Cara Membuat Website Direktori dengan WordPress (2024)
Diterbitkan: 2024-06-25Dalam masyarakat digital saat ini, orang-orang mencari dan berharap dapat segera menemukan apa yang mereka cari. Di situlah direktori online bisa berguna. Situs web direktori bertindak seperti Halaman Kuning modern, menggabungkan daftar bisnis, organisasi, real estat, atau sejenisnya.
Salah satu cara paling serbaguna untuk membuat situs direktori adalah dengan WordPress, sistem manajemen konten (CMS) serbaguna yang memungkinkan Anda membuat situs web indah tanpa coding. Dalam posting ini, kami akan mengajari Anda cara membuat situs direktori dengan WordPress. Kami akan menjalani prosesnya langkah demi langkah, menguraikan apa yang Anda perlukan untuk menjadi sukses.
Mari selami.
- 1 Apa yang Anda Butuhkan untuk Membuat Website Direktori dengan WordPress
- 2 Cara Membuat Website Direktori dengan WordPress
- 2.1 Langkah 1: Beli Nama Domain
- 2.2 Langkah 2: Beli Paket Hosting WordPress
- 2.3 Langkah 3: Beli Tema WordPress Premium
- 2.4 Langkah 4: Instal dan Konfigurasikan Plugin Direktori WordPress
- 2.5 Langkah 5: Rancang Halaman Listing Anda dengan Divi
- 2.6 Langkah 6: Memberi gaya pada Halaman Direktori
- 2.7 Langkah 7: Tingkatkan Situs Direktori Anda dengan Plugin Tambahan
- 2.8 Perluas Divi dengan Produk di Divi Marketplace
- 3 Membuat Situs Web Direktori dengan WordPress dan Divi sangatlah mudah
- 4 Pertanyaan yang Sering Diajukan
Apa yang Anda Butuhkan untuk Membuat Situs Web Direktori dengan WordPress
Sebelum membuat situs direktori dengan WordPress, mari kumpulkan bagian-bagian penting yang Anda perlukan.
- Nama Domain: Ini adalah alamat unik situs web Anda di internet, seperti namasituswebanda.com . Ini adalah kesan pertama yang akan dimiliki pengunjung, jadi pilihlah nama yang mudah diingat dan mencerminkan fokus direktori Anda.
- Web Hosting: Bayangkan web hosting sebagai lahan tempat situs web Anda berada. Ini menyimpan file situs web Anda dan membuatnya dapat diakses oleh pengunjung online. Ada banyak penyedia hosting web andal yang tersedia, termasuk SiteGround, yang merupakan pilihan utama kami.
- WordPress: Platform gratis dan sumber terbuka ini adalah fondasi situs web Anda. Ramah pengguna dan memungkinkan Anda mengelola konten, halaman, dan pengaturan tanpa menulis kode.
- Tema Divi: Meskipun tidak wajib, tema Divi adalah alat yang ampuh untuk menyesuaikan situs direktori Anda. Ini menawarkan antarmuka drag-and-drop dan opsi desain yang indah, membuat pengalaman yang menarik secara visual dan ramah pengguna menjadi mudah.
- Plugin Direktori: Ini adalah saus rahasia situs direktori Anda! Plugin direktori menambahkan fungsionalitas yang diperlukan untuk mengelola daftar, kategori, dan kiriman pengguna. Opsi seperti GeoDirectory dan plugin Business Directory sangat bagus.
Cara Membuat Website Direktori dengan WordPress
Sekarang setelah Anda lebih tahu apa yang Anda perlukan, kita bisa mulai berbisnis. Dari membeli nama domain hingga mendesain halaman Anda dengan Divi, kami akan memandu Anda melalui setiap langkah sehingga Anda pasti tahu cara membuat situs web direktori dengan WordPress.
Langkah 1: Beli Nama Domain
Sebelum Anda dapat melakukan hal lain, Anda harus membeli nama domain untuk situs direktori Anda. Nama domain berfungsi sebagai alamat situs direktori Anda di internet. Biasanya terlihat seperti namasitusanda.com . Ini adalah kesan pertama yang akan dimiliki pengunjung Anda, jadi memilih domain yang tepat sangatlah penting. Dalam beberapa hal, ini sama pentingnya dengan memberi nama bisnis Anda. Seharusnya mudah bagi pengguna untuk mengingat, mengetik, dan mencerminkan fokus bisnis Anda. Ingat, nama domain yang kuat dapat membantu menjadikan direktori Anda sebagai sumber tepercaya, jadi perhatikan langkah ini.

Ada banyak pendaftar nama domain tempat Anda dapat membeli nama domain. Salah satu opsi populer, Namecheap, memiliki reputasi sebagai registrar yang ramah pengguna dengan harga yang sangat baik. Anda biasanya bisa mendapatkan domain .com hanya dengan $5,98 per tahun pada tahun pertama. Namecheap adalah satu-satunya registrar yang menawarkan perlindungan privasi gratis. Ini berarti bahwa informasi pribadi Anda, seperti nama dan alamat terdaftar Anda, secara otomatis dijaga kerahasiaannya dari pengintaian di internet.
Dapatkan Namecheap
Langkah 2: Beli Paket Hosting WordPress
Setelah Anda membeli domain, langkah selanjutnya dalam membuat situs direktori dengan WordPress adalah membeli paket hosting. Ada banyak pilihan di luar sana, termasuk penyedia hosting bersama, VPS, dan khusus. Meskipun demikian, pilihan terbaik bagi sebagian besar orang adalah penyedia hosting yang dioptimalkan untuk WordPress. Hosting yang dioptimalkan berarti situs web Anda akan memiliki paket hosting berkinerja tinggi dengan pengaturan yang dirancang khusus untuk situs web WordPress. Jenis host ini biasanya juga menginstal WordPress untuk Anda, dengan menebak-nebak untuk memulai dengan WordPress.

Opsi favorit kami untuk hosting WordPress yang dioptimalkan adalah SiteGround. Mereka dikenal dengan dukungan pelanggan yang luar biasa, layanan yang andal, dan fitur khusus WordPress yang membuat pengaturan situs web direktori Anda menjadi mudah. Dengan instalasi sekali klik, Anda dapat mengaktifkan dan menjalankan situs WordPress Anda dalam hitungan menit, semuanya tanpa perlu bersusah payah. SiteGround juga menawarkan pembaruan gratis, pencadangan dan migrasi situs, sertifikat SSL, CDN gratis, dan banyak lagi. Paket mulai dari $2,99 per bulan yang sangat terjangkau dan dapat dengan mudah ditingkatkan seiring pertumbuhan situs direktori Anda.
Dapatkan SiteGround
Langkah 3: Beli Tema WordPress Premium
Meskipun secara teknis Anda dapat membangun situs direktori dengan tema WordPress gratis, ada beberapa keuntungan jika mempertimbangkan tema WordPress premium. Tema premium sering kali menawarkan dukungan premium, penting bagi pengguna WordPress baru. Mereka juga menyediakan pembaruan rutin, jadi Anda tidak perlu khawatir tentang kerentanan keamanan. Selain itu, tema premium biasanya menawarkan lebih banyak fitur, termasuk pembuat halaman seret dan lepas, kemampuan pengeditan situs lengkap, dan opsi gaya global. Tema seperti Genesis Pro dan OptimizePress adalah pilihan yang bagus, tetapi tema tersebut tidak cocok dengan pilihan populer lainnya, Divi.

Divi menawarkan perpustakaan besar tata letak siap pakai dan elemen desain yang dibuat khusus untuk berbagai jenis situs web, termasuk direktori. Anda dapat membuat situs web yang indah dan fungsional dengan sedikit usaha, berkat pembuat halaman seret dan lepas, Visual Builder. Dengan Divi, Anda dapat menyesuaikan semuanya mulai dari keseluruhan tata letak halaman direktori hingga detail spesifik formulir daftar Anda. Berkat Pembuat Tema Divi, Anda dapat membuat header, footer, halaman arsip, dan banyak lagi. Apa pun yang ingin Anda buat, Divi memberi Anda kendali penuh atas tampilan dan nuansa situs web Anda. Hanya dengan $89 per tahun , Divi dapat Anda gunakan di situs web tanpa batas.
Dapatkan Divi
Langkah 4: Instal dan Konfigurasikan Plugin Direktori WordPress
Setelah domain, paket hosting web, dan tema premium dibeli, langkah selanjutnya adalah menginstal plugin direktori WordPress. Dengan plugin direktori, Anda dapat dengan mudah menambah, mengedit, dan menghapus daftar yang dikirimkan oleh bisnis atau pengguna. Anda juga dapat membuat dan mengkategorikan listingan untuk pengaturan dan pengalaman pengguna yang lebih baik. Tujuan utamanya adalah agar pengguna dapat mencari dan menemukan apa yang mereka perlukan dengan sedikit usaha. Beberapa plugin direktori populer, termasuk GeoDirectory, sangat cocok bagi mereka yang ingin menyiapkan situs web direktori berbasis lokasi. Namun, kami sangat merekomendasikan plugin Direktori Bisnis karena kemudahan penggunaan, fitur canggih, dan nilai luar biasa.

Direktori Bisnis memungkinkan Anda membuat dan mengelola daftar untuk situs web Anda dengan mudah. Ramah SEO, mendukung integrasi untuk Google Maps, dan memungkinkan Anda membuat opsi berlangganan gratis dan berbayar untuk menghasilkan pendapatan. Versi plugin gratis dan berbayar memiliki beragam fitur yang tersedia di setiap paket. Untuk bagian tentang cara membuat situs web direktori dengan WordPress ini, kami akan menginstal versi gratis dan memandu pengaturan plugin, menyesuaikan formulir daftar, dan membuat kategori bisnis.
Dapatkan Direktori Bisnis
Instal Plugin Direktori Bisnis
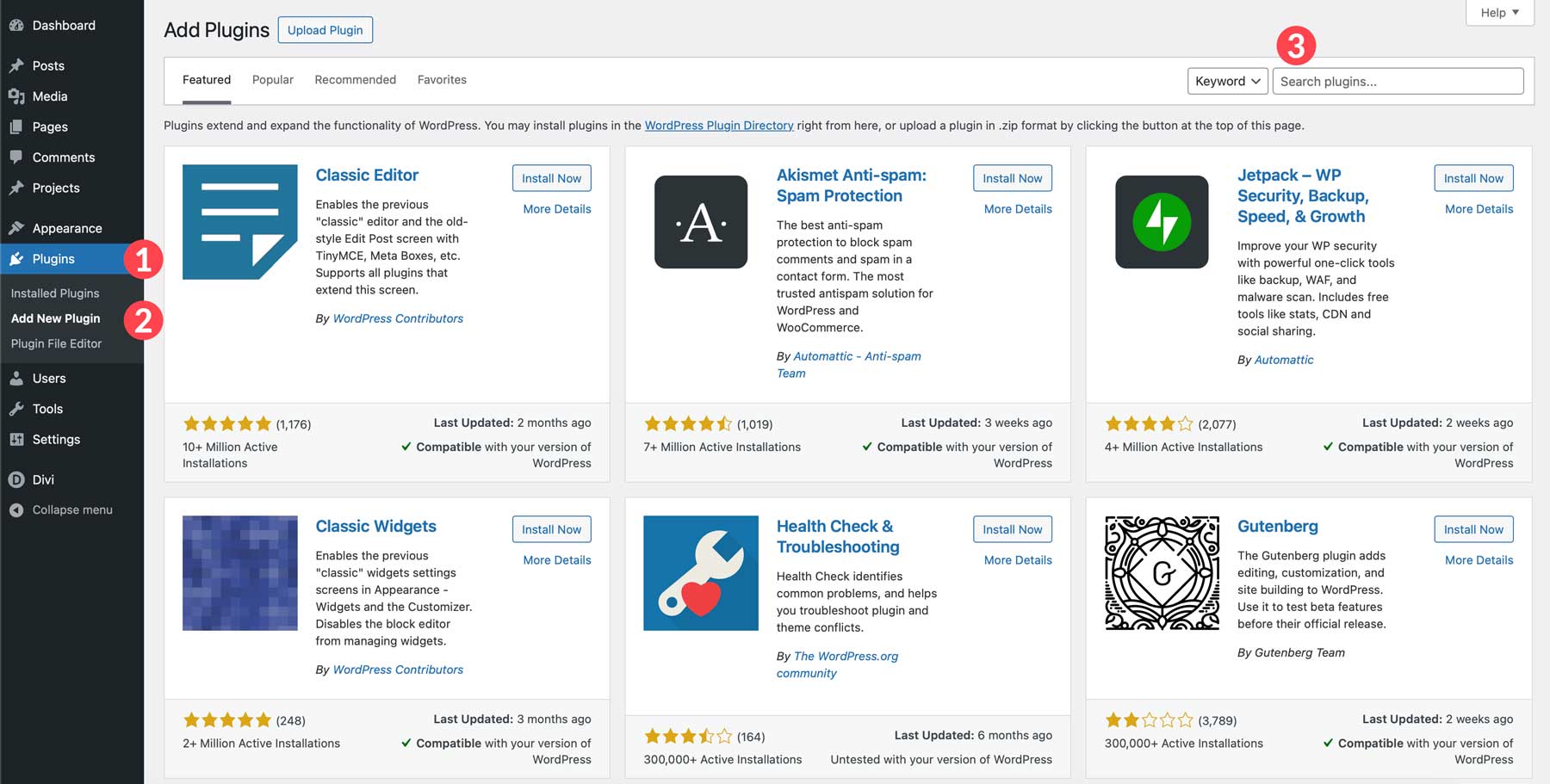
Dengan semua bagian lain yang diperlukan, kita dapat mulai membangun struktur situs web direktori kita. Saat masuk ke situs WordPress Anda, navigasikan ke Plugins > Add New Plugin . Cari Direktori Bisnis di bidang plugin pencarian .

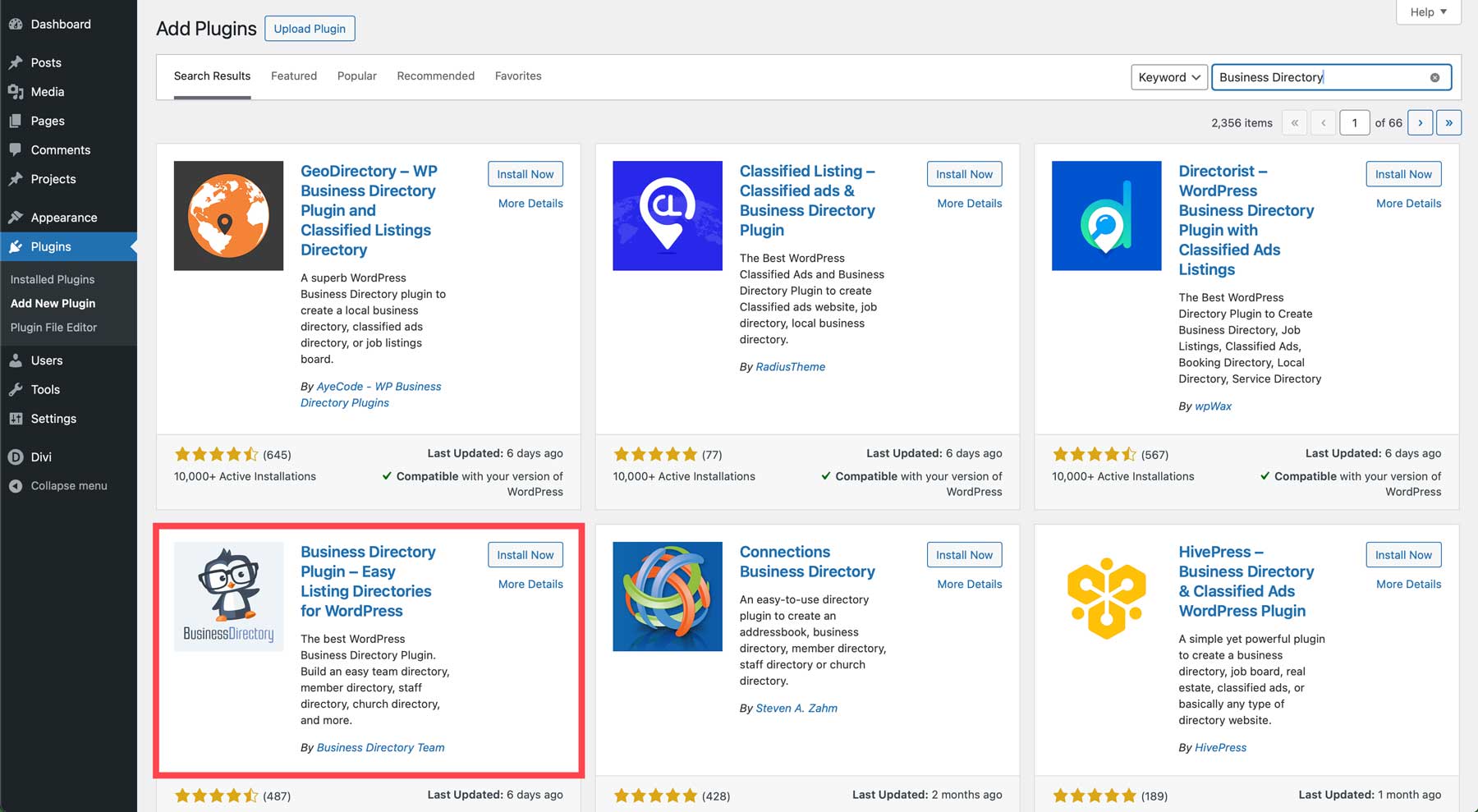
Temukan plugin di hasil pencarian dan klik tombol Instal Sekarang .

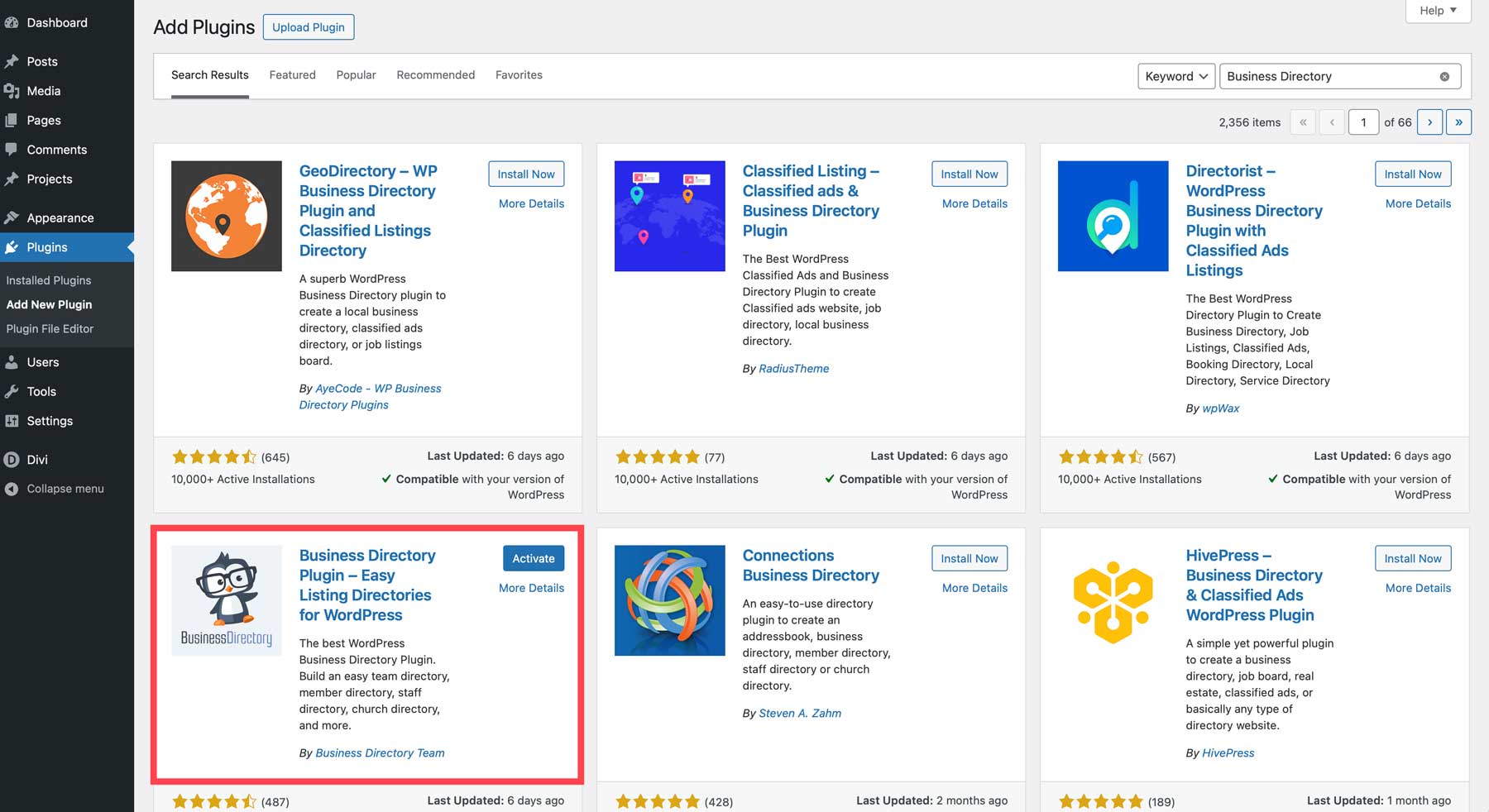
Terakhir, klik tombol Activate untuk menginstal plugin.

Siapkan Halaman Direktori
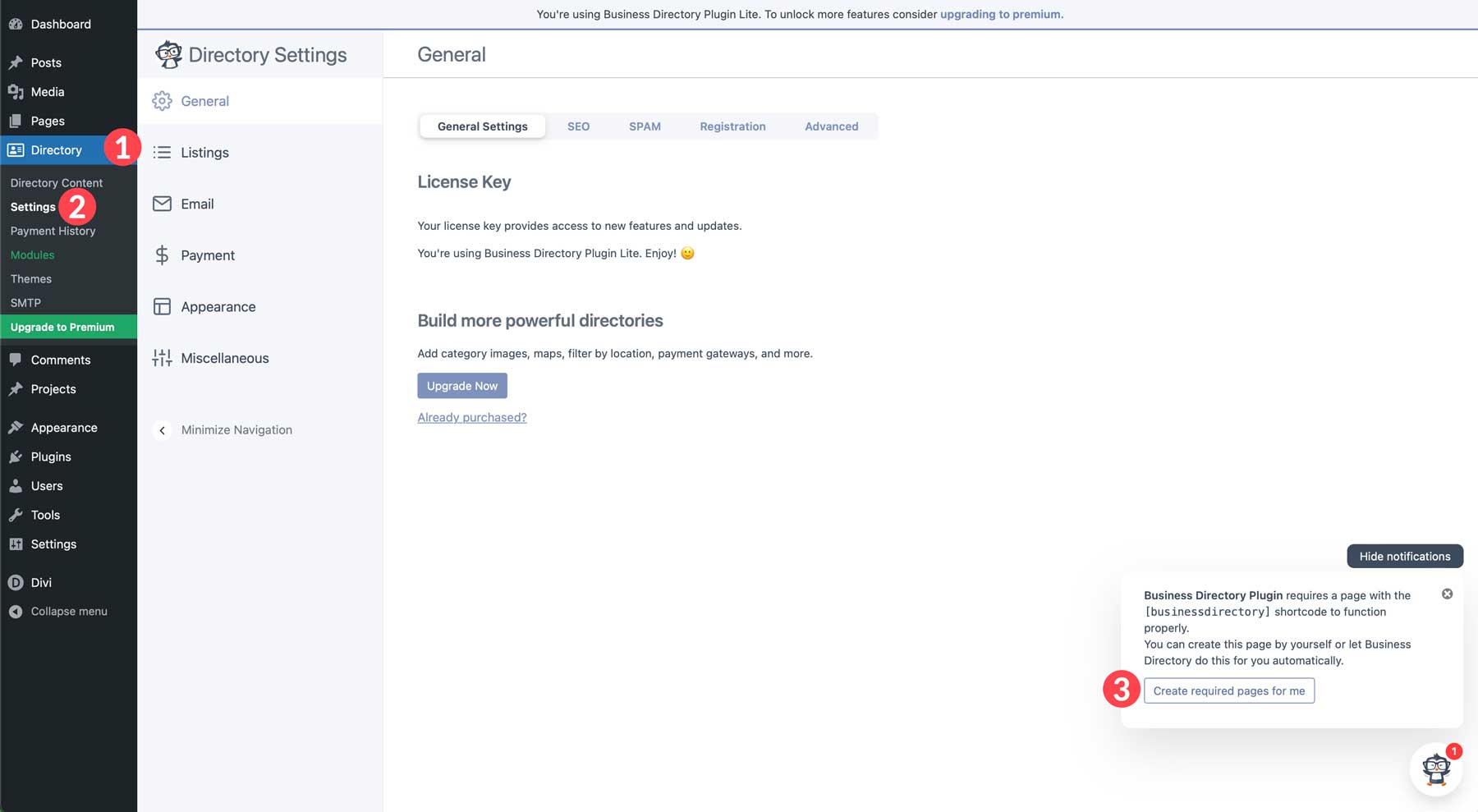
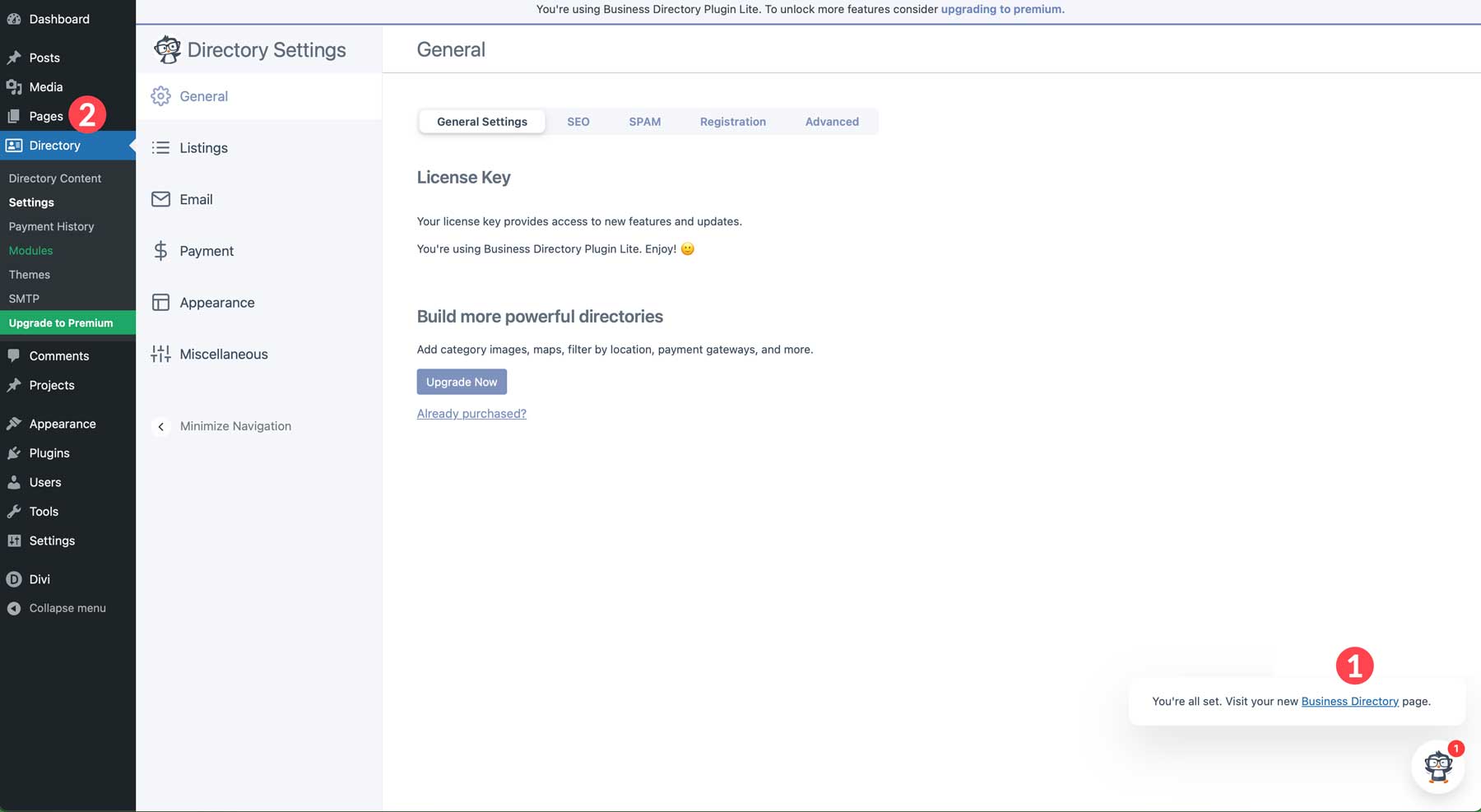
Setelah plugin diinstal, navigasikan ke Direktori > Pengaturan . Bagian plugin ini memungkinkan Anda mengontrol semua pengaturan yang diperlukan untuk memulai, termasuk email, mengatur pembayaran, dan membuat halaman direktori. Pada halaman Umum, Anda akan melihat kotak popup kecil di kanan bawah layar Anda. Ini menjelaskan bahwa plugin memerlukan kode pendek untuk menampilkan daftar. Anda dapat menyalin kode pendek atau mengizinkan plugin membuat halaman yang diperlukan. Klik tombol buat halaman yang diperlukan untuk saya untuk melanjutkan.

Setelah dibuat, Anda dapat mengunjungi halaman tersebut dengan mengeklik tautan di sudut kanan bawah atau melihatnya dengan menavigasi ke Halaman .

