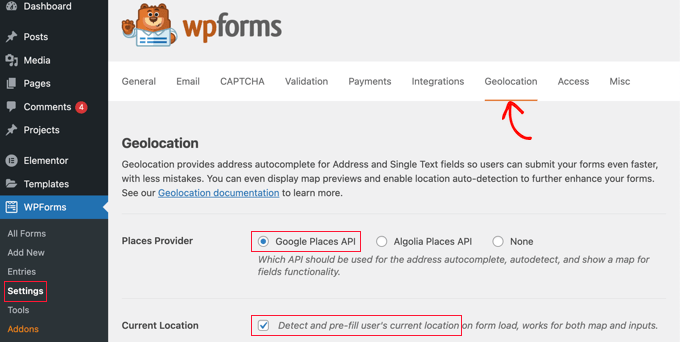
Sekarang setelah addon Geolokasi diaktifkan, Anda perlu mengonfigurasi pengaturannya. Untuk melakukannya, navigasikan ke WPForms »Pengaturan dan klik pada tab Geolokasi.
Di halaman ini, Anda harus memilih penyedia geolokasi. Untuk artikel ini, kita akan memilih Google Places API.

Anda juga harus mengeklik kotak centang 'Lokasi Saat Ini'. Ini akan mendeteksi dan melengkapi alamat secara otomatis saat pengguna mengisi formulir kontak, menghemat waktu dan meningkatkan akurasi.
Selanjutnya, Anda perlu menggulir ke bawah ke pengaturan Google Places API. Anda akan diminta untuk mengisi Google API key Anda. Anda bisa mendapatkan kunci Anda dari Google dan kemudian menempelkannya ke bidang. Kami akan menunjukkan cara melakukannya di bagian berikutnya.

Membuat Kunci API Google Places
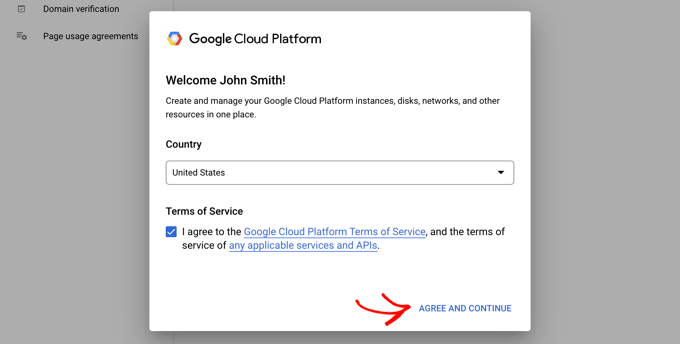
Anda dapat memperoleh kunci API untuk Google Places dengan membuka situs web Google Cloud Console.
Anda akan diminta untuk memilih negara Anda dari menu tarik-turun dan menyetujui persyaratan layanan. Di beberapa negara, Anda mungkin juga ditawari kesempatan untuk mendaftar ke milis.

Saat Anda siap untuk melanjutkan ke langkah berikutnya, klik 'Setuju dan Lanjutkan'.
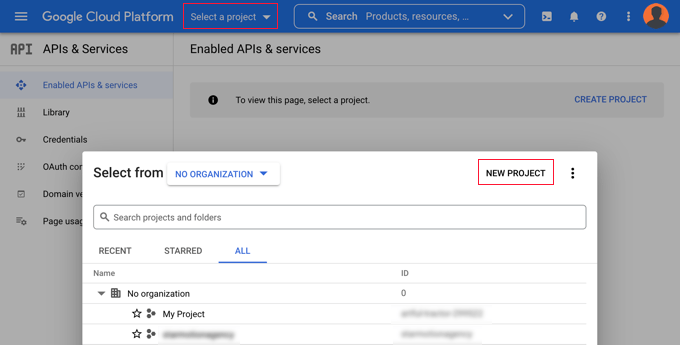
Selanjutnya, Anda harus memilih proyek untuk kunci API. Cukup klik 'Pilih proyek' dan klik proyek yang ingin Anda gunakan dari daftar.

