Cara menyematkan lembar Google di tabel WordPress dan membuatnya dapat diurutkan
Diterbitkan: 2025-04-23Google Sheets adalah aplikasi gratis dan berbasis web yang memungkinkan Anda membuat, mengedit, dan berkolaborasi pada spreadsheet online secara real-time. Banyak orang yang menggunakan WordPress saat ini sering mencari opsi untuk menyematkan Google Sheets ke WordPress dan membuat tabel yang dapat diurutkan.
Tabel yang dapat diurutkan memungkinkan pengguna untuk mengatur kontennya dengan mengubah urutan baris dan kolomnya. Misalnya, dalam kasus tabel harga yang dapat diurutkan, Anda dapat mengatur ulang pesanannya dari yang terendah ke tertinggi atau sebaliknya. Fitur ini sangat membantu untuk membiarkan pengguna meneliti dan membandingkan informasi tanpa harus menggulir dan mengeksplorasi setiap sel di meja.
Elementor adalah salah satu plugin pembangun halaman terbaik dan kaya fitur. Ini mencakup widget yang kuat untuk membuat halaman web yang menakjubkan. Menggunakan plugin ini, Anda dapat menampilkan Google Sheet Anda di WordPress. Dalam posting ini, kami akan menunjukkan kepada Anda cara menanamkan lembar Google di tabel WordPress dan membuatnya dapat diurutkan.
Mengapa Anda harus membuat tabel yang dapat diurutkan: manfaat utama
Sebelum memulai tutorial, mari kita memiliki beberapa menit lagi untuk menjelajahi mengapa Anda harus membuat tabel yang dapat diurutkan dan manfaat utamanya. Lihatlah mereka di bawah ini.
- Mudah memfilter data
Dengan tabel yang dapat diurutkan, pengguna dapat dengan cepat memfilter dan mengatur informasi berdasarkan apa yang mereka butuhkan. Misalnya, menyortir baris/kolom tabel secara abjad atau harga dari rendah ke tinggi dapat membantu mereka menyelesaikan penelitian mereka dengan cepat.
- Sangat menghemat waktu
Alih -alih menggulir, karena pengguna dapat menjelajahi tabel data panjang hanya dengan menyortir, ia dapat menghemat banyak waktu. Jadi jenis tabel ini bagus, terutama ketika berhadapan dengan informasi terperinci atau kompleks.
- Terlihat lebih bersih
Tabel yang dapat diurutkan mengatur konten dengan rapi karena baris dan kolom diatur dalam urutan tertentu, secara abjad atau numerik. Ini membuat meja terlihat bersih dan lebih profesional.
- Lebih menarik
Karena jenis tabel ini menyediakan beberapa opsi bagi pengguna untuk memesan ulang baris, kolom, dan data, pengguna merasa lebih menarik.
- Bagus untuk set data besar
Seringkali, Anda mungkin harus membuat ratusan baris dan puluhan kolom untuk menunjukkan set data yang besar. Ini mungkin membanjiri pengguna. Tabel yang dapat diurutkan dapat menyelamatkan pengguna dalam kasus ini.
Cara menyematkan lembar Google di tabel WordPress dan membuatnya dapat diurutkan
Untuk memulai tutorial, Anda harus memasang plugin berikut dan diaktifkan di situs Anda. HappyAddons adalah addon terkenal untuk plugin Elementor. Meskipun Elementor sendiri adalah alat yang luas, ia tidak memiliki beberapa widget dan fitur penting untuk desain web.
- Elementor
- Happyaddons
- HappyAddons Pro
Setelah diinstal dan diaktifkan di situs Anda, Anda dapat mulai mengikuti langkah -langkah yang dijelaskan dalam tutorial di bawah ini.
Langkah 01: Buka halaman dengan Canvas Elementor
Buka posting atau halaman dengan Canvas Elementor di mana Anda ingin membuat tabel yang dapat diurutkan.

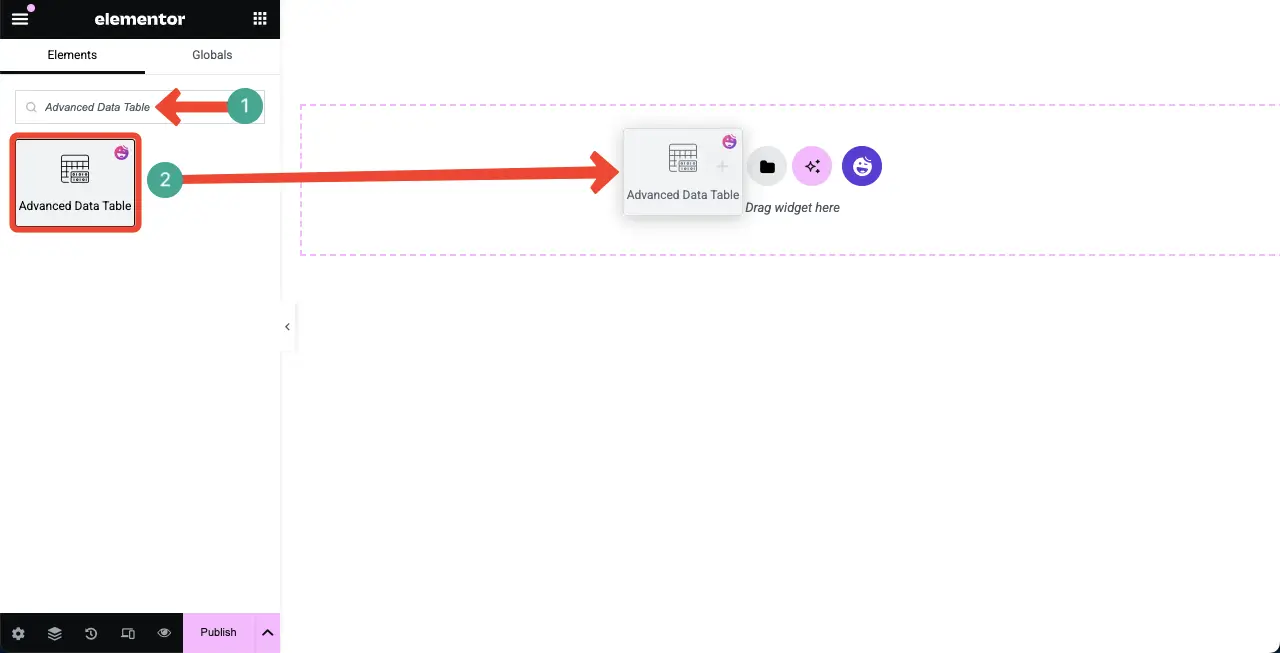
Langkah 02: Seret dan jatuhkan widget Tabel Data Lanjutan
Ketik Tabel Data Lanjutan di kotak pencarian. Setelah widget muncul, seret dan letakkan ke editor.

Anda akan melihat widget tabel data canggih ditambahkan ke editor.

