Cara Menyertakan Beberapa Alamat Email di Modul Formulir Kontak Divi Anda
Diterbitkan: 2023-11-13Terkadang, Anda mungkin ingin pengiriman formulir kontak situs web Anda dikirim ke beberapa alamat email, bukan hanya satu. Untungnya, ini sangat mudah dilakukan dengan Divi! Dalam tutorial ini, kami akan menunjukkan cara memasukkan beberapa alamat email ke modul formulir kontak Divi Anda. Selain itu, kami juga akan menunjukkan cara menambahkan dan menyesuaikan desain formulir kontak agar sesuai dengan desain situs web Anda.
Mari kita mulai!
- 1 Mengintip
- 2 Apa yang Anda Butuhkan untuk Memulai
- 3 Cara Memasukkan Beberapa Alamat Email di Modul Formulir Kontak Divi Anda
- 3.1 Membuat Halaman Baru dengan Tata Letak Premade
- 3.2 Memodifikasi Tata Letak Modul Formulir Kontak
- 3.3 Menambah dan Menyesuaikan Modul Formulir Kontak
- 3.4 Sertakan Beberapa Alamat Email di Modul Formulir Kontak Divi Anda
- 4 Hasil Akhir
- 5 Pikiran Terakhir
Mengintip
Berikut adalah preview dari apa yang akan kami desain

Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Cara Menyertakan Beberapa Alamat Email di Modul Formulir Kontak Divi Anda
Sekarang, Anda siap untuk memulai! Kami akan melalui tutorial ini langkah demi langkah.
Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Untuk desain ini, kita akan menggunakan Therapy Landing Page dari Therapy Layout Pack.
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

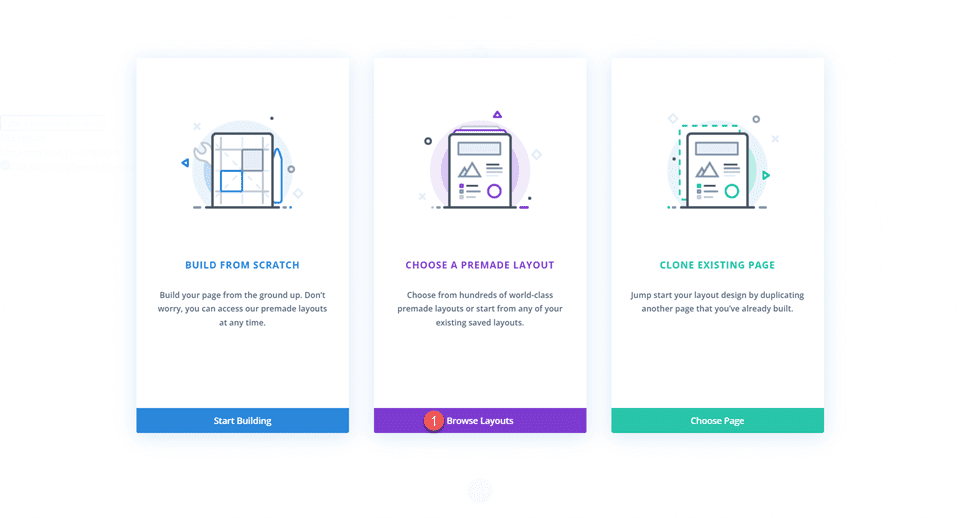
Kami akan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi untuk contoh ini, jadi pilih Telusuri Tata Letak.

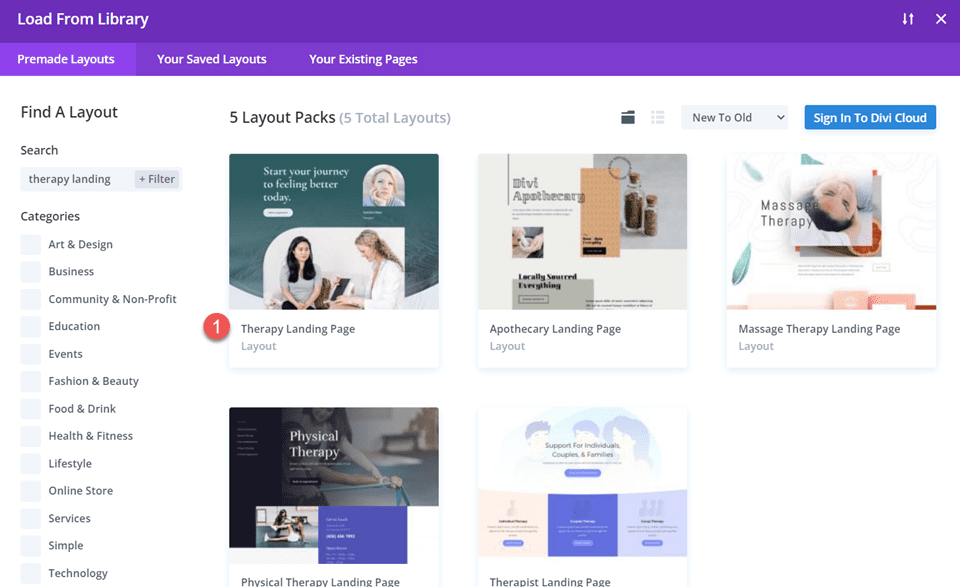
Cari dan pilih Halaman Arahan Terapi.

