Cara Menerapkan Logika Bersyarat Di Menu WordPress
Diterbitkan: 2022-10-14Secara default, Anda dapat dengan mudah membuat menu WordPress untuk situs web Anda, tetapi menu yang dibuat ditampilkan di semua halaman di situs web Anda. Ini kadang-kadang dapat dilihat sebagai batasan karena dalam beberapa kasus, Anda mungkin ingin memiliki menu yang berbeda di halaman yang berbeda atau menu yang berbeda dirender ke pengguna yang berbeda. Sebagai contoh, merender item menu "daftar" ke pengguna yang masuk tidak pantas.
Implementasi menu yang berbeda dalam kondisi yang berbeda bukanlah fleksibilitas yang disediakan WordPress. Dalam panduan ini kita akan melihat logika kondisional dan bagaimana Anda dapat menerapkannya dalam menu WordPress Anda untuk menampilkan menu yang berbeda dalam kondisi yang berbeda.
Daftar isi
Apa Itu Logika Bersyarat?
Pentingnya Logika Bersyarat di Menu WordPress
Menyiapkan Menu Navigasi
Cara Menambahkan Logika Bersyarat Di Menu WordPress
- Tampilkan menu WordPress yang berbeda untuk Pengguna yang masuk dan Keluar
- Tampilkan menu WordPress yang berbeda untuk peran pengguna yang berbeda
- Tampilkan menu WordPress yang berbeda di halaman yang berbeda
- Alternatif Untuk Plugin Menu Bersyarat
Kesimpulan
Apa Itu Logika Bersyarat?
Logika Bersyarat hanyalah set otomatisasi yang terjadi jika kriteria tertentu terpenuhi atau jika tidak tercapai. Logika bersyarat misalnya terutama terlihat dalam bentuk di mana jika opsi tertentu diaktifkan, maka bidang tertentu akan ditampilkan. Ini misalnya dapat dilihat di checkout WooCommerce di mana jika Anda memilih gateway pembayaran tertentu, bidang gateway pembayaran kemudian dirender.
Dalam kasus kami di sini, kami akan mengeksplorasi logika kondisional dalam konteks menu. Mirip dengan bidang gateway pembayaran, Anda dapat membuat menu WordPress dirender berdasarkan tindakan pengguna.
Pentingnya Logika Bersyarat di Menu WordPress
Logika bersyarat memungkinkan Anda untuk meningkatkan navigasi di dalam situs web WordPress Anda.
Ada skenario berbeda di mana Anda ingin menerapkan logika kondisional pada menu Anda. Beberapa di antaranya adalah:
i) Menampilkan menu yang berbeda untuk pengguna yang log in dan log out.
ii) Rendering menu yang berbeda di berbagai halaman.
iii) Menampilkan menu yang berbeda untuk berbagai peran pengguna
Di atas hanyalah beberapa kasus di mana logika kondisional dalam menu dapat diterapkan. Nanti dalam panduan ini, kita akan melihat bagaimana menerapkan logika kondisional dalam skenario di atas.
Menyiapkan Menu Navigasi
Sebagian besar tema WordPress hadir dengan menu dan lokasi menu yang telah ditentukan sebelumnya. Namun, Anda mungkin perlu menyiapkan navigasi menu yang sesuai dengan fungsionalitas situs Anda. Misalnya, Anda mungkin perlu menyiapkan menu yang dirender untuk arsip dan menu lain untuk halaman normal.
Untuk menyiapkan menu navigasi, Anda dapat melakukannya dengan melakukan hal berikut:
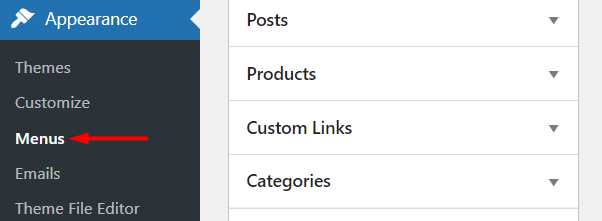
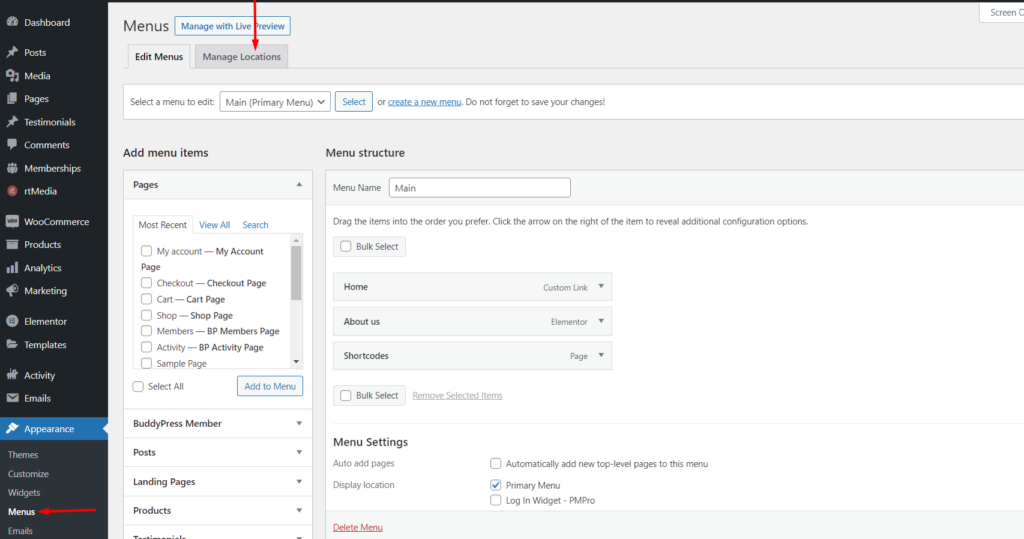
Arahkan ke bagian Appearance > Menus di dalam dashboard WordPress Anda

