Cara Memfilter Produk WooCommerce (Tutorial Langkah-demi-Langkah)
Diterbitkan: 2023-05-30Apakah Anda mencari cara untuk memfilter produk berdasarkan atribut di toko WooCommerce Anda?
Memfilter produk WooCommerce Anda berdasarkan atribut memudahkan pelanggan menemukan item yang ingin mereka beli. Ini membantu menghemat waktu pelanggan dan membuat pengalaman berbelanja lebih mulus.
Pada artikel ini, kami akan menunjukkan cara menggunakan filter WooCommerce dengan pengaturan atribut di toko online Anda.

Mengapa Memfilter Produk WooCommerce berdasarkan Atribut?
Filter memudahkan pelanggan untuk menelusuri produk di toko WooCommerce Anda.
Mereka memungkinkan pembeli mempersempit pencarian mereka berdasarkan atribut yang berbeda, termasuk warna, kisaran harga, bahan, ukuran, dan lainnya. Daripada menggulir seluruh koleksi produk Anda, pengguna dapat menelusuri produk yang mereka minati.

Menambahkan filter dapat membantu meningkatkan pengalaman pengguna, meningkatkan fungsi pencarian, dan mengurangi rasio pentalan di toko online Anda.
Mereka juga dapat meningkatkan penjualan dengan memungkinkan pelanggan melihat semua opsi yang tersedia untuk produk yang mereka minati, membantu mereka melakukan pembelian yang lebih tepat.
Karena itu, mari kita lihat bagaimana Anda dapat dengan mudah memfilter produk di toko WooCommerce Anda. Kami akan menunjukkan kepada Anda cara memfilter produk WooCommerce berdasarkan atribut dan atribut khusus.
- Cara Memfilter Produk WooCommerce berdasarkan Atribut
- Cara Memfilter Produk WooCommerce dengan Atribut Kustom
Cara Memfilter Produk WooCommerce berdasarkan Atribut
Jika Anda mencari cara cepat dan mudah untuk memfilter produk WooCommerce, maka metode ini cocok untuk Anda. Kami akan menunjukkan cara menyiapkan filter WooCommerce sederhana dengan pengaturan atribut.
Pertama, Anda perlu menginstal dan mengaktifkan plugin YITH WooCommerce Ajax Product Filter. Untuk instruksi lebih lanjut, silakan lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada juga versi gratis dari plugin YITH WooCommerce Ajax Product Filter. Namun, kami akan menggunakan plugin versi premium untuk tutorial ini.
Setelah aktivasi, buka halaman YITH »Ajax Product Filter dari sidebar admin WordPress.
Dari sini, klik tombol '+ Buat prasetel baru' untuk mulai membuat prasetel filter.

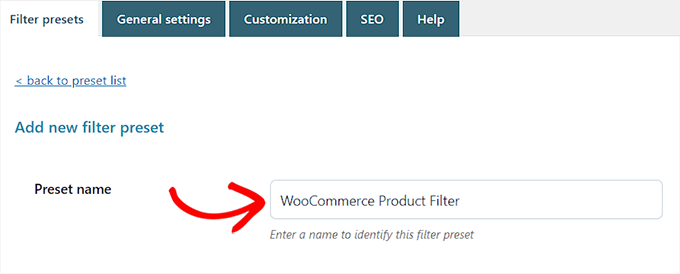
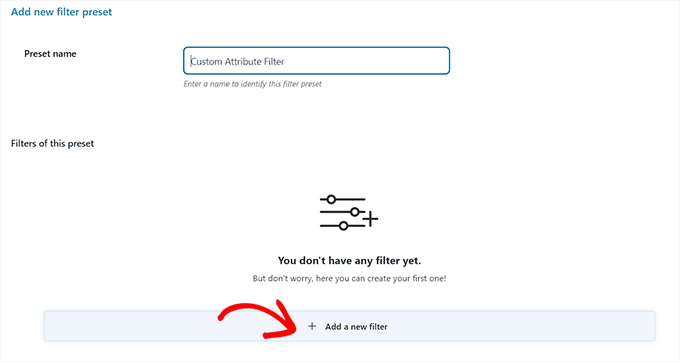
Setelah Anda berada di sana, Anda dapat mulai dengan mengetikkan nama filter ke dalam kotak 'Nama preset'.
Perlu diingat bahwa nama prasetel tidak akan ditampilkan di toko Anda dan hanya ada untuk referensi Anda.

