Cara Menyoroti Item Menu di WordPress
Diterbitkan: 2022-12-26Apakah Anda ingin menyorot item menu di situs WordPress Anda?
Menyoroti item menu benar-benar dapat membantu Anda mengarahkan perhatian pengguna ke area tertentu di menu Anda. Ini bagus jika Anda ingin menyorot halaman Harga atau Hubungi Kami di situs web Anda.
Pada artikel ini, kami akan menunjukkan cara menyorot item menu di WordPress dengan mudah menggunakan kode CSS.

Mengapa Anda Harus Menyoroti Item Menu?
Menu navigasi adalah daftar tautan yang menunjuk ke area penting situs web Anda. Mereka biasanya disajikan sebagai bilah horizontal di bagian atas setiap halaman di situs web WordPress.
Menu navigasi ini dibuat dengan menambahkan item menu yang berbeda. Untuk lebih jelasnya, Anda dapat melihat artikel kami tentang cara menambahkan menu navigasi di WordPress.
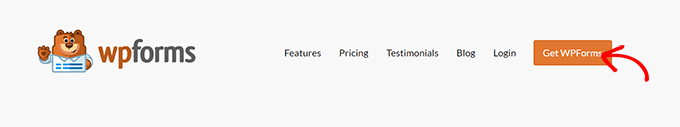
Item menu yang disorot dapat menjadi cara yang bagus untuk menarik perhatian pengguna ke ajakan bertindak Anda yang paling menonjol. Mata pengunjung akan secara otomatis tertuju pada item menu ketika mereka mengunjungi situs web Anda.

Dengan menambahkan fitur ini, Anda dapat membuat situs web yang ramah pengguna dan menyorot item menu penting yang ingin dilihat pengguna.
Karena itu, mari kita lihat bagaimana Anda bisa menyorot item menu di WordPress menggunakan CSS.
- Metode 1. Menyoroti Item Menu Menggunakan Editor Situs Lengkap
- Metode 2. Menyoroti Item Menu Menggunakan Penyesuai Tema
- Menyesuaikan Sorotan Item Menu Anda
Metode 1. Menyoroti Item Menu Menggunakan Editor Situs Lengkap
Jika Anda menggunakan tema yang mendukung blok maka Anda akan memiliki Editor Situs Lengkap alih-alih Penyesuai Tema yang lebih lama. Anda juga dapat menyorot item menu di dalamnya dengan mudah.
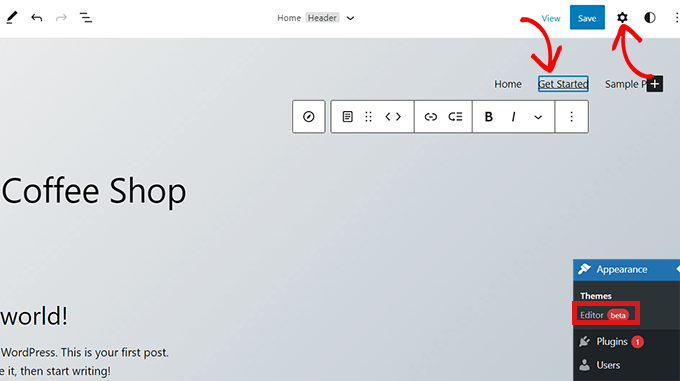
Pertama, buka Penampilan »Editor dari dasbor admin WordPress. Ini akan mengarahkan Anda ke editor situs lengkap.
Di sini cukup klik dua kali item menu yang ingin Anda sorot, lalu klik ikon roda gigi di bagian atas. Ini akan segera membuka blok 'Pengaturan' item menu tertentu.

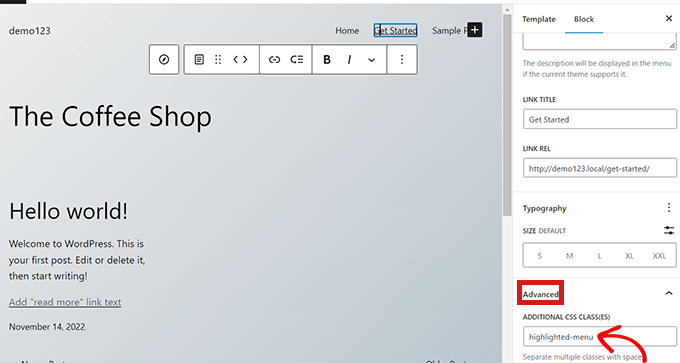
Cukup gulir ke bawah di blok 'Pengaturan' ke tab 'Lanjutan' dan klik ikon panah di sebelahnya untuk memperluas tab.
Ini akan membuka bidang 'Kelas CSS Tambahan' di mana Anda hanya perlu menulis highlighted-menu di bidang.

