Cara Memasang Template Kit di WordPress (Langkah-demi-Langkah)
Diterbitkan: 2023-05-03Apakah Anda ingin menginstal kit template di WordPress?
Merancang situs web dapat menghabiskan banyak waktu dan tenaga, terutama jika Anda tidak memiliki pengalaman sebelumnya. Untungnya, kit template memungkinkan Anda menerapkan desain profesional di seluruh situs web WordPress Anda dengan mengklik tombol.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah menginstal kit template situs web di WordPress.

Mengapa Memasang Template Kit di WordPress?
Kit template WordPress adalah kumpulan template, tata letak, dan elemen lain yang telah dirancang sebelumnya yang memungkinkan Anda membuat situs web yang terlihat profesional tanpa harus menulis kode.
Kit template dirancang untuk digunakan bersama, jadi Anda cukup memasang kit dan menggunakan desain yang sama di seluruh situs Anda.
Kit templat yang bagus memiliki desain untuk semua halaman yang paling umum termasuk halaman tentang, halaman kontak, dan halaman beranda khusus. Mereka juga dapat menyediakan template untuk area yang muncul di beberapa halaman, seperti template header dan footer.
Ada beberapa kit template yang dapat Anda sesuaikan agar sesuai dengan semua jenis situs web, mirip dengan tema WordPress serbaguna. Templat lain dirancang untuk industri tertentu, seperti mode, pemasaran ventura, dan perangkat blog teknologi.
Apa pun template kit yang Anda gunakan, dengan plugin pembuat halaman yang tepat, Anda dapat menyesuaikannya agar sesuai dengan bisnis dan branding Anda.
Karena itu, mari kita lihat bagaimana Anda dapat mendesain situs web yang indah dengan cepat, dengan menginstal kit template di WordPress.
Cara Memilih Kit Template WordPress Terbaik
Kit template memiliki banyak nama, karena beberapa perusahaan menyebutnya kit situs web, template situs web, atau template pemula WordPress. Apa pun namanya, tempat terbaik untuk menemukan kit template adalah dengan menginstal plugin pembuat halaman drag-and-drop.
SeedProd adalah plugin pembuat halaman terbaik dengan lebih dari 1 juta pengguna. Ini memungkinkan Anda membuat situs web WordPress lengkap tanpa harus menulis satu baris kode pun.
SeedProd hadir dengan 90 blok siap pakai yang dapat Anda tambahkan ke halaman manapun, dan lebih dari 180 template yang dapat Anda gunakan untuk membuat halaman arahan, halaman penjualan, dan lainnya.

