Cara Membuat Halaman Baru dengan WordPress pada tahun 2024 (Panduan Sederhana)
Diterbitkan: 2024-08-02WordPress memungkinkan Anda menambahkan halaman baru dengan berbagai cara. Kami akan membahas beberapa metode berbeda, dua di antaranya akan menghemat banyak waktu Anda. Kami juga akan menunjukkan cara membuat halaman baru dengan Block Editor dan Divi. Kedua pembuat visual ini membuat pembuatan halaman baru lebih mudah daripada WordPress klasik.
TL;DR
- Ada cara sederhana untuk menambahkan halaman baru melalui dashboard. Kemudian, gunakan Editor Blok untuk menyesuaikan pengaturan halaman dan membangun halaman Anda menggunakan pola bawaan.
- Namun jika Anda tidak ingin membangun dari awal, Anda dapat menggunakan Divi untuk membuat beberapa halaman dan templat situs (seluruh situs web) dalam waktu kurang dari dua menit. Anda juga dapat membuat halaman baru menggunakan tata letak Divi yang telah dibuat sebelumnya.
Membuat halaman baru di WordPress itu mudah dan merupakan salah satu hal pertama yang harus Anda pelajari. Di postingan ini. akan menunjukkan kepada Anda cara melakukannya, termasuk beberapa cara terbaik untuk merancang halaman baru dengan cepat dan siap diterbitkan.
- 1 Cara Menambahkan Halaman Baru di WordPress
- 2 Cara Membuat Halaman Menggunakan Elemen Desain Premade
- 2.1 Membangun Halaman WordPress Menggunakan Pola Premade
- 2.2 Halaman, Templat, atau Seluruh Situs Web yang Dibuat Secara Otomatis dengan Divi
- 2.3 Membangun Halaman WordPress dengan Tata Letak Premade Divi
- 3 Membangun Tata Letak Halaman dengan Divi AI
- 4 Cobalah Situs Cepat Divi untuk Membuat Halaman dalam Sekejap
Cara Menambahkan Halaman Baru di WordPress
Menambahkan halaman baru di WordPress hanya membutuhkan beberapa klik. Anda dapat membuat halaman baru dan memberinya judul dan slug URL dalam waktu singkat. Yang membutuhkan waktu lebih lama adalah membuat halaman secara manual. Nanti di artikel ini, kami akan menunjukkan beberapa cara untuk memulai desain halaman Anda.
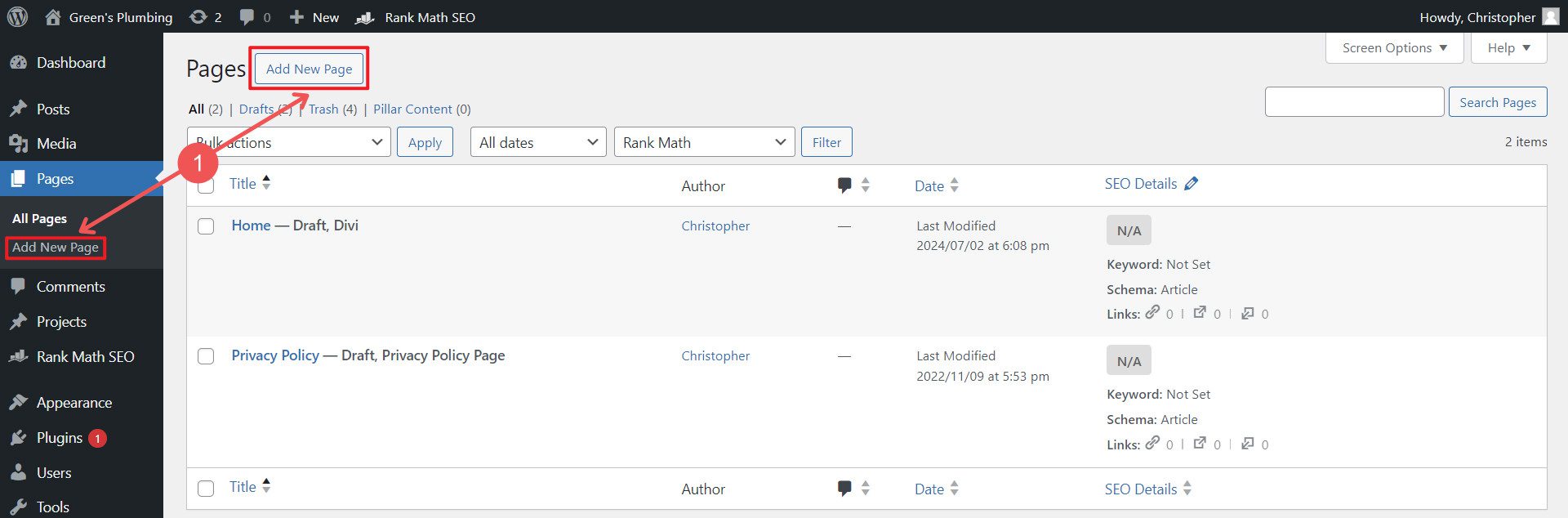
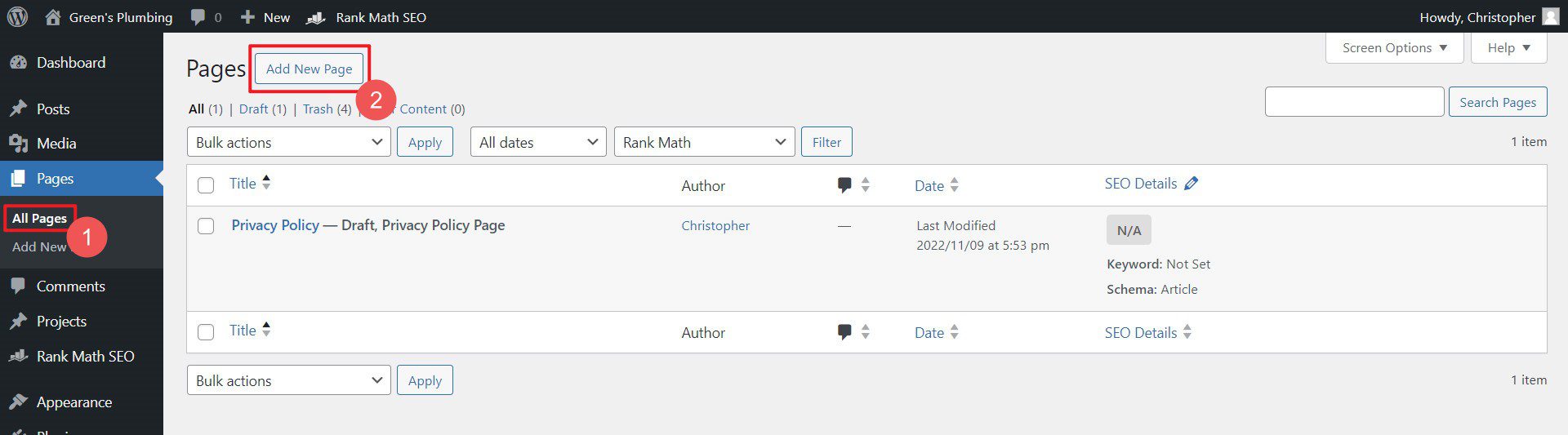
Pertama, arahkan kursor ke “halaman” dari dashboard WordPress Anda di sidebar dan pilih “Tambahkan Halaman Baru.” Anda juga dapat melakukan ini setelah mengklik “Halaman” dan tombol “Tambahkan Halaman Baru” di dekat bagian atas.

