Cara Mendapatkan Umpan Balik Desain Situs Web di WordPress (Langkah demi Langkah)
Diterbitkan: 2023-12-12Apakah Anda ingin mengumpulkan masukan desain untuk situs WordPress Anda?
Umpan balik desain situs web penting untuk meningkatkan pengalaman pengguna bagi pengunjung Anda. Namun, untuk mendapatkan masukan yang paling berharga, Anda perlu bertanya dengan cara yang mendorong orang untuk merespons dengan bijaksana.
Dalam panduan ini, kami akan menunjukkan cara mendapatkan umpan balik tentang desain situs WordPress Anda menggunakan widget survei.

Mengapa Anda Harus Meminta Umpan Balik Desain Situs Web?
Meskipun meminta tip dan trik desain dari para ahli adalah hal yang baik, mendapatkan masukan desain situs web dari pengguna Anda sangatlah penting. Ini karena merekalah yang menggunakan website Anda dari hari ke hari. Dan jika Anda adalah pemilik bisnis online, kemungkinan besar mereka juga adalah pelanggan Anda.
Dengan umpan balik desain situs web, Anda dapat mengoptimalkan situs WordPress sesuai dengan kebutuhan pengunjung Anda alih-alih menebak-nebak apa yang paling berhasil. Komentar mereka dapat membantu mengidentifikasi masalah, meningkatkan navigasi, dan meningkatkan pengalaman pengguna secara keseluruhan.
Dengan mendengarkan pengguna Anda, Anda dapat membuat situs WordPress yang sesuai dengan audiens Anda dan mendorong kunjungan berulang dan konversi.
Ada banyak cara untuk meminta masukan desain situs web. Beberapa orang memilih untuk menambahkan formulir umpan balik di akhir postingan blog, sedangkan yang lain mungkin memintanya melalui email.
Berdasarkan penelitian kami, kami yakin cara terbaik untuk meminta masukan desain situs web di WordPress adalah dengan menggunakan widget survei yang muncul di sudut halaman web Anda. Dengan cara ini, pengguna dapat memberikan komentarnya tanpa mengganggu pengalaman menjelajah.
Artikel ini akan membantu Anda membuat survei umpan balik desain situs web menggunakan metode widget survei. Kami telah membagi prosesnya menjadi beberapa langkah mudah, dan Anda dapat melompat ke bagian mana pun dengan cepat menggunakan tautan di bawah:
- Langkah 1: Instal dan Aktifkan Plugin UserFeedback
- Langkah 2: Buat Survei Umpan Balik Situs Web Baru
- Langkah 3: Tambahkan Pertanyaan ke Formulir Umpan Balik Desain Situs Web Anda
- Langkah 4: Putuskan Kapan dan Di Mana Menampilkan Survei
- Langkah 5: Siapkan Notifikasi Email
- Langkah 6: Simpan Survei sebagai Draf atau Publikasikan
- Tips Membuat Pertanyaan untuk Formulir Umpan Balik Desain Website
Langkah 1: Instal dan Aktifkan Plugin UserFeedback
Langkah pertama adalah menginstal plugin UserFeedback. UserFeedback adalah platform pengumpulan umpan balik yang dirancang untuk situs WordPress.
Dengan pembuat formulir yang mudah digunakan, Anda dapat menyiapkan widget survei dengan mudah dalam waktu singkat. Fitur penargetan cerdas juga memudahkan peluncuran formulir survei yang tidak terasa mengganggu pengunjung situs.

Catatan: Dalam panduan ini, kami akan menggunakan UserFeedback Pro. Dimungkinkan juga untuk membuat survei umpan balik desain situs web menggunakan versi Lite gratis, namun kami memilih untuk menggunakan Pro karena versi ini menawarkan fitur yang lebih canggih untuk pembuatan survei kami.
Setelah Anda memilih versi UserFeedback yang ingin Anda gunakan, lanjutkan dan instal di WordPress. Untuk informasi lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Kemudian jika Anda menggunakan versi Pro, Anda dapat mengaktifkan kunci lisensi Pro Anda.
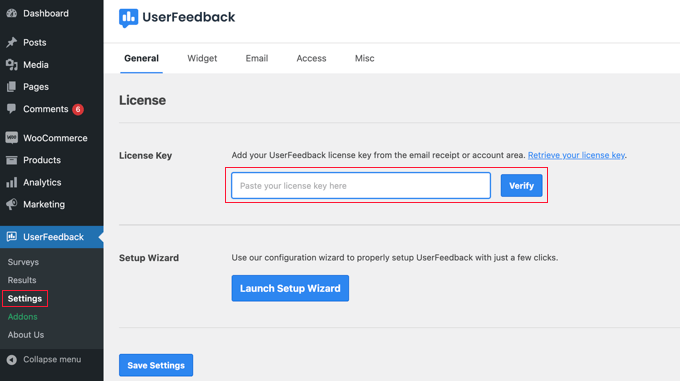
Untuk melakukan ini, buka UserFeedback »Pengaturan dari dashboard WordPress Anda. Setelah itu, salin-tempel kunci Anda ke kolom 'Kunci Lisensi' dan klik 'Verifikasi'.

