Cara Mudah Memuat Gambar Secara Malas di WordPress (Fitur Default+Plugin+Coding)
Diterbitkan: 2024-08-31Apakah situs WordPress Anda memuat dengan lambat? Apakah pengunjung Anda bosan dan pergi? Saatnya membuat situs web Anda lebih cepat!
Kabar baiknya adalah ada perbaikan yang mudah – pemuatan lambat .
Pemuatan yang lambat dapat membuat perbedaan besar bagi siapa pun yang memiliki situs WordPress. Jika Anda seorang blogger, fotografer, atau menjalankan toko online, Anda memerlukan situs Anda yang cepat. Dan pemuatan lambat dapat sangat membantu Anda dalam hal ini.
Ingin tahu tentang apa itu pemuatan gambar yang lambat di WordPress ?
Dalam panduan komprehensif ini, kita akan membahas apa itu pemuatan lambat gambar, mengapa Anda harus menggunakannya, dan cara menggunakannya dengan mengikuti beberapa langkah mudah. Jadi, teruslah membaca!
Apa itu Pemuatan Lambat WordPress?
WordPress Lazy Load adalah cara cerdas untuk membuat situs web Anda lebih cepat. Biasanya, ketika seseorang mengunjungi situs Anda, semua gambar dimuat sekaligus, yang dapat membuat halaman dimuat dengan lambat.
Dengan pemuatan lambat, gambar hanya dimuat saat akan muncul di layar. Ini berarti bahwa gambar di bagian bawah halaman tidak akan dimuat sampai pengunjung menggulir ke bawah ke gambar tersebut.
Dengan cara ini, situs web Anda memuat lebih cepat karena tidak mencoba memuat semua gambar sekaligus. Waktu pemuatan yang lebih cepat dapat meningkatkan pengalaman pengguna dan bahkan meningkatkan peringkat mesin pencari Anda!
Bagaimana Cara Kerja Gambar Lazy Load WordPress?
Pemuatan lambat WordPress bekerja dengan menunda pemuatan gambar hingga diperlukan.
Saat seseorang mengunjungi halaman Anda, hanya gambar di bagian atas halaman yang dimuat terlebih dahulu. Saat pengunjung menggulir ke bawah, gambar lainnya dimuat tepat sebelum terlihat.
Ini biasanya dilakukan dengan sedikit kode atau plugin yang menambahkan atribut “malas” ke gambar Anda. Ini memberi tahu browser, “Hei, jangan muat gambar ini dulu; tunggu sampai dibutuhkan.”
Berikut rincian yang disederhanakan:
- Gambar Placeholder: Saat halaman dimuat, WordPress awalnya menampilkan gambar placeholder, bukan gambar berukuran penuh.
- Menggulir: Saat Anda menggulir halaman ke bawah, WordPress mendeteksi gambar mana yang sekarang terlihat.
- Pemuatan Gambar: WordPress kemudian mulai memuat gambar sebenarnya untuk area yang terlihat tersebut.
- Penggantian: Setelah gambar dimuat, itu menggantikan placeholder, memberi Anda gambaran lengkap.
Di balik layar, WordPress menggunakan JavaScript untuk melacak pengguliran Anda. Saat Anda mendekati suatu gambar, ia mengirimkan sinyal ke server untuk memuat gambar ukuran penuh. Dengan cara ini, Anda hanya melihat gambar saat Anda membutuhkannya, dan situs web Anda memuat lebih cepat.
Mengapa Image Lazy Load di WordPress itu Penting
Sekarang Anda tahu apa itu pemuatan lambat gambar dan cara kerjanya. Jika Anda bertanya-tanya mengapa Anda harus menerapkan fitur ini di situs Anda, izinkan kami menunjukkan alasannya.
Inilah mengapa Anda harus menerapkan pemuatan lambat gambar WordPress:
- Waktu Muat Halaman Lebih Cepat: Dengan hanya memuat gambar saat Anda membutuhkannya, situs web Anda memuat lebih cepat, terutama pada koneksi internet yang lebih lambat.
- Peningkatan Pengalaman Pengguna: Waktu muat yang lebih cepat berarti pengunjung yang lebih bahagia. Mereka cenderung tetap berada di situs Anda dan menjelajahi lebih banyak.
