Bagaimana Cara Membuat Indentasi Paragraf di Situs WordPress? 4 Cara Cepat
Diterbitkan: 2024-08-28Tidak peduli seberapa berkualitas konten yang Anda buat untuk pembaca Anda, jika tidak diatur, dihias, dan diformat dengan baik, konten tersebut tidak akan mencapai tujuannya 100%.
Oleh karena itu, membuat indentasi paragraf di WordPress adalah suatu keharusan untuk mencapai kesuksesan konten. Ini adalah proses yang sangat sederhana dan mudah, dan dengan sedikit usaha, ini dapat meningkatkan keterbacaan dan meningkatkan pengalaman pengguna.
Baik menggunakan editor klasik, editor Gutenberg, atau HTML/CSS, postingan ini akan memandu Anda melalui metode terbaik untuk membuat indentasi di WordPress.
Jadi tanpa memperpanjang lebih lanjut, Mari kita mulai!
Bagaimana Indentasi di WordPress dapat meningkatkan keterbacaan dan Pengalaman Pengguna?
Mengingat sudut pandang penulis, indentasi memainkan peran penting dalam transisi antara dua paragraf.
Namun, jangan disalahpahami bahwa indentasi sangat penting dalam setiap paragraf; itu bervariasi berdasarkan skenario kasus penggunaan dan jenis konten.
Ini mungkin terdengar sangat mendasar dan sederhana, namun sebagian besar dari Anda mungkin tidak menyadari bahwa jika indentasi dilakukan dengan benar, hal ini dapat membuat perbedaan signifikan dalam persepsi pembaca terhadap konten Anda.
Mari kita lihat Bagaimana indentasi di WordPress dapat bermanfaat bagi pembaca Anda.
Berikut penjelasan yang disederhanakan dengan poin-poin penting :
1 . Konten yang terorganisir dengan baik, terstruktur, dan Bacaan Mudah:
- Paragraf indentasi di WordPress membantu menyusun dan memformat konten Anda dengan baik, sehingga memudahkan pengunjung Anda untuk bernavigasi dan membaca. Ini memisahkan paragraf, daftar, atau kode, membantu pengguna mengikutinya dengan lebih mudah.
2 . Pemindaian Cepat:
- Kebanyakan pengunjung memindai konten daripada membaca setiap kata. Mengindentasi poin atau judul penting memudahkan mereka menemukan informasi penting dengan cepat.
3 . Kode yang Lebih Jelas:
- Jika Anda menggunakan kode khusus di situs WordPress Anda, lekukan yang tepat akan membuat kode lebih mudah dibaca dan dikelola. Ini membantu Anda melihat bagian kode yang berbeda dan menemukan kesalahan dengan lebih cepat.
4 . Tampilan Profesional:
- Lekukan yang konsisten memberi situs web Anda tampilan yang halus dan profesional. Ini menunjukkan bahwa Anda telah berupaya mengatur konten Anda.

Bagaimana Cara Indentasi di WordPress?
Sekarang mari kita lihat berbagai metode untuk membuat indentasi di WordPress online.
- Indentasi Paragraf di WordPress menggunakan Editor Klasik
- Indentasi seluruh paragraf Menggunakan HTML di WordPress
- Indent Paragraf menggunakan CSS di WordPress
- Indentasi di WordPress menggunakan Plugin WordPress
1. Indentasi Paragraf di WordPress menggunakan Classic Editor
Seperti yang telah kami sebutkan sebelumnya, indentasi membantu Anda mengatur konten, membuatnya lebih mudah dibaca dan lebih menarik secara visual.
Untuk mengatasi hal ini, editor WordPress, juga disebut editor Gutenberg, memberi Anda alat yang mudah digunakan untuk membuat indentasi konten Anda.
Inilah Cara Anda menggunakan alat sederhana ini dengan petunjuk langkah demi langkah:
Cara Indentasi Teks di WordPress:
Langkah 1: Masuk ke WordPress: Buka dasbor admin WordPress Anda dan masuk dengan kredensial Anda.
Langkah 2: Buka Konten Anda: Setelah itu, klik “Postingan” atau “Halaman” tergantung di mana Anda ingin menambahkan atau mengedit konten. Sekarang, klik “Tambah Baru” untuk membuat postingan/halaman baru atau pilih postingan/halaman yang sudah ada untuk diedit.
Langkah 3: Buka Editor: Editor WordPress (Gutenberg) akan terbuka, menampilkan konten Anda.

