7 Cara Mudah untuk Menyematkan Video di WordPress
Diterbitkan: 2022-08-05Video telah lama menjadi salah satu cara paling ampuh untuk meningkatkan pengalaman dan keterlibatan pengguna situs. Oleh karena itu, sebagai pemilik bisnis online, Anda harus memanfaatkan video untuk mengoptimalkan profitabilitas situs web Anda.
Artikel ini akan menunjukkan kepada Anda 7 metode sederhana untuk menyematkan video di WordPress. Juga, teruslah membaca dan Anda akan menemukan beberapa tip bonus untuk menggunakan video tersemat Anda secara efektif.
Mari kita mendapatkan acara ini di jalan!
- Manfaat Video dalam Membangun Website
- Sematkan Video #1 dari Perpustakaan Media WordPress
- #2 Sematkan Video Amazon S3 di WordPress
- #3 Sematkan Video Menggunakan WordPress Classic Editor
- #4 Gunakan Block Editor untuk Menyematkan Video di WordPress
- #5 Sematkan Video di WordPress dengan Pembuat Halaman
- #6 Aktifkan Plugin Pemutar Video WordPress
- #7 Sematkan Video di Sidebar dan Footer WordPress
- Bonus Manis: Lindungi Video Anda dari Dibagikan
Manfaat Video dalam Membangun Website
Menyematkan video di WordPress menguntungkan Anda dalam banyak hal. Secara khusus, ini membantu Anda:
Tingkatkan Pengalaman Pengguna: Penelitian telah menunjukkan bahwa pengunjung situs hanya membaca 20% teks. Mereka lebih suka menonton video daripada melihat gambar atau teks. Ini karena video mudah dipahami, nyaman, dan tidak menyakitkan.
Jadi, menggunakan video sebagai pelengkap teks akan menjadi cara sempurna untuk membuat konten Anda menarik bagi pemirsa digital.
Tingkatkan Lalu Lintas Organik: Karena video menarik perhatian lebih baik daripada jenis konten lainnya, video membuat pengunjung bertahan lebih lama di situs Anda.
Ini meningkatkan waktu rata-rata di halaman itu, yang oleh Google dan mesin pencari lainnya dianggap sebagai faktor peringkat positif. Setelah Anda mendapat peringkat tinggi di Google, jangan kaget ketika lalu lintas organik Anda melonjak drastis.
Tingkatkan Kesadaran Merek: Hanya dengan beberapa klik sederhana, pengunjung akan dengan mudah membagikan video situs web Anda di profil sosial mereka.
Ini mendorong mereka untuk menyebarkan konten Anda di jejaring sosial. Dengan begitu, Anda akan memiliki kesempatan untuk meningkatkan kehadiran media sosial Anda tanpa usaha.
Tingkatkan Tingkat Konversi: Penelitian telah menunjukkan bahwa menempatkan video di halaman arahan Anda dapat meningkatkan tingkat konversi hingga 80%. Alasan terbesar adalah bahwa video membuat orang menaruh kepercayaan pada suatu merek.
Tak perlu disangkal bahwa menambahkan video ke konten membawa banyak keuntungan ke situs Anda. Jadi, inilah saatnya untuk mempelajari cara menampilkan video di WordPress.
Mari selami!
Sematkan Video #1 dari Perpustakaan Media WordPress
Ini adalah metode tradisional sederhana yang harus diketahui semua pengguna WordPress. Ada 2 cara untuk menggunakan Media Library untuk menyisipkan video ke dalam postingan atau halaman WordPress:
- Unggah video ke Pustaka Media , lalu tambahkan ke pos atau laman Anda.
- Tambahkan video langsung ke konten Anda, dan video ini akan otomatis disimpan di Perpustakaan Media .
Unggah Video ke Perpustakaan Media WordPress
Ambil langkah-langkah berikut:
- Di dasbor admin WordPress Anda, navigasikan ke Media → Add New .
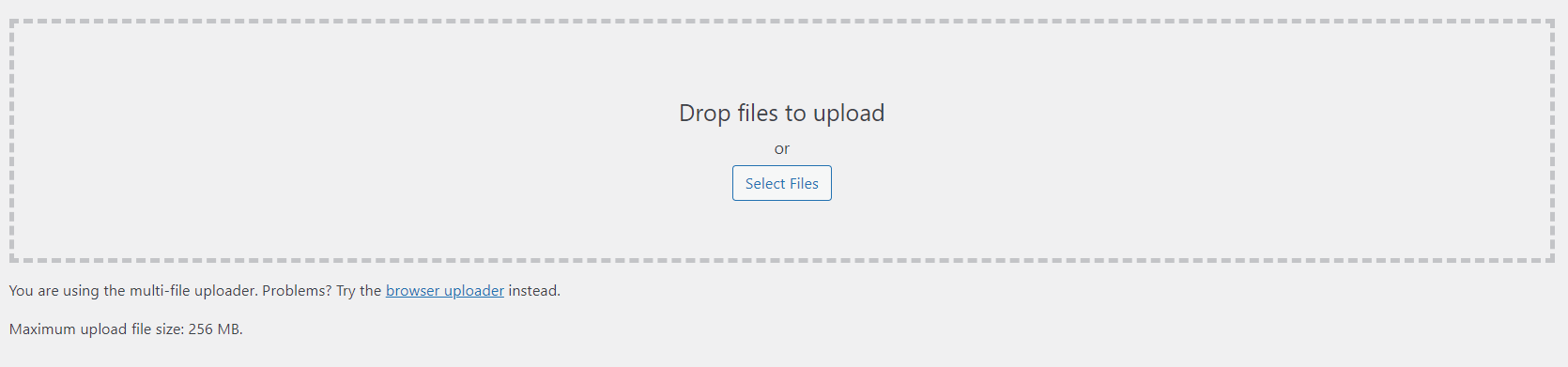
- Klik Select Files , pilih file video dari komputer Anda, dan pilih Open untuk mengunggahnya ke Media Library . Anda juga dapat menarik dan melepas file ke area unggahan.