- Peringkat Mesin Pencari Lebih Baik: Mesin pencari menyukai situs web yang cepat. Lazy Load dapat membantu meningkatkan peringkat website Anda di hasil pencarian.
- Situs Web Ramah Seluler: Lazy Load sangat penting terutama untuk perangkat seluler, karena kecepatan internet yang lebih lambat dan layar yang lebih kecil dapat memengaruhi pengalaman pengguna.
Yakin untuk menerapkan pemuatan lambat gambar? Mari kita periksa bagaimana Anda dapat melakukannya dengan mudah!
Cara Malas Memuat Gambar di WordPress – 3 Metode untuk Anda

Sekarang Anda tahu apa itu pemuatan lambat gambar di WordPress dan cara kerjanya. Bersemangat untuk menerapkan fitur ini di situs web Anda?
Baiklah, mari kita lakukan bersama-sama!
Pada bagian ini, kami akan menunjukkan kepada Anda cara memuat gambar secara lambat di WordPress dengan 3 cara mudah:
- Tingkatkan ke WordPress 5.4 atau Lebih Tinggi
- WordPress Malas Memuat Gambar Menggunakan Plugin
- WordPress Lazy Load Gambar Secara Manual (Coading)
Mari kita mulai dengan metode pertama-
Metode 01: Tingkatkan ke WordPress 5.4 atau Lebih Tinggi
Versi WordPress terbaru (5.4 atau lebih tinggi) menyertakan fitur pemuatan lambat gambar secara default. Ini berarti Anda dapat mengaktifkan pemuatan lambat dengan memperbarui situs WordPress Anda.
Jadi jika Anda menggunakan WordPress versi lebih lama dari 5.4, tingkatkan sekarang. Untuk melakukan itu,
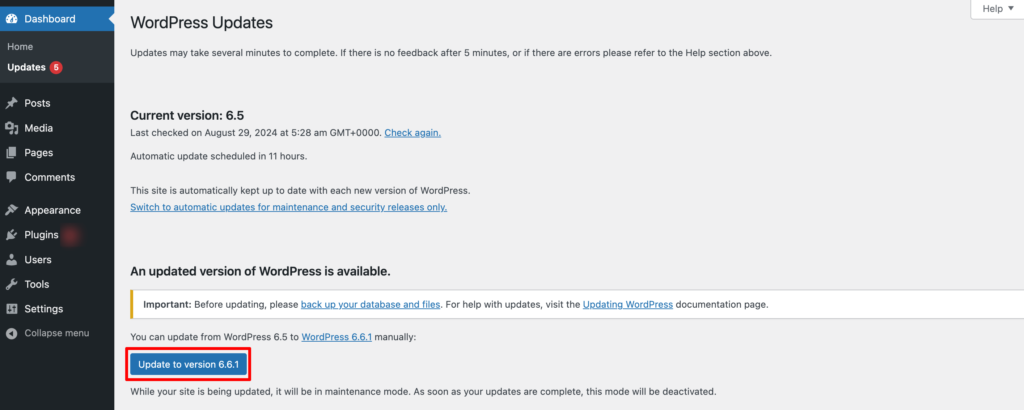
- Buka Dasbor WordPress Anda -> Perbarui
- Jika Anda menggunakan versi yang lebih lama, Anda akan diminta untuk meningkatkan ke versi yang lebih baru.

Meskipun metode ini paling mudah, metode ini memberi Anda sedikit kendali atas gambar mana yang akan dimuat dengan lambat. Jadi pengembang mungkin tidak menganggapnya sebagai opsi yang dapat diandalkan.
Sekarang mari beralih ke metode selanjutnya!
Metode 02: WordPress Lazy Load Gambar Menggunakan Plugin
Ada beberapa plugin pemuatan lambat yang tersedia di repositori WordPress. Diantaranya, kami telah memilih plugin a3 Lazy Load untuk membuat tutorial ini.
Mengapa?
Karena plugin ini menurut kami merupakan plugin yang paling mudah digunakan dalam kategori ini. Plus, Anda akan mendapatkan semua fitur yang diperlukan untuk pemuatan lambat gambar dalam versi gratis. Jadi, Anda dapat mengandalkan plugin ini untuk menyelesaikan pekerjaan Anda.
Sekarang mari kita maju!
