Bagaimana Memulai dengan Gutenberg
Diterbitkan: 2019-06-11Jika Anda penasaran dengan editor WordPress baru, Gutenberg, maka postingan ini cocok untuk Anda.
Gutenberg adalah anak baru di blok untuk Editor WordPress. Ini dikembangkan di GitHub menggunakan WordPress REST API , JavaScript, dan React . Editornya terasa modern, mudah diajak bekerja sama, dan sangat sederhana. Membandingkan Gutenberg dengan Editor Klasik seperti membandingkan dua rumah: satu dengan banyak perabotan dan satu dengan hampir tidak ada sama sekali. Bahkan jika Anda merasa gaya minimalis agak menakutkan, setelah Anda mulai menggunakan Gutenberg, pengalaman keseluruhan bisa menyenangkan.
Tentu saja, Gutenberg memiliki kekurangan dan jika Anda sangat berpengalaman dalam Editor Klasik, Anda mungkin merasa bahwa bekerja dengan Gutenberg tampak seperti langkah mundur.
Dalam artikel ini, saya akan mencoba dan membahas sebanyak mungkin hal dan memberi Anda gambaran yang jelas tentang apa yang diharapkan dari Gutenberg. Saya akan membahas pro dan kontra , serta bagaimana Anda dapat memperbaiki kekurangan tersebut sehingga transisi lebih mulus.

Untuk memulai, Anda dapat menggunakan Gutenberg hanya dengan memperbarui WordPress ke versi terakhir . Gutenberg sekarang menjadi bagian dari inti untuk WordPress. Jika Anda masih memiliki plugin Editor Klasik , Anda dapat mulai dengan menghapusnya dan bersiap untuk menggunakan Gutenberg.
Langkah pertama
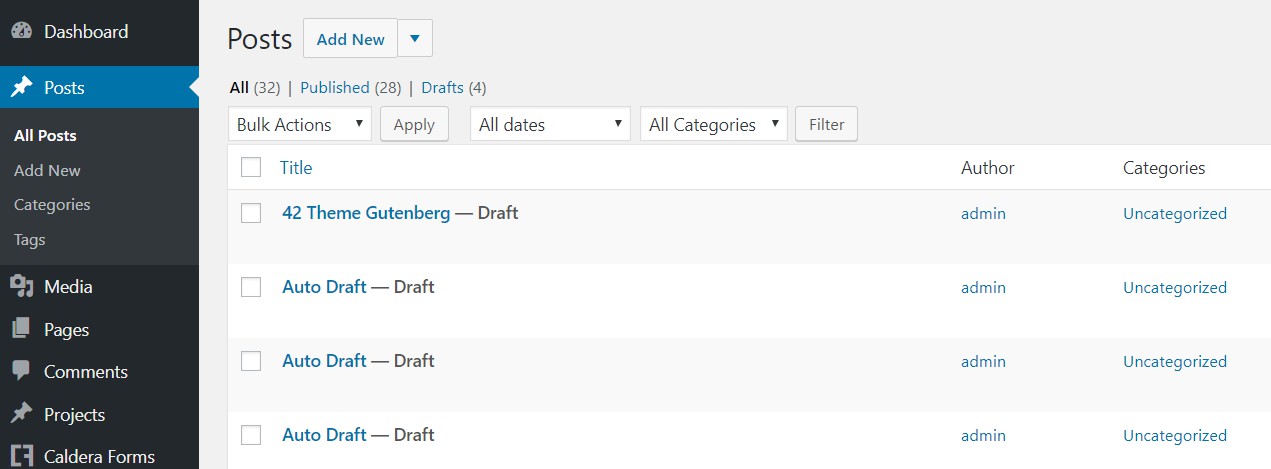
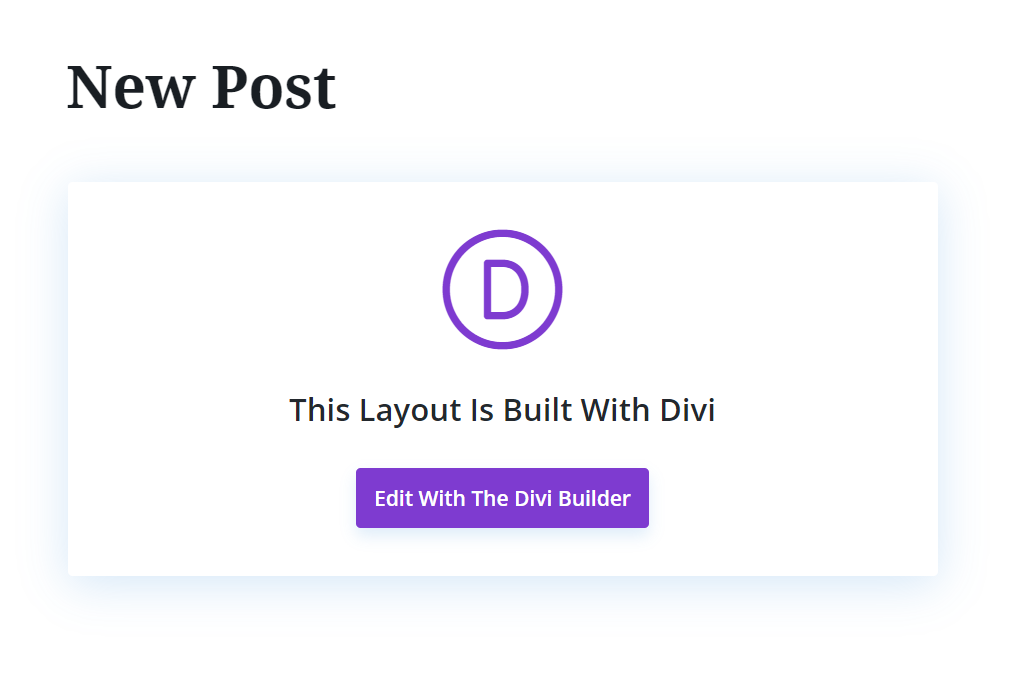
Gutenberg dan Divi telah lama berintegrasi. Pada tahap awal, Anda tidak dapat menyimpan kiriman yang dibuat oleh Divi dengan Gutenberg tanpa risiko kehilangan semua konten Anda. Hari ini masalah seperti itu hilang. Anda dapat dengan mudah menyimpan posting yang dibuat dengan Divi di Gutenberg dan Anda masih dapat mengeditnya dengan Divi. Hal yang sama berlaku dengan Elementor.

Fungsionalitas Gutenberg sekarang mulus, Anda dapat membuat Divi, Elementor, dan Gutenberg bekerja dengan baik di situs yang sama dan Anda bahkan dapat membuat konten yang berbeda menggunakan pembuat yang berbeda tanpa masalah sama sekali. Tentu saja selama Anda tidak beralih kembali ke editor Gutenberg saat menggunakan Divi dan kemudian memaksa menyimpan, dalam hal ini pasti akan menimpa Konten Divi Anda, hal yang sama akan terjadi jika Anda mencoba membuang dan menyimpan konten dengan pembuat lain.
