Cara Menyertakan Tombol Gulir ke Bawah di Modul Header Divi Fullwidth Anda
Diterbitkan: 2022-10-19Modul Header Lebar Penuh Divi menyertakan tombol yang menunjukkan kepada pengguna bahwa mereka dapat menggulir ke bawah. Setelah mereka mengkliknya, mereka secara otomatis diarahkan ke bagian berikutnya. Ini adalah tombol sederhana dengan beberapa ikon untuk dipilih dan warna serta ukurannya dapat disesuaikan sepenuhnya. Dalam posting ini, kita akan melihat cara menyesuaikannya dan melihat empat Tombol Gulir Bawah yang dapat Anda sertakan dalam Modul Header Divi Fullwidth Anda. Kita juga akan melihat cara menatanya dengan CSS untuk opsi desain yang lebih banyak lagi.
Mari kita mulai!
Pratinjau Tombol Gulir Bawah
Pertama, mari kita lihat desain yang akan kita buat di postingan ini.
Tombol Gulir ke Bawah Desktop Contoh Satu

Tombol Gulir ke Bawah Telepon Contoh Satu

Contoh Tombol Gulir Bawah Desktop Dua

Tombol Gulir ke Bawah Telepon Contoh Dua

Contoh Tombol Gulir ke Bawah Desktop Tiga

Contoh Tombol Gulir ke Bawah Telepon Tiga

Tombol Gulir ke Bawah Desktop Contoh Empat

Tombol Gulir ke Bawah Telepon Contoh Empat

Tombol Gulir Ke Bawah Desain Header Lebar Penuh
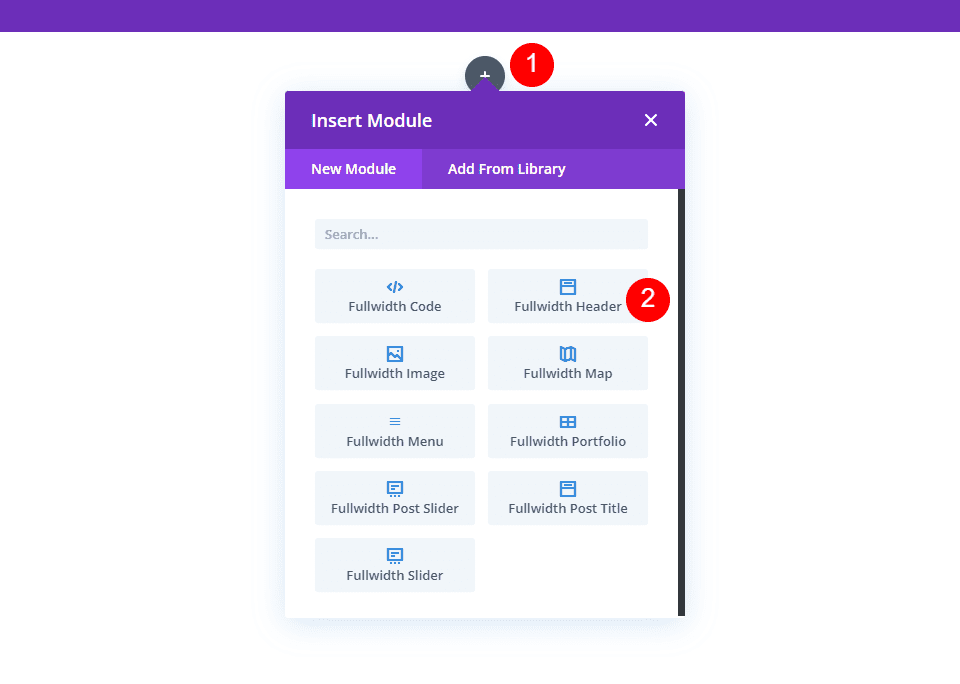
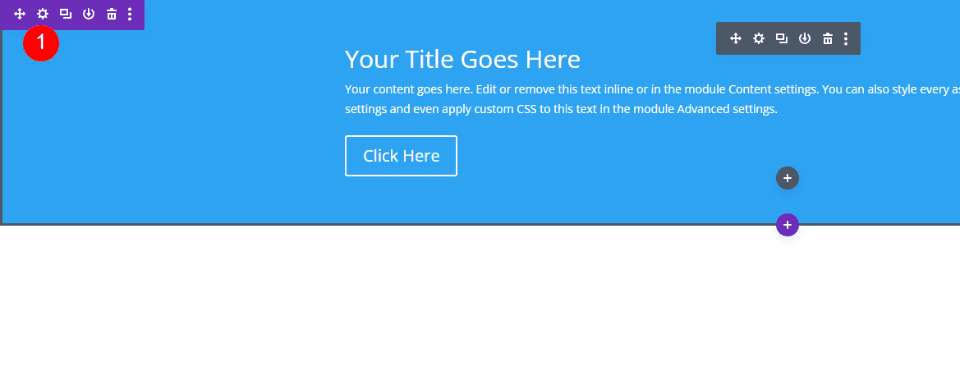
Pertama, kita akan membuat desain Fullwidth Header. Saya membangunnya dari awal menggunakan desain dari Paket Tata Letak Terapi gratis yang tersedia di Divi. Buat halaman baru dan tambahkan Modul Header Fullwidth ke bagian fullwidth baru.

Pembagi Bagian Lebar Penuh
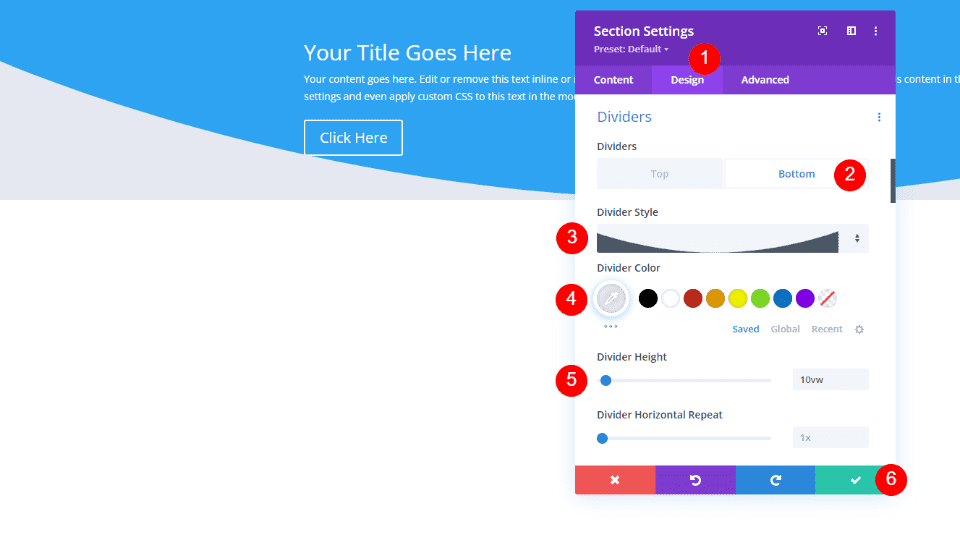
Kami akan menambahkan Pembagi untuk header fullwidth ini. Buka pengaturan untuk Bagian Lebar Penuh .

