Panduan: Cara Memasang Kit Template Di WordPress Secara GRATIS Di 2023
Diterbitkan: 2023-05-21Apakah Anda lelah menghabiskan waktu berjam-jam mendesain situs web WordPress Anda dari awal? Nah, Anda beruntung! Dengan bantuan kit template , Anda dapat memiliki situs web yang memukau dan terlihat profesional dalam waktu singkat. Pada artikel ini, Anda akan menemukan beberapa langkah sederhana untuk menginstal kit template di WordPress.

Mengapa Anda Harus Memilih Untuk Menginstal Template Kit Di WordPress?
Kit template WordPress menawarkan cara yang nyaman dan efisien untuk membangun situs web yang menakjubkan tanpa memerlukan keahlian pengkodean. Kit ini terdiri dari template pradesain , tata letak, dan elemen lain yang memungkinkan Anda membuat situs yang terlihat profesional dengan mudah. Dengan menginstal kit template, Anda mendapatkan akses ke kumpulan desain kohesif yang dapat diterapkan di seluruh situs web Anda, memastikan tampilan dan nuansa yang konsisten dan menarik secara visual.
Selain itu, Anda tidak perlu khawatir tentang pengkodean atau membuat situs web Anda dari awal saat menggunakan templat yang sudah jadi. Di bawah ini adalah beberapa alasan utama mengapa sebagian besar pembuat web memilih untuk menginstal kit template di WordPress saat membuat situs web berikutnya.
Situs Web Menarik dan Terlihat Profesional: Merancang situs web yang menarik secara visual dapat menjadi tantangan, terutama bagi mereka yang tidak memiliki keahlian coding atau keahlian desain. Template siap pakai memberikan solusi dengan menawarkan tata letak dan struktur pradesain yang menyenangkan secara estetika. Template ini sering kali dibuat oleh desainer profesional, memastikan tampilan yang halus dan profesional untuk situs web Anda.
Pengalaman Pengguna yang Melibatkan: Template dirancang dengan mempertimbangkan pengalaman pengguna, menggabungkan praktik terbaik untuk melibatkan dan mempertahankan pengunjung. Mereka sering menampilkan menu navigasi yang intuitif, ajakan bertindak yang jelas, dan elemen menarik secara visual yang meningkatkan keterlibatan pengguna. Dengan memanfaatkan elemen pra-desain ini, Anda dapat memberikan pengalaman menjelajah yang lancar dan menyenangkan bagi pengunjung situs Anda.
Efisiensi Penghematan Waktu: Membangun situs web dari awal bisa menjadi proses yang memakan waktu. Templat siap pakai secara signifikan mengurangi waktu dan upaya yang diperlukan untuk merancang dan mengembangkan situs web. Alih-alih memulai dari kanvas kosong, Anda dapat memanfaatkan struktur dan desain template, sehingga menghemat waktu Anda yang berharga. Ini sangat menguntungkan bagi para profesional berpengalaman yang ingin merampingkan alur kerja mereka dan individu yang baru mengenal desain web.
Fleksibilitas Penyesuaian: Meskipun template menyediakan fondasi untuk situs web Anda, mereka juga menawarkan fleksibilitas untuk penyesuaian. Sebagian besar template memungkinkan Anda mengubah warna, font, gambar, dan elemen visual lainnya agar sesuai dengan identitas merek Anda. Ini berarti Anda dapat mempersonalisasi template agar sesuai dengan kebutuhan spesifik Anda dan membuat situs web unik yang mencerminkan bisnis atau gaya pribadi Anda.
Desain Responsif & Ramah Seluler: Dengan meningkatnya jumlah pengguna yang mengakses situs web di perangkat seluler, memiliki desain yang responsif dan ramah seluler sangatlah penting. Banyak template siap pakai dibuat dengan mempertimbangkan prinsip desain responsif, memastikan bahwa situs web Anda beradaptasi dan ditampilkan dengan benar di berbagai ukuran layar dan perangkat. Ini memungkinkan Anda untuk melayani audiens yang lebih luas dan memberikan pengalaman pengguna yang optimal di berbagai platform.
Cara Memilih Kit Template WordPress Terbaik
Saat memilih kit template WordPress yang ideal untuk situs web Anda, ada beberapa faktor utama yang perlu dipertimbangkan. Lihatlah di bawah ini untuk melihat beberapa tips yang dapat membantu Anda membuat keputusan.
Tentukan Tujuan Situs Web Anda: Anda harus mulai dengan mengidentifikasi maksud dan tujuan situs web Anda. Anda perlu mempertimbangkan industri atau ceruk tempat Anda berada, jenis konten yang akan Anda bagikan, dan keseluruhan estetika desain yang ingin Anda capai. Kejelasan ini akan memandu pencarian Anda untuk paket template yang tepat.
Pilih Editor Yang Ingin Anda Gunakan: Anda dapat mencari plugin pembuat halaman seret dan lepas untuk menyederhanakan proses penginstalan dan penyesuaian kit template. Anda dapat memilih untuk membuat situs web mereka dengan Gutenberg, yang merupakan editor default WordPress, atau Elementor, yang merupakan salah satu pembuat web drag-and-drop paling populer. Kedua platform ini menawarkan sejumlah besar plugin kit template yang terintegrasi dengan mulus dengan situs WordPress Anda.
Lihat Potensi Kustomisasi: Anda perlu menilai potensi kustomisasi kit template. Pertama, Anda dapat menentukan apakah mereka memberikan fleksibilitas dalam hal tata letak, skema warna, font, dan elemen desain lainnya. Ini memastikan Anda dapat menyesuaikan template agar sesuai dengan merek Anda dan membuat situs web yang unik.
Konfirmasi Responsif: Dengan meningkatnya penggunaan perangkat seluler, memilih kit template yang menawarkan desain responsif sangatlah penting. Anda perlu mengonfirmasi bahwa template secara otomatis menyesuaikan dan terlihat bagus pada ukuran layar yang berbeda, memastikan pengalaman pengguna yang lancar di seluruh perangkat.
Templately: Perpustakaan Paling Populer Untuk Kit Template WordPress

Templately adalah perpustakaan populer untuk paket template WordPress. Ini menawarkan berbagai macam template yang dirancang secara profesional yang dapat diimpor dan disesuaikan untuk membuat situs web yang menakjubkan. Dengan Templately, pengguna dapat dengan mudah menemukan template untuk berbagai keperluan dan industri. Plugin yang kuat ini menyederhanakan proses perancangan dan penyesuaian situs web, menghemat waktu dan tenaga pengguna dalam membuat halaman web yang menarik secara visual dan fungsional.
Templately telah muncul sebagai kekuatan yang kuat dalam industri desain web, memberdayakan lebih dari 200.000 situs web di seluruh dunia. Dengan koleksi besar hampir 4000 template siap pakai , Templately menawarkan berbagai pilihan untuk memenuhi beragam kebutuhan situs web. Yang membedakan Templately adalah fokusnya yang kuat pada kompatibilitas dengan Gutenberg dan Elementor .
Panduan: Tutorial Langkah-demi-Langkah Menggunakan Template
Untuk menggunakan template kit, pertama-tama Anda memerlukan plugin template di WordPress. Di sini, kita akan menggunakan Templately, template cloud terbaik untuk WordPress. Lihat di bawah untuk tutorial langkah demi langkah untuk menggunakan templat Templately di situs web.
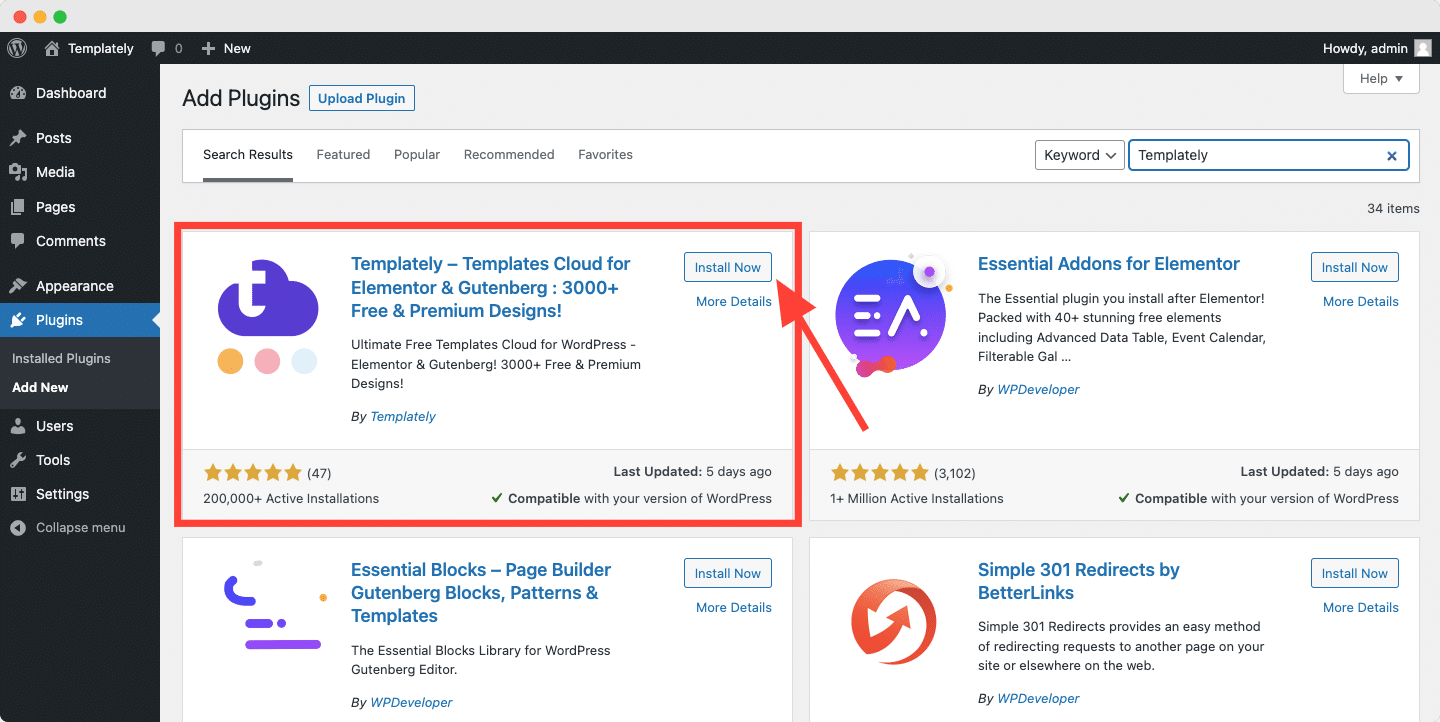
Langkah 1. Instal Plugin Template WordPress
Dari dasbor, buka tab 'Plugin' . Sekarang klik 'Tambah Plugin' dan cari Templately. Sekarang, klik tombol 'Instal Sekarang' pada plugin Templately, dan setelah instalasi berhasil, 'Aktifkan' plugin.