Status bar akan tampil 100% setelah video berhasil diupload.
3. Buka Halaman atau Postingan di dasbor. Pilih Edit untuk membuka halaman atau postingan yang sudah ada, atau Tambah Baru untuk membuat yang baru.
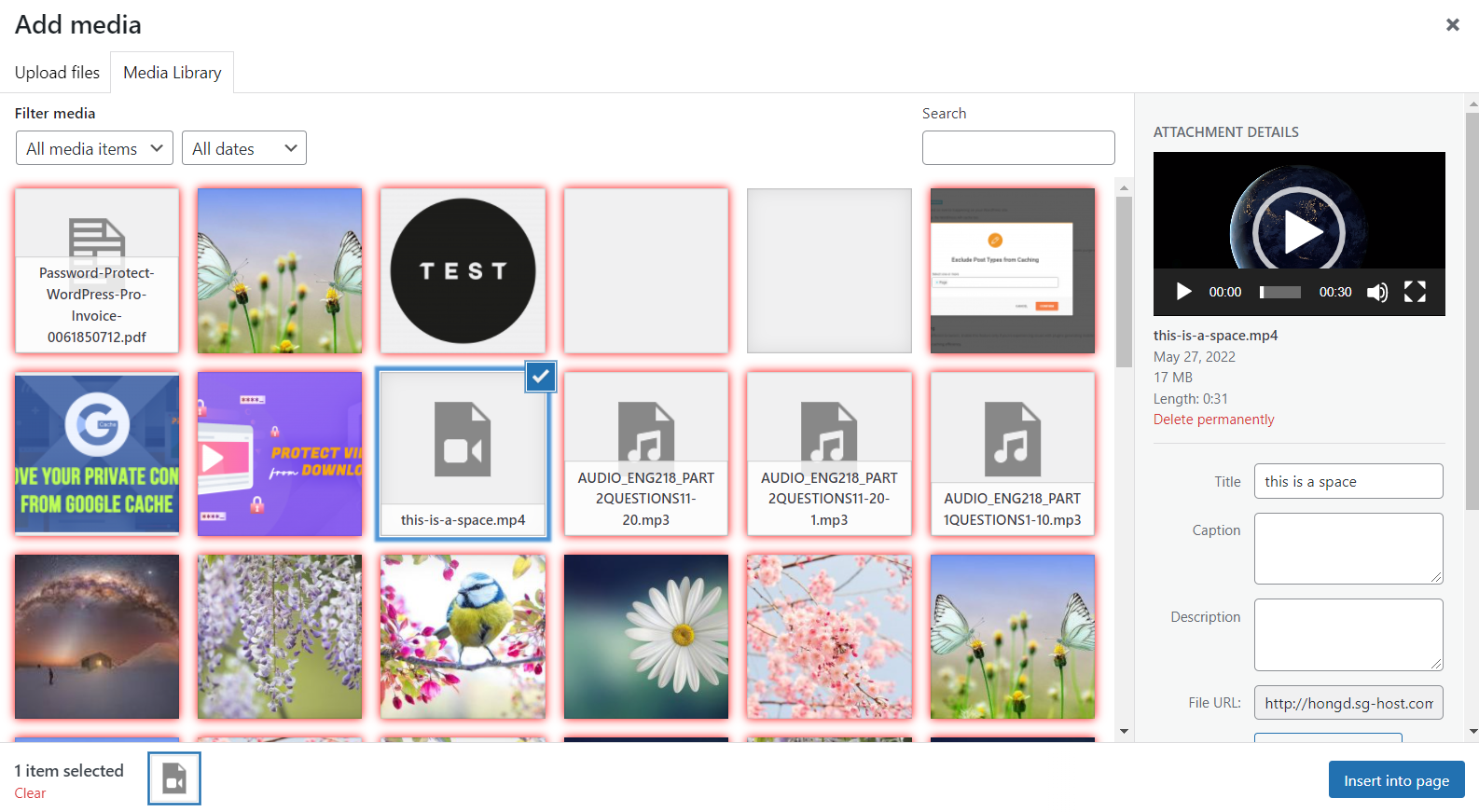
4. Klik tombol Add Media , pilih video yang Anda inginkan di Media Library , dan tekan Insert into page .