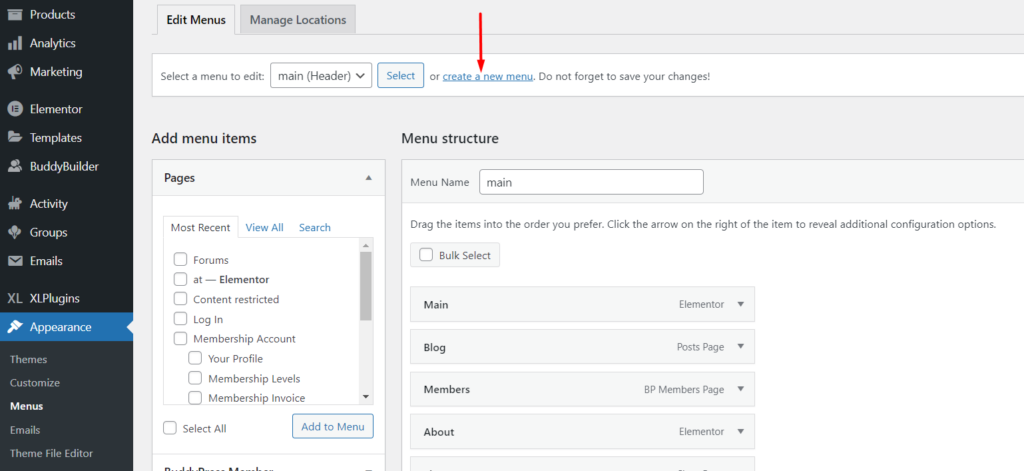
Klik tautan "Buat Menu baru"

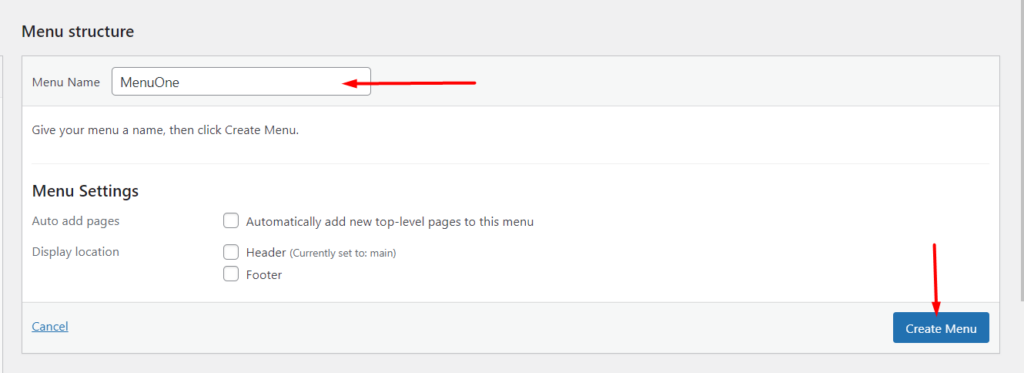
Pada layar berikutnya, tentukan nama menu dan klik tombol "Buat Menu":

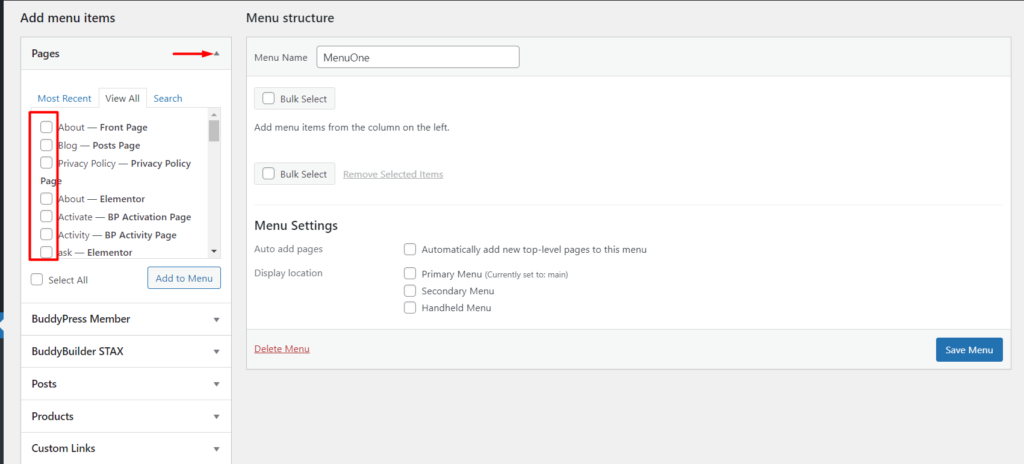
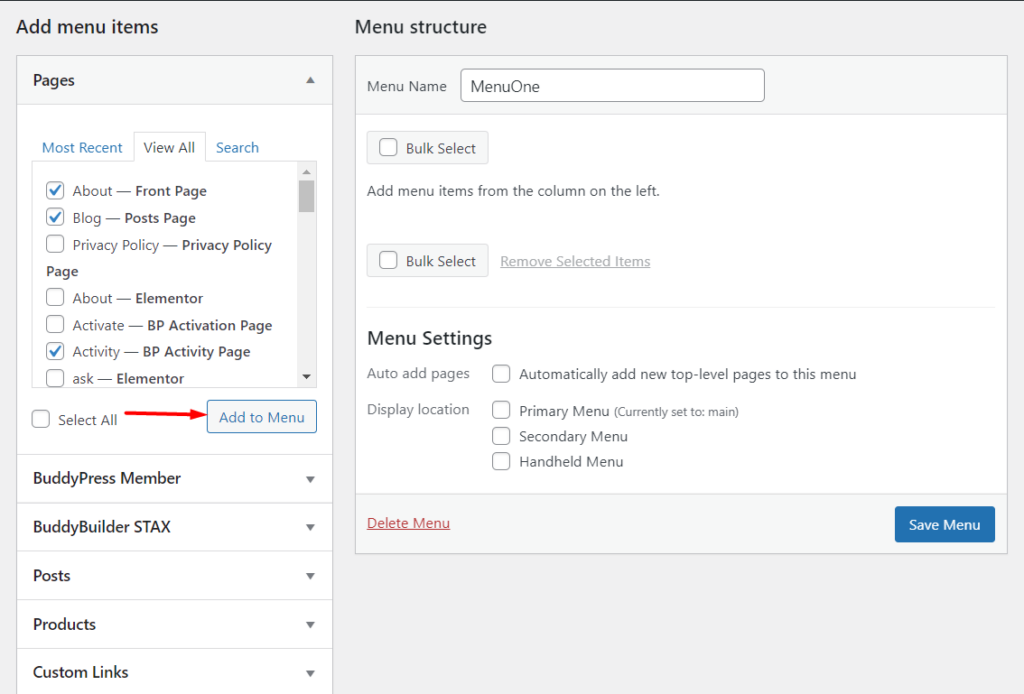
Selanjutnya, dari panel kiri, Anda kemudian dapat memilih konten yang ingin Anda render di dalam menu dengan mengklik ikon akordeon dan memilih berbagai item menu dengan memilih berbagai kotak centang.

