Cara Menyertakan Optin Email di Divi Footer Anda
Diterbitkan: 2021-12-10Footer situs web adalah lokasi populer untuk menempatkan formulir optin email. Karena Divi memiliki modul optin email, ini adalah tugas yang mudah dengan pembuat Tema Divi. Pada artikel ini, kita akan melihat cara menambahkan optin email ke footer Divi. Kami juga akan melihat beberapa pengaturan dalam modul optin email Divi yang membuat opsi tata letak yang berbeda.
Pratinjau
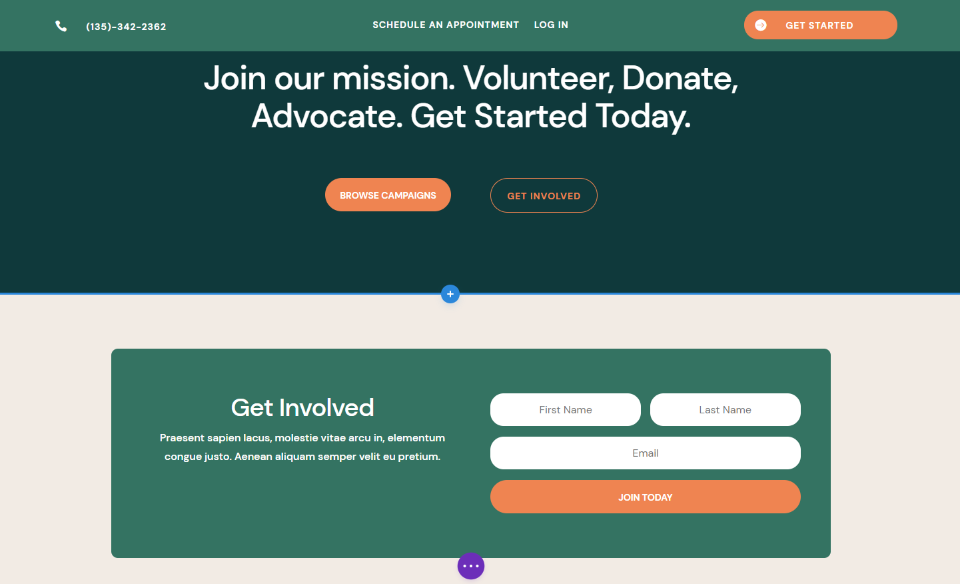
Inilah footer yang akan kita buat.
Email Optin Desktop

Beginilah tampilan formulir optin email kami di desktop. Saya mengganti elemen yang ada dalam tata letak ini dengan opsi email.
Email Optin Telepon

Berikut tampilan form optin email kita di smartphone.
Berlangganan Saluran Youtube Kami
Templat Pembuat Tema Divi
Untuk menambahkan optin email ke footer Divi, kita memerlukan template untuk membangun footer kita. Anda dapat membuatnya dari awal atau menggunakan salah satu template gratis yang disediakan oleh Elegant Themes. Untuk menemukannya, cari di blog Elegant Themes untuk "footer gratis".
Saya menggunakan template footer dari Template Header dan Footer GRATIS untuk Paket Tata Letak LSM Divi. Unduh footer Anda dan unzip file. Anda harus mengunggah file JSON ke Divi Theme Builder.
Unggah dan Siapkan Template Footer

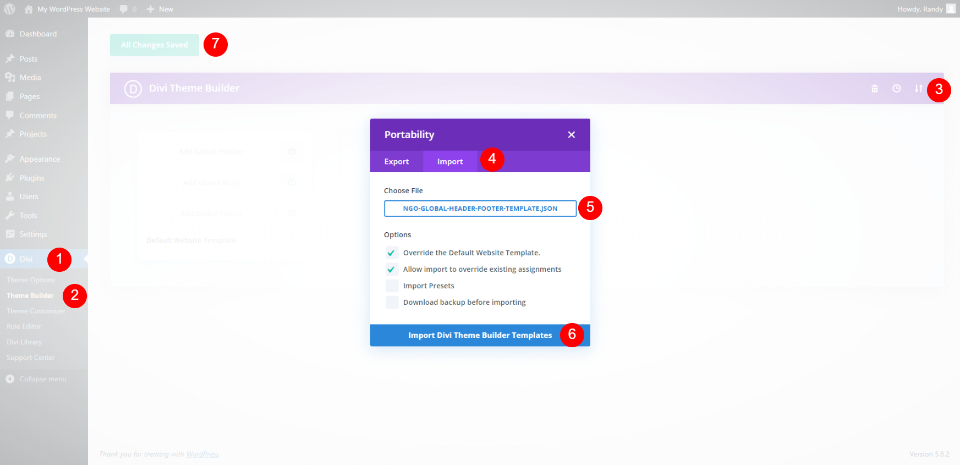
Untuk mengunggah footer Divi Anda, buka Divi > Divi Theme Builder di dasbor WordPress. Pilih Portabilitas . Di modal yang terbuka, pilih tab Impor . Klik untuk memilih file dan arahkan ke file JSON di komputer Anda. Pilih file dan klik Import Divi Theme Builder Templates .
Tunggu hingga file diunggah. Anda dapat menghapus template header jika tidak ingin menggunakannya. Klik untuk menyimpan perubahan di kiri atas pembuat.