Namun, sebelum melanjutkan, kami sarankan Anda membiasakan diri dengan pengaturan plugin. Berikut ikhtisar singkat setiap tab dalam pengaturan plugin Direktori Bisnis sehingga Anda tahu ke mana Anda harus pergi untuk membuat perubahan spesifik.
- Umum: Tingkatkan ke versi pro plugin, hapus slug kategori untuk meningkatkan SEO, instal reCAPTCHA, konfigurasikan pengaturan pendaftaran, dan kontrol kontrol pengiriman pengguna
- Daftar: Atur jumlah daftar yang akan ditampilkan per halaman, atur status daftar default, konfigurasikan perpesanan, atur pengaturan pencarian, dan konfigurasikan perilaku kategori, pengaturan tombol, dan pengurutan
- Email: Pilih apakah akan menampilkan alamat email di bagian depan, mengaktifkan pemberitahuan email, dan mengonfigurasi bidang formulir email
- Pembayaran: Aktifkan mode uji, atur gateway pembayaran, atur pesan terima kasih yang disesuaikan, atau aktifkan Authorize.net
- Penampilan: Konfigurasikan pengaturan dasar seperti gaya tombol, warna primer, dan pengaturan gambar. Opsi lebih lanjut, seperti gaya tata letak direktori, tersedia dengan versi pro
- Lain-lain: Aktifkan pengumpulan data atau hapus instalan plugin dari situs web Anda
Sesuaikan Formulir Daftar
Sekarang plugin telah diinstal dan halaman direktori telah dibuat, langkah selanjutnya adalah menyesuaikan formulir daftar. Sebagian besar plugin direktori, termasuk plugin Direktori Bisnis, memungkinkan Anda menyesuaikan formulir daftar dengan mudah. Anda dapat membuat bidang, mengatur ulang dalam urutan tertentu, dan memilih jenis bidang berbeda berdasarkan jenis situs web direktori yang Anda buat. Untuk panduan ini, kami akan membuat formulir bagi orang-orang untuk membuat daftar restoran lokal favorit mereka.
Saat membuat formulir daftar, seimbangkan pencatatan detail yang diperlukan dan jaga agar formulir tetap ringkas untuk menghindari kewalahannya pengguna. Coba gunakan label yang jelas, tambahkan keterangan alat yang relevan untuk memandu pengguna, dan tunjukkan dengan jelas bidang mana yang wajib diisi untuk menghindari kebingungan.
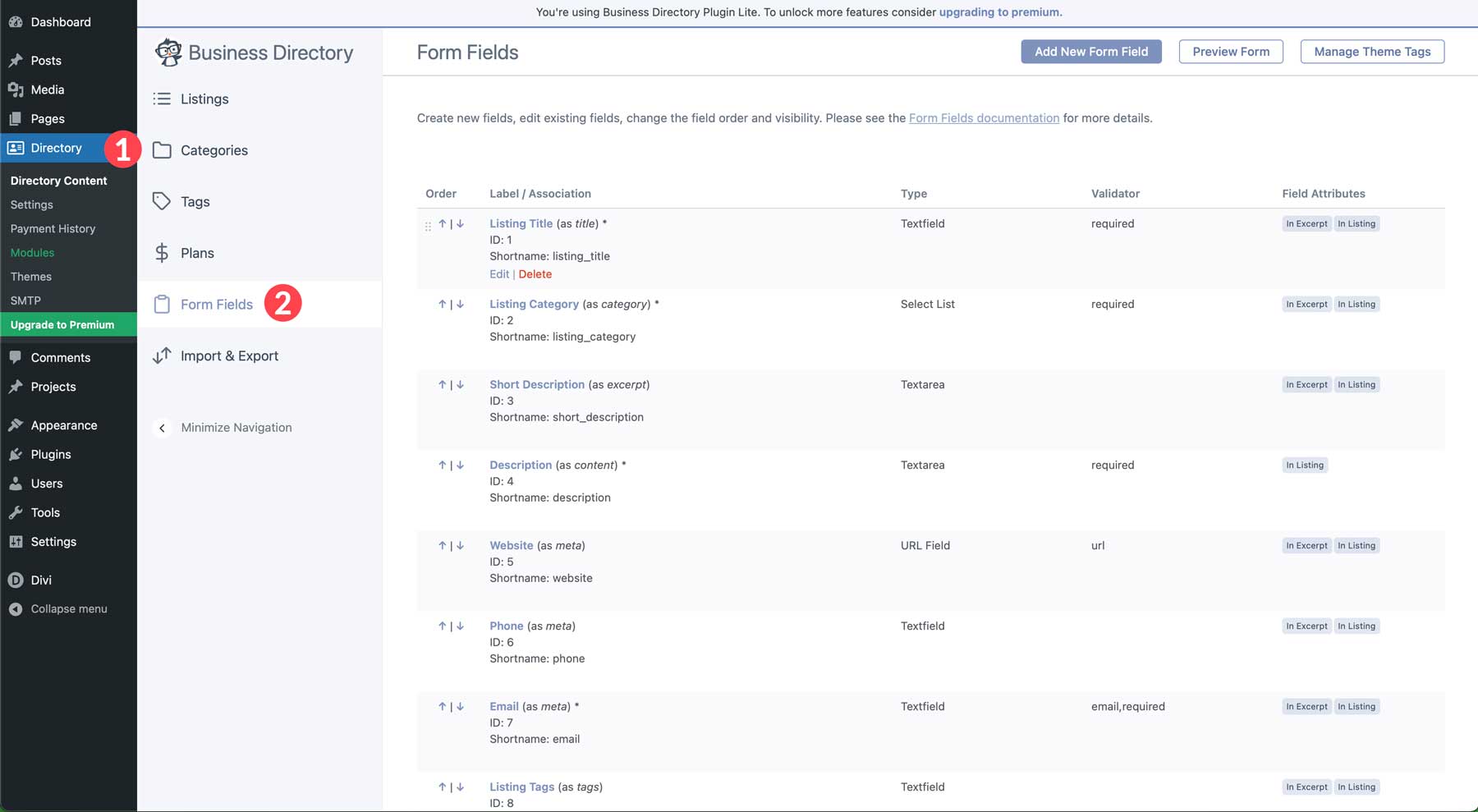
Untuk membuat formulir baru, navigasikan ke Direktori > Konten Direktori . Selanjutnya, pilih tab bidang formulir .

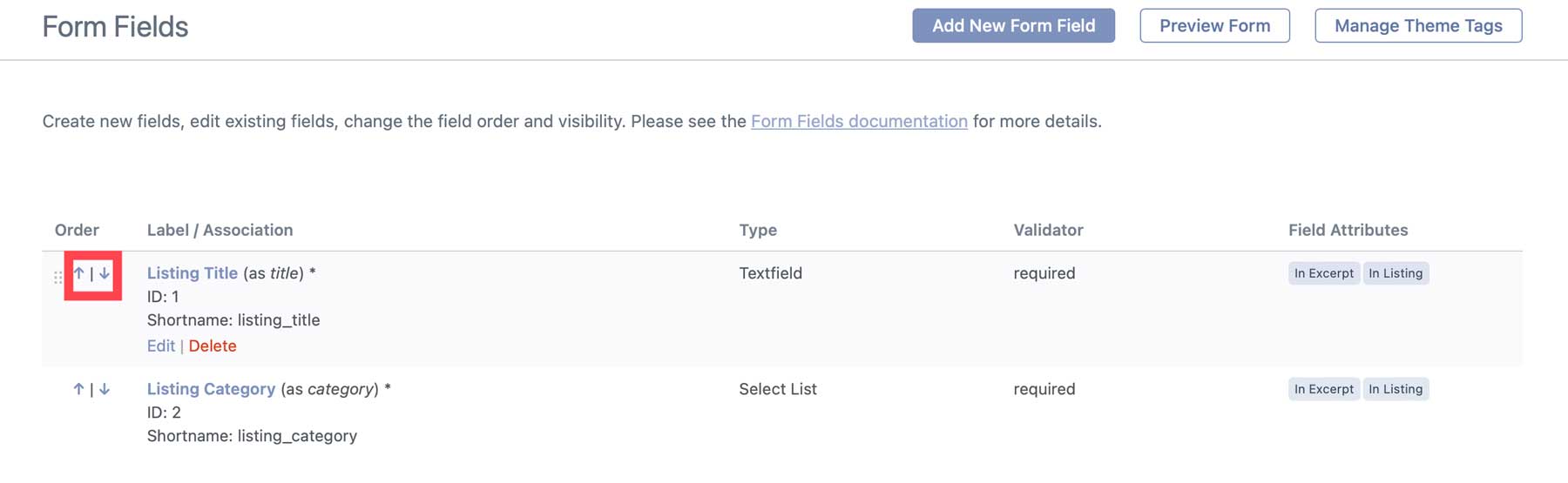
Saat Anda membuka halaman tersebut, Anda akan melihat berbagai bidang telah dibuat. Ini adalah bidang default yang terkait dengan Direktori Bisnis. Anda dapat menambah, mengedit, menghapus, atau mengatur ulang urutan bidang dengan mengeklik panah atas dan bawah di samping setiap nama bidang .

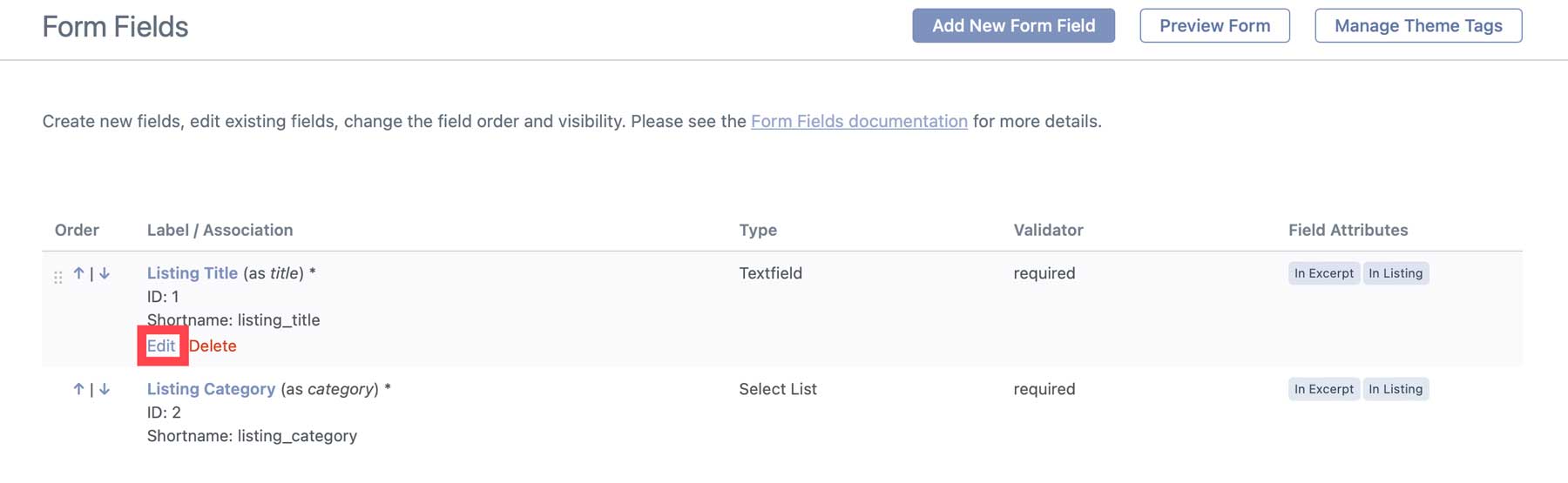
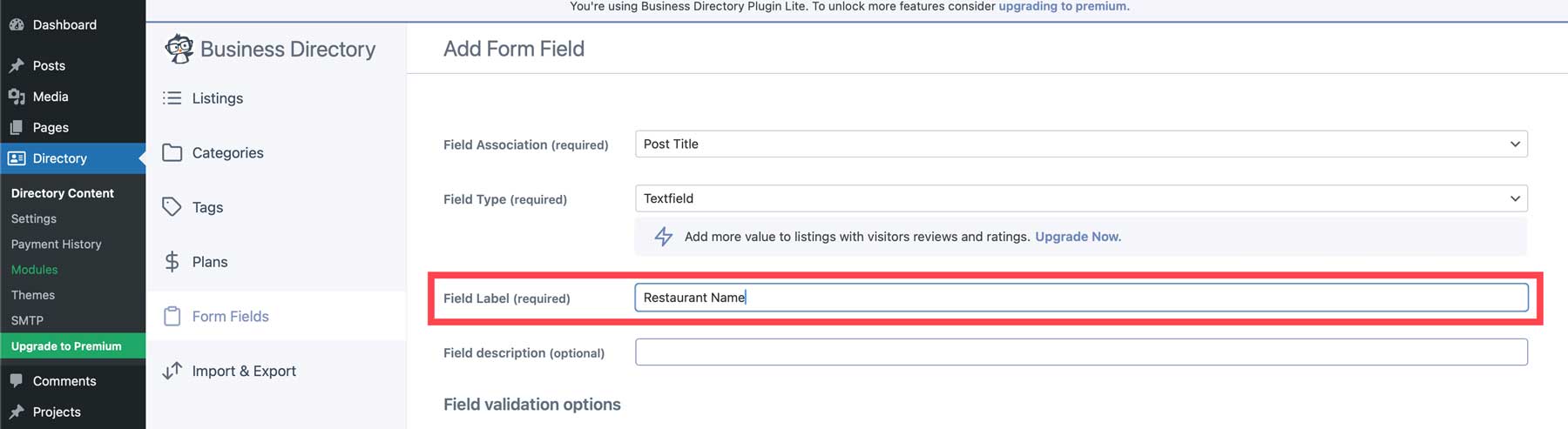
Klik tautan edit di bawah nama bidang untuk mengedit bidang.

Untuk mendemonstrasikannya, kami akan mengedit bidang Judul Daftar. Karena kita membuat situs web direktori restoran, mengganti nama bidang menjadi Nama Restoran menjadi lebih masuk akal. Saat halaman terbuka, Anda dapat melihat berbagai opsi, termasuk jenis bidang, opsi tampilan, deskripsi bidang opsional, dan label bidang . Inilah yang perlu kita ubah. Ganti nama label menjadi Nama Restoran .

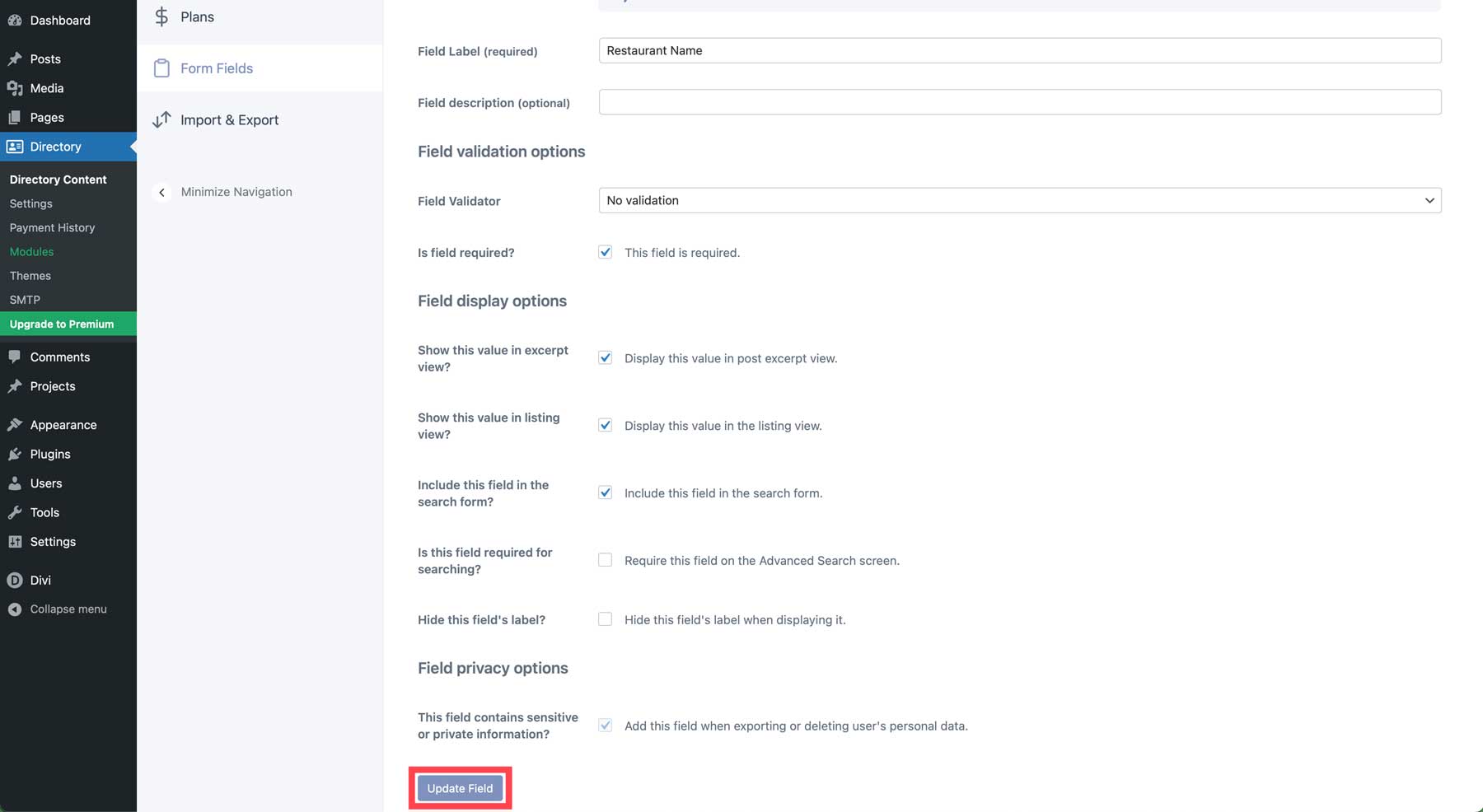
Klik tombol bidang perbarui untuk menyimpan perubahan.

Ulangi langkah di atas untuk mengedit atau menambahkan lebih banyak bidang untuk membuat formulir daftar Anda.
Buat Kategori Bisnis Anda
Sebelum Anda mulai memuat daftar ke situs direktori Anda, mengambil langkah-langkah yang diperlukan untuk menjaga segala sesuatunya tetap teratur adalah ide yang bagus. Bayangkan berjalan ke perpustakaan dan melihat tumpukan buku dari lantai hingga langit-langit tanpa urutan tertentu. Itu akan sangat membebani, bukan? Anggaplah kategori sebagai bagian dalam perpustakaan, menjaga semuanya tetap teratur dan membantu pengguna menemukan apa yang mereka cari.
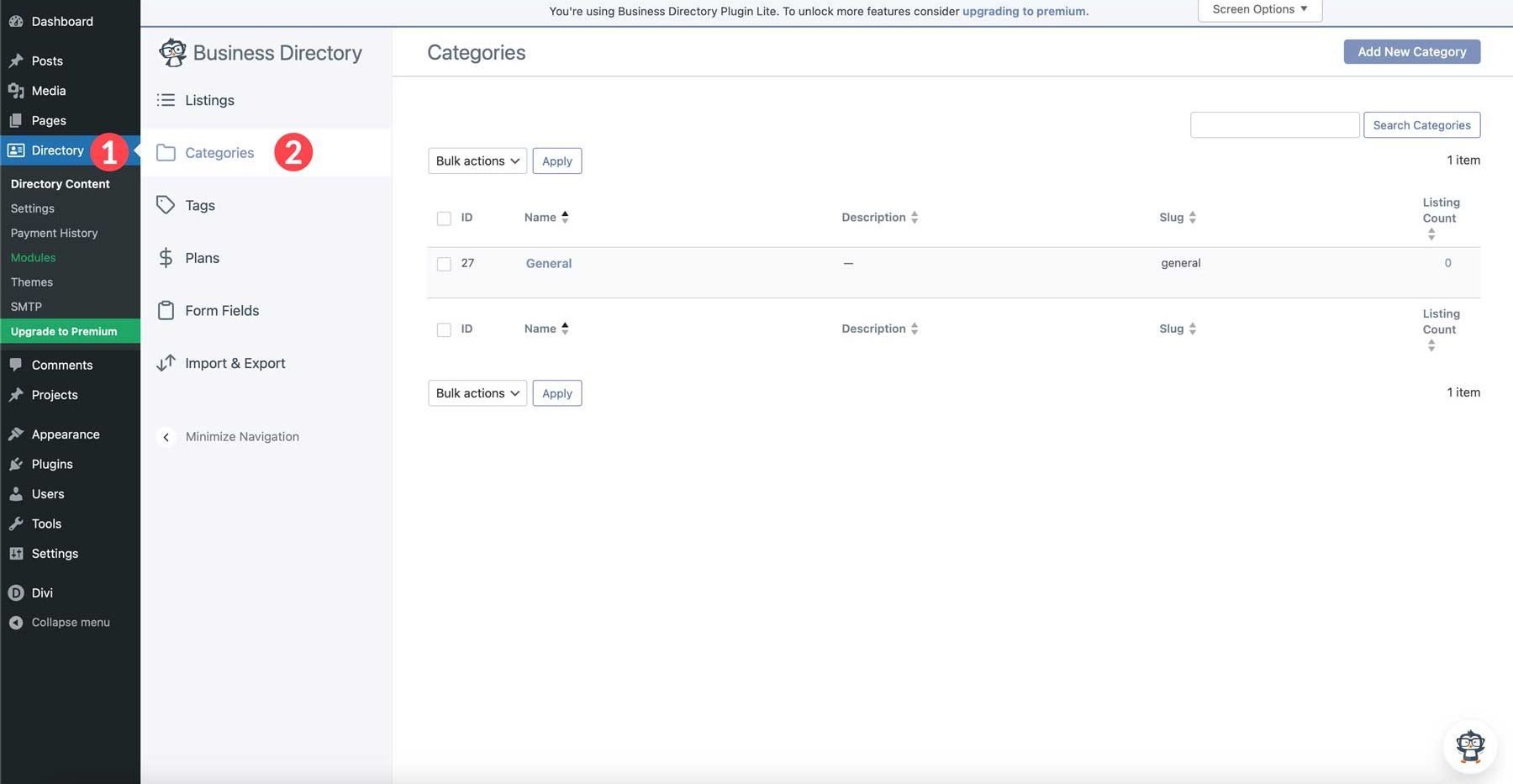
Membuat dan mengelola kategori dengan plugin Direktori Bisnis sangatlah mudah. Navigasikan ke Direktori > Konten Direktori > Kategori .

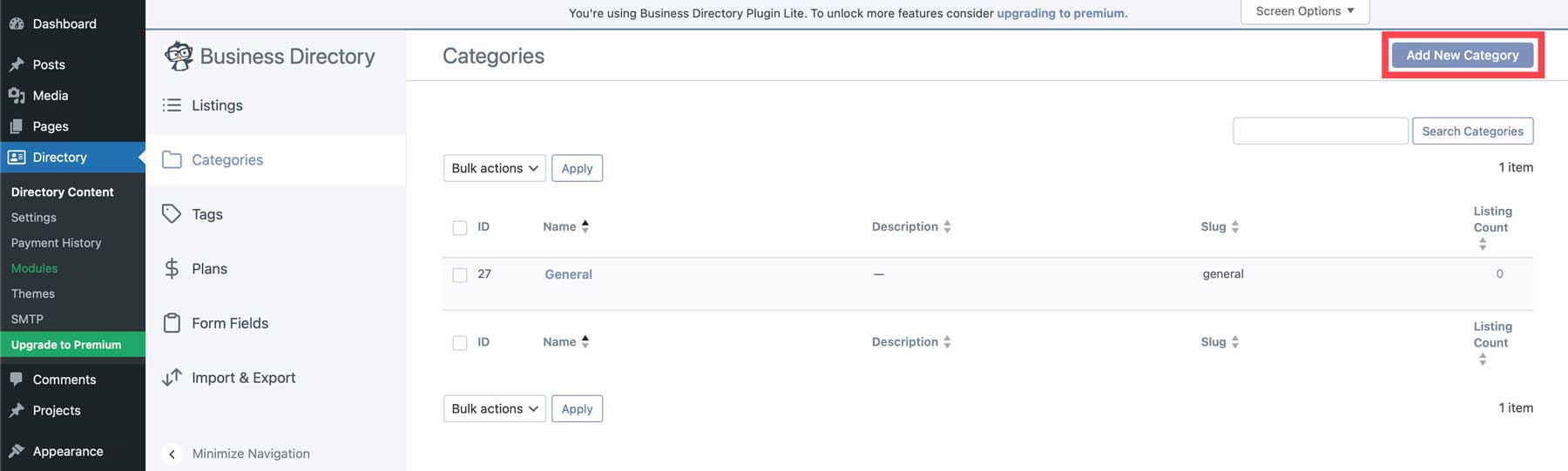
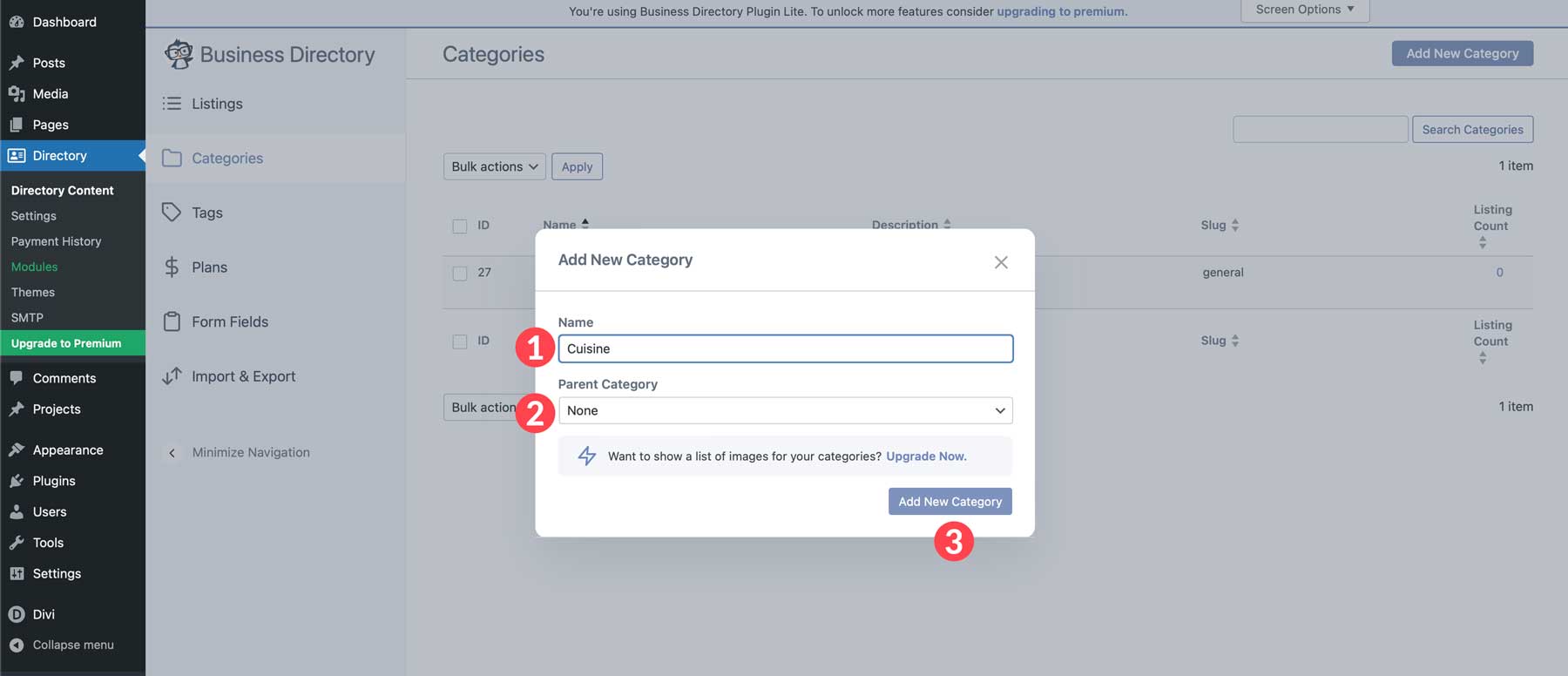
Untuk membuat kategori baru, klik tombol Tambah Kategori Baru .

Saat kotak popup muncul, beri nama pada kategori tersebut, tetapkan kategori induk opsional , dan klik tombol Tambahkan Kategori Baru .

Ulangi langkah-langkah ini untuk menambahkan kategori yang tersisa untuk situs direktori Anda. Pilihannya mencakup kisaran harga, lokasi, suasana, dan fasilitas seperti bar atap, musik live, atau ruang acara. Setelah struktur kategori Anda siap, kami dapat membuat daftar direktori pertama kami.
Buat Daftar Direktori
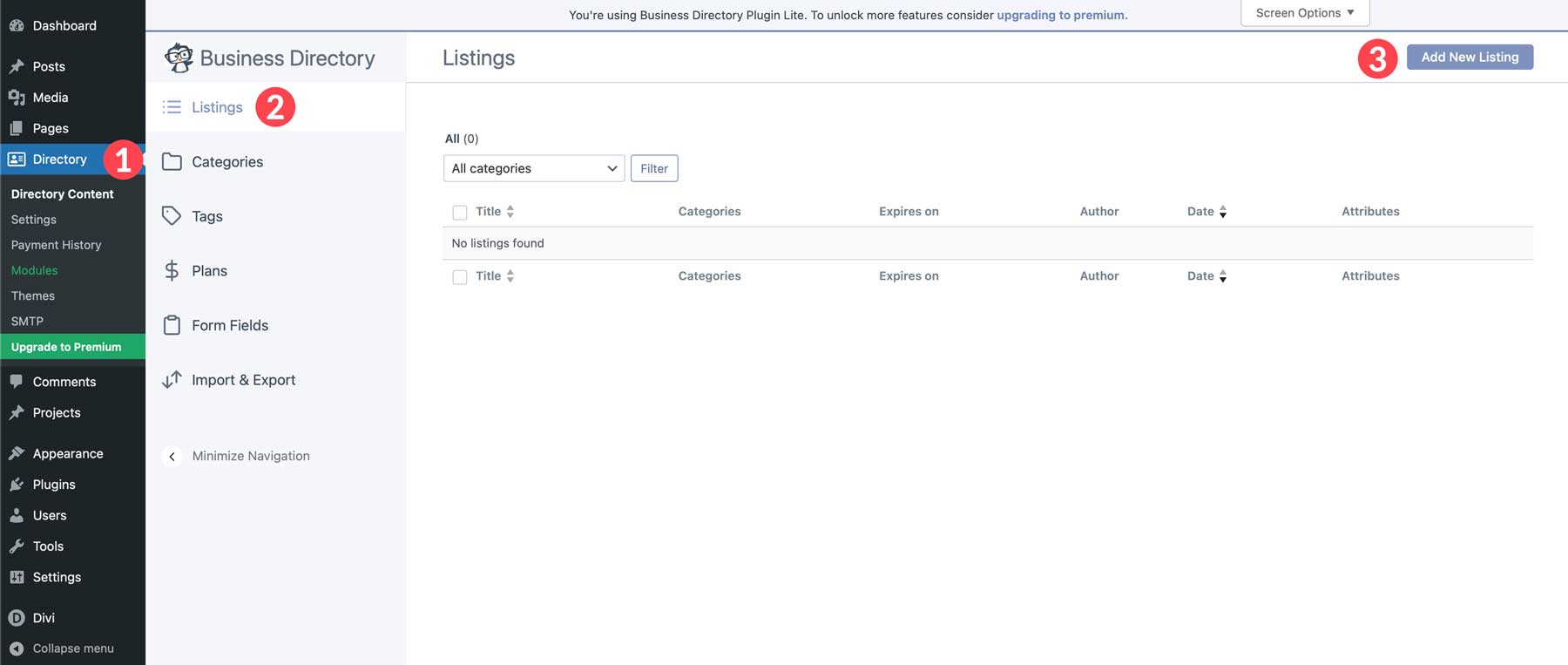
Setelah kategori Anda siap, kini Anda dapat membuat listingan pertama Anda. Navigasikan ke Direktori > Konten Direktori > Daftar . Selanjutnya, klik tombol Tambah Daftar Baru .