Jika Anda belum pernah membuat proyek sebelumnya, atau ini adalah situs web baru yang belum Anda tambahkan ke Google, maka Anda harus mengklik 'Proyek Baru' untuk menyiapkannya.
Catatan: Google akan meminta Anda untuk mengaktifkan penagihan untuk proyek tersebut agar dapat menggunakan Google Places API. Mereka menawarkan $300 pertama secara gratis, yang cukup untuk menutupi sematan peta sederhana seperti yang kami buat dalam tutorial ini. Situs lalu lintas yang lebih kecil tidak perlu membayar apa pun, dan mereka akan meminta izin Anda untuk meningkatkan versi sebelum membebankan biaya apa pun.
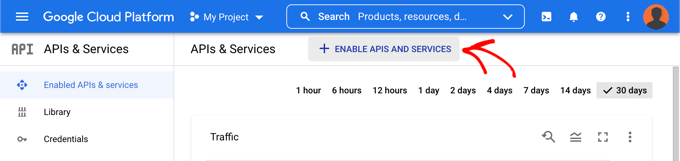
Anda sekarang seharusnya berada di halaman 'API & Layanan' tempat Anda dapat mengaktifkan API yang diperlukan untuk menampilkan Google Maps di situs Anda. Anda harus mengeklik tombol '+ Aktifkan API dan Layanan' di bagian atas laman.

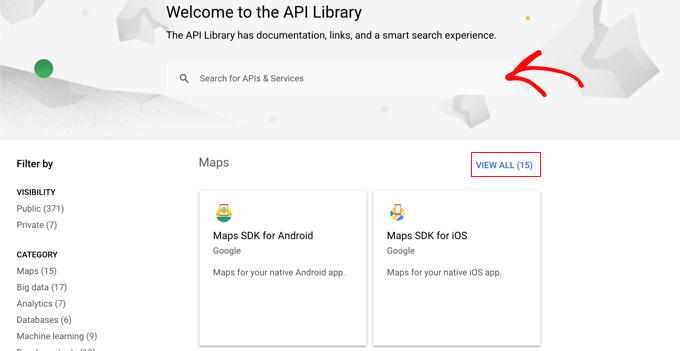
Ini akan membawa Anda ke Pustaka API Google tempat Anda perlu mengaktifkan tiga API pemetaan yang berbeda.
Anda dapat menemukannya dengan menggunakan fungsi pencarian di bagian atas halaman atau dengan mengeklik tautan 'Lihat Semua' di sebelah bagian Peta.

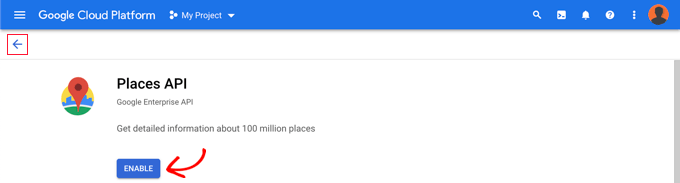
Pertama, Anda perlu menemukan dan mengaktifkan Places API. Setelah Anda menemukannya, Anda harus mengkliknya. Pada halaman berikutnya, Anda harus mengklik tombol 'Aktifkan'.
Setelah itu, Anda harus melakukan hal yang sama untuk Maps JavaScript API dan Geocoding API.

Sekarang setelah Anda mengaktifkan ketiga API, Anda dapat membuat kunci API.
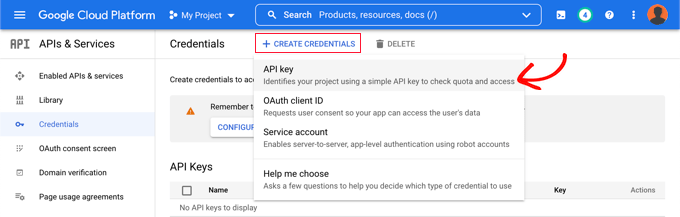
Di menu di sebelah kiri, Anda perlu menavigasi ke API & Layanan » Kredensial .
Dari sini Anda dapat mengeklik tombol '+ Buat Kredensial' di bagian atas layar, lalu pilih opsi 'kunci API'.