SeedProd juga memiliki perpustakaan kit situs web profesional yang berkembang yang dapat Anda tambahkan ke situs Anda dengan satu klik. Setelah memilih kit, Anda dapat menyesuaikan setiap bagian desain menggunakan editor drag-and-drop SeedProd.
Karena ini adalah metode tercepat dan termudah, dalam panduan ini kami akan menunjukkan kepada Anda cara menginstal kit template menggunakan SeedProd.
Langkah 1. Instal Plugin Pembuat Halaman WordPress
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada juga versi gratis dari SeedProd yang memungkinkan Anda membuat halaman segera yang akan datang, halaman pemeliharaan, dan lebih banyak lagi, berapa pun anggaran Anda. Namun, dalam panduan ini, kami akan menggunakan plugin premium karena memiliki banyak kit template yang berbeda. Ketahuilah bahwa Anda memerlukan paket Pro atau lebih tinggi untuk menggunakan kit template.
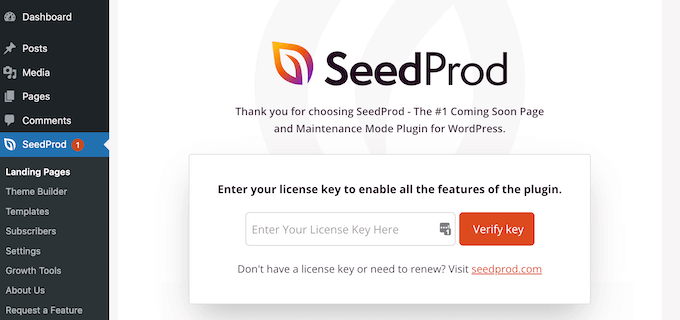
Setelah aktivasi, buka SeedProd »Pengaturan dan masukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci lisensi, klik tombol 'Verifikasi Kunci'.
Dengan kunci lisensi aktif, Anda siap memasang kit template.
Langkah 2. Pilih Kit Template WordPress
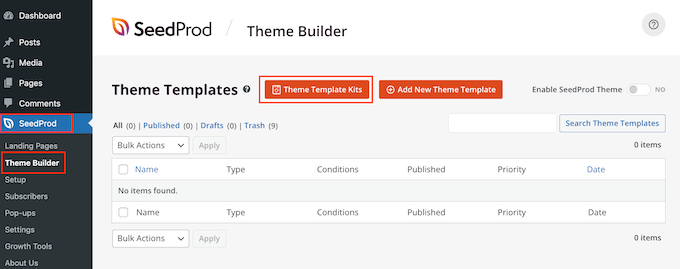
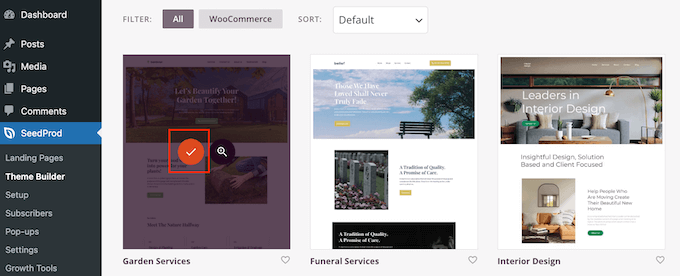
Kit situs SeedProd bekerja mulus dengan pembuat tema WordPress-nya, jadi pergilah ke SeedProd »Pembuat Tema untuk memulai. Di sini, klik tombol Theme Template Kits.

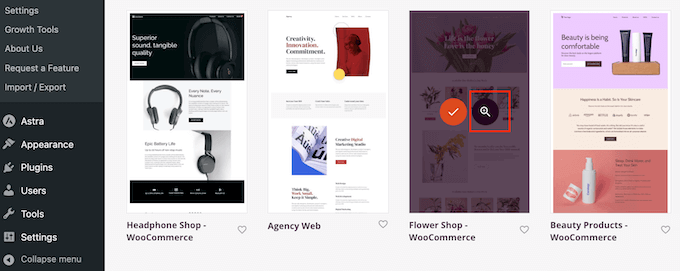
Sekarang Anda akan melihat pustaka kit situs web SeedProd.
Untuk melihat lebih dekat pada template apa pun, cukup arahkan mouse Anda ke atasnya lalu klik ikon kaca pembesar saat muncul.

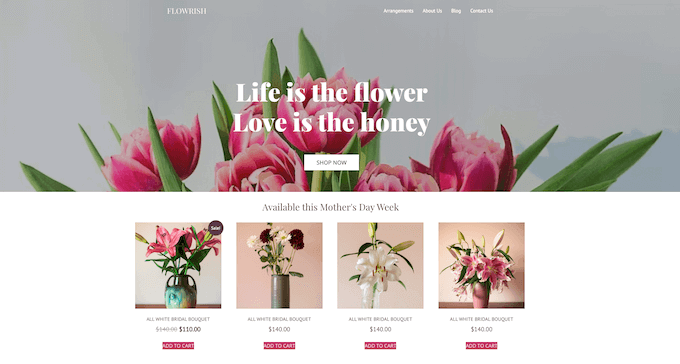
Ini membuka kit template di tab baru.
Karena ini adalah kit situs web yang lengkap, Anda dapat melihat lebih banyak halaman dan desain dengan mengeklik tautan, tombol, dan item menu yang berbeda.

