Cara Memperluas Modul Peta Anda di Gulir dengan Efek Gulir Divi
Diterbitkan: 2023-05-17Menambahkan peta ke situs web Anda adalah cara yang bagus untuk menunjukkan kepada pengunjung di mana Anda atau bisnis Anda berada. Dengan pengaturan bawaan Divi, Anda memiliki kontrol kreatif penuh atas desain modul peta Anda dan elemen desain di sekitarnya. Tingkatkan desain Anda ke tingkat berikutnya dengan menerapkan efek gulir ke modul Anda. Dengan beberapa jenis efek yang berbeda untuk dipilih dan pengaturan untuk menyempurnakan efek hingga Anda mencapai apa yang Anda inginkan, menggunakan efek gulir dapat membantu Anda menambahkan gerakan yang menarik ke modul situs web Anda. Dalam posting ini, kami akan menunjukkan kepada Anda cara memperbesar modul peta Anda saat menggulir dengan efek gulir Divi.
Mari kita mulai!
- 1 Sekilas
- 1.1 Tata Letak 1
- 1.2 Tata Letak 2
- 2 Yang Anda Butuhkan untuk Memulai
- 3 Cara Memperbesar Modul Peta Anda pada Gulir dengan Efek Gulir Divi
- 3.1 Tata Letak 1
- 3.2 Tata Letak 2
- 4 Hasil Akhir
- 4.1 Tata Letak 1
- 4.2 Tata Letak 2
- 5 Pikiran Akhir
Mengintip
Berikut adalah preview dari apa yang akan kita desain.
Tata letak 1

Tata letak 2

Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
Cara Memperbesar Modul Peta Anda pada Gulir dengan Efek Gulir Divi
Tata letak 1
Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Untuk desain ini, kami akan menggunakan Acai Bowl Landing Page dari Acai Bowl Layout Pack.
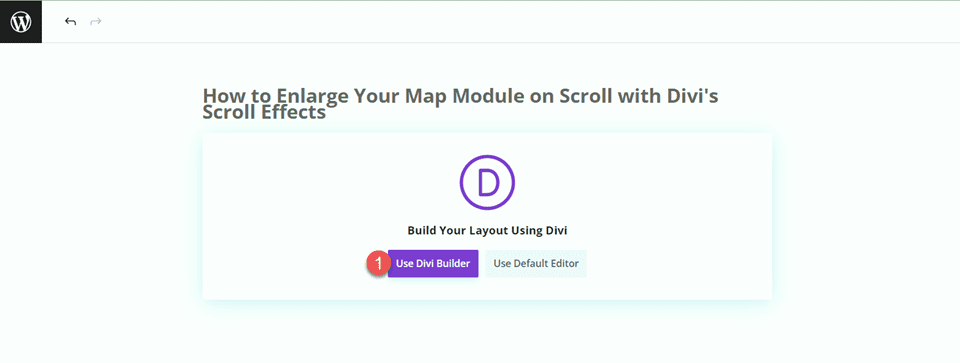
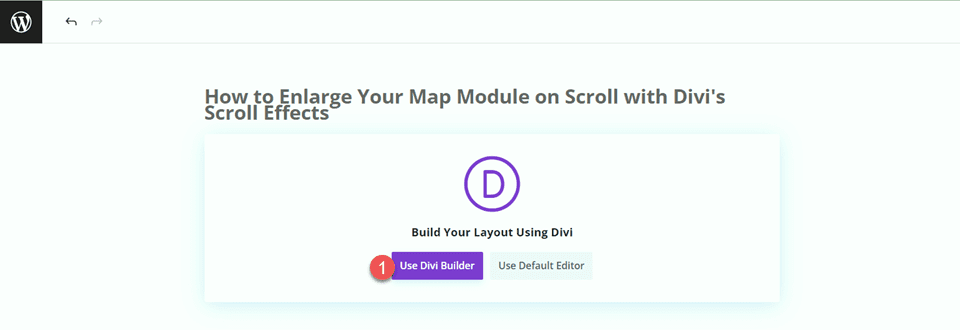
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

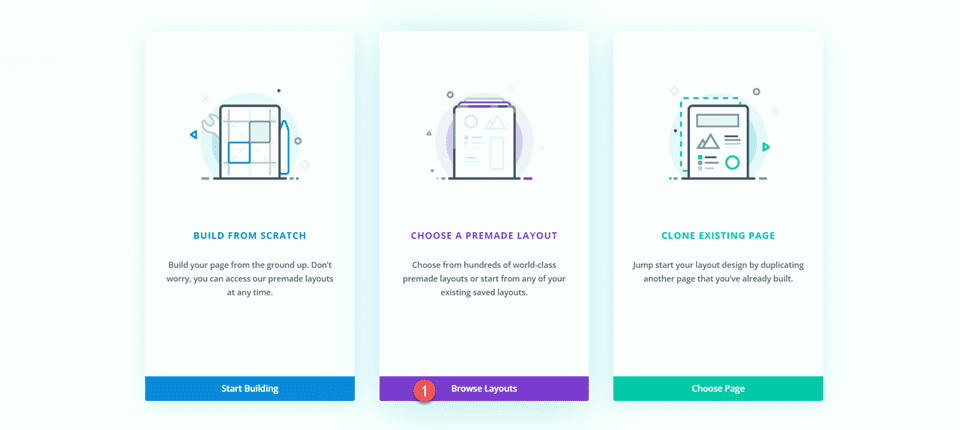
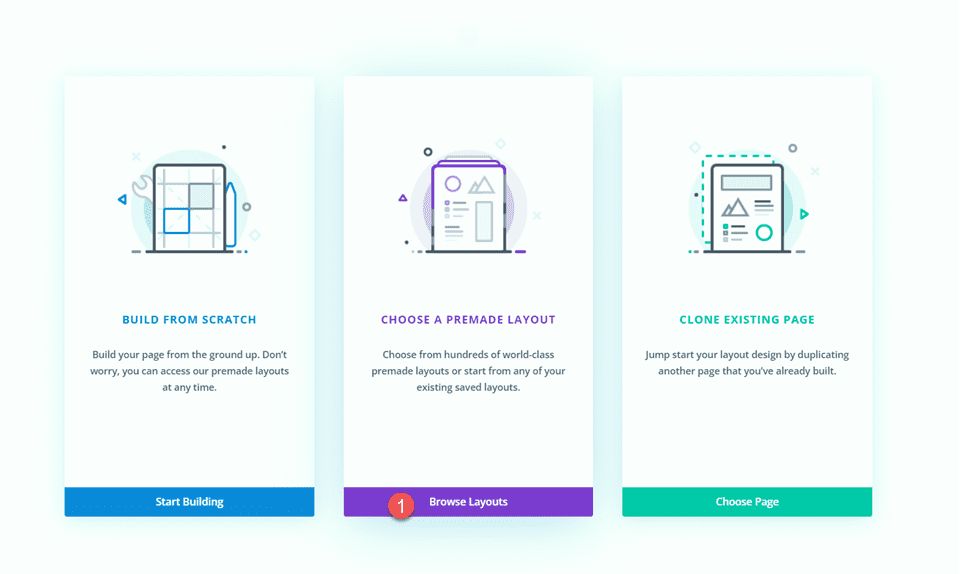
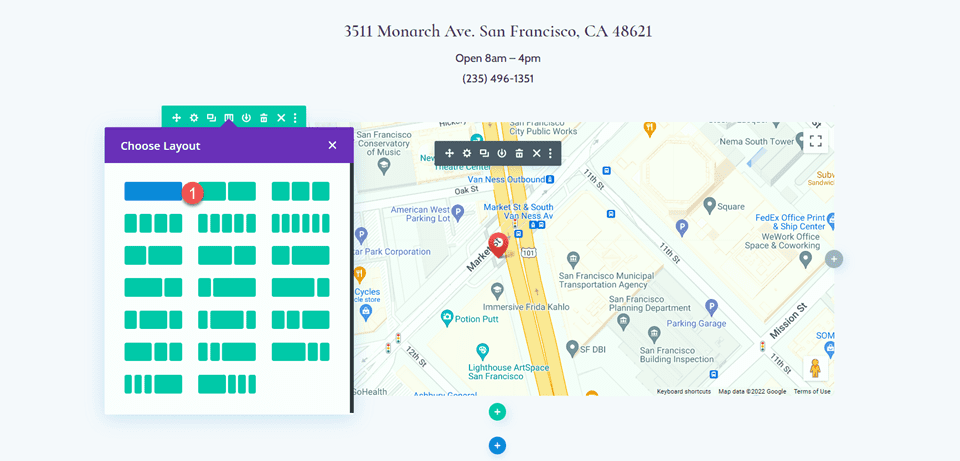
Kami akan menggunakan tata letak premade dari Divi library untuk contoh ini, jadi pilih Browse Layouts.