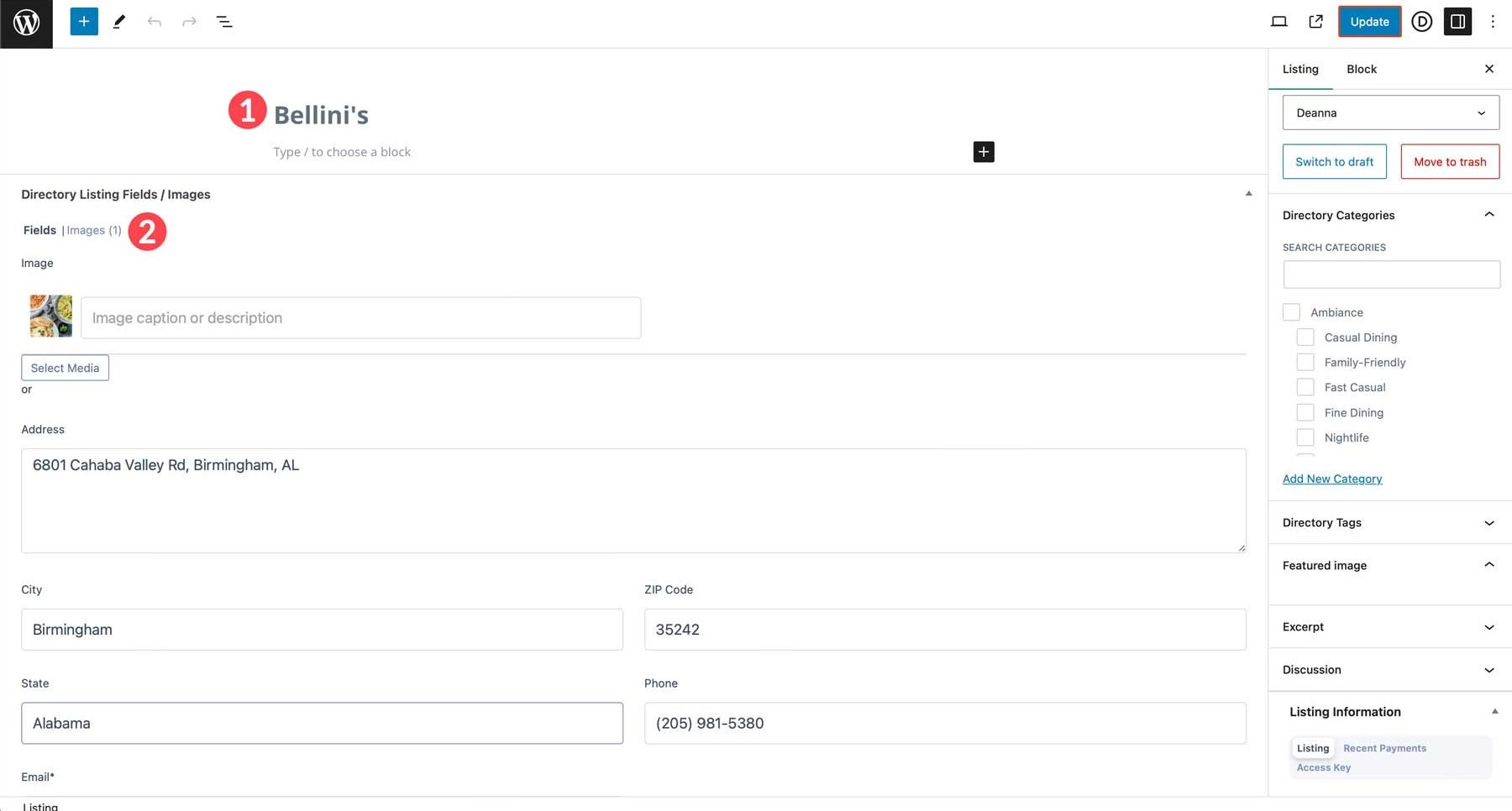
Saat halaman disegarkan, Anda akan melihat semua bidang formulir ada dalam daftar jenis posting khusus. Mulailah dengan menambahkan nama untuk listing Anda dan mengisi kolom formulir .

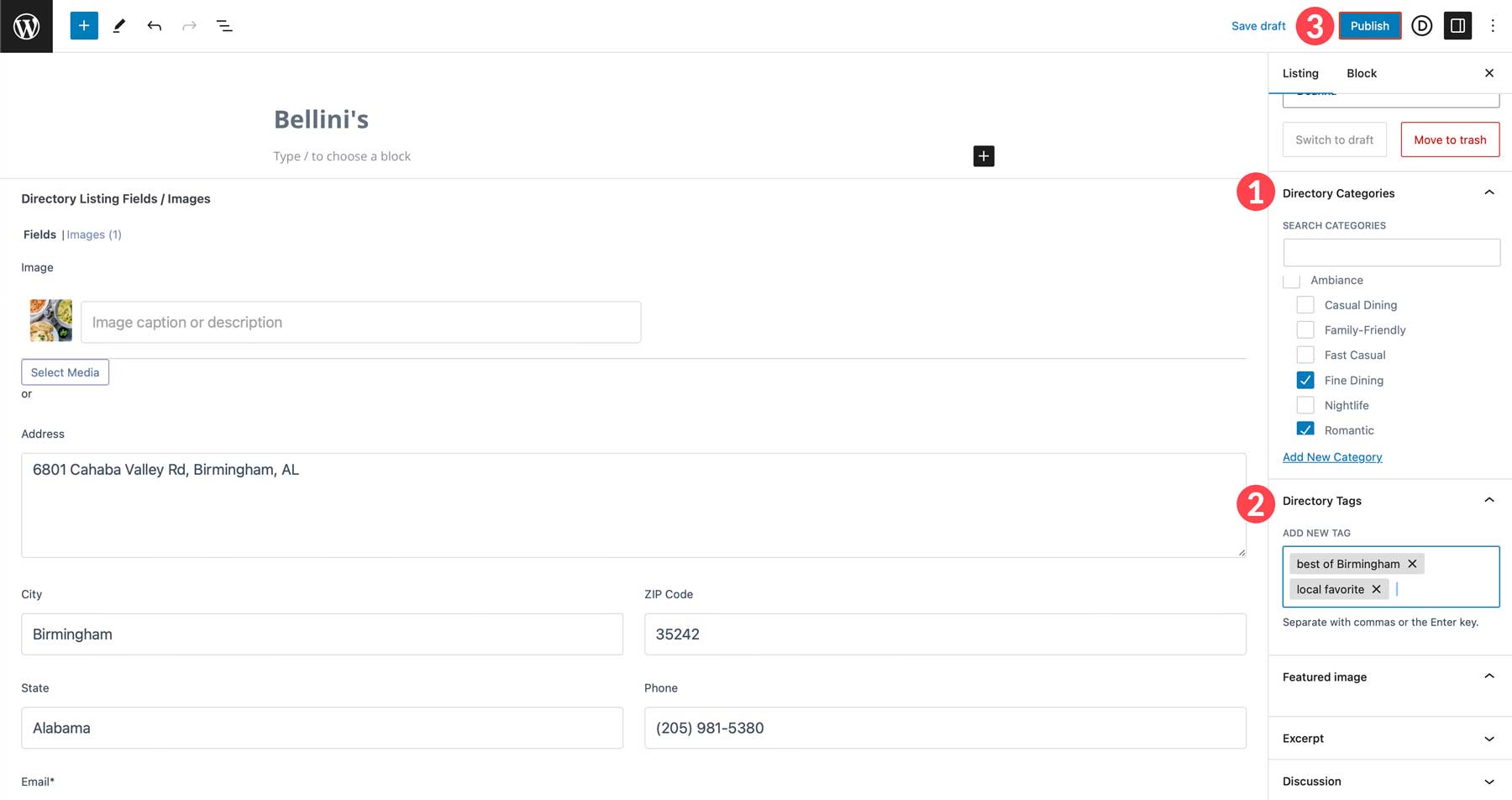
Selanjutnya, pilih kategori yang Anda inginkan untuk menampilkan cantuman Anda, tambahkan tag yang relevan , dan klik tombol Publikasikan .

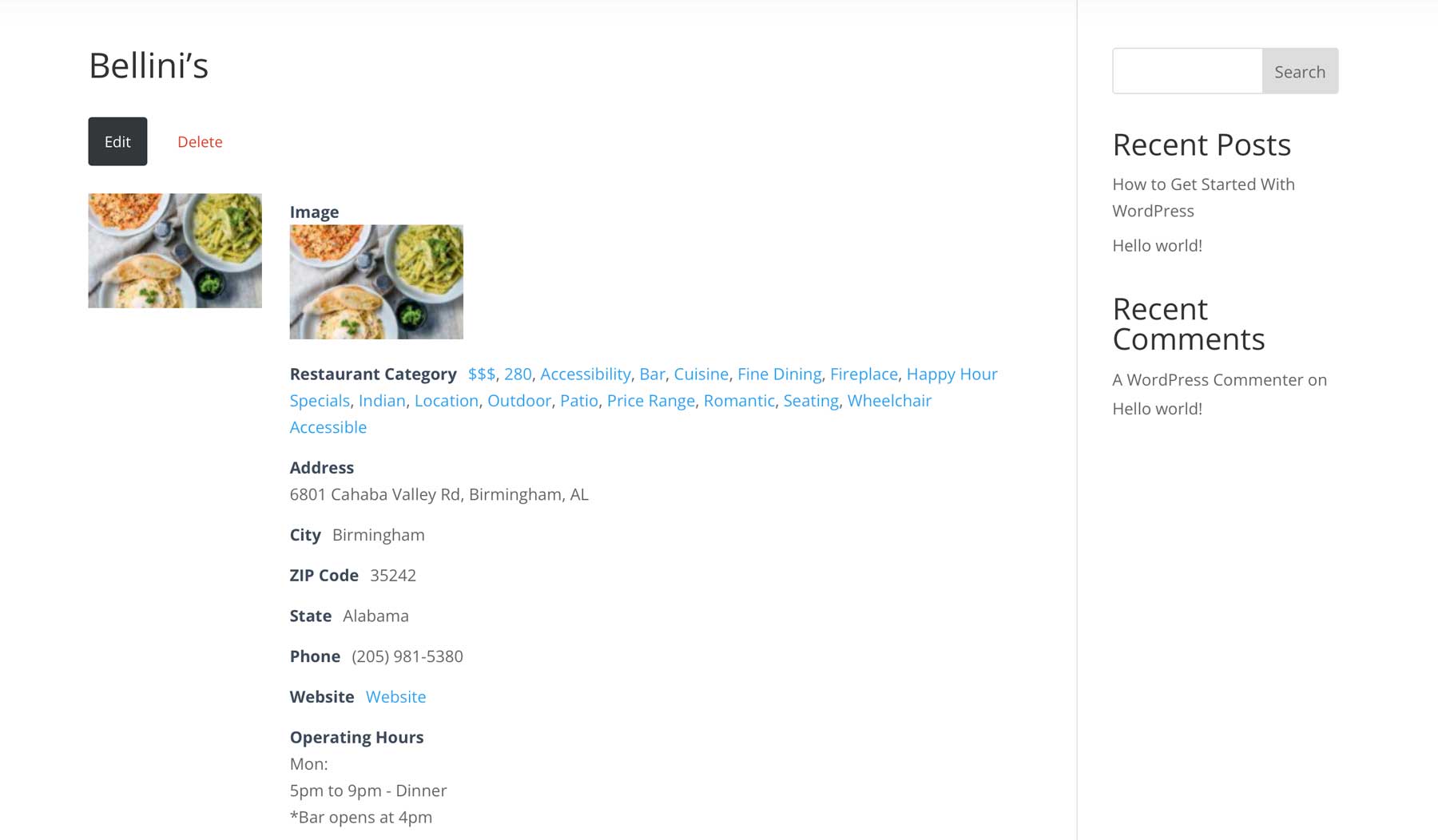
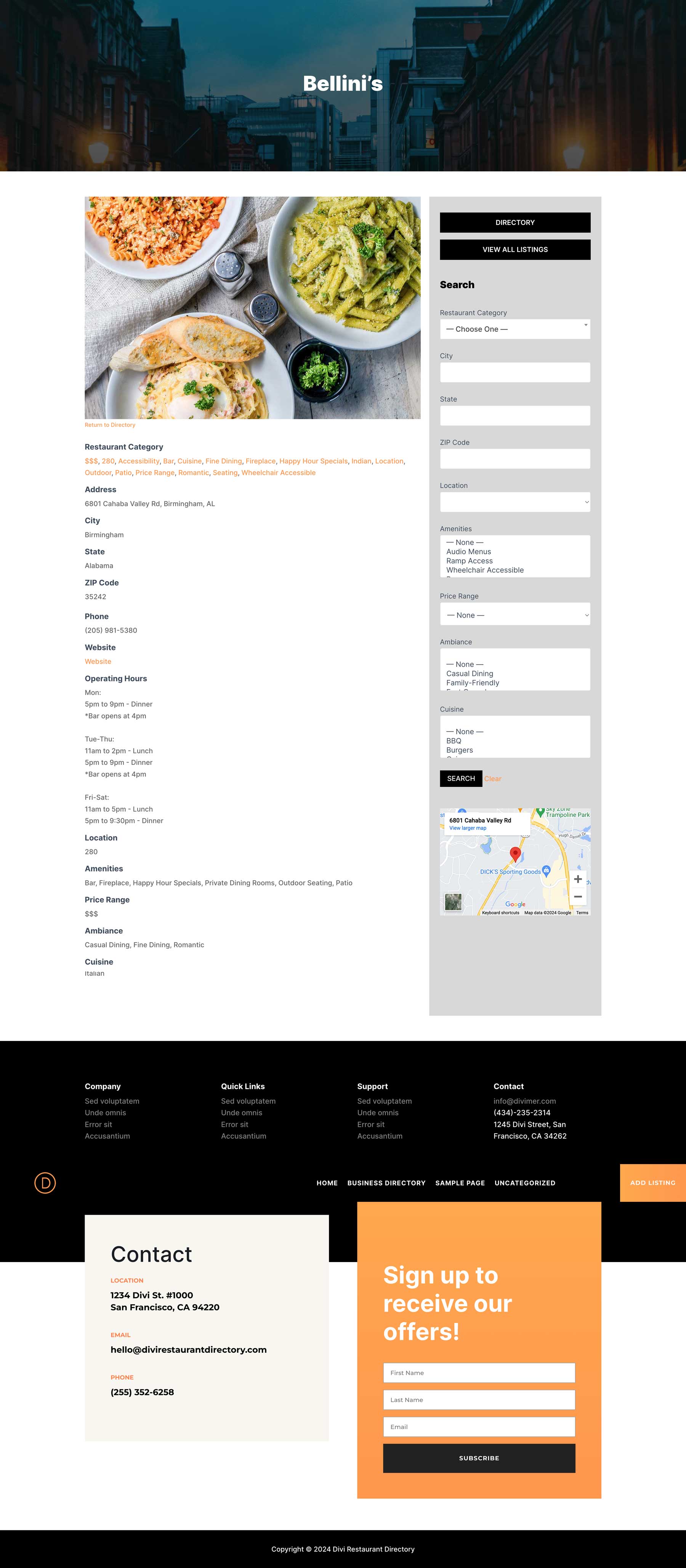
Saat Anda melihat daftar direktori, Anda akan melihat bahwa kami memiliki banyak pekerjaan yang harus dilakukan. Meskipun informasinya ada, informasinya bisa lebih menarik perhatian.

Di bagian selanjutnya dari cara membuat situs web direktori dengan postingan WordPress, kami akan menunjukkan cara mengubahnya.
Langkah 5: Rancang Halaman Daftar Anda dengan Divi
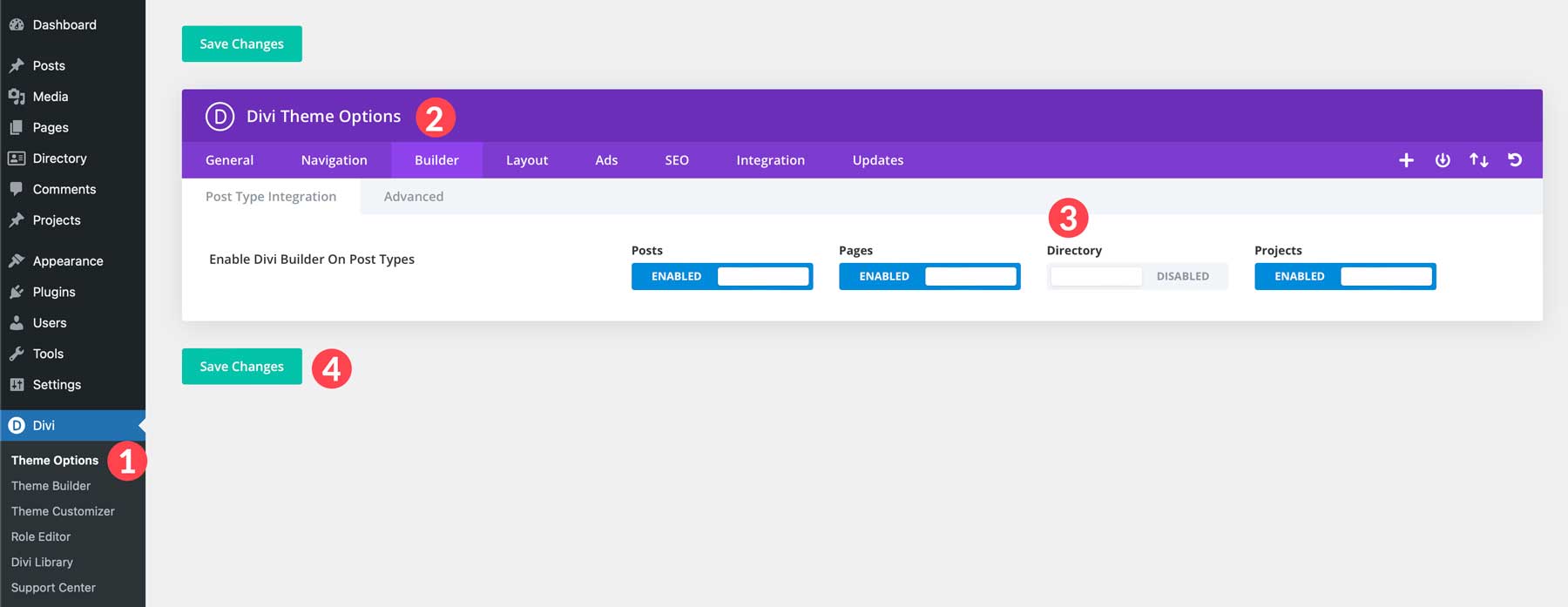
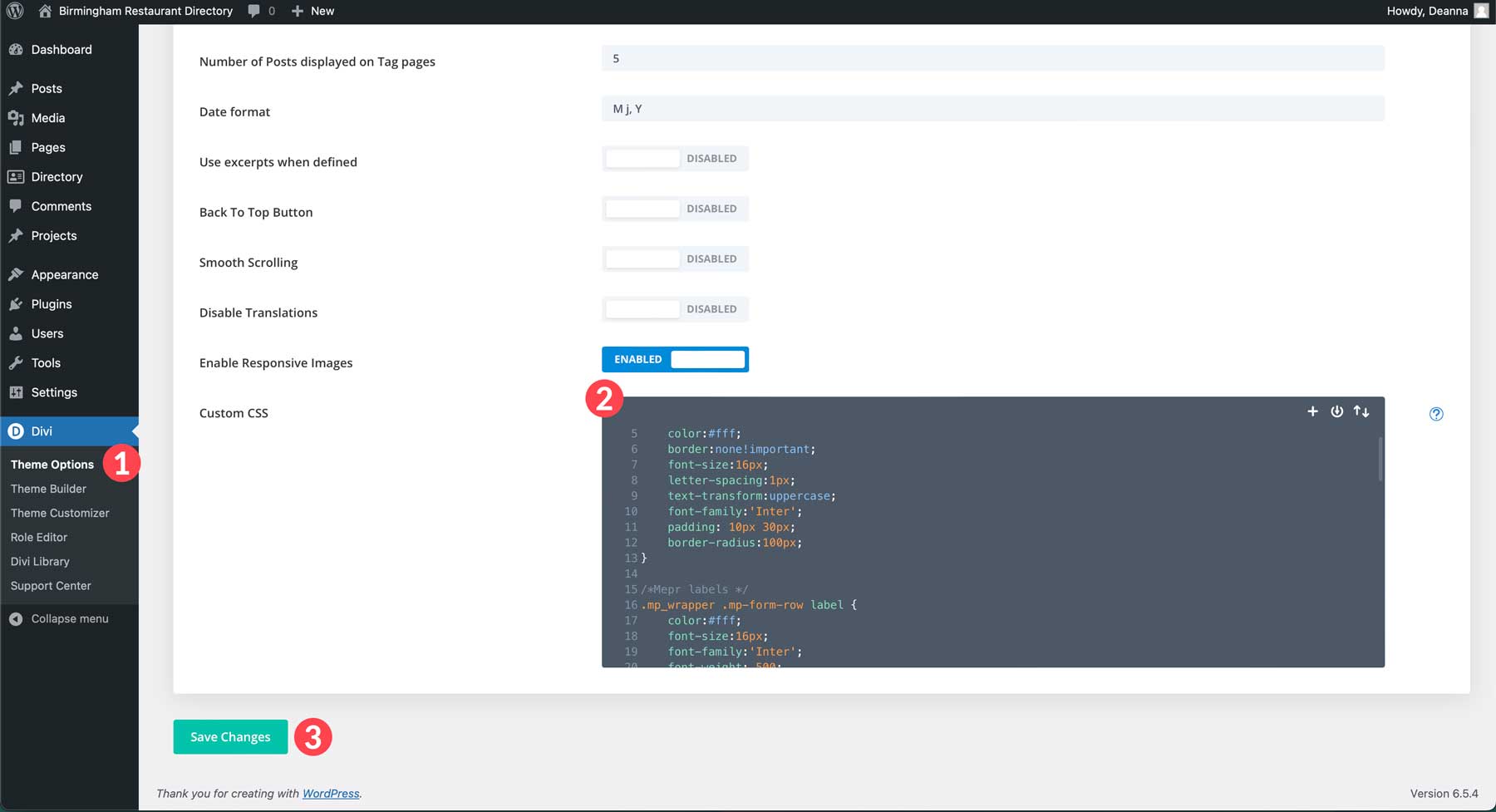
Kami telah membahas fungsi inti situs web direktori Anda, namun sekarang, mari kita bahas tentang membuatnya memukau secara visual dan ramah pengguna. Di sinilah Divi berperan. Salah satu hal terbaik tentang Divi adalah kemampuannya mendesain setiap aspek situs Anda. Faktanya, Anda juga dapat menggunakan Visual Builder front-end tanpa kode pada jenis posting khusus, seperti halaman daftar. Kita perlu mengaktifkan fungsi itu sebelum kita dapat menggunakan Divi Builder untuk membuat halaman daftar kita. Untuk melakukan ini, navigasikan ke Divi > Opsi Tema > Pembuat . Selanjutnya, aktifkan tombol Direktori . Klik tombol Simpan Perubahan untuk menyimpan perubahan Anda.

Buat Templat Daftar dengan Pembuat Tema
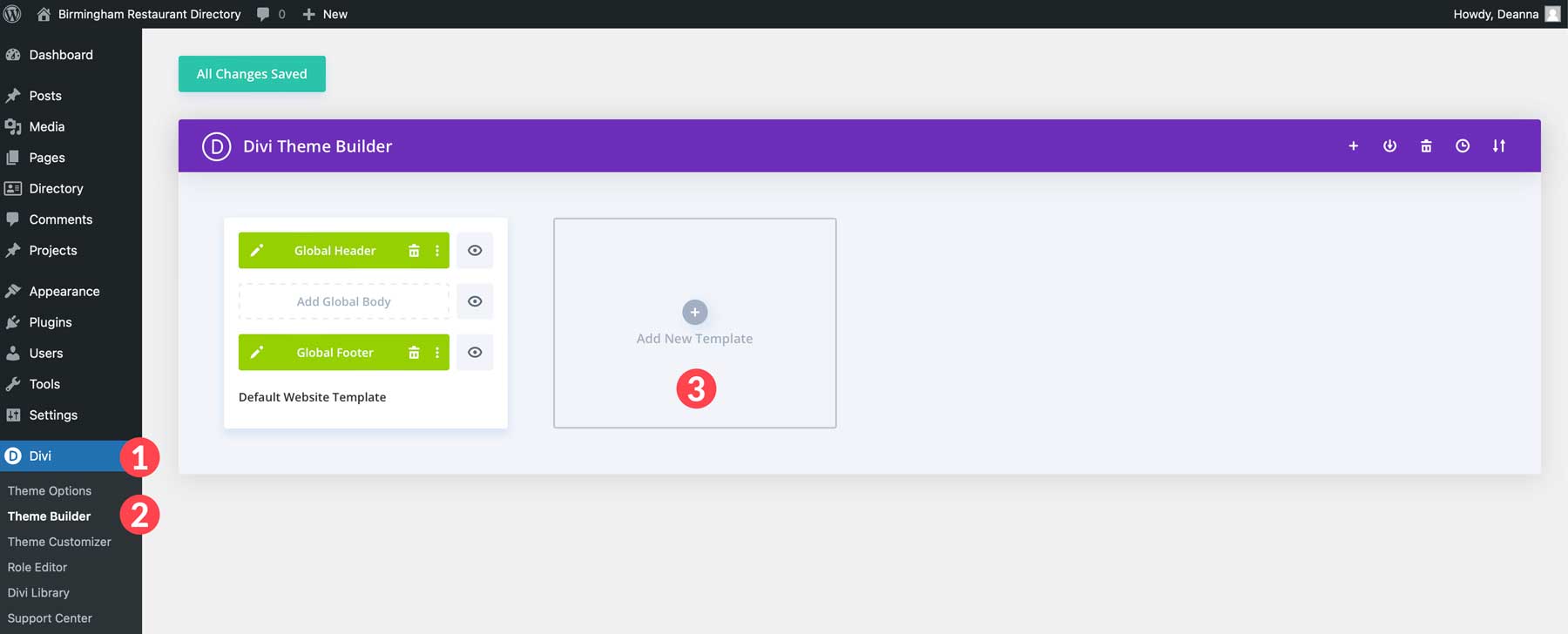
Langkah selanjutnya adalah membuat template untuk listing kita. Cara termudah untuk melakukannya adalah dengan Pembuat Tema Divi. Mulailah dengan menavigasi ke Divi > Pembuat Tema . Selanjutnya, klik tombol Tambah Template Baru .

Selanjutnya, klik Bangun Template Baru .

