Cara Memaksa Spasi Antar Bidang di WPForms
Diterbitkan: 2024-07-26Spasi adalah bagian penting dari desain formulir. Di WPForms, jarak antar bidang, judul, dan aspek lainnya diatur secara default untuk menawarkan pengalaman optimal kepada pengunjung situs Anda.
Meskipun demikian, setiap situs web itu unik. Jadi, jika Anda ingin mengatur jarak khusus antar bidang agar lebih selaras dengan gaya spesifik Anda, Anda berada di tempat yang tepat.
Pada artikel ini, saya akan menunjukkan kepada Anda langkah demi langkah bagaimana Anda dapat memaksakan spasi antar bidang di WPForms. Meskipun Anda perlu bekerja dengan sedikit kode di sini, Anda tidak perlu memiliki pengetahuan pengkodean sebelumnya untuk mengikuti metode saya.
Dalam Artikel Ini
- Pengaturan Awal: Spasi Formulir Dengan Kode
- Langkah 1: Instal WPForms dan WPCode
- Langkah 2: Buat dan Sematkan Formulir
- Langkah 3: Memasukkan Kode untuk Spasi Formulir
- Kode CSS untuk Menyesuaikan Spasi Formulir
- Memodifikasi Spasi Antara Judul Formulir dan Bidang Pertama
- Memodifikasi Spasi untuk Semua Bidang
- Mengubah Padding Tombol Kirim
Memaksa Spasi Antar Bidang Formulir
Sebelum saya membagikan kode yang tepat untuk memaksa spasi di antara berbagai jenis komponen formulir, Anda memerlukan plugin yang tepat untuk membuat tugas ini semudah mungkin.
Pengaturan Awal: Spasi Formulir Dengan Kode
Mari kita mulai dengan menginstal plugin yang diperlukan di situs Anda.
Langkah 1: Instal WPForms dan WPCode
Metode ini berfungsi untuk WPForms versi Lite dan Pro. Namun saya merekomendasikan untuk menggunakan WPForms Pro karena ini akan memberi Anda akses ke banyak opsi gaya tambahan dengan editor blok, sehingga menghilangkan kebutuhan akan kode untuk penyesuaian lebih lanjut.

Setelah membeli WPForms Pro, lanjutkan dan instal plugin di situs Anda. Berikut panduan terperinci tentang cara menginstal WPForms.
Selanjutnya, Anda juga memerlukan plugin WPCode. Ini adalah plugin gratis yang membuat penambahan cuplikan kode ke situs Anda menjadi sangat mudah.
Langkah-langkah instalasinya mirip dengan metode instalasi WPForms, tetapi Anda dapat menambahkan versi gratis WPCode langsung dari repositori WordPress. Inilah versi cepat prosesnya.
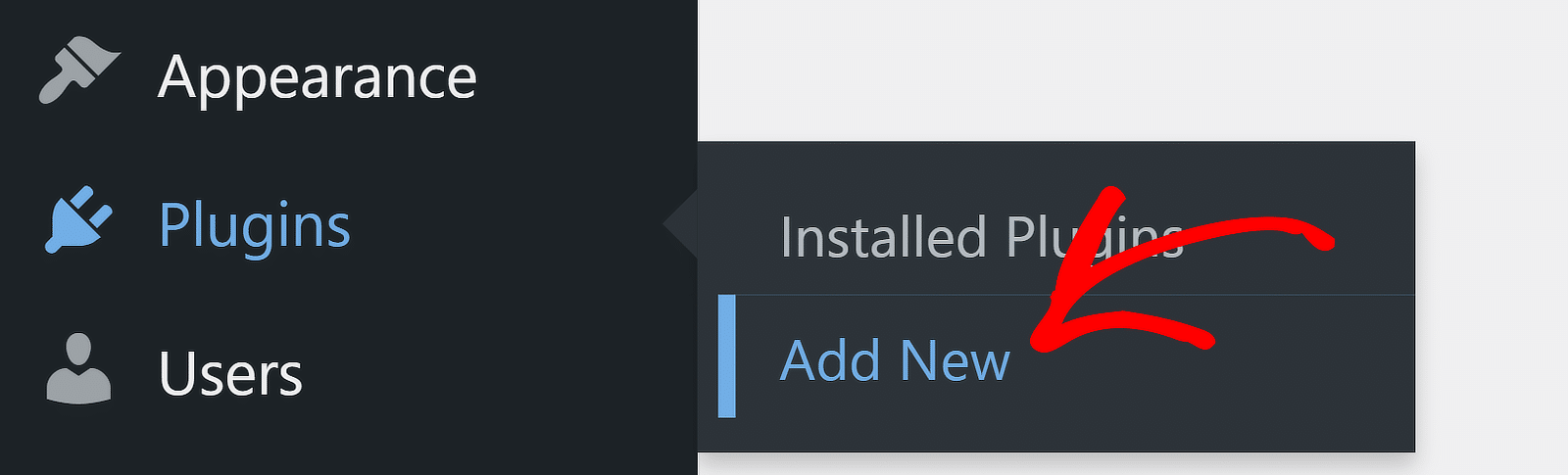
Dari menu admin WordPress Anda, buka Plugin »Tambah Baru .

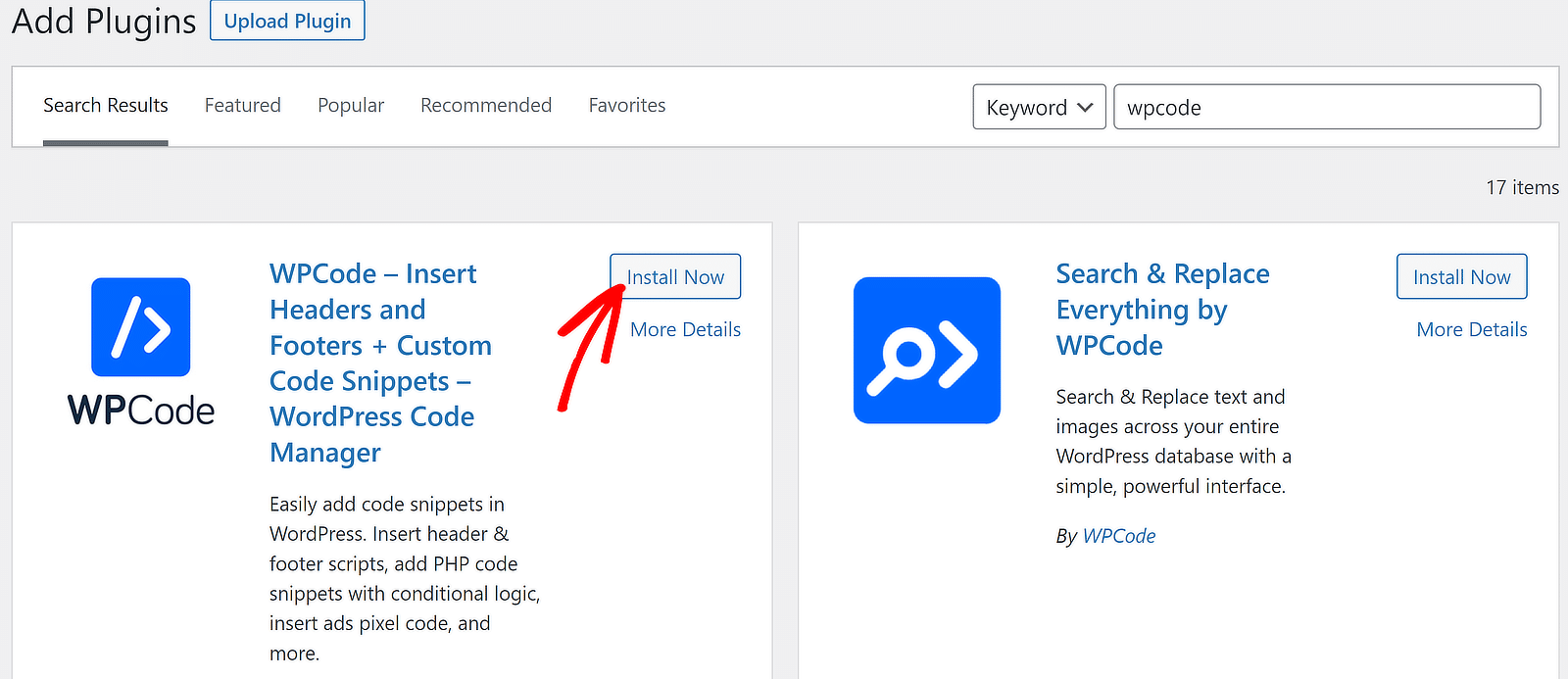
Ini akan membawa Anda ke layar plugin. Gunakan kotak pencarian di sisi kanan untuk mencari WPCode. Saat daftar plugin muncul di layar Anda, klik tombol Instal Sekarang di sebelahnya.