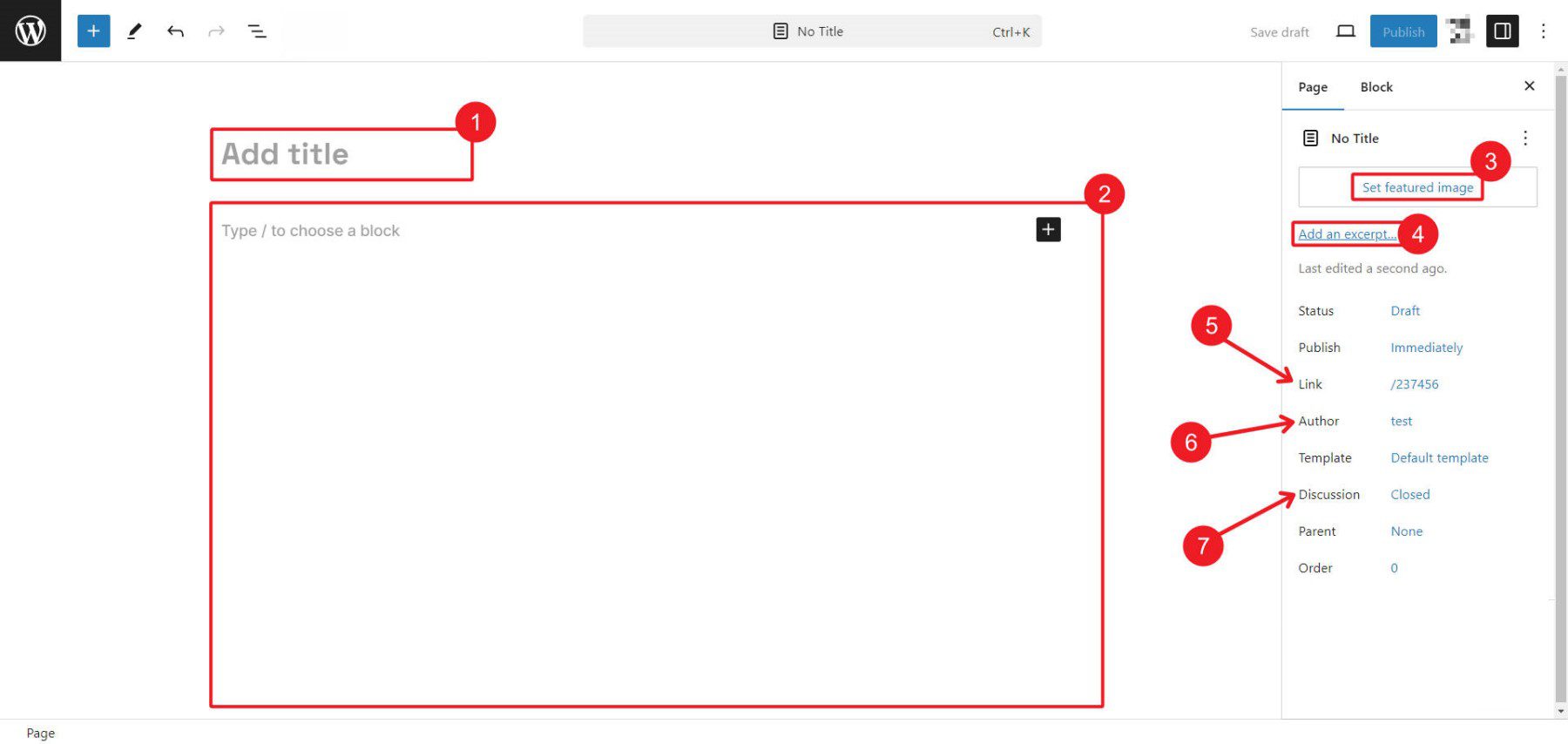
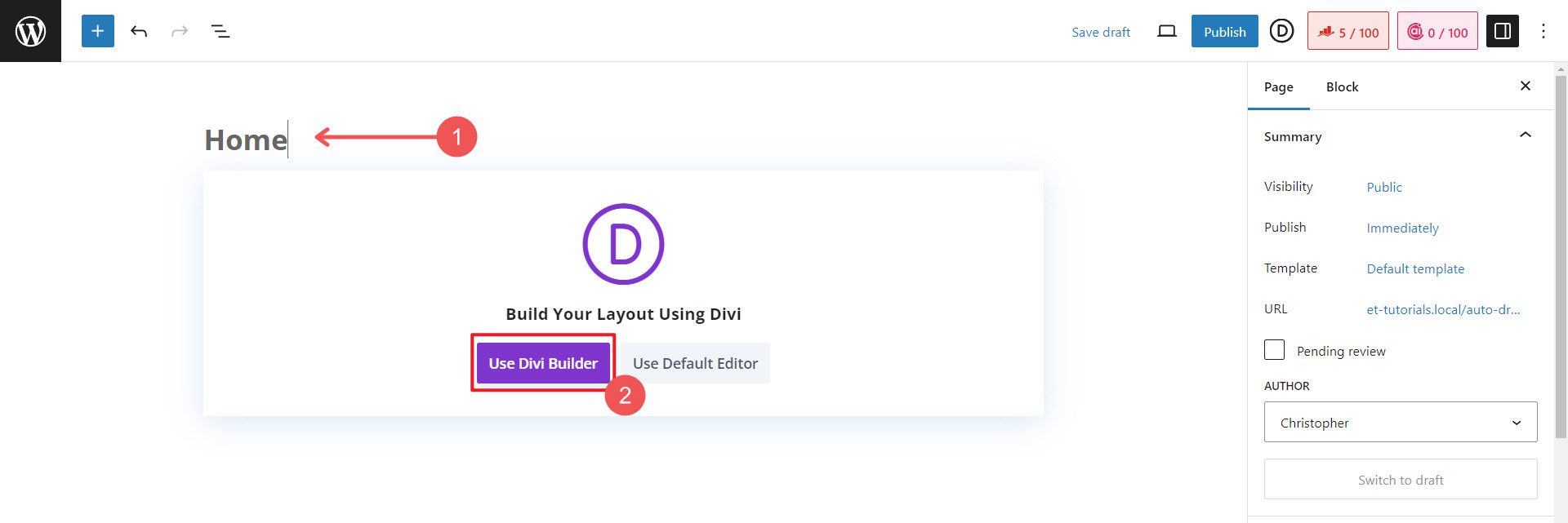
Editor Blok WordPress akan terbuka dengan halaman kosong. Setelah Anda memahami dasar-dasarnya, menggunakan Block Editor itu mudah . Sebelum Anda mulai menambahkan blok konten untuk membuat konten halaman Anda, luangkan waktu untuk menyiapkan pengaturan halaman Anda. Perhatikan beberapa hal, termasuk menambahkan judul, mengubah slug URL, memilih penulis, dan mengatur preferensi Anda untuk gambar unggulan, bagian komentar, kutipan halaman, dan atribut lainnya.