Selanjutnya, gulir ke Dividers . Klik tab Bawah dan pilih Gaya Pembagi ke- 8. Atur Color ke #e5e8f0 dan masukkan 10vw untuk Height. Tutup pengaturan bagian.
- Pembagi: Bawah
- Gaya Pembagi: Gaya ke- 8
- Warna: #e5e8f0
- Tinggi: 10vw

Teks Header Lebar Penuh
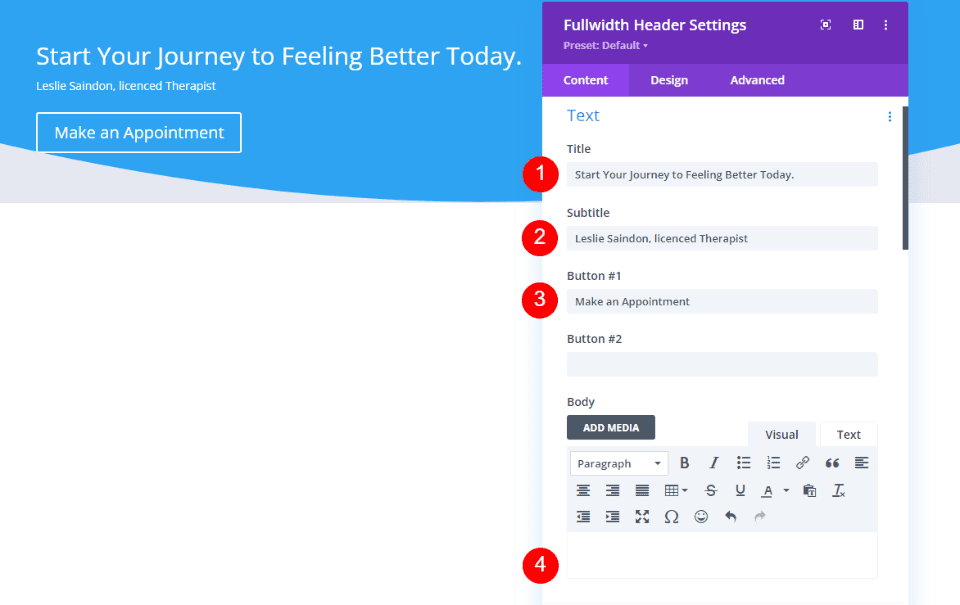
Selanjutnya, buka Modul Header Lebar Penuh dan tambahkan Judul, Subtitle, dan Teks Tombol Anda. Hapus teks dummy untuk Isi Tubuh dan biarkan kosong.
- Judul: Mulailah Perjalanan Anda untuk Merasa Lebih Baik Hari Ini.
- Subtitle: Nama, terapis berlisensi
- Tombol Satu Teks: buat Janji Temu
- Isi Tubuh: Tidak Ada

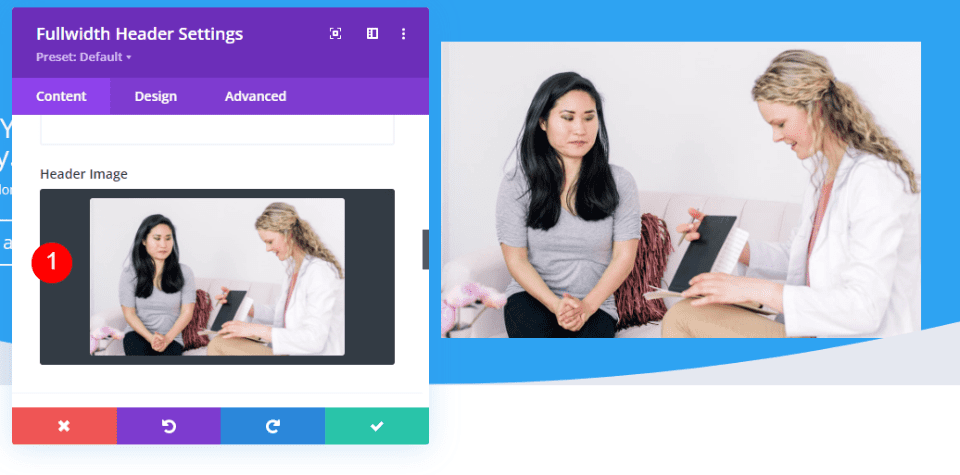
Gambar Header Lebar Penuh
Gulir ke bawah ke Gambar dan pilih Gambar Header lebar. Saya memilih gambar yang disertakan dengan Paket Tata Letak Terapi. Anda dapat menemukan gambar dengan menggulir ke bawah posting itu dan mengunduh aset gambar.

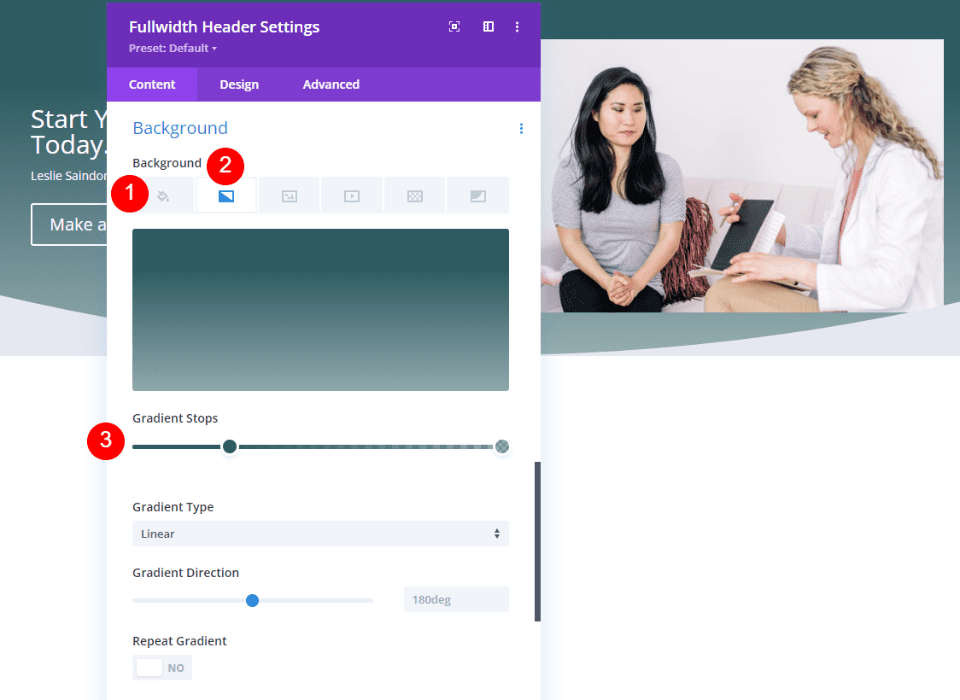
Latar Belakang Header Lebar Penuh
Gulir ke bawah ke Latar Belakang . Hapus Warna Latar Belakang dan pilih tab Gradien. Ubah Warna Gradient Stop pertama menjadi #2e5b61 dan atur posisinya menjadi 25%. Biarkan Gradient Stop kedua pada 100% dan ubah Color menjadi rgba(46,91,97,0.5).
- Gradien Berhenti Satu: #2e5b61, 25%
- Gradien Berhenti Dua: rgba (46,91,97,0.5), 100%

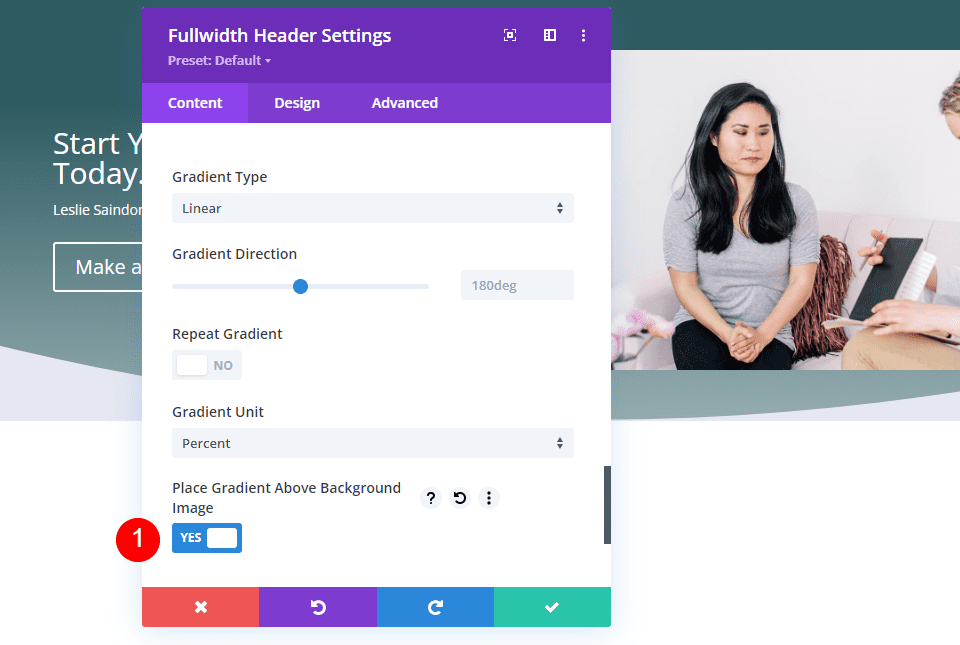
Aktifkan Tempatkan Gradien Di Atas Gambar Latar Belakang .
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