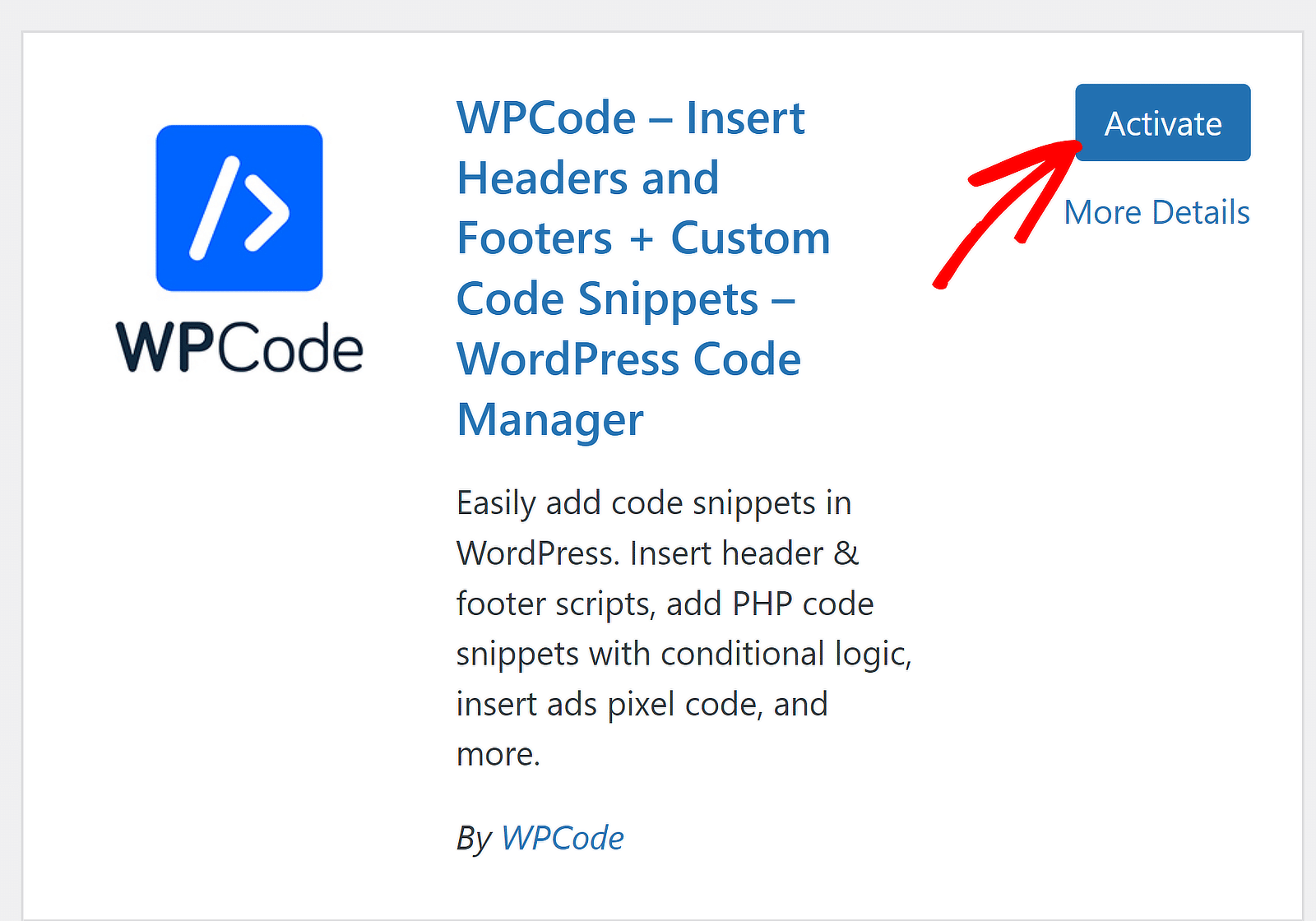
Instalasi hanya akan memakan waktu beberapa detik dan tombol Instal akan berubah menjadi Aktifkan. Tekan tombol Aktifkan untuk menyelesaikan pemasangan plugin di situs Anda.

Besar! Dengan menginstal plugin yang diperlukan, kita dapat melanjutkan untuk menyesuaikan ruang di antara elemen formulir yang berbeda.
Langkah 2: Buat dan Sematkan Formulir
Jika Anda mencoba menyesuaikan jarak antar bidang di WPForms, kemungkinan besar Anda sudah membuat dan menerbitkan satu atau lebih formulir di situs Anda.
Namun jika Anda belum melakukannya, Anda dapat mengikuti panduan mudah ini dalam membuat formulir kontak sederhana.
Untuk tujuan ilustrasi, saya menggunakan templat formulir survei yang sudah jadi ini.

Pastikan untuk menyematkan dan mempublikasikan formulir Anda (atau setidaknya menyimpan versi drafnya di editor WordPress Anda). Anda hanya bisa mengkustomisasi spasi pada formulir yang sudah tertanam di situs Anda.
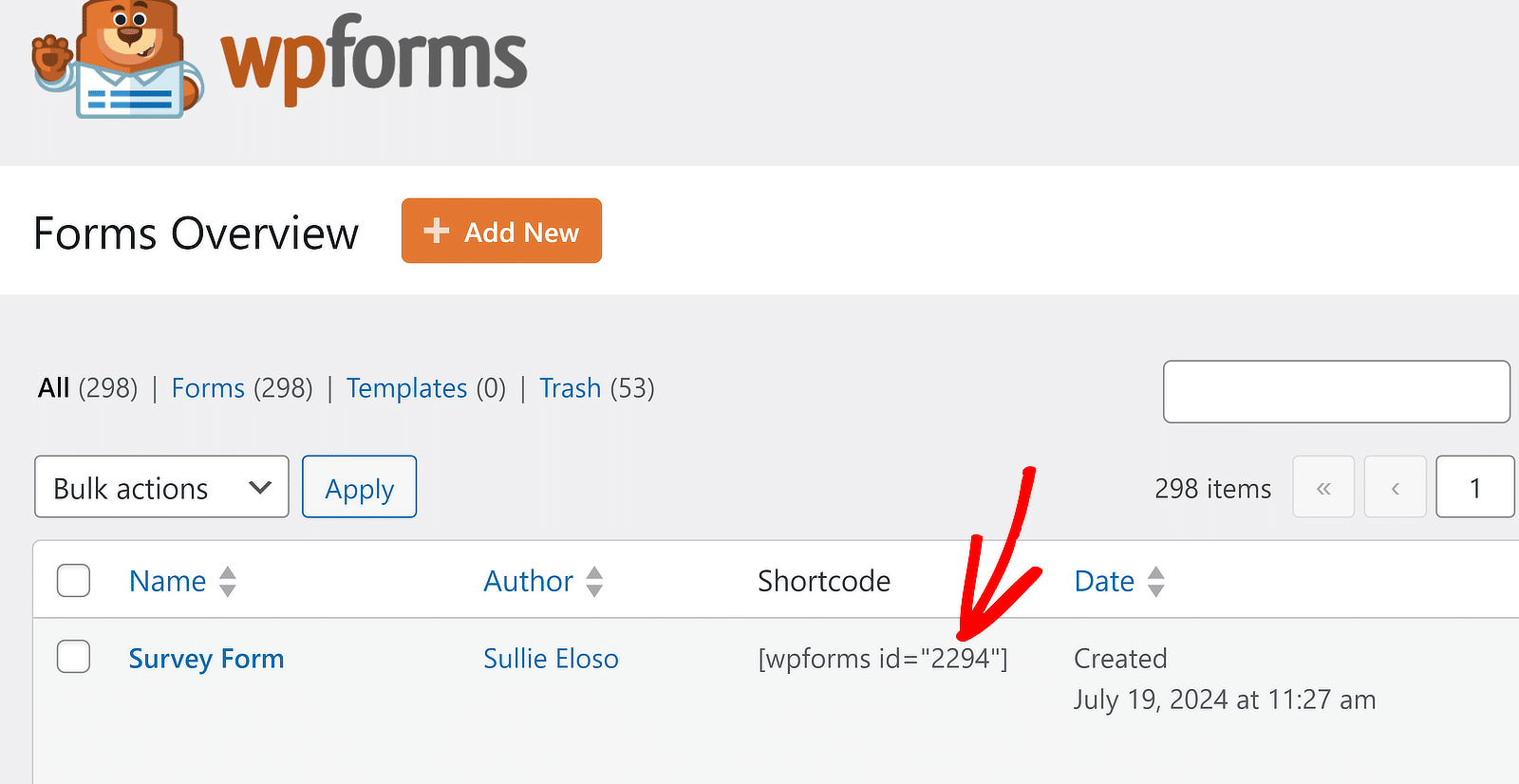
Anda juga harus mengetahui ID formulir dari formulir yang ingin Anda sesuaikan spasinya. Anda dapat dengan mudah menemukan ID formulir dengan membuka WPForms »Semua Formulir .
ID formulir seluruhnya terdiri dari angka, dan disebutkan di kolom Kode Pendek di dalam tanda kutip ganda. Dalam kasus saya, ID formulirnya adalah 2294 .