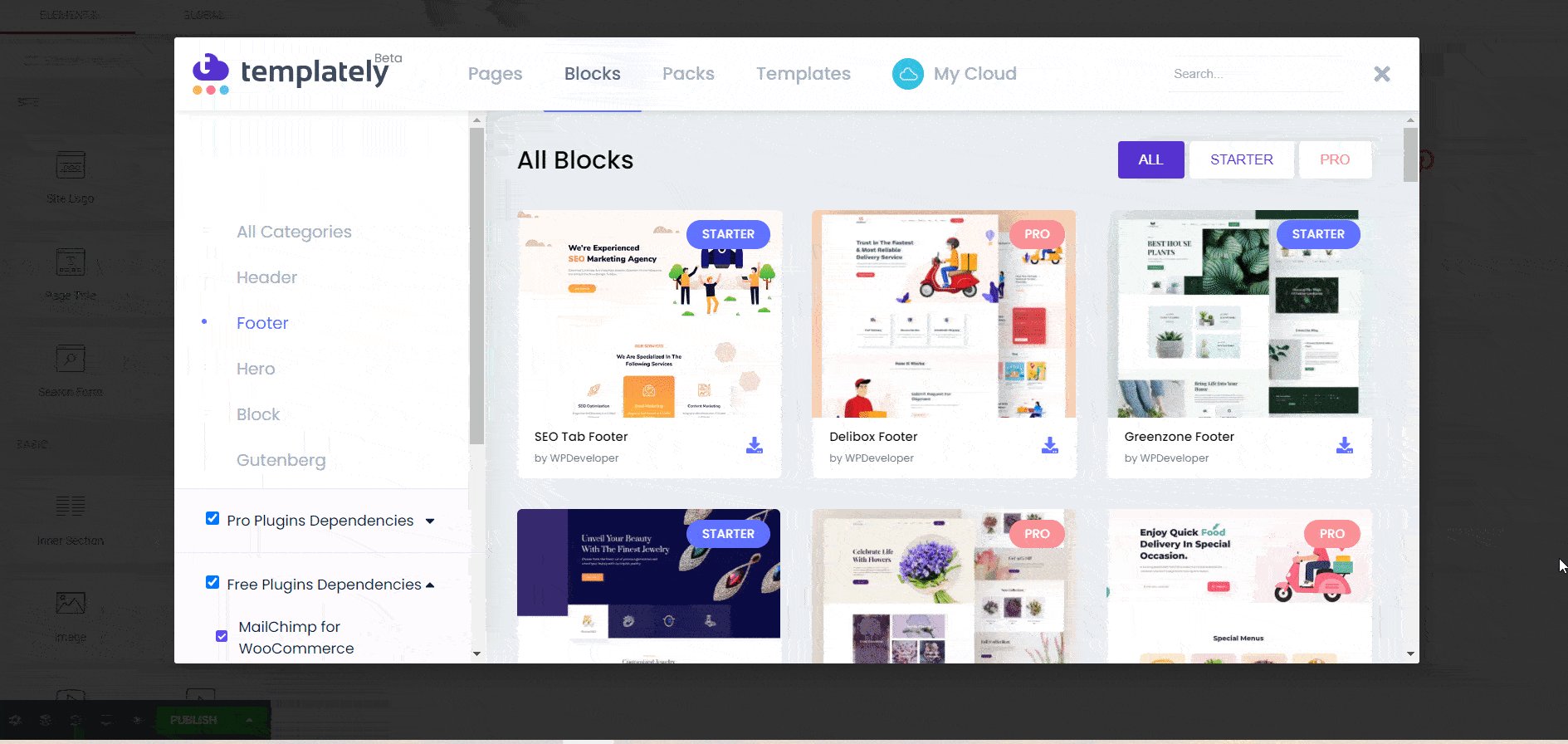
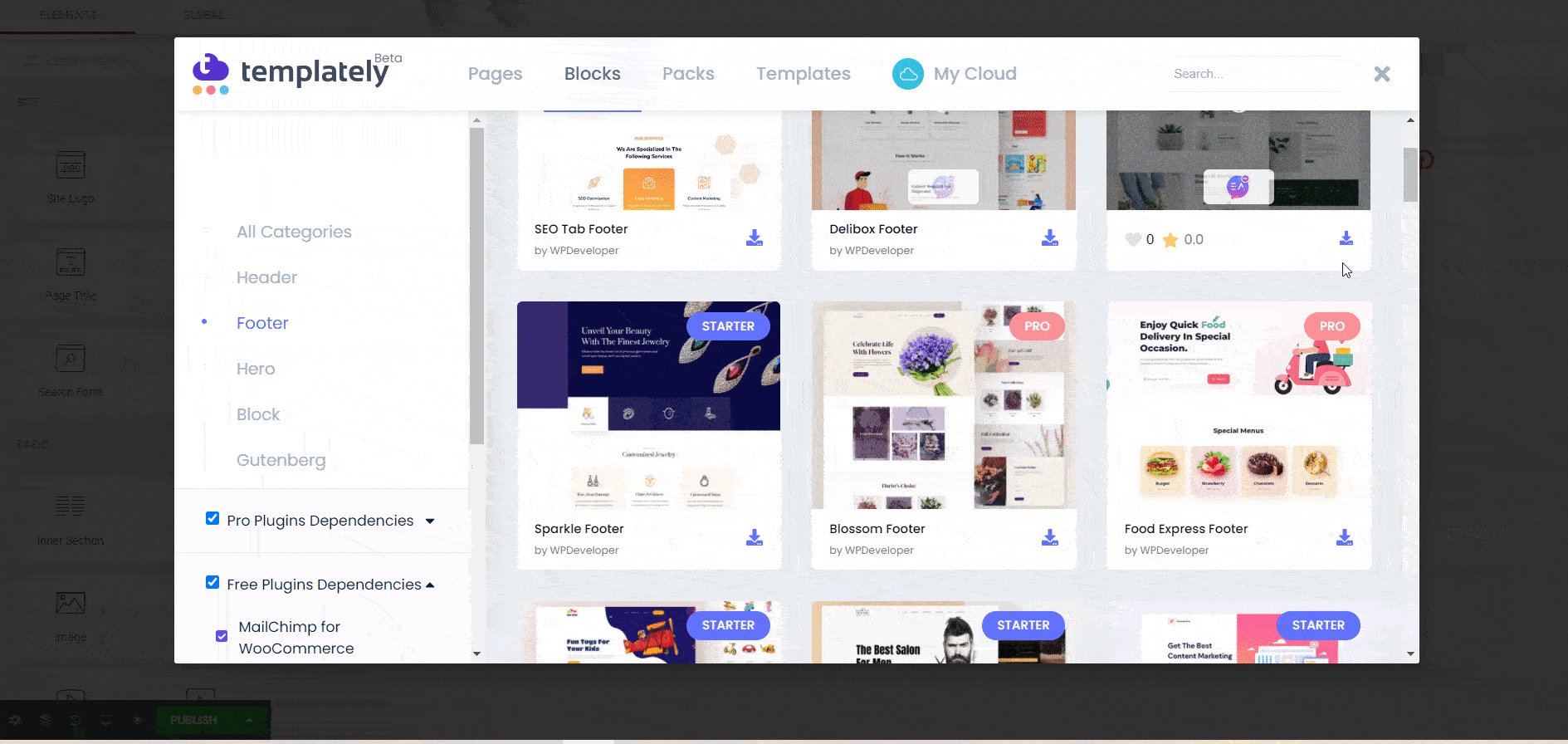
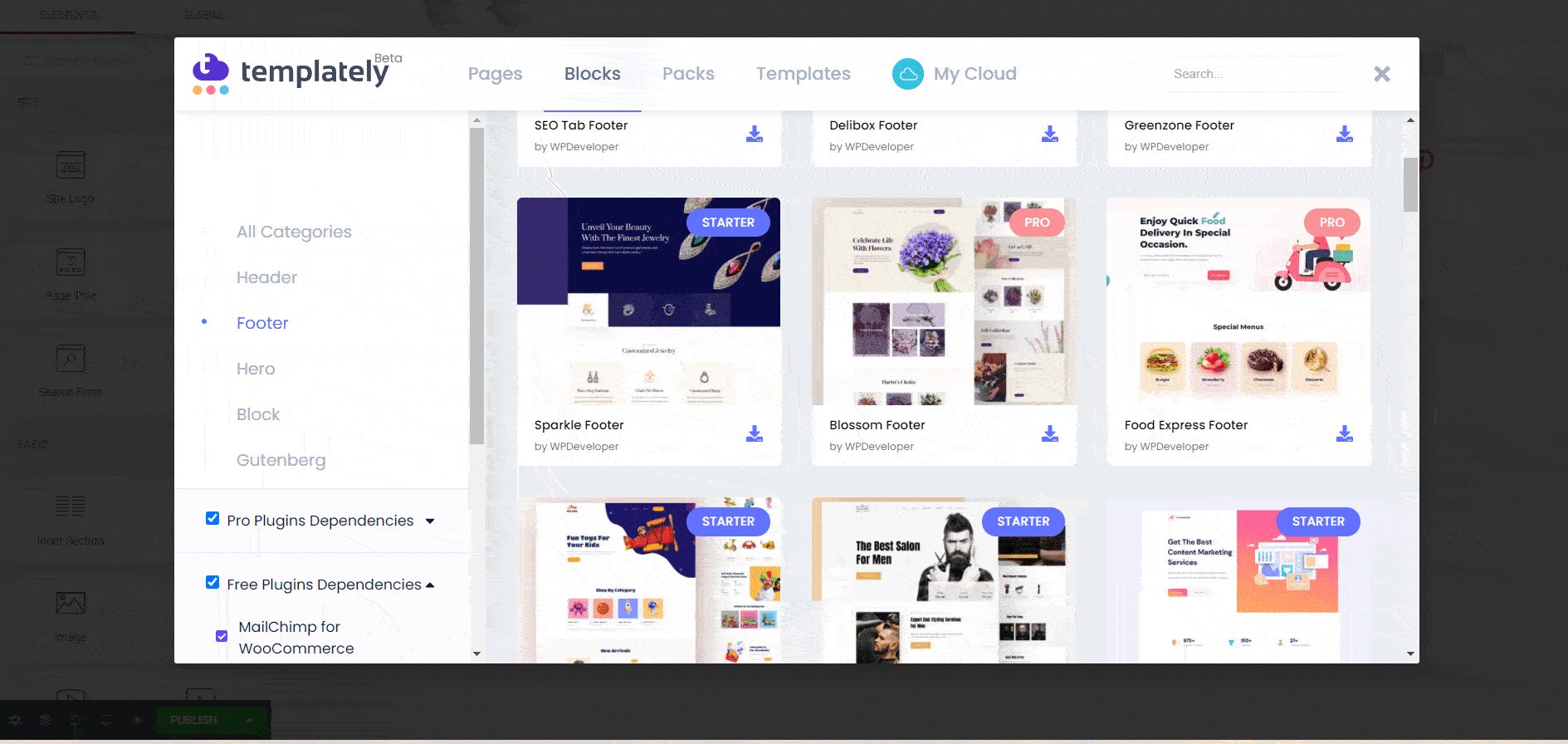
Langkah 2. Pilih Paket Template Untuk Situs Web Anda
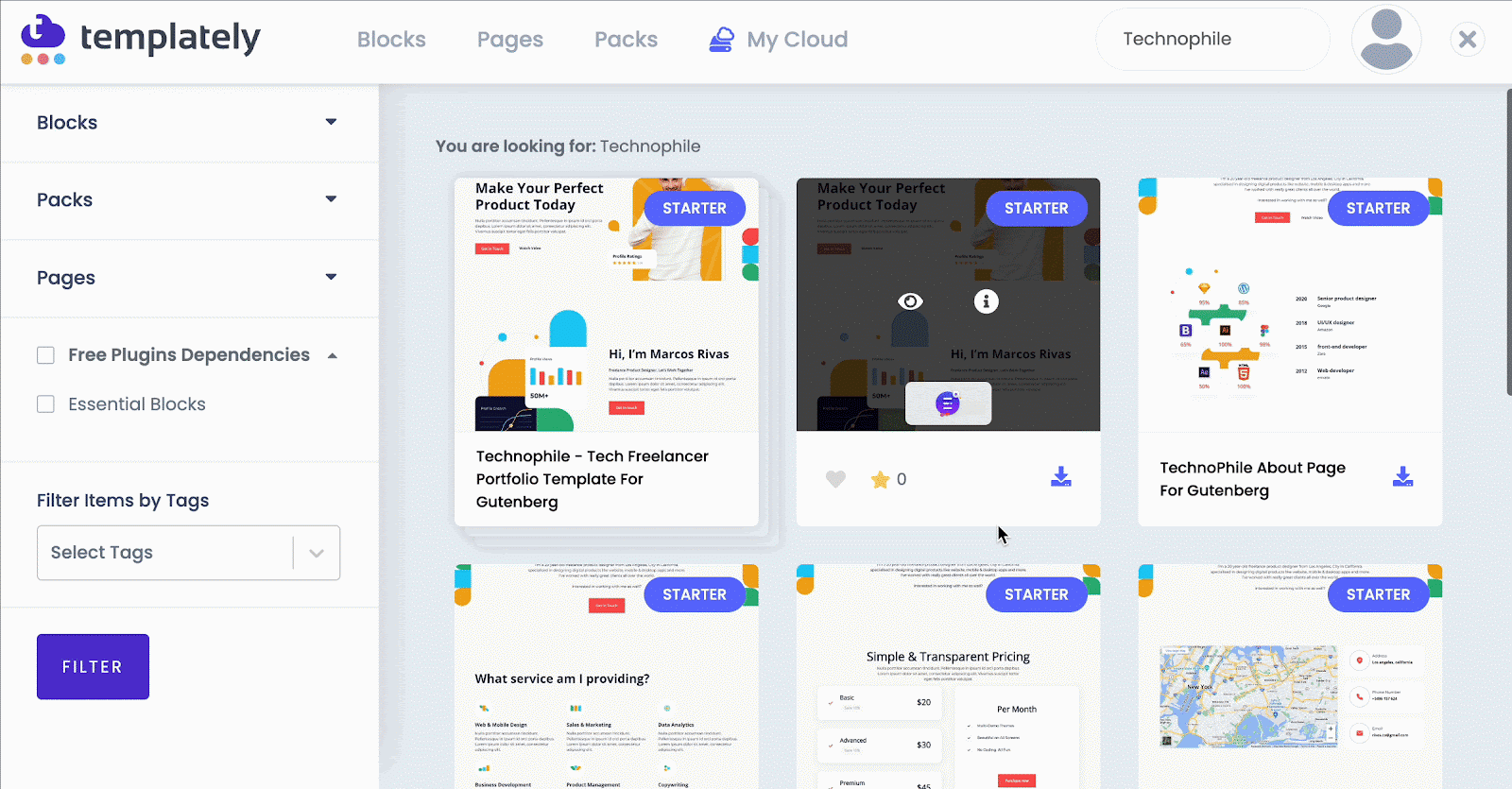
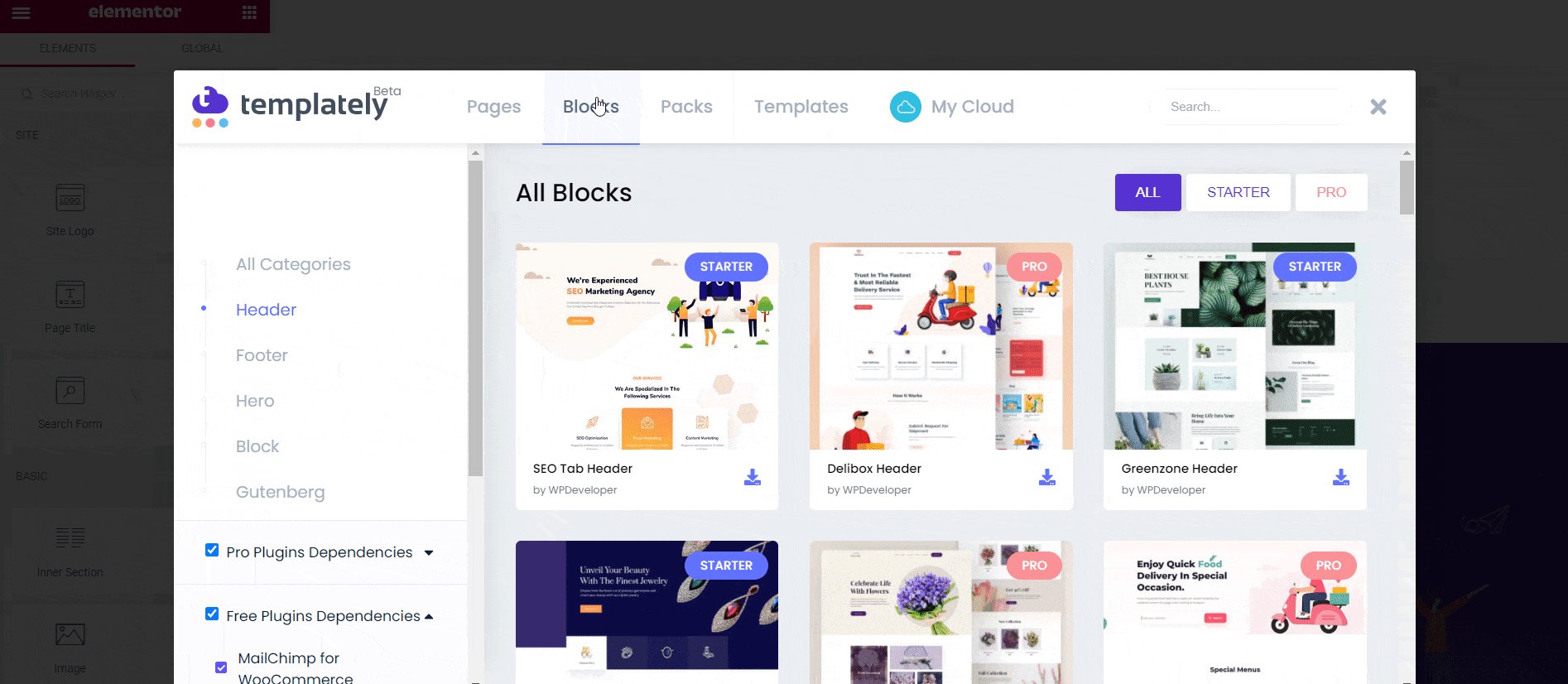
