Cara Cepat Meningkatkan Kecepatan Website Anda: 5 Tips Terbukti
Diterbitkan: 2023-12-15Di web, milidetik itu penting. Pengunjung situs menuntut pengalaman yang cepat dan responsif, dan waktu pemuatan beberapa detik saja dapat membuat perbedaan antara pelanggan setia dan peluang yang hilang. Ketika pemilik situs web berupaya meningkatkan kehadiran online mereka, kecepatan tidak dapat diabaikan begitu saja.
Dalam panduan komprehensif ini, kami akan mempelajari pentingnya kecepatan situs web dan menawarkan lima strategi yang terbukti benar untuk meningkatkan kinerja situs Anda.
Untuk pengguna WordPress, kami menyoroti Jetpack Boost, sebuah plugin berharga dan sekutu dalam upaya pengoptimalan kecepatan.
Mengapa kecepatan situs web penting
1. Ini berdampak pada pengalaman pengguna dan rasio pentalan
Saat pengunjung mengunjungi situs Anda, ekspektasinya tinggi. Keterlambatan dalam respons situs mungkin tidak akan ditanggapi dengan baik. Orang ingin situs dimuat dalam waktu kurang dari beberapa detik. Penundaan apa pun di luar ambang batas ini, dan orang tersebut kemungkinan besar akan meninggalkan situs, menyebabkan rasio pentalan Anda meroket.
Rasio pentalan adalah persentase pengunjung yang keluar dari situs Anda setelah hanya melihat satu halaman. Angka ini lebih dari sekadar statistik — angka ini mencerminkan kepuasan pengguna yang dapat memengaruhi pendapatan.
2. Ada korelasi langsung antara kecepatan dan konversi
Penelitian secara konsisten menunjukkan hubungan langsung antara kecepatan situs dan tingkat konversi. Untuk setiap detik lebih lama waktu yang dibutuhkan situs Anda untuk memuat, Anda bisa kehilangan hampir 5% konversi.
3. Membantu menentukan peringkat mesin pencari
Mesin pencari memiliki satu tujuan utama: menawarkan hasil yang paling relevan dan efisien kepada pengguna. Kecepatan situs berfungsi sebagai metrik penting dalam menentukan hasil ini karena mesin pencari menyadari bahwa pengunjung menghargai kecepatan dan lebih cenderung menghabiskan waktu di situs yang dimuat dengan cepat.
Situs web yang lebih cepat tidak hanya menawarkan pengalaman pengguna yang lebih baik, tetapi juga mendapat peringkat teratas di mesin pencari. Google, raksasa pencarian, secara eksplisit menyatakan bahwa kecepatan situs adalah salah satu sinyal yang digunakan oleh algoritmanya untuk menentukan peringkat halaman. Dengan SEO yang semakin kompetitif, pengoptimalan kecepatan situs web tidak lagi menjadi pilihan.
Cara mengukur kecepatan situs Anda saat ini
1. Gunakan alat seperti Google PageSpeed Insights, GTMetrix, dan Pingdom
Sebelum memulai perjalanan pengoptimalan kecepatan, Anda harus terlebih dahulu mengidentifikasi posisi Anda. Beberapa alat pembandingan dapat membantu menilai kinerja situs Anda dari berbagai perspektif.
Google PageSpeed Insights menawarkan wawasan berdasarkan praktik terbaik web terbaru, GTMetrix memberikan analisis gabungan menggunakan Google PageSpeed dan YSlow, dan Pingdom memberikan laporan visual dan nilai kinerja.
2. Interpretasikan hasil dan pahami metrik utama
Meskipun alat ini menghasilkan laporan yang komprehensif, penting untuk memahami metriknya. Beberapa parameter utama yang perlu dipertimbangkan meliputi:
- First Contentful Paint (FCP), yang mengukur waktu yang dibutuhkan sejak halaman mulai dimuat hingga saat bagian mana pun dari konten halaman ditampilkan di layar.
- Cat Konten Terbesar (LCP) , yang menunjukkan titik ketika konten utama telah dimuat dan dapat dilihat oleh pengguna.
