Cara Menyembunyikan Gambar di Tampilan Seluler di WordPress
Diterbitkan: 2022-05-09Apakah Anda mencari cara mudah untuk menyembunyikan gambar dalam tampilan seluler di situs WordPress Anda?
Menampilkan setiap elemen desain situs web Anda di layar seluler dapat membuat pengalaman menonton menjadi berantakan dan berlebihan. Ketika itu terjadi, pengunjung akan lebih sulit menemukan apa yang mereka cari dan bahkan dapat menyebabkan mereka meninggalkan situs Anda.
Bukankah lebih bagus jika Anda dapat "mematikan" elemen desain tertentu hanya untuk pemirsa seluler?
Artikel ini akan menunjukkan kepada Anda cara menyembunyikan gambar di seluler di WordPress, memungkinkan Anda untuk menawarkan pengalaman pengguna yang lebih baik kepada pengunjung situs web.
Mengapa Menyembunyikan Gambar di Ponsel di WordPress?
Seperti yang baru saja kami sebutkan, situs web seluler yang berantakan dapat mematikan pengunjung Anda, tetapi itu bukan satu-satunya alasan untuk menyembunyikan konten di perangkat seluler.
Terkadang, Anda mungkin ingin menjangkau pengunjung desktop dengan penawaran yang ditargetkan. Dalam hal ini, Anda ingin menyembunyikan gambar promosi Anda dari pengunjung seluler sehingga Anda tidak menargetkannya secara tidak sengaja dan mengubah hasil Anda.
Alasan lain untuk menyembunyikan gambar adalah mereka mungkin terlalu besar untuk ditampilkan di layar ponsel. Gambar pahlawan besar mungkin terlihat bagus di desktop, tetapi dapat menghabiskan banyak ruang berharga di perangkat seluler, dalam hal ini, solusi terbaik adalah menyembunyikannya.
Cara Menampilkan dan Menyembunyikan Gambar di Tampilan Seluler di WordPress
Solusi untuk menyembunyikan gambar di layar ponsel mungkin tampak rumit bagi pengguna yang tidak terbiasa dengan bahasa pengkodean. Pencarian Google cepat mengungkapkan instruksi untuk menulis CSS khusus, kelas div, dan segala macam jargon teknis.
Jangan khawatir. Anda tidak memerlukan keahlian teknis apa pun untuk metode yang kami bahas di bawah ini. Yang Anda butuhkan hanyalah plugin WordPress, situs web WordPress, dan kemampuan untuk mengikuti beberapa langkah mudah.
- Metode 1: Sembunyikan Gambar Situs Web di Seluler dengan SeedProd
- Metode 2: Sembunyikan Gambar Halaman Arahan di Seluler dengan SeedProd
- Metode 3: Sembunyikan Gambar di Tampilan Seluler dengan CSS
Metode 1: Sembunyikan Gambar Situs Web di Seluler dengan SeedProd
Kami akan menggunakan plugin WordPress yang kuat untuk menyembunyikan gambar dalam tampilan seluler untuk metode pertama.

SeedProd adalah pembuat situs web terbaik untuk WordPress. Ini memungkinkan Anda membuat tema WordPress, halaman arahan, dan tata letak responsif tanpa menulis kode.
Ini mencakup ratusan template siap pakai, dan Anda dapat menyesuaikan setiap inci situs web Anda dengan pembuat halaman, blok, dan bagian seret dan lepas visual. Anda juga dapat menggunakan pengaturan Visibilitas Perangkat untuk menyembunyikan konten tertentu pada tampilan seluler dan desktop.
SeedProd juga menawarkan mode bawaan, seperti segera hadir, mode pemeliharaan, halaman 404, dan halaman login. Anda dapat mengaktifkan dan menonaktifkan setiap mode dengan satu klik, memungkinkan Anda menyembunyikan situs web Anda dari publik saat mengerjakan desainnya.
Ikuti langkah-langkah di bawah ini untuk menyembunyikan gambar dalam tampilan seluler di situs WordPress Anda.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, klik tombol di bawah ini untuk mendapatkan salinan SeedProd Anda.
Catatan: Untuk menggunakan fitur pembuat situs web SeedProd, Anda memerlukan lisensi SeedProd Pro.
Setelah mengunduh plugin, instal dan aktifkan di situs WordPress Anda. Anda dapat mengikuti panduan ini untuk menginstal plugin WordPress jika Anda memerlukan bantuan.
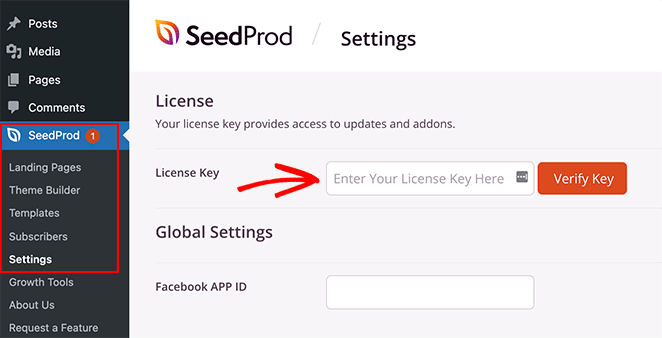
Selanjutnya, buka SeedProd »Pengaturan dan masukkan kunci lisensi Anda.