Selanjutnya, klik tombol 'Simpan' di bagian atas halaman untuk menyimpan perubahan Anda.
Setelah itu, Anda perlu menambahkan sedikit CSS ke tema Anda untuk efek highlight. Anda dapat memperbaiki Penyesuai Tema yang hilang, atau Anda dapat menggunakan plugin cuplikan kode untuk menambahkan kode CSS.
Cara Menambahkan Cuplikan CSS Menggunakan WPCode
Untuk menambahkan CSS di WordPress, sebaiknya gunakan WPCode karena ini adalah cara termudah untuk menambahkan kode khusus apa pun ke WordPress.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode gratis. Untuk instruksi lebih lanjut, lihat panduan kami tentang cara memasang plugin WordPress.
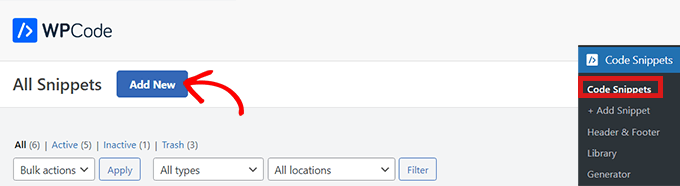
Setelah aktivasi, navigasikan ke Cuplikan Kode »Tambahkan Cuplikan dari panel admin WordPress Anda. Sekarang klik tombol 'Tambah Baru'.

Ini akan membawa Anda ke halaman 'Tambahkan Cuplikan'.
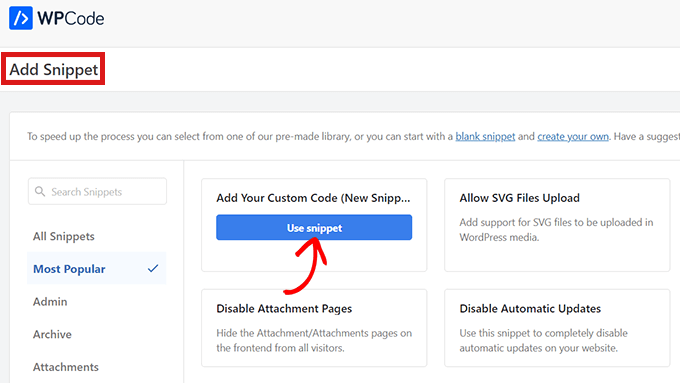
Di sini, arahkan mouse Anda ke opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan cukup klik tombol 'Gunakan Cuplikan' di bawahnya.

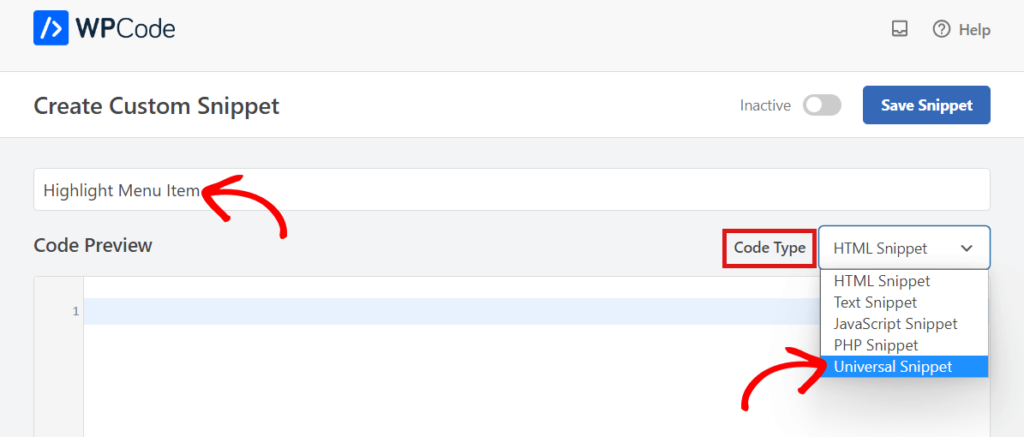
Sekarang Anda berada di halaman 'Buat Cuplikan Kustom', mulailah dengan memilih nama dan 'Jenis Kode' untuk cuplikan CSS Anda.
Anda dapat memilih nama yang Anda suka.

