Cara Membuat Tautan Dapat Diklik
Diterbitkan: 2023-05-15Tautan online meletakkan dasar untuk interaktivitas online sederhana, apakah itu mengirim pengguna ke halaman web, dokumen yang dapat diunduh, atau aplikasi lain.
Hebatnya, Anda dapat membuat tautan yang dapat diklik di banyak aplikasi, termasuk sebagai sistem manajemen konten, pembuat situs web, pengolah kata, dan klien email.
Panduan ini mengilustrasikan semua yang perlu Anda ketahui tentang cara membuat tautan dapat diklik, sekaligus menjelaskan dasar-dasar di balik tautan dan terminologi yang mungkin Anda temui saat membuatnya
Dasar Hyperlink
Ada berbagai istilah untuk suatu konten—seperti teks atau gambar—yang menawarkan kemampuan untuk diklik, atau opsi interaktif untuk menempatkan kursor Anda di atas konten dan menavigasi ke tempat lain.
Beberapa istilah tersebut antara lain:
- Tautan
- Hyperlink
- Tautan yang dapat diklik
Secara teknis, semua ini memiliki definisinya sendiri, tetapi saat ini digunakan secara bergantian.
Kemampuan pengguna untuk berinteraksi dengan konten online bergantung pada hyperlink ini, di mana pengguna dapat menggulir sedikit teks, gambar, atau tombol dan mengkliknya, sehingga mengirim mereka ke konten lain (seperti halaman web eksternal) atau ke melakukan suatu tindakan (seperti memanggil nomor telepon dari ponsel cerdas Anda).
Versi hyperlink berkode HTML sederhana terlihat seperti ini:
<a href="https://example.com/">the hyperlink text</a>Tapi itu menjadi lebih kompleks ketika mempertimbangkan item opsional seperti target dan elemen nofollow:
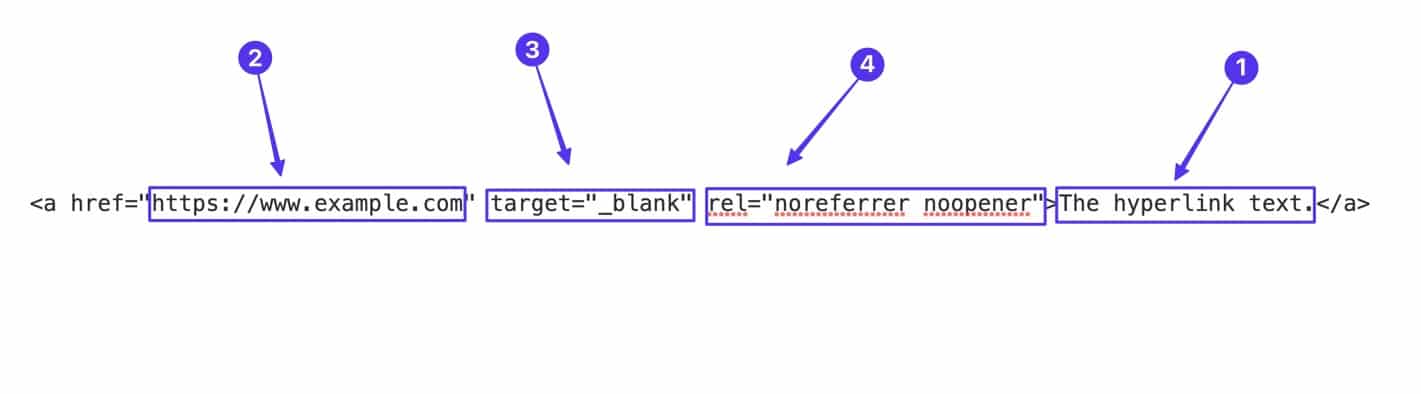
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Berikut adalah elemen-elemen yang membentuk hyperlink:
- Konten
- URL atau permalink
- Target
- Nofollow, noreferrer, dan noopener

Teruslah membaca untuk mempelajari tentang masing-masing elemen ini dan cara kerjanya.
Konten
Anda dapat membuat tautan yang dapat diklik dengan dua jenis konten:
- Teks
- Grafik
Artinya, selama aplikasi yang Anda gunakan mendukung hyperlink, Anda dapat menemukan baris teks atau gambar apa pun dalam konten Anda dan mengubahnya menjadi tautan yang dapat diklik.
Teks Hyperlink
Teks adalah salah satu opsi konten saat membuat tautan yang dapat diklik.
Jika Anda menggunakan editor seperti WordPress, Anda dapat menyorot teks apa pun yang Anda inginkan di layar editor, lalu pilih tombol Tautkan .

Itu membuat tautan di ujung depan, biasanya dengan teks berwarna dan bergaris bawah.

Hyperlink teks terkadang berubah saat pengguna mengarahkan mouse ke atasnya, sering kali mengubah warna atau menyembunyikan garis bawah untuk menentukan bahwa itu adalah link yang dapat diklik.
Selain itu, saat menggerakkan mouse di atas tautan teks, browser biasanya menampilkan pratinjau URL yang ditautkan agar Anda dapat melihat ke mana arahnya.

Gambar Hyperlink
Banyak program—termasuk WordPress—memungkinkan Anda membuat hyperlink menggunakan media online, seperti gambar.
Ini berfungsi dengan memilih gambar di backend (bukan teks) dan menambahkan URL yang diinginkan melalui fungsi Tautan .

Setelah dipublikasikan, panah kursor standar berubah menjadi kursor tangan saat mengarahkan kursor ke gambar, dan pengunjung akan melihat browser menampilkan pratinjau URL tertaut.

Baik itu tautan gambar atau tautan teks, mengekliknya akan mengaktifkan tindakan, seperti mengirim pengguna ke URL yang berbeda.

Bagaimana Coding Terlihat
Konten teks atau gambar dalam hyperlink diwakili oleh "Teks Tautan" dalam contoh di bawah ini:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >Namun, mempelajari cara membuat tautan yang dapat diklik berarti Anda akan mengganti teks tersebut dengan konten Anda sendiri.
Untuk tautan teks, teks yang dapat diklik berada tepat sebelum tanda kurung tutup </a> .

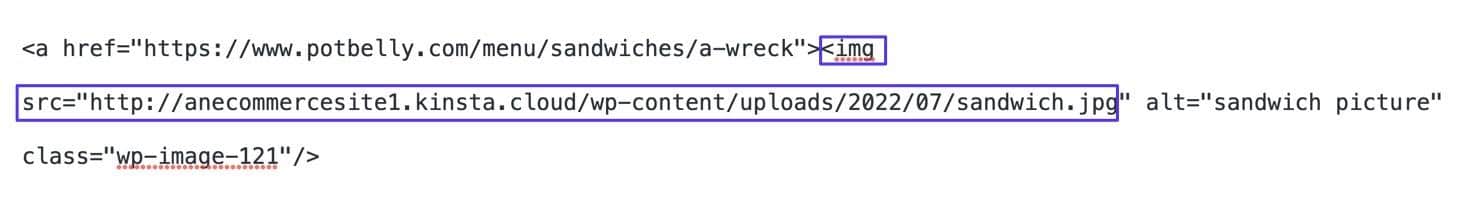
Tautan gambar sedikit berbeda karena harus menyertakan URL gambar (paling baik jika diunggah ke database media situs web Anda).
URL media itu berada di antara tanda kutip di bagian img src=“” .

Ada elemen lain untuk ditambahkan dengan tautan gambar, seperti:
- Tag alt ( alt=“” ): Teks yang mendeskripsikan gambar untuk perayap mesin telusur dan pengguna tunanetra.
- Kelas ( class=“” ): Nama kode untuk menggunakan gambar di tempat lain dalam kode atau file situs web Anda.
URL
Sebagai bagian dari hyperlink, URL berfungsi sebagai tujuan atau tindakan yang terjadi saat seseorang mengklik link tersebut.

Tetapi tidak semua URL menampilkan URL laman web. Anda mungkin menemukan bahwa beberapa hyperlink memiliki fungsi "klik untuk menelepon", yang memungkinkan pengguna menelepon nomor telepon langsung dari ponsel cerdas mereka dengan sekali klik.

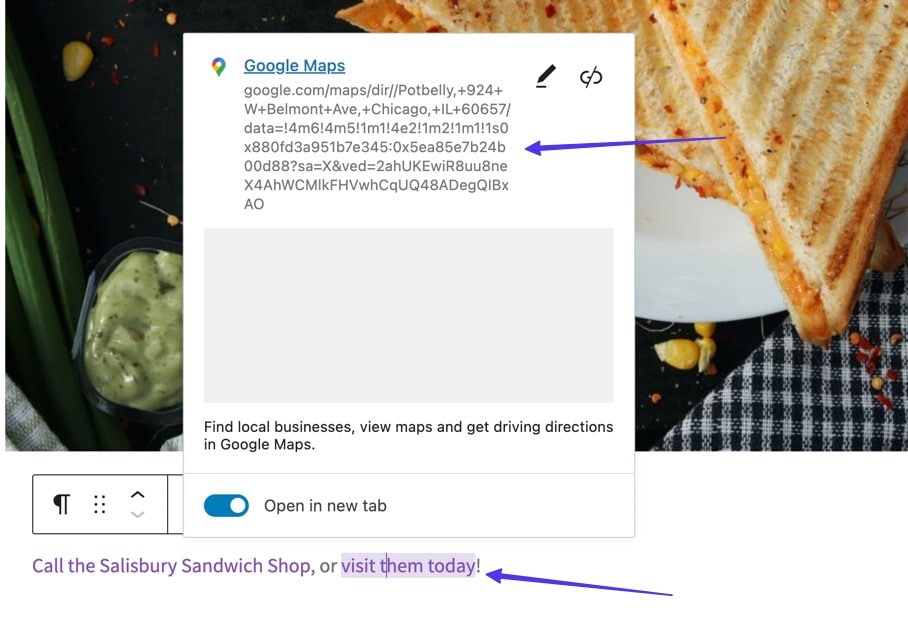
Pilihan lainnya adalah menampilkan peta yang membuka aplikasi peta pengguna di ponsel mereka.

Bagaimana Coding Terlihat
URL dalam tautan yang dapat diklik ditempatkan di antara tanda kutip di bagian <a href=“” dari hyperlink.
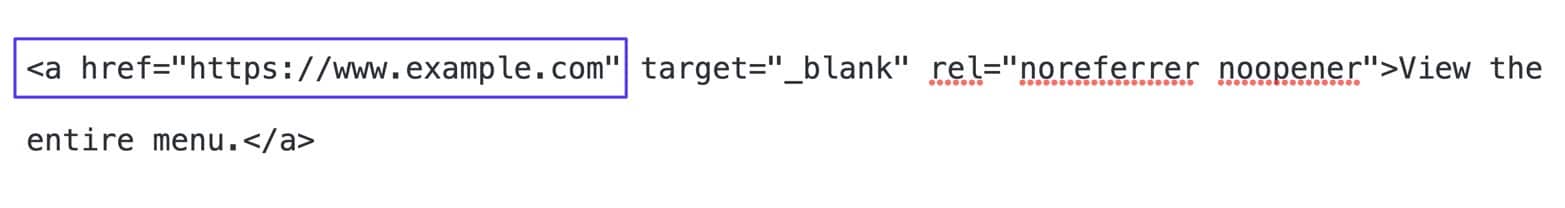
Misalnya, bagian https://www.example.com dari kode hyperlink berikut adalah URL-nya:
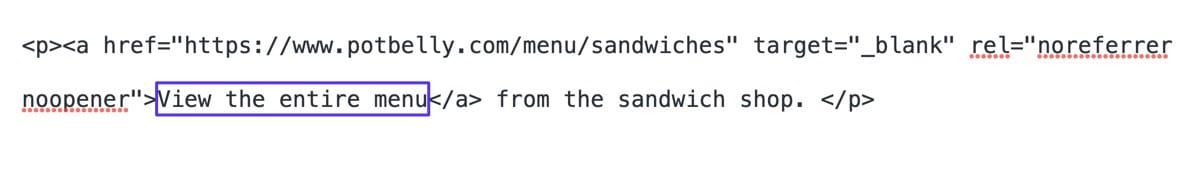
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
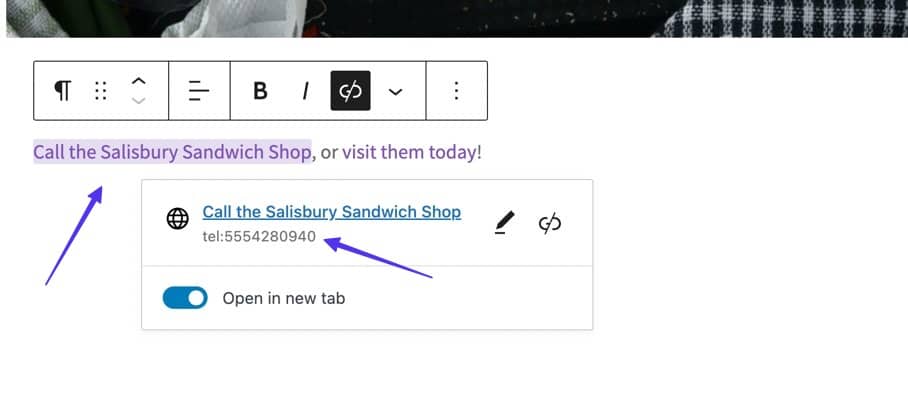
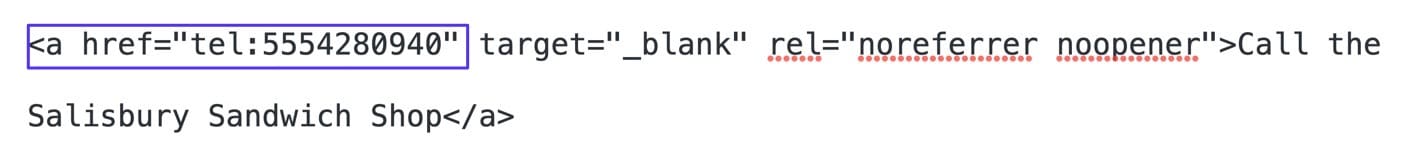
Beberapa URL mengarah ke dokumen yang dapat diunduh, sementara yang lain memerlukan pengkodean khusus. Misalnya, tautan “klik untuk menelepon” mengharuskan Anda untuk menempatkan tel: dan nomor telepon di dalam tanda kutip href=“” .

Jendela Sasaran
Jendela target adalah bagian opsional dari hyperlink. Ini menentukan apakah konten terbuka di tab browser yang sama atau tab browser baru.
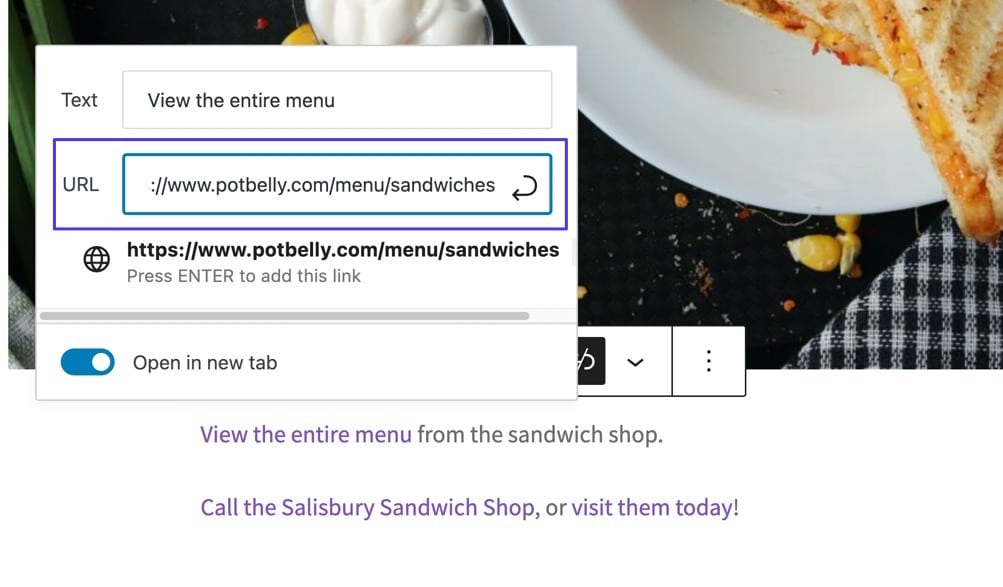
Di WordPress dan banyak aplikasi lainnya, Anda dapat menambahkan jendela target tanpa menyentuh kode apa pun dengan menggunakan editor visual.
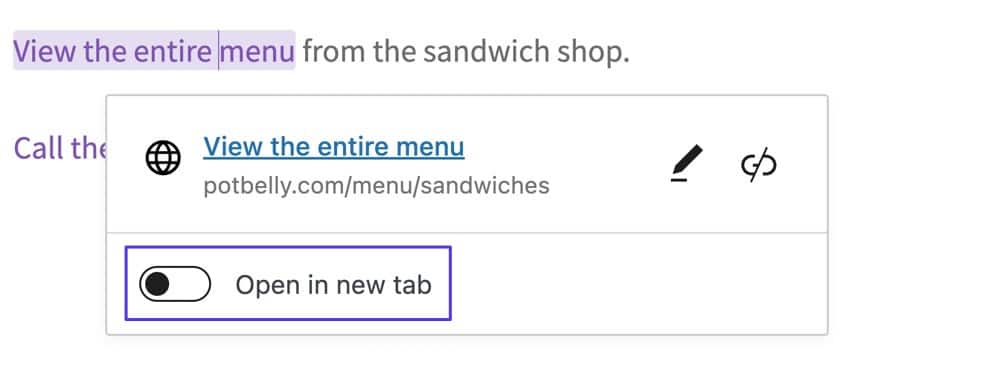
Cukup matikan sakelar "Buka di tab baru" jika Anda ingin tautan terbuka di tab yang sama yang saat ini dilihat oleh pengguna.