Setelah memilih item menu yang ingin Anda miliki di bawah setiap akordeon, tambahkan item menu ke menu dengan mengklik tombol "Tambahkan ke Menu" di masing-masing.

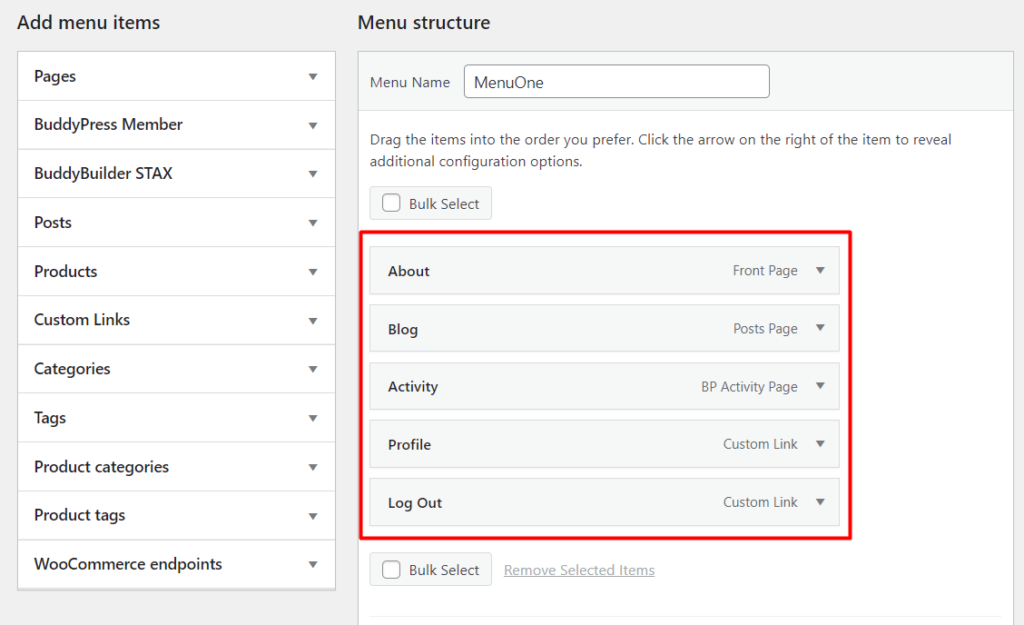
Anda kemudian dapat menarik dan melepas item menu di sebelah kanan berdasarkan pesanan pilihan Anda.

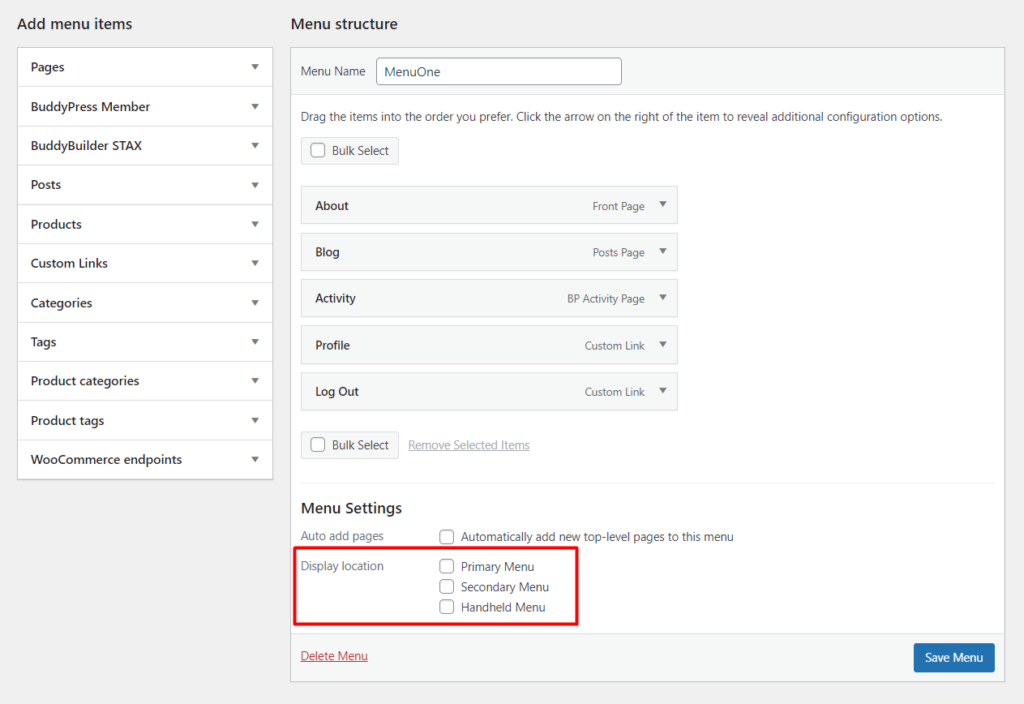
Di bawah item menu juga merupakan opsi untuk menentukan lokasi tampilan menu atau bagian menu yang Anda inginkan untuk dirender. Tema yang berbeda mungkin memiliki lokasi menu yang berbeda.

