Cara Meningkatkan Skor Google PageSpeed Insights untuk WordPress
Diterbitkan: 2025-01-24Kecepatan memuat situs web dapat menentukan keberhasilan atau kegagalannya. Jika Anda membandingkan dua halaman yang identik, halaman yang lebih cepat mendapat perlakuan istimewa dari mesin pencari seperti Google. Untungnya, ada cara untuk menguji kecepatan situs web Anda dan mendapatkan saran untuk meningkatkannya. Ini disebut Google PageSpeed Insights—ini dia dan bagaimana Anda dapat menggunakannya.

- 1 Apa itu Google PageSpeed Insights?
- 1.1 Apa Perbedaan Antara Lighthouse dan PageSpeed Insights?
- 1.2 Data Web Inti: Apa Arti dan Ukuran Akronim tersebut?
- 1.3 Mengapa Memprioritaskan Kecepatan Halaman Seluler?
- 2 Cara Meningkatkan Data Web Inti untuk Skor PageSpeed yang Lebih Baik
- 2.1 LCP (Cat Berisi Terbesar)
- 2.2 INP (Interaksi ke Cat Berikutnya)
- 2.3 CLS (Pergeseran Tata Letak Kumulatif)
- 2.4 FCP (Cat Contentful Pertama)
- 2.5 TTFB (Waktu ke Byte Pertama)
- 3 Cara Memperbaiki Kecepatan Halaman untuk Situs WordPress
- 3.1 Cara Meningkatkan TTFB
- 3.2 Cara Meningkatkan FCP, CLS, dan LCP
- 3.3 Cara Meningkatkan LCP dan INP
- 4 Menyatukan Semuanya
- 5 Buat Situs WordPress dengan Skor Tinggi Sekarang
- 6 Pertanyaan yang Sering Diajukan
Apa itu Google PageSpeed Insights?
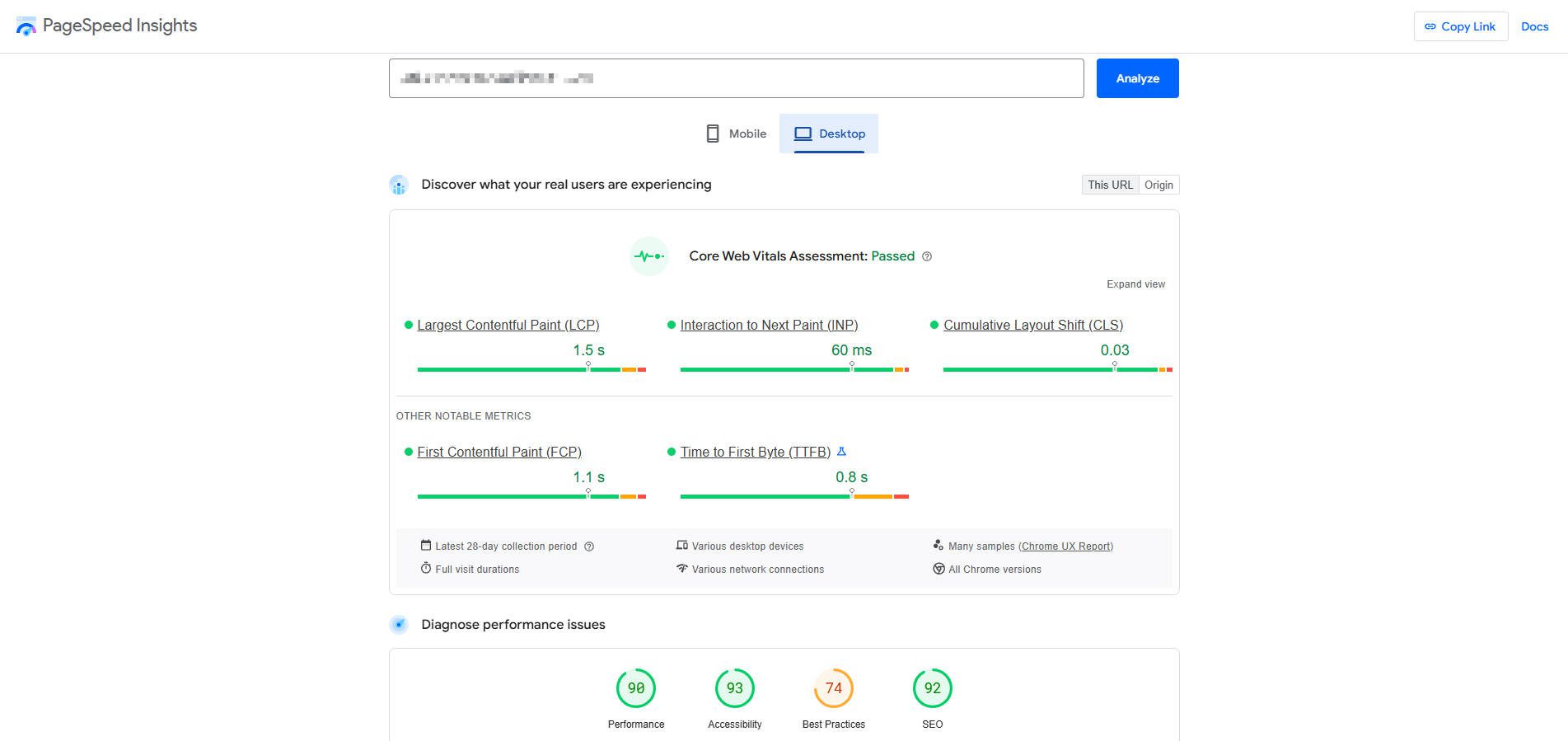