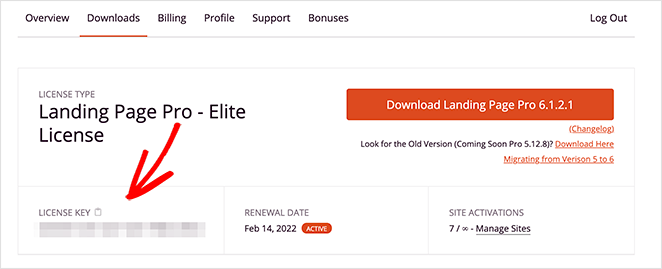
Anda dapat menemukan kunci Anda di dasbor akun SeedProd Anda di bawah bagian 'Unduhan'.

Klik tombol Verifikasi Kunci untuk membuka kunci lisensi SeedProd Anda, lalu lanjutkan ke langkah berikutnya.
Langkah 2. Pilih Template Situs Web
Langkah selanjutnya melibatkan pembuatan tema WordPress kustom. Itu akan memungkinkan Anda menggunakan pengaturan 'Visibilitas Perangkat' SeedProd untuk menampilkan dan menyembunyikan konten yang berbeda di desktop dan seluler.
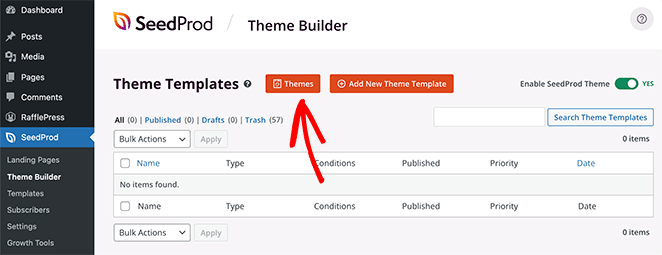
Buka SeedProd »Pembuat Tema dan klik tombol Tema untuk memilih templat situs web.

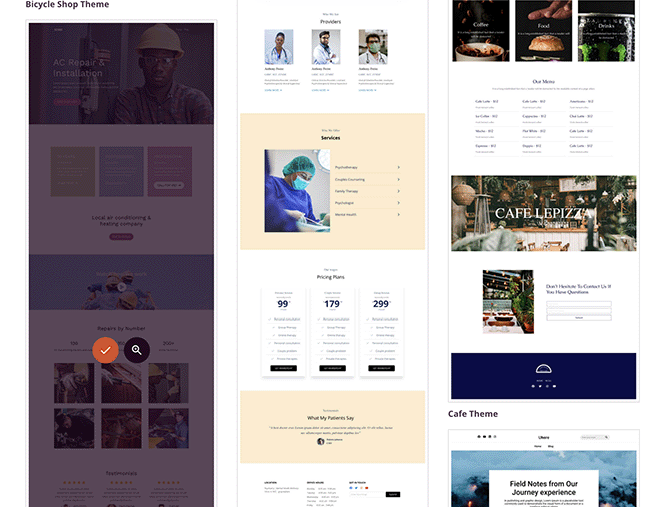
Banyak tema tersedia untuk berbagai industri dan jenis situs web, termasuk eCommerce, blog, portofolio, dll.
Setelah Anda menemukan tema yang Anda sukai, arahkan kursor ke atasnya dan klik ikon tanda centang untuk mengimpornya ke situs Anda.

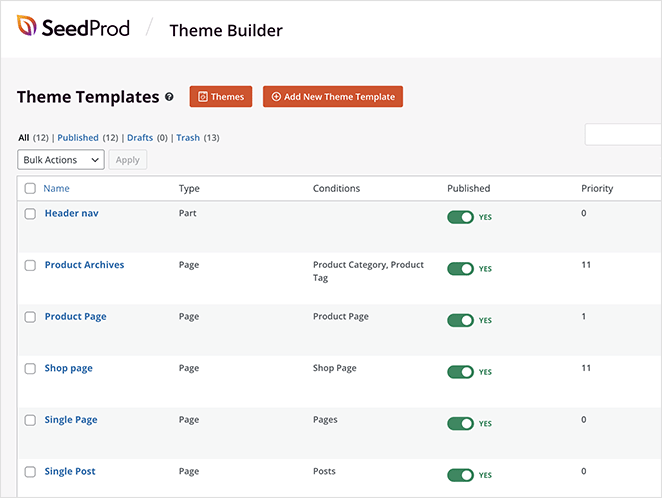
Sekarang Anda akan melihat bagian berbeda yang membentuk tema WordPress Anda.

Biasanya, Anda perlu menyesuaikan ini secara manual dengan kode, tetapi dengan SeedProd, Anda dapat mengedit secara visual setiap bagian situs web Anda dengan pembuat halaman seret dan lepas.
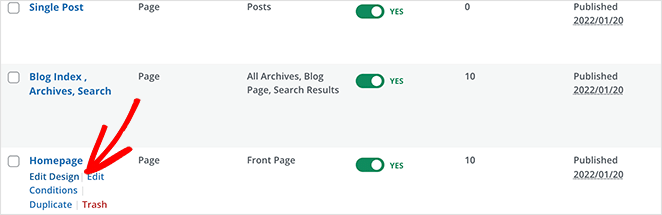
Untuk menyesuaikan bagian mana pun dari situs web Anda, arahkan kursor ke template tema dan klik tautan desain 'Edit Desain'. Untuk panduan ini, kita mulai dengan beranda.