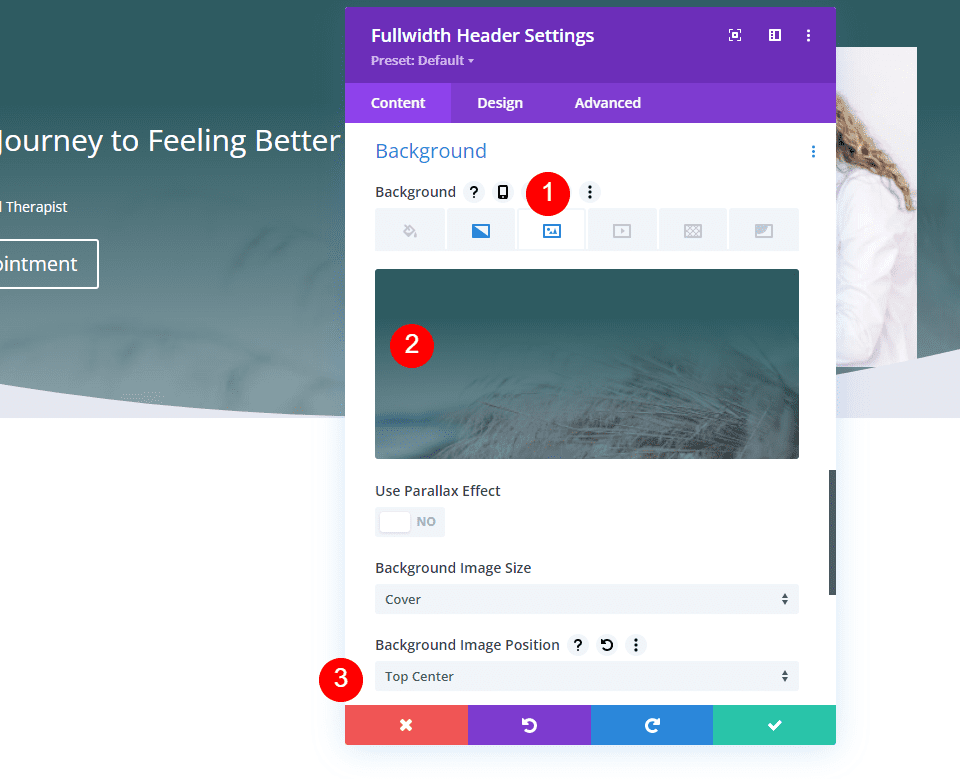
Gambar Latar Header Lebar Penuh
Selanjutnya, pilih tab Background Image dan pilih gambar layar penuh. Saya menggunakan gambar lain dari Paket Tata Letak Terapi.
- Posisi: Tengah Atas

Tata Letak Header Lebar Penuh
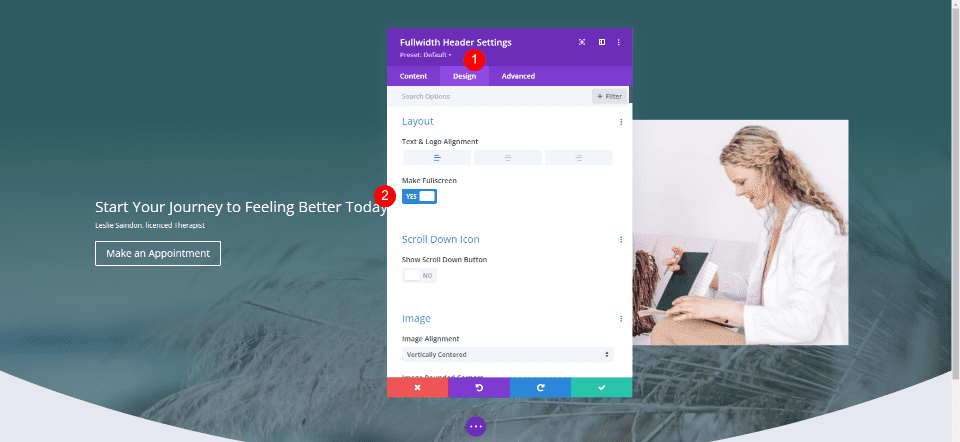
Selanjutnya, pilih tab Design dan aktifkan Make Fullscreen .
- Jadikan Layar Penuh: Ya

Ikon Gulir Tajuk Lebar Penuh
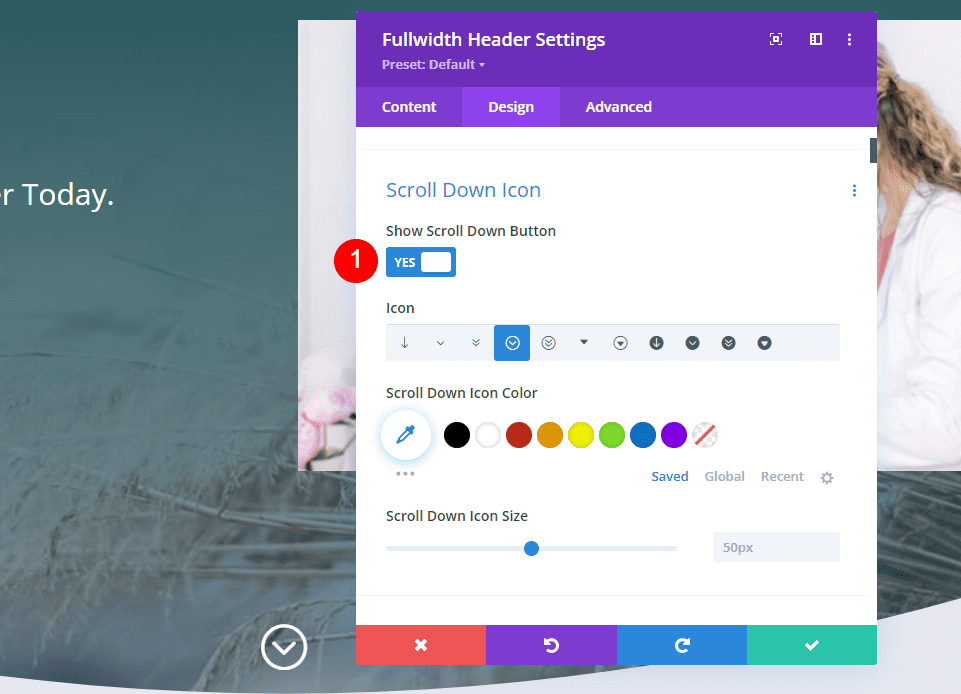
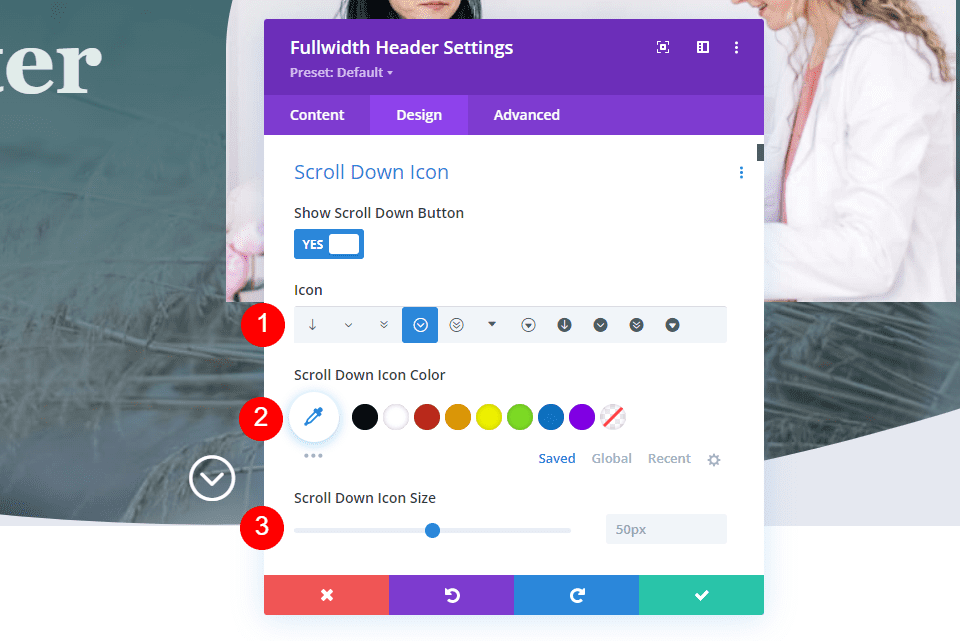
Selanjutnya, aktifkan Show Scroll Down Button . Kami akan menata tombol ini dalam contoh kami, jadi kami akan membiarkannya dalam pengaturan default untuk saat ini.
- Tampilkan Tombol Gulir Bawah: Ya

