Bagaimana Cara Menyematkan Video di WordPress?
Diterbitkan: 2022-11-08Apakah Anda ingin tahu bagaimana Anda dapat menyematkan video di WordPress ? Mirip dengan gambar, video dapat menjadi alat yang bermanfaat untuk menarik, menarik, dan melibatkan kembali pengunjung situs web Anda.
Anda juga dapat meningkatkan peringkat pencarian Google Anda dengan menyematkan video di situs WordPress Anda.
Oleh karena itu, dalam artikel ini, kami ingin menjelaskan mengapa menyematkan video di postingan blog WordPress Anda sangat penting dan membagikan beberapa metode menyematkan video ke dalam postingan dan halaman Anda.
Mengapa Menyematkan Video di Posting Blog WordPress Anda?
Merupakan ide bagus untuk menyertakan video di blog WordPress Anda agar lebih menarik dan meningkatkan konversi bagi pengunjung Anda.
Video adalah cara terbaik untuk melibatkan pengunjung situs web Anda dan meningkatkan jumlah halaman yang mereka habiskan di situs Anda. Beberapa pengunjung bahkan mungkin memilih untuk menonton video daripada membaca teks di halaman Anda.
Haruskah Anda Mengunggah Video Langsung ke WordPress?
Menambahkan video ke posting dan halaman Anda dapat memiliki berbagai manfaat, tetapi mengunggahnya langsung ke perpustakaan media WordPress Anda dapat memperlambat situs Anda secara signifikan.
Berikut adalah beberapa alasan mengapa kami yakin Anda tidak boleh langsung mengunggah video ke situs web Anda:
Bandwidth Server
Dalam banyak kasus, paket web hosting datang dengan sejumlah bandwidth yang dialokasikan untuk mereka.
Alokasi didasarkan pada jumlah halaman, volume media yang dimuat di situs web, dan lalu lintas situs web rata-rata.
Saat seseorang melihat video yang dihosting di situs web Anda, persentase bandwidth Anda digunakan. Meningkatkan popularitas video apa pun akan menghabiskan lebih banyak bandwidth, menyisakan lebih sedikit bagi Anda untuk memuat situs web Anda.
Batas Ukuran File
Adalah umum bagi server untuk membatasi ukuran file maksimum yang dapat diunggah. Sebagian besar server membatasi ukuran file total hingga sekitar 50 megabita.
Anda harus menghubungi penyedia hosting Anda untuk meningkatkan ukuran unggahan maksimum dalam kedua kasus tersebut.
Beberapa web host tidak menerapkan batasan ukuran file yang begitu kecil, tetapi banyak yang melakukannya, dan sebagian besar akan memiliki beberapa batasan pada ukuran file.
Meskipun video Anda sesuai dengan batas, mengunggah terlalu banyak dan Anda akan segera menghabiskan penyimpanan yang tersedia.
Ada banyak data yang terkandung dalam file video. Umumnya, video berkualitas tinggi harus berkisar dari beberapa ratus megabita hingga satu atau dua gigabita.
Jika Anda menggunakan hosting bersama atau akun hosting awan, file besar seperti itu dapat dengan cepat menghabiskan jatah penyimpanan Anda jika Anda menggunakan hosting bersama.
Pemuatan Lambat dan Video Pembekuan
Sangat penting untuk memiliki bandwidth yang cukup dan kinerja server yang baik untuk mendukung pemutaran video di situs web Anda. Tidak semua paket hosting web dapat menampung pengunjung video dan situs web.
Penonton mungkin mengalami buffering dan jeda tak terduga saat video diputar jika Anda memiliki bandwidth terbatas dan mengupload video berkualitas tinggi.
Gangguan apa pun pada pengalaman pengguna dengan cepat menjadi menjengkelkan, dan masalahnya dapat memburuk jika Anda memiliki volume lalu lintas yang tinggi.
Memvariasikan Kualitas Video di Seluruh Perangkat
Sebagian besar pemirsa mengharapkan video Anda dilihat dengan kualitas setinggi mungkin untuk kecepatan koneksi dan ukuran layar mereka.
Secara umum, streaming video 1080p pada bitrate tinggi seharusnya tidak menimbulkan masalah pada laptop dan layar yang lebih besar, tetapi mungkin ada masalah pada perangkat seluler.
Karena video WordPress tidak responsif secara default, Anda harus membuat versi resolusi lebih rendah untuk mengakomodasi layar yang lebih kecil untuk perangkat seluler dan tablet.
Kompatibilitas Dengan Browser Web
Ada perbedaan dalam cara setiap browser web memproses video. Akibatnya, jika video yang sama tampak luar biasa di satu browser, itu mungkin tampak berbeda di browser lain.
Bagaimana Cara Menyematkan Video di Postingan atau Halaman?
Menyematkan video Anda melibatkan mengunggahnya ke situs web lain, seperti Vimeo, YouTube, atau DailyMotion, dan memutarnya di situs web Anda. Kami sangat menganjurkan Anda untuk menggunakan metode ini.
Proses embedding pada dasarnya melibatkan hosting video Anda di server layanan hosting pihak ketiga dan menampilkannya di situs WordPress Anda.
Bagian ini menyajikan berbagai metode untuk menyematkan video di postingan atau halaman:
Metode 1: Menanamkan Video di WordPress Menggunakan Editor Blok
Dengan fitur penyematan otomatis WordPress, situs web Anda dapat secara otomatis mendapatkan kode penyematan dari layanan hosting video populer, termasuk YouTube, Vimeo, dll.
Ikuti langkah-langkah ini untuk melakukannya:
- Salin dan tempel URL video ke editor WordPress . Menggunakan YouTube sebagai contoh, Anda dapat menyalin URL video yang ingin Anda sematkan.
- Buka posting atau halaman WordPress tempat Anda ingin menambahkan video dalam mode edit .
- Tempelkan URL di area konten. Saat Anda menempelkan URL video YouTube, WordPress akan secara otomatis mengambil kode sematan untuk video dan menampilkannya di dalam editor konten.
- Simpan postingan atau halaman dengan mengklik tombol Perbarui atau Terbitkan ; setelah itu, Anda telah menyematkan video di posting Anda.
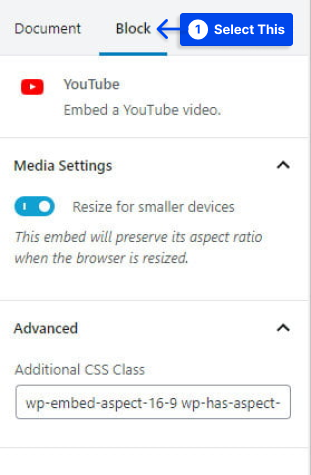
- Klik pada video di editor dan buat perubahan dari bilah alat sembulan.