Setelah hal di atas dilakukan, pastikan Anda menyimpan menu dengan mengklik tombol "Simpan Menu" yang terlihat pada tangkapan layar di atas.
Cara Menambahkan Logika Bersyarat Di Menu WordPress
Logika kondisional di menu WordPress dapat ditambahkan melalui kode khusus atau menggunakan plugin. Dalam kasus kami di sini, kami akan menggunakan plugin Menu Bersyarat.
Plugin Menu Bersyarat adalah plugin gratis dan Anda dapat mengaturnya dengan melakukan langkah-langkah di bawah ini:
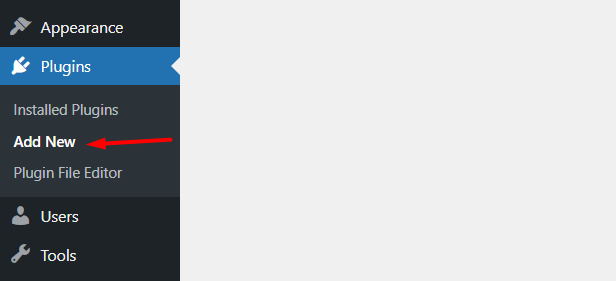
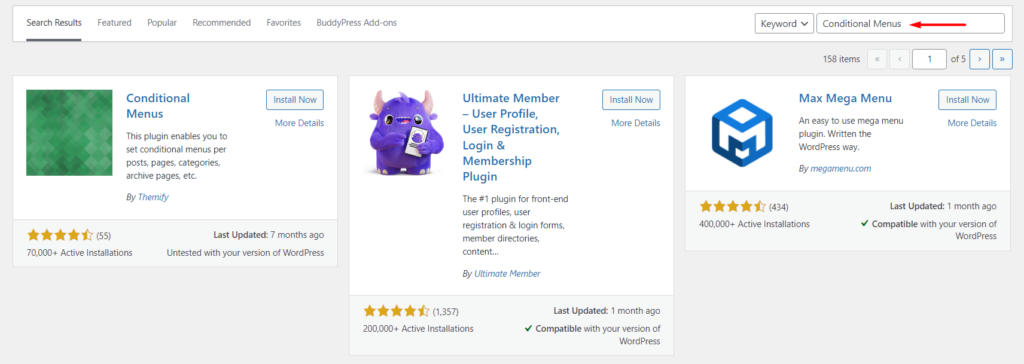
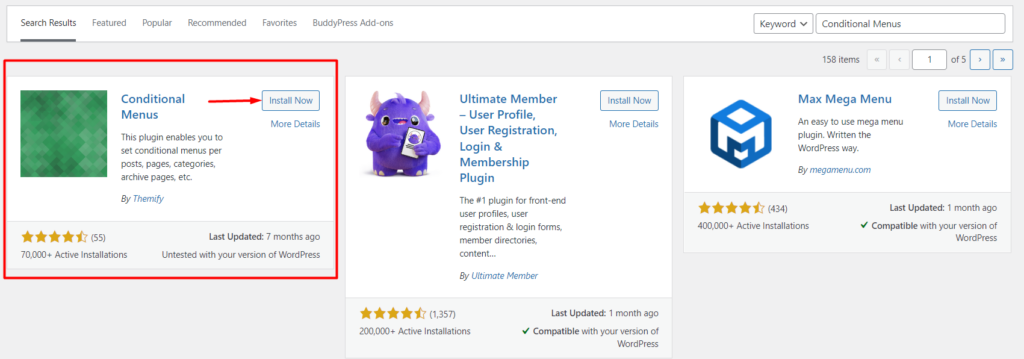
Arahkan ke bagian Plugins > Add New di dalam dashboard WordPress Anda

Cari plugin “Menu Bersyarat”