Gambar Header Lebar Penuh
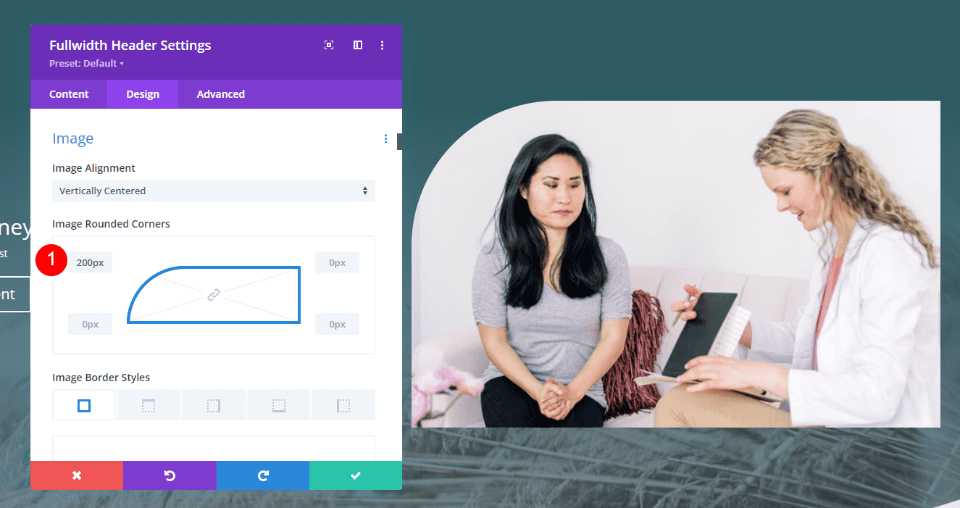
Selanjutnya, gulir ke Image dan ubah Top Left Rounded Corners menjadi 200px untuk desktop. Atur sisa Rounded Corners ke 0px. Ubah Rounded Corners menjadi 100px untuk tablet dan ponsel.
- Desktop Sudut Bulat: Kiri Atas 200px, semua lainnya 0px
- Tablet dan ponsel Sudut Bulat: Kiri Atas 200 piksel, lainnya 0 piksel

Teks Judul Header Lebar Penuh
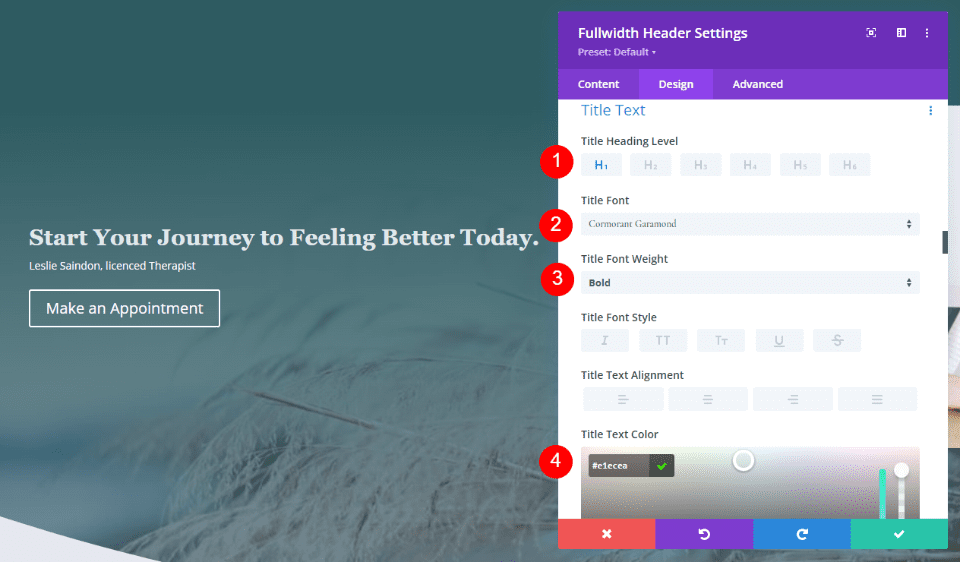
Selanjutnya, gulir ke Teks Judul . Gunakan H1 untuk Heading Level. Pilih Cormorant Garamond untuk Font Judul, atur Weight ke Bold, dan Color ke #e1ecea.
- Tingkat Pos: H1
- Font: Cormorant Garamond
- Berat: Tebal
- Warna: #e1ecea

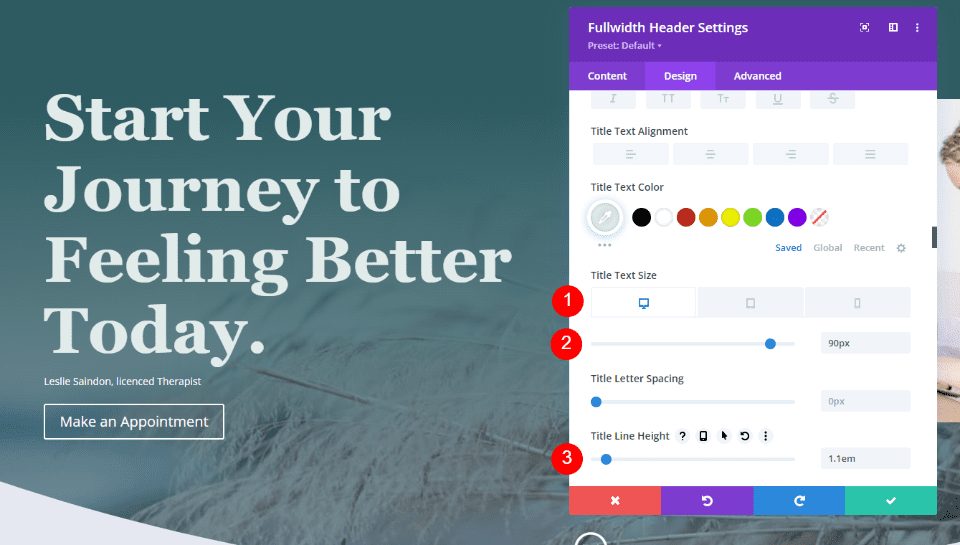
Selanjutnya, atur Ukuran untuk ketiga ukuran layar. Gunakan 90px untuk desktop, 40px untuk tablet, dan 24px untuk ponsel. Ubah Tinggi Garis menjadi 1.1em.
- Ukuran: 90px, 40px, 24px
- Tinggi Garis: 1.1em