Tambahkan Video Langsung ke Konten Anda
Ikuti panduan di bawah ini:
- Buka halaman/postingan Anda yang sudah ada atau baru.
- Klik tombol Tambahkan Media .
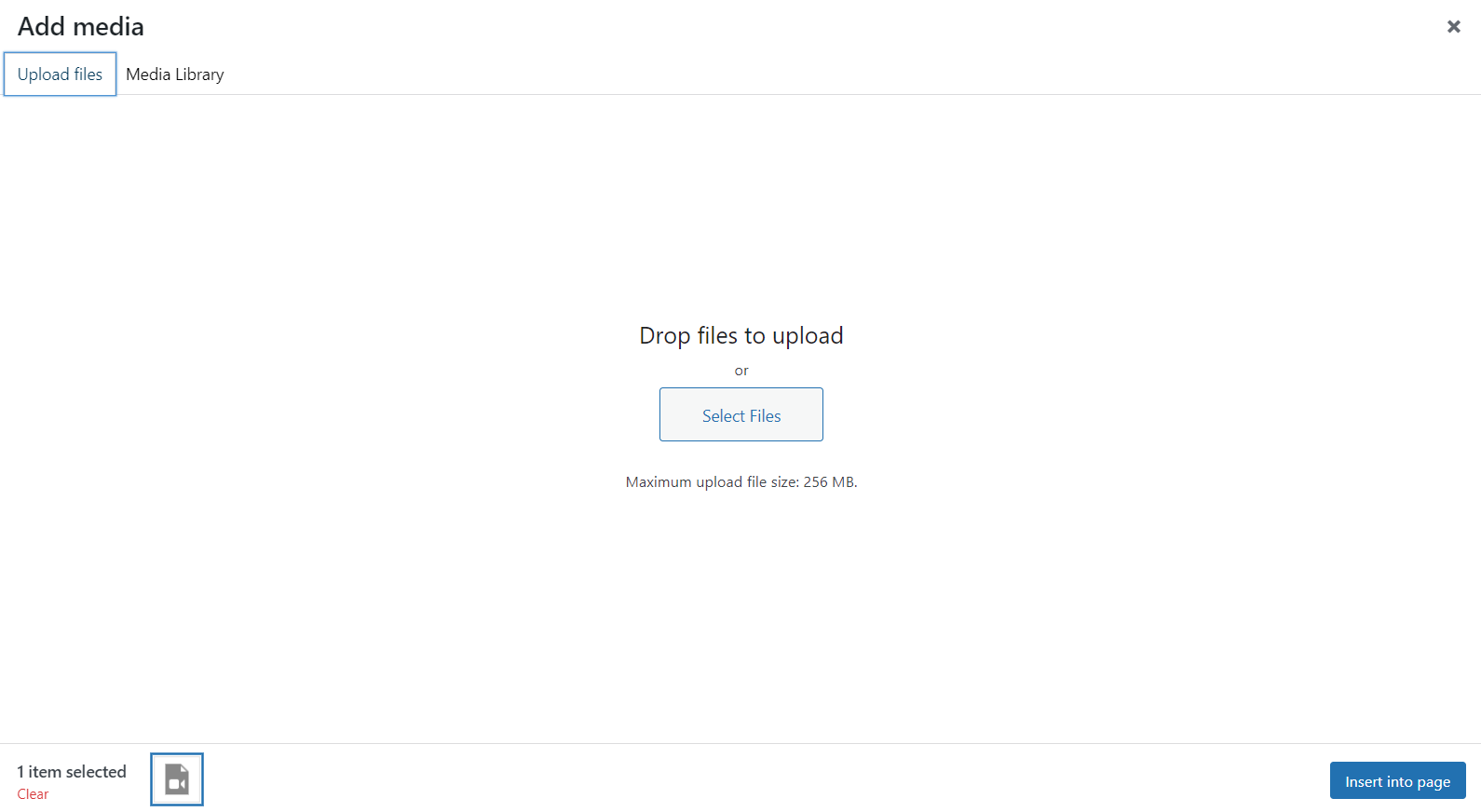
- Di tab Unggah file , klik Pilih File , pilih video yang ingin Anda tambahkan ke konten dan pilih Buka . Anda juga dapat menarik dan melepas file video dari komputer ke area unggah.
- Tekan tombol Sisipkan ke halaman untuk menyelesaikan. Sekarang, Anda telah berhasil menambahkan video langsung ke halaman/postingan Anda. WordPress akan secara otomatis menyimpan video ini di Media Library .