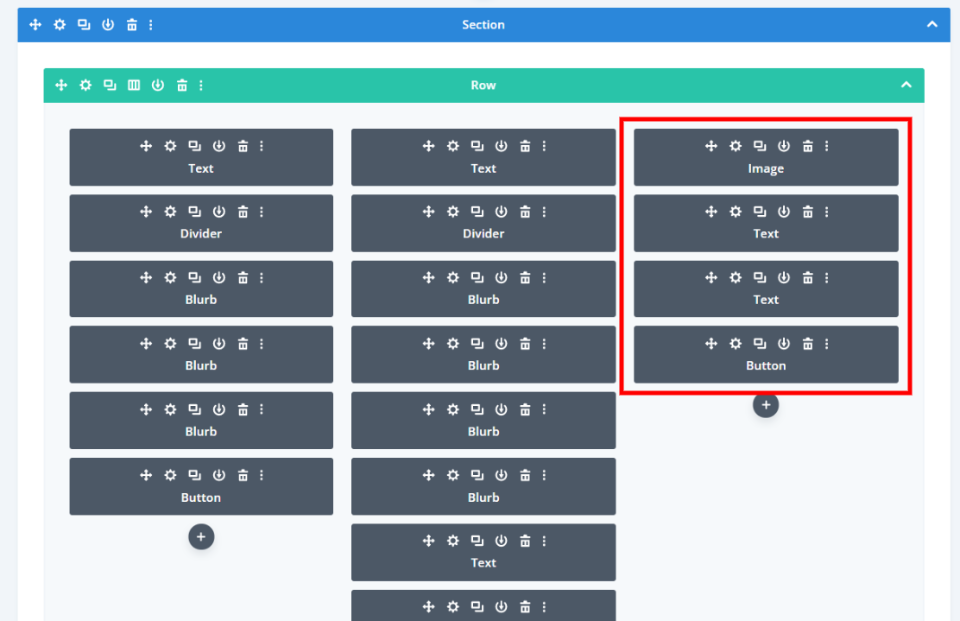
Untuk tutorial ini, saya akan mengganti area kotak di sebelah kanan dengan optin email. Saya akan menggunakan gaya yang sama, sehingga akan menyatu dengan situs web.

Elemen ini terdiri dari modul gambar, dua modul teks, dan modul tombol. Saya akan menggantinya dengan satu modul. Anda dapat menghapusnya sekarang atau membiarkannya sampai selesai jika Anda ingin menggunakannya sebagai antrean desain. Anda dapat bekerja di ujung depan atau ujung belakang.
Tambahkan Email Optin ke Divi Footer dengan Modul Divi

Selanjutnya, kami akan menambahkan email optin ke footer Divi. Arahkan kursor ke bawah modul terakhir di baris dan klik ikon plus abu-abu gelap . Cari email dan pilih modul Email Optin .

Tutup pengaturan untuk modul dan pindahkan modul ke bagian atas kolom menggunakan alat Pindah . Ini memungkinkan kita melihat bagaimana tampilannya di lokasi yang tepat dan masih menggunakan modul asli sampai kita selesai menata gaya.