Berikut adalah beberapa sumber untuk membantu mengatur pengaturan halaman WordPress Anda.
- Cara Mengatur Gambar Unggulan
- Cara Menggunakan Kutipan dengan Divi
- Cara Mengaktifkan atau Menonaktifkan Komentar
Ketika Anda selesai mengedit bidang dan pengaturan meta halaman Anda, simpanlah sebagai draf.
Sekarang, Anda siap untuk mulai mendesain halaman Anda.
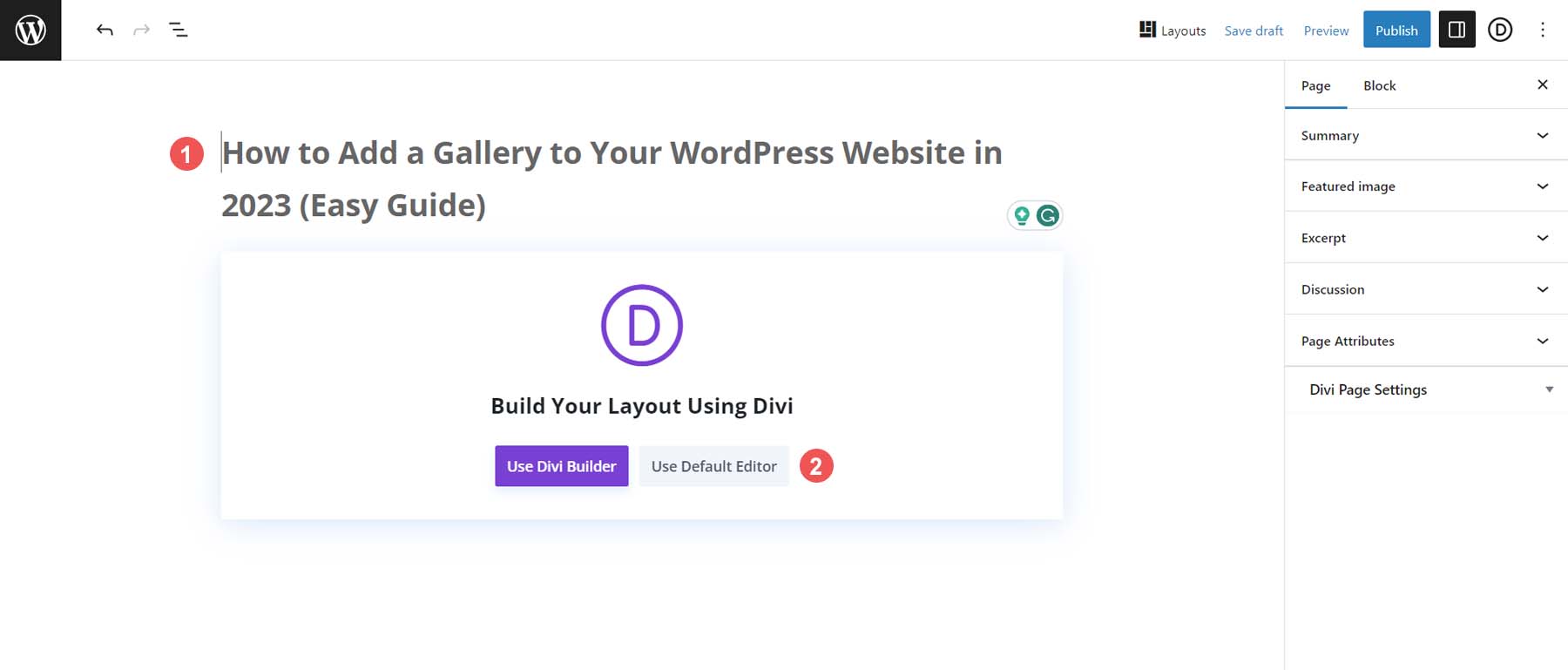
Jika Anda menggunakan Divi, Anda akan ditanya apakah Anda ingin membuat halaman menggunakan pembuat visual Divi atau editor default (hanya editor blok yang akan ditampilkan jika Anda tidak menggunakan Divi).

Pilih “Gunakan Divi Builder” jika Anda membangun dengan Tema Divi
Cara Membuat Halaman Menggunakan Elemen Desain Premade
Menggunakan elemen desain dan tata letak halaman yang telah dibuat sebelumnya membantu pengguna WordPress mengaktifkan dan menjalankan halaman mereka dengan cepat. Anda dapat membuat halaman menggunakan templat, tata letak, atau bagian konten profesional yang telah dirancang sebelumnya untuk memulai proses desain sambil tetap mempertahankan kemampuan untuk menyesuaikan berbagai hal seiring berjalannya waktu.
Membangun Halaman WordPress Menggunakan Pola Premade
Jika Anda menggunakan Editor Blok, Anda memiliki akses ke kumpulan blok konten siap pakai (pada dasarnya bagian konten halaman) yang disebut Pola. Anda dapat menemukan pola siap pakai untuk situs web Anda di beberapa tempat. Yang pertama sudah ada di situs WordPress Anda —Pola Blok Inti dimuat pada setiap instalasi WordPress. Lainnya ditemukan di direktori pola seperti WordPress.com dan WordPress.org. Terakhir, beberapa plugin akan memuat lebih banyak opsi pola untuk Anda gunakan.
Panduan Langkah demi Langkah
Kita akan mulai dengan menemukan pola yang kita suka. Anda dapat melihat Pola Blok Inti yang sudah ada di situs web Anda atau mencari pola yang lebih unik (dan jarang digunakan) di tempat lain. Jika Anda menggunakan Tema Blok, Anda mungkin memiliki akses ke lebih banyak pola yang dimuat dengan tema Anda.