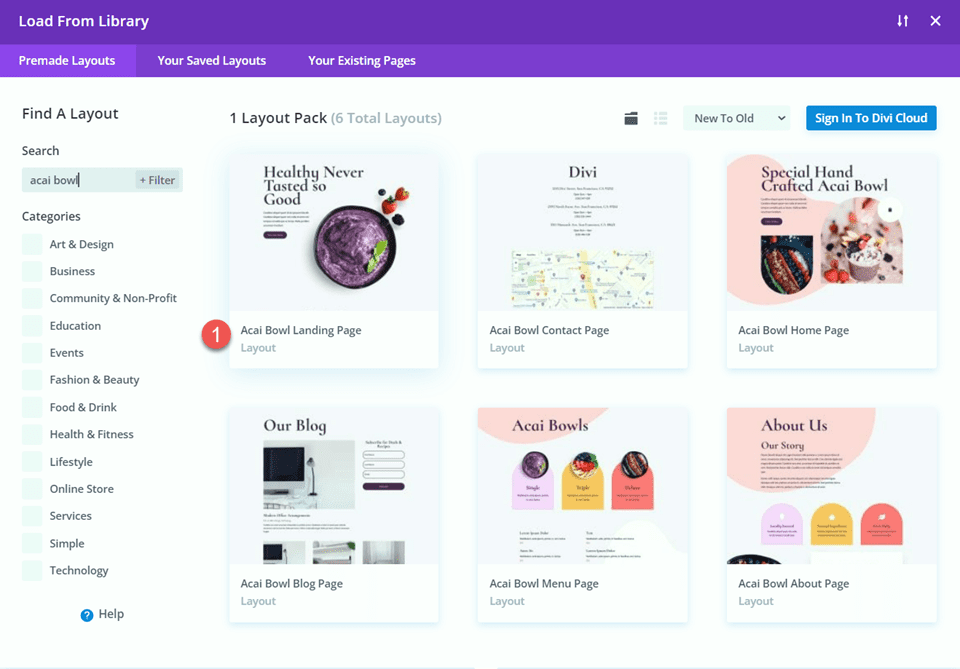
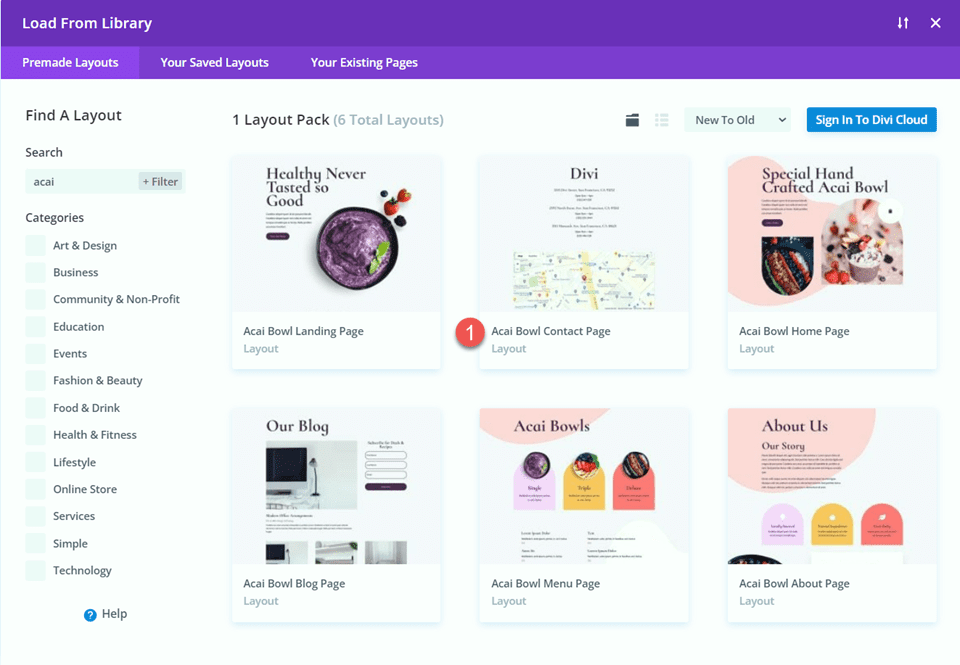
Cari dan pilih Halaman Arahan Acai Bowl.

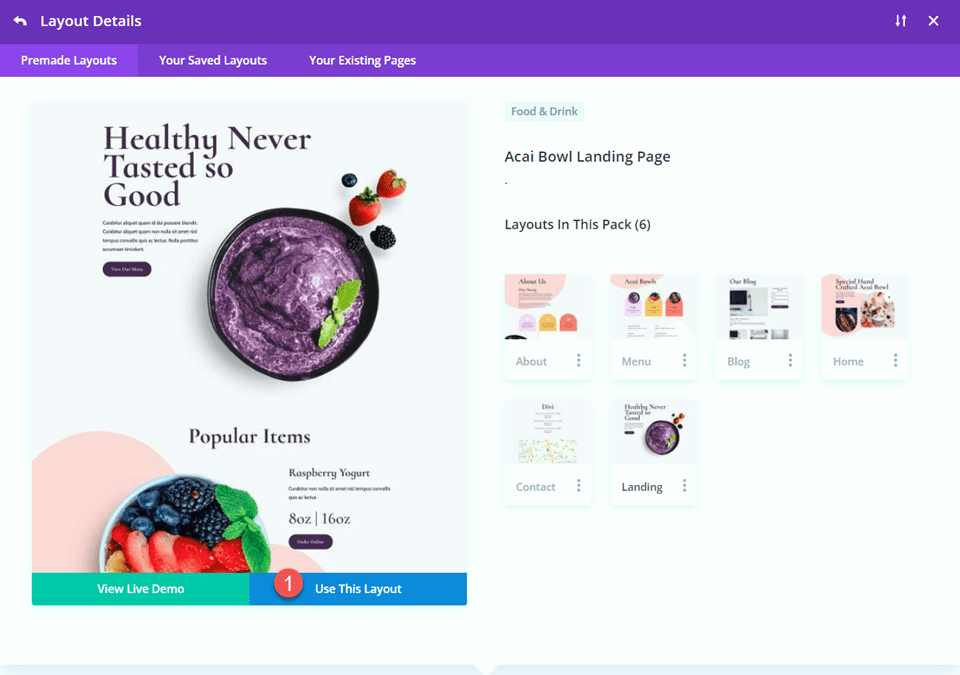
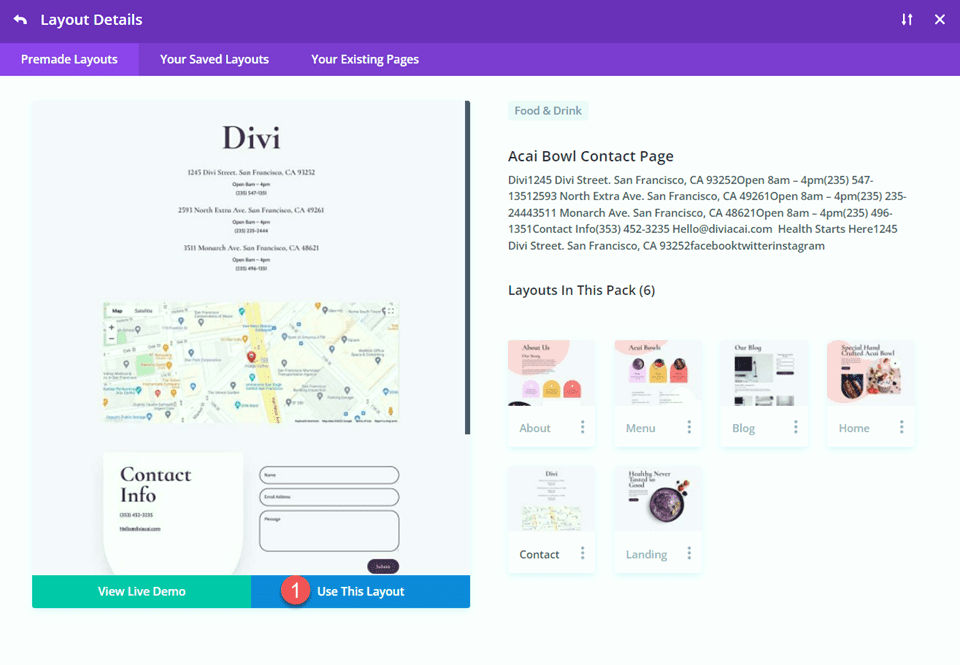
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kami siap untuk membangun desain kami.
Tambahkan Modul Peta
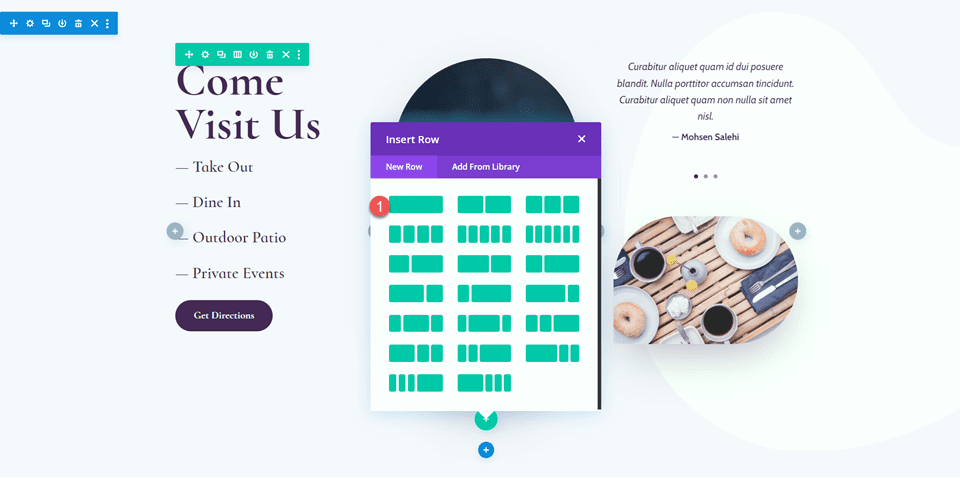
Kami akan menambahkan modul peta ke bagian "Ayo Kunjungi Kami" di halaman arahan. Mulailah dengan menambahkan baris baru dengan satu kolom.