Cara ini tidak membutuhkan banyak usaha. Namun, menyimpan beberapa video berukuran besar di Perpustakaan Media menghabiskan banyak bandwidth. Saat kehabisan bandwidth, waktu buka situs Anda akan sangat melambat.
Metode selanjutnya akan membantu Anda memecahkan masalah ini.
#2 Sematkan Video Amazon S3 di WordPress
Seperti disebutkan di atas, Anda tidak boleh menghosting sendiri video Anda yang ukurannya terlalu besar (lebih dari 100 MB). Sebagai gantinya, kami menyarankan untuk menghosting video di platform pihak ketiga, yaitu Amazon S3, lalu menyematkannya di konten Anda.
Dengan begitu, Anda akan dapat memastikan pengalaman pengguna yang lebih baik, sekaligus menghemat bandwidth Anda.
Kami telah menerbitkan panduan terperinci tentang cara menyematkan video Amazon S3 di WordPress. Lihat sekarang.
#3 Sematkan Video Menggunakan WordPress Classic Editor
Di bagian ini, kita akan mempelajari cara menggunakan editor klasik untuk menyematkan berbagai jenis video, termasuk MP4, M4V, WebM, Ogv, WMV, Flv, dll. Anda dapat menerapkan teknik ini ke video atau video WordPress Anda sendiri yang dihosting di platform pihak ketiga.
Ada 2 pintasan untuk menggunakan fungsi penyematan video editor klasik:
- Salin & tempel URL video.
- Salin & tempel kode HTML video.
Tampilkan Video di Halaman WordPress atau Posting dengan Menyematkan URL
Agar video Anda ditampilkan dengan menyematkan URL-nya, Anda harus:
- Salin URL video dari platform hosting video pihak ketiga mana pun, seperti YouTube, HubSpot, Vimeo, Dailymotion, dll.
- Di dasbor WordPress Anda, pilih halaman atau posting yang ingin Anda tambahkan video.
- Cukup tempelkan URL video ke tempat yang ingin Anda tampilkan di konten Anda.
Itu dia.
Tampilkan Video di Halaman WordPress atau Posting dengan Menyematkan HTML
Jika Anda memerlukan opsi lanjutan, misalnya, mengubah ukuran tampilan video, pertimbangkan HTML video. Berikut rutenya:
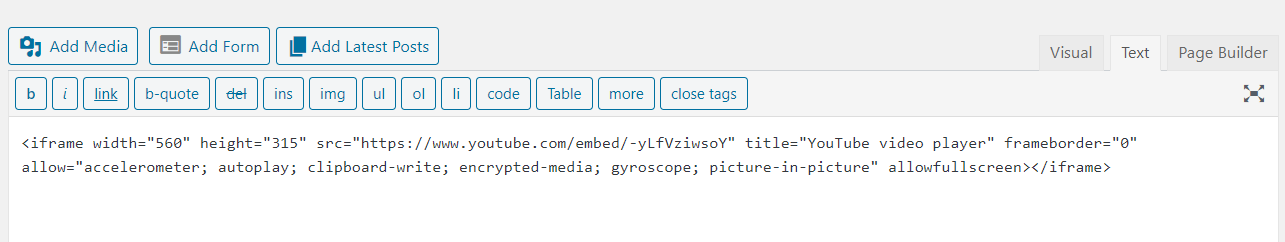
- Salin kode HTML video dari HTML5, Vimeo, YouTube, dll.
- Tempelkan ke mode edit Teks konten Anda.

3. Ubah lebar dan tinggi video sesuai keinginan Anda.
#4 Gunakan Block Editor untuk Menyematkan Video di WordPress
Jika Anda menggunakan editor blok Gutenberg, metode ini hanyalah tiketnya. Mirip dengan editor klasik, Anda dapat menyematkan video dengan menambahkan alamat URL atau kode HTML-nya.
Masukkan URL ke Sematkan Video di Halaman atau Posting WordPress
Untuk mencapai itu, Anda harus:
- Arahkan ke halaman atau posting Anda.
- Tekan tombol + di pojok kiri atas halaman Anda untuk menambahkan blok Gutenberg.