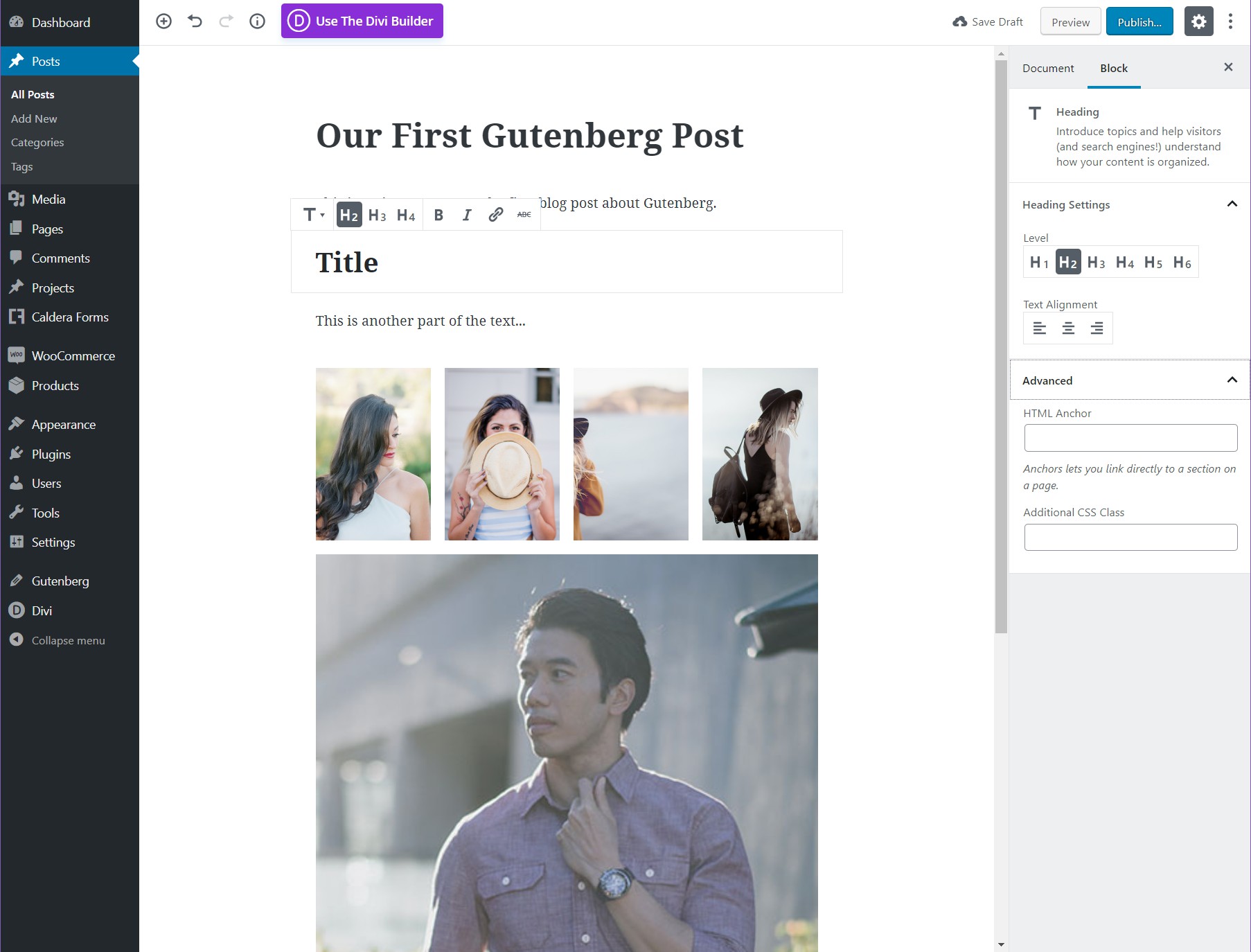
Struktur Umum dan Blok

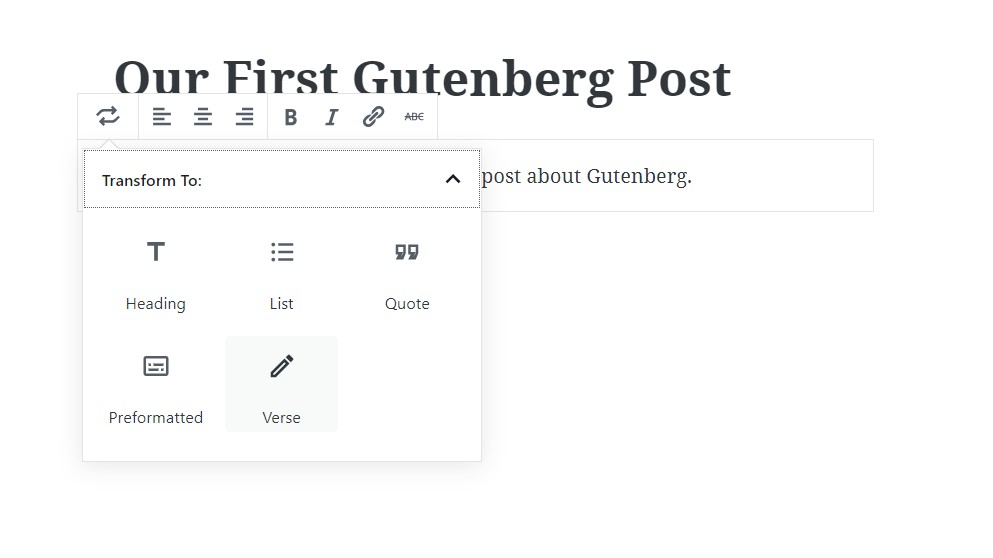
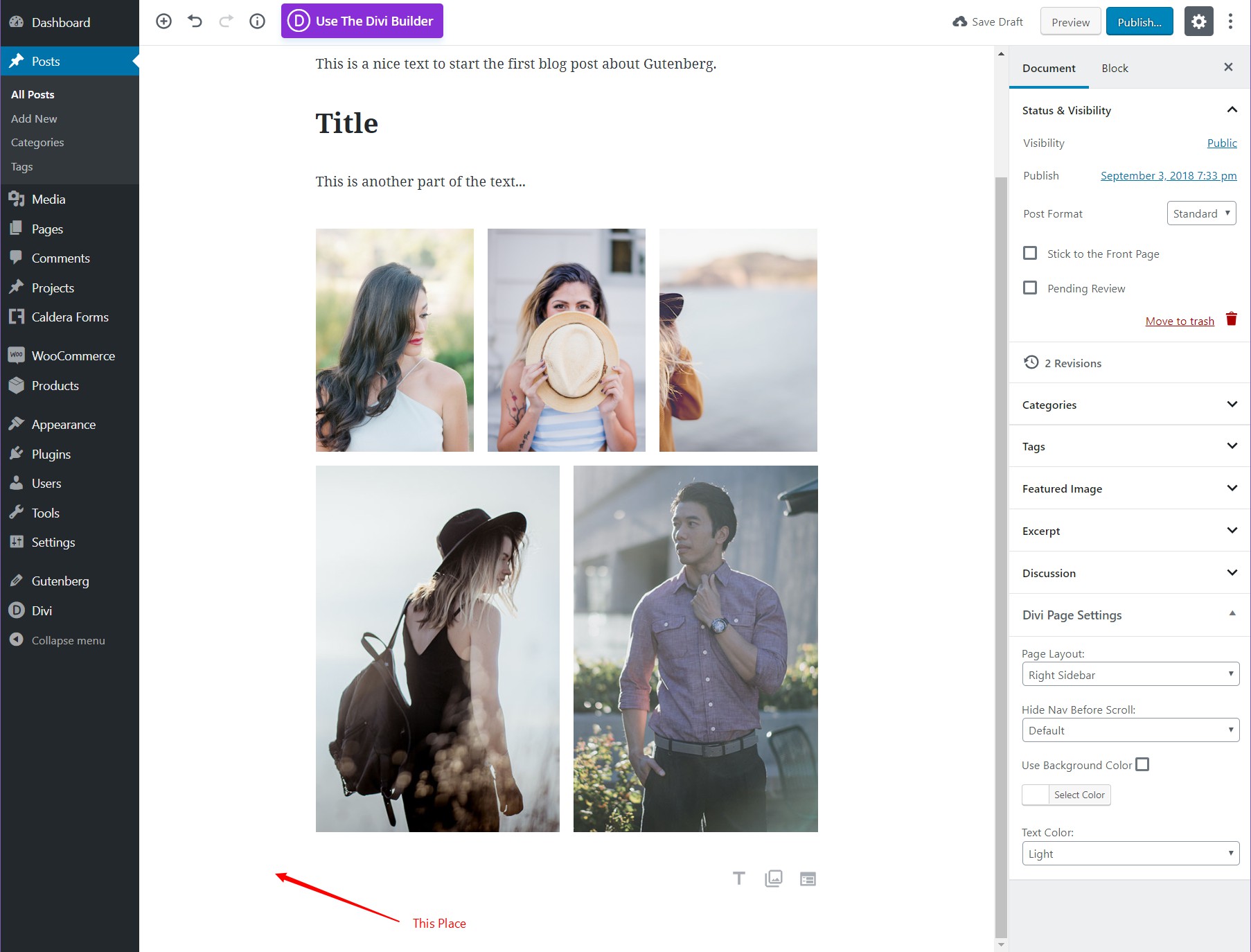
Untuk melihat opsi pengeditan dan penataan, arahkan kursor ke blok dengan mouse Anda. Ini akan menampilkan berbagai opsi khusus blok, seperti menawarkan H1 hingga H6 untuk Judul atau gaya yang berbeda untuk teks Paragraf seperti Tebal, Miring, Tautan, dan sebagainya.