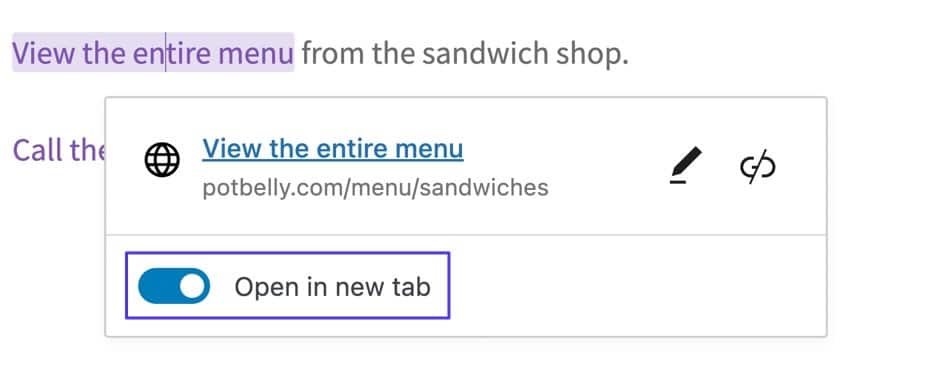
Alternatifnya, Anda dapat mengaktifkan sakelar "Buka di tab baru" , yang secara otomatis menambahkan atribut _blank ke pengkodean hyperlink dan membuka URL di tab baru saat diklik.

Bagaimana Coding Terlihat
Opsi ini dipicu dengan menambahkan dan mengedit elemen target=“” di hyperlink.
Meskipun atribut target memiliki beberapa nilai, seperti _blank , _parent , _self , dan _top , biasanya kita hanya menggunakan nilai _blank .
Hyperlink tanpa target _blank terlihat seperti ini:

Anda akan melihat bahwa itu tidak berbeda dari hyperlink biasa. Itu karena hyperlink, secara default, tidak terbuka di tab baru. Jadi, Anda tidak perlu melakukan apa pun pada tautan tersebut kecuali jika Anda lebih suka membukanya di tab browser terpisah.
Hyperlink dengan target _blank, yang memicu URL untuk dibuka di tab terpisah, terlihat seperti ini:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer, dan noopener
Anda juga dapat menambahkan elemen tambahan ke tautan yang dapat diklik, yang sebagian besar menambahkan keamanan atau penyelubungan dari mesin telusur:
- nofollow: Atribut yang memblokir "jus tautan SEO" agar tidak masuk ke situs web yang ditautkan. Ini membantu melindungi situs web Anda dan dapat menyembunyikan tautan dari mesin telusur.
- noopener: Ini adalah atribut HTML yang secara otomatis ditambahkan ke tautan WordPress yang ditandai sebagai "Buka di tab baru." Ini dipasangkan dengan noreferrer untuk meminimalkan masalah keamanan tertentu saat membuka tautan di tab baru.
- noreferrer: Sering dipasangkan dengan noopener , atribut noreferrer memblokir semua informasi rujukan agar tidak diteruskan ke situs target, menambahkan keamanan ekstra dan berpotensi memblokir data dari situs pelacakan dan situs penghasilan afiliasi.
Anda tidak dapat mengidentifikasi salah satu dari atribut tautan ini dengan melihat tautan di situs langsung. Sebagai gantinya, Anda harus memanfaatkan kode HTML.
Bagaimana Coding Terlihat
Semua atribut tautan ini berada di antara tanda kutip di bagian rel=“” dari tautan yang dapat diklik.
Dimungkinkan untuk menyertakan semuanya dalam satu tautan.

Alternatifnya, Anda mungkin melihat bahwa beberapa hyperlink hanya menyertakan atribut noreferrer noopener , atau nofollow tanpa dua atribut lainnya. Itu semua tergantung pada apa yang ingin dicapai oleh pembuat tautan.
Alasan Anda Mungkin Ingin Membuat Tautan Dapat Diklik
Saat mempelajari cara membuat tautan dapat diklik, penting untuk memahami semua alasan di balik hyperlink. Dengan cara ini, Anda mengetahui fitur-fiturnya dan dapat memanfaatkannya di masa mendatang.
Berikut adalah alasan utama Anda mungkin ingin membuat tautan dapat diklik:
- Hyperlink internal/eksternal umum ke URL: Anda dapat membuat tautan teks yang mengarah jauh dari situs web Anda (seperti untuk mengutip sumber atau memperkuat argumen dengan studi pihak ketiga), atau ke halaman lain di situs Anda (sangat berguna untuk mengarahkan pembaca ke konten yang relevan dan menyimpannya di situs Anda untuk jangka waktu yang lebih lama).
- Menautkan gambar: Anda dapat menambahkan hyperlink ke URL, file media, atau halaman lampiran ke gambar apa pun di WordPress, dan banyak pembuat situs web lainnya.
- Tombol penautan: Tombol CSS menawarkan opsi untuk menambahkan hyperlink, menambahkan pengalaman visual yang lebih menarik ke tautan yang dapat diklik jika dibandingkan dengan teks biasa.
- Nomor telepon: Sering disebut fitur "klik untuk menelepon", hyperlink yang mengarah ke nomor telepon membuka aplikasi dengan kemampuan menelepon, seperti aplikasi telepon sebenarnya di perangkat Anda, atau Skype.
- Alamat: Menautkan ke koordinat tertentu di Google atau Apple Maps berarti bahwa pengguna yang mengeklik tautan akan mendapatkan informasi tersebut secara otomatis ditempatkan ke dalam aplikasi GPS/peta mereka untuk navigasi.
- Alamat email: Ini mirip dengan tautan "klik untuk menelepon", tetapi dengan alamat email. Ini memicu aplikasi email di ponsel atau komputer, bersama dengan komposisi email baru dengan alamat email tertentu yang ditambahkan di bidang Kepada .
- Untuk membuat tautan jangkar: Anda dapat menautkan ke konten di halaman yang sama dengan menggunakan tautan jangkar; ini sangat populer untuk membuat daftar isi di awal postingan blog yang panjang. Mereka kadang-kadang disebut "hyperlink bookmark."
- Untuk menawarkan file yang dapat diunduh: WordPress—dan pembuat situs web lainnya—menawarkan alat untuk mengunggah file SVG, PDF, file HTML, dan banyak lagi; Anda bahkan dapat mengunggah item secara massal. Setelah itu, dimungkinkan untuk membuat hyperlink di dalam posting/halaman bagi pengguna untuk mengunduh file langsung ke perangkat mereka.
Sekarang kita telah membahas jenis hyperlink dan alasan mengapa Anda ingin membuatnya, teruslah membaca untuk mempelajari semua tentang cara mewujudkannya.
Cara Membuat Tautan Dapat Diklik
Metode yang Anda pilih untuk membuat tautan bergantung pada pengalaman Anda. Anda dapat memilih metode visual yang lebih mudah atau mempertimbangkan untuk menggunakan kode HTML.
Ada empat metode utama untuk membuat tautan dapat diklik:
- Menggunakan Editor Klasik WordPress
- Menggunakan Editor Blok WordPress (Gutenberg)
- Menggunakan HTML
- Menggunakan Antarmuka Pengguna Grafis (GUI) apa pun
Perlu diingat bahwa semua metode ini bekerja dengan cara yang sama untuk posting dan halaman WordPress. Panduan ini (khususnya Metode 4) juga berguna untuk pembuat aplikasi/situs web lain, tetapi beberapa terminologi/fungsi mungkin berbeda.
Metode 1: Menggunakan Editor Klasik WordPress
Jika Anda menggunakan Editor Klasik WordPress, cara termudah untuk membuat tautan yang dapat diklik pada postingan atau halaman adalah melalui tab Editor visual .
Untuk melakukannya, buka bagian Posting atau Halaman di dasbor WordPress Anda, dan pilih satu halaman atau postingan yang ingin Anda edit, menggunakan tab Visual .
Langkah 1: Sorot Teks yang Ingin Anda Jadikan Dapat Diklik
Untuk tautan teks, sebaiknya teks sudah diketikkan ke editor Visual . Setelah itu, gunakan kursor Anda untuk menyorot string teks.

Jika Anda Mengubah Gambar menjadi Tautan yang Dapat Diklik:
Pilih gambar sehingga Anda dapat melihat bilah alat editor dan kerangka di sekitar gambar.

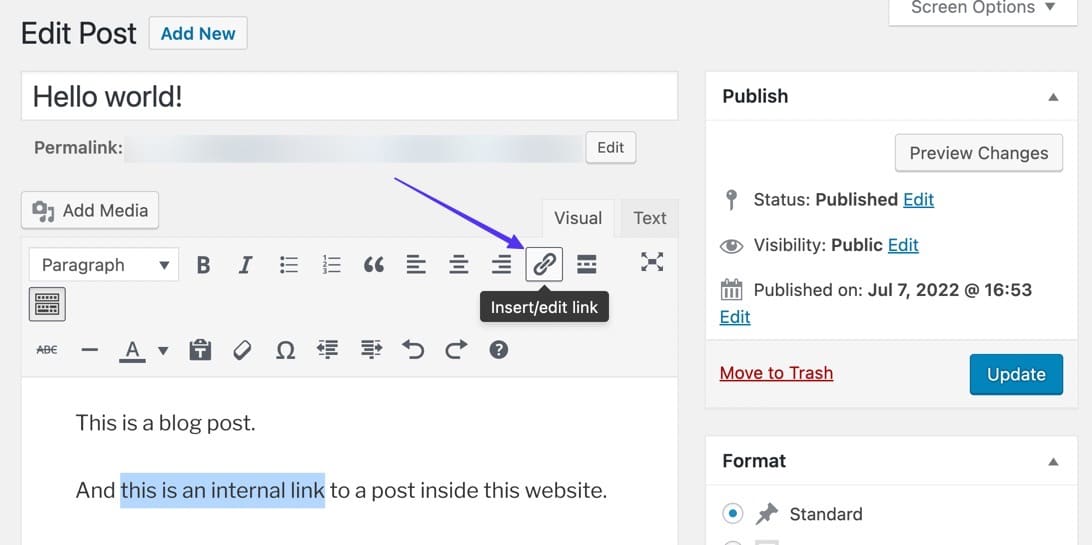
Langkah 2: Klik Tombol Sisipkan/Edit Tautan
Dengan teks masih disorot, gulir ke tombol Sisipkan/Edit Tautan di bilah alat Editor Visual. Ikon tombolnya terlihat seperti mata rantai.

Jika Anda Mengubah Gambar menjadi Tautan yang Dapat Diklik:
Dengan gambar yang masih dipilih, klik tombol Sisipkan/Edit Tautan (yang terlihat seperti mata rantai).

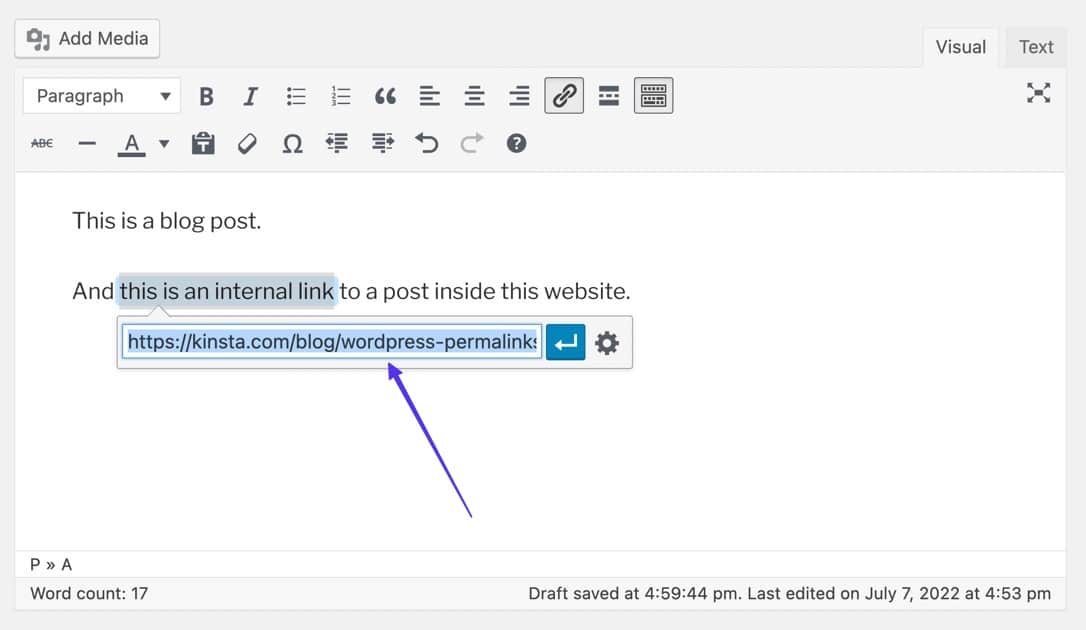
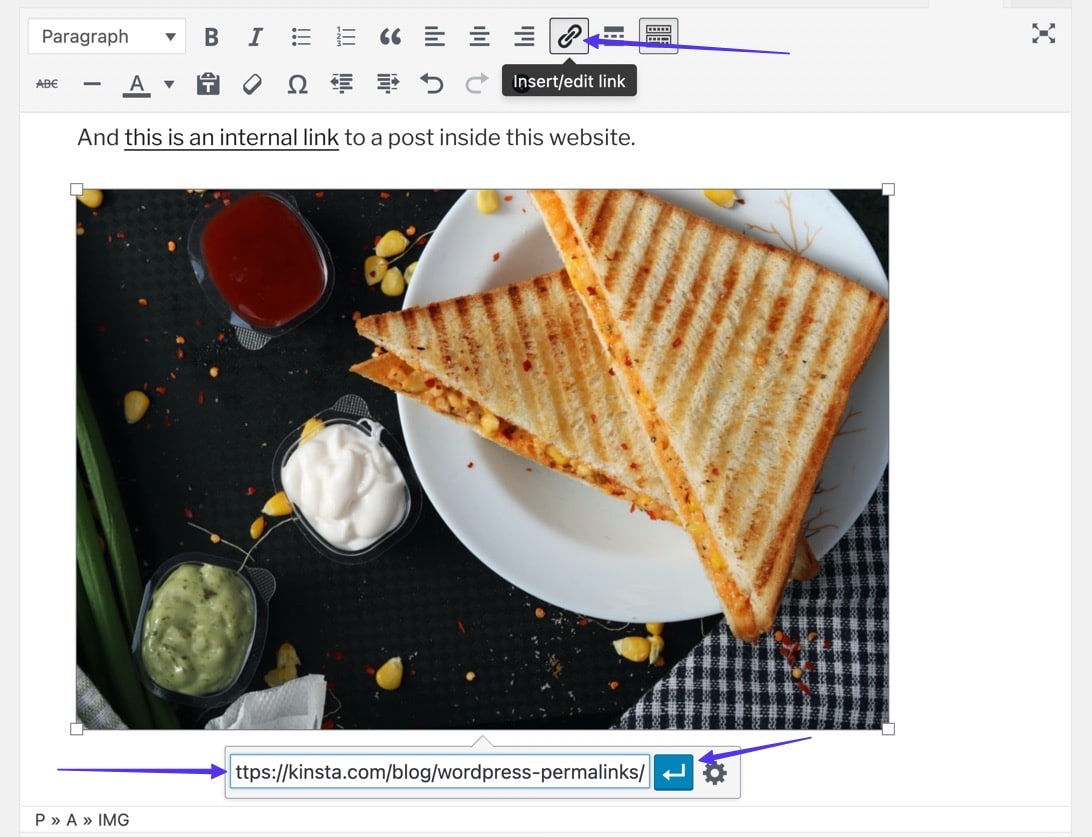
Langkah 3: Tempel di URL
Ini mengungkapkan bidang URL kosong. Salin (Command + C, atau Ctrl + C) URL tautan yang diinginkan ke clipboard perangkat Anda. Tautan ini dapat berupa URL eksternal yang Anda temukan di tempat lain di internet atau URL dari situs web Anda sendiri.
Setelah disalin, rekatkan (Command + V, atau Ctrl +V) ke dalam bidang.

Jika Anda Mengubah Gambar menjadi Tautan yang Dapat Diklik:
Rekatkan URL yang diinginkan ke bidang yang diungkapkan, lalu klik tombol Terapkan untuk mengaktifkan tautan.