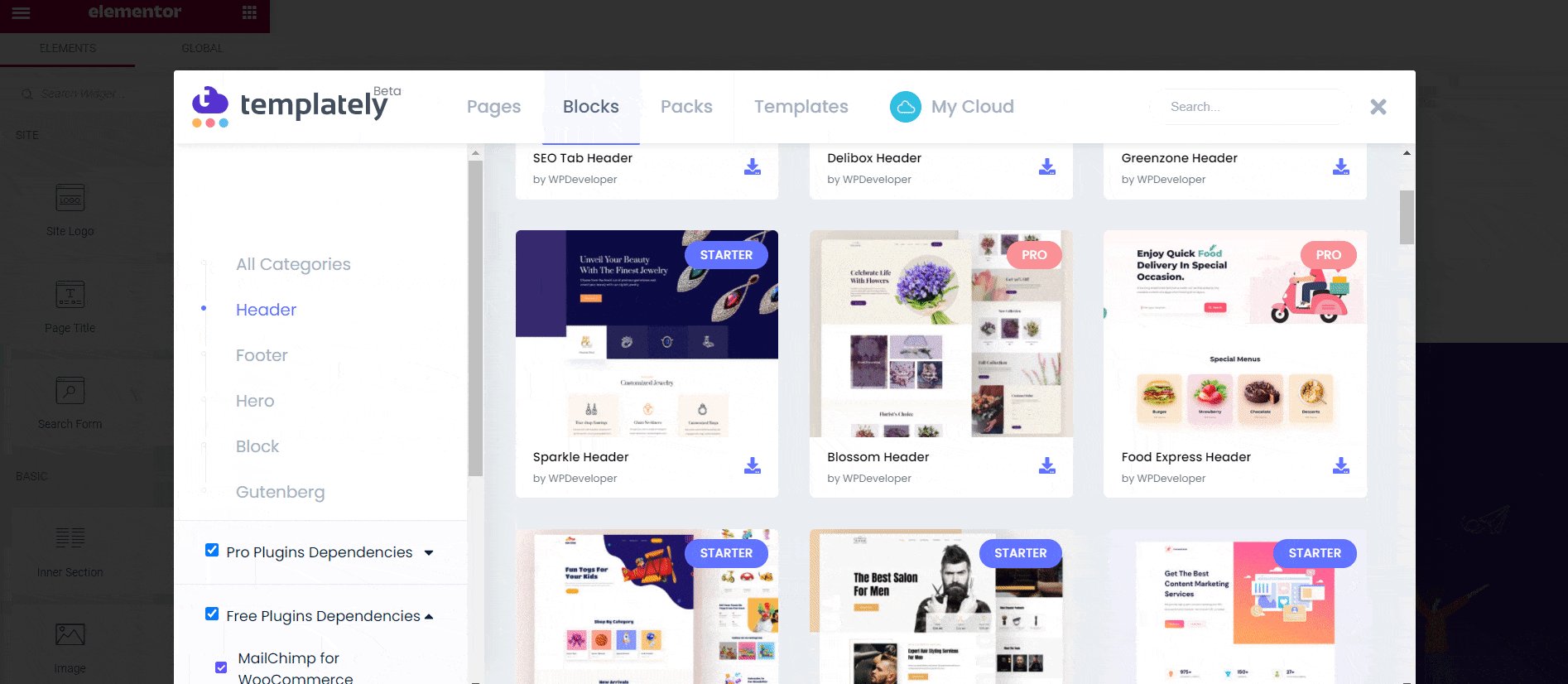
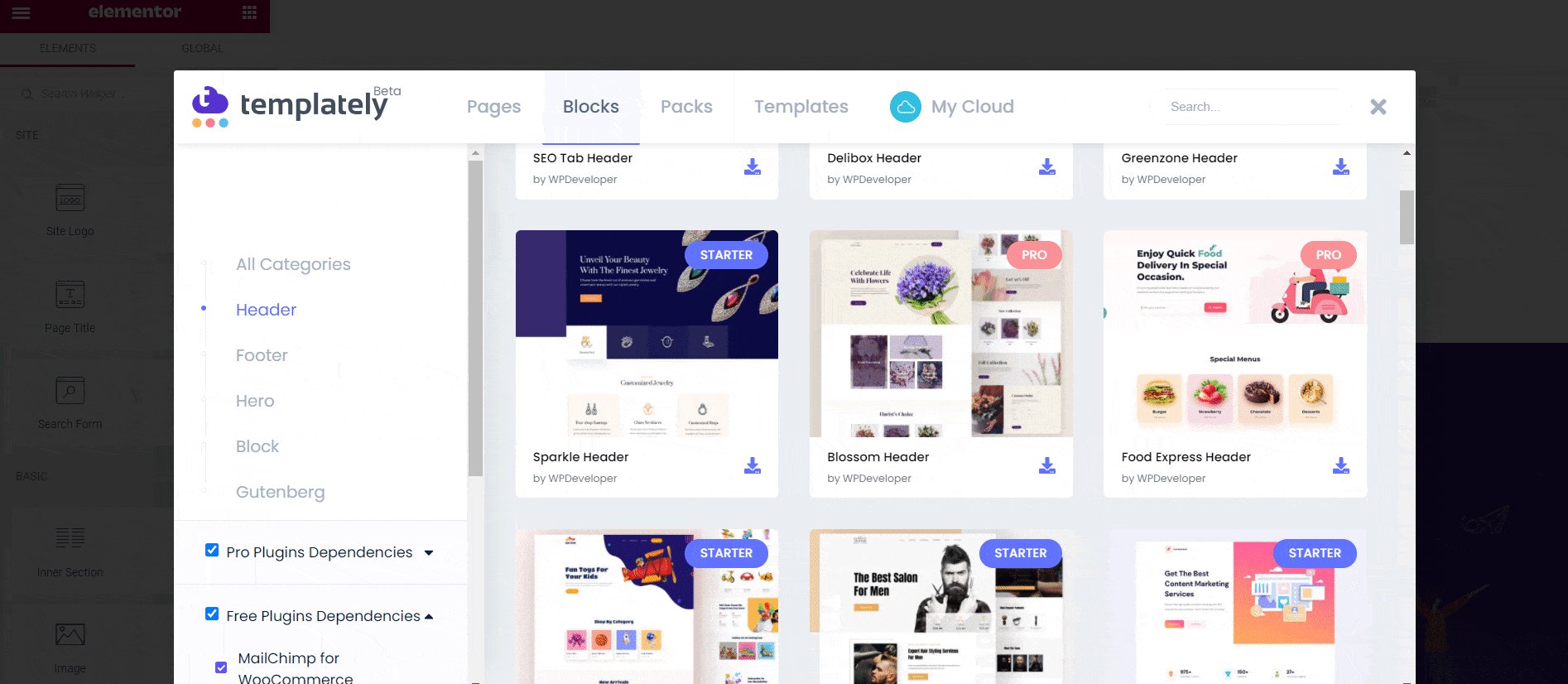
Buka halaman baru dan klik tombol 'Templat' . Buka tab 'Paket' dan pilih paket template. Anda dapat memfilter kategori dari panel 'Kategori' di sisi kiri.

