Cara Membiasakan Diri Dengan Antarmuka Baru Divi 5
Diterbitkan: 2024-10-03Dengan dirilisnya Divi 5 Public Alpha, pengguna dapat mulai melihat apa yang sedang kami kerjakan di Elegant Themes di balik layar. Divi 5, pembaruan mendasar yang besar , telah didesain ulang agar lebih cepat, lebih stabil, dan sangat skalabel untuk mengimbangi masa depan WordPress.
Salah satu aspek baru Divi 5 yang paling menarik adalah antarmuka Visual Builder yang didesain ulang, lebih ramah pengguna dan lebih cepat. Baik Anda pengguna Divi berpengalaman atau baru mengenal platform ini, Visual Builder yang lebih cepat dan intuitif akan membantu Anda membuat situs web dalam lebih sedikit langkah dengan waktu muat lebih cepat.
Pelajari lebih lanjut tentang Divi 5 Public Alpha dan cara mengunduhnya.
Unduh Divi 5 Public Alpha
- 1 Apa yang Baru di Antarmuka Divi 5?
- 1.1 1. Pengeditan Sekali Klik Di Divi 5
- 1.2 2. Kontrol Melayang, Lengket, & Responsif yang Lebih Mudah Diakses
- 1.3 3. Docking Bertab & Multi-Panel
- 1.4 4. Mode Terang & Gelap
- 1.5 5. Penskalaan Kanvas Untuk Breakpoint Berbeda Di Divi 5
- 1.6 6. Divi 5 Remah Roti
- 1.7 7. Umpan Balik & Performa Visual Lebih Cepat
- 2 Menavigasi Pembuat Visual Divi 5 Baru
- 2.1 1. Bilah Alat Utama
- 2.2 2. Bilah Alat Kiri
- 2.3 3. Bilah Alat Kanan
- 2.4 4. Menu Tindakan Cepat
- 3 Tips Agar Nyaman Dengan Antarmuka Divi 5
- 4 Rasakan Masa Depan Divi
Apa yang Baru di Antarmuka Divi 5?

Pengalaman Visual Builder baru telah mengalami perombakan total. Ini menyediakan lebih banyak ruang kerja, lebih sedikit animasi, dan ruang kerja yang sepenuhnya dapat disesuaikan. Setiap panel dapat dipindahkan agar mengambang bebas, dipasang di kiri atau kanan, atau diberi tab untuk menempatkan pengaturan yang paling sering Anda gunakan dalam jangkauan. Namun selain itu, ada banyak fitur yang akan membantu Anda menjadi lebih produktif juga.
1. Pengeditan Sekali Klik Di Divi 5
Di Divi 5, kami memperkenalkan cara baru untuk mengedit modul desain saat membuat halaman web – pengeditan sekali klik. Saat bekerja dalam Divi 4, Anda harus mengarahkan kursor ke modul dan mengklik ikon kecil untuk membuka pengaturannya. Dengan antarmuka Divi 5 yang ditingkatkan, Anda dapat mengklik di mana saja pada modul untuk langsung mengaktifkan pengaturan modul tersebut.
Alur kerja baru ini memungkinkan Anda mengakses pengaturan dengan cepat tanpa kekacauan. Baik Anda menyesuaikan teks, menambahkan gambar, atau menambahkan padding dan margin ke bagian, pengeditan sekali klik memudahkan Anda membuat perubahan dengan lebih cepat dan intuitif dibandingkan sebelumnya.
2. Kontrol Melayang, Lengket, & Responsif yang Lebih Mudah Diakses
Divi 5 memperkenalkan cara baru untuk mengontrol status hover elemen Anda dengan mudah, mengaktifkan kontrol responsif, dan mengaktifkan pengaturan melekat. Dengan pengaturan ini yang kini lebih mudah diakses, Anda tidak perlu lagi mengaktifkan opsi ini secara manual di tingkat modul. Berkat kontrol yang menghilangkan kebutuhan untuk menavigasi pengaturan, elemen-elemen ini kini lebih mudah untuk dikelola.
Mengakses alat ini dengan lebih mudah memungkinkan Anda melihat pratinjau dan menyesuaikan perilaku konten Anda di berbagai perangkat, menambahkan kontrol melekat ke elemen dengan lebih cepat, dan menerapkan efek hover tanpa perlu membuka tab desain untuk menemukannya.
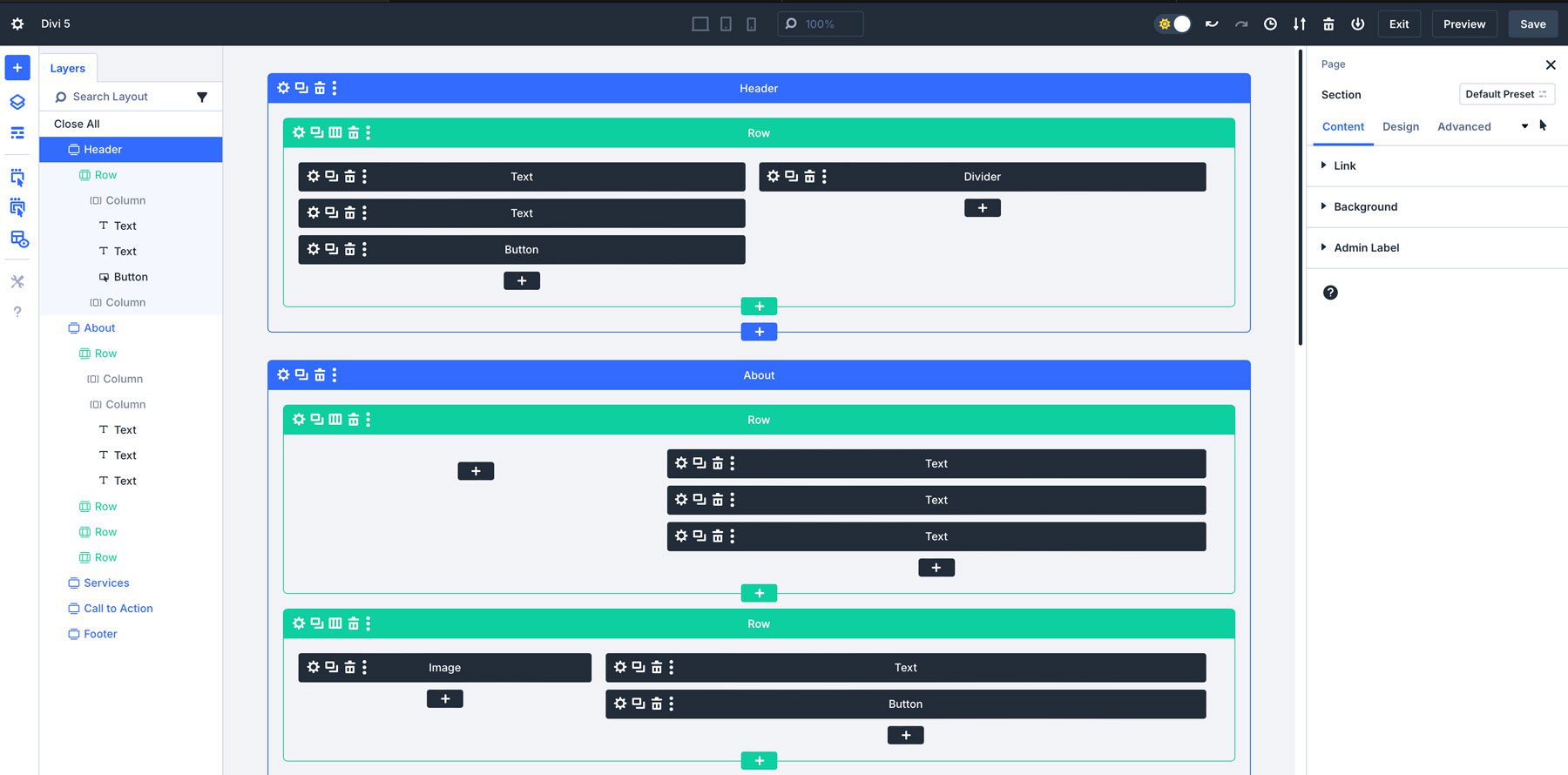
3. Docking Bertab & Multi-Panel
Fitur luar biasa lainnya dari Divi 5 adalah kemampuan untuk menyesuaikan Visual Builder agar sesuai dengan kebutuhan Anda. Ini memungkinkan Anda membuka beberapa panel secara bersamaan, mengaturnya ke dalam tab, dan memasangnya di dok untuk akses cepat. Baik beralih di antara pengaturan yang berbeda atau mengedit beberapa bagian, Anda dapat menyimpan semua pengaturan penting di ujung jari Anda, sehingga menghemat banyak waktu.