Langkah 3. Sesuaikan Desain Situs Web Anda
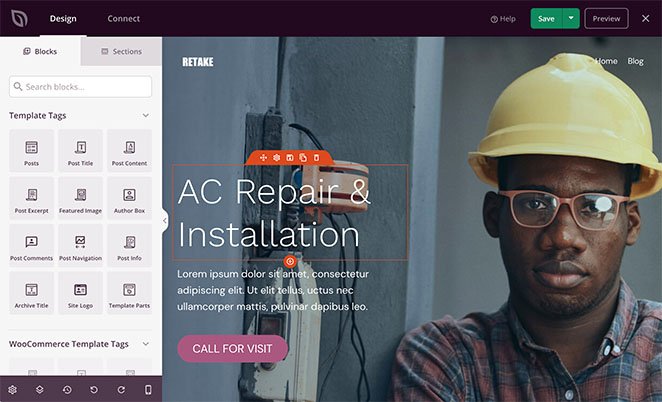
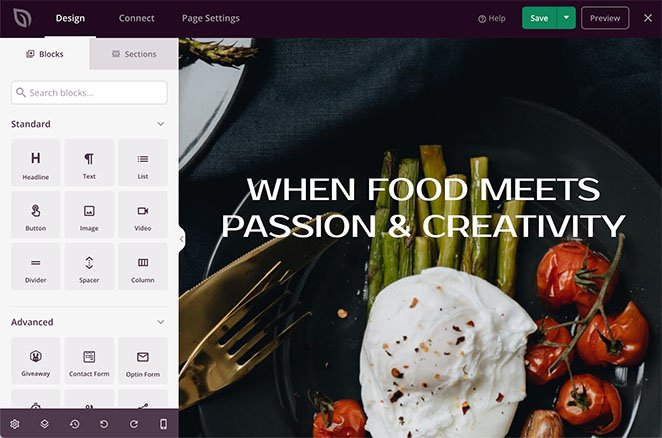
Anda akan melihat editor halaman visual SeedProd ketika Anda membuka template tema. Ini memiliki blok dan bagian di sebelah kiri untuk menambahkan konten khusus dan pratinjau langsung di sebelah kanan.

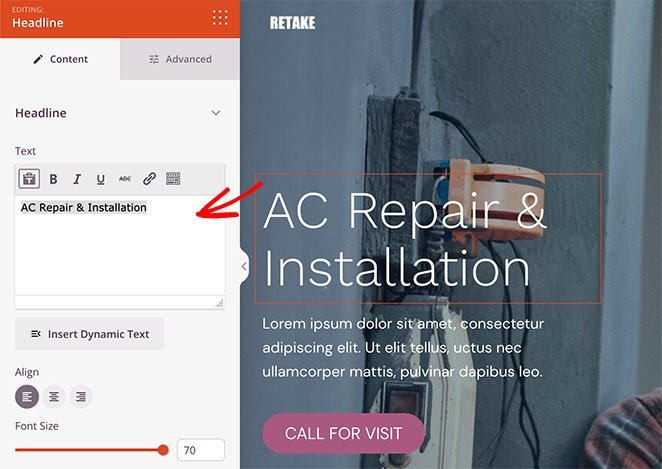
Anda dapat mengklik elemen apa saja untuk melihat pengaturannya dan mengubah desain dan tata letak. Misalnya, elemen judul memungkinkan Anda untuk mengedit konten, perataan, tingkat judul, dll.

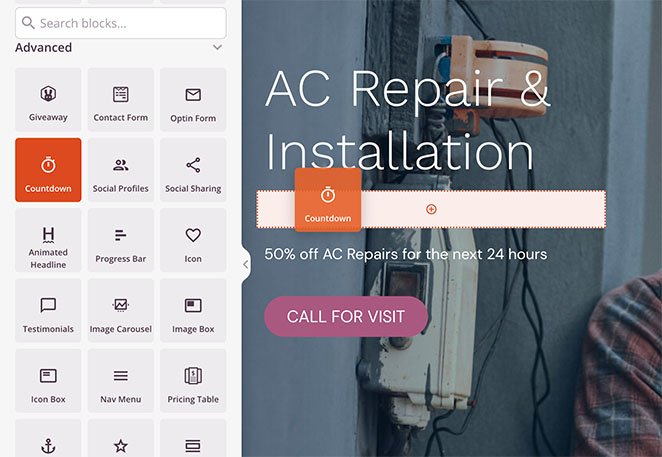
Juga mudah untuk menambahkan elemen baru ke desain Anda. Cukup seret blok dari kiri dan jatuhkan ke pratinjau langsung Anda.

Kami menggunakan blok 'Countdown' dalam contoh ini. Penghitung waktu mundur adalah cara terbaik untuk menambahkan urgensi ke situs Anda dan mendorong pengunjung untuk bertindak sebelum ketinggalan.