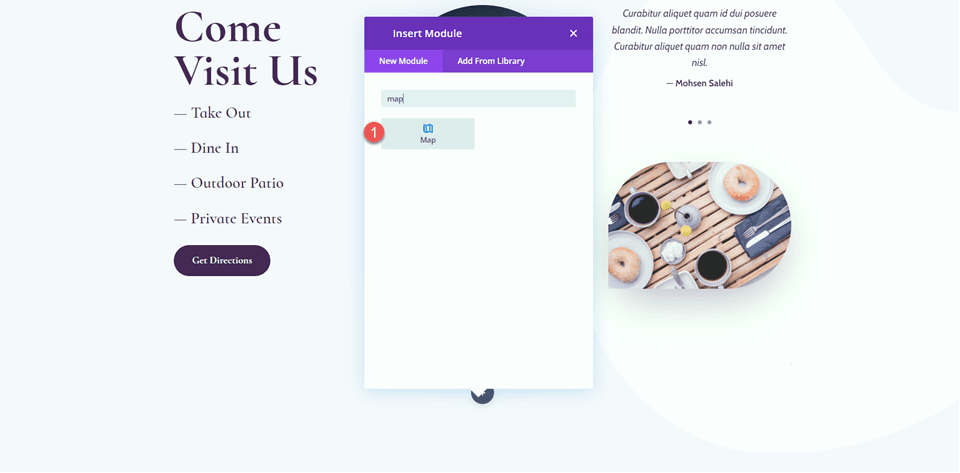
Tambahkan modul peta ke baris baru.

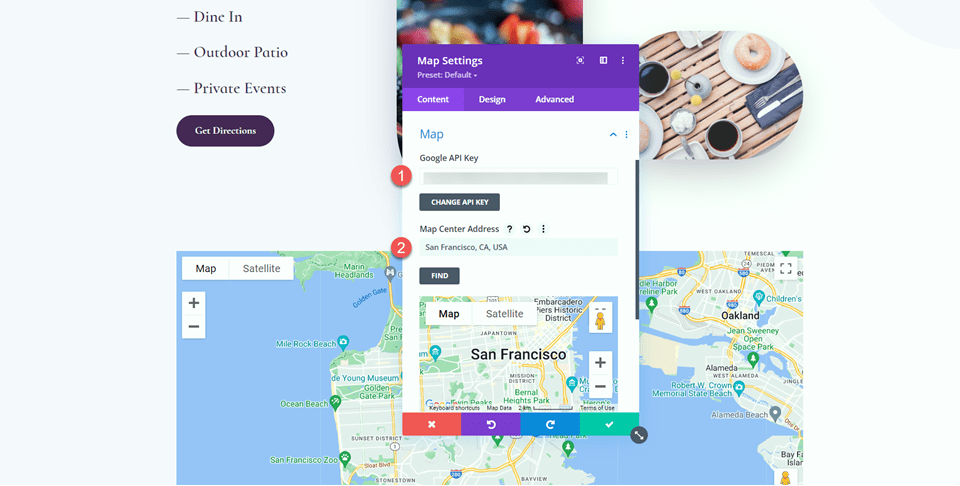
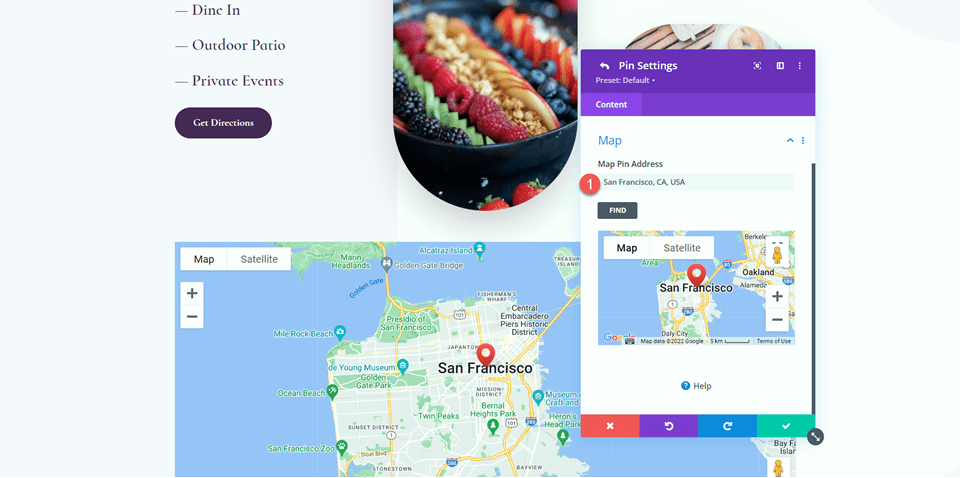
Tambahkan Kunci Google API Anda untuk mengaktifkan peta jika Anda belum melakukannya. Kemudian, tambahkan alamat pusat ke peta. Untuk tutorial ini, alamatnya adalah San Fransisco, California.