Langkah 4: Pilih Teks: Sorot teks yang ingin Anda indentasi dengan mengklik dan menyeret kursor ke atasnya.
Langkah 5: Temukan Tombol Indent: Toolbar dengan opsi pemformatan akan muncul di bagian atas. Cari ikon yang terlihat seperti panah yang mengarah ke kanan. Ini adalah tombol "Indentasi".

Langkah 6: Indentasi Teks Anda: Klik tombol “Indentasi” sekali untuk memindahkan teks ke kanan. Jika Anda ingin lebih banyak lekukan, klik beberapa kali.
Gunakan Pintasan Keyboard (Opsional):
- Windows: Tekan “Ctrl + ]” untuk membuat indentasi. Untuk mengurangi lekukan, tekan “Ctrl + [”.
- Mac: Tekan “Cmd + ]” untuk membuat indentasi. Untuk mengurangi lekukan, tekan “Cmd + [”.
Dengan mengikuti langkah-langkah ini, Anda dapat dengan mudah membuat indentasi teks di WordPress dan mengatur konten Anda dengan lebih baik. Di bagian selanjutnya, Anda akan mempelajari cara membuat indentasi menggunakan HTML.
2. Indentasi seluruh paragraf Menggunakan HTML di WordPress
Selain editor visual WordPress, Anda juga dapat menggunakan tag HTML untuk membuat indentasi seluruh paragraf di WordPress. Keuntungannya adalah HTML memberi Anda lebih banyak fleksibilitas dan kontrol atas struktur dan format teks.
Untuk menggunakan tag HTML, Anda tidak memerlukan alat khusus; Anda dapat melakukannya langsung melalui Classic Editor atau Block Editor di WordPress. Berikut langkah-langkah yang bisa Anda ikuti.
Langkah-langkah Membuat Indentasi Paragraf Menggunakan Tag HTML di Classic Editor:
1. Buka postingan atau halaman Anda di Editor Klasik.
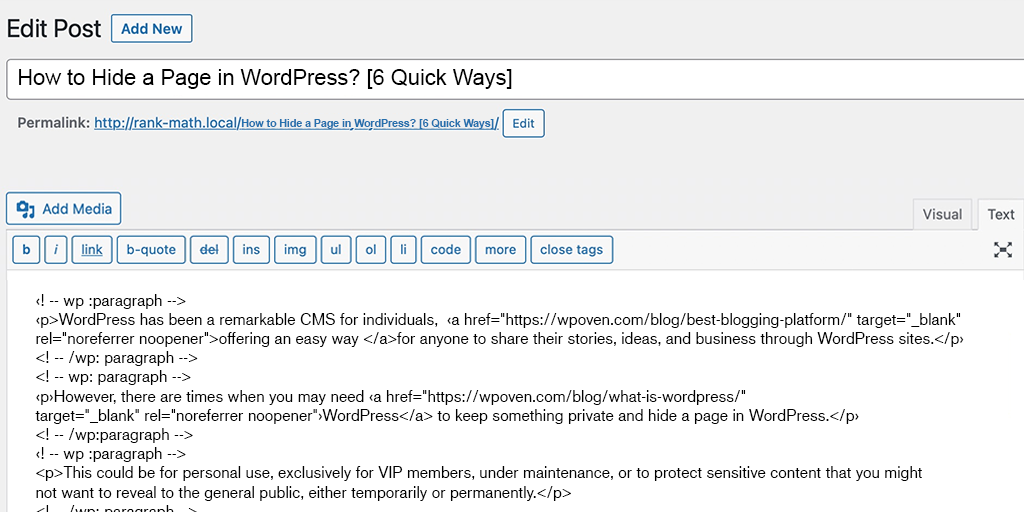
2. Klik pada tab “Teks” untuk beralih ke mode teks.

