Cara Memperbaiki Masalah Editor Situs Kosong di WordPress (Langkah demi Langkah)
Diterbitkan: 2023-10-16Apakah Anda melihat layar kosong saat mencoba menggunakan editor situs lengkap di WordPress?
Editor situs lengkap WordPress memungkinkan Anda menyesuaikan tema situs web Anda, termasuk header, footer, dan templat halamannya. Namun, beberapa pengguna hanya melihat layar kosong saat mencoba membuka editor situs.
Pada artikel ini, kami akan menunjukkan cara memperbaiki masalah editor situs kosong di WordPress.

Apa Masalah Editor Situs Kosong di WordPress?
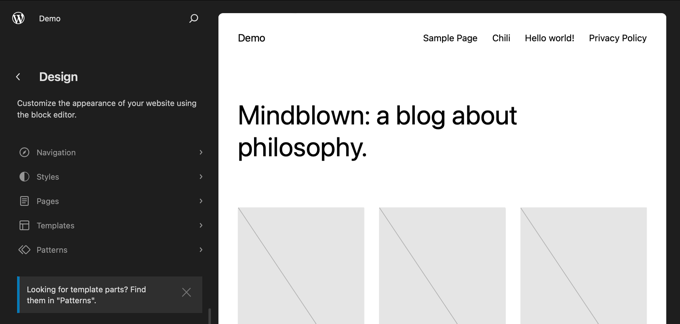
Editor situs lengkap di WordPress adalah antarmuka pengeditan yang berfungsi dengan tema blok dan memberi Anda kontrol lebih besar atas desain situs web Anda. Ini memungkinkan Anda menggunakan blok untuk menata header, footer, sidebar, dan bagian situs web Anda lainnya.
Anda dapat mengaksesnya dengan memilih Appearance » Editor dari sidebar admin WordPress kapan pun Anda ingin menyesuaikan tema WordPress Anda.

Namun, beberapa pengguna melaporkan melihat layar kosong setiap kali mereka mencoba mengakses editor situs.
Beberapa pengguna hanya melihat layar yang benar-benar kosong. Layar itu mungkin berwarna gelap atau terang.

Masalah ini disebabkan oleh pengaturan WordPress yang salah. Kami akan menunjukkan cara memperbaikinya di Metode 1.
Pengguna lain dapat melihat bagian antarmuka editor situs, namun pratinjau situs web mereka kosong. Mereka mungkin juga melihat lingkaran berputar yang menunjukkan bahwa editor mencoba memuat pratinjau, namun tidak pernah muncul.

Ini terjadi ketika seseorang menonaktifkan REST API di WordPress. Kami menunjukkan cara memperbaiki masalah ini di Metode 2.
Oleh karena itu, mari kita lihat cara memperbaiki editor situs kosong di WordPress. Anda dapat menggunakan tautan di bawah untuk beralih ke metode yang perlu Anda gunakan:
- Memperbaiki Masalah Editor Situs Kosong di Pengaturan WordPress
- Memperbaiki Masalah Editor Situs Kosong dengan Mengaktifkan REST API
- Alternatif: Menggunakan Plugin Pembuat Halaman untuk Mendesain Situs Web Anda
Memperbaiki Masalah Editor Situs Kosong di Pengaturan WordPress
Jika Anda melihat layar kosong saat mencoba menggunakan editor situs, maka Anda memiliki masalah dengan pengaturan URL di situs WordPress Anda.
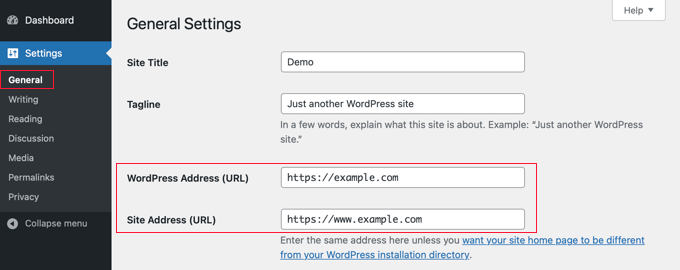
Pertama, Anda perlu menavigasi ke Pengaturan »Umum di dasbor Anda. Sekarang, Anda perlu menemukan pengaturan 'Alamat WordPress (URL)' dan 'Alamat Situs (URL)'.