Lanjutkan untuk menginstal dan mengaktifkan plugin

Tampilkan menu WordPress yang berbeda untuk Pengguna yang masuk dan Keluar
Dalam berbagai kasus, penting untuk menampilkan menu WordPress yang berbeda untuk pengguna yang masuk dan pengguna yang keluar. Misalnya jika Anda menjalankan toko online, fungsi ini mungkin berguna. Untuk mencapai implementasi seperti itu, Anda perlu melakukan hal berikut:
i) Pertama atur dua menu yang berbeda. Satu untuk melayani sebagai menu untuk pengguna yang masuk dan yang lainnya untuk pengguna yang keluar. Anda dapat menggunakan langkah-langkah yang disebutkan di bagian "Menyiapkan Menu Navigasi".
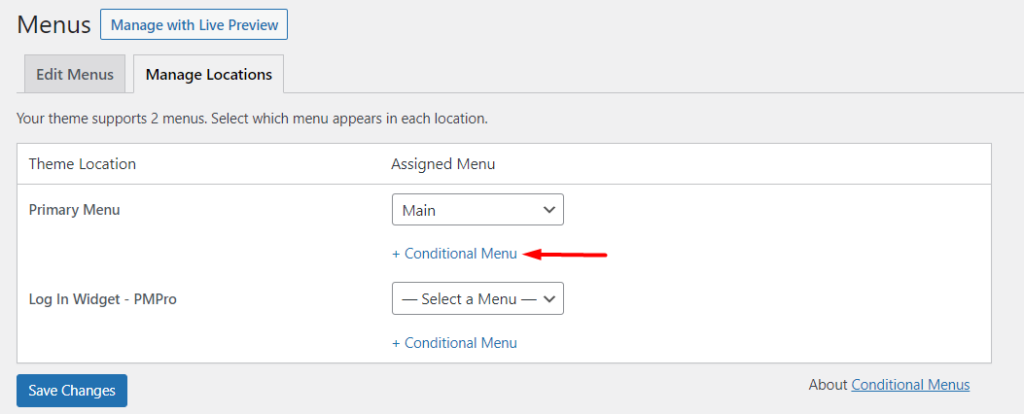
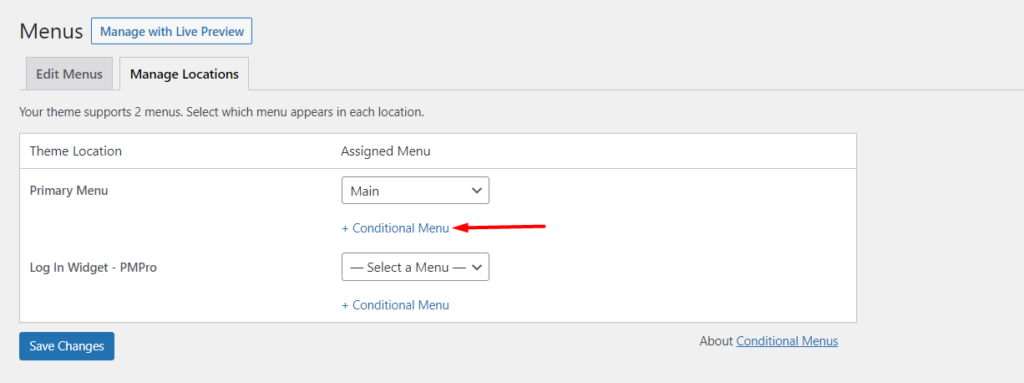
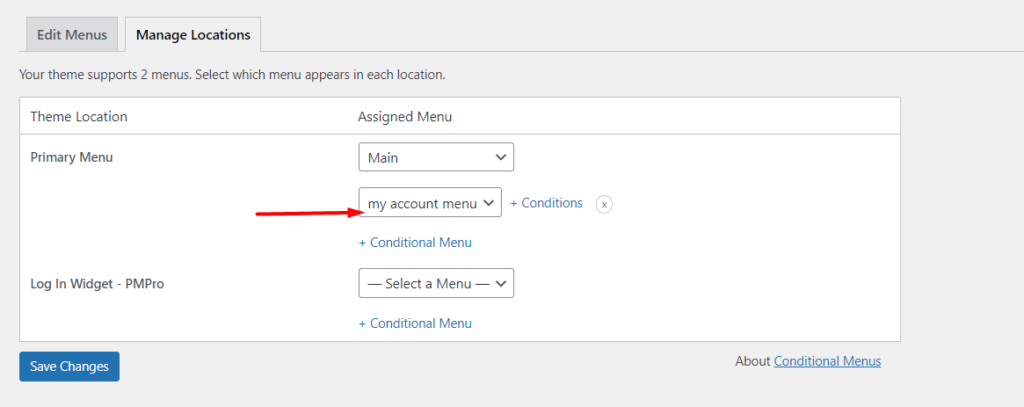
ii) Arahkan ke bagian Appearance > Menus > Manage Locations

iii) Selanjutnya, di dalam lokasi tema di mana Anda ingin menu dirender, klik tautan "Menu bersyarat"

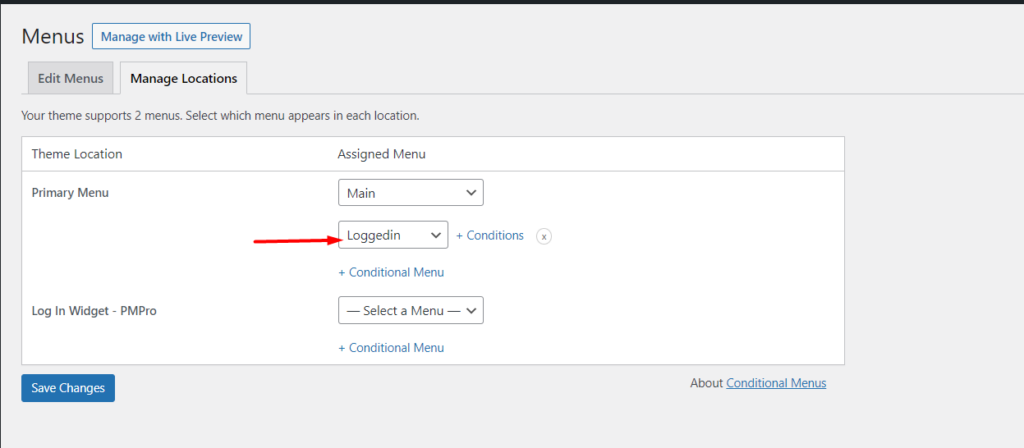
iv) Pilih menu yang ingin Anda tampilkan untuk pengguna yang masuk