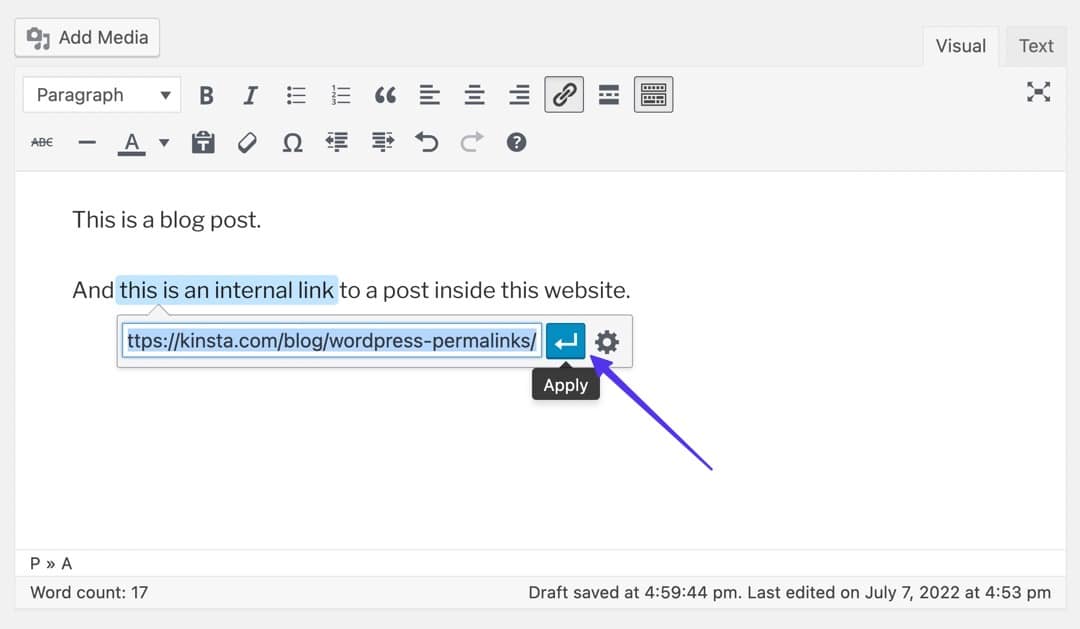
Langkah 4: Terapkan Tautan
Klik tombol Terapkan untuk mengaktifkan tautan dan membuat teks dapat diklik.

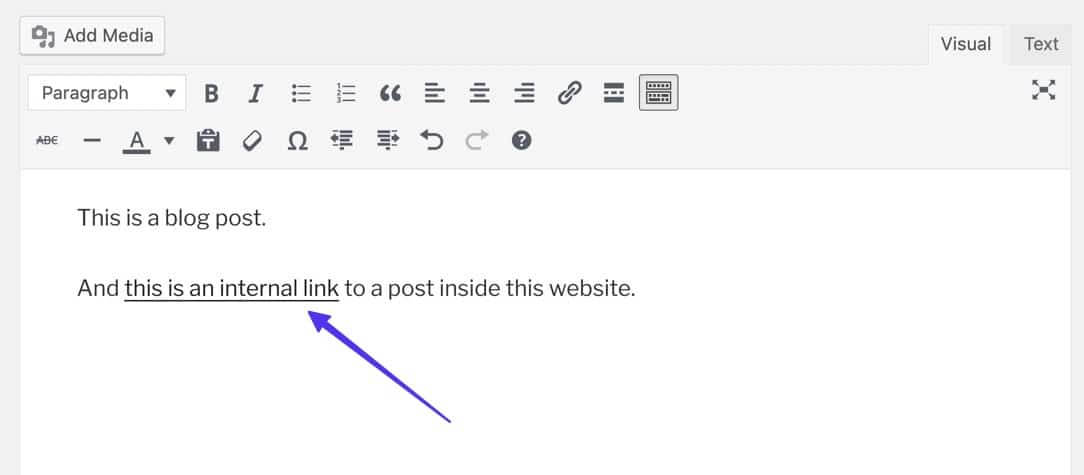
Anda sekarang akan melihat bagian hyperlink dari teks Anda digarisbawahi, dan mungkin dalam warna yang berbeda.

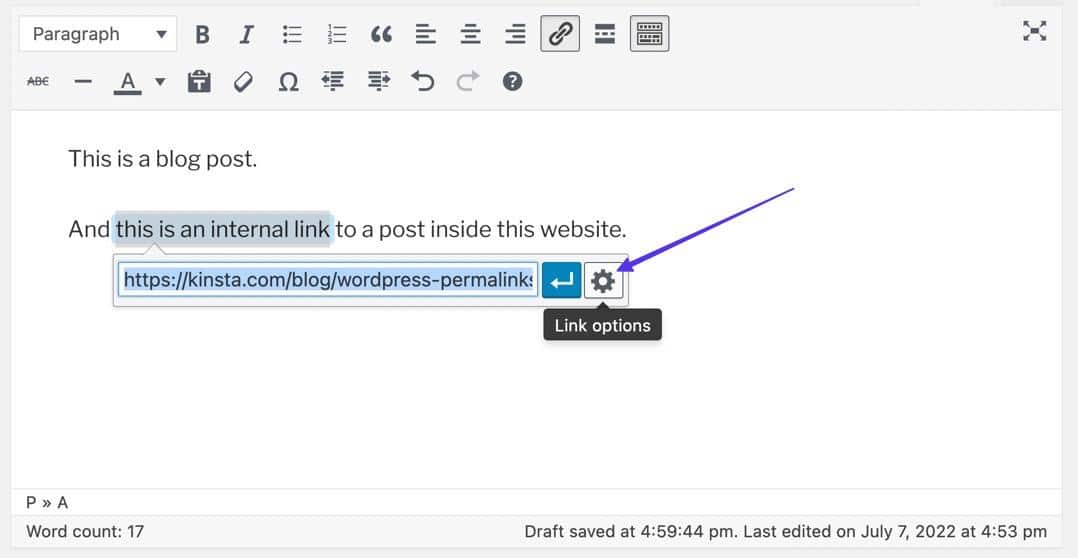
Jika Anda mengeklik hyperlink di editor Anda, tautan langsung akan ditampilkan untuk diuji, bersama dengan alat pengeditan jika Anda ingin mengubah hyperlink.

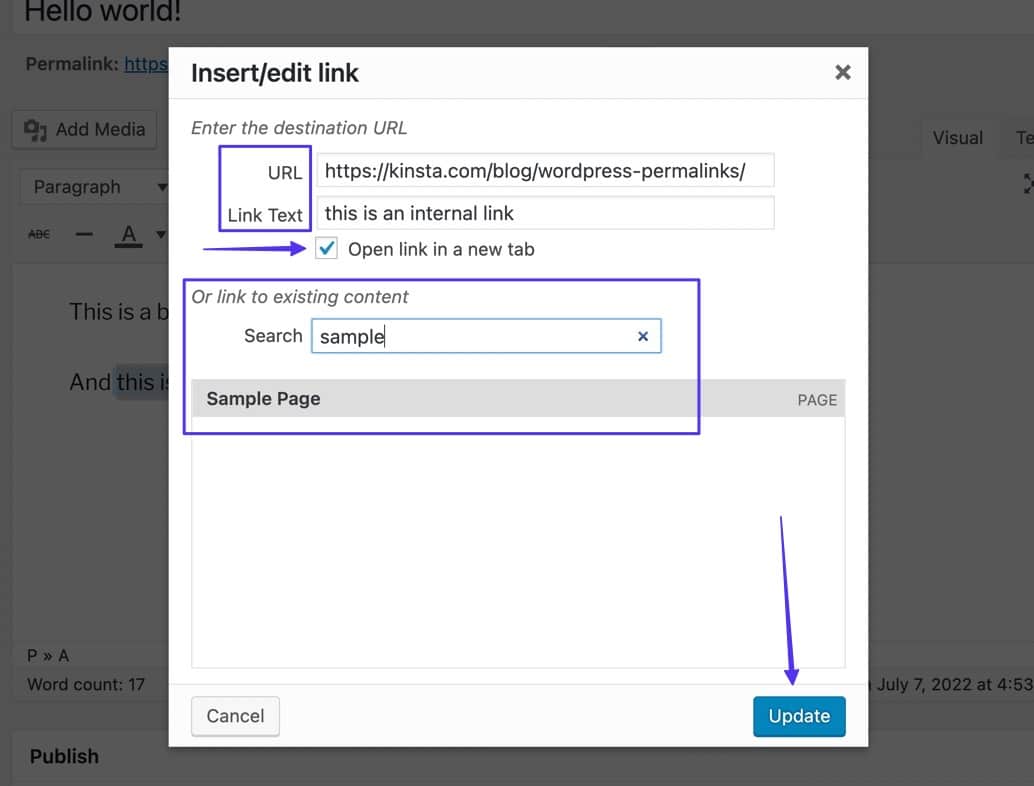
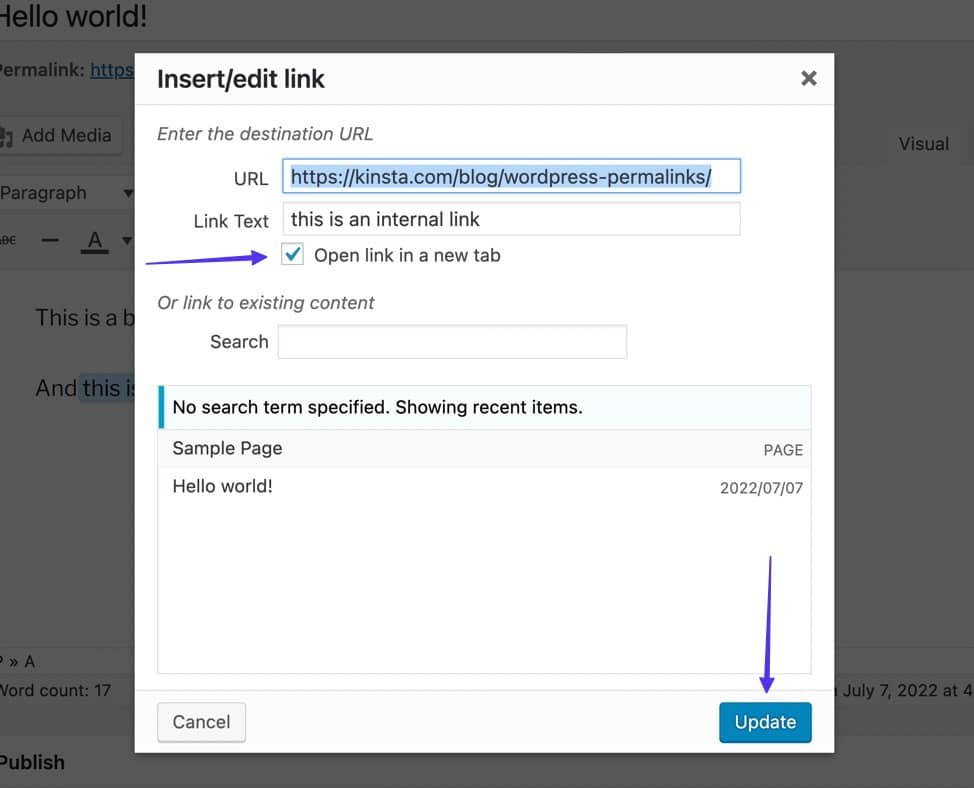
Di sini, Anda dapat:
- Sesuaikan URL
- Ubah Teks Tautan
- Buka tautan di tab baru
- Telusuri dan tautkan ke konten yang ada di situs Anda

Jika Anda Mengubah Gambar menjadi Tautan yang Dapat Diklik:
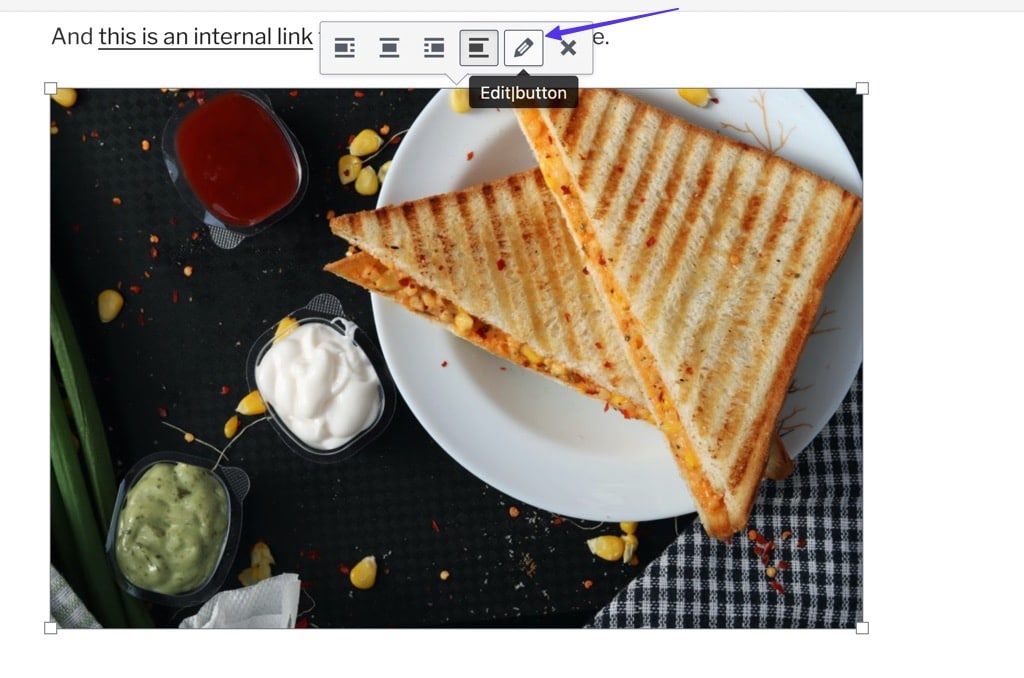
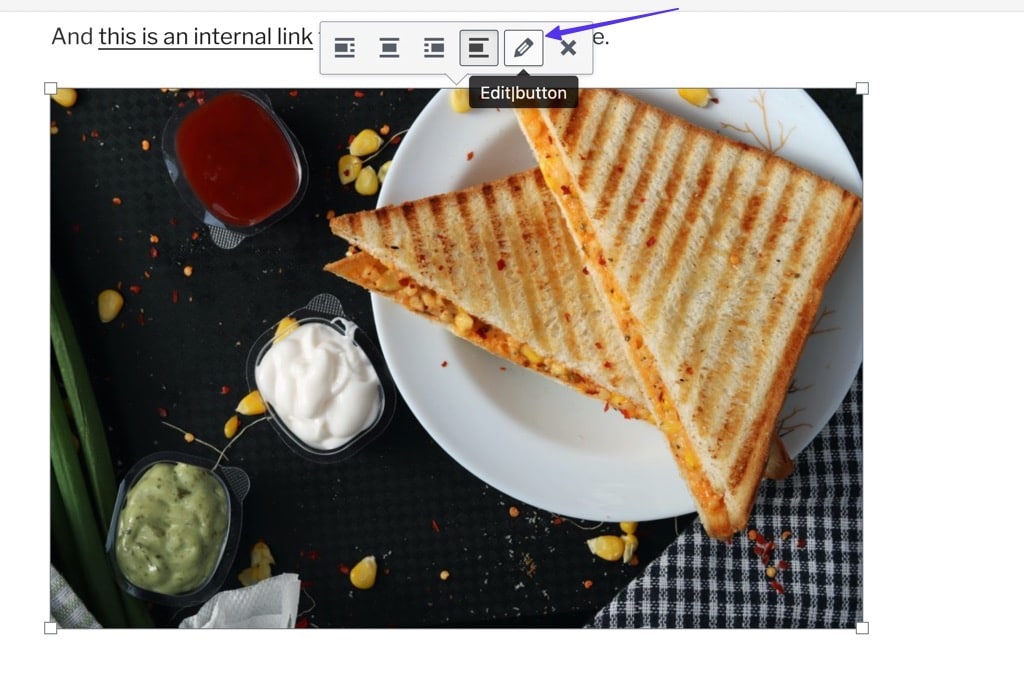
Editor WordPress Klasik menyediakan cara sekunder untuk membuat gambar dapat diklik. Yaitu dengan memilih gambar, lalu memilih tombol Edit (terlihat seperti pensil) di toolbar popup.