Buka pengaturan modul dan tambahkan Judul , Teks tombol , dan teks Badan . Saya menggunakan teks dari modul asli.
- Judul: Terlibatlah
- Tombol: Gabung Hari Ini
- Isi: pesan perusahaan Anda

Gulir ke bawah ke Akun Email . Pilih penyedia layanan email Anda dari daftar dropdown. Klik Tambah untuk menyambung ke penyedia layanan Anda. Anda memerlukan nama akun dan kunci API Anda. Selanjutnya, pilih daftar email yang ingin Anda gunakan.

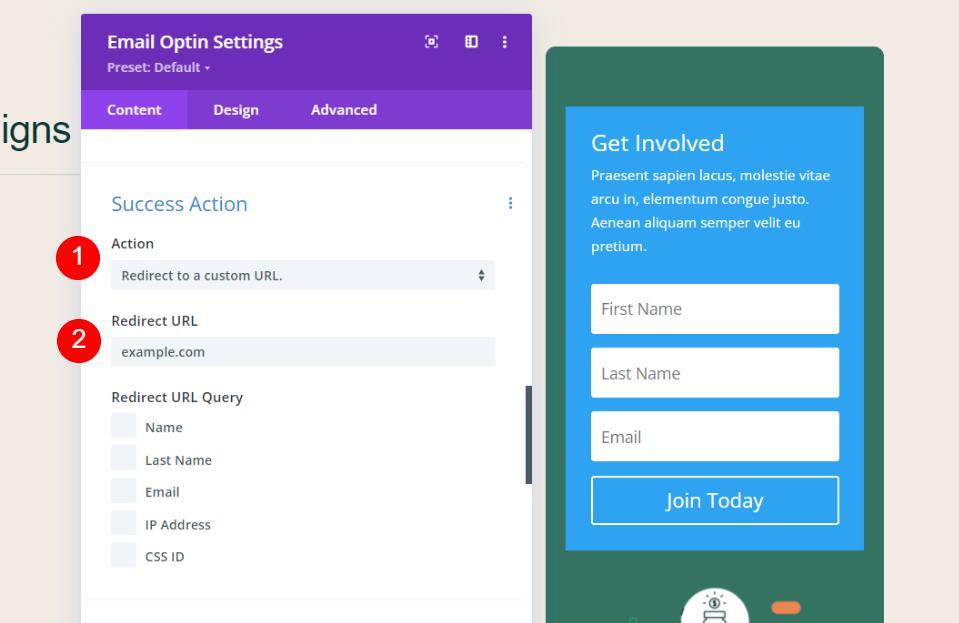
Gulir ke bawah ke Tindakan Sukses . Pilih tindakan dari daftar. Pilih antara menampilkan pesan atau mengarahkan ulang ke URL. Saya telah memilih untuk mengarahkan ulang ke URL. Anda juga bisa memilih data formulir email mana yang akan disertakan sebagai argumen kueri jika Anda mau.

Gulir ke Latar Belakang dan hapus. Perhatikan latar belakang hijau masih di belakang modul email. Latar belakang ini ada di pengaturan Kolom untuk Baris. Kami akan membiarkan ini apa adanya, tetapi Pengaturan Kolom Baris adalah tempat Anda dapat mengubahnya jika Anda mau.
Gaya Optin Email Divi

Untuk menata modul optin email, saya mengambil antrian desain dari Paket Tata Letak LSM itu sendiri. Tata letak ini memiliki beberapa modul teks dengan latar belakang putih dan sudut membulat. Kami akan mencerminkan elemen desain tersebut ke bidang formulir optin email.
Opsi Bidang

Di bawah Bidang, atur Font Bidang ke DM Sans. Atur perataan ke Pusat.
- Font Bidang: DM Sans
- Perataan Teks Bidang: Tengah