Google PageSpeed Insights (PSI) adalah alat online gratis yang dikembangkan oleh Google yang menganalisis kecepatan dan berbagai elemen pengalaman pengguna halaman web di perangkat seluler dan desktop. Ini menganalisis halaman dan memberikan skor serta rekomendasi untuk membantu pemilik situs web meningkatkan kinerja situs mereka. Siapa pun dapat menjalankan laporan di halaman web mana pun—ini adalah cara yang bagus untuk melihat seberapa baik kinerja situs Anda dan situs pesaing.

Berikut adalah demo langsung situs web yang dibuat dengan tema Divi WordPress kami di mana Anda mengklik tombol untuk menjalankan Laporan PageSpeed cepat jika Anda belum melakukannya.
Tim Chrome Google memperkenalkan Core Web Vitals (CWV) pada tahun 2020 untuk menstandardisasi metrik guna menentukan kecepatan situs dan pengalaman pengguna yang baik. PageSpeed Insights hanyalah alat yang menganalisis dan melaporkan metrik tersebut. Itulah mengapa sangat penting bagi pemilik situs untuk memahami metrik CWV dan bagaimana pengaruhnya terhadap SEO kecepatan halaman Anda.
Apa Perbedaan Antara Lighthouse dan PageSpeed Insights?
Google Lighthouse dan Google PageSpeed Insights keduanya merupakan alat yang mengukur kinerja situs web. Lighthouse lebih berfokus pada pengembang dan memberikan informasi yang lebih detail, sedangkan PageSpeed Insights lebih berfokus pada pengguna dan memberikan pemahaman yang lebih luas tentang kecepatan halaman.
Data Web Inti: Apa Arti dan Ukuran Akronim tersebut?
