Cara Memperbaiki: 'Paket tidak dapat diinstal. Tema tidak memiliki stylesheet style.css.'
Diterbitkan: 2023-10-10- Apa penyebabnya “Paket tidak dapat diinstal. Temanya tidak memiliki stylesheet style.css”
- Cara memperbaiki “Paket tidak dapat diinstal. Temanya tidak memiliki stylesheet style.css.”
- Mencegah Terjadinya Kesalahan di Masa Mendatang
- Kesalahan Instalasi Tema WordPress Serupa
- Kesimpulan
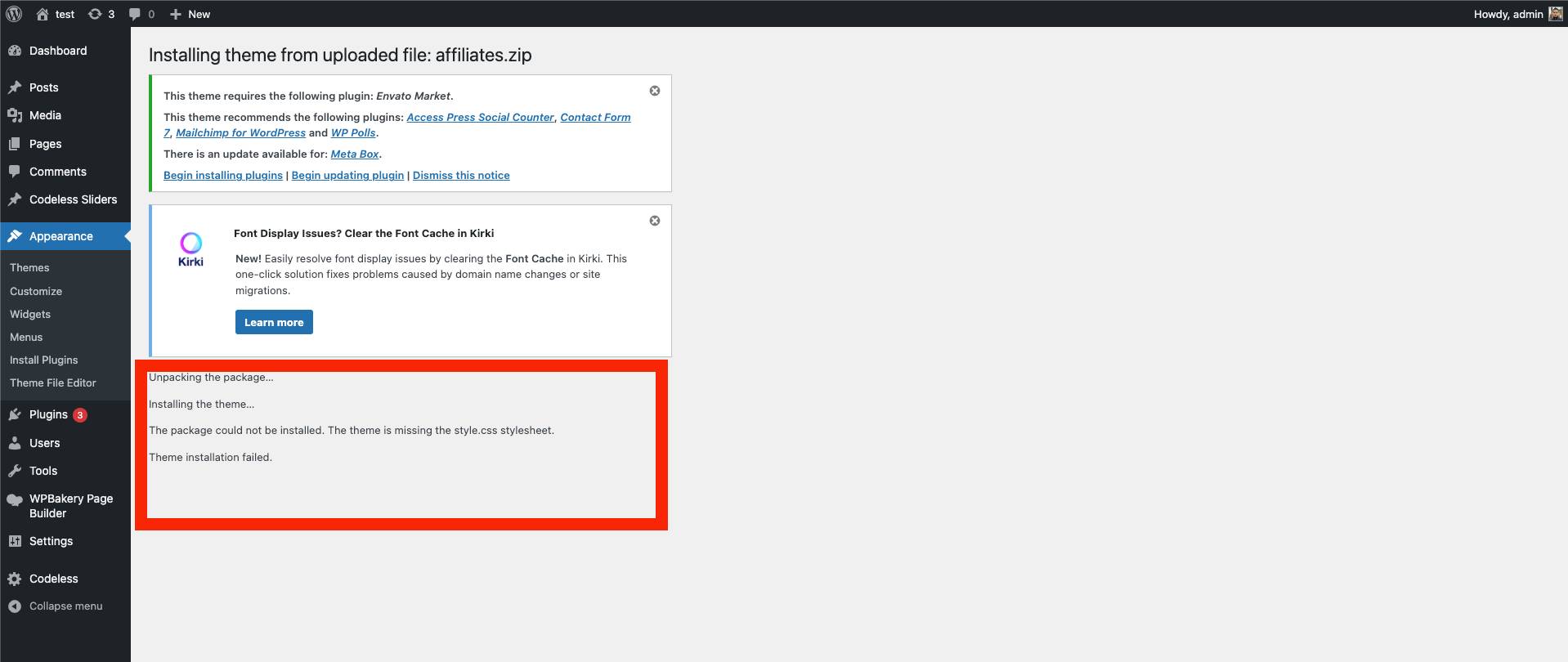
“Paket tidak dapat diinstal. Temanya tidak memiliki stylesheet style.css.” Kesalahan ini, meskipun umum terjadi, dapat menjadi batu sandungan, terutama ketika Anda ingin mengungkap tampilan dan nuansa tema baru di situs WordPress Anda.