Selanjutnya tinggal klik tombol 'Simpan Pengaturan' di bagian bawah.
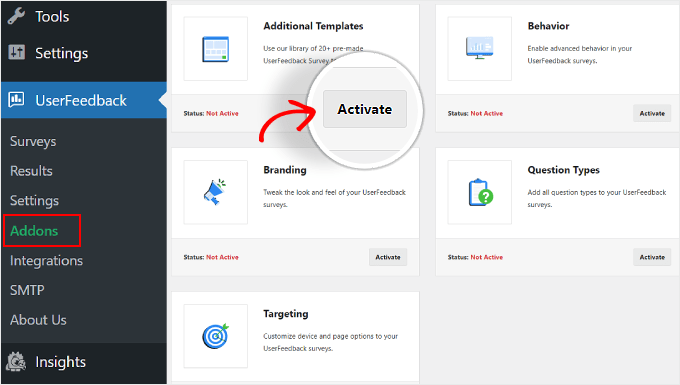
Catatan untuk pengguna Pro: sebelum melanjutkan ke langkah berikutnya, Anda harus mengaktifkan beberapa add-on untuk mempermudah pembuatan formulir umpan balik. Untuk melakukan ini, cukup buka UserFeedback » Addons .
Di halaman ini, Anda akan menemukan 5 add-on: Template Tambahan, Perilaku, Pencitraan Merek, Jenis Pertanyaan, dan Penargetan. Kami menyarankan Anda menginstal dan mengaktifkan semuanya, karena semuanya penting untuk proses nanti. Cukup klik tombol 'Aktifkan' untuk setiap add-on.

Langkah 2: Buat Survei Umpan Balik Situs Web Baru
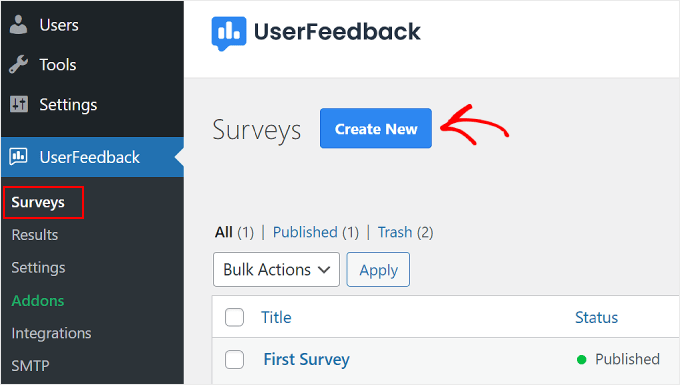
Pada tahap ini, Anda sekarang siap membuat formulir umpan balik desain web, jadi lanjutkan dan navigasikan ke Umpan Balik Pengguna » Survei .
Di sini, cukup klik tombol 'Buat Baru' di dekat bagian atas.

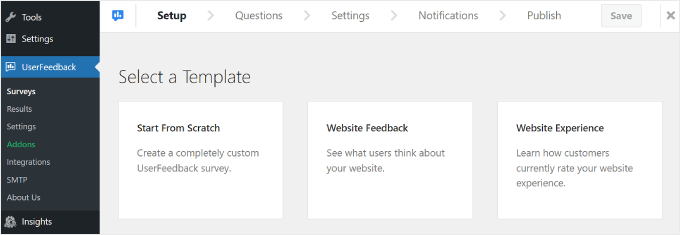
Anda akan diarahkan ke halaman penyiapan 'Pilih Templat'.
Jika Anda menggunakan versi Lite, Anda dapat menggunakan template 'Umpan Balik Situs Web' atau 'Pengalaman Situs Web'. Keduanya menyertakan pertanyaan siap pakai terkait desain web dan umpan balik pengembangan web.

Meskipun demikian, Anda selalu dapat memilih 'Mulai Dari Awal' untuk membuat formulir masukan khusus.
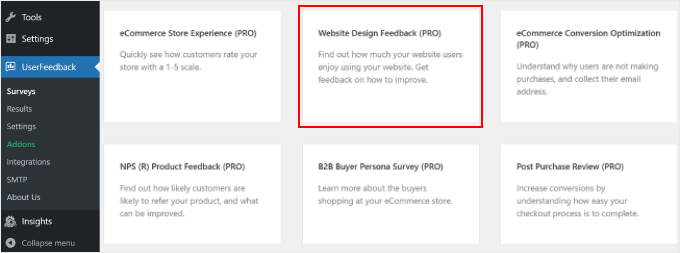
Untuk pengguna Pro, sebaiknya gunakan 'Umpan Balik Desain Situs Web (PRO)' yang dapat Anda temukan jika menggulir halaman ke bawah. Kami akan menggunakan template itu dalam tutorial kami.