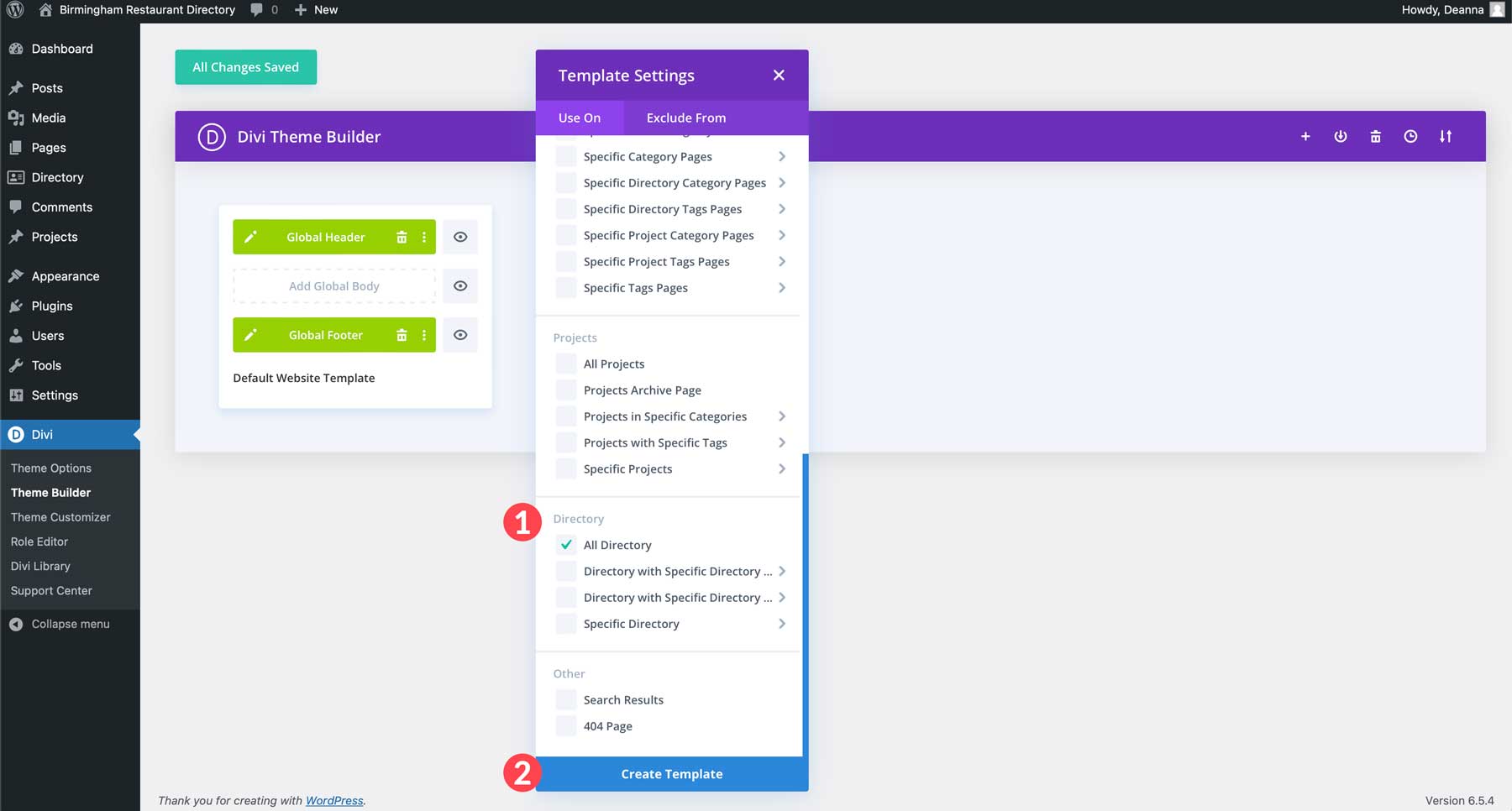
Saat popup muncul, gulir ke bawah dan pilih Direktori > Semua Direktori . Ini akan menetapkan template baru untuk setiap listingan yang dibuat, sehingga memberikan tampilan yang seragam. Selanjutnya, klik Buat Templat .

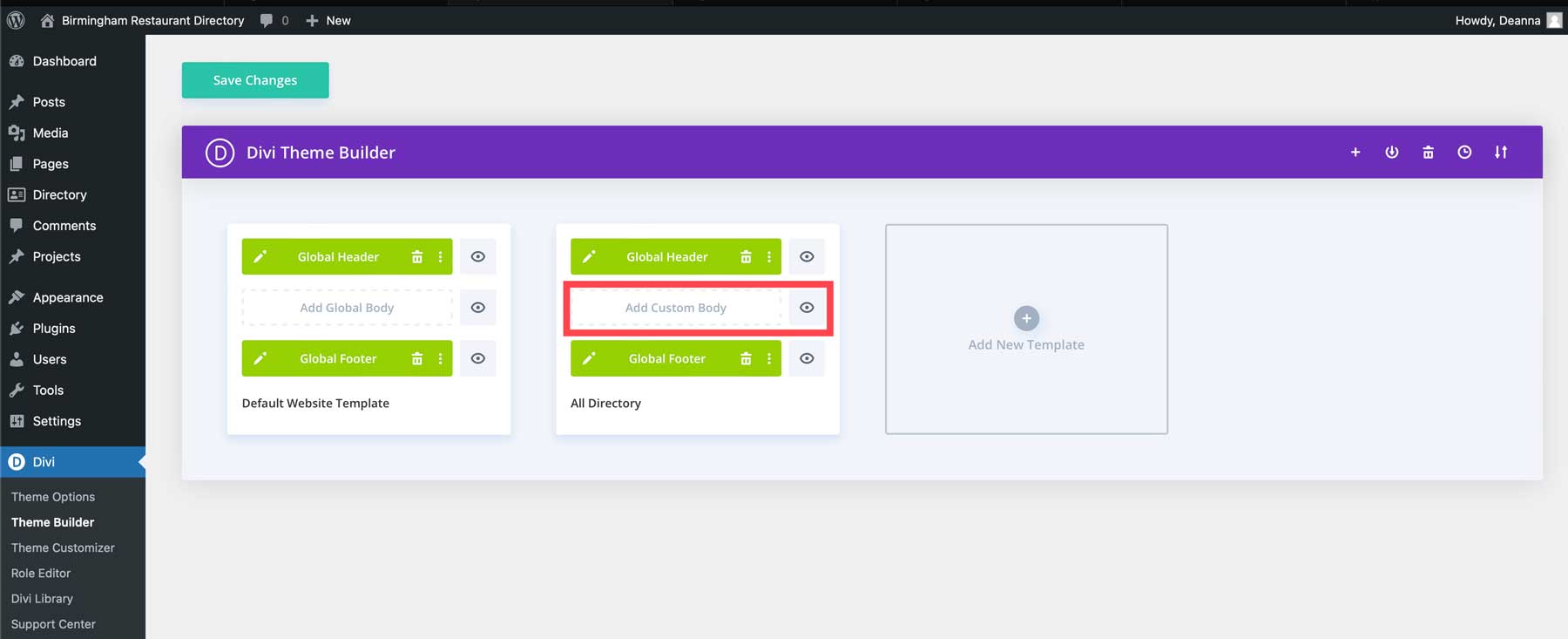
Selanjutnya, klik tombol Tambahkan Badan Kustom .

Rancang Templat Halaman Anda dengan Divi
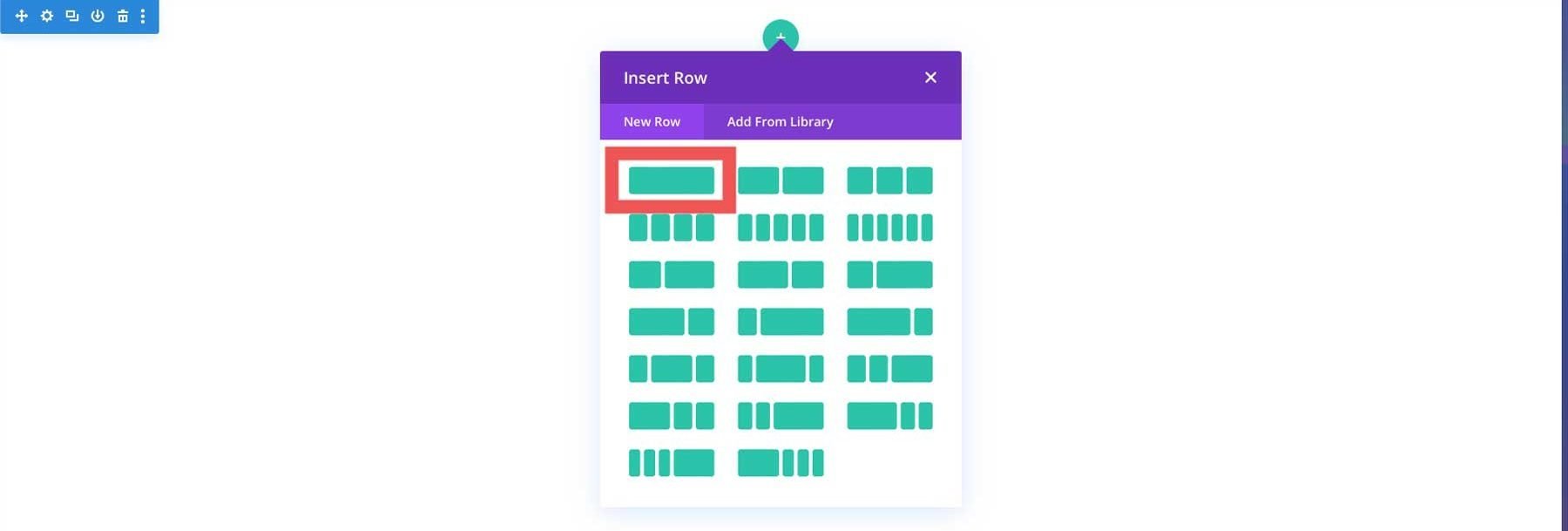
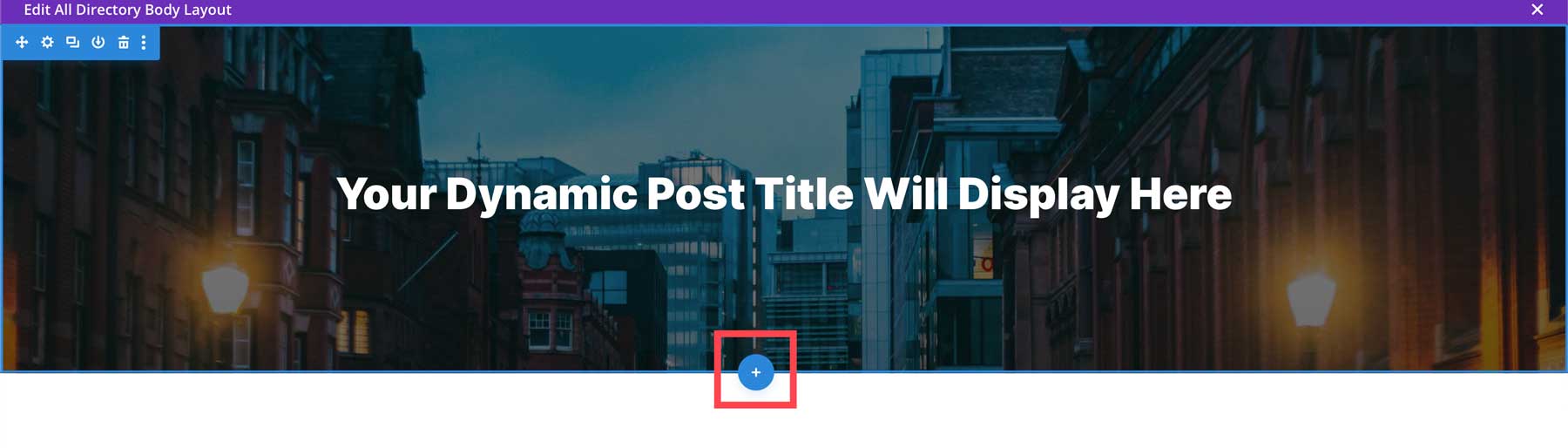
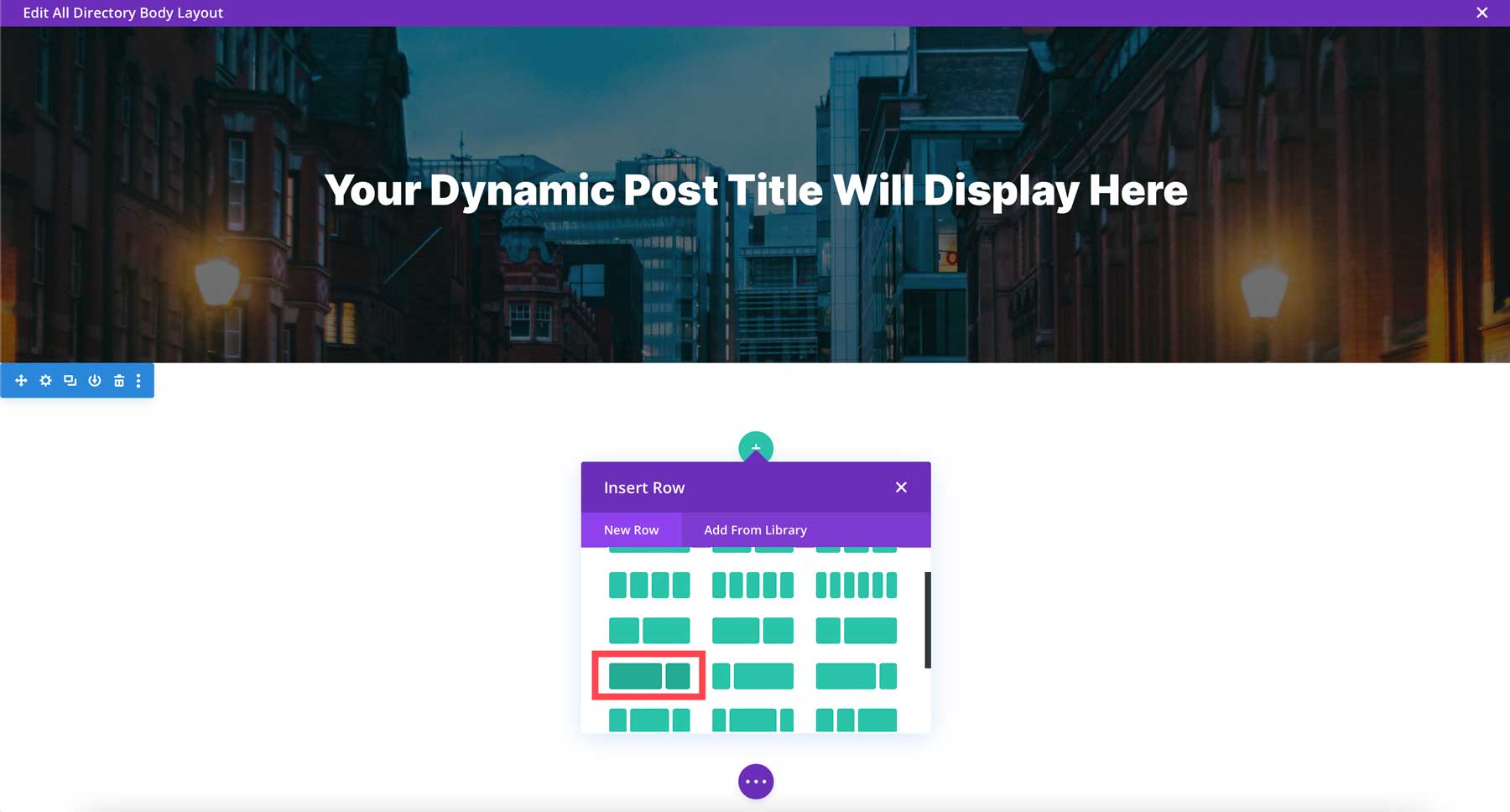
Kami sekarang dapat mengambil langkah-langkah untuk mendesain template listingan kami dengan Divi. Anda dapat memulai dengan paket Pembuat Tema, salah satu tata letak siap pakai kami, atau membuat halaman sendiri. Kami akan mendesain halaman dari awal untuk menunjukkan betapa mudahnya menggunakan Divi Builder. Saat Anda meluncurkan Visual Builder untuk pertama kalinya, Anda akan melihat ikon + hijau di bagian atas halaman. Ini adalah Divi yang meminta Anda untuk menambahkan baris. Baris hadir dalam berbagai tata letak, memungkinkan Anda mendesain format apa pun untuk konten yang Anda inginkan. Untuk tata letak ini, kita akan mulai dengan baris satu kolom. Ketuk ikon + hijau dan pilih opsi pertama, satu baris kolom .

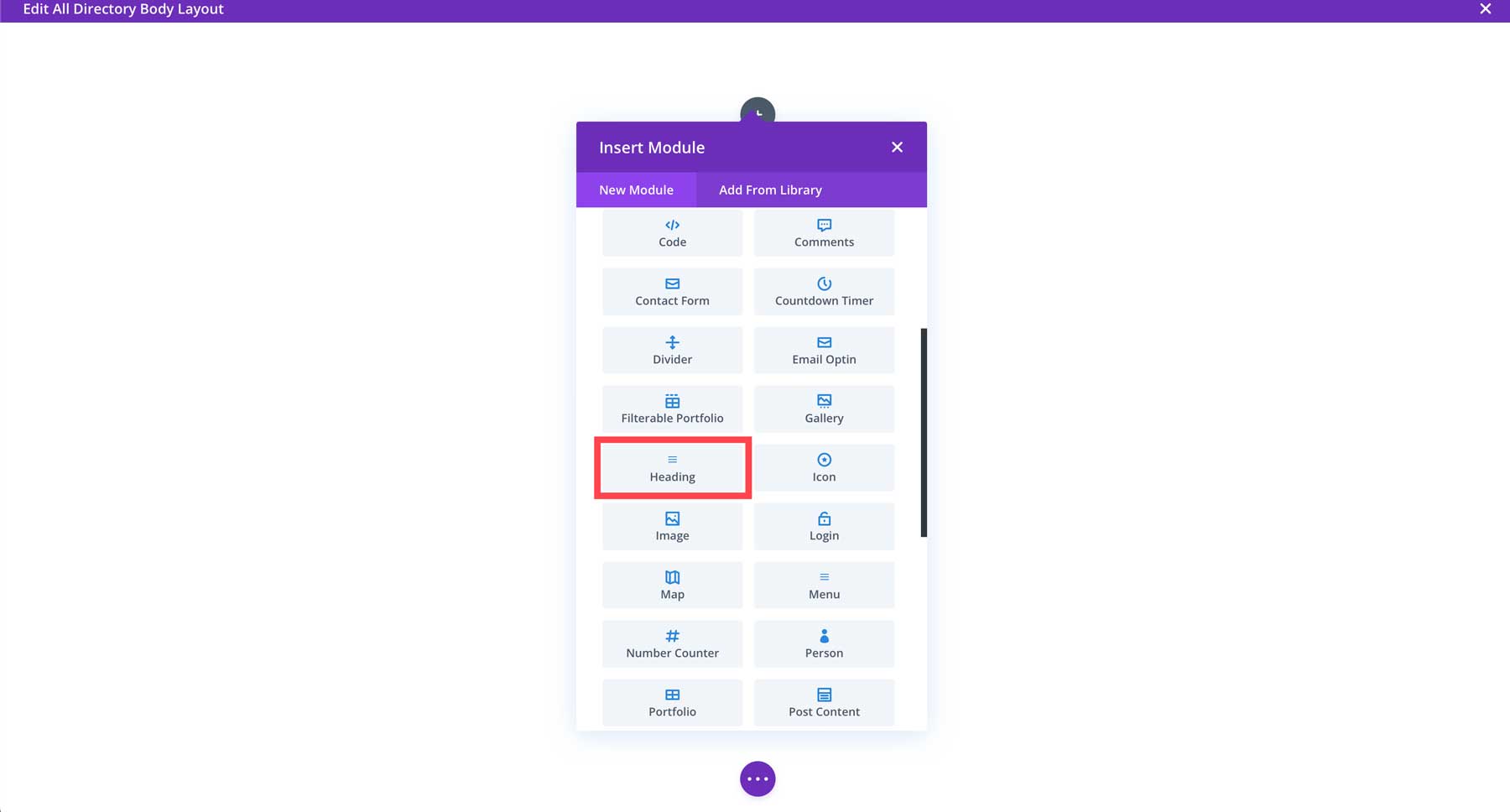
Cari dan ketuk Modul Judul untuk menambahkannya ke templat.

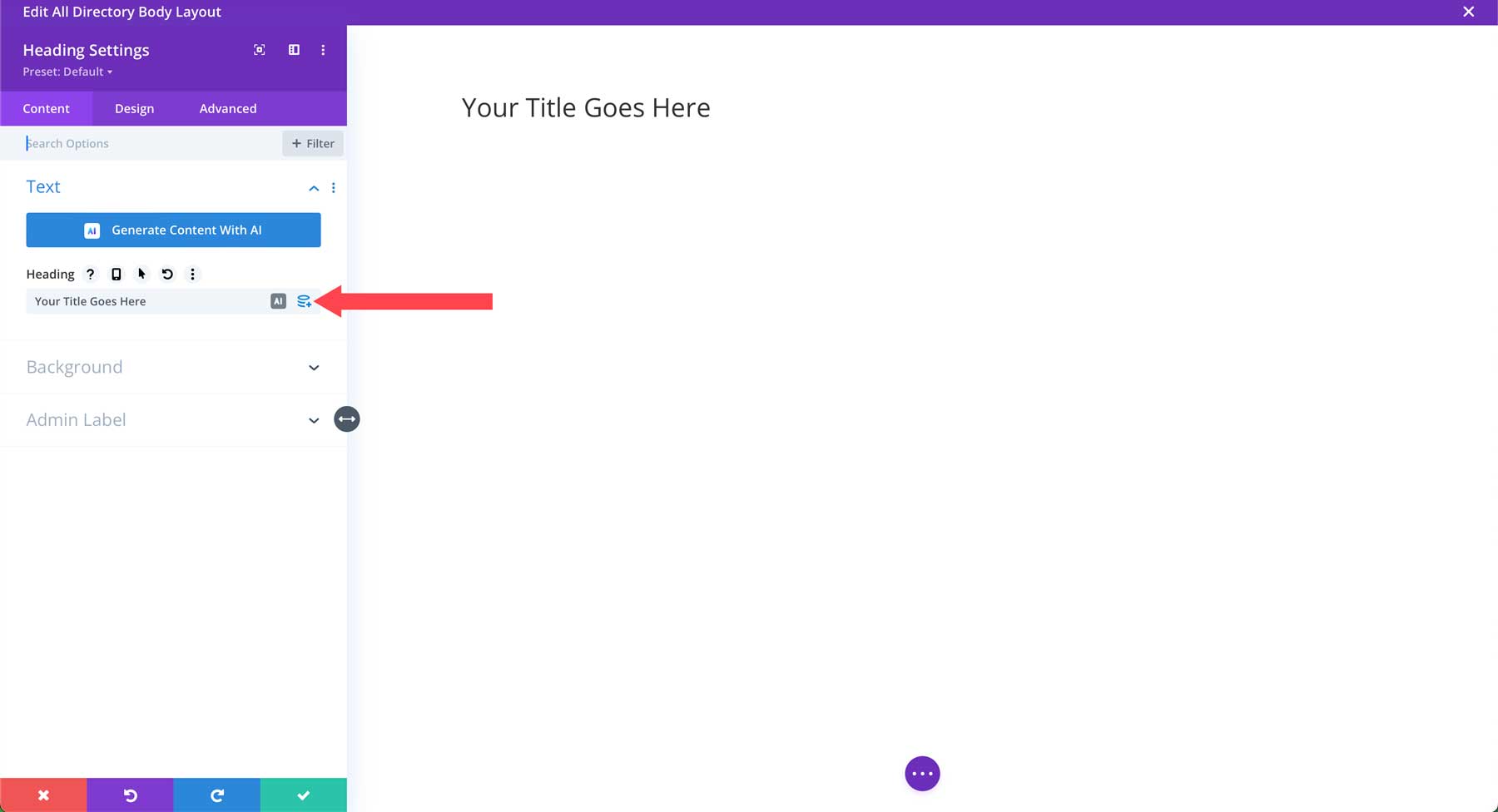
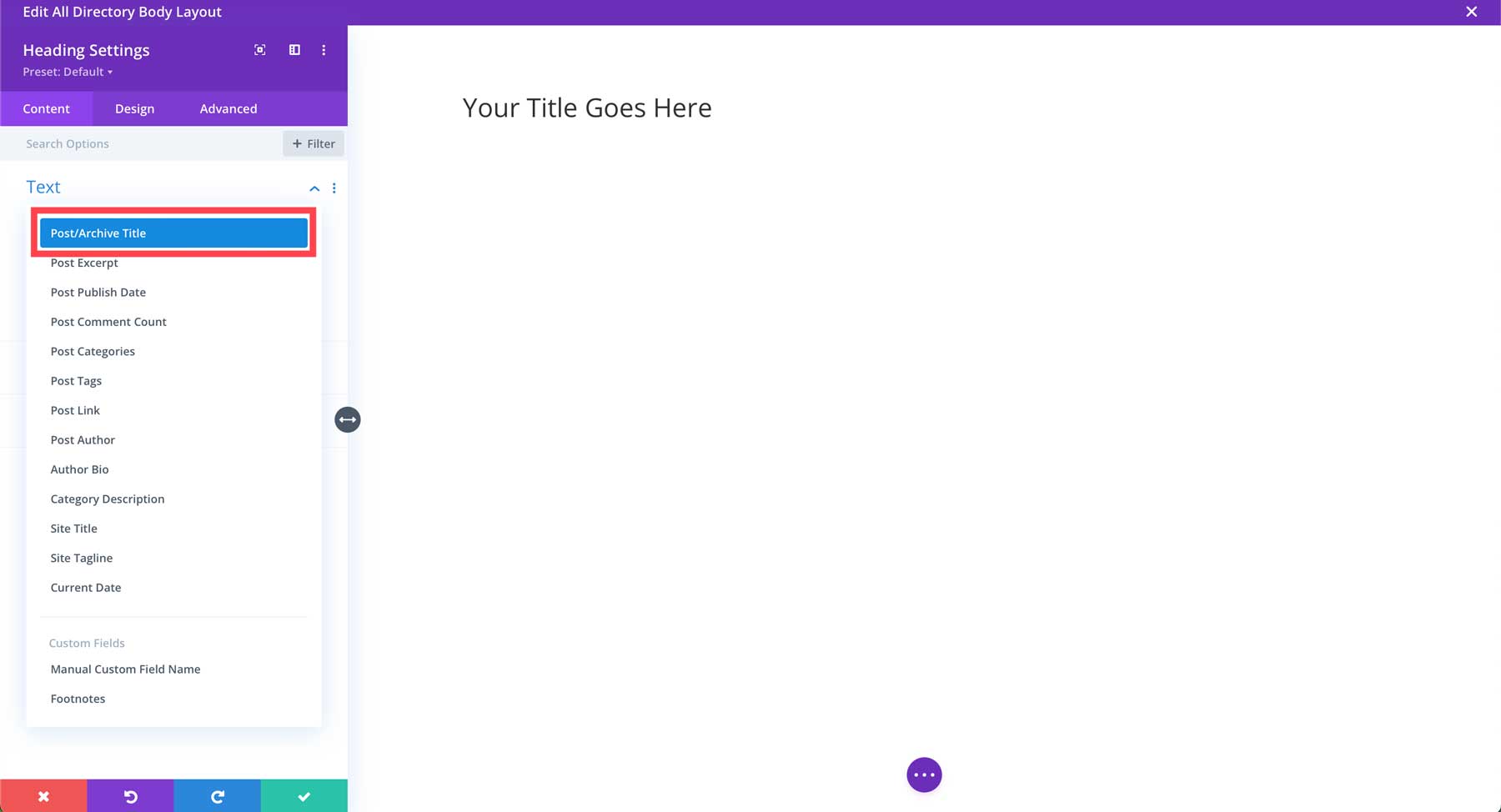
Saat pengaturan modul muncul, arahkan kursor ke bidang judul untuk menampilkan ikon konten dinamis . Klik untuk membuka kotak dialog opsi konten dinamis.

Pilih Judul Posting/Arsip ketika opsi muncul. Ini akan memungkinkan Divi untuk secara dinamis menarik setiap judul daftar ke dalam templat kami. Dengan begitu, kami tidak perlu mengedit listingan kami satu per satu untuk mengubah desain.

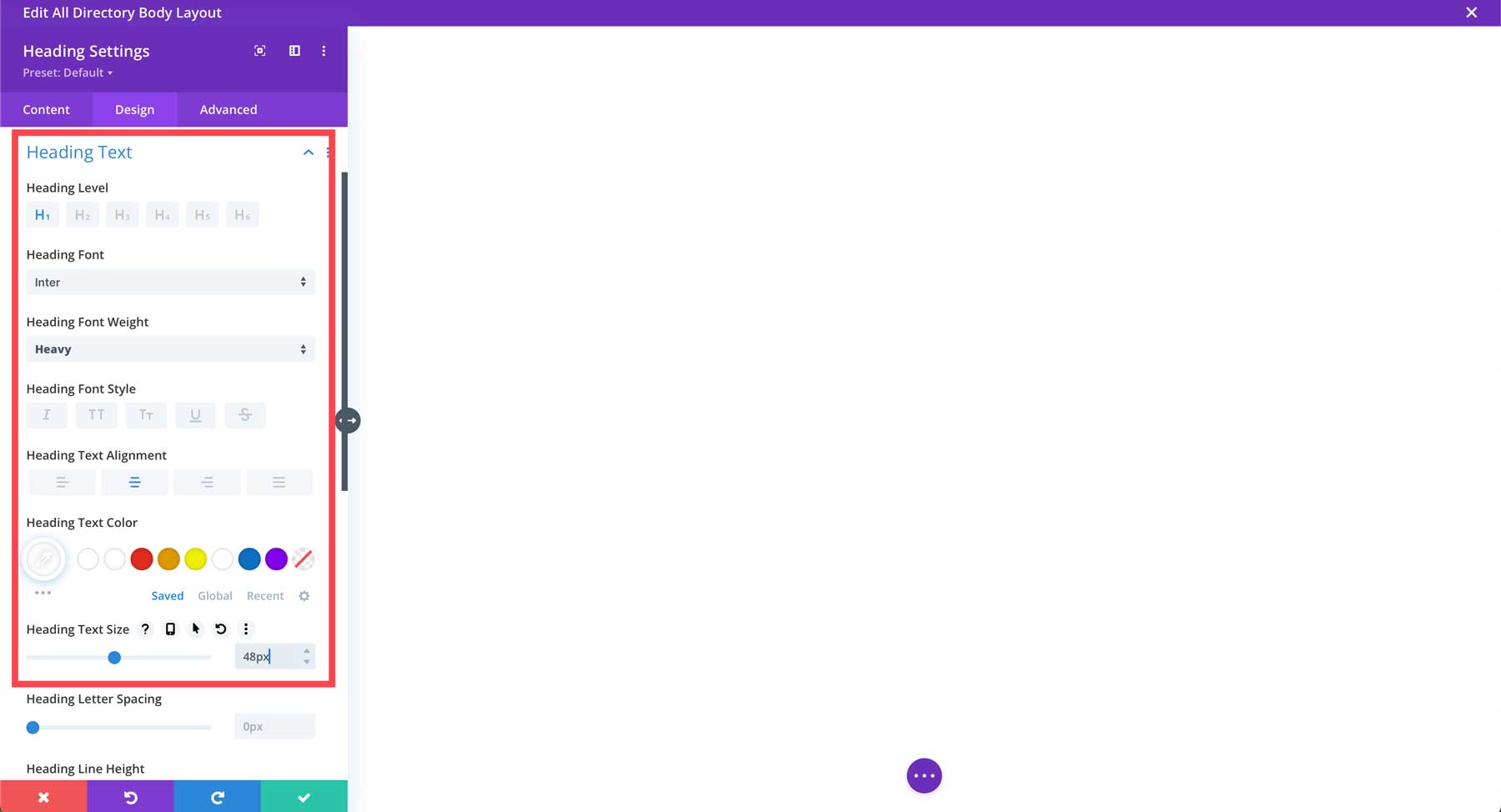
Selanjutnya, klik tab desain . Di bawah Heading Text , pilih H1 sebagai Heading Level , Inter sebagai Heading Font , heavy sebagai Heading Font Weight , ratakan teks ke tengah , pilih putih sebagai Heading Text Color , dan 48px untuk Heading Text Size .