Sekarang, Anda perlu memasukkan template halaman atau blok. Klik tombol 'sisipkan' template dan dalam beberapa detik, halaman Anda akan siap untuk disesuaikan.

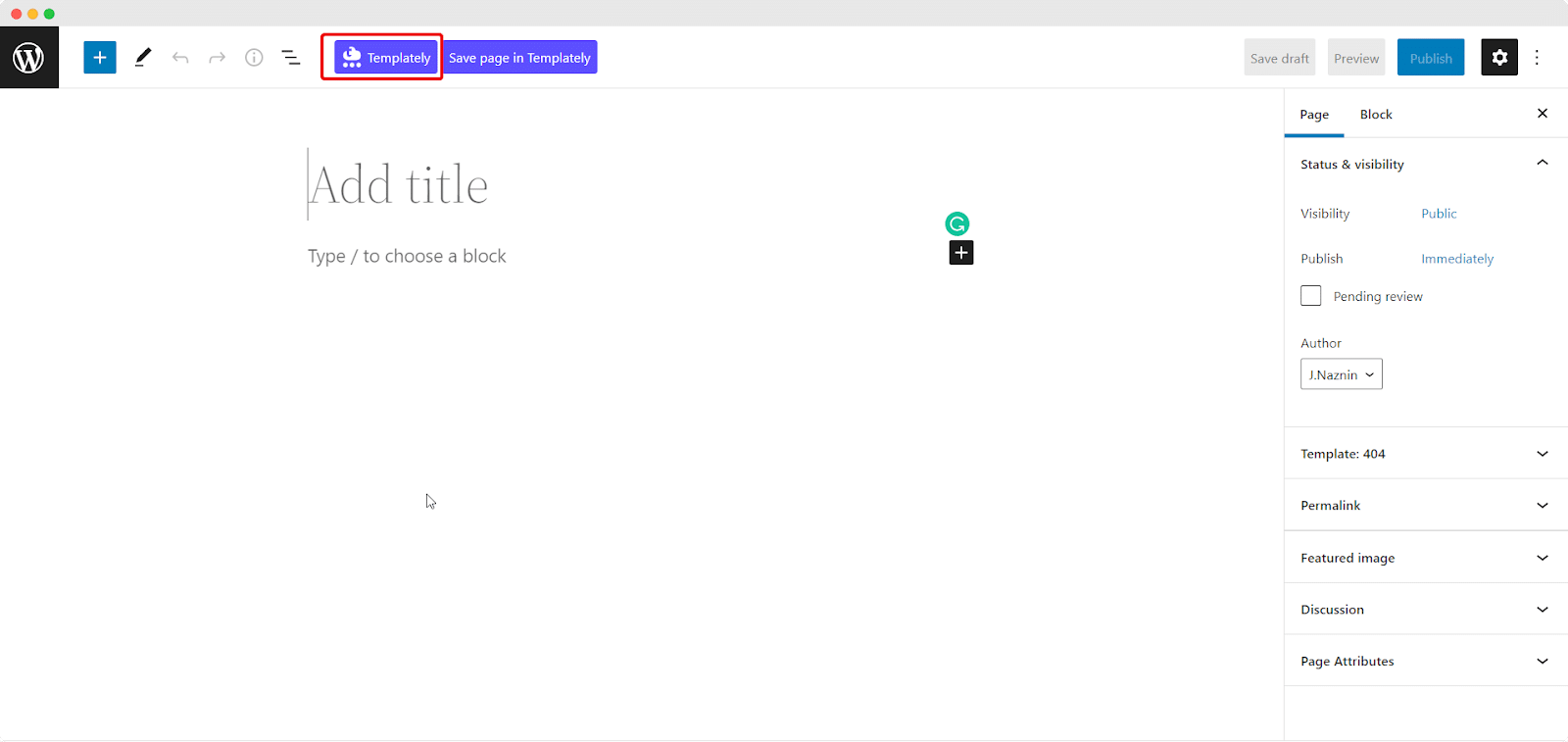
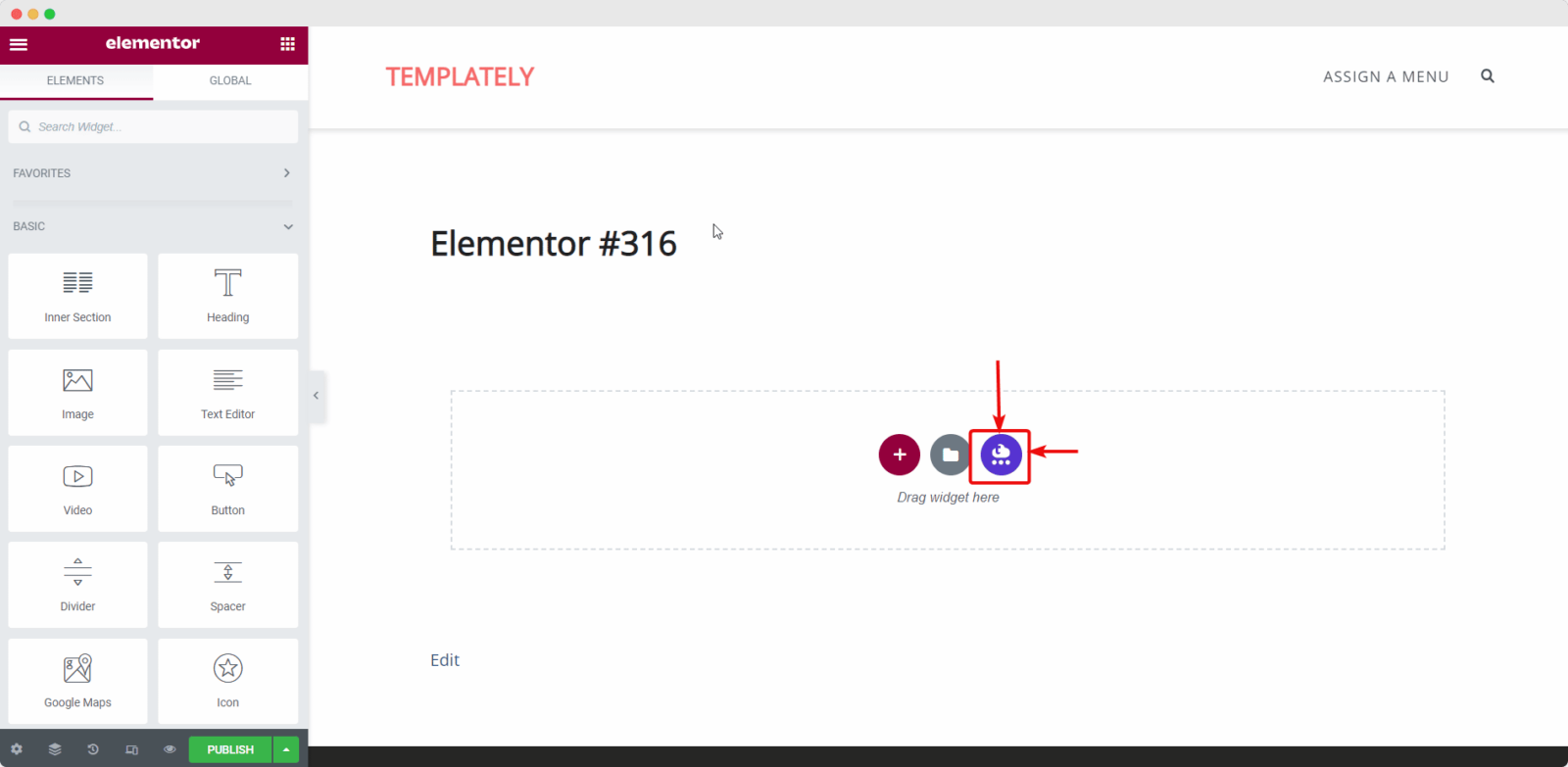
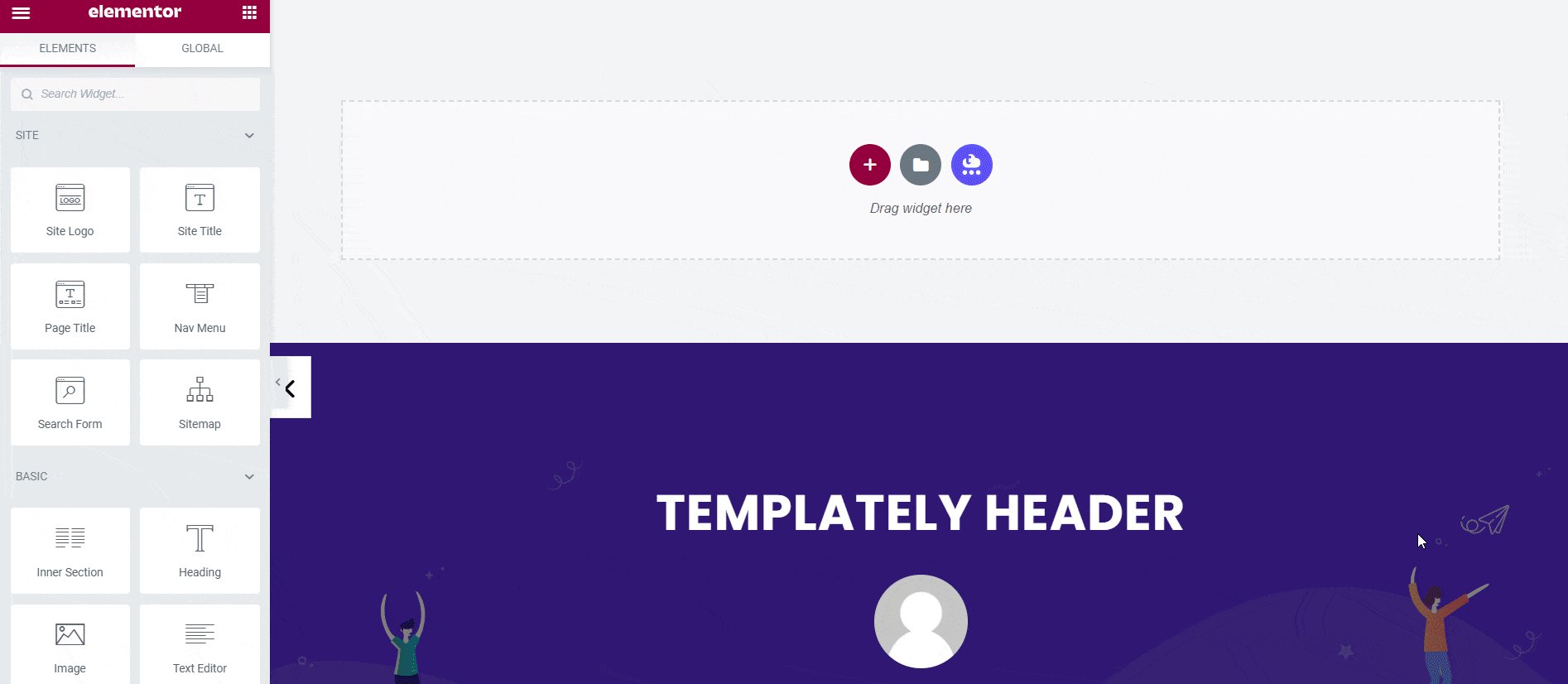
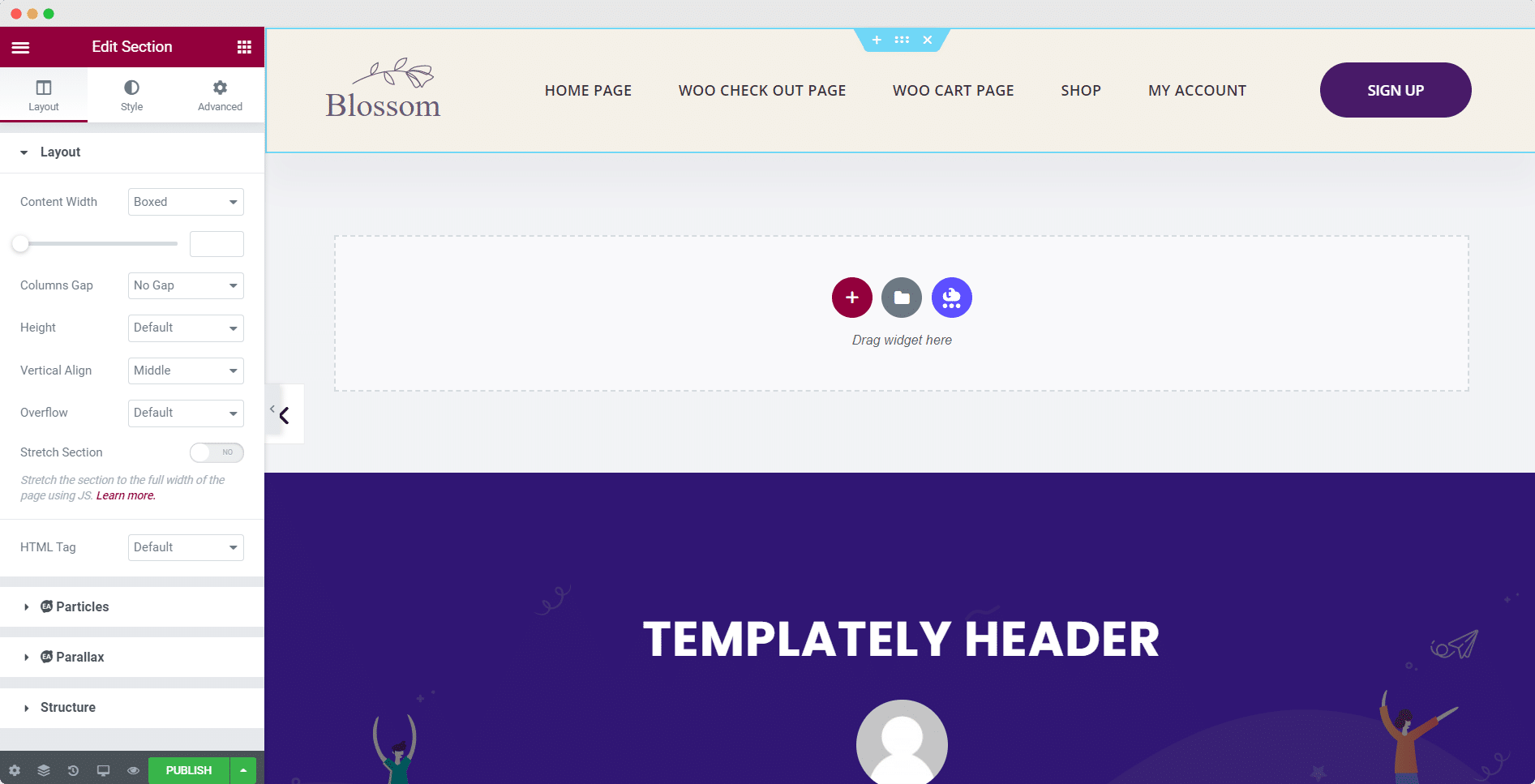
Anda juga dapat menggunakan Templately dengan Elementor . Untuk itu, Anda harus menginstal dan mengaktifkan plugin Elementor. Sekarang klik 'Edit Dengan Elementor'. Untuk menavigasi ke pustaka template Template dari editor Elementor Anda, klik ikon 'Templately' berwarna biru yang muncul di editor Anda, seperti yang ditunjukkan di bawah ini.