3. Bungkus paragraf Anda dengan tag <p> dan </p>.
- Contoh: <p>Teks paragraf Anda ada di sini…</p>
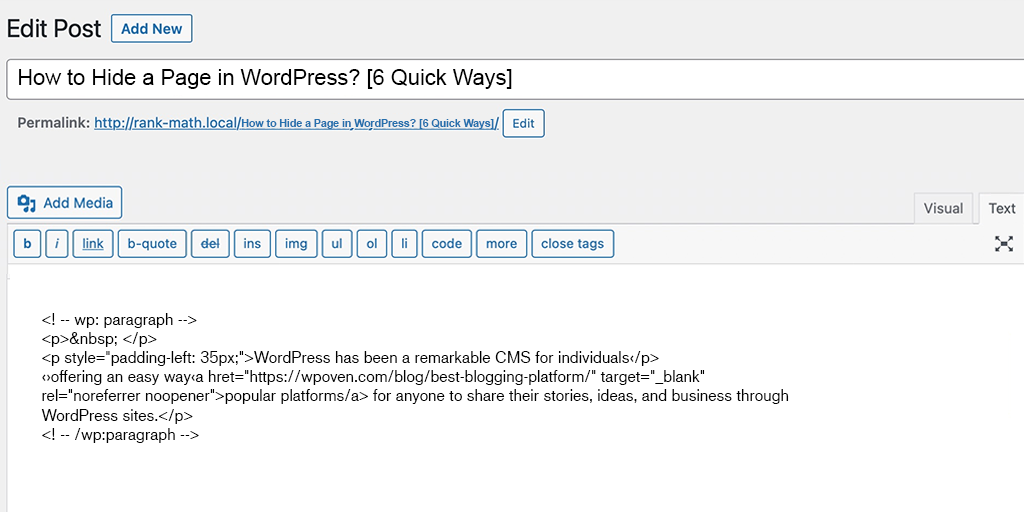
4. Tambahkan CSS sebaris ke tag <p> untuk membuat indentasi paragraf.
- Contoh: <p style=”padding-left: 35px;”>Teks paragraf Anda ada di sini…</p>

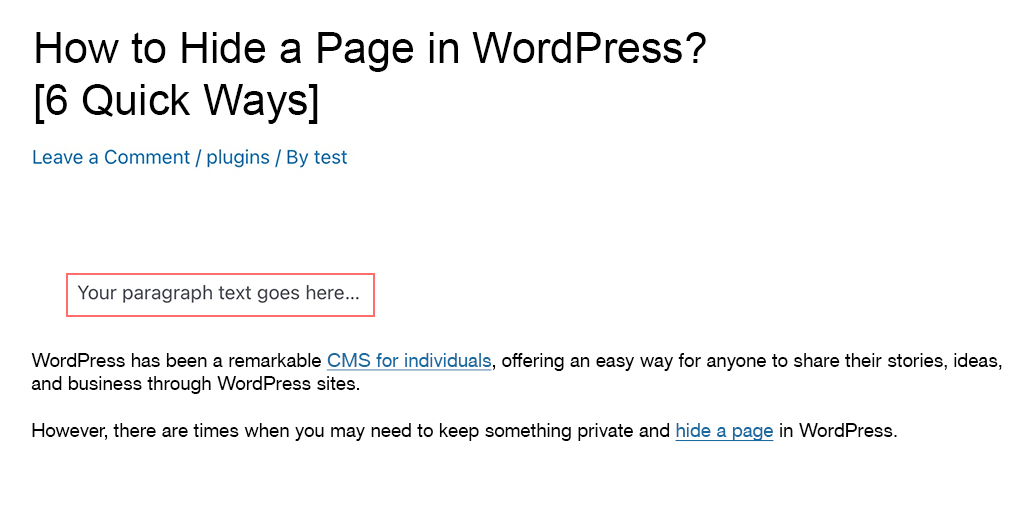
5. Pratinjau konten Anda untuk melihat efek lekukan.

Catatan: Gunakan metode ini jika Anda tidak perlu sering membuat indentasi paragraf.
Langkah-langkah Membuat Indentasi Paragraf Menggunakan Tag HTML di Block Editor :
Jika Anda menggunakan Block Editor untuk mengedit halaman atau postingan di Situs WordPress Anda, ikuti langkah-langkah berikut.
1. Masuk ke dashboard admin WordPress Anda.
2. Buka bagian “Postingan” atau “Halaman”.
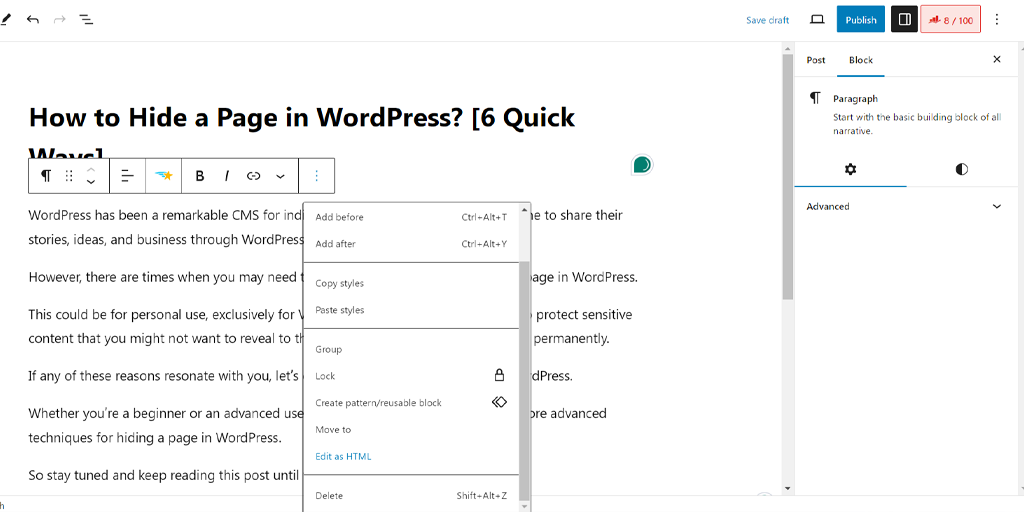
3. Sekarang pilih paragraf atau blok yang ingin Anda edit dan alihkan ke “Edit sebagai HTML” seperti yang ditunjukkan pada gambar. (Dengan cara ini Anda dapat langsung mengedit kode HTML kontennya)