Langkah 3: Tambahkan Pertanyaan ke Formulir Umpan Balik Desain Situs Web Anda
Langkah ketiga adalah memasukkan pertanyaan ke dalam formulir umpan balik desain situs web Anda.
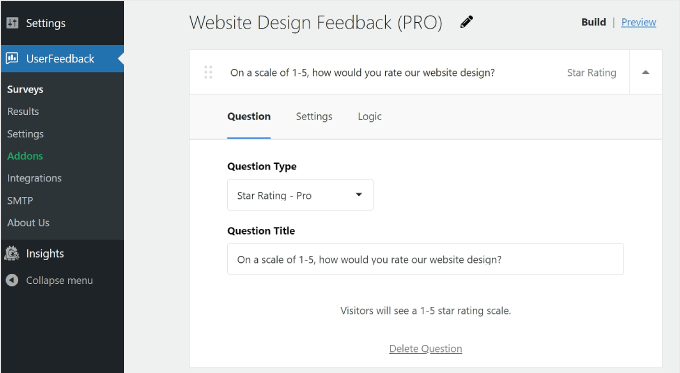
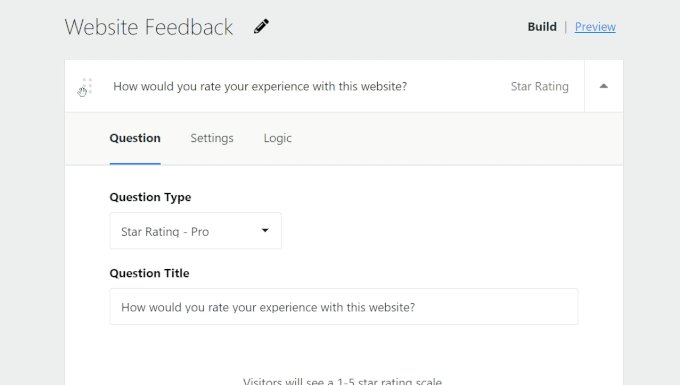
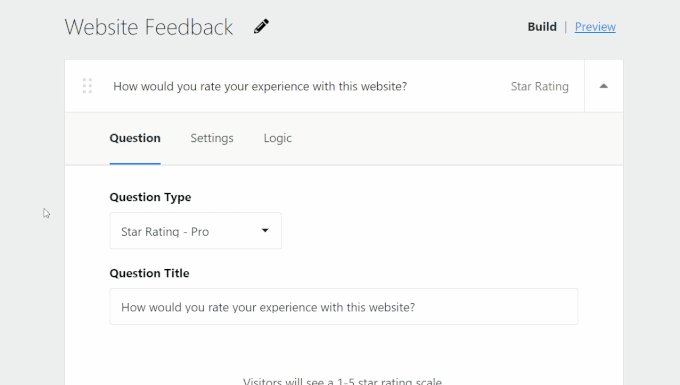
Jika Anda menggunakan template 'Umpan Balik Desain Situs Web (PRO)', Anda akan melihat bahwa ada beberapa pertanyaan yang telah ditambahkan untuk Anda. Anda dapat menggunakan atau menghapusnya, bergantung pada tujuan Anda.

Mari jelajahi beberapa pengaturan dasar untuk pembuat formulir plugin umpan balik.
Menambah, Menghapus, dan Menyusun Ulang Soal
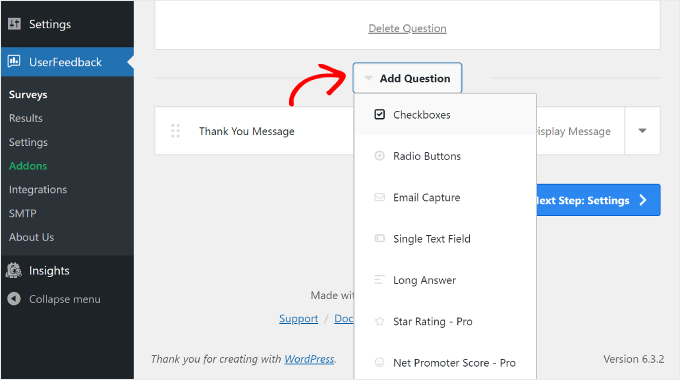
Untuk menambahkan lebih banyak pertanyaan, klik tombol 'Tambahkan Pertanyaan' di bagian bawah dan pilih jenis pertanyaan.

Ada 7 jenis pertanyaan:
- kotak centang
- Tombol radio
- Pengambilan email
- Bidang teks tunggal
- Jawaban panjang
- Peringkat bintang (tersedia untuk pengguna Pro)
- Skor promotor bersih (tersedia untuk pengguna Pro)
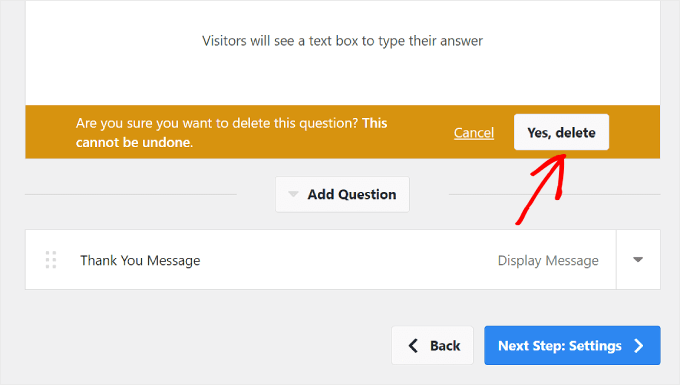
Untuk menghapus pertanyaan, Anda dapat mengklik tombol 'Hapus Pertanyaan' di bagian bawah kotak pertanyaan, seperti pada gambar di atas.
Lalu, klik 'Ya, hapus.'