Teks Subjudul Header Lebar Penuh
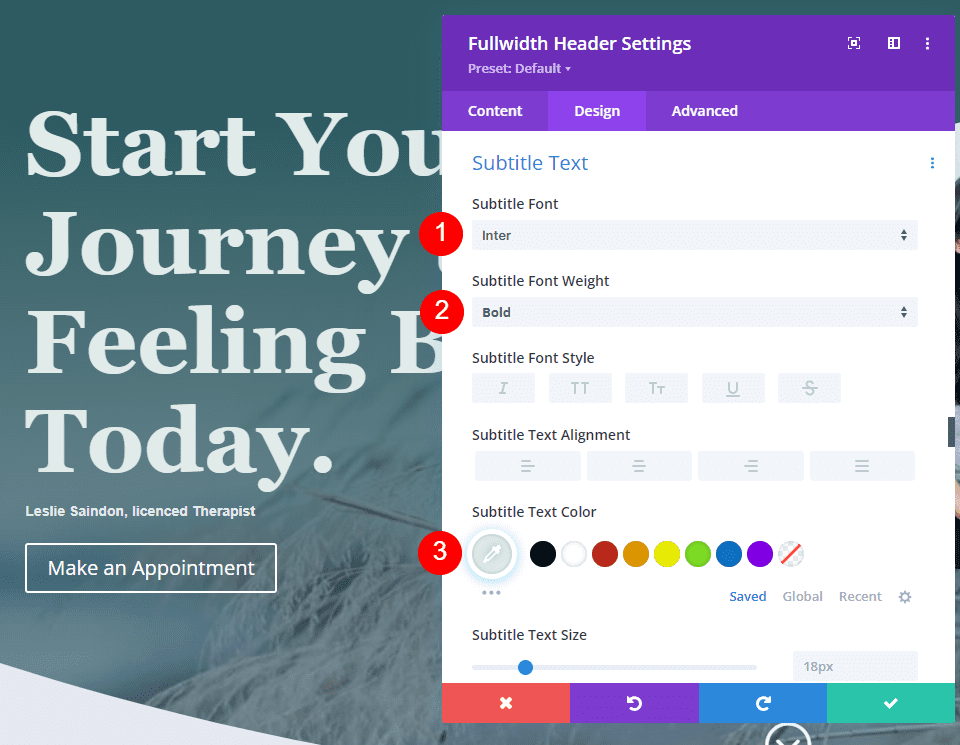
Selanjutnya, gulir ke Teks Subtitle . Ubah Font menjadi Inter, Weight menjadi Bold, dan Color menjadi #e1ecea.
- Font: Inter
- Berat: Tebal
- Warna: #e1ecea

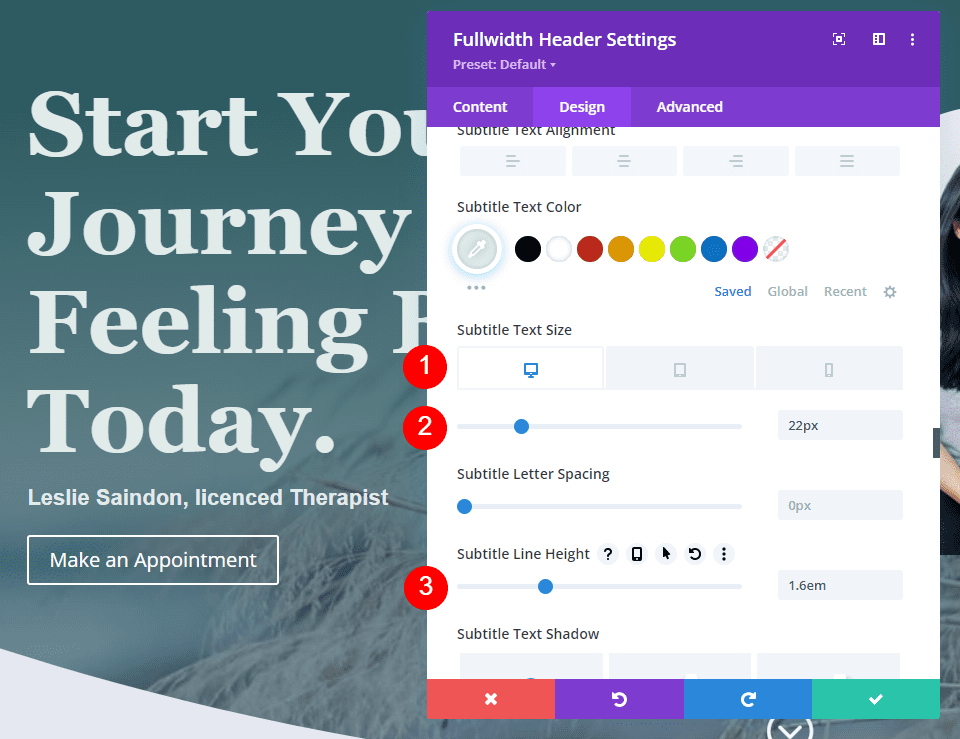
Atur Ukuran menjadi 22px untuk desktop, 20px untuk tablet, dan 16px untuk ponsel. Ubah Tinggi Garis menjadi 1.6em.
- Ukuran: 22px, 20px, 16px
- Tinggi Garis: 1.6em


Tombol Header Lebar Penuh
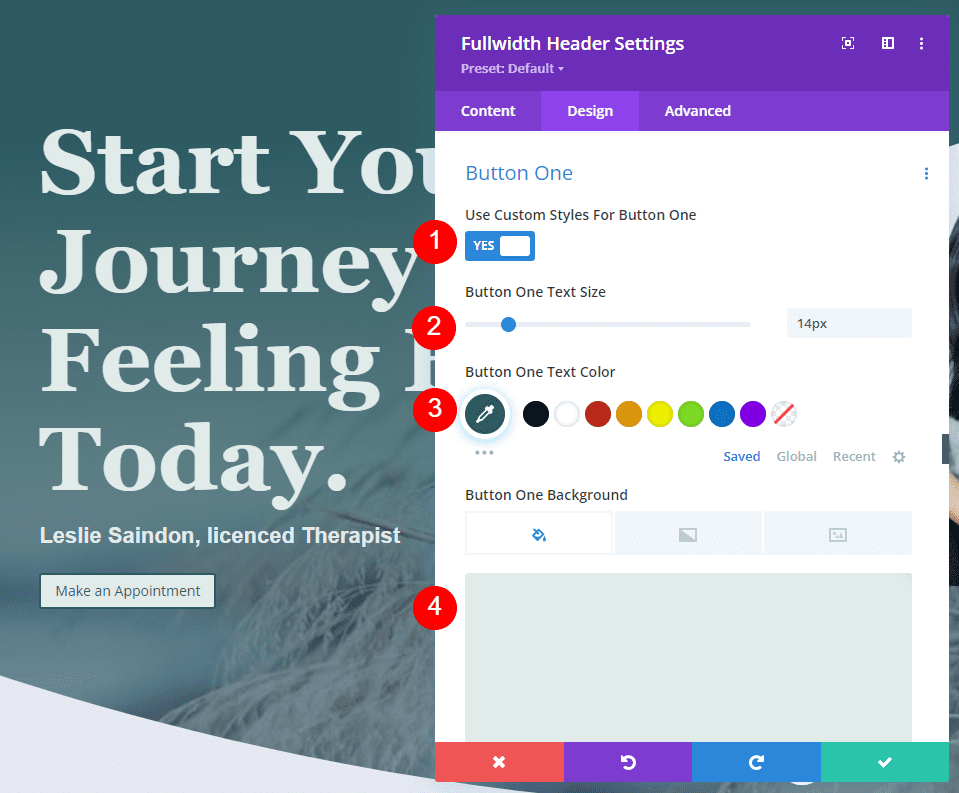
Gulir ke bawah ke pengaturan untuk Tombol Satu dan aktifkan Gunakan Gaya Kustom untuk Tombol Satu . Ubah Size menjadi 14px, Text Color menjadi #2e5b61, dan Background Color menjadi #e1ecea.
- Gunakan Gaya Kustom untuk Tombol Satu: Ya
- Ukuran Teks: 14px
- Warna Teks: #2e5b61
- Latar Belakang Tombol: #e1ecea