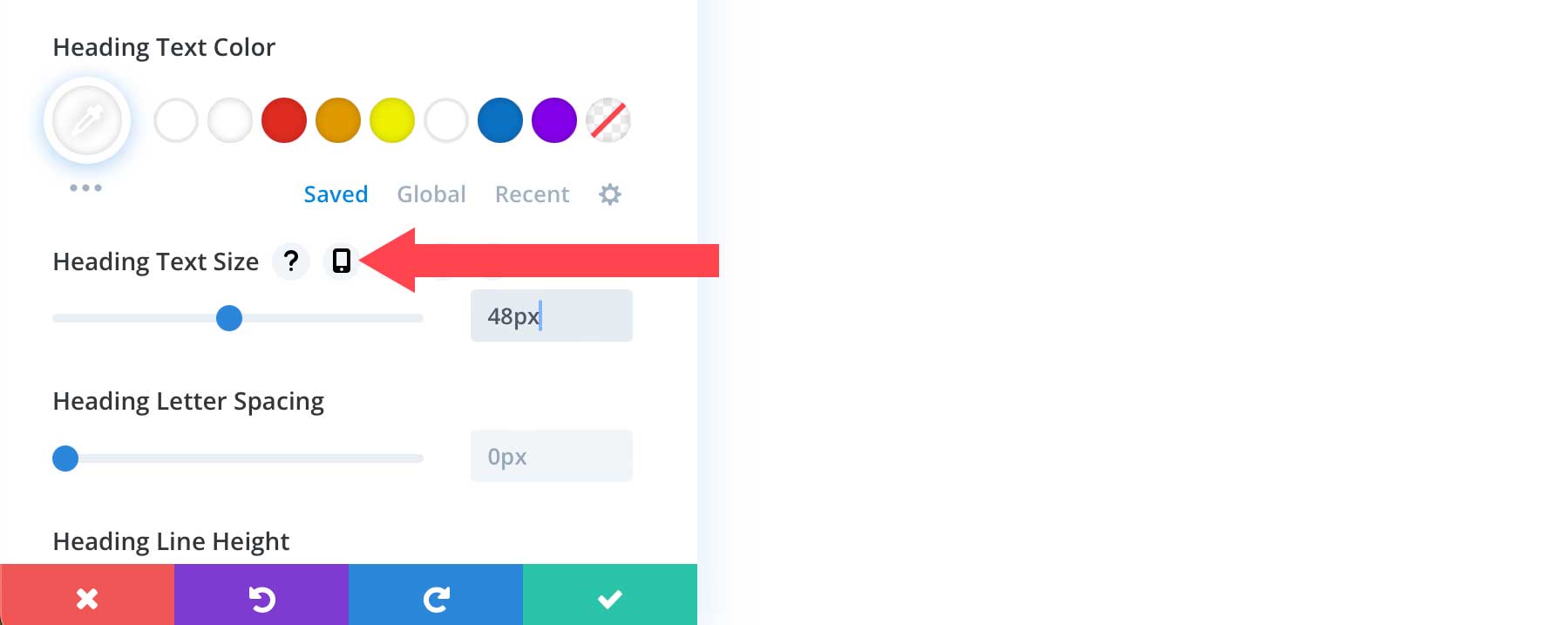
Gulir ke bawah untuk menyesuaikan Ukuran Teks Judul responsif dengan mengarahkan kursor ke opsi untuk menampilkan pengaturan responsif.

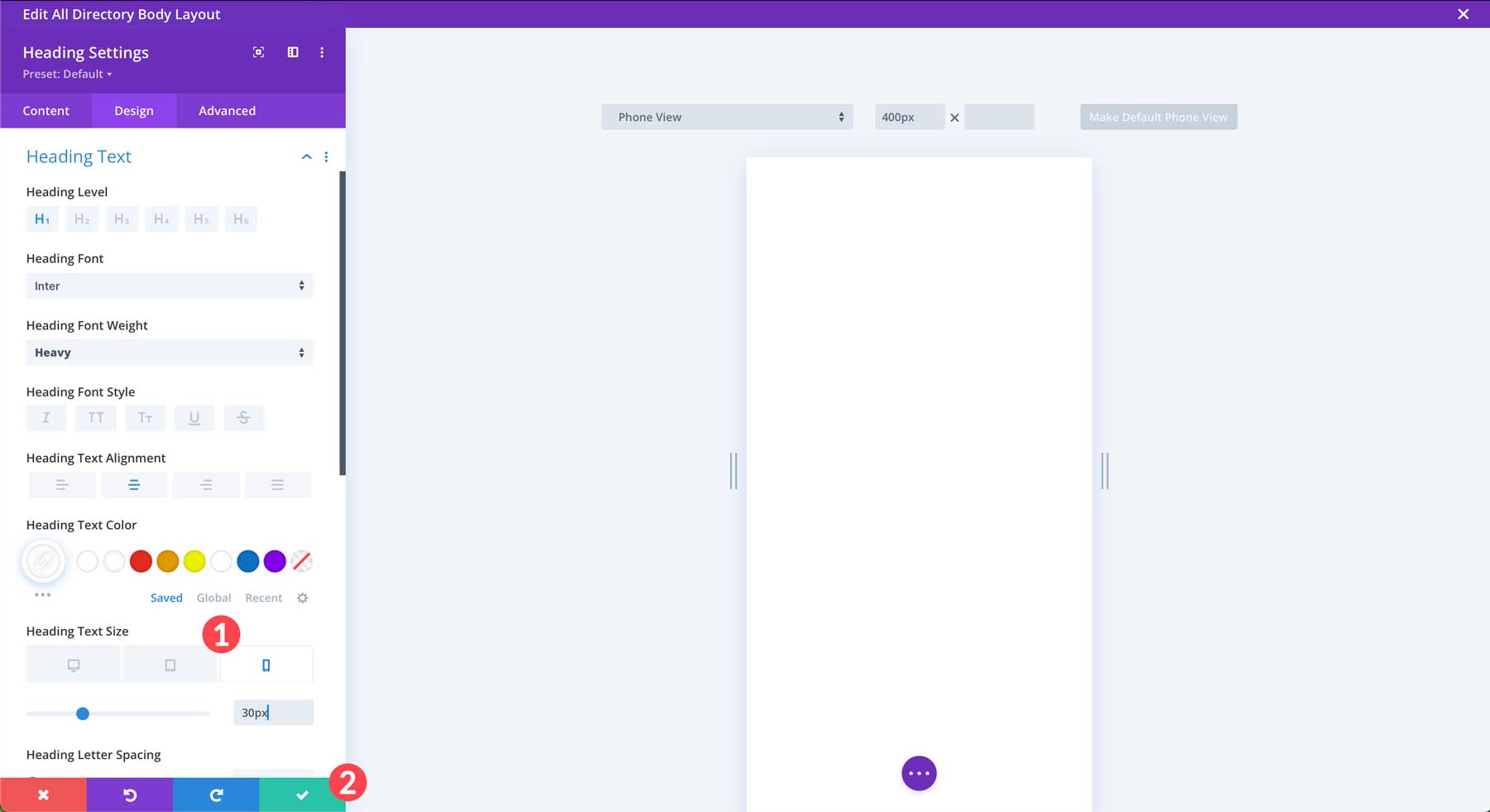
Sesuaikan ukuran font tablet menjadi 40px dan ukuran font seluler menjadi 30px . Simpan pengaturan modul dengan mengklik tombol centang hijau .

Tambahkan Gambar dan Efek Latar Belakang Pahlawan
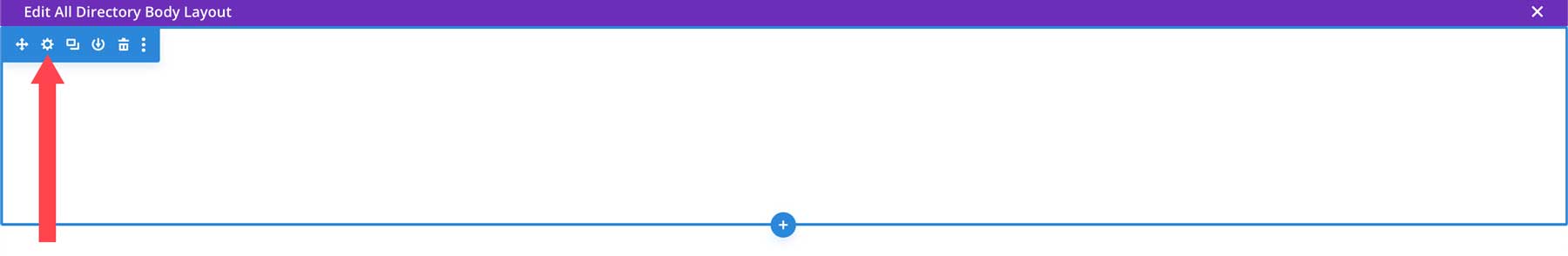
Hal selanjutnya yang ingin kita lakukan adalah menambahkan desain background yang menarik pada bagian hero kita. Arahkan kursor ke sepertiga atas halaman untuk menampilkan pengaturan bagian. Bagian diberi garis tepi berwarna biru, sedangkan baris diberi garis tepi hijau. Klik ikon pengaturan untuk mengedit pengaturan bagian.

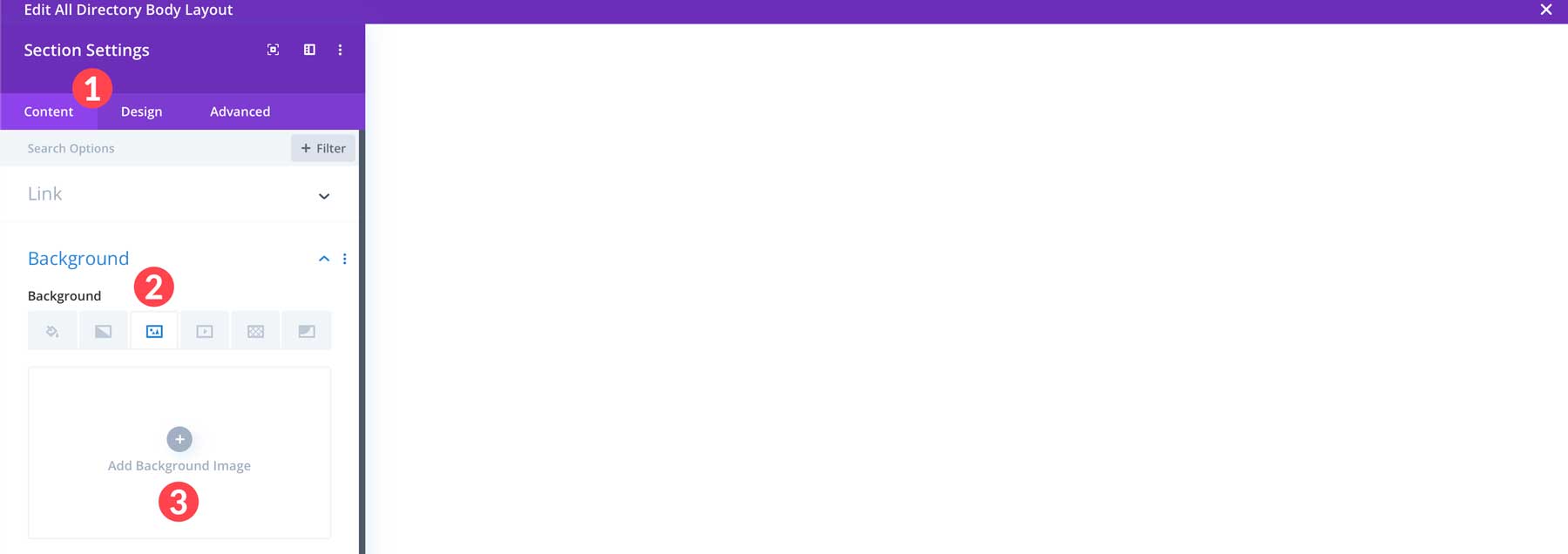
Di tab konten , klik menu tarik-turun di sebelah tab Latar Belakang . Klik pada tab Gambar latar belakang . Klik tombol Tambahkan Gambar Latar Belakang untuk menambahkan foto.

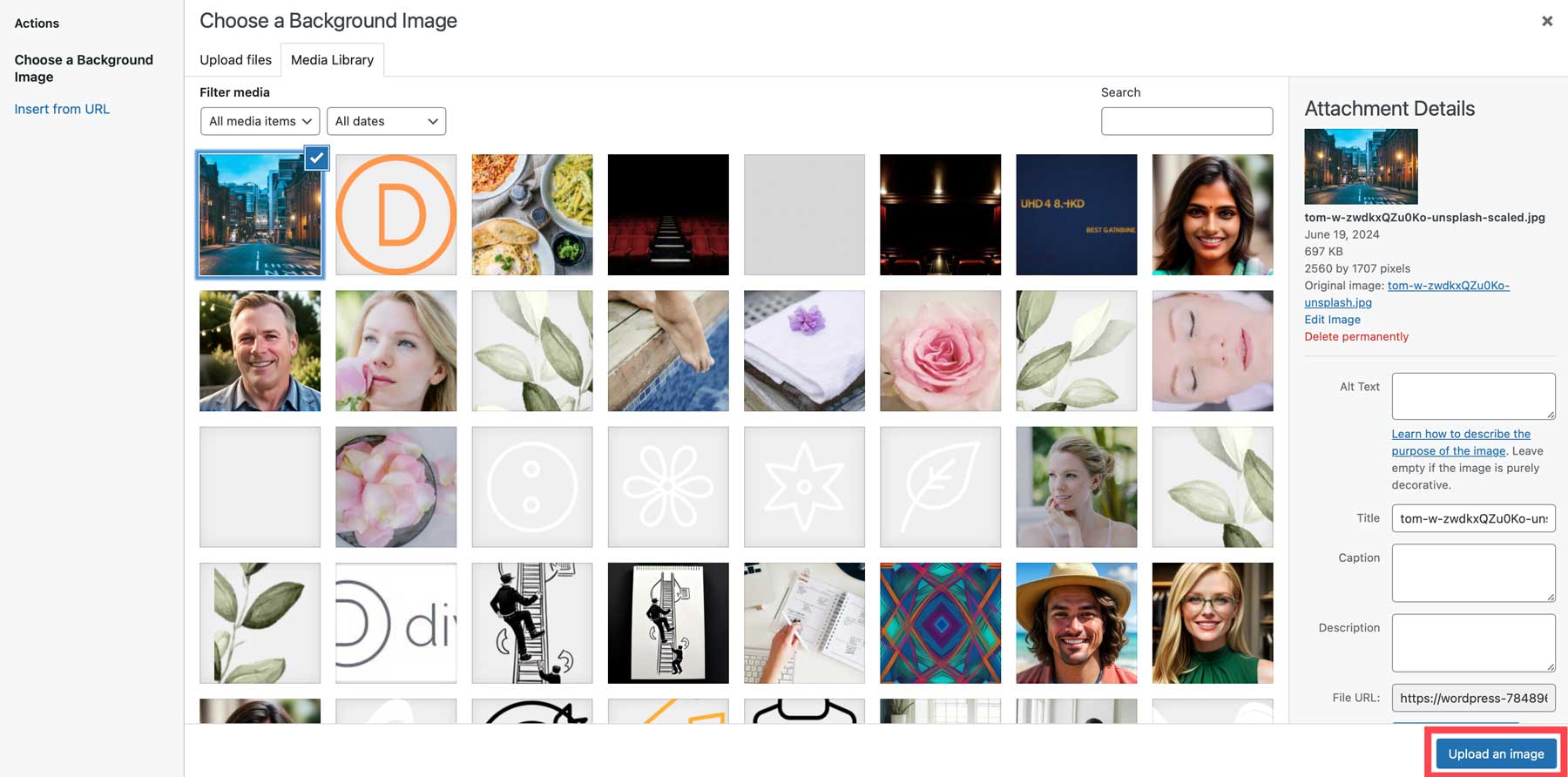
Pilih gambar dari galeri media WordPress atau unggah gambar dari komputer Anda, lalu klik unggah gambar . Catatan: gambar latar belakang yang dimaksudkan untuk menjangkau lebar suatu bagian harus berukuran lebar 1920 piksel.

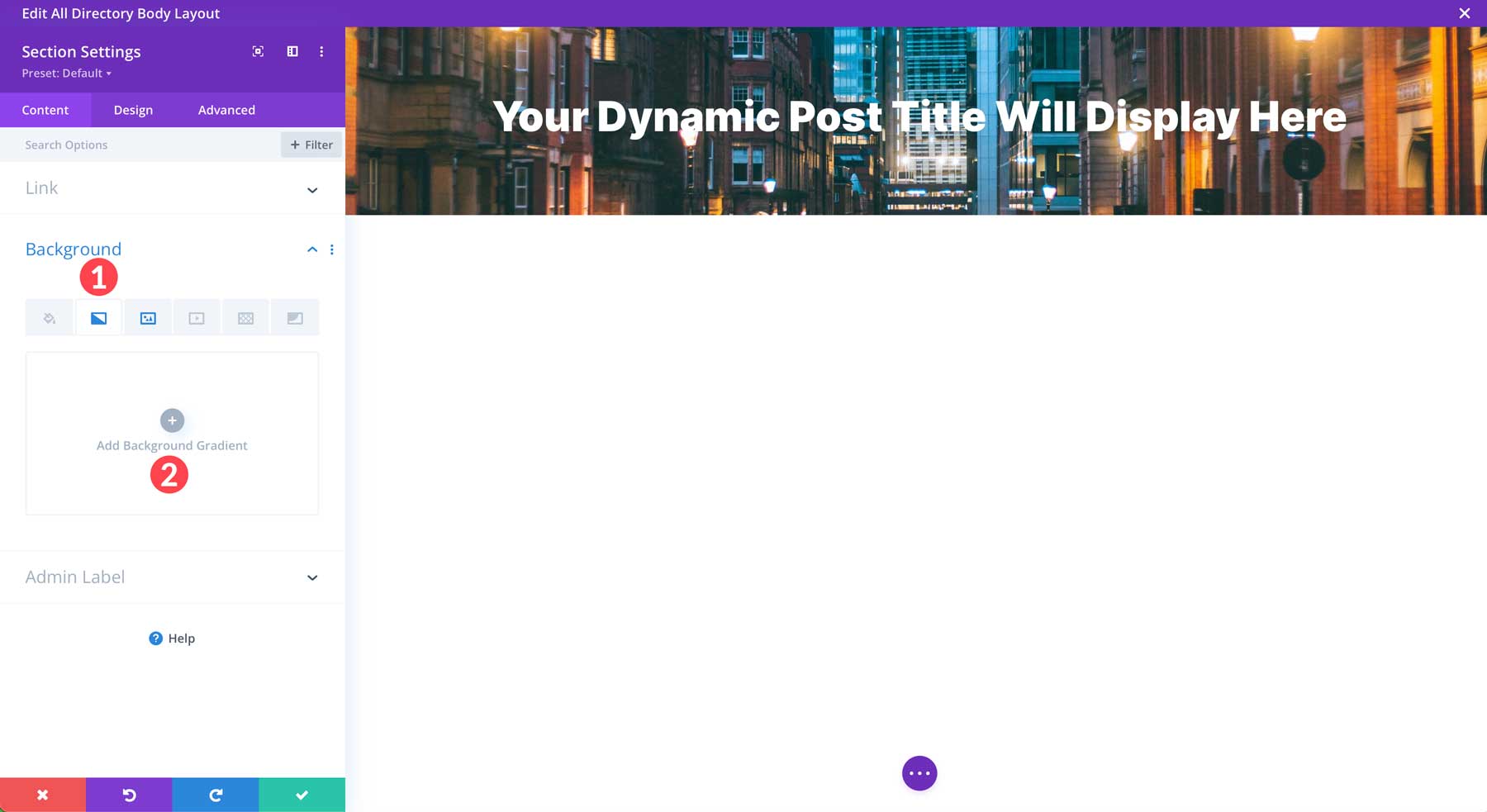
Selanjutnya, klik tab Background Gradient . Klik tombol Tambahkan Gradien Latar Belakang untuk menambahkan gradien baru.

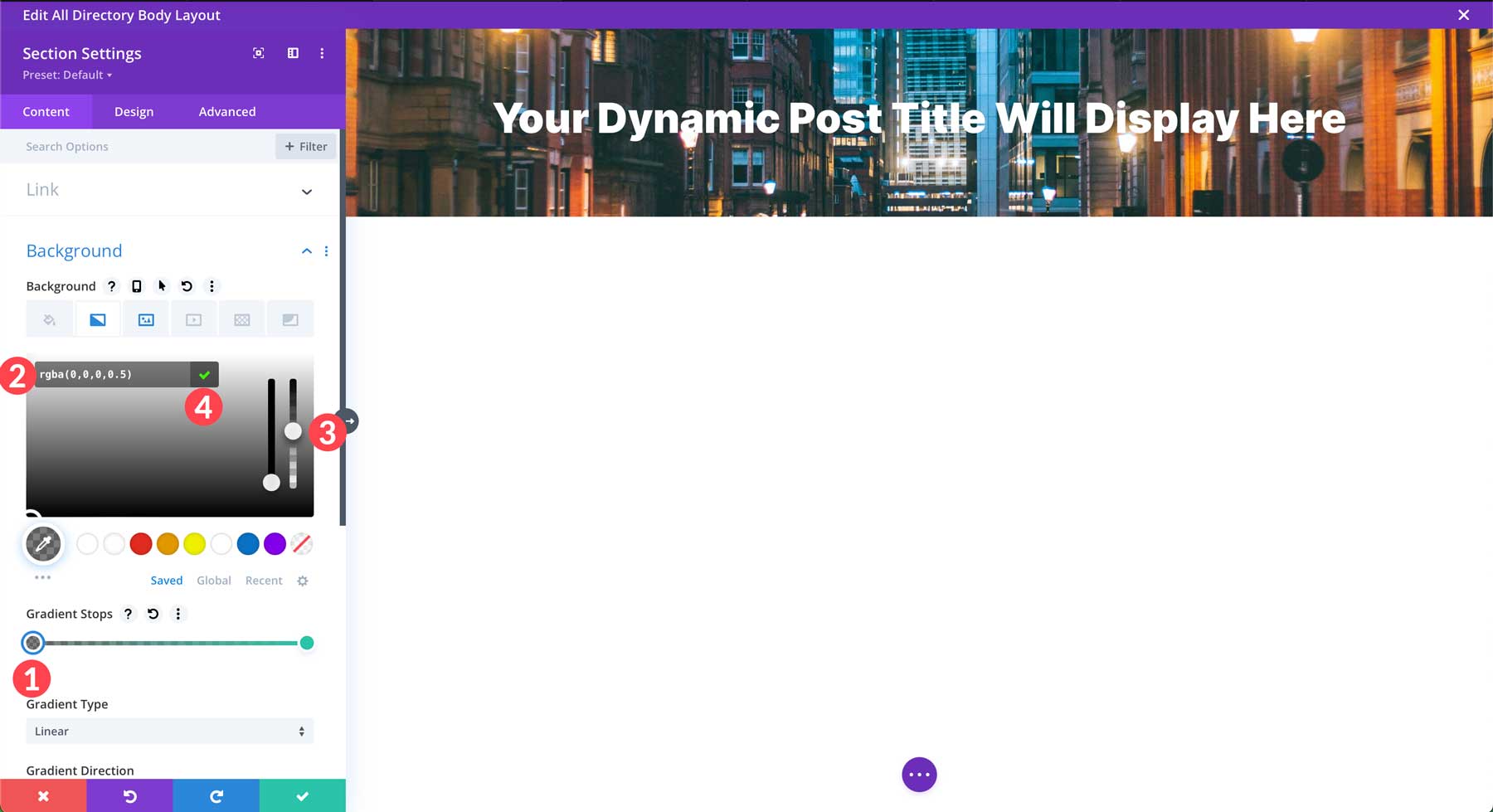
Klik pada warna pertama di bawah Gradient Stops untuk menggantikan gradien default. Di kolom kode hex, ketik #000000. Selanjutnya, sesuaikan penggeser transparansi menjadi 50%. Terakhir, klik tanda centang hijau untuk mengatur warna pertama pada gradien.

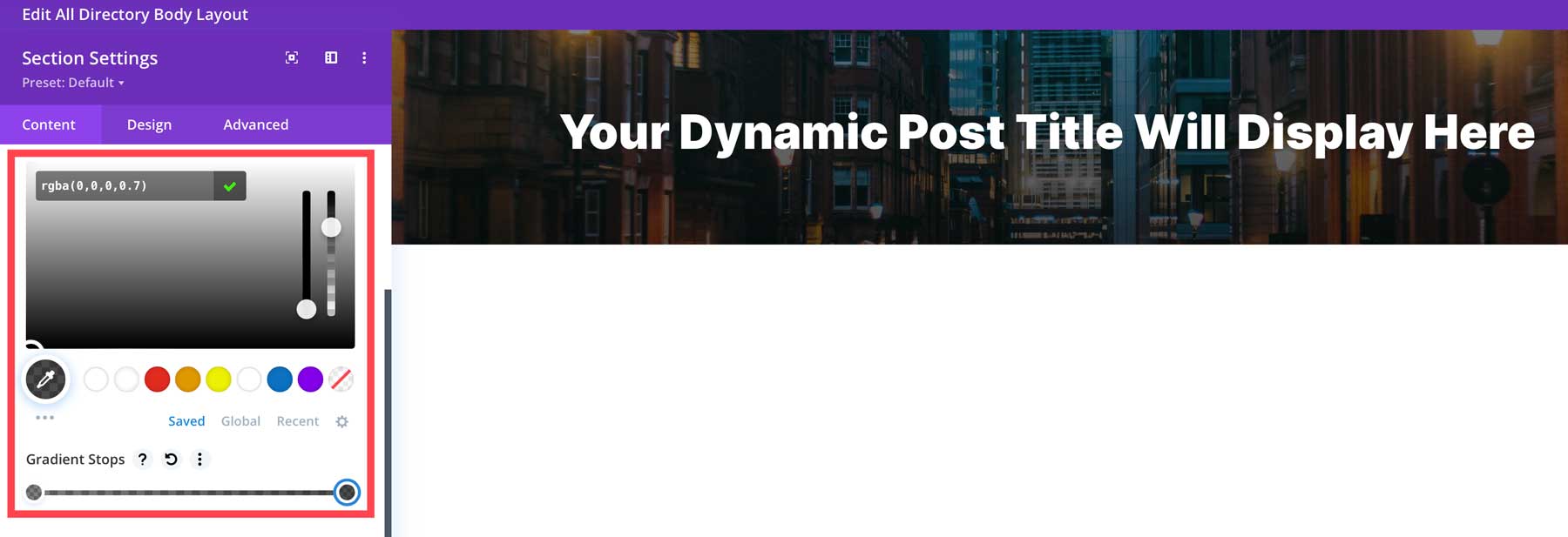
Ulangi langkah-langkah untuk mengedit perhentian gradien kedua. Kali ini, atur tingkat transparansi ke 70% .

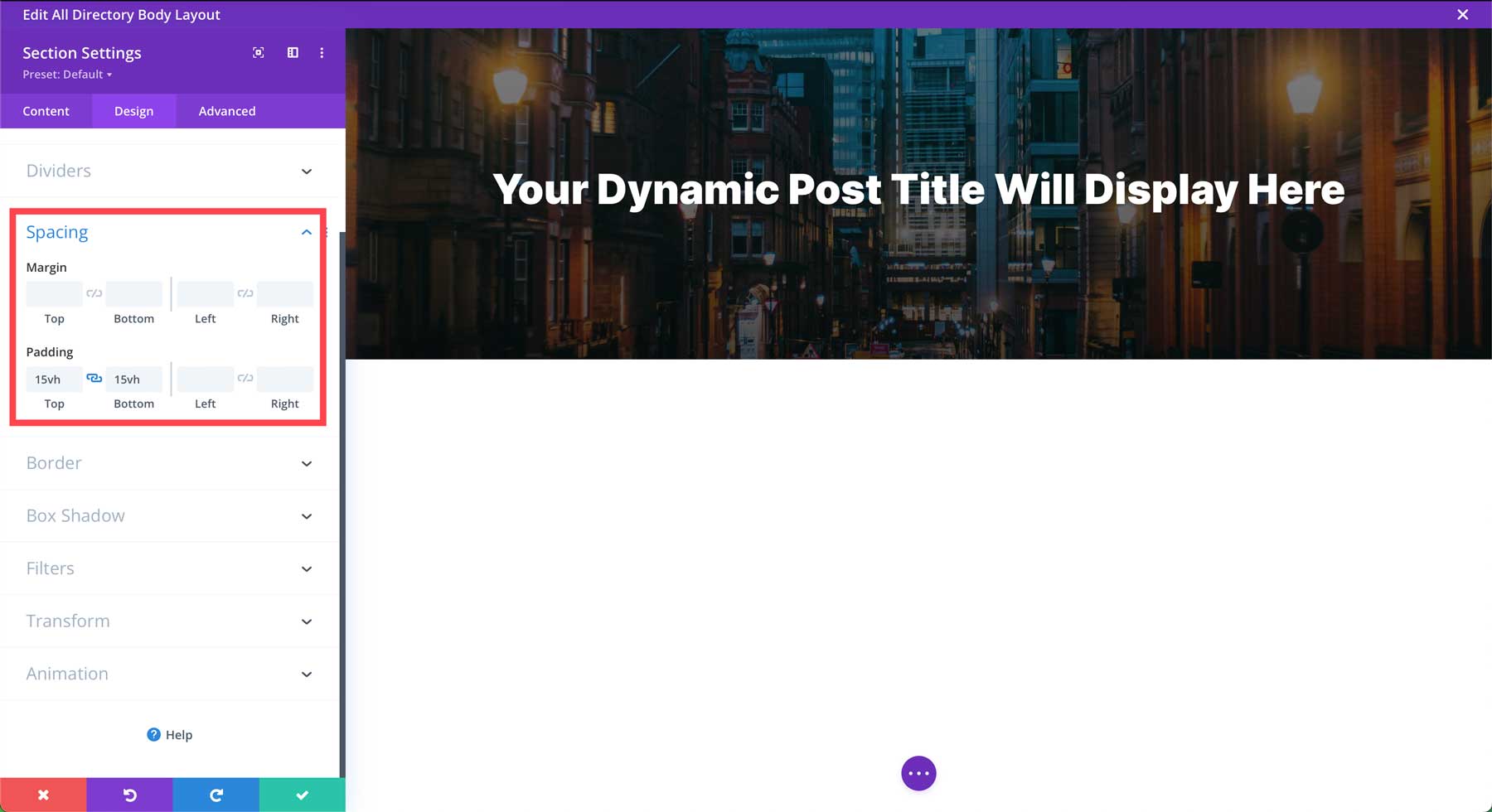
Selanjutnya, klik tab Desain dan gulir ke bawah ke Spasi . Tambahkan 15vh ke padding atas dan bawah .

