Bagaimana Cara Meningkatkan Desain Situs Web Anda? Dijelaskan Dengan Contoh Praktis
Diterbitkan: 2018-01-10Sebagai perusahaan desain web dan pengembangan web, kami terus berupaya memberikan desain web yang lebih baik kepada pengguna dengan pemikiran inovatif. Namun desain inovatif tidak berarti membuat situs web Anda benar-benar berbeda dari situs lain dan membuat pengguna tidak mengetahui cara berinteraksi dengan situs Anda. Kompleksitas tertinggi adalah membuat segala sesuatunya menjadi sederhana. Desain web tidak berarti melakukan hal yang berbeda, melainkan tentang melakukan sesuatu secara berbeda. Berikut beberapa tip untuk meningkatkan desain situs web Anda.
Tetap Sederhana
Seperti disebutkan sebelumnya, kesederhanaan adalah kompleksitas tertinggi. Saat Anda membuat desain menjadi sederhana dan interaksi dengan situs web Anda menjadi mudah, pengguna cenderung bertahan di situs Anda lebih lama dari sebelumnya. Saat Anda membuat gambar termal situs web berdasarkan klik pengguna, Anda mungkin mengetahui pola interaksi pengguna di situs Anda.

Ada sejumlah plugin peta panas untuk membantu Anda jika Anda menggunakan situs WordPress. Di sini saya telah menggunakan alat solusi umum, addon Google Analytics untuk chrome. Ini menunjukkan jumlah klik di situs Anda. Dari beranda kami, Anda dapat menyimpulkan bahwa lebih banyak klik terjadi pada tombol menu dan ajakan bertindak. Pengguna online adalah orang-orang yang tingkat toleransi dan kesabarannya paling rendah. Pengguna cenderung membaca sekilas konten Anda dan mencari informasi yang paling relevan. Pastikan desain web Anda sederhana sehingga pengguna dapat dengan mudah menavigasi dan mendapatkan apa yang mereka cari di situs Anda.
Ruang Putih adalah Trennya
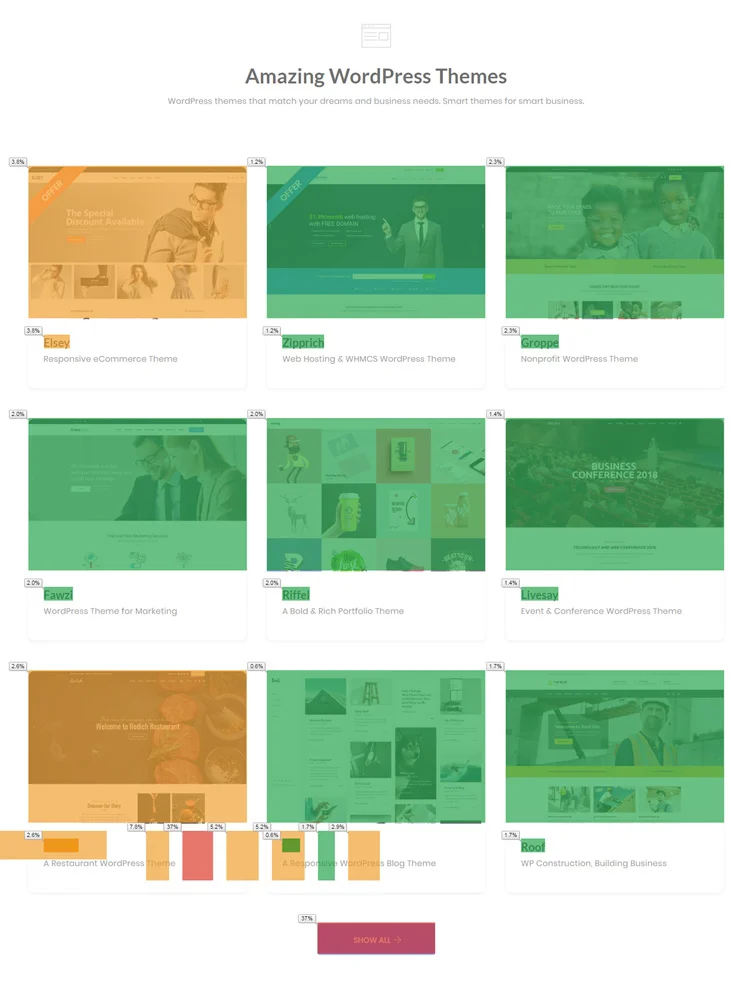
Jika Anda melihat tema WordPress terbaru, Anda mungkin memperhatikan bahwa kebanyakan tema tersebut mengikuti banyak spasi. Meninggalkan banyak ruang kosong tidak menyia-nyiakan ruang layar, melainkan Anda hanya menyajikan informasi yang paling penting kepada pengguna. Ruang putih membantu pengguna mendapatkan pengalaman situs web bebas gangguan. Ruang putih menambah kekayaan pada situs Anda, ini membantu Anda menampilkan konten situs Anda secara elegan.