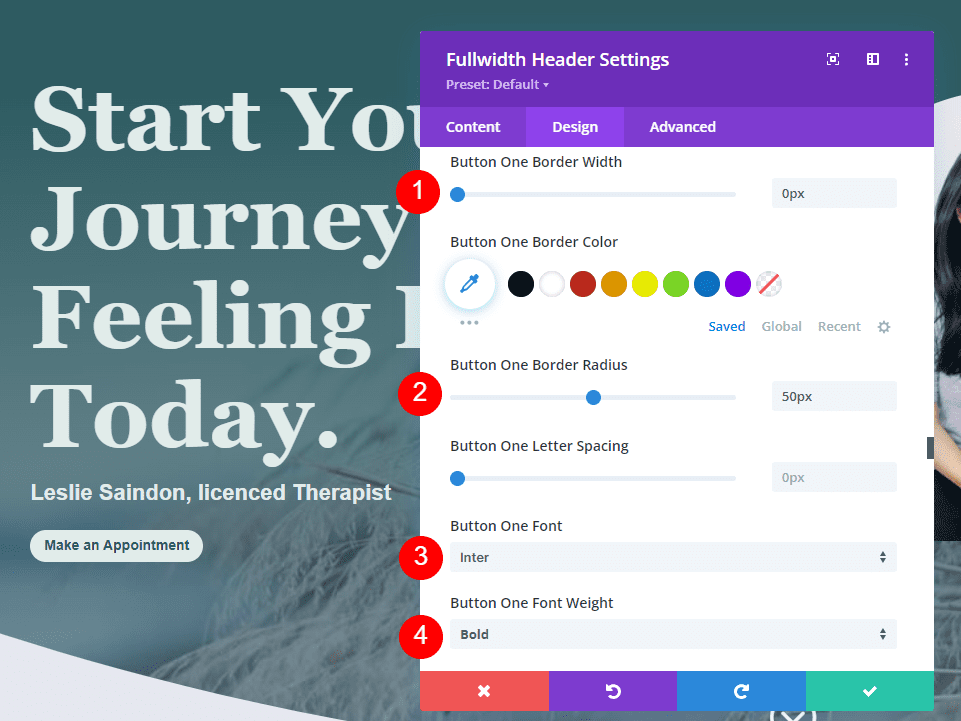
Ubah Border Width menjadi 0px dan Border Radius menjadi 50px. Gunakan Inter untuk Font dan ubah Weight menjadi Semi Bold.
- Lebar Perbatasan: 0px
- Radius Batas: 50px
- Font: Inter
- Berat: Semi Tebal

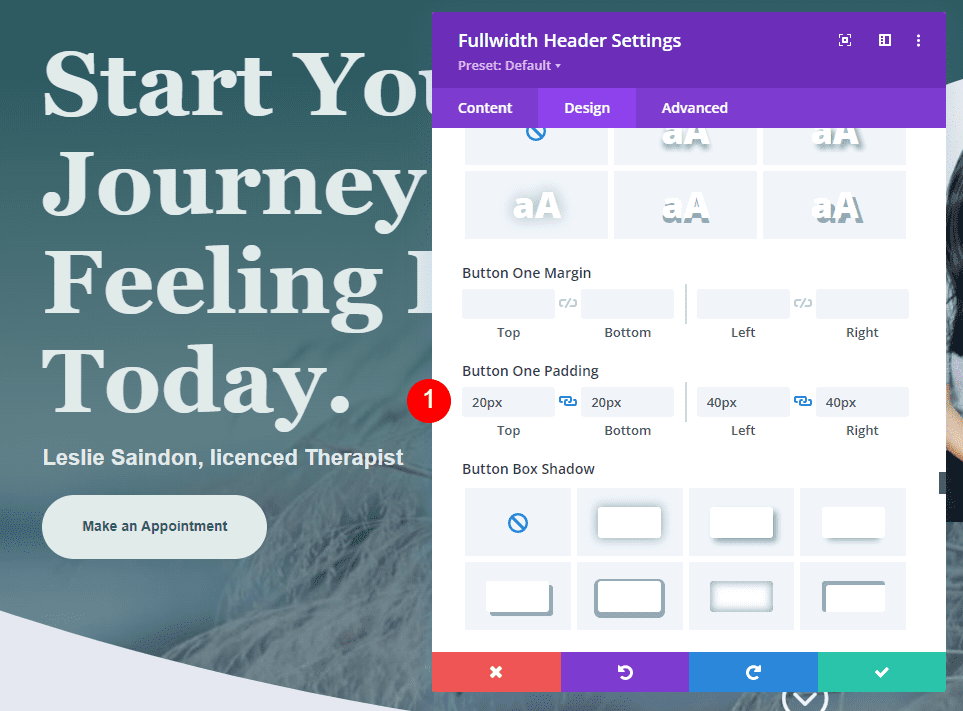
Untuk Button Padding , gunakan 20px untuk Top dan Bottom dan 40px untuk Left dan Right.
- Padding: 20px Atas dan Bawah, 40px Kiri dan Kanan

Contoh Tombol Gulir Tajuk Penuh Lebar Bawah
Sekarang setelah kita memiliki Fullwidth Header, mari kita lihat bagaimana memberi style pada Scroll Down Buttons. Kita akan melihat empat contoh dengan berbagai kombinasi ikon, warna, dan ukuran.
Tombol Gulir Bawah mencakup tiga pengaturan. Setiap pengaturan dapat disesuaikan untuk setiap ukuran layar secara independen. Pengaturan meliputi:
- Pemilihan ikon – pilih dari 11 ikon. Mereka mencakup berbagai desain panah dengan atau tanpa latar belakang termasuk tidak dilingkari, dilingkari, dan padat.
- Warna – pemilih warna Divi standar.
- Ukuran – penyesuaian ukuran Divi standar.

Ini juga mencakup bidang CSS di tab Lanjutan. Kami akan menggunakan semua pengaturan ini.
Tombol Gulir Bawah Contoh Satu
Untuk contoh pertama kami, kami akan menggunakan ikon yang tidak dilingkari tanpa latar belakang. Pilih ikon pertama, ubah Color menjadi #e1ecea, dan ubah Size menjadi 66px untuk desktop, 60px untuk tablet, dan 50px untuk ponsel.
- Ikon : ikon pertama
- Warna: #e1ecea
- Ukuran: 66px untuk desktop, 60px untuk tablet, 50px untuk ponsel
Ini menciptakan panah bawah hijau muda yang bekerja dengan baik dengan sisa desain dan cukup menonjol untuk memberi tahu pengguna.