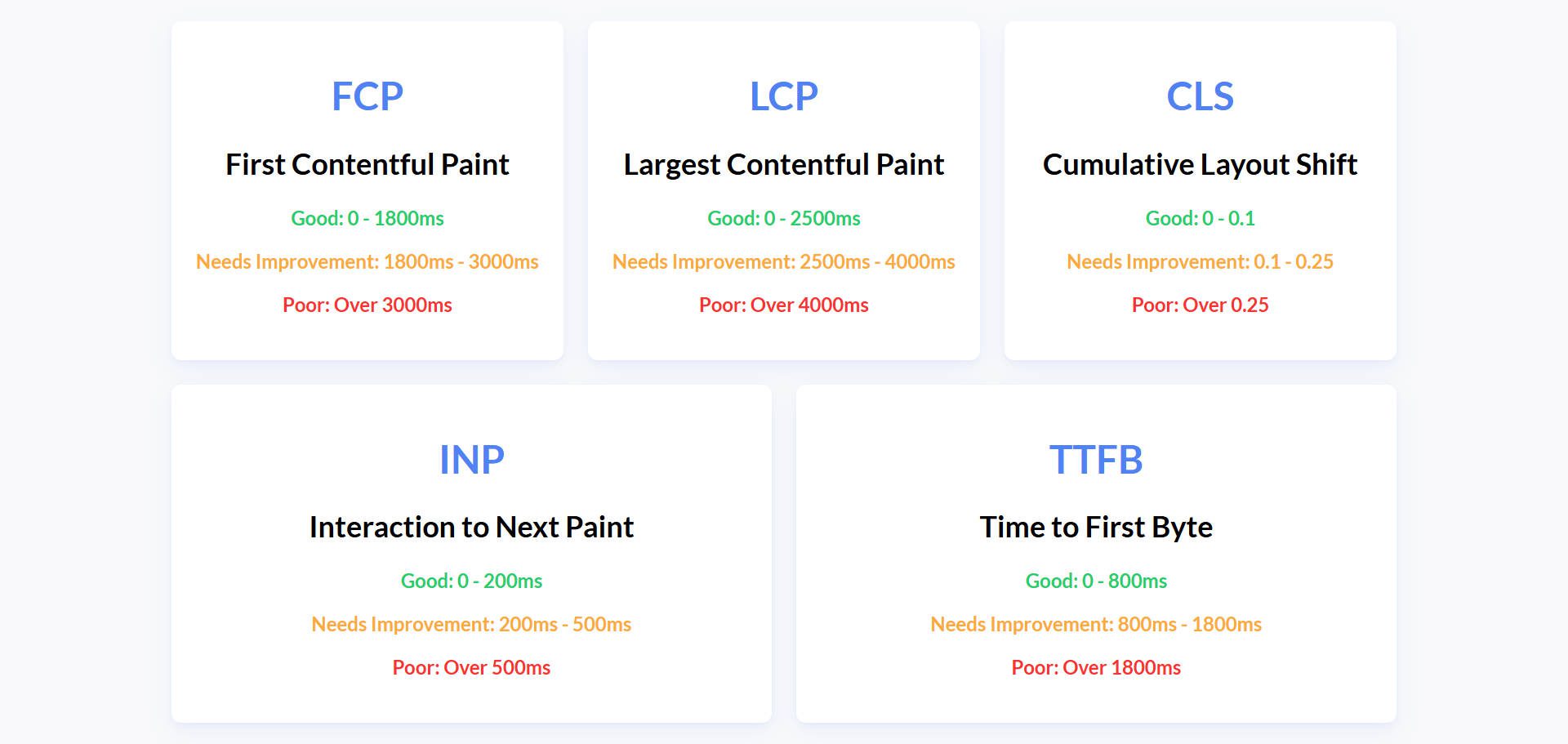
Skor PageSpeed Anda diukur melalui lima metrik inti (walaupun hanya tiga yang benar-benar dianggap “inti”, dan dua lainnya disebut “penting”.

Berikut penjelasan singkat tentang akronim LCP, INP, CLS, FCP, dan TTFB:
- LCP (Largest Contentful Paint) mengukur berapa lama waktu yang dibutuhkan elemen konten terbesar (gambar, video, blok teks) yang terlihat dalam area pandang untuk dirender di layar. Ini menunjukkan seberapa cepat konten utama halaman terlihat oleh pengguna. Targetkan selama 2,5 detik atau kurang untuk pengalaman pengguna yang baik.