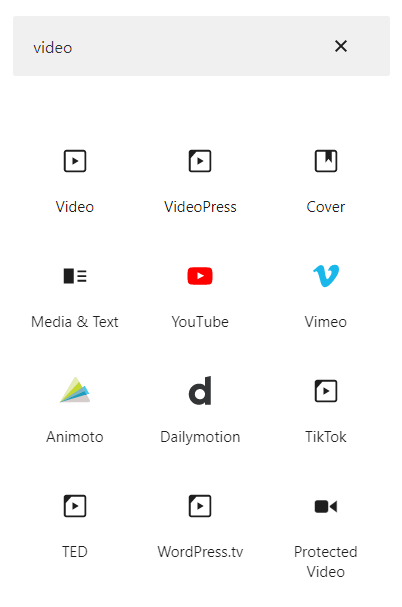
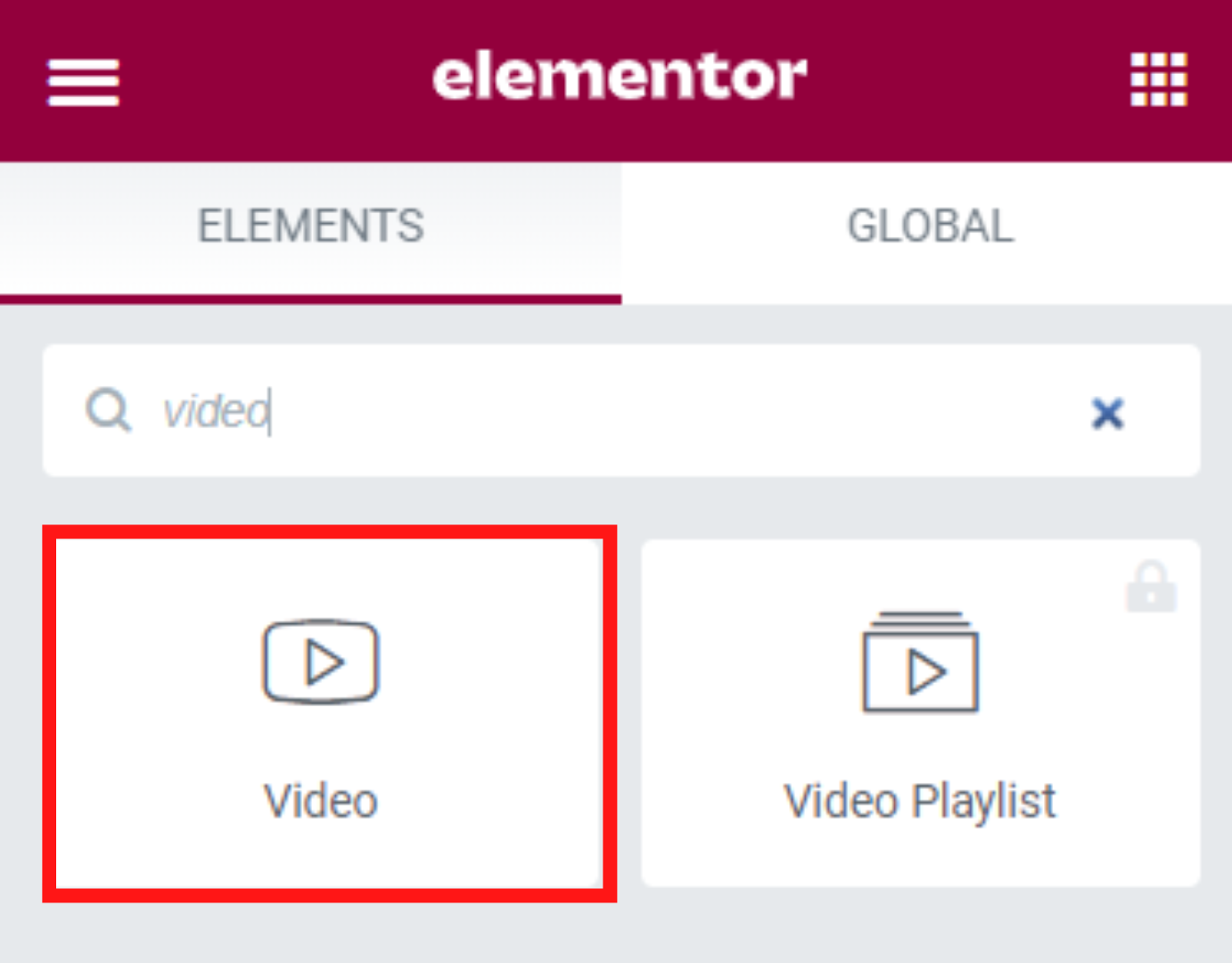
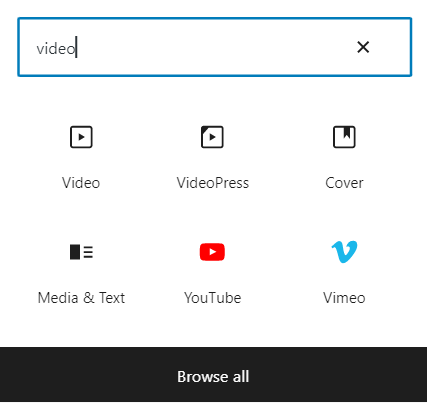
3. Ketik "video" , lalu drag & drop blok video yang Anda inginkan ke halaman atau posting Anda. Gutenberg mendukung banyak jenis video, seperti YouTube, Vimeo, TikTok, dll.

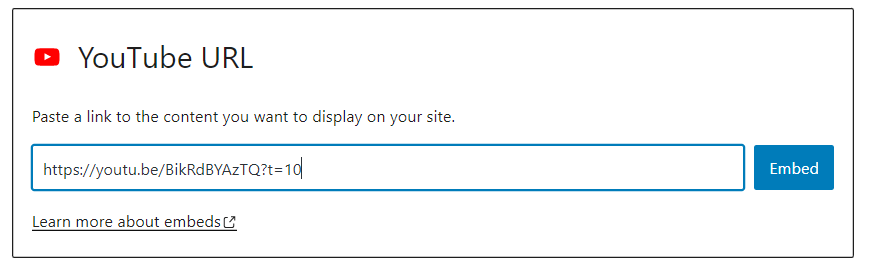
4. Salin & tempel URL video Anda ke blok dan tekan Sematkan .