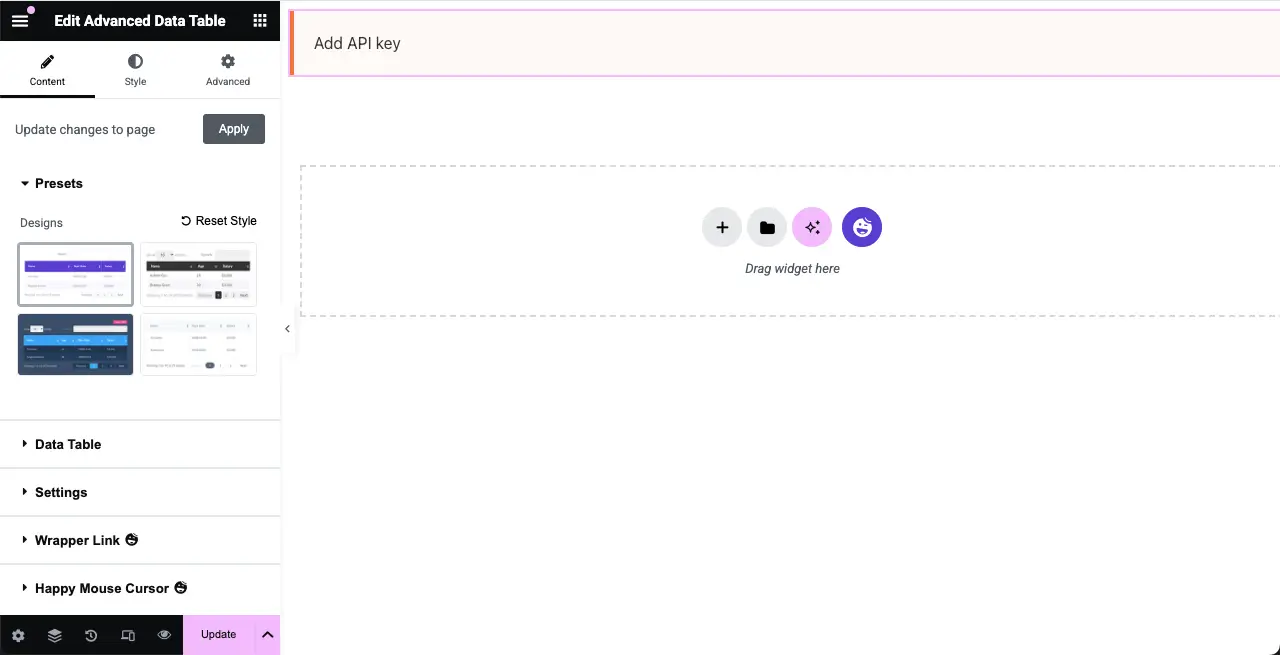
Langkah 03: Tambahkan data ke tabel dari lembar Google
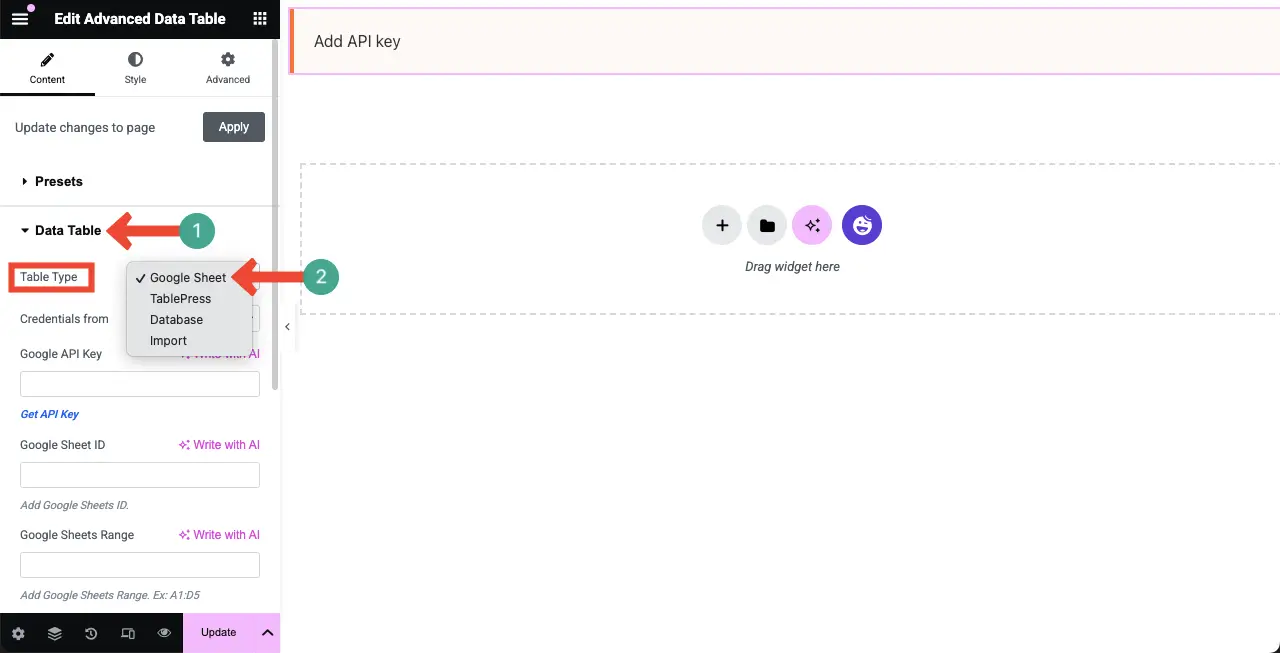
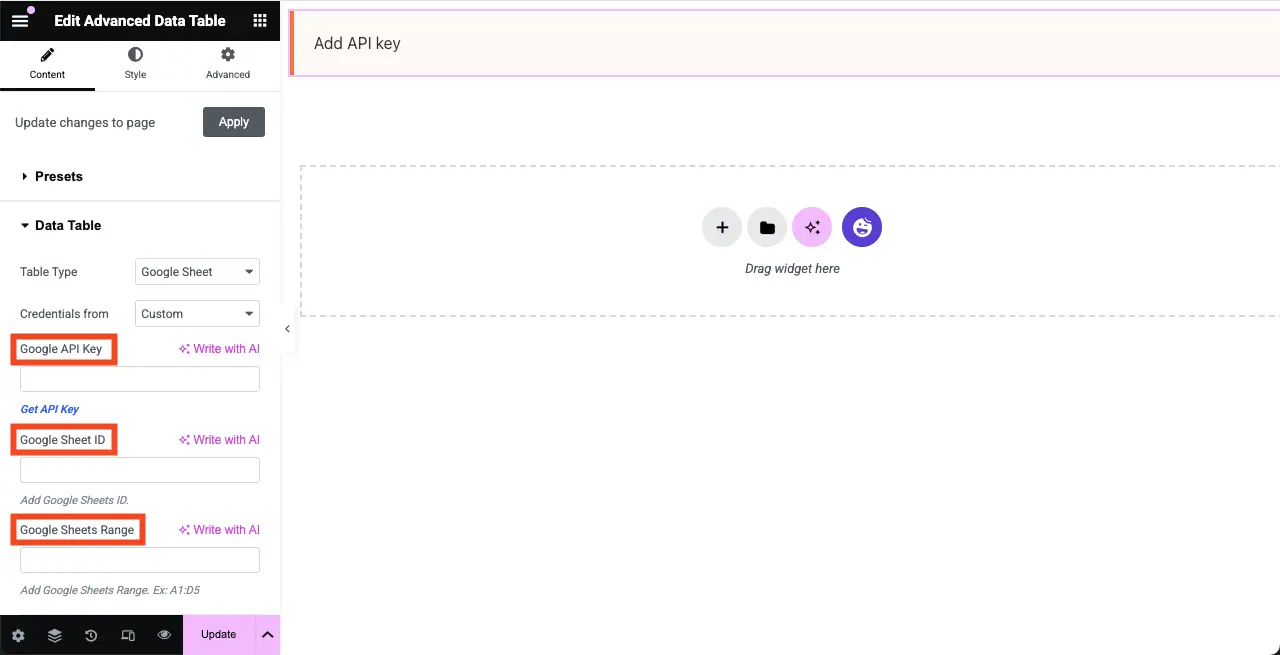
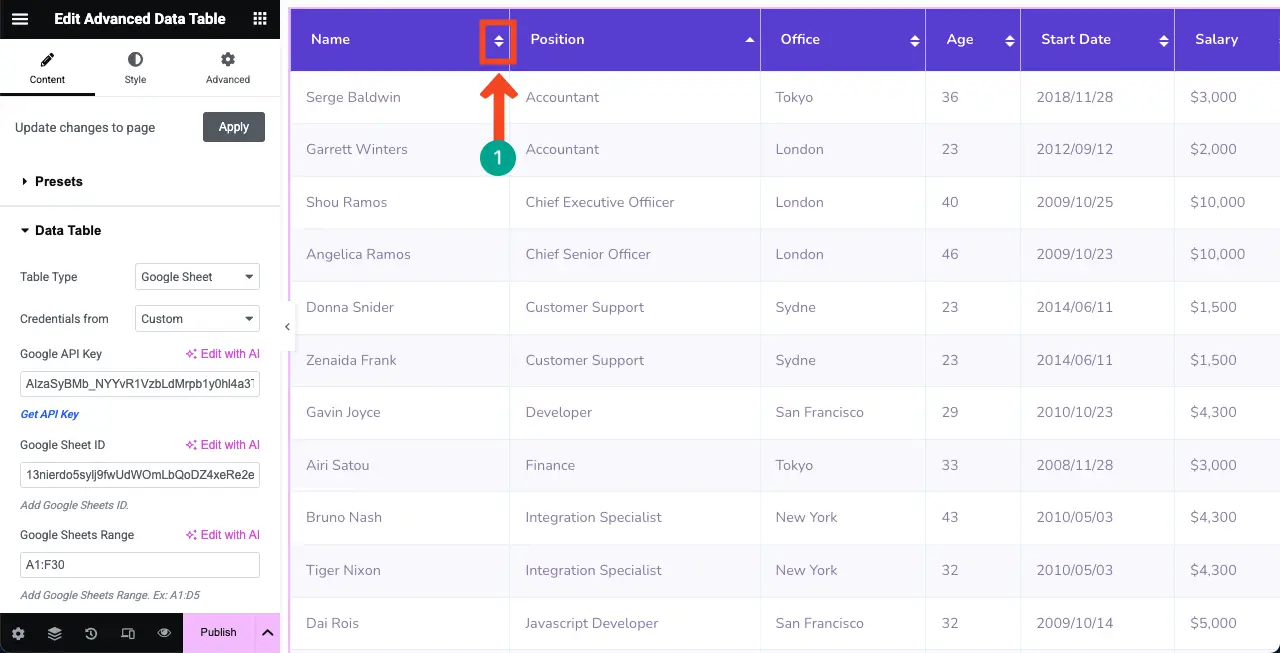
Perluas bagian Tabel Data . Dari jenis tabel di sebelah, pilih opsi Google Sheet .

