Cara Menyembunyikan Item Menu Dashboard Vendor Dokan
Diterbitkan: 2022-08-24Apakah Anda ingin menyembunyikan beberapa item menu dari dasbor vendor Dokan Anda? Anda dapat menggunakan kode khusus atau plugin untuk menyelesaikan pekerjaan Anda. Panduan ini menunjukkan Anda berdua secara detail.
Dokan menawarkan cara mudah untuk mengelola toko Anda langsung dari dasbor vendor Anda. Ada opsi menu di dasbor yang memungkinkan vendor mengakses halaman berguna dengan cepat.
Karena kebutuhan individu dari industri yang berbeda, setiap item menu tidak diperlukan untuk semua. Anda dapat menyembunyikan beberapa item dari menu dasbor, dengan mempertimbangkan tujuan dan kebutuhan vendor Anda. Vendor Anda akan mendapatkan dasbor yang dipersonalisasi yang hanya memiliki barang-barang yang diperlukan yang mereka butuhkan untuk menjalankan toko mereka dengan lancar di pasar Anda.
Mari kita lihat cara menyembunyikan menu dasbor di WordPress untuk pasar multivendor bertenaga Dokan.
Catatan : Anda dapat mempelajari cara Menambahkan Menu Ekstra di Dasbor Vendor Dokan Multivendor.
Cara Menyembunyikan Item Menu Dari Dasbor Vendor Dokan
Seperti yang telah kami sebutkan di atas, Anda dapat menyembunyikan item menu dasbor vendor dengan mengikuti dua metode berbeda:
- Metode 1: Hapus Item Menu Menggunakan Kode Kustom
- Metode 2: Hapus Item Menu Menggunakan Plugin WordPress
Kami akan menunjukkan kepada Anda kedua cara untuk memilih yang terbaik untuk Anda.
Mari kita lihat cara menyembunyikan menu dasbor di WordPress-
Metode 1: Hapus Item Menu Menggunakan Kode Khusus
Pada awalnya, kami akan menunjukkan cara menggunakan kode khusus untuk menyembunyikan item menu dari dasbor vendor.
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Langkah1: Buat Tema Anak
- Langkah2: Tambahkan Kode Khusus ke file Functions.php dari tema Anak
- Langkah3: Simpan Kode dan Lihat Hasilnya
Mari kita lihat langkah-langkahnya secara detail.
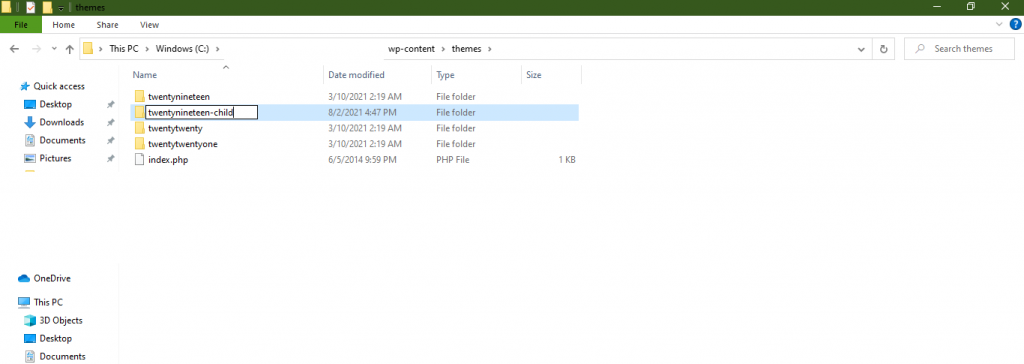
Langkah 1: Buat Tema Anak
Seperti biasa, saat Anda membuat penyesuaian, sebaiknya gunakan tema anak Anda. Dengan begitu Anda tidak akan kehilangan data apa pun saat memperbarui plugin.
Baca: Cara Membuat Tema Anak untuk Situs WordPress Anda.
Anda juga akan menemukan plugin untuk membuat tema anak.