- INP (Interaction to Next Paint) mengukur respons halaman terhadap interaksi pengguna. Ini melihat latensi semua interaksi klik, ketuk, dan keyboard selama kunjungan pengguna ke suatu halaman dan melaporkan satu nilai yang mewakili latensi umum halaman tersebut. INP yang baik adalah 200 milidetik atau kurang. Ini dulu disebut Penundaan Input .
- CLS (Pergeseran Tata Letak Kumulatif) mengukur stabilitas visual halaman. Ini mengkuantifikasi berapa banyak pergerakan konten terlihat yang terjadi di area pandang. Pergeseran tata letak yang tidak terduga dapat membuat pengguna frustrasi (misalnya, jika tombol bergerak saat mereka mencoba mengkliknya). Targetkan skor CLS 0,1 atau kurang.
- FCP (First Contentful Paint) mengukur waktu sejak halaman mulai dimuat hingga konten apa pun (teks, gambar, dll.) pertama kali dilukis di layar. Ini menunjukkan seberapa cepat pengguna mendapatkan umpan balik visual saat halaman dimuat. Bidik selama 1,8 detik atau kurang.
- TTFB (Time to First Byte) mengukur waktu yang diperlukan browser untuk menerima byte data pertama dari server setelah meminta halaman. Ini adalah metrik utama untuk responsivitas server. Targetkan 800 milidetik atau kurang.
Mengapa Memprioritaskan Kecepatan Halaman Seluler?
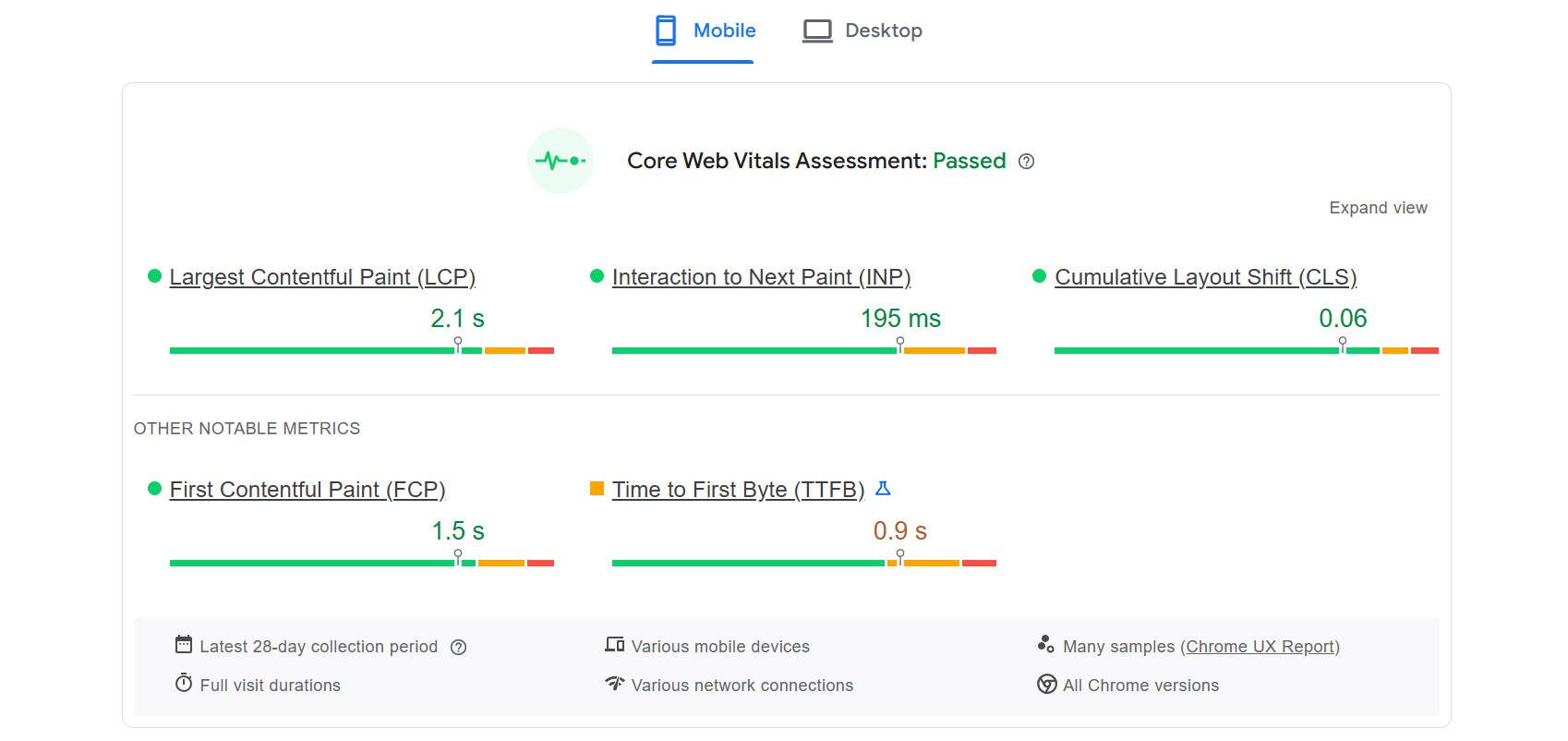
Dengan munculnya ponsel cerdas dan fakta bahwa sebagian besar penelusuran kini dilakukan dari perangkat seluler, Google dan mesin telusur lainnya mulai memprioritaskan pengalaman seluler pada situs web dan halaman web. Jadi, saat Anda menjalankan penilaian PageSpeed Insight, Anda akan melihat bahwa penilaian tersebut memberi Anda skor untuk Desktop dan Seluler.

Menurut pengalaman saya, saat ini, mendapatkan skor 95 atau lebih tinggi di desktop sangatlah mudah, tetapi jauh lebih sulit jika menggunakan versi seluler. Ini karena beberapa alasan:
- Banyak desainer web yang masih mendesain situs web mereka terutama dari pengalaman desktop. Desain seluler adalah sebuah renungan.
- Tes kecepatan seluler mengasumsikan kecepatan internet menggunakan data seluler, sedangkan desktop cenderung menggunakan koneksi internet rumah atau bisnis yang stabil dan berkecepatan tinggi. Karena perbedaan ini, pengalaman seluler cenderung lebih lambat.
- Berdasarkan #1 di atas, desainer web juga mengoptimalkan situs web mereka dengan mempertimbangkan desktop, artinya banyak pengoptimalan terbaik tidak disesuaikan dengan pengalaman seluler.
Mengingat hal ini, pastikan pengalaman seluler Anda setidaknya sama baiknya dengan desktop Anda. Namun, baik pengalaman desktop maupun seluler dinilai berdasarkan kriteria yang sama dan Anda harus mengetahui metrik tersebut dengan baik.
Cara Meningkatkan Data Web Inti untuk Skor PageSpeed yang Lebih Baik
Oke, ada banyak hal yang dapat Anda lakukan , namun ada baiknya jika Anda mempersempitnya. Saya telah mengumpulkan saran yang diprioritaskan dan dapat ditindaklanjuti bagi pemilik situs untuk meningkatkan setiap Data Web Inti. Anda akan menemukan rekomendasi saya berdasarkan masalah yang Anda hadapi.
LCP (Cat Berisi Terbesar)
Untuk LCP, Anda sebaiknya fokus pada “Elemen Terbesar” seperti yang dijelaskan dalam laporan. Dengan skor buruk untuk ini, pengguna melihat konten halaman yang kurang penting sebelum mereka melihat konten utama.
Fokus pada tiga hal ini:
- Optimalkan Elemen LCP: Identifikasi elemen terbesar dalam area pandang awal (sering kali berupa gambar atau teks pahlawan). Optimalkan elemen ini terlebih dahulu:
- Gambar: Kompres gambar menggunakan format modern seperti WebP. Gunakan ukuran yang sesuai (jangan sajikan gambar lebih besar dari yang dibutuhkan). Gunakan atribut srcset dan ukuran untuk gambar responsif. Pertimbangkan untuk menggunakan CDN untuk pengiriman gambar.