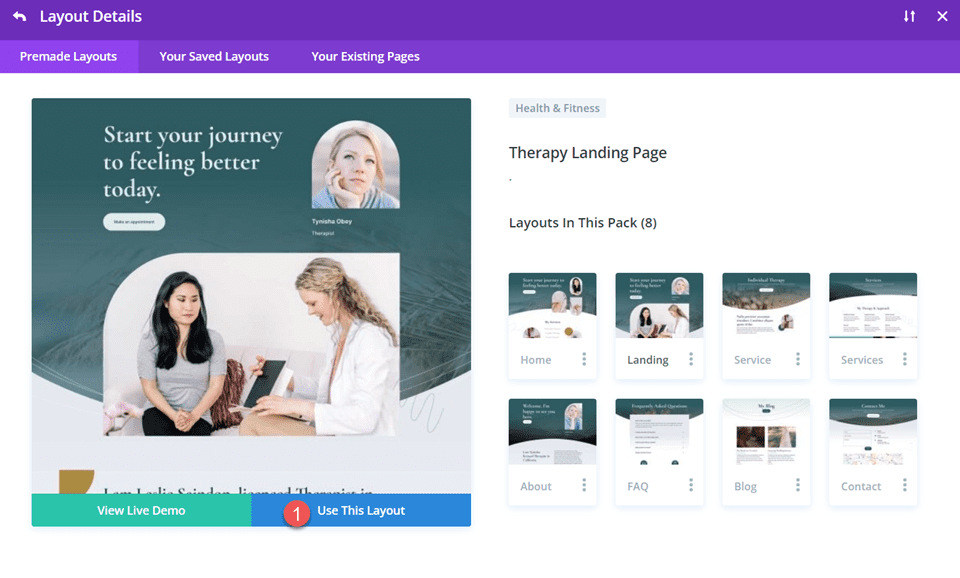
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang, kami siap untuk membangun desain kami.
Ubah Tata Letak Modul Formulir Kontak
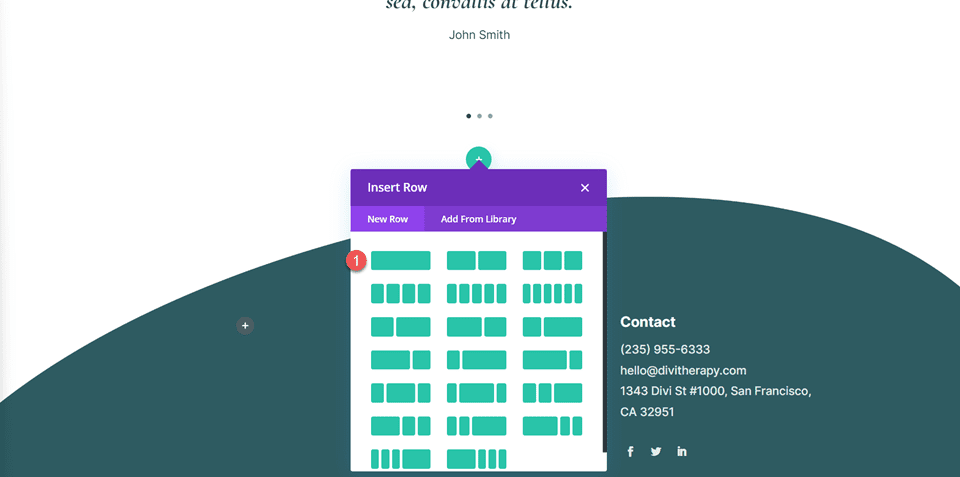
Pertama, kita perlu menambahkan formulir kontak ke halaman ini. Gulir ke bagian bawah tata letak. Kami akan menambahkan formulir kontak antara bagian testimonial dan footer. Tambahkan baris baru dengan satu kolom di bawah bagian testimonial.

Pengaturan Baris
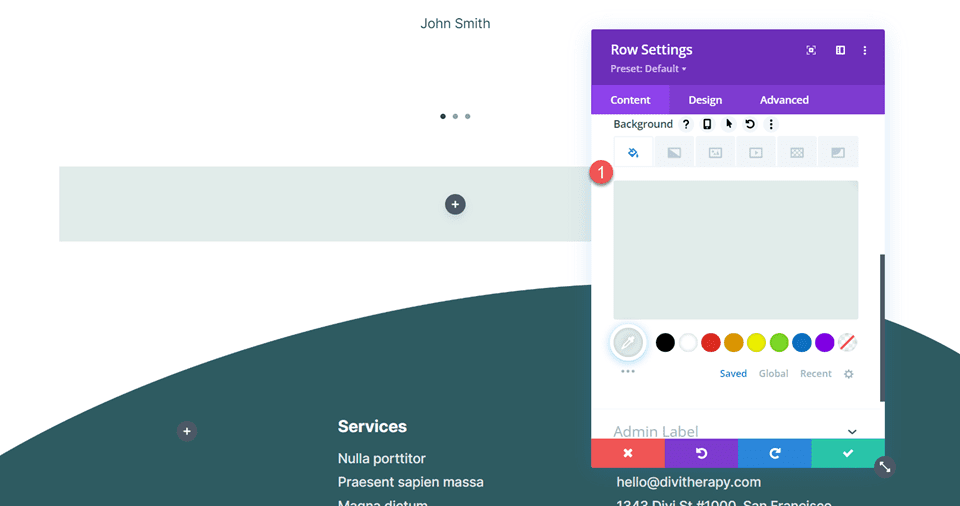
Buka pengaturan baris. Kami akan menambahkan latar belakang untuk formulir kontak. Atur warna latar belakang.
- Latar Belakang: #e1ecea