- Total Waktu Pemblokiran (TBT) , yang mencatat jumlah total waktu saat thread utama diblokir dan tidak dapat merespons input pengguna. Dengan kata lain, ini adalah jangka waktu di mana pengunjung situs tidak dapat berinteraksi dengan apa pun di situs.
- Pergeseran Tata Letak Kumulatif (CLS) , yang mengevaluasi stabilitas visual situs, memeriksa elemen yang bergeser secara tidak terduga.
Setiap metrik memiliki peran unik dalam memahami kesehatan holistik kecepatan dan kinerja situs Anda.
3. Gunakan skor kinerja Jetpack Boost yang dapat ditindaklanjuti untuk situs WordPress
Lanskap pengoptimalan situs web yang terus berkembang memerlukan alat yang tidak hanya informatif, namun juga dapat ditindaklanjuti. Jetpack Boost mengatasi kekosongan ini, khususnya untuk situs WordPress. Ini tidak hanya memberi Anda data — tetapi juga menawarkan solusi yang dapat ditindaklanjuti, memungkinkan pengguna untuk secara langsung meningkatkan kinerja situs web mereka.
Dengan Jetpack Boost, pemilik situs WordPress dapat beralih dari identifikasi masalah ke implementasi solusi dengan cepat dan efektif.
Lima tips penting untuk meningkatkan kecepatan situs web Anda dengan cepat
Melangkah ke ranah praktis pengoptimalan kecepatan, banyaknya potensi peningkatan dapat menjadi hal yang menakutkan. Namun kami telah menyaring informasi menjadi enam strategi penting yang telah diuji dan terbukti menghasilkan peningkatan kecepatan yang signifikan.
Saat kami membahas area penting ini, kami menyoroti kemampuan Jetpack Boost untuk menunjukkan bagaimana pemilik situs WordPress dapat dengan cepat memanfaatkan rekomendasi ini.
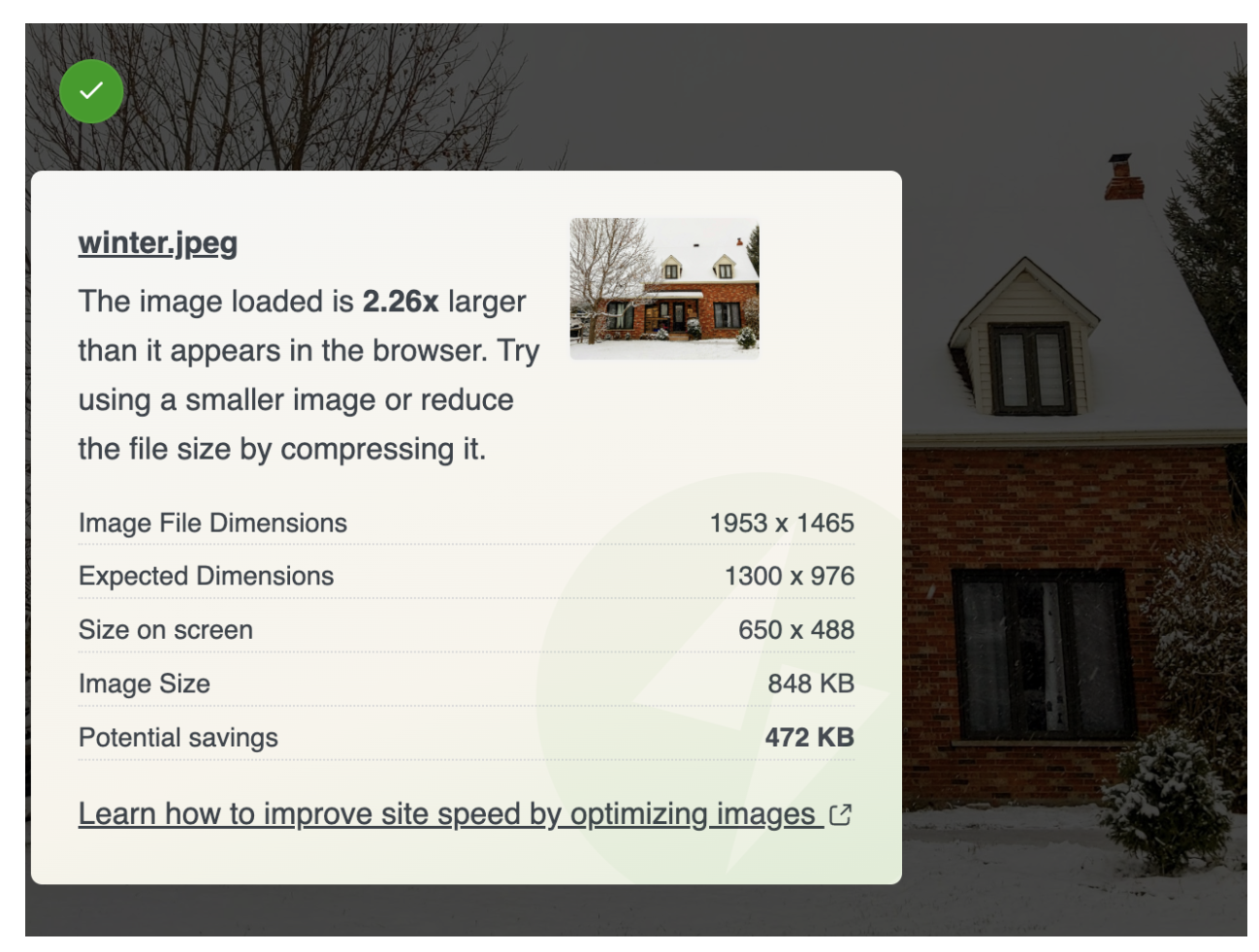
1. Optimalkan gambar