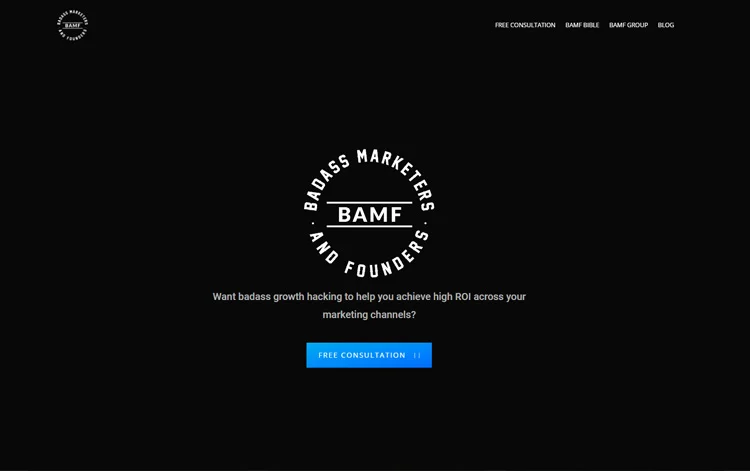
Jika Anda menggunakan tema berkulit gelap, itu juga merupakan pilihan desain yang lebih baik. Tema berkulit hitam memberi Anda nuansa royal dan premium. Sebagian besar tren merek mewah mengikuti tema gelap. Misalnya, lihat situs Badass Marketers and Founders, mereka mengikuti tema gelap, tetapi untuk tempat konten, mereka dengan bijak memilih ruang putih untuk pengalaman membaca yang lebih baik.

Pertahankan Pendekatan Minimalis
Minimalisme adalah era desain web modern. Kalau kita bilang minimalis bukan berarti warna dan tata letak desainnya, tapi juga menunjukkan efek visual pada templatenya. Beberapa template benar-benar mengikuti tata letak desain yang bersih dan skema warna halus yang trendi, ketika mereka mencoba menambahkan terlalu banyak efek animasi, hal itu merusak keseluruhan desain template.
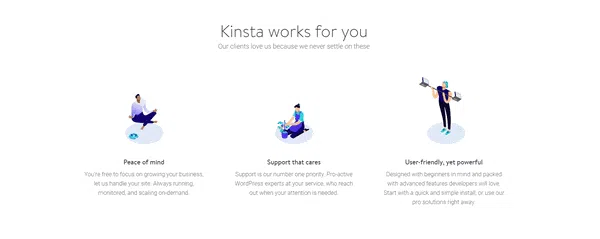
Tempat terpenting di mana Anda perlu menambahkan animasi adalah opsi menu, tombol ajakan bertindak, dan tempat yang menurut Anda merupakan tempat penunjuk tetikus pengguna berada. Misalnya saja lihat website Kinsta, mereka adalah perusahaan hosting website, salah satu website yang membuat kami iri. Dalam postingan ringkasan desain WordPress kami mengenai ide desain situs web hosting modern, saya menyebutkan bahwa saya ingin melihat situs web hosting seperti ini, tak lama kemudian Kinsta telah membagikan situs mereka yang diperbarui, saya benar-benar tidak bisa berkata-kata.

Animasinya ringan sehingga halaman dimuat lebih cepat dan efek ini memberikan kesan interaktif kepada pengguna. Di sebagian besar tema kami, Anda dapat melihat animasi elemen web yang mengejutkan karena kami harus membuat tema untuk khalayak massal. Tapi kami membuat situs web seperti itu di proyek khusus kami. Jika Anda tertarik untuk membuat situs web interaktif seperti itu, Anda dapat menggunakan layanan pengembangan tema khusus kami.

Jangan Hanya Katakan, Ceritakan Siapa Anda!
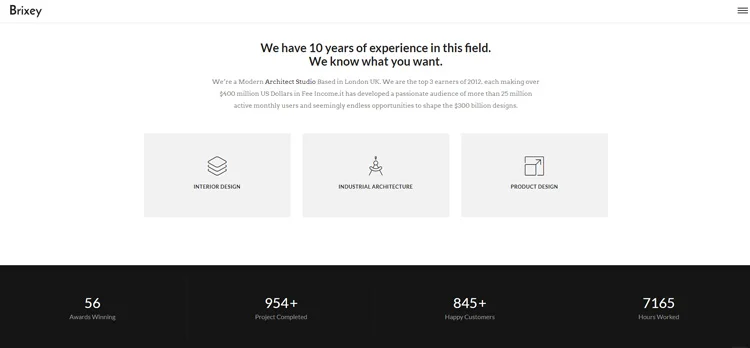
Bercerita adalah bagian terpenting dari situs web mana pun. Banyak agensi dan merek kreatif mencoba cara yang lebih inovatif untuk menunjukkan siapa mereka dan apa yang mereka tawarkan. Screaming Frog adalah salah satu situs web yang menceritakan tentang sejarah mereka dalam antarmuka interaktif yang dapat digulir. Elemen menarik di halaman web ada di elemen footer, katak, dan terbang, alih-alih mengatakan saya telah membagikannya sebagai gif di bawah, selamat menikmati.