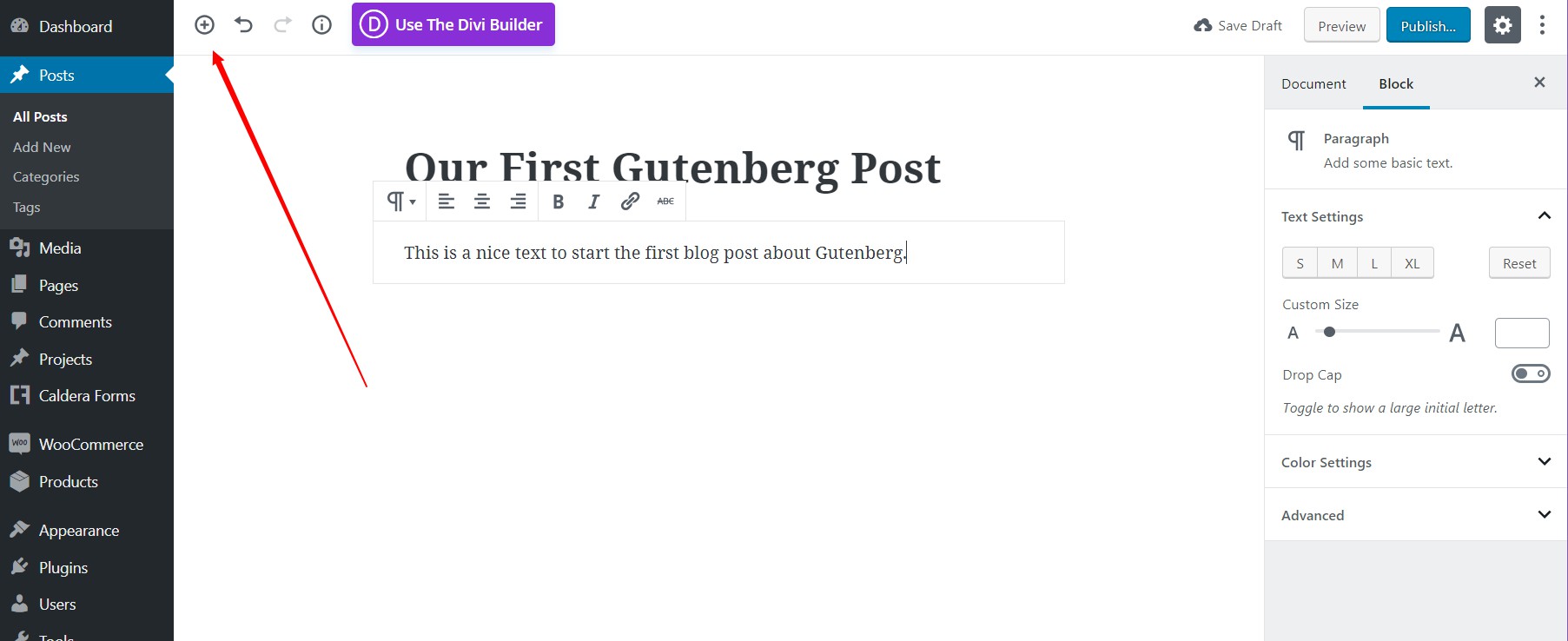
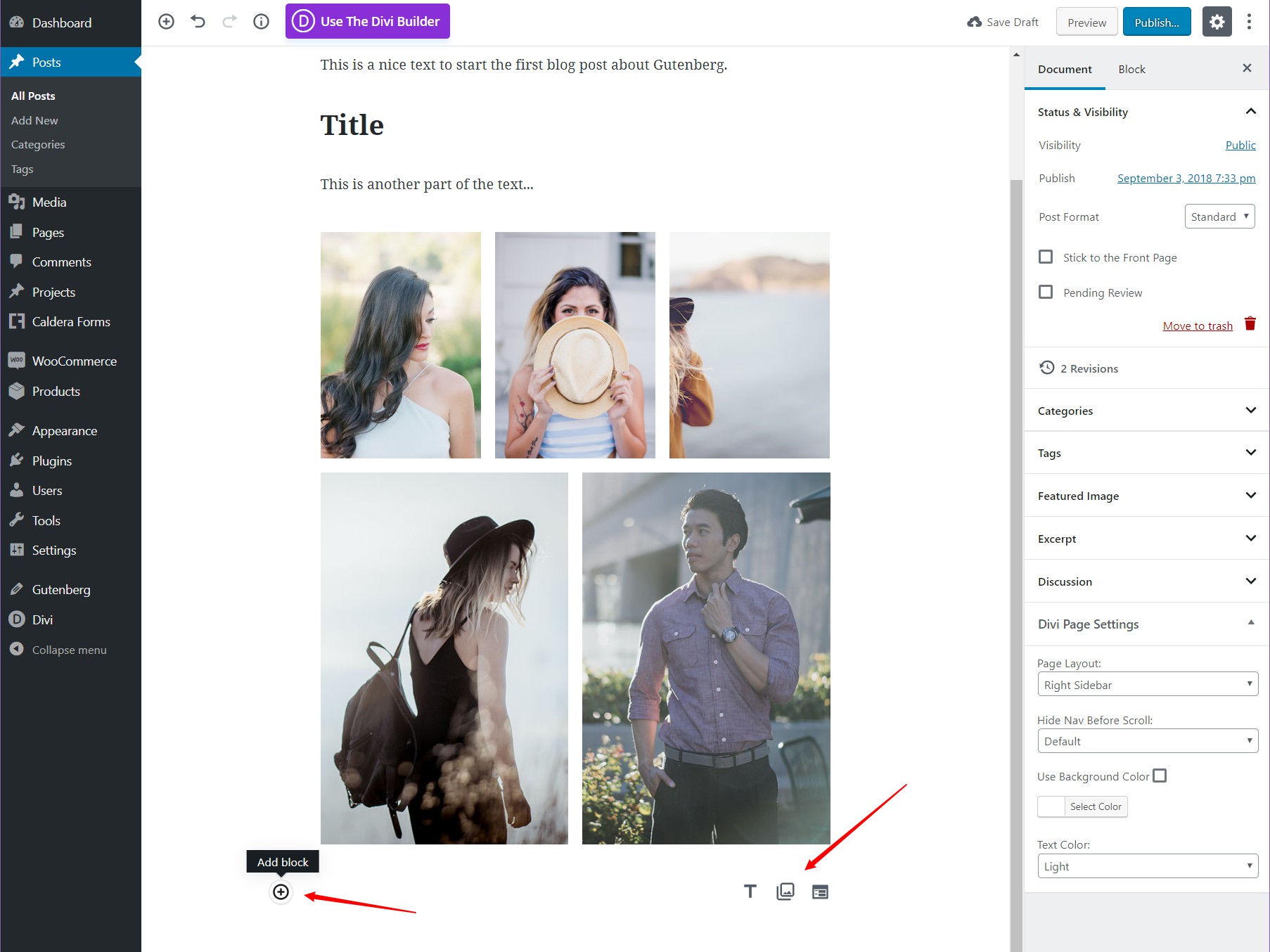
Tombol Tambahkan Blok Baru


Masalah dengan editor minimalis Gutenberg adalah tombol kedua bisa hilang . Anda perlu mengarahkan mouse ke ruang kosong agar tombol muncul. Ini hanya terjadi ketika menambahkan modul baru yang bukan paragraf Paragraf mudah ditambahkan dengan "enter" dari keyboard Anda.