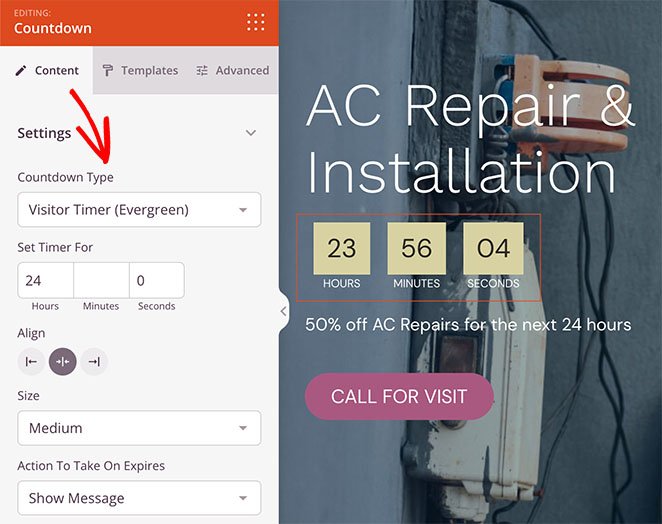
Seperti semua blok SeedProd, Anda dapat mengkliknya untuk:
- Ubah jenis pengatur waktu
- Sesuaikan perataan pengatur waktu
- Tambahkan pesan khusus
- Arahkan ulang pengguna saat penghitung waktu berakhir
- Ubah ukuran pengatur waktu
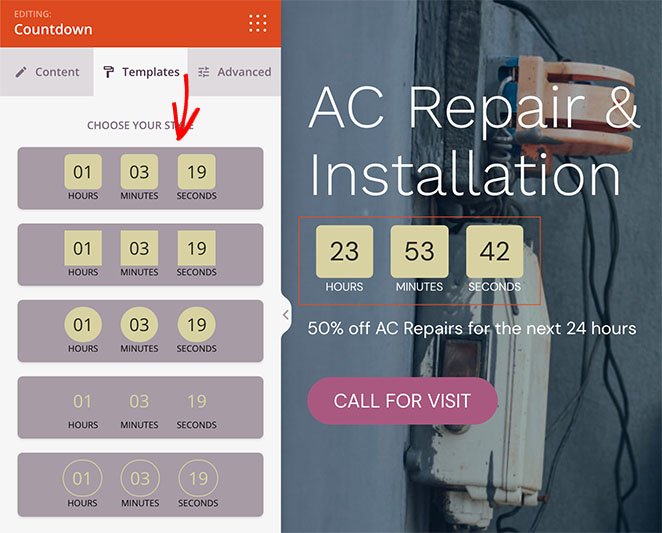
Anda juga dapat mengklik tab 'Templat' untuk memilih gaya yang berbeda dengan cepat.

Langkah 4. Sembunyikan Gambar Situs Web di Seluler dengan Visibilitas Perangkat
Menyembunyikan gambar dalam tampilan seluler mudah dilakukan dengan pengaturan 'Visibilitas Perangkat' SeedProd. Anda dapat menyembunyikan gambar satu per satu atau seluruh bagian gambar dengan satu klik.
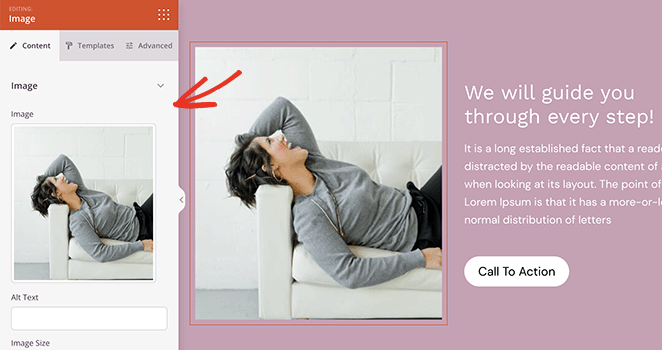
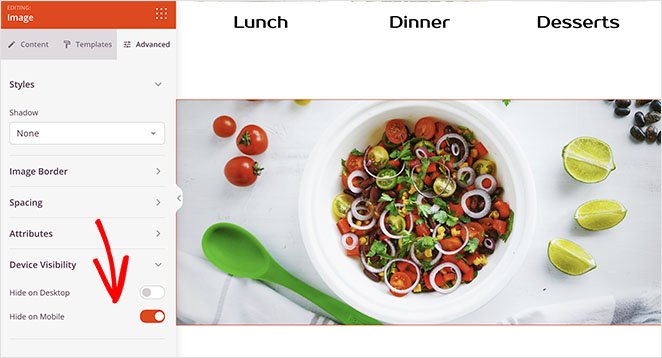
Untuk menyembunyikan gambar satu per satu, temukan gambar yang ingin Anda sembunyikan, lalu klik untuk membuka pengaturan konten.

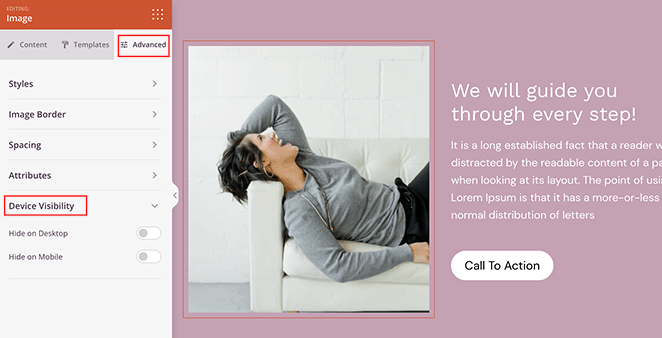
Selanjutnya, klik tab 'Lanjutan', dan luaskan bagian 'Visibilitas Perangkat'.

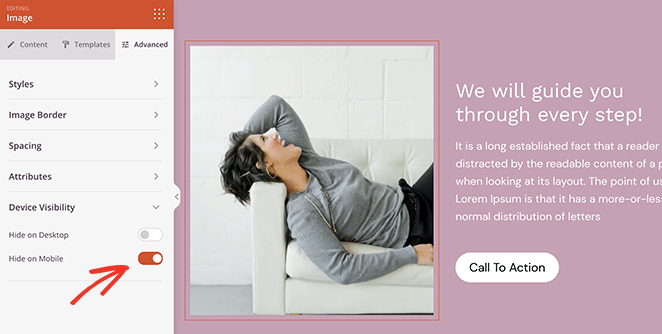
Untuk menyembunyikan gambar di seluler, klik sakelar di sebelah judul 'Sembunyikan di Seluler'.