Selanjutnya, cukup klik menu tarik-turun di sebelah opsi 'Jenis Kode' di sebelah kanan, lalu pilih opsi 'Cuplikan Universal'.
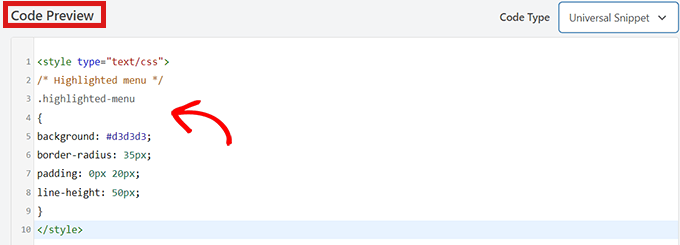
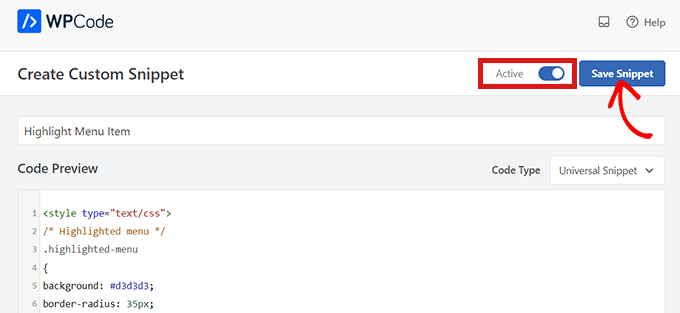
Setelah itu, salin/tempel kode CSS berikut ke 'Pratinjau Kode'.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
Pastikan untuk menyertakan tag gaya, seperti yang Anda lihat pada Baris 1 dan 10 di bawah ini.

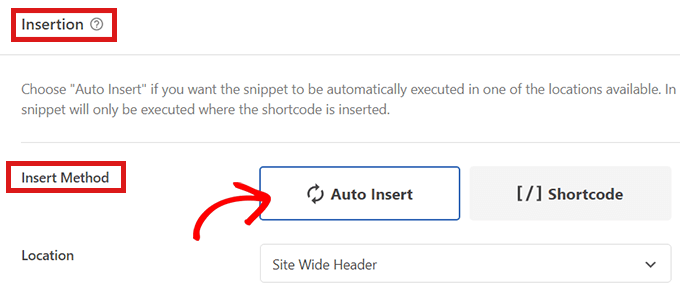
Setelah menempelkan kode, buka bagian 'Penyisipan' dengan menggulir ke bawah.
Di sini cukup pilih mode 'Masukkan Otomatis' agar kode dapat dijalankan secara otomatis di seluruh situs web Anda.

Sekarang, buka bagian atas halaman dan alihkan tombol dari 'Nonaktif' ke 'Aktif'.
Kemudian cukup klik tombol 'Simpan Cuplikan'.

Anda sekarang telah berhasil menyorot item menu di WordPress menggunakan editor situs lengkap.
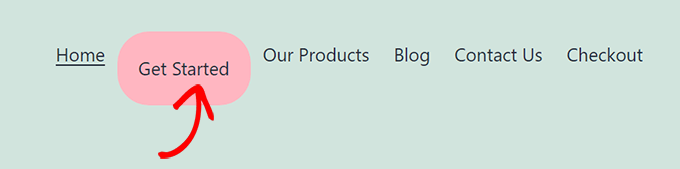
Beginilah tampilan item menu Anda setelah Anda menambahkan kode CSS.


Cara Mengakses Penyesuai Tema Menggunakan Tema Blok
Jika Anda ingin menggunakan Penyesuai Tema dan menggunakan tema FSE, cukup salin dan tempel URL di bawah ini ke browser Anda. Pastikan untuk mengganti 'example.com' dengan nama domain situs Anda sendiri.
https://example.com/wp-admin/customize.php
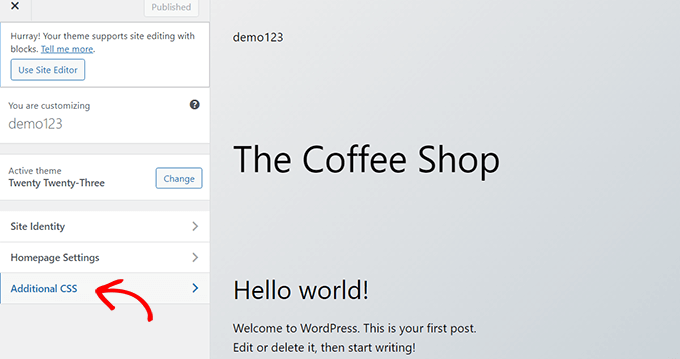
Di sini Anda hanya perlu mengklik tab 'CSS tambahan'.