Tambahkan HTML ke Sematkan Video di Halaman atau Posting WordPress
Ingatlah bahwa blok Gutenberg yang disebutkan di atas hanya memungkinkan Anda untuk menambahkan URL video. Untuk menyisipkan dan mengedit iFrame video, Anda harus menggunakan blok HTML Khusus :
- Buka halaman atau posting Anda.
- Tambahkan blok Gutenberg dengan mengklik tombol + di pojok kiri atas halaman Anda.
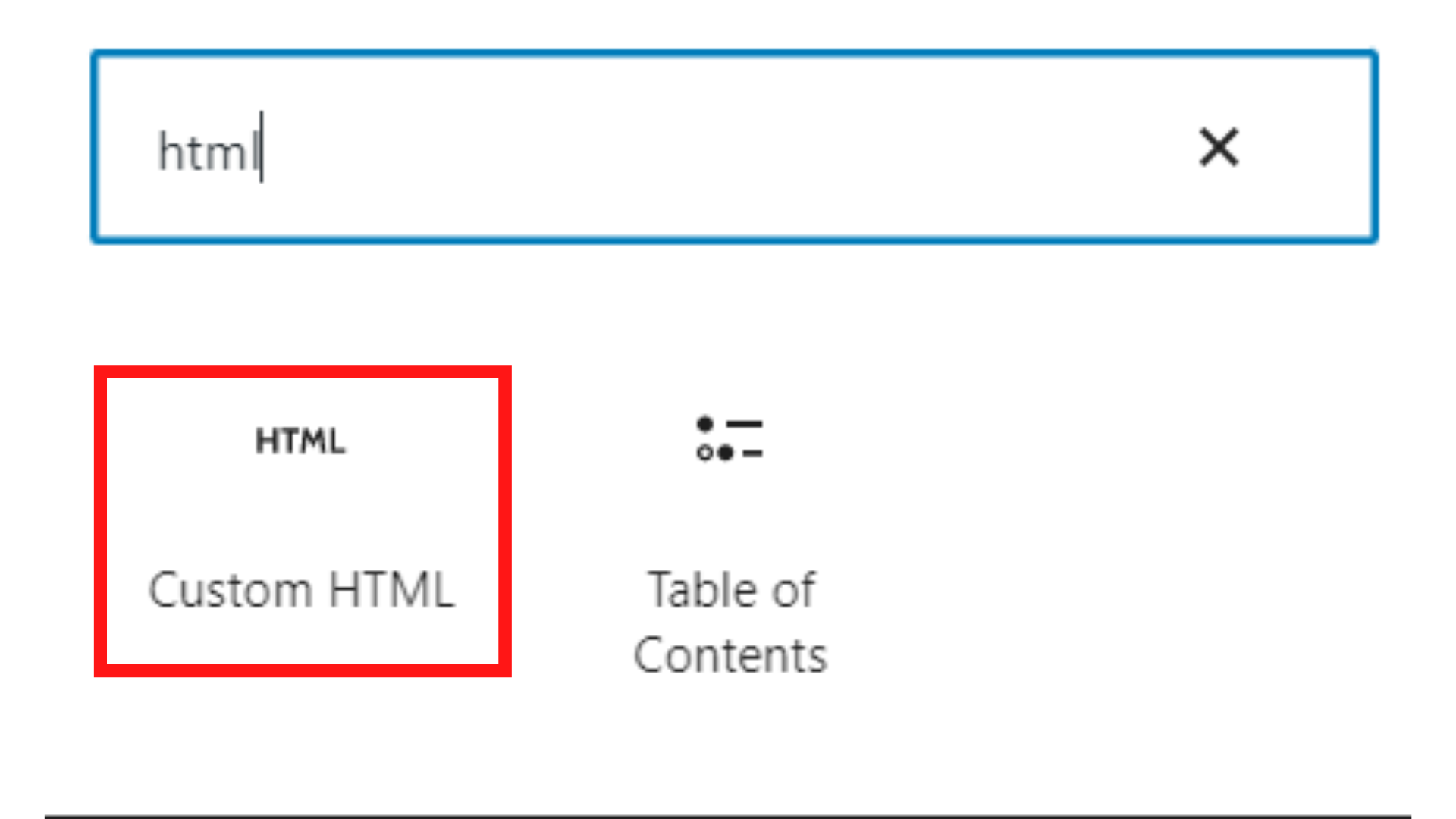
- Cari blok HTML Khusus , lalu seret & jatuhkan ke lokasi yang diinginkan di halaman atau pos Anda.

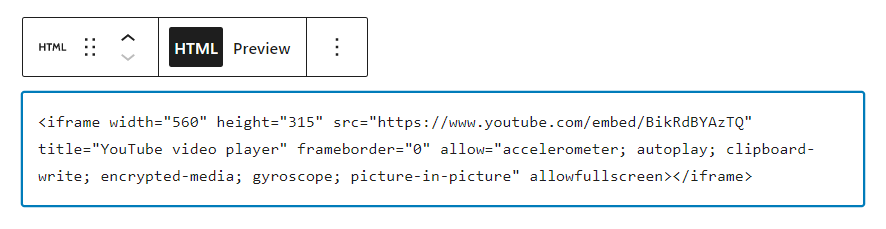
4. Salin & tempel kode HTML video Anda ke blok.

5. Edit kode HTML sesuai keinginan Anda.
#5 Sematkan Video di WordPress dengan Pembuat Halaman
Banyak pembuat halaman mendukung penyematan video di WordPress saat ini. Untuk memudahkan Anda, kami merekomendasikan Elementor, salah satu pembuat halaman seret dan lepas yang paling umum digunakan di seluruh dunia.
Pembuat halaman Elementor memberi Anda dua cara berbeda untuk menyisipkan video:
- Gunakan blok Video .
- Gunakan blok Editor Teks .
Tambahkan Video ke WordPress Menggunakan Blok Video
Dengan opsi ini, Anda perlu:
- Buka halaman atau posting Anda.
- Pilih tombol Edit dengan Elementor di bagian atas halaman atau postingan tersebut.

3. Cari blok Video , dan drag & drop ke lokasi yang Anda inginkan.

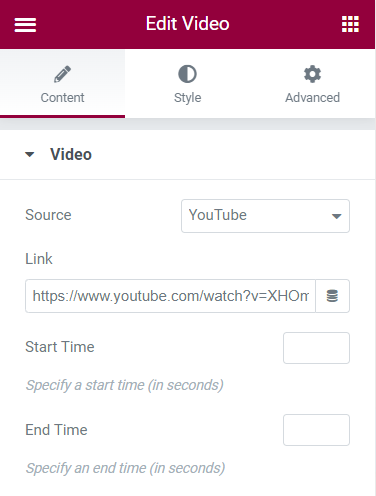
4. Di layar Edit Menu , pilih sumber video Anda di menu tarik-turun Sumber . Elementor saat ini menerima video dari YouTube, Vimeo, Dailymotion, dan video yang dihosting sendiri.
5. Salin & tempel URL video ke bagian Tautan . Anda dapat menentukan Waktu Mulai dan Waktu Berakhir video Anda bersama dengan pengaturan lain jika perlu.