Lebar video dapat disesuaikan, perataan dapat diubah, dan opsi tambahan dapat ditambahkan. Pada perangkat seluler, rasio aspek video juga dapat dipertahankan.
Catatan : Hanya layanan video yang masuk daftar putih yang dapat disematkan secara otomatis oleh WordPress; untuk situs web lain, kode embed harus diperoleh dan kemudian ditempelkan ke blog Anda.
Anda akan memerlukan kode penyematan HTML untuk video tersebut jika Anda ingin menyertakan video dari situs web yang tidak ada dalam daftar putih WordPress.
Ikuti langkah-langkah ini untuk menggunakan metode ini:
Anda dapat menyalin kode HTML yang disediakan oleh situs web video dan menempelkannya di dalam blok HTML di editor Anda. Jadi, Anda dapat menyematkan video di WordPress dengan atau tanpa youtube.
Metode 2: Menyematkan Video di WordPress Menggunakan Editor Klasik Lama (TinyMCE)
Atau, misalkan Anda masih menggunakan editor klasik WordPress lama. Dalam hal ini, Anda dapat menyematkan video dengan cara yang sama seperti sebelumnya.
Ikuti langkah-langkah ini untuk menggunakan metode ini:
- Salin dan tempel URL dari layanan hosting video seperti YouTube ke editor.
Anda akan melihat pratinjau video jika Anda menggunakan editor visual.
Namun, Anda harus mencatat bahwa Anda tidak dapat menggunakan penyesuaian lebar dan opsi lain di editor blok WordPress baru.
- Klik tombol Perbarui atau Terbitkan untuk menampilkan perubahan Anda.
Metode 3: Menanamkan Video di Widget atau Footer Sidebar WordPress
Dengan cara yang sama, video dapat disematkan di postingan atau halaman di WordPress, dan video juga dapat disematkan di widget bilah sisi.
Ikuti langkah-langkah ini untuk menggunakan metode ini:
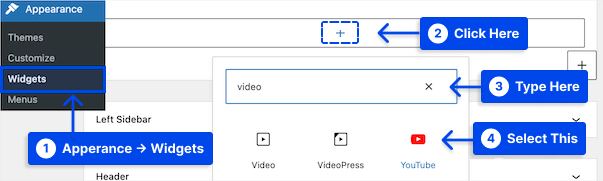
- Buka dasbor WordPress Anda.
- Pergi ke Penampilan .
- Pergi ke Widget .
- Klik ikon tambah blok tambah.
- Cari Video di bilah pencarian.
- Klik pada blok untuk jenis video yang ingin Anda tambahkan.