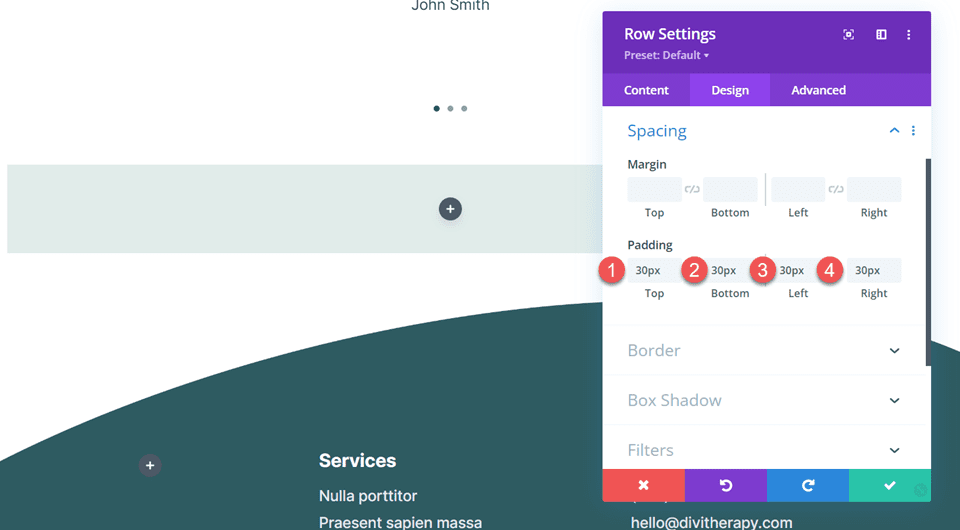
Selanjutnya, buka pengaturan spasi di bawah tab Desain dan tambahkan padding.
- Lapisan Atas: 30px
- Bantalan Bawah: 30px
- Bantalan Kiri: 30px
- Bantalan Kanan: 30px

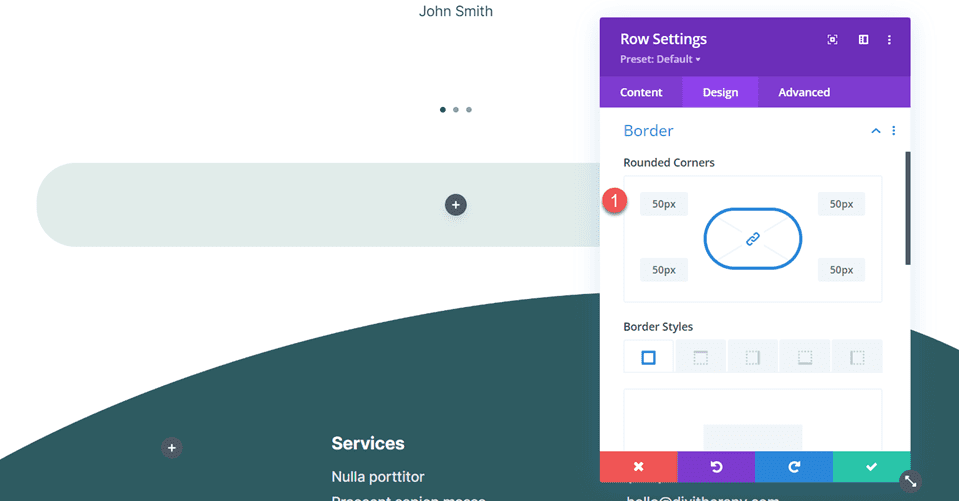
Kemudian, buka pengaturan perbatasan dan tambahkan sudut membulat.
- Sudut Bulat: 50px

Tambahkan Teks Judul
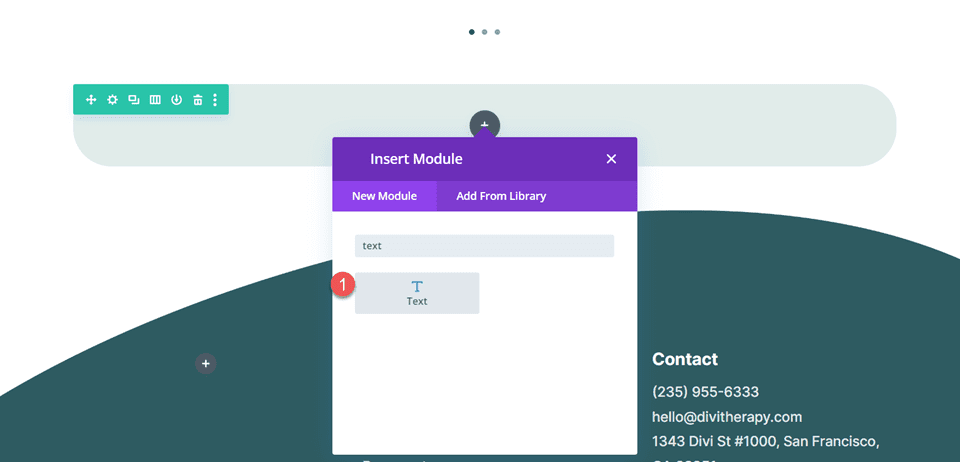
Selanjutnya, tambahkan modul teks ke baris. Kami akan menambahkan beberapa teks judul.