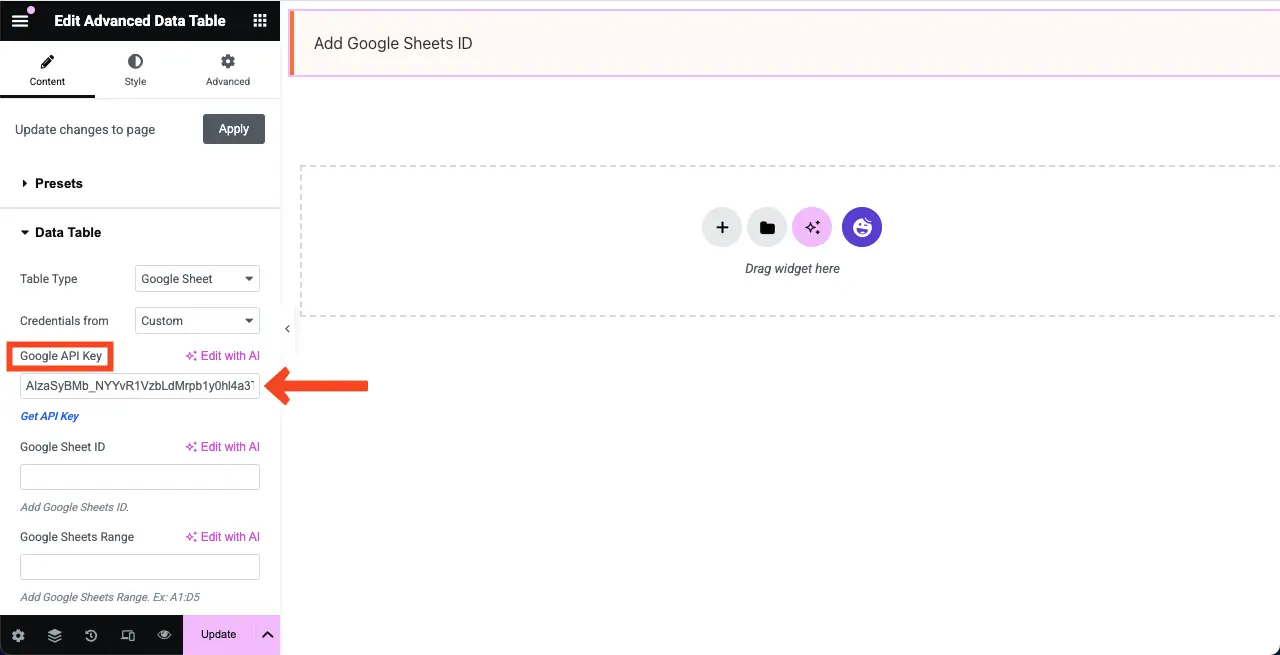
Sekarang, untuk menampilkan data Google Sheet Anda sebagai tabel di WordPress dengan Elementor, Anda harus menambahkan kunci Google API, ID Google Sheet, dan rentang Google Sheets di bidang masing -masing, seperti yang ditandai pada gambar di bawah ini.

# Dapatkan Kunci API Google Anda
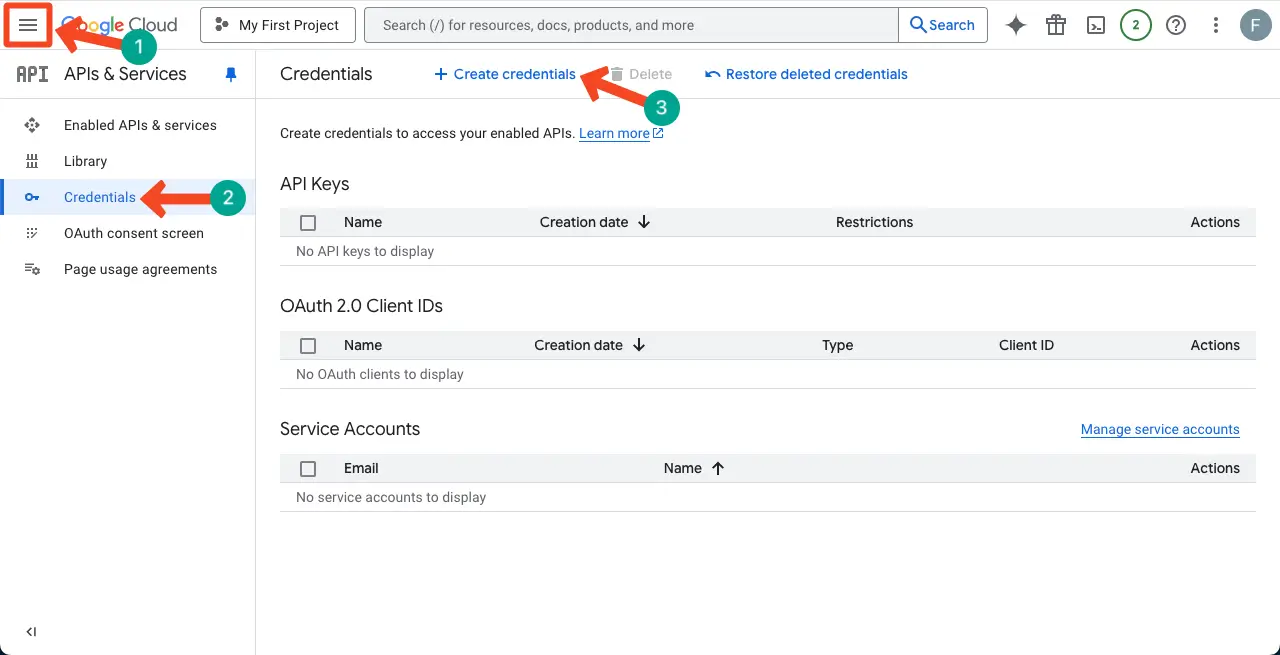
Klik di sini, tombol API Google, untuk mengunjungi halaman tempat Anda akan mendapatkan kunci.
Kemudian, klik ikon tiga baris> Kredensial > Buat kredensial .

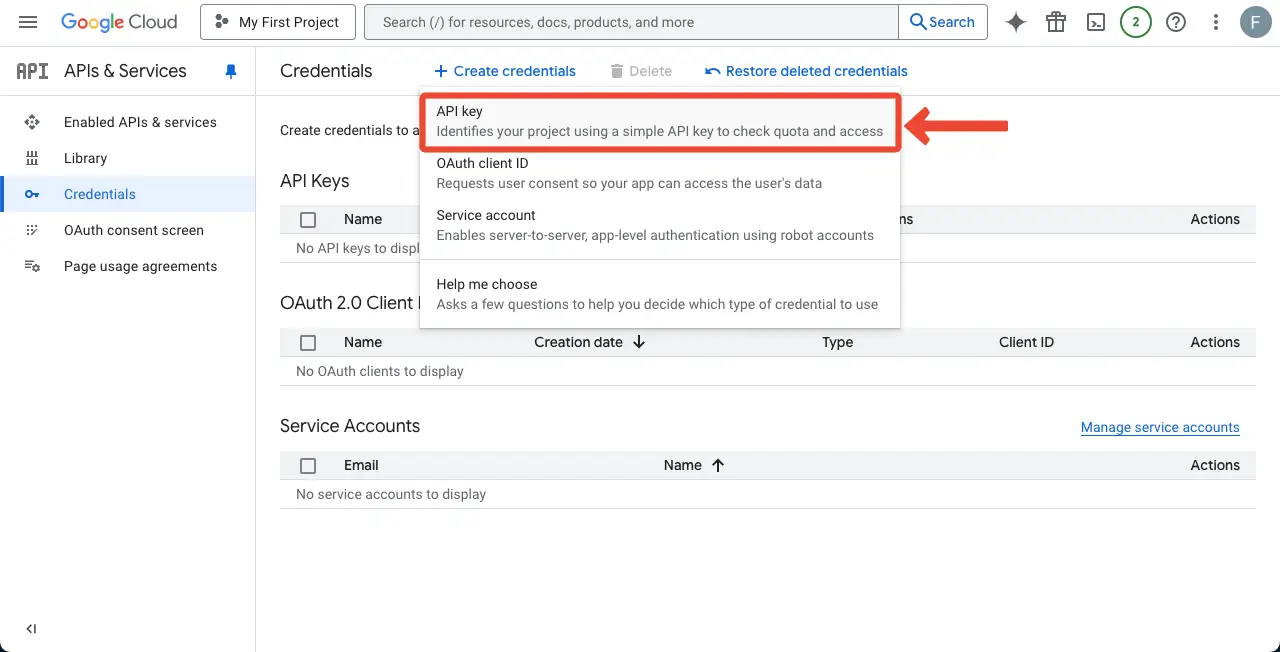
Daftar akan terbuka. Klik tombol API Opsi.