Langkah 1: Temukan Pola
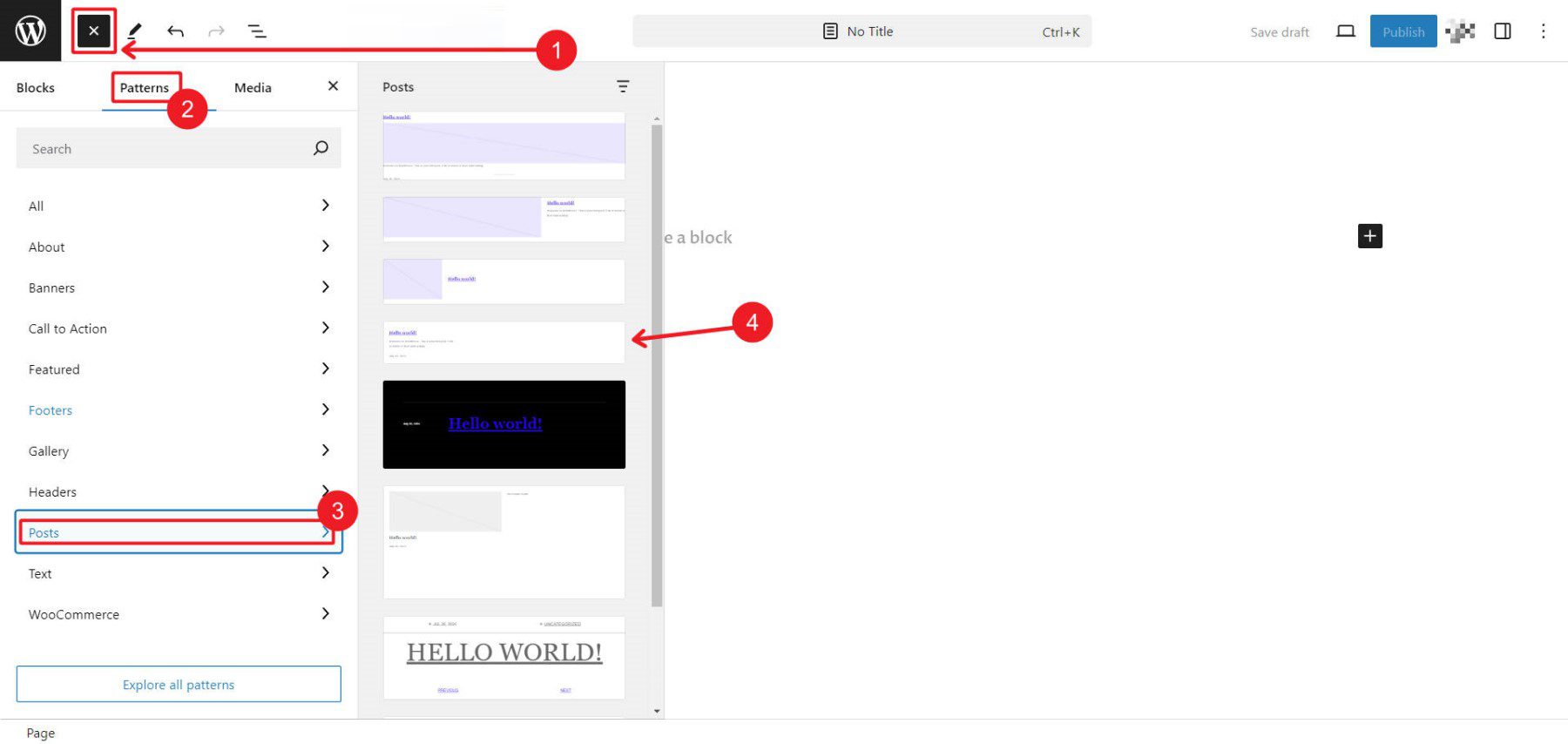
Untuk menemukan pola default atau pola yang dibuat untuk tema blok Anda, navigasikan ke halaman Anda, klik Penyisip Blok , alihkan tab dari Blok ke Pola , temukan kategori pola yang ingin Anda sisipkan, dan lihat pola yang tersedia. Saat Anda menemukannya, klik untuk menambahkannya ke halaman.

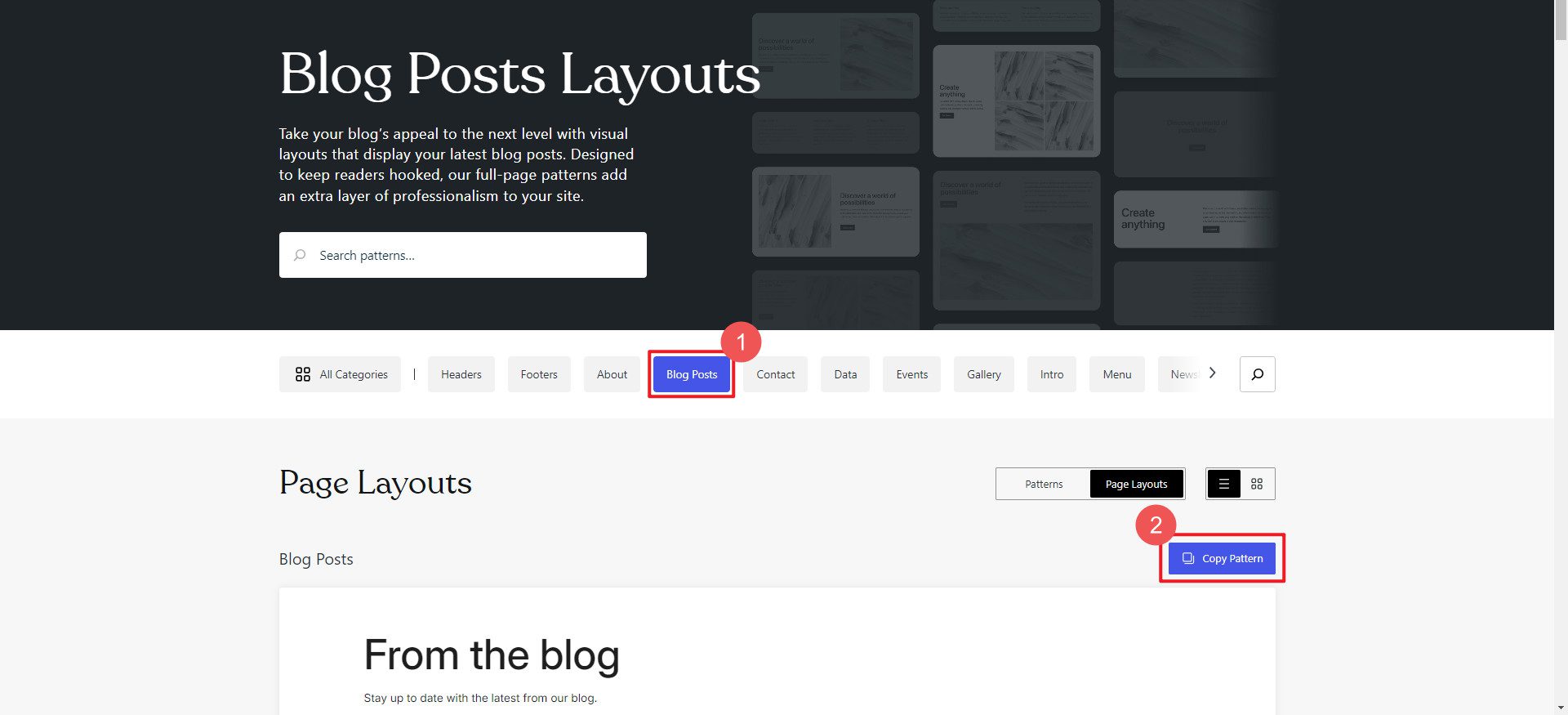
Jika pola default tidak cukup, Anda dapat mencari melalui beberapa repositori pola yang dibagikan secara publik. Kami akan melihat WordPress.com untuk mencari sesuatu yang bisa digunakan. Cari pola melalui kategori pola atau dengan mencari kata kunci. Ketika Anda menemukan yang Anda suka, klik dan temukan tombol Salin Pola .