Langkah 01: Instal dan Aktifkan Plugin Lazy Load a3
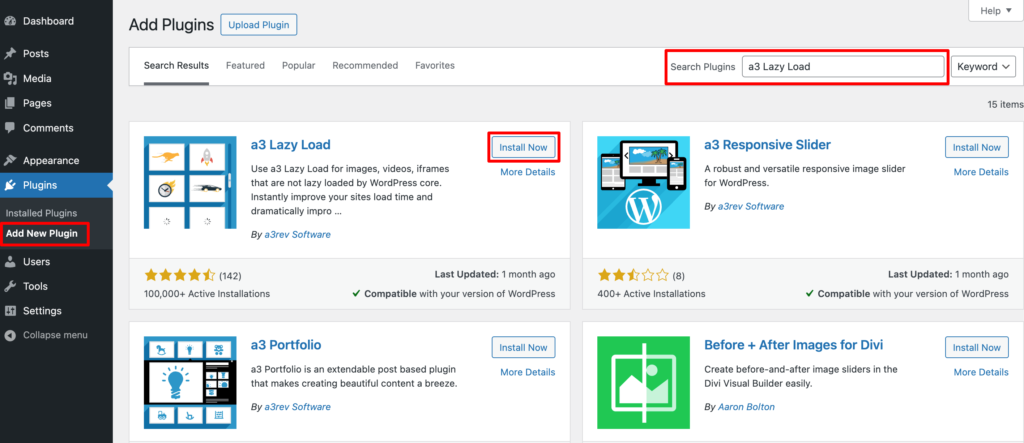
Untuk menginstal plugin, masuk ke dashboard WordPress Anda lalu navigasikan ke Plugins -> Add New Plugin .
Di sana Anda akan menemukan kotak pencarian untuk mencari plugin yang Anda cari. Kemudian instal dan aktifkan plugin tersebut.

Langkah 02: Konfigurasikan Pengaturan Lazy Load
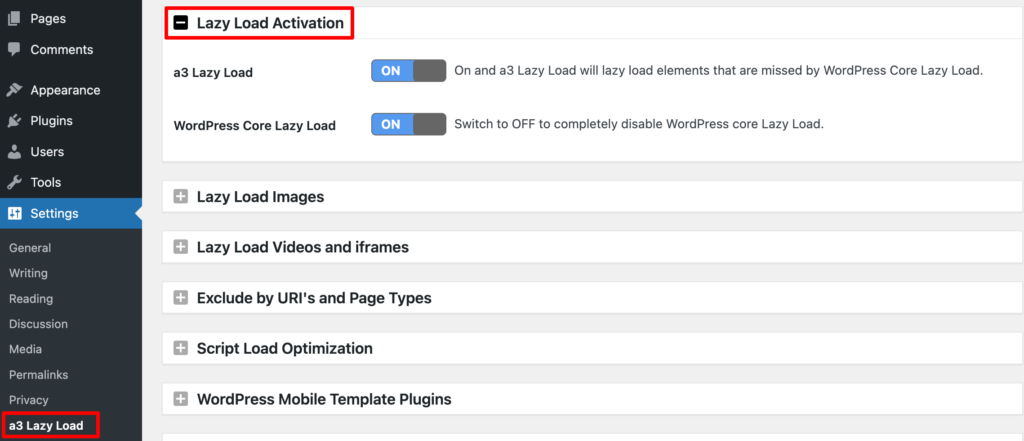
Untuk mengakses pengaturan plugin ini, klik a3 Lazy Load di bawah opsi Pengaturan . Kemudian klik pada tab Aktivasi Lazy Load . Di sini Anda akan menemukan 2 opsi:
- a3 Lazy Load: Tetap aktifkan jika Anda ingin memuat elemen lambat yang terlewatkan oleh WordPress Core Lazy Load.
- WordPress Core Lazy Load: Anda dapat mengaktifkan atau menonaktifkan pengaturan WordPress Core Lazy Load dari opsi ini.