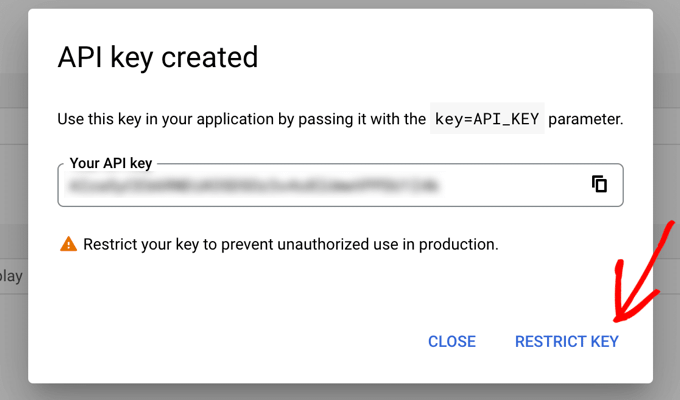
Kunci API Anda akan dibuat dan ditampilkan di jendela popup.
Nanti di tutorial ini, Anda harus menyalin kunci itu ke pengaturan WPForm. Untuk saat ini, mari kita lihat bagaimana menempatkan beberapa batasan pada penggunaan kunci API.

Membatasi Kunci API Google Places Anda
Penggunaan kunci API yang berlebihan dapat membuat Anda keluar dari paket gratis dan biayanya lebih mahal dari yang Anda harapkan. Kami menyarankan Anda membatasi kunci untuk mencegah penggunaan yang tidak sah atau tidak terduga.
Untuk melakukannya, Anda perlu mengeklik tautan 'Batasi Kunci' di bagian bawah sembulan 'Kunci API yang dibuat' pada tangkapan layar di atas.
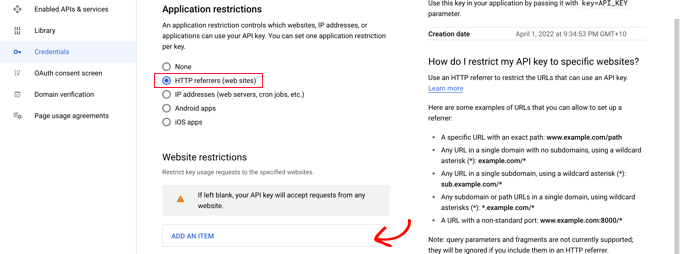
Di halaman berikutnya, Anda dapat mengatur sejumlah batasan yang berbeda. Yang pertama adalah 'Pembatasan aplikasi'. Di bagian ini, Anda harus mengklik opsi 'Perujuk HTTP (situs web). Maka kuncinya hanya akan digunakan di situs web.

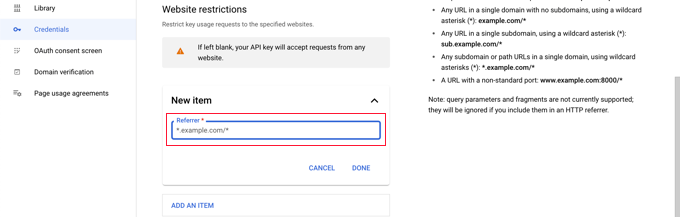
Selanjutnya, Anda harus memastikan itu hanya digunakan di situs web Anda sendiri. Untuk melakukannya, Anda harus menggulir ke bawah ke bagian 'Pembatasan situs web' lalu klik tombol 'Tambahkan Item'.
Sekarang Anda harus mengetikkan nama domain situs web Anda ke dalam bidang 'Item baru' menggunakan pola *example.com/* .

