Bagaimana Cara Menyematkan Kode iFrame di WordPress?
Diterbitkan: 2022-11-12Apakah Anda ingin tahu bagaimana Anda dapat menyematkan kode iFrame di WordPress? Iframe memungkinkan Anda untuk menyematkan video atau konten lain ke situs web Anda tanpa mengunggahnya.
Beberapa platform pihak ketiga seperti YouTube memungkinkan pengguna untuk menyematkan konten dari situs web mereka melalui iFrames. Beberapa metode yang dapat Anda gunakan untuk menyematkan iFrame di WordPress dibahas dalam artikel ini.
Artikel ini akan membahas iFrame dan bagaimana Anda dapat menggunakan iFrames dengan WordPress dalam tiga metode.
Apa itu iFrame?
iFrames adalah cara untuk menyematkan konten web di dalam halaman web lain. Tag HTML digunakan untuk mengidentifikasi URL halaman eksternal dan spesifikasi tentang bagaimana jendela harus ditampilkan di situs web Anda.
Umumnya disarankan untuk menggunakan iFrames dalam dua situasi:
- Pada contoh pertama, Anda ingin berbagi konten yang bukan milik Anda. Menyematkan konten melalui iFrame tidak dianggap melanggar hak cipta dalam banyak kasus.
- Oleh karena itu, umumnya dianggap sebagai metode berbagi yang lebih etis dan legal daripada kebanyakan metode lainnya. Juga tidak mungkin untuk mengakses kode secara langsung dalam iFrame.
- Oleh karena itu, pengunjung situs web Anda tidak akan dapat menyalin konten yang disematkan dan membagikannya di tempat lain.
- Alasan kedua Anda mungkin ingin mengintegrasikan iFrames adalah untuk memungkinkan berbagi file besar, seperti video, audio, atau bahkan gambar. YouTube adalah contoh yang sangat baik dari layanan semacam itu.
- iFrame memungkinkan Anda untuk menampilkan konten file di situs web Anda tanpa menghosting file di perpustakaan media WordPress Anda.
- Selain itu, penting untuk dicatat bahwa file media ini sering kali dapat menghabiskan banyak ruang penyimpanan dan bahkan dapat menyebabkan situs Anda dimuat dengan lambat.
- Saat Anda meng-host video Anda di platform eksternal, seperti YouTube, dan kemudian menyematkannya ke situs web WordPress Anda menggunakan iFrames, Anda menghindari batasan mengunggahnya langsung ke situs web Anda.
- Ini akan membantu Anda untuk tetap menjadi anggota komunitas online yang etis serta menjaga kecepatan dan aksesibilitas situs web Anda.
Bagaimana Cara Menggunakan iFrames Dengan WordPress?
Umumnya, itu adalah praktik umum untuk berbagi konten. Namun demikian, menampilkan konten orang lain di situs Anda dapat dikenakan akibat hukum. Menghosting file besar, seperti video, dapat berdampak buruk pada kinerja situs web Anda.
Berkat iFrames, masalah ini dapat diselesaikan dengan relatif cepat. Di bagian ini, kami menyajikan tiga metode untuk menggunakan iFrames di WordPress.
Metode 1: Gunakan Kode Sematkan untuk Membuat iFrame
Beberapa situs tidak mengizinkan Anda menyematkan kontennya di iFrames secara manual.
Mungkin sulit untuk jenis konten tertentu, seperti posting Facebook atau video di YouTube, untuk ditampilkan karena hal ini.
Namun, ini tidak mencegah Anda menampilkan konten dari sumber ini menggunakan iFrames.
Akibatnya, Anda hanya memerlukan akses ke kode sematan iFrame yang diperlukan untuk melakukannya. Untuk mengilustrasikan cara kerjanya, mari kita lihat di YouTube.