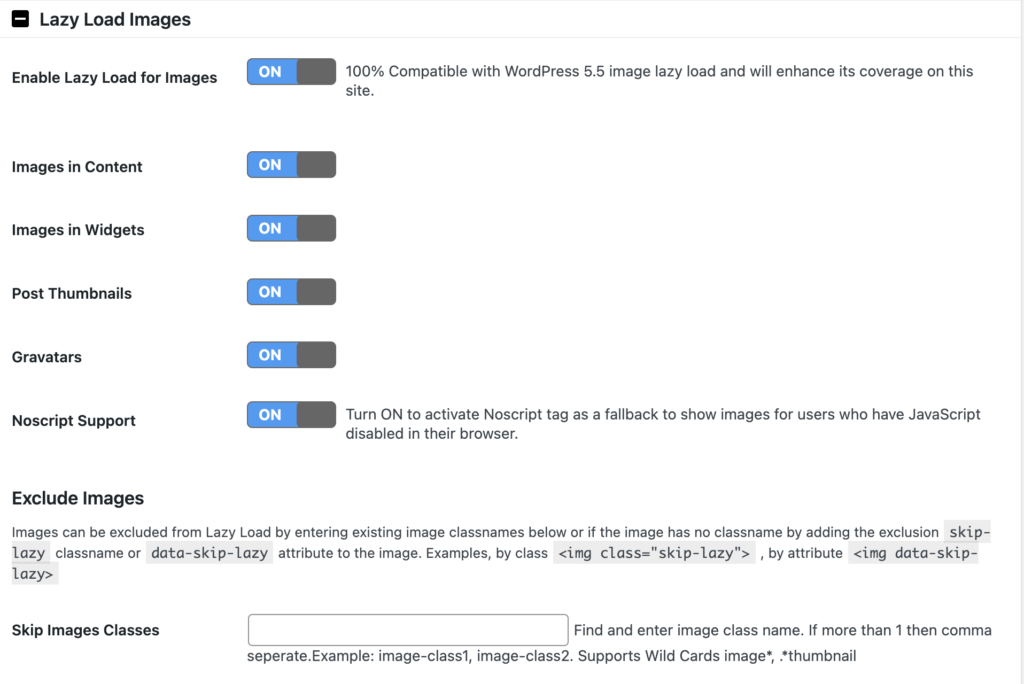
Langkah 03: Konfigurasikan Pengaturan Pemuatan Lambat Gambar
Secara default, semua opsi Lazy Load Images aktif, yang kami sarankan untuk dipertahankan. Atau, Anda juga dapat mengaktifkan atau menonaktifkan setiap opsi sesuai kebutuhan Anda.
Kelas Lewati Gambar adalah salah satu yang menarik. Hal ini memungkinkan Anda mengecualikan gambar tertentu agar tidak dimuat dengan lambat dengan menetapkan kelas padanya.

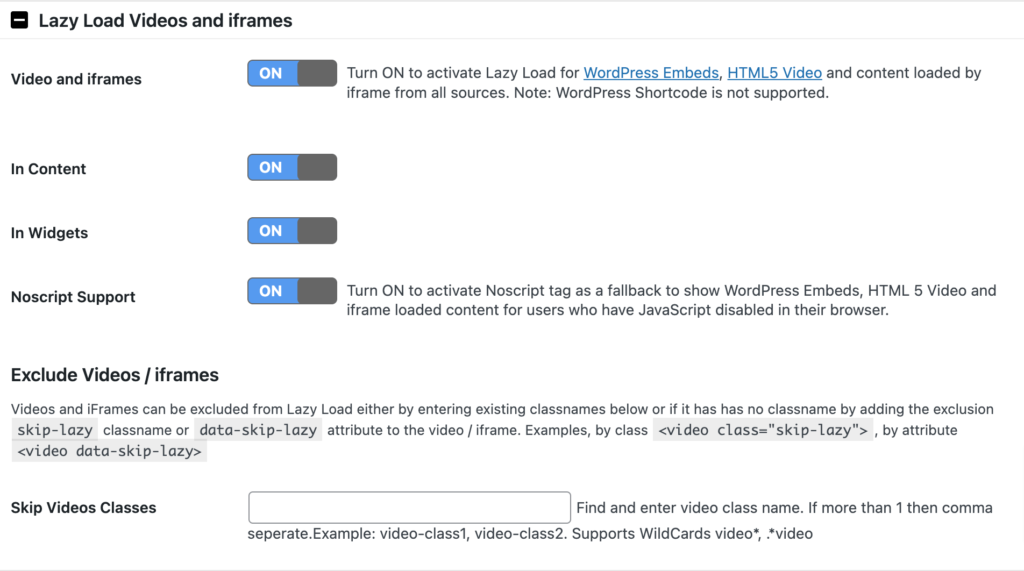
Langkah 04: Sesuaikan Pengaturan Video dan iFrames
Selanjutnya, beralih ke tab Lazy Load Video dan iFrames. Sama seperti gambar, a3 Lazy Load memungkinkan Anda memilih penundaan pemuatan untuk klip tertentu.