Namun jangan khawatir, karena mengungkap masalah rumit ini mungkin lebih sederhana dari yang Anda kira. Dalam panduan ini, kita akan menelusuri seluk-beluk kesalahan ini, menelusuri akarnya, dan yang paling penting, cara mengatasinya dengan lancar.
Baik Anda seorang pengembang berpengalaman atau pemula di WordPress, artikel ini bertujuan untuk memberikan wawasan yang jelas, ringkas, dan mudah dipahami untuk mengubah pesan kesalahan ini menjadi masa lalu.
Jadi, mari selami tema WordPress, stylesheet, dan instalasi yang lancar, untuk memastikan perjalanan Anda mulai saat ini berjalan lancar.
Jika Anda mengalami kesalahan ini, Anda juga dapat membaca panduan lengkap kami di sini
Apa penyebabnya “Paket tidak dapat diinstal. Temanya tidak memiliki stylesheet style.css”
Ah, pesan terkenal “Paket tidak dapat diinstal. Tema tidak memiliki kesalahan style.css stylesheet” ! Ini seperti teka-teki yang dibungkus misteri di dalam teka-teki bagi banyak pengguna WordPress. Tapi mari kita pecahkan kodenya bersama-sama, oke?
Saat Anda mengalami kesalahan ini, WordPress pada dasarnya menandakan adanya gangguan dalam proses instalasi tema.
File style.css , komponen penting dalam tema WordPress, sepertinya bermain petak umpet. Stylesheet ini berisi informasi penting yang dibutuhkan WordPress untuk menginstal dan menampilkan tema Anda dengan benar.
Ini bukan hanya tentang warna dan gaya tetapi juga tentang informasi header tema, yang memperkenalkan tema tersebut ke sistem WordPress Anda.
Bayangkan mengundang pembicara tamu ke suatu acara tetapi lupa menanyakan nama dan topiknya. Mereka tiba, siap untuk dipresentasikan, tetapi Anda bingung, tidak dapat memperkenalkannya kepada audiens Anda karena, Anda tidak memiliki detail penting! File style.css memiliki peran serupa, memperkenalkan dan mendeskripsikan tema ke WordPress.
Namun mengapa kesalahan ini terjadi? Apakah itu hanya file yang hilang, atau ada cerita lain yang lebih penting?
Terkadang file style.css memang tidak ada, mungkin karena kesalahan pembuatan tema atau kesalahan proses download.
Dalam kasus lain, file style.css ada tetapi berada di lokasi yang salah , atau paket tema tidak terstruktur dengan benar, menyebabkan WordPress melakukan perburuan harta karun yang sia-sia.
Memahami kesalahan ini adalah langkah pertama menuju solusi, memastikan bahwa instalasi tema Anda dapat berjalan tanpa hambatan, dan menampilkan situs web Anda dengan tampilan terbaiknya.
Saat kita mempelajari lebih dalam bagian selanjutnya, kita akan mengeksplorasi solusi praktis untuk memperbaiki kesalahan ini, memastikan tema Anda mendapatkan pengenalan besar yang layak di ekosistem WordPress.
Cara memperbaiki “Paket tidak dapat diinstal. Temanya tidak memiliki stylesheet style.css.”
Mari kita periksa semua langkah yang diperlukan untuk memperbaiki kesalahan ini.
Langkah 1: Verifikasi Paket Tema
Sebelum kita menyelami lebih dalam, pastikan paket tema yang Anda unduh adalah yang asli.
- Periksa File : Pastikan file ZIP yang Anda coba unggah memang tema WordPress dan bukan paket yang berisi file tambahan seperti dokumentasi atau lisensi.
- Ekstrak dan Jelajahi : Buka zip file di komputer Anda dan jelajahi isinya. Cari file tema sebenarnya, yang seharusnya juga berupa file ZIP, yang sering kali diberi nama sesuai tema.