SeedProd memiliki kit template untuk berbagai industri dan ceruk seperti situs web restoran, blog perjalanan, konsultan pemasaran, dan banyak lagi.
Saat Anda menemukan kit template yang ingin Anda gunakan, cukup arahkan kursor ke atasnya lalu klik ikon tanda centang saat muncul.

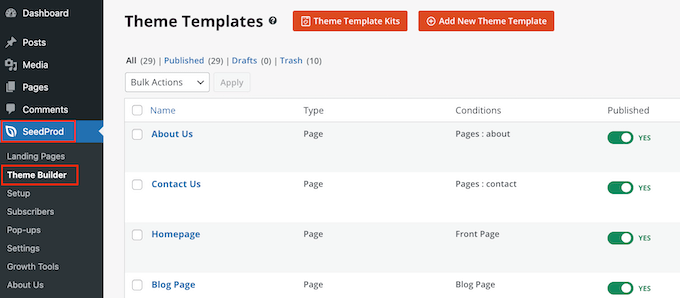
SeedProd sekarang akan menambahkan semua templat berbeda ke dasbor WordPress.
Untuk melihatnya, buka SeedProd » Theme Builder . Anda mungkin melihat opsi yang sedikit berbeda tergantung kit yang Anda gunakan.

Template SeedProd dinonaktifkan secara default, jadi mereka tidak akan segera mengubah tampilan situs Anda dengan mengganti tema WordPress Anda saat ini.
Langkah 3. Sesuaikan Template Kit Anda di WordPress
Sebelum mengaktifkan kit, Anda perlu mengganti konten demo. Anda mungkin juga ingin mengubah merek kit agar lebih cocok dengan bisnis Anda sendiri. Misalnya, Anda dapat menambahkan font khusus, mengubah warna, menambahkan logo Anda sendiri, dan lainnya.
Template yang Anda lihat dapat bervariasi tergantung pada kit. Namun, sebagian besar kit memiliki template header dan footer, jadi kami akan menunjukkan cara menyesuaikan template ini sebagai contoh.
Cara Menyesuaikan Kit Template Header di WordPress
Header adalah hal pertama yang dilihat pengunjung saat tiba di situs Anda. Dengan mengingat hal itu, itu harus memperkenalkan merek Anda dan memberikan akses mudah ke konten situs Anda yang paling penting.
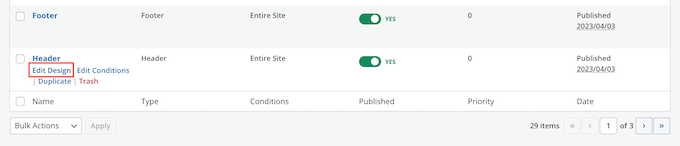
Untuk menyesuaikan template tajuk, cukup arahkan kursor ke atasnya, lalu klik 'Edit Desain.'

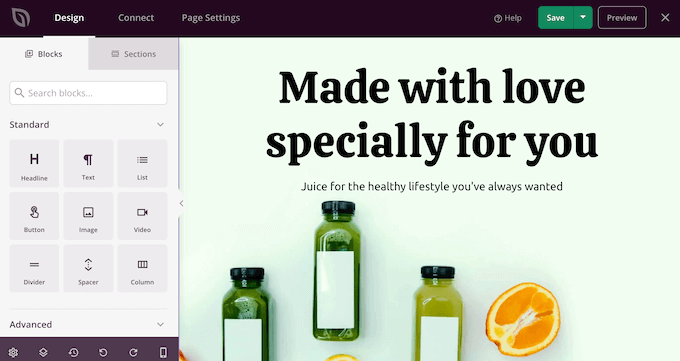
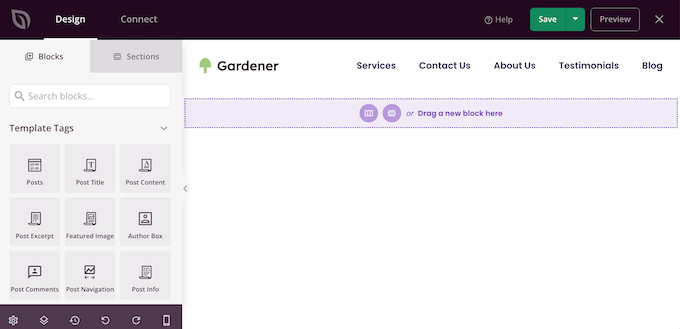
Ini memuat editor SeedProd, dengan templat tajuk di sebelah kanan layar.
Di sisi kiri, Anda akan melihat menu dengan opsi berbeda.