Sisipkan Video ke WordPress Menggunakan Blok Editor Teks
Untuk memanfaatkan blok Teks :
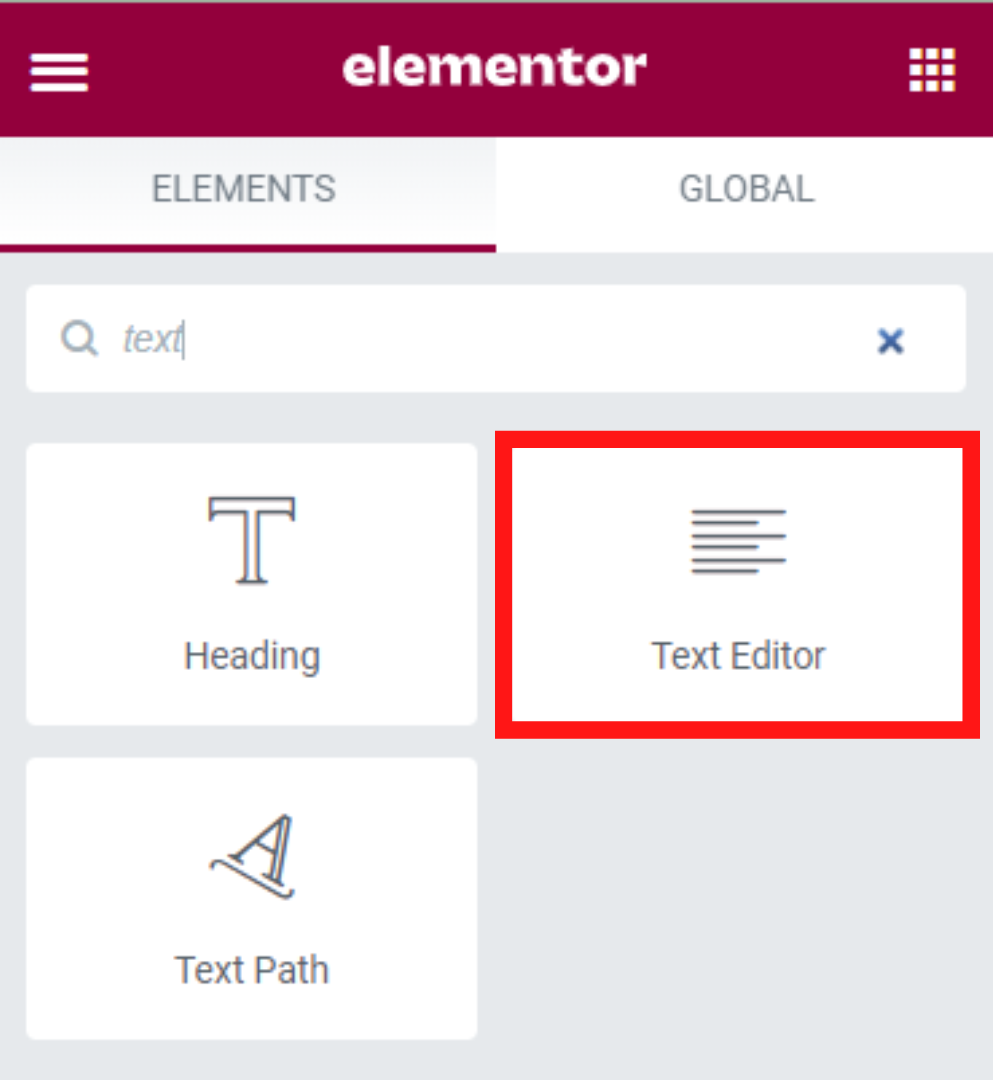
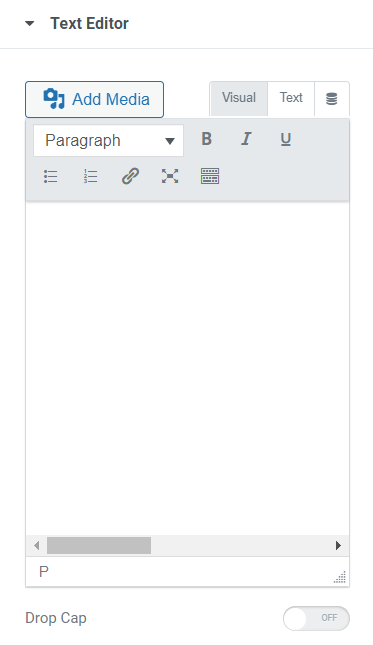
- Setelah mengklik tombol Edit with Elementor , cari blok Text Editor , lalu drag & drop ke area konten.