Gambar itu sekarang hanya akan ditampilkan kepada pengunjung desktop dan disembunyikan di perangkat seluler.
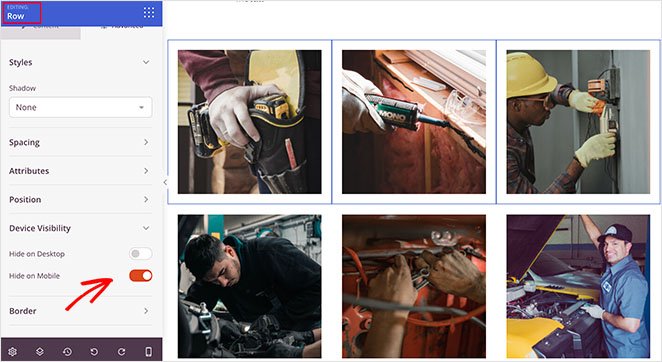
Anda dapat mengikuti langkah yang sama untuk menyembunyikan seluruh baris gambar dengan SeedProd. Cukup buka pengaturan baris, dan di Tab 'Lanjutan', gunakan pengaturan 'Visibilitas Perangkat' untuk menyembunyikan baris gambar di ponsel.

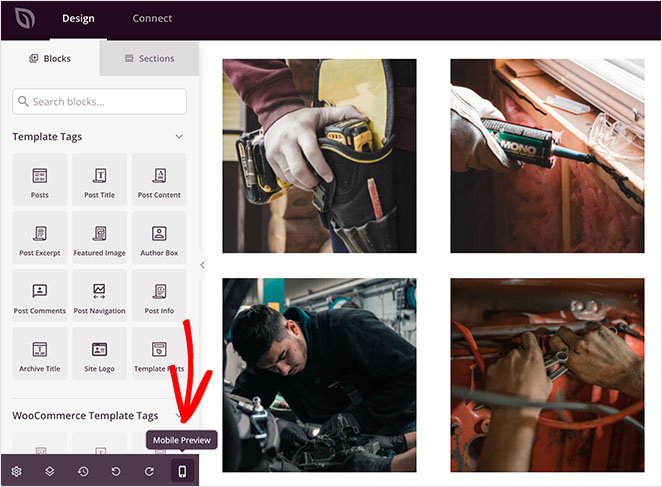
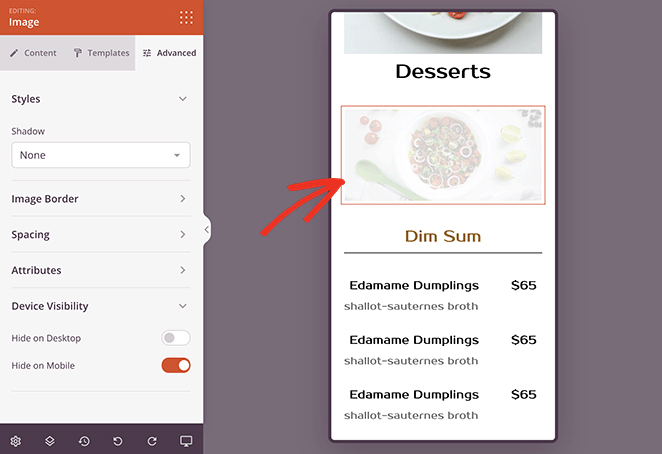
Anda dapat melihat pratinjau perubahan Anda dengan mengklik ikon 'Pratinjau Seluler' di bilah alat bawah.

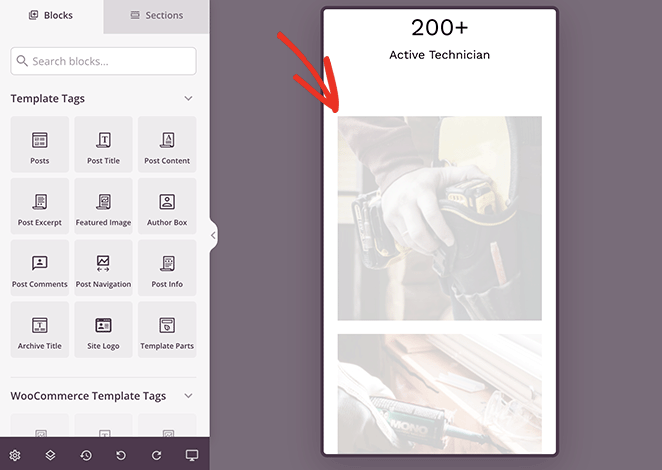
Gambar 'berwarna abu-abu' tidak akan terlihat oleh pengunjung situs web seluler.

Saat Anda puas dengan tampilan desain Anda, klik tombol Simpan di sudut kanan atas layar Anda.

Ikuti langkah-langkah di atas untuk menyembunyikan gambar dalam tampilan seluler untuk template tema lainnya, seperti Sidebar, Posting Tunggal, Halaman, dll.
Langkah 5. Publikasikan Situs WordPress Anda
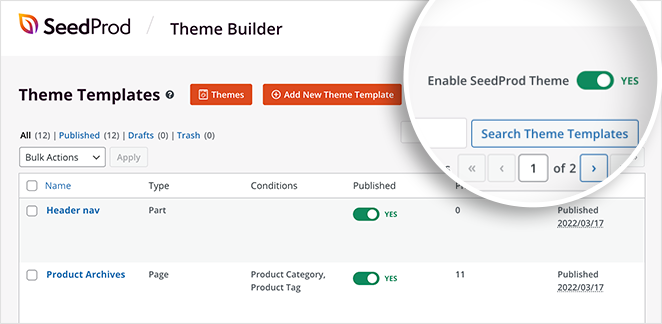
Saat Anda siap untuk menghidupkan tema khusus Anda, buka SeedProd »Pembuat Tema dan alihkan tombol 'Aktifkan Tema SeedProd' ke posisi 'Aktif'.

