Cara Meningkatkan Desain Situs Web Menggunakan Logo Carousel & Testimonial Carousel
Diterbitkan: 2019-12-17Mewakili testimoni pelanggan atau logo klien tempat Anda bekerja, secara berurutan dapat membantu Anda menghasilkan penjualan langsung. Dan bagian yang paling menarik adalah Anda dapat menggunakannya di mana saja di situs web Anda. Namun, adalah bijaksana untuk menggunakannya di tempat yang paling sering dikunjungi pengguna Anda. Selain itu, Anda juga perlu memastikan bahwa testimonial pelanggan atau carousel logo Anda ditampilkan dengan cara yang paling estetis dan dirancang dengan baik. Jadi ini membantu meningkatkan desain situs web dan juga mengarahkan lebih banyak lalu lintas ke situs Anda.
Menggunakan testimonial atau carousel logo di situs web dapat disebut sebagai cara yang bagus untuk mendapatkan kepercayaan pelanggan dan meningkatkan tingkat konversi.
Lebih penting lagi, jika Anda memiliki bisnis eCommerce yang berjalan di platform WordPress dan Anda menjual atau mempromosikan barang/produk, maka plugin korsel testimonial dan logo dapat membantu Anda menampilkan keahlian dan pengalaman Anda dengan cara yang lebih terorganisir.
Namun, jika Anda menggunakan Elementor untuk membangun situs web Anda, maka Anda bisa mendapatkan dua fitur ini di Happy Addons favorit Anda. Selain itu, ini adalah fitur pro dari Happy Addons tetapi manfaat yang dimilikinya benar-benar layak untuk dibicarakan.
Namun, dalam posting hari ini, kami akan menunjukkan cara menambahkan korsel testimonial dan logo di situs WordPress dengan mudah. Namun sebelum masuk jauh ke dalam tutorial, mari kita kenalkan kedua widget Happy Elementor Addons ini terlebih dahulu.
Jadi tanpa basa-basi lagi, mari kita mulai.
Memperkenalkan Logo dan Carousel Testimonial Happy Addons

Jika Anda adalah pengguna Elementor biasa, maka Anda harus dikaitkan dengan fiturnya dengan sangat baik. Dan kami telah menyebutkan beberapa kali apa itu Happy Addons dan cara kerjanya. Namun di bagian ini, kami akan memperkenalkan dua fitur Pro lagi dari Happy Addons yang sangat dapat disesuaikan untuk menampilkan testimoni dan logo pelanggan Anda.
Widget Carousel Logo dari Happy Addons
Menggunakan widget 'Logo Carousel' Anda dapat menampilkan sekelompok logo klien. Misalnya, logo klien, mitra, sponsor, dan afiliasi Anda, dan lainnya. Yang terpenting, ini 100% responsif yang berarti logo akan aktif dengan baik di semua perangkat.
Jadi jika Anda dapat memanfaatkan fitur ini ke situs web Anda dengan baik, itu akan menghasilkan tampilan yang unik sehingga meningkatkan desain situs web perusahaan Anda.
Widget Korsel Testimonial dari Happy Addons
Seperti semua widget Happy Addons lainnya, widget 'Testimonial Carousel' juga merupakan widget penting untuk meningkatkan tampilan situs web. Dan juga akan memungkinkan Anda untuk membuat bagian testimonial pelanggan yang indah untuk halaman web Anda.
Branding: Peran logo & testimonial

Siapa yang tidak ingin perusahaan mereka menjadi merek? Ya, terlepas dari ukurannya, banyak pemilik bisnis saat ini ingin menciptakan merek di sekitar bisnis mereka. Dan mengikuti tip dan trik hubungan pelanggan yang berkelanjutan dapat membantu Anda mencapai tonggak sejarah itu.
Menurut American Marketing Association, rata-rata konsumen menerima hingga 10.000 pesan merek per hari. Namun pelanggan hanya membeli dari beberapa merek terpilih.
Seperti yang kita semua tahu, orang lebih suka interaksi visual daripada membaca sesuatu di web. Jadi setiap hal yang terlihat unik di situs web dapat mengubah permainan. Dalam hal ini, Anda dapat menampilkan pesan pelanggan yang puas atau logo mereka untuk menarik lebih banyak pelanggan. Karena fitur bawaan akan memungkinkan Anda membuat beberapa desain yang luar biasa.
Akibatnya, ini akan membantu Anda untuk menciptakan lebih banyak kepercayaan dan keandalan di antara pelanggan dan kualitas merek Anda akan meningkat secara otomatis.
Namun, baca artikel tentang '9 Rahasia Untung Membangun Merek Anda dengan Pengembangan Situs Web'. Artikel ini akan menunjukkan kepada Anda apa yang harus Anda ikuti untuk meningkatkan nilai merek Anda.
Cara Menggunakan Logo Carousel