Plugin ini mendukung video dalam konten dan widget, dan menawarkan fitur cadangan untuk browser yang memblokir JavaScript.
Pengaturan video memungkinkan Anda menentukan kelas CSS yang mengecualikan video tertentu dari pemuatan yang ditangguhkan. Untuk konfigurasi yang lebih mudah, Anda dapat menggunakan kelas yang sama yang Anda pilih di bagian gambar.

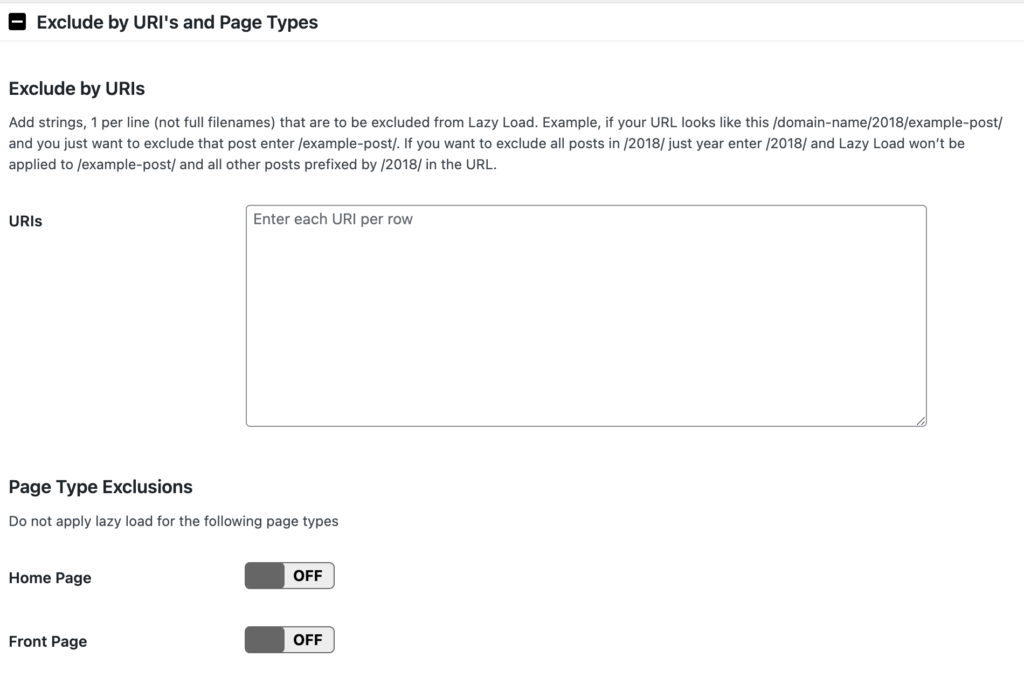
Langkah 05: Kecualikan Lazy Load berdasarkan URL dan Jenis Halaman Tertentu
Pengaturan ini memungkinkan Anda mengecualikan halaman atau postingan tertentu, atau jenis halaman tertentu, dari pemuatan lambat. Misalnya, Anda dapat memilih untuk tidak memuat laman beranda Anda dengan lambat.


Setelah Anda selesai dengan semua konfigurasi ini, jangan lupa untuk menyimpan perubahan ini dengan mengklik tombol “ Simpan perubahan ”.
Begitulah cara Anda dapat memuat lambat gambar WordPress Anda dengan menggunakan plugin a3 Image Lazy Load. Sekarang mari kita beralih ke metode terakhir.
Metode 03: WordPress Malas Memuat Gambar Secara Manual
Jika Anda tidak puas dengan fitur terbatas pada pengaturan WordPress Core Lazy Load dan tidak ingin menggunakan plugin tambahan untuk memperluas fungsionalitasnya, ada cara lain yang terbuka untuk Anda. Yaitu melakukannya secara manual dengan coding.