Besar! Namun Anda mungkin masih bertanya-tanya bagaimana cara memasukkan kode untuk mengubah spasi WPForms. Saya akan menjelaskannya selanjutnya.
Langkah 3: Memasukkan Kode untuk Spasi Formulir
Sebelum menggunakan kode, penting untuk mengetahui bagaimana Anda dapat memasukkan cuplikan kode baru ke situs WordPress Anda. Anda harus mengulangi proses ini untuk setiap kode yang mengontrol jarak antar bidang di WPForms.
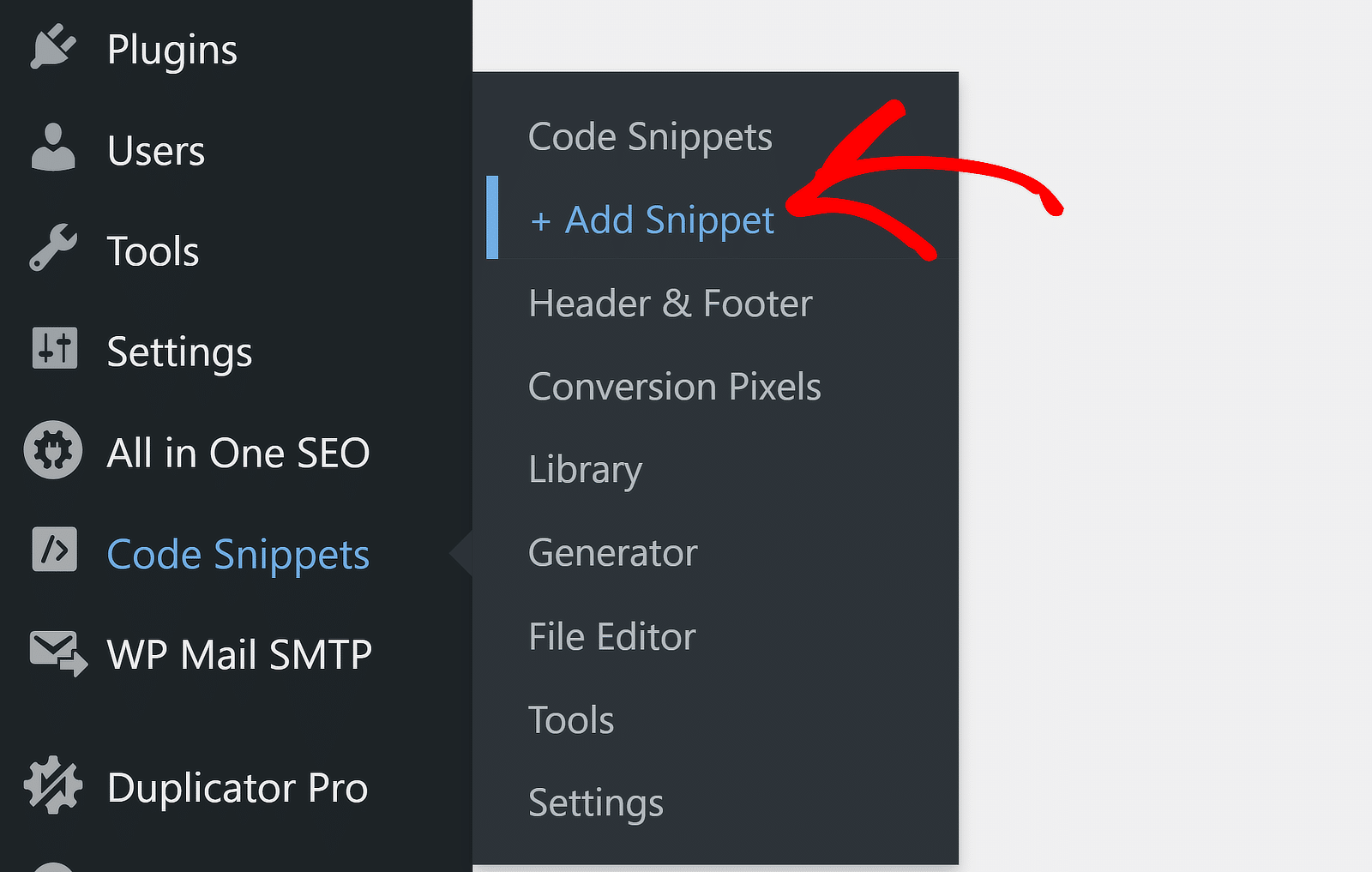
Untuk menambahkan cuplikan baru, cukup buka Cuplikan Kode » + Tambahkan Cuplikan .

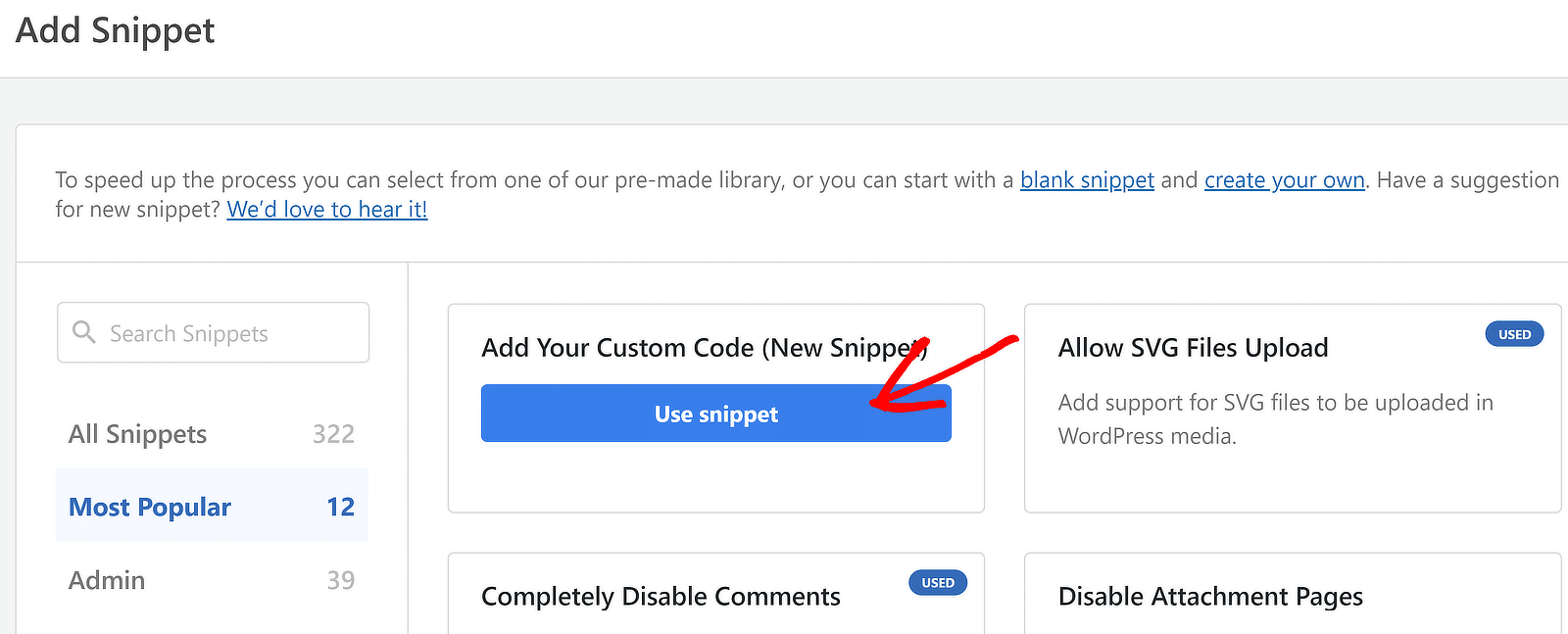
Kemudian, klik tombol Gunakan Cuplikan di bawah opsi Tambahkan Kode Kustom Anda (Cuplikan Baru).

