Cara Menyematkan Video di WordPress
Diterbitkan: 2022-04-10Pada artikel ini, kita akan membahas cara menyematkan video di WordPress. Ada beberapa cara, masing-masing dengan pro dan kontra sendiri, dan kita akan melihat semuanya di artikel ini.
Ada beberapa alasan mengapa Anda ingin menyematkan video ke WordPress - video meningkatkan tingkat retensi, terkadang bisa menjadi cara terbaik untuk menjelaskan berbagai hal, dan bahkan dapat menghasilkan SEO.
Ada beberapa format video, dari .MOV dan .MP4 tradisional serta format baru dan modern seperti Video .WebP. Mari dengan cepat membahas dua cara utama untuk menambahkan / menyematkan video di situs WordPress Anda. Kemudian kita akan membahas secara mendalam setiap topik dan cara menyematkan video menggunakan metode itu , sambil juga membahas pro dan kontra.
- Penyematan video pihak ketiga (YouTube atau Vimeo)
- Sematan video yang dihosting sendiri (server yang sama)
penyematan video pihak ketiga
ini mungkin cara paling umum untuk menyematkan video ke situs web WordPress Anda. Ini sangat sederhana dan mudah dilakukan. Pertama, Anda ingin mengunggah video Anda ke platform pihak ketiga. Dua platform paling umum untuk WordPress adalah YouTube dan Vimeo, yang masing-masing dapat dengan mudah disematkan ke situs web WordPress Anda.
Setelah Anda mengunggah video Anda ke platform pihak ketiga, Anda dapat menyematkannya ke situs web WordPress Anda menggunakan dua cara utama. Cara pertama adalah dengan hanya menyalin dan menempelkan tautan ke editor Gutenberg. Jika Anda menggunakan salah satu editor video utama, Gutenberg akan mengenali ini dan membuat pemutar video secara otomatis.
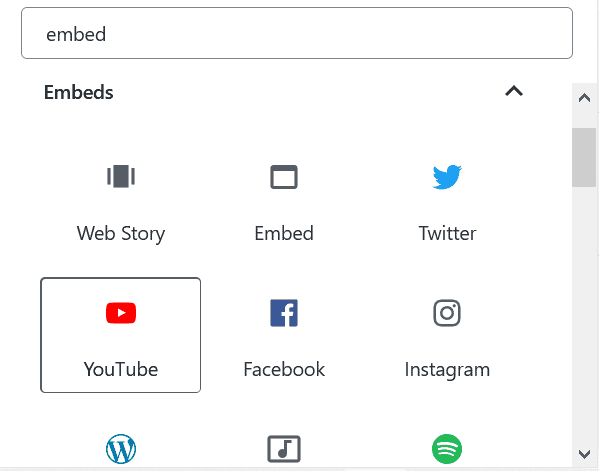
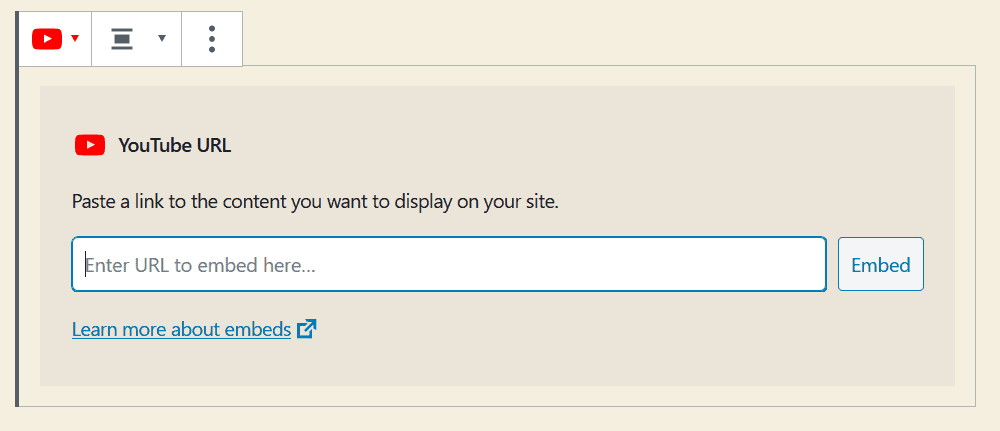
Anda juga dapat mencari blok penyematan YouTube / Vimeo di dalam Gutenberg jika fitur identifikasi otomatis tidak berfungsi. Cukup temukan blok semat untuk penghosting video pihak ketiga spesifik Anda dan tempel tautan ke bidang masukan.