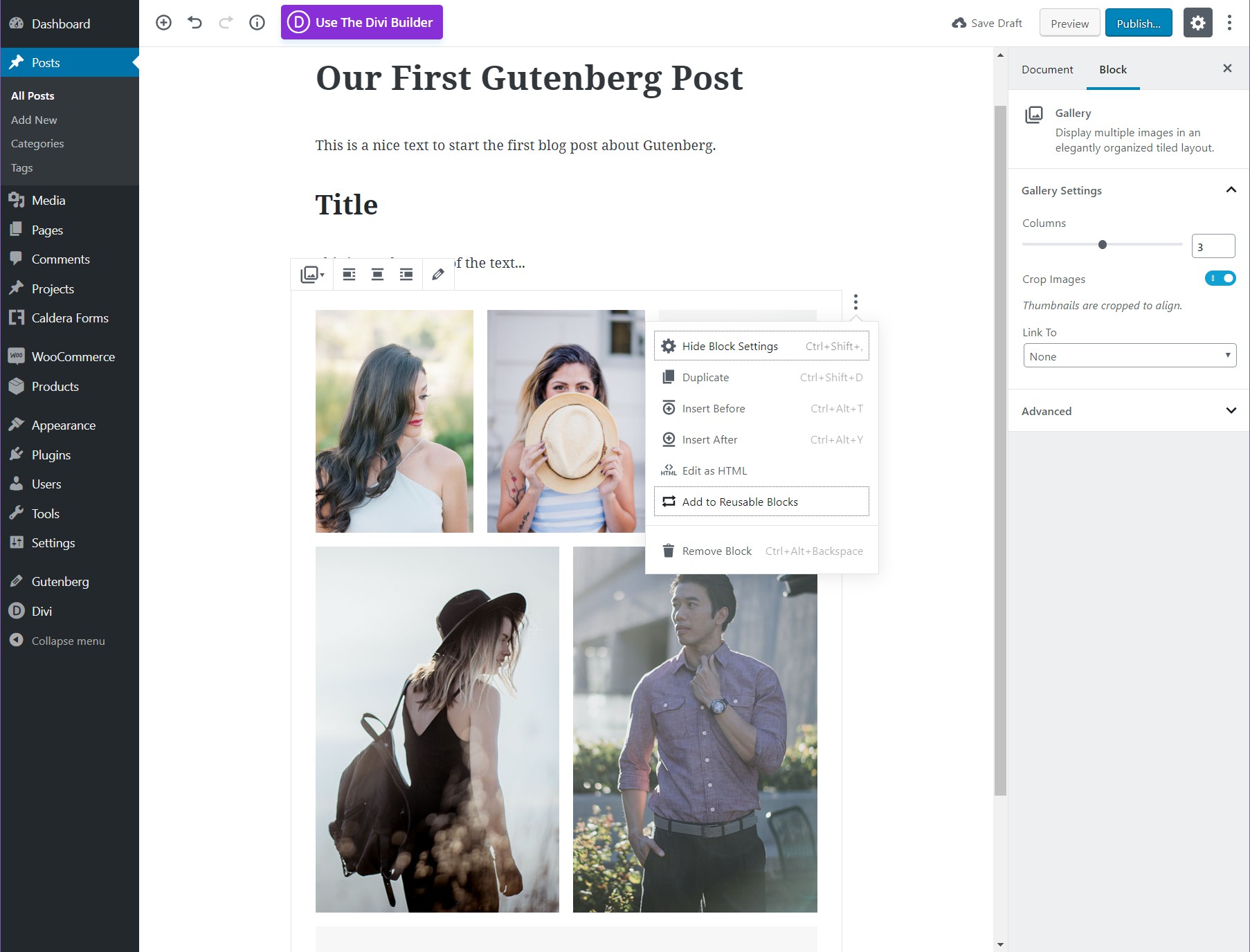
Manajemen Blok





Setelah Anda menambahkan blok, Anda dapat memindahkannya ke konten, ke atas dan ke bawah dengan panah, dan seterusnya.
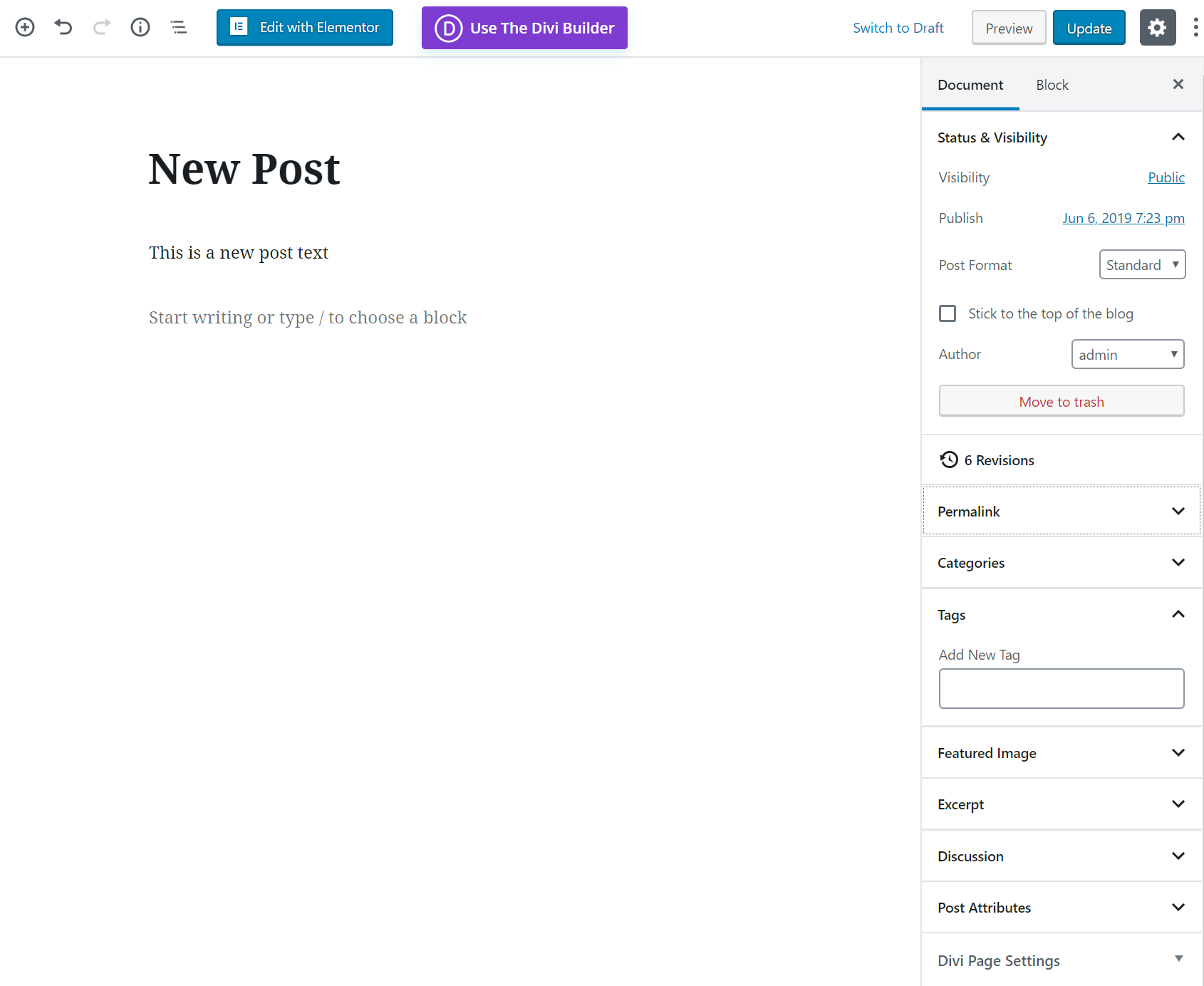
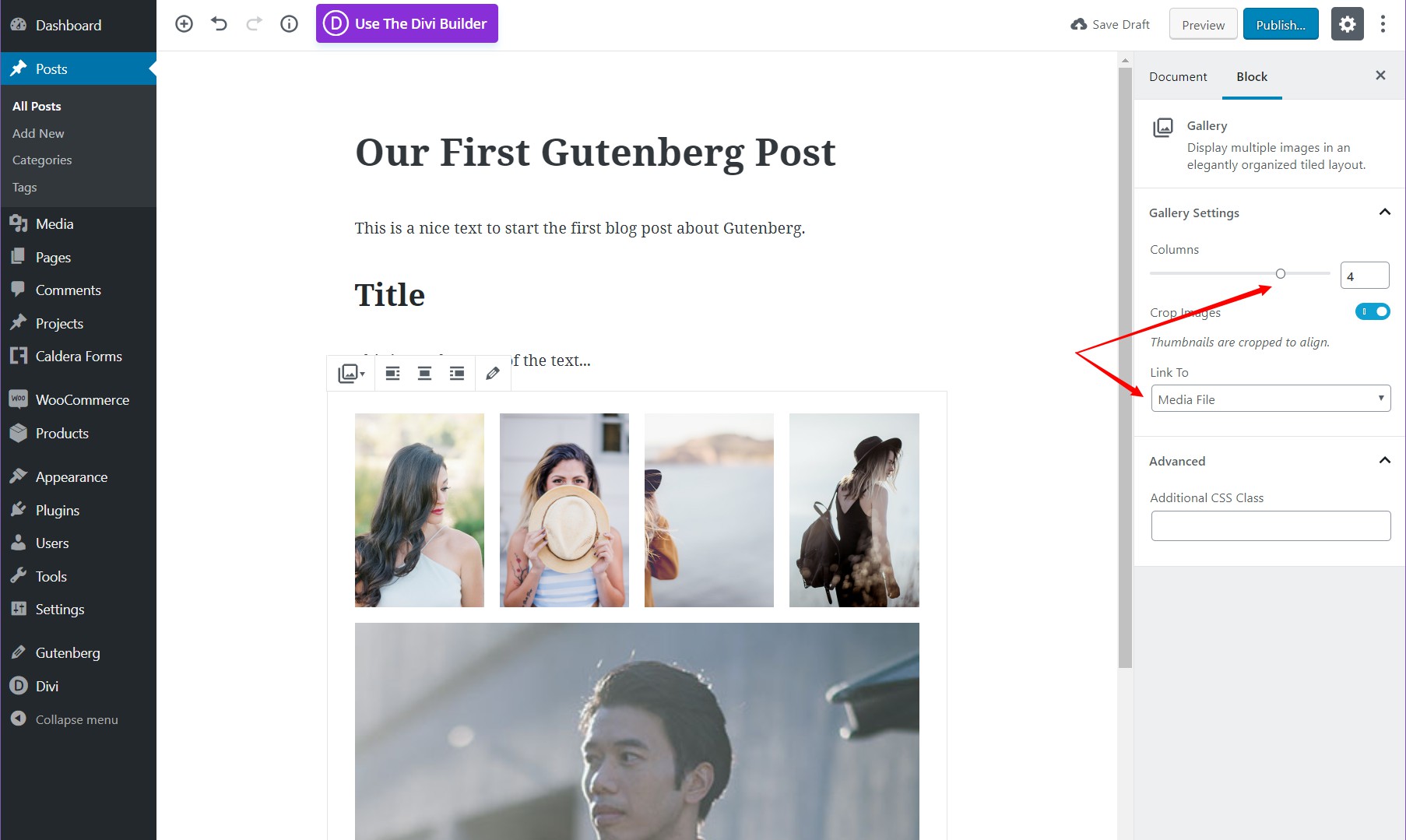
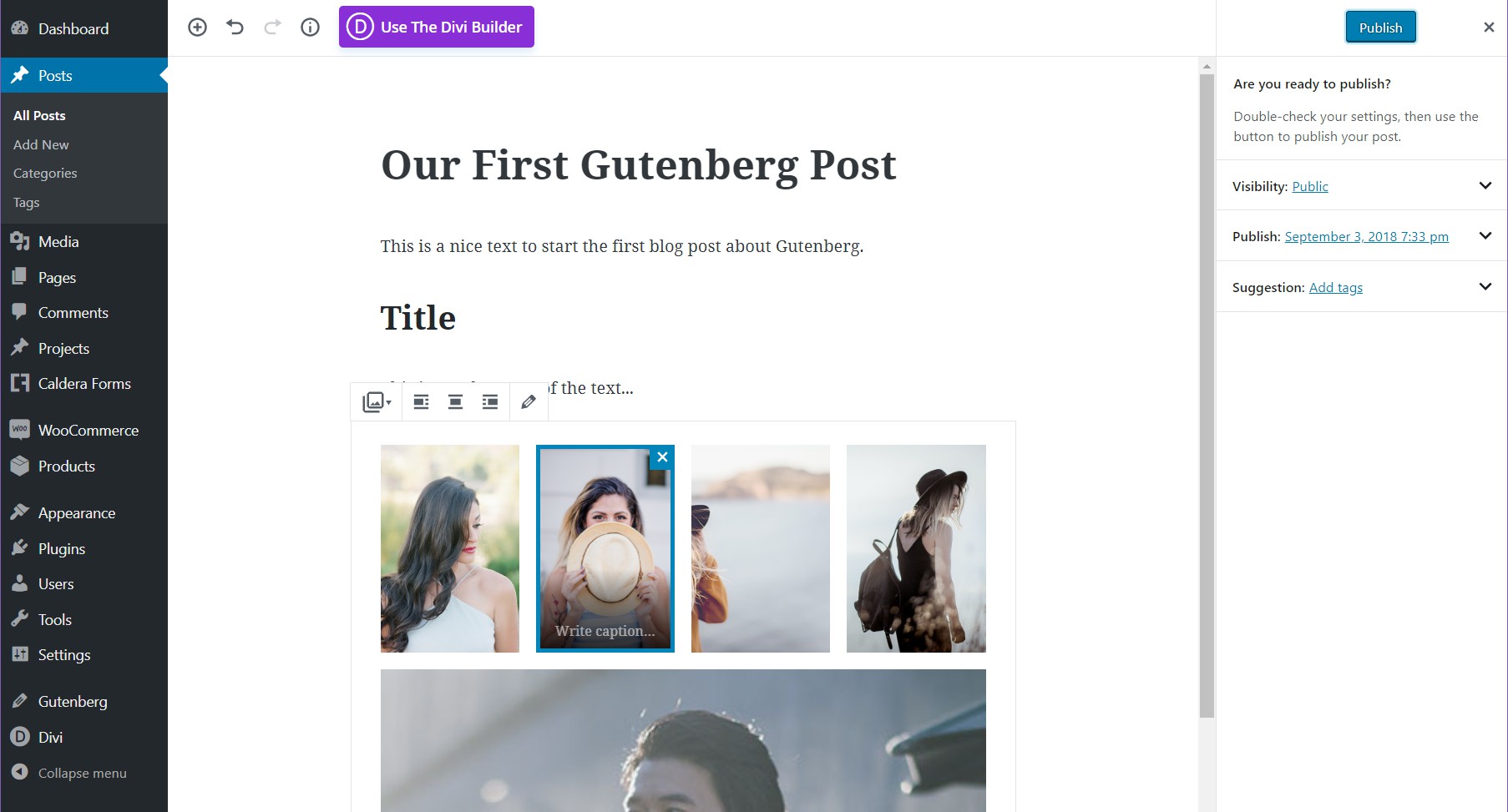
Bilah Samping

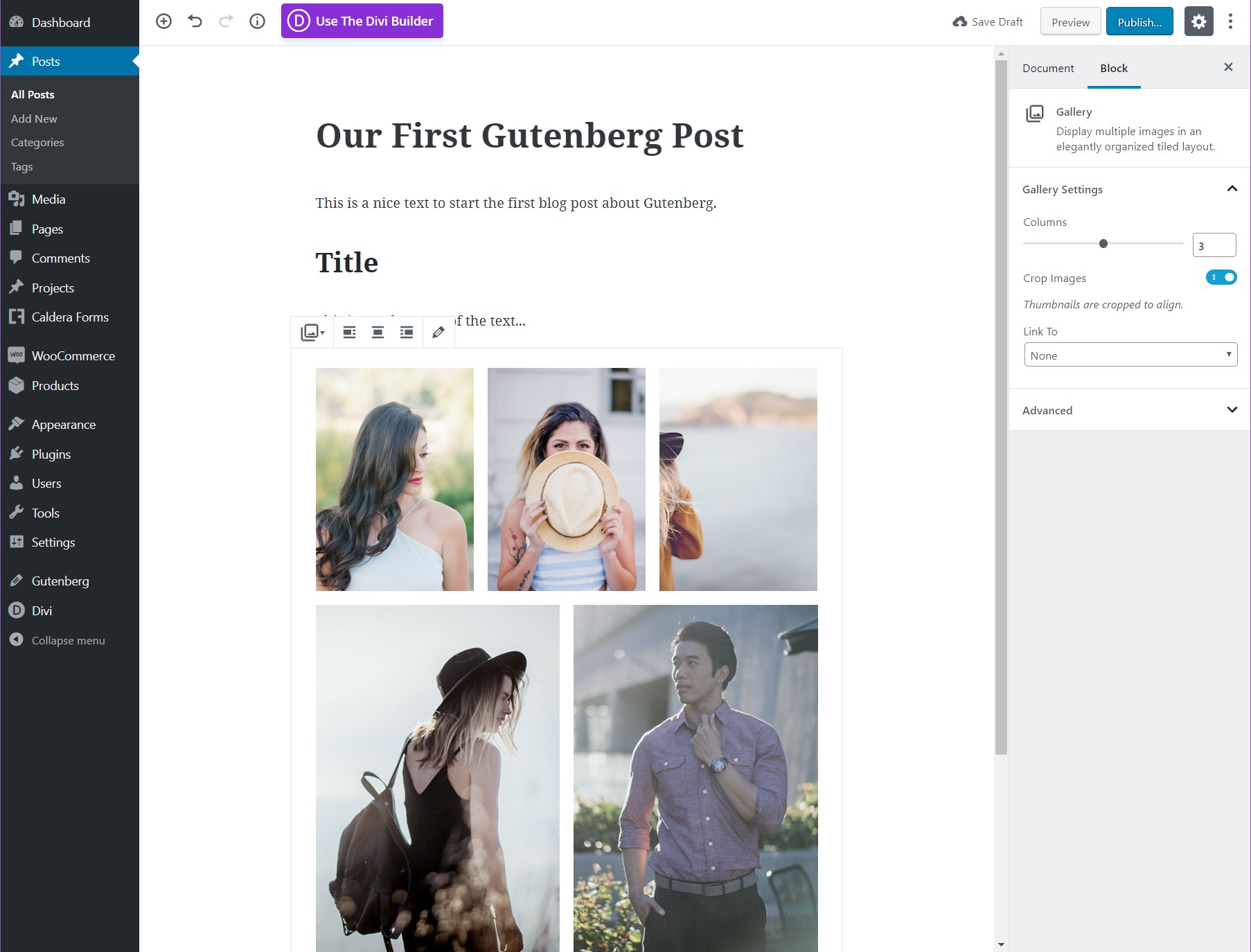
Tab Blokir menampilkan opsi terperinci untuk blok tertentu. Dalam contoh ini, kita dapat menautkan gambar ke File Media dan memilih jumlah kolom yang ingin kita tampilkan. Setiap modul memiliki serangkaian opsi yang dapat dikonfigurasi di bawah tab Blok sidebar.