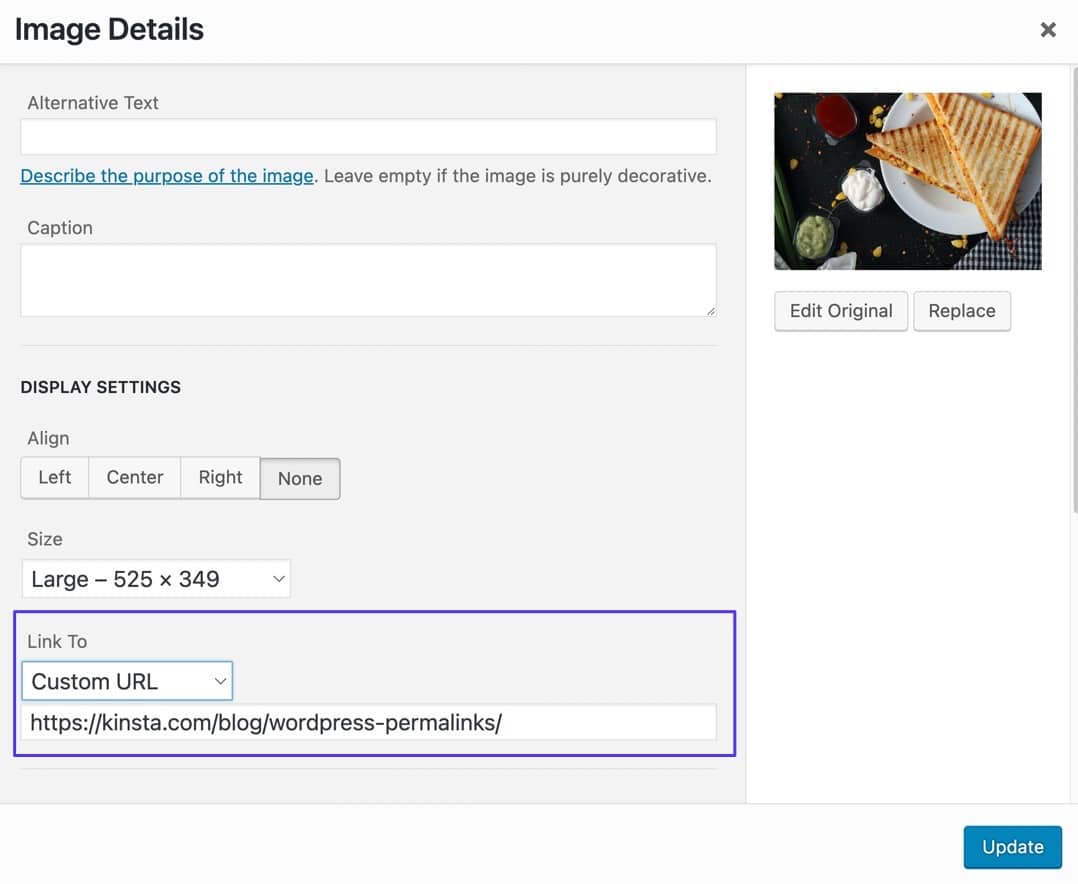
Gulir ke bidang Tautkan Ke , yang memungkinkan Anda menautkan ke URL Khusus . Cukup rekatkan URL yang diinginkan ke bidang di bawahnya, dan klik Perbarui .

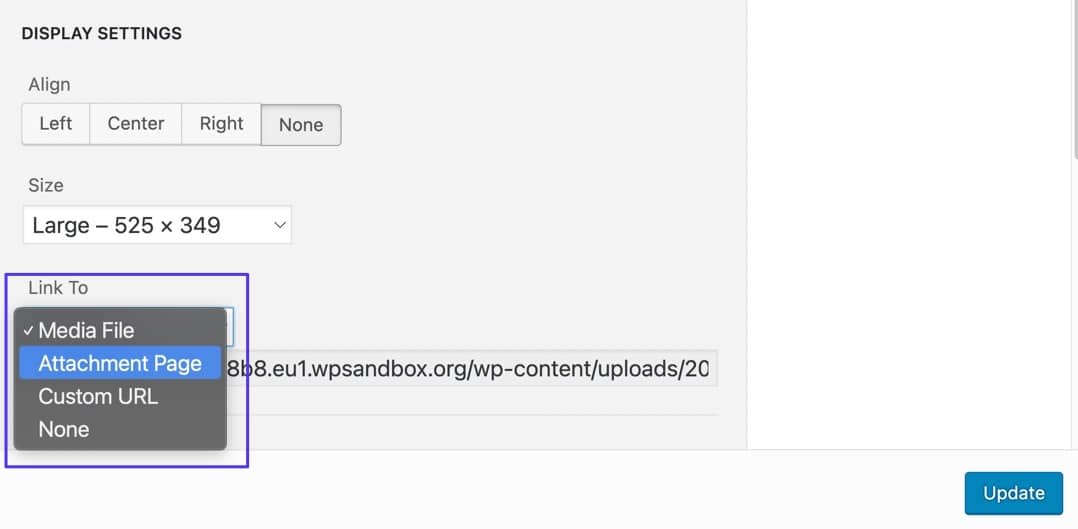
Anda juga dapat memilih menu dropdown Link To untuk membuat hyperlink ke:
- File media
- halaman lampiran
- URL khusus
- Tidak ada

Metode 2: Menggunakan Editor Blok WordPress (Gutenberg)
Hyperlink berfungsi sama di kedua posting dan halaman di Editor Blok WordPress.
Untuk memulai, buka bagian Posting atau Halaman di dasbor WordPress Anda. Pilih satu postingan atau halaman yang ingin Anda edit, lalu selami langkah-langkah di bawah ini.
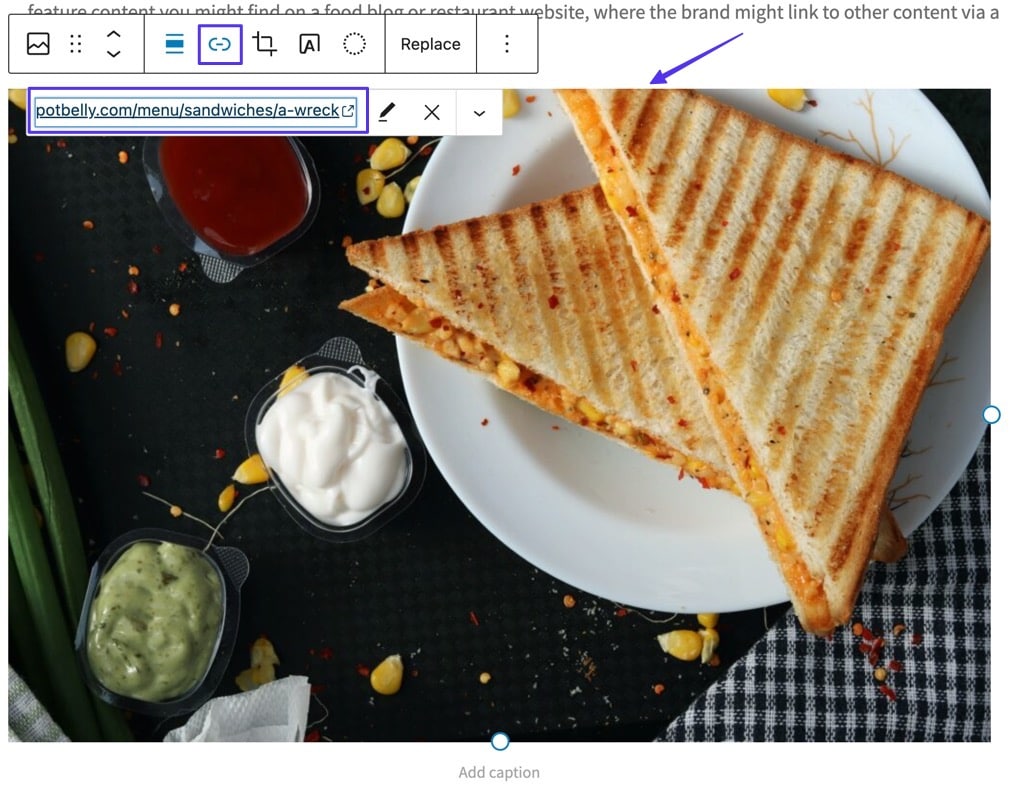
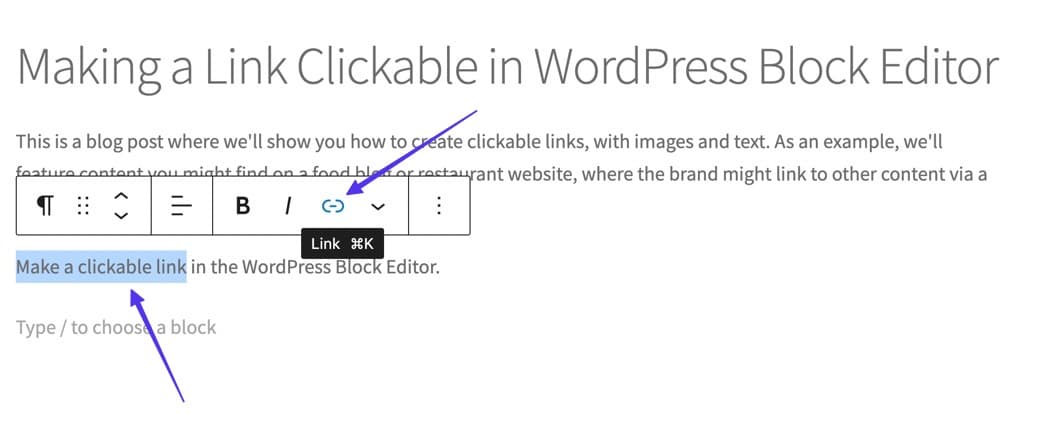
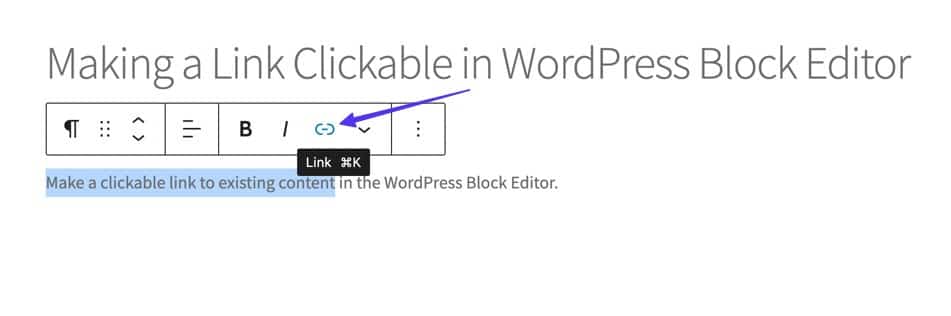
Langkah 1: Sorot Beberapa Teks
Ketik beberapa teks ke dalam editor. Dengan kursor Anda, sorot bagian teks yang ingin Anda buat dapat diklik. Di bilah alat munculan, klik tombol Tautkan .

Jika Anda Mengubah Gambar menjadi Tautan yang Dapat Diklik:

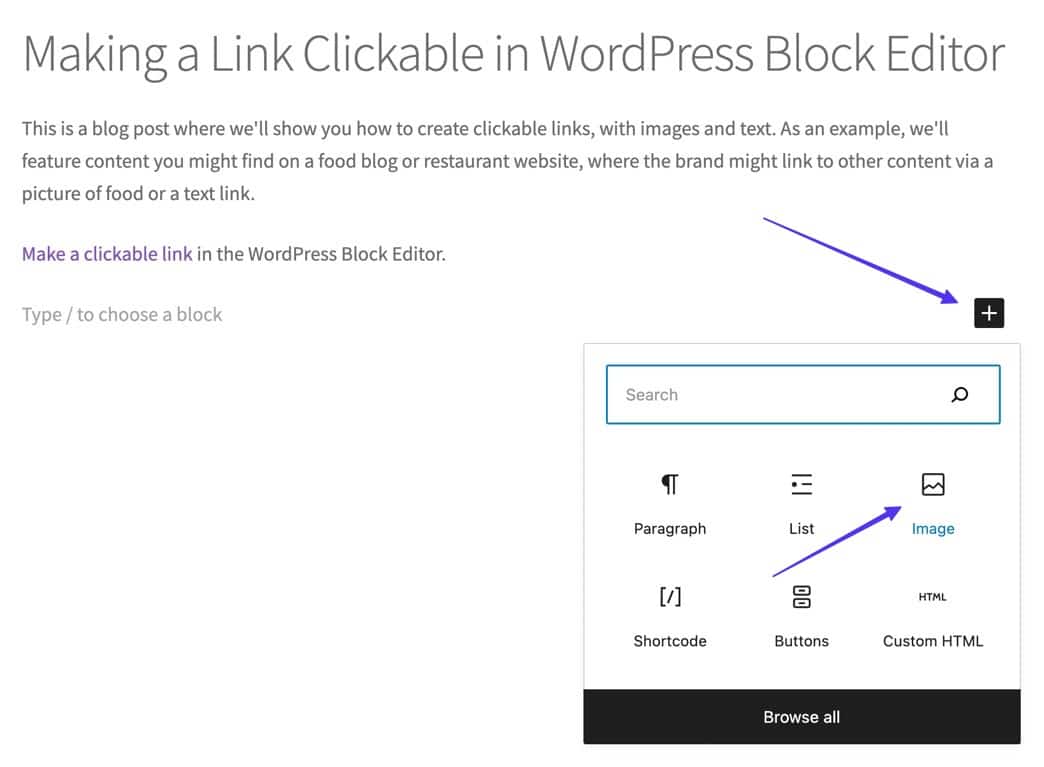
Membuat gambar yang dapat diklik di editor Blok WordPress dimulai dengan benar-benar menambahkan gambar ke editor.
Untuk melakukannya, klik tombol Tambah Blok , lalu pilih blok Gambar . Unggah gambar apa pun yang ingin Anda tautkan.

- Tambahkan blok gambar
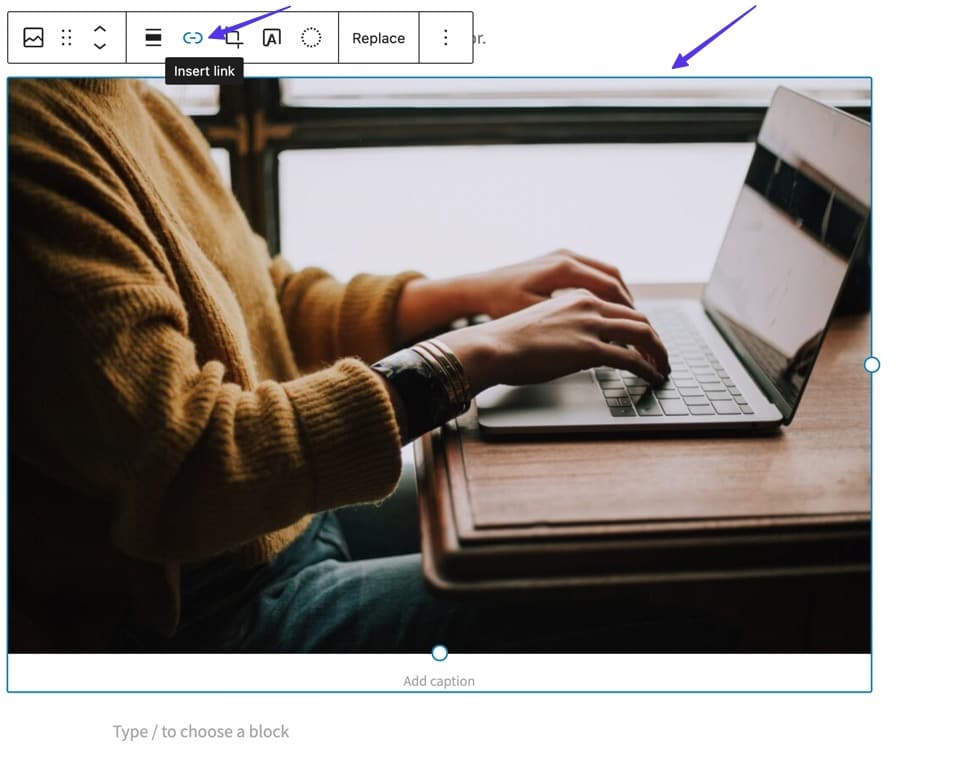
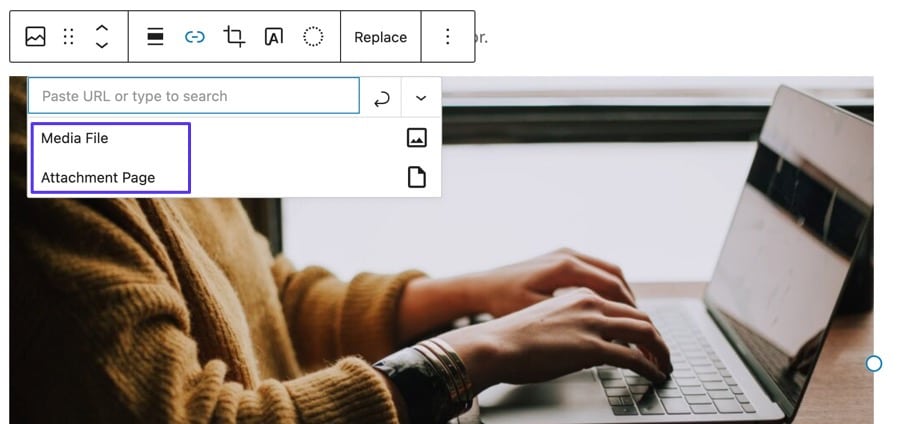
Klik pada gambar sehingga disorot/dipilih, lalu pilih tombol Sisipkan Tautan di jendela sembulan bilah alat.