Menambahkan widget ' Logo Carousel ' di situs web adalah tugas yang mudah. Terutama jika Anda adalah Pengguna Elementor biasa, maka itu akan lebih mudah bagi Anda. Namun sebelum masuk ke pembahasan yang rumit, mari kita lihat persyaratan yang Anda perlukan dalam hal menambahkan widget ini.
Persyaratan
- WordPress
- elemen
- Selamat Addons (Gratis)
- Selamat Addons (Pro)
Catatan: Persyaratan ' Testimonial Carousel ' sama dengan ' Logo Carousel '
Untuk saat ini, anggap saja Anda memiliki semua pengaturan yang diperlukan untuk memulai tutorial. Oke, tanpa basa-basi lagi, mari kita langsung saja ke langkah-langkahnya di bawah ini:
Langkah Satu: Menambahkan widget 'Logo Carousel'
Untuk informasi jenis Anda, sebelum menambahkan widget ini, Anda harus tahu cara membuat halaman, cara menambahkan header dan hal-hal terkait lainnya. Hal-hal ini akan memudahkan tugas Anda dan juga membantu meningkatkan desain situs web.
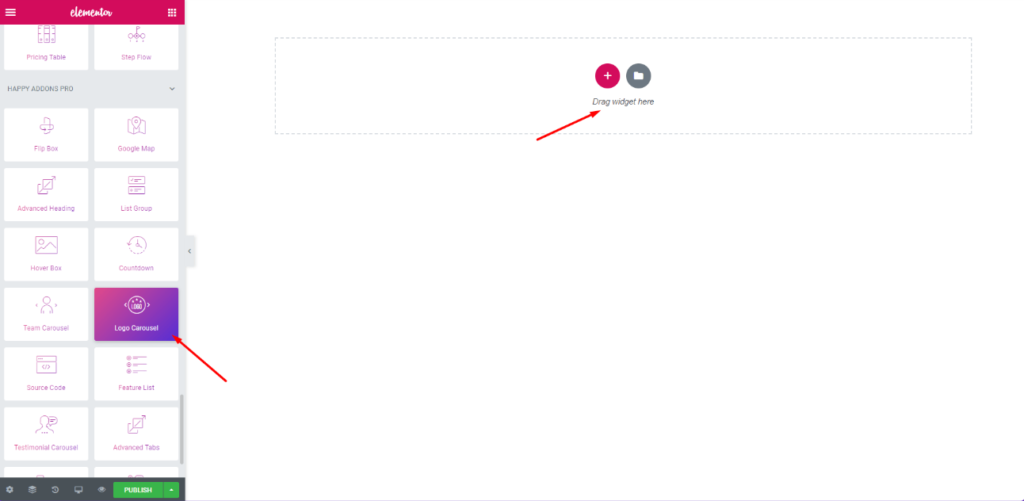
Oke, sekarang untuk menambahkan widget ini, buka halaman yang ingin Anda sesuaikan. Kemudian klik 'edit dengan Elementor. Anda akan mendapatkan kanvas putih dimuat di depan Anda. Sekarang ketik 'Logo Carousel' di bilah pencarian kiri. Pilih widget dan seret ke area yang ditandai.