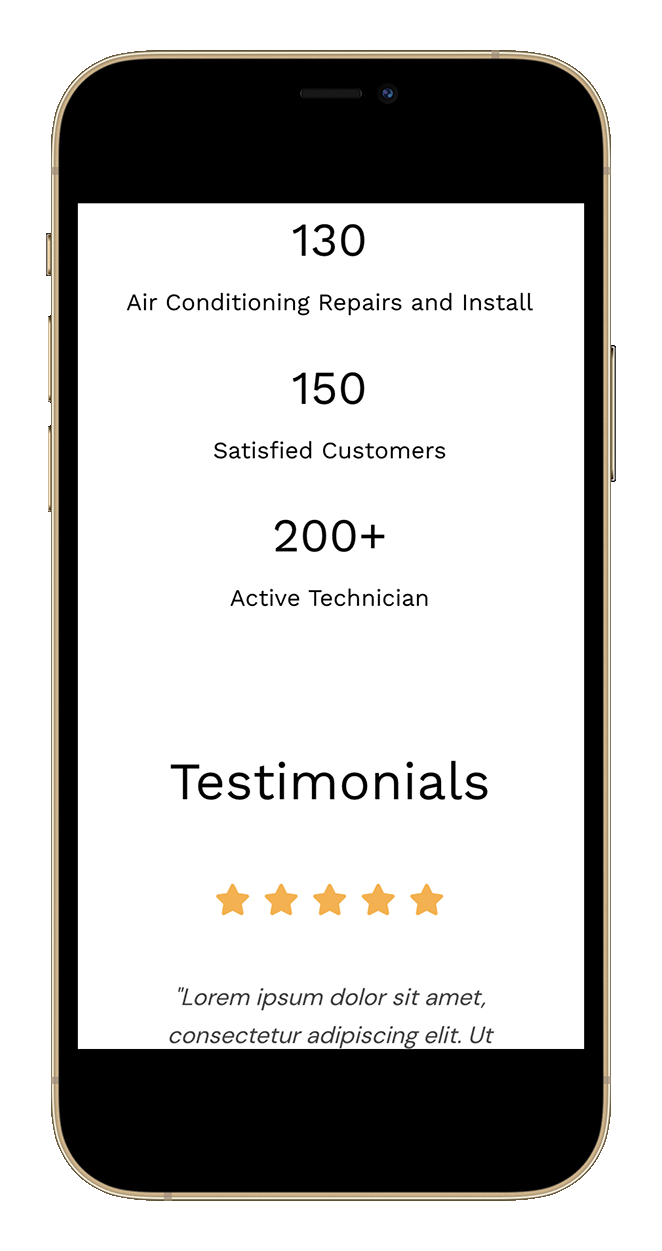
Sekarang Anda dapat melihat pratinjau situs web Anda untuk melihat perubahannya. Seperti yang Anda lihat dari contoh ini, gambar yang kami pilih sebelumnya disembunyikan di ponsel.

Metode 2: Sembunyikan Gambar Halaman Arahan di Seluler dengan SeedProd
Anda juga dapat menggunakan SeedProd untuk menyembunyikan gambar dalam tampilan seluler untuk halaman arahan individual. Ini adalah solusi yang sangat baik jika Anda ingin mempertahankan tema WordPress yang ada dan membuat halaman arahan dengan konversi tinggi di WordPress.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, ikuti langkah-langkah di atas untuk menginstal plugin SeedProd dan mengaktifkannya di situs web Anda.
Catatan: Anda dapat menggunakan SeedProd versi gratis untuk metode ini, karena pengaturan Visibilitas Perangkat tersedia untuk semua pengguna. Namun, kami akan menggunakan SeedProd Pro untuk variasi yang lebih besar dari templat halaman arahan.
Langkah 2. Pilih Template Halaman Arahan
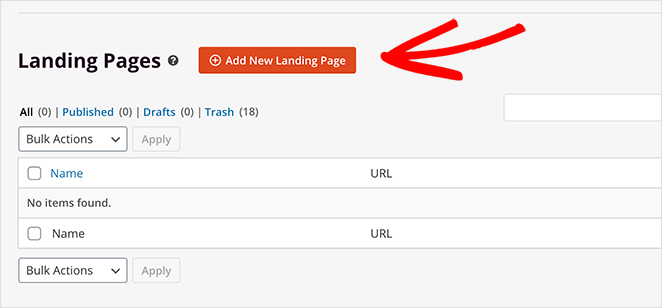
Selanjutnya, buka SeedProd » Landing Pages dan klik tombol Add New Landing Page .