Langkah 2: Salin Kode di File Function.PHP Tema Anak
Sekarang, buka file function.php tema anak Anda dan salin kode berikut-
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['?'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );“?”= Tulis nama menunya disini.
Langkah 3: Simpan Kode dan Tes dengan Masuk Sebagai Vendor.
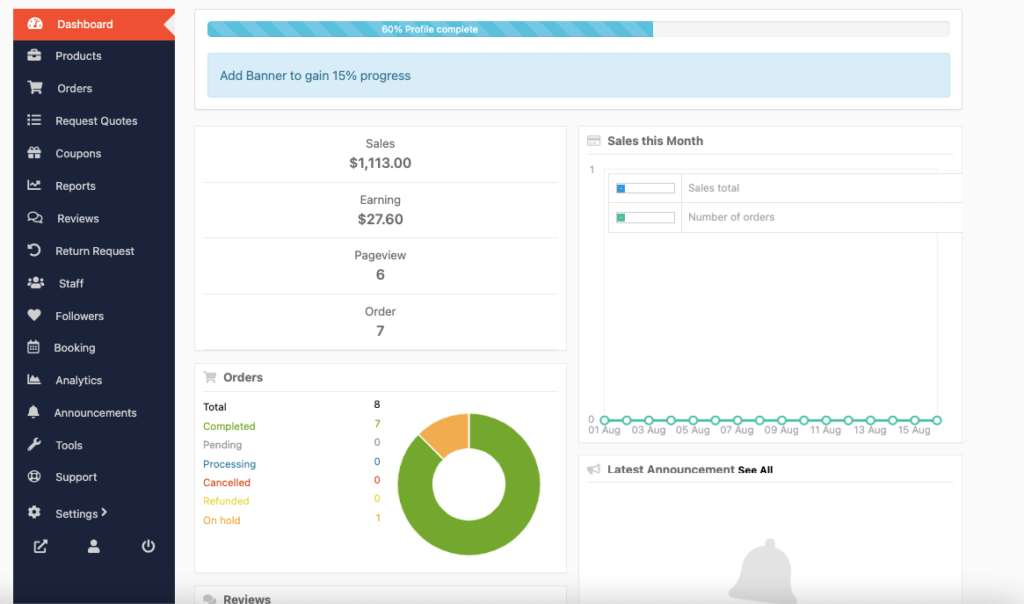
Kamu selesai. Sekarang simpan kode dan segarkan situs web Anda. Masuk sebagai vendor dan Anda akan melihat perubahannya.
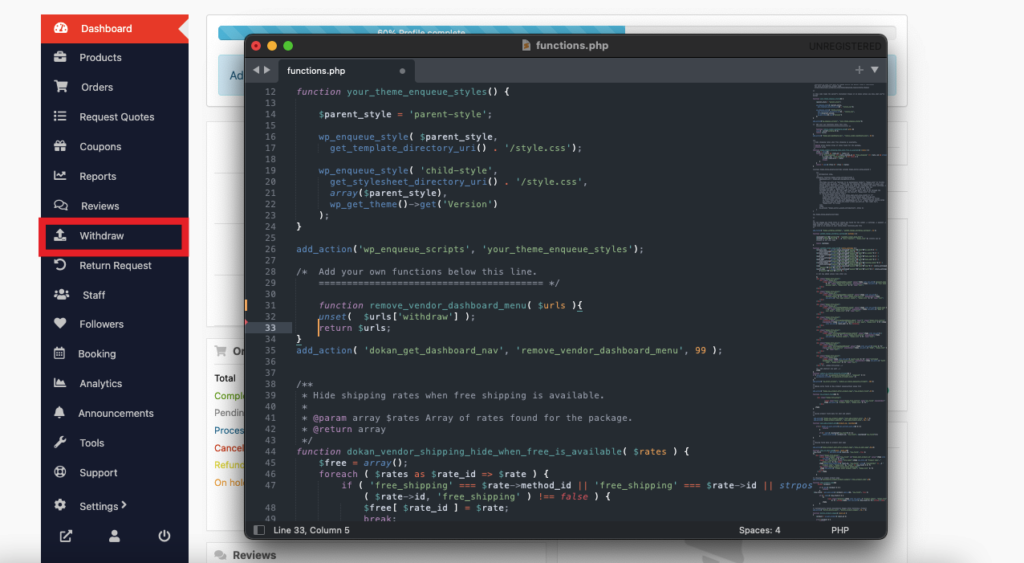
Pertama-tama, kami akan menghapus opsi menu Penarikan dari dasbor vendor. Jadi kode kita akan menjadi,
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Di sini Anda dapat melihat dari gambar di bawah ini-