Langkah Kedua: Fungsi 'Logo Carousel'
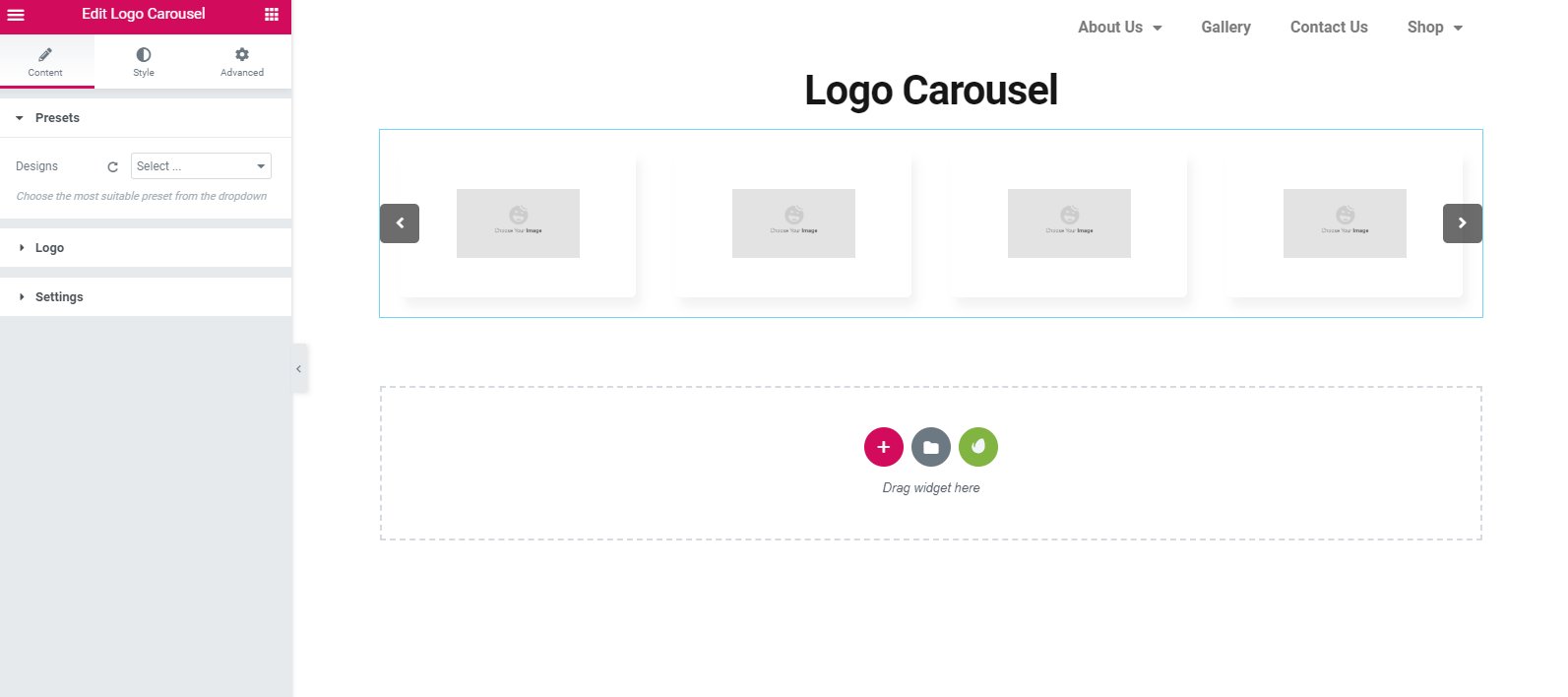
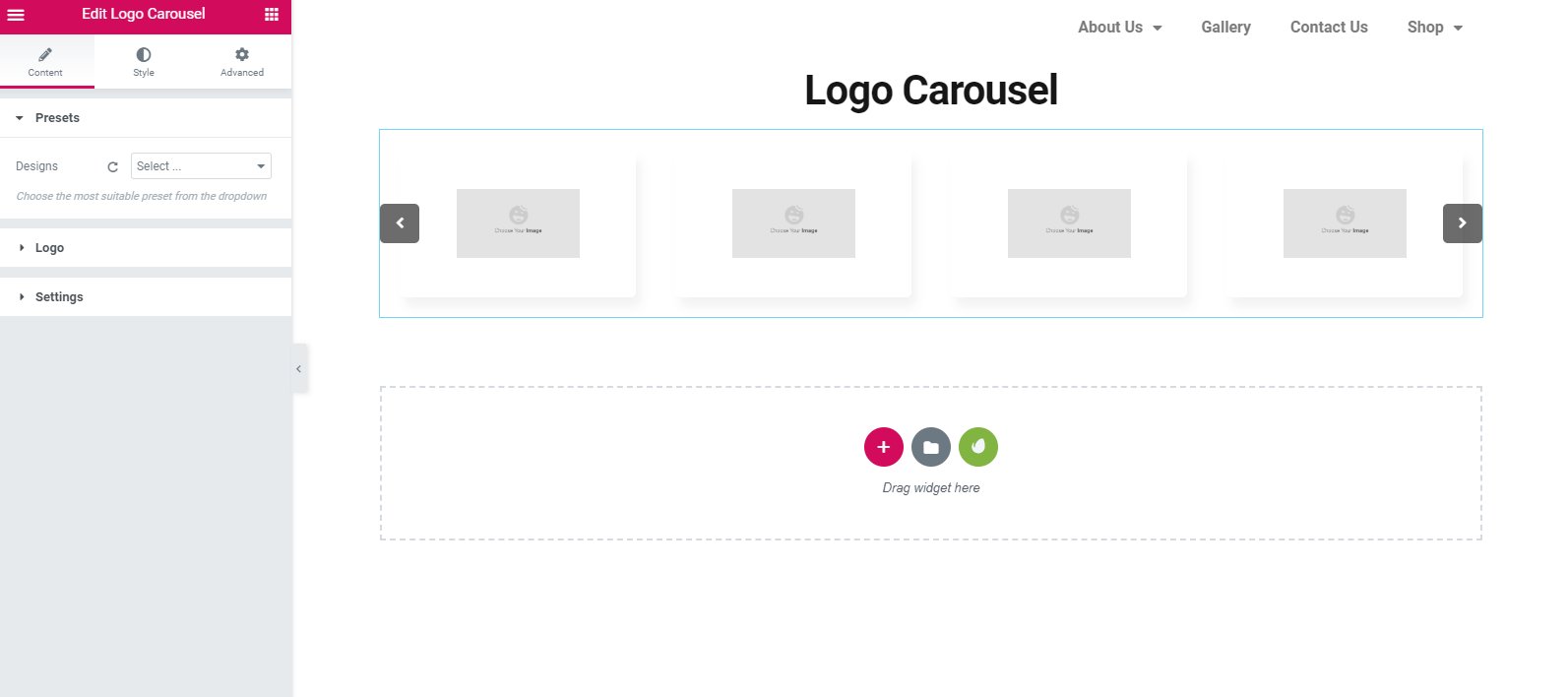
Setelah menambahkan widget ini, Anda akan mendapatkan opsi untuk menyesuaikan. Dan di sana Anda dapat dengan mudah mendapatkan beberapa pengaturan luar biasa seperti yang dapat dilihat di bawah ini