Ikuti langkah-langkah ini untuk melakukannya:
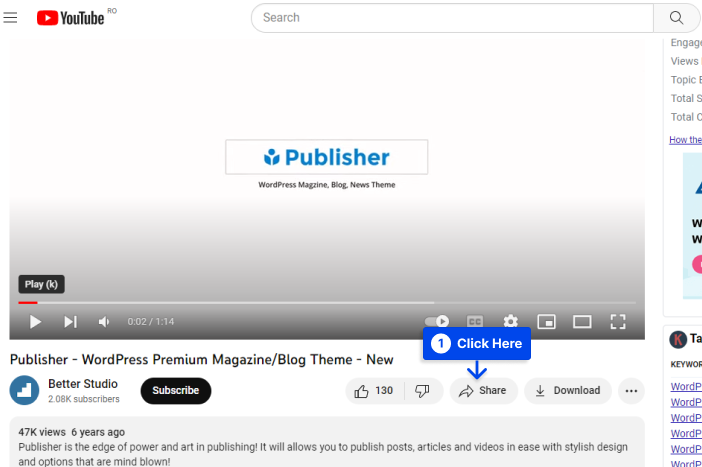
- Pilih video yang ingin Anda sematkan, apakah itu milik Anda sendiri atau yang dibuat oleh pembuat konten lain.
- Klik tombol Bagikan di bawah pemutar video.

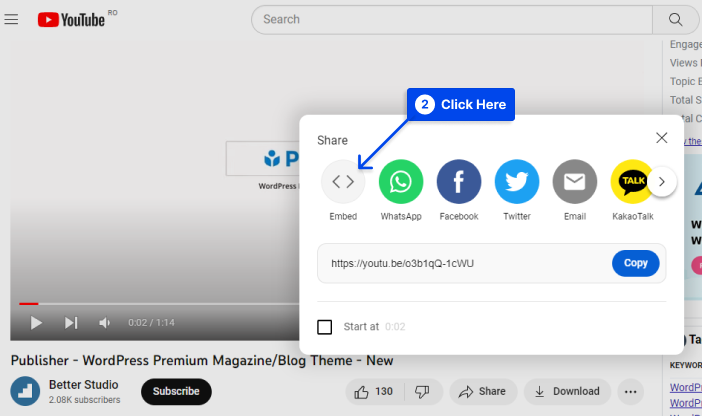
Ini akan membuka jendela yang menampilkan berbagai opsi berbagi yang tersedia. Salah satu opsi ini adalah Embed .
- Klik tombol Sematkan .

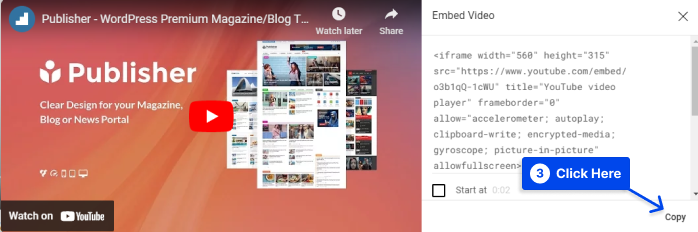
Memilih opsi Sematkan di YouTube akan menampilkan cuplikan HTML yang dapat digunakan untuk menyematkan video ke dalam iFrame.
Beberapa parameter iFrame dapat disalin dan digunakan sesuai keinginan Anda. Atau, Anda hanya dapat menyalin URL sumber, jika diinginkan, alih-alih parameter iFrame.
- Klik tombol Salin .

Berbeda dengan failer yang akan Anda terima jika menggunakan URL standar, Anda akan melihat video yang disematkan dalam iFrame saat Anda menggunakan kode sematan.
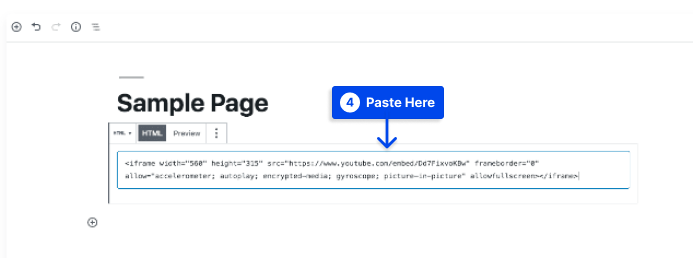
- Tempelkan kode ke halaman atau pos di Editor Blok menggunakan blok HTML Khusus .