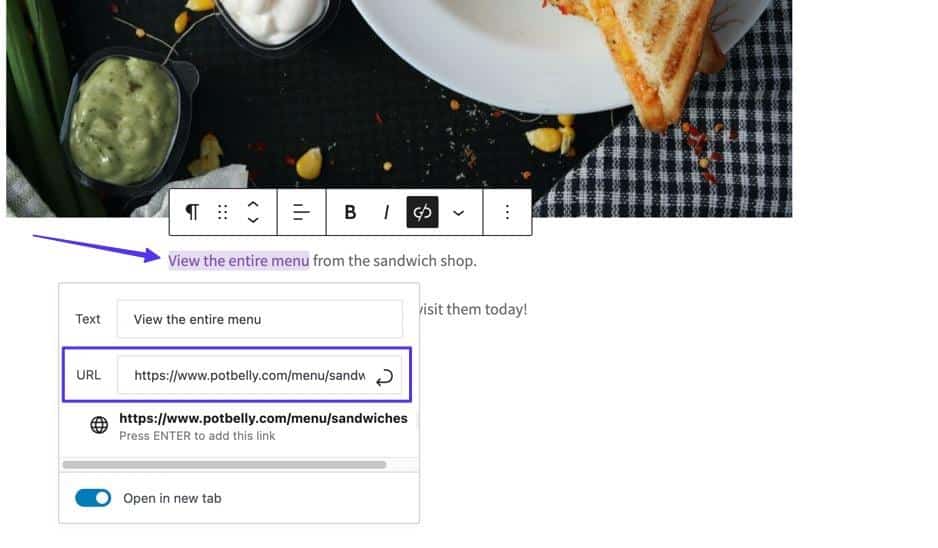
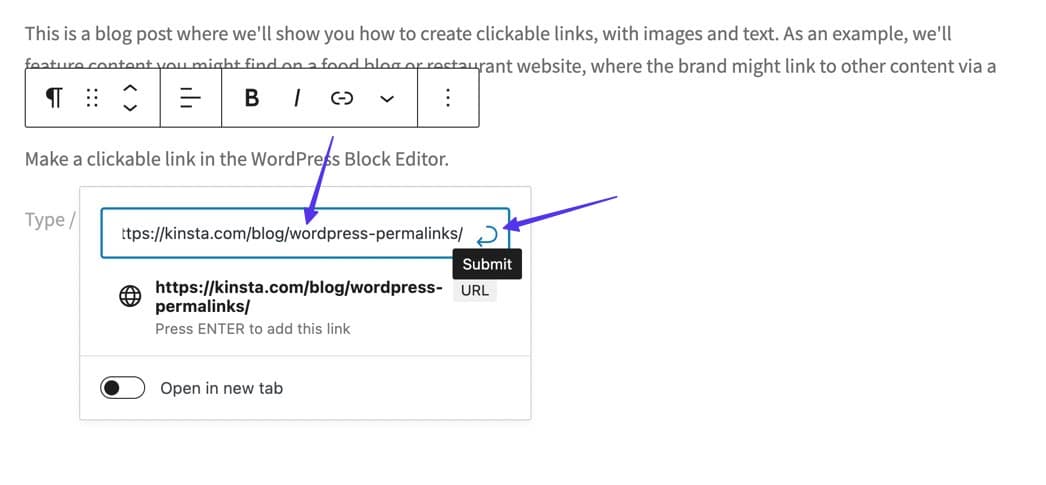
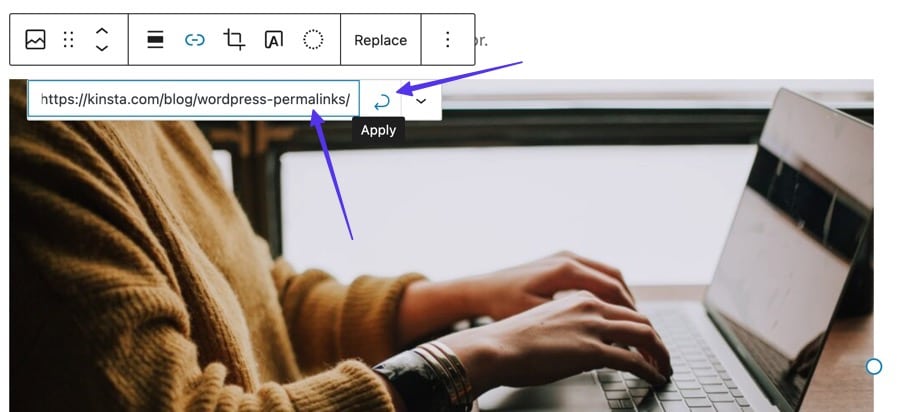
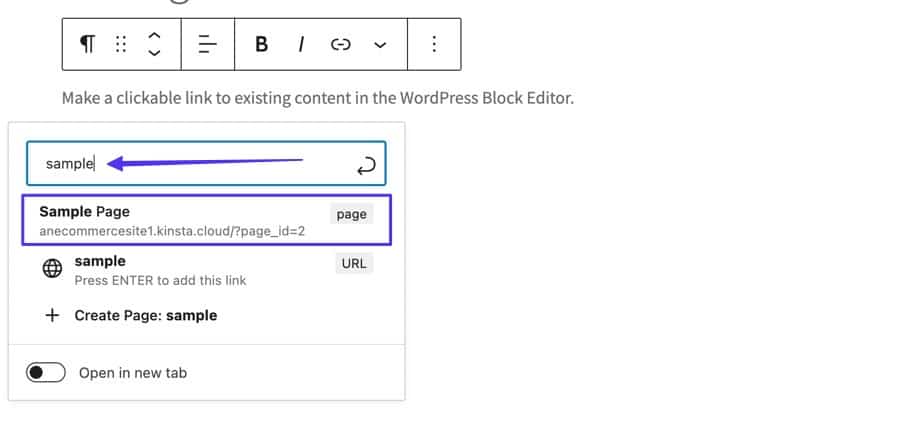
Langkah 2: Tempel di URL dan Kirim Tautan
Anda akan melihat munculan dengan bidang kosong. Rekatkan URL apa pun yang ingin Anda tautkan, lalu klik Enter di keyboard Anda, atau tombol Kirim untuk mengaktifkan tautan yang dapat diklik.

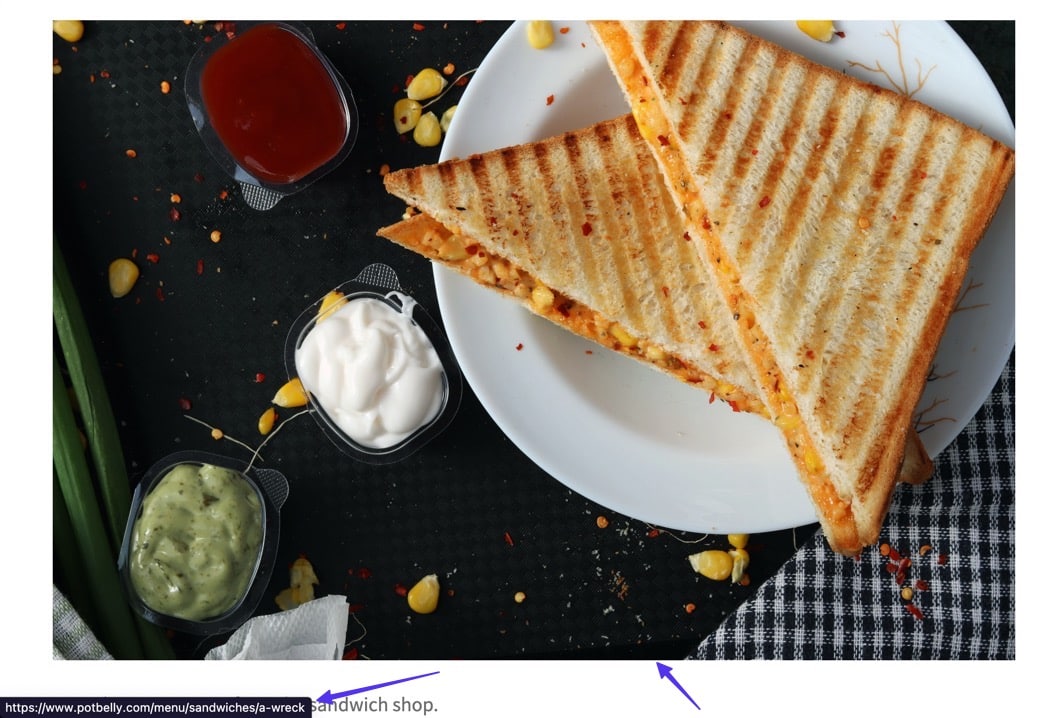
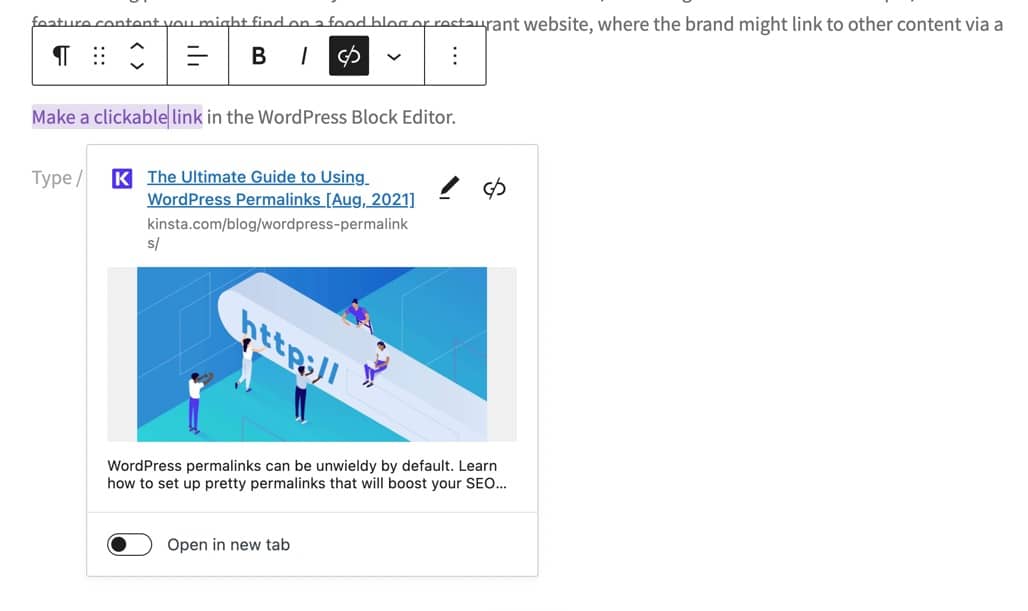
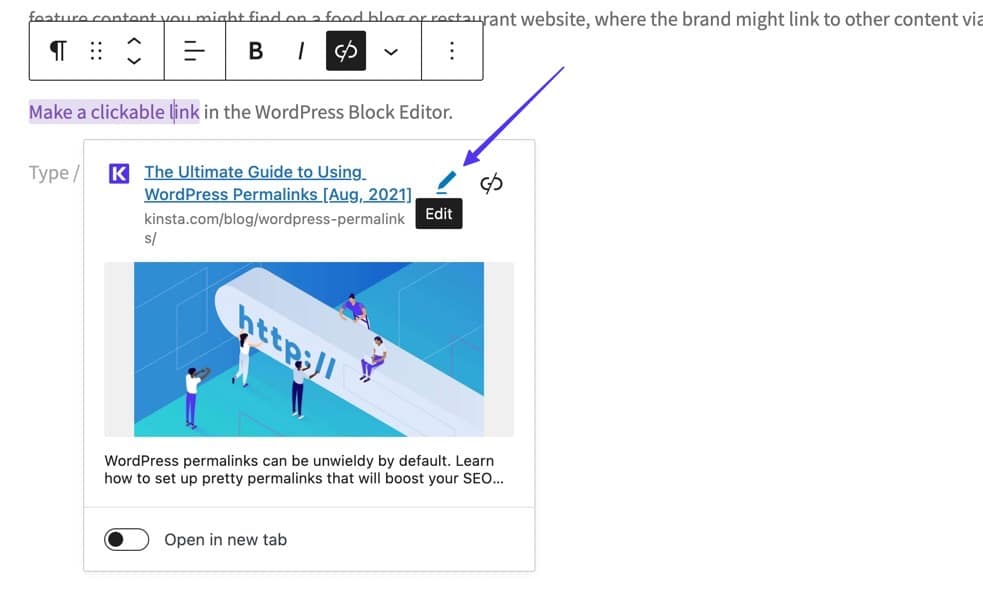
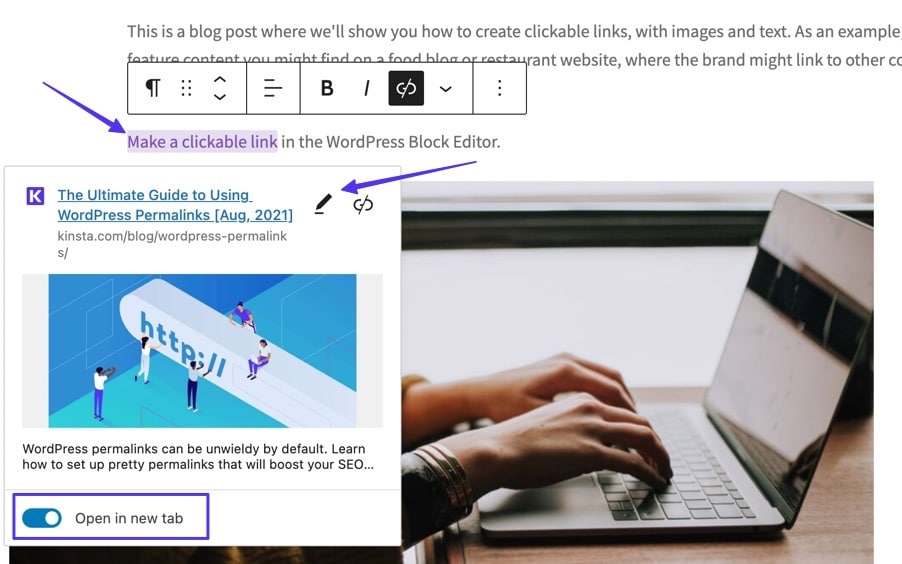
Akibatnya, teks hyperlink ditampilkan dalam warna berbeda, dan Anda dapat mengeklik tautan untuk meninjau pratinjau konten dan menambahkan setelan penautan lebih lanjut.

Jika Anda Mengubah Gambar menjadi Tautan yang Dapat Diklik:
Ada opsi untuk menautkan file media dan halaman lampiran jika Anda mau.

Jika tidak, tempelkan URL ke bidang tautan yang kosong. Klik tombol Terapkan untuk mengaktifkan tautan. Setelah diterbitkan, siapa pun yang mengeklik gambar akan diarahkan ke tautan yang Anda tentukan.

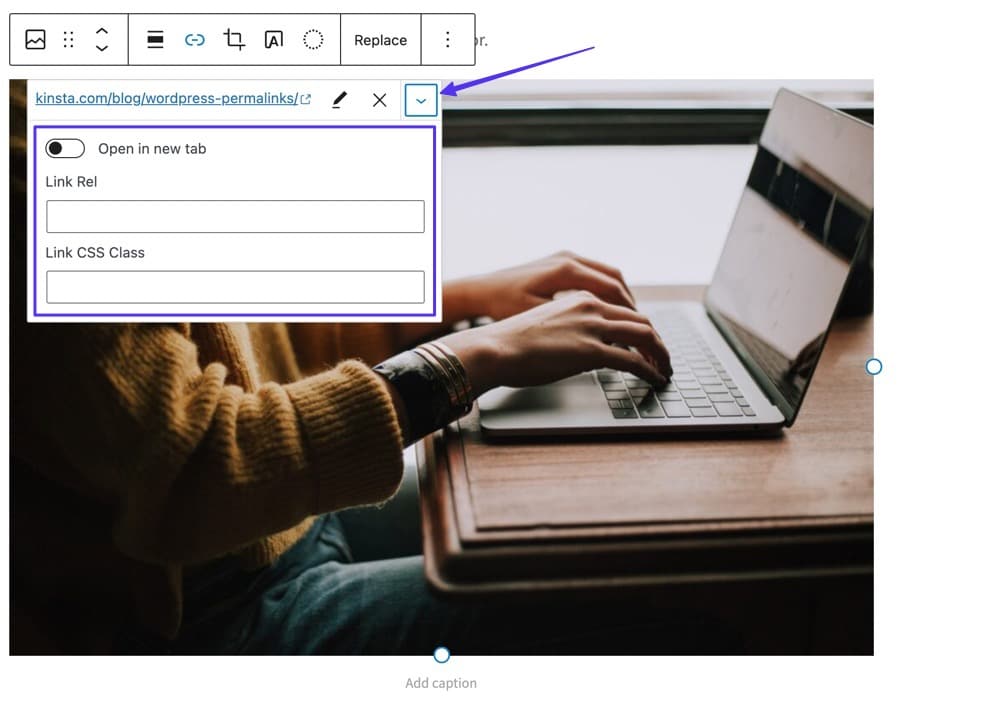
Untuk opsi lainnya, klik tombol wortel bawah (v) untuk:
- Buka tautan di tab baru
- Tambahkan Tautan Rel
- Tambahkan Tautan Kelas CSS

Opsi Tambahan
Kami akan membahas lebih dalam tentang struktur hyperlink lanjutan di bagian berikut, tetapi Anda harus tahu bahwa tombol Edit tersedia jika Anda mengeklik kursor pada tautan yang baru dibuat.