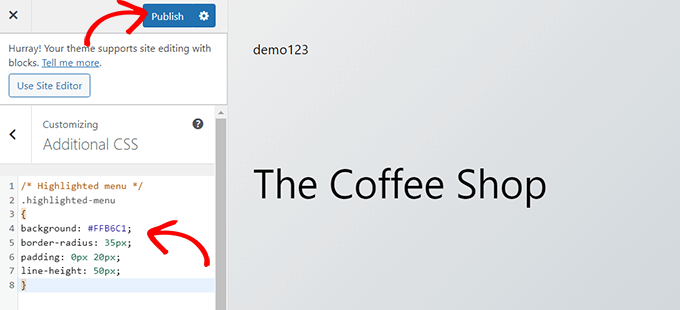
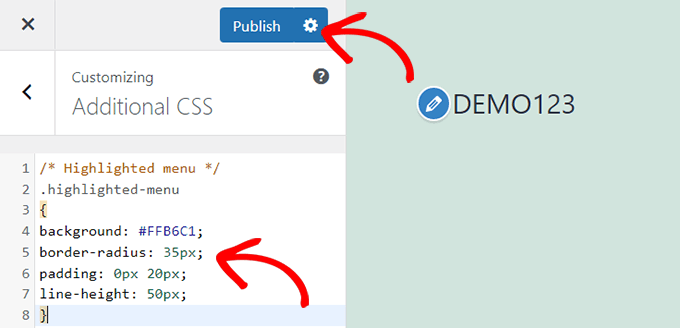
Sekarang, perluas bidang 'CSS tambahan', lalu cukup salin/tempel cuplikan kode berikut.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Setelah itu, cukup klik tombol 'Publikasikan' di bagian atas.

Hanya itu yang diperlukan untuk menyorot item menu.
Seharusnya terlihat seperti ini di situs web Anda setelah selesai:

Metode 2. Menyoroti Item Menu Menggunakan Penyesuai Tema
Jika Anda menggunakan tema yang tidak mendukung pemblokiran, Anda mungkin mengaktifkan penyesuai tema secara default. Menyoroti item menu di penyesuai tema adalah proses yang cukup sederhana.
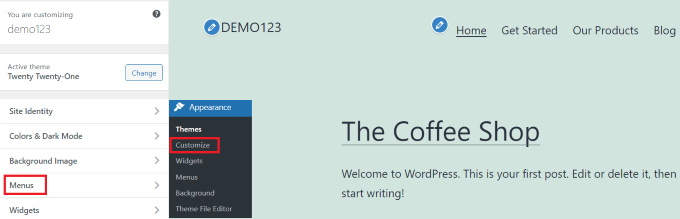
Pertama, cukup buka Penampilan » Sesuaikan di dasbor WordPress Anda untuk meluncurkan penyesuai tema. Setelah penyesuai tema terbuka, cukup klik tab 'Menu'.

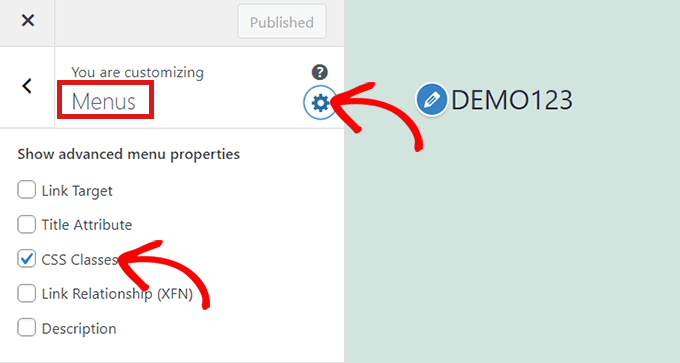
Setelah Anda berada di bagian 'Menus', cukup klik ikon roda gigi di kanan atas untuk menampilkan properti lanjutan.
Sekarang, cukup centang kotak 'Kelas CSS'.