Bergerak kedepan
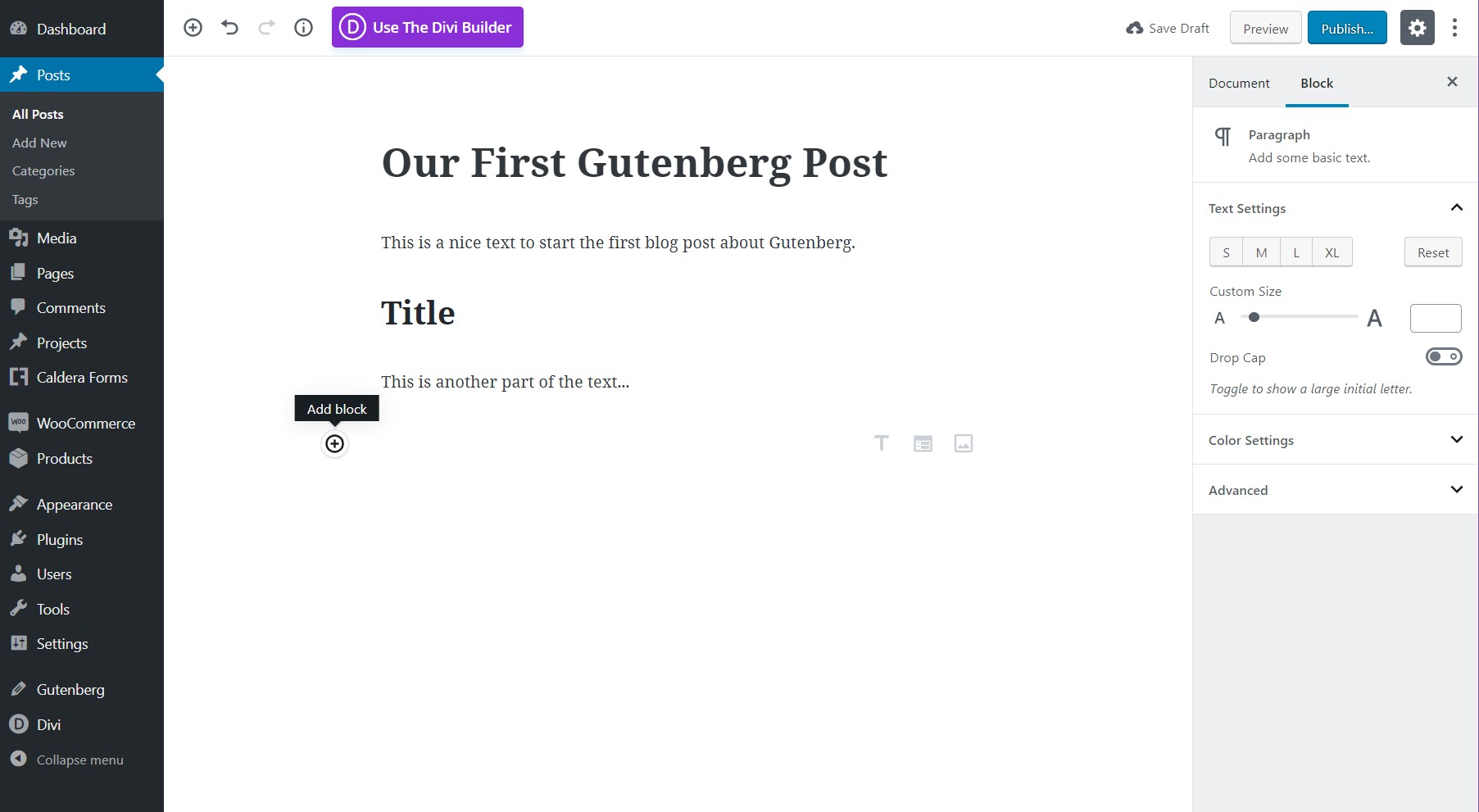
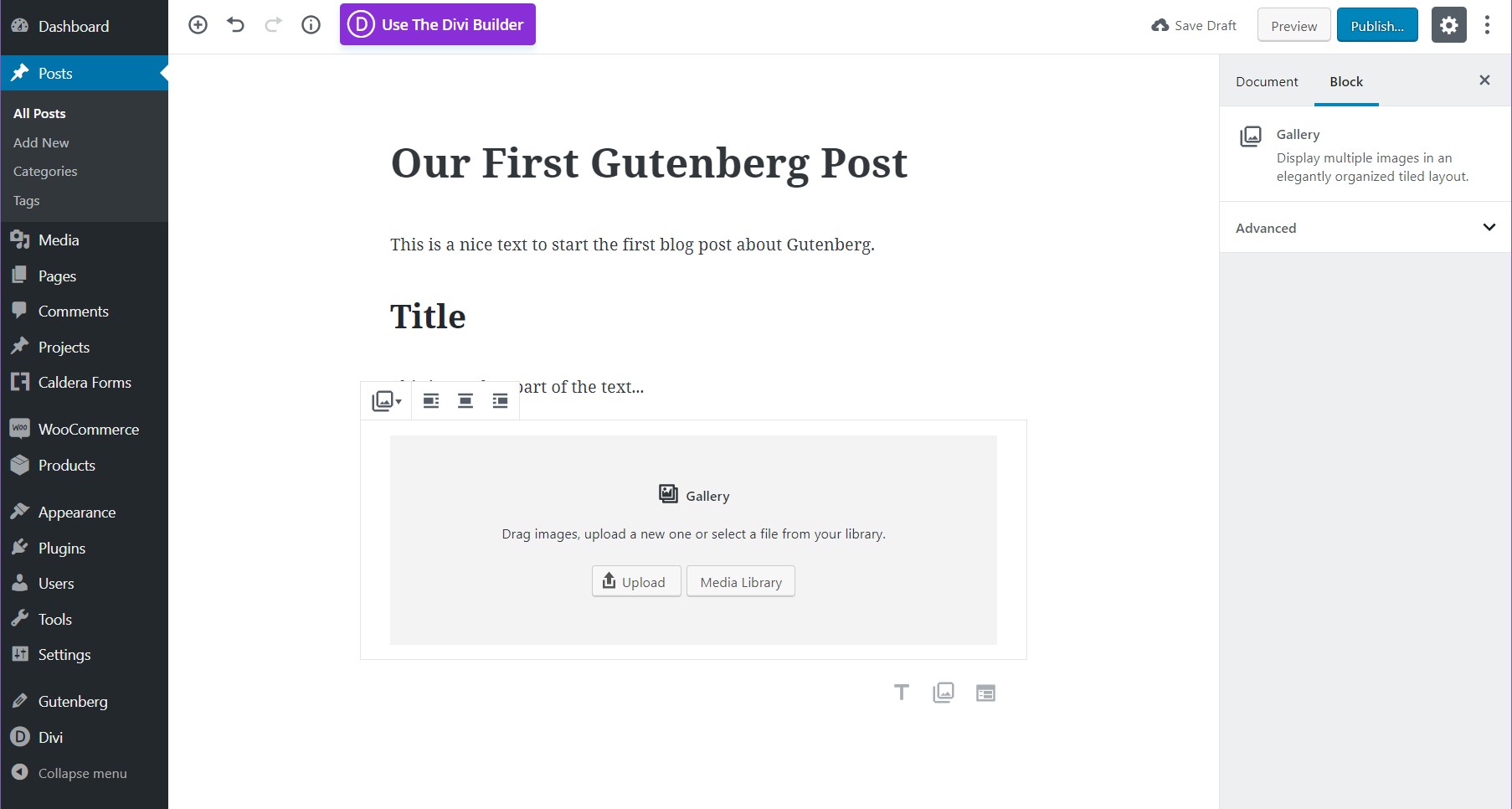
Cara terbaik untuk mendekati Gutenberg adalah dengan bermain-main dan mengetik sebanyak mungkin. Menggunakan tombol Enter adalah cara terbaik untuk memacu blok baru. Misalnya, jika Anda memutuskan untuk menambahkan blok paragraf baru, Anda akan memiliki opsi untuk mengonversi blok tersebut menjadi gambar, atau galeri gambar.

Membuat blok baru dengan tombol enter adalah cara terbaik untuk melewati tombol "blok baru" yang tersembunyi. Mencoba menambahkannya saat menggunakan mouse akan sangat memengaruhi keterampilan