Jika Anda menggunakan Editor Klasik, Anda harus beralih ke editor teks dan menambahkan kode Anda jika perlu.
Anda harus dapat melihat iFrame yang berfungsi sebagai hasilnya. Postingan Facebook yang dapat disematkan juga dapat ditambahkan ke situs web Anda.
Banyak situs media sosial populer seperti LinkedIn, Instagram, dan Twitter menyediakan kode embed untuk posting mereka. Anda biasanya dapat menemukan kode ini di pengaturan untuk masing-masing posting di situs ini.
Metode 2: Tambahkan iFrames di WordPress Secara Manual
Penambahan iFrame ke halaman cukup mudah. Selain tag HTML pembuka dan penutup dan URL halaman web yang ingin Anda sematkan, tidak ada persyaratan lain.
Ikuti langkah-langkah ini untuk melakukannya:
- Ganti URL dengan example.com:
<iframe src="example.com"></iframe>
Ada beberapa batasan yang harus diperhatikan terkait sumber URL. Batasan pertama iFrames adalah mereka hanya dapat menampilkan konten dari situs yang menggunakan Protokol Transfer Hypertext yang sama dengan situs Anda.
Oleh karena itu, jika situs web Anda dilindungi oleh HTTPS, Anda hanya dapat menyematkan konten dari situs web HTTPS lainnya. Demikian pula, jika Anda menggunakan HTTP, Anda hanya dapat menyematkan URL yang juga berbasis HTTP.

Selain itu, beberapa situs web populer, seperti Facebook dan YouTube, mungkin tidak mengizinkan iFrame untuk disematkan secara manual.
Jika Anda mencoba menampilkan halaman dari situs web yang tidak mengizinkan iFrames, Anda akan menerima pesan kesalahan.
Keuntungan menggunakan metode ini adalah Anda dapat menyesuaikan iFrame agar sesuai dengan kebutuhan situs Anda. Parameter tersebut disebut parameter iFrame.
Beberapa jenis yang paling umum tercantum di bawah ini:
Lebar : Dengan parameter ini, Anda dapat menentukan lebar dalam piksel untuk iFrame.
Tinggi : Serupa dengan parameter lebar, tinggi menentukan ukuran dalam piksel dari jendela iFrame di halaman web Anda.
Izinkan : Dengan menyetel parameter ini, Anda dapat menentukan perilaku atau fitur default iFrame Anda, seperti tampilan layar penuh dan pemrosesan pembayaran.
Pentingnya : Parameter ini dapat menentukan kapan iFrame harus dimuat.
Sebagai contoh, berikut adalah kode untuk iFrame dengan ukuran jendela 900 piksel kali 700 piksel dengan tampilan layar penuh diaktifkan, atur untuk mengunduh setelah sisa halaman web:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Selain parameter ini, ada parameter lain yang mungkin ingin Anda pertimbangkan. Secara umum, yang tercantum di atas memungkinkan Anda membuat iFrame dasar untuk berbagi video YouTube atau konten lain dengan pengunjung Anda.
Metode 3: Tambahkan iFrames ke WordPress Menggunakan Plugin
Penggunaan plugin sering dimanfaatkan oleh pengembang untuk menyederhanakan tugas seperti menyematkan iFrame ke situs web WordPress.
Banyak plugin WordPress dapat menangani penyematan di WordPress, dan memilih plugin yang sesuai tergantung pada kebutuhan Anda. Kami memiliki ulasan terperinci tentang plugin WordPress iFrame terbaik yang dapat Anda periksa untuk menemukan plugin terbaik untuk kebutuhan Anda.
Hal yang Perlu Diketahui Sebelum Anda Mulai Menggunakan iFrames
Meskipun iFrames memberikan kemudahan, ada beberapa hal yang harus Anda perhatikan sebelum menggunakannya:
Masalah Kompatibilitas HTTPS/HTTP
Menyematkan konten dari situs web atau halaman web lain yang menggunakan Hypertext Transfer Protocol (HTTP) yang sama dengan milik Anda tidak diizinkan.