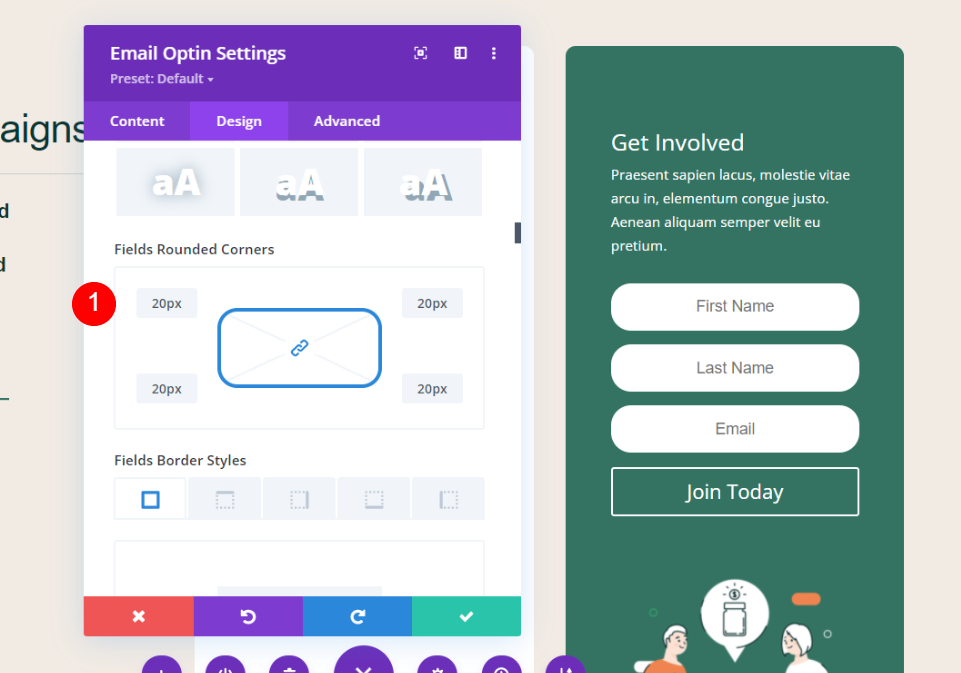
Gulir ke pengaturan perbatasan Bidang . Atur Fields Rounded Corners menjadi 20px.
- Bidang Sudut Bulat: 20px
Teks Judul

Gulir ke Teks Judul . Pilih DM Sans untuk Font Judul dan atur ke Center Alignment.
- Judul: DM Sans
- Penjajaran: Pusat

Atur Ukuran Teks Judul Desktop ke 38px dan ukuran Telepon ke 20px. Sesuaikan Letter Spacing ke -0.02em dan Line Height ke 1.15em.
- Ukuran Teks Desktop: 38px
- Ukuran Teks Telepon: 20px
- Spasi Huruf: -0.02em
- Tinggi Garis: 1.15em
Teks Tubuh

Gulir ke Teks Isi . Pilih DM Sans untuk Body Font dan atur ke Center Alignment .
- Judul: DM Sans
- Penjajaran: Pusat

Atur Ukuran Teks Judul Desktop ke 16px dan ukuran Telepon ke 14px. Sesuaikan Tinggi Garis menjadi 1,8em.
- Ukuran Teks Desktop: 16px
- Ukuran Teks Telepon: 14px
- Tinggi Garis: 1.8em
Opsi Tombol

Gulir ke bawah ke Pengaturan Tombol dan pilih untuk menggunakan gaya khusus. Atur Button Text Size menjadi 14px dan ubah warna Background menjadi #ef8451.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Latar Belakang Tombol: #ef8451

Atur Width ke 0px, Radius ke 37px, dan pilih DM Sans untuk Font .
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 37px
- Font Tombol: DM Sans