mengedit Anda. Dengan memunculkan blok baru dengan tombol enter, Anda nantinya dapat menambahkan gambar hanya dengan memilih ikon gambar di sebelah kanan blok itu.
Ingat, bagaimanapun, Gutenberg tidak memiliki tombol pintas untuk menambahkan gambar baru seperti Editor Klasik . Ini memaksa Anda untuk menggunakan mouse, yang merupakan sesuatu yang benar-benar memutus aliran penulisan. Jika Gutenberg menambahkan pintasan untuk menyisipkan gambar dan galeri, ini dapat membuat Editor Klasik lama menjadi usang dengan cepat.



Dengan membuat Paragraf, Judul, dan galeri Gambar, Anda dapat melihat mengapa Gutenberg lebih mudah digunakan ketika Anda memiliki banyak blok yang perlu ditata ulang. Setelah artikel Anda siap, Anda dapat mempublikasikannya dan menikmati posting Gutenberg pertama Anda. Ingatlah bahwa setelah Anda mulai membuat posting Gutenberg, Anda tidak dapat kembali.
Gutenberg menambahkan kode ke setiap posting yang akan membuatnya terlihat buruk jika nanti Anda memutuskan untuk menonaktifkannya, jadi, meskipun Anda dapat mulai bereksperimen dengannya, ingatlah bahwa jika Anda mulai menggunakannya di situs Anda, Anda tidak akan dapat melakukannya kembalikan tanpa harus mengubah setiap posting secara manual setelahnya.