Anda sekarang harus berada di layar baru, di mana Anda dapat memberi judul pada cuplikan Anda dan menulis kode khusus Anda (atau cukup salin-tempel kode yang akan saya bagikan di bagian selanjutnya).
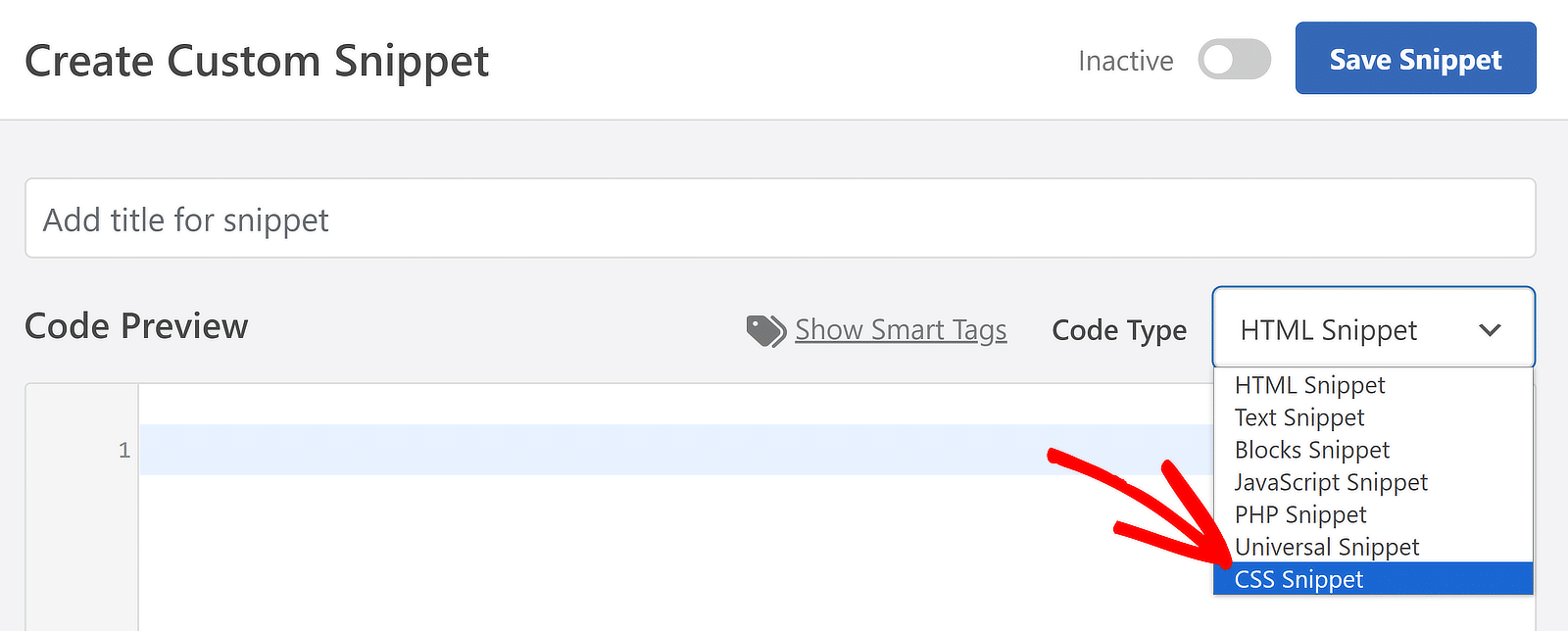
Karena semua kode untuk mengontrol spasi dalam formulir adalah CSS, pastikan untuk memilih Cuplikan CSS di dropdown Jenis Kode.

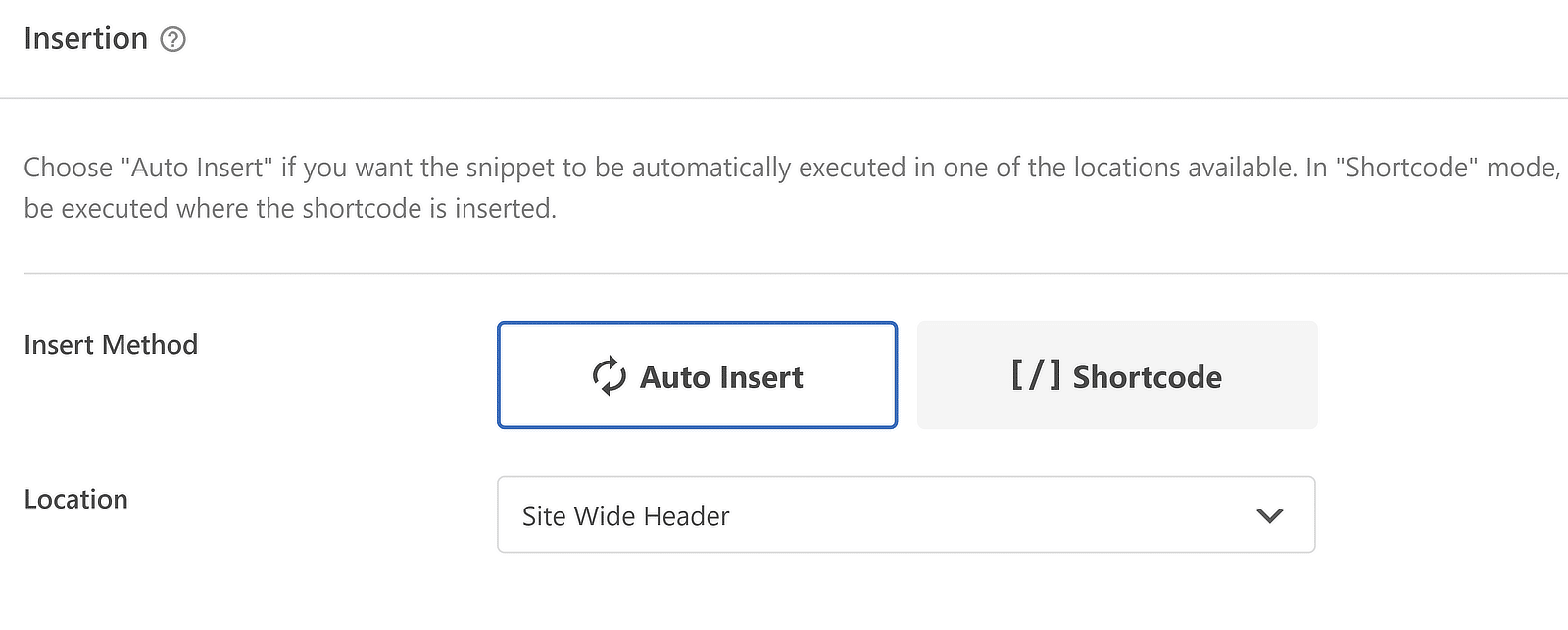
Setelah itu, Anda hanya perlu menambahkan cuplikan kode dan memilih metode penyisipan. Pengaturan penyisipan dapat diubah dari bagian di bawah Pratinjau Kode. Namun Anda tidak perlu mengubah pengaturan default untuk kode apa pun yang dibahas dalam postingan ini.