Jika Anda akan menggunakan Google Maps di lebih dari satu situs web, maka Anda dapat mengklik tombol 'Tambahkan Item' dan tambahkan domain sebanyak yang Anda butuhkan.

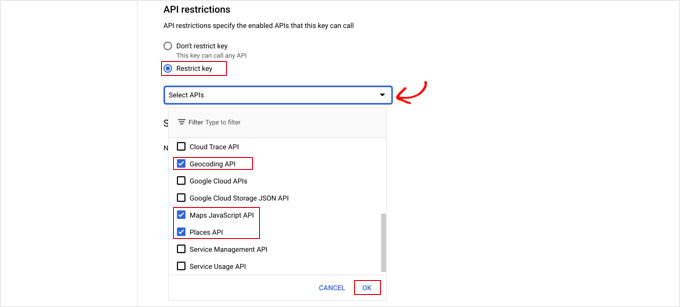
Sekarang setelah Anda membatasi kunci API hanya untuk situs web Anda sendiri, Anda juga dapat membatasinya agar berfungsi hanya dengan Google API yang Anda tambahkan di atas.
Anda perlu menggulir ke bawah ke bagian 'Pembatasan API' pada halaman dan memilih opsi 'Batasi kunci'. Ini akan menampilkan tarik-turun di mana Anda harus mencentang kotak 'Geocaching API', 'Maps JavaScript API' dan 'Places API'.

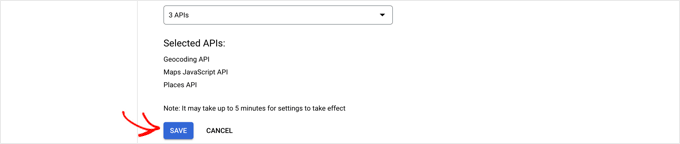
Setelah Anda selesai melakukannya, Anda harus mengklik tautan 'OK' untuk menyimpan pengaturan Anda. Terakhir, pastikan Anda mengklik tombol 'Simpan' di bagian bawah halaman untuk mengaktifkan semua batasan yang telah Anda pilih.

Perhatikan bahwa mungkin diperlukan waktu hingga 5 menit agar pengaturan diterapkan.
Menambahkan Kunci API Google ke Pengaturan WPForms
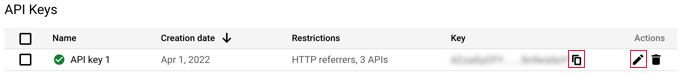
Anda sekarang akan melihat kunci API terdaftar dengan kunci lain yang Anda miliki. Anda harus mengklik ikon Salin sehingga Anda dapat menambahkan kunci ke halaman pengaturan Geolokasi WPForms.

Perhatikan bahwa jika Anda perlu mengubah pengaturan atau batasan API apa pun, Anda dapat mengklik ikon Edit di sebelah kanan
Sekarang Anda harus kembali ke situs web Anda yang seharusnya masih berada di halaman WPForms »Pengaturan» Geolokasi .
Sesampai di sana, rekatkan kunci ke bidang Google Places API di pengaturan WPForms. Setelah Anda selesai melakukannya, pastikan Anda mengklik tombol 'Simpan Pengaturan'.