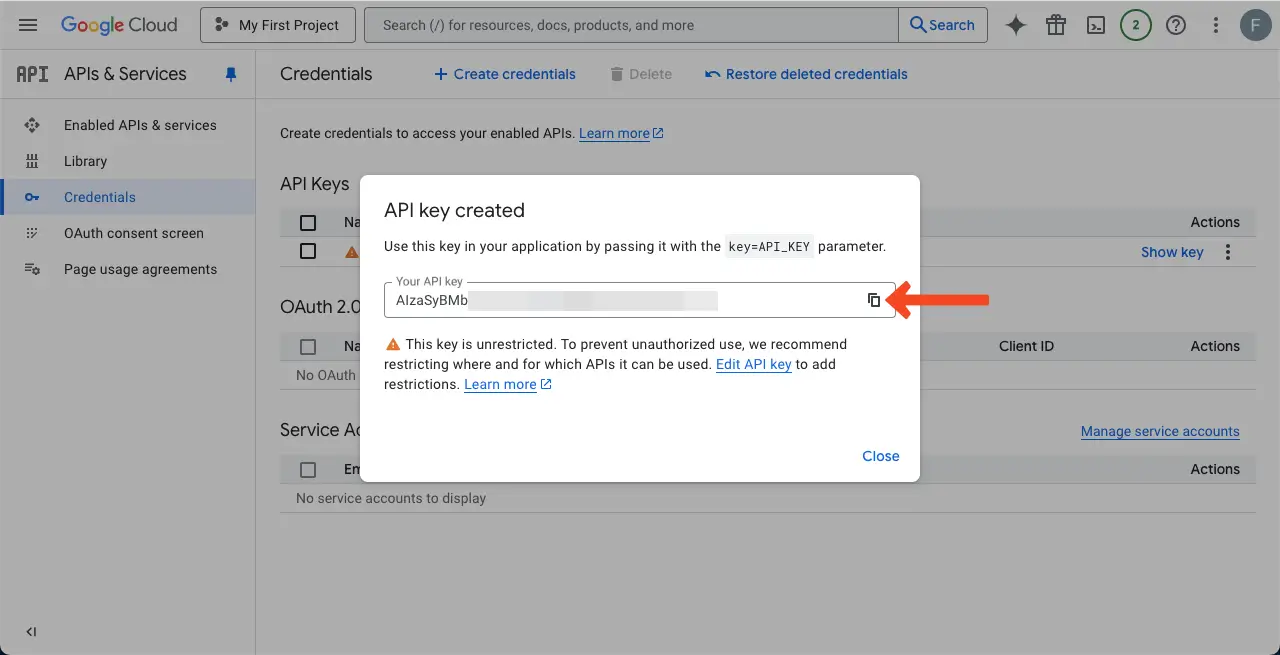
Pop-up akan terbuka dengan kunci. Salin kunci .

Datanglah ke kanvas Elementor Anda. Tempel kunci Google API ke kotak masing -masing di sisi kiri seperti yang ditandai pada gambar di bawah ini.

# Dapatkan ID Google Sheet
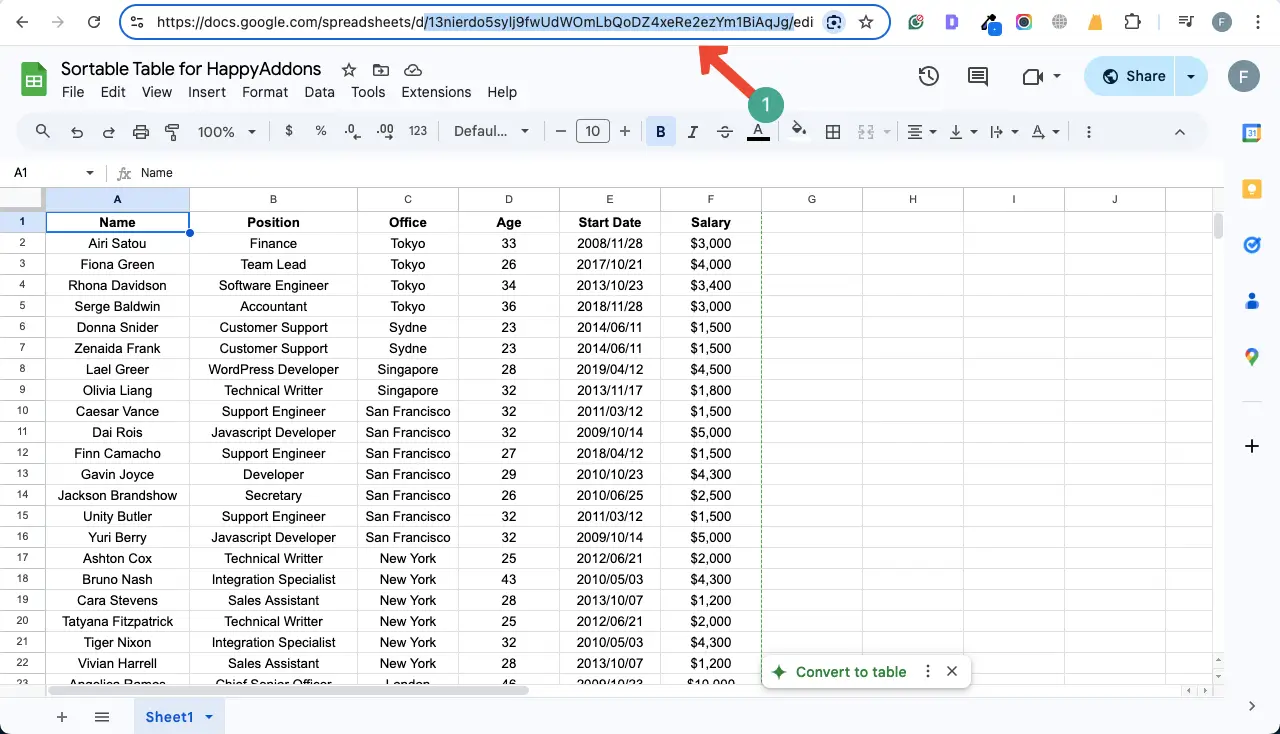
Ada tiga bagian di tautan.
- Bagian pertama - https://docs.google.com/spreadsheets/d/
- Bagian kedua - /13niERDO5SYLJ9FWUDWOMLBQODZ4XERE2EZYM1BIAQJG /
- Bagian ketiga - /edit? GID = 0#GID = 0
Bagian kedua ini sebenarnya adalah ID lembar. Salin .

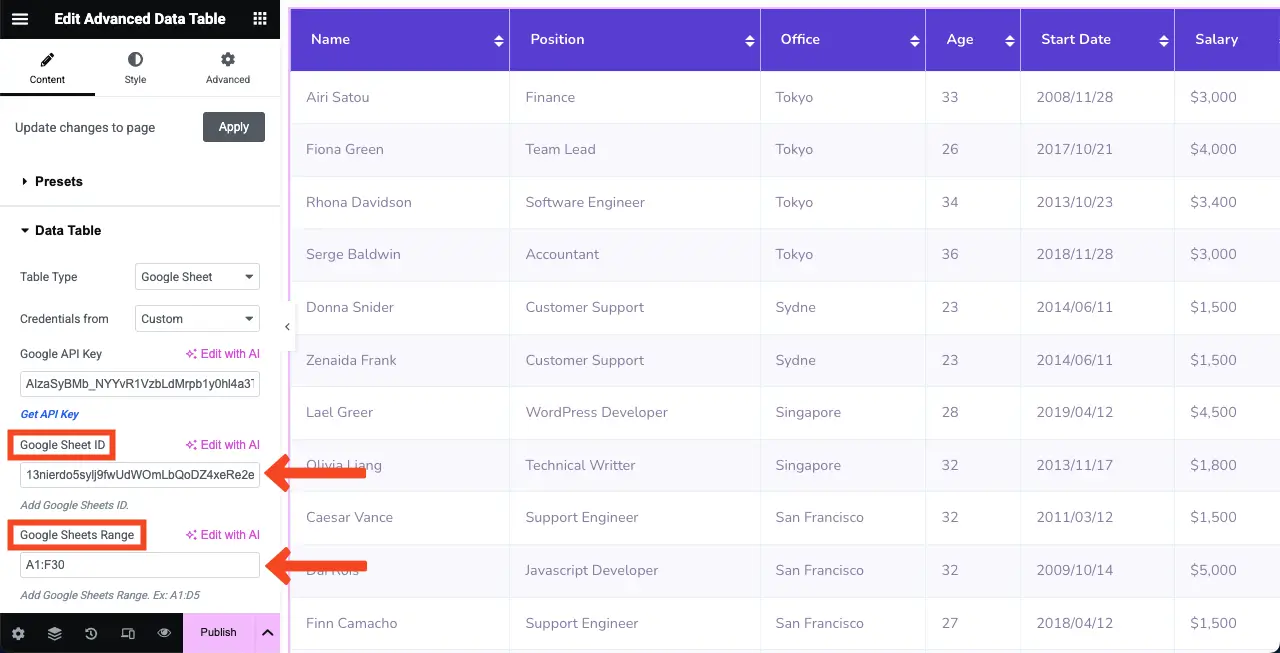
Dengan cara yang sama, tempel ID Google Sheet ke kotak masing -masing dan rentang lembaran Anda ke kotak lain.
Tabel akan langsung muncul.