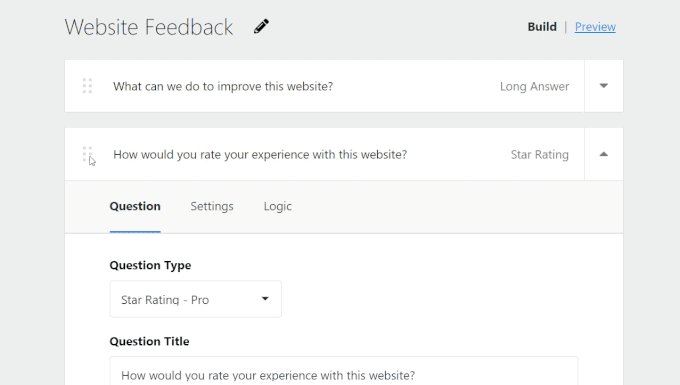
Untuk menyusun ulang daftar pertanyaan, Anda dapat mengklik tombol titik enam di sebelah kiri kotak pertanyaan.
Kemudian, drag and drop pertanyaannya, seperti di bawah ini:

Kami merekomendasikan survei yang singkat, dengan sekitar 5 pertanyaan tetapi tidak lebih dari 7. Pengguna lebih cenderung menyelesaikan survei singkat karena tidak memakan banyak waktu.
Konfigurasi Pengaturan dan Logika Pertanyaan
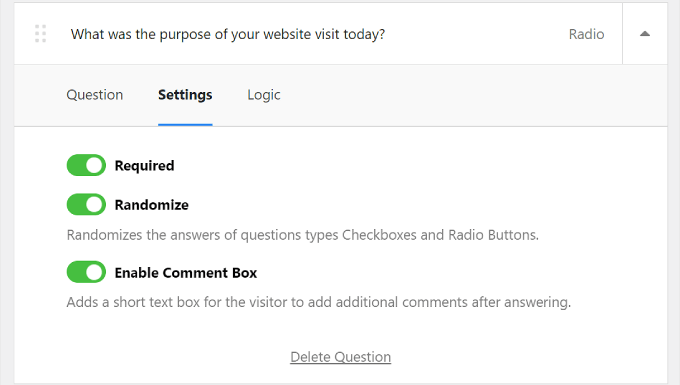
Jika Anda menggunakan UserFeedback Pro, Anda dapat beralih ke tab 'Pengaturan' di kotak pertanyaan dan melihat beberapa opsi lainnya untuk menyiapkan pertanyaan survei Anda.
Setiap jenis pertanyaan memiliki pengaturannya sendiri, jadi pastikan untuk menjelajahi opsi untuk masing-masing pertanyaan. Misalnya, jika Anda menggunakan Kotak Centang atau Tombol Radio, maka Anda dapat melihat pengaturan untuk membuat pertanyaan diperlukan, mengacak jawaban, dan mengaktifkan kotak teks untuk komentar tambahan.

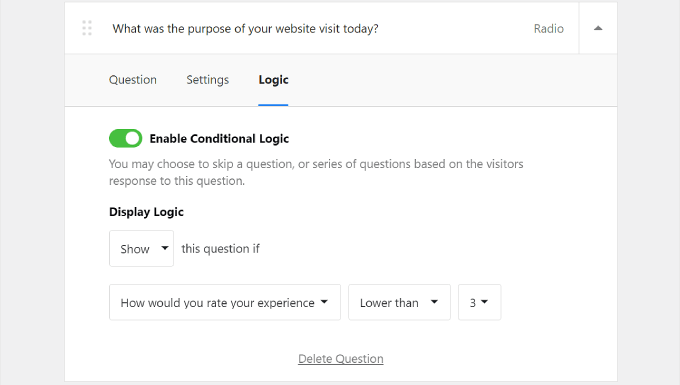
Di sebelah 'Pengaturan' ada tab 'Logika'. Di sinilah Anda dapat mengaktifkan logika kondisional untuk pertanyaan tersebut. Artinya, Anda dapat memilih untuk menampilkan atau menyembunyikan pertanyaan jika pengguna menjawab dengan cara tertentu pada pertanyaan sebelumnya.
Pada contoh di bawah, pengunjung yang menilai pengalaman situs web lebih rendah dari 3 akan diberikan pertanyaan, 'Apa tujuan kunjungan situs web Anda hari ini?'

Menyesuaikan Pesan Terima Kasih
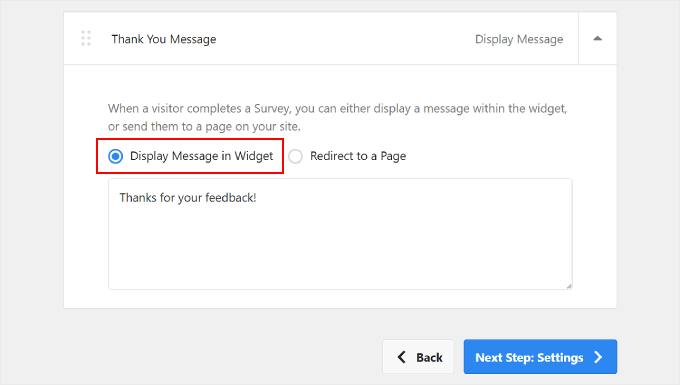
Di akhir survei, pengunjung akan melihat pesan terima kasih. Untuk pengguna Pro, Anda dapat mengedit isi pesan ini sesuai preferensi Anda.
Anda dapat menyesuaikan isi pesan ini sehingga kata-katanya sesuai dengan identitas merek Anda. Cukup pilih 'Tampilkan Pesan di Widget' untuk melakukan ini dan ubah teks di dalam kotak.