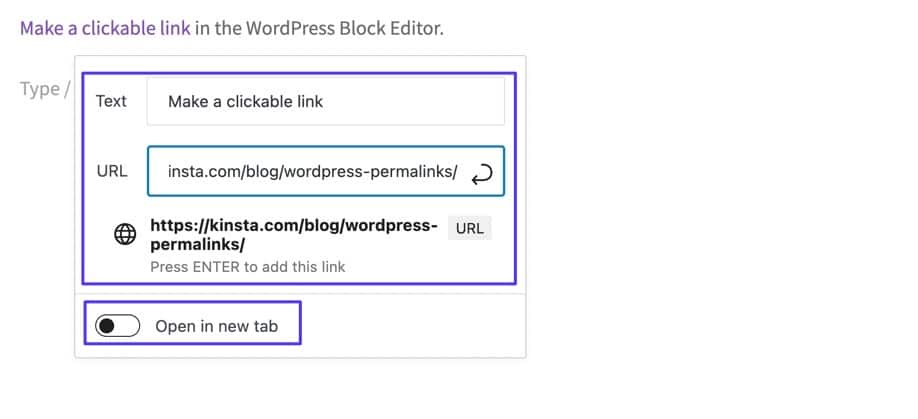
Halaman Edit itu mengungkapkan bidang untuk:
- Ubah teks tautan
- Ubah URL
- Buka tautan di tab baru

Tautan yang Dapat Diklik Lainnya yang Dapat Anda Buat di Editor Blok
Editor Blok WordPress memperluas opsi penautan biasa yang tersedia. Faktanya, lusinan blok bawaan memungkinkan semacam struktur tautan yang dapat diklik, termasuk:
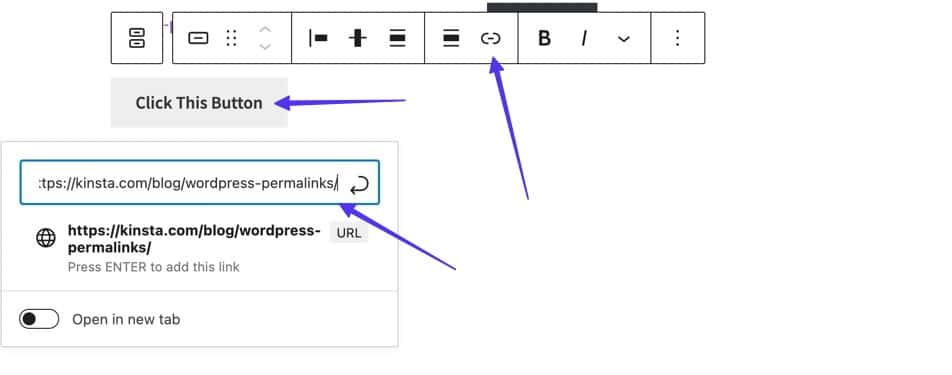
- Tombol: Cara bergaya untuk menautkan konten jika dibandingkan dengan tautan teks sederhana.
- File: Unggah file dengan cepat dan sertakan tombol untuk diklik dan diunduh pengguna.
- Ikon Sosial: Sisipkan ikon sosial dengan tautan yang dapat diklik.
- Navigasi: Tempatkan tombol navigasi di mana saja di situs Anda dengan menggunakan tautan yang dapat diklik.
- Read More: Dapat digunakan untuk mempersingkat konten Anda dan menyediakan tautan ke versi yang lebih panjang.
- Masuk/keluar: Tambahkan tautan cepat bagi pengguna untuk masuk ke situs Anda.
- Pos Selanjutnya: Tambahkan tautan/tombol yang dapat diklik ke pos blog berikutnya di situs Anda.
- Pos Sebelumnya: Tambahkan tautan/tombol yang dapat diklik yang mengarah ke pos blog sebelumnya di situs Anda.

Metode 3: Menggunakan HTML
Buat tautan yang dapat diklik dengan fungsi HTML dengan cara yang sama terlepas dari antarmuka editor Anda.
Anda dapat mengedit HTML dengan:
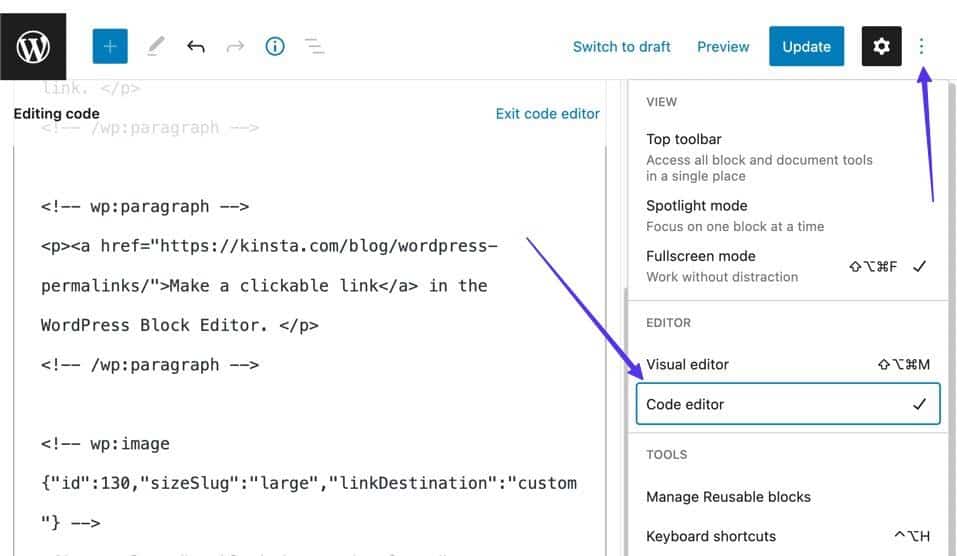
Panel Teks di Editor Klasik WordPress

Editor Kode di Editor Blok WordPress

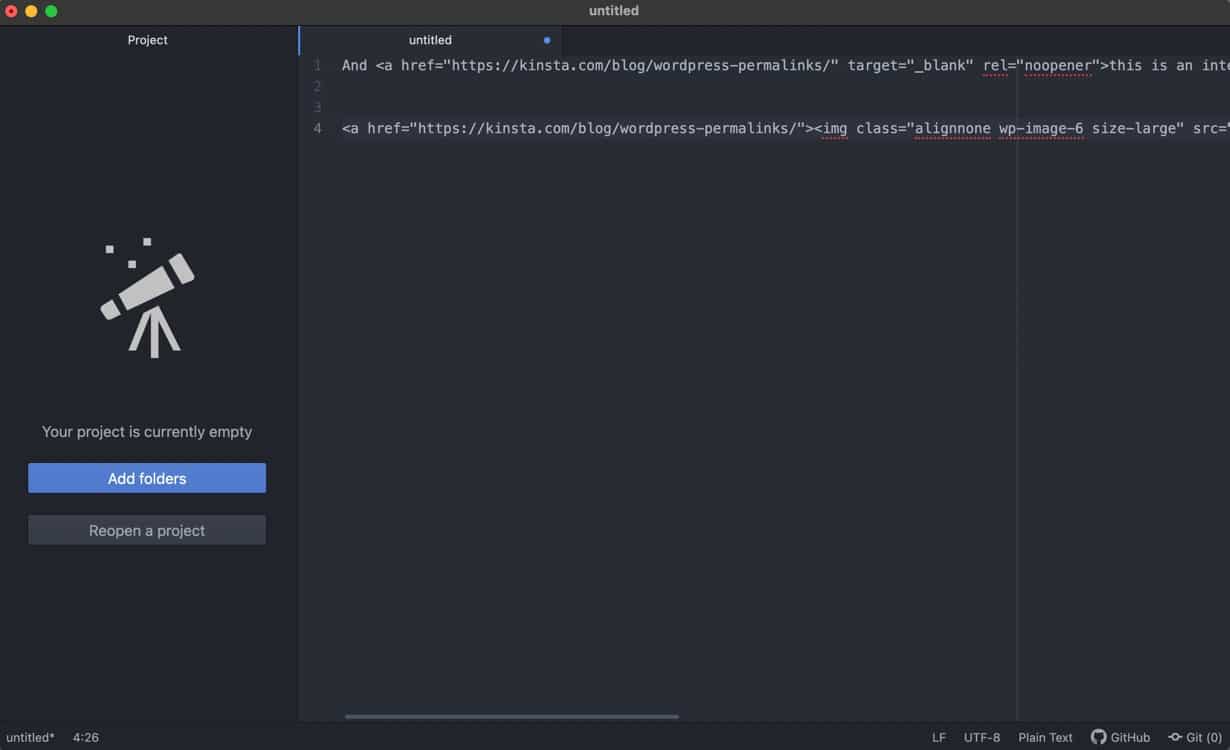
Editor HTML/Teks di Perangkat Anda
Editor teks seperti Atom, Sublime Text, dan Coda menyediakan antarmuka yang diperlukan untuk menulis dan mengedit HTML, khususnya untuk tautan yang dapat diklik. Dimungkinkan juga untuk menggunakan editor penurunan harga.

Setelah bekerja dengan editor teks, Anda dapat:
- Unggah file Anda untuk dipublikasikan di internet, melalui FTP atau SFTP. Kami merekomendasikan menggunakan FileZilla untuk proses yang paling mulus.
- Unggah massal file HTML ke direktori file WordPress.
- Gunakan salah satu dari banyak klien FTP lainnya untuk mengunggah file HTML ke WordPress.
Setelah Anda menemukan editor teks—dan Anda tahu cara mengunggah HTML ke WordPress—lanjutkan ke langkah-langkah di bawah ini untuk membuat tautan yang dapat diklik dengan HTML.
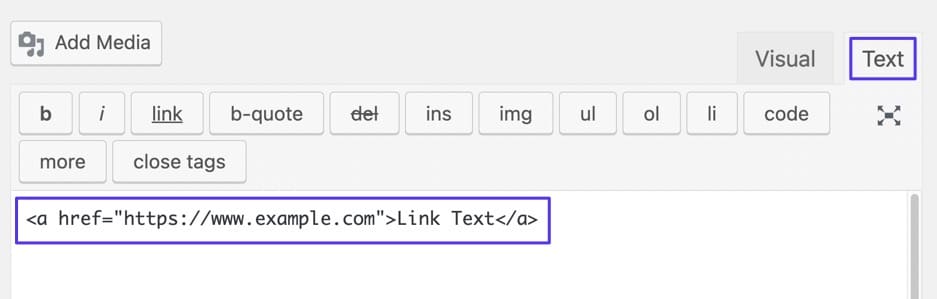
Format ini digunakan untuk hyperlink dasar dalam HTML:
<a href="https://www.example.com">Link Text</a> 
- Format tautan HTML dasar
Catatan:
- Ganti “https://www.example.com” dengan URL yang Anda inginkan.
- Ganti "Teks Tautan" dengan teks tautan yang diinginkan.
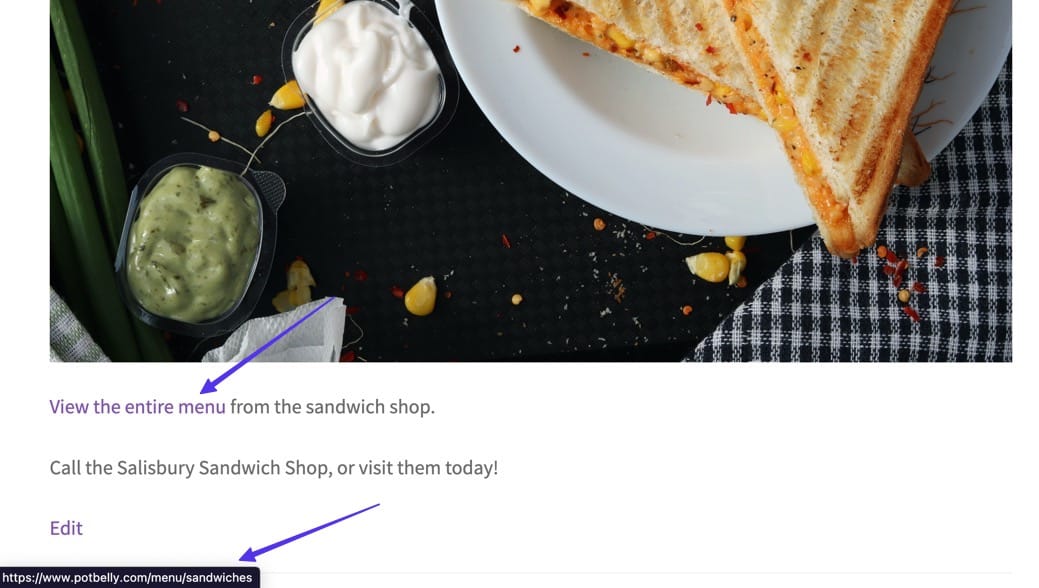
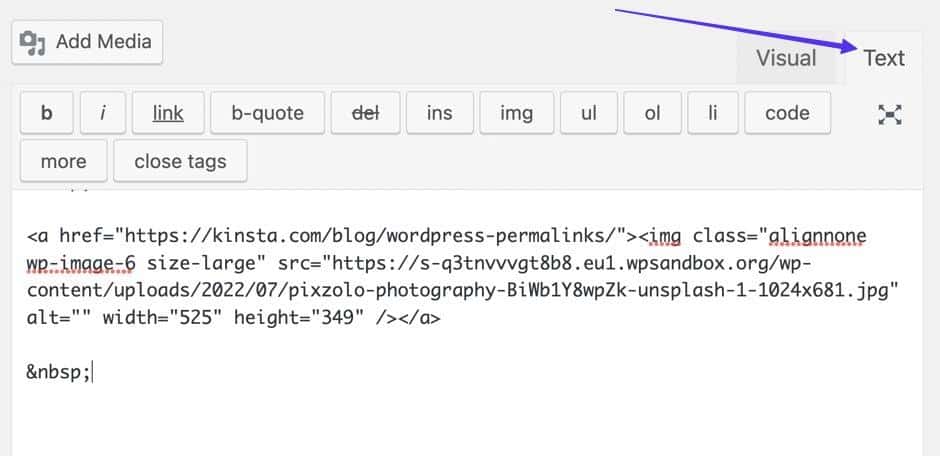
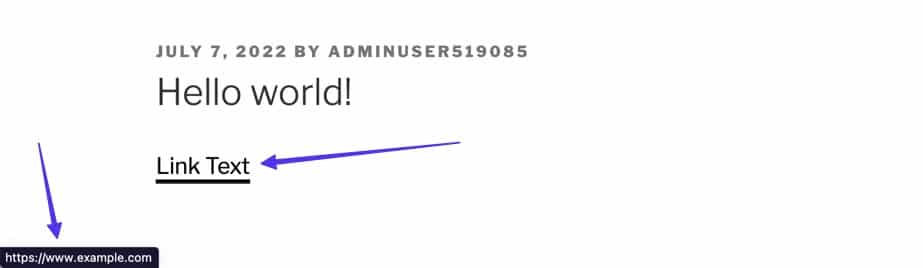
Setelah tautan siap, Anda dapat menerbitkan posting/halaman, atau mengunggah HTML ke situs Anda. Dimungkinkan juga untuk mendapatkan pratinjau visual dari tautan tersebut dengan beralih ke tab Visual di WordPress.
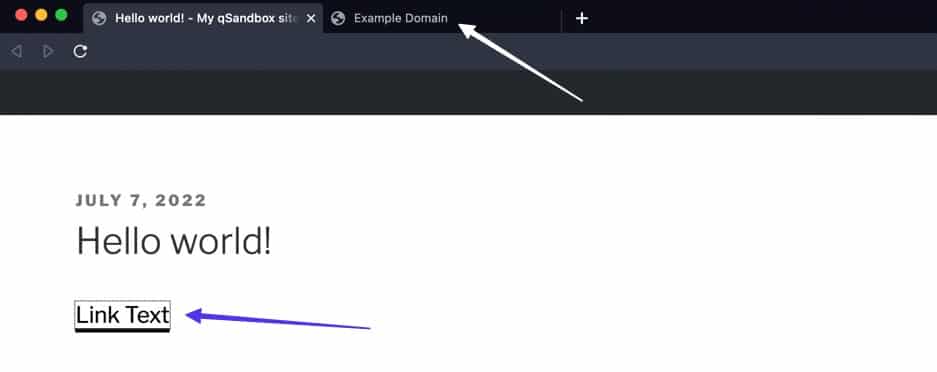
Versi yang diterbitkan dari tautan HTML tersebut menunjukkan tautan yang digarisbawahi dan terkadang dengan warna berbeda. Memindahkan mouse ke tautan itu mengungkapkan targetnya di bagian bawah browser.