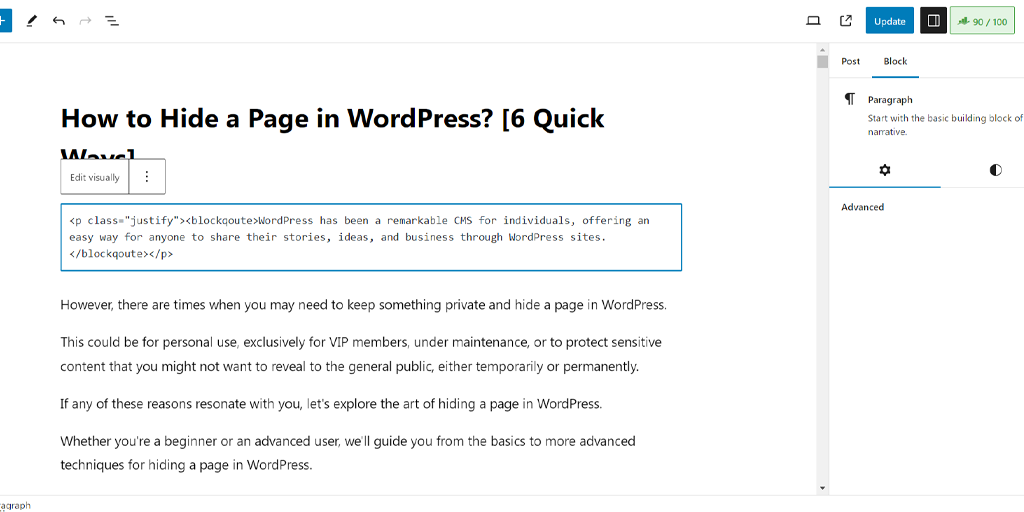
4. Sekarang Tambahkan tag <blockquote> sebelum teks dan tag </blockquote> setelah teks.