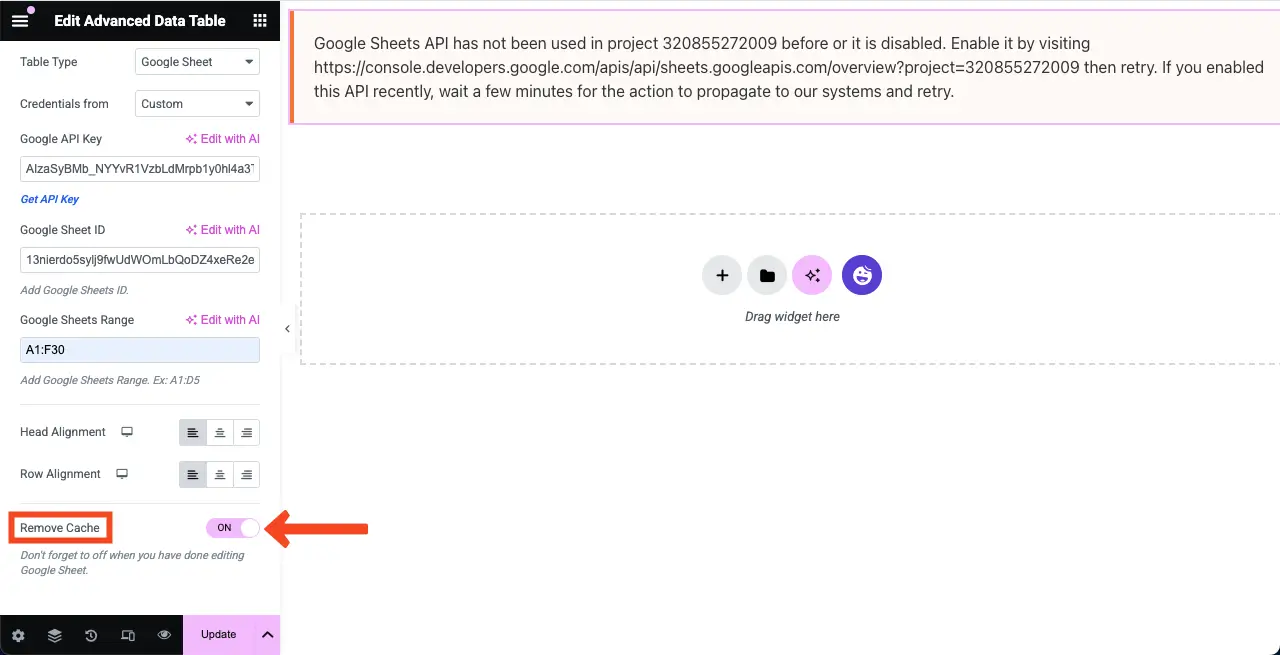
Catatan: Jangan khawatir jika tabel tidak ditampilkan. Datanglah ke opsi Hapus Cache dengan menggulir bagian sidebar. Nyalakan dan keluarkan. Semoga meja akan muncul.


Selain itu, ketika tabel ditampilkan, Anda akan melihat opsi penyortiran diaktifkan di baris atas tabel. Dengan mengklik opsi ini, Anda dapat mengubah informasi dengan memesan ulang baris tabel.

Langkah 04: Ubah penyelarasan konten tabel
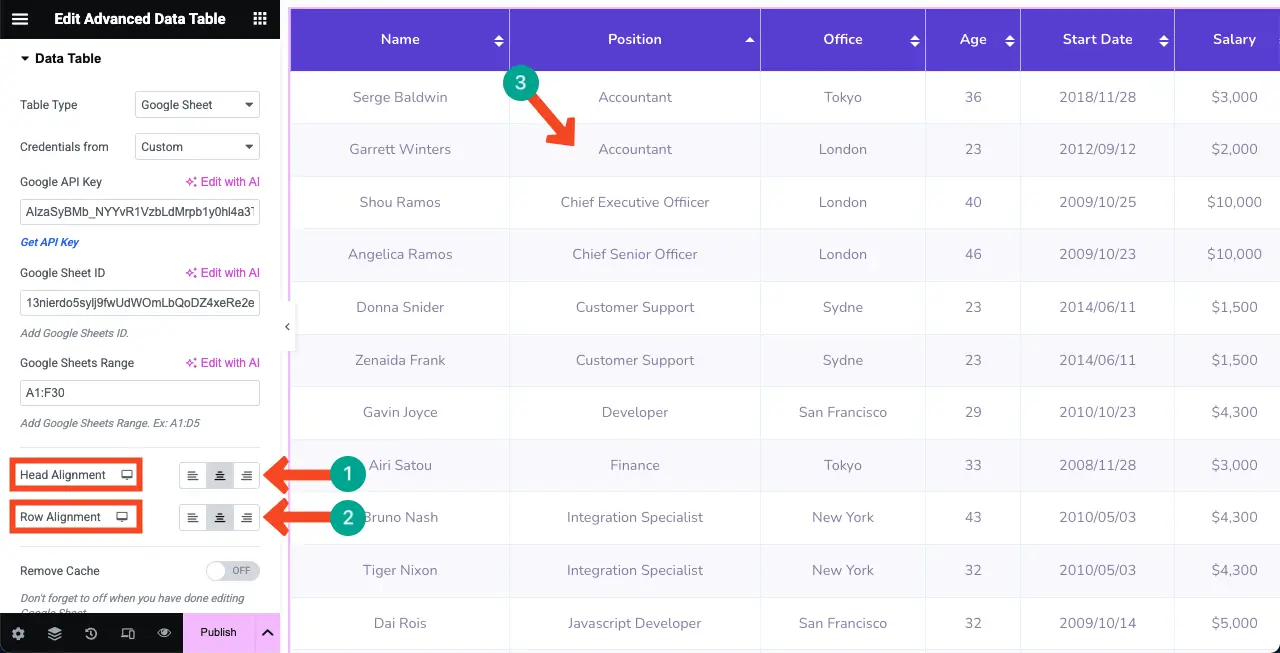
Di bawah bagian Tabel Data , Anda akan melihat dua opsi penyelarasan - perataan kepala dan penyelarasan baris . Menggunakannya, Anda dapat mengubah penyelarasan konten tabel. Lakukan itu.
Anda dapat melihat bahwa kami telah menyelaraskan konten secara terpusat.

Langkah 05: Konfigurasikan Pengaturan Tabel
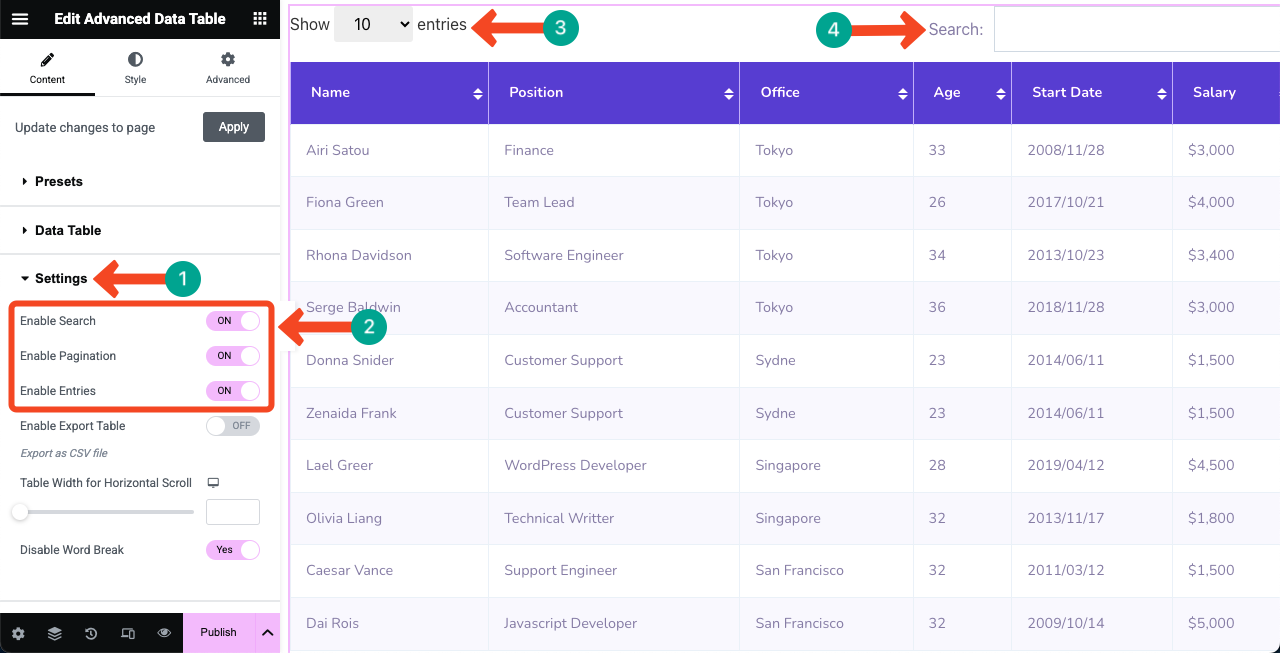
Anda dapat menampilkan kotak pencarian, pagination, dan berapa banyak baris yang ingin Anda tampilkan per halaman. Untuk melakukan ini, perluas bagian Pengaturan . Beralih untuk mengaktifkan opsi berikut:
- Aktifkan pencarian
- Aktifkan pagination
- Aktifkan entri
Anda akan melihat entri dan kotak pencarian muncul di atas dan pagination di bawah meja.