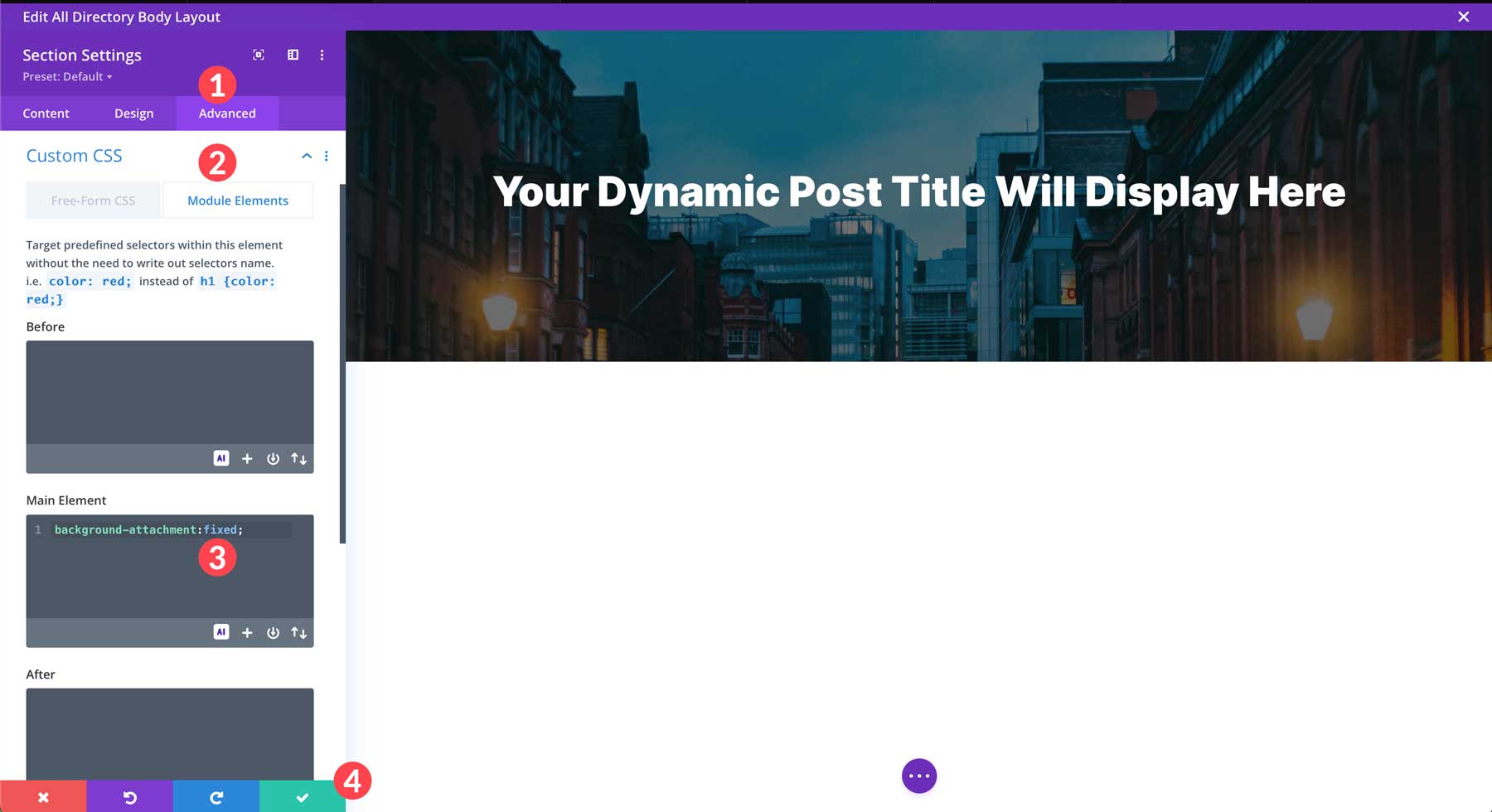
Selanjutnya, klik pada tab Lanjutan . Perluas menu tarik-turun CSS Khusus dan klik tab elemen modul . Di bawah elemen utama, masukkan aturan CSS berikut:
background-attachment:fixed;
Terakhir, klik tombol centang hijau untuk menyimpan modul.


Tambahkan Bagian Baru ke Templat
Selanjutnya, kita akan menambahkan bagian baru ke template untuk menampilkan informasi listing kita. Arahkan kursor ke halaman dan klik ikon + biru untuk menambahkan bagian baru ke template.

Saat popup muncul, pilih tata letak kolom 2/3+1/3 .

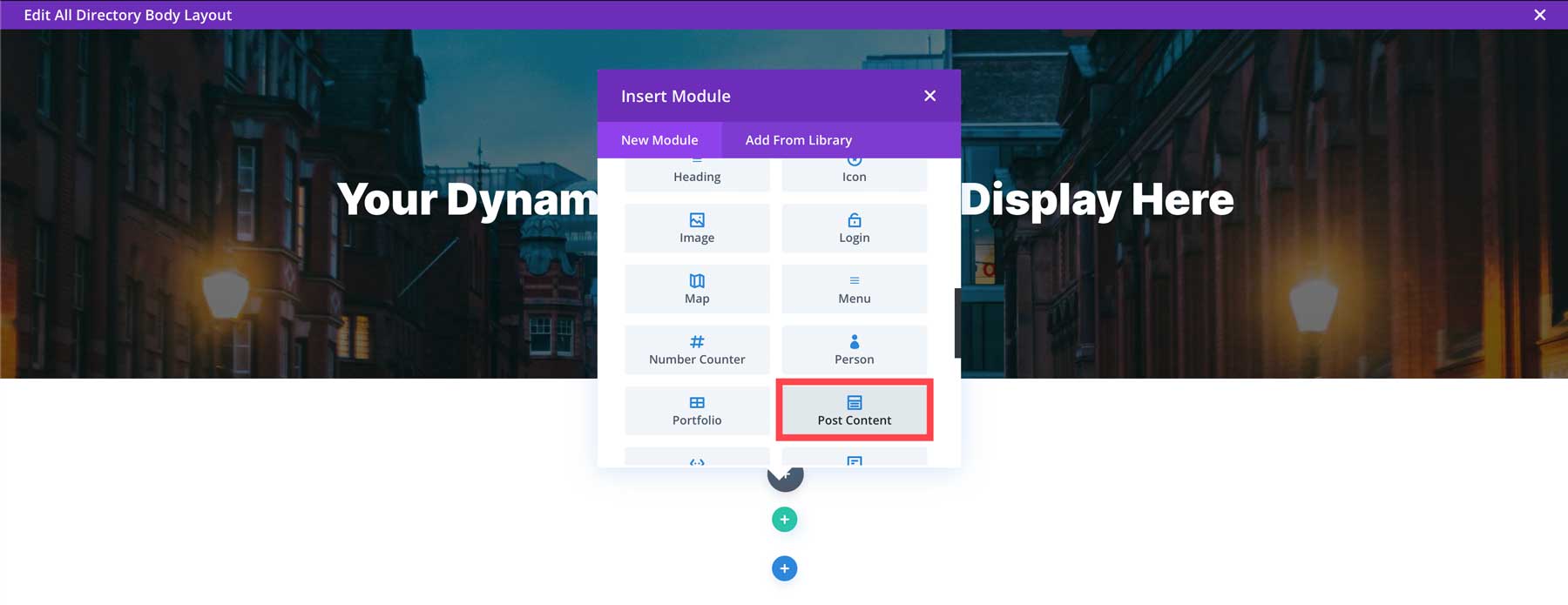
Tempatkan modul konten posting di kolom pertama. Ini akan memungkinkan semua konten dari kolom formulir kami ditampilkan di setiap halaman daftar.

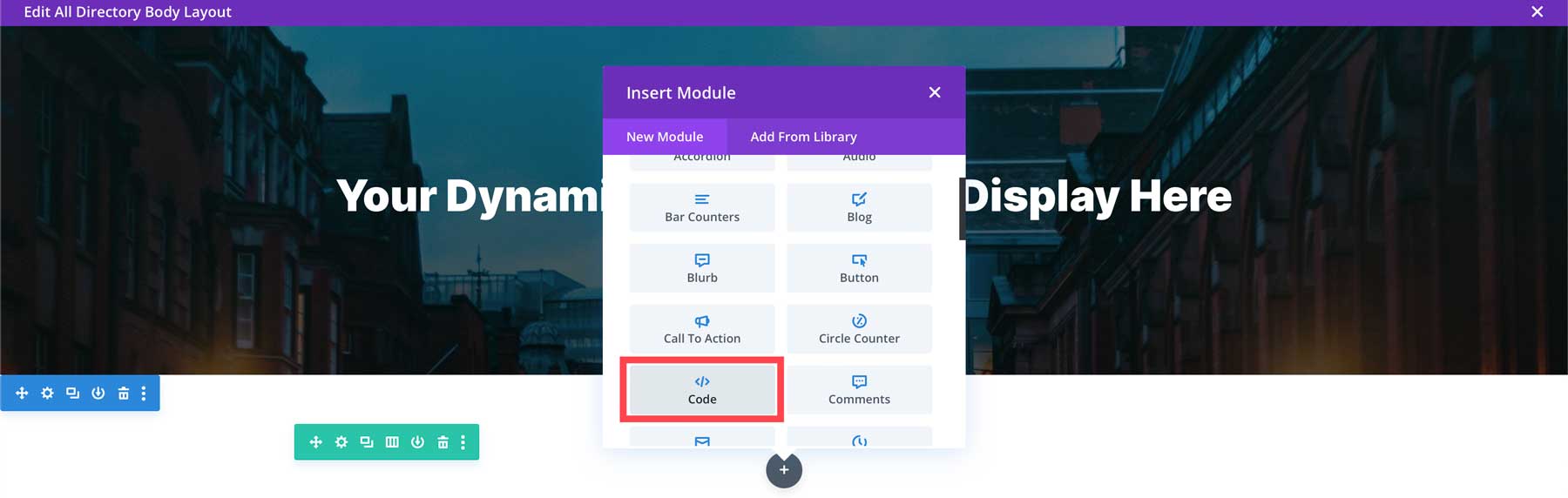
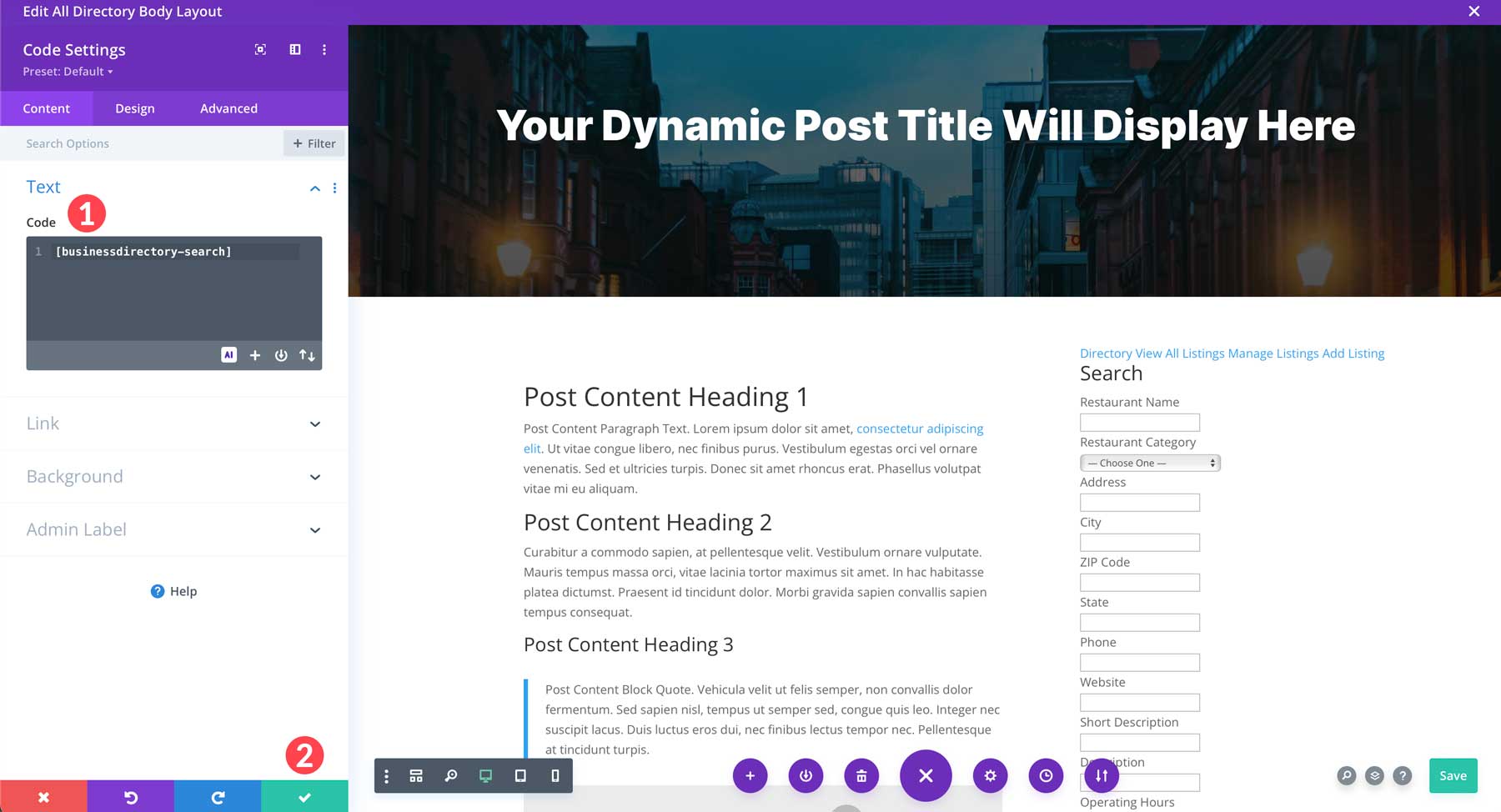
Tambahkan modul kode ke kolom kedua.

Saat pengaturan modul terbuka, tambahkan kode pendek berikut:
[businessdirectory-search]
Ini akan menambahkan bilah pencarian Direktori Bisnis ke halaman, sehingga pengguna dapat menelusuri daftar. Simpan modul untuk melanjutkan.

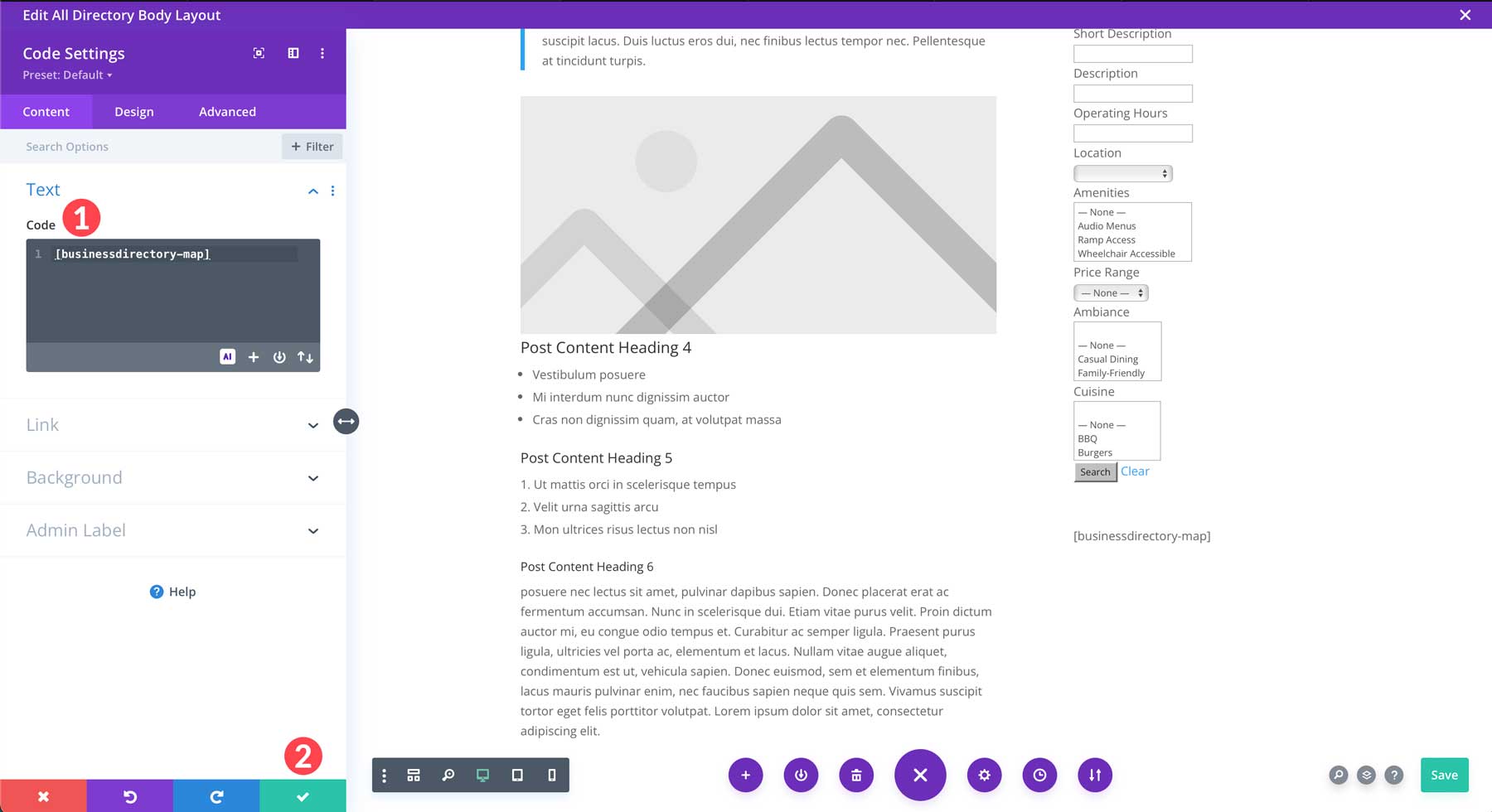
Selanjutnya, tambahkan modul kode baru di bawah modul saat ini di kolom kedua. Kali ini, gunakan kode pendek berikut untuk menampilkan peta listingan saat ini:
[businessdirectory-map]

Gaya Baris
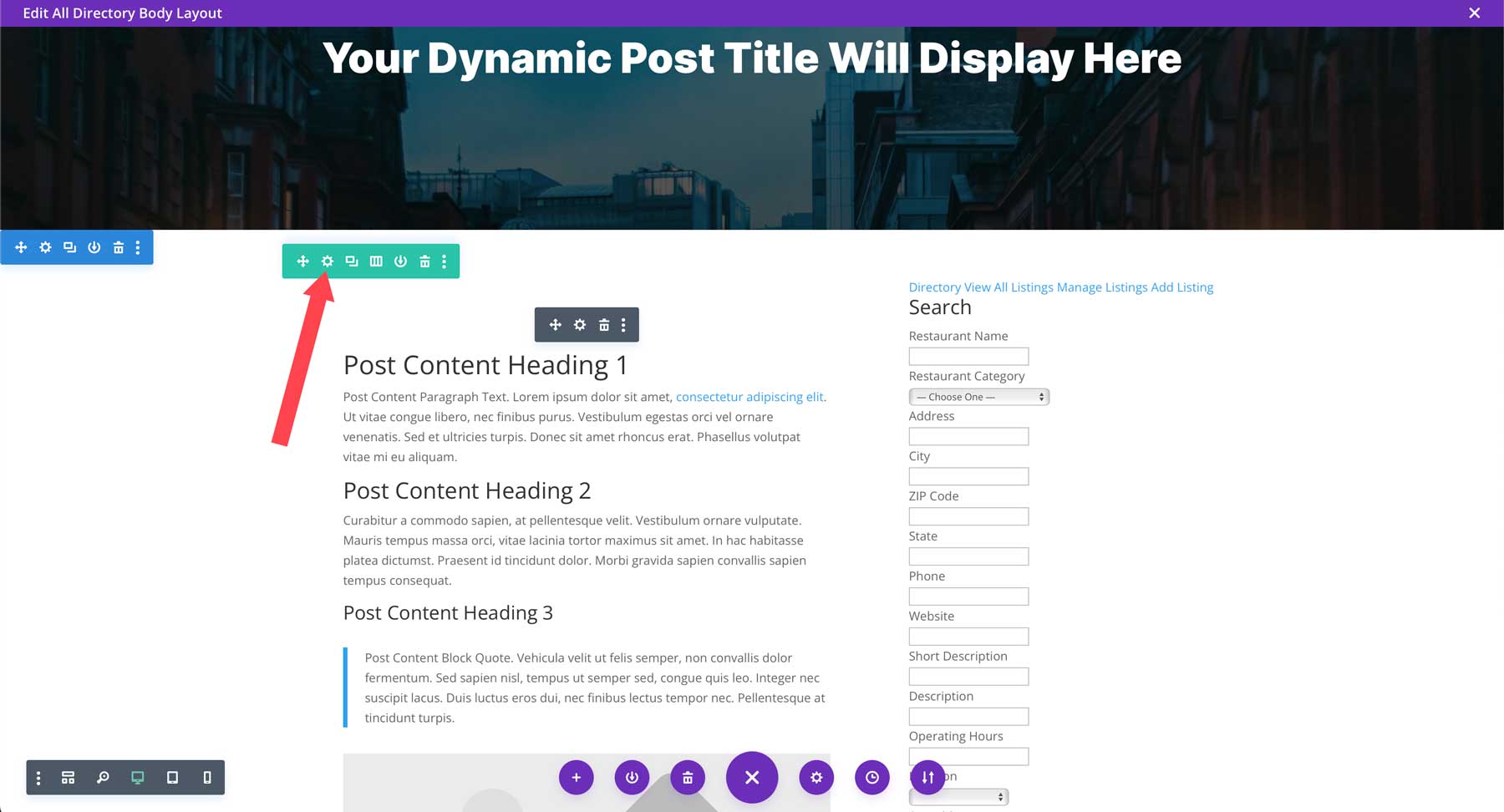
Sekarang setelah konten ditempatkan ke dalam template kita, kita harus memberinya beberapa gaya. Arahkan kursor ke baris untuk menampilkan penggerek hijau dan klik ikon pengaturan .

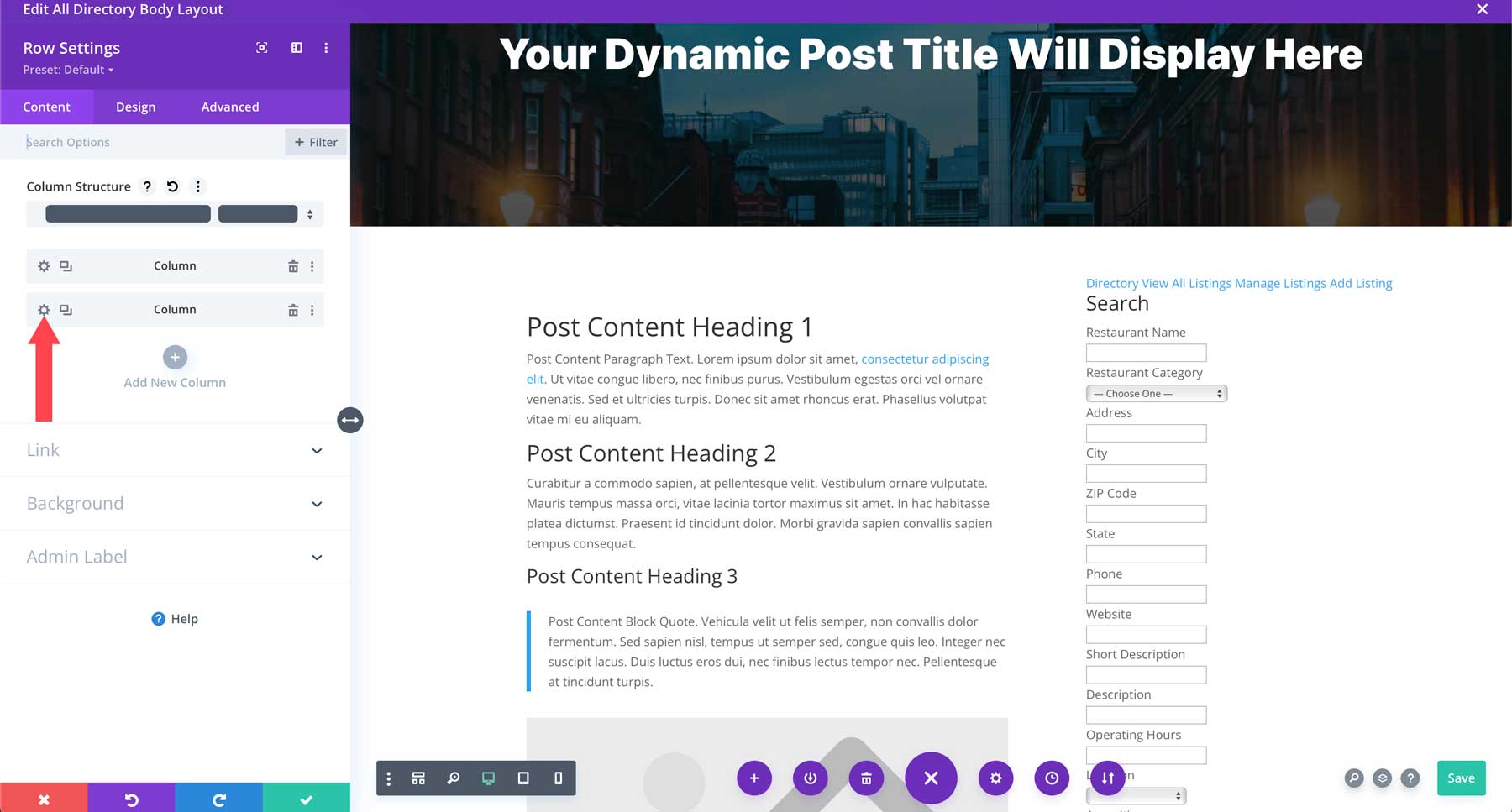
Klik ikon pengaturan untuk mengedit kolom kedua.

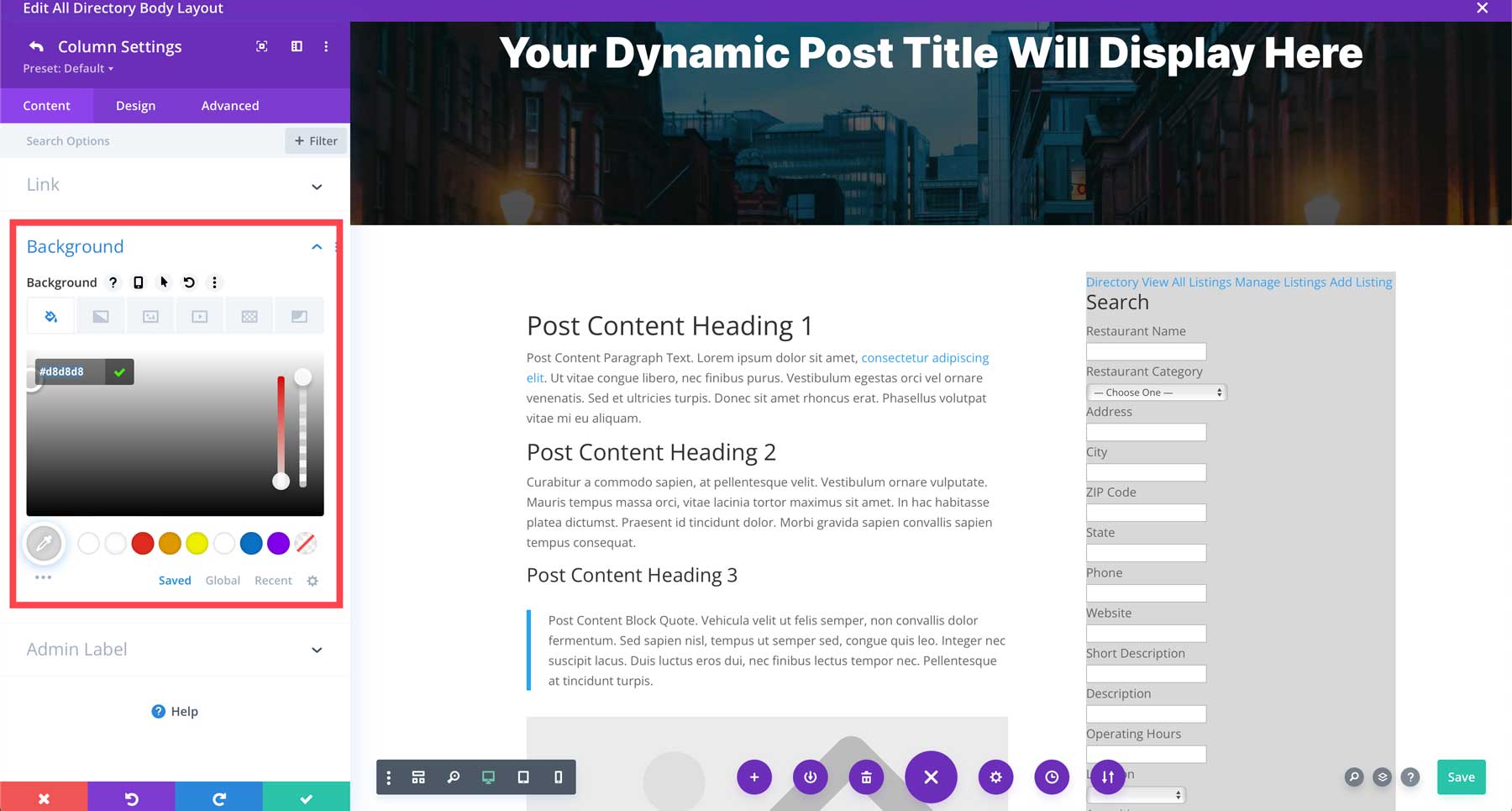
Klik untuk membuka pengaturan latar belakang. Tambahkan #d8d8d8 sebagai warna latar belakang .