- Blok Teks: Pastikan font web dimuat secara efisien (menggunakan font-display: swap bagus). Hindari blok besar JavaScript atau CSS yang memblokir render yang menunda rendering teks.
- Optimalkan Konten Paro Atas: Prioritaskan pemuatan konten paro atas (bagian halaman yang terlihat tanpa digulir) dengan cepat. Tunda pemuatan sumber daya yang tidak penting di paro bawah.
- Tingkatkan Waktu Respons Server (TTFB): TTFB yang lebih cepat berdampak langsung pada LCP. Lihat saran TTFB di bawah.
INP (Interaksi ke Cat Berikutnya)
INP berfokus pada bagaimana halaman Anda merespons interaksi pengguna (misalnya, klik tombol). Ini adalah salah satu metrik yang lebih berfokus pada pengembang dan mungkin jauh lebih sulit untuk diselesaikan oleh non-pengembang.
Namun Anda harus fokus pada tugas-tugas berikut jika Anda merasa siap melakukannya:
- Minimalkan Tugas Panjang : Identifikasi dan uraikan tugas JavaScript yang sudah berjalan lama (apa pun yang memblokir thread utama selama 50 md atau lebih). Gunakan pemisahan kode dan tunda JavaScript yang tidak penting.
- Optimalkan Pengendali Peristiwa : Pastikan pengendali peristiwa (seperti peristiwa klik atau ketuk) efisien dan tidak menyebabkan penundaan yang lama. Hindari perhitungan rumit atau manipulasi DOM dalam event handler.
- Hindari Penghancuran Tata Letak : Hindari memaksakan tata letak yang sinkron (di mana JavaScript memaksa browser menghitung ulang tata letak beberapa kali dalam waktu singkat). Hal ini sering terjadi ketika gaya membaca dan kemudian langsung menulis.
CLS (Pergeseran Tata Letak Kumulatif)
Untuk meningkatkan CLS, bekerja keras untuk mencegah perubahan tata letak yang tidak terduga. Saat ini terjadi, elemen dan gaya penting dimuat pada waktu yang tidak terduga, membuat segala sesuatunya melompat-lompat di layar.
Cobalah fokus pada hal-hal ini:

- Tetapkan Lebar dan Tinggi Eksplisit pada Gambar dan Video : Selalu sertakan atribut lebar dan tinggi (atau gunakan rasio aspek CSS) untuk gambar dan video guna menyediakan ruang selama pemuatan. Ini mencegah konten berpindah-pindah.
- Cadangan Ruang untuk Iklan dan Konten Tersemat : Jika Anda menggunakan iklan atau penyematan yang mungkin berubah ukuran, sediakan ruang yang cukup untuk iklan tersebut menggunakan placeholder atau pemuat kerangka.
- Hindari Menyisipkan Konten Di Atas Konten yang Ada : Jangan memasukkan konten secara dinamis di atas konten yang sudah ada kecuali itu sebagai respons terhadap interaksi pengguna.
FCP (Cat Contentful Pertama)
Skor FCP yang buruk terjadi ketika konten tidak terlihat dengan cepat. Ini memberikan kesan bahwa halaman tersebut mungkin tidak dapat dimuat.
Fokus pada hal-hal berikut untuk mengatasi masalah FCP:
- Hilangkan Sumber Daya yang Memblokir Render : Minimalkan atau hilangkan CSS dan JavaScript yang memblokir rendering. Perkecil dan kompres file CSS dan JavaScript. CSS penting sebaris (CSS diperlukan untuk merender konten paruh atas) dan tunda CSS yang tidak penting. Tunda JavaScript yang tidak penting menggunakan atribut defer atau async.
- Optimalkan Waktu Respons Server : TTFB yang lebih cepat secara langsung meningkatkan FCP. Lihat saran TTFB di bawah.