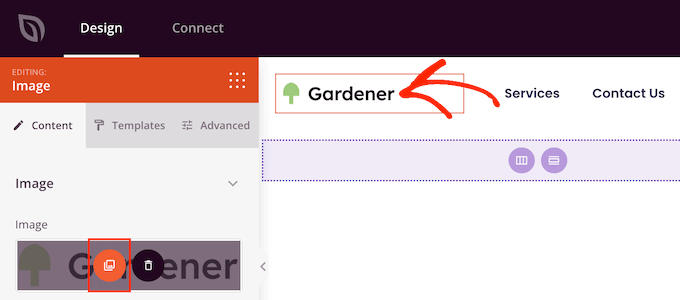
Sebagian besar template header dilengkapi dengan logo placeholder, jadi mari kita mulai dengan menggantinya. Cukup klik untuk memilih logo placeholder dan menu sebelah kiri akan menampilkan semua pengaturan yang dapat Anda gunakan untuk menyesuaikan blok.
Cukup arahkan kursor ke gambar di menu sebelah kiri, lalu klik tombol Pilih Gambar saat muncul.

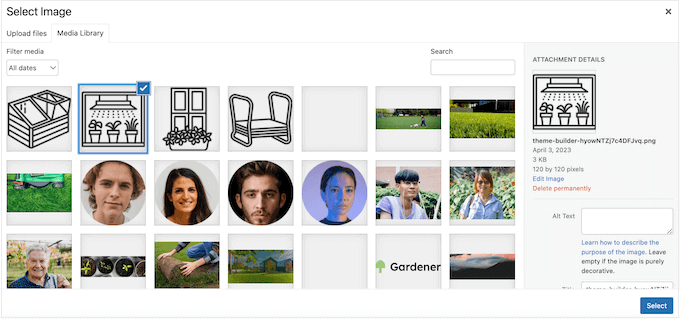
Sebagian besar kit template dilengkapi dengan logo dan gambar alternatif yang dapat Anda tambahkan ke situs web WordPress Anda.
Anda dapat memilih salah satu gambar ini dari perpustakaan media WordPress atau mengunggah file baru dari komputer Anda.

Setelah mengganti logo, Anda dapat mengubah perataan dan ukurannya, menambahkan teks alt gambar, dan lainnya menggunakan pengaturan di menu sebelah kiri.

Saat Anda puas dengan tampilan logo, sebaiknya perbarui menu.
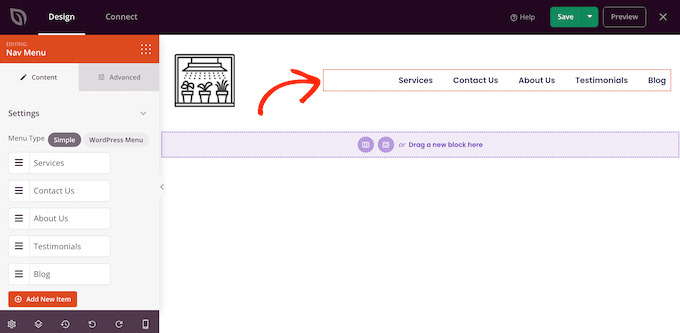
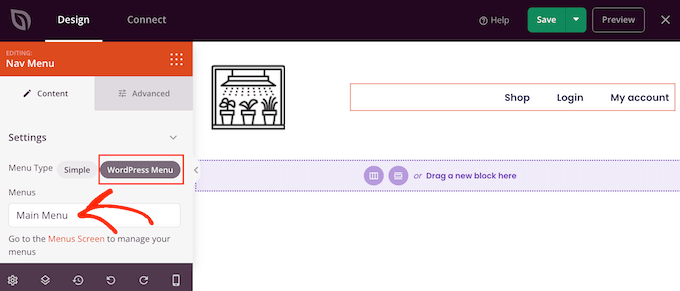
Sebagian besar template header dilengkapi dengan menu placeholder yang dapat Anda sesuaikan dengan mudah dengan menambahkan teks dan tautan Anda sendiri. Untuk memulai, klik untuk memilih blok Nav Menu.