Selanjutnya, cukup pilih 'Horizontal' sebagai tata letak prasetel lalu klik tombol '+ Tambahkan filter baru' di bagian bawah.
Jika Anda menggunakan plugin versi gratis, opsi ini tidak akan tersedia untuk Anda. Sebagai gantinya, Anda akan memiliki tata letak prasetel 'Default'.
Anda sekarang dapat mulai membuat filter untuk produk WooCommerce Anda.

Buat Filter untuk Produk WooCommerce
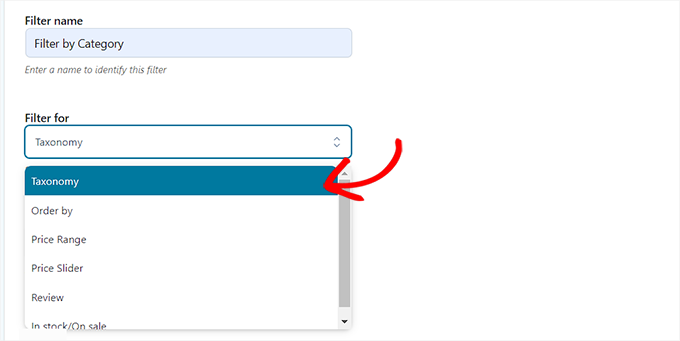
Pertama, Anda harus mengetikkan nama filter di sebelah opsi 'Nama Filter'.
Misalnya, jika Anda membuat filter yang akan membantu pelanggan mengurutkan kategori produk, Anda dapat menamainya 'Filter menurut Kategori'.
Selanjutnya, Anda dapat memilih parameter untuk filter dari menu tarik-turun 'Filter untuk'. Perlu diingat bahwa plugin versi gratis hanya menawarkan filter untuk kategori dan tag produk.
Untuk mempelajari lebih lanjut tentang perbedaan antara opsi ini, Anda dapat membaca panduan kami tentang cara menambahkan tag, atribut, dan kategori ke WooCommerce.
Jika Anda membuat filter untuk mengurutkan produk berdasarkan kisaran harga yang berbeda, maka Anda harus memilih opsi 'Kisaran Harga'. Demikian pula, jika Anda ingin mengurutkan produk berdasarkan popularitas atau peringkat rata-rata, Anda harus memilih opsi 'Pesan berdasarkan'.
Anda juga dapat memilih opsi 'Taksonomi' jika ingin memfilter tag produk, kategori, warna, ukuran, bahan, gaya, dan lainnya. Untuk tutorial ini, kita akan menggunakan opsi ini.

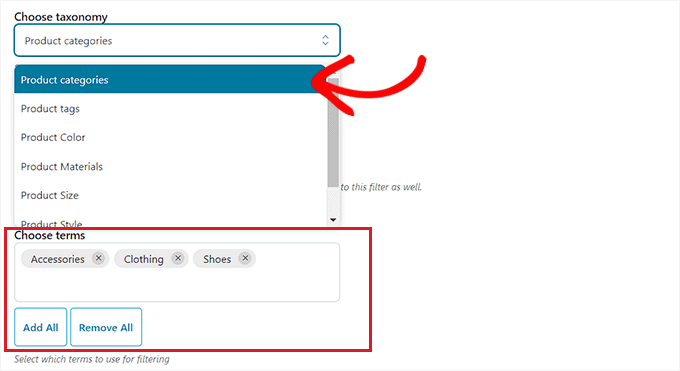
Setelah Anda melakukannya, Anda harus memilih dari opsi taksonomi untuk filter. Misalnya, jika Anda ingin memfilter produk berdasarkan warna, Anda harus memilih opsi itu dari menu tarik-turun.
Saat kami membuat filter untuk kategori produk, kami akan memilih opsi 'Kategori produk'.
Selanjutnya, Anda harus mengetikkan semua kategori produk yang ada di website Anda pada bagian 'Choose Terms'.