Metode 4: Menggunakan Antarmuka Pengguna Grafis (GUI) apa pun
Meskipun kami tidak dapat membahas semua GUI yang ada, mempelajari cara membuat tautan yang dapat diklik di sesuatu selain WordPress atau HTML biasanya terlihat mirip dengan apa yang baru saja kami bahas.
Secara keseluruhan, setiap GUI mungkin menggunakan nama atau ikon tombol yang sedikit berbeda untuk membuat hyperlink.
Proses umum Anda harus berjalan seperti ini:
- Sorot teks apa pun yang ingin Anda tautkan.
- Klik ikon Tautan (mungkin memiliki nama berbeda) di editor.
- Rekatkan di URL yang diinginkan.
- Klik tombol Add Link (mungkin juga memiliki nama yang berbeda).
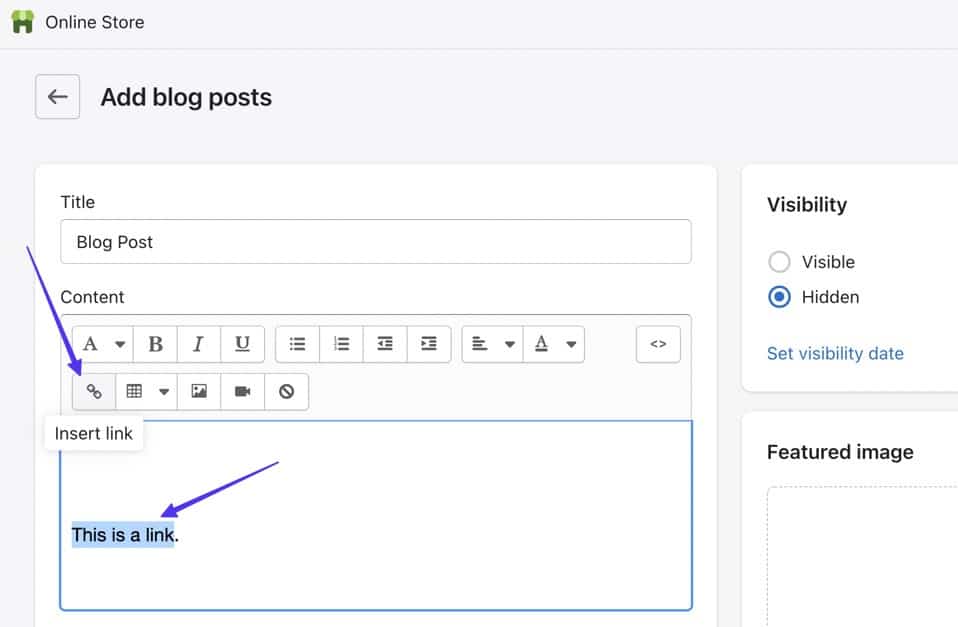
Sebagai contoh dasar, pembuat toko online seperti Shopify memungkinkan Anda membuat tautan yang dapat diklik di halaman atau pos mana pun, dengan menyorot teks dan mengeklik tombol Sisipkan Tautan .

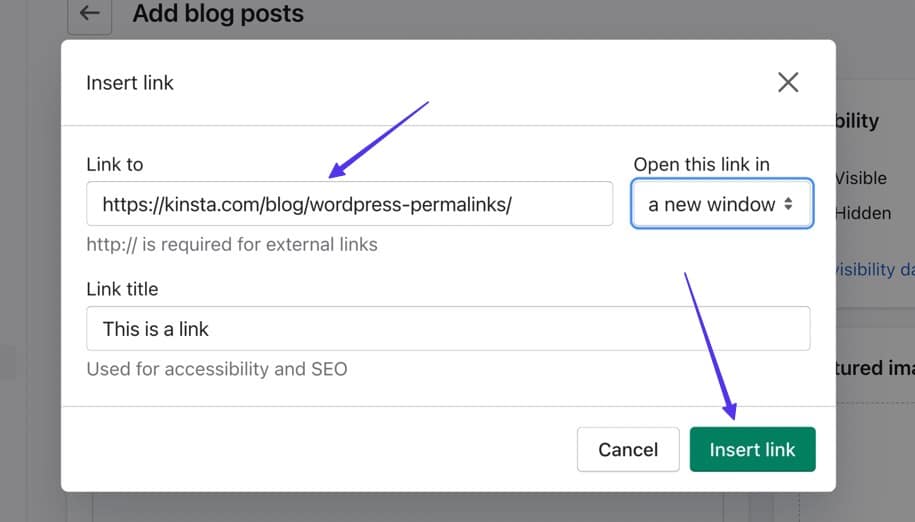
Anda kemudian akan menempelkan URL target dan mengklik tombol Sisipkan Tautan .

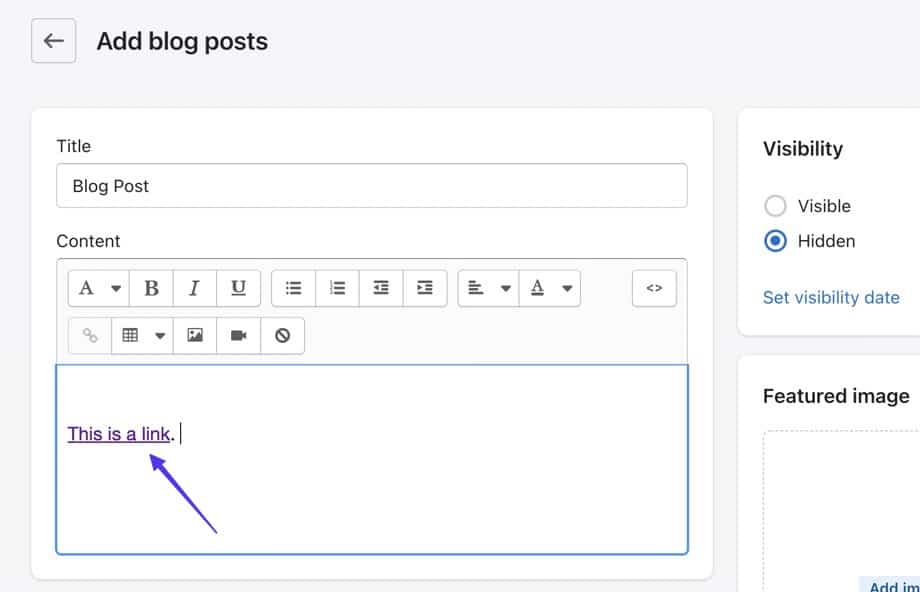
Itu menghasilkan tautan yang dapat diklik.

Cara Membuat Tautan Terbuka di Tab Baru
Seperti yang telah kita bahas sebelumnya, WordPress dan GUI lainnya menawarkan opsi penyesuaian tambahan untuk tautan yang dapat diklik, seperti memaksa tautan terbuka di tab yang berbeda.
Bagaimana Anda melakukan itu? Mari lihat.
Buka Tautan di Tab Baru Menggunakan Editor Klasik WordPress
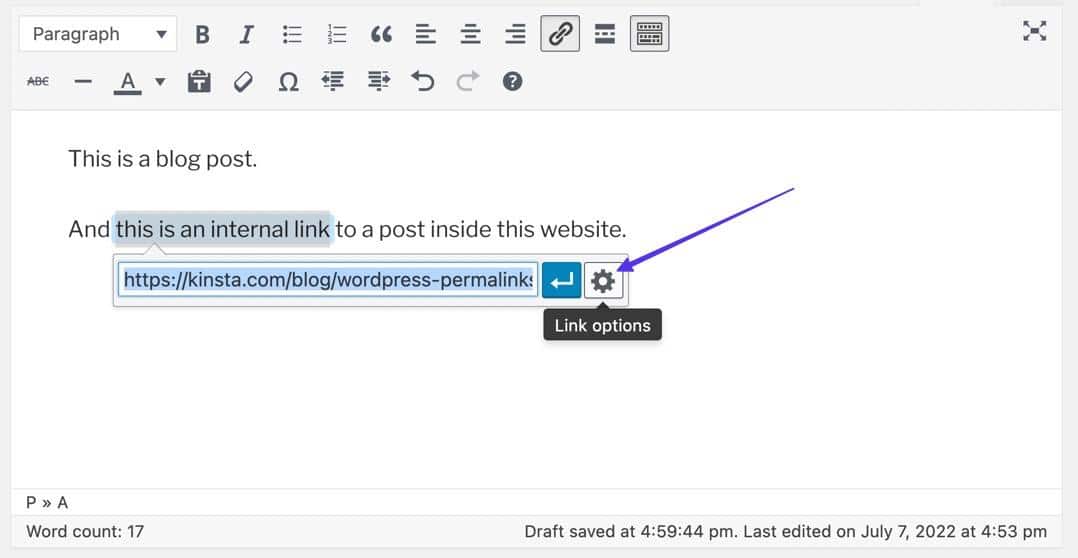
Setelah Anda memiliki tautan yang dapat diklik di Editor Klasik WordPress, pilih tombol Opsi Tautan .


Buka Tautan di Tab Baru Menggunakan Editor Blok WordPress
Dengan asumsi Anda telah menambahkan tautan di Editor Blok WordPress, mengeklik tautan tersebut akan membuka pratinjau munculan dari konten target.
Tombol Edit menyediakan akses ke lebih banyak pengaturan (termasuk opsi Buka Di Tab Baru ), tetapi lebih mudah untuk membalik tombol Buka Di Tab Baru> tepat di bagian bawah jendela sembulan.

Buka Tautan di Tab Baru Menggunakan HTML
Di editor Teks WordPress, editor Kode WordPress, atau editor HTML umum, Anda dapat menggunakan kode berikut untuk membuat tautan yang dapat diklik terbuka di tab baru:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- Ganti “https://www.example.com” dengan URL target yang Anda inginkan
- Ganti "Teks Tautan" dengan teks apa pun yang ingin Anda tautkan.
- Atribut target="_blank" adalah segmen kode yang benar-benar membuka tautan di tab baru. Itu satu-satunya bagian yang benar-benar diperlukan untuk fungsi sederhana itu.
- Kami sangat menyarankan untuk menambahkan atribut dan nilai rel=”noreferrer noopener” untuk memblokir masalah keamanan umum saat membuka tautan di tab baru. Namun, sangat mungkin untuk mengabaikannya dari kode dan masih membuka tautan di tab baru.
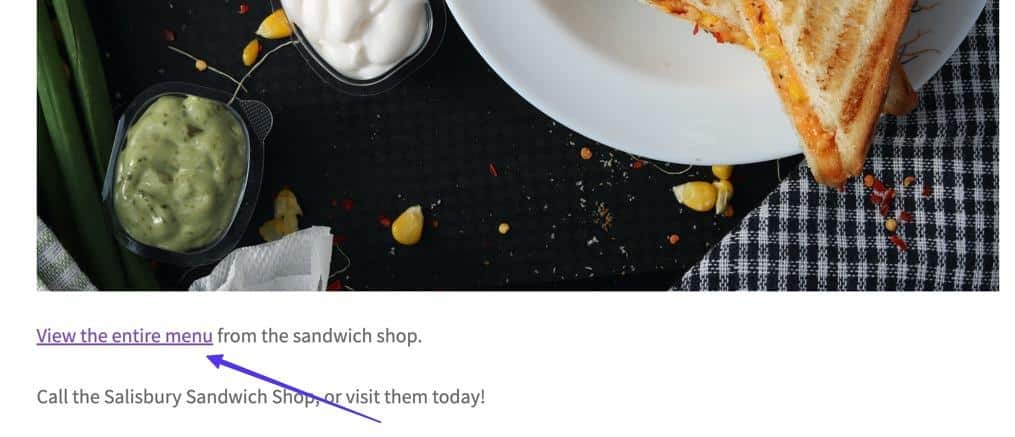
Setelah publikasi, tautannya terlihat persis sama; tetapi, saat diklik, URL target terbuka di tab baru.

Cara Menambahkan Nofollow ke Hyperlink
Nilai HTML nofollow memberi tahu mesin telusur untuk mengabaikan tautan yang dapat diklik, dan ini menghentikan kredit mesin telusur (jus tautan) agar tidak diteruskan ke situs web target. Tujuan utama dari nofollow adalah untuk mengurangi tautan spam, tetapi pembuat konten menggunakannya untuk tautan berbayar, komentar, konten yang dibuat pengguna, penyematan, atau kapan saja Anda tidak ingin terlihat mendukung situs yang Anda tautkan.
WordPress tidak memiliki cara bawaan untuk menambahkan tautan nofollow , tetapi dimungkinkan dengan mengetuk HTML.
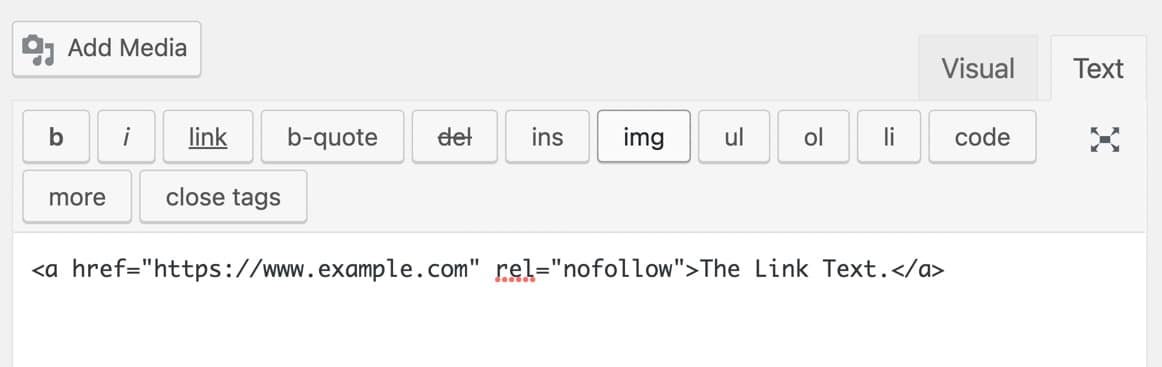
Kode berikut mencerminkan tautan dasar dengan nilai nofollow :
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
Apa yang Anda lihat:
- Ganti teks “https://www.example.com” dengan URL target yang Anda inginkan.
- Ganti bagian "Teks Tautan" dengan teks tautan apa pun yang Anda inginkan.
- Gunakan atribut dan nilai rel="nofollow" dalam HTML tautan.
Saat dipublikasikan, atau dalam tampilan Visual, tautan nofollow tidak terlihat berbeda dari hyperlink standar; namun fungsi nofollow disimpan dalam kode backend.

Cara Menautkan ke Konten yang Ada
Menautkan ke konten yang ada adalah fitur eksklusif WordPress, di mana Anda dapat mencari posting dan halaman blog yang dibuat sebelumnya langsung di editor WordPress. Ini menghilangkan kebutuhan untuk memunculkan URL mereka di jendela browser lain untuk menyalin dan menempelkannya ke tautan yang dapat diklik.
Tautkan ke Konten yang Ada di Editor Klasik WordPress
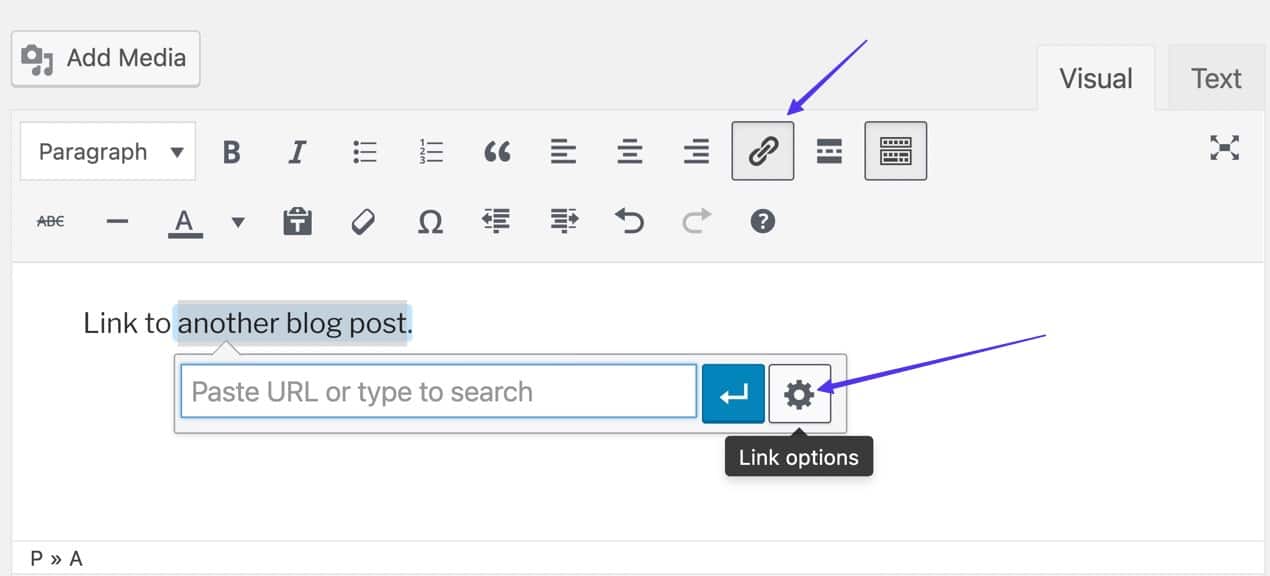
Buat tautan dengan menyorot teks yang diinginkan dan klik tombol Sisipkan/Edit Tautan (tautan berantai) di editor. Ini mengungkapkan bidang sembulan, di mana Anda dapat mengklik tombol Opsi Tautan (ikon roda gigi).