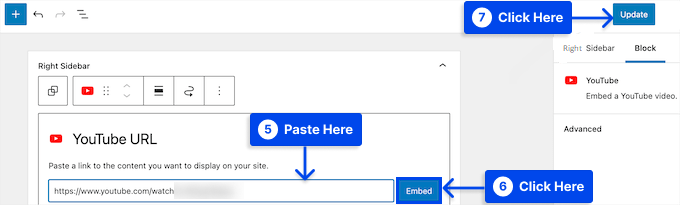
- Tempelkan URL video Anda ke dalam kotak.
- Klik tombol Sematkan .
Video akan secara otomatis ditambahkan ke area widget.
- Klik tombol Perbarui .

Sekarang setelah widget video aktif di situs web Anda, Anda dapat menikmatinya.

Jika Anda mengunjungi situs web Anda, Anda dapat menonton video secara langsung. Ukuran video akan secara otomatis disesuaikan agar sesuai dengan area widget situs web Anda.
Metode 4: Menyematkan Video di WordPress di Elementor
Di Elementor, Anda dapat menyematkan video menggunakan Widget Video, yang membuatnya sangat mudah untuk memasukkan video ke dalam konten Anda.
Ikuti langkah-langkah ini untuk mempelajari cara menambahkan video di WordPress dengan Elementor:
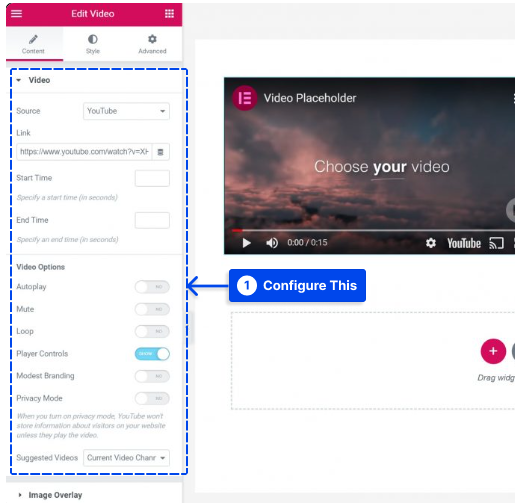
- Sertakan widget video di konten tempat Anda ingin memasukkan video.
- Pilih sumber dari empat opsi: YouTube, Vimeo, DailyMotion, dan Self-Hosted.
- Tempel tautan videonya.
Dengan Elementor Pro, Anda juga dapat menyisipkan video secara dinamis dari bidang khusus menggunakan fitur konten dinamisnya.
- Konfigurasikan pengaturan lain sesuai dengan preferensi Anda.

Ini dapat dilakukan dengan beberapa cara, misalnya dengan memutar video secara otomatis dan menonaktifkan kontrol pemutar.
Disarankan untuk menggunakan fitur Hamparan Gambar untuk menampilkan gambar statis saat memuat video dengan malas untuk mencapai kinerja yang lebih baik.
Dengan melakukan ini, Anda akan menunda pemuatan video hingga pengguna berinteraksi dengannya, sehingga mempercepat waktu pemuatan situs Anda.
Anda juga mendapatkan akses ke widget Media Carousel dengan Elementor Pro, yang memungkinkan Anda membuat carousel dan slider dengan video tersemat dari YouTube dan Vimeo.
Ikuti langkah-langkah ini untuk menggunakannya:
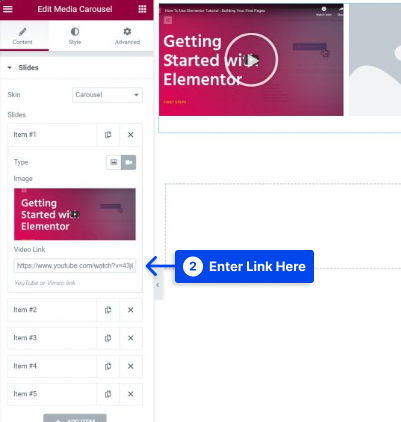
- Pilih Video untuk jenis slide di pengaturan widget dan tambahkan gambar mini.
- Masukkan tautan video YouTube atau Vimeo di kotak Tautan Video .