Dengan mengaktifkan beberapa panel untuk dibuka dan dipasang secara bersamaan, Divi 5 mempercepat proses desain, membantu Anda fokus pada kreativitas tanpa perlu repot berpindah-pindah menu berbeda.
4. Mode Terang & Gelap
Dengan diperkenalkannya mode terang dan gelap, pengguna dapat menciptakan lingkungan kerja yang lebih nyaman. Baik Anda lebih menyukai ruang kerja yang cerah dan semarak atau yang nyaman dipandang, kini Anda dapat beralih di antara mode-mode ini dengan satu klik. Tombol baru di antarmuka Divi 5 memungkinkan Anda beralih tergantung bagaimana Anda ingin menggunakan Visual Builder.
Di mana pun atau kapan pun Anda bekerja—baik siang atau malam hari—Anda dapat memilih mode yang paling sesuai untuk Anda.
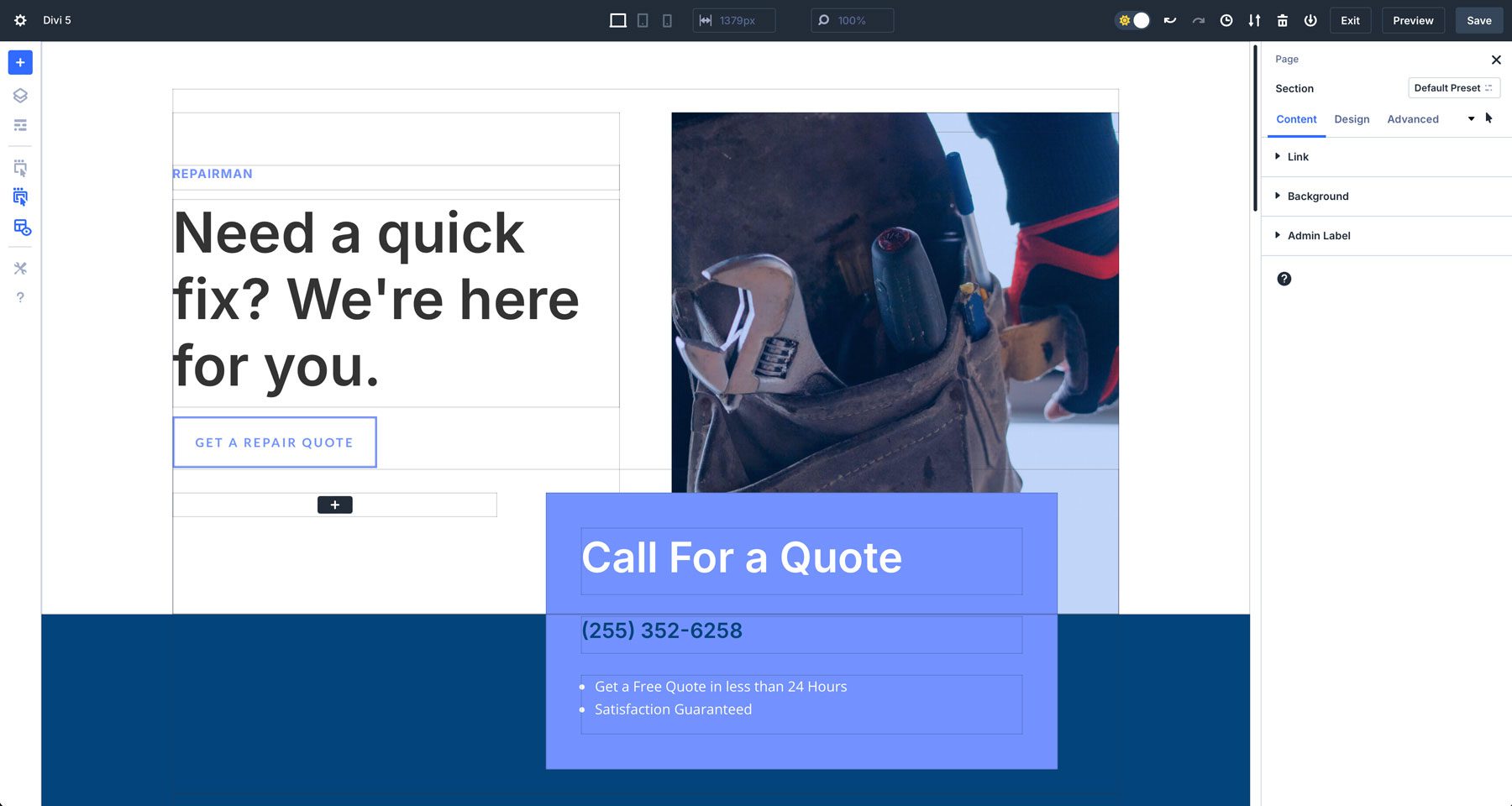
5. Penskalaan Kanvas Untuk Breakpoint Berbeda Di Divi 5
Di masa lalu, ketika Anda ingin melihat tata letak Anda di breakpoint (ukuran layar) yang berbeda, Anda perlu menggali lebih dalam pengaturan modul atau mengaktifkan menu responsif di bagian bawah antarmuka Visual Builder. Dengan Divi 5, kami menambahkan fitur baru yang disebut penskalaan kanvas. Opsi baru ini memungkinkan Anda menyesuaikan ukuran kanvas secara otomatis agar sesuai dengan breakpoint yang berbeda hanya dengan menyeretnya.