Seperti yang Anda lihat, opsi penyesuaian muncul di sini. Dan mereka adalah 'Preset', 'Logo', dan 'Settings'. Preset adalah seperangkat desain luar biasa yang akan membantu menerapkannya pada desain Anda.
Di bagian 'Logo', Anda dapat menambahkan beberapa logo, nama logo, dan juga memasukkan tautan pilihan Anda.

Untuk menyesuaikan widget ini, Anda dapat menggunakan bagian 'Setelan'. Jadi itu juga membantu Anda untuk meningkatkan desain situs web Anda.
Langkah Tiga: Sesuaikan Gaya Widget
Bagian ini untuk menata tampilan halaman. Seperti widget Elementor lainnya, Anda juga akan menemukan opsi yang sama untuk widget ini. Pada opsi 'Gaya', Anda dapat mengedit, logo, navigasi, dan titik.

Langkah Empat: Menerapkan Pengaturan Lanjut
Di bagian lanjutan, Anda dapat mengedit lebih banyak hal. Tapi di sini Anda akan menemukan 'Happy Effect'. The Happy Effect terdiri dari dua pilihan yang bagus. Salah satunya adalah 'CSS Kustom' dan yang lainnya adalah 'Efek Mengambang'

Pratinjau Akhir Logo Carousel
Setelah menyelesaikan semua opsi pengeditan, Anda sekarang dapat menekan tombol 'Terbitkan'. Ya, semudah itu.