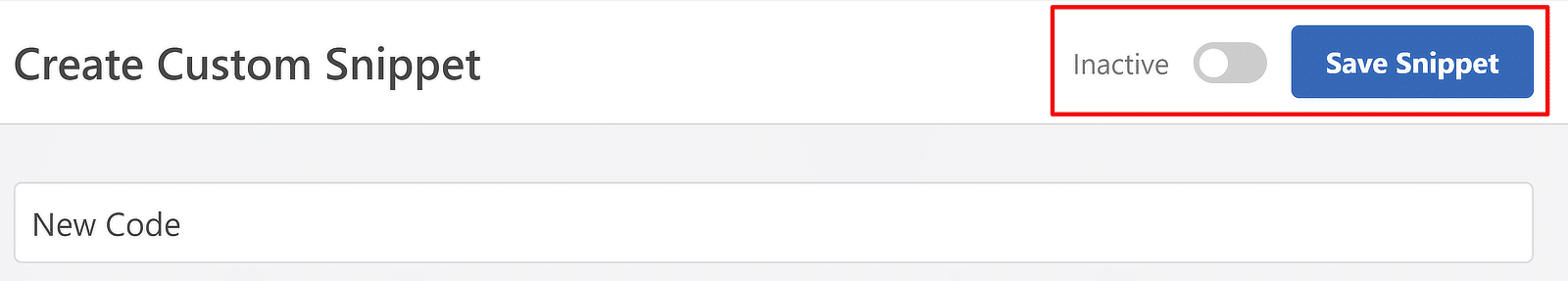
Lebih penting lagi, ingatlah untuk menyimpan cuplikan Anda dan mengaktifkannya setelah menambahkan kode khusus Anda. Anda tidak akan melihat kode tersebut berlaku sampai diaktifkan menggunakan tombol sakelar di kanan atas.

Bagus sekali! Anda sekarang siap untuk mulai menyesuaikan spasi formulir dengan kode khusus.
Kode CSS untuk Menyesuaikan Spasi Formulir
Kami sekarang siap untuk mulai membuat cuplikan kode CSS yang mengontrol spasi untuk elemen formulir yang berbeda.
Memodifikasi Spasi Antara Judul Formulir dan Bidang Pertama
Mari kita bicara tentang judul formulir! Secara default, WPForms menggunakan judul H1 halaman Anda sebagai judul formulir. Judul ini muncul di atas formulir itu sendiri.


Jika Anda ingin judul muncul di dalam wadah formulir, Anda dapat dengan mudah mengaktifkan opsi tersebut dari editor blok WordPress.
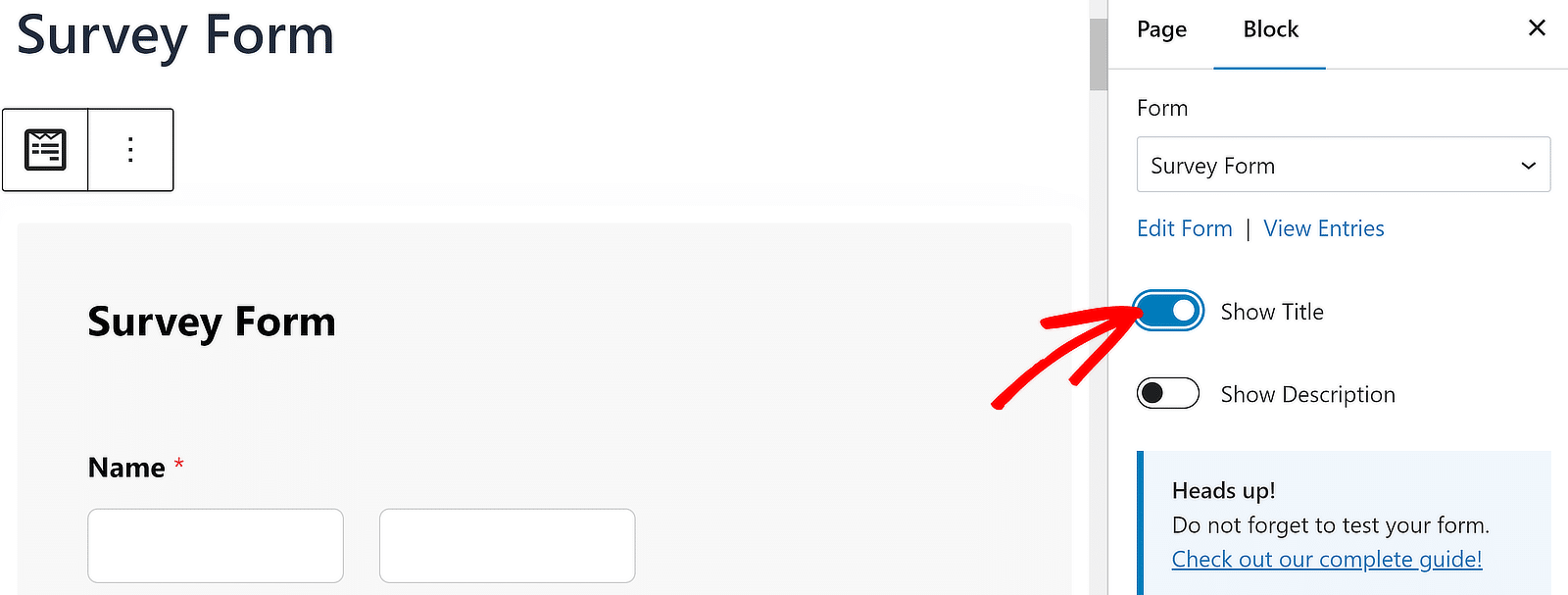
Klik pada formulir yang disematkan di dalam editor Anda untuk membuka bukaan tambahan di panel sebelah kanan. Kemudian, klik tombol sakelar Tampilkan Judul .

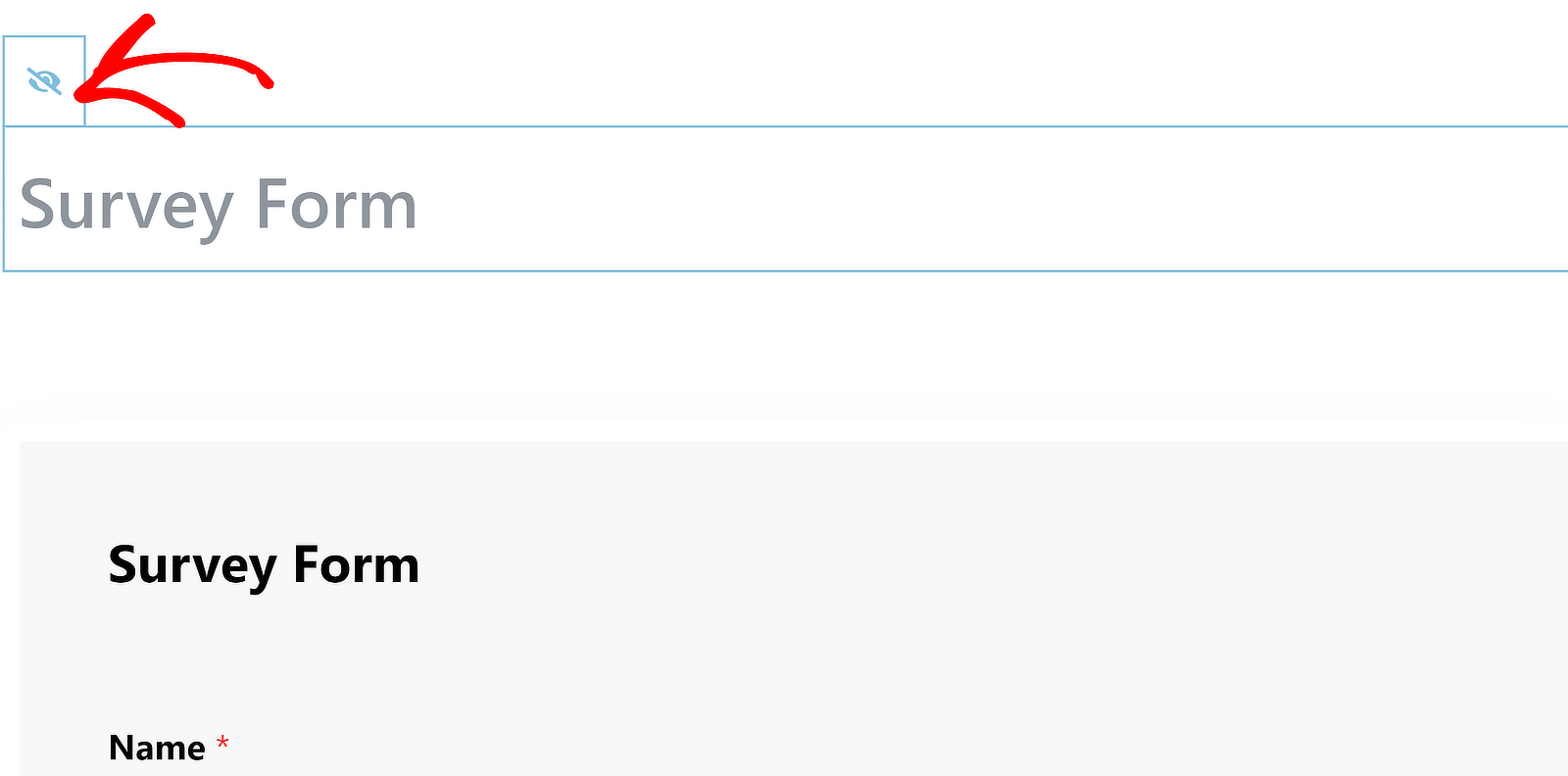
Anda mungkin ingin menyembunyikan H1 jika Anda menggunakan judul WPForms. Ini dapat dilakukan dengan mudah dengan mengklik H1 dan kemudian menekan ikon mata ketika muncul.