Anda dapat membuat menu di SeedProd, atau Anda dapat menampilkan menu navigasi apa pun yang Anda buat di dasbor WordPress.
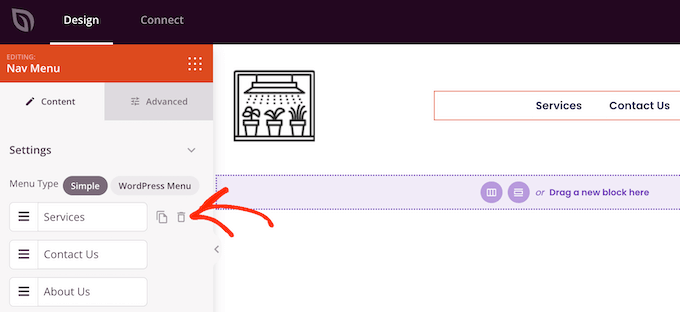
Untuk membuat menu baru menggunakan SeedProd, cukup arahkan mouse Anda ke item menu yang ingin Anda hapus. Kemudian, klik ikon tempat sampah saat muncul.

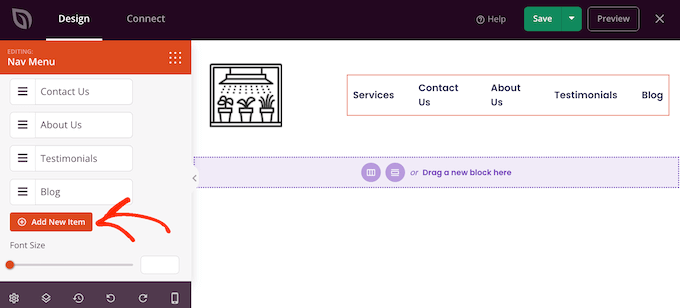
Untuk menambahkan item baru ke menu, klik tombol 'Tambah Item Baru', yang akan membuat item placeholder baru.
Selanjutnya, cukup klik pada item untuk mengembangkannya.

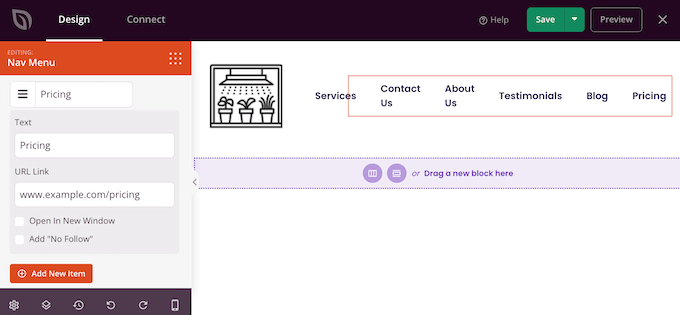
Anda sekarang akan melihat beberapa pengaturan baru di mana Anda dapat mengetikkan teks dan tautan yang ingin Anda gunakan.
Anda juga dapat menyetel tautan untuk dibuka di tab baru, atau Anda dapat menandainya sebagai tidak mengikuti.