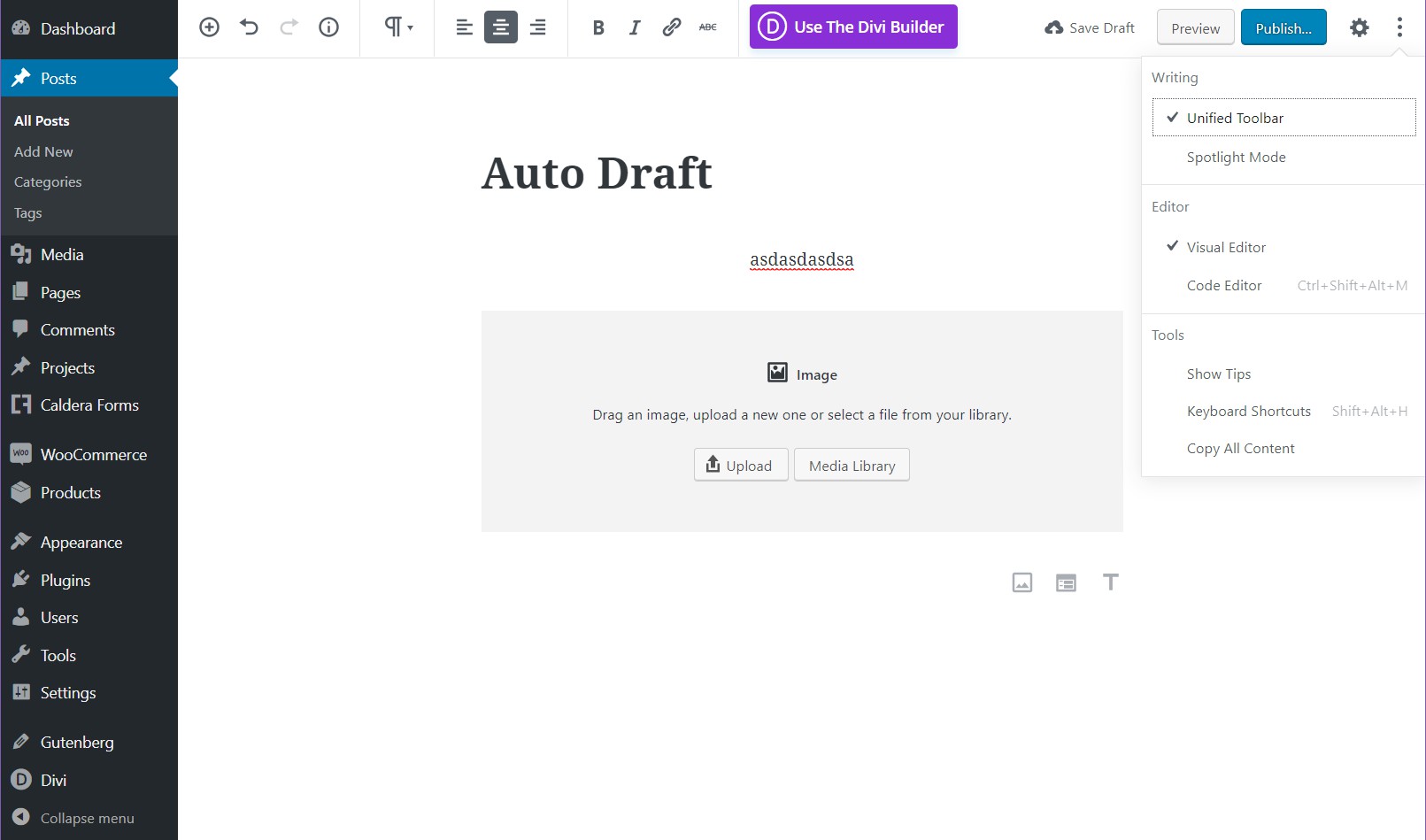
Fitur Tambahan
Bilah Alat Terpadu dan Mode Spotlight adalah dua tambahan yang bagus untuk Gutenberg. Mode Terpadu melakukan persis seperti yang dikatakannya, ini menyatukan bilah alat di atas, untuk semua modul, jadi setiap kali Anda mengedit modul, semua konten bilah alat akan berada di atas, ini sangat berguna dan meniru Editor Klasik di beberapa cara.

Di sisi lain, Fitur Spotlight meredupkan kecerahan semua konten kecuali bagian yang sedang Anda edit. Ini berguna ketika Anda memiliki artikel yang sangat kompleks dan perlu berkonsentrasi pada apa yang Anda lakukan. Kedua mode dapat diakses di bawah opsi Konfigurasi Gutenberg – 3 titik di sudut kanan atas layar.
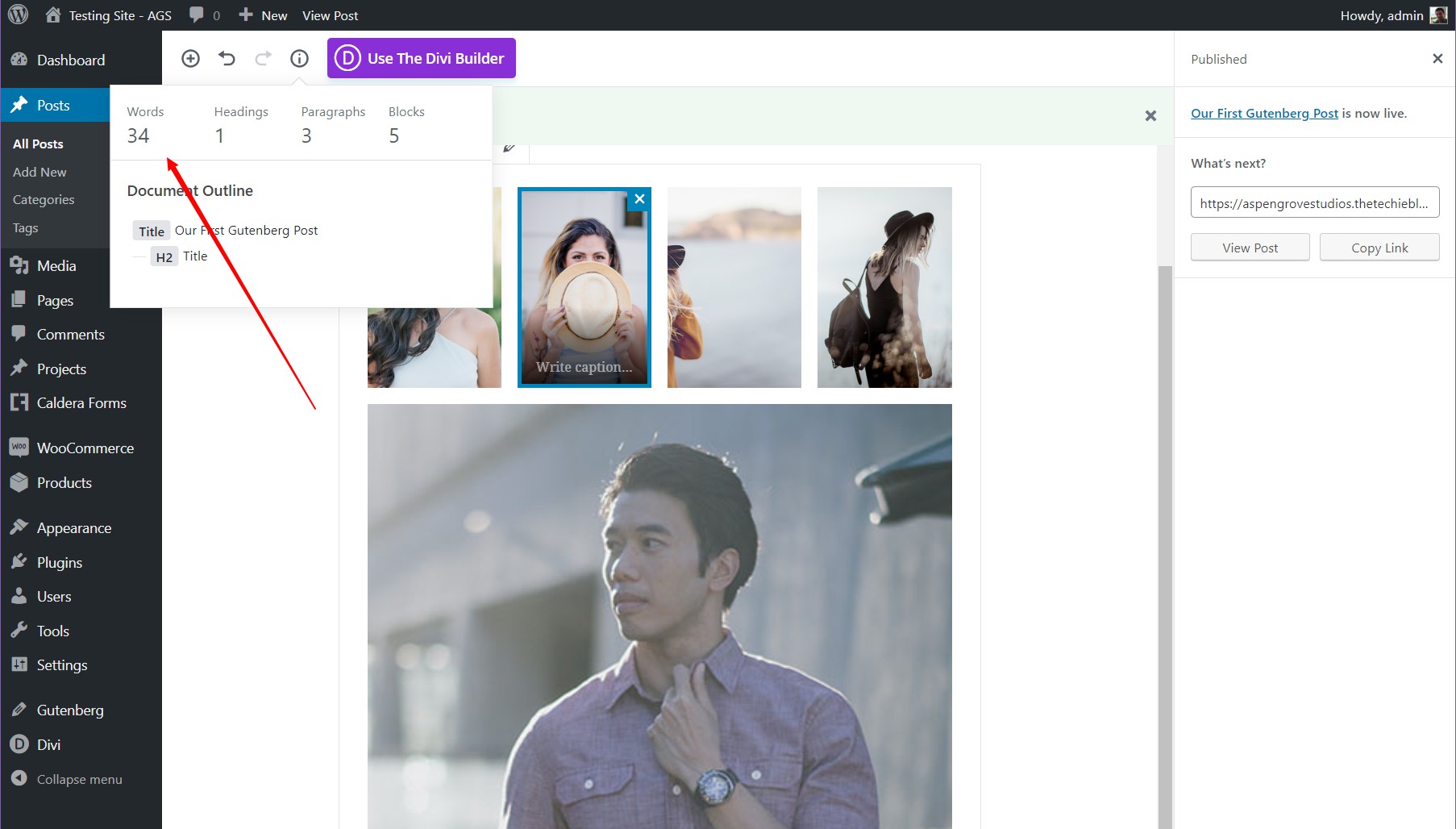
Untuk Editor
Gutenberg luar biasa untuk editor. Jauh lebih mudah untuk menangani copywriting umum karena Anda dapat dengan mudah mengubah dan menukar blok tanpa merusak apa pun. Selain itu, Anda dapat mengedit blok secara mandiri dan Anda memiliki menu Informasi mudah yang memungkinkan Anda menghitung kata.

Tema 42
Intip apa yang akan datang, proyek baru kami berdasarkan editor visual baru WordPress, The 42 Theme. Ini akan segera dirilis di situs Aspen Grove Studios, serta di Repositori WordPress.
Kesimpulannya
Gutenberg adalah editor yang mudah digunakan setelah Anda mempelajari nuansanya . Jika Anda melatih diri Anda untuk menulis menggunakan tombol enter dan menambahkan gambar dan blok lain sejak saat itu, Gutenberg dapat secara positif meningkatkan pengalaman pembuatan situs web Anda .
Namun, jika Anda lebih suka menggunakan mouse, maka semua keindahan Gutenberg akan hilang dan produktivitas Anda bisa menurun. Bagi mereka yang sangat mahir dengan Editor Klasik, Gutenberg dapat menjadi tantangan tetapi jika Anda mengikuti saran saya di sini, Anda dapat dengan mudah beradaptasi dengan Gutenberg dalam waktu singkat.
