Cara Meningkatkan Performa Situs WordPress dengan Minifikasi
Diterbitkan: 2023-06-30Kecepatan situs tetap menjadi perhatian abadi bagi hampir semua pemilik situs. Meskipun ada beberapa cara untuk meningkatkan kecepatan situs, ada satu teknik yang sering diabaikan (namun sangat efektif) untuk dipertimbangkan—minifikasi.
Sederhananya, minifikasi mengoptimalkan kode situs Anda agar ukurannya lebih kecil dan lebih efisien untuk dijalankan. Meskipun ini mungkin tampak seperti masalah kecil, ini sebenarnya sangat efektif.
Pada artikel ini, kami akan memperkenalkan Anda pada konsep minifikasi dan cara kerjanya. Kami juga akan menunjukkan kepada Anda beberapa cara untuk menggunakan metode ini sendiri, tanpa memasukkan kode. Mari kita mulai!
Pengantar Minifikasi (dan Bagaimana Ini Dapat Membantu Anda)
Anda mungkin sudah mengetahui beberapa cara untuk mengoptimalkan kecepatan situs Anda. Hari ini, kita akan fokus pada hal-hal spesifik seputar minifikasi.
Anda lihat, salah satu alasan potensial di balik waktu muat yang lama adalah kode yang ditulis secara tidak efisien. Sebagian besar pemilik situs jarang (jika pernah) perlu membuat kode apa pun saat ini, jadi Anda bahkan mungkin tidak dapat mengetahui apakah kode Anda menyebabkan situs menjadi lamban. Namun, dengan menggunakan proses yang disebut minifikasi, Anda dapat mengabaikannya.
Jika Anda bukan pembuat kode, ini mungkin tampak sangat rumit, tetapi jangan khawatir. Minifikasi sebenarnya adalah proses langsung yang melibatkan pengoptimalan kode CSS, HTML, dan JavaScript. Kami akan menunjukkan kepada Anda bagaimana Anda dapat mencapai ini tanpa memerlukan keterampilan pengkodean lebih lanjut di bawah ini. Namun, sebelum kita sampai di sana, mari kita lihat cara kerja minifikasi dalam praktiknya, menggunakan cuplikan CSS berikut:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }Bahkan memiliki keakraban dengan CSS, ini cukup mudah untuk diuraikan. Itu hanya menentukan gaya mana yang harus ditetapkan ke elemen yang berbeda pada halaman. Ini karena kode ditulis agar dapat dibaca oleh mata manusia. Untuk tujuan ini, jeda baris dan spasi ekstra digunakan untuk membuat setiap bagian kode jelas dan lebih mudah untuk dipindai.
Namun, ini sebenarnya bukan sesuatu yang komputer perlu pahami dan jalankan kodenya. Faktanya, karakter tambahan membuat kode “lebih berat”, dan oleh karena itu, komputer membutuhkan waktu lebih lama untuk membaca dan mengeksekusi. Dengan demikian, Anda dapat menganggap minifikasi sebagai proses yang mengubah kode ramah manusia menjadi kode ramah mesin.
Jika Anda mengecilkan kode ini, akan terlihat seperti ini:
h1{background-color:blue}h2{background-color:red}p{background-color:black}Kode ini sebenarnya terdiri dari fungsi yang sama persis seperti yang di atas tetapi dengan semua bagian yang tidak perlu dihilangkan. Meskipun mungkin tidak terlihat seperti perbedaan besar, kode yang diperkecil sebenarnya 36% lebih ringan dari aslinya. Jika Anda membayangkan prinsip yang sama diterapkan pada semua kode di halaman Anda, Anda mungkin dapat melihat seberapa efektifnya hal ini dalam jangka panjang.
Jadi, bagaimana Anda benar-benar melakukannya? Ada beberapa metode yang Anda inginkan, dan saya akan melihatnya di seluruh artikel ini. Pertama, mari kita lihat cara memperkecil kode secara manual.
Cara Meminimalkan Kode Secara Manual
Salah satu cara untuk memperkecil kode adalah dengan melakukannya sendiri. Ini sangat berguna jika Anda menulis kode Anda sendiri, seperti saat membuat tema atau plugin. Namun, menelusuri kode Anda dengan sisir bergigi halus bisa membebani, jika bukan tidak mungkin, tergantung jumlahnya.
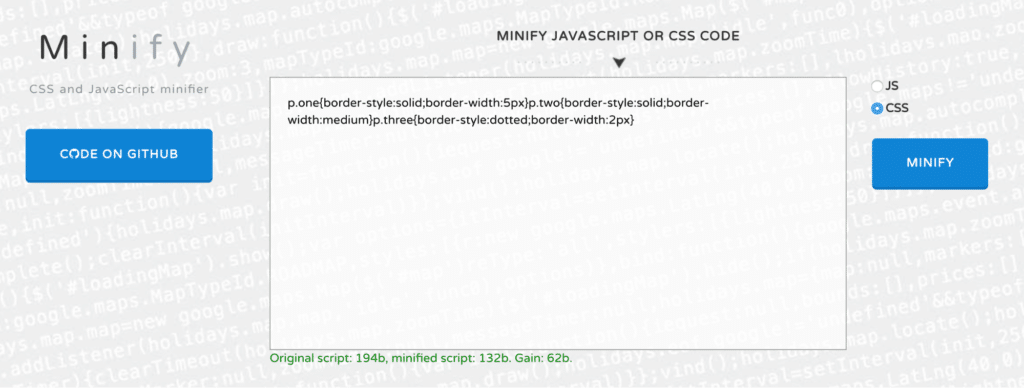
Untungnya, ada banyak alat untuk membantu Anda menghasilkan kode yang diperkecil dalam hitungan detik. Salah satu contohnya adalah Minify, yang bekerja dengan CSS dan JavaScript:

Cukup tempelkan kode yang ingin Anda kompres ke dalam kotak teks, klik Minify, dan kode tersebut akan langsung dikembalikan dalam bentuk barunya. Anda bahkan akan melihat ringkasan seberapa ringan versi baru dibandingkan dengan aslinya:


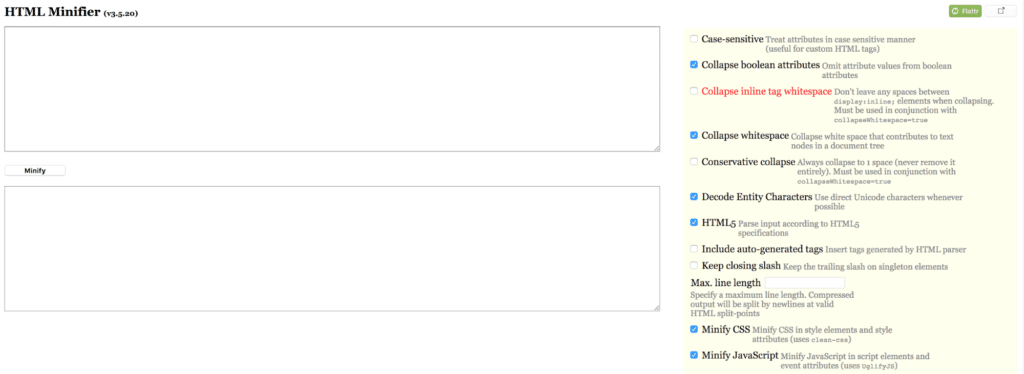
Saat Anda perlu mengecilkan kode HTML, kami merekomendasikan HTML Minifier untuk pekerjaan itu:

Alat ini sangat menarik karena memberikan banyak pilihan mengenai bagaimana kode harus dikompresi, dan juga disetujui oleh Google. Anda dapat menggunakan pengaturan di sebelah kanan untuk menyesuaikan hasil akhir sesuai keinginan Anda.
Meskipun memperkecil kode secara manual pasti berguna, sering kali Anda mungkin ingin mengotomatiskan prosesnya. Selanjutnya, kita akan melihat bagaimana Anda dapat melakukan hal itu.
3 Plugin WordPress untuk Membantu Anda Memperkecil Kode Secara Otomatis
Sejauh ini cara termudah untuk mengimplementasikan minifikasi adalah dengan menggunakan plugin WordPress untuk melakukan pekerjaan itu untuk Anda. Plugin semacam itu akan secara otomatis mengecilkan kode Anda segera setelah dipanggil.
Ini berarti Anda dapat mengecilkan kode Anda tanpa harus melihatnya sendiri. Dengan pemikiran ini, mari kita lihat beberapa plugin minifikasi terbaik!
1. Optimalkan otomatis

