Cara Memasukkan Formulir Kontak di Divi Footer Anda
Diterbitkan: 2023-02-15Footer Divi adalah tempat yang tepat untuk menambahkan formulir kontak. Untungnya, ini mudah dilakukan dengan Divi Theme Builder. Tentu saja, kami tidak ingin hanya menambahkannya di mana saja karena ada beberapa hal yang perlu diperhatikan untuk kegunaannya. Dalam posting ini, kita akan melihat cara memasukkan formulir kontak di footer Divi Anda. Kami akan membahas beberapa contoh untuk membantu Anda memulai.
Mari kita mulai!
- 1 Pratinjau
- 1.1 Contoh Formulir Kontak Desktop Divi Footer Satu
- 1.2 Formulir Kontak Phone Divi Footer Contoh Satu
- 1.3 Contoh Formulir Kontak Desktop Divi Footer Dua
- 1.4 Contoh Formulir Kontak Phone Divi Footer Dua
- 2 Tentang Formulir Kontak di Footer Divi Anda
- 2.1 Mengapa Menyertakan Formulir Kontak di Footer Divi Anda?
- 2.2 Tempat Menambahkan Formulir Kontak
- 3 Cara Memasukkan Formulir Kontak di Footer Divi Anda
- 3.1 Impor Tata Letak Footer Divi Anda
- 4 Cara Menambahkan Formulir Kontak Footer Divi
- 4.1 Pindahkan Informasi Kontak
- 4.2 Sesuaikan Baris
- 4.3 Tambahkan Formulir Kontak
- 5 Cara Menata Formulir Kontak Divi Footer
- 5.1 Contoh Formulir Kontak Footer Divi Satu
- 5.2 Contoh Formulir Kontak Footer Divi Dua
- 6 Hasil
- 6.1 Contoh Formulir Kontak Desktop Divi Footer Satu
- 6.2 Formulir Kontak Phone Divi Footer Contoh Satu
- 6.3 Contoh Formulir Kontak Desktop Divi Footer Dua
- 6.4 Contoh Formulir Kontak Phone Divi Footer Dua
- 7 Pemikiran Akhir
Pratinjau
Contoh Formulir Kontak Desktop Divi Footer Satu

Formulir Kontak Phone Divi Footer Contoh Satu

Contoh Formulir Kontak Desktop Divi Footer Dua

Contoh Formulir Kontak Phone Divi Footer Dua

Tentang Formulir Kontak di Footer Divi Anda
Mengapa Menyertakan Formulir Kontak di Footer Divi Anda?
Footer adalah lokasi di mana pengunjung akan mencari informasi tertentu. Ini termasuk cara untuk menghubungi Anda. Menambahkan formulir kontak ke footer tidak hanya menjadikan informasi kontak itu visual tetapi juga menyederhanakan prosesnya.
Tempat Menambahkan Formulir Kontak
Saat memilih lokasi untuk formulir kontak, lihat elemen footer lainnya untuk melihat apa yang akan berbenturan untuk diperhatikan.
Yang terbaik adalah menempatkan formulir kontak di dekat informasi kontak lain, tetapi Anda tidak ingin itu melawan formulir email. Menempatkan dua formulir di samping satu sama lain dapat membingungkan pengunjung Anda. Tempatkan formulir kontak di Baris atau Bagian yang berbeda dari formulir email. Tambahkan ruang putih yang cukup di sekitar formulir kontak agar terpisah dari konten lainnya.
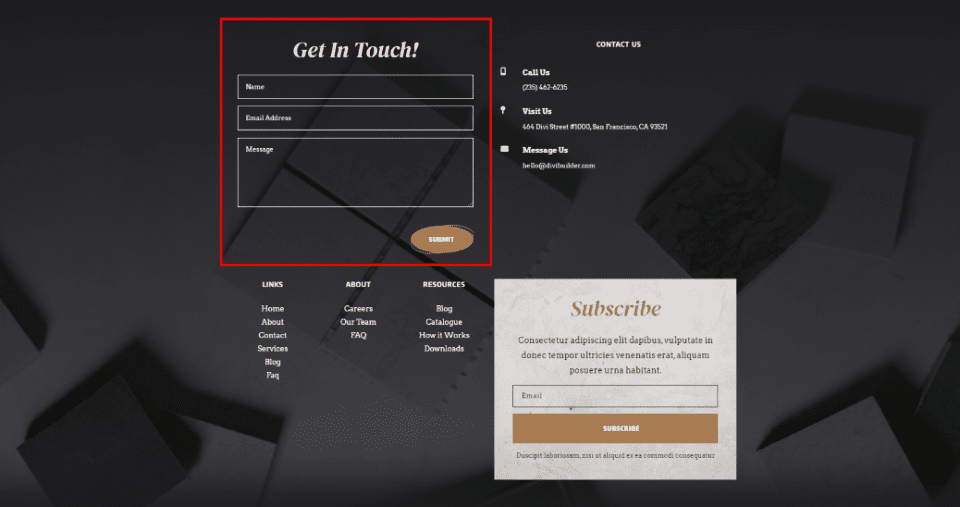
Contoh di bawah ini dari Templat Header dan Footer gratis untuk Paket Tata Letak Pabrik Batu Divi . Ini adalah contoh yang bagus tentang cara menggunakan formulir kontak di footer. Tata letak ini mencakup formulir kontak dan formulir email. Formulir kontak ditempatkan dengan informasi kontak di Baris yang berbeda dari tautan dan formulir email. Warnanya juga berbeda dari formulir email dan diberi label dengan baik, jadi pengunjung akan tahu sekilas formulir yang mana.

Cara Memasukkan Formulir Kontak di Divi Footer Anda
Cara terbaik untuk menambahkan formulir kontak ke footer Divi Anda adalah dengan membuat footer di Divi Theme Builder. Formulir kontak juga dapat ditambahkan ke footer yang ada. Proses penambahan formulirnya sama.
Impor Tata Letak Footer Divi Anda
Di dasbor WordPress, buka Divi > Theme Builder . Pilih Tambahkan Footer Global jika Anda tidak memiliki footer global, pilih Tambahkan Template Baru , atau pilih template footer tempat Anda ingin menambahkan formulir kontak. Kami akan mengimpor footer baru. Untuk contoh ini, kami akan menambahkan formulir kontak ke Header & Footer untuk Paket Tata Letak Layanan Finansial Divi .
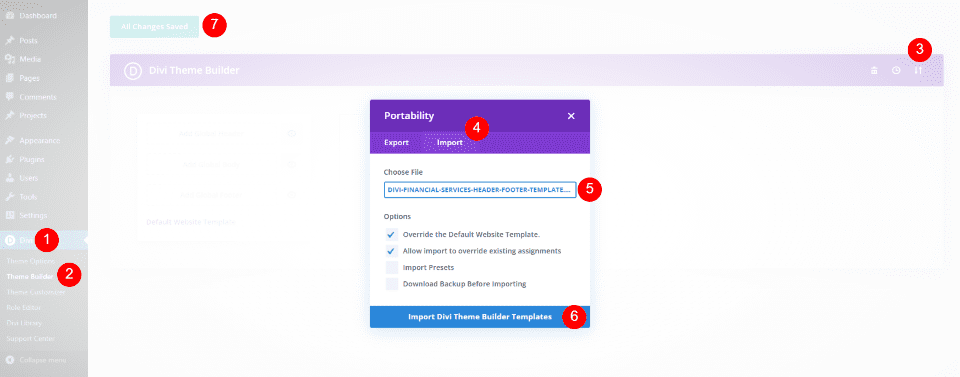
Pilih ikon Portabilitas di sudut kanan atas Pembuat Tema. Arahkan ke template header dan footer Anda di komputer Anda, pilih , dan klik Import Divi Theme Builder Templates . Simpan perubahan Anda.

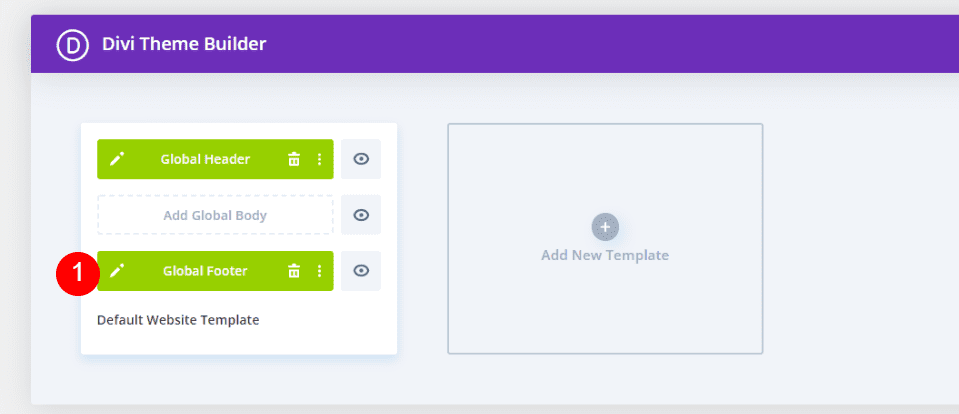
Selanjutnya, pilih ikon Edit untuk template footer. Ini akan membuka templat footer di pembuat tempat kami akan membuat perubahan.