Cara lain untuk menyematkan video pihak ketiga ke situs WordPress Anda adalah dengan menggunakan iframe.

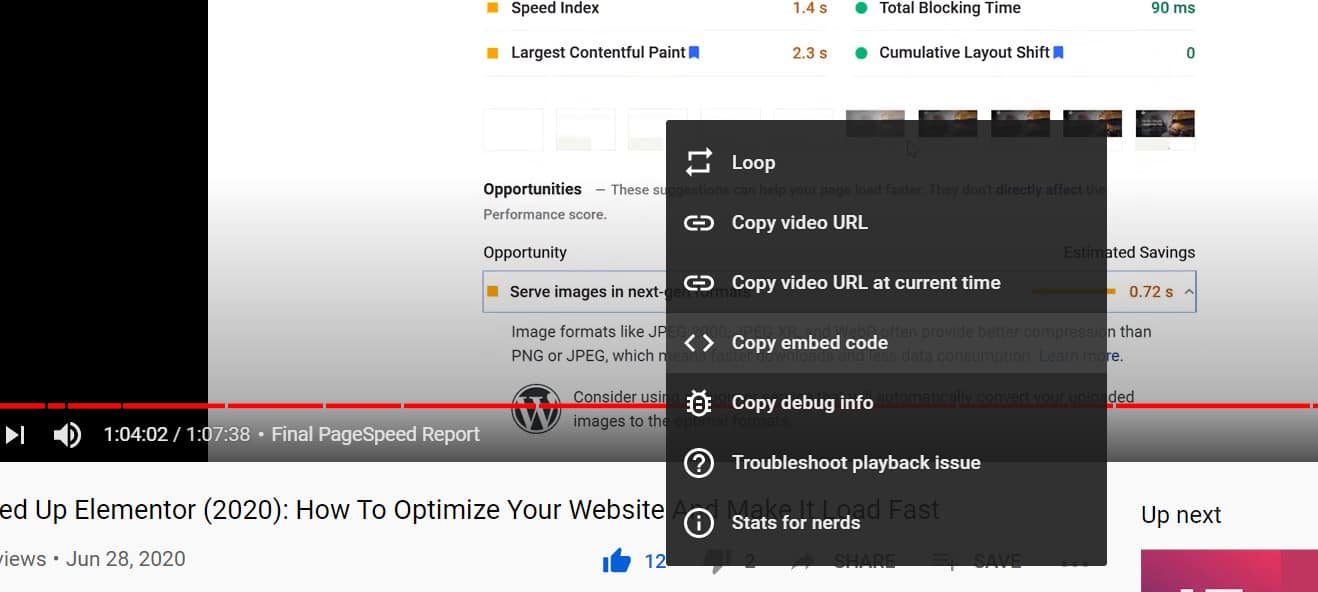
Semua penyedia pihak ketiga memiliki cara untuk membuat kode sematan, tetapi untuk contoh ini akan menggunakan YouTube. Di video Anda, klik kanan lalu pilih salin kode semat. Ini akan secara otomatis menghasilkan kode iframe untuk video YouTube Anda, yang dapat dengan mudah ditempelkan ke editor Gutenberg (atau di mana saja di situs WordPress Anda). kode iframe ini akan menyematkan video ke situs WordPress Anda, tanpa memerlukan blok Gutenberg khusus.