5. Simpan atau perbarui postingan/halaman Anda.
Catatan: Menggunakan tag <blockquote> akan membuat blok teks menjorok ke dalam konten Anda.
Tips yang harus diikuti untuk menghindari masalah indentasi HTML di WordPress
Jika Anda seorang pemula dan baru mengenal kode HTML, ada kemungkinan Anda mengalami beberapa masalah umum saat membuat indentasi HTML di WordPress. Untuk memperbaikinya, Anda bisa mengikuti tips di bawah ini:
1. Anda telah melakukan Indentasi tetapi tidak mencerminkan perubahannya:
Jika Anda sudah melakukan indentasi HTML dari sisi Anda, tetapi indentasinya tetap tidak muncul,
- Periksa apakah Anda telah menambahkan tag <blockquote> dengan benar di sekitar teks yang ingin Anda indentasi atau belum.
- Periksa juga apakah Anda mengedit dalam mode “HTML”, bukan mode “Visual”.
2. Indentasi tidak terstruktur:
Jika Anda mengetahui bahwa indentasi tidak simetris di seluruh paragraf, periksa apakah Anda telah menggunakan tag <blockquote> dengan cara yang sama untuk setiap blok teks.
3. Lekukan Berantakan:
- Anda tidak boleh memasukkan satu tag <blockquote> ke dalam tag lain dalam HTML. Hal ini dapat menyebabkan lekukan tumpang tindih, sehingga teks terlihat berantakan. Untuk mencegah hal ini, gunakan hanya satu tag <blockquote> untuk teks yang ingin Anda indentasi.
Dengan mempertimbangkan semua tips ini saat menggunakan tag HTML untuk Indentasi di WordPress, Anda dapat dengan mudah membuat konten yang terstruktur dengan baik.
3. Indentasi Paragraf menggunakan CSS di WordPress
Cara lain yang bisa Anda lakukan untuk melakukan indentasi di WordPress adalah dengan menggunakan CSS. Inilah cara Anda melakukannya.
Hanya membuat indentasi pada baris pertama paragraf
Jika Anda hanya ingin membuat indentasi pada Baris Pertama paragraf, Anda dapat melakukannya dengan mudah hanya dengan menyesuaikan file CSS tema Anda. Untuk melakukan ini,
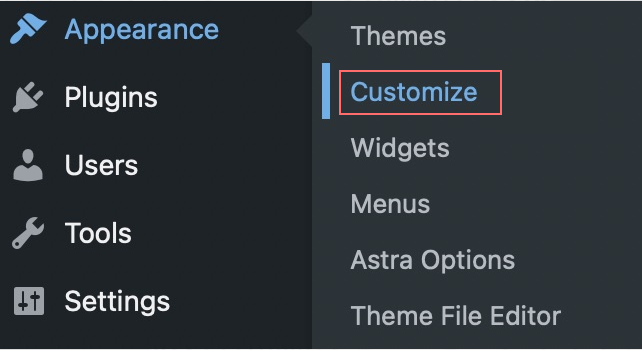
1. Buka dashboard WordPress Anda, lalu navigasikan ke Appearance → Customize .

2. Di Penyesuai, temukan bagian di mana Anda dapat menambahkan CSS khusus.

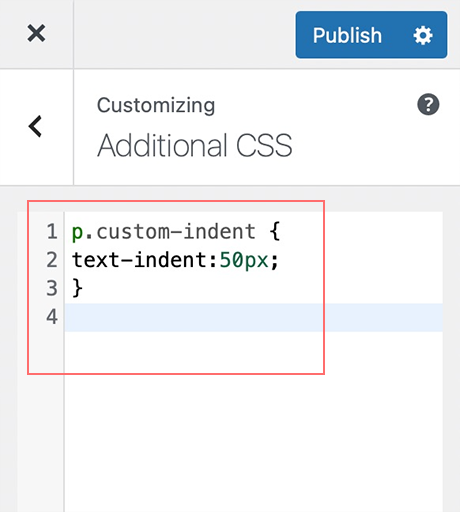
3. Tambahkan kode CSS berikut untuk membuat lekukan khusus:
p.indentasi khusus {
indentasi teks: 50px;
}

4. Simpan perubahan di Customizer.
5. Edit postingan Anda dan alihkan ke mode editor teks.
6. Bungkus paragraf Anda dengan kode berikut untuk menerapkan indentasi:
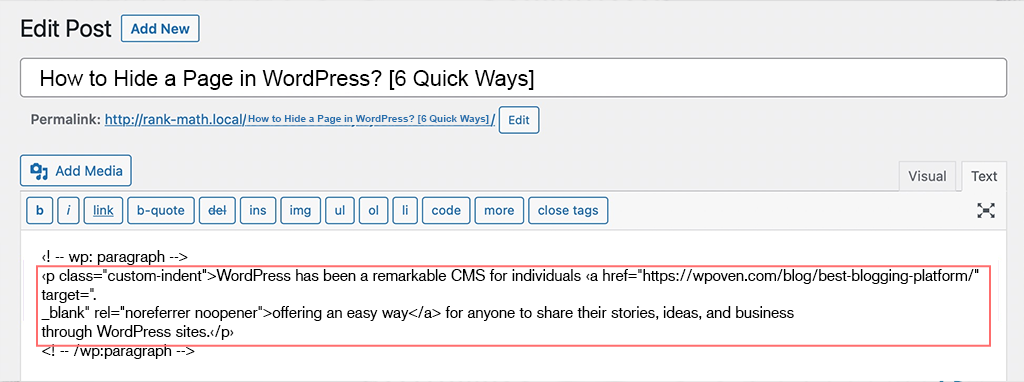
<p class=”custom-indent”>Teks paragraf Anda ada di sini…</p>