Cukup ulangi langkah-langkah ini untuk menambahkan lebih banyak item ke menu. Anda juga dapat mengatur ulang item di menu menggunakan seret dan lepas.
Pilihan lainnya adalah dengan menampilkan menu yang sudah Anda buat di dasbor WordPress. Untuk melakukannya, klik 'WordPress Menu' dan pilih menu dari dropdown.

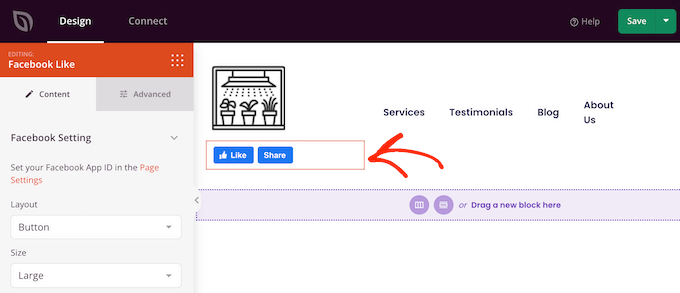
Setelah melakukan perubahan ini, Anda mungkin ingin menambahkan lebih banyak konten ke header. Misalnya, Anda dapat mendorong pengunjung untuk mengikuti Anda di media sosial dengan menambahkan tombol 'suka' dan 'bagikan' ke header.
Di menu sebelah kiri, cukup temukan blok yang ingin Anda tambahkan lalu seret ke tata letak Anda.

Anda kemudian dapat menyesuaikan blok menggunakan pengaturan di menu sebelah kiri.
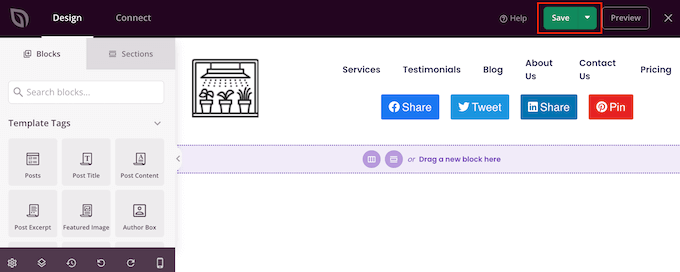
Saat Anda puas dengan tampilan template tajuk, klik 'Simpan' untuk menyimpan pengaturan Anda.

Cara Menyesuaikan Template Footer di WordPress
Footer adalah tempat yang tepat untuk menambahkan informasi berguna seperti tanggal hak cipta dinamis atau nomor telepon Anda. Anda juga dapat menautkan ke konten penting seperti formulir kontak, blog, dan profil media sosial Anda.
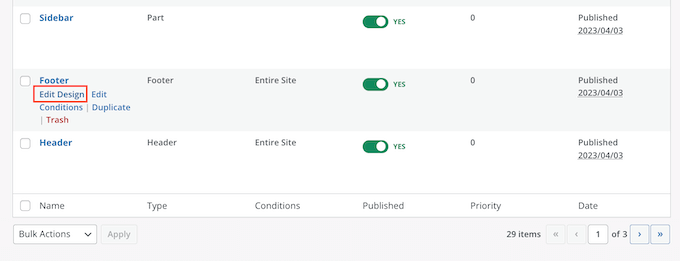
Dengan mengingat hal itu, sebagian besar kit template SeedProd dilengkapi dengan template footer. Untuk mengedit template ini buka SeedProd » Theme Builder lalu arahkan kursor ke template 'footer'. Saat tautan 'Edit Desain' muncul, klik saja.