Langkah 2: Temukan File style.css

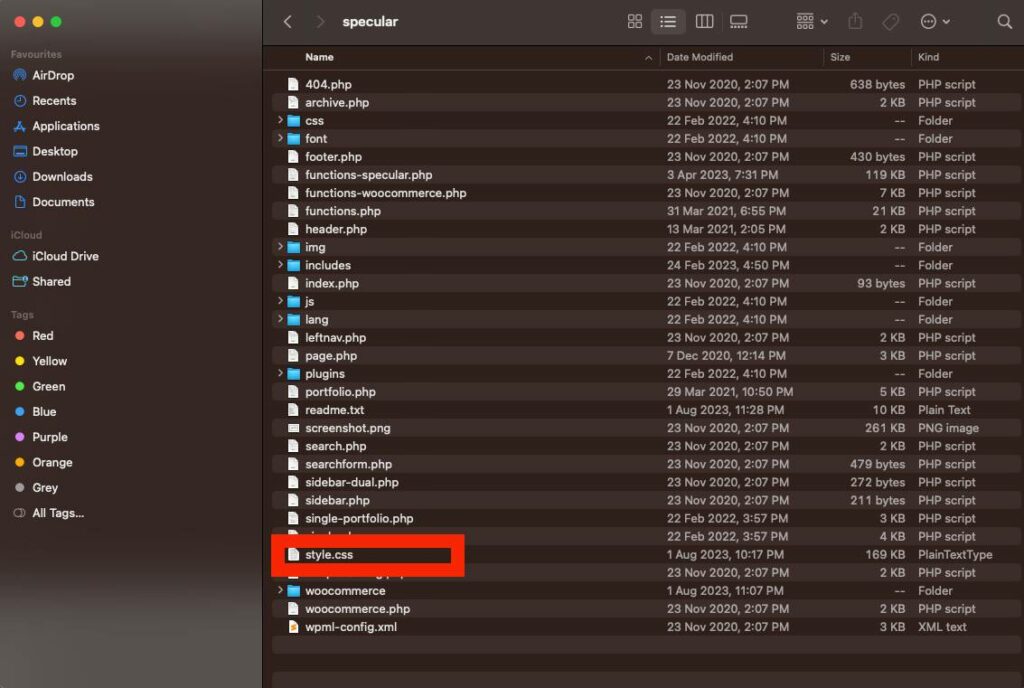
- Selami Direktori : Telusuri file yang diekstrak dan pastikan file style.css berada di direktori root tema.
- Periksa Konten : Buka file style.css dengan editor teks dan verifikasi bahwa file tersebut berisi informasi header yang diperlukan, seperti Nama Tema, Penulis, dan Versi.
Langkah 3: Instalasi Tema Manual
Jika dashboard WordPress tidak bekerja sama, mari kita ambil tindakan sendiri dan menginstal tema secara manual.

- Akses Hosting Anda : Masuk ke akun hosting web Anda dan arahkan ke Manajer File.
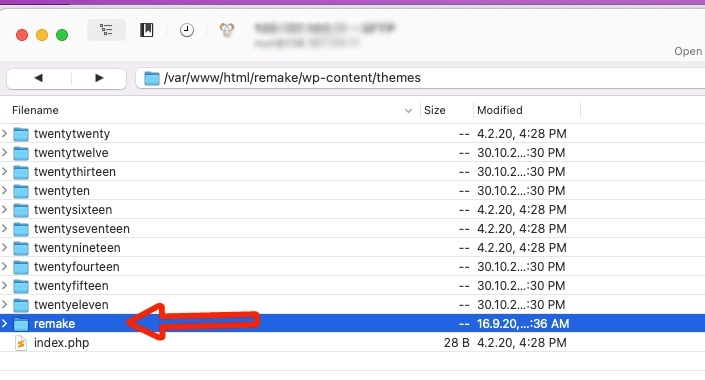
- Navigasi ke Tema : Buka direktori
wp-content/themestempat WordPress menyimpan file tema. - Unggah dan Ekstrak : Unggah file ZIP tema (bukan keseluruhan paket) dan ekstrak di sini. Pastikan file style.css langsung berada di dalam direktori utama tema.