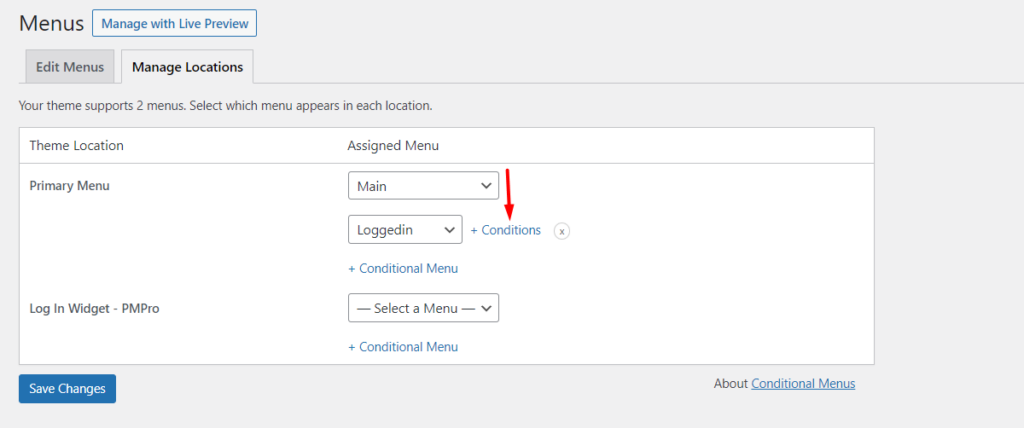
v) Klik tautan ketentuan


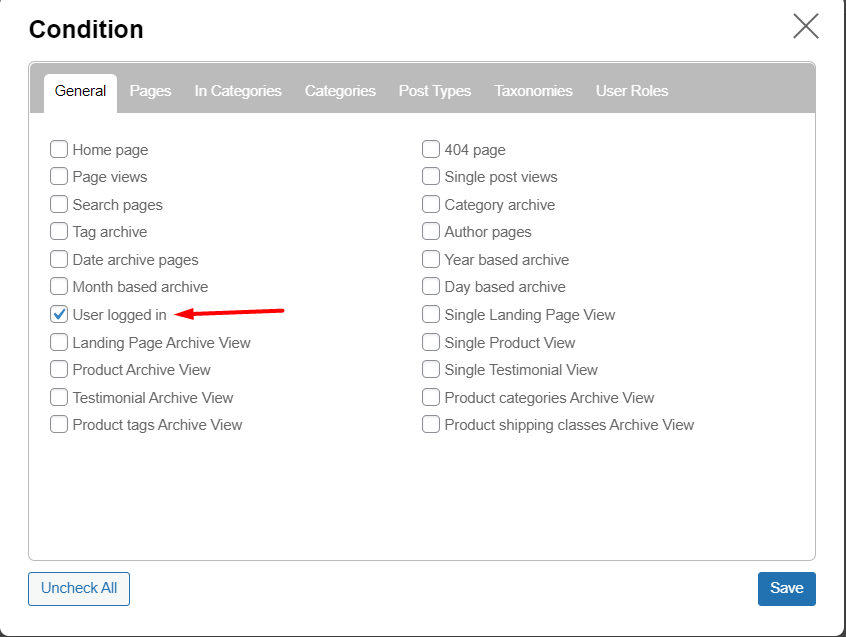
vi) Pada sembulan yang ditampilkan, pilih opsi "Pengguna Masuk" yang ada di dalam tab Umum

vii) Simpan semua perubahan Anda
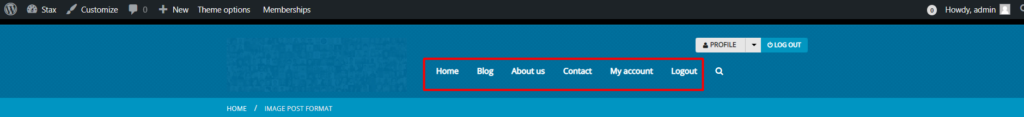
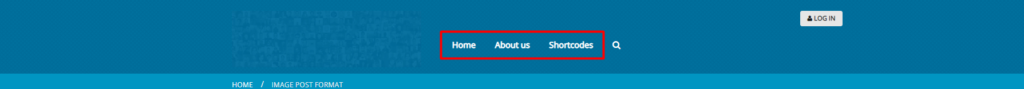
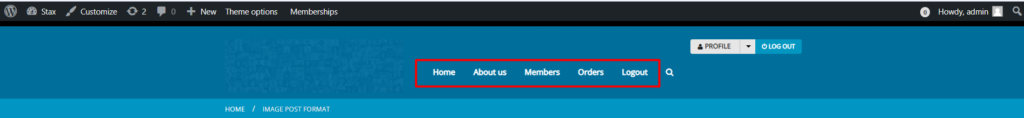
Setelah Anda mencoba mengakses situs web saat masuk, Anda sekarang akan melihat bahwa menu masuk akan ditampilkan di dalam situs. Di bawah ini adalah contoh ilustrasi berdasarkan contoh kami di sini:

Jika Anda juga melihat pratinjau situs saat keluar, Anda akan melihat bahwa menu default ditampilkan. Di bawah ini adalah contoh tentang ini:

Tampilkan menu WordPress yang berbeda untuk peran pengguna yang berbeda
Dengan bantuan plugin menu bersyarat, dimungkinkan untuk membuat menu WordPress yang berbeda untuk peran pengguna yang berbeda. Mirip dengan tampilan menu yang berbeda untuk pengguna yang masuk dan keluar, Anda harus terlebih dahulu mengatur menu yang berbeda untuk peran pengguna yang berbeda dari bagian Appearance > Menus. Setelah ini selesai:
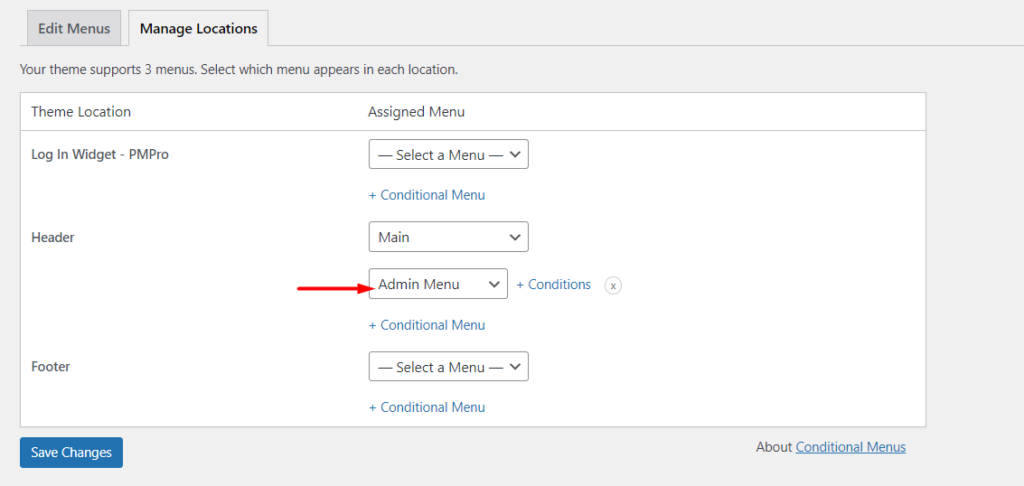
i) Arahkan ke bagian Penampilan > Menu > Kelola Lokasi
ii) Selanjutnya, klik tautan “Menu Bersyarat”