Setelah itu, Anda dapat memilih bagaimana Anda ingin filter ditampilkan di ujung depan toko Anda dari menu tarik-turun 'Jenis filter'.
Anda dapat menampilkan filter sebagai kotak centang, menu tarik-turun, teks, carikan warna, dan lainnya. Untuk tutorial ini, kita akan memilih opsi 'Select' untuk menambahkan menu dropdown.

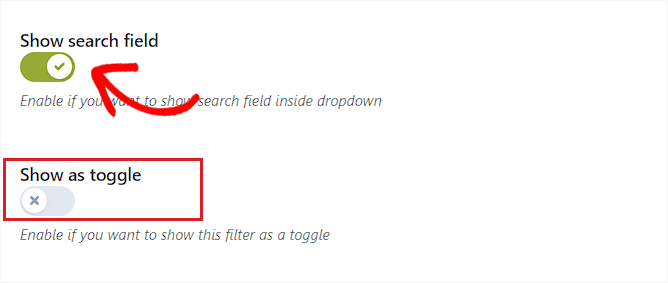
Selanjutnya, Anda perlu mengaktifkan sakelar 'Tampilkan Bidang Pencarian' jika Anda ingin mengaktifkan kotak pencarian di dalam menu tarik-turun.
Anda juga dapat menampilkan filter yang Anda buat sebagai sakelar dengan mengaktifkan sakelar 'Tampilkan sebagai sakelar'. Kemudian, pelanggan akan dapat mengaktifkan dan menonaktifkan filter.

Setelah Anda selesai melakukannya, cukup pilih urutan default untuk istilah yang difilter dari menu tarik-turun 'Pesan menurut'. Kategori filter akan ditampilkan dalam urutan yang Anda pilih.
Anda dapat mengurutkan kategori filter menggunakan nama, jumlah istilah, atau slug. Anda juga dapat memilih 'Jenis pesanan' untuk istilah yang difilter dalam urutan menaik (ASC) atau menurun (DESC).

Terakhir, klik tombol 'Simpan Filter' di bagian bawah untuk menyimpan filter Anda.
Sekarang, ulangi proses untuk membuat banyak filter.
Setelah Anda melakukannya, kembali ke atas dan beralih ke tab 'Pengaturan Umum' untuk mengonfigurasi beberapa pengaturan.
Konfigurasikan Pengaturan Umum
Di sini, Anda harus mulai dengan memilih opsi 'Filter mode'. Anda dapat memilih apakah Anda ingin menerapkan filter secara real-time menggunakan AJAX atau jika Anda ingin menampilkan tombol 'Terapkan Filter' di situs Anda.
Selanjutnya, Anda juga harus menentukan pilihan antara menampilkan tombol simpan atau menampilkan hasil filter secara langsung.

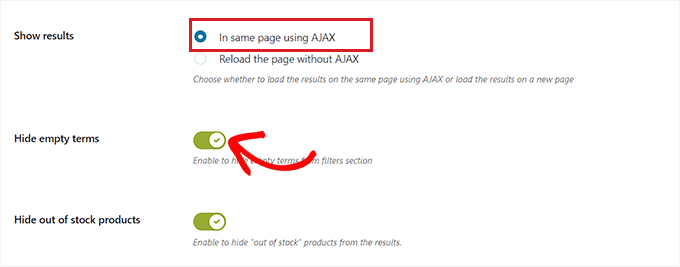
Setelah Anda selesai melakukannya, pilih apakah Anda ingin menampilkan hasil filter pada halaman yang sama menggunakan AJAX atau jika Anda ingin memuat ulang hasil pada halaman baru.
Selanjutnya, Anda perlu menggulir ke bawah ke opsi 'Sembunyikan istilah kosong' dan aktifkan sakelar jika Anda tidak ingin menampilkan istilah filter yang kosong.
Misalnya, jika Anda telah menambahkan kategori 'Mug' di toko WooCommerce Anda, tetapi saat ini tidak ada item di dalamnya, maka kategori tersebut tidak akan ditampilkan di daftar 'Filter menurut Kategori'.
Setelah itu, lanjutkan dan alihkan sakelar 'Sembunyikan produk yang stoknya habis' jika Anda tidak ingin menampilkan produk yang stoknya habis di hasil.