Dengan mengklik dan menyeret tepi panel ke kanan atau kiri, skala kanvas diperkecil, memberikan pratinjau ukuran sebenarnya tentang tampilan konten Anda pada berbagai ukuran layar. Hal ini memastikan akurasi piksel sempurna di semua perangkat, sehingga Anda dapat dengan mudah merancang situs web responsif.
6. Remah Roti Divi 5
Di Divi 5, kami memperkenalkan remah roti – cara intuitif untuk melihat di mana Anda berada pada titik tertentu di halaman. Dengan remah roti, melacak dan mengelola penyesuaian desain menjadi lebih mudah dari sebelumnya. Saat Anda menyelami lebih dalam pengaturan yang berbeda, remah roti menyediakan cara mudah untuk kembali ke pengaturan sebelumnya dengan satu klik.
7. Umpan Balik & Kinerja Visual Lebih Cepat
Salah satu perubahan paling signifikan dari Divi 4 ke Divi 5 adalah kecepatan dan kinerja Visual Builder. Hal ini disebabkan oleh perombakan menyeluruh pada kerangka kerja Divi, yang secara drastis meningkatkan daya tanggap dan kinerja front-end Visual Builder. Versi baru Divi ini berfokus pada basis tipe blok daripada kode pendek, yang membuatnya lebih efisien dan tahan masa depan.

Visual Builder kini bebas dari animasi dan lag yang cenderung memperlambat alur kerja Anda di versi sebelumnya. Meskipun Divi 4 masih merupakan tema WordPress yang luar biasa, Divi 5 memberikan landasan yang lebih baik untuk tahun-tahun mendatang. Namun apa yang kami lakukan untuk mewujudkannya? Berikut ini ikhtisar singkat tentang apa yang baru di backend yang membuat Visual Builder baru begitu cepat:
- Kerangka Inti yang Ditulis Ulang: Inti Divi 5 telah sepenuhnya ditulis ulang. Ini menghilangkan inefisiensi yang menyebabkan kinerja lebih lambat. Kami beralih dari kerangka kerja berbasis kode pendek ke kerangka kerja modular, sehingga dapat beradaptasi dengan pembaruan di masa mendatang.
- Optimasi Kode: Divi 5 mengurangi pengasapan kode dengan hanya menggunakan JavaScript yang diperlukan berdasarkan modul halaman. Di Divi 4, semua JS dimuat, menyebabkan kelambatan Visual Builder. Sekarang, modul JavaScript dirancang untuk bekerja secara asinkron, menjadikan pembuatnya lebih responsif dan meningkatkan kecepatan halaman.
- Rendering Kanvas Lebih Cepat: Perubahan pada desain, seperti menyesuaikan spasi atau memodifikasi konten, kini terjadi secara instan di kanvas. Hal ini disebabkan oleh perubahan kode yang membuat modul lebih kecil dan independen untuk merender ulang elemen dengan lebih cepat.
- Penggunaan Sumber Daya Browser yang Lebih Baik: Divi 5 bekerja lebih baik dengan teknologi browser modern, termasuk caching tingkat lanjut dan manajemen memori yang ditingkatkan. Bahkan tata letak paling rumit dan konten dinamis kini dapat ditangani tanpa memperlambat proses desain.
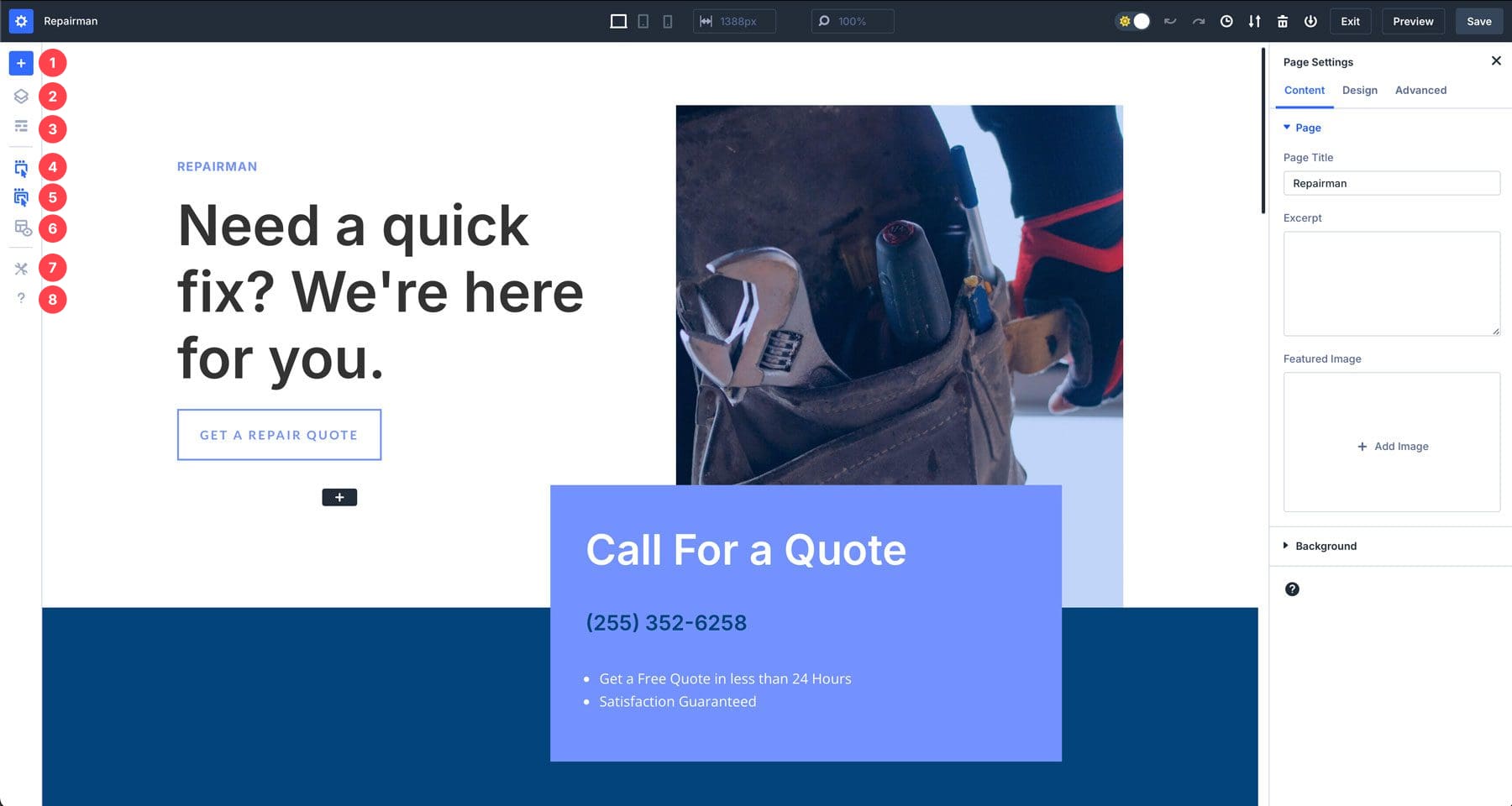
Menavigasi Pembuat Visual Divi 5 Baru
Dengan antarmuka Divi 5 yang didesain ulang, navigasi Visual Builder menjadi lebih efisien dan ramah pengguna. Mari kita lihat lebih dalam alat-alat yang membentuk antarmuka baru sehingga Anda dapat memulai dengan cepat.