Catatan: Google Places mengharuskan Anda memiliki sertifikat SSL untuk situs Anda. Untuk mempelajari cara mendapatkannya, lihat panduan pemula kami tentang cara mendapatkan sertifikat SSL gratis.
Membuat Formulir Kontak Dengan Google Map Tertanam di WordPress
Sekarang setelah Anda mengonfigurasi WPForms dan Google Places, Anda siap membuat formulir kontak di WordPress. Anda dapat memulai dengan mengikuti panduan kami tentang cara membuat formulir kontak di WordPress.
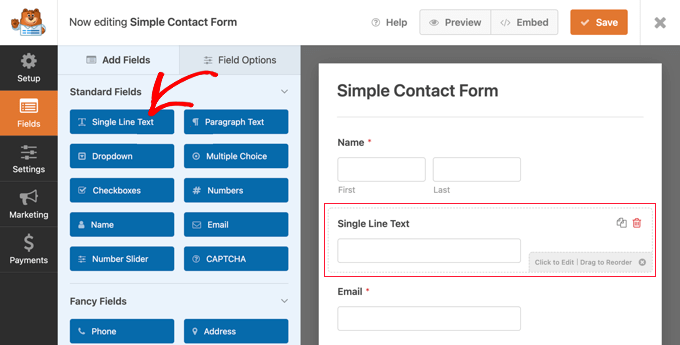
Setelah Anda membuat formulir dasar, Anda perlu menambahkan bidang alamat. Anda dapat menggunakan blok Alamat atau bidang Teks Baris Tunggal. Untuk tutorial ini, kita akan menggunakan bidang Teks Baris Tunggal.
Cukup seret blok Teks Baris Tunggal ke formulir.

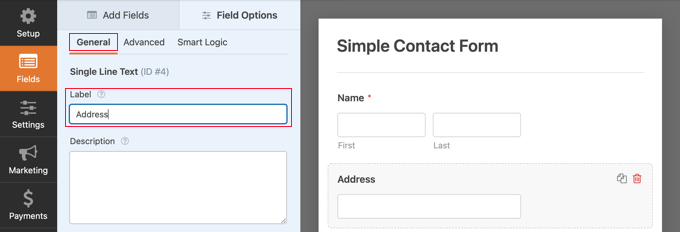
Selanjutnya, kami akan menyesuaikan pengaturan bidang. Untuk melakukan itu, Anda perlu mengklik bidang untuk menampilkan pengaturan Teks Baris Tunggal.
Pertama, Anda harus mengubah label bidang menjadi 'Alamat'. Ini akan menjelaskan kepada pengguna Anda apa yang harus mereka ketik di bidang.

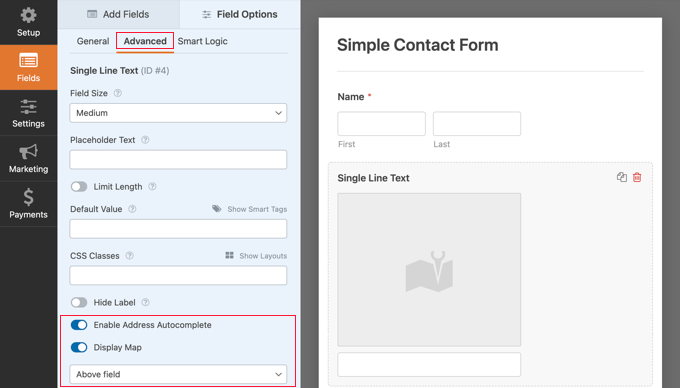
Setelah itu, Anda perlu mengubah pengaturan bidang sehingga menampilkan peta di formulir. Untuk melakukannya, Anda harus mengklik tab Advanced.
Sesampai di sana, Anda harus mencari opsi 'Aktifkan Pelengkapan Otomatis Alamat' di bagian bawah pengaturan dan alihkan ke posisi 'Aktif'. Anda kemudian akan melihat opsi lain, 'Tampilan Peta', yang juga harus Anda aktifkan. Anda dapat memilih untuk menampilkan peta di atas atau di bawah bidang.

Menambahkan Formulir Kontak ke Situs Web Anda
Cara termudah untuk menambahkan formulir kontak ke situs web Anda adalah dengan mengklik tombol 'Sematkan'. Anda akan menemukannya di sebelah tombol 'Simpan' di bagian atas layar editor formulir.
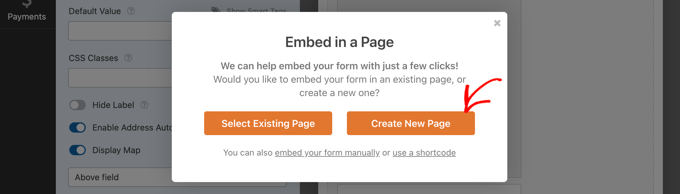
Anda akan ditanya apakah akan menambahkan formulir ke formulir yang sudah ada atau membuat halaman baru.