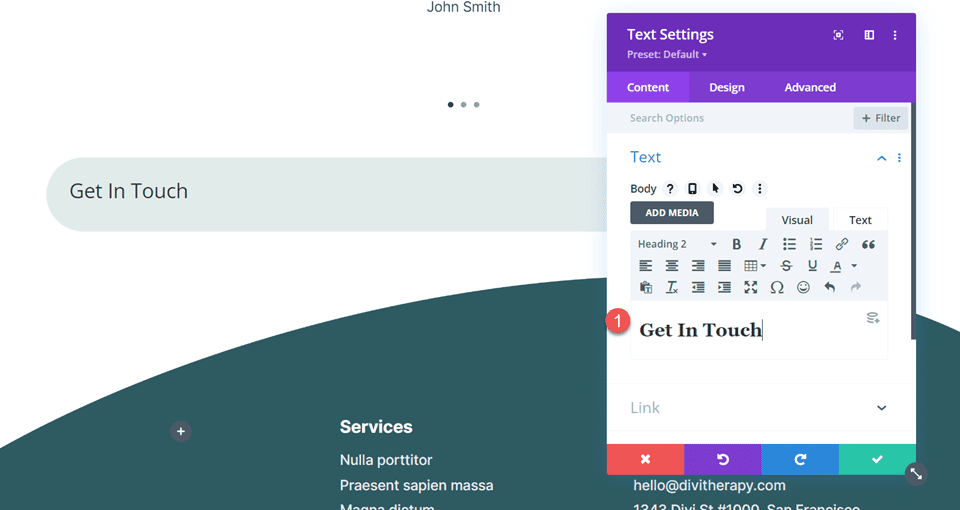
Tambahkan teks judul.
- H2: Hubungi

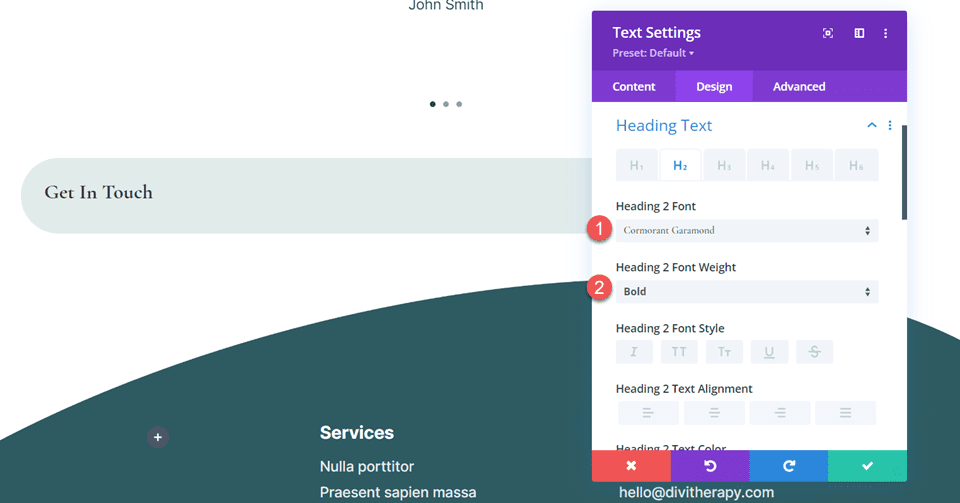
Buka pengaturan teks judul di bawah tab desain dan ubah font dan berat font.
- Judul 2 Font: Cormorant Garamond
- Judul 2 Berat Font: Tebal

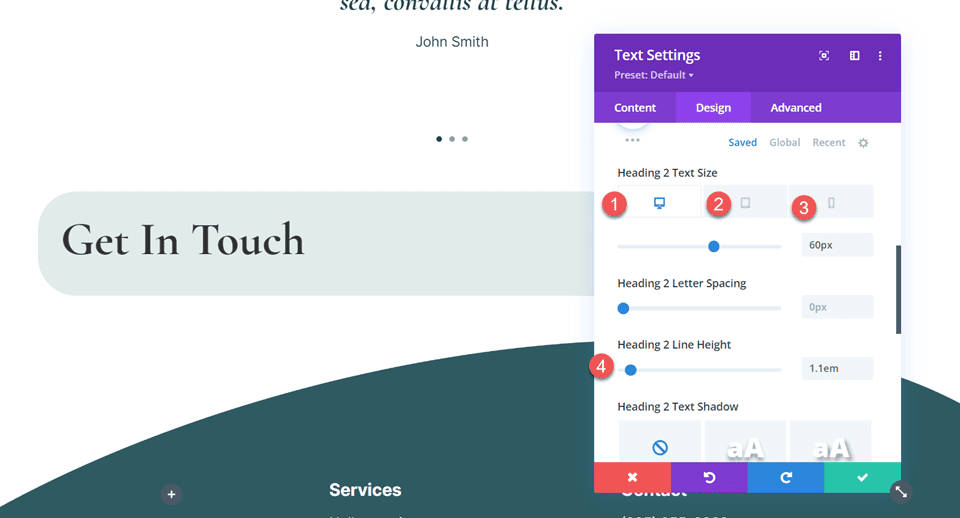
Selanjutnya, sesuaikan ukuran teks judul menggunakan opsi responsif untuk mengatur ukuran teks lebih kecil di layar lebih kecil. Selain itu, sesuaikan ketinggian garis.