iii) Setelah ini selesai, tentukan menu untuk peran pengguna yang Anda inginkan

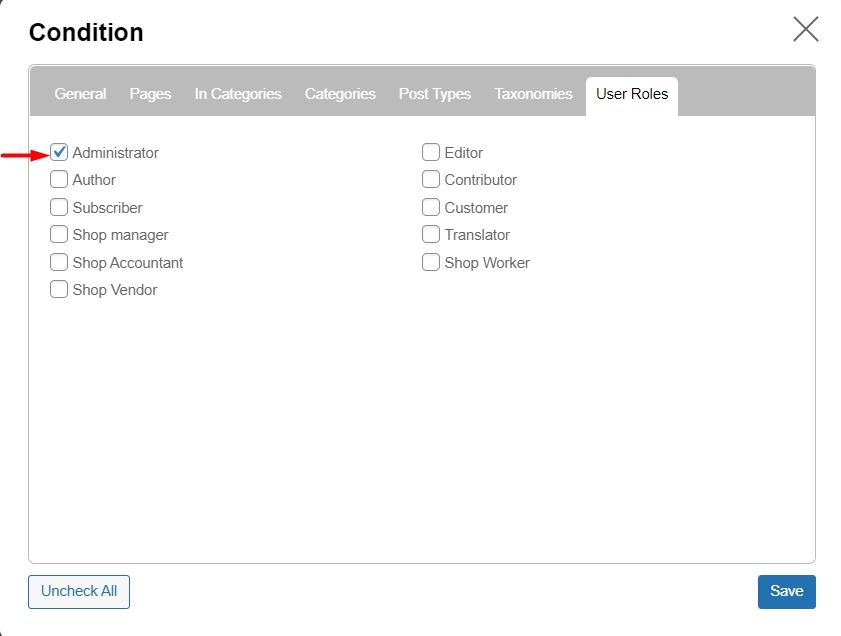
iv) Klik tautan "Ketentuan" yang terlihat pada tangkapan layar di atas dan di dalam sembulan yang ditampilkan, akses tab "Peran Pengguna" dan tentukan peran pengguna yang akan berada dalam posisi untuk melihat menu tertentu

v) Simpan perubahan Anda
Setelah melihat pratinjau menu sebagai administrator dalam kasus kami di sini, Anda akan melihat bahwa set menu adalah apa yang akan dirender. Di bawah ini adalah contoh tangkapan layar tentang ini:

Tampilkan menu WordPress yang berbeda di halaman yang berbeda
Plugin menu bersyarat juga dapat digunakan dalam merender menu WordPress yang berbeda di halaman yang berbeda.
Mirip dengan aplikasi lain yang dibahas di atas, Anda harus terlebih dahulu menyiapkan menu dari bagian Appearance > menu. Menu ini akan digunakan di halaman di mana Anda ingin menu yang berbeda dirender.
Setelah melakukannya, navigasikan ke bagian Kelola Lokasi dan pilih menu yang ingin Anda render.

Selanjutnya, klik tautan ketentuan yang terlihat pada tangkapan layar di atas
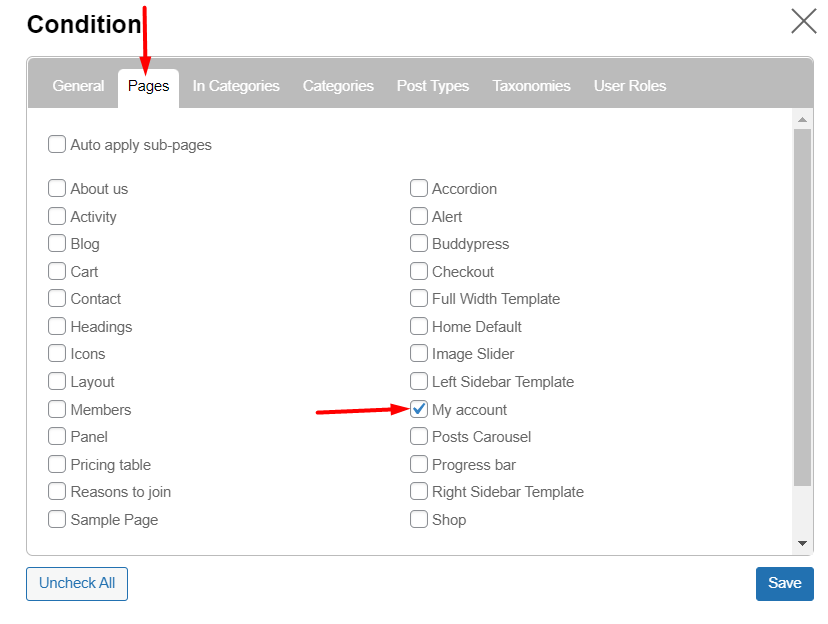
Di dalam sembulan yang dirender, navigasikan ke bagian "Halaman" dan pilih halaman di mana Anda ingin menu dirender.