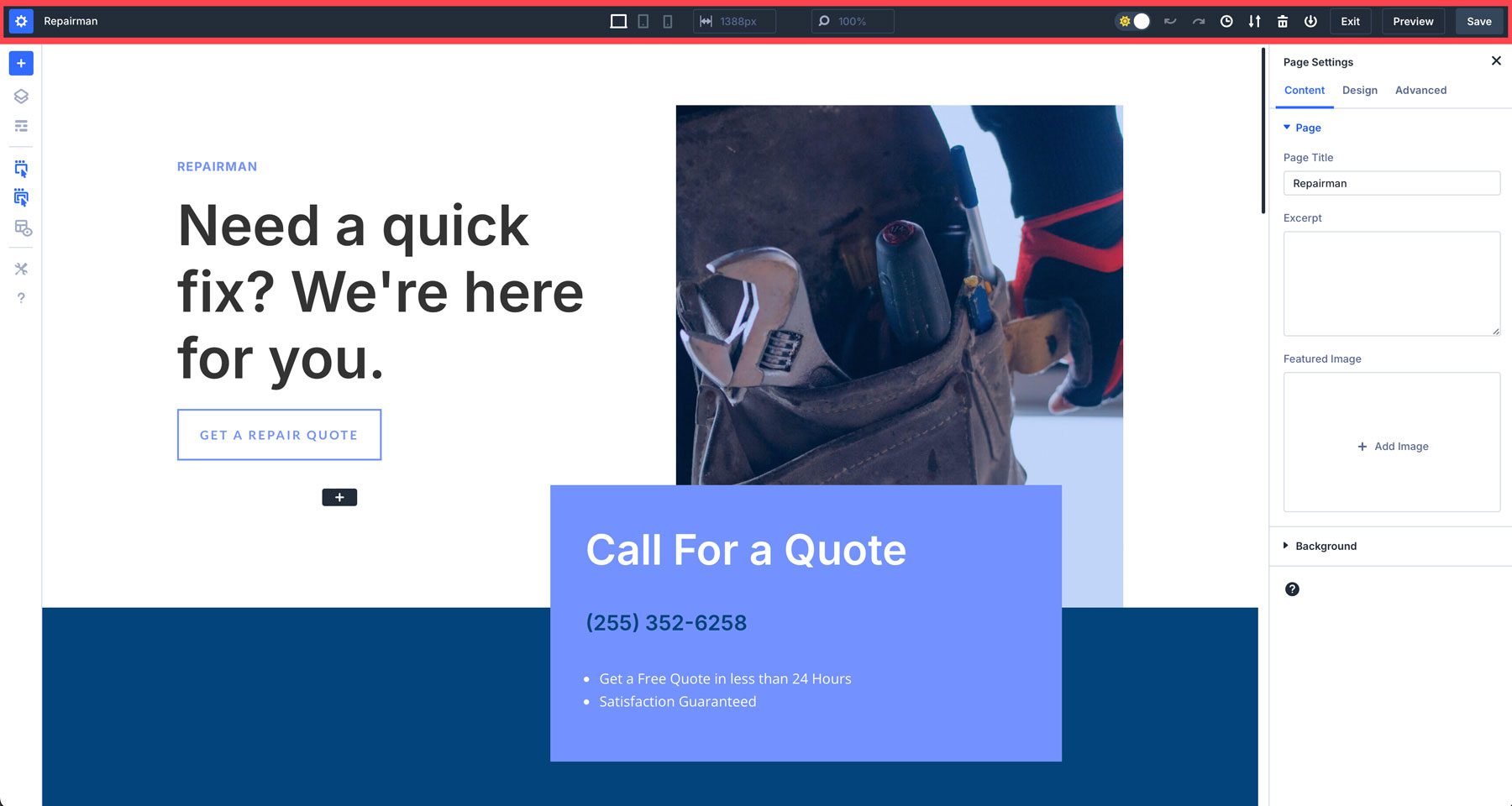
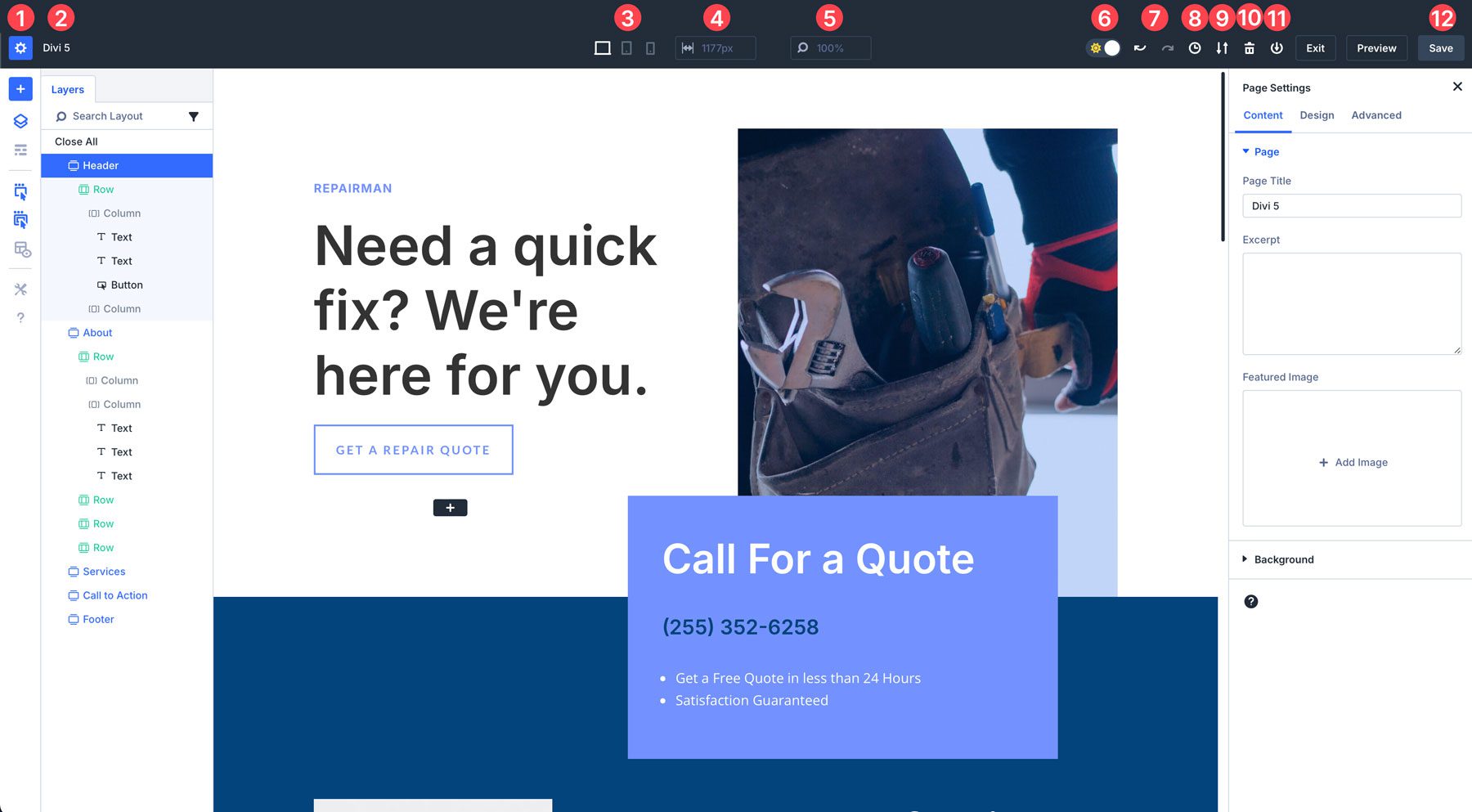
1. Bilah Alat Utama

Bilah alat atas di Divi 5 adalah tempat Anda akan menemukan alat penting seperti pengaturan halaman, opsi penyimpanan, dan mode tampilan (desktop, tablet, dan seluler). Berikut rincian lengkap setiap pengaturan yang tersedia:
- Pengaturan Halaman: Mirip dengan Divi 4, Anda dapat menambahkan judul halaman, kutipan, dan gambar unggulan. Opsi lainnya termasuk mengatur lebar alur halaman, warna teks, dan opsi lanjutan untuk CSS, visibilitas, dan posisi.
- Judul Halaman: Anda juga dapat mengubah judul halaman di sini dengan mengklik namanya.
- Kontrol Responsif: Beralih antara desktop, tablet, dan seluler.
- Lebar Halaman: Mengontrol lebar kanvas.
- Mode Tampilan: Memperbesar atau memperkecil untuk menambah atau mengurangi ukuran tampilan kanvas.
- Mode Terang dan Gelap: Anda dapat beralih antara terang dan gelap untuk membuat Visual Builder lebih nyaman digunakan berdasarkan preferensi Anda.