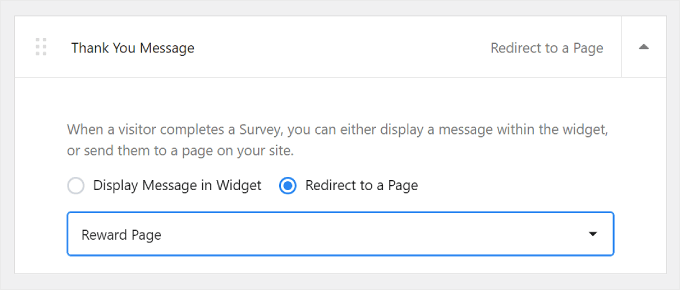
Alternatifnya, Anda dapat memilih opsi 'Alihkan ke Halaman'. Kami merekomendasikan melakukan ini jika Anda ingin memberi penghargaan kepada pengunjung Anda karena telah mengisi survei.
Anda dapat mengirim mereka ke halaman terima kasih khusus di mana mereka dapat mengakses diskon eksklusif atau berpartisipasi dalam giveaway.
Mengarahkan pengguna ke halaman khusus tidak hanya mengungkapkan rasa terima kasih Anda tetapi juga meningkatkan pengalaman pengguna secara keseluruhan. Hal ini dapat membuat pengunjung merasa dihargai dan dihargai atas waktu dan masukannya.

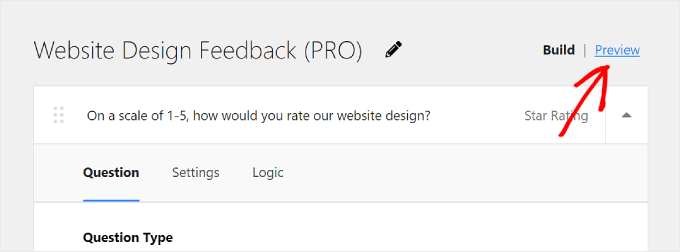
Pratinjau Widget Survei
Jika Anda ingin melihat tampilan widget survei, silakan klik tombol 'Pratinjau' di dekat bagian atas, di samping 'Bangun'.

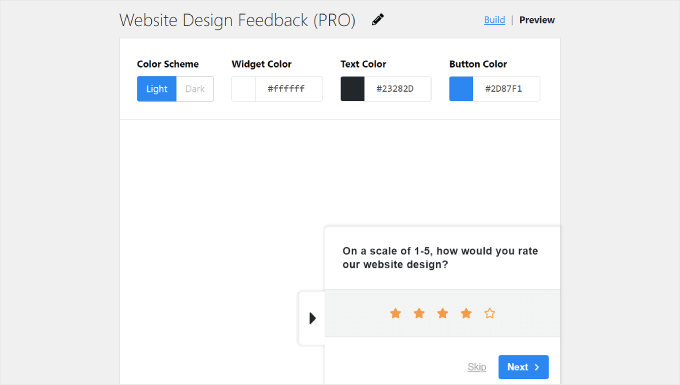
Orang yang menggunakan versi Pro juga dapat menyesuaikan desain popup survei agar sesuai dengan desain web. Hal ini penting untuk menjaga pengalaman pengguna yang konsisten di seluruh situs web Anda.
Anda dapat menyesuaikan:
- Skema warna dari terang ke gelap atau sebaliknya
- Warna latar belakang widget
- Warna teks
- Warna tombol
Jika Anda ingin mempelajari lebih lanjut tentang mengubah warna di WordPress, baca panduan kami tentang cara menyesuaikan warna di situs WordPress Anda.


Untuk tombolnya, sebaiknya gunakan warna yang kontras dengan latar belakang Anda. Dengan cara ini, tombol dapat menonjol dan mudah terlihat oleh pengunjung, mendorong mereka untuk mengklik dan memberikan masukan.
Anda dapat menggunakan alat Pemeriksa Kontras WebAIM ini untuk melihat seberapa kontras suatu warna dengan warna lain.
Setelah semuanya terlihat baik-baik saja, cukup klik tombol 'Langkah Berikutnya: Pengaturan' di bagian bawah.

Langkah 4: Putuskan Kapan dan Di Mana Menampilkan Survei
Setelah membuat pertanyaan survei, Anda sekarang akan diarahkan ke langkah Pengaturan. Jika Anda adalah pengguna Pro, Anda dapat mengonfigurasi pengaturan Pelacakan, Penargetan, dan Perilaku survei Anda.
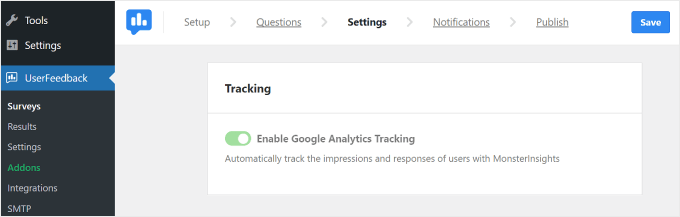
Pelacakan

Dengan pengaturan ini, Anda dapat memilih untuk mengaktifkan pelacakan Google Analytics dengan plugin MonsterInsights. Jika Anda baru melacak kinerja situs WordPress Anda dengan Google Analytics, MonsterInsights adalah alat yang paling mudah digunakan.
Untuk informasi lebih lanjut tentang menyiapkan Google Analytics, baca panduan pemula kami tentang cara memasang Google Analytics di WordPress.
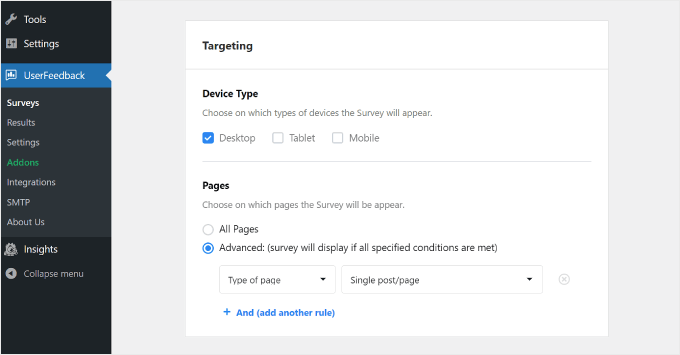
Penargetan