Anda dapat membiarkan pengaturan lain sebagai default atau mengonfigurasinya sesuai keinginan Anda.
Setelah menentukan pilihan, klik tombol 'Simpan opsi' untuk menyimpan perubahan Anda dan beralih ke tab 'Penyesuaian' di bagian atas.
Konfigurasikan Pengaturan Kustomisasi (Hanya Plugin Premium)
Catatan: Tab 'Kustomisasi' tidak akan tersedia jika Anda menggunakan plugin versi gratis.
Dari sini, Anda dapat memilih warna gaya label filter WooCommerce, warna istilah tekstual, ukuran carikan warna, warna area filter, dan banyak lagi.
Menambahkan warna dapat membantu filter WooCommerce Anda terlihat lebih estetis dan cocok dengan branding toko online Anda.

Setelah Anda menentukan pilihan, klik tombol 'Simpan Opsi' dan alihkan ke tab 'SEO' dari atas.
Konfigurasikan Pengaturan SEO
Setelah Anda berada di sana, alihkan sakelar 'Aktifkan opsi SEO' untuk mengaktifkan pengaturan.
Sekarang Anda dapat menambahkan tag meta dari menu tarik-turun untuk digunakan pada laman yang difilter. Ini akan meningkatkan SEO situs Anda.
Untuk detail lebih lanjut, Anda mungkin ingin membaca artikel kami tentang metadata WordPress dan tag meta.
Anda juga dapat secara otomatis menambahkan atribut nofollow ke semua jangkar yang difilter dengan mengaktifkan sakelar 'Tambahkan "nofollow" untuk memfilter jangkar'. Ini akan memberi tahu mesin telusur untuk tidak menggunakan jangkar filter saat memeringkat halaman Anda.

Setelah Anda puas, klik tombol 'Simpan Opsi' untuk menyimpan pengaturan.
Tambahkan Filter WooCommerce ke Halaman Produk
Untuk menambahkan filter yang baru saja Anda buat ke halaman produk WooCommerce, Anda perlu beralih ke tab 'Filter preset' dari atas.
Setelah Anda berada di sana, cukup salin kode pendek dari preset filter yang baru saja Anda buat.


Selanjutnya, cukup buka halaman produk WooCommerce Anda di editor blok dari sidebar admin WordPress.
Setelah Anda berada di sana, klik tombol Tambah Blokir '(+)' di pojok kiri atas untuk menemukan blok Kode Pendek.
Sekarang cukup rekatkan kode pendek preset filter yang Anda salin ke blok Kode pendek.

Terakhir, klik tombol 'Terbitkan' atau 'Perbarui' untuk menyimpan perubahan Anda.
Anda sekarang dapat mengunjungi situs web Anda untuk melihat filter WooCommerce berdasarkan fitur atribut dalam tindakan.

Cara Memfilter Produk WooCommerce dengan Atribut Kustom
Jika Anda ingin membuat filter produk WooCommerce menggunakan atribut khusus, maka metode ini cocok untuk Anda.
Buat Atribut Kustom
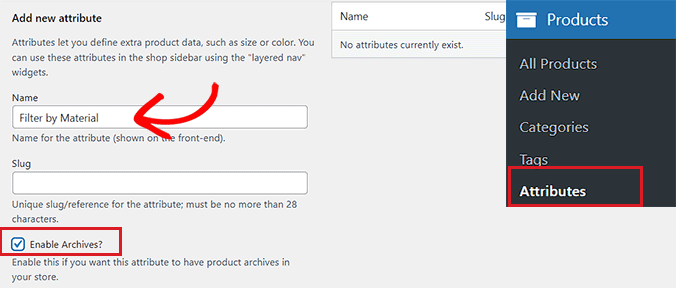
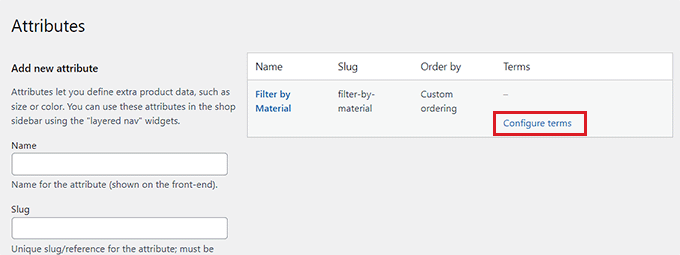
Untuk membuat atribut khusus, Anda harus mengunjungi halaman Produk »Atribut dari sidebar admin WordPress.
Begitu Anda berada di sana, mulailah dengan memasukkan nama dan slug untuk atributnya.
Misalnya, jika Anda ingin membuat filter untuk bahan produk tertentu, Anda dapat memberi nama atribut 'Filter by Material'.
Selanjutnya, Anda harus mencentang kotak 'Aktifkan Arsip' jika Anda ingin menampilkan semua item yang memiliki atribut tersebut pada satu halaman.