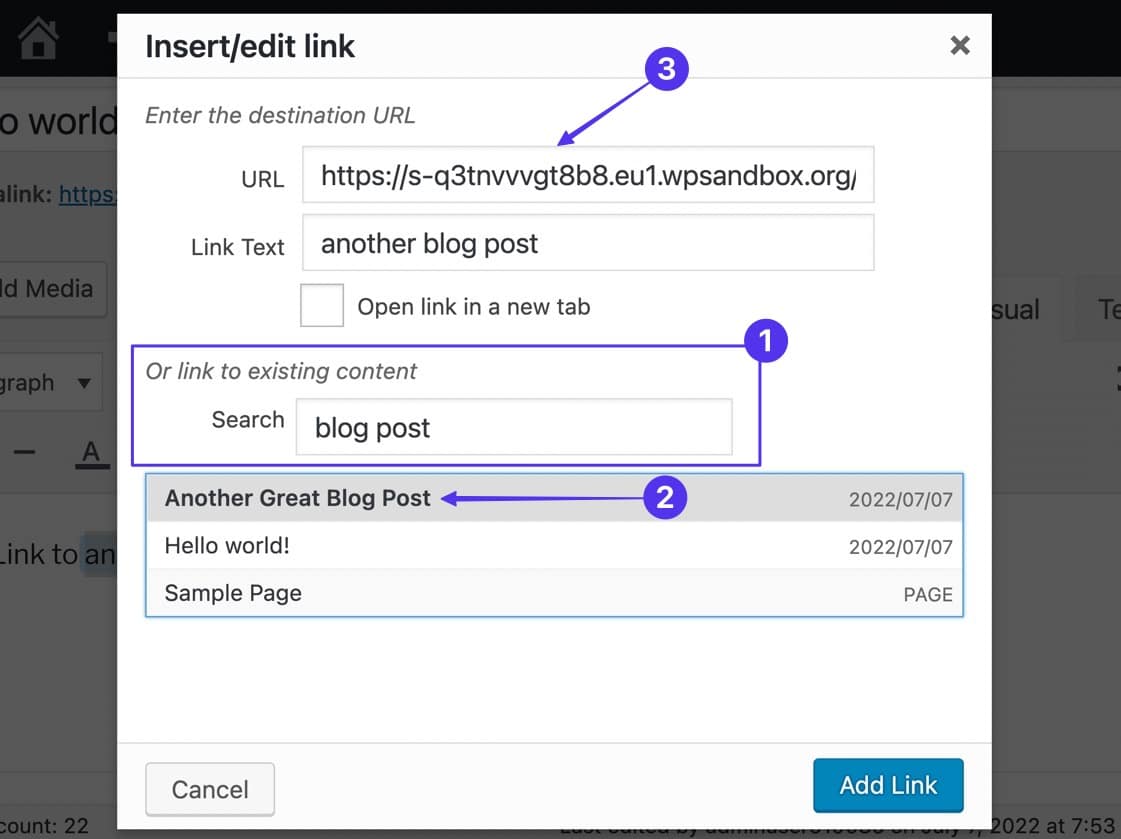
- Buka bagian yang disebut "Atau tautkan ke konten yang ada".
- Ketik kata kunci di bilah Pencarian, lalu pilih halaman atau pos yang ada dari hasil.
- Tonton tautan untuk konten yang ada secara otomatis ditempatkan di bidang URL.
Pastikan Anda mengklik tombol Tambahkan Tautan setelah selesai.

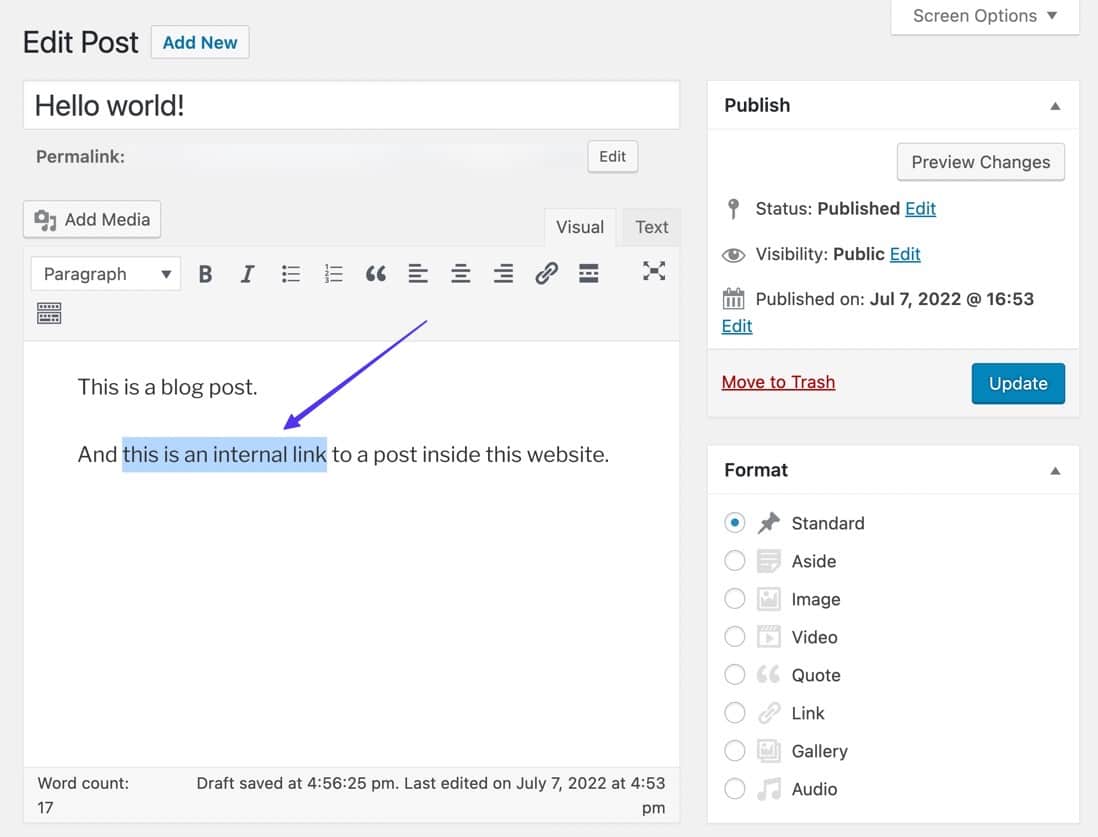
Itu menghasilkan tautan langsung ke konten lain (juga dikenal sebagai tautan internal) di editor.

Tautan ke Konten yang Ada di Editor Blok WordPress
Sorot teks/gambar apa pun yang ingin Anda tautkan, lalu klik tombol Tautkan di toolbar popup.

Bidang yang disediakan memiliki dua fungsi: Anda dapat menempelkan URL, atau menggunakannya sebagai bilah Pencarian. Oleh karena itu, ketikkan kata kunci apa pun yang terkait dengan beberapa konten Anda yang ada untuk mengungkapkan hasil terkait.
Setelah Anda melihat halaman atau posting yang Anda inginkan, klik di atasnya.

Itu secara otomatis membuat tautan ke konten yang ada di Editor Blok WordPress.
Cara Membuat Tautan Telepon, SMS, dan Email yang Dapat Diklik
Ada beberapa cara untuk menambahkan tindakan khusus ke tautan yang dapat diklik dengan mengganti struktur URL standar dan menautkan ke sesuatu yang berbeda, seperti:
- Nomor telepon yang membuka aplikasi Telepon.
- Nomor telepon yang membuka aplikasi SMS.
- Alamat email yang secara otomatis membuka aplikasi email pengguna.
Cara Membuat Tautan Telepon yang Dapat Diklik
"Klik untuk menelepon", atau tautan telepon secara otomatis menambahkan nomor telepon tertentu ke dalam aplikasi telepon pengguna, atau bahkan aplikasi yang mendukung nomor telepon, seperti Skype.
Alih-alih menggunakan URL, Anda akan memasukkan kode tel: ke dalam HTML, diikuti dengan nomor telepon, seperti ini:
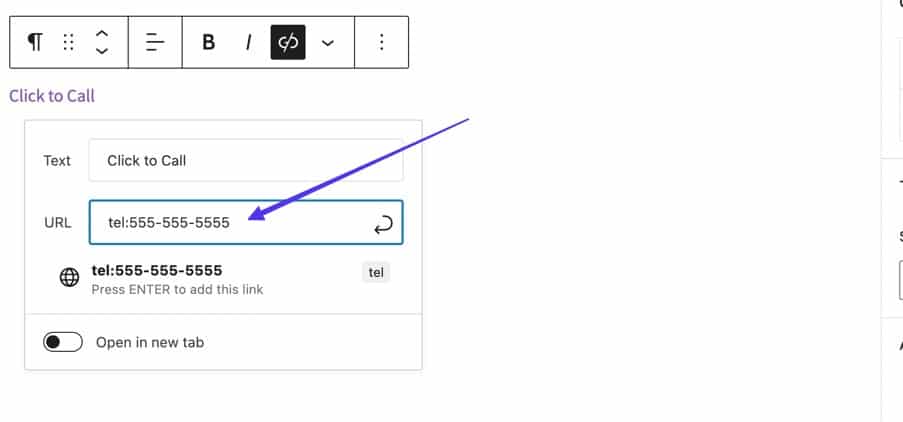
< a href = "tel:555-555-5555" >Click To Call</ a >Catatan:
- Ganti nomor telepon dengan nomor yang Anda inginkan untuk dihubungi pengguna.
- Ganti teks "Klik Untuk Menelepon" dengan teks tautan apa pun yang Anda inginkan.

Di editor visual seperti WordPress Block dan WordPress Classic, cukup ketik tel:555-555-5555 (dengan nomor telepon yang diinginkan) ke dalam bidang URL untuk tautan. Klik Enter untuk secara otomatis menghasilkan tautan telepon untuk Anda.
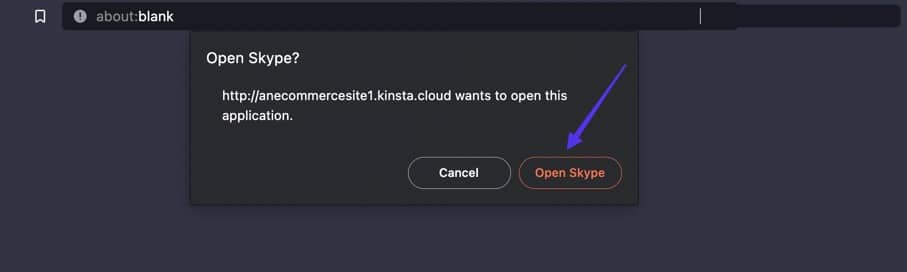
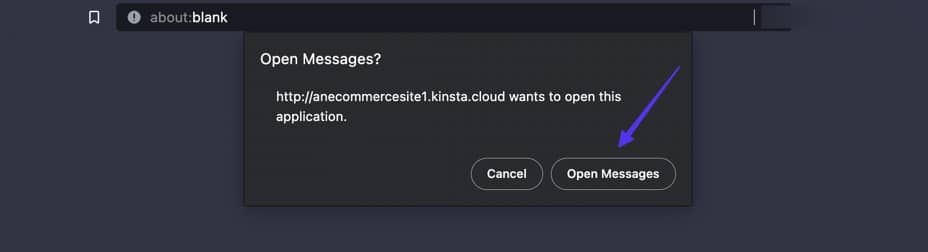
Saat seseorang mengeklik tautan itu, mereka akan diarahkan langsung ke aplikasi yang paling relevan (aplikasi ponsel di ponsel cerdas) atau mereka melihat perintah untuk membuka aplikasi seperti Skype.

Cara Membuat Tautan SMS yang Dapat Diklik
Tautan SMS yang dapat diklik berfungsi seperti tautan telepon, tetapi mereka memilih untuk membuka aplikasi perpesanan secara otomatis daripada memanggil aplikasi.
Untuk menambahkan tautan SMS, gunakan sms:555-555-5555 alih-alih URL.
< a href = "sms:555-555-5555" >Click To Text</ a >Catatan:
- Ganti “555-555-5555” dengan nomor telepon yang berbeda.
- Ganti "Klik Ke Teks" dengan teks apa pun yang Anda inginkan untuk tautan.
Editor WordPress Klasik dan Blok mendukung tautan SMS saat Anda memasukkan nilai sms:555-555-5555 dalam bidang URL untuk tautan.
Seperti yang dijanjikan, pengguna melihat aplikasi perpesanan saat mengeklik jenis tautan ini.

Cara Membuat Tautan Email yang Dapat Diklik
Saat diklik, hyperlink email secara otomatis meminta perangkat pengguna untuk membuka aplikasi email mereka yang paling relevan, bersama dengan bagian Tulis ke alamat email tertentu.
Untuk yang ini, tambahkan kode mailto:, diikuti dengan alamat email, tempat Anda biasanya meletakkan URL target.
< a href = "mailto:[email protected]" >Click To Email</ a >Catatan:
- Ganti alamat email “[email protected]” dengan alamat email target yang Anda inginkan.
- Ganti teks "Klik Ke Email" dengan teks tautan apa pun yang Anda inginkan.
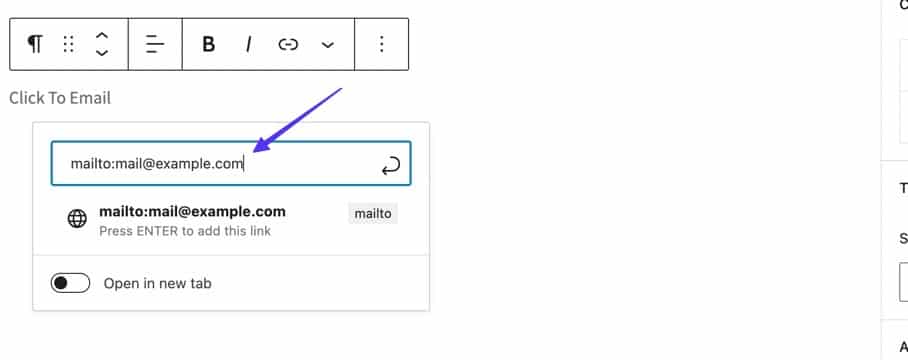
Jika menggunakan WordPress Classic atau Block Editor, cukup ketikkan nilai mailto:[email protected] ke dalam kolom URL saat membuat tautan.

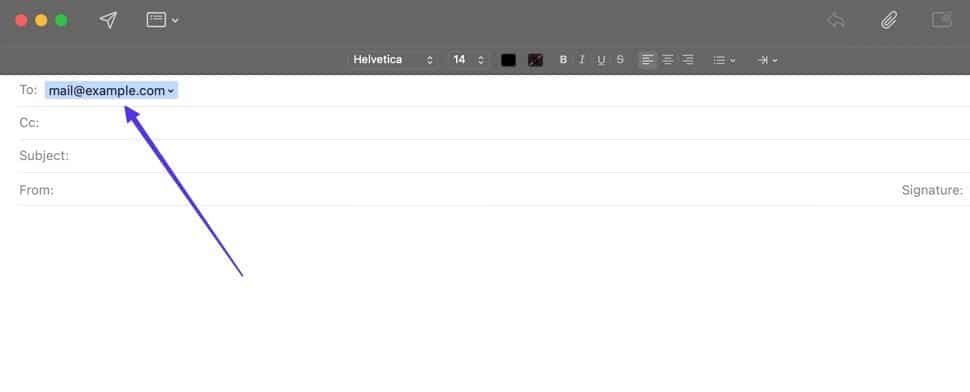
Setelah Anda memublikasikan tautan, pengguna yang mengekliknya dialihkan ke aplikasi surat mereka, dengan alamat email yang Anda tentukan disertakan dalam bidang Ke:.

Ringkasan
Menambahkan tautan yang dapat diklik (juga dikenal sebagai hyperlink, atau sekadar tautan) dapat meningkatkan interaktivitas di situs web Anda, mengarahkan orang ke lebih banyak konten Anda, dan mereferensikan informasi penting dari tempat lain di internet. Dengan demikian, mempelajari cara membuat tautan yang dapat diklik adalah salah satu pelajaran dasar desain situs web dan pembuatan konten.
Setelah membaca artikel ini, Anda seharusnya dapat mengidentifikasi tampilan tautan yang dapat diklik dan tahu persis cara membuatnya, apakah itu untuk menambahkan tautan ke teks atau gambar. Senang juga mengetahui bahwa ada berbagai metode untuk membuat tautan dapat diklik, seperti melalui Editor Klasik WordPress, Editor Blok, HTML, atau antarmuka pengguna grafis apa pun yang tersedia.
Dan, tentu saja, kami mendorong Anda untuk menjelajahi lebih lanjut opsi tautan yang dapat diklik seperti tautan untuk nomor telepon, alamat email, dan tautan dengan tag nofollow.
Jika Anda masih memiliki pertanyaan tentang cara membuat tautan dapat diklik, bagikan pertanyaan dan kekhawatiran Anda di komentar di bawah.