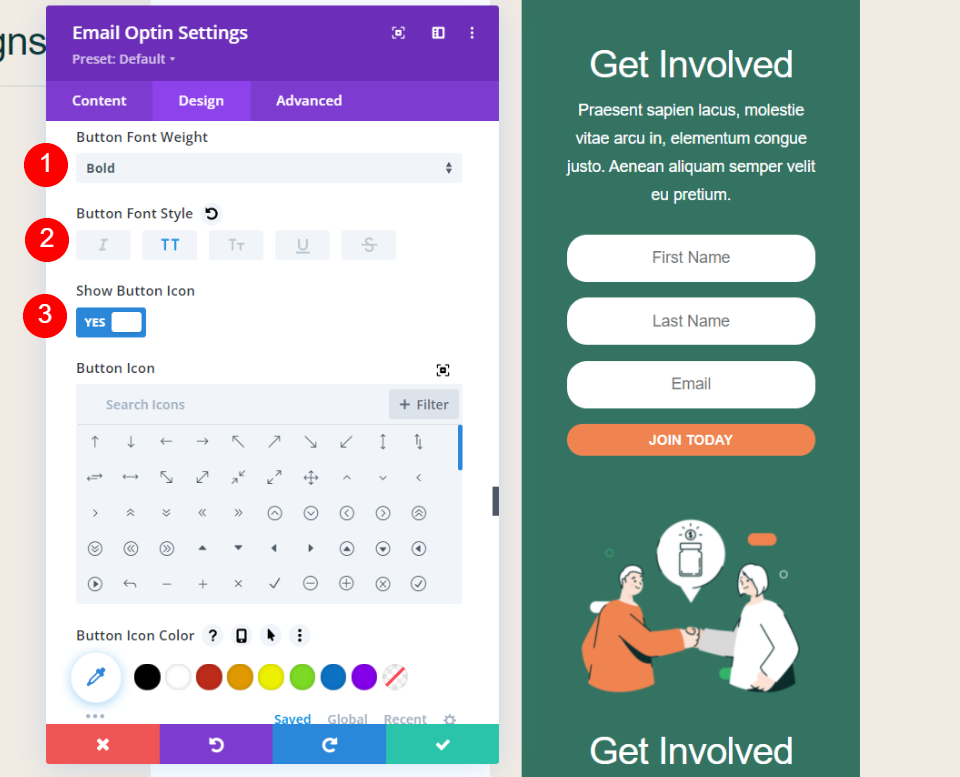
Atur Font Weight menjadi Bold dan pilih All Caps untuk Font Style . Aktifkan Ikon Tombol , pilih ikon, dan atur agar hanya ditampilkan saat mengarahkan kursor.
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: Semua Huruf Besar
- Tampilkan Ikon Tombol: Ya
- Ikon Tombol: >
- Hanya Tampilkan Ikon di Arahkan untuk Tombol: Ya

Tambahkan Padding ke keempat sisi tombol.
- Padding Tombol: 15px Atas, 12px Bawah, 22px Kiri, 22px Kanan
Pengaturan Kolom Baris