Pentingnya optimasi gambar
Gambar sering kali merupakan bagian terbesar dari konten halaman web. Meskipun menarik secara visual, gambar yang tidak dioptimalkan dapat sangat menghambat kinerja situs. Pengoptimalan gambar yang efisien memastikan visual tersampaikan tanpa mengurangi kecepatan.
Kompresi lossless vs lossy
Ada dua metode utama untuk kompresi gambar:
- Kompresi Tanpa Rugi . Metode ini mengurangi ukuran file tanpa mengurangi kualitas gambar. Di sini, data yang berlebihan dihilangkan, sehingga gambar dapat direkonstruksi dengan sempurna saat ditampilkan.
- Kompresi Rugi . Dengan metode ini, beberapa data gambar dihapus, yang mengakibatkan sedikit penurunan kualitas. Namun, ini menghasilkan pengurangan ukuran file secara signifikan.
Pilihan antara metode ini bergantung pada tujuan situs web dan penggunaan spesifik setiap gambar.
Cara menentukan pilihan format gambar yang tepat (JPEG, PNG, WebP)
Berikut beberapa pilihan format gambar:
- jpeg . Terbaik untuk foto atau gambar dengan gradien, ini menggunakan kompresi lossy, yang dapat disesuaikan untuk mencapai keseimbangan antara ukuran dan kualitas.
- PNG . Cocok untuk gambar yang memerlukan transparansi atau detail halus, ini menggunakan kompresi lossless, menjaga kualitas maksimal.
- WebP . Format modern yang diperkenalkan oleh Google, menawarkan kompresi superior dan telah diterima secara luas untuk penggunaan web.
Menggunakan gambar responsif dan atribut 'srcset'
Gambar responsif memastikan pengunjung mendapatkan ukuran gambar optimal berdasarkan ukuran dan resolusi layar perangkat mereka. Atribut 'srcset' memungkinkan pengembang menentukan beberapa variasi gambar, memungkinkan browser memilih yang paling sesuai.