Cara Menambahkan Formulir Kontak Footer Divi
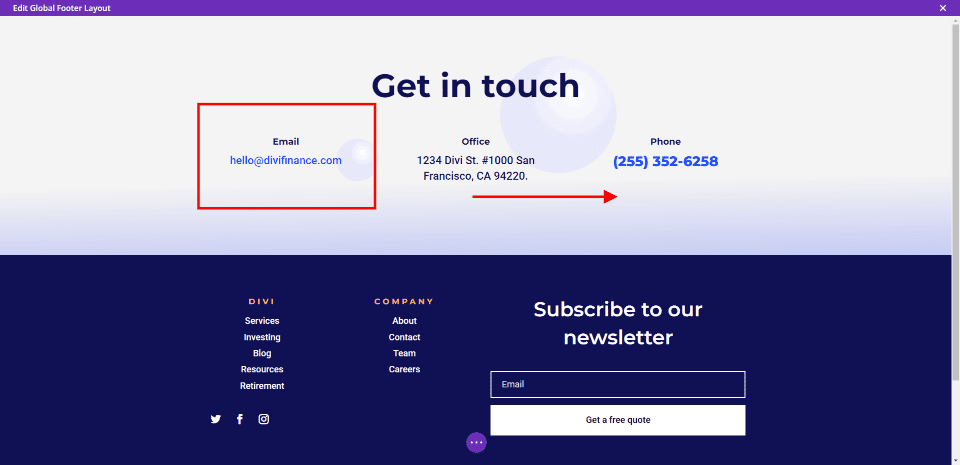
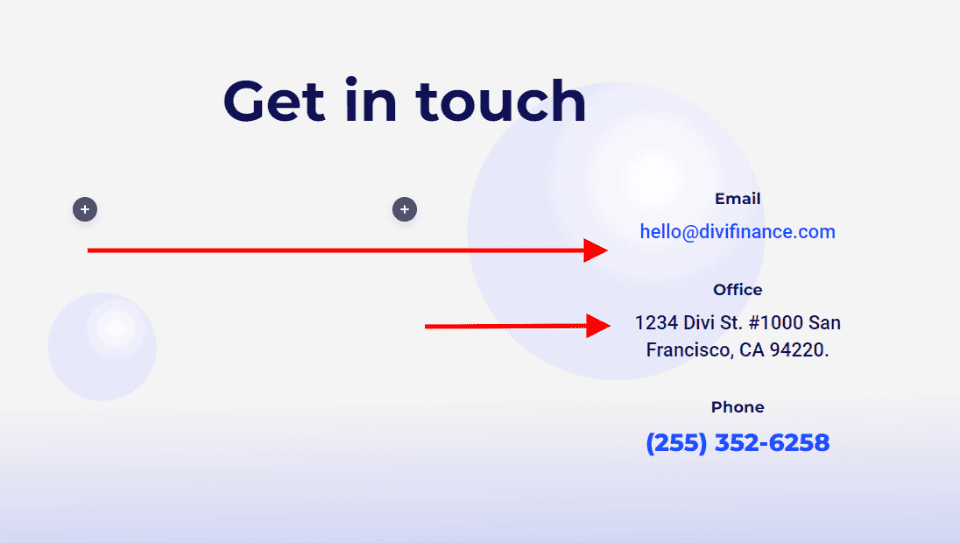
Selanjutnya, kami akan menambahkan formulir kontak ke tata letak footer. Pertama, kita perlu melakukan beberapa penyesuaian pada desain tata letak. Kami melihat tata letak memiliki dua Bagian. Bagian atas memiliki judul untuk mengidentifikasi bahwa itu adalah informasi kontak. Bagian ini mencakup tiga jenis informasi kontak yang dijajarkan secara horizontal.
Kami akan menumpuk informasi kontak di sebelah kanan, di atas formulir berlangganan email. Kemudian, kami akan menempatkan Modul Formulir Kontak Divi di sebelah kiri. Ini meningkatkan ukuran Bagian ini dan menyeimbangkan footer dengan formulir di setiap sisi.

Pindahkan Informasi Kontak
Pertama, seret dan lepas Modul Teks ke kolom kanan. Tumpuk mereka untuk menampilkan Email di atas, Office di tengah, dan Telepon di bawah.

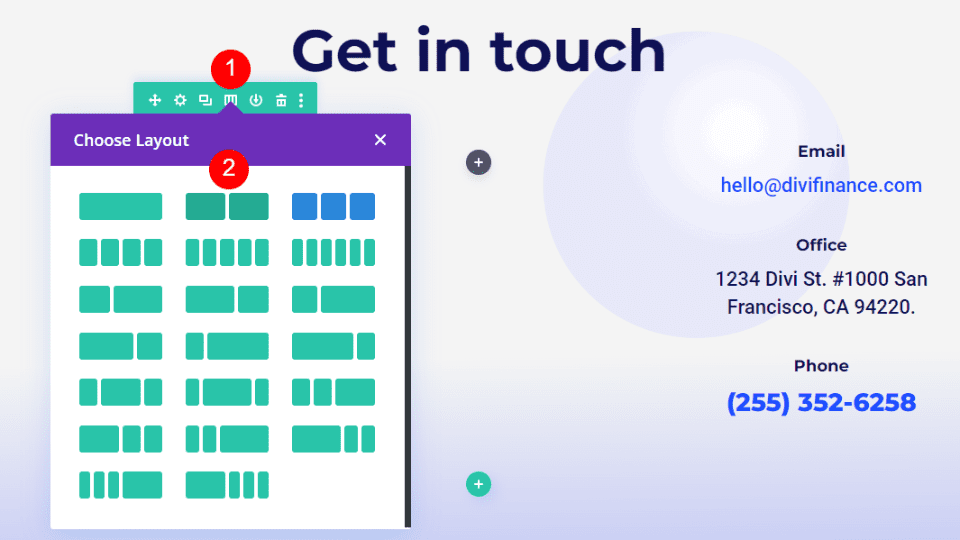
Sesuaikan Baris
Selanjutnya, sesuaikan Baris untuk menampilkan dua kolom, bukan tiga.

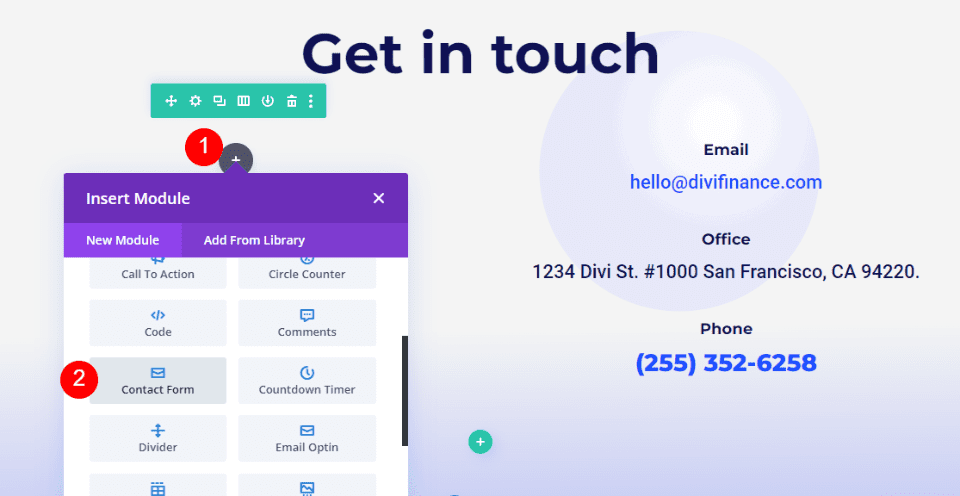
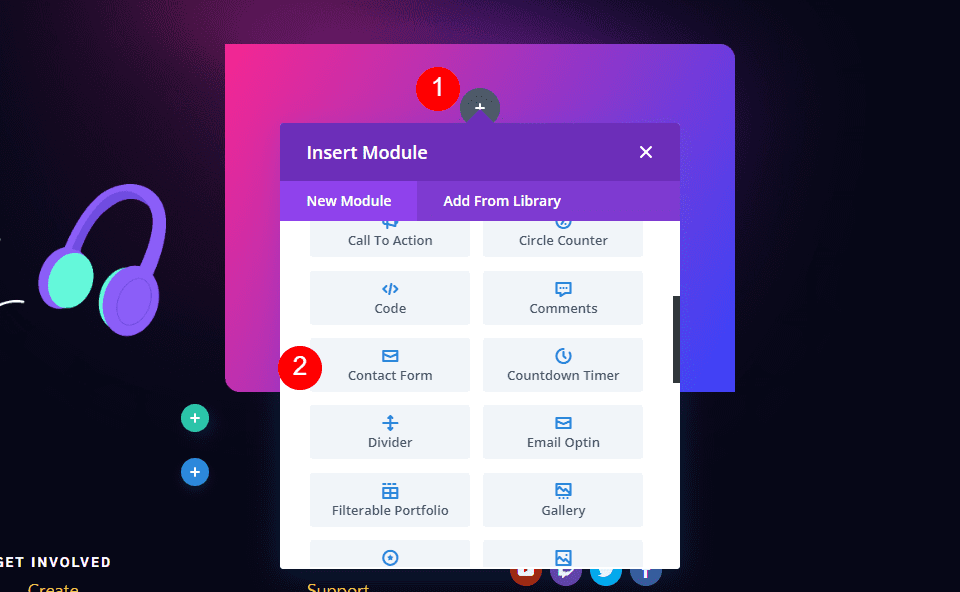
Tambahkan Formulir Kontak
Terakhir, tambahkan Modul Formulir Kontak ke Kolom kiri.