Setelah itu, klik tombol 'Tambah Atribut' di bagian bawah.
Setelah atribut dibuat, klik tautan 'Konfigurasi Istilah' untuk menambahkan istilah ke atribut.

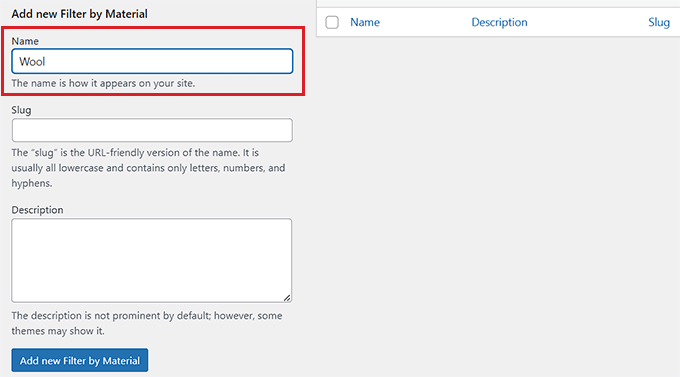
Ini akan mengarahkan Anda ke layar baru, di mana Anda harus mengetik istilah ke dalam kotak 'Nama'.
Misalnya, jika Anda membuat atribut yang disebut 'Filter menurut Bahan', Anda dapat menambahkan masing-masing bahan sebagai istilah, seperti wol. Anda dapat menambahkan istilah sebanyak yang Anda inginkan ke atribut.
Setelah selesai, klik tombol 'Tambahkan filter baru berdasarkan Bahan' untuk menyimpan istilah.

Tambahkan Atribut Khusus ke Produk
Setelah membuat atribut, Anda harus menambahkannya ke masing-masing produk WooCommerce.
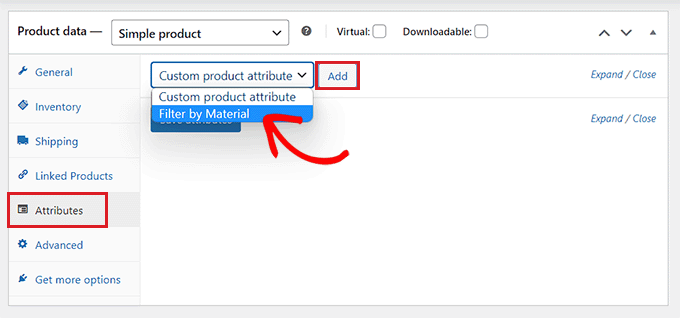
Untuk ini, Anda harus membuka halaman produk yang ingin Anda edit. Dari sini, gulir ke bawah ke bagian 'Data produk' dan alihkan ke tab 'Atribut'.
Selanjutnya, cukup buka menu tarik-turun 'Atribut Produk Khusus' dan pilih atribut khusus yang baru saja Anda buat.
Sekarang, lanjutkan dan klik tombol 'Tambah'.