Ini membuka templat footer di editor SeedProd. Anda sekarang dapat menghapus blok yang tidak diinginkan, mengganti konten placeholder, dan menambahkan lebih banyak blok mengikuti proses yang sama persis seperti yang dijelaskan di atas.
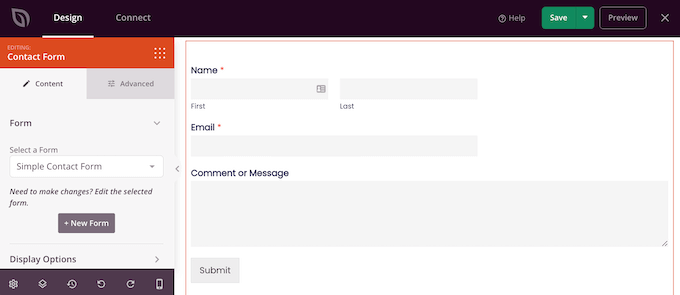
Banyak pemilik bisnis menggunakan footer untuk menampilkan informasi kontak mereka, seperti alamat email bisnis mereka. Namun, jika Anda menggunakan WPForms, Anda dapat dengan mudah menambahkan formulir kontak ke footer situs web Anda. Ini memungkinkan orang untuk menghubungi Anda dari halaman atau pos mana pun.

Jika Anda mencari lebih banyak ide, Anda dapat melihat daftar hal-hal untuk ditambahkan ke footer situs web WordPress Anda.
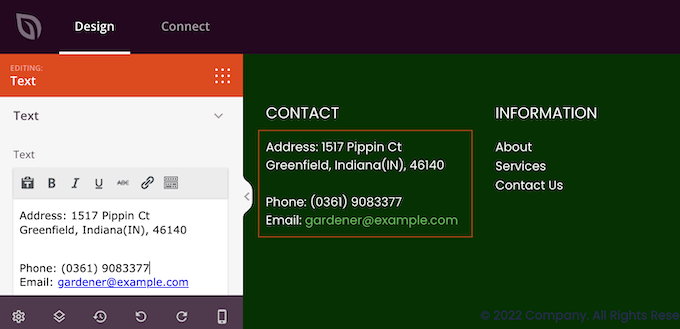
Sebagian besar templat footer dilengkapi dengan teks placeholder yang dapat Anda ganti dengan konten Anda sendiri. Cukup klik untuk memilih setiap kotak teks lalu ketikkan pesan Anda ke dalam editor teks kecil yang muncul.
Editor memiliki semua opsi pemformatan standar, sehingga Anda dapat menyorot teks penting atau menambahkan tautan yang akan muncul di blog atau situs web WordPress Anda.

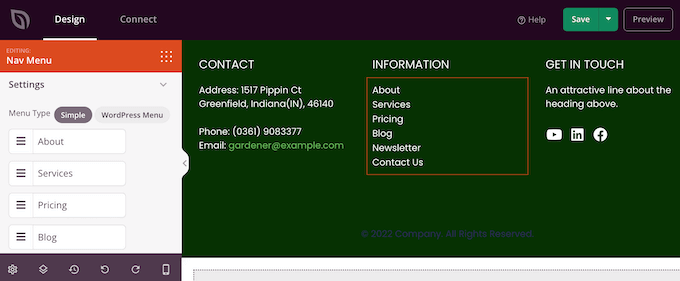
Banyak templat footer dilengkapi dengan blok Nav Menu siap pakai yang berisi beberapa tautan placeholder.
Anda dapat mengganti item menu tiruan ini dengan tautan ke konten Anda sendiri dengan mengikuti proses yang sama seperti yang dijelaskan di atas. Misalnya, Anda dapat menyertakan tautan ke kebijakan privasi situs Anda, blog, toko online, dan konten penting lainnya.