Cara Menggunakan Korsel Testimonial

Seperti widget ' Logo Carousel ' dari Happy Addons, ' Testimonial Carousel ' juga mudah ditambahkan. Secara umum widget ini juga akan menyempurnakan desain website dengan pesan-pesan manis dari pelanggan. Dan widget ini akan membantu merancang umpan balik mereka dengan panel desain bawaan Happy Addons.
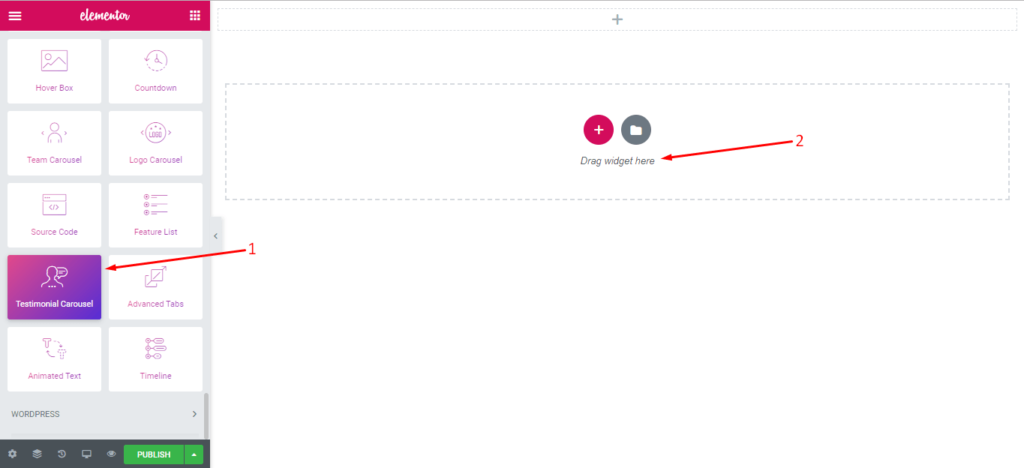
Langkah Satu: Menambahkan Widget Testimonial
Untuk menambahkan widget ini, buka halaman yang ingin Anda edit. Maka akan muncul halaman putih. Kemudian cukup seret widget testimonial untuk menemukannya dari daftar widget di tab kiri ke area yang ditandai di halaman kosong. Dan sisa prosesnya sama.

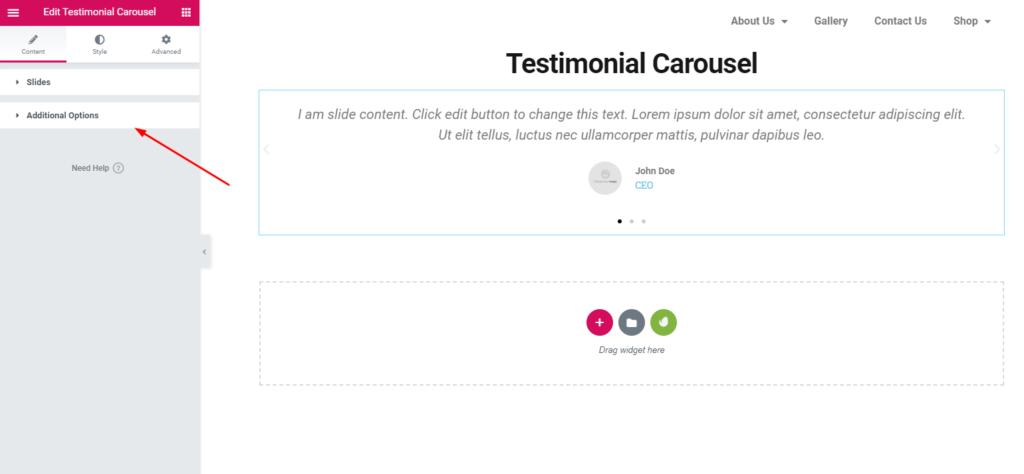
Setelah menambahkan widget, Anda akan melihat panel pengeditan seperti tangkapan layar di bawah ini:

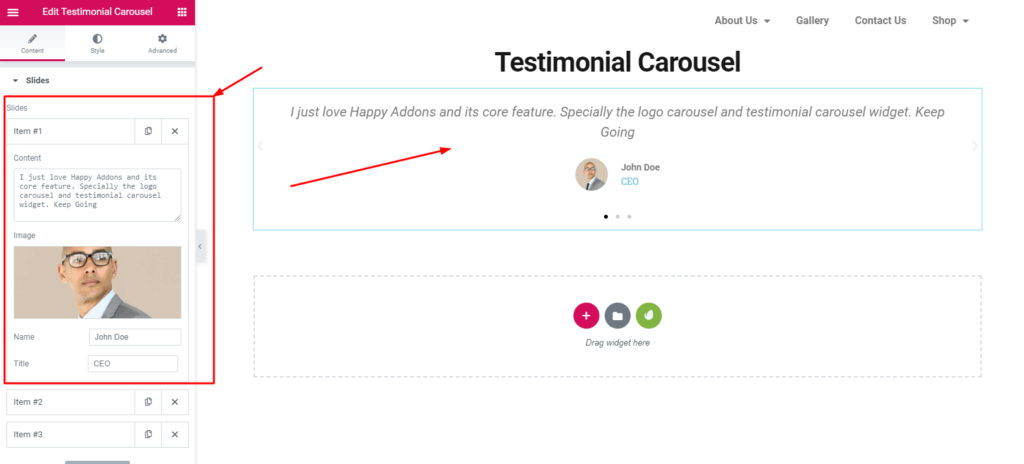
Langkah Kedua: Menambahkan Gambar
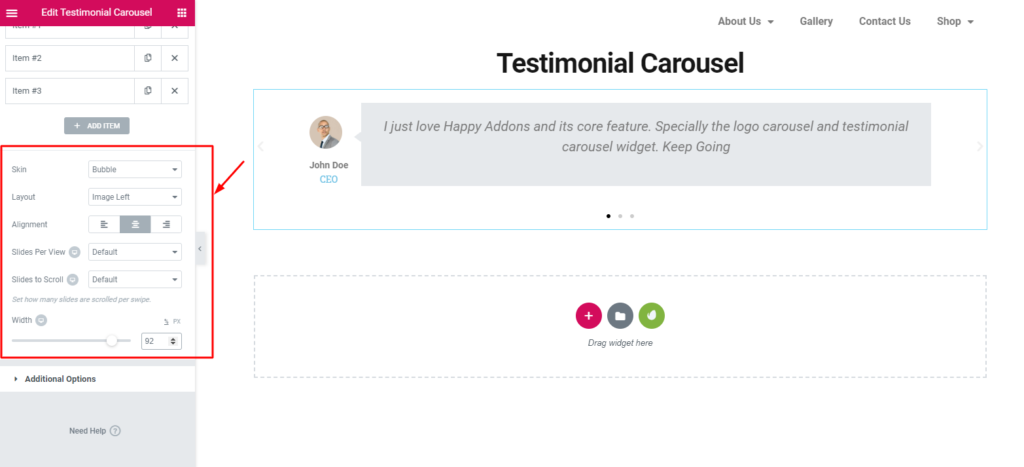
Setelah menambahkan widget ini, klik 'Slider'. Di sini Anda dapat menambahkan gambar, deskripsi dan juga nama pengulas & jabatan. Lihat tangkapan layar di bawah ini:

Sekali lagi, Anda juga dapat mengedit ukuran gambar, tata letak, perataan, dan lainnya.

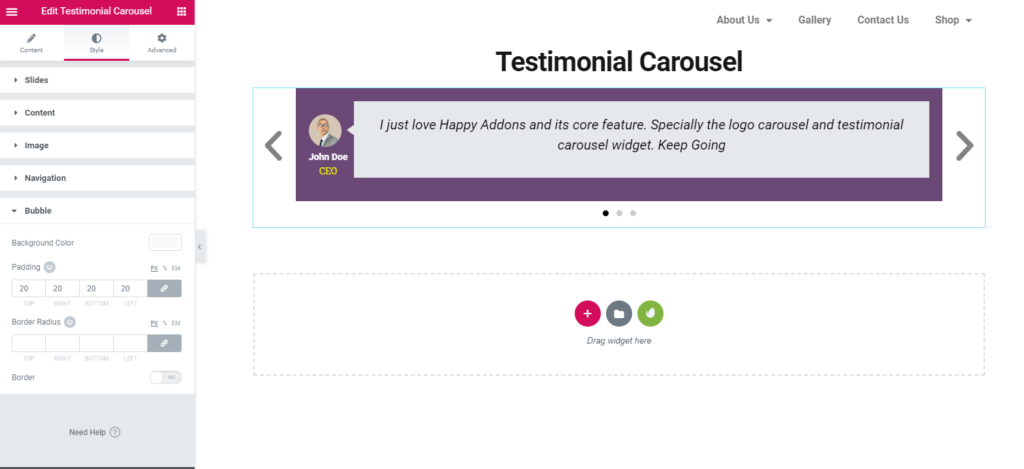
Langkah Tiga: Mempercantik Widget
Anda dapat mengedit, menyesuaikan, dan menyesuaikan gaya 'Testimonial Carousel' di bagian ini. Di sini Anda dapat dengan mudah melihat bahwa, penggeser, konten, gambar, bilah navigasi, dan gelembung diatur dengan luar biasa.