Sekarang, kita siap mengubah spasi antara judul dan kolom formulir pertama. Anda dapat Publikasikan atau Perbarui formulir Anda pada saat ini.
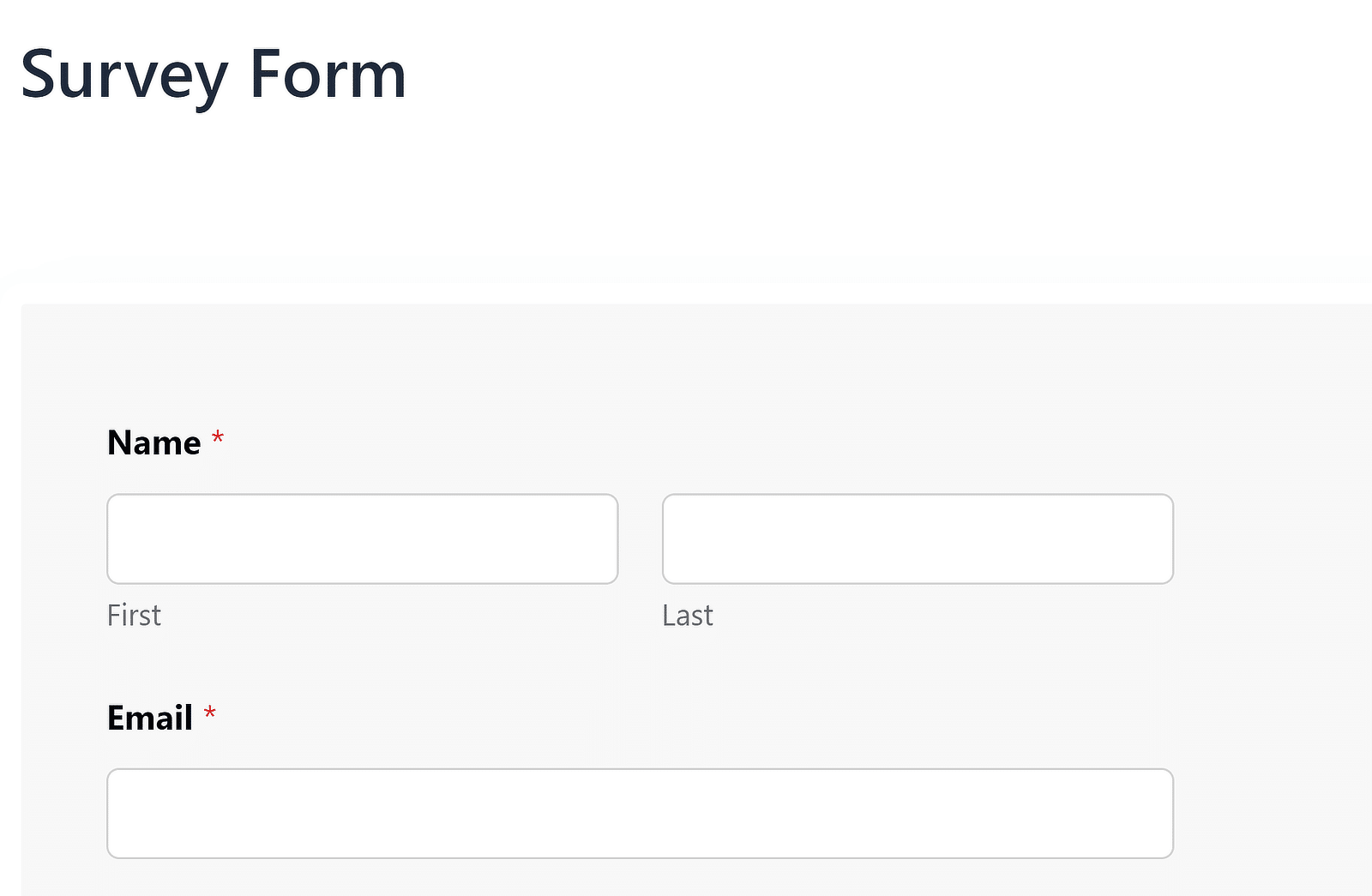
Pertama mari kita lihat spasi default antara judul formulir dan bidang pertama di WPForms. Biasanya tampilannya seperti ini:

Untuk mengubah spasi ini, buat cuplikan baru di WPCode, seperti yang ditunjukkan pada langkah 3. Anda dapat mengaksesnya dengan cepat dengan membuka Cuplikan Kode » + Tambahkan Cuplikan di sidebar WordPress Anda.
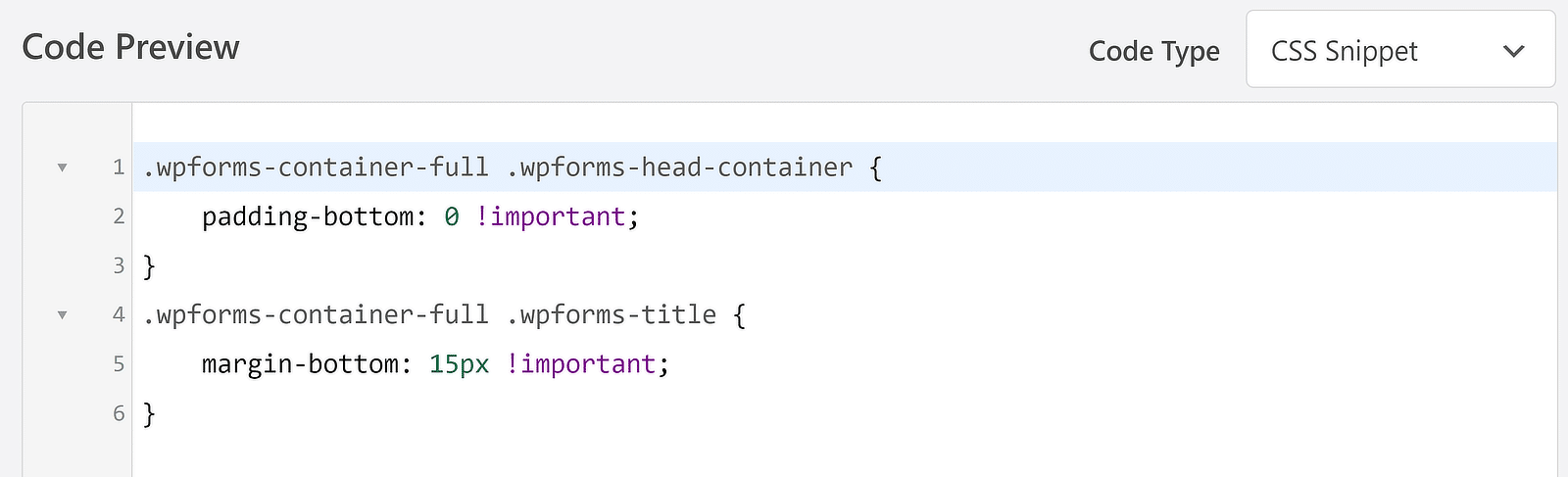
Berikut kode untuk mengubah spasi judul SEMUA formulir WPForms di situs Anda:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} Ingat, nilai padding dan margin bersifat variabel. Itu berarti Anda dapat memasukkan nilai apa pun yang Anda perlukan di sini. Saya sarankan hanya mengubah nilai margin-bottom dalam kode ini dan membiarkan padding-bottom disetel ke 0.
Misalnya, jika Anda ingin judul muncul dengan jarak yang sama dengan jarak antar tiap bidang, Anda dapat menggunakan 15px sebagai nilai margin-bottom . Jika Anda ingin membuat jarak lebih besar atau lebih kecil dari ini, cukup tambah atau kurangi nilai margin-bottom px sesuai kebutuhan.