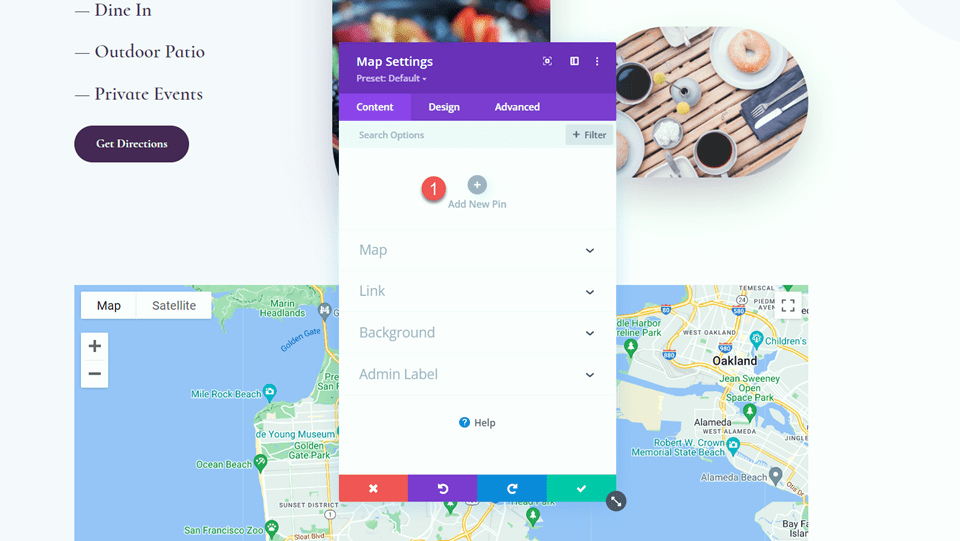
Selanjutnya, tambahkan pin baru.

Tetapkan alamat pin peta. Sekali lagi, kami akan mengaturnya ke San Fransisco, California untuk tutorial ini.

Pengaturan Desain
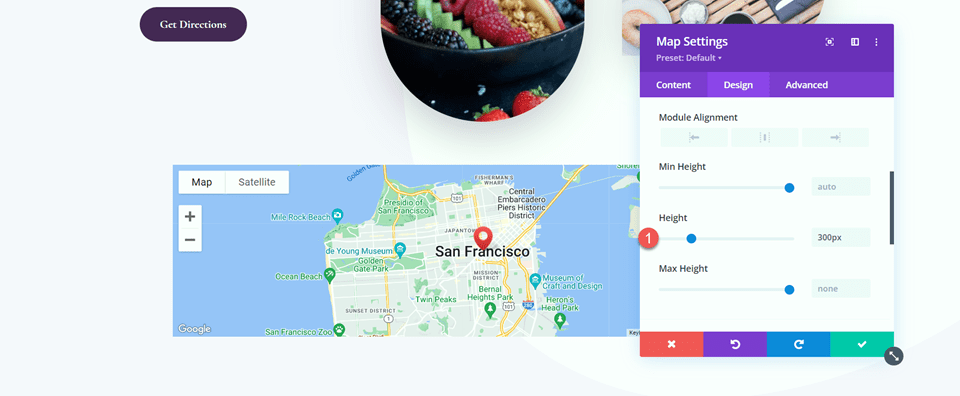
Pindah ke tab Desain dan buka pengaturan ukuran. Atur Tingginya.
- Tinggi: 300px

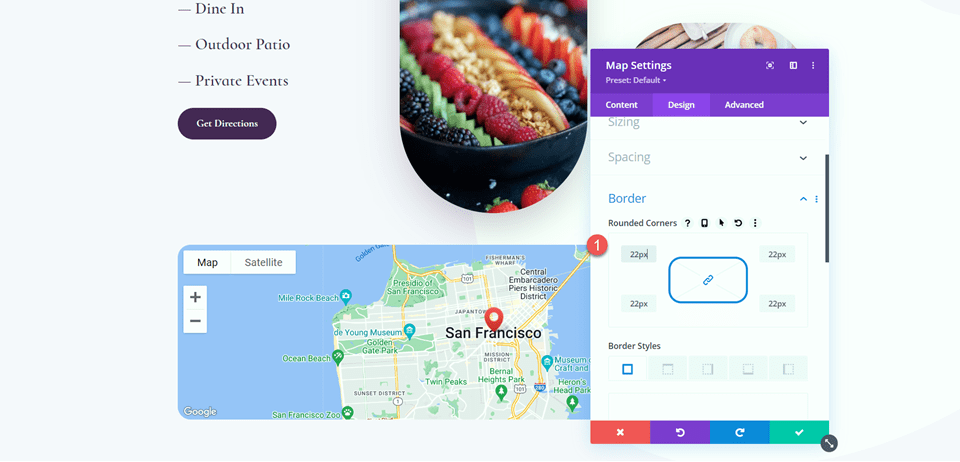
Selanjutnya, buka pengaturan perbatasan dan tambahkan sudut membulat ke peta.
- Sudut Bulat: 22px

Tambahkan Efek Gulir
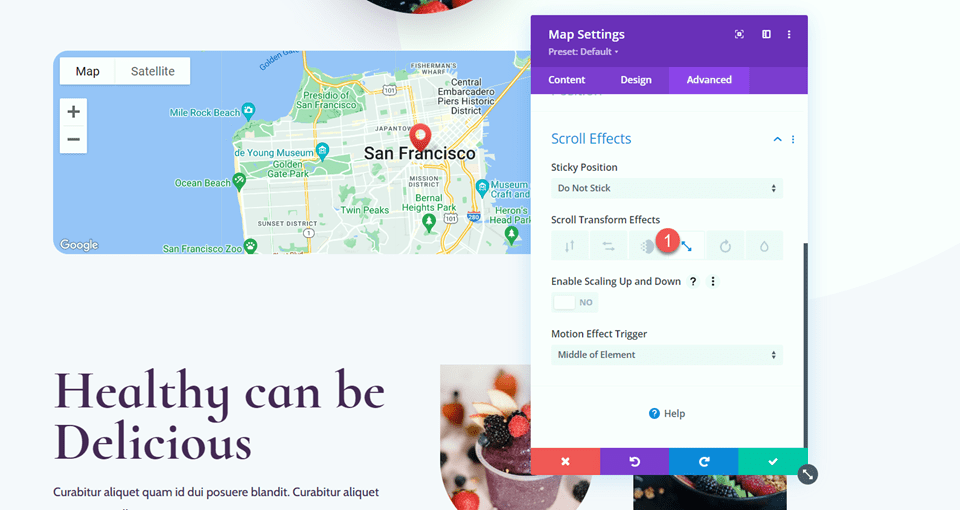
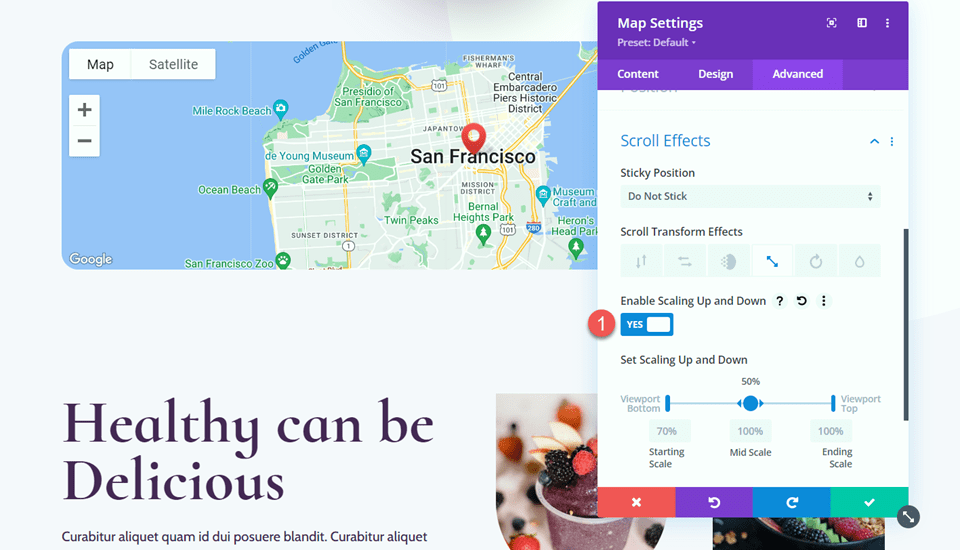
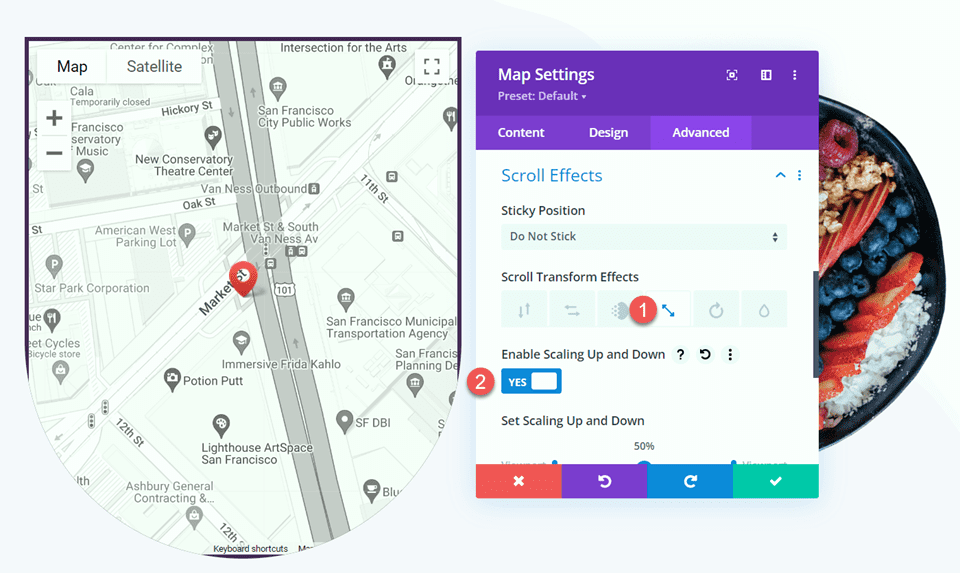
Sekarang desain modul peta kita sudah selesai sehingga kita bisa menambahkan efek gulir. Pindah ke tab Advanced, lalu arahkan ke Scroll Effects. Di bawah Scroll Transform Effects, pilih tab scaling up and down.