Pengaturan ini memungkinkan Anda memilih tempat widget survei muncul berdasarkan perangkat dan halaman web yang berbeda.
Untuk 'Jenis Perangkat', sebaiknya pilih Desktop, Tablet, dan Seluler. Orang-orang menggunakan berbagai perangkat untuk menjelajahi web, jadi mengumpulkan masukan dari semua jenis memastikan Anda mendapatkan wawasan untuk menyempurnakan desain Anda bagi semua pengguna.
Lihat panduan kami tentang cara membuat situs WordPress yang ramah seluler untuk mengetahui tips dan trik membuat situs web Anda terlihat bagus di ponsel cerdas.
Sedangkan untuk 'Halaman', Anda dapat memilih apakah akan menampilkan widget survei di semua halaman atau halaman tertentu saja.
Kami menyarankan untuk menampilkan widget di halaman utama seperti halaman beranda, halaman produk/layanan, dan halaman kontak. Ini adalah tempat di mana pengunjung sering membentuk opini tentang situs Anda.
Mendapatkan masukan dari halaman ini dapat memberikan wawasan berharga tentang pengalaman pengguna dan membantu Anda melakukan perbaikan penting.
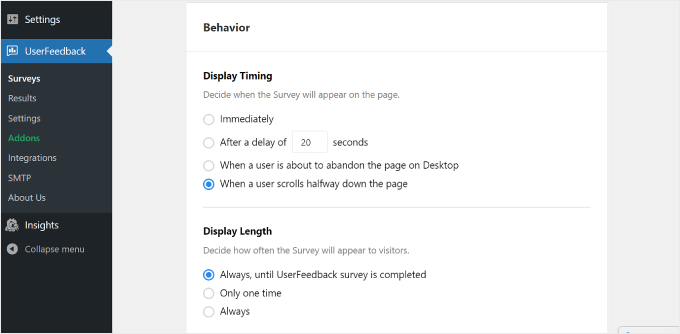
Perilaku
Dengan pengaturan ini, Anda dapat memutuskan kapan survei muncul di situs web Anda dan untuk berapa lama.

Di 'Waktu Tampilan', Anda dapat memilih agar survei muncul:
- Langsung
- Setelah beberapa detik tertunda
- Saat pengguna hendak meninggalkan halaman di desktop
- Saat pengguna menggulir separuh halaman ke bawah
Karena kami meminta masukan desain situs web, sebaiknya tampilkan survei setelah pengunjung menjelajahi situs Anda selama beberapa waktu dan membentuk kesan pertama.
Untuk melakukan ini, Anda dapat memilih 'Setelah jeda _ detik' atau 'Saat pengguna menggulir separuh halaman ke bawah.'
Memilih 'Saat pengguna akan meninggalkan halaman di Desktop' juga merupakan ide bagus. UserFeedback dapat mendeteksi kapan pengguna hendak keluar atau menavigasi ke tab lain.
Karena survei muncul ketika pengguna sudah meninggalkan situs, mereka mungkin lebih jujur dan bersedia berbagi pendapat tentang situs Anda.
Di 'Panjang Tampilan', Anda dapat memilih seberapa sering survei muncul. Kamu bisa memilih:
- 'Selalu, sampai survei UserFeedback selesai'
- 'Hanya satu kali'
- 'Selalu' (meskipun survei telah selesai)
Anda tidak ingin membebani dan mengganggu pengunjung Anda dengan menampilkan survei terlalu sering. Itu sebabnya kami menyarankan untuk memilih opsi pertama atau kedua agar tidak mengganggu pengguna Anda.
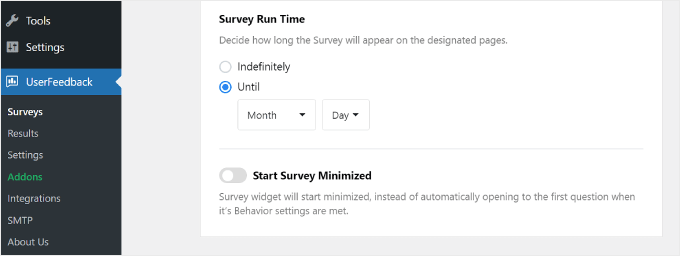
Bagian selanjutnya adalah 'Waktu Proses Survei'. Di sini, Anda dapat menentukan berapa lama widget survei akan dijalankan. Bisa 'Tanpa batas waktu', atau sampai jangka waktu tertentu.