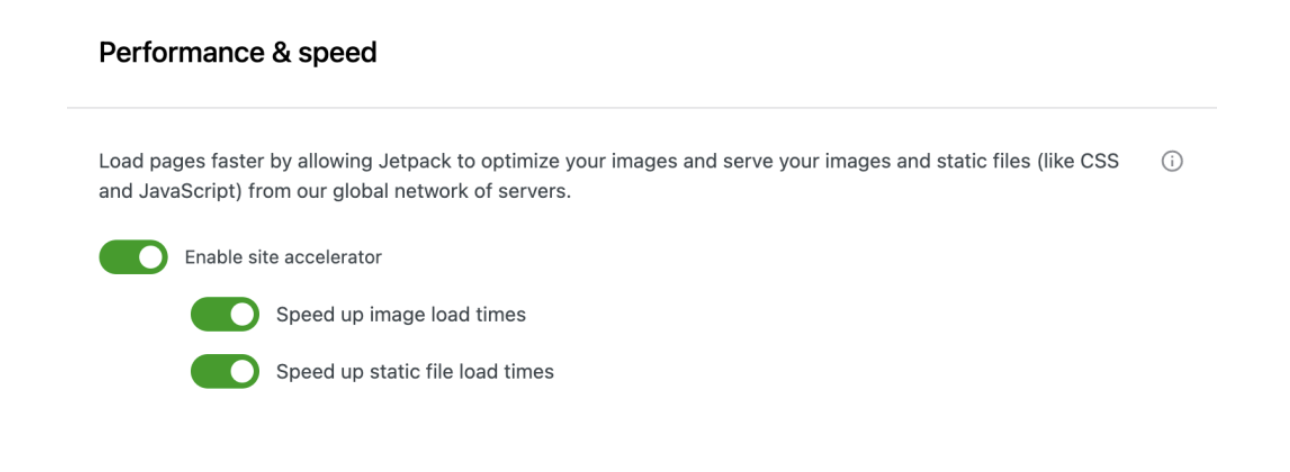
Sorotan pada kemampuan pengoptimalan gambar bawaan Jetpack Boost
Jetpack Boost unggul dalam bidang pengoptimalan gambar. Image CDN memindahkan gambar, menyajikannya dari jaringan global dan memastikan pengiriman yang cepat. Panduan Gambar memberikan praktik terbaik yang ringkas, dan pemuatan gambar yang lambat memastikan bahwa gambar hanya dimuat saat muncul di area pandang, sehingga menghemat bandwidth dan meningkatkan kecepatan.

Untuk pengguna WordPress, Jetpack Boost adalah alat yang sangat diperlukan dalam perangkat pengoptimalan gambar.
Pelajari lebih lanjut tentang Jetpack Boost di sini.
2. Kurangi waktu respons server Anda
Faktor-faktor yang mempengaruhi waktu respons server
Waktu respons server, terkadang disebut sebagai waktu ke byte pertama (TTFB), adalah durasi yang dibutuhkan server untuk mulai mengirimkan konten sebagai respons terhadap permintaan pengunjung. Berikut beberapa faktor yang dapat mempengaruhi hal tersebut:
- hosting web . Kemampuan dan konfigurasi server fisik memainkan peran penting.
- Volume lalu lintas . Masuknya pengunjung secara bersamaan dapat membebani sumber daya server.
- Efisiensi perangkat lunak web . Efisiensi penggunaan CMS atau aplikasi web dapat membuat perbedaan besar.
- Manajemen basis data . Waktu pengambilan dari database dapat menambah penundaan.
Pentingnya hosting berkualitas
Hosting berkualitas tinggi adalah landasan respons server yang cepat. Solusi hosting yang kuat menyediakan perangkat keras yang dioptimalkan, perangkat lunak sisi server yang efisien, dan dukungan yang kompeten. Selain itu, mereka mengelola lonjakan lalu lintas secara efektif dan menjamin waktu aktif.
Memanfaatkan caching sisi server
Caching mengacu pada praktik menyimpan salinan file di lokasi yang mudah diakses, sehingga tidak perlu diproses ulang atau diambil dari awal untuk setiap permintaan. Caching sisi server dapat dipecah menjadi:
- Cache bytecode, yang mempercepat skrip dengan menyimpan status kompilasinya dalam cache.
- Cache objek , yang menyimpan hasil query database.
- Cache halaman , yang menyimpan seluruh halaman HTML yang dirender.
Sorotan pada WP Super Cache untuk situs WordPress
Untuk situs WordPress, WP Super Cache menonjol sebagai solusi caching yang optimal. Dengan membuat file HTML statis dari blog WordPress dinamis, WP Super Cache secara signifikan mengurangi pemrosesan server. Ini berarti pengunjung akan disajikan halaman cache, yang secara signifikan meningkatkan kecepatan, tanpa menyadari bahwa mereka sedang melihat versi cache.