Langkah 2: Tambahkan Pola ke Templat atau Halaman
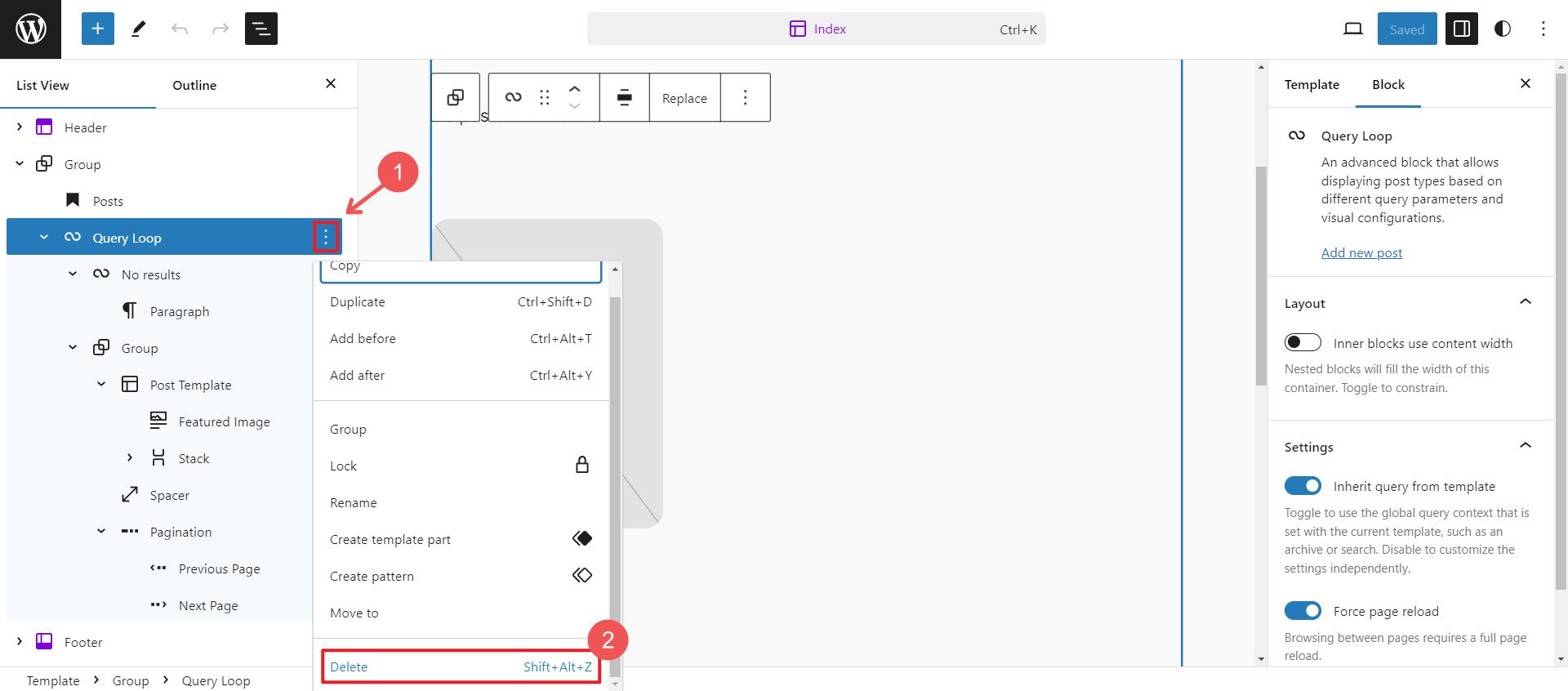
Temukan halaman atau templat tempat Anda ingin menggunakan pola tersebut. Dalam contoh ini, kita ingin menghapus bagian Postingan dari template kita dan menggantinya dengan pola yang lebih kita sukai.

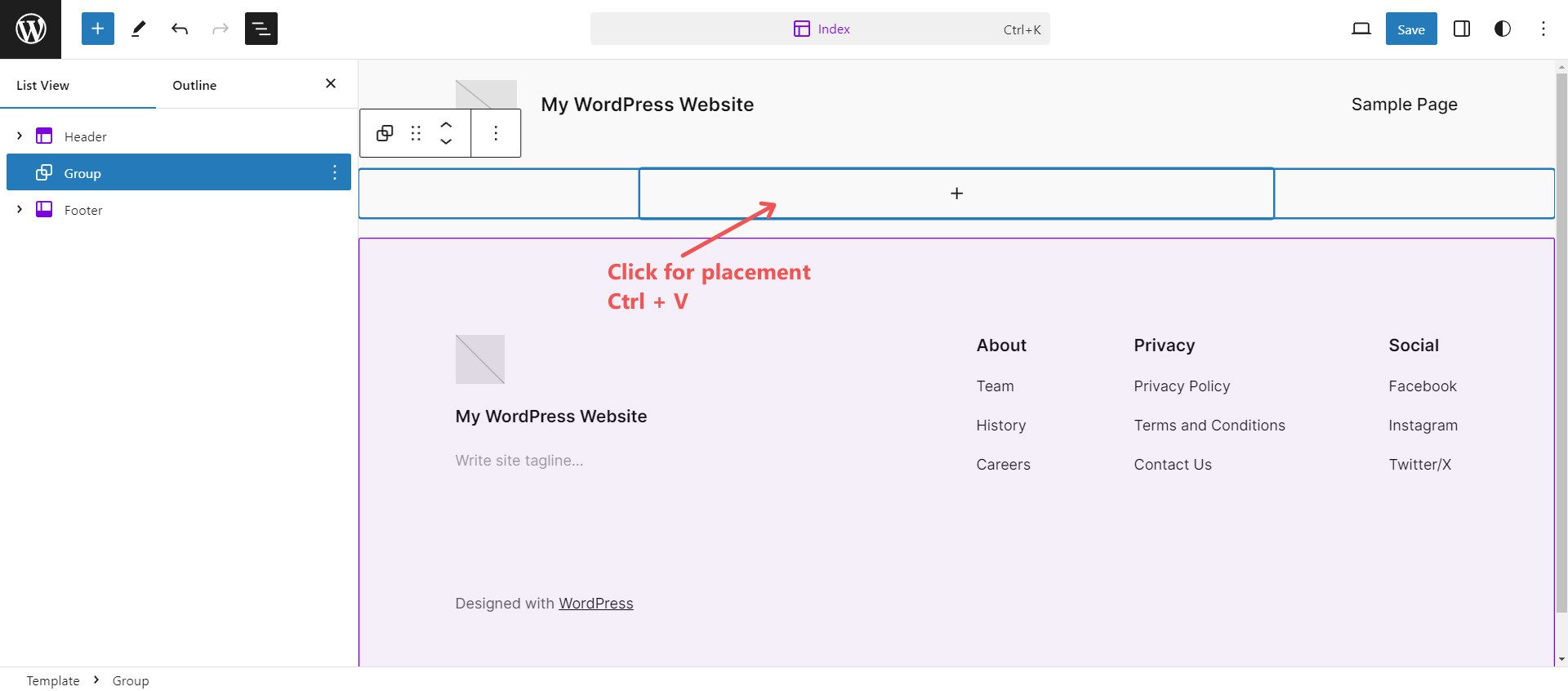
Selanjutnya, kita perlu menempelkan pola yang telah dibuat sebelumnya ke dalam pola yang kita salin. Klik pada editor tempat Anda ingin menyisipkan pola, lalu tekan Ctrl + V untuk menempelkan pola.