- Judul 2 Ukuran Teks Desktop: 60px
- Judul 2 Ukuran Teks Tablet: 32px
- Judul 2 Ukuran Teks Seluler: 26px
- Judul 2 Tinggi Baris: 1,2em

Tambahkan dan Sesuaikan Modul Formulir Kontak
Tambahkan Modul Formulir Kontak
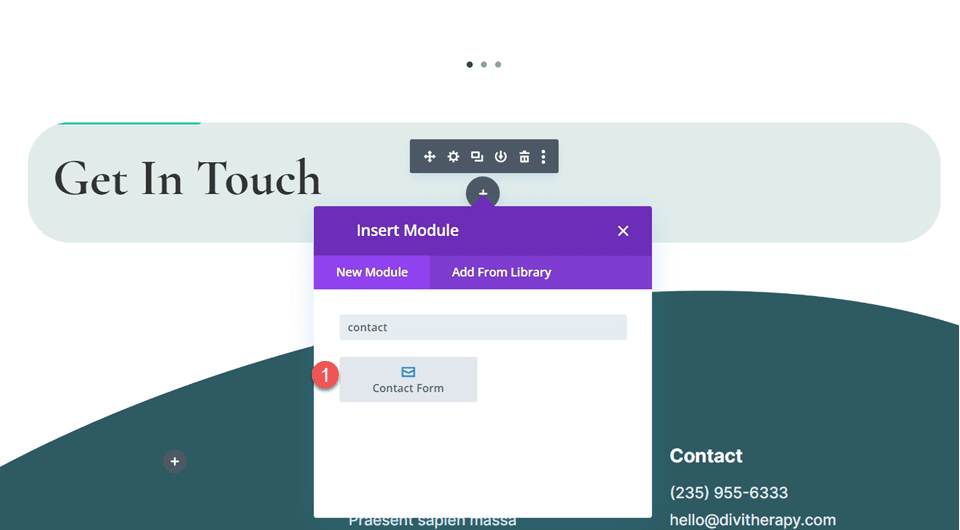
Sekarang pengaturan baris telah disesuaikan dan teks header sudah ada, kita dapat menambahkan modul formulir kontak ke baris. Tambahkan modul di bawah teks judul.

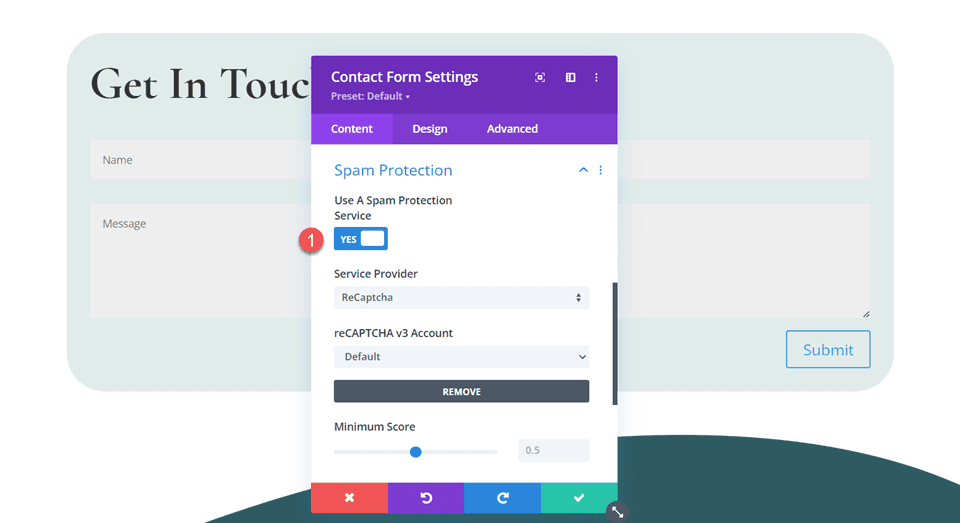
Buka pengaturan formulir kontak. Di bawah opsi Perlindungan Spam, aktifkan “Gunakan Layanan Perlindungan Spam” untuk mengaktifkan ReCaptcha dan menghapus persyaratan Dasar Captcha dari formulir.
- Gunakan Layanan Perlindungan Spam: Ya
- Gunakan Captcha Dasar: Tidak

Sesuaikan Desain Modul Formulir Kontak
Pengaturan Bidang
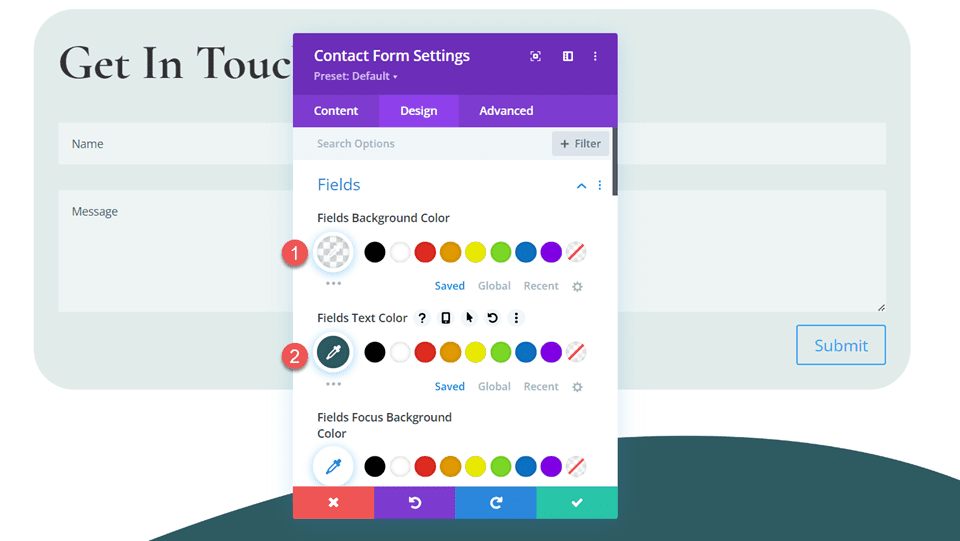
Pindah ke tab desain dan buka pengaturan Bidang. Ubah warna latar belakang dan warna teks.
- Warna Latar Bidang: rgba(255,255,255,0.42)
- Warna Teks Bidang: #2e5b61