Berikut tampilan kode embed iframe untuk video di WordPress:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Bahasa kode: HTML, XML ( xml )Anda bahkan dapat membuat kode iframe sendiri, Anda hanya perlu mengetahui URL sumber dari file video dasar.
Setelah Anda memiliki kode iframe, Anda dapat menambahkannya ke situs WordPress Anda dengan berbagai cara. Cara termudah adalah menggunakan editor Gutenberg, menambahkan blok HTML, dan menempelkan kode iframe ke dalam blok HTML itu. Jika Anda menggunakan pembuat tema, biasanya ada blok HTML.
Seperti yang Anda lihat, cukup mudah untuk menyematkan video YouTube atau video pihak ketiga lainnya ke situs WordPress Anda menggunakan editor blok Gutenberg, atau metode manual.
Sekarang, mari kita lihat cara menyematkan video ke situs web WordPress Anda yang dihosting di server Anda sendiri.
Hosting video di situs WordPress Anda sendiri
Anda juga dapat memilih untuk meng-host video di situs web Anda sendiri. Namun, sebaiknya gunakan metode video pihak ketiga untuk sebagian besar kasus penggunaan. Itu karena menghosting video di server Anda sendiri membutuhkan banyak penyimpanan, dan menggunakan banyak bandwidth. Ini tidak baik untuk siapa pun yang terlibat, dan layanan pihak ketiga dirancang khusus untuk melakukan ini.

Namun, ada kasus penggunaan di mana lebih baik untuk meng-host video di server Anda sendiri dibandingkan dengan layanan pihak ketiga. Saat itulah videonya sangat kecil, hanya beberapa detik. biasanya, video ini menggambarkan bagaimana melakukan langkah tertentu dalam sebuah tutorial.
Gaya video ini memenuhi peran yang sama dengan GIF, hanya saja membutuhkan lebih sedikit ruang di situs web Anda. Kami selalu menyarankan untuk mengonversi gif menjadi video dan menyematkannya di situs WordPress Anda menggunakan metode ini. Namun, jangan lakukan ini untuk video yang berdurasi lebih dari 20 hingga 30 detik. Jika itu masalahnya, maka Anda harus menggunakan layanan pihak ketiga untuk melakukan ini.
Setelah Anda merekam video pendek Anda, kami sarankan untuk mengompresnya menjadi sekecil mungkin. Ini membuatnya memuat lebih cepat di ujung depan, dan menghabiskan lebih sedikit ruang di server Anda.

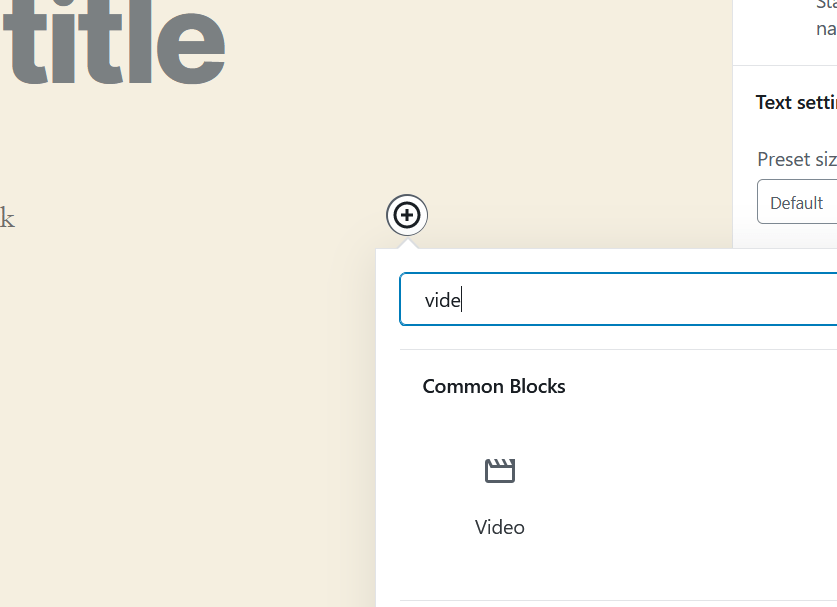
Kemudian, menggunakan editor Gutenberg, tambahkan blok video.