Selain itu, add-on Elementor pihak ketiga memungkinkan Anda mengakses widget tambahan untuk memfasilitasi pekerjaan dengan video.
Misalnya, Ultimate Addons for Elementor menyediakan widget baru yang memungkinkan Anda memfilter koleksi video Anda.
Metode 5: Menyematkan Video di WordPress di Divi
Dengan modul Video Divi, Anda dapat dengan mudah menambahkan video ke halaman Anda. Dengan modul ini, Anda dapat menyematkan video dari berbagai sumber dan menyesuaikan gambar mini serta tombol putar untuk memberikan tampilan yang lebih profesional pada video yang disematkan.
Jika Anda telah menginstal Tema Divi, Anda akan melihat tombol berlabel Gunakan Divi Builder yang muncul setiap kali Anda membuat posting baru.
Tombol ini mengaktifkan Divi Builder, memungkinkan Anda mengakses semua modul yang tersedia melalui Divi Builder.
Ikuti langkah-langkah ini untuk Menyematkan video di WordPress di Divi:
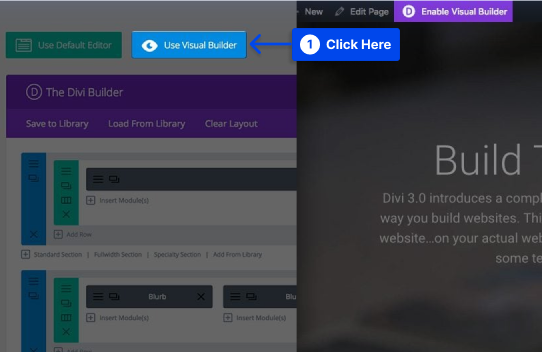
- Klik tombol Use Visual Builder untuk meluncurkan builder dalam Visual Mode.
Catatan : tombol ini juga dapat ditemukan saat Anda berada di Dashboard WordPress saat menjelajahi bagian depan situs web Anda.

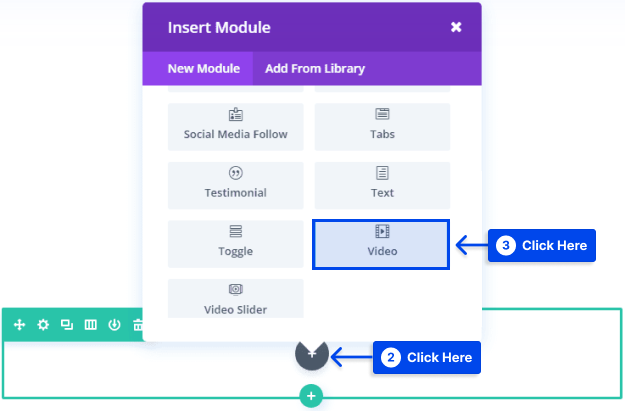
- Klik tombol plus abu -abu untuk menambahkan modul baru ke halaman Anda setelah Anda memasuki Visual Builder.
Catatan : Anda tidak dapat menambahkan modul baru di luar baris. Jika Anda memulai halaman baru, pastikan Anda telah menambahkan baris ke halaman tersebut sebelum memulai halaman Anda.
- Tambahkan modul video ke halaman Anda dengan memilihnya dari daftar modul.

Menambahkan modul video secara otomatis ditemukan dan ditambahkan dengan mengetikkan kata “video” dan mengklik enter di daftar modul.
Anda akan disajikan dengan pilihan modul ketika modul ditambahkan. Tiga opsi utama tersedia: Content , Design , dan Advanced .
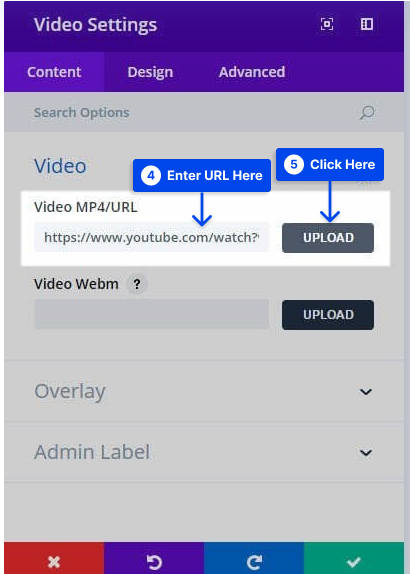
- Masukkan URL video dari video yang ingin Anda sematkan di bawah tab Konten pada Pengaturan Modul Video .
- Klik tombol Unggah .