Oleh karena itu, jika sebuah situs web menggunakan Hypertext Transfer Protocol Secure (HTTPS), Anda hanya dapat menyematkan konten dari situs web lain yang menggunakan HTTPS. HTTP juga tunduk pada aturan ini.
Google merekomendasikan HTTPS, dan sebagian besar situs web terkemuka memanfaatkannya. Ini berarti Anda dapat menyematkan halaman web berkualitas tinggi dengan mudah jika milik Anda juga melakukannya.
Perhatian pada keamanan
Namun, ada kekhawatiran yang lebih signifikan mengenai kerentanan keamanan yang dapat ditimbulkan iFrames ke situs web Anda.
Karena iFrame adalah jendela ke situs lain, perubahan apa pun yang terjadi pada situs tersebut dapat memengaruhi situs Anda sendiri. Ada juga kemungkinan menyuntikkan kode berbahaya ke situs web Anda melalui iFrames.
Penting untuk diingat bahwa iFrame membuka jendela ke situs web lain dan Anda tidak dapat serta merta mencegah situs web sumber berisi kode berbahaya.
Untuk masalah ini, Anda disarankan untuk menyematkan konten hanya dari situs web terkemuka menggunakan iFrames. Anda dapat mencapai pengaturan keamanan yang lebih canggih dengan menggunakan atribut kotak pasir di iFrame Anda.
Google Bukan Penggemar Berat iFrames
Secara umum, Google merekomendasikan untuk menghindari iFrames. Jika situs web Anda memerlukan iFrames, Anda dapat memberikan tautan berbasis teks untuk mengakses konten ini sehingga bot Google dapat merayapinya.
Panduan ini berisi praktik terbaik untuk menghindari peringatan ini, jadi Anda tidak perlu khawatir jika mengikutinya.
Tidak semua Situs Web Mengizinkan Kontennya di-iFramed
Saat ini, banyak situs web besar telah menonaktifkan kemampuan konten mereka untuk ditampilkan di iFrame. Dalam hal ini, tidak banyak yang dapat Anda lakukan untuk menampilkan situs web melalui iFrame.
Pertanyaan yang Sering Diajukan
Di bagian ini, kami akan menjawab beberapa pertanyaan umum untuk membantu Anda menemukan solusi dengan lebih mudah:
Jawaban singkatnya adalah Ya, iFrames berfungsi di situs web WordPress, dan Anda dapat menambahkan iframe WordPress menggunakan tiga metode ini:
Langsung menyematkan kode untuk membuat iFrame WordPress.
Manfaatkan plugin WordPress iFrame untuk menambahkan iframe.
Mengintegrasikan iFrames WordPress ke situs web Anda secara manual.
WordPress menyediakan metode mudah untuk menyematkan situs web. File media seperti video, gambar, file audio, dan konten lain dari sumber eksternal mudah disematkan dengan WordPress oEmbes.
Prosesnya semudah menyalin dan menempelkan URL sumber konten ke editor WordPress. WordPress kemudian akan secara otomatis menyematkan konten untuk Anda.
Di WordPress, iFrames berfungsi serupa dengan komponen HTML apa pun, yang memungkinkan Anda untuk menyematkan file media dan konten lain dari situs web lain.
Sebagai hasil dari fitur ini, Anda akan dapat menampilkan konten situs web lain di situs web Anda tanpa menyebabkan pelanggaran hukum dan masalah hak cipta.
Kesimpulan
Artikel ini telah membahas apa itu iFrames dan tiga metode berbeda yang dapat Anda gunakan dengan WordPress untuk menggunakan iFrames.
Terima kasih kami yang tulus karena telah meluangkan waktu untuk membaca artikel ini. Jangan ragu untuk menggunakan bagian komentar jika Anda memiliki pertanyaan atau komentar.
Jika Anda ingin tetap up to date dengan artikel kami, kami sarankan untuk mengikuti kami di Facebook dan Twitter.