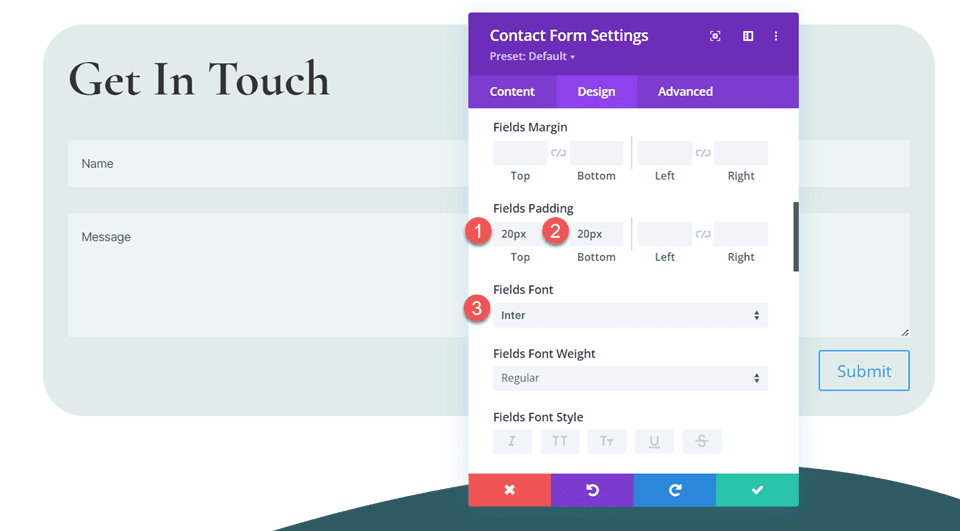
Selanjutnya, ubah padding dan font bidang.
- Bidang Padding Atas: 20px
- Bidang Padding Bawah: 20px
- Font Bidang: Inter

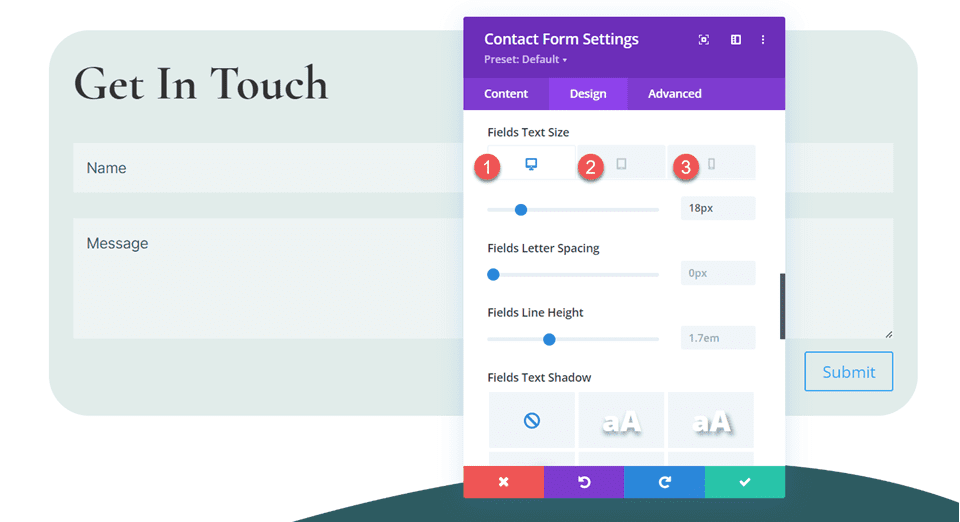
Lalu, ubah ukuran teks bidang. Gunakan opsi responsif untuk mengatur ukuran teks berbeda pada layar yang lebih kecil.
- Bidang Ukuran Teks Desktop: 18px
- Bidang Ukuran Teks Tablet: 16px
- Bidang Ukuran Teks Seluler: 14px

Pengaturan Tombol
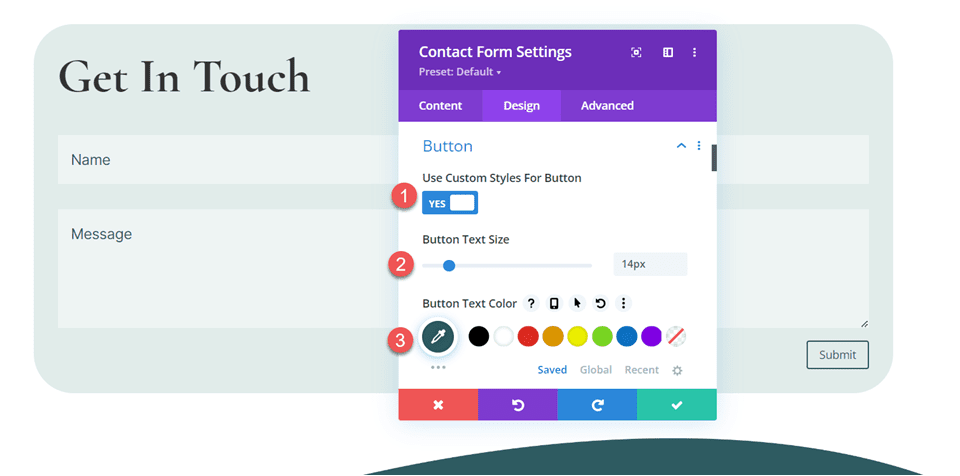
Pindah ke pengaturan tombol dan aktifkan gaya khusus. Kemudian, ubah ukuran teks dan warna teks.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #2e5b61