Simpan kode dan segarkan situs web Anda. Anda akan melihat bahwa opsi Penarikan telah dihapus.

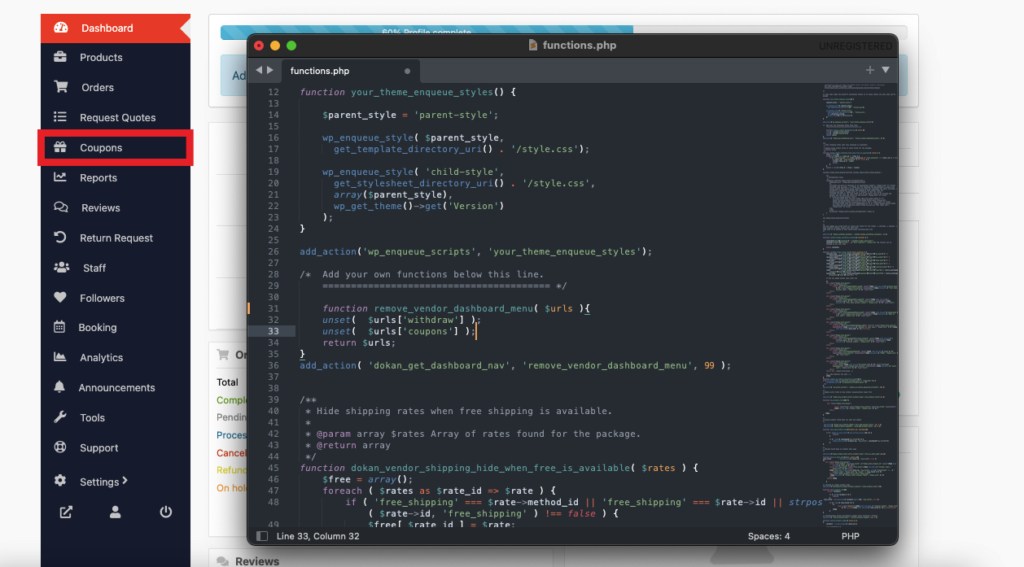
Bagaimana jika Anda ingin menghapus beberapa opsi menu? Ya, Anda juga bisa melakukannya. Katakanlah bersama dengan opsi Penarikan kami ingin menghapus opsi Kupon juga. Berikut tampilan kodenya,
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); unset( $urls['coupons'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Anda dapat melihat dari gambar di bawah editor-

Simpan kode dan segarkan situs web Anda. Anda akan melihat bahwa opsi Kupon juga telah dihapus.

Ini adalah bagaimana Anda dapat menghapus beberapa item menu dari dasbor vendor menggunakan kode khusus.