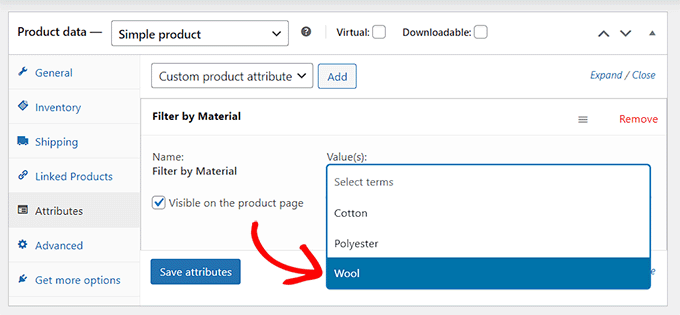
Sekarang atribut khusus telah ditambahkan, cukup cari istilah yang cocok dengan produk di opsi 'Pilih Istilah'.
Misalnya, jika Anda membuat atribut untuk bahan dan produk yang Anda edit terbuat dari wol, maka Anda harus memilih 'Wol' dari menu tarik-turun.
Setelah selesai, klik tombol 'Simpan atribut'.

Selanjutnya, klik tombol 'Perbarui' atau 'Terbitkan' di bagian atas untuk menyimpan perubahan Anda.
Anda sekarang harus mengulangi proses untuk semua produk yang memiliki atribut yang sama.
Buat Filter Atribut Kustom Menggunakan Plugin
Selanjutnya, Anda perlu menginstal dan mengaktifkan plugin YITH WooCommerce Ajax Product Filter. Untuk instruksi lebih lanjut, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Catatan : Anda dapat menggunakan plugin versi gratis atau premium untuk membuat filter atribut khusus untuk WooCommerce.
Setelah aktivasi, buka halaman YITH »Ajax Product Filter dari sidebar admin WordPress.
Dari sini, lanjutkan dan klik tombol '+ Buat prasetel baru'.

Selanjutnya, Anda harus mengetikkan nama untuk preset yang Anda buat ke dalam kotak 'Nama Preset'.
Setelah selesai, klik '+ Tambahkan tombol filter baru' di bagian bawah untuk mulai membuat filter atribut khusus WooCommerce.

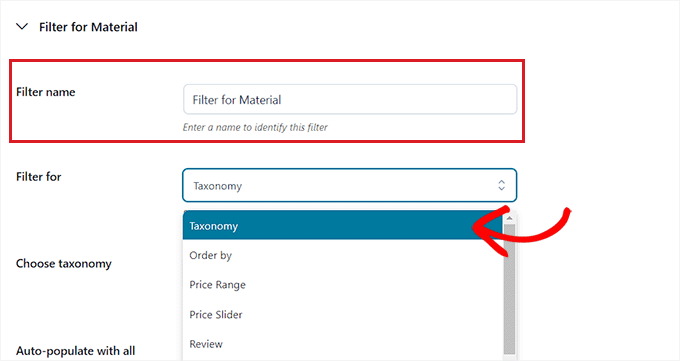
Pertama, Anda harus mengetikkan nama ke dalam kotak 'Filter Name'.
Misalnya, jika Anda membuat filter yang akan membantu pelanggan menyortir opsi material yang berbeda, Anda dapat menamainya 'Filter untuk Material'.
Selanjutnya, cukup pilih 'Taksonomi' dari menu tarik-turun 'Filter untuk'. Jika Anda menggunakan plugin versi gratis, opsi ini akan dipilih untuk Anda secara default.

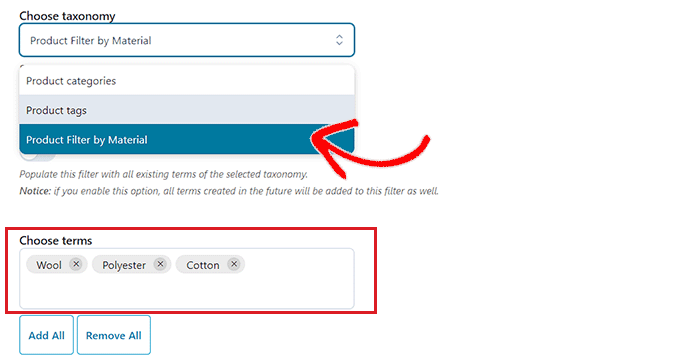
Sekarang, atribut khusus yang Anda buat sudah tersedia di menu tarik-turun di samping opsi 'Pilih taksonomi'.
Lanjutkan dan pilih atribut khusus dari daftar tarik-turun dan ketik istilah atribut ke dalam kotak 'Pilih istilah'.