Seperti yang kami sebutkan sebelumnya, WordPress, secara default, mengaktifkan pemuatan lambat untuk semua gambar yang memiliki dimensi tertentu. Anda tidak perlu mengaktifkan apa pun atau menambahkan kode apa pun untuk melakukan ini. Namun, mungkin ada saatnya Anda ingin menyesuaikan cara kerja fungsi ini.
Misalnya, Anda tidak ingin gambar template disertakan. Anda akan menambahkan kode ini ke file function.php Anda:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Atau, Anda ingin mematikan pemuatan lambat untuk gambar tertentu. Anda dapat melakukan ini dengan menetapkan kelas gambar tambahan pada setiap gambar ketika ditambahkan ke halaman atau postingan, lalu menambahkan kelas tersebut ke kode berikut di file function.php Anda:
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Untuk menambahkan kelas gambar skip-lazy pada contoh di atas ke gambar:
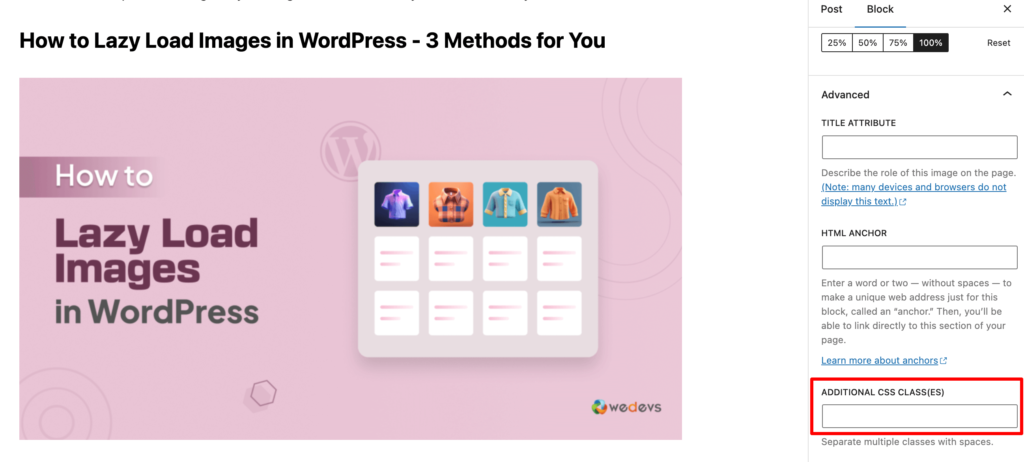
- Tambahkan gambar ke halaman atau postingan melalui Perpustakaan Media.
- Setelah Anda menambahkan gambar, temukan pengaturan gambar Anda. Kemampuan untuk menambahkan kelas CSS baru biasanya ditemukan di area Pengaturan lanjutan.

- Tambahkan kelas skip-malas ke gambar dan simpan pembaruan Anda.
Itu saja! Begitulah cara Anda menerapkan pemuatan lambat di situs WordPress Anda dengan coding.
Kapan Anda Tidak Harus Malas Memuat Gambar WordPress Anda
Lazy Load umumnya merupakan ide bagus untuk sebagian besar situs WordPress. Namun, ada beberapa situasi di mana Anda mungkin perlu berhati-hati:
- Gambar Kecil: Jika gambar Anda sangat kecil, waktu yang diperlukan untuk memuatnya mungkin tidak berdampak signifikan pada kecepatan situs web Anda. Dalam kasus ini, Lazy Load mungkin tidak memberikan manfaat nyata.
- Gambar Paro Atas: Gambar yang langsung terlihat saat halaman dimuat (paruh atas) biasanya tetap dimuat segera. Malas Memuatnya mungkin tidak membuat perbedaan yang signifikan.
- Gambar Penting: Jika ada gambar yang penting untuk fungsionalitas situs web Anda, Anda mungkin ingin segera memuatnya daripada menggunakan Lazy Load.
Anda dapat menggunakan fitur pemuatan lambat gambar WordPress untuk situs Anda kecuali dalam skenario berikut.
Contoh Situs Populer yang Menggunakan Lazy Loading
Banyak situs web populer menggunakan fitur pemuatan lambat gambar untuk situs mereka. Di sini kami akan menunjukkan kepada Anda 3 contoh situs terpopuler untuk inspirasi Anda.