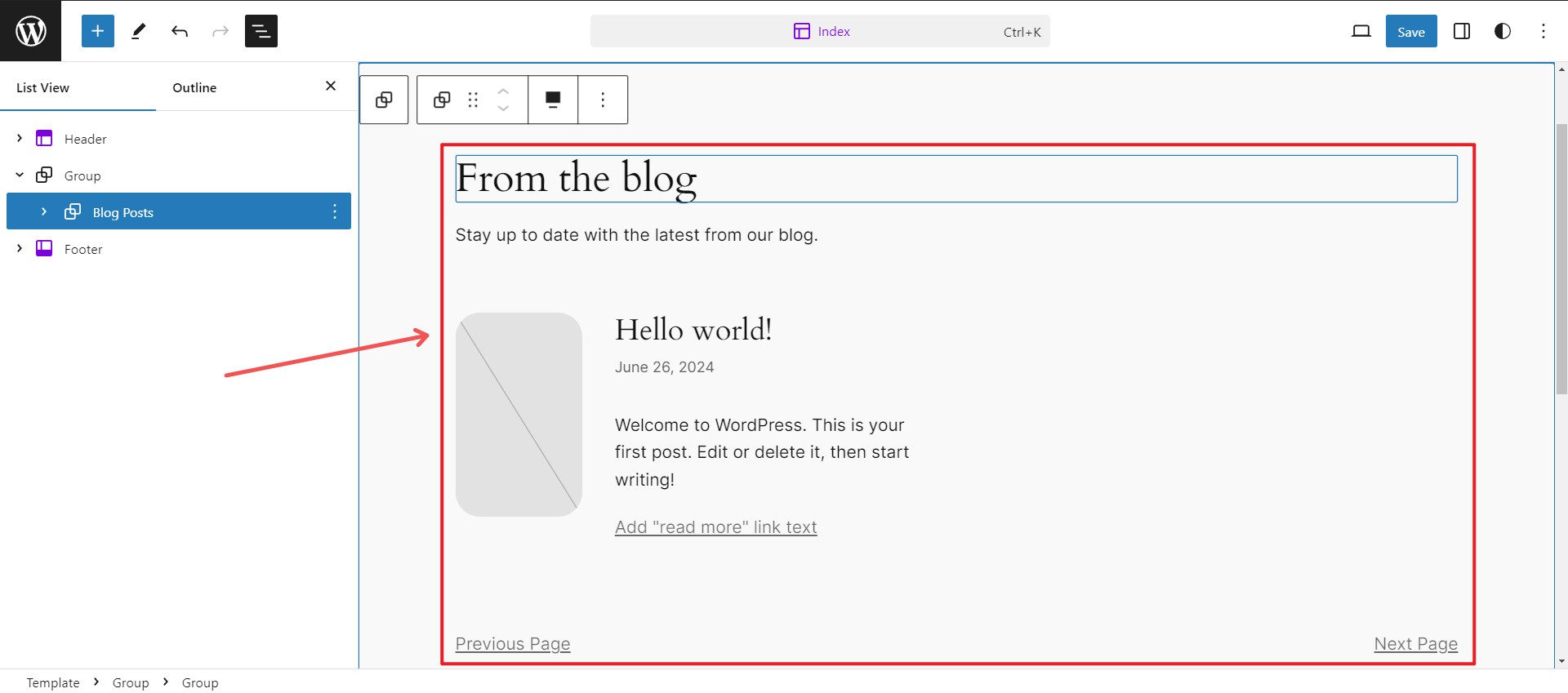
Anda akan melihat pola tersebut segera diterapkan ke halaman dan sekarang dapat mengeditnya dengan semua pengaturan blok normal yang ditemukan dalam pola tersebut.

Menemukan pola yang Anda sukai sedikit lebih sulit dari yang Anda perkirakan. Kita akan melihat Divi, yang menawarkan ratusan paket templat gratis dan pengalaman menemukan tata letak yang lebih konsisten. Selain itu, banyak sekali paket tata letak pihak ketiga tersedia di pasar jika Anda menginginkan lebih banyak opsi.
Halaman, Templat, atau Seluruh Situs Web yang Menghasilkan Otomatis dengan Divi
Sebelum kami menunjukkan kepada Anda cara memuat templat halaman individual ke Halaman menggunakan Divi, kami ingin menunjukkan kepada Anda bagaimana Divi Quick Sites dapat membuat semua halaman situs Anda dan templat pembuat tema dalam 2 menit. Ini adalah cara tercepat untuk membuat seluruh situs web karena membuat beberapa halaman secara bersamaan. Dan jika Anda menggunakan Divi AI, ia bahkan akan menulis konten halaman untuk Anda, sehingga Anda memiliki draf teks pertama yang solid untuk disertai dengan desain yang sepenuhnya disesuaikan untuk setiap halaman.

Ini sangat sederhana—Quick Sites menggunakan situs pemula atau AI untuk membuat situs web lengkap untuk Anda.
Panduan Langkah demi Langkah
Berikut cara memilih situs awal dan mendapatkan semua yang Anda perlukan dalam sekejap mata.
Langkah 1: Buka Situs Cepat Divi
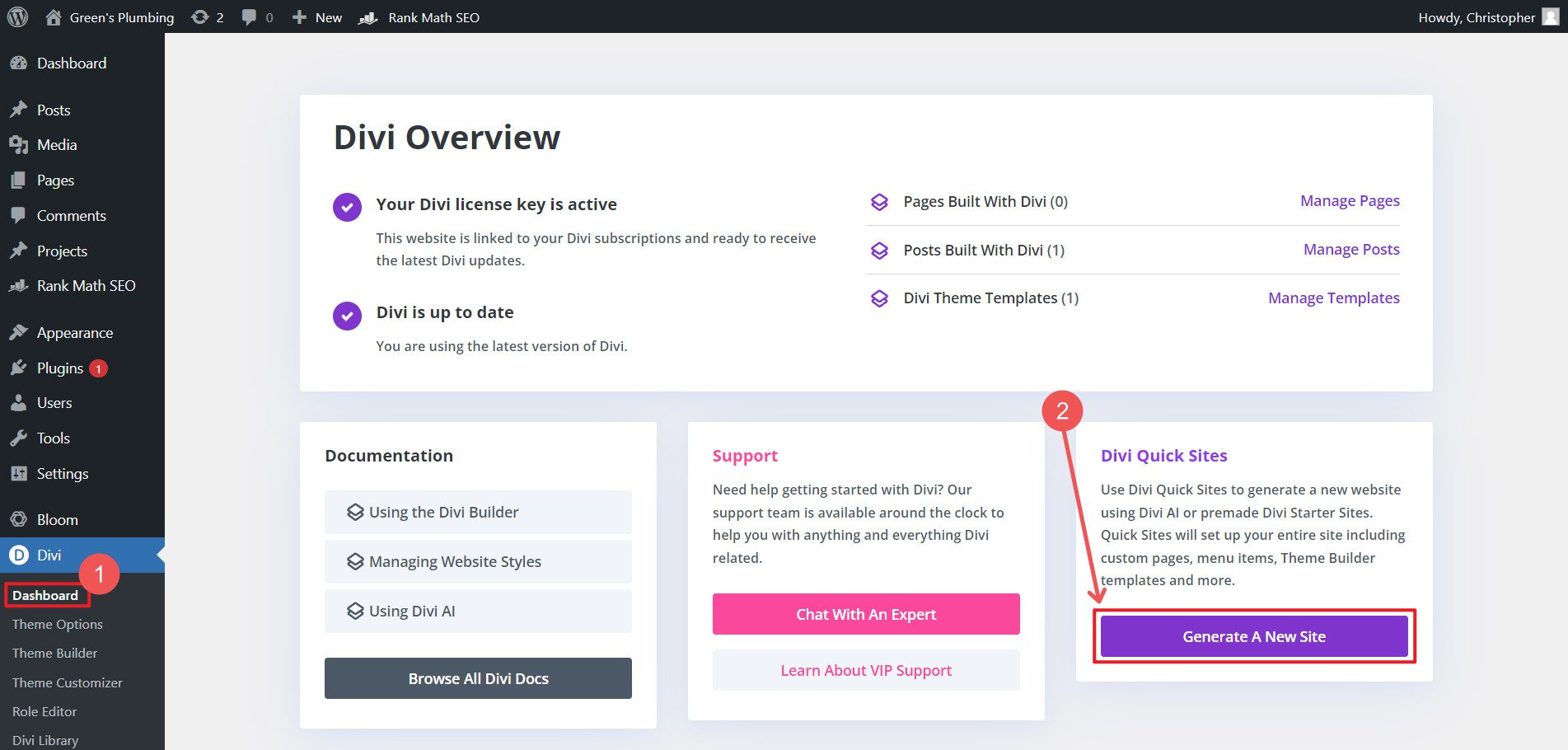
Di dasbor admin, arahkan kursor ke Divi dan klik “Dasbor.” Klik “Buat Situs Baru” di bawah Situs Cepat Divi.