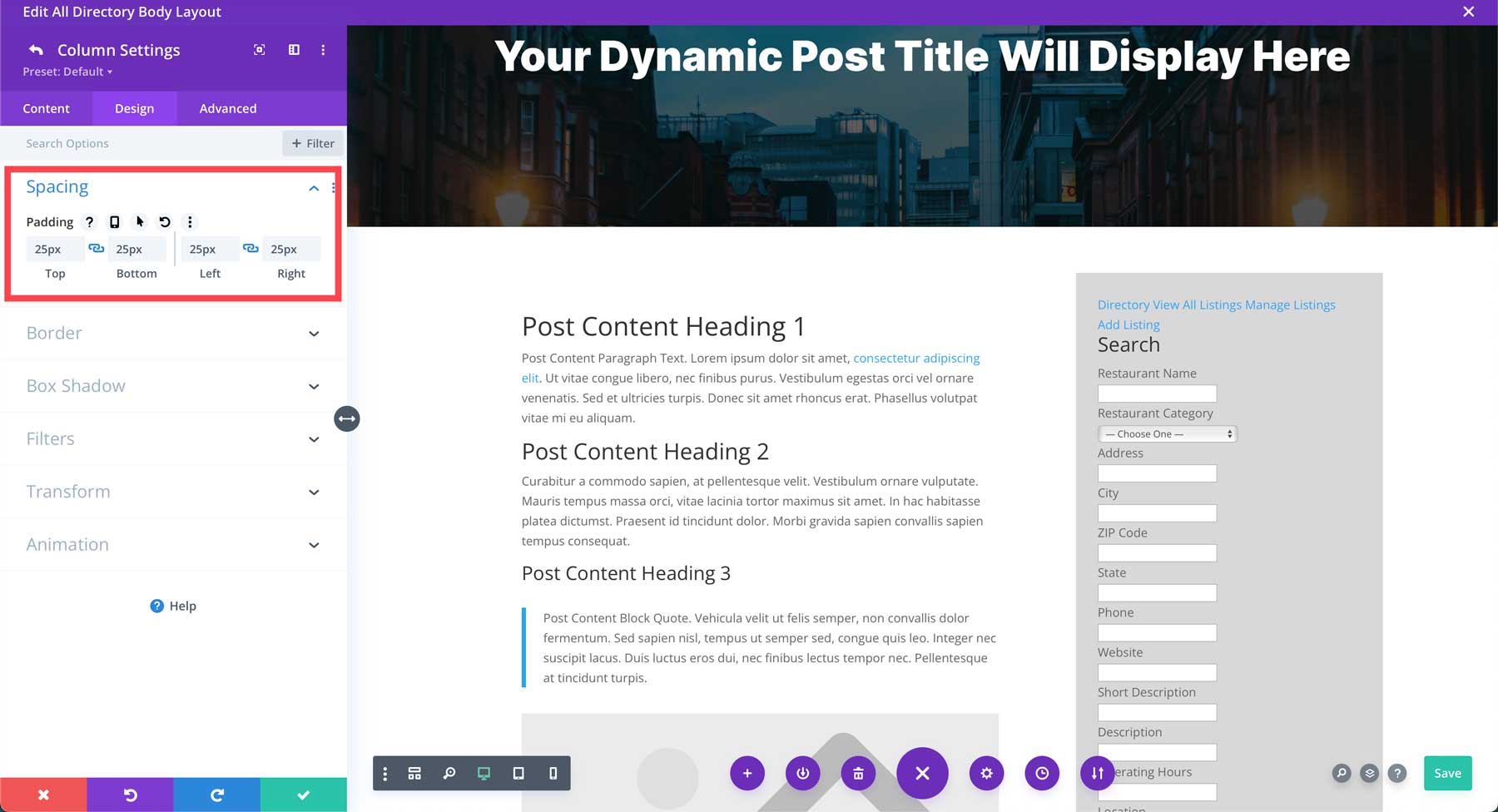
Klik tab desain dan beri kolom padding 25px di semua sisi . Simpan modul untuk melanjutkan.

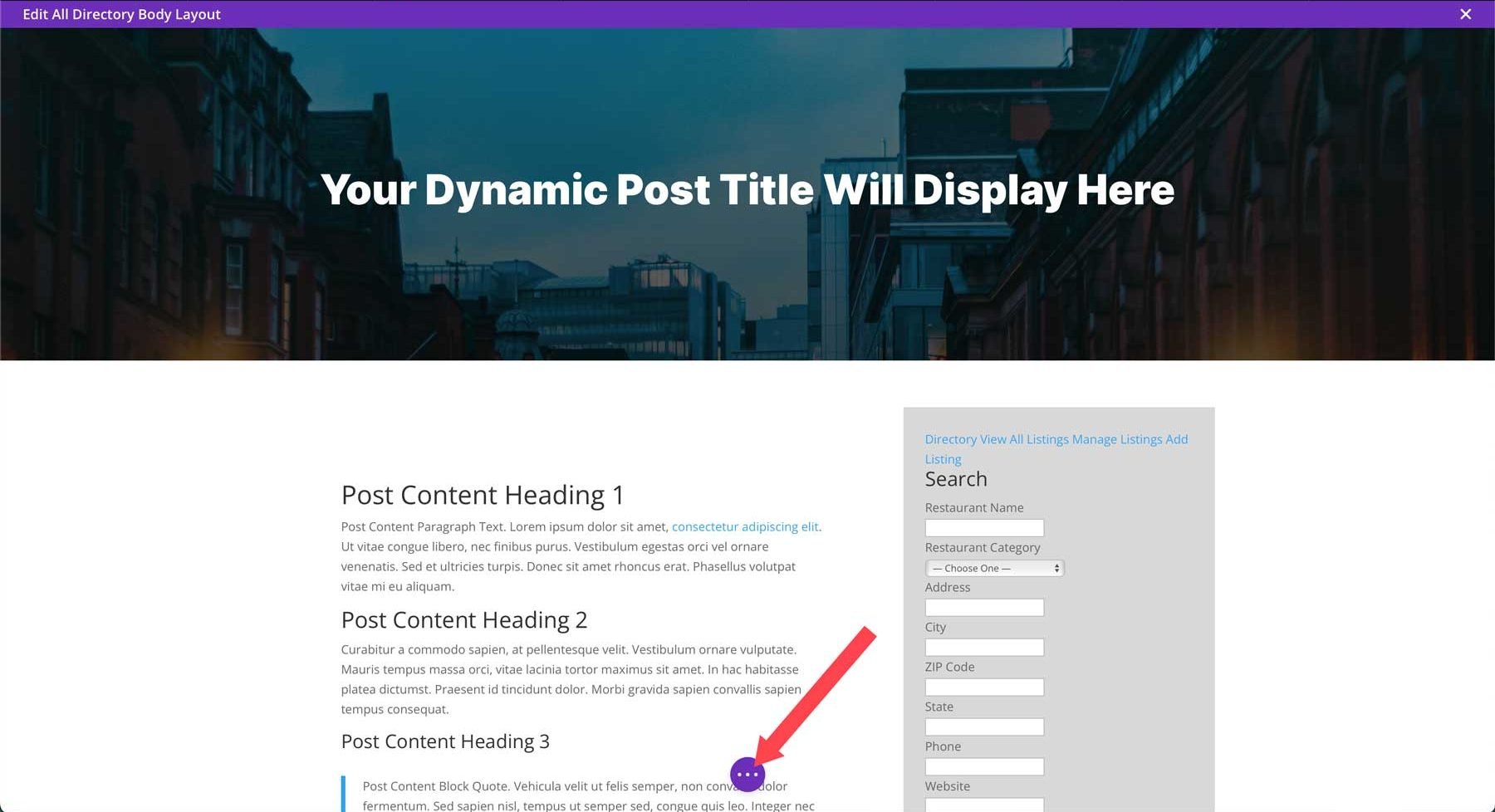
Terakhir, klik menu elipsis ungu di bagian tengah bawah layar untuk membuka menu pengaturan template.

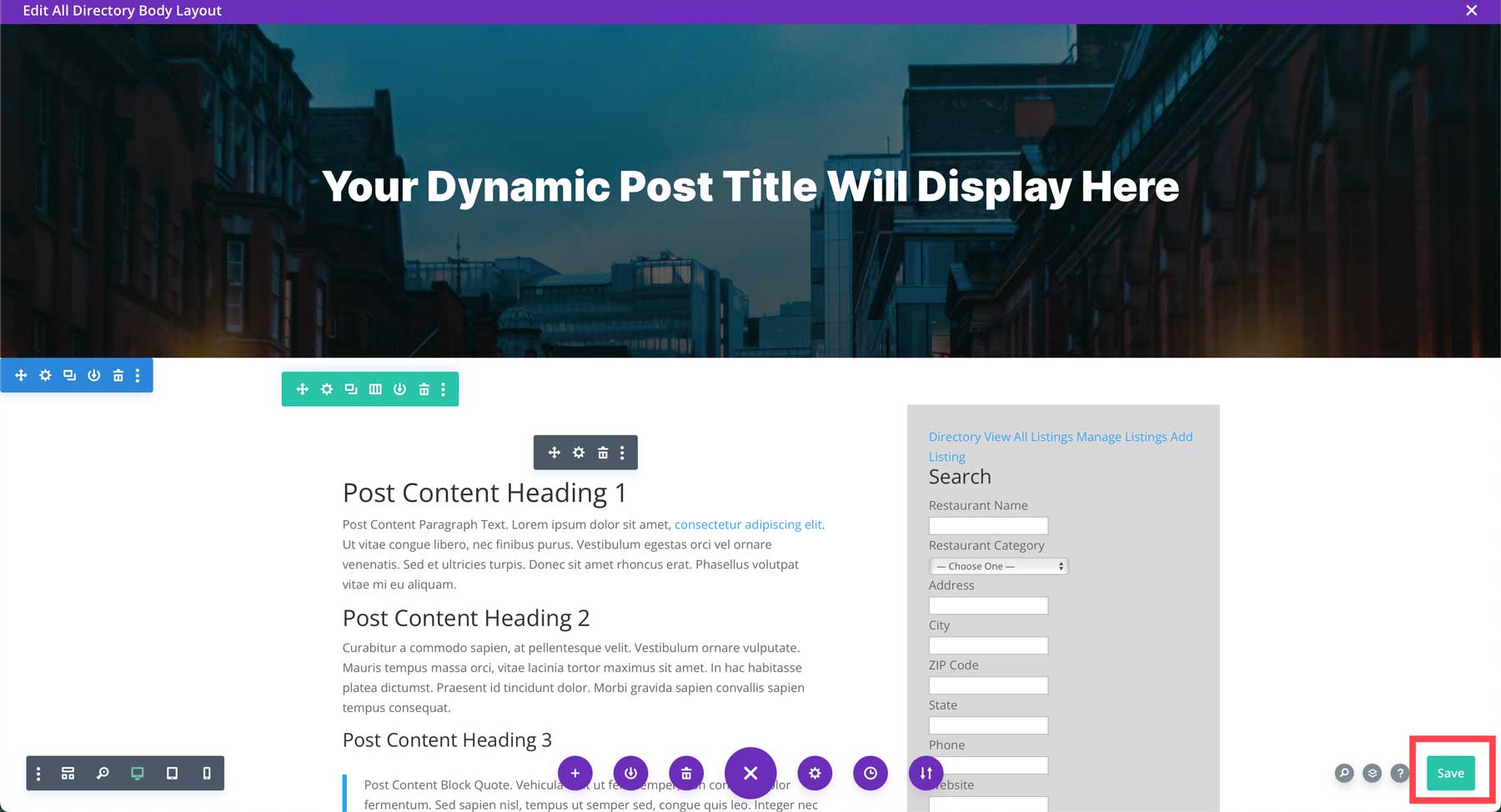
Simpan template dengan mengklik tombol simpan berwarna hijau .

Gaya Halaman Daftar dengan CSS
Templat kami telah dibuat, tetapi kami masih memiliki beberapa pekerjaan. Melihat daftar yang kami buat, Anda akan melihat bahwa semua konten ada tetapi memerlukan beberapa gaya. Untungnya, sedikit CSS dapat membuat perbedaan besar. Anda dapat menambahkan CSS ke Divi dengan membuka Divi > Opsi Tema > CSS Khusus .
Gunakan CSS ini untuk menata tautan, tombol, dan teks halaman daftar kami.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

Dengan adanya CSS, halaman daftar kami terlihat jauh lebih baik.

Langkah 6: Gaya Halaman Direktori
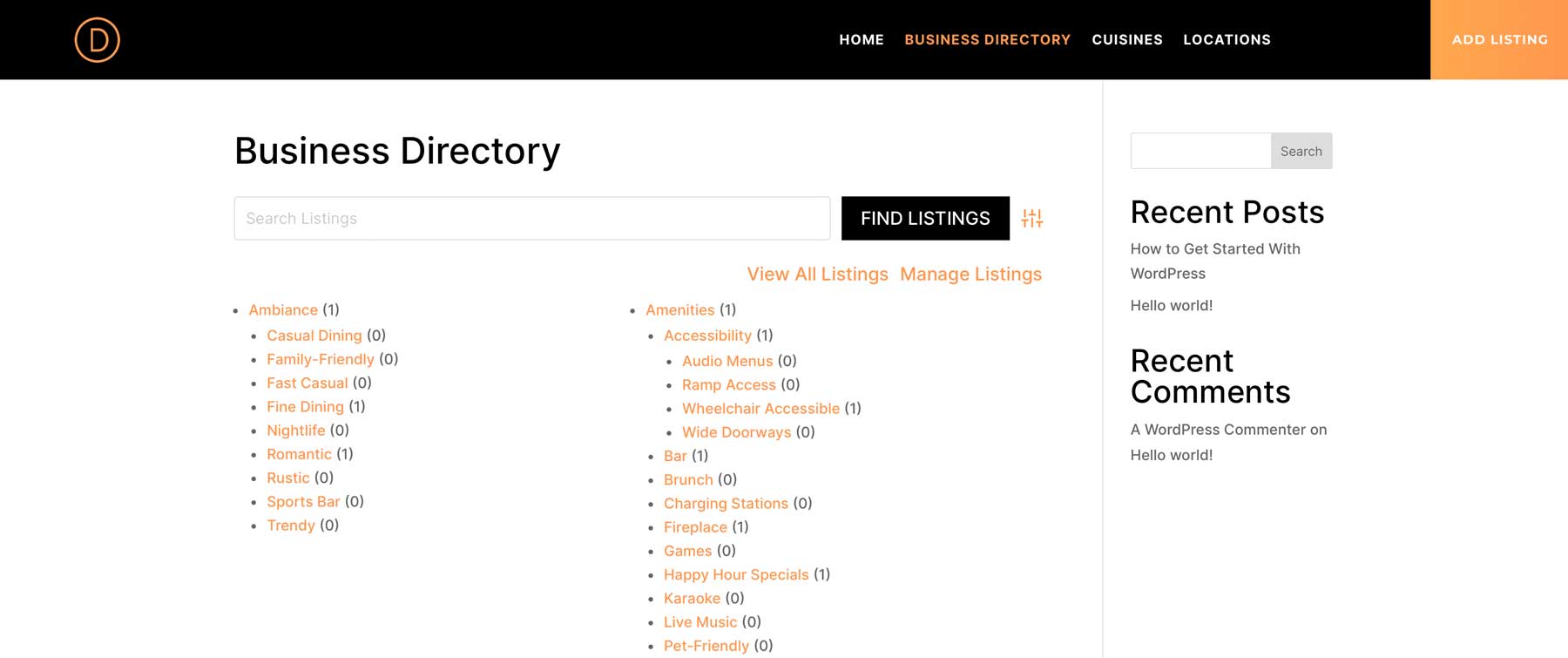
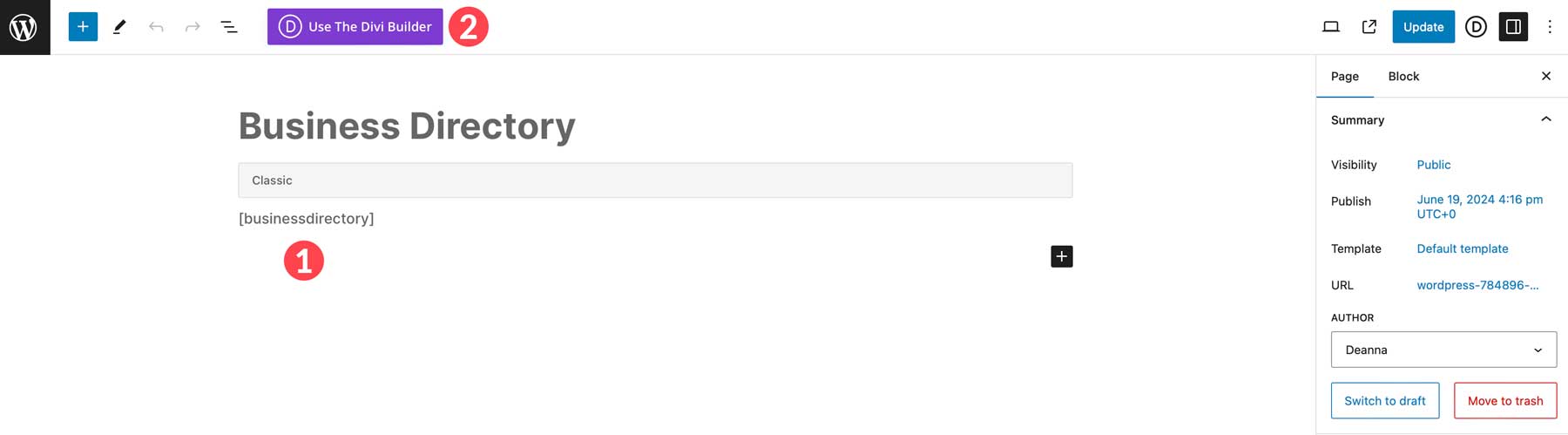
Plugin Direktori Bisnis menggunakan sistem kode pendek untuk menampilkan kontennya. Halaman direktori utama menggunakan kode pendek [direktori bisnis] , yang berarti selama Anda menggunakan kode pendek di dalam halaman, Anda dapat mendesain konten di sekitarnya sesuka Anda dengan Divi Builder. Secara default, halaman direktori akan terlihat seperti ini:

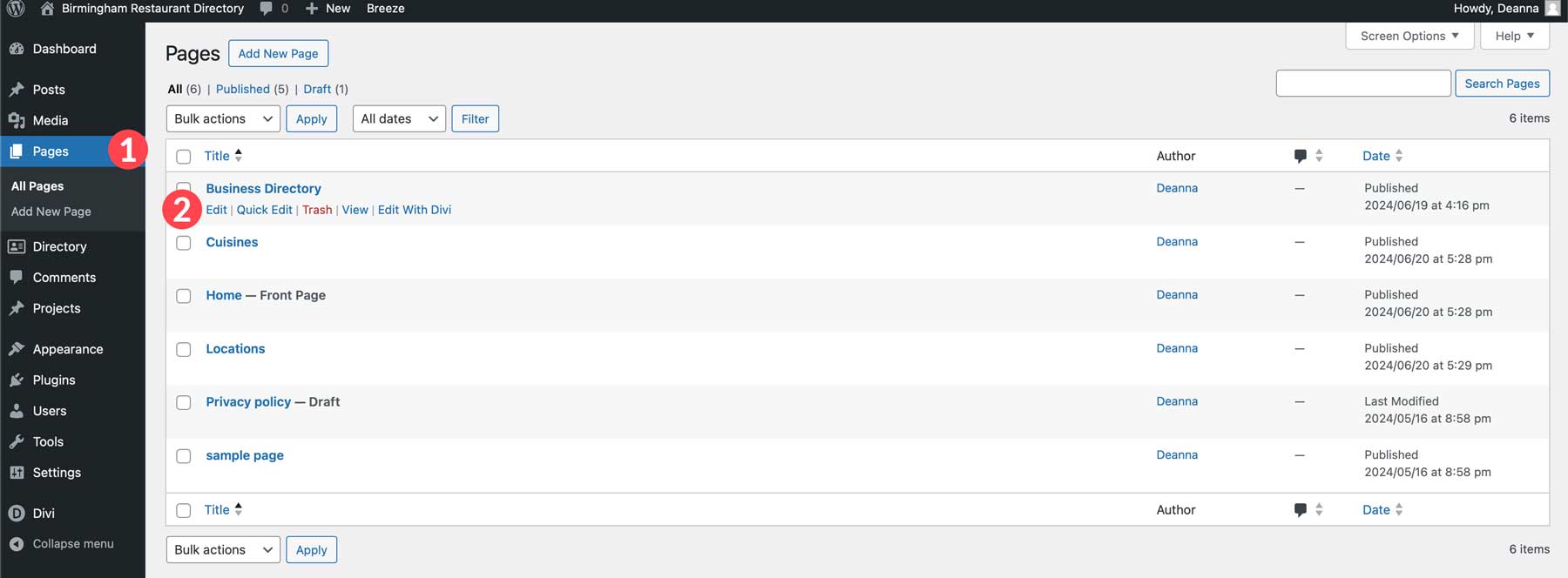
Kabar baiknya adalah ada beberapa cara untuk menata halaman ini menggunakan Divi. Kita dapat membuat halaman dari awal, menggunakan tata letak yang telah dibuat sebelumnya, atau menggunakan Divi AI. Navigasikan ke Halaman , lalu temukan halaman direktori bisnis . Klik edit untuk memulai.

Apa itu Divi AI?

Divi AI adalah tambahan yang relatif baru dan menarik pada ekosistem Divi. Ini menyediakan alat kecerdasan buatan (AI) untuk menulis salinan situs web merek, membuat gambar yang menakjubkan, membuat cuplikan kode, atau menghasilkan seluruh halaman web dengan perintah teks. Divi AI adalah cara terbaik untuk menghemat waktu, menerobos hambatan kreatif, dan dengan cepat meningkatkan daya tarik situs web Anda. Semua pengguna Divi dapat mencoba Divi AI secara gratis hingga 100 generasi. Namun, begitu Anda melakukannya, Anda akan segera menyadari bahwa ini adalah asisten desain AI yang mencakup segalanya dan Anda tidak dapat hidup tanpanya. Anda dapat berlangganan layanan ini hanya dengan $16,08 per bulan (ditagih setiap tahun). Setiap langganan hadir dengan generasi dan penggunaan situs web tanpa batas, sehingga Anda dapat menggunakannya di setiap situs web Divi yang Anda miliki.
Dapatkan Divi AI
Menghasilkan Tata Letak dengan Divi AI
Memulai Divi AI itu sederhana. Saat mengedit halaman direktori bisnis dari bagian belakang, salin kode pendek yang tertanam pada halaman dan klik tombol Gunakan Divi Builder .

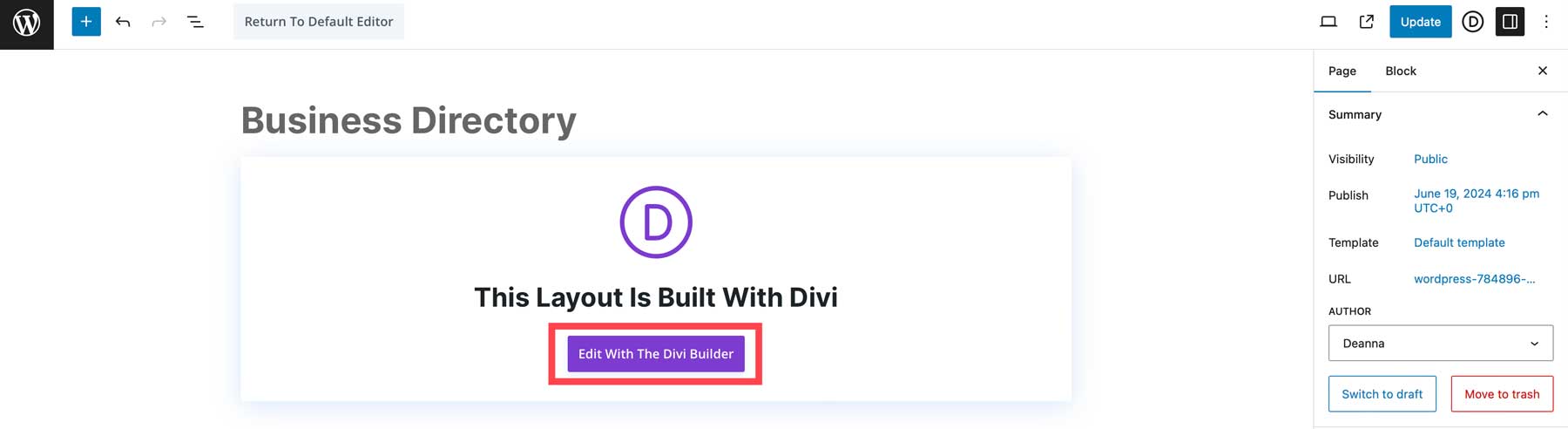
Selanjutnya, klik Edit Dengan Divi Builder .

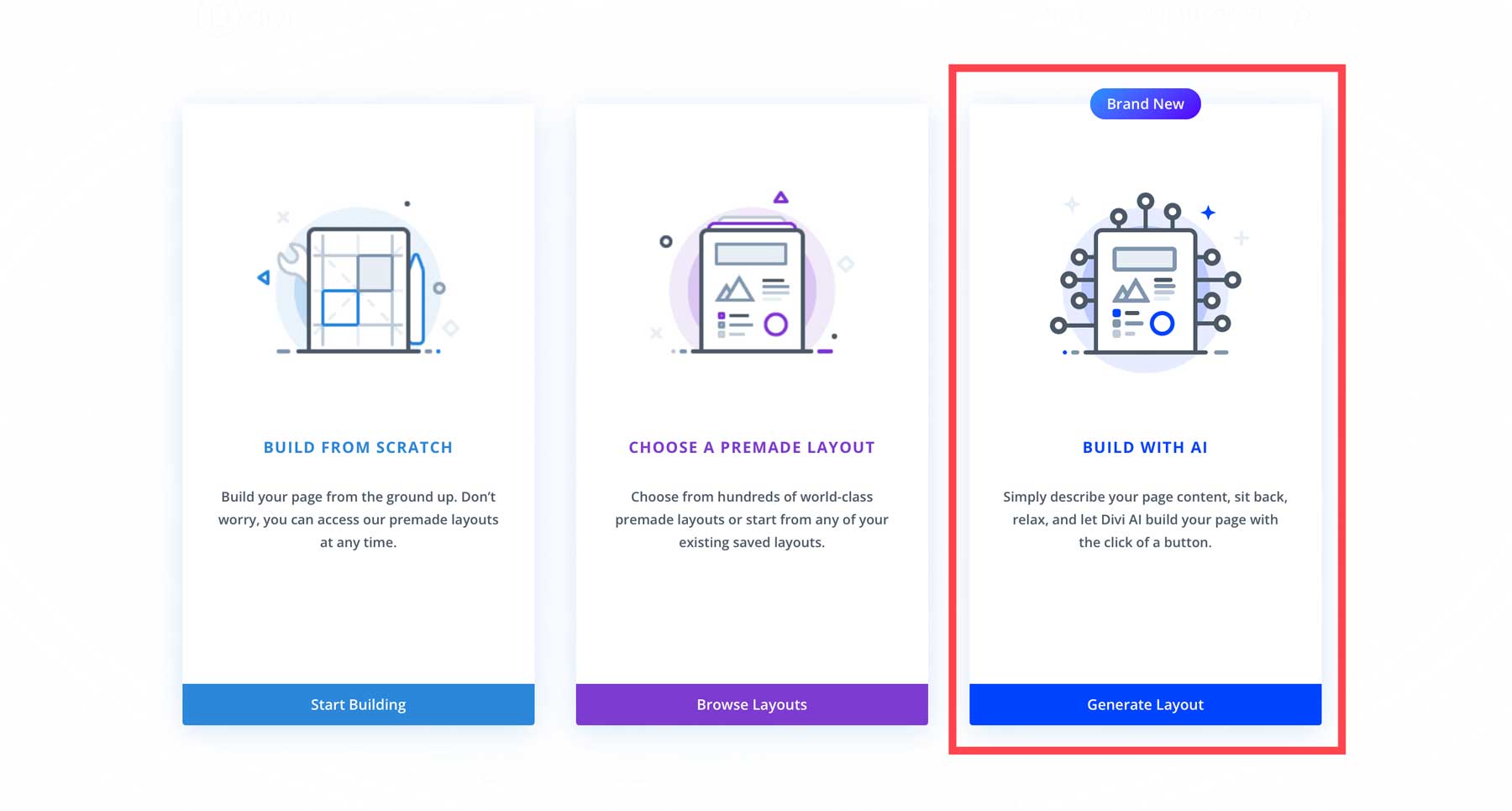
Pilih Bangun dengan AI saat halaman dimuat.