Sebaiknya jalankan survei dalam waktu terbatas, misalnya seminggu atau sebulan. Dengan cara ini, pengunjung tidak terlalu sering melihat survei masukan ini, dan Anda tidak terus-menerus mendapatkan masukan baru meskipun Anda sudah memiliki informasi yang cukup.
Oleh karena itu, Anda mungkin ingin mempertimbangkan untuk menjalankan survei selama musim atau peristiwa tertentu ketika Anda mengharapkan volume lalu lintas yang lebih tinggi. Hal ini agar Anda mendapatkan umpan balik dari berbagai pengunjung, memungkinkan Anda melihat perspektif dan pengalaman yang berbeda.
Di bagian bawah halaman Pengaturan, terdapat tombol untuk opsi 'Mulai Survei Diminimalkan'. Mengaktifkan ini akan membuat widget survei tidak terlalu mengganggu, meskipun mungkin juga kurang terlihat.
Jika diaktifkan, popup survei tidak otomatis menampilkan pertanyaan pertama. Sebaliknya, ini akan muncul sebagai tombol yang diperkecil sehingga pengguna dapat mengklik untuk membuka dan berpartisipasi sesuai keinginan mereka.
Setelah Anda mengonfigurasi semua pengaturan, lanjutkan dan klik tombol 'Langkah Berikutnya: Pemberitahuan' di bagian bawah.

Langkah 5: Siapkan Notifikasi Email
Langkah selanjutnya adalah mengkonfigurasi notifikasi email Anda. Apakah Anda ingin mengaktifkan pengaturan ini terserah Anda. Jika Anda mengharapkan banyak masukan yang masuk, kotak masuk email Anda mungkin kewalahan.
Ada baiknya juga untuk mendapatkan pemberitahuan email untuk tanggapan umpan balik yang mendesak atau memerlukan perhatian segera. Misalnya, jika pengguna menilai pengalaman situs web Anda 1 dari 5 bintang, Anda mungkin ingin menyelidiki masalahnya dan mengatasinya sesegera mungkin.
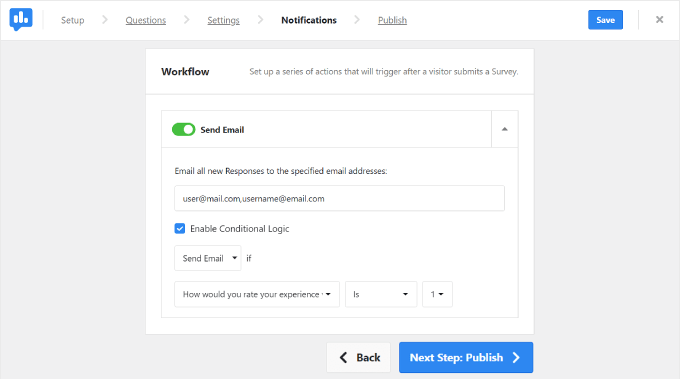
Dalam hal ini, Anda dapat mengaktifkan tombol 'Kirim Email' di bagian Alur Kerja.

Kemudian, isi alamat email Anda di kolom 'Kirimkan semua Tanggapan baru melalui email ke alamat email yang ditentukan'.
Anda juga dapat memasukkan beberapa email ke dalam kotak ini, yang berguna jika Anda bekerja dengan banyak anggota tim yang berbeda. Pastikan untuk memisahkan alamat dengan koma tanpa spasi setelahnya.
Selanjutnya, Anda ingin mencentang kotak 'Aktifkan Logika Bersyarat'. Di bawah 'Kirim Email jika', Anda dapat menentukan kriteria kapan pemberitahuan email harus dikirim.
Dalam contoh di atas, kami meminta UserFeedback untuk mengirimkan pemberitahuan email jika pengguna menilai pengalaman situs web lebih rendah dari 3 dari 5 bintang.
Setelah selesai, cukup klik tombol 'Langkah Berikutnya: Publikasikan'.
Tip Ahli: Untuk memastikan Anda menerima email pemberitahuan ini dari WordPress, kami sarankan untuk menginstal plugin WP Mail SMTP. Anda dapat melihat panduan kami tentang cara memperbaiki kesalahan WordPress tidak mengirim email untuk informasi lebih lanjut.
Langkah 6: Simpan Survei sebagai Draf atau Publikasikan
Langkah terakhir adalah menyimpan survei sebagai draf atau mempublikasikannya.
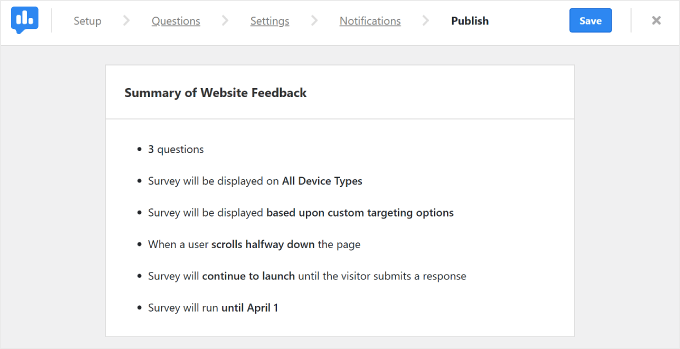
Di bagian atas halaman, Anda akan menemukan ringkasan survei umpan balik situs web Anda dan pengaturan yang telah Anda konfigurasikan.

Setelah menggulir ke bawah, Anda akan menemukan bagian 'Terbitkan'. Di sini, Anda dapat mengatur 'Status Survei' sebagai Draf atau Publikasikan, bergantung pada preferensi Anda. Jika Anda ingin melanjutkan mengerjakan survei di lain waktu, pilih Draf.
Jika Anda ingin survei segera dijalankan di situs web aktif Anda, pilih 'Publikasikan'. Pengguna profesional juga dapat mengaktifkan pengaturan 'Jadwalkan untuk Nanti' dan memilih tanggal peluncuran survei.