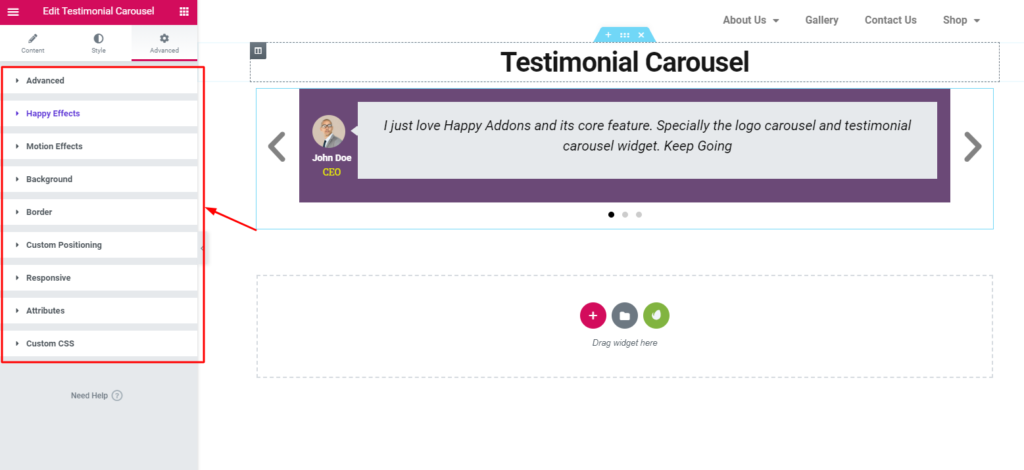
Langkah Empat: Menyelesaikan Desain
Bagian lanjutan ini akan membantu Anda menggunakan opsi lanjutan dari plugin Elementor. Dan juga akan memungkinkan Anda untuk menggunakan efek Happy . Ini akan memungkinkan Anda untuk menggunakan efek gerakan, efek mengambang, dan banyak lagi.