Langkah 3. Sesuaikan Template Kit Anda Di WordPress
Sebelum meluncurkan paket template WordPress Anda, sangat penting untuk mengganti konten demo dan menyesuaikannya agar selaras dengan bisnis Anda. Ini melibatkan penambahan font khusus, mengubah warna, menggabungkan logo Anda, dan banyak lagi.
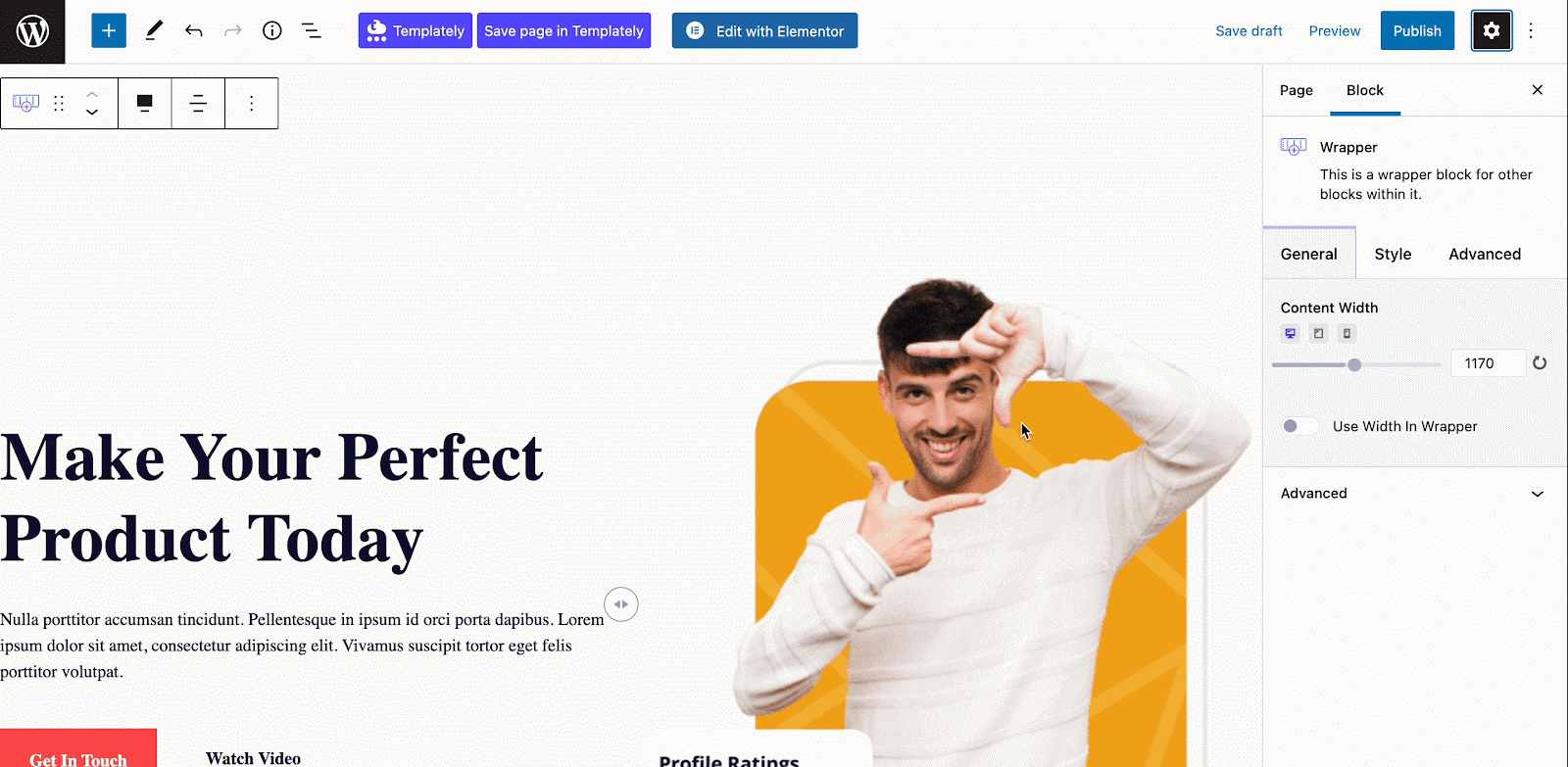
Dengan Templately, Anda akan mendapatkan sejumlah besar opsi penyesuaian. Pada editor Gutenberg, dari panel 'Blok' sisi kanan, Anda dapat menyesuaikan tipografi, warna, gaya tampilan gambar, tombol, dan banyak lagi. Cukup pilih satu blok, dan modifikasi sebanyak yang Anda mau.