Jika Anda khawatir minifikasi akan menjadi proses yang rumit, Autoptimize adalah tandingan yang sempurna. Ini adalah solusi "set-and-forget" yang secara otomatis akan memperkecil semua skrip situs Anda tanpa memerlukan masukan dari pihak Anda. Anda cukup menginstal dan mengaktifkan plugin, dan plugin akan menangani sisanya. Namun, jika Anda ingin masuk ke sisi teknis, plugin ini juga menawarkan beberapa opsi konfigurasi lanjutan.
Fitur utama
- Mudah digunakan, tanpa perlu konfigurasi.
- Mengecilkan dan memadatkan semua skrip di situs Anda secara otomatis.
- Memindahkan semua gaya ke tajuk situs untuk performa optimal.
Harga: Plugin ini gratis dan Autoptimize juga menawarkan tingkat premium.
2. Perkecil Kecepatan Cepat

Tema yang berjalan untuk semua plugin ini adalah kesederhanaan. Seperti penawaran sebelumnya, Fast Velocity Minify bekerja langsung di luar kotak. Dengan mengompresi kode dan skrip Anda ke dalam jumlah file minimum, plugin memastikan bahwa CSS dan JavaScript Anda dikirimkan seefisien mungkin. Ini juga mencakup sejumlah pengaturan konfigurasi, termasuk minifikasi HTML opsional.
Fitur utama
- Meminimalkan file skrip untuk mengurangi jumlah permintaan HTTP.
- Menawarkan fungsionalitas plug-and-play dengan pengaturan default.
- Menggabungkan dan mengoptimalkan Google Font.
Harga: Plugin ini sepenuhnya gratis, tanpa perlu paket premium.
3. Gabungkan + Perkecil + Segarkan

Merge + Minify + Refresh adalah plugin minifikasi lain yang mulai bekerja di luar kotak. Meskipun fitur-fiturnya sebagian besar mirip dengan Autoptimize, ini merupakan alternatif yang sangat ringan. Karena cara kerja proses minifikasi, plugin memberikan pelambatan minimal, dan tidak mengharuskan Anda menghapus cache secara manual (tidak seperti solusi lain).
Fitur utama
- Perkecil dan gabungkan file skrip Anda secara otomatis.
- Menggunakan wp-cron untuk meminimalkan pelambatan selama minifikasi.
- Kompatibel dengan pengaturan Multisite WordPress.
Harga: Merge + Minify + Refresh gratis untuk diunduh dan digunakan, tanpa paket premium tersedia.
Kesimpulan
Ketika datang untuk mengoptimalkan situs Anda, penting untuk menggunakan semua metode yang Anda inginkan. Salah satunya adalah minifikasi, yang memungkinkan Anda mengompres kode agar lebih efisien tanpa memengaruhi fungsinya.
Pada artikel ini, saya telah membahas bagaimana Anda dapat menggunakan minifikasi di situs Anda sendiri dengan salah satu plugin yang saya rekomendasikan:
- Optimalkan otomatis. Kuat namun sederhana, dengan pengaturan tambahan untuk pengguna berpengalaman.
- Perkecil Kecepatan Cepat. Opsi solid yang bagus untuk pemula dan pengembang.
- Gabungkan + Perkecil + Segarkan. Cepat dan andal, yang membantu memastikan kinerja yang baik setiap saat.
Ingin mempelajari lebih lanjut? Temukan banyak konten bermanfaat seperti ini di Pusat Sumber Daya WP Engine atau hubungi perwakilan WP Engine sekarang untuk mendapatkan jawaban atas pertanyaan Anda.