Ini adalah detail kecil yang membantu pengguna memahami betapa Anda menghargai pekerjaan Anda. Segmen terpenting yang perlu Anda tambahkan ke beranda adalah;
- Intro yang kuat yang memakukan merek Anda dalam ingatan pengunjung.
- Intisari kecil dari layanan yang Anda tawarkan.
- Fitur unik produk Anda.
- Interaktif tentang kami.
- Kepercayaan membangun testimonial.
- Pengalaman meningkatkan Studi Kasus/Kisah Sukses.
- Sumber untuk berbagi pengetahuan.
Tentu saja Responsif Seluler! Tapi AMP?
Responsif seluler hampir merupakan opsi default yang Anda dapatkan bahkan pada tema WordPress gratis. Di tema premium, Anda mendapatkan lebih banyak opsi penyesuaian. Saya telah membuat daftar plugin yang membantu Anda membuat versi seluler situs Anda yang elegan.
Tetapi jika Anda bertanya-tanya apakah Anda harus menggunakan AMP untuk situs Anda, jawabannya ada pada Anda. Jika sebagian besar lalu lintas Anda berasal dari perangkat seluler, lebih baik memilih AMP, karena Google diam-diam telah menguji indeks seluler pertama dan mendorong halaman AMP dalam penelusuran seluler dan dalam penelusuran suara Ok Google. Adalah bijaksana untuk menerapkan AMP. Saya juga telah membuat artikel eksklusif tentang cara membuat halaman AMP, silakan disimak untuk mendapatkan ide yang lebih baik.
Desain Kontemporer atau Berkelas
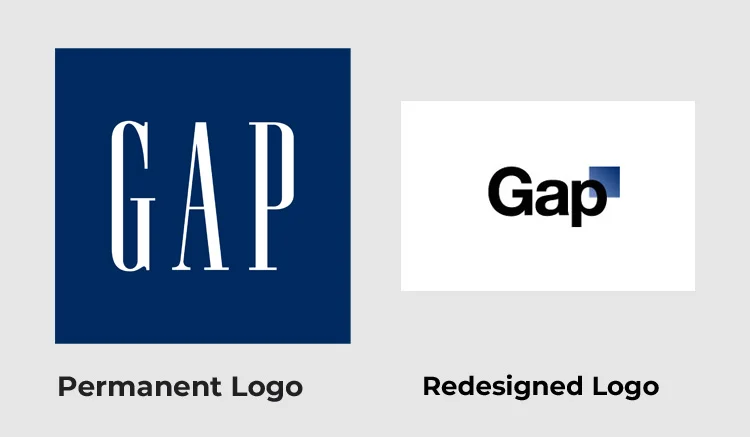
Itu sepenuhnya tergantung pada audiens target Anda, Anda mungkin telah melihat meskipun situs web modern telah berkembang pesat, beberapa situs web tetap menggunakan desainnya yang sangat lama. Pasalnya, merek tersebut terkenal dengan desainnya. Berikut adalah contoh praktisnya, Anda mungkin mengetahui pengecer pakaian dan aksesoris GAP di seluruh dunia sejak tahun 1969. Pada tahun 2010, mereka memutuskan untuk mendesain ulang logo mereka agar sesuai dengan audiens modern.

Ada banyak reaksi balik dari pelanggannya terhadap logo baru dan mereka mengganti logo baru dengan logo lama dalam waktu dua hari. Jadi sebelum mendesain atau mendesain ulang website Anda, pertimbangkan siapa target audiens Anda. Jika Anda ingin mengembangkan situs web baru, silakan periksa panduan desain kami untuk situs web modern.
Tidak pernah menetap
Ini adalah beberapa hal dasar yang harus Anda pertimbangkan ketika Anda memutuskan untuk meningkatkan desain situs web Anda. Saya percaya tidak ada yang permanen dan tidak ada yang sempurna, teruslah bereksperimen dengan perubahan kecil pada situs Anda, apa pun yang Anda pikirkan. Seribu mungkin gagal, seratus mungkin berhasil, tetapi jika kita tidak mencoba seribu, kita tidak akan pernah menemukan seratus kesuksesan.