Langkah 4: Aktifkan Tema

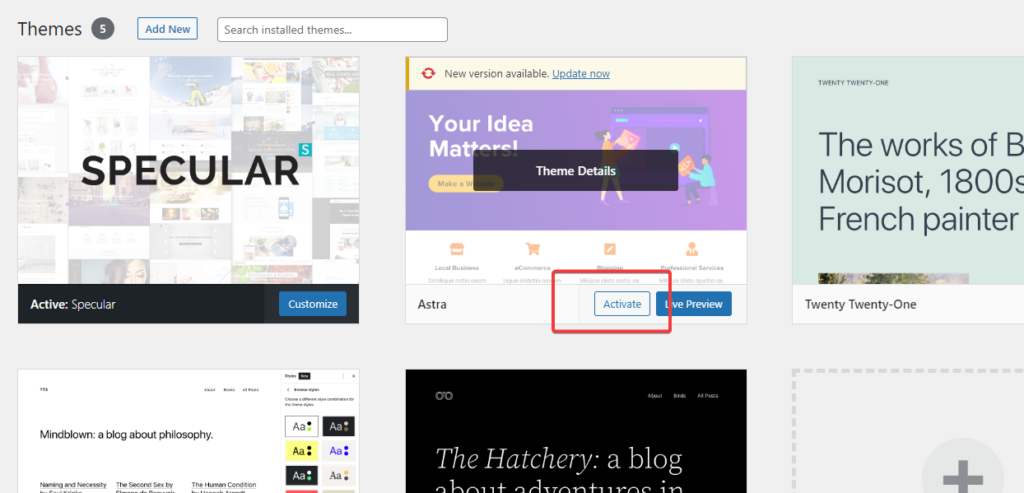
- Kembali ke Dashboard : Kembali ke dashboard WordPress Anda dan arahkan ke
Appearance > Themes. - Temukan dan Aktifkan : Anda sekarang akan melihat tema yang baru Anda unggah. Arahkan kursor ke atasnya dan klik “Aktifkan” untuk menghidupkannya di situs web Anda.
Langkah 5: Pecahkan Masalah jika Diperlukan
- Periksa Pembaruan : Pastikan versi WordPress Anda terbaru untuk menghindari masalah kompatibilitas.
- Konflik Plugin : Terkadang, plugin dapat menghambat pekerjaan. Nonaktifkan semua plugin dan coba unggah tema lagi. Jika berhasil, aktifkan kembali plugin satu per satu untuk mengidentifikasi pelakunya.
Langkah 6: Cari Dukungan
Jika keadaan masih buruk setelah semua langkah ini, mungkin ini saatnya mengirimkan SOS ke tim dukungan tema. Berikan mereka rincian dan, jika mungkin, tangkapan layar pesan kesalahan untuk mendapatkan bantuan yang ditargetkan.
Dan begitulah – panduan praktis untuk mengatasi kesalahan hilang style.css yang terkenal, memastikan perjalanan WordPress Anda kembali berjalan lancar. Di bagian selanjutnya, kita akan mempelajari cara mencegah kesalahan ini terulang kembali, menjaga instalasi tema Anda di masa mendatang.
Mencegah Terjadinya Kesalahan di Masa Mendatang
Mencegah pesan “Paket tidak dapat diinstal. Tema tidak ada kesalahan style.css stylesheet” yang muncul kembali di instalasi tema mendatang sangat penting untuk menjaga perjalanan WordPress tanpa kerumitan. Mari kita pelajari beberapa langkah proaktif untuk menjaga lautan digital kita tetap tenang dan mudah dinavigasi.
Langkah 1: Pastikan Unduhan File Benar
- Sumber Langsung : Selalu unduh tema langsung dari sumber terpercaya atau situs web resmi untuk memastikan integritas file (WordPress.org atau Themeforest.net).