Anda dapat memilih templat halaman arahan apa pun di halaman berikutnya, termasuk:
- Segera hadir
- Mode pemeliharaan
- 404 halaman
- Penjualan
- webinar
- Peras timah
- Terima kasih
- Gabung
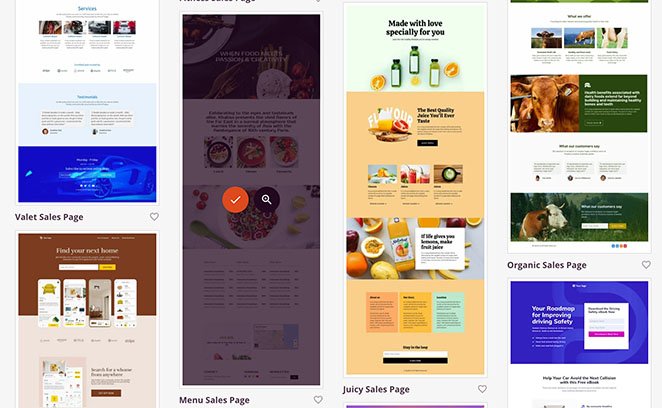
Saat Anda menemukan template yang Anda suka, arahkan kursor ke atasnya dan klik ikon tanda centang.

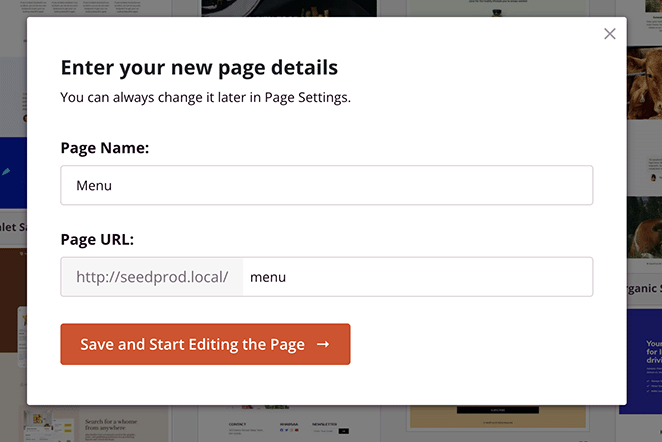
Anda kemudian dapat memberi nama pada halaman arahan Anda dan mengklik tombol Simpan dan Mulai Mengedit Halaman .

Langkah 3. Sesuaikan Desain Halaman Arahan Anda
Template halaman arahan Anda akan terbuka di pembuat halaman yang sama yang kami gunakan untuk menyesuaikan tema WordPress sebelumnya. Ini bekerja dengan cara yang sama dan mencakup bagian dan elemen yang sama dengan pembuat tema.

Satu-satunya blok yang tidak dapat Anda gunakan di halaman arahan Anda adalah tag template WordPress dan WooCommerce. Blok tersebut disembunyikan karena halaman arahan tidak menggunakan konten WordPress dinamis, seperti posting blog, kategori, tag, dll.
Sebagai gantinya, Anda dapat menyesuaikan halaman arahan Anda dengan:
- Hadiah
- Judul animasi
- Pilih formulir
- Penghitung waktu mundur
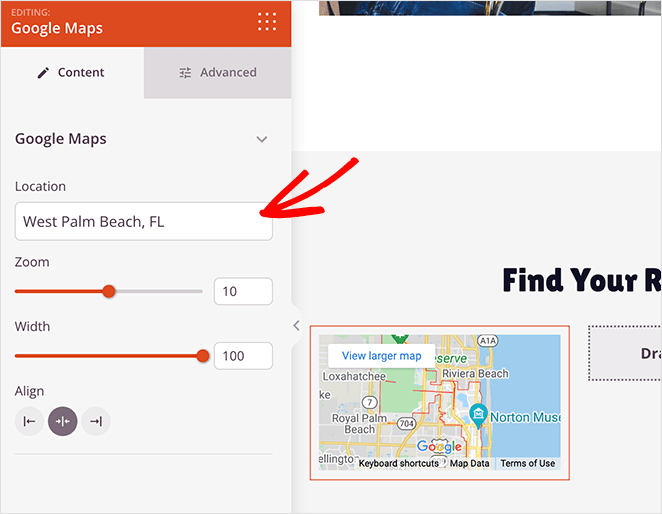
- peta Google
- Penyematan media sosial
- Dan banyak lagi.

Langkah 4. Sembunyikan Gambar Halaman Arahan di Ponsel dengan Visibilitas Perangkat
Anda dapat menyembunyikan gambar di seluler pada halaman arahan Anda sama seperti yang Anda lakukan dengan pembuat tema. Cukup klik gambar yang ingin Anda sembunyikan. Kemudian di tab 'Lanjutan', alihkan sakelar 'Sembunyikan di Seluler' ke posisi 'Aktif'.

Gambar akan 'berwarna abu-abu' saat Anda mempratinjaunya di seluler, yang menunjukkan bahwa gambar tersebut disembunyikan untuk pengunjung seluler.

Lanjutkan menyesuaikan halaman arahan Anda sampai Anda puas dengan tampilannya.
Langkah 5. Publikasikan Halaman Arahan Anda
Untuk memublikasikan laman landas khusus Anda, klik panah tarik-turun pada tombol Simpan . Kemudian pilih opsi Terbitkan .