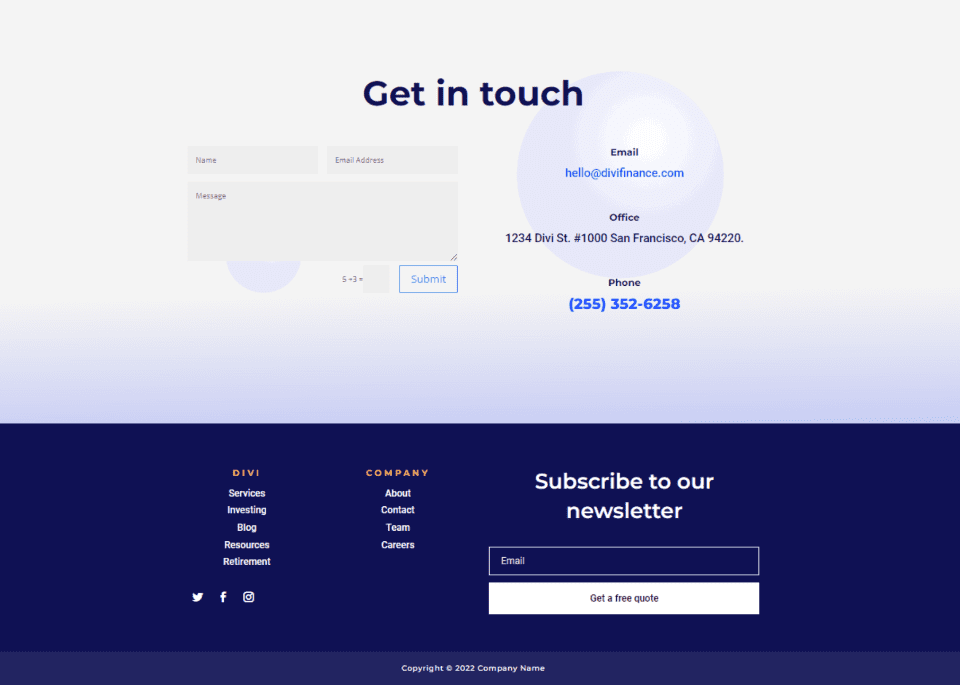
Kami sekarang memiliki formulir kontak yang ditambahkan ke tata letak Divi kami. Formulir kontak seimbang dengan formulir email di sisi lain tata letak. Tentu saja, itu berfungsi tetapi tidak akan cocok dengan desain tata letak sampai kita menatanya.

Cara Menata Formulir Kontak Divi Footer
Sekarang, mari kita lihat cara menata Modul Formulir Kontak Divi agar sesuai dengan tata letaknya. Kita akan melihat dua contoh, termasuk yang sudah kita mulai. Kami akan menggunakan isyarat desain dari tata letak itu sendiri.
Contoh Formulir Kontak Footer Divi Satu
Untuk yang ini, kita akan memberi gaya pada formulir yang kita tambahkan di bagian sebelumnya.
Teks
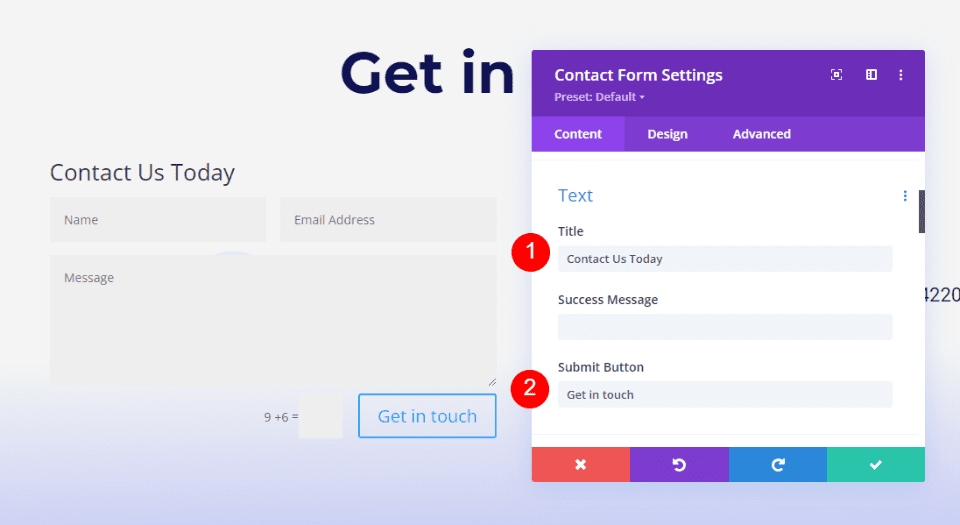
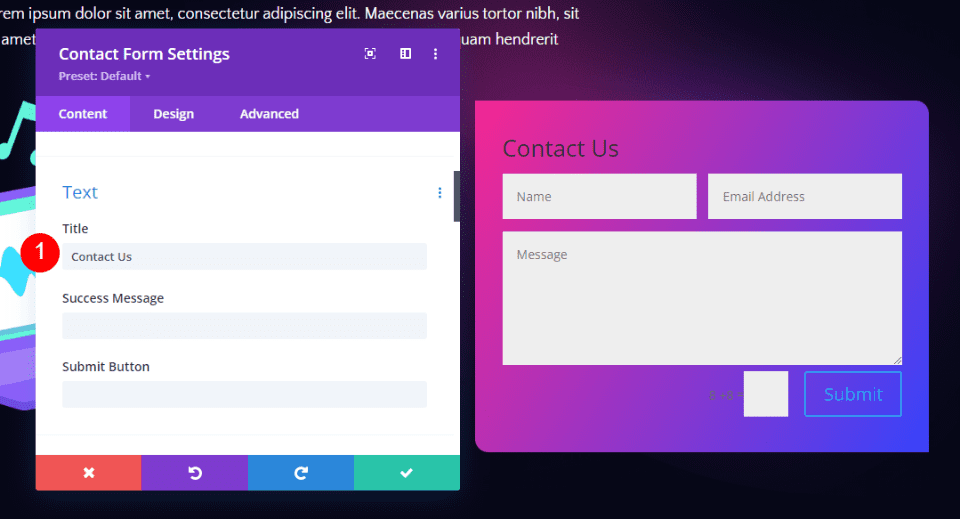
Buka pengaturan Modul Formulir Kontak . Masukkan teks untuk Judul dan Tombol Kirim .
- Judul: Hubungi Kami Sekarang
- Tombol Kirim: Hubungi

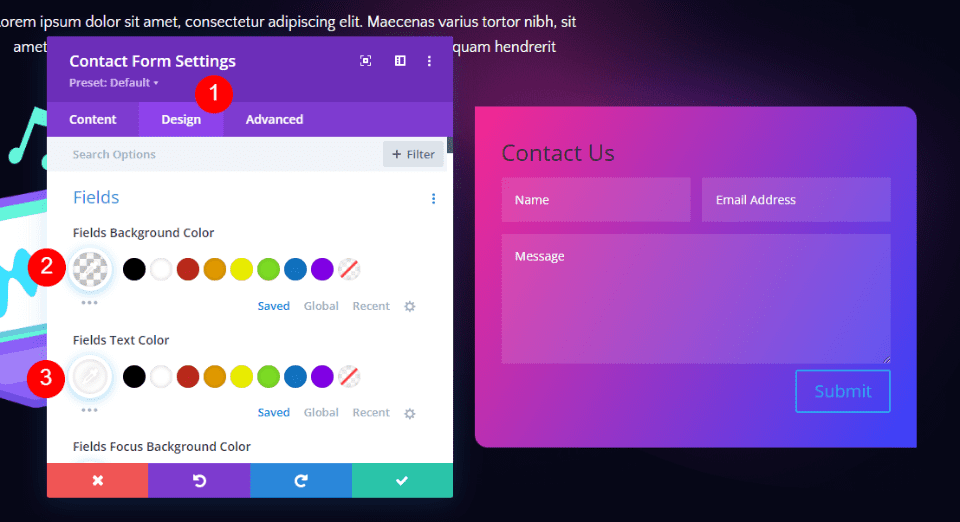
Bidang
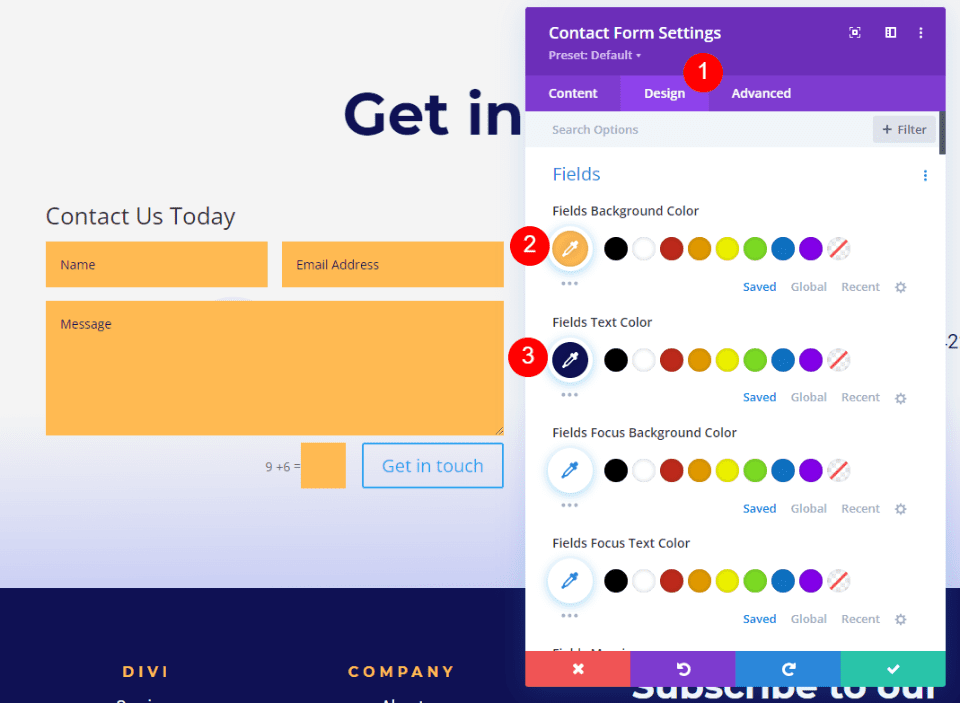
Selanjutnya, buka tab Desain . Ubah Warna Latar Bidang menjadi #ffba52 dan ubah Warna Teks Bidang menjadi #0f1154. Biarkan warna fokus pada pengaturan defaultnya. Ini memungkinkan mereka untuk menggunakan warna yang sama dengan bidang biasa.
- Warna latar belakang: #ffba52
- Warna Teks: #0f1154