Langkah 4: Simpan Desain Kustom Anda Di MyCloud Templately
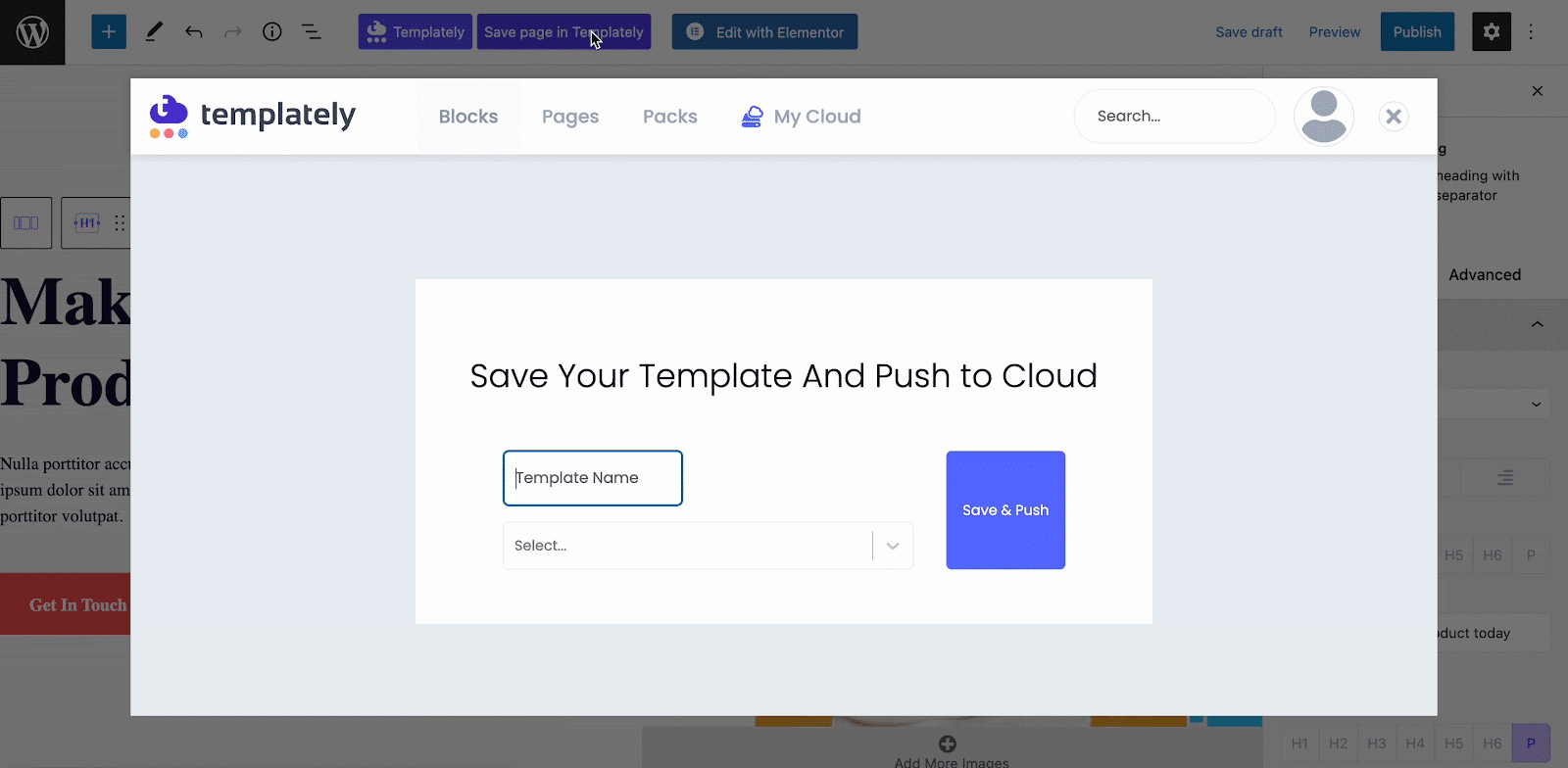
Templately memiliki fitur luar biasa untuk menyimpan template khusus Anda di penyimpanan cloud Templately 'My Cloud' . Anda dapat menyimpan template di sana untuk digunakan lebih lanjut. Klik kanan pada bagian yang ingin Anda simpan dan kemudian klik 'Simpan Halaman Ke Templat' .

Selain itu, jika Anda ingin berbagi item yang disimpan dengan orang lain, Anda dapat menggunakan fitur eksklusif dan sangat membantu lainnya dari Templately ' WorkSpace '. Fitur unik dan menarik ini memungkinkan Anda berkolaborasi langsung dengan orang lain dan menghemat banyak waktu.
Lebih Banyak Tips Untuk Menyesuaikan Kit Template WordPress Anda
Menyesuaikan template adalah cara yang fantastis untuk membuat situs web Anda menonjol dan mencerminkan identitas merek unik Anda. Untuk membuat situs web yang sempurna, Anda perlu fokus untuk menentukan identitas merek Anda dan memilih template fleksibel yang sesuai dengan kebutuhan penyesuaian Anda.
Selain menyesuaikan skema warna, tipografi, dan konten lainnya agar selaras dengan merek Anda, Anda perlu memberikan upaya ekstra pada bagian header dan footer. Berikut adalah beberapa tip untuk membantu Anda meningkatkan kustomisasi template dan membuat situs web yang luar biasa.
Cara Menyesuaikan Template Header Di WordPress
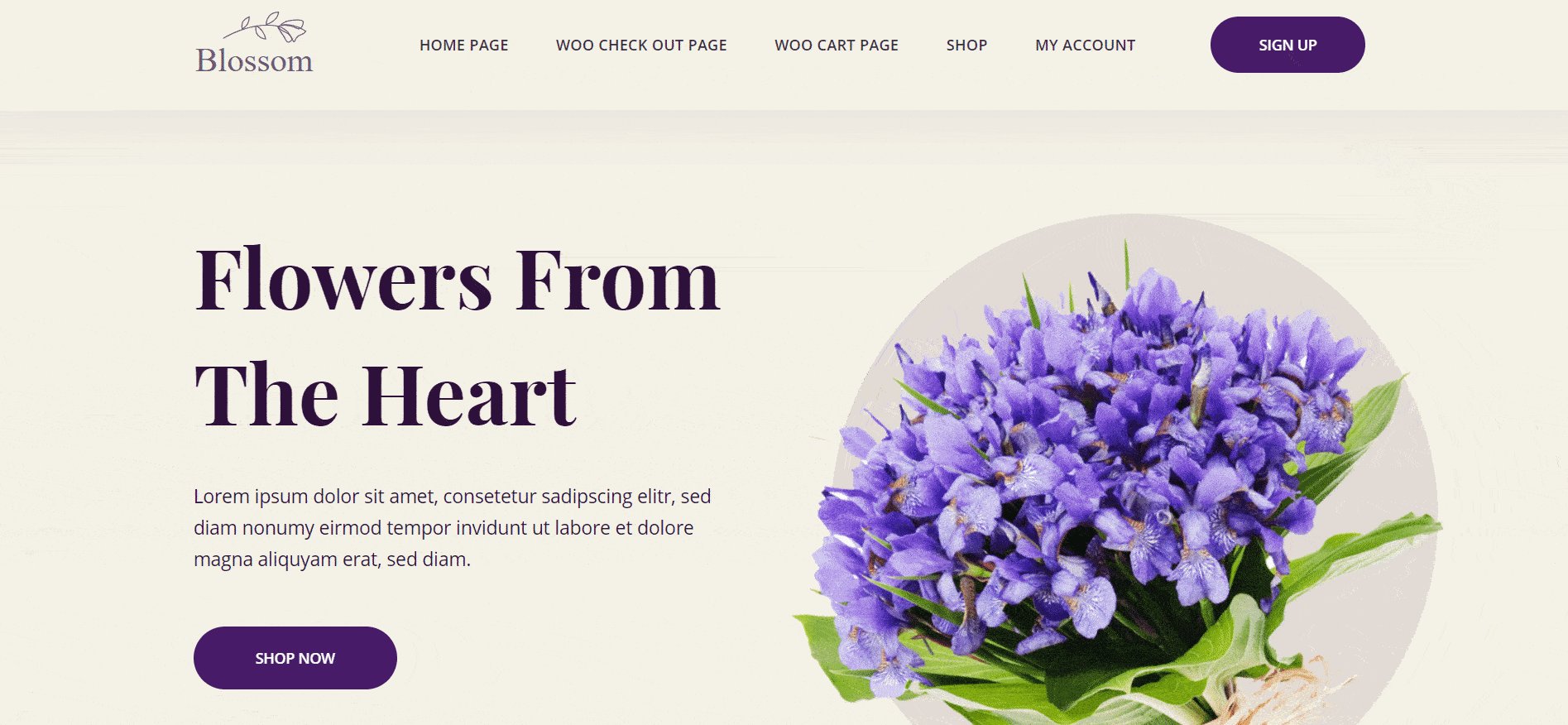
Saat pengunjung membuka situs web Anda, tajuk adalah titik kontak awal mereka. Ini berfungsi sebagai pintu gerbang ke merek Anda dan memainkan peran penting dalam membimbing mereka ke konten paling vital di situs Anda. Header memiliki makna yang sangat besar, mengatur nada dan memperkenalkan merek Anda kepada pengunjung.
Header harus dirancang untuk meninggalkan kesan abadi dan memberikan akses mudah ke elemen kunci situs web Anda. Untuk membuat header yang berdampak , Anda harus mempertimbangkan untuk menggabungkan elemen berikut:

Branding: Anda dapat menggunakan header untuk menampilkan identitas merek Anda. Anda harus memasukkan logo, tagline, atau representasi merek Anda yang menarik secara visual untuk membangun pengakuan dan menumbuhkan rasa percaya.
Navigasi: Anda dapat memudahkan pengunjung untuk menavigasi situs web Anda dengan menyertakan menu yang jelas dan intuitif di tajuk Anda. Anda perlu mengatur item menu Anda secara strategis, memastikan halaman penting mudah diakses dan diprioritaskan.
Ajakan Bertindak: Anda dapat dengan mudah melibatkan pengunjung sejak mereka tiba dengan memasukkan ajakan bertindak (CTA) yang menarik di tajuk Anda. Baik itu mendorong mereka untuk mendaftar, menjelajahi produk Anda, atau melakukan tindakan yang diinginkan, CTA yang ditempatkan dengan baik dapat meningkatkan konversi.
Fungsi Pencarian: Jika situs web Anda menyertakan banyak konten, pertimbangkan untuk menambahkan bilah pencarian ke tajuk Anda. Ini memberdayakan pengunjung untuk menemukan informasi atau produk spesifik dengan cepat, meningkatkan pengalaman pengguna mereka.
Informasi Kontak: Untuk bisnis yang mengandalkan pertanyaan pelanggan atau memiliki kehadiran fisik, menyertakan informasi kontak di header bisa sangat berharga. Hal ini memungkinkan pengunjung untuk dengan mudah menjangkau, membina komunikasi dan kepercayaan.
Bagaimana Cara Menggunakan Blok Header Templat?
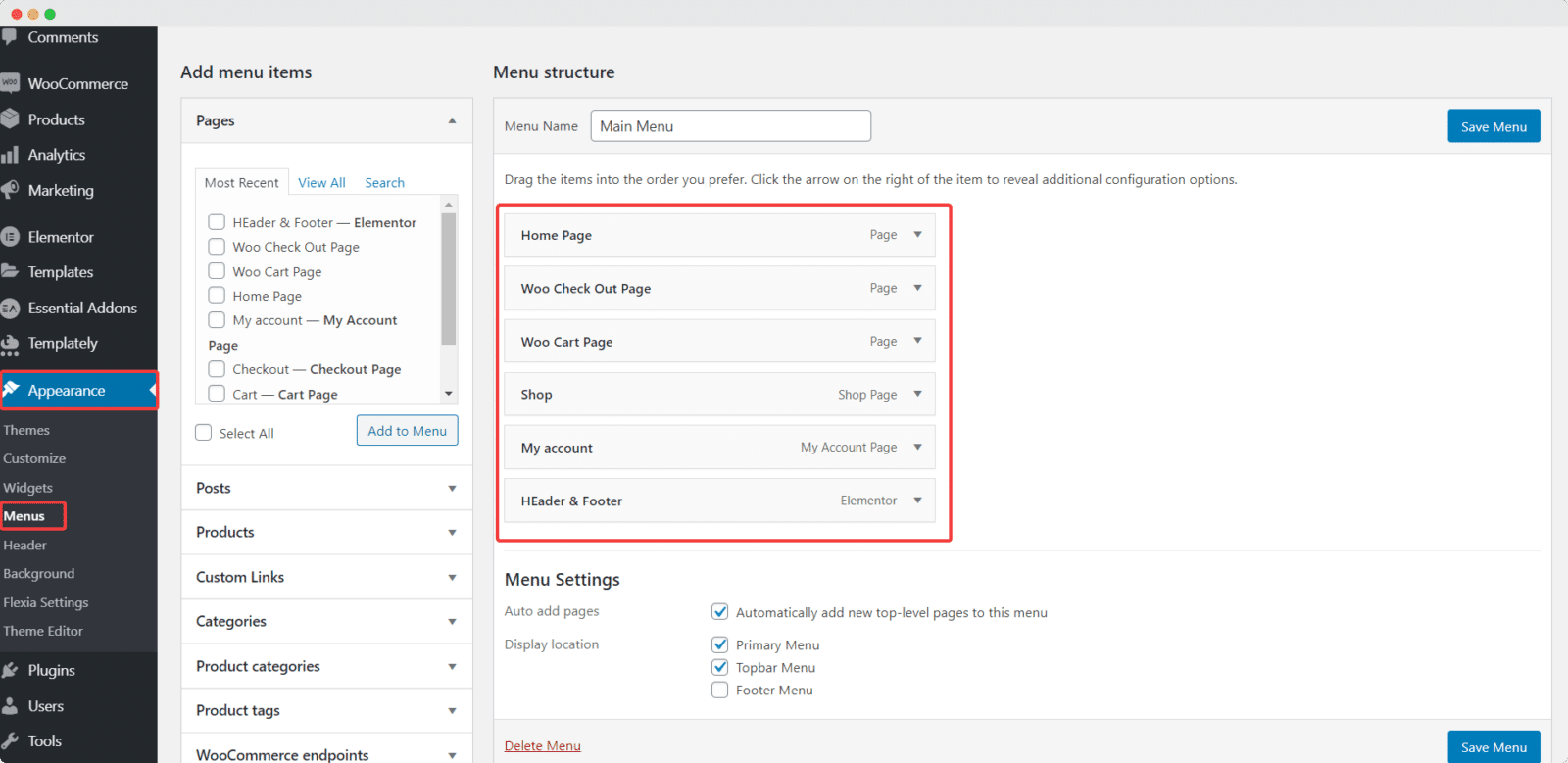
Anda dapat membuat tajuk untuk halaman web Anda menggunakan blok tajuk siap pakai dari Templately. Tapi pertama-tama, Anda harus menyiapkan menu di WordPress. Anda dapat melakukan ini dengan membuka Appearance→ Themes→ Menus dari dashboard WordPress Anda seperti yang ditunjukkan di bawah ini.

Setelah menyelesaikan langkah ini, buka halaman header. Klik ikon 'Templat' berwarna biru . Jendela sembulan akan muncul menampilkan semua blok header dan footer siap pakai dari Templately. Pilih salah satu blok tajuk yang Anda suka dan klik tombol 'Sisipkan' .

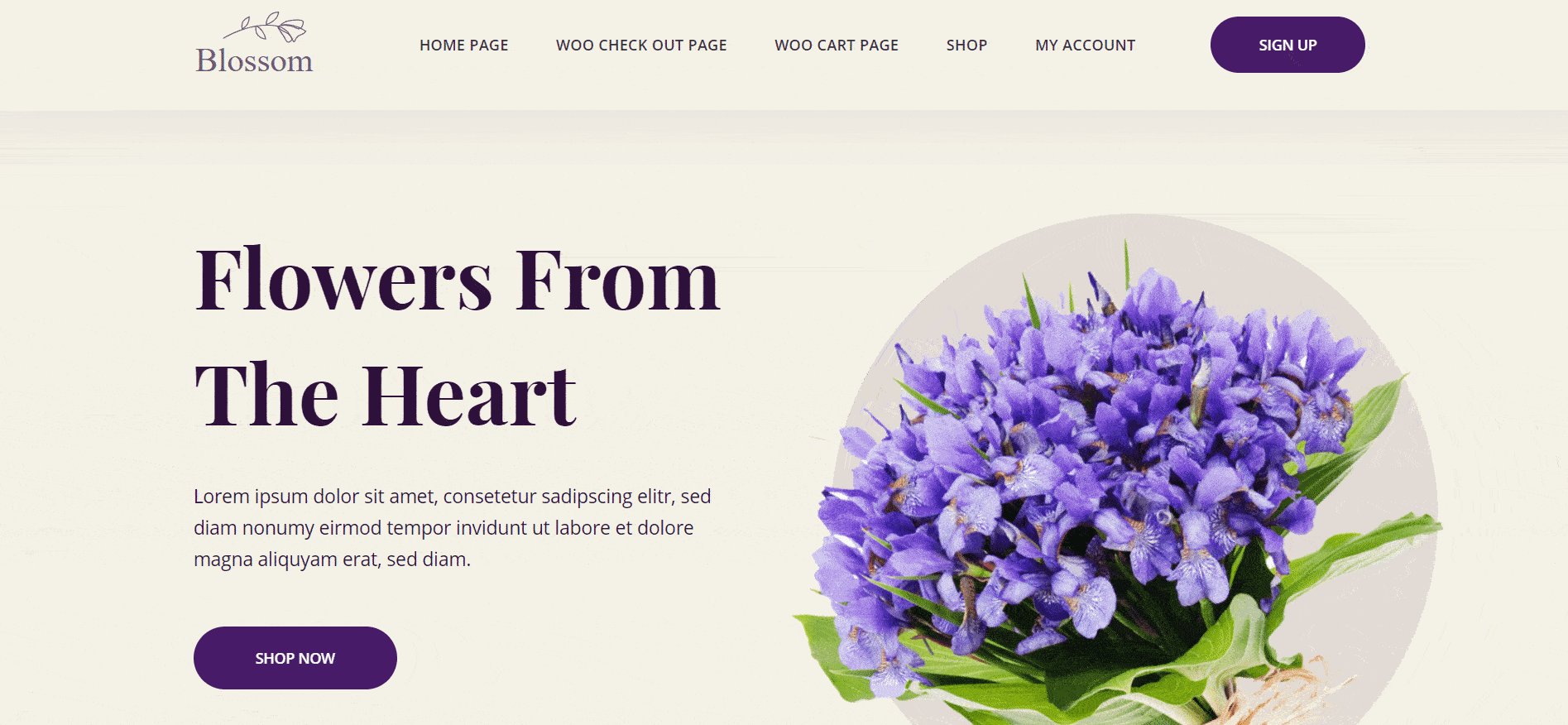
Saat menyesuaikan bagian Header , ingatlah bahwa kesederhanaan dan kejelasan adalah kuncinya. Header yang rapi dan menarik secara visual memastikan pengalaman pengguna yang mulus dan mendorong pengunjung untuk mempelajari situs Anda lebih dalam.