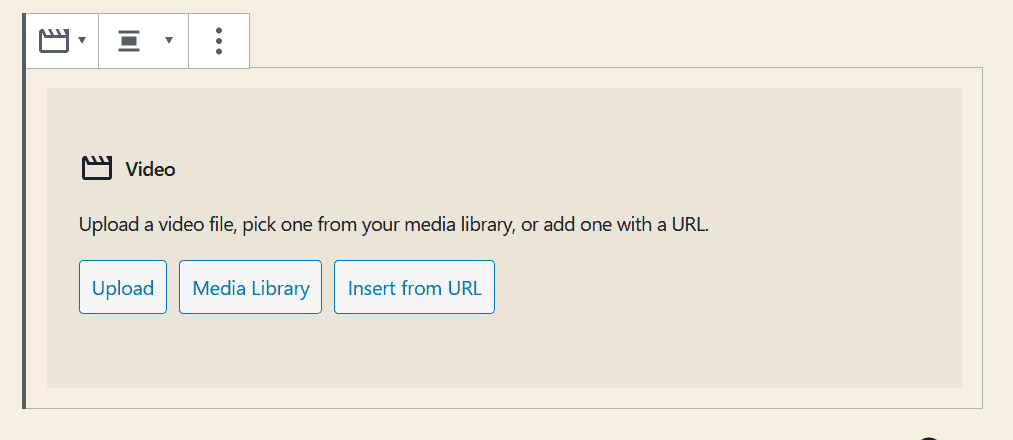
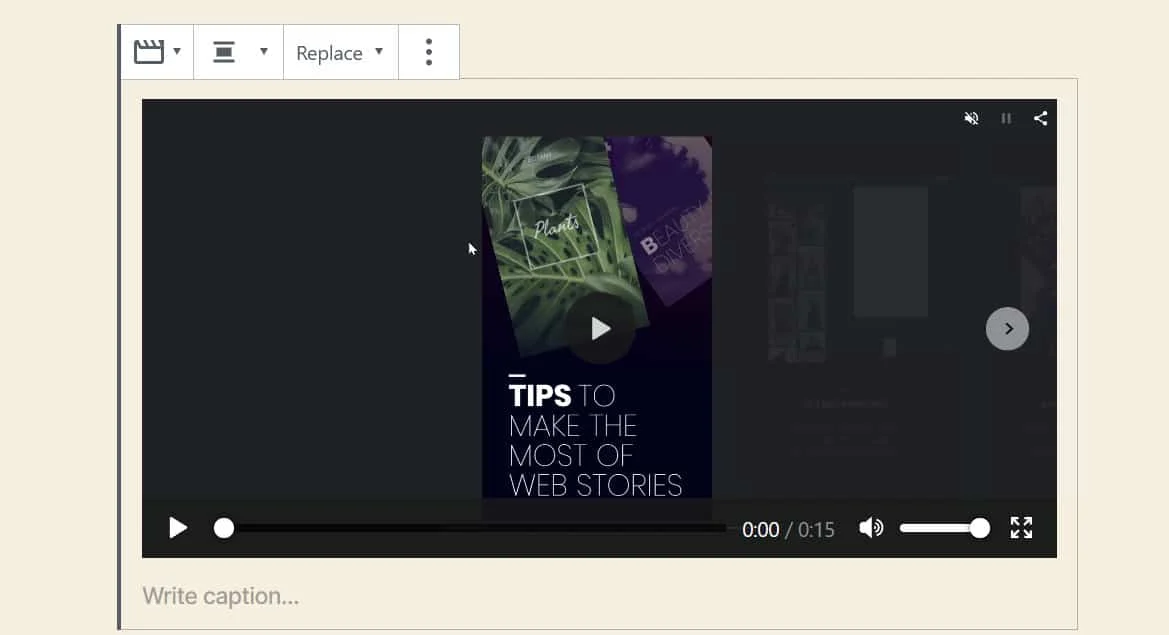
Setelah menambahkan blok video, Anda dapat mengunggah, memilih dari perpustakaan media, atau bahkan menyisipkan video dari URL. Karena kami menghosting sendiri video tersebut, kami akan mengunggahnya ke server kami sendiri. Setelah Anda mengunggah video, itu akan secara otomatis ditampilkan sesuai dengan konten Anda lainnya di Gutenberg.