7. Perbarui atau publikasikan postingan Anda.

8. Pratinjau postingan Anda untuk melihat bahwa hanya baris pertama paragraf yang menjorok 50 piksel.
Mengindentasi Baris Pertama dari semua Paragraf konten
Jika Anda ingin menerapkan indentasi ke baris pertama setiap paragraf di konten Anda, ikuti langkah-langkah berikut untuk menambahkan kode ke CSS khusus tema Anda:
- Buka Penampilan → Sesuaikan di dashboard WordPress Anda.
- Temukan bagian CSS Khusus .
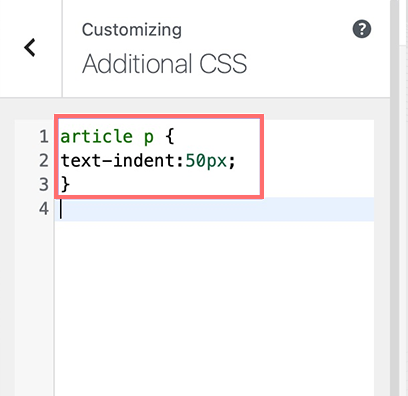
- Tambahkan kode berikut jika ingin membuat indentasi baris pertama paragraf sebanyak 50 piksel, kodenya menjadi seperti berikut:
artikel hal {
indentasi teks: 50px;
}

- Klik tombol Publikasikan .
4. Indentasi di WordPress menggunakan Plugin WordPress
Meskipun fitur bawaan WordPress dapat menangani indentasi paragraf, jika Anda menginginkan lebih banyak opsi penyesuaian dan kontrol, mempertimbangkan plugin WordPress bisa menjadi ide bagus.
Berikut adalah manfaat yang akan Anda dapatkan saat menggunakan plugin WordPress untuk Indentasi di WordPress:
- Banyak Opsi Penyesuaian: Plugin WordPress dapat memperluas fungsionalitas pemformatan dan menambahkan fitur tambahan yang tidak dapat ditawarkan oleh editor default. Plugin memungkinkan Anda membuat struktur unik dan lebih bergaya yang terlihat lebih menarik dan menarik bagi pembaca.
- Mudah Digunakan: Seringkali mereka memiliki kurva belajar yang dangkal, yang berarti mereka mudah digunakan dan dipelajari, jadi Anda tidak perlu mengetahui kode untuk membuat konten Anda terlihat bagus.
- Menghemat Waktu: Beberapa plugin kini hadir dengan fitur AI yang dapat secara otomatis mendeteksi dan membuat indentasi konten atau menerapkan perubahan ke banyak bagian sekaligus, sehingga menghemat waktu dan tenaga Anda.
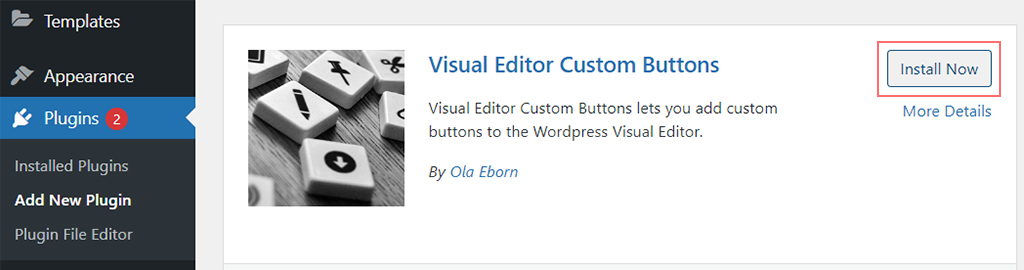
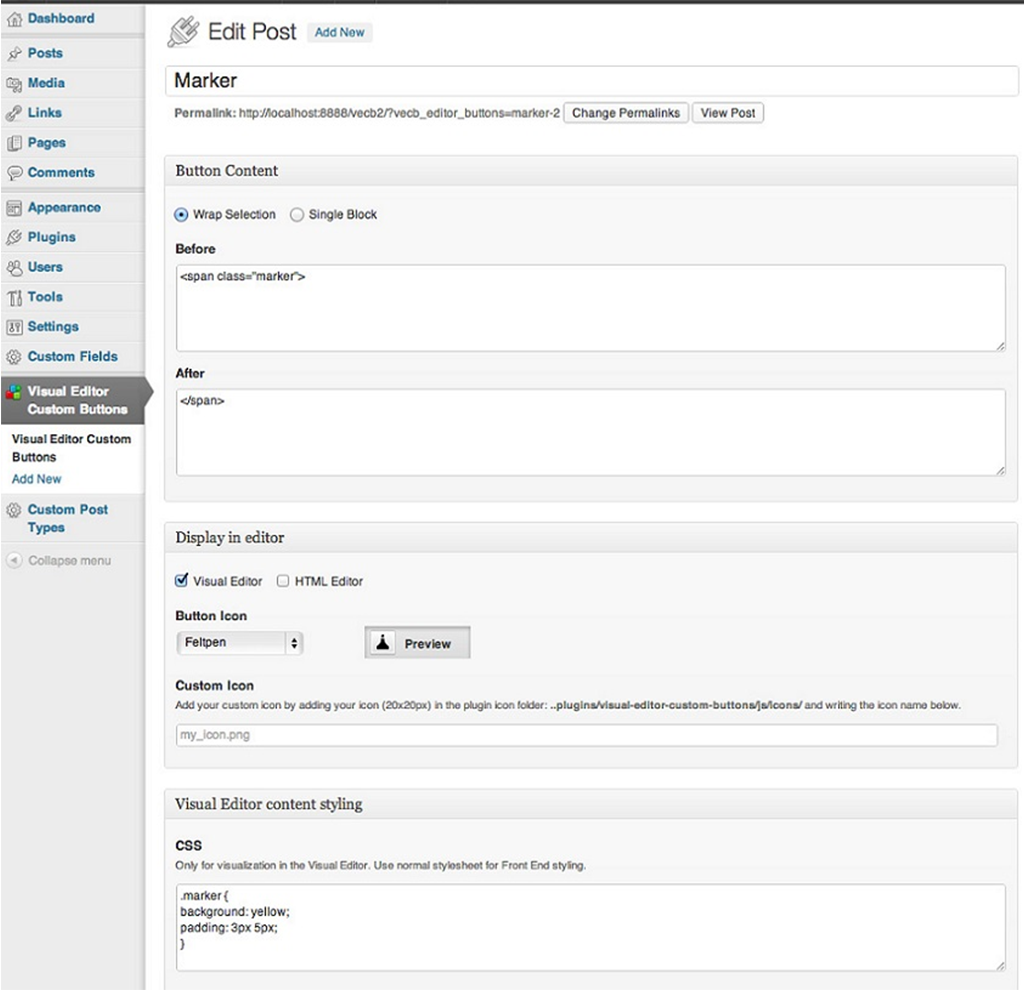
Sekarang, mari kita bicara tentang plugin untuk indentasi di WordPress. Ada banyak plugin yang tersedia di direktori WordPress, tetapi untuk referensi Anda, kami menggunakan Tombol Kustom Editor Visual sebagai contoh.
Mari kita lihat bagaimana Anda bisa melakukannya. Seperti plugin WordPress lainnya, Anda harus menginstalnya terlebih dahulu dari repositori WordPress. Setelah aktivasi, ikuti langkah-langkah berikut:

Langkah 1: Buka pengaturan plugin, yang biasanya dapat Anda temukan di bagian “Pengaturan” atau “Alat” di dasbor WordPress Anda.
Langkah 2 : Konfigurasikan pengaturan Plugin sesuai kebutuhan Anda seperti opsi untuk memilih gaya indentasi, pilih jenis konten mana yang akan diindentasi, dan aktifkan fitur otomatisasi apa pun yang ditawarkan plugin.

Langkah 3: Setelah selesai menyiapkan plugin, klik tombol Simpan. Sekarang Anda dapat dengan mudah menggunakan fitur indentasi yang disediakan plugin langsung di editor WordPress.
Catatan: Langkah sebenarnya mungkin sedikit berbeda tergantung pada plugin yang Anda pilih. Sebaiknya periksa dokumentasi plugin atau sumber daya dukungan untuk petunjuk spesifik.

Beberapa Tip dan Trik yang harus diikuti untuk Indentasi yang efektif di WordPress
Sekarang Anda telah mempelajari berbagai cara membuat indentasi paragraf di WordPress, namun yang terpenting adalah bagaimana Anda bisa memanfaatkan keterampilan ini untuk mendapatkan hasil yang optimal.
Jangan bagaimana? Lihatlah beberapa Anjuran dan Larangan yang harus Anda ikuti secara menyeluruh, seperti yang disarankan oleh berbagai editor dan penulis.
Kapan Anda harus menggunakan Indent? (Lakukan)
- Gunakan dalam Paragraf: Buat indentasi pada baris pertama paragraf untuk membuat jeda visual antar bagian, membuat konten Anda lebih mudah dibaca dan dinavigasi.
- Gunakan dalam Daftar: Gunakan lekukan dalam daftar untuk menyorot Poin dan struktur item, yang meningkatkan keterbacaan dan pengorganisasian.
- Ikuti Panduan Pemformatan: Jika Anda bekerja dengan tim, yang terdiri dari banyak penulis, editor, atau kontributor, buatlah panduan pemformatan sehingga semua orang mengikuti pedoman yang sama dan menghasilkan konten yang serupa dan konsisten untuk situs web Anda.
- Pratinjau dan Uji: Sebelum menekan tombol terbitkan, periksa konten dalam mode pratinjau untuk memastikan lekukan dilakukan dengan sempurna dan muncul sebagaimana mestinya. Selain itu, pastikan tampilannya sama di semua perangkat, berapa pun ukuran layarnya.
- Memanfaatkan Editor Visual: Jika kode HTML tidak cocok untuk Anda, pertimbangkan untuk menggunakan editor visual atau plugin. Mereka menawarkan antarmuka yang intuitif dan juga mudah digunakan.
- Lakukan revisi dan Perbarui konten: Selalu perbarui dengan format baru yang sedang tren dan buat perubahan pada konten Anda sesuai dengan itu. Jika memungkinkan, periksa konten peringkat teratas di niche Anda dan analisis gaya yang mereka gunakan. Jika dirasa efektif, Anda dapat menerapkan gaya yang sama dan memperbarui konten Anda sesuai dengan itu. Memperbarui dan memelihara konten Anda secara teratur akan meningkatkan keterbacaan dan membuatnya lebih mudah dinavigasi.
- Cuplikan Kode: Anda juga dapat menggunakan indentasi dalam cuplikan kode, tidak hanya pada konten, untuk meningkatkan keterbacaan dan memudahkan pengembang untuk memahami dan bekerja dengan kode.
Poin apa yang harus Anda pertimbangkan saat membuat indentasi di WordPress? (Larangan)
- Terlalu Banyak Indentasi: Terlalu banyak hal dapat merusaknya, dan ini juga berlaku di sini. Jika Anda menggunakan lekukan yang berlebihan, konten mungkin tampak berantakan dan sulit dipahami. Sebaliknya, fokuslah menggunakan indentasi moderat di WordPress untuk menjaga konten terorganisir dan terstruktur dengan baik.
- Indentasi Tidak Konsisten: Pastikan lekukan Anda konsisten di seluruh konten untuk menciptakan tampilan yang kohesif dan profesional. Indentasi yang tidak konsisten dapat mengganggu alur dan membuat konten terlihat tidak teratur.
- Lupa Membuat Indentasi: Berhati-hatilah dalam menerapkan indentasi, terutama pada konten panjang atau cuplikan kode yang rumit, untuk menjaga keterbacaan dan daya tarik visual.
Mengikuti tip dan trik berikut akan membantu Anda membuat dan memelihara konten yang terstruktur, terorganisir dengan baik, dan menarik secara visual bagi pembaca Anda.
Kesimpulan
Indentasi di WordPress mungkin tampak seperti detail kecil, namun banyak dari Anda mungkin tidak menyadari pentingnya hal ini.
Dalam Pemasaran Konten, gaya dan seni menulis memainkan peran penting dalam menjaga pembaca tetap terlibat dengan konten Anda. Anda tidak ingin melewatkan kesempatan untuk menarik pembaca dan membuat mereka tetap tertarik dengan konten Anda.
Demikian pula, indentasi adalah teknik yang sangat penting yang harus Anda terapkan pada konten Anda, namun dengan panduan yang tepat.
Jangan lupa untuk mempertimbangkan pentingnya, apa yang boleh dan tidak boleh dilakukan, yang telah kami sebutkan di blog ini untuk kejelasan yang lebih baik, dan ikuti pendekatan yang tepat. Bagaimanapun, konten adalah raja, dan Anda tidak ingin mengacaukannya.

Rahul Kumar adalah penggemar web, dan ahli strategi konten yang berspesialisasi dalam WordPress & hosting web. Dengan pengalaman bertahun-tahun dan komitmen untuk selalu mengikuti perkembangan tren industri, dia menciptakan strategi online efektif yang mengarahkan lalu lintas, meningkatkan keterlibatan, dan meningkatkan konversi. Perhatian Rahul terhadap detail dan kemampuannya membuat konten yang menarik menjadikannya aset berharga bagi merek mana pun yang ingin meningkatkan kehadiran online-nya.