- Optimalkan Urutan Pemuatan Sumber Daya : Prioritaskan pemuatan sumber daya penting (seperti CSS dan font yang diperlukan untuk konten paruh atas) lebih awal.
TTFB (Waktunya ke Byte Pertama)
Mirip dengan di atas, pengguna menunggu halaman dimuat. Namun, TTFB lebih tentang konfigurasi server Anda daripada seberapa baik suatu halaman dimuat. TTFB akan menunjukkan respons server Anda dengan menampilkan halaman mana pun di situs Anda.
Gali lebih dalam item-item berikut untuk mengatasi waktu respons server:
- Optimalkan Kinerja Server : Ini sering kali merupakan faktor yang paling berdampak.
- Meningkatkan paket hosting Anda ke server yang lebih kuat (atau memperbarui ke penyedia hosting yang lebih kuat).
- Menggunakan Jaringan Pengiriman Konten (CDN) untuk menyimpan cache aset statis yang lebih dekat dengan pengguna.
- Mengoptimalkan kode sisi server dan kueri database Anda.
- Gunakan Caching : Terapkan mekanisme caching yang tepat (GZIP, caching browser, caching sisi server, caching objek) untuk mengurangi beban pada server Anda.
- Gunakan Penyedia DNS dengan Waktu Pencarian Cepat : Penyedia DNS yang cepat dapat mengurangi waktu yang diperlukan untuk menyelesaikan nama domain Anda menjadi alamat IP.
Cara Memperbaiki Kecepatan Halaman untuk Situs WordPress
WordPress adalah platform luar biasa yang memungkinkan Anda mengoptimalkan situs sesuai kebutuhan Anda. Pembuat situs web seperti Wix dan Squarespace menangani hal ini untuk Anda, tetapi biaya tersebut dimasukkan ke dalam langganan Anda. Anda terkunci jika mereka memilih untuk membatasi kinerja atau menaikkan harga. Jika hal ini terjadi pada penyedia hosting atau plugin (saat menggunakan WordPress), Anda dapat dengan mudah berpindah vendor untuk mempertahankan kinerja pada harga yang Anda inginkan.
Berikut adalah platform, layanan, dan plugin dasar yang saya sarankan Anda gunakan untuk meningkatkan Core Web Vitals seperti yang ditunjukkan pada laporan PageSpeed Insights Anda. CWV bersifat saling menembus, jadi terkadang memperbaiki satu CWV akan memperbaiki yang lain. Anda akan melihat bahwa beberapa rekomendasi kami dapat membantu beberapa metrik.
Cara Meningkatkan TTFB
TTFB mengukur respons server Anda. TTFB yang lebih cepat berarti situs web Anda mulai memuat lebih cepat. Untuk memperbaikinya, Anda harus melakukan beberapa pekerjaan di sisi server.
Hosting SiteGround

Hosting yang andal dengan konfigurasi server yang dioptimalkan sangat penting untuk TTFB yang cepat. SiteGround menawarkan kinerja luar biasa dan fitur yang dioptimalkan untuk WordPress.
Dapatkan SiteGround
CDN Cloudflare

Jaringan Pengiriman Konten (CDN) seperti Cloudflare menyimpan aset statis situs web Anda di server di seluruh dunia, sehingga mengurangi jarak perjalanan data dan meningkatkan TTFB untuk pengguna secara global. Versi gratisnya menawarkan manfaat yang signifikan.
Dapatkan Cloudflare
Cara Meningkatkan FCP, CLS, dan LCP
CWV ini sangat dipengaruhi oleh seberapa cepat konten Anda dimuat dan seberapa stabil tata letak Anda selama pemuatan. Caching dan optimalisasi gambar adalah kuncinya.
Paket Nitro

NitroPack memaksimalkan efisiensi situs web dengan caching cerdas, pengiriman sumber daya yang dioptimalkan, dan teknik pengoptimalan gambar tingkat lanjut, seperti pemuatan lambat dan konversi WebP. Saya ingin menyebutkan yang ini karena menangani caching dan menawarkan CDN serta pengubahan ukuran gambar (tergantung paket). Artinya, ini adalah toko serba ada untuk tiga hal utama yang Anda perlukan (caching, pengoptimalan gambar, dan CDN).