Sekarang, mari kita lihat bagaimana melakukannya menggunakan plugin WordPress.
Metode 2: Hapus Item Menu Menggunakan Plugin WordPress
Selain menggunakan kode khusus, Anda juga dapat menyembunyikan item menu dari dasbor vendor menggunakan plugin. Mari kita lihat caranya.
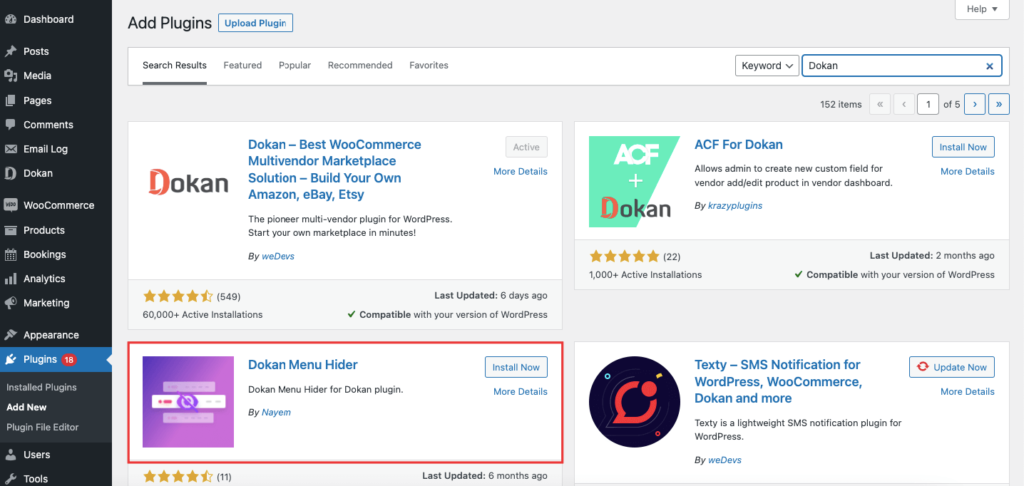
Masuk ke dashboard WordPress Anda dan navigasikan ke Plugins–> Add New . Ketik "Dokan Menu Hider" di kotak pencarian. Kemudian instal dan aktifkan plugin.

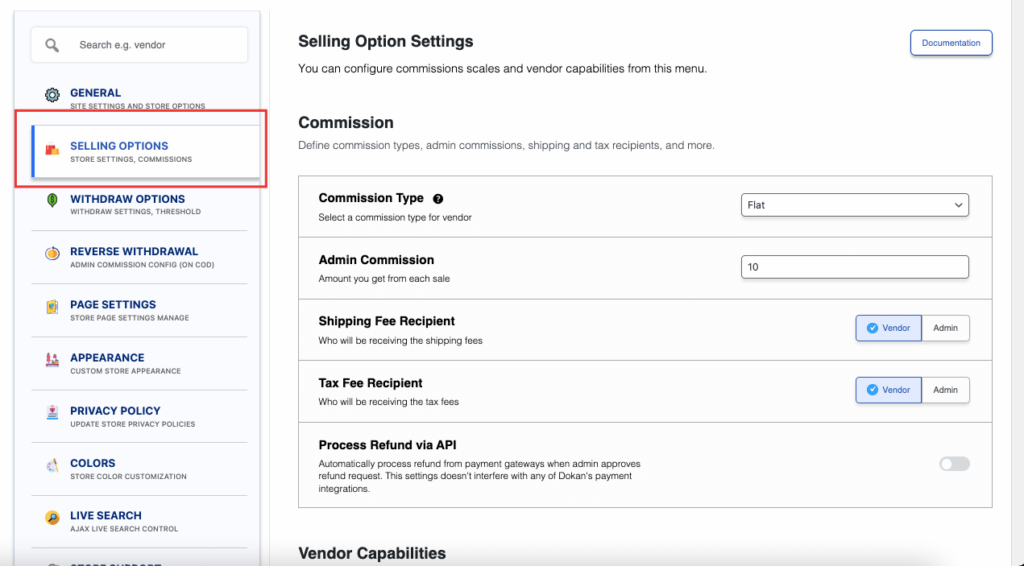
Setelah menginstal plugin, buka Dokan–> Pengaturan–> Opsi penjualan.