URL untuk Hamparan Gambar juga dapat ditambahkan ke video saya dengan mengeklik tombol Hasilkan Dari Video .
Fitur ini secara otomatis menarik gambar dari video untuk dijadikan hamparan dengan ikon baru untuk menyesuaikan video.
Anda dapat mengubah warna ikon putar di bawah tab Desain agar sesuai dengan warna halaman Anda. Anda sekarang akan memiliki video untuk halaman arahan Anda yang mudah dilihat dan cocok dengan desain situs web Anda.
Metode 6: Gunakan Plugin untuk Menampilkan Video dengan Mudah
Beberapa plugin tersedia yang memperluas fungsionalitas menyematkan video di WordPress selain metode default. Jadi, Anda dapat menyematkan video youtube di WordPress dengan plugin.
Berikut adalah beberapa alat yang mungkin menarik untuk Anda periksa jika Anda berencana untuk sering menggunakan video atau jika Anda ingin menyesuaikannya lebih lanjut.
Jika Anda menggunakan WordPress.com, Anda memerlukan paket yang mendukung plugin untuk menginstal ini dan banyak plugin lainnya. Anda dapat memeriksa daftar plugin video WordPress terbaik kami untuk informasi lebih lanjut.
Penyemat Video Responsif Tingkat Lanjut
Dengan Penyematan Video Responsif Tingkat Lanjut, Anda dapat menambahkan berbagai fitur berguna sambil mempertahankan kemudahan penggunaan yang relatif sederhana.
Manfaat pertama dari plugin ini adalah membuat video WordPress Anda responsif sehingga dapat dilihat di perangkat seluler.
Selain itu, Anda akan memiliki lebih banyak opsi untuk judul, deskripsi, dan metadata video Anda, yang mungkin juga bermanfaat bagi pengoptimalan mesin telusur Anda.
Selain mendukung hampir semua host video, plugin ini menyediakan cara mudah untuk menyematkan video dari berbagai situs web. Plugin ini juga memungkinkan Anda untuk menambahkan kode pendek di CSS dan mengatur lebar dan perataan video maksimum.
Selain itu, plugin ini memungkinkan Anda untuk mengontrol fitur tambahan seperti putar otomatis dan saran video terkait untuk memastikan pengunjung situs Anda fokus pada konten Anda.
Pemutar Video Mudah
Easy Video Player adalah plugin yang sangat mudah digunakan untuk menyematkan video.
Meskipun opsi penyematan default WordPress sangat mudah, terkadang Anda menginginkan kontrol ekstra tanpa beban banyak fungsi yang tidak akan pernah Anda gunakan.
Dengan bantuan plugin ini, Anda dapat menyisipkan video responsif yang akan dinikmati audiens Anda di perangkat seluler. Itu dapat dikustomisasi melalui kode pendek.
Plugin ini juga kompatibel dengan HTML5 untuk kompatibilitas browser yang sangat baik. Anda tidak perlu khawatir tentang pemirsa dengan browser non-standar atau sumber yang tidak biasa.
Selain itu, plugin ini dapat mengubah video yang diputar ulang atau diputar otomatis dengan mengklik tombol.
Selain fitur-fitur ini, paket yang sangat ramah pengguna memungkinkan Anda untuk meningkatkan konten video Anda tanpa kesulitan.
Kesimpulan
Sepanjang artikel ini, kami telah membahas mengapa penting untuk menyematkan video ke dalam posting blog WordPress Anda dan memberikan beberapa contoh cara menyematkannya ke dalam posting Anda.
Terimakasih telah membaca artikel ini. Kami harap Anda merasa terbantu. Setiap pertanyaan atau komentar yang mungkin Anda miliki dipersilakan.
Anda dapat mengikuti kami di platform media sosial seperti Facebook dan Twitter untuk pembaruan terbaru tentang artikel kami.