Dapatkan NitroPack
W3 Jumlah Tembolok

W3 Total Cache adalah plugin caching WordPress lama yang menawarkan serangkaian opsi komprehensif untuk meningkatkan waktu pemuatan, termasuk caching halaman, minifikasi, dan caching browser.
Dapatkan Cache Total W3
WP Roket

WP Rocket adalah plugin caching ramah pengguna yang menyederhanakan pengoptimalan dengan fitur seperti caching halaman, pramuat, dan modifikasi file. Ini memiliki sambutan hangat dan cukup mudah digunakan. Ia memiliki add-on untuk CDN atau berfungsi baik dengan banyak konfigurasi berbeda.
Dapatkan WP Roket
Pengoptimal Gambar EWWW

EWWW Image Optimizer secara otomatis mengoptimalkan gambar Anda, mengurangi ukuran file tanpa kehilangan kualitas yang nyata. Ini meningkatkan waktu pemuatan dan mencegah CLS. Ini membantu dalam ukuran gambar serta memberikan format gambar generasi berikutnya yang memuat lebih baik untuk web modern.
Dapatkan Pengoptimal Gambar EWWW
Cara Meningkatkan LCP dan INP
Memecahkan kode untuk LCP dan INP berarti situs Anda perlu menampilkan konten dengan cepat, baik saat halaman pertama dimuat atau aktivitas berikutnya. Tema WordPress yang berkinerja dapat membantu mewujudkan hal ini.
Tema Divi

Divi dibuat untuk meminimalkan jumlah CSS dan JavaScript yang dimuat di setiap halaman, bahkan sebelum modifikasi. Saat Anda menggunakan Modul Divi apa pun, Anda dapat percaya bahwa modul tersebut dikodekan dengan baik dan tidak akan membebani server Anda. Untuk mendapatkan performa lebih dari Divi, gunakan preset desain global untuk lebih mengurangi jumlah CSS yang dibutuhkan untuk sebuah halaman. Semua ini digabungkan untuk memungkinkan Anda membuat halaman yang lebih baik, terlihat bagus, dan dapat dipercaya untuk berjalan dengan baik. Baca selengkapnya tentang mengoptimalkan Divi sepenuhnya.
Dapatkan Divi Pro
Menyatukan Semuanya
Mengoptimalkan situs web Anda untuk Core Web Vitals (CWVs) adalah investasi dalam kesuksesan online Anda. Saya tahu ini banyak, namun dengan berfokus pada LCP, INP, CLS, FCP, dan TTFB, Anda secara langsung meningkatkan pengalaman pengguna, menjadikan situs web Anda lebih menyenangkan dan menarik. Hal ini berarti rasio pentalan lebih rendah, peningkatan waktu di situs, dan pada akhirnya, lebih banyak konversi.
Selain itu, Google menganggap metrik ini penting, sehingga meningkatkan Data Web Inti Anda dapat meningkatkan visibilitas mesin pencari Anda. Meskipun metrik ini bukan merupakan faktor peringkat, metrik ini membantu hal-hal yang merupakan faktor peringkat. Saya harap Anda melihat bahwa peningkatan ini mendorong lebih banyak lalu lintas organik ke situs Anda.
Buat Situs WordPress dengan Skor Tinggi Sekarang
Jika Anda belum membuat situs web, inilah yang akan saya fokuskan dalam urutan ini:
- Dapatkan hosting yang andal (kami merekomendasikan Siteground)
- Pilih tema seperti Divi, yang dibuat menggunakan praktik terbaik untuk memberikan kinerja luar biasa.
- Selesaikan dengan plugin caching dan CDN yang bagus.
Uji Halaman Divi (Demo Langsung)
Dapatkan Divi Hari Ini