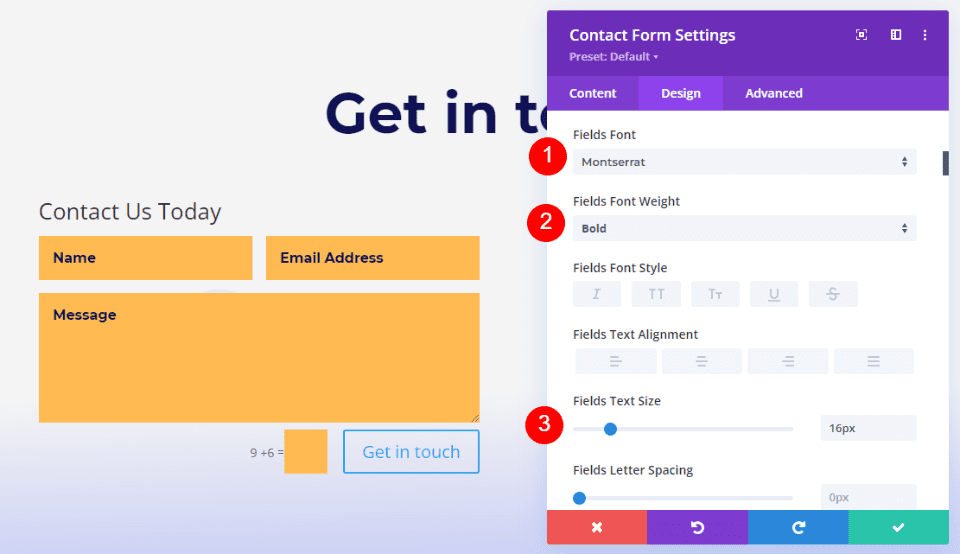
Selanjutnya, ubah Fields Font menjadi Montserrat. Atur Weight menjadi Bold dan Size menjadi 16px.
- Font: Montserrat
- Berat: Tebal
- Ukuran: 16px


Teks Judul
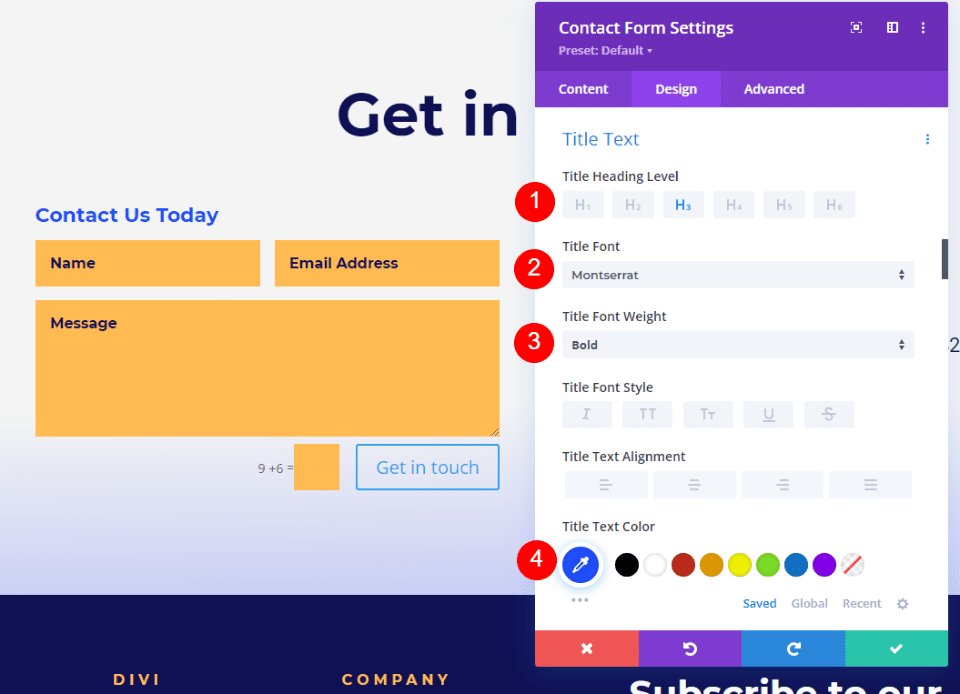
Selanjutnya, gulir ke bawah ke Teks Judul . Pilih H3 untuk Heading Level . Judul bagian ini menggunakan H2, jadi memilih H3 akan membangun struktur halaman yang tepat. Pilih Montserrat untuk Font . Pilih Bold untuk Weight dan ubah Color menjadi #1d4eff.
- Tingkat Tajuk: H3
- Font: Montserrat
- Berat: Tebal
- Warna: #1d4eff

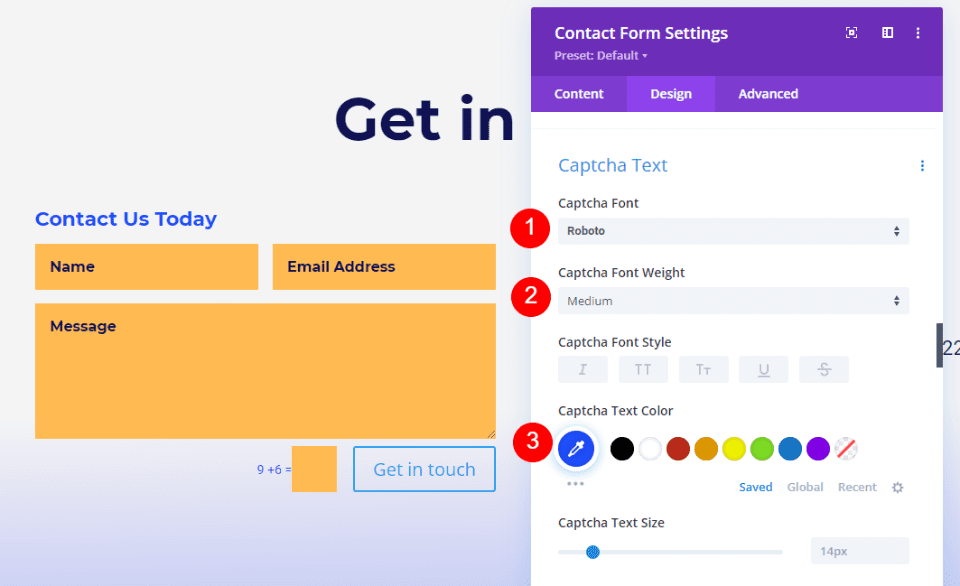
Teks Captcha
Selanjutnya, gulir ke bawah ke Teks Captcha . Kami akan membuat perubahan pada Teks Captcha dalam pengaturan ini, tetapi kami juga akan menambahkan beberapa CSS untuk mengubah warna bidang. Ubah Font menjadi Roboto, Weight menjadi Medium, dan Color menjadi #1d4eff. Kami akan menambahkan CSS di bagian akhir.
- Jenis huruf: Roboto
- Berat: Sedang
- Warna: #1d4eff