Setelah itu, gulir ke bawah ke bagian 'Menu'.
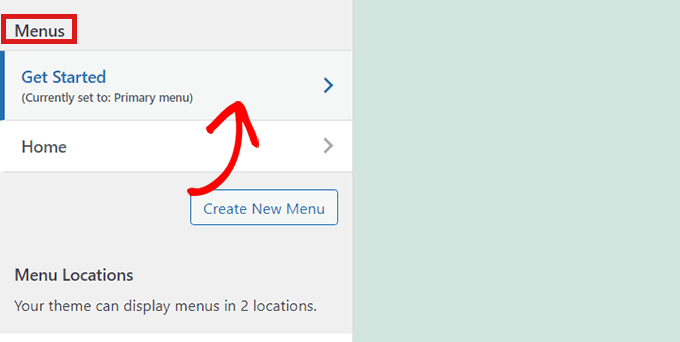
Jika Anda memiliki beberapa menu di situs web Anda, cukup klik menu yang item menunya ingin Anda sorot.

Ini akan membuka tab baru di mana Anda dapat memilih item menu yang ingin Anda sorot. Itu bisa 'Memulai' seperti dalam contoh kami, atau mungkin halaman formulir kontak Anda atau tautan ke toko online Anda.
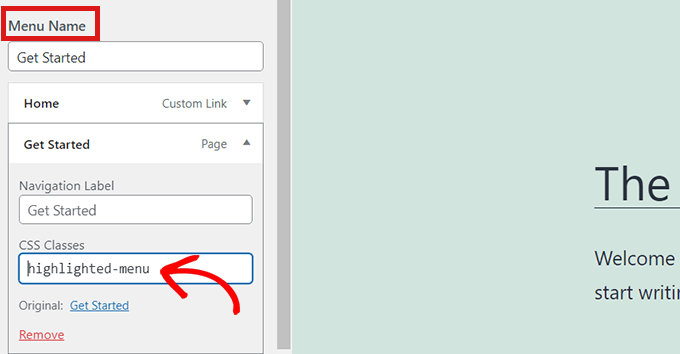
Cukup klik item menu pilihan Anda yang akan memperluasnya untuk menampilkan beberapa opsi. Klik bidang 'Kelas CSS'.
Yang harus Anda lakukan adalah menulis 'highlighted-menu' di kolom. Anda dapat menambahkan Kelas CSS ini ke beberapa item menu, dan semuanya akan disorot.

Selanjutnya, cukup buka tab 'CSS tambahan' di penyesuai tema.
Sekarang, cukup salin dan tempel kode CSS berikut.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Selamat! Anda telah berhasil menyorot item menu.
Catatan: Tema Anda mungkin tidak memiliki bidang 'CSS tambahan' di penyesuai tema. Jika tidak, periksa pengaturan tema untuk mengetahui cara menambahkan CSS khusus. Jika Anda tidak dapat menemukannya, Anda mungkin ingin menghubungi pengembang atau menambahkannya menggunakan WPCode.

Menyesuaikan Sorotan Item Menu Anda
Sekarang setelah Anda menyorot item menu, Anda dapat menyesuaikan kode CSS untuk menyesuaikan item menu sesuai keinginan Anda.
Misalnya, Anda dapat mengubah warna latar belakang item menu Anda.

Cukup cari kode berikut di snippet CSS yang baru saja Anda paste.
background: #FFB6C1
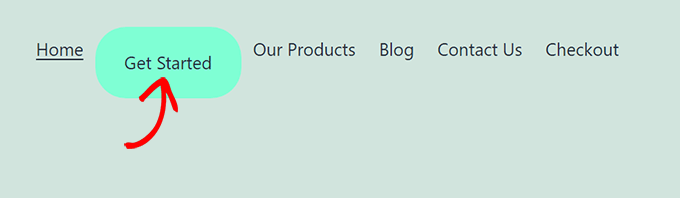
Setelah menemukannya, Anda cukup mengganti nomor kode warna pink dengan kode hex warna pilihan Anda:
background: #7FFFD4;
Di atas adalah kode hex untuk aquamarine.

Anda dapat melihat panduan kami untuk menambahkan CSS khusus dengan mudah untuk ide lain tentang cara menyesuaikan item menu yang disorot.
Setelah Anda puas dengan pilihan Anda, cukup klik tombol 'Terbitkan' di penyesuai tema atau 'Simpan Cuplikan' di WPCode untuk menyimpan perubahan Anda.
Kami harap artikel ini membantu Anda mempelajari cara menyorot ikon menu di WordPress. Anda mungkin juga ingin melihat panduan pemula kami tentang cara mengatur gaya menu navigasi WordPress atau pilihan ahli kami tentang plugin WordPress yang harus dimiliki untuk mengembangkan situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