Tombol Gulir Bawah Contoh Dua
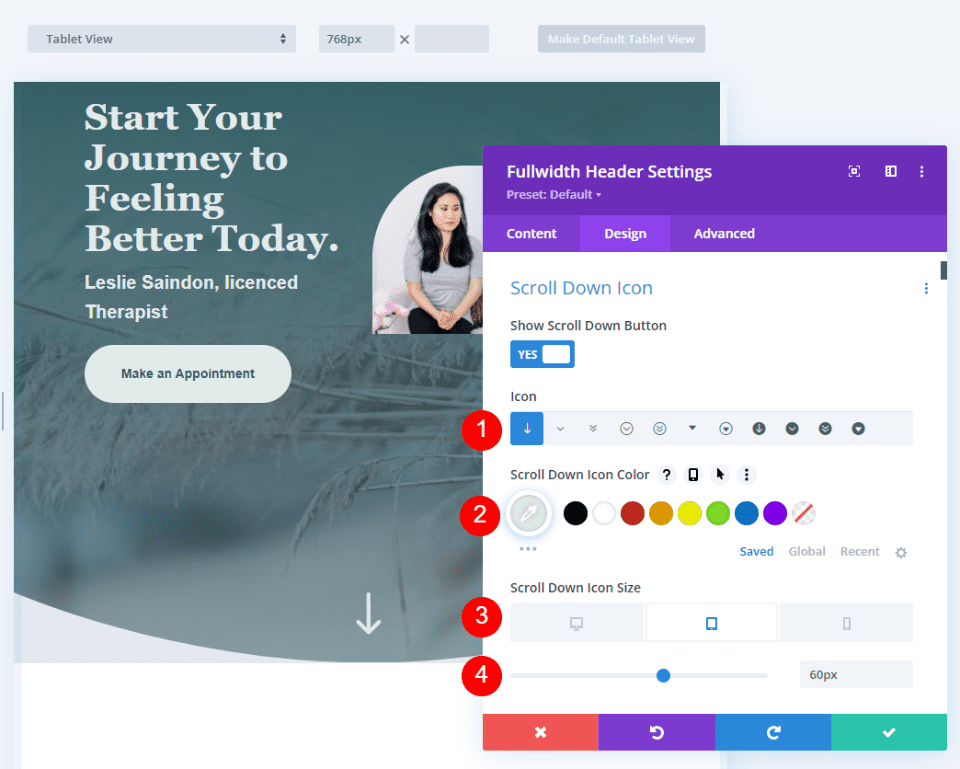
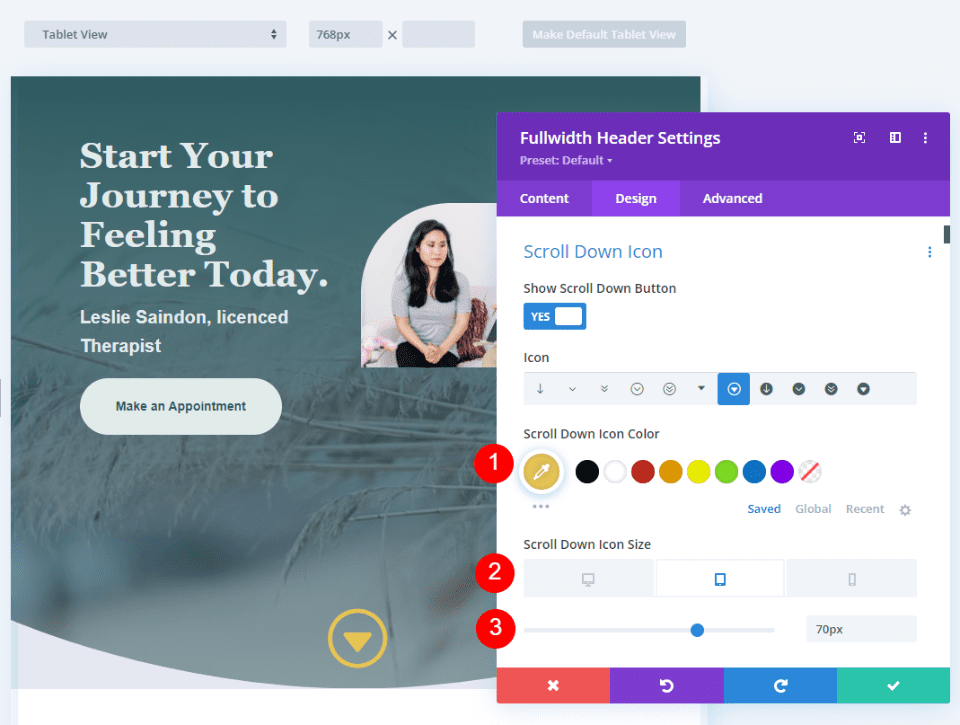
Untuk contoh kedua kami, kami akan menggunakan ikon yang dilingkari. Pilih ikon ketujuh dan ubah Color menjadi #e8c553. Kami akan mengatur ikon yang lebih besar untuk yang satu ini. Ubah Ukuran menjadi 78px untuk desktop, 70px untuk tablet, dan 60px untuk ponsel.
- Ikon: ikon ke- 7
- Warna: #e8c553
- Ukuran: 78px untuk desktop, 70px untuk tablet, 60px untuk ponsel
Warna ini adalah variasi dari kuning dalam paket tata letak, tetapi lebih terang yang bekerja lebih baik di atas latar belakang hijau. Ikon memiliki sudut yang tajam, tetapi lingkarannya cocok dengan desain tata letak yang membulat.

Tombol Gulir Bawah Contoh Tiga
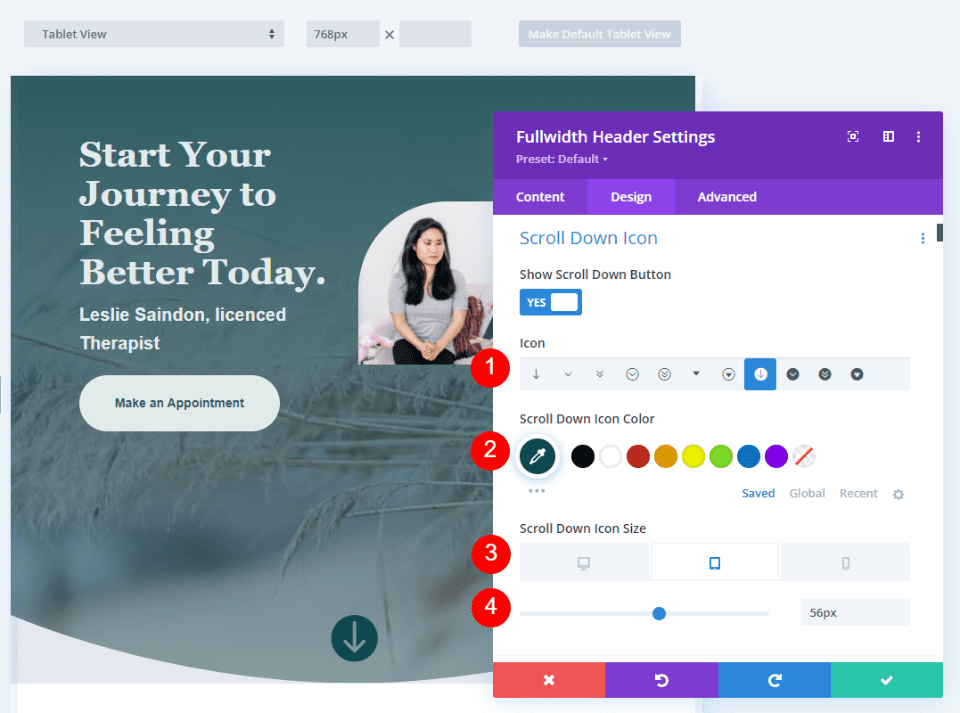
Untuk contoh ketiga kami, kami akan menggunakan ikon yang dilingkari dan memiliki latar belakang. Ini mewarnai latar belakang dan membuat ikon dengan bukaan yang memungkinkan gambar latar belakang situs web ditampilkan. Untuk hasil terbaik, kita harus memperhatikan ukuran ikon dan warna latar belakang tombol.
Pilih ikon kedelapan dan ubah Warnanya menjadi #0e4951. Atur Ukuran menjadi 60px untuk desktop, 56pc untuk tablet, dan 50px untuk ponsel.
- Ikon: ikon ke- 8
- Warna: #0e4951
- Ukuran: 60px untuk desktop, 56px untuk tablet, 50px untuk ponsel
Hijau adalah warna yang lebih gelap dari hijau di latar belakang. Warna yang lebih gelap menonjol di atas hijau dan masih cocok dengan tata letak lainnya.