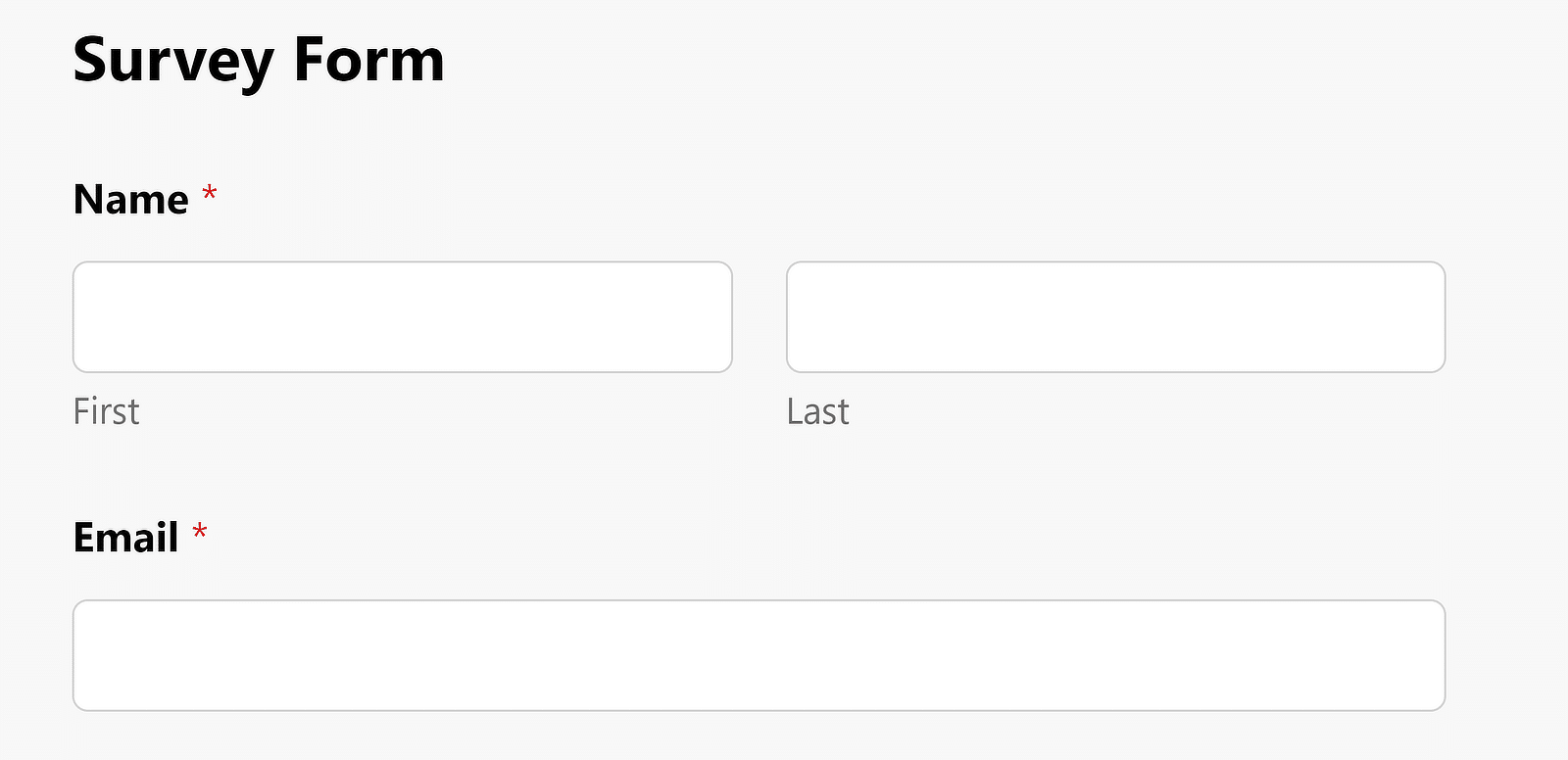
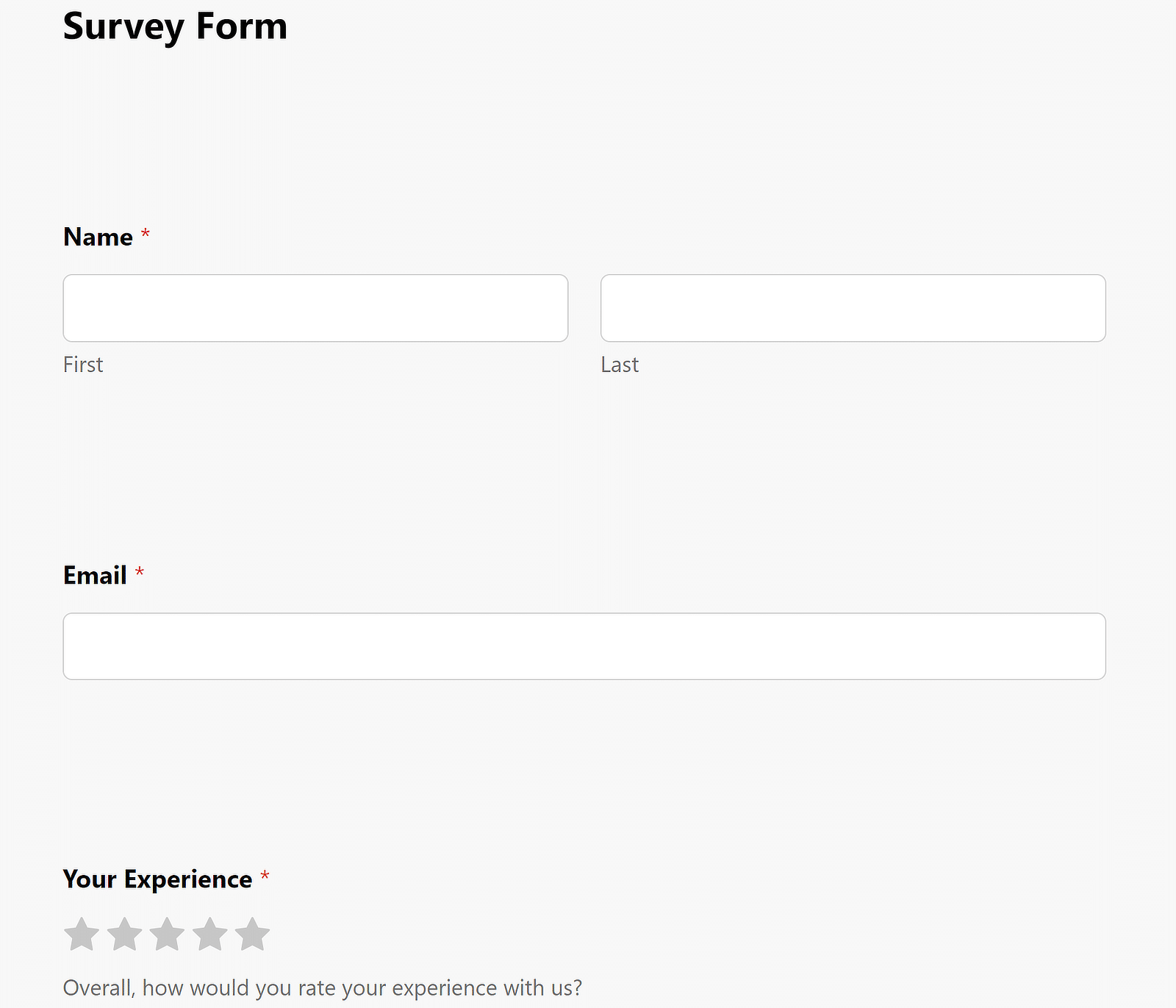
Berikut tampilan judul setelah menambahkan cuplikan kode di atas ke formulir survei saya.