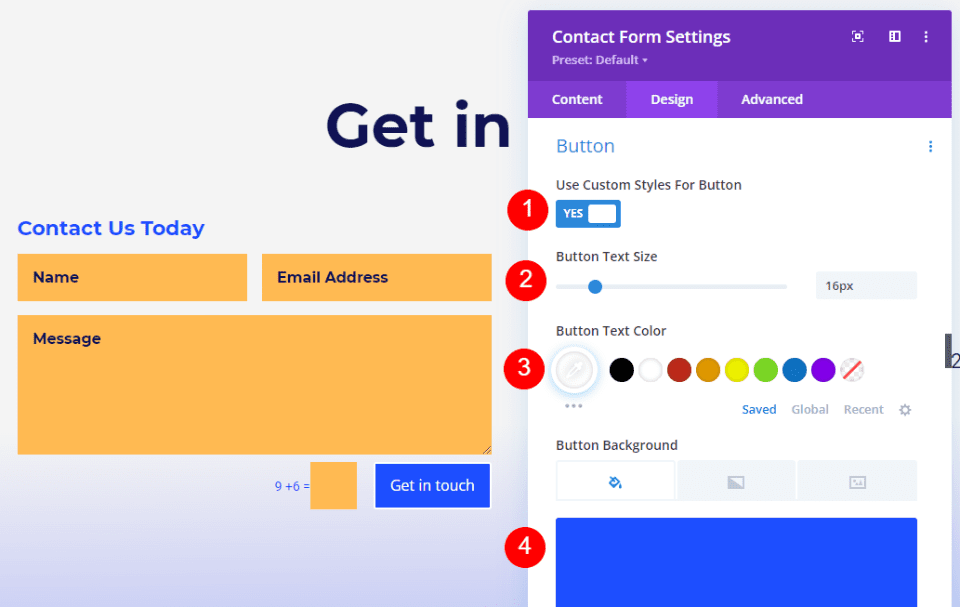
Tombol
Selanjutnya, gulir ke bawah ke Button dan aktifkan Use Custom Styles for Button . Ubah Font Size menjadi 16px, Font Color menjadi putih, dan Background Color menjadi #1d4eff.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran: 16px
- Warna Teks: #ffffff
- Warna Latar Belakang: #1d4eff

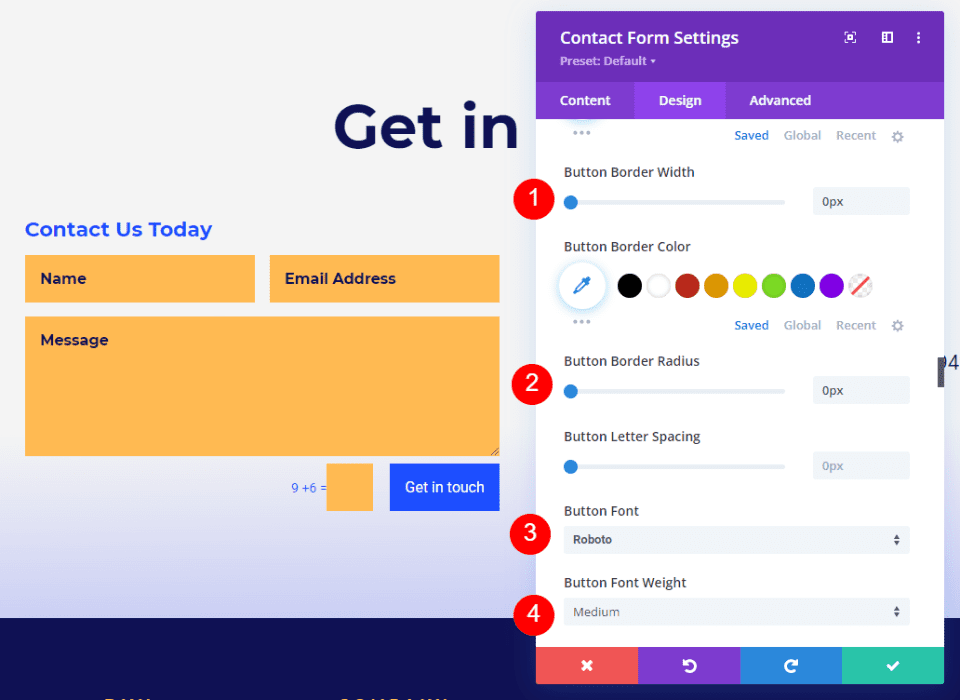
Atur Border Width dan Border Radius ke 0px untuk keduanya. Ubah Font menjadi Roboto dan Weight menjadi Medium.
- Radius Perbatasan: 0px
- Lebar Perbatasan: 0px
- Jenis huruf: Roboto
- Berat: Sedang

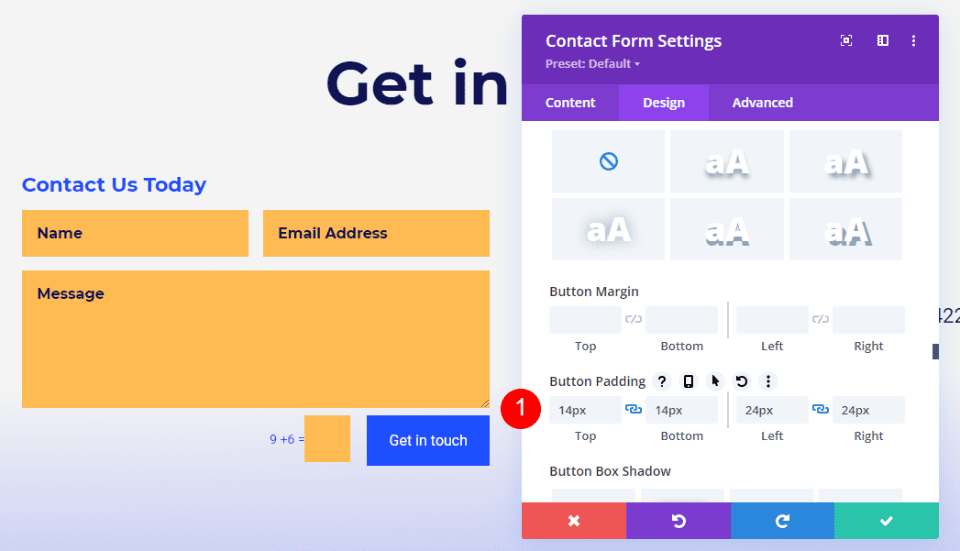
Selanjutnya, gulir ke bawah ke Button Padding . Masukkan 14px untuk Padding Atas dan Bawah dan 24px untuk Padding Kiri dan Kanan.
- Padding: 14px Atas dan Bawah, 24px Kiri dan Kanan

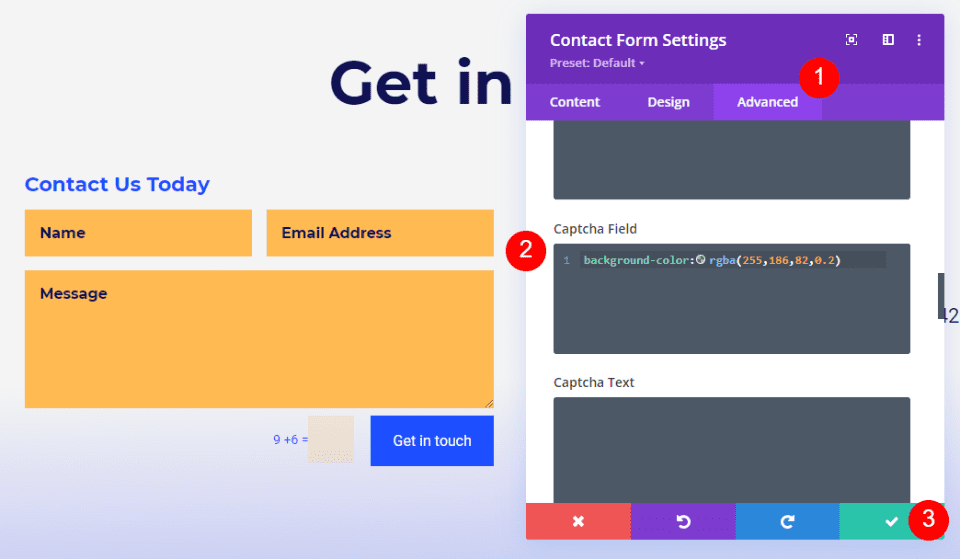
Latar Belakang Captcha
Terakhir, buka tab Lanjutan dan gulir ke bawah ke Bidang Captcha . Masukkan CSS di bawah ini ke dalam kolom. Ini memberi latar belakang warna yang berbeda dari formulir lainnya, sehingga pengguna akan mengetahuinya berbeda. Sekarang, tutup modul dan simpan pengaturan Anda.
- CSS Bidang Captcha:
background-color:rgba(255,186,82,0.2)