Terakhir, klik 'Simpan dan Publikasikan' atau 'Simpan dan Jadwalkan'. Selamat! Anda telah berhasil membuat survei umpan balik desain situs web.
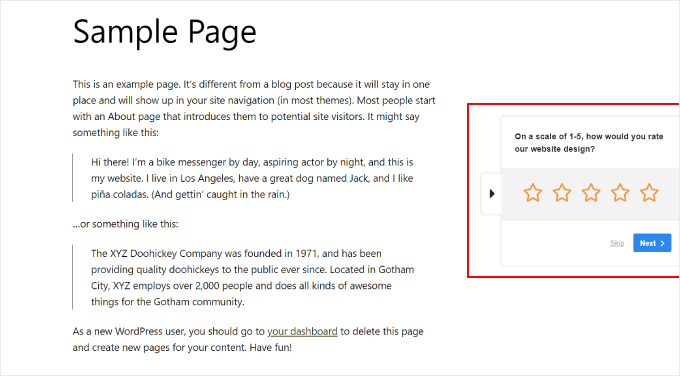
Silakan kunjungi situs web Anda untuk melihat seperti apa widgetnya.

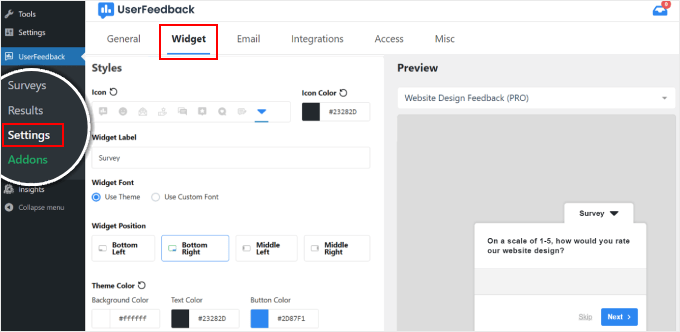
Jika Anda adalah pengguna Pro dan ingin menyesuaikan tampilan widget, Anda dapat menavigasi ke UserFeedback » Settings dari dashboard WordPress Anda. Kemudian, klik pada tab 'Widget'.
Di sini, Anda dapat mengubah elemen desain widget seperti ikon, font, penempatan, dan warna tema.

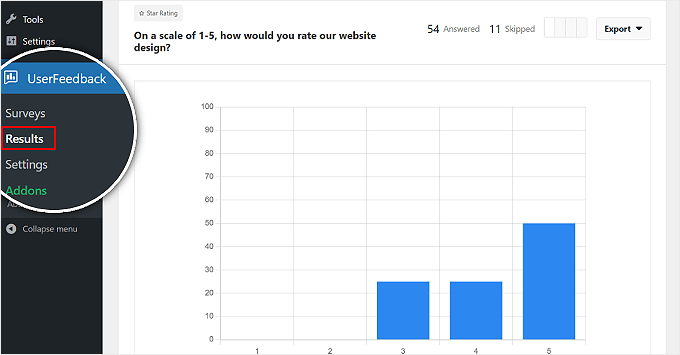
Untuk melihat tanggapan masukan Anda, buka UserFeedback » Results .
Laporan tersebut menampilkan informasi seperti total tanggapan dan tayangan untuk membantu Anda memahami berapa banyak orang yang telah mengisi formulir.

Tips Membuat Pertanyaan untuk Formulir Umpan Balik Desain Website
Pada titik ini, Anda sudah mengetahui cara menggunakan UserFeedback sebagai alat umpan balik desain situs web. Sekarang, mari kita bahas faktor apa saja yang perlu dipertimbangkan saat mengajukan pertanyaan masukan Anda.
- Gunakan campuran jenis pertanyaan. Anda dapat menyertakan pertanyaan pilihan ganda untuk memudahkan analisis, seperti, “Berapa penilaian Anda terhadap desain situs web kami dalam skala 1 hingga 5?”
- Tambahkan pertanyaan teks terbuka untuk mendapatkan masukan yang lebih detail. Misalnya, “Apakah ada hal spesifik yang Anda anggap sulit saat bernavigasi di situs web kami?” Untuk pertanyaan terbuka, cobalah menggali poin-poin yang menyulitkan pembaca sehingga Anda dapat mengidentifikasi area masalah yang memerlukan perbaikan.
- Pertimbangkan untuk menanyakan apakah pengguna pernah mengunjungi situs web pesaing baru-baru ini. Memahami apa yang disukai atau tidak disukai pengguna tentang situs pesaing dapat memberikan wawasan berharga untuk desain Anda sendiri. Contoh pertanyaannya adalah, “Apakah Anda pernah menjelajahi situs web serupa dalam sebulan terakhir? Jika ya, fitur apa yang Anda sukai di situs web tersebut dibandingkan dengan situs kami?”
- Mintalah feedback dan testimoni positif dari pengguna. Misalnya, “Fitur atau aspek apa dari situs web kami yang menurut Anda paling berguna?” Pertanyaan ini dapat menyoroti aspek keberhasilan desain web Anda yang harus Anda pertahankan.
Terakhir, ingatlah untuk menanyakan alamat email pengguna. Ini agar Anda dapat menghubungi mereka jika Anda memiliki pertanyaan lanjutan.
Kami harap artikel ini membantu Anda mempelajari cara mendapatkan umpan balik desain situs web di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara menambahkan formulir umpan balik klien di WordPress dan cara memilih perangkat lunak desain web terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