Aktifkan Penskalaan Naik dan Turun. Ini akan memungkinkan modul peta kami bertambah besar saat Anda menggulir ke bawah halaman.

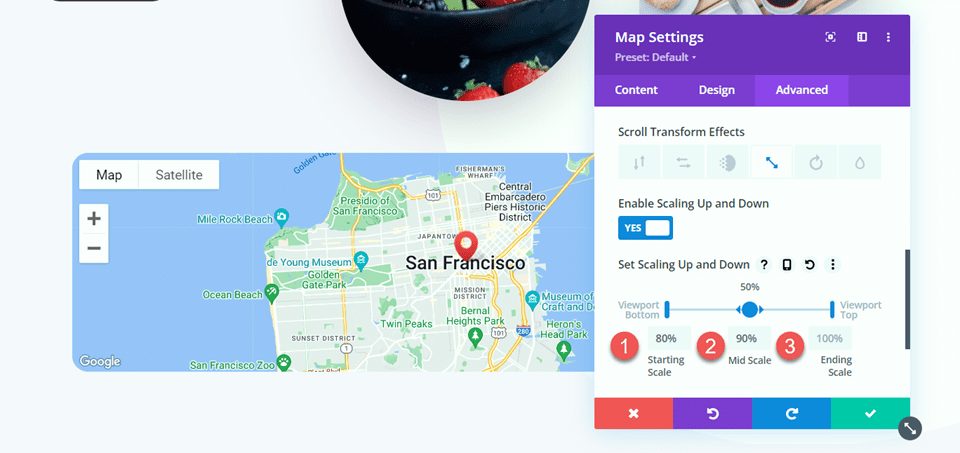
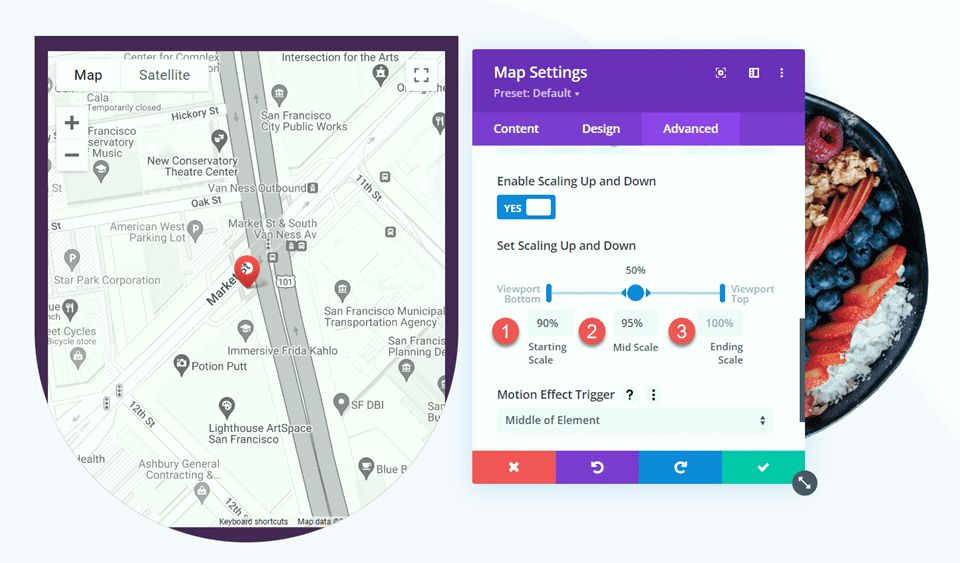
Mari menyempurnakan pengaturan penskalaan. Sesuaikan skala awal, tengah, dan akhir. Anda dapat mencapai efek skala yang lebih halus dengan mempertahankan angka yang relatif berdekatan. Jika ada perbedaan besar antara angka, Anda akan mendapatkan efek skala yang lebih drastis.
- Skala Awal: 80%
- Skala Menengah: 90%
- Skala Akhir: 100%

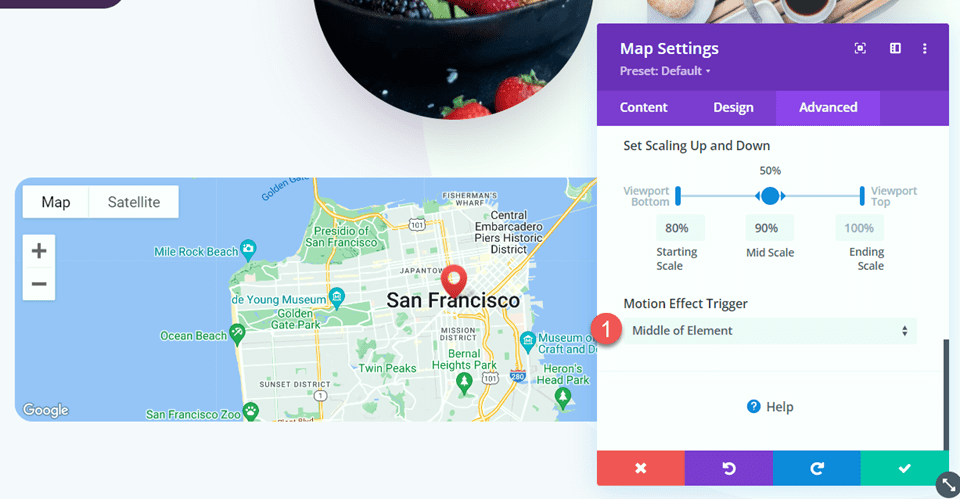
Terakhir, atur efek gerakan untuk memicu di tengah elemen.
- Pemicu Efek Gerak: Tengah Elemen

Desain Akhir
Ini adalah desain akhir untuk tata letak pertama kami.

Tata letak 2
Buat Halaman Baru dengan Tata Letak Premade
Untuk tata letak kedua, kami akan menggunakan tata letak halaman kontak dari Paket Tata Letak Acai Bowl yang sama. Mari kita mulai.

Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

Kami akan menggunakan tata letak premade dari Divi library untuk contoh ini, jadi pilih Browse Layouts.

Cari dan pilih Halaman Kontak Acai Bowl.

Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kami siap untuk membangun desain kami.
Ubah Pengaturan Baris
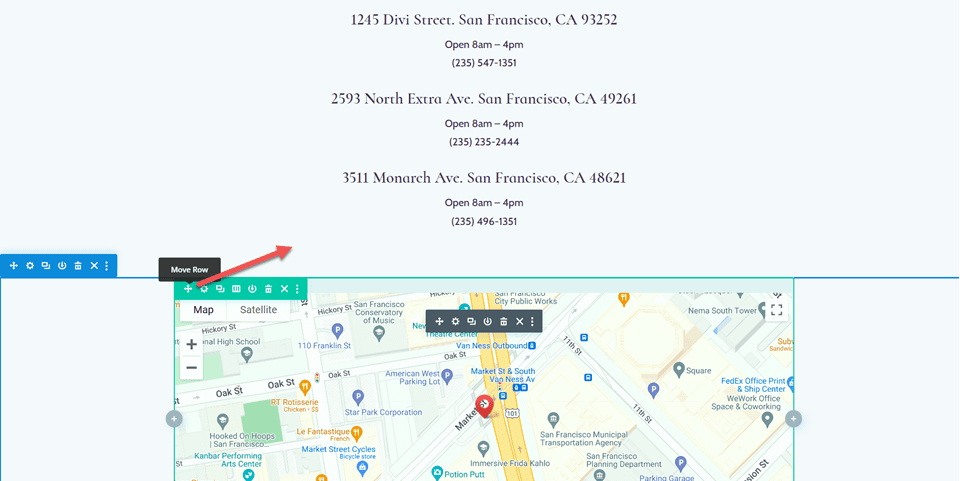
Pertama, pindahkan baris yang berisi modul peta ke bagian di atas, di bawah alamat.

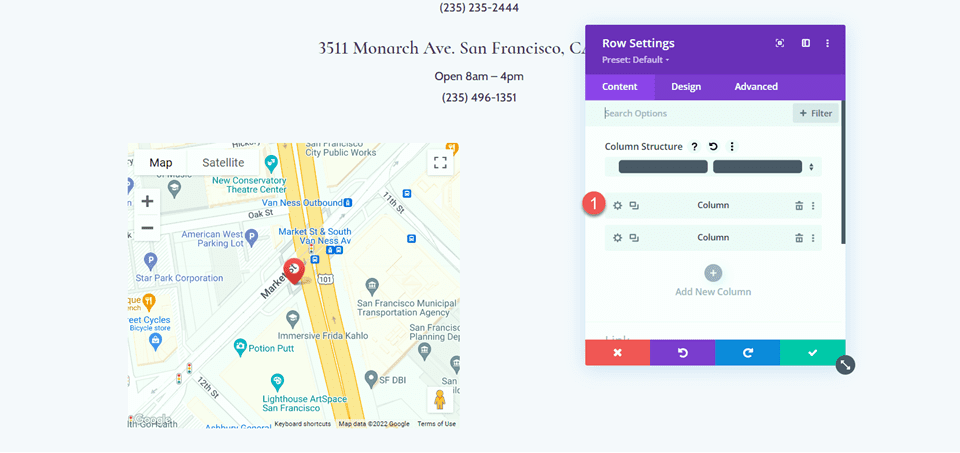
Kemudian, ubah tata letak baris menjadi dua kolom.

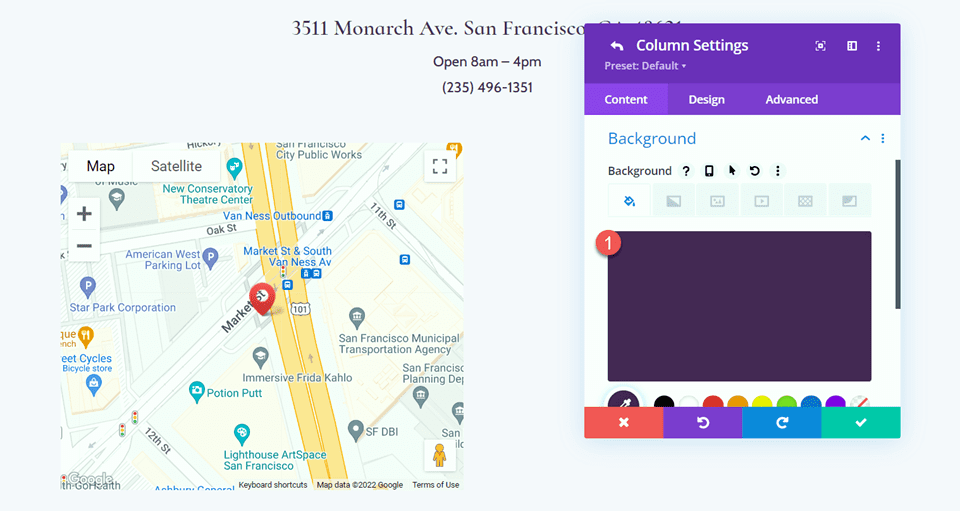
Buka pengaturan baris, lalu buka pengaturan kolom 1.

Tambahkan warna latar belakang.
- Latar belakang: #442854

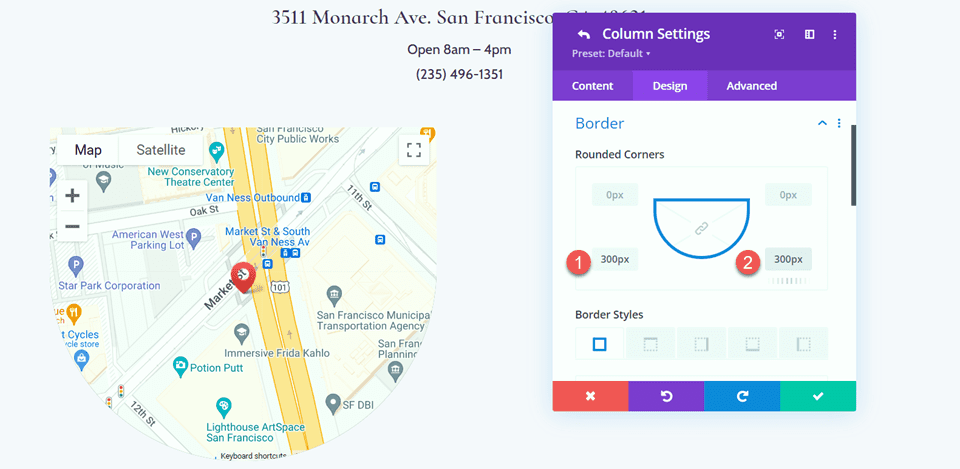
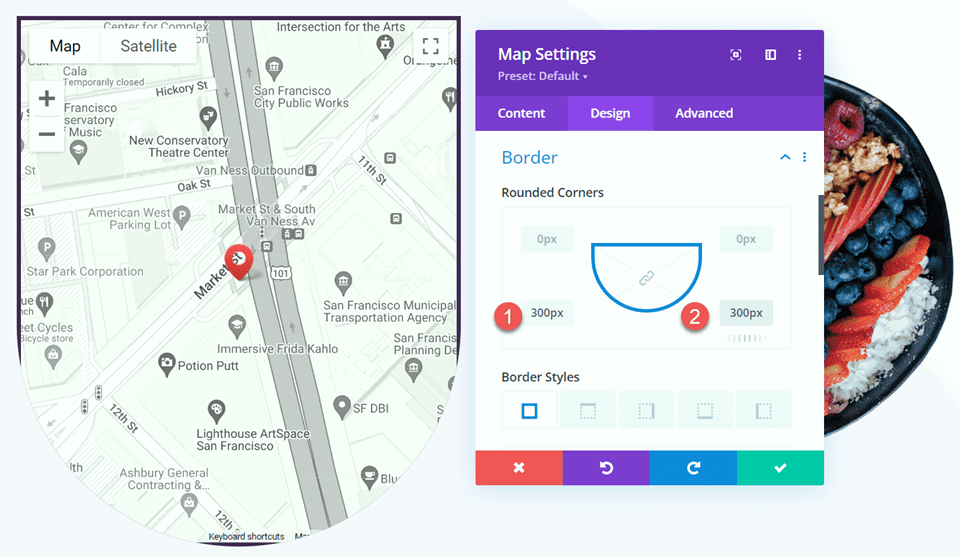
Terakhir, arahkan ke tab desain dan buka pengaturan batas. Tambahkan sudut membulat ke sudut kiri dan kanan bawah.
- Rounded Corners – kiri bawah: 300px
- Rounded Corners – kanan bawah: 300px