- Batalkan/Ulangi: Di Divi 5, Anda dapat dengan mudah membatalkan atau mengulangi pengaturan atau penyesuaian desain terakhir Anda.
- Lihat Riwayat Desain: Dapatkan ikhtisar tindakan terbaru Anda.
- Ekspor/Impor: Ekspor atau impor file JSON halaman Anda.
- Hapus: Hapus seluruh tata letak untuk memulai dari awal.
- Simpan ke Perpustakaan: Simpan tata letak Anda ke Perpustakaan Divi
- Opsi Simpan: Simpan, pratinjau, atau keluar dari tata letak Anda.

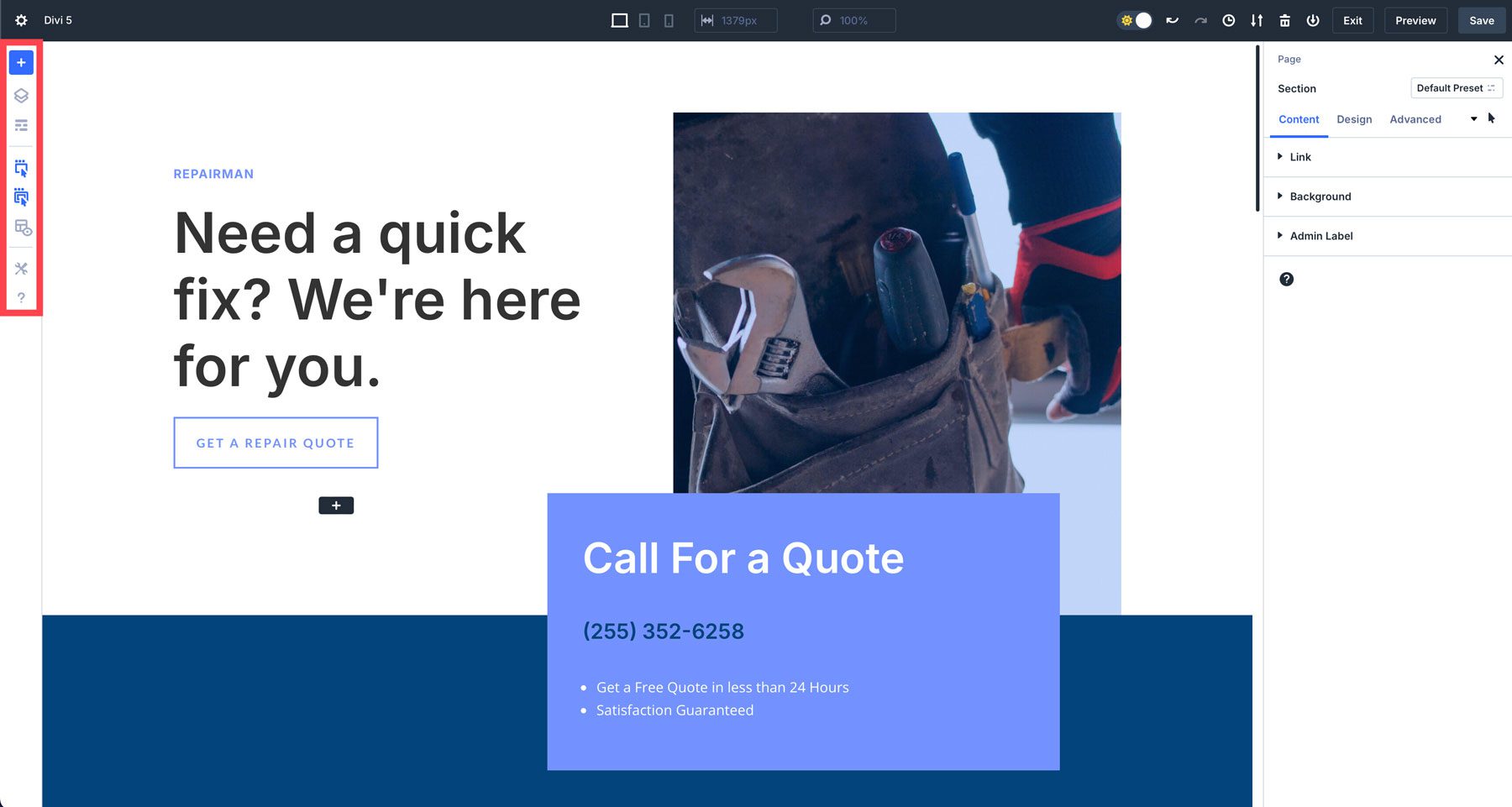
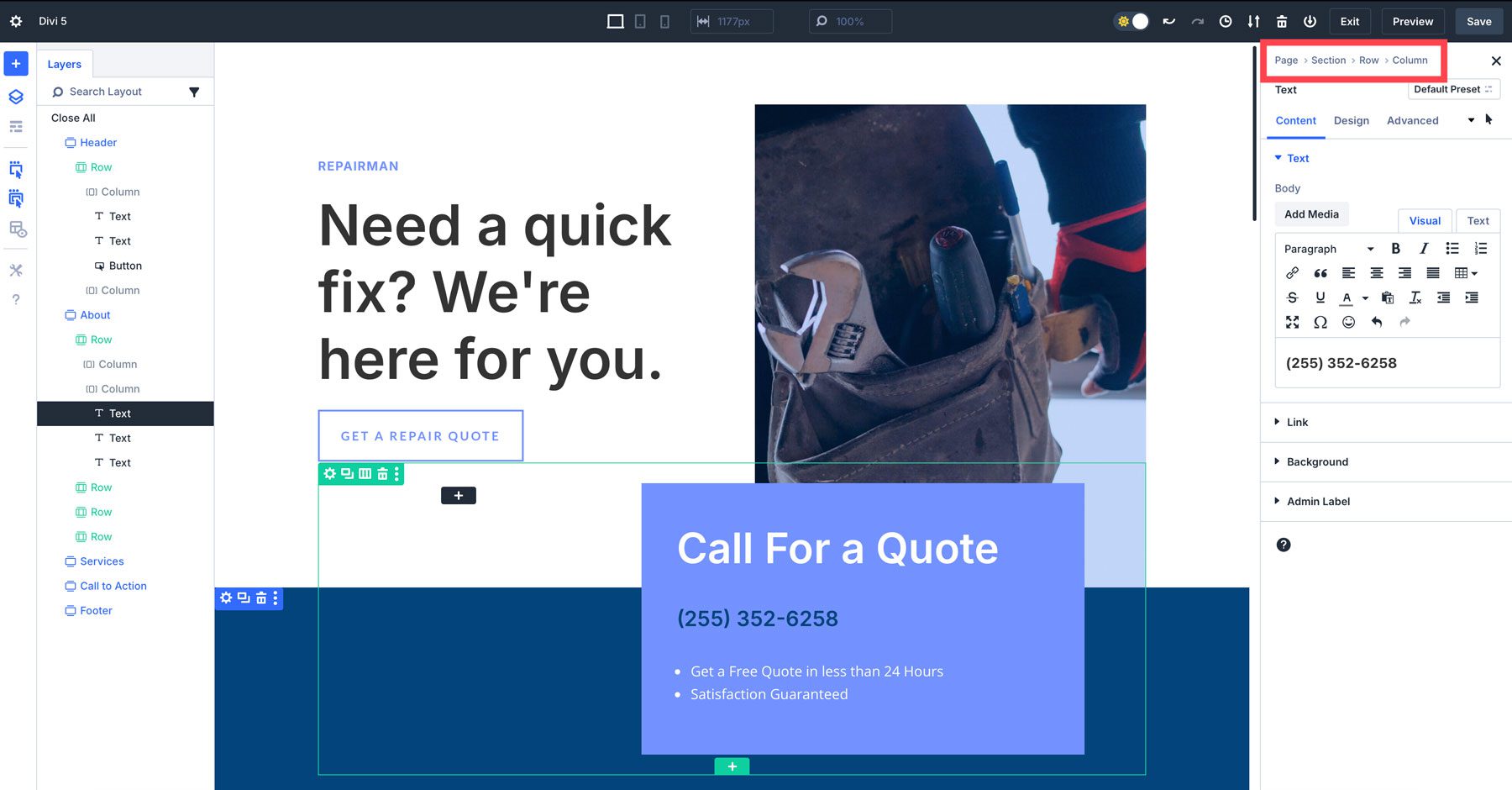
2. Bilah Alat Kiri

Toolbar kiri berisi alat untuk membantu Anda membangun dengan lebih efisien. Item seperti lapisan memungkinkan Anda melihat struktur halaman, sehingga lebih mudah dinavigasi. Ada juga mode wireframe, yang merupakan kemunduran dari versi Divi sebelumnya.

Mode X-Ray memungkinkan pengguna Divi melihat struktur dasar desain Anda dengan lebih jelas. Saat diaktifkan, mode ini memberikan tampilan elemen pada halaman, membuatnya lebih mudah untuk mengidentifikasi bagaimana bagian, baris, dan modul dilapis dan diposisikan.