- Verifikasi Unduhan : Pastikan file yang diunduh tidak rusak. Ukuran file di komputer Anda harus sesuai dengan ukuran yang tercantum di halaman download.
Langkah 2: Atur File Tema Anda
- Simpan dengan Aman : Simpan folder khusus di komputer Anda untuk file tema, pastikan file tersebut mudah ditemukan dan tidak diubah atau terhapus secara tidak sengaja.
- Cadangkan Secara Teratur : Pastikan Anda memiliki cadangan semua file tema, untuk melindungi dari potensi kehilangan data. Pelajari lebih lanjut tentang cara membuat cadangan situs WordPress.
Langkah 3: Ikuti Prosedur Instalasi yang Benar
- Gunakan Dashboard WordPress : Jika memungkinkan, gunakan dashboard WordPress untuk instalasi tema guna meminimalkan risiko kesalahan penempatan file.
- Periksa Kompatibilitas : Sebelum instalasi, pastikan tema tersebut kompatibel dengan versi WordPress Anda untuk mencegah masalah fungsionalitas.
Langkah 4: Pembaruan Reguler
- Terus Perbarui WordPress : Pastikan instalasi WordPress Anda selalu diperbarui ke versi terbaru.
- Perbarui Tema : Periksa dan instal pembaruan untuk tema Anda secara berkala untuk memastikan kinerja dan kompatibilitas yang optimal.
Langkah 5: Gunakan Tema Anak
- Penyesuaian Perlindungan : Gunakan tema anak untuk penyesuaian apa pun guna mencegah kesalahan selama pembaruan tema dan untuk melindungi modifikasi Anda (Cara Menggunakan dan Memasang Tema Anak).
- Pengujian dalam Lingkungan Pementasan : Sebelum menerapkan perubahan pada tema aktif, ujilah perubahan tersebut dalam lingkungan pementasan untuk memastikan tidak ada kesalahan yang terjadi.
Langkah 6: Pantau Kesehatan Situs Web
- Pemeriksaan Reguler : Manfaatkan alat Kesehatan Situs WordPress (terletak di
Tools > Site Health) untuk memantau kesehatan situs web Anda dan menemukan potensi masalah. - Tindakan Keamanan : Terapkan langkah-langkah keamanan, seperti plugin keamanan yang andal, untuk melindungi situs web Anda dari serangan berbahaya yang dapat merusak file.
Langkah 7: Terlibat dengan Komunitas WordPress
- Tetap Terinformasi : Terlibat dengan forum, blog, dan komunitas untuk terus mendapatkan informasi terbaru tentang berita WordPress, pembaruan, dan praktik terbaik.
- Mencari dan Berbagi Pengetahuan : Jangan ragu untuk bertanya dan juga berbagi pengalaman untuk membantu orang lain di komunitas.
Dengan mengikuti langkah-langkah pencegahan ini, Anda tidak hanya memastikan kelancaran proses instalasi tema tetapi juga berkontribusi terhadap kesehatan dan kinerja situs WordPress Anda secara keseluruhan.

Selanjutnya, kita akan mempelajari tips pemecahan masalah untuk kesalahan umum instalasi tema WordPress lainnya, memastikan Anda siap menghadapi badai digital apa pun.
Kesalahan Instalasi Tema WordPress Serupa
Meskipun kami telah menelusuri resolusi dari pesan “Paket tidak dapat diinstal. Tema tidak memiliki kesalahan style.css stylesheet”, lautan luas WordPress mungkin menghadirkan tantangan lain yang mungkin memerlukan perhatian kita.
Mari kita jelajahi beberapa kesalahan umum instalasi tema WordPress lainnya dan cara memecahkan masalahnya, memastikan perjalanan digital Anda tetap tidak terganggu.
Kesalahan 1: “Apakah Anda Yakin Ingin Melakukan Ini?”
- Penyebab : Error ini sering muncul karena keterbatasan memori PHP atau file tema yang terlalu besar.