Ubah Pengaturan Bagian
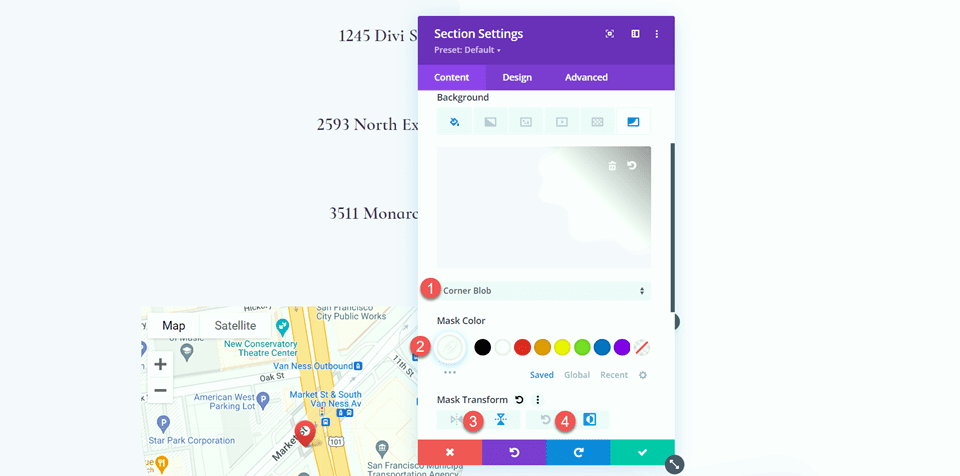
Buka pengaturan bagian untuk bagian yang berisi modul peta. Arahkan ke pengaturan latar belakang, lalu tambahkan topeng latar belakang.
- Topeng Latar Belakang: Gumpalan Sudut
- Warna Topeng: #FFFFFF
- Mask Transform: Vertikal dan Balikkan

Menambahkan gambar
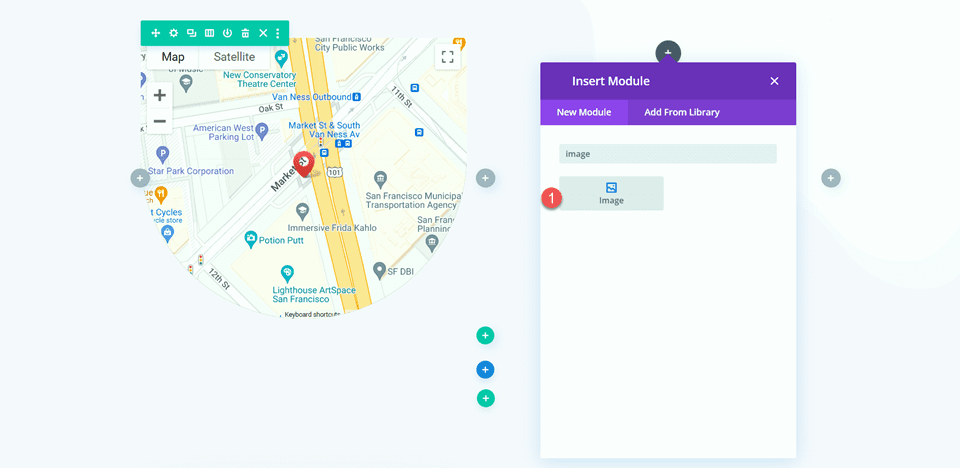
Pertama, tambahkan modul gambar ke kolom di sebelah modul peta. 
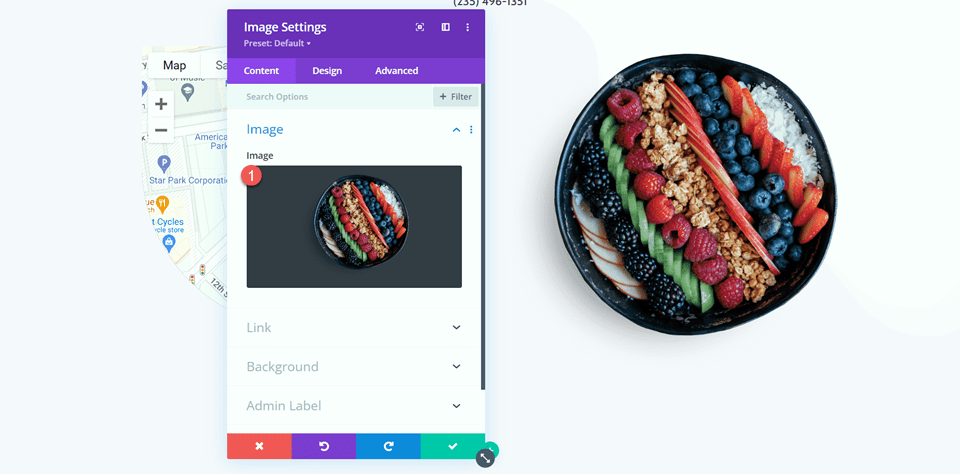
Kemudian, tambahkan gambar transparan mangkuk acai ke modul. Anda harus memiliki ini di perpustakaan media Anda berlabel acai-bowl-34.png jika Anda menggunakan tata letak halaman arahan Acai Bowl untuk Layout 1.

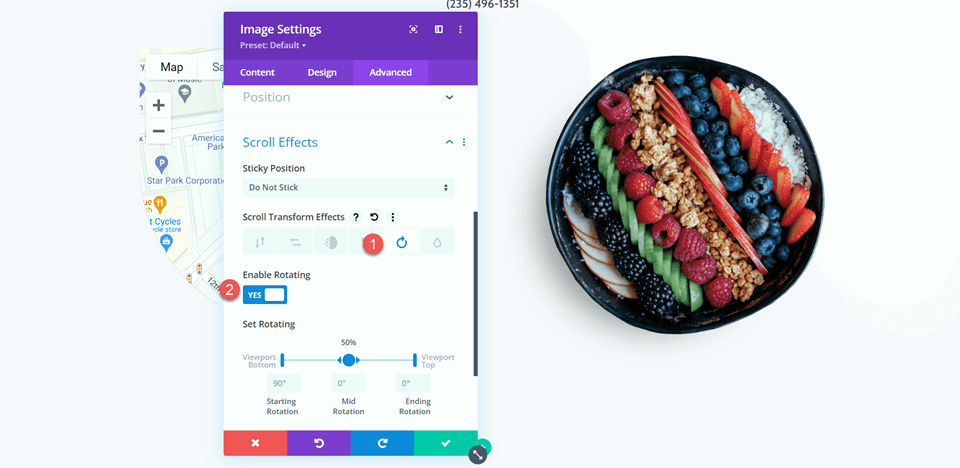
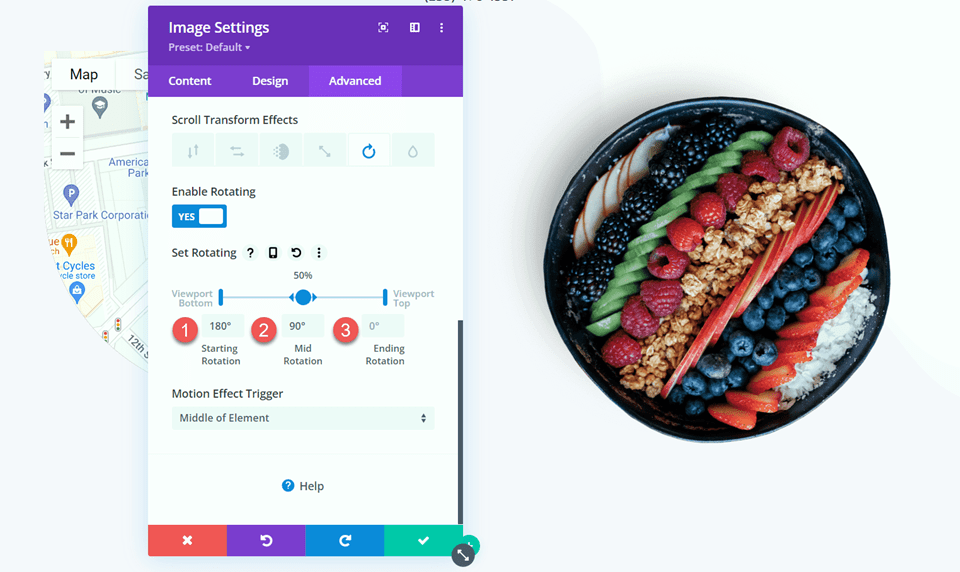
Kami ingin gambar mangkuk acai berputar saat Anda menggulir ke bawah halaman. Pindah ke tab Advanced, lalu buka bagian Scroll Effects. Pilih tab Rotating dan aktifkan rotasi.