Seperti yang Anda lihat, video ini berdurasi 15 detik. Kami menyarankan Anda untuk tidak menggunakan metode video hosting sendiri selama 20 hingga 30 detik. Video sudah tertanam di situs WordPress kami, dan jika kami mau, kami dapat meninggalkannya di langkah ini. Namun, ada beberapa pengaturan lain yang akan kami atur di situs WordPress kami untuk meningkatkan pengalaman pengguna.
Kami ingin video ini bertindak lebih seperti GIF. Tiga karakteristik yang menentukan dari GIF adalah bahwa mereka diputar secara otomatis, pendek, dan terus berputar. GIF Juga tidak memiliki kontrol video atau audio.
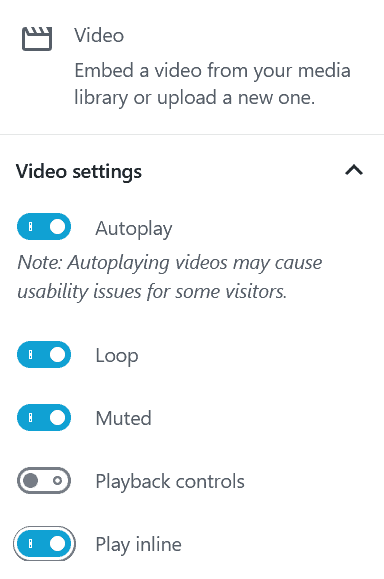
Kami dapat dengan mudah mengatur embed video kami di WordPress untuk melakukan ini. Di panel sebelah kanan editor Gutenberg, Anda akan melihat bahwa ada beberapa pengaturan yang berkaitan dengan penyematan video Anda yang dapat diubah.

Di bawah pengaturan video, akan mengaktifkan putar otomatis, memutar video, memutar tanpa suara, menghapus kontrol pemutaran, dan memutar dalam antrean. Kombinasi dari semua kontrol ini akan membuat video kita yang disematkan ke WordPress bertindak lebih seperti GIF.

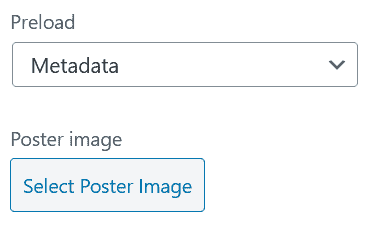
Jika perlu, Anda juga dapat mengubah pengaturan pramuat, dan mengatur gambar poster (yang sama dengan gambar mini di YouTube).
Kesimpulan
Artikel ini menyajikan dua cara utama agar Anda dapat menyematkan video ke situs web WordPress Anda. Keduanya menggunakan pembuat blok Gutenberg yang merupakan fitur inti WordPress, dan sesuatu yang membuat hidup semua orang jauh lebih mudah. Jika Anda memiliki metode lain untuk menyematkan konten video ke situs WordPress Anda yang tidak termasuk dalam dua kategori ini, kami ingin mengetahuinya di bagian komentar di bawah.