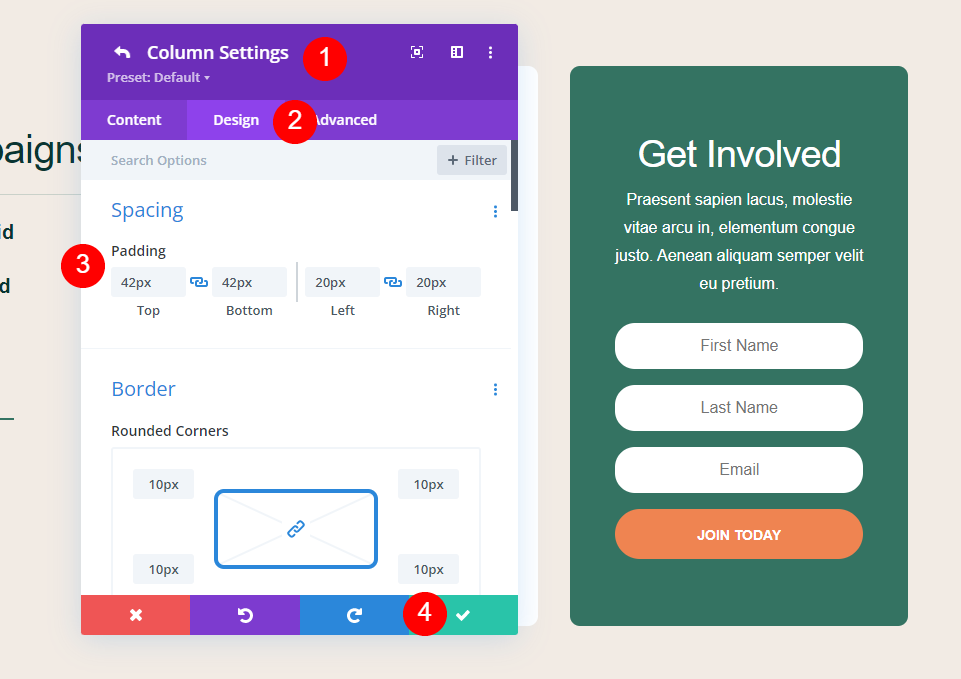
Terakhir, hapus elemen asli yang tidak Anda gunakan. Buka pengaturan kolom di Baris ini. Arahkan ke tab Design dan atur Padding ke 42px untuk bagian atas dan bawah. Simpan pekerjaan Anda.
- Padding: Atas dan Bawah 42px
Tata Letak Formulir Alternatif dan Opsi Bidang
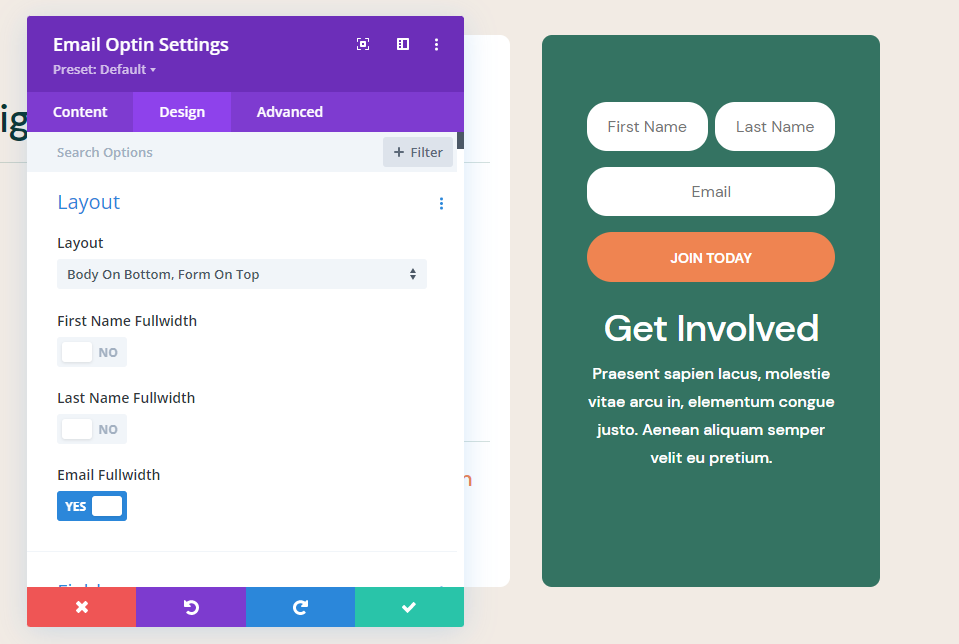
Modul Divi Email Optin memberi Anda beberapa opsi untuk desain dan fitur formulir. Opsi Tata Letak mencakup beberapa pilihan tata letak. Pilih dari:
- Tubuh di Kiri, Bentuk di Kanan
- Tubuh di Kanan, Bentuk di Kiri
- Tubuh di Atas, Bentuk di Bawah
- Tubuh di Bawah, Bentuk di Atas
Anda juga dapat mengatur lebar bidang. Mereka lebar penuh secara default. Menonaktifkan Fullwidth memberi Anda beberapa opsi tata letak yang menarik. Anda dapat menggunakan beberapa kombinasi.

Pada contoh di atas, saya telah memilih Body on Bottom, Form on Top . Saya juga telah menonaktifkan Fullwidth untuk bidang Nama Depan dan Nama Belakang . Ini menempatkan formulir di atas teks dan nama depan dan belakang pada baris yang sama.

Saya telah menempatkan formulir ini dalam satu baris kolom. Tata letak menunjukkan anak laki-laki di sebelah kiri dan formulir di sebelah kanan. Saya juga telah menonaktifkan opsi lebar penuh untuk bidang nama depan dan belakang.

Yang ini menempatkan formulir di sebelah kiri dan tubuh di sebelah kanan. Saya telah menonaktifkan opsi lebar penuh untuk bidang email. Sisanya berada pada pengaturan default mereka.
Hasil
Berikut adalah hasil kami.
Email Optin Desktop

Berikut tampilan formulir optin email kami di desktop.
Email Optin Telepon

Berikut formulir optin email kami di smartphone.
Mengakhiri Pemikiran tentang Cara Menambahkan Email Optin ke Divi Footer
Itulah tampilan kami tentang cara menambahkan optin email ke footer Divi. Modul optin email membuatnya mudah. Karena ini adalah modul Divi, itu dapat ditata untuk bekerja dengan tata letak Divi apa pun. Modul optin mencakup beberapa opsi tata letak sehingga Anda dapat menyesuaikan formulir agar sesuai dengan kebutuhan desain situs web Anda.
Kami ingin mendengar dari Anda. Apakah Anda menambahkan optin email ke footer Divi? Beri tahu kami tentang hal itu di komentar.