Langkah 06: Gunakan preset (opsional)
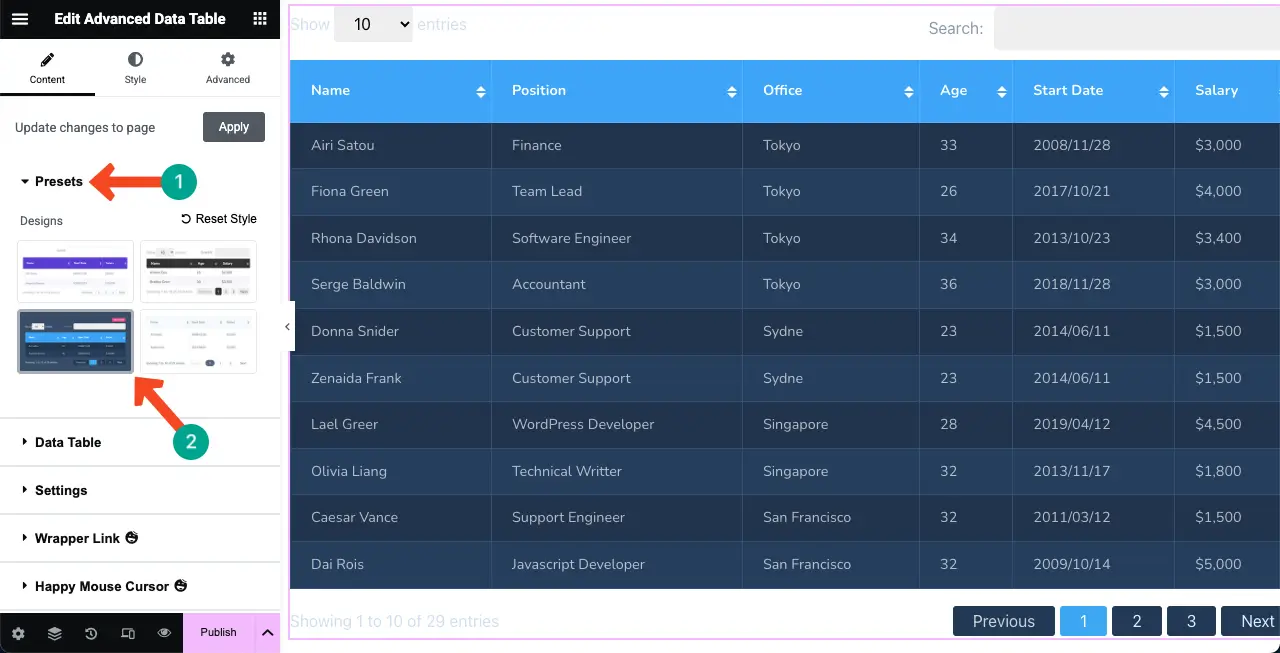
Preset adalah templat readymade dengan pengaturan yang disimpan. Jika Anda kekurangan waktu, Anda dapat langsung menyiapkan meja Anda menggunakan prasetel apa pun. HappyAddons menyediakan empat preset untuk widget tabel data canggih.
Untuk melakukan ini, perluas bagian preset . Klik opsi apa pun yang Anda suka. Anda akan melihat gaya diterapkan di atas meja Anda.

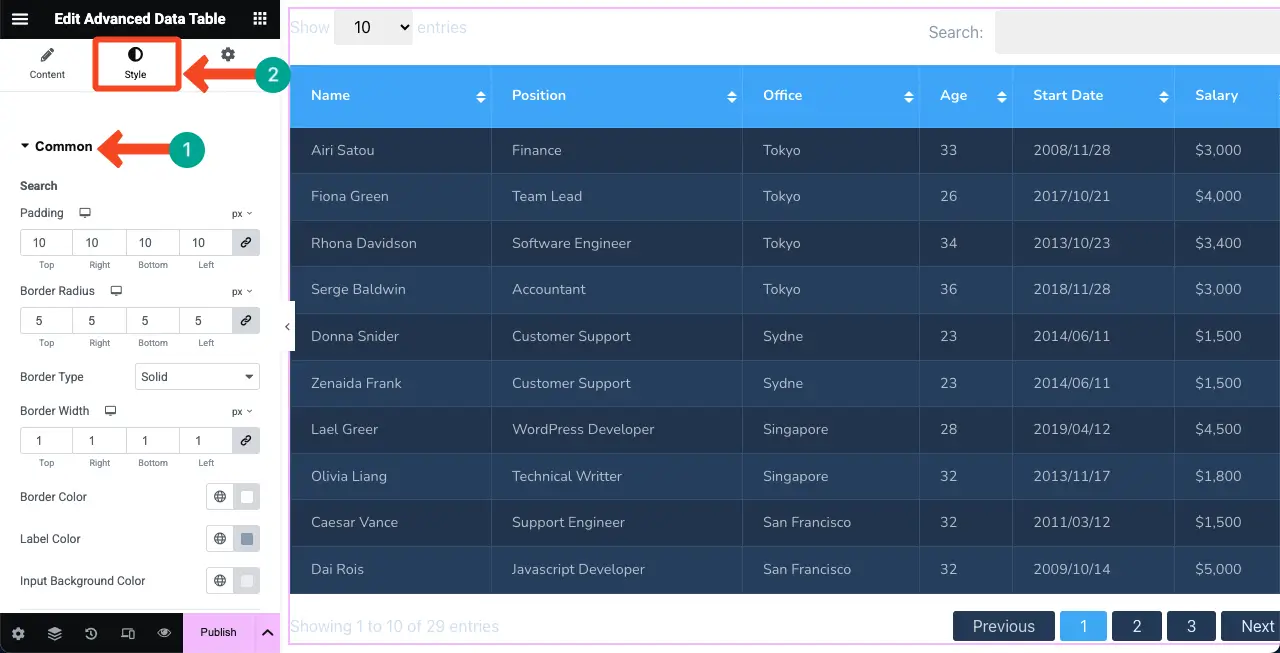
Langkah 07: Gaya tabel
Anda dapat lebih lanjut menyesuaikan bantalan, jari -jari perbatasan, jenis perbatasan, warna perbatasan, dan lebih banyak pilihan untuk membuat meja Anda terlihat menarik. Anda dapat menyesuaikan setiap bagian dari konten tabel.
# Stylize opsi umum
Pergi ke tab Gaya> Umum . Dari bagian ini, Anda dapat gaya kotak pencarian, pagination, dan entri.

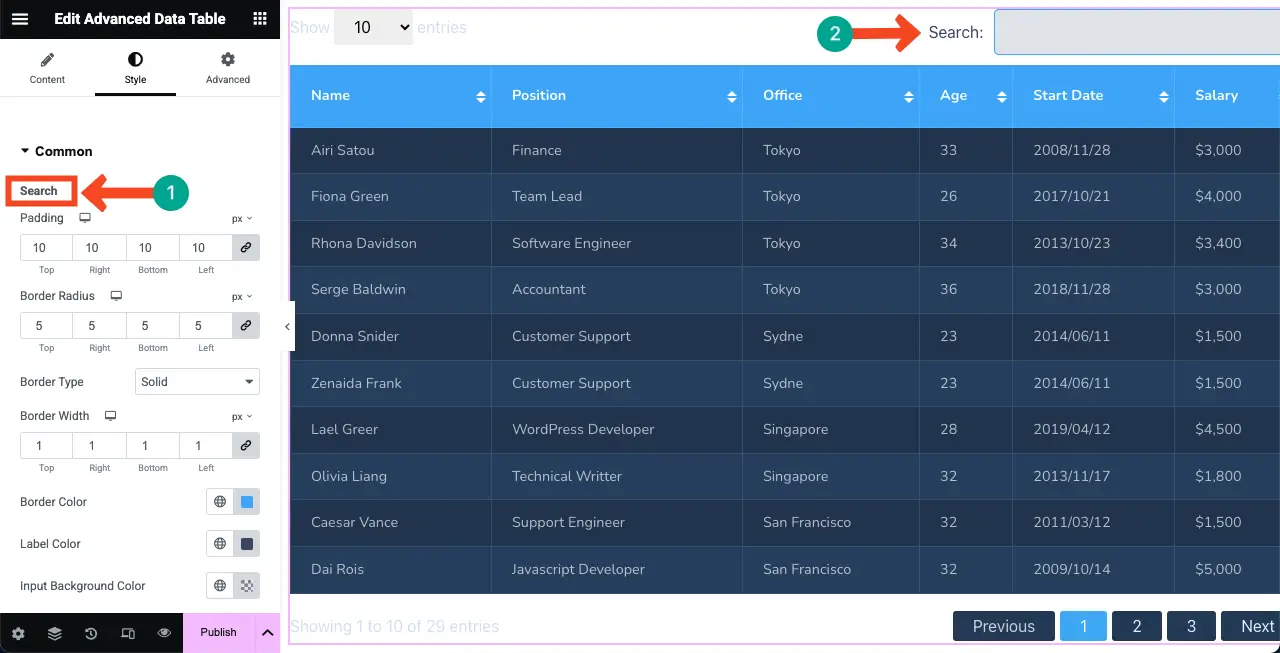
Mari pertama -tama bergaya kotak pencarian . Anda dapat melihat bahwa kami telah mengubah warna perbatasan dan warna latar belakang input. Jika diperlukan, Anda dapat menyesuaikan bantalan dan jari -jari perbatasan juga.