Contoh Formulir Kontak Footer Divi Dua
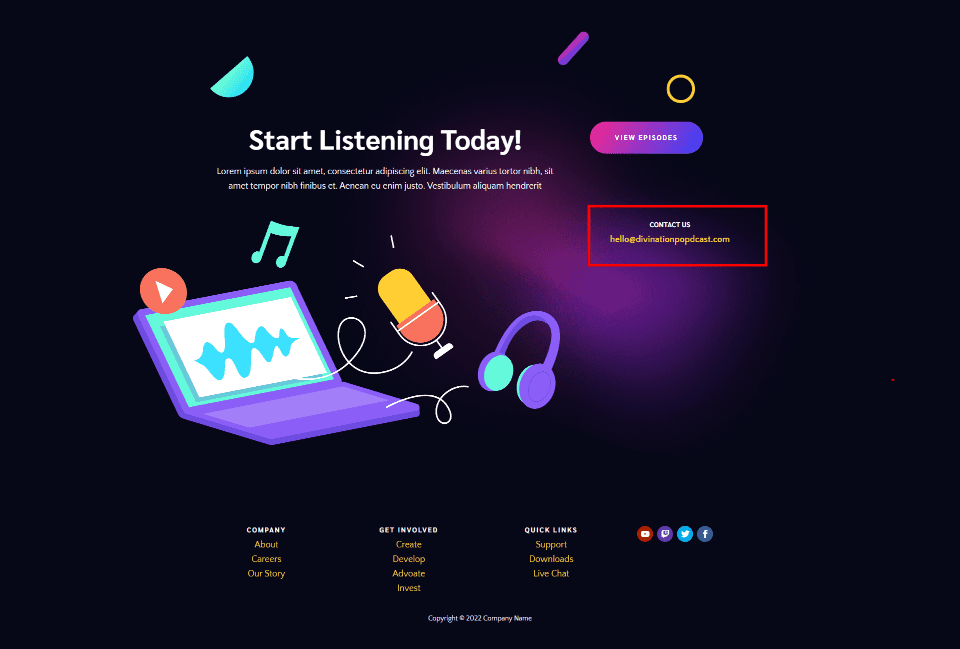
Mari kita lihat contoh lain. Untuk yang ini, saya menggunakan footer global dari Header & Footer gratis untuk Paket Tata Letak Podcaster Divi . Kami akan mengganti email kontak dengan formulir kontak.

Hapus Modul Teks Email
Pertama, hapus Modul Teks Hubungi Kami dan email. Kami akan mengganti judul dengan judul dari Modul Formulir Kontak.

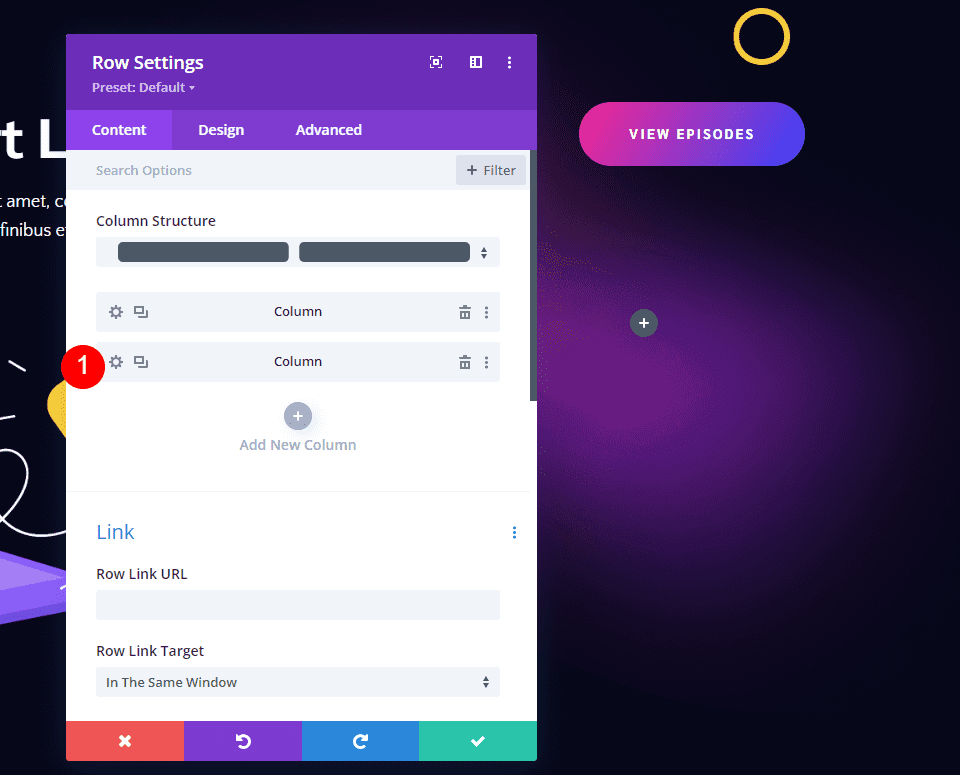
Ubah Lebar Kolom Baris
Selanjutnya, ubah tata letak kolom untuk menampilkan dua kolom yang sama. Ini memberi kami lebih banyak ruang untuk formulir kontak.

Sesuaikan Kolom
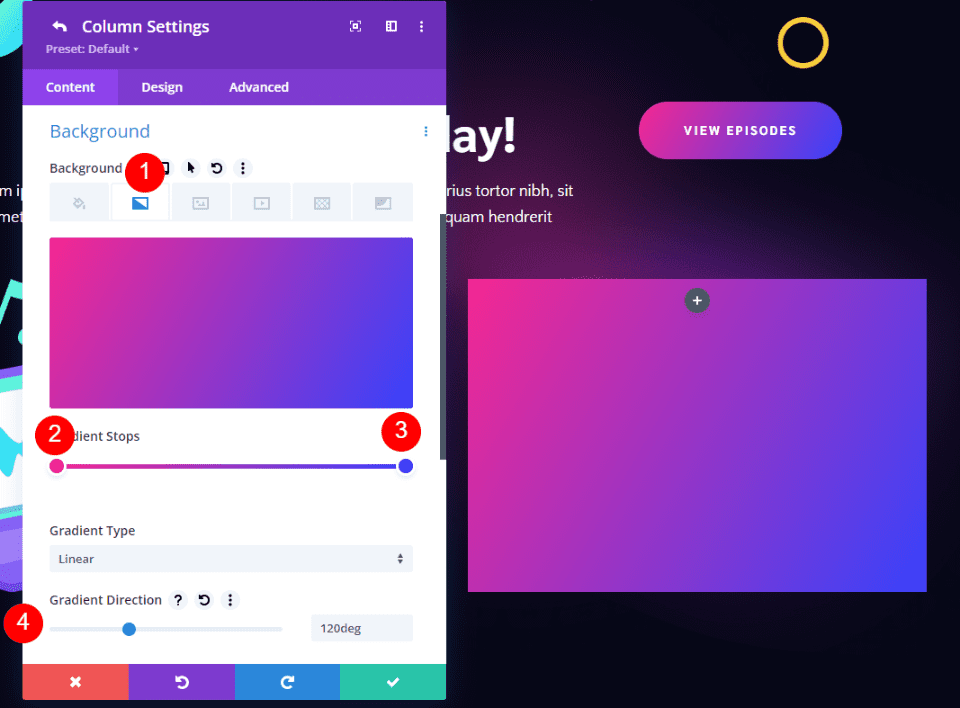
Selanjutnya, kita akan mengubah Latar Belakang kolom untuk formulir kontak. Ini memberi kita lebih banyak kendali atas desain formulir. Buka pengaturan untuk kolom kanan.

Gulir ke bawah ke Latar Belakang dan pilih tab Gradien Latar Belakang . Atur Warna Gradient Stop pertama ke #f52791 dan biarkan pada posisinya 0%. Atur Warna Gradient Stop kedua ke #3742fb dan biarkan posisinya di 100%. Ubah Arah ke 120deg.
- Penghentian Gradien Pertama: #f52791, 0%
- Penghentian Gradien Kedua: #3742fb, 100%
- Arah: 120deg

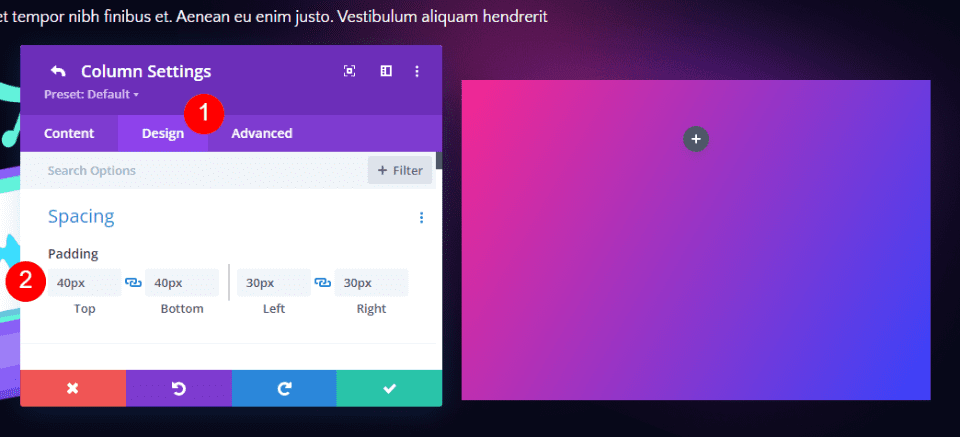
Selanjutnya, buka tab Desain . Ubah Padding Atas dan Bawah menjadi 40px dan Padding Kiri dan Kanan menjadi 30px.
- Padding: 40px Atas dan Bawah, 30px Kiri dan Kanan.