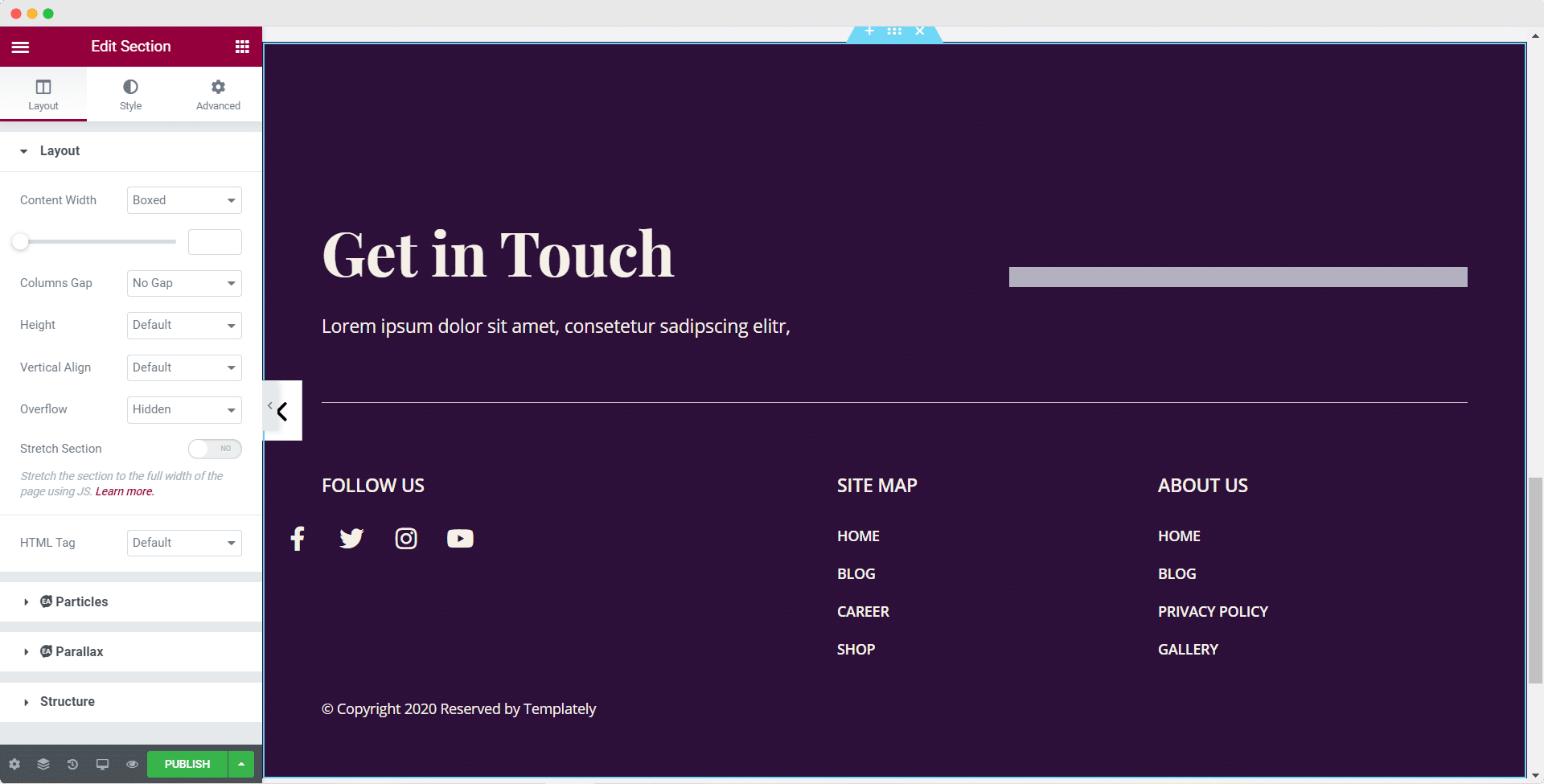
Cara Menyesuaikan Template Footer Di WordPress
Bagian footer situs web Anda memiliki potensi signifikan untuk meningkatkan pengalaman pengguna dan memberikan informasi berharga kepada pengunjung Anda. Dengan mengoptimalkan dan menyesuaikan footer, Anda dapat membuat bagian bawah sempurna yang menawarkan fungsionalitas penting dan memperkuat identitas merek Anda. Berikut adalah panduan mendetail tentang cara memanfaatkan footer Anda sebaik-baiknya:

Daya Tarik Estetis: Footer dapat berkontribusi pada keseluruhan daya tarik visual situs web Anda, memberikan desain yang seimbang dan kohesif.
Navigasi & Aksesibilitas: Menyertakan tautan penting di footer memastikan bahwa pengguna dapat dengan mudah menavigasi ke area utama situs Anda, seperti formulir kontak, blog, dan profil media sosial, tanpa harus menggulir kembali ke atas.
Informasi Kontak: Anda dapat menempatkan nomor telepon, alamat email, atau alamat fisik Anda di footer agar mudah diakses dan memungkinkan pengunjung menghubungi Anda dengan nyaman.
Hak Cipta dan Informasi Hukum: Dengan menampilkan pemberitahuan hak cipta dan penafian hukum lainnya di bagian bawah situs Anda, Anda dapat menetapkan kepemilikan dan melindungi konten Anda.
Konten Tambahan: Anda dapat menggunakan footer untuk menampilkan konten tambahan, seperti postingan blog populer, artikel terbaru, atau formulir pendaftaran buletin.
Bagaimana Cara Menggunakan Blok Footer Templat?
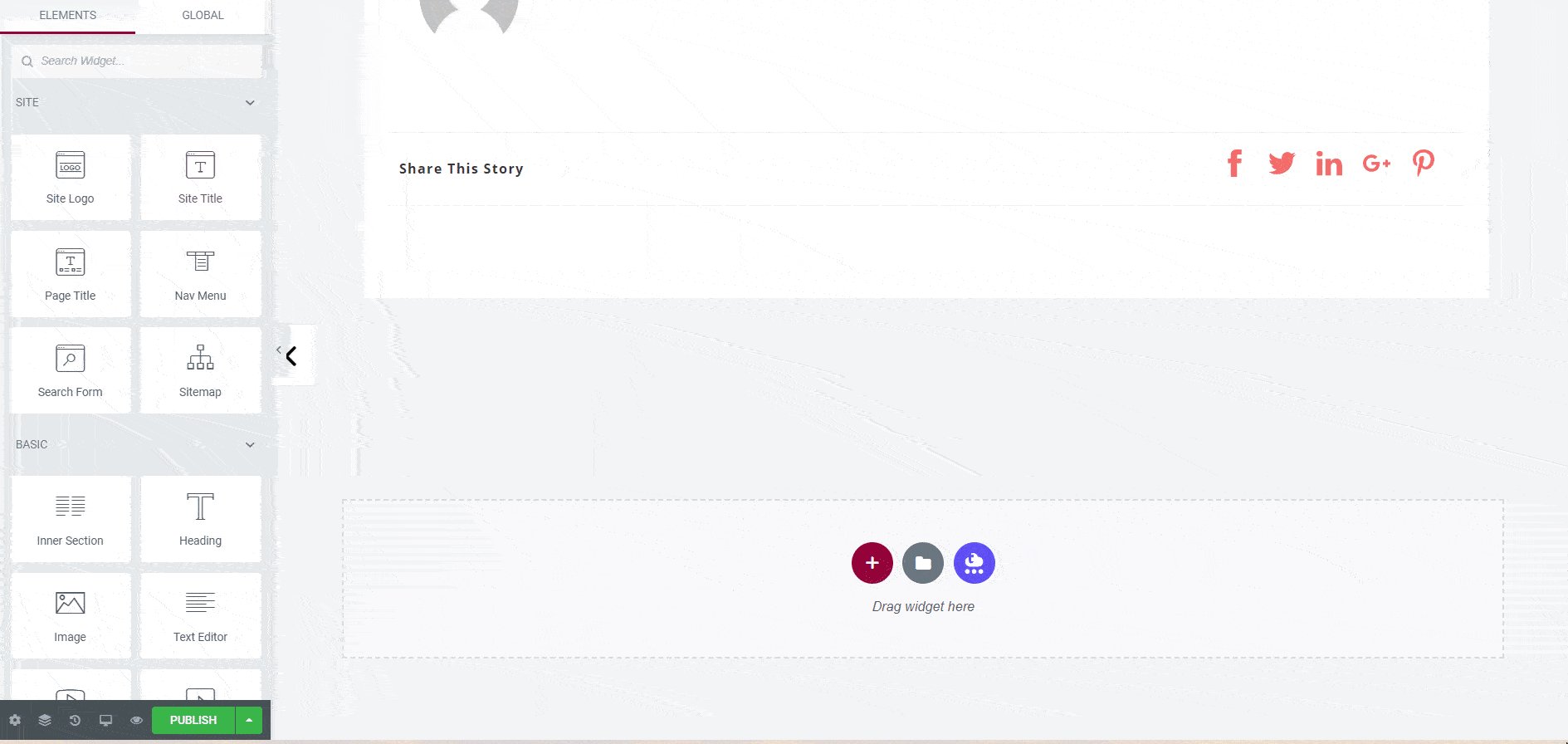
Buka halaman Footer dari dasbor Anda. Klik ikon 'Templately' berwarna biru untuk memasukkan blok footer apa pun. Jendela sembulan akan muncul menampilkan semua blok header dan footer siap yang tersedia di perpustakaan Templately. Pilih salah satu blok footer yang Anda suka dan klik tombol 'Sisipkan' .

Dengan memanfaatkan kekuatan footer dan menyesuaikannya secara efektif, Anda dapat mengoptimalkan pengalaman pengguna, memberikan informasi penting, dan memperkuat identitas merek Anda. Anda dapat membuat bagian bawah yang sempurna dan informatif untuk situs web Anda yang melengkapi keseluruhan desain dan berfungsi sebagai sumber berharga bagi pengunjung Anda.

Bersiaplah Untuk Mengubah Situs Web Anda Menjadi Estetika
Kit template seperti sulap, membantu Anda membangun situs web yang bagus dan menakjubkan dalam beberapa klik. Dan karena Templately menawarkan template untuk berbagai industri, seperti e-niaga, pendidikan, dan kesehatan, Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda. Anda dapat menghemat banyak waktu dan tenaga dalam mendesain situs web Anda dengan template Templately yang cocok untuk berbagai industri dan tujuan.
Apakah menurut Anda artikel ini bermanfaat? Jika Anda suka ini, maka berlangganan blog kami untuk artikel lainnya. Juga, bergabunglah dengan kami di komunitas Facebook kami untuk berinteraksi dengan lebih banyak orang.