- Solusi : Tingkatkan batas memori PHP Anda dan pastikan file ZIP yang diupload adalah file tema, bukan paket lengkap yang berisi file tambahan.
Kesalahan 2: “Pemasangan Tema Gagal”
- Penyebab : Pesan ini biasanya muncul ketika tema tidak memiliki file penting, seperti index.php.
- Solusi : Pastikan Anda mengunggah file tema yang benar dan berisi semua file yang diperlukan, termasuk index.php dan style.css.
Kesalahan 3: “Tema Rusak: Stylesheet Hilang”
- Penyebab : Mirip dengan topik utama kita, kesalahan ini menunjukkan bahwa WordPress tidak dapat menemukan file style.css.
- Solusi : Pastikan file style.css ada di direktori root tema dan berisi informasi header yang diperlukan.
Kesalahan 4: “Kesalahan Server Internal” atau “Kesalahan Server Internal 500”
- Penyebab : Ini sering kali merupakan masalah terkait server atau masalah pada file .htaccess.
- Solusi : Periksa log kesalahan server Anda untuk mendapatkan wawasan, dan pertimbangkan untuk menyetel ulang file .htaccess Anda untuk mengatasi masalah tersebut. Untuk lebih lanjut baca di sini.
Kesalahan 5: “Gagal Menulis File ke Disk”
- Penyebab : Kesalahan ini bisa terjadi karena izin folder yang salah pada instalasi WordPress Anda.
- Solusi : Periksa dan ubah izin folder direktori konten-wp Anda untuk memastikan WordPress dapat mengunggah file.
Kesalahan 6: “Folder Tujuan Sudah Ada”
- Penyebab : WordPress menunjukkan bahwa folder dengan nama tema sudah ada di direktori tema.
- Solusi : Akses hosting Anda dan arahkan ke wp-content/themes, lalu ganti nama atau hapus folder yang ada sebelum mencoba instalasi lagi.
Kesalahan 7: “Tautan yang Anda Ikuti Telah Kedaluwarsa”
- Penyebab : Kesalahan ini mungkin disebabkan oleh pengaturan PHP yang membatasi ukuran unggahan atau waktu eksekusi.
- Solusi : Tingkatkan batas upload_max_filesize, post_max_size, dan max_execution_time di pengaturan PHP Anda.
Kesalahan 8: “Paket Tidak Dapat Diinstal. Tidak Ada Plugin Valid yang Ditemukan.”
- Penyebab : Error ini terjadi saat mencoba memasang tema melalui plugin installer atau sebaliknya.
- Solusi : Pastikan Anda menggunakan penginstal yang benar: Tema harus diinstal melalui
Appearance > Themes > Add New, dan plugin melaluiPlugins > Add New.
Kesalahan umum ini memastikan situs WordPress Anda tetap bertahan, memberikan pengalaman yang lancar bagi pengunjung Anda.
Kesimpulan
Saya harap Anda telah menyelesaikan masalah yang Anda alami dengan kesalahan ini. Jika masih berlanjut, silakan lihat dokumentasi tema WordPress. Juga, tulis di komentar, dan kami akan mencoba membantu Anda
Sebagai salah satu pendiri Codeless, saya menghadirkan keahlian dalam mengembangkan WordPress dan aplikasi web, serta rekam jejak dalam mengelola hosting dan server secara efektif. Semangat saya untuk memperoleh pengetahuan dan antusiasme saya untuk membangun dan menguji teknologi baru mendorong saya untuk terus berinovasi dan berkembang.
Keahlian:
Pengembangan web,
Desain web,
Administrasi Sistem Linux,
seo
Pengalaman:
Pengalaman 15 tahun dalam Pengembangan Web dengan mengembangkan dan merancang beberapa Tema WordPress paling populer seperti Specular, Tower, dan Folie.
Pendidikan:
Saya memiliki gelar di bidang Teknik Fisika dan MSC di bidang Ilmu Material dan Opto Elektronika.
Twitter, Linkedin