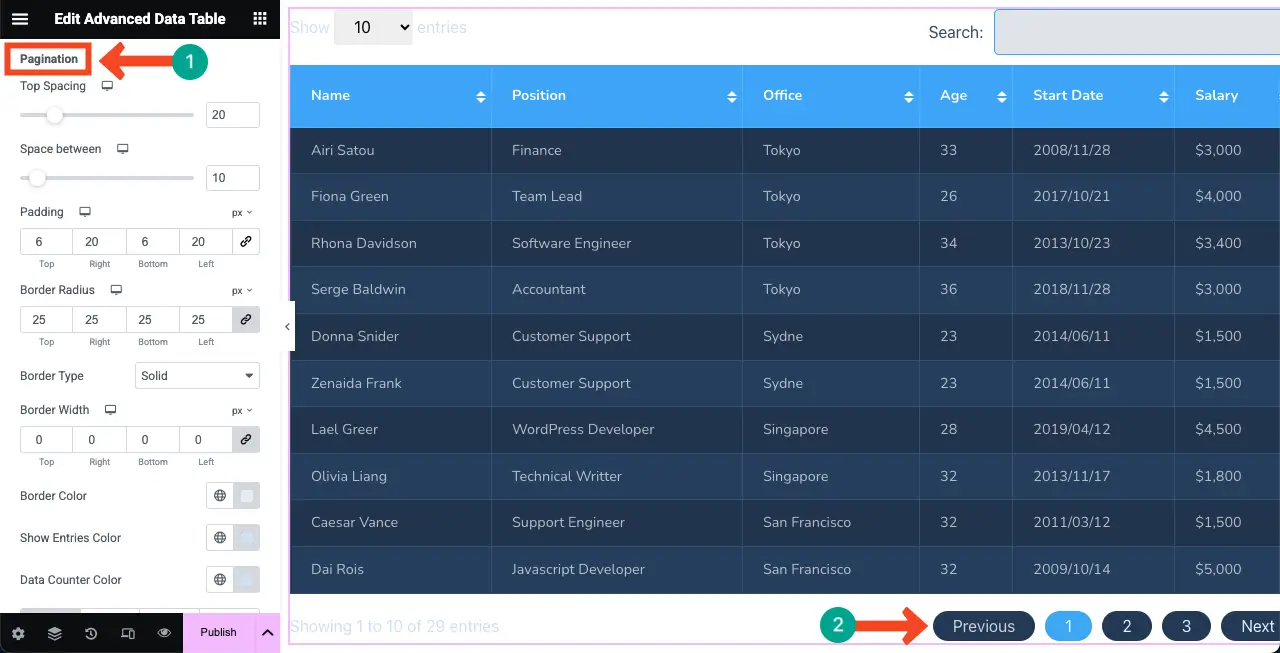
Menggulir ke bawah, datang ke opsi pagination . Buat perubahan yang diperlukan yang Anda inginkan. Kami telah sedikit meningkatkan ruang antara dan mengubah jari -jari perbatasan.

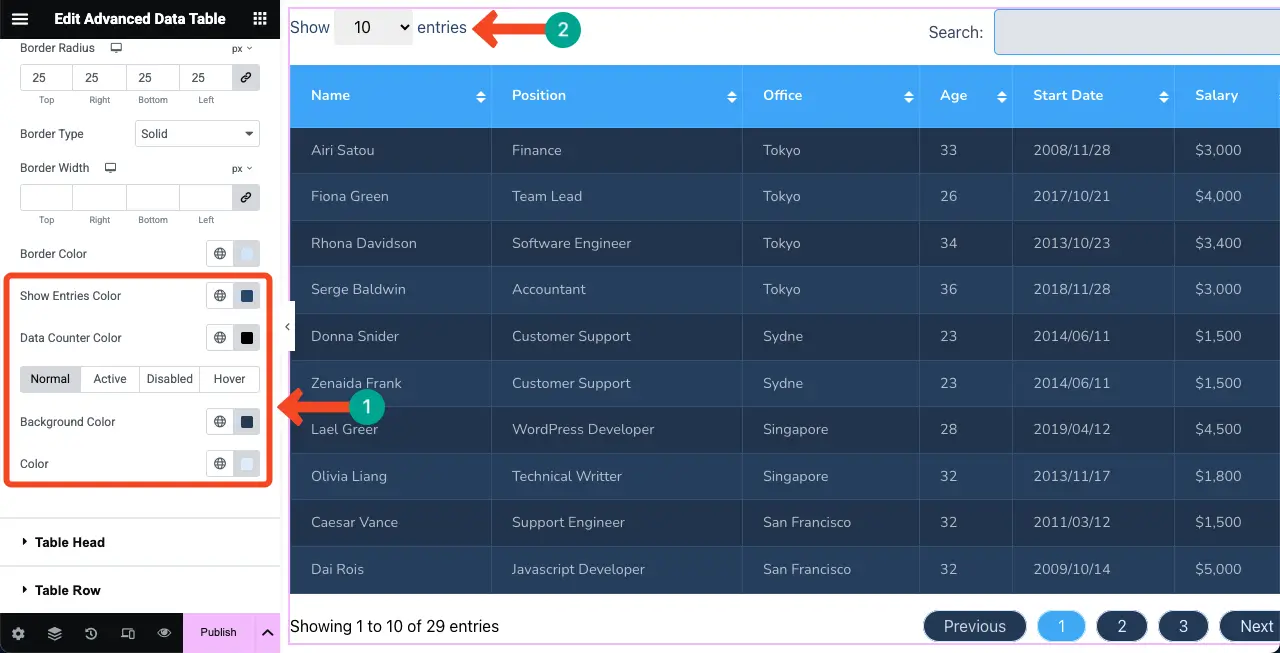
Beberapa opsi terakhir di bawah bagian umum dicadangkan untuk menyesuaikan entri . Anda dapat melihat bahwa kami telah mengubah warna opsi entri.

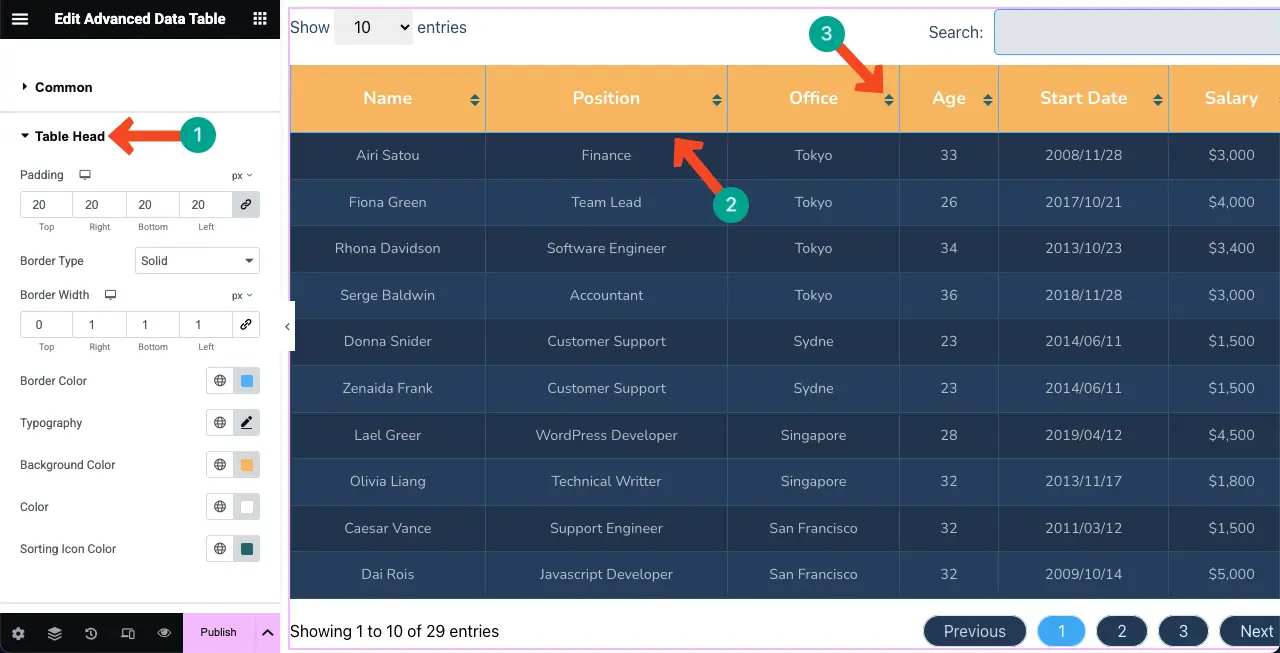
# Stylize the Table Head
Selanjutnya, perluas bagian kepala tabel . Anda dapat mengubah gaya baris atas tabel. Anda dapat melihat bahwa kami telah mengubah warnanya, meningkatkan ukuran font, dan memilih warna yang berbeda untuk opsi penyortiran.