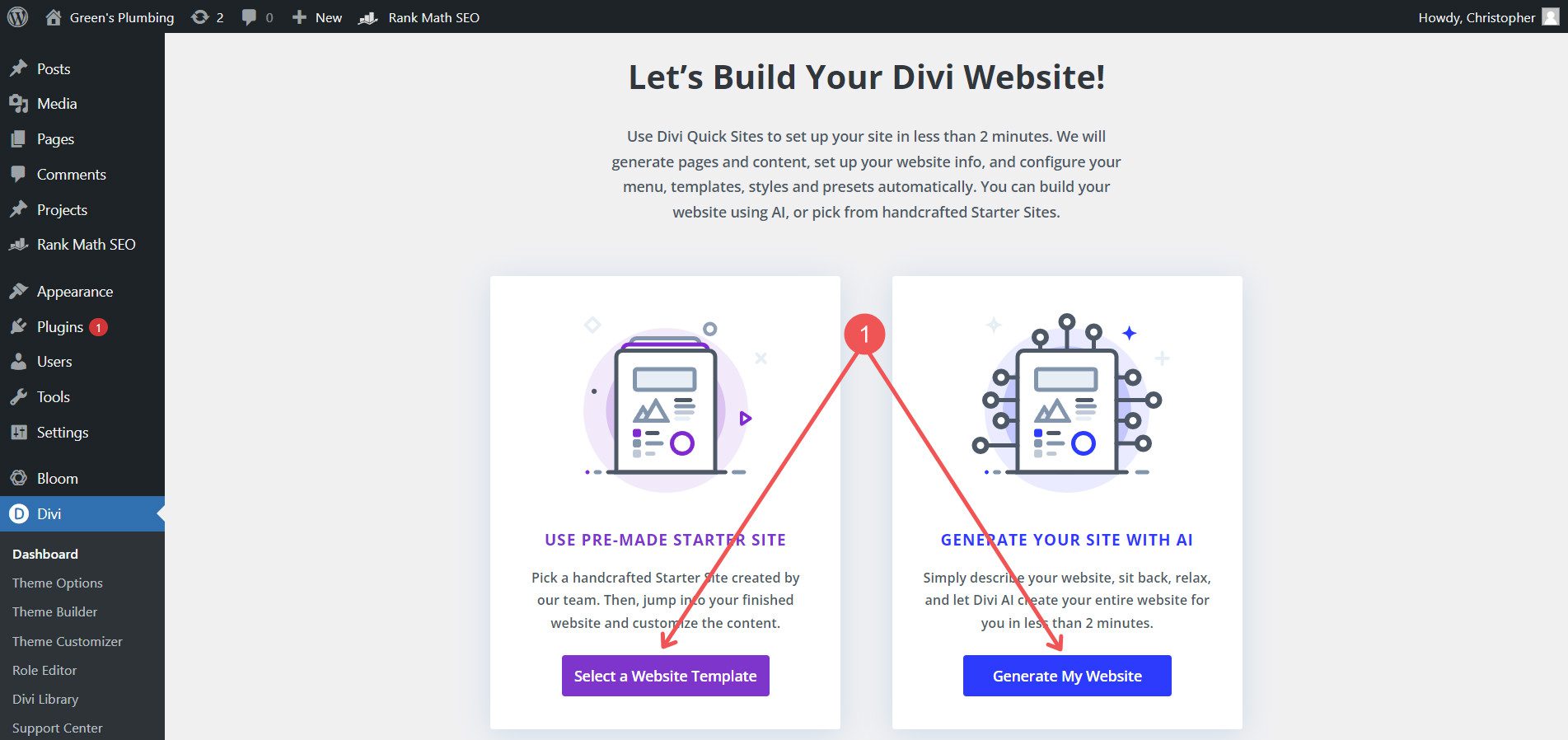
Anda akan memiliki dua opsi: 1) Gunakan Situs Pemula yang Dibuat Sebelumnya atau 2) Hasilkan Situs Anda dengan AI. Situs pemula adalah situs web yang sepenuhnya dirancang sebelumnya. Ini termasuk templat Halaman dan Pembuat Tema yang telah dirancang sebelumnya. Anda dapat mengecualikan halaman tertentu yang Anda tahu tidak diperlukan atau membuatnya membuat placeholder untuk halaman tambahan yang Anda inginkan. Templat Pembuat Tema mencakup halaman arsip blog Anda, header, footer, dan halaman 404.