Setelah ini selesai, simpan semua perubahan.
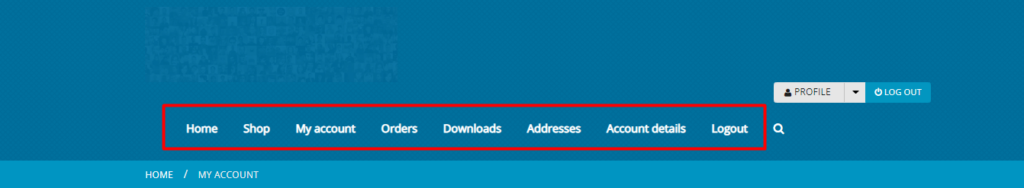
Setelah melihat pratinjau halaman yang ditetapkan, dalam kasus kami di sini "Akun saya", Anda akan melihat bahwa menu diterapkan. Di bawah ini adalah contoh tangkapan layar tentang ini:

Alternatif Untuk Plugin Menu Bersyarat
Selain plugin Conditional Menus, ada cukup banyak plugin lain yang juga dapat memberi Anda kendali atas menu Anda. Beberapa plugin yang dapat Anda pertimbangkan antara lain:
1. Menu Pengguna – Visibilitas Menu Nav

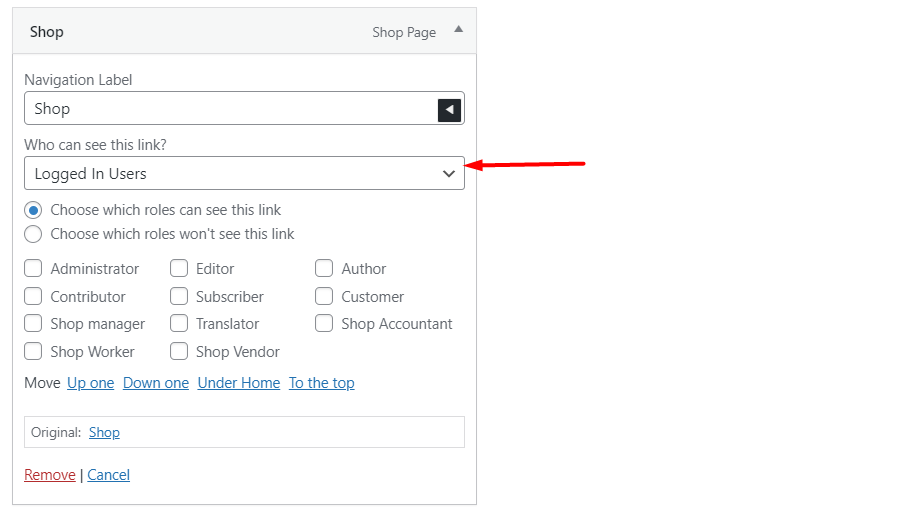
Menu pengguna adalah plugin gratis dan dapat digunakan untuk mengontrol visibilitas item menu tertentu terutama untuk situs web yang melibatkan pengguna yang masuk.
Dengan plugin, Anda berada dalam posisi untuk menentukan siapa yang dapat melihat tautan menu tertentu (peran pengguna tertentu, pengguna yang keluar atau semua orang).

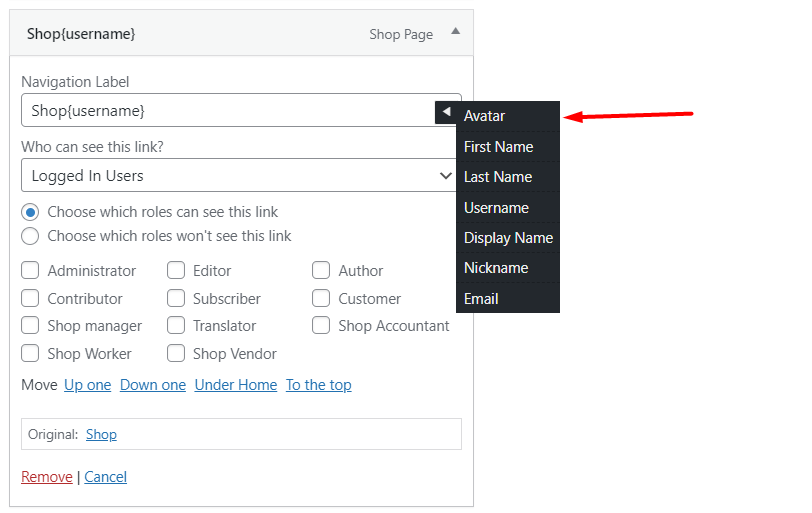
Plugin ini juga memungkinkan Anda menambahkan informasi pengguna yang akan ditampilkan dalam label navigasi item menu seperti yang diilustrasikan di bawah ini:

2. Jika Menu – Kontrol visibilitas untuk Menu

Plugin If Menu memungkinkan Anda untuk mengontrol visibilitas item menu Anda. Dengan bantuan plugin, Anda dapat menentukan kondisi visibilitas di bawah ini:
- Visibilitas berdasarkan peran Pengguna
- Visibilitas berdasarkan apakah pengguna login
- Visibilitas berdasarkan jenis halaman
- Visibilitas berdasarkan apakah perangkat pengunjung adalah perangkat seluler
Anda juga dapat membeli addon More Visibility Rules jika Anda ingin memasukkan lebih banyak fitur visibilitas ke dalam item menu Anda. Beberapa fitur tersebut antara lain:
- Visibilitas berdasarkan Keanggotaan dan langganan
- Visibilitas berdasarkan lokasi pengunjung
- Visibilitas berdasarkan bahasa pengunjung
Kesimpulan
Menggunakan menu yang berbeda dalam situs WordPress Anda membantu dalam menghasilkan pengalaman pengguna yang luar biasa saat menavigasi situs Anda. Ini misalnya diwujudkan dengan merender menu yang hanya relevan bagi pengguna berdasarkan kondisi yang ditentukan.
Dalam panduan ini, kami telah melihat bagaimana Anda dapat menerapkan logika kondisional dalam menu WordPress. Kami berharap informasi ini membantu dalam menampilkan menu yang berbeda berdasarkan set dan kondisi yang diinginkan.
Jika Anda memiliki umpan balik, pertanyaan, atau saran, jangan ragu untuk menggunakan bagian komentar di bawah.