Jika Anda ingin menyesuaikan spasi ini untuk formulir tertentu daripada menerapkan perubahan global, Anda dapat mengubah kode di atas dengan menyebutkan ID formulir dari formulir yang Anda minati.
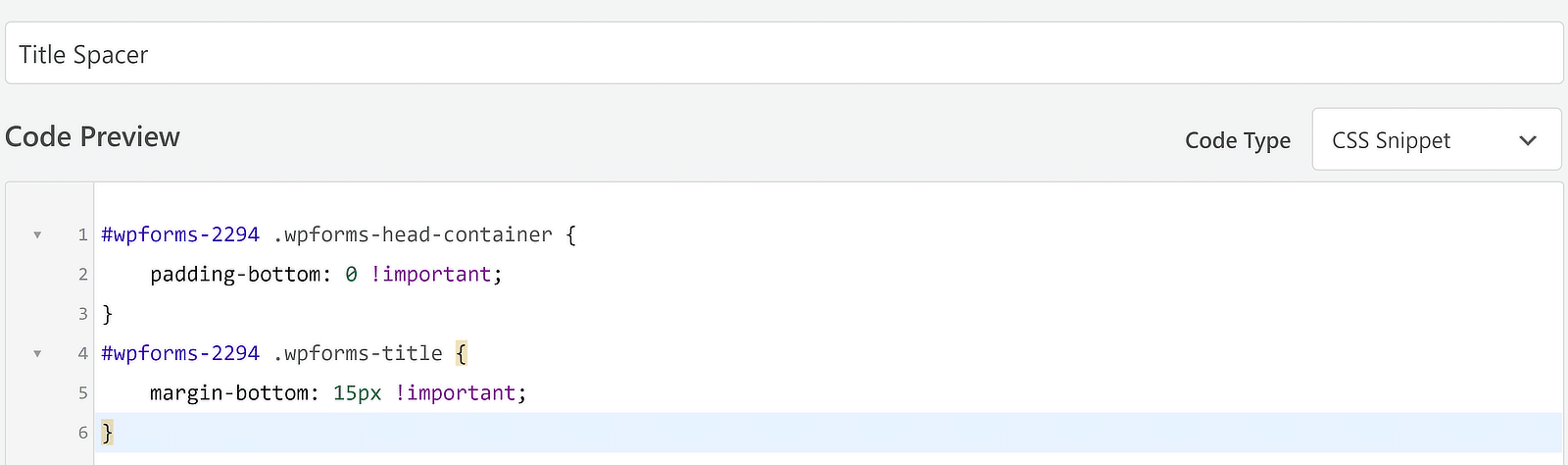
Misalnya, berikut ini perubahan kode untuk formulir yang memiliki ID#2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
Itu mengatur jarak untuk judul formulir Anda. Tapi bagaimana dengan jarak antar masing-masing bidang?
Saya akan membahas ini selanjutnya.
Memodifikasi Spasi untuk Semua Bidang
Kesenjangan antara setiap baris bidang yang berurutan adalah nomor variabel lain yang dapat dikontrol dengan mudah menggunakan kode.
Sebagai referensi, pertama-tama mari kita lihat jarak default antar kolom.

Sekarang, jika Anda ingin menambah atau mengurangi kesenjangan ini, Anda dapat membuat cuplikan CSS baru dengan mengikuti langkah-langkah yang sama seperti yang ditunjukkan di sini.
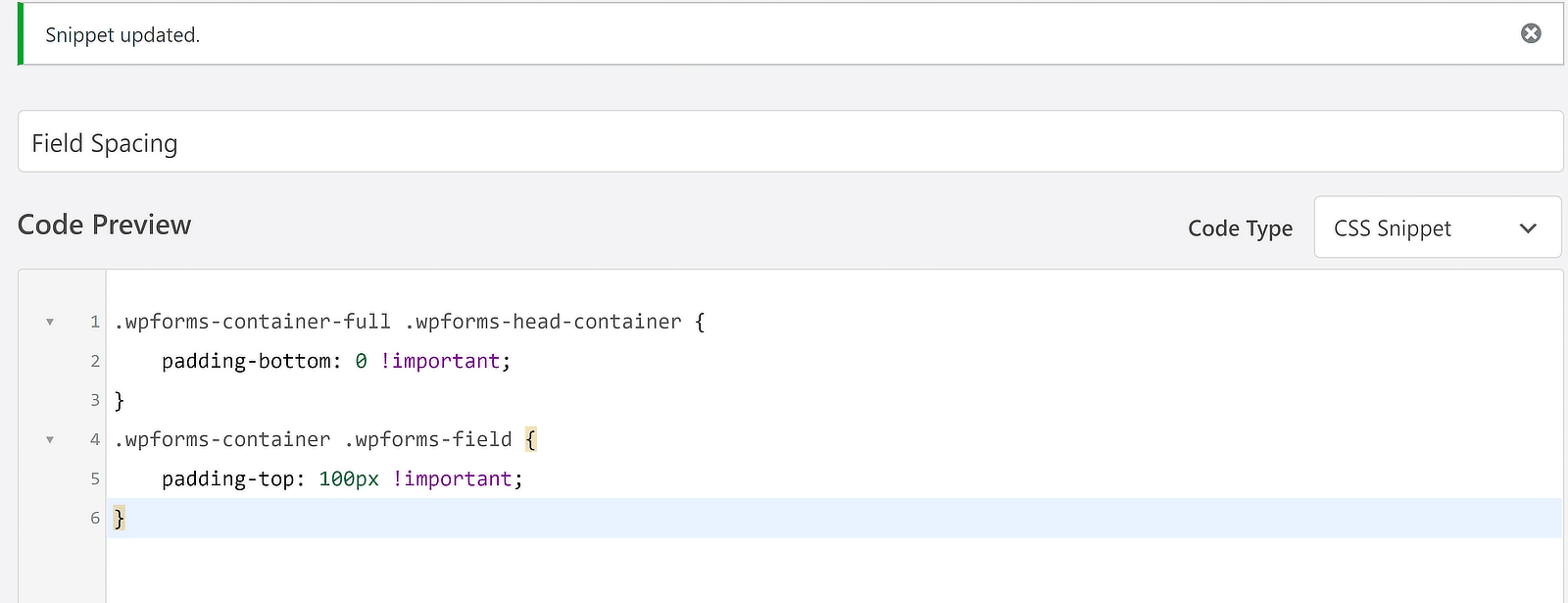
Hanya saja kali ini kode yang Anda butuhkan terlihat seperti ini:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
Hasilnya adalah bentuk yang lebih memanjang dengan jarak yang lebih besar antara masing-masing bidang yang berurutan.

Anda dapat mengatur jarak bebas dengan mengubah nilai px pada properti padding-top .
Sekali lagi, jika Anda hanya ingin mengubah spasi bidang untuk formulir individual, Anda harus mengedit kode dengan menyebutkan ID formulir:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Mengubah Padding Tombol Kirim
Mengubah jarak antara kolom terakhir dan tombol kirim semudah kode yang Anda gunakan di atas.
Secara default, spasi tombol kirim di WPForms tampak seperti ini:

Kode yang Anda perlukan untuk menyesuaikan padding tombol kirim adalah:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}Setelah mengaktifkan kode ini, Anda akan menemukan peningkatan padding berlaku untuk tombol kirim formulir Anda:

Itu cukup mudah, bukan?
Jangan ragu untuk menggunakan kode CSS untuk memaksakan spasi di WPForms sesuai keinginan Anda!
Selanjutnya, Terapkan Gaya Formulir Tingkat Lanjut
Menyesuaikan margin dan padding di formulir Anda adalah salah satu dari sedikit hal yang memerlukan kode. Tetapi WPForms memungkinkan Anda menyesuaikan gaya formulir Anda dengan sangat detail tanpa kode apa pun untuk sebagian besarnya.
Anda dapat mengubah tampilan bidang, label, tombol, dan lainnya dengan kontrol tunjuk dan klik yang intuitif. Lihat panduan kami tentang penataan formulir dengan editor blok untuk gambaran umum yang komprehensif.
Buat Formulir WordPress Anda Sekarang
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak templat gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