Berikut rincian lengkap semua alat di toolbar kiri:
- Tambahkan Tata Letak: Tambahkan tata letak yang telah dibuat sebelumnya, tata letak tersimpan, atau halaman yang sudah ada dengan cepat.
- Lapisan: Dapatkan ikhtisar singkat tentang struktur halaman Anda untuk menemukan apa yang Anda inginkan dengan mudah.
- Wireframe View: Tampilan throwback halaman Anda yang memperlihatkan wireframe bagian, baris, dan modul.
- Ikon Tindakan Saat Melayang: Saat diaktifkan, mengarahkan kursor ke elemen akan menampilkan tindakan yang relevan seperti mengedit, menggandakan, menghapus, atau memindahkan.
- Ikon Tindakan Induk Saat Melayang: Mengaktifkan elemen induk (bagian dan baris) yang mirip dengan modul.
- X-Ray: Menempatkan batas di sekitar elemen desain agar lebih mudah diidentifikasi.
- Pengaturan Pembuat: Menyediakan pengaturan yang dapat disesuaikan untuk Pembuat Visual, termasuk tampilan default, pengaturan opacity, mode terang dan gelap, dan skema warna.
- Bantuan: Kumpulan tutorial video Divi dan pintasan keyboard untuk membantu Anda mempelajari antarmuka baru.