Selanjutnya, Anda harus memilih bagaimana Anda ingin filter ditampilkan di ujung depan toko Anda dari menu tarik-turun 'Jenis filter'.
Filter dapat ditampilkan sebagai kotak centang, menu tarik-turun, teks, contoh warna, dan lainnya.

Setelah Anda melakukannya, pilih urutan default untuk istilah yang difilter dari menu tarik-turun 'Pesan menurut'.
Anda dapat mengurutkan kategori filter menggunakan nama, jumlah istilah, atau slug. Anda juga dapat memilih 'Jenis pesanan' untuk istilah yang difilter dalam urutan menaik (ASC) atau menurun (DESC).

Terakhir, klik tombol 'Simpan Filter' di bagian bawah untuk menyimpan filter atribut khusus Anda.
Selanjutnya, Anda perlu beralih ke tab 'Pengaturan Umum' dari atas. Dari sini, Anda dapat memilih mode filter, menyembunyikan istilah kosong, dan mengonfigurasi pengaturan lain sesuai kebutuhan Anda.

Setelah selesai, klik tombol 'Simpan opsi' untuk menyimpan perubahan Anda dan beralih ke tab 'Penyesuaian' di bagian atas.
Catatan : Jika Anda menggunakan versi gratis, pengaturan kustomisasi tidak akan tersedia.
Dari sini, Anda dapat menyesuaikan tampilan prasetel filter di bagian depan situs web Anda.
Misalnya, Anda dapat memilih warna gaya label, warna istilah tekstual, ukuran swatch warna, warna area filter, dan banyak lagi.

Setelah Anda menentukan pilihan, klik tombol 'Simpan Opsi' dan alihkan ke tab 'SEO' dari atas.
Dari sini, alihkan sakelar 'Aktifkan opsi SEO' untuk mengaktifkan pengaturan.
Anda dapat menambahkan tag meta robot dari menu tarik-turun untuk digunakan pada laman yang difilter. Ini akan meningkatkan SEO situs Anda.

Anda juga dapat mengaktifkan sakelar 'Tambahkan “nofollow” untuk memfilter jangkar' untuk menambahkan atribut nofollow secara otomatis ke semua jangkar filter.
Setelah Anda puas, klik tombol 'Simpan Opsi' untuk menyimpan pengaturan.
Tambahkan Filter Atribut Khusus ke Halaman Produk WooCommerce
Untuk menambahkan filter atribut khusus ke halaman produk WooCommerce, Anda harus beralih ke tab 'Filter preset' di bagian atas.
Dari sini, salin kode pendek dari filter atribut khusus.

Selanjutnya, buka halaman produk Anda di editor blok dari sidebar admin WordPress.
Di sini, klik tombol Tambah Blokir '(+)' di pojok kiri atas untuk menemukan dan menambahkan blok Kode Pendek.
Setelah itu, cukup rekatkan kode pendek preset filter yang Anda salin ke blok.

Terakhir, klik tombol 'Terbitkan' atau 'Perbarui' untuk menyimpan perubahan Anda.
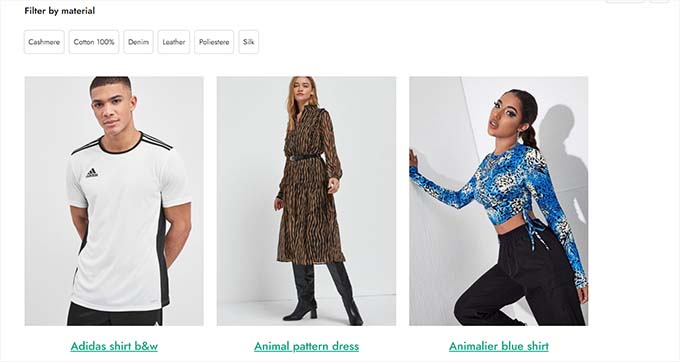
Anda sekarang dapat mengunjungi situs web Anda untuk melihat filter atribut khusus WooCommerce beraksi.

Kami harap artikel ini membantu Anda mempelajari cara memfilter produk WooCommerce berdasarkan atribut dan atribut khusus. Anda mungkin juga ingin melihat artikel kami tentang cara menambahkan pencarian kabur ke situs web Anda untuk meningkatkan hasil pencarian dan pilihan teratas kami untuk tema WooCommerce terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