2. Salin & tempel URL video ke menu tarik-turun Editor Teks di sebelah kiri.

Selain itu, Anda dapat menyematkan dan mengedit kode HTML video dengan cara yang sama seperti menggunakan editor klasik.
#6 Aktifkan Plugin Pemutar Video WordPress
Cara lain untuk menyematkan video di WordPress adalah dengan memasang plugin pemutar video. Ada banyak sekali plugin pemutar video WordPress di pasaran, baik gratis maupun premium. Untuk membantu Anda mengambil keputusan, kami telah mencantumkan beberapa yang cocok untuk Anda:
Pemutar Video HTML5: Plugin ini membantu menyematkan berbagai jenis video berkualitas tinggi di semua browser utama. Juga, ini memberi Anda wewenang untuk mengubah judul dan deskripsi video untuk peringkat SEO yang lebih baik.
FV Player: Cari plugin pemutar video yang berfungsi baik dengan editor klasik dan pembuat halaman seperti Elementor? Lihat Pemutar FV. Fitur plugin yang paling penting adalah ketersediaan layar pre-roll dan post-roll. Anda dapat menampilkan lebih banyak informasi tentang video Anda melalui layar ini.
Easy Video Player: Pada inti plugin terdapat shortcode yang dapat dikustomisasi untuk menampilkan video sesuai keinginan. Dengan demikian, ini memberi Anda kontrol penuh atas ukuran tampilan video, rasio aspek, kulit, format, dll. Ini juga mendukung pemutaran loop dan pemutaran otomatis video.
Embed Plus: Ini adalah salah satu plugin video Youtube terbaik yang memungkinkan Anda untuk menyematkan video YouTube, galeri, daftar putar, dan bahkan streaming langsung ke situs WordPress Anda.
#7 Sematkan Video di Sidebar dan Footer WordPress
Selain menambahkan video ke postingan atau halaman, Anda dapat menyematkannya di sidebar dan footer menggunakan pengaturan Widget . Berikut cara kerjanya:
- Arahkan ke Appearance → Widgets di dashboard admin WordPress.
- Tentukan lokasi untuk menambahkan video, yaitu header, footer, dan sidebar.
- Tekan ikon + untuk menambahkan widget baru.

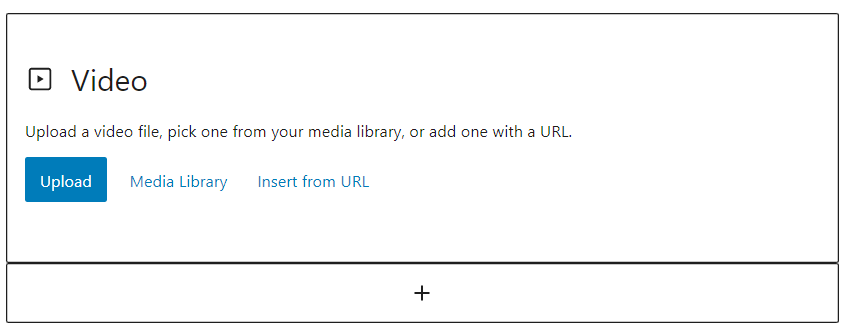
4. Cari widget Video dan klik.

5. Anda dapat memilih untuk Mengunggah video dari komputer Anda, menambahkan video yang ada dari Perpustakaan Media Anda , atau Sisipkan dari URL .

Bonus Manis: Lindungi Video Anda dari Dibagikan
Jika Anda memiliki bisnis video online, melindungi video premium Anda dari akses dan unduhan yang tidak sah harus menjadi prioritas. Tapi pertanyaannya adalah, bagaimana Anda bisa melakukan itu? Jawabannya cukup sederhana, menggunakan ekstensi PDA WordPress Videos & Audios.
Ekstensi ini memungkinkan pengguna berbayar Anda untuk melihat video Anda secara online sambil menghentikan mereka mengunduh video. Saat ini tersedia untuk video yang dihosting sendiri, video WordPress HTTP Live Streaming (HLS), dan video yang dihosting di ember Amazon S3.
Dengan bantuan ekstensi ini, Anda akan dapat sepenuhnya mencegah akses langsung ke video, audio, kursus online, dll. Dengan kata lain, tidak seorang pun tanpa izin Anda dapat mendekati konten berharga Anda.
Plus, itu menghentikan mereka yang memiliki akses ke video Anda dari berbagi URL file video dengan orang lain.
Bagaimana jika mereka mengunduh video menggunakan Internet Download Manager (IDM)? Jangan khawatir. Ekstensi menonaktifkan pengunduh video paling populer termasuk IDM.
Terlebih lagi, ekstensi Video & Audio PDA WordPress kompatibel dengan banyak pemutar video, yaitu Video.js HTML5, TechSmith Camtasia, FV Player, Plyr Player, dan sebagainya.
Anda dapat menonton video tutorial kami di sini:
Sematkan Video di WordPress untuk Membawa Situs Anda ke Tingkat Baru
Kami telah mendemonstrasikan 7 metode efektif untuk menyematkan video di WordPress. Tidak ada satu cara terbaik. Itu tergantung pada preferensi dan sumber daya Anda.
Memiliki hosting yang kuat? Mengunggah video langsung ke repositori media WordPress sangat cocok untuk Anda.
Jika tidak, akan lebih baik jika Anda meng-host video Anda di Amazon S3 dan menyematkannya di konten Anda untuk menghemat bandwidth.
Anda juga dapat menggunakan editor klasik, editor blok, pembuat halaman, plugin pemutar video, dan widget untuk memasukkan video ke situs WordPress Anda.
Ayo tentukan pilihanmu sekarang!