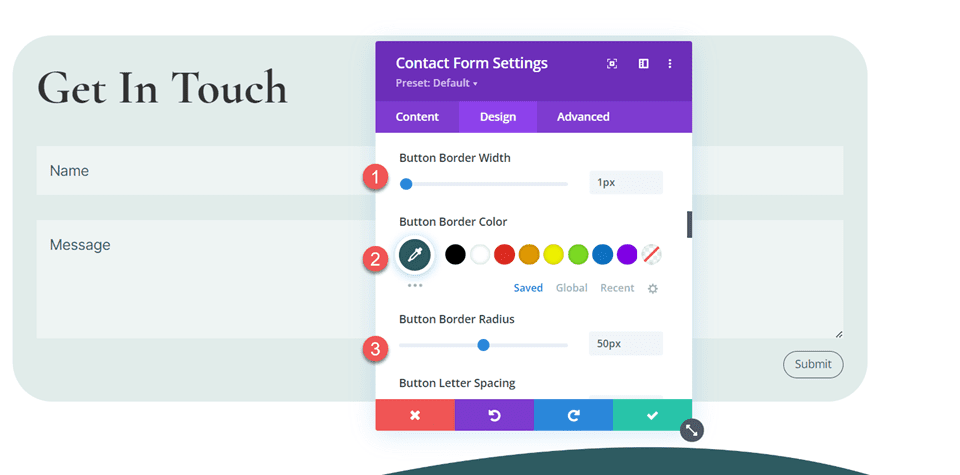
Selanjutnya, atur lebar batas, warna, dan radius.
- Lebar Batas Tombol: 1px
- Warna Batas Tombol: #2e5b61
- Radius Batas Tombol: 50px

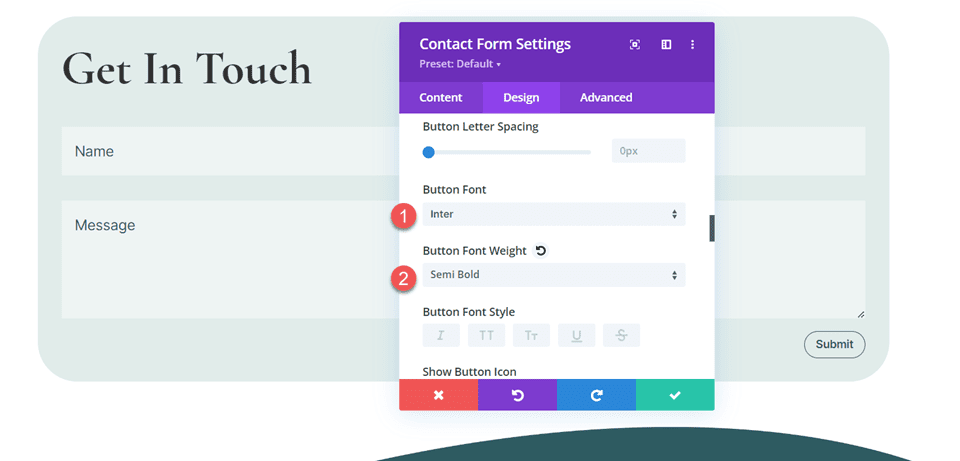
Ubah font tombol dan berat font.
- Font Tombol: Antar
- Berat Font Tombol: Semi Tebal

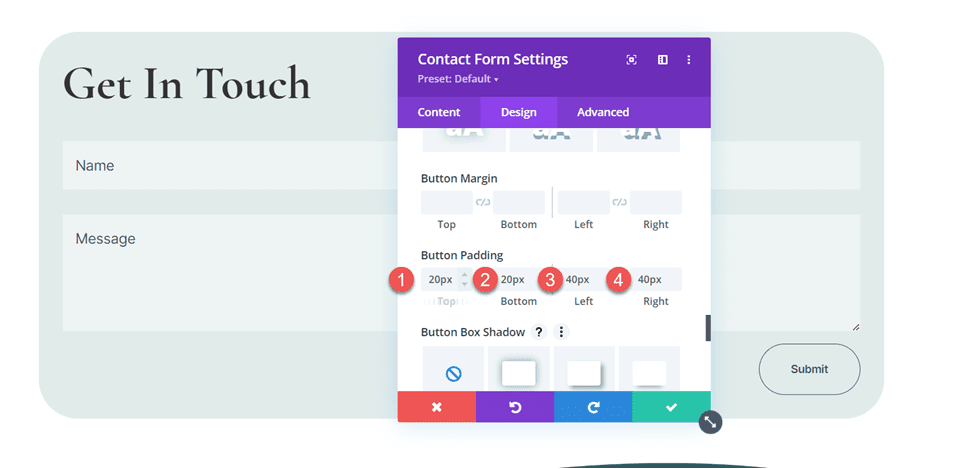
Terakhir, tambahkan padding ke tombol.
- Bantalan Tombol Atas: 20px
- Bantalan Tombol Bawah: 20px
- Bantalan Tombol Kiri: 40px
- Bantalan Tombol Kanan: 40px