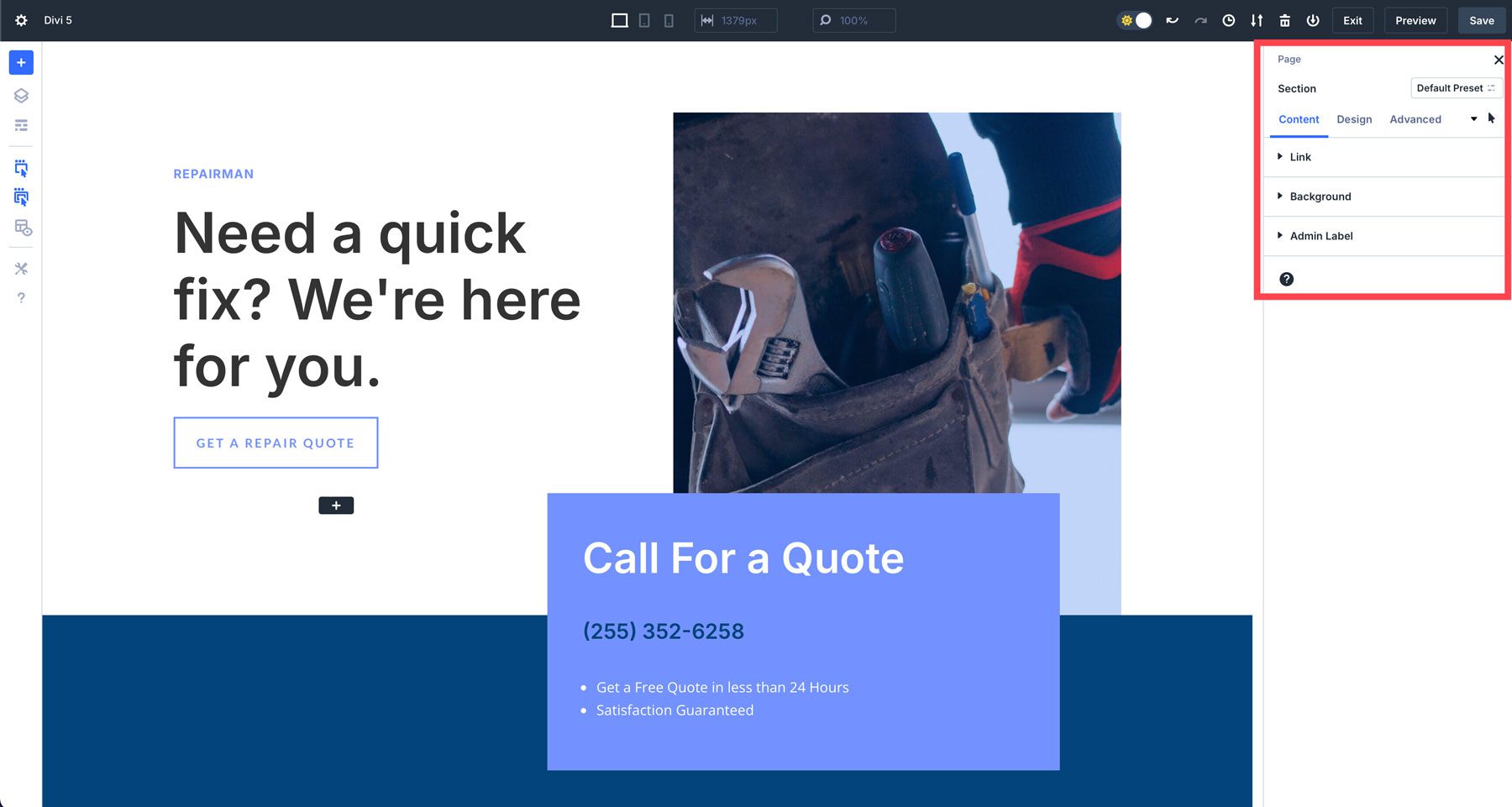
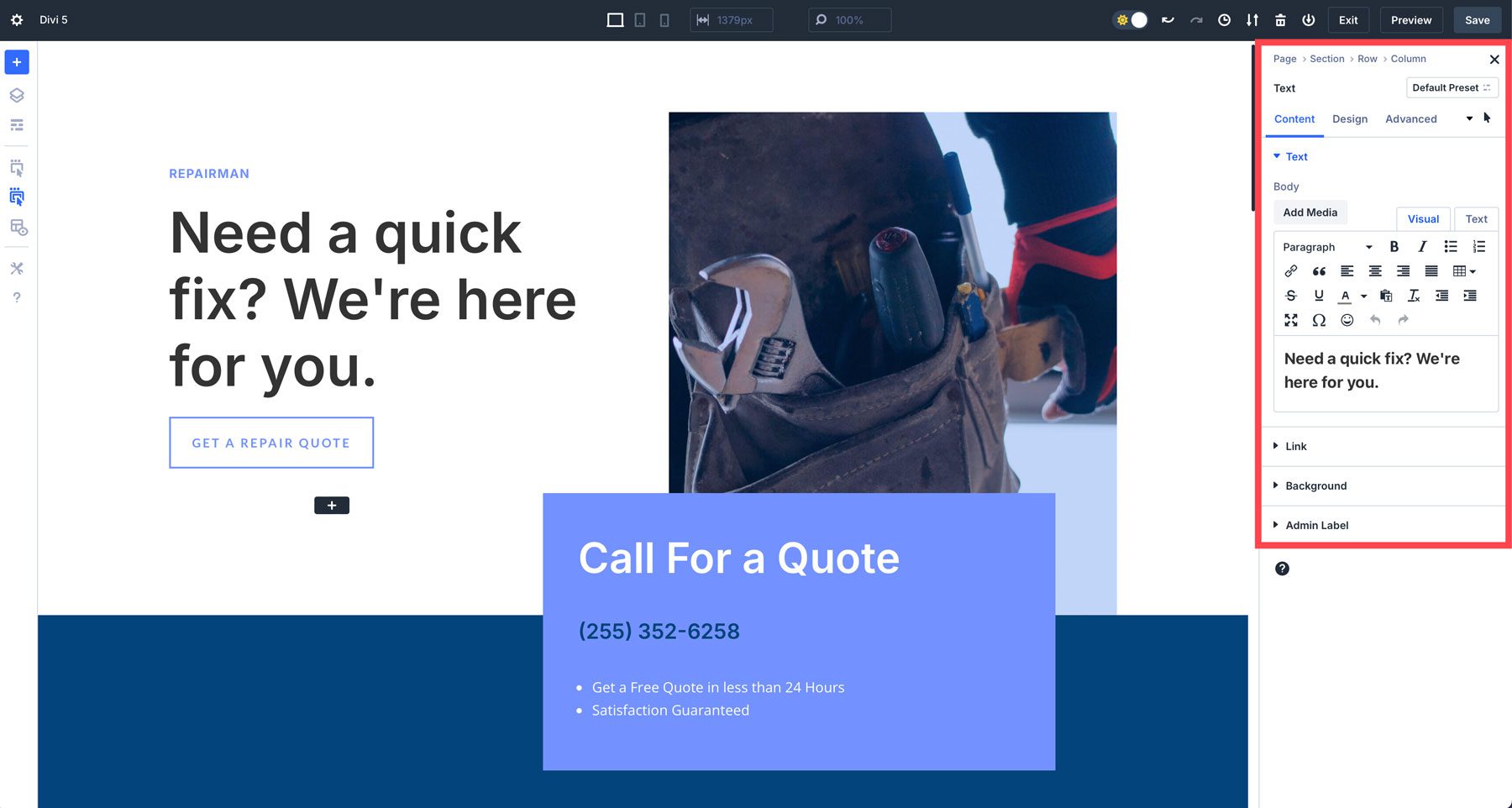
3. Bilah Alat yang Tepat

Toolbar kanan di antarmuka Divi 5 mengontrol pengaturan halaman secara default, selama bagian, baris, atau modul tidak dipilih. Setelah Anda memilih elemen desain untuk diedit, pengaturan modul muncul dengan bagian tab yang familier untuk konten, desain, dan lanjutan.