Anda perlu memastikan bahwa alamat situs cocok dengan alamat WordPress.
Secara khusus, Anda perlu memastikan bahwa jika alamat WordPress memiliki URL www atau non-www, maka alamat situsnya sama persis. Pada tangkapan layar di atas, ini tidak cocok, jadi 'www.' perlu dihapus dari URL alamat situs.
Setelah kedua pengaturan tersebut identik, Anda perlu menggulir ke bagian bawah halaman Pengaturan Umum dan klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Anda sekarang dapat membuka kembali editor situs, dan itu akan berfungsi.
Memperbaiki Masalah Editor Situs Kosong dengan Mengaktifkan REST API
Jika editor situs tidak memuat pratinjau situs web Anda, REST API mungkin dinonaktifkan di situs WordPress Anda.
Apa itu REST API di WordPress?
REST API diperkenalkan di WordPress 4.4. Ini berguna bagi pengembang plugin karena menyediakan antarmuka di mana mereka dapat mengakses fungsionalitas dan data WordPress untuk membangun plugin mereka.

REST API diaktifkan secara default, dan editor situs menggunakannya untuk merender pratinjau situs web Anda. Jadi, jika Anda telah menonaktifkan REST API di situs Anda, maka editor situs tidak akan dapat menampilkan pratinjau situs Anda.
Beberapa pemilik situs web memilih untuk menonaktifkan REST API dengan harapan dapat meningkatkan keamanan dan kinerja situs mereka. Mereka mungkin telah mengikuti panduan kami tentang cara menonaktifkan JSON REST API di WordPress.
Panduan kami menunjukkan kepada Anda cara menonaktifkan REST API menggunakan dua metode: menambahkan cuplikan kode di WPCode atau menginstal plugin Disable REST API.
Untuk mengaktifkan kembali REST API, Anda perlu menonaktifkan cuplikan kode atau plugin tersebut, bergantung pada metode mana yang awalnya Anda pilih.
Menonaktifkan Cuplikan Kode REST API di WPCode
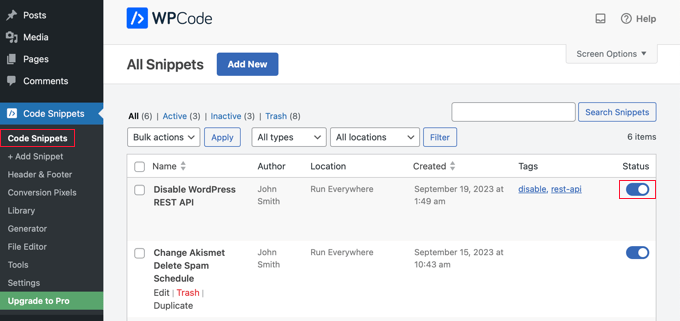
Jika Anda menggunakan WPCode untuk menonaktifkan REST API, maka Anda perlu menavigasi ke Cuplikan Kode di admin WordPress.
Sesampai di sana, Anda perlu menemukan cuplikan 'Nonaktifkan WordPress REST API' dan matikan tombol 'Status'.