Pengaturan Perbatasan
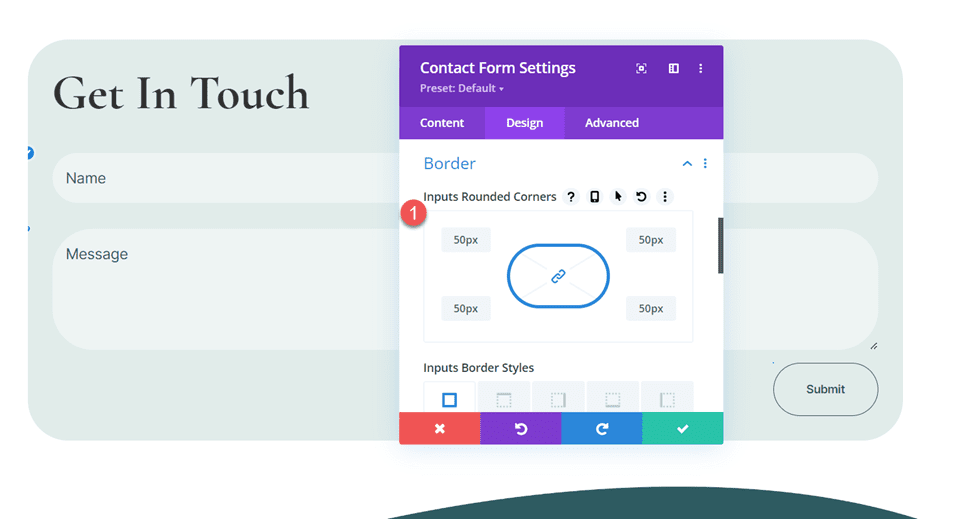
Sekarang buka pengaturan Perbatasan dan tambahkan sudut membulat ke masukan.
- Masukan Sudut Bulat: 50px

Ini menyelesaikan desain modul formulir kontak.
Sertakan Beberapa Alamat Email di Modul Formulir Kontak Divi Anda
Menyertakan beberapa alamat email dalam modul formulir kontak Divi dapat berguna jika Anda ingin banyak orang dapat menerima pesan masuk dari situs web Anda atau jika Anda memerlukan pesan dikirim ke beberapa alamat email. Jika Anda bekerja dengan banyak orang dalam satu tim atau memiliki beberapa kotak masuk yang menjadi tujuan pengiriman pesan, fitur ini mungkin berguna. Untungnya, memasukkan beberapa alamat email ke modul formulir kontak Anda menggunakan Divi sangatlah mudah.
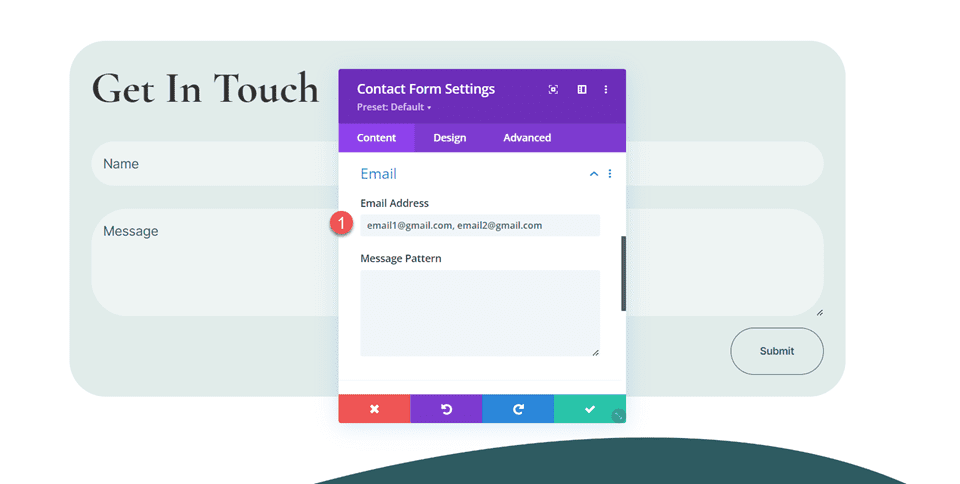
Pertama, buka pengaturan formulir kontak. Arahkan ke pengaturan Email yang terletak di bawah tab Konten. Untuk menambahkan beberapa alamat email, pisahkan dengan koma dan tambahkan ke kolom “Alamat Email”. Anda dapat memberi spasi di antaranya seperti ini:
“[dilindungi email], [dilindungi email]”
Atau cukup beri koma untuk memisahkan email:
“[dilindungi email],[dilindungi email]”

Setelah Anda menambahkan email ke formulir kontak Anda, pastikan untuk mengisinya dan, kirimkan pesan percobaan dan periksa apakah pesan tersebut terkirim ke semua alamat email yang tercantum di formulir.
Hasil Akhir
Sekarang, mari kita lihat desain akhir formulir kontak kita. 
Pikiran Terakhir
Mengirim kiriman formulir kontak Anda ke beberapa email akan lebih mudah, terutama jika Anda memiliki banyak orang yang memerlukan salinan pesan tersebut. Untungnya, ini sangat mudah diterapkan menggunakan modul formulir kontak Divi. Untuk mempelajari lebih lanjut tentang apa yang dapat Anda lakukan dengan modul formulir kontak Divi, lihat artikel ini tentang cara membuat formulir serbaguna dengan logika kondisional dan cara menyertakan formulir kontak slide-in di bagian pahlawan. Bagaimana Anda menyesuaikan formulir kontak situs web Anda? Kami ingin mendengar pendapat Anda di kolom komentar!