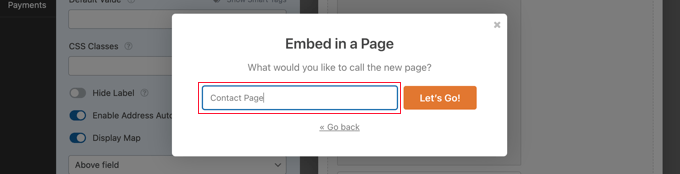
Untuk tutorial ini, kita akan mengklik tombol 'Buat Halaman Baru'.
Selanjutnya, Anda harus memberi nama pada halaman tersebut dan kemudian klik tombol 'Let's Go!' tombol.

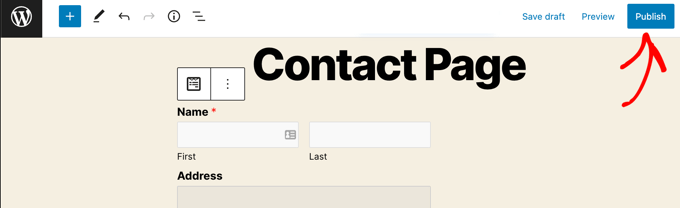
Halaman baru dengan nama itu akan dibuat, dan formulir kontak Anda akan ditambahkan secara otomatis.
Yang perlu Anda lakukan adalah mengklik tombol 'Terbitkan' untuk mengaktifkan formulir tersebut.

Melihat Google Map di Formulir Kontak
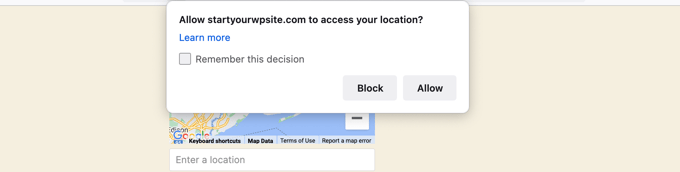
Saat pengguna mengunjungi formulir kontak Anda, mereka akan ditanya apakah mereka ingin mengizinkan situs web Anda mengakses lokasi Anda.

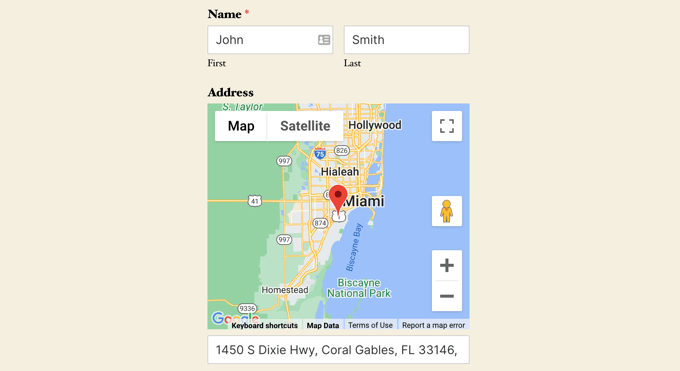
Jika mereka mengklik tombol 'Izinkan', maka lokasi mereka saat ini akan dimasukkan ke dalam bidang alamat, dan pin lokasi tersebut akan ditambahkan ke peta.
Fitur pelengkapan otomatis ini akan menghemat waktu pengunjung Anda dengan membuatnya lebih cepat dan mudah untuk mengetik alamat mereka.