Alat ini, dikombinasikan dengan kehebatan Jetpack Boost, memberdayakan pengguna WordPress untuk mencapai situs web yang jauh lebih cepat.
3. Optimalkan Pengiriman CSS
Pentingnya jalur rendering kritis
Jalur rendering kritis mewakili urutan browser memproses HTML, CSS, dan JavaScript untuk merender halaman web. CSS penting memerlukan ekstraksi dan penyebarisan CSS yang diperlukan untuk merender konten halaman di paro atas. Dengan berfokus pada hal ini, ini memastikan bahwa pengunjung dapat melihat konten penting halaman dengan cepat, meskipun stylesheet lengkap belum dimuat.
Menghilangkan CSS yang memblokir render
Setiap file CSS yang direferensikan dalam kepala dokumen HTML secara default memblokir render. Ini berarti browser akan menghentikan rendering hingga browser mengambil dan memproses stylesheet ini. Hal ini dapat diatasi dengan memasukkan CSS penting atau memuat lembar gaya yang tidak penting secara asinkron.
Menggunakan Jetpack Boost untuk mengoptimalkan pemuatan CSS di WordPress
Jetpack Boost menawarkan alat yang disesuaikan untuk situs WordPress guna menangani CSS yang memblokir render. Plugin ini mengidentifikasi dan mengoptimalkan pengiriman CSS, memastikan bahwa konten halaman yang terlihat (paruh atas) dimuat dengan cepat. Antarmuka intuitif Jetpack Boost memastikan bahwa pengguna WordPress, apa pun kecerdasan teknisnya, dapat mengoptimalkan pemuatan CSS dengan lancar.
4. Optimalkan penanganan JavaScript
Memahami dampak JavaScript terhadap kinerja
JavaScript berperan penting dalam membuat halaman web interaktif. Namun, jika salah dikelola, hal ini dapat menjadi hambatan besar dalam waktu muat. Browser tidak hanya harus mengunduh file JavaScript, tetapi juga mengurai dan mengeksekusinya. Ketika file-file ini diblokir perenderannya, maka perenderan halaman web akan tertunda, dan kadang-kadang hal ini terasa nyata.
Pemuatan JavaScript yang tidak sinkron dan tertunda
Dua metode populer mengurangi sifat pemblokiran render JavaScript: pemuatan asinkron dan tertunda.
Pemuatan asinkron . Skrip yang disetel untuk dimuat secara asinkron akan diproses bersamaan dengan konten halaman lainnya. Artinya browser pengunjung tidak akan mengalami downtime karena tetap bekerja selama kode dijalankan di latar belakang.
Pemuatan tertunda . Ketika skrip ditangguhkan, skrip mempertahankan urutan yang sesuai, sehingga skrip pertama akan dieksekusi sementara browser menunggu untuk memuat skrip lainnya secara bergantian.
Plugin pengoptimalan kecepatan termudah untuk WordPress

Jetpack Boost memberi situs Anda keunggulan kinerja yang sama dengan situs web terkemuka di dunia, tanpa memerlukan pengembang.
Tingkatkan situs Anda secara gratisMemanfaatkan Jetpack Boost untuk pemuatan JavaScript yang efisien
Jetpack Boost mempertimbangkan seluk-beluk pemuatan JavaScript. Ia menawarkan fitur yang secara otomatis menangani file JavaScript, memastikan bahwa file tersebut tidak menghalangi rendering konten yang cepat.
Dengan beberapa klik mudah, administrator WordPress dapat mengatur strategi pemuatan optimal untuk skrip mereka, meningkatkan kinerja situs tanpa harus masuk ke kompleksitas JavaScript.
5. Gunakan jaringan pengiriman konten (CDN)
Apa itu CDN dan mengapa bermanfaat?
Jaringan pengiriman konten, biasa disebut CDN, adalah jaringan server yang berlokasi strategis di berbagai belahan dunia. Server ini menyimpan versi cache konten statis dari situs web, seperti gambar, stylesheet, dan file JavaScript.
Saat pengguna mengakses situs web, CDN memuat konten ini dari server terdekat, sehingga mengurangi jarak yang perlu ditempuh informasi. Hasil? Waktu muat lebih cepat, mengurangi beban pada server utama, dan pengalaman pengguna yang lebih baik.