Selanjutnya, atur putarannya.
- Mulai Rotasi: 180
- Rotasi Tengah: 90
- Mengakhiri Rotasi: 0

Desain Peta
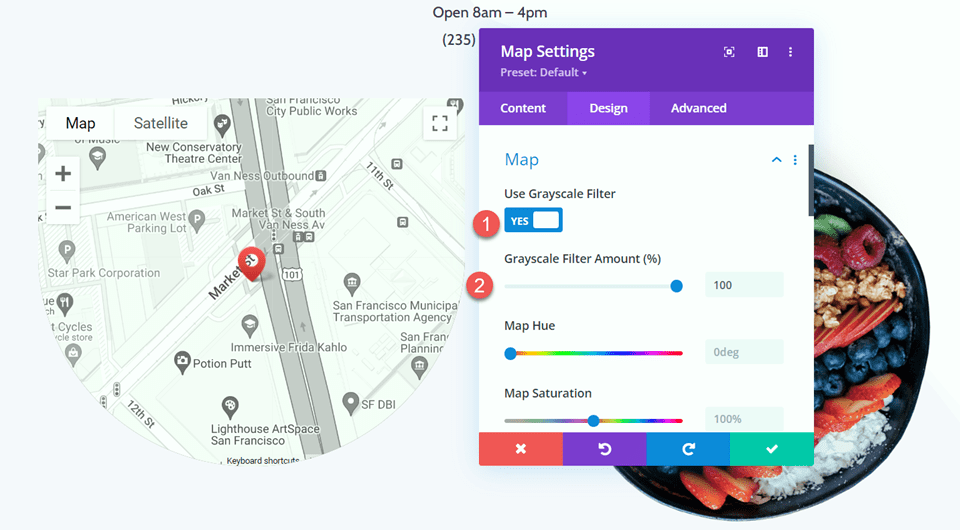
Sekarang pindah ke pengaturan modul peta. Di bawah tab desain, buka pengaturan peta. Aktifkan filter skala abu-abu.
- Gunakan Filter Skala Abu-Abu: Ya
- Jumlah Filter Skala Abu-abu (%): 100

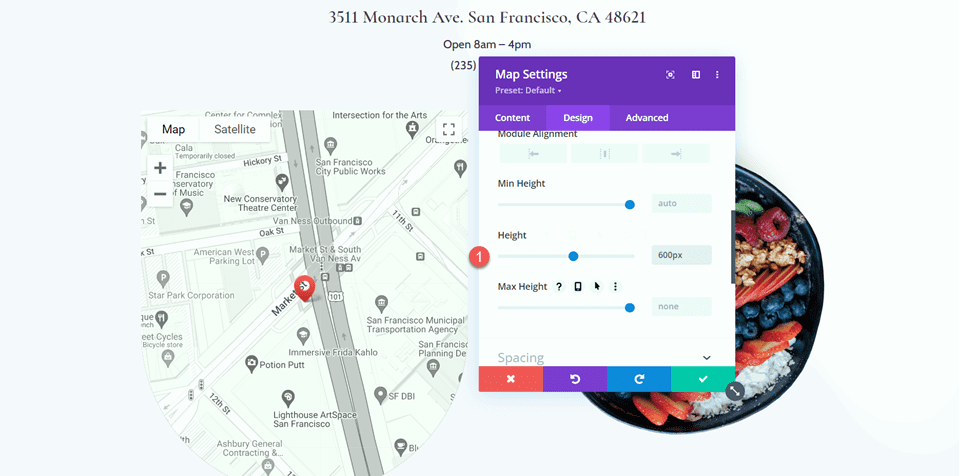
Selanjutnya, ubah ketinggian di bawah tab Ukuran.
- Tinggi: 600px

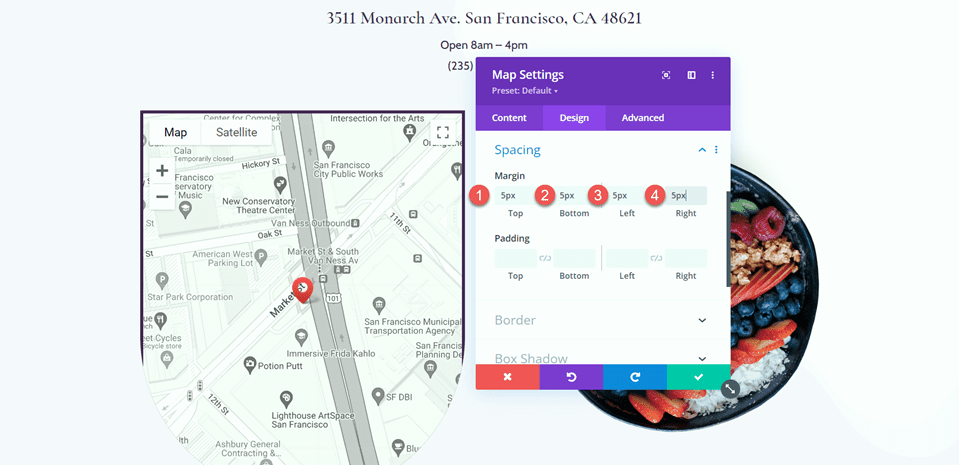
Di bawah pengaturan Penspasian, tambahkan beberapa margin.
- Margin-Top: 5px
- Margin-Bawah: 5px
- Margin–Kiri: 5px
- Margin-Kanan: 5px

Kemudian tambahkan sudut membulat ke sudut kiri dan kanan bawah.
- Rounded Corners – Kiri Bawah: 300px
- Rounded Corners – Kanan Bawah: 300px

Tambahkan Efek Gulir
Sekarang kita akhirnya bisa menambahkan efek gulir ke peta sehingga memperbesar saat menggulir. Buka bagian Scroll Effects di bawah tab Advanced. Kemudian, pilih tab penskalaan naik dan turun dan aktifkan penskalaan naik dan turun.

Terakhir, sesuaikan timbangan.
- Skala Awal: 90%
- Skala Menengah: 95%
- Skala Akhir: 100%

Desain Akhir
Berikut adalah desain akhir untuk tata letak 2.

Hasil Akhir
Sekarang mari kita lihat kedua layout kita beraksi.
Tata letak 1

Tata letak 2

Pikiran Akhir
Dengan menerapkan efek gulir Divi ke modul peta, Anda dapat memperoleh efek unik saat menggulir ke bawah halaman dan membantu peta Anda menonjol bagi pengunjung situs web. Efek ini juga dapat diterapkan ke modul lain di situs web Anda, jadi tidak ada batasan untuk apa yang dapat Anda capai dengan sedikit kreativitas! Jika Anda tertarik dengan lebih banyak tutorial terkait modul peta, lihat artikel ini untuk mengetahui cara menambahkan sakelar peta tetap ke templat halaman Divi Anda. Dan jika Anda menginginkan lebih banyak ide desain menggunakan efek gulir, lihat tutorial ini untuk cara menambahkan ikon animasi gulir ke latar belakang bagian Anda. Bagaimana Anda menerapkan efek gulir Divi ke situs web Anda? Beri tahu kami di komentar!