Saat Anda puas dengan tampilan footer, klik tombol Simpan untuk menyimpan perubahan Anda.
Langkah 4. Edit Pengaturan Kit Template Global Anda
Seringkali, Anda ingin mengubah font, latar belakang, warna default template, dan lainnya agar sesuai dengan branding Anda. Alih-alih membuat perubahan ini pada setiap template, Anda dapat menghemat waktu dengan mengedit setelan Global CSS kit.
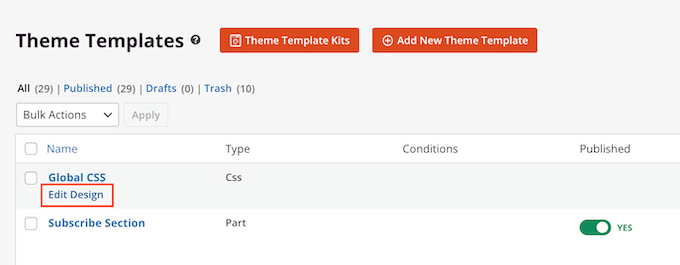
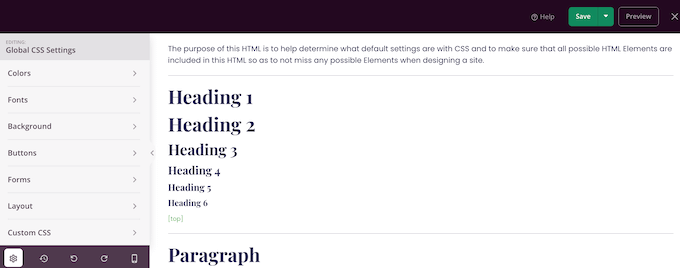
Di dasbor WordPress Anda, buka SeedProd » Theme Builder dan arahkan kursor ke template Global CSS. Anda kemudian dapat mengklik tautan 'Edit Desain' saat muncul.

Di menu sebelah kiri, SeedProd mencantumkan semua elemen berbeda yang dapat Anda ubah, seperti font, formulir, tata letak, dan lainnya.
Untuk melihat perubahan apa yang dapat Anda lakukan, cukup klik salah satu opsi.

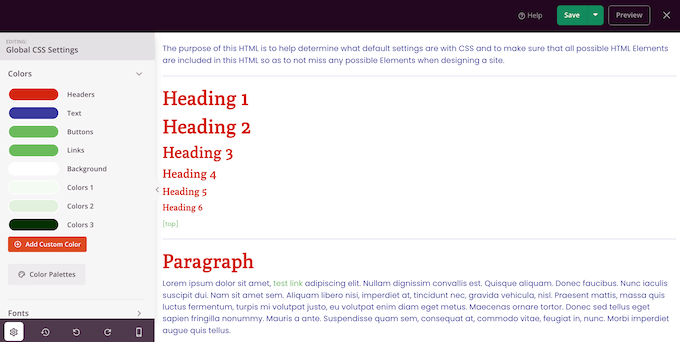
Anda sekarang dapat menyesuaikan pengaturannya. Misalnya, Anda dapat mengubah warna yang digunakan untuk header kit, teks paragraf, tautan, dan lainnya.
SeedProd akan menerapkan perubahan ini secara otomatis di seluruh kit template.

Bila Anda senang dengan perubahan yang Anda buat, klik tombol 'Simpan'.
Langkah 5. Mengaktifkan Template Kit SeedProd Anda
Anda sekarang dapat menyesuaikan setiap template SeedProd dengan mengikuti proses yang sama seperti yang dijelaskan di atas. Saat Anda puas dengan cara menyiapkan template, inilah waktunya untuk menghidupkan kit.
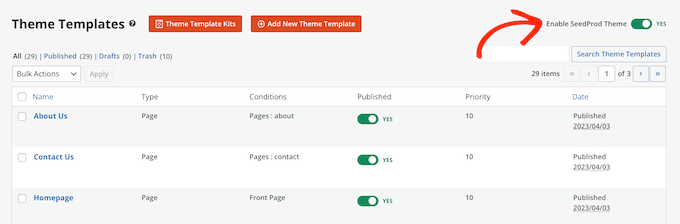
Di dasbor WordPress, buka SeedProd » Theme Builder dan klik tombol 'Enable SeedProd Theme' sehingga menampilkan 'Yes.'

Sekarang, jika Anda mengunjungi situs web WordPress Anda, Anda akan melihat desain baru secara langsung.
Kami harap artikel ini membantu Anda menginstal kit template di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara memilih perangkat lunak desain web terbaik, atau lihat ahli kami memilih plugin WordPress yang harus dimiliki.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