Cara kerja CDN untuk meningkatkan kecepatan situs
CDN menggunakan prinsip kedekatan. Tanpa CDN, setiap pengunjung situs mengambil konten dari server utama, yang mungkin berjarak sangat jauh. Jarak ini menyebabkan latensi.
CDN mengurangi hal ini dengan menduplikasi dan menyimpan konten di jaringan server yang luas. Saat pengguna membuat permintaan, server terdekat akan merespons, sehingga mengurangi waktu yang dibutuhkan untuk memuat konten.
Sorotan pada image CDN Jetpack Boost
Jetpack Boost memanfaatkan kekuatan CDN khusus untuk gambar, yang merupakan penyebab umum lambatnya kecepatan situs. Image CDN mengoptimalkan dan menyajikan gambar dari jaringan global, memastikan bahwa visual dimuat dengan cepat dan lancar di mana pun pengunjung mengakses situs.

Selain itu, ia menyesuaikan gambar dengan perangkat pengguna dan kecepatan koneksi, memastikan pengiriman optimal setiap saat.
Praktik terbaik yang harus diikuti saat meningkatkan kecepatan situs web Anda
1. Pilih penyedia hosting SSD yang cepat
Memilih penyedia hosting yang tepat adalah langkah pertama untuk memastikan kinerja situs web yang tinggi. Hosting solid-state drive (SSD), dibandingkan dengan hosting hard disk drive (HDD) tradisional, menawarkan kecepatan dan keandalan yang unggul.
Keuntungan inti dari hosting SSD terletak pada kurangnya bagian yang bergerak, sehingga waktu akses data menjadi lebih cepat. Manfaat langsung bagi situs web adalah pemuatan halaman yang cepat, sehingga menghasilkan pengalaman yang lancar bagi pengguna akhir.
2. Prioritaskan kecepatan situs seluler
Dengan pertumbuhan penggunaan perangkat seluler yang eksponensial, mengoptimalkan kecepatan seluler bukan lagi sebuah pilihan, namun sebuah kebutuhan. Pengguna seluler cenderung kurang sabar karena mengharapkan pemuatan situs yang hampir seketika.
Kecepatan seluler yang lambat dapat meningkatkan rasio pentalan secara drastis dan mengurangi keterlibatan pengguna. Memastikan situs Anda responsif, dengan elemen yang disesuaikan untuk layar yang lebih kecil, dapat mengurangi waktu muat secara signifikan dan melayani segmen pengguna yang luas ini.
3. Optimalkan Core Web Vitals situs web Anda
Pengenalan Core Web Vitals oleh Google menekankan pengalaman pengguna dalam hal pemuatan, interaktivitas, dan stabilitas visual. Memenuhi tolok ukur ini bukan hanya tentang mencentang kotak untuk optimasi mesin pencari. Ini secara langsung berhubungan dengan cara pengguna memandang dan berinteraksi dengan situs Anda. Situs yang unggul dalam metrik ini dapat memperoleh peningkatan waktu tunggu, rasio pentalan lebih rendah, dan keterlibatan lebih tinggi.
4. Kurangi skrip pihak ketiga (atau host secara lokal)
Setiap skrip yang dijalankan situs web dapat menambah waktu bukanya, terutama jika skrip tersebut diambil dari sumber pihak ketiga. Sebaiknya evaluasi kebutuhan setiap skrip pihak ketiga. Jika hal tersebut penting, pertimbangkan untuk menghostingnya secara lokal, yang memberikan kontrol lebih besar atas pemuatan dan pelaksanaannya, sehingga pada akhirnya menyederhanakan prosesnya.
5. Jika Anda menggunakan WordPress, instal plugin pengoptimalan kecepatan
Plugin pengoptimalan kecepatan menyempurnakan berbagai aspek kinerja WordPress. Di sinilah Jetpack Boost bersinar.
Keunggulan Jetpack Boost
Pemilik situs WordPress memiliki alat canggih dalam bentuk Jetpack Boost. Plugin pengoptimalan kecepatan WordPress ini dirancang dengan cermat untuk mengatasi tantangan kecepatan yang biasa dihadapi situs WordPress. Berikut ini ikhtisar singkat tentang penawarannya:
Fitur sekali klik. Jetpack Boost tidak mengubur fitur-fiturnya di balik labirin menu. Dengan antarmuka yang sederhana dan intuitif, pengguna dapat mengaktifkan optimasi kunci dengan satu tombol, menjadikan prosesnya tidak hanya efektif, tetapi juga hemat waktu.