Tombol Gulir Bawah Contoh Empat
Bagaimana jika Anda ingin menggabungkan warna, sehingga Anda memiliki warna latar belakang di belakang ikon guntingan? Kita bisa melakukan ini dengan CSS. Untuk contoh ini, kita akan menggunakan CSS untuk membuat bentuk latar belakang di belakang ikon yang akan ditampilkan melalui ikon potongan. Ikon itu sendiri akan menggunakan pengaturan standar.
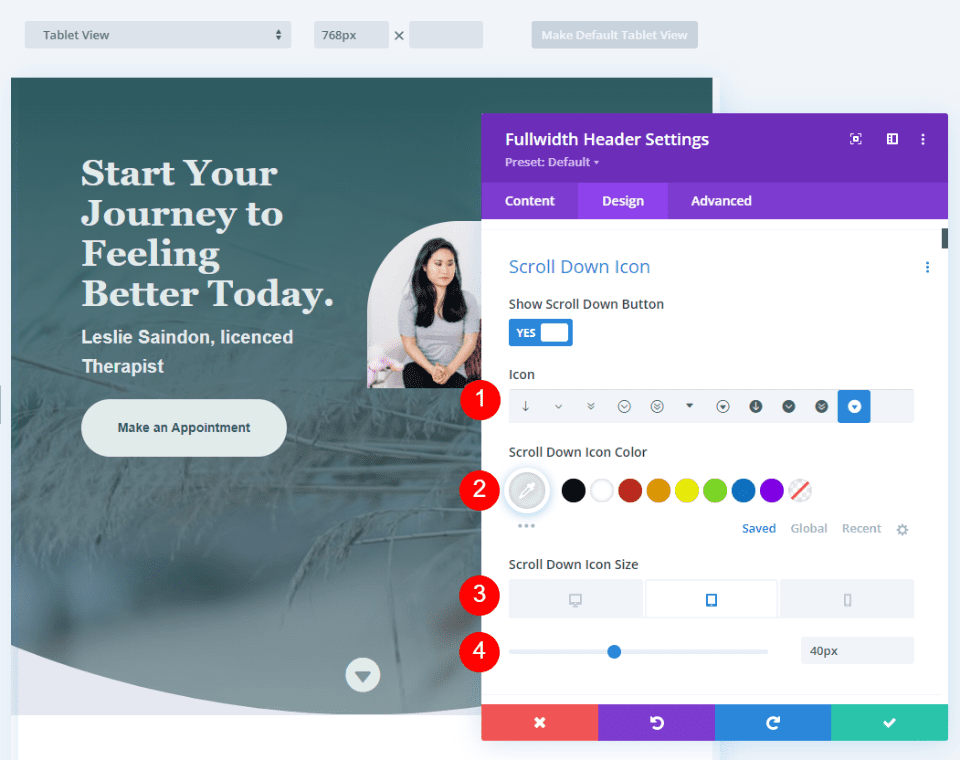
Pilih ikon kesebelas dan ubah Warnanya menjadi #e1ecea. Kami akan mengatur ikon yang lebih kecil untuk yang satu ini dan membuat bentuk latar belakang yang besar. Ubah Ukuran menjadi 50px untuk desktop, 40px untuk tablet, dan 30px untuk ponsel.
- Ikon: 11 tahun
- Warna Ikon: #e1ecea
- Ukuran: 50px untuk desktop, 40px untuk tablet, 30px untuk ponsel

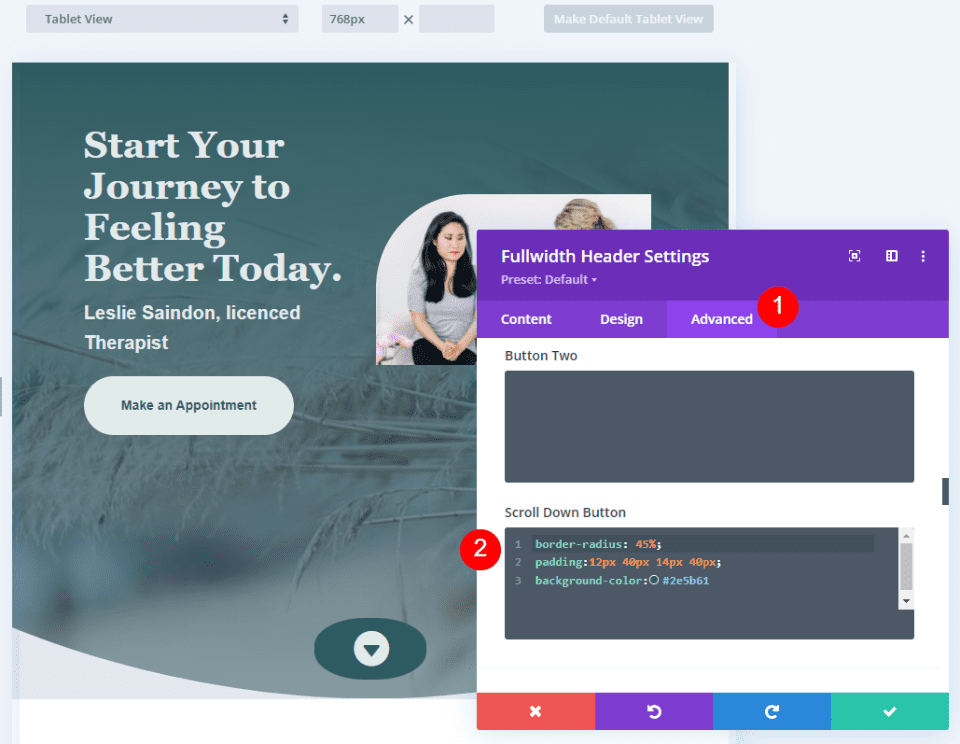
Selanjutnya, buka tab Advanced dan gulir ke bawah ke bidang CSS Scroll Down Button dan masukkan CSS ini:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Format CSS ini menambahkan padding ke Atas, Kanan, Bawah, dan Kiri. Saya telah menggunakan padding ini untuk membuat oval latar belakang yang cocok dengan desain header menggunakan isyarat desain dari tata letak.

Hasil Tombol Gulir Bawah
Contoh Tombol Gulir ke Bawah Desktop Satu

Tombol Gulir ke Bawah Telepon Contoh Satu

Contoh Tombol Gulir ke Bawah Desktop Dua

Contoh Tombol Gulir ke Bawah Telepon Dua

Contoh Tombol Gulir ke Bawah Desktop Tiga

Contoh Tombol Gulir ke Bawah Telepon Tiga

Contoh Tombol Gulir ke Bawah Desktop Empat

Contoh Tombol Gulir ke Bawah Telepon Empat

Mengakhiri Pikiran
Itulah tampilan kami pada empat Tombol Gulir Bawah yang dapat Anda sertakan dalam Modul Header Lebar Penuh Divi Anda. Tombol gulir mencakup beberapa ikon untuk dipilih dan Anda dapat mengatur warna dan ukurannya. Menggunakan bidang CSS, Anda dapat menata tombol lebih jauh. Kombinasi opsi gaya tombol dan CSS memberi Anda banyak kemungkinan desain dengan Tombol Gulir Bawah.
Kami ingin mendengar dari Anda. Apakah Anda menata Tombol Gulir Bawah di Modul Header Divi Fullwidth Anda? Beri tahu kami di komentar.