01. YouTube
YouTube adalah platform video besar yang menggunakan Lazy Load untuk mengoptimalkan kinerjanya. Saat Anda menelusuri halaman beranda atau hasil penelusuran, video hanya dimuat saat muncul, sehingga mengurangi waktu pemuatan awal dan meningkatkan pengalaman pengguna secara keseluruhan.
02. Pinterest
Pinterest, platform penemuan visual, sangat bergantung pada gambar. Dengan menggunakan Lazy Load, Pinterest memastikan bahwa hanya gambar yang sedang Anda lihat yang dimuat, menghemat bandwidth dan meningkatkan kecepatan halaman, terutama pada perangkat seluler.
03.Amazon
Amazon, salah satu pengecer online terbesar di dunia, menggunakan Lazy Load untuk mengoptimalkan halaman produknya. Saat Anda mengunjungi halaman produk, hanya gambar utama yang dimuat terlebih dahulu. Saat Anda menggulir ke bawah, gambar produk tambahan dimuat sesuai permintaan, meningkatkan kinerja dan mengurangi waktu buka halaman secara keseluruhan.

FAQ Paling Umum tentang Lazy Load WordPress
I. Apakah Lazy Load akan mempengaruhi SEO website saya?
Ya, Lazy Load dapat berdampak positif pada SEO website Anda. Mesin pencari menghargai situs web yang memuat dengan cepat, dan Lazy Load dapat meningkatkan waktu muat halaman Anda secara signifikan. Waktu muat yang lebih cepat dapat menghasilkan pengalaman pengguna yang lebih baik dan peringkat mesin pencari yang lebih tinggi.
II. Bisakah saya menggunakan Lazy Load dengan semua format gambar?
Ya, Lazy Load dapat digunakan dengan format gambar paling umum, termasuk JPEG, PNG, GIF, dan WebP. Namun, beberapa browser lama mungkin tidak mendukung format gambar atau teknik Lazy Load tertentu.
AKU AKU AKU. Apakah Lazy Load kompatibel dengan semua tema dan plugin WordPress?
Secara umum, Lazy Load kompatibel dengan sebagian besar tema dan plugin WordPress. Namun, jika Anda menggunakan tema atau plugin khusus dengan mekanisme penanganan atau pemuatan gambar tertentu, sebaiknya uji penerapan Lazy Load untuk memastikan tidak ada konflik.
IV. Apakah Lazy Load akan mempengaruhi kualitas gambar saya?
Tidak, Lazy Load tidak mempengaruhi kualitas gambar Anda. Gambar masih dimuat dalam kualitas aslinya, tetapi hanya ditunda hingga diperlukan.
V. Dapatkah saya menggunakan Lazy Load dengan video juga?
Ya, Anda dapat menggunakan Lazy Load dengan video untuk meningkatkan kinerja situs web Anda. Ada plugin dan teknik yang dirancang khusus untuk video Lazy Loading di WordPress.
Malas Memuat Gambar untuk Mempercepat Situs WordPress Anda!
Memuat gambar secara lambat adalah cara sederhana namun ampuh untuk meningkatkan kecepatan dan kinerja situs WordPress Anda. Ini juga berdampak positif pada SEO.
Kami telah menunjukkan 3 cara menggunakan pemuatan lambat gambar di situs WordPress Anda. Pilih salah satu metode dan ikuti langkah-langkah yang ditunjukkan dalam tutorial ini untuk menyelesaikan pekerjaan Anda dengan mudah.
Jika Anda mengalami kesulitan dalam memperbesar gambar untuk diunggah ke situs Anda, lihat blog kami tentang cara memperbesar gambar tanpa memilih kualitas.
Ingin mengoptimalkan gambar untuk situs Anda? Berikut adalah tutorial langkah demi langkah kami tentang mengoptimalkan gambar untuk Anda.
Kami memiliki blog lain tentang cara membuat galeri gambar. Periksa blog ini jika Anda ingin membuat galeri gambar dengan mudah.
Ingin berbagi apa pun yang berhubungan dengan gambar pemuatan lambat WordPress? Kami akan menghargai upaya Anda jika Anda membagikan masukan Anda melalui kotak komentar di bawah. Terima kasih dan berhati-hatilah!