Pengoptimalan Data Web Inti. Menyadari pentingnya Data Web Inti Google, Jetpack Boost memfokuskan upayanya pada metrik kinerja penting ini. Dari Largest Contentful Paint (LCP) hingga First Input Delay (FID) dan Cumulative Layout Shift (CLS), alat ini menangani elemen-elemen penting dalam lanskap SEO saat ini.
Tunda skrip yang tidak penting. Dengan menunda pemuatan JavaScript tertentu yang tidak penting hingga interaksi pengguna, Jetpack Boost memastikan bahwa konten utama dimuat dengan cepat, sehingga meningkatkan pengalaman pengguna dan meningkatkan kecepatan situs yang dirasakan.
Generasi CSS yang kritis. Jetpack Boost mengidentifikasi dan memprioritaskan CSS yang paling penting untuk konten paruh atas situs Anda, memastikan bahwa konten tersebut dimuat terlebih dahulu. Hal ini meningkatkan kecepatan situs dan menawarkan pengalaman visual yang lebih lancar kepada pengguna, menghilangkan perubahan mengganggu yang dapat terjadi ketika CSS yang tidak penting dimuat sebelum gaya penting.
Pengoptimalan gambar. Meskipun gambar meningkatkan daya tarik visual situs, gambar juga dapat menjadi kontributor signifikan terhadap pelambatan. Jetpack Boost mengatasi tantangan ini secara langsung, menawarkan alat yang mengoptimalkan gambar tanpa mengurangi kualitas.
Pertanyaan yang sering diajukan tentang kecepatan situs web
Mengapa kecepatan situs web penting?
Kecepatan situs web sangat penting karena secara langsung memengaruhi kepuasan pengunjung, rasio pentalan, dan rasio konversi. Situs yang memuat dengan cepat menawarkan pengalaman yang lebih lancar kepada pengguna, sehingga menghasilkan kunjungan situs yang lebih lama dan peningkatan interaksi. Sebaliknya, penundaan dapat menyebabkan menurunnya kepercayaan dan berkurangnya keterlibatan pengguna.
Bagaimana kecepatan situs web memengaruhi pengalaman pengguna dan konversi?
Kecepatan situs web memainkan peran penting dalam membentuk kesan pertama. Pengunjung mengharapkan interaksi yang cepat dan responsif dengan halaman web. Penundaan dapat memicu frustrasi pengguna, menyebabkan mereka meninggalkan situs — sehingga mengakibatkan hilangnya peluang untuk keterlibatan, penjualan, atau konversi.
Bagaimana kecepatan situs web mempengaruhi SEO?
Mesin pencari, terutama Google, mempertimbangkan kecepatan halaman saat memberi peringkat situs web. Situs yang lebih cepat umumnya menerima peringkat yang lebih baik, sehingga meningkatkan visibilitasnya kepada calon pengunjung. Dengan demikian, situs web yang lambat dapat mengakibatkan berkurangnya lalu lintas organik.
Apa faktor utama yang memperlambat situs web?
Banyak elemen dapat menghambat situs. Gambar berukuran besar, plugin atau skrip pihak ketiga yang berlebihan, kode yang tidak dioptimalkan, desain yang tidak responsif, solusi hosting yang tidak memadai, dan tidak menggunakan mekanisme caching adalah beberapa penyebab umum.
Bagaimana cara memprioritaskan pengoptimalan kecepatan mana yang harus ditangani terlebih dahulu?
Mulailah dengan tes kecepatan situs web yang komprehensif untuk mengidentifikasi masalah yang paling mendesak. Seringkali, keuntungan paling signifikan datang dari pengoptimalan gambar, memanfaatkan cache browser, dan mengurangi skrip pihak ketiga. Mengatasi bidang-bidang ini dapat menghasilkan perbaikan segera.
Seberapa sering saya harus memeriksa kecepatan situs web saya?