Di sini juga Anda akan menemukan remah roti untuk membantu Anda menavigasi pengaturan untuk perubahan cepat.

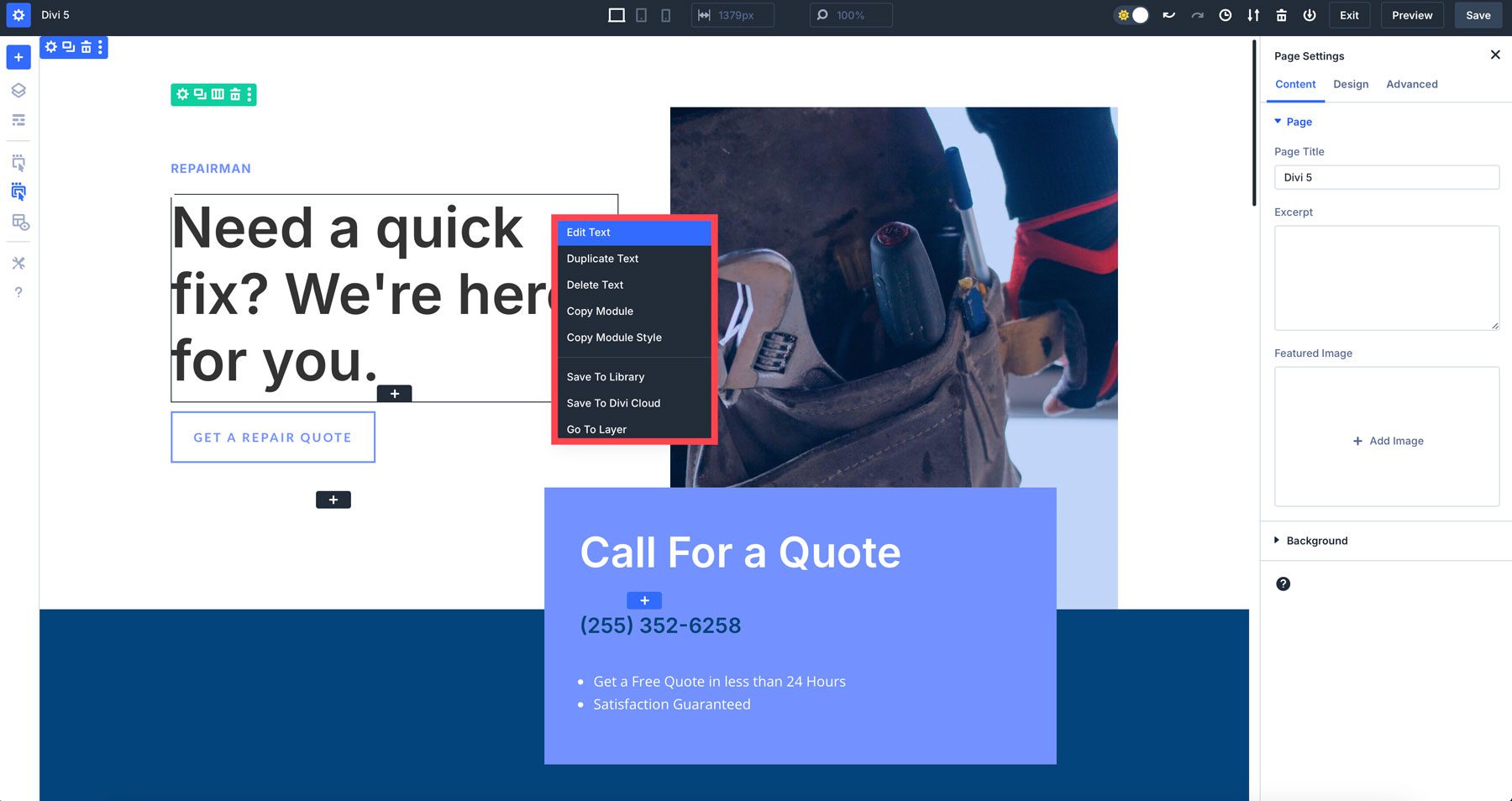
4. Menu Tindakan Cepat
Menu Tindakan Cepat adalah tambahan baru pada Divi 5. Menu ini menawarkan cara cepat untuk melakukan tugas umum tanpa menavigasi banyak menu. Anda akan mendapatkan akses ke opsi seperti menyalin dan menempelkan gaya, menambahkan modul baru, atau menduplikasi elemen dengan mengklik kanan pada bagian, baris, atau modul.

Tips Agar Nyaman Dengan Antarmuka Divi 5
Visual Builder Divi 5 yang diperbarui mungkin terasa berbeda pada awalnya, tetapi setelah beberapa menit menggunakannya, Anda akan menyadari bahwa itu adalah Divi yang sama yang Anda kenal dan sukai, tetapi dengan kecepatan yang lebih tinggi. Berikut beberapa tip untuk membantu Anda menyesuaikan diri:
- Bereksperimenlah dengan Panel Docking: Cobalah tata letak panel yang berbeda untuk melihat mana yang paling sesuai dengan gaya desain Anda. Anda dapat mengapungkan panel (mirip dengan Divi 4), memasangnya, atau mengelompokkannya ke dalam tab untuk akses cepat.
- Gunakan Penskalaan Kanvas Untuk Desain Responsif: Mainkan penskalaan kanvas untuk melihat bagaimana desain Anda merespons perangkat yang berbeda. Ini akan menjadi pengubah permainan saat mendesain secara responsif.
- Beralih Antara Mode Terang & Gelap: Jangan lupa bahwa Anda dapat beralih antara mode terang dan gelap tergantung pada preferensi kerja Anda.
- Memanfaatkan Menu Tindakan Cepat: Menu Tindakan Cepat adalah salah satu peningkatan hemat waktu terbaik Divi . Coba salin dan tempel gaya modul untuk mempercepat alur kerja Anda.
Rasakan Masa Depan Divi
Visual Builder Divi 5 mewakili lompatan maju yang signifikan dalam desain situs web. Dengan antarmuka yang didesain ulang, peningkatan kecepatan, dan peningkatan kinerja, Divi 5 memberdayakan pengguna untuk membuat situs web menakjubkan dengan lebih efisien. Desain Visual Builder yang intuitif dan ruang kerja yang dapat disesuaikan membuatnya dapat diakses oleh pengguna pemula dan berpengalaman.
Siap untuk memulai? Mulai gunakan Divi 5 Public Alpha hari ini!
Unduh Divi 5 Public Alpha