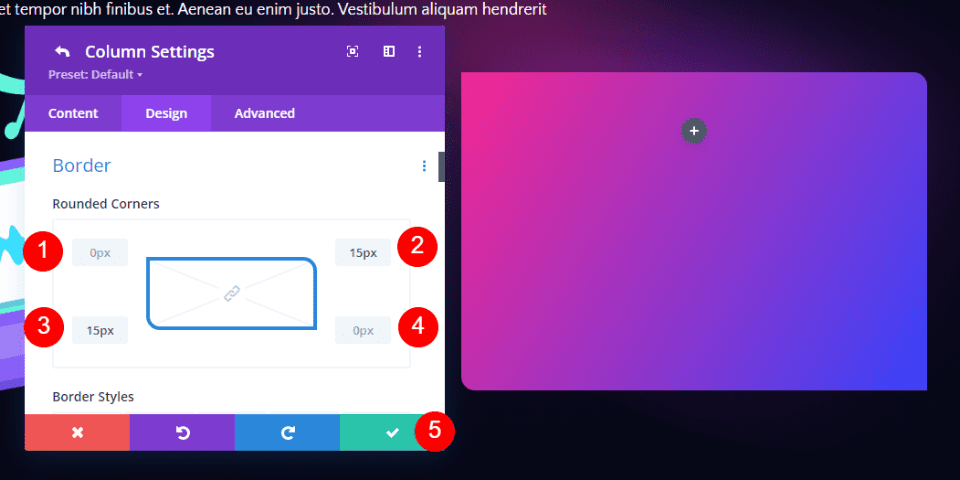
Selanjutnya, gulir ke bawah ke Perbatasan dan sesuaikan Rounded Corners . Atur Kiri Atas menjadi 0px, Kanan atas menjadi 15px, Kiri bawah menjadi 15px, dan kanan bawah menjadi 0px. Tutup pengaturan Kolom dan Baris.
Sudut Bulat:
- Kiri Atas: 0px
- Kanan Atas: 15px
- Kiri Bawah: 15px
- Kanan Bawah: 0px

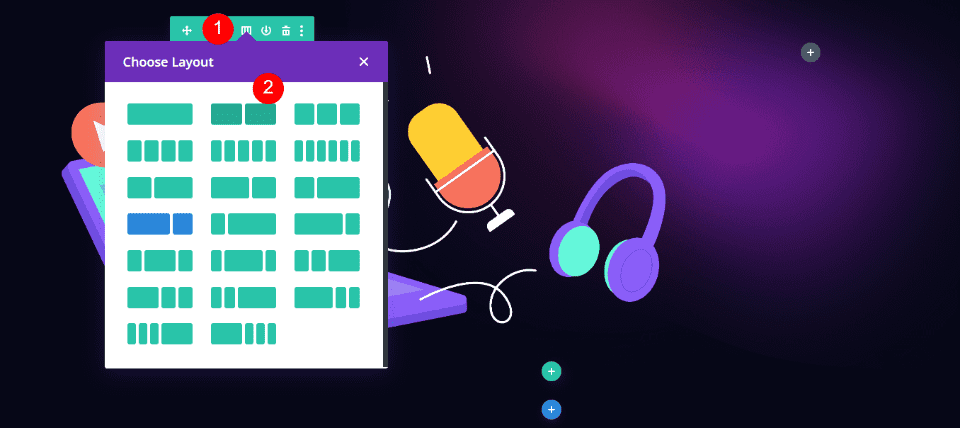
Tambahkan Modul Formulir Kontak
Selanjutnya, tambahkan Modul Formulir Kontak sebagai pengganti Modul Teks.

Isi formulir kontak
Tambahkan konten Judul .
- Judul: Hubungi Kami

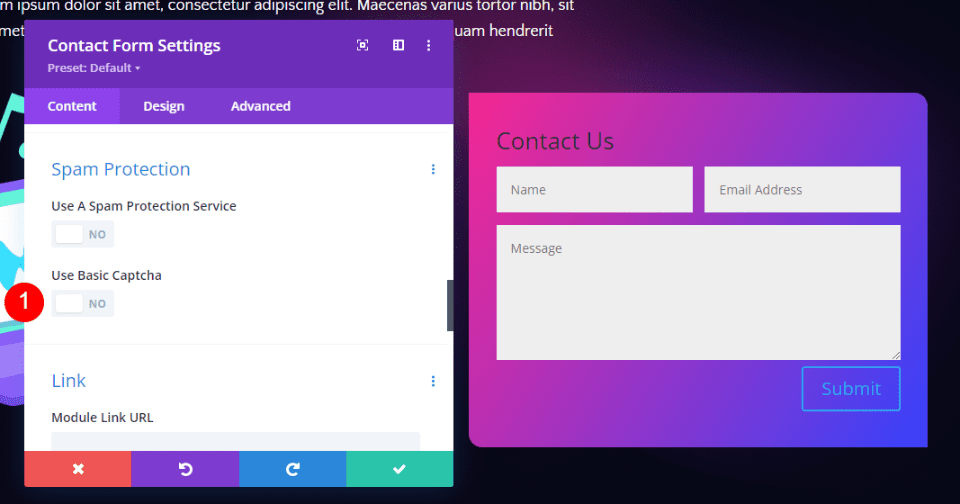
Proteksi spam
Gulir ke bawah ke Perlindungan Spam dan nonaktifkan.
- Gunakan Captcha Dasar: Tidak

Bidang
Buka tab Desain . Ubah Warna Latar Bidang menjadi rgba(255,255,255,0.12) dan ubah Warna Teks menjadi putih.
- Bidang Warna Latar Belakang: rgba(255,255,255,0.12)
- Warna Teks Bidang: #ffffff

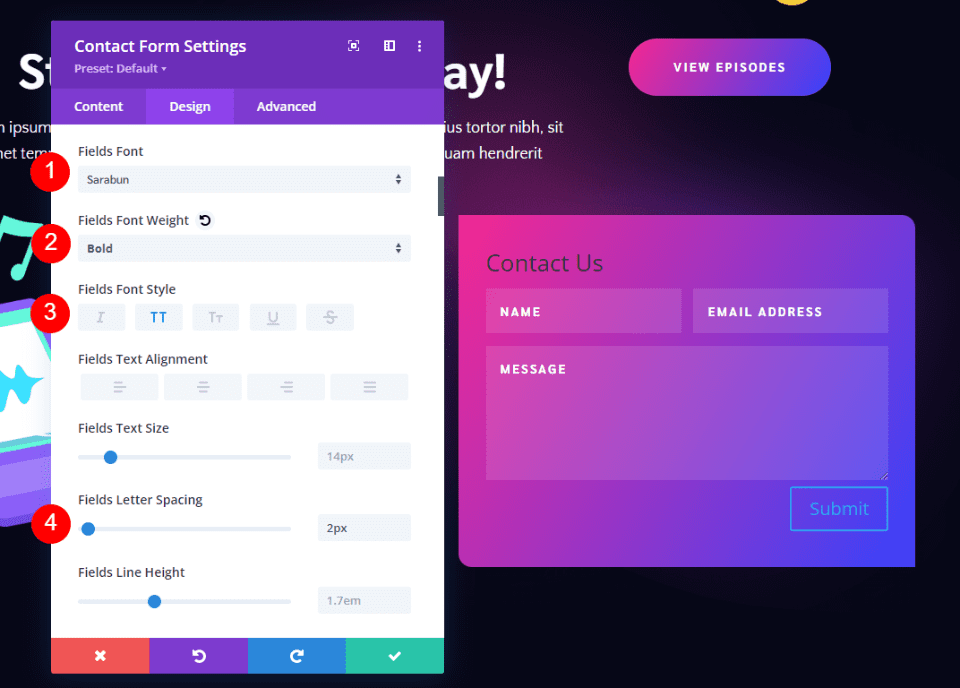
Ubah Font Bidang menjadi Sarabun. Atur Weight menjadi Bold, Style menjadi TT, dan Letter Spacing menjadi 2px.
- Bidang Font: Sarabun
- Berat: Tebal
- Gaya: TT
- Spasi Huruf: 2px

Teks Judul
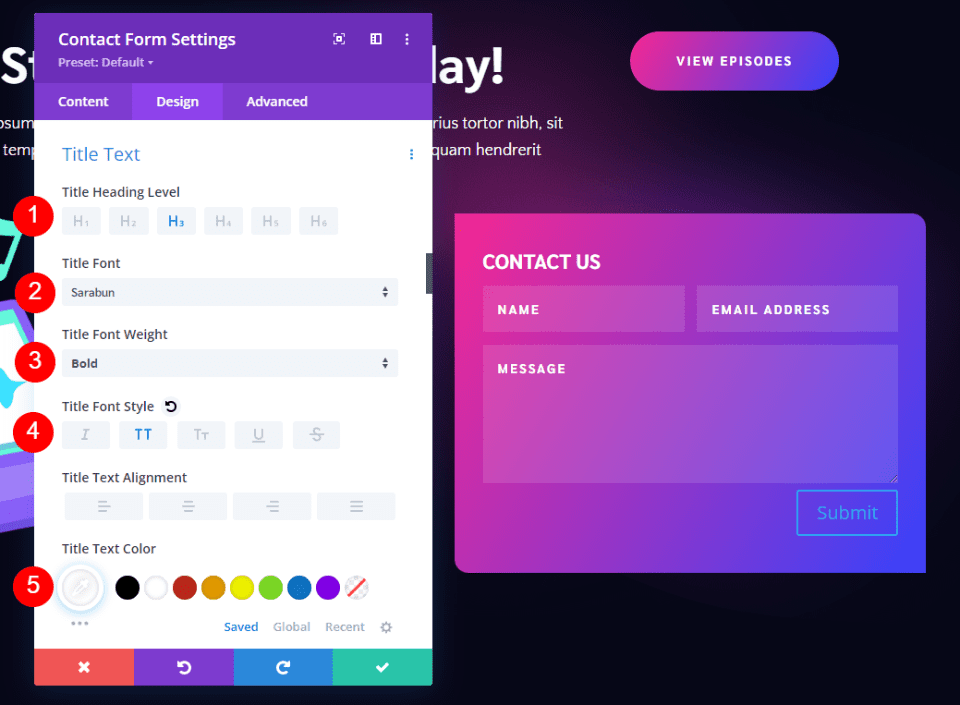
Selanjutnya, gulir ke bawah ke Teks Judul . Ubah Title Font menjadi Sarabun, Weight menjadi Bold, Style menjadi TT, dan Color menjadi putih.
- Tingkat Tajuk: H3
- Bidang Font: Sarabun
- Berat: Tebal
- Gaya: TT
- Warna: #ffffff