Jika mereka perlu mengubah alamat, maka mereka cukup mengetik yang baru atau menyeret pin ke lokasi lain di peta.
Cara Melihat Data Lokasi Pengguna di Formulir
Setelah Anda mengaktifkan geolokasi, WPForms juga akan mencatat lokasi setiap pengguna saat mereka mengisi formulir Anda. Mengetahui lokasi pengguna Anda dapat membantu Anda menemukan prospek yang lebih baik.
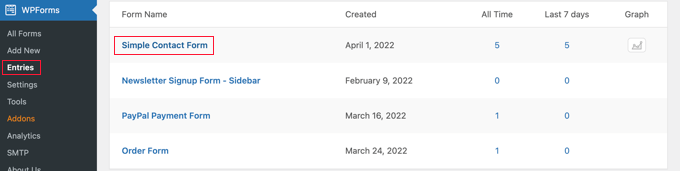
Anda harus menavigasi ke WPForms »Entries lalu klik formulir kontak Anda.

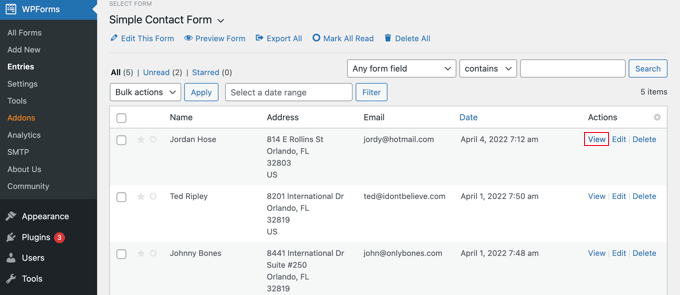
Anda sekarang akan melihat daftar entri yang diisi oleh pengguna Anda untuk formulir itu.
Untuk melihat entri tertentu, cukup klik tautan 'Lihat' di sebelah kanan.

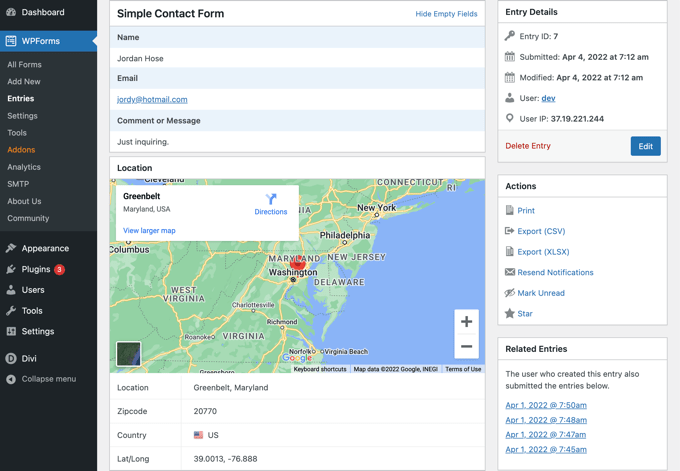
Anda sekarang akan melihat data formulir yang diisi oleh pengguna seperti nama mereka, email bisnis, nomor telepon bisnis, bersama dengan beberapa data lokasi.
Ini termasuk pin di Google Maps, lokasi pengguna, kode pos, dan negara, serta perkiraan garis lintang dan garis bujur mereka.

Tentu saja, jika pengguna tidak memberikan izin kepada formulir untuk mengetahui lokasi mereka, maka tidak ada data lokasi yang akan ditampilkan.
Itu saja, Anda telah berhasil menambahkan Google Map di formulir kontak Anda. Anda juga dapat menggunakan WPForms untuk membuat survei di WordPress, membuat formulir pembayaran untuk menerima pembayaran online, dan banyak lagi.
Kami harap tutorial ini membantu Anda mempelajari cara menyematkan Google Map di formulir kontak. Anda mungkin juga ingin mempelajari cara menjalankan giveaway atau kontes, atau lihat pilihan ahli kami tentang plugin WordPress terbaik untuk semua situs web bisnis.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