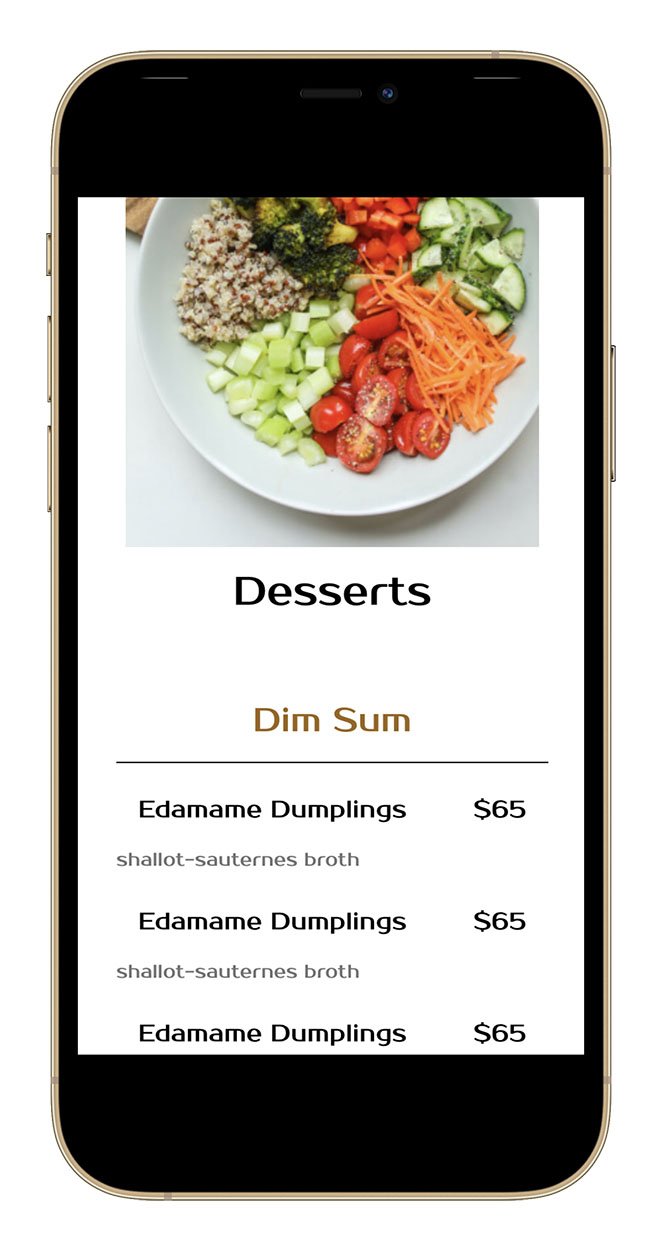
Saat Anda melihat pratinjau halaman arahan Anda di perangkat seluler, Anda tidak akan dapat melihat gambar yang Anda sembunyikan dengan pengaturan visibilitas.

Metode 3: Sembunyikan Gambar di Tampilan Seluler dengan CSS
Kami memahami bahwa beberapa pemilik situs web lebih suka menyesuaikan situs mereka secara manual. Untuk alasan itu, metode berikut akan menunjukkan kepada Anda cara menyembunyikan gambar di ponsel menggunakan CSS khusus.
Catatan: kami hanya merekomendasikan metode ini jika Anda merasa nyaman bekerja dengan bahasa pengkodean. Anda dapat menggunakan penyesuai WordPress bawaan untuk menambahkan CSS khusus ke situs web Anda.
Pertama, temukan kelas elemen konten yang berisi gambar Anda. Misalnya, gambar unggulan posting blog Anda. Anda kemudian dapat menyembunyikannya dengan menggunakan kelas CSS berikut:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Anda harus mengganti 'kelas-elemen-Anda' dengan kelas CSS yang berisi gambar Anda. Anda mungkin juga perlu menyesuaikan lebar perangkat maksimal agar sesuai dengan tema WordPress dan kueri media Anda.
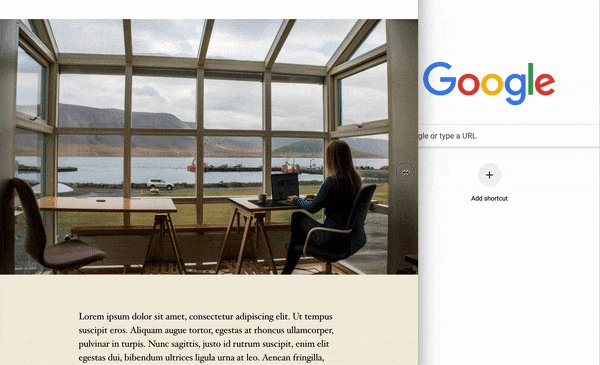
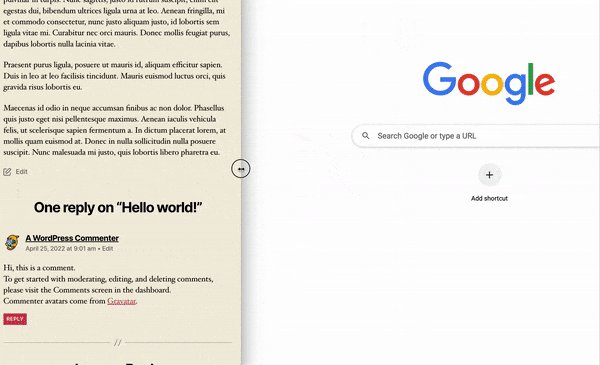
Dalam contoh ini, kami menyembunyikan gambar unggulan pos di seluler dengan menargetkan '.kelas img media unggulan':
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Seperti yang Anda lihat, gambar menghilang secara otomatis pada ukuran layar yang lebih kecil.

Di sana Anda memilikinya!
Kami harap artikel ini membantu Anda mempelajari cara menyembunyikan gambar dalam tampilan seluler di WordPress. Anda mungkin juga menyukai panduan ini tentang menambahkan kotak penulis ke WordPress.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.