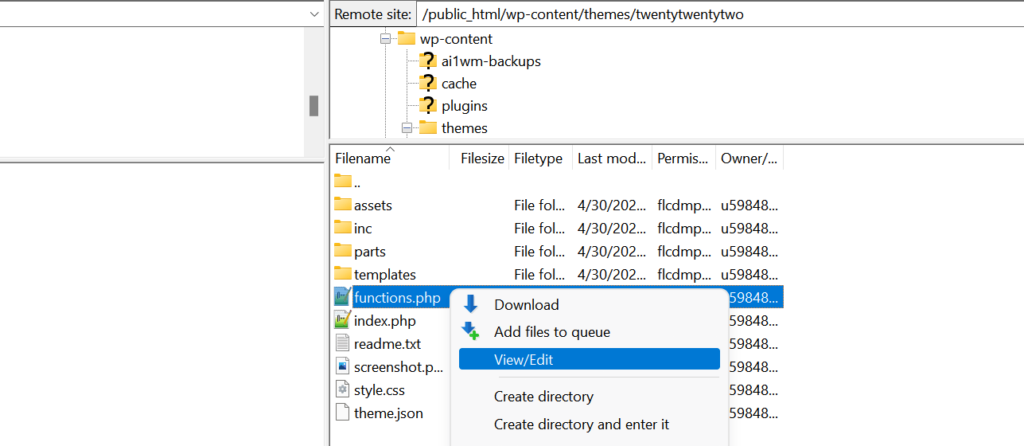
Alternatifnya, jika Anda menonaktifkan REST API dengan menambahkan kode langsung ke file function.php alih-alih menggunakan WPCode, maka Anda perlu membuka file tersebut menggunakan klien FTP atau aplikasi pengelola file di dasbor hosting Anda.
Kemudian, Anda harus mengedit file dan menghapus kode khusus.

Anda sekarang dapat mengakses editor situs dan melihat pratinjau situs web Anda.
Menonaktifkan Plugin Nonaktifkan REST API
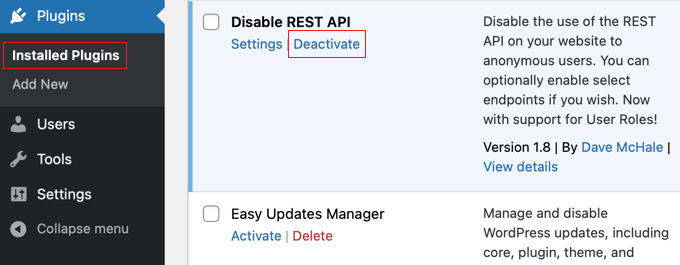
Jika Anda menggunakan plugin untuk menonaktifkan REST API, maka Anda perlu menavigasi ke Plugins » Installed Plugins .
Sesampai di sana, Anda perlu menggulir ke bawah ke plugin dan klik tautan 'Nonaktifkan'. Dalam contoh kami, kami bekerja dengan plugin Disable REST API, tetapi Anda akan menggunakan metode yang sama jika Anda menginstal plugin lain.

Anda sekarang dapat membuka editor situs, dan itu akan berfungsi dengan baik lagi.
Alternatif: Menggunakan Plugin Pembuat Halaman untuk Mendesain Situs Web Anda
Meskipun editor situs lengkap adalah alat yang berguna untuk mendesain situs web Anda, ia memiliki beberapa keterbatasan. Ini hanya tersedia dengan tema blok, dan Anda akan kehilangan penyesuaian jika mengubah tema.
Sebaliknya, pembuat halaman WordPress seperti SeedProd menyediakan antarmuka drag-and-drop tempat Anda dapat mendesain semua halaman individual menggunakan blok. Mereka kompatibel dengan tema WordPress apa pun, dan Anda dapat mengubah tema tanpa kehilangan penyesuaian.
Anda dapat memulai dengan memilih template/site kit atau membangun sepenuhnya dari awal.

Anda bahkan dapat menggunakan SeedProd untuk mendesain keseluruhan tema situs web Anda. Untuk lebih jelasnya, Anda dapat melihat panduan kami tentang cara membuat tema WordPress khusus tanpa menulis kode apa pun.
Kami harap tutorial ini membantu Anda mempelajari cara memperbaiki masalah editor situs kosong di WordPress. Anda mungkin juga ingin melihat panduan kami tentang kesalahan WordPress yang paling umum dan cara memperbaikinya atau pilihan ahli kami tentang plugin pembuat halaman seret dan lepas terbaik untuk mendesain situs web Anda dengan lebih mudah.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