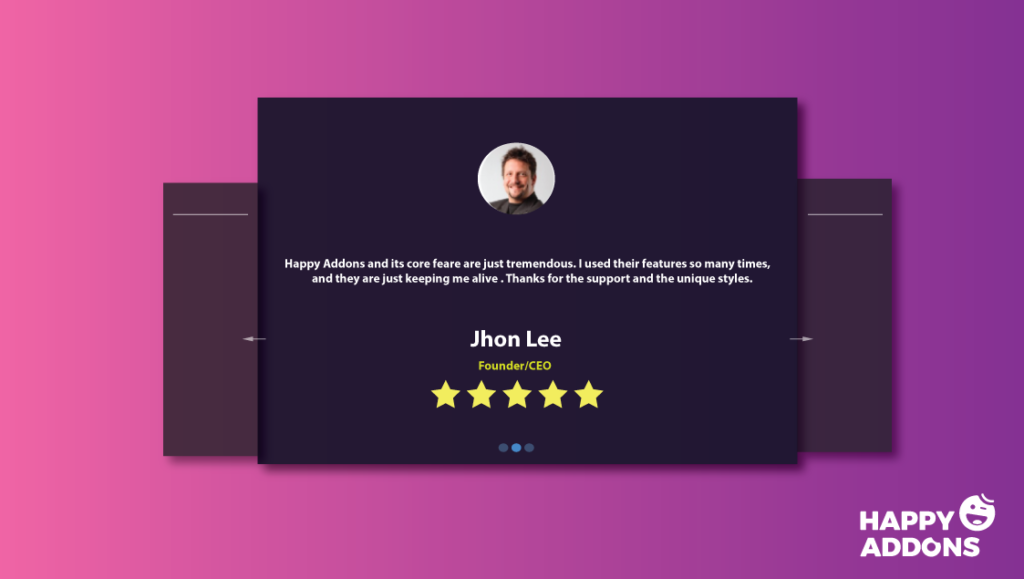
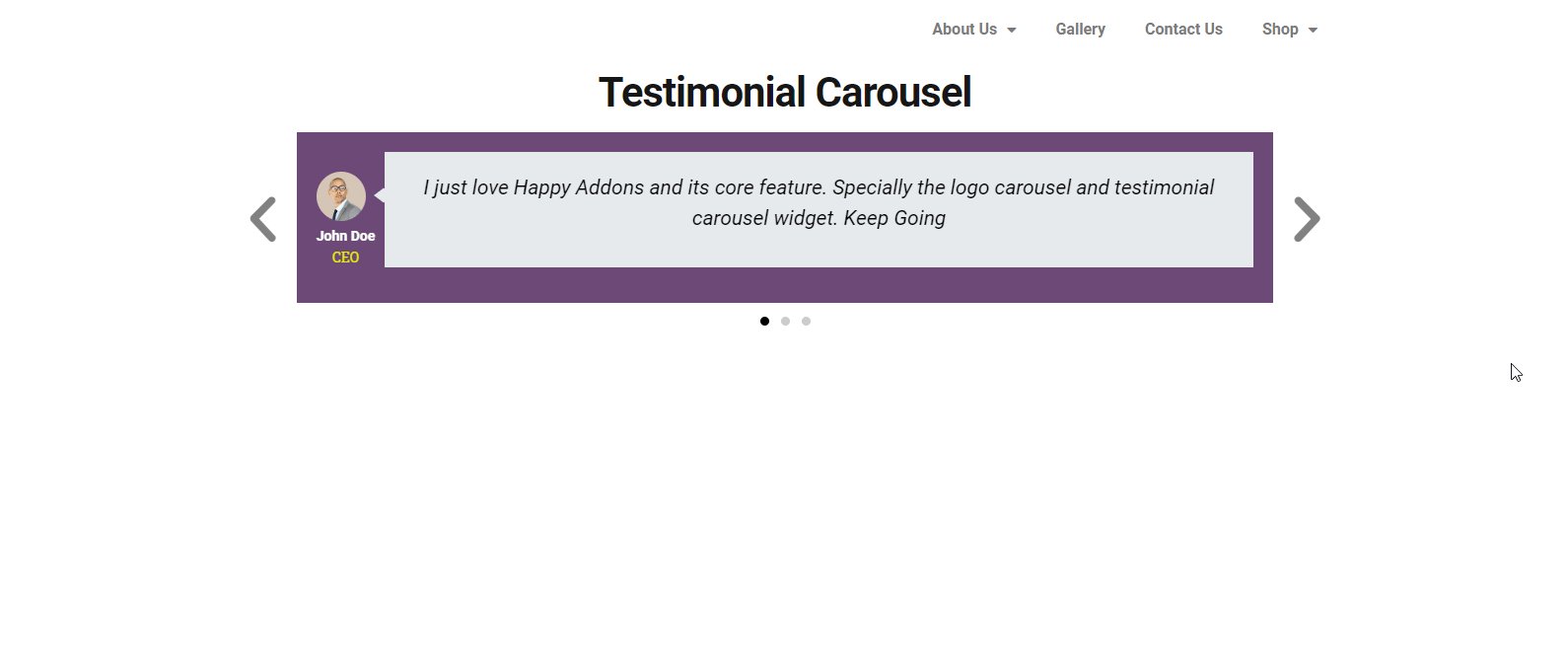
Pratinjau Akhir Korsel Testimonial
Seperti sebelumnya, klik tombol 'Terbitkan' setelah Anda selesai mengedit desain Anda. Ini preview terakhirnya

Apa keputusanmu
Sebagai pemilik bisnis, dia harus membuat beberapa keputusan di waktu yang berbeda. Kadang berhasil atau kadang tidak. Tetapi jika rasio positif lebih baik daripada negatif maka Anda berada di zona aman.
Namun, dalam tutorial dan diskusi di atas, kami telah mencoba menunjukkan bagaimana Anda dapat meningkatkan tampilan situs web Anda menggunakan widget testimonial dan logo carousel dari Happy Elementor Addons. Jadi jika Anda ingin mempercantik tampilan situs web Anda, Anda dapat menggunakan kedua widget ini tanpa kesulitan.
Anda dapat memberi tahu kami di bagian komentar di bawah jika Anda memiliki pertanyaan lebih lanjut.