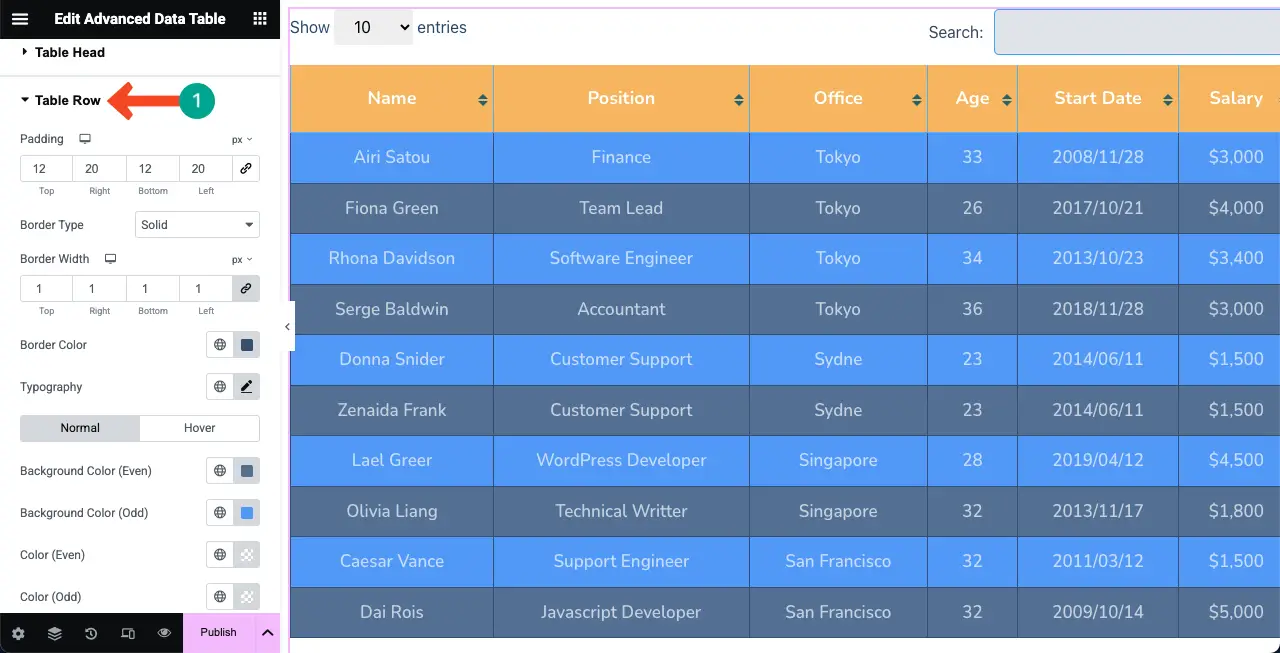
# Stylize The Table Row
Dengan cara yang sama, perluas bagian baris tabel . Anda dapat mengubah bantalan, warna latar belakang, warna teks, tipe font, dan opsi lain seperti yang ditunjukkan pada langkah -langkah di atas. Semoga Anda bisa melakukannya sendiri.

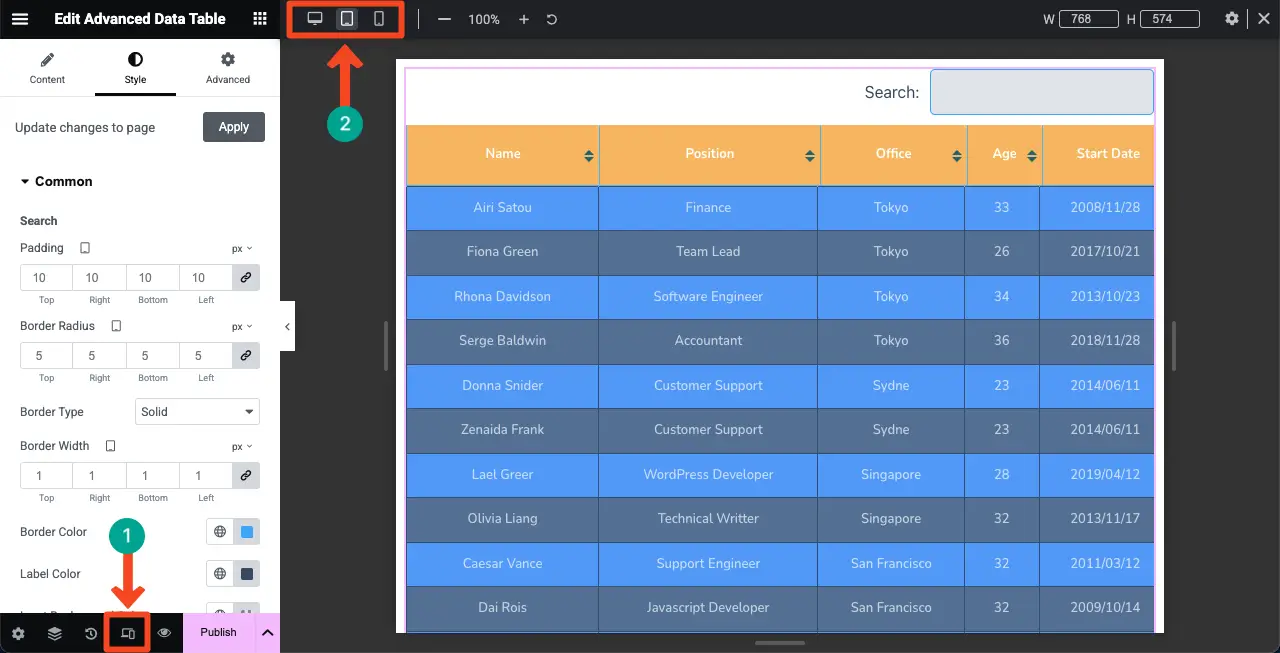
Langkah 08: Jadikan Table Seluler Responsif
Akhirnya, untuk memastikan tabel Anda terlihat sama baiknya pada semua jenis perangkat, Anda harus mengoptimalkan tata letaknya secara terpisah untuk setiap perangkat.
Untuk melakukan ini, klik mode responsif di bagian bawah panel Elementor. Bilah atas akan muncul di Canvas Elementor, di mana Anda akan mendapatkan opsi untuk mengubah kanvas menjadi ukuran layar yang berbeda.
Kustomisasi Anda di tab Gaya hanya akan disimpan untuk jenis perangkat tertentu. Dengan demikian, Anda dapat membuat meja responsif seluler.

Langkah 09: Pratinjau tabel
Sekarang, datanglah ke frontend pos/halaman. Periksa apakah tabel bekerja dengan sempurna atau tidak. Semoga ini akan bekerja dengan baik di pihak Anda.
Kesimpulan
Semoga Anda menikmati tutorial ini. Jadi, mulai sekarang, tidak akan sulit bagi Anda untuk menampilkan konten besar dari Google Sheets di situs WordPress Anda. Jika Anda baru mengenal WordPress dan tidak tahu tentang Elementor, Anda harus menghabiskan setidaknya beberapa jam menjelajahi alat ini.
Tidak masalah jika Anda adalah pengguna tanpa kode. Elementor saja sudah cukup untuk memungkinkan Anda merancang seluruh situs web Anda sendiri tanpa mengambil bantuan dari profesional mana pun. Tidak hanya ini. Dengan memanfaatkan kekuatan plugin, Anda dapat membuat situs web yang berpusat pada konversi yang membawa Anda petunjuk dan pendapatan.
Kami telah membahas banyak tutorial tentang cara merancang berbagai aspek situs web dengan plugin Elementor. Silakan kunjungi halaman arsip blog kami untuk menjelajahinya dan meningkatkan basis pengetahuan Anda.