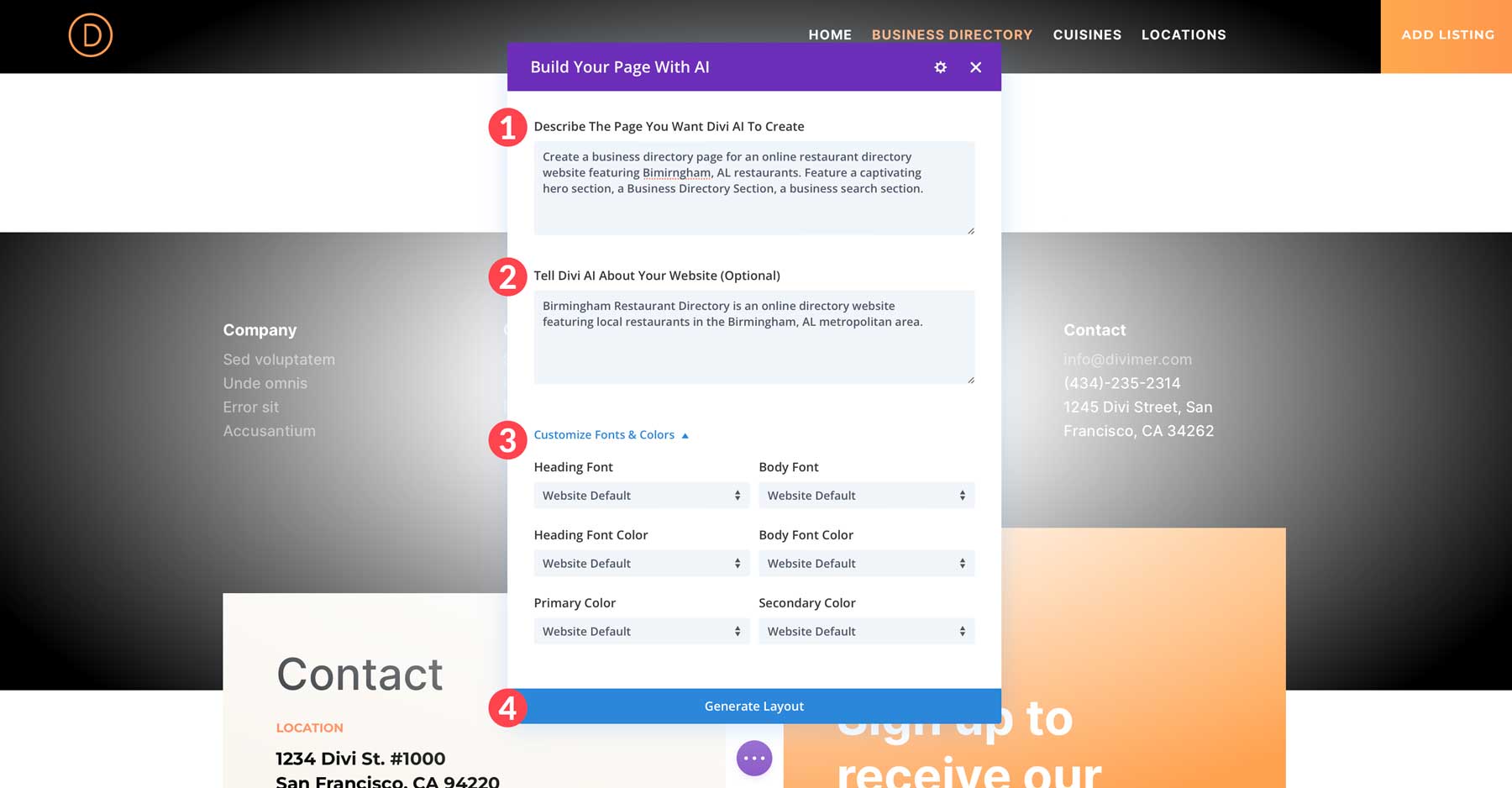
Anda akan melihat antarmuka Divi AI untuk pertama kalinya saat kotak dialog AI muncul. Hanya ada beberapa kolom yang harus diisi, memberikan AI lebih banyak informasi tentang halaman yang ingin Anda buat. Masukkan perintah untuk mendeskripsikan halaman , beri tahu Divi AI tentang situs web Anda , dan pilih font dan warna khusus untuk digunakan di halaman Anda. Beberapa pilihannya antara lain biarkan AI memilih, font dan warna default situs web, default Divi AI, dan kustom. Anda dapat memilih default situs web jika Anda telah mengonfigurasi opsi tema Divi. Untuk semua orang, gunakan menu tarik-turun untuk menentukan pilihan Anda. Setelah selesai, klik tombol Generate Layout untuk membuat halaman.

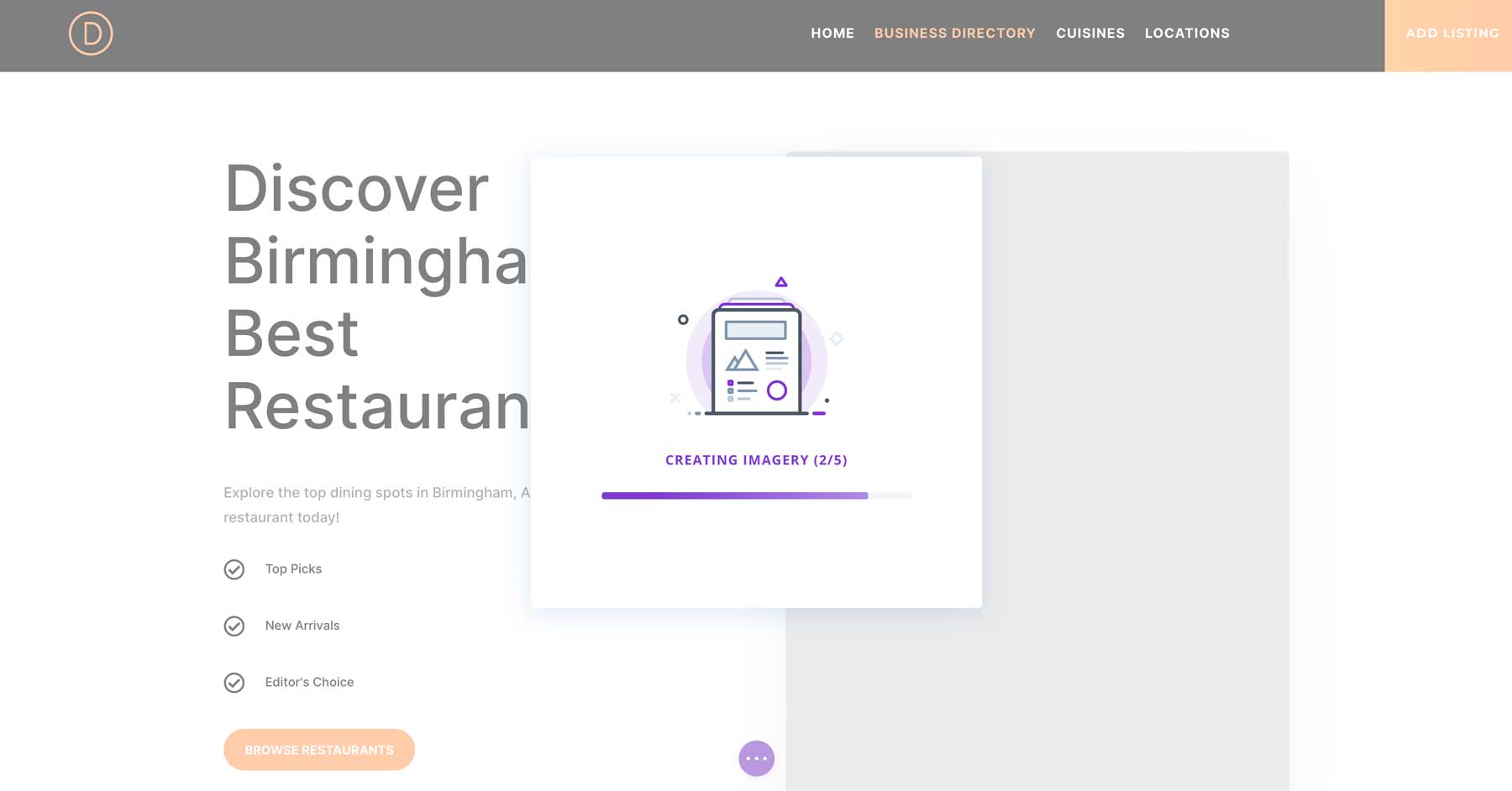
Divi AI akan melalui langkah-langkah untuk membuat gambar rangka dan menambahkan modul desain Divi dengan teks dan gambar.

Edit Halaman Direktori Bisnis dengan Divi Builder
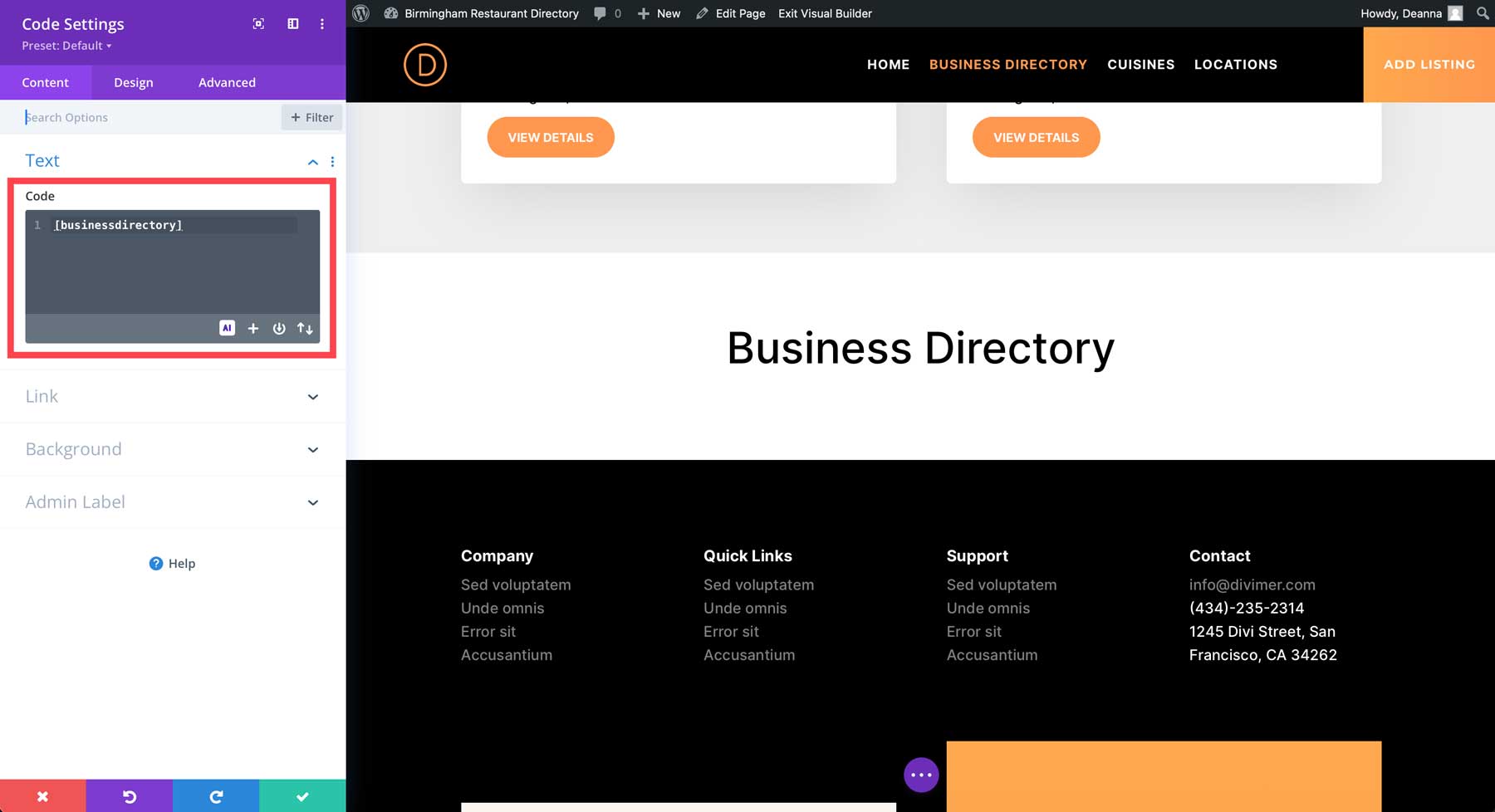
Setelah tata letak kita dibuat, kita dapat menggunakan Visual Builder untuk mengedit halaman. Seperti disebutkan, plugin Direktori Bisnis memerlukan kode pendek untuk menampilkan daftar. Itu telah dihapus saat kami membuat halaman dengan Divi AI, jadi kami harus menambahkannya kembali ke halaman. Buat judul untuk bagian yang akan kita tambahkan kode pendeknya dan beri nama Direktori Bisnis. Selanjutnya, tambahkan modul kode dan tambahkan kode pendek [direktori bisnis] ke dalam modul.

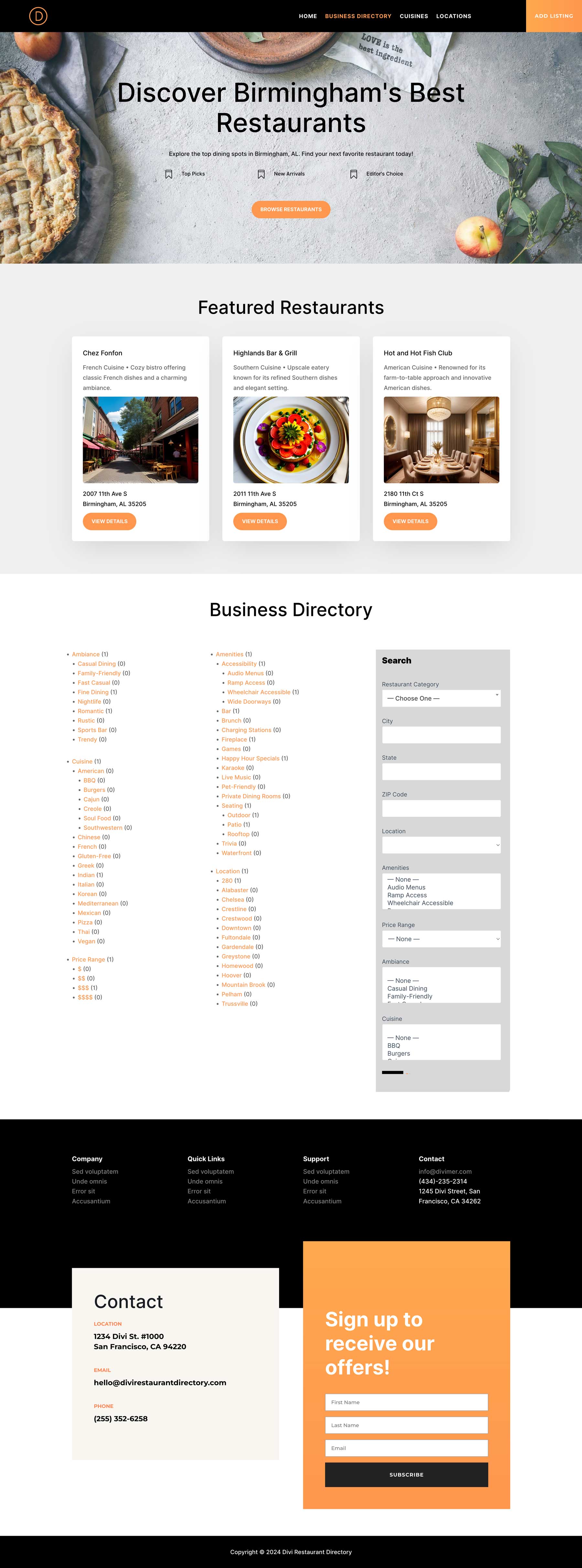
Hanya itu yang perlu Anda lakukan untuk menampilkan direktori Anda. Namun, bereksperimen dengan modul yang berbeda dan mempertimbangkan untuk menambahkan informasi yang relevan untuk direktori Anda, seperti daftar unggulan, adalah ide yang bagus. Plugin ini memiliki berbagai kode pendek yang dapat Anda gunakan untuk menampilkan informasi di seluruh situs Anda, sehingga kemungkinannya tidak terbatas.

Divi AI Dapat Mendesain Seluruh Situs Direktori Anda
Meskipun Divi AI (belum) tidak dapat mendesain seluruh situs web Anda sendirian dari awal, ini adalah alat canggih yang menyederhanakan alur kerja Anda secara signifikan. Seperti yang telah kami sebutkan sebelumnya, Divi AI dapat menghasilkan konten untuk bagian mana pun di situs Anda, seperti deskripsi produk, postingan blog, atau bahkan judul bagian utama halaman beranda Anda. Namun, Divi AI lebih dari sekadar generasi AI sederhana. Itu dapat menganalisis konten yang ada dan menyarankan perbaikan, membantu Anda mempertahankan nada dan gaya yang konsisten di seluruh situs direktori Anda.
Menggunakan Divi AI, kami membuat semua halaman depan situs kami dalam hitungan menit. Dengan begitu, Anda dapat lebih berkonsentrasi dalam menambahkan listingan dan lebih sedikit dalam mendesain tampilan dan nuansa situs web Anda.

Langkah 7: Tingkatkan Situs Direktori Anda dengan Plugin Tambahan
Kami telah membahas langkah-langkah penting untuk membangun situs web direktori yang fungsional dan ramah pengguna dengan WordPress. Namun, mungkin ada fungsionalitas tambahan yang ingin Anda tambahkan agar situs Anda berfungsi sesuai keinginan Anda. Keindahan WordPress adalah ekosistem pluginnya yang luas yang memungkinkan Anda menambahkan lebih banyak fitur. Oleh karena itu, diperlukan tindakan penyeimbangan saat menambahkan plugin. Anda ingin menyeimbangkan fitur dan kecepatan, terutama karena menambahkan terlalu banyak plugin dapat memperlambat situs Anda.
Sebagian besar dasar-dasar kami tercakup dalam host web seperti SiteGround, termasuk plugin pencadangan, keamanan, dan pengoptimalan kecepatan. Namun, ada beberapa plugin yang harus Anda pertimbangkan untuk situs direktori Anda. Berikut beberapa kemungkinannya:
- Plugin SEO: Bantu direktori Anda ditemukan dengan plugin SEO seperti Rank Math. Lakukan riset kata kunci, dapatkan bantuan dalam menyusun judul yang menarik, dan optimalkan situs web direktori Anda untuk halaman peringkat mesin pencari (SERP)
- Plugin Ulasan: Anda dapat mendorong keterlibatan pengguna dengan mengizinkan pengunjung meninggalkan ulasan tentang bisnis favorit mereka. Plugin ulasan, seperti Ulasan Starfish, adalah cara sempurna untuk meningkatkan kredibilitas situs Anda. Plus, ini bagus untuk SEO juga
- Plugin Peta Interaktif: Bantu pengguna memvisualisasikan lokasi bisnis dengan mengintegrasikan plugin peta interaktif, seperti Peta Geo Interaktif.
- Plugin Pencarian: Tingkatkan fungsi pencarian direktori Anda dengan mengintegrasikan plugin pencarian lanjutan seperti SearchWP. Plugin ini memungkinkan pengguna untuk memfilter listingan berdasarkan kriteria tertentu, seperti kisaran harga, fasilitas, atau peringkat, sehingga lebih mudah untuk menemukan apa yang mereka cari.
- Plugin Periklanan: Jika Anda berencana untuk memonetisasi blog Anda, menambahkan plugin periklanan seperti Iklan Lanjutan adalah ide bagus. Anda dapat menampilkan iklan di seluruh situs web Anda, sehingga membuka peluang untuk meningkatkan pendapatan Anda
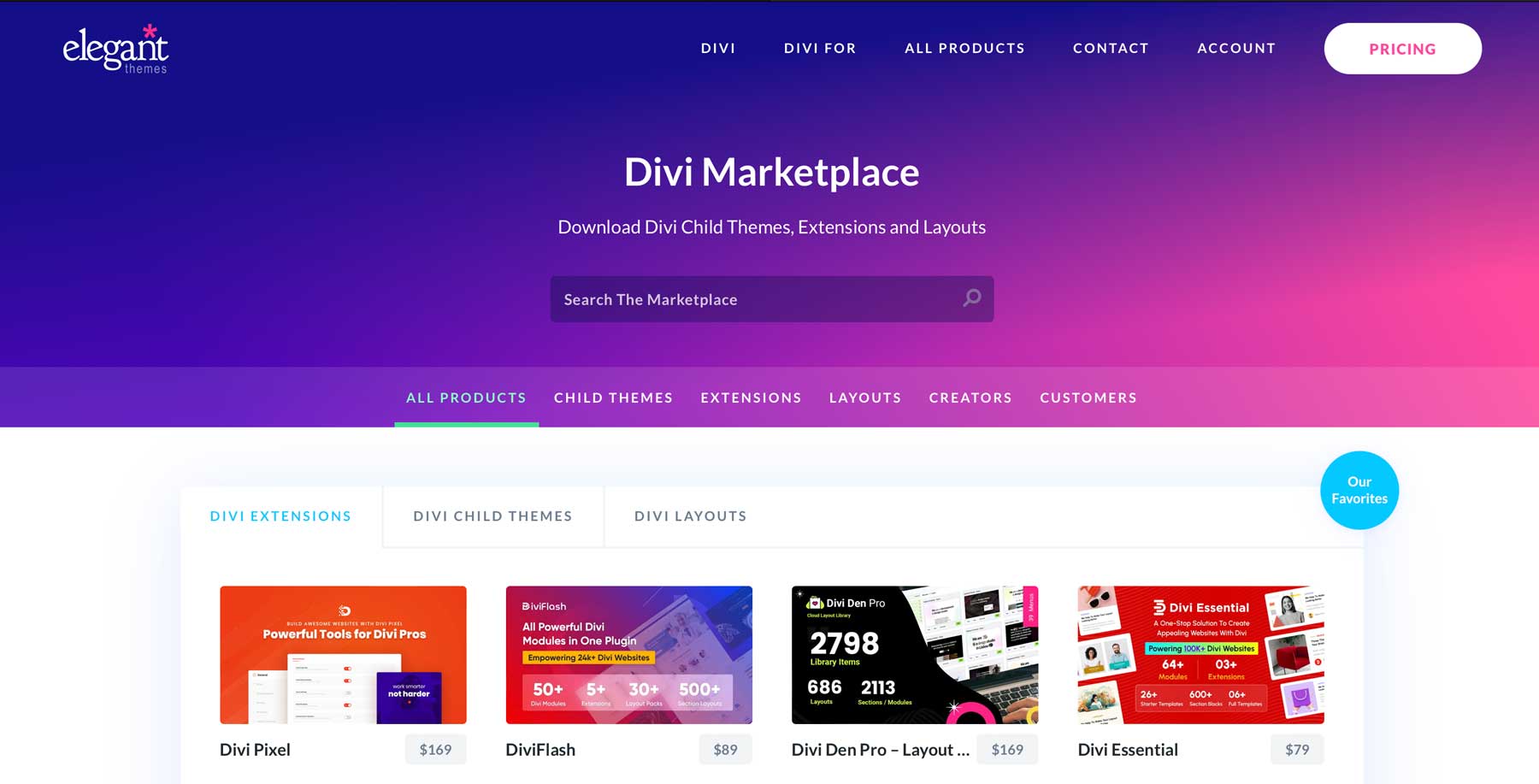
Perluas Divi dengan Produk di Divi Marketplace

Selain repositori WordPress dan penawaran pihak ketiga, ada ratusan plugin khusus Divi, tema anak, dan paket tata letak yang tersedia di Divi Marketplace. Setiap produk di pasar dirancang khusus untuk bekerja dengan tema Divi. Meskipun Divi sudah menjadi kerangka kerja yang luar biasa, para pengembang di pasar menghadirkan fungsionalitas baru. Baik Anda menginginkan beragam tata letak untuk situs web direktori Anda, cara unik untuk menampilkan listingan Anda, atau carousel gambar yang indah, Divi Marketplace siap membantu Anda.
Berikut adalah beberapa contoh produk yang dapat Anda gunakan untuk membuat situs direktori Anda menjadi lebih baik.
Pembuat Korsel Divi

Ekstensi Divi Carousel Maker memungkinkan Anda membuat carousel gambar yang indah untuk menampilkan foto Anda. Ada lebih dari 120 pengaturan desain, 110+ tata letak carousel, dan kemampuan untuk menambahkan modul Divi langsung ke carousel. Anda dapat dengan mudah membuat carousel yang indah untuk ulasan, video, postingan, dan banyak lagi. Bagian terbaik? Ekstensi ini tersedia dengan harga $29 per tahun dan dapat digunakan di situs web Divi tanpa batas.
Dapatkan Pembuat Korsel Divi
Kotak Filter Divi

Ekstensi Divi FilterGrid memungkinkan Anda menampilkan postingan blog dan jenis postingan khusus dalam tata letak kotak yang dapat difilter. Meskipun modul dapat dikustomisasi dengan Visual Builder seperti modul Divi lainnya, terdapat koleksi skin bertema yang dapat dipilih untuk memberikan tampilan berbeda dengan cepat. Selain menampilkan konten dalam tata letak kotak, pengguna dapat mengatur lightbox dan opsi popup sehingga pengunjung dapat melihat konten tanpa meninggalkan halaman. Divi FilterGrid tersedia seharga $79 per tahun dengan penggunaan situs web tanpa batas.
Dapatkan Divi FilterGrid
Paket Header Divi

Paket Header Divi dapat membantu Anda mengatasi hambatan desainer, berkat hampir 380 header fungsional untuk situs web direktori Divi Anda. Ada berbagai gaya tajuk, termasuk standar, kompatibel dengan WooCommerce, kreatif, logo vertikal, dan kanan-ke-kiri (RTL). Namun, beberapa desain yang lebih canggih memerlukan pengetahuan CSS, jadi pemula harus mengingatnya. Paket Divi Headers tersedia dengan biaya satu kali sebesar $19 dan cocok untuk situs web tanpa batas.
Dapatkan Paket Header Divi
Membuat Situs Web Direktori dengan WordPress dan Divi sangatlah mudah
Kami telah menjelajahi dunia menarik dalam membangun situs web direktori Anda sendiri. Dari membeli domain melalui Namecheap hingga membeli paket hosting berkualitas melalui SiteGround hingga menghasilkan halaman web lengkap dengan Divi AI, kami telah membahas semua yang perlu Anda ketahui untuk memulai. Dengan WordPress, Plugin Direktori Bisnis, dan Divi sebagai sekutu Anda, situs web direktori yang terlihat profesional dan kaya fitur menjadi lebih mudah dicapai dari sebelumnya.
Tertarik untuk mempelajari lebih lanjut tentang produk yang disebutkan dalam postingan ini? Lihat tabel di bawah untuk menemukan tautan dan harga masing-masingnya.
| Produk Disebutkan | Harga awal | Keterangan | Tindakan | |
|---|---|---|---|---|
| 1 | Nama murah | $5,98/tahun | Pendaftar Domain | Mendapatkan |
| 2 | SiteGround | $2,99/bulan | Penyedia Hosting | Mendapatkan |
| 3 | Divi | $89/tahun | Tema WordPress | Mendapatkan |
| 4 | Pembangun Visual | Termasuk dengan Divi | Plugin Pembuat Halaman | Mendapatkan |
| 5 | Elemen Desain | Termasuk dengan Divi | Plugin Pembuat Halaman | Mendapatkan |
| 6 | Pembuat Tema | Termasuk dengan Divi | Pengeditan Situs Penuh | Mendapatkan |
| 7 | Divi AI | $16,08/bulan (ditagih setiap tahun) | Pembuat Situs Web AI | Mendapatkan |
| 8 | Direktori Geo | $139/tahun | Plugin Direktori | Mendapatkan |
| 9 | Direktori Bisnis | Gratis, $99/tahun | Plugin Direktori | Mendapatkan |
| 10 | Kejadian Pro | $360/tahun | Tema WordPress | Mendapatkan |
| 11 | OptimalkanTekan | $129/tahun | Plugin Pembuat Halaman | Mendapatkan |
| 12 | PeringkatMatematika | Gratis, $6,99/bulan | Plugin SEO | Mendapatkan |
| 13 | Ulasan Bintang Laut | $37/bulan | Tinjau Plugin | Mendapatkan |
| 14 | Peta Geo Interaktif | $39,99/tahun | Plugin Peta Interaktif | Mendapatkan |
| 15 | CariWP | $99/tahun | Plugin Pencarian | Mendapatkan |
| 16 | Iklan Tingkat Lanjut | €59/tahun | Plugin Periklanan | Mendapatkan |
| 17 | Pasar Divi | Harga Bervariasi | Ekstensi, Tema Anak, dan Tata Letak untuk Divi | Mendapatkan |
| 18 | Pembuat Korsel Divi | $29/tahun | Ekstensi Divi | Mendapatkan |
| 19 | Kotak Filter Divi | $79/tahun | Ekstensi Divi | Mendapatkan |
| 20 | Paket Header Divi | $19/biaya satu kali | Tata Letak Divi | Mendapatkan |
Pertanyaan yang Sering Diajukan
Meskipun kami telah berusaha selengkap mungkin dalam postingan ini, Anda mungkin masih memiliki beberapa pertanyaan yang perlu dijawab. Lihatlah bagian FAQ di bawah ini untuk menemukan jawabannya. Apakah WordPress merupakan platform yang bagus untuk membangun situs direktori?
Apakah saya memerlukan pengetahuan coding untuk membangun situs direktori dengan WordPress?
Apa sajakah plugin WordPress yang penting untuk situs web direktori?
Bisakah saya membuat situs web direktori gratis dengan WordPress?
Apa manfaat menggunakan tema seperti Divi saat membangun situs direktori dengan WordPress?
Bagaimana cara mengkategorikan listingan di situs direktori WordPress saya?
Bagaimana saya bisa memastikan situs direktori WordPress saya mendapat peringkat yang baik di mesin pencari?
Bisakah saya memonetisasi situs direktori WordPress saya?
Bagaimana saya bisa menjaga situs direktori WordPress saya tetap aman?
Bagaimana cara mencadangkan situs direktori WordPress saya?