Tombol
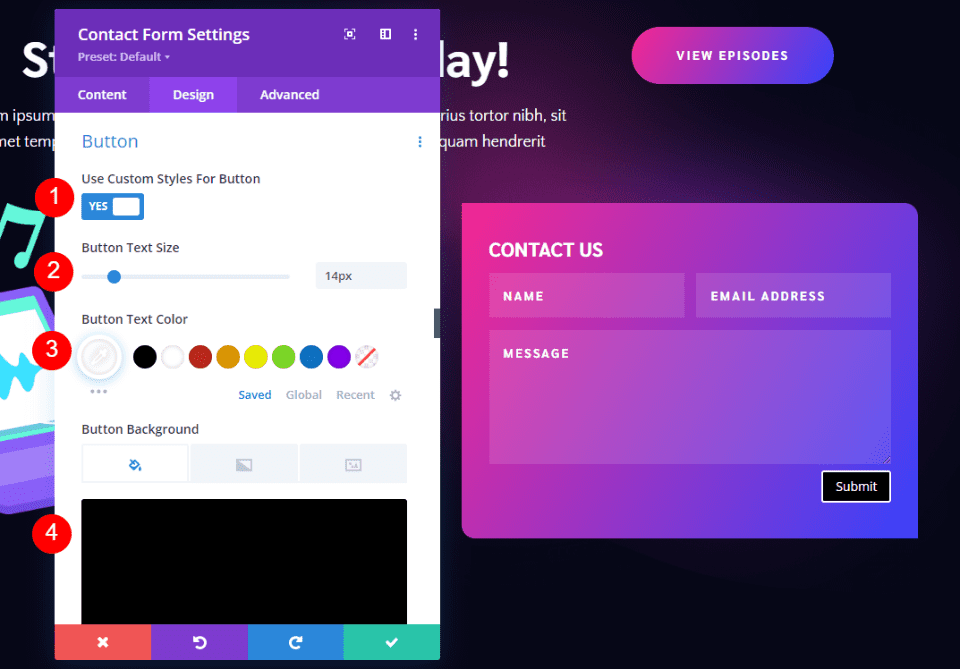
Selanjutnya, gulir ke bawah ke Button dan aktifkan Use Custom Styles for Button . Ubah Font Size menjadi 14px, Font Color menjadi putih, dan Background Color menjadi hitam.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran: 14px
- Warna Teks: #ffffff
- Warna Latar Belakang: #000000

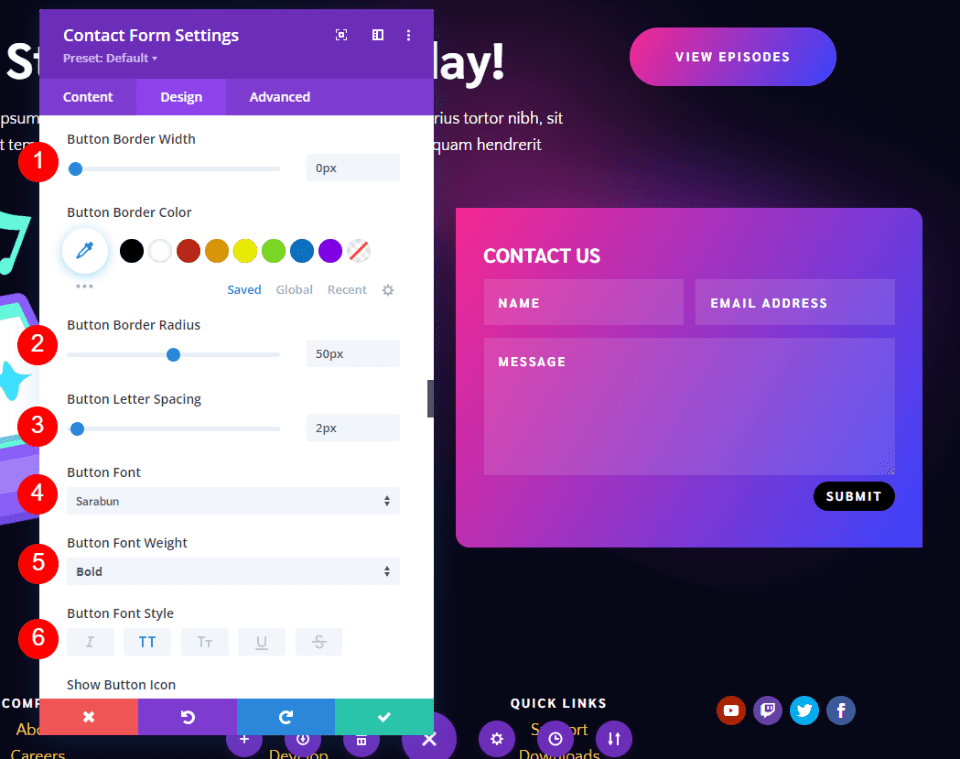
Ubah Border Width menjadi 0px dan Border Radius menjadi 50px. Atur Letter Spacing ke 2px, Font ke Sarabun, Weight ke Bold, dan Style ke TT.
- Lebar Perbatasan: 0px
- Radius Batas: 50px
- Spasi Huruf: 2px
- Jenis huruf: Sarabun
- Berat: Tebal
- Gaya: TT

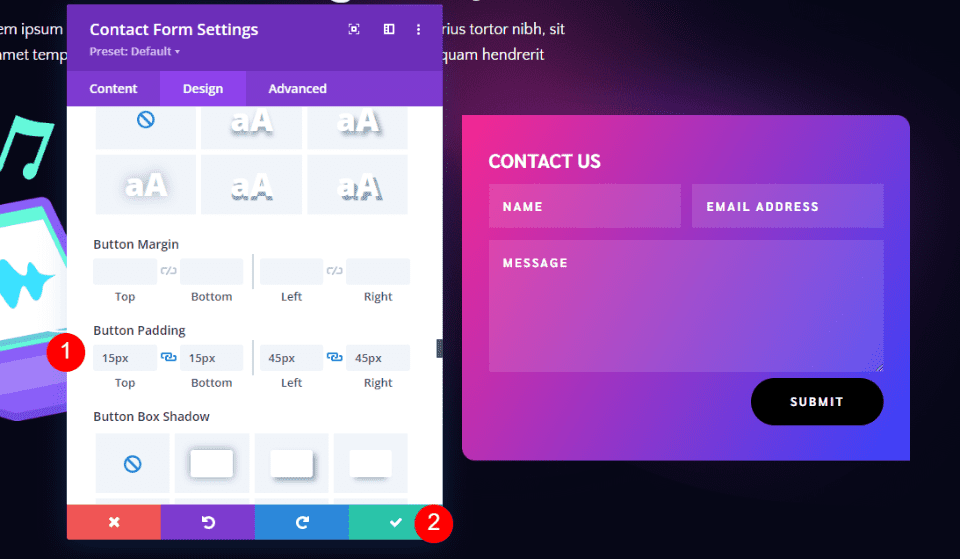
Selanjutnya, gulir ke bawah ke Button Padding . Masukkan 15px untuk Padding Atas dan Bawah dan 45px untuk Padding Kiri dan Kanan. Tutup modul dan simpan pengaturan Anda.
- Padding: 15px Atas dan Bawah, 45px Kiri dan Kanan

Hasil
Contoh Formulir Kontak Desktop Divi Footer Satu

Formulir Kontak Phone Divi Footer Contoh Satu

Contoh Formulir Kontak Desktop Divi Footer Dua

Contoh Formulir Kontak Phone Divi Footer Dua

Mengakhiri Pikiran
Itulah pandangan kami tentang cara memasukkan formulir kontak di footer Divi Anda. Modul Formulir Kontak Divi mudah ditambahkan ke tata letak footer Divi mana pun dan mudah ditata agar sesuai dengan tata letak Divi apa pun. Mengikuti beberapa prinsip desain akan memastikan Anda mendapatkan hasil maksimal dari ruang footer.
Kami ingin mendengar dari Anda. Apakah Anda menyertakan formulir kontak di footer Divi Anda? Beri tahu kami di komentar.