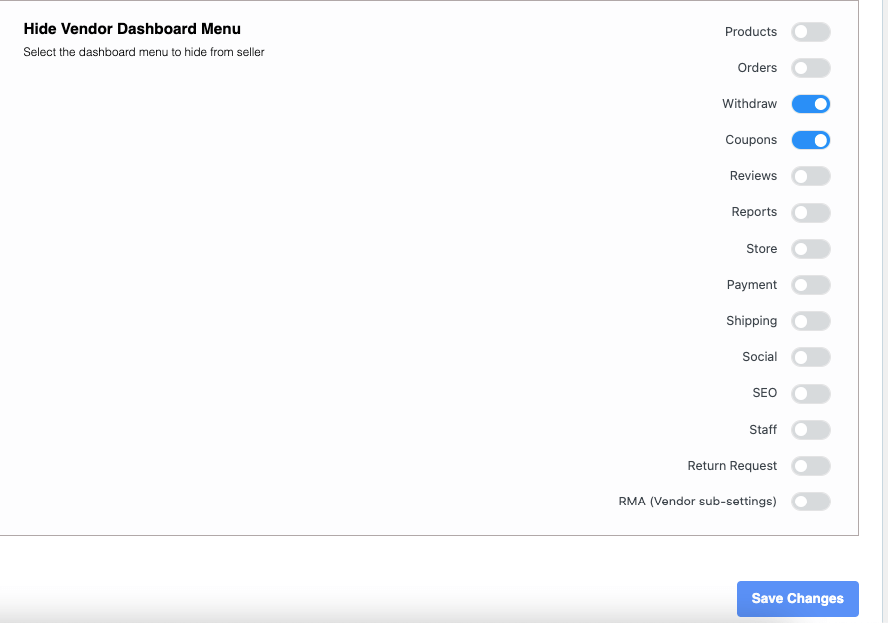
Jika Anda menggulir ke bawah, Anda akan menemukan opsi "Sembunyikan Menu Dasbor Vendor". Aktifkan opsi menu yang ingin Anda hapus dari menu dasbor. Anda dapat memilih beberapa opsi jika Anda suka.

Tekan tombol Simpan Perubahan dan Anda akan melihat perubahan di menu dasbor vendor.

Ini adalah bagaimana Anda dapat menggunakan plugin untuk menyembunyikan opsi menu dari dasbor vendor.
Catatan Penting: Menambahkan plugin lain ke situs Anda dapat membuat beban di situs web Anda. Ini juga dapat menghambat kinerja situs Anda. Meskipun menggunakan plugin lebih mudah, kami menyarankan untuk menggunakan kode khusus. Menggunakan kode tidak akan membebani situs web Anda dan menghambat kinerja situs web Anda.
Anda juga dapat melihat tutorial video di bawah ini untuk mempelajari lebih lanjut tentang cara menyembunyikan item menu dari dasbor vendor Dokan-
FAQ untuk Cara Menyembunyikan Menu Dasbor di WordPress
Di sidebar Penyesuai, klik tab Menu > . Klik pada Utama. Sekarang buka saja item menu yang ingin Anda sembunyikan/hapus-dengan mengkliknya dan mengklik tautan Hapus merah. Terakhir, klik Simpan & Publikasikan.
Cara termudah untuk menyembunyikan menu dan item dari admin panel WordPress adalah dengan menggunakan plugin Admin Menu Editor . Ini adalah plugin WordPress gratis yang memungkinkan Anda mengubah judul menu, URL, ikon, dan lainnya.
Di dasbor WordPress Anda, buka Penampilan dan klik Sesuaikan. Lihat ke bawah untuk bagian CSS tambahan dan klik di atasnya. Di kotak di sana, rekatkan ini: nav#site-navigation { display: none; }. Publikasikan perubahan Anda
Personalisasikan Pasar Dokan Anda dengan Penyesuaian Tingkat Lanjut
Menyesuaikan dasbor vendor akan membantu Anda mempersonalisasi pasar bertenaga Dokan Anda. Anda bisa-
- Gunakan kode khusus
- Atau instal plugin di situs web Anda
Dengan penyesuaian tingkat lanjut, Anda dapat meningkatkan pengalaman vendor di situs Anda. Jauhkan lebih mudah untuk memindai dan lebih mudah diakses. Jadi, vendor dapat dengan mudah menemukan barang yang dibutuhkan dan mengambil tindakan cepat. Pengalaman vendor yang lebih baik meningkatkan loyalitas mereka dan menginspirasi lebih banyak vendor untuk mendaftar di situs Anda.
Jika Anda menghadapi masalah dengan kode atau plugin, beri tahu kami di bagian komentar di bawah.