Dianjurkan untuk memantau kecepatan situs web setelah pembaruan konten atau desain yang signifikan. Namun, sebagai praktik terbaik, melakukan pemeriksaan bulanan dapat membantu Anda mengidentifikasi dan memperbaiki masalah yang muncul terlebih dahulu.
Apa yang dimaksud dengan Data Web Inti Google, dan mengapa hal tersebut penting?
Data Web Inti Google adalah serangkaian metrik yang berfokus pada pengalaman pengguna — memuat kinerja, interaktivitas, dan stabilitas visual. Karena metrik ini memengaruhi proses pemeringkatan Google, penting bagi pemilik situs web untuk mengoptimalkannya guna memastikan visibilitas maksimum dalam hasil penelusuran.
Bagaimana saya tahu jika situs web saya dioptimalkan untuk seluler?
Pengoptimalan seluler dapat dinilai menggunakan alat seperti Pengujian Ramah Seluler Google. Situs yang dioptimalkan akan mudah dinavigasi di perangkat seluler, dengan ukuran teks yang sesuai dan elemen yang mudah diklik.
Apa perbedaan antara cache browser dan cache sisi server?
Cache browser menyimpan sumber daya situs web di perangkat pengguna, sehingga mengurangi kebutuhan untuk mengambilnya pada kunjungan berikutnya. Sebaliknya, cache sisi server melibatkan penyimpanan versi statis situs web Anda di server, yang dapat disajikan kepada pengguna, sehingga mengurangi kebutuhan untuk membuat halaman secara dinamis untuk setiap kunjungan.
Bagaimana pengaruh gambar terhadap waktu muat situs web?
Gambar sering kali merupakan bagian terbesar dari ukuran laman web. Jika tidak dioptimalkan dengan tepat, hal ini dapat meningkatkan waktu muat secara signifikan. Gambar yang dikompresi dan diformat dengan benar memastikan pemuatan halaman yang cepat dengan tetap mempertahankan kualitas visual.
Bagaimana pengaruh hosting terhadap kecepatan situs web?
Kualitas penyedia hosting Anda memainkan peran penting. Solusi hosting yang kuat memastikan waktu respons server yang cepat, alokasi sumber daya yang efisien, dan waktu aktif keseluruhan yang lebih tinggi, sehingga menghasilkan situs web yang lebih cepat.
Bisakah iklan memperlambat situs web saya?
Ya, iklan, terutama yang diambil dari server pihak ketiga, dapat memperlambat situs Anda. Penting untuk mengelola dan mengoptimalkan skrip iklan, sehingga tidak menurunkan kinerja situs secara keseluruhan.
Apa cara termudah untuk mempercepat situs WordPress?
Untuk pengguna WordPress, menggunakan plugin pengoptimalan kecepatan seperti Jetpack Boost dapat menghasilkan peningkatan kinerja secara instan. Alat ini, dengan fitur sekali klik, menyederhanakan proses pengoptimalan, mengatasi banyak masalah umum yang memperlambat situs WordPress.
Jetpack Boost: Pengoptimalan kecepatan WordPress menjadi mudah
Di tengah hiruk pikuk digital dan lanskap desain dan pengoptimalan situs web yang terus berkembang, memiliki alat yang andal dapat membuat perbedaan antara kesuksesan dan stagnasi situs.
Ada banyak sekali plugin WordPress yang dirancang untuk meningkatkan kinerja situs, namun hanya sedikit yang menyatukan trifecta efisiensi, efektivitas, dan kemudahan penggunaan seperti Jetpack Boost.
Memahami kehebatan Jetpack Boost
Jetpack Boost adalah solusi yang dirancang dengan mempertimbangkan pengguna akhir. Meskipun banyak alat pengoptimalan memerlukan pemahaman tentang nuansa pengkodean yang rumit atau waktu yang dihabiskan untuk mengonfigurasi pengaturan yang rumit, Jetpack Boost menyederhanakan prosesnya menjadi pendekatan yang lebih sederhana, menjadikan pengoptimalan kecepatan dapat diakses oleh semua orang, terlepas dari pengetahuan teknisnya.
Pelajari lebih lanjut tentang Jetpack Boost dan mulai hari ini secara gratis: https://jetpack.com/boost/