Langkah 2: Pilih Situs Pemula
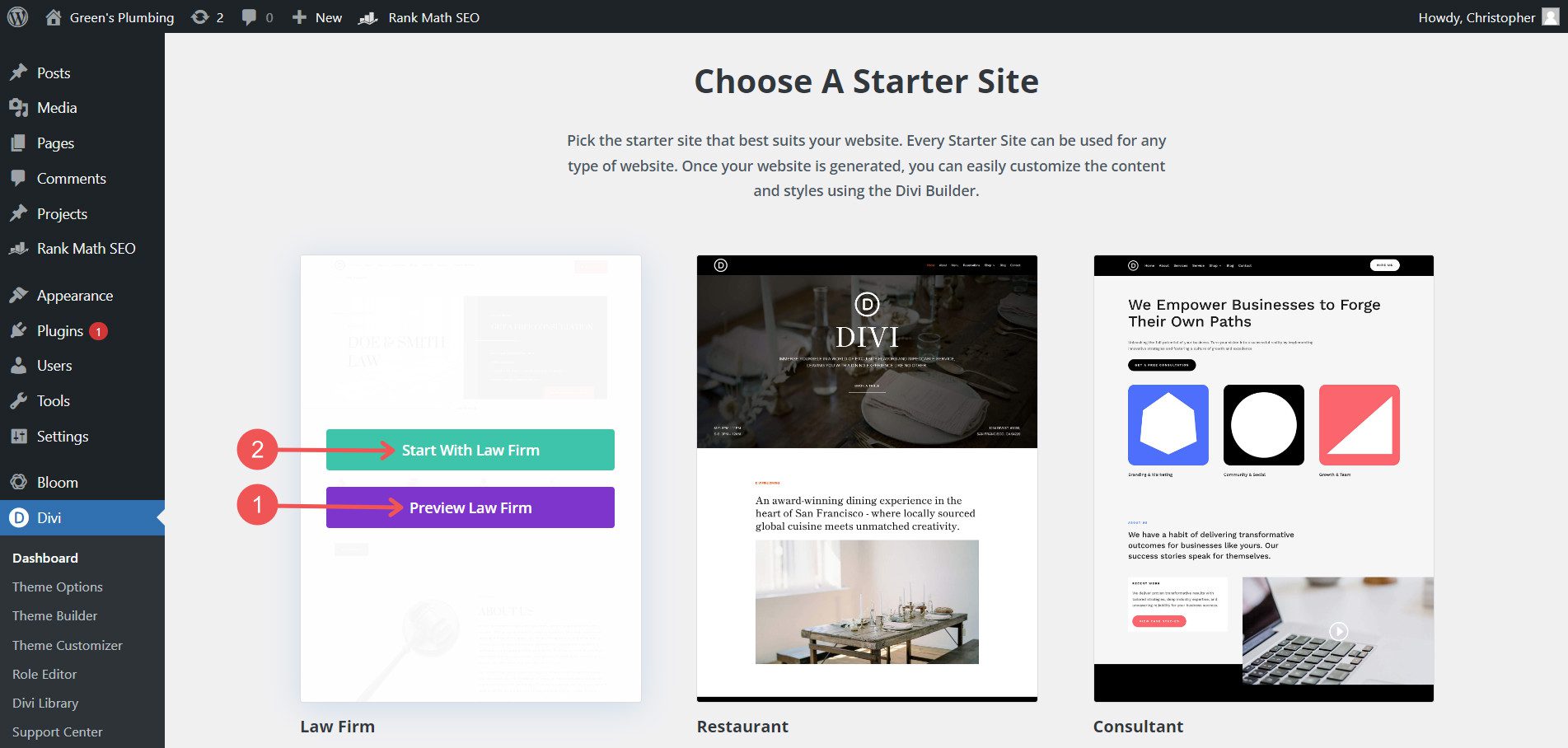
Ada beberapa situs pemula yang dapat dipilih. Anda dapat mempratinjau salah satu darinya, dan ketika Anda telah menemukan apa yang Anda perlukan, klik “Mulai” pada set yang Anda suka.

Langkah 3: Tambahkan Informasi Situs
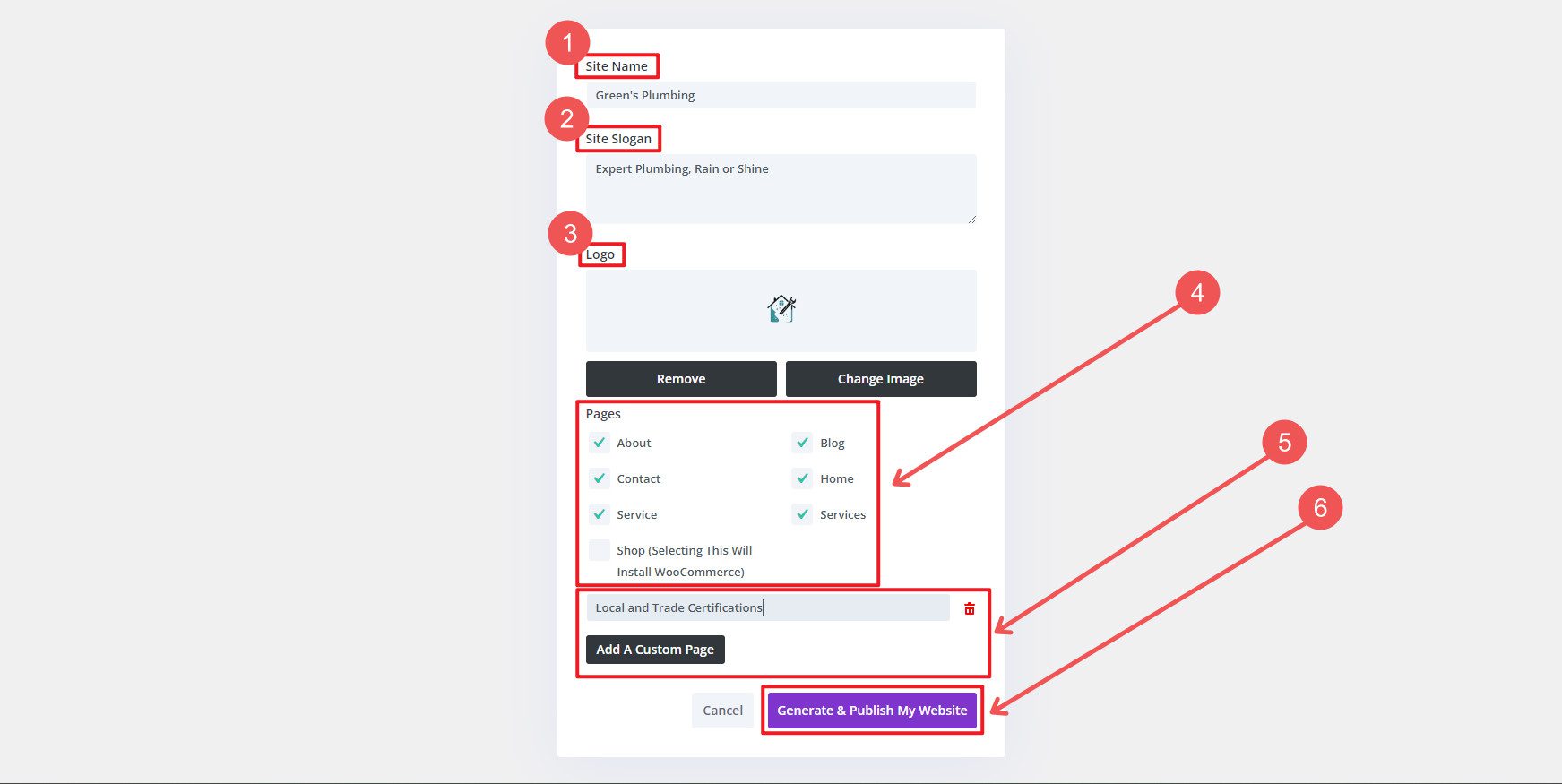
Anda akan dimintai beberapa informasi yang akan digunakan Divi di seluruh situs Anda. Berikan Nama Situs, Slogan Situs, dan Logo Anda. Juga, nyatakan halaman mana yang ingin Anda gunakan di situs Anda dan sertakan halaman lain yang tidak memiliki versi lengkap (menyelamatkan Anda dari pembuatannya nanti). Jika Anda memilih halaman toko yang Anda inginkan, Divi akan memuat WooCommerce untuk Anda. Karena ini adalah ketergantungan, Anda harus menginstalnya sendiri secara manual—ini akan menghemat langkah Anda.

Ini akan memakan waktu sedikit saja. Namun pada akhirnya, Anda akan memiliki banyak halaman baru yang dibuat untuk Anda dengan desain yang telah dibuat sebelumnya—sebuah titik awal yang sempurna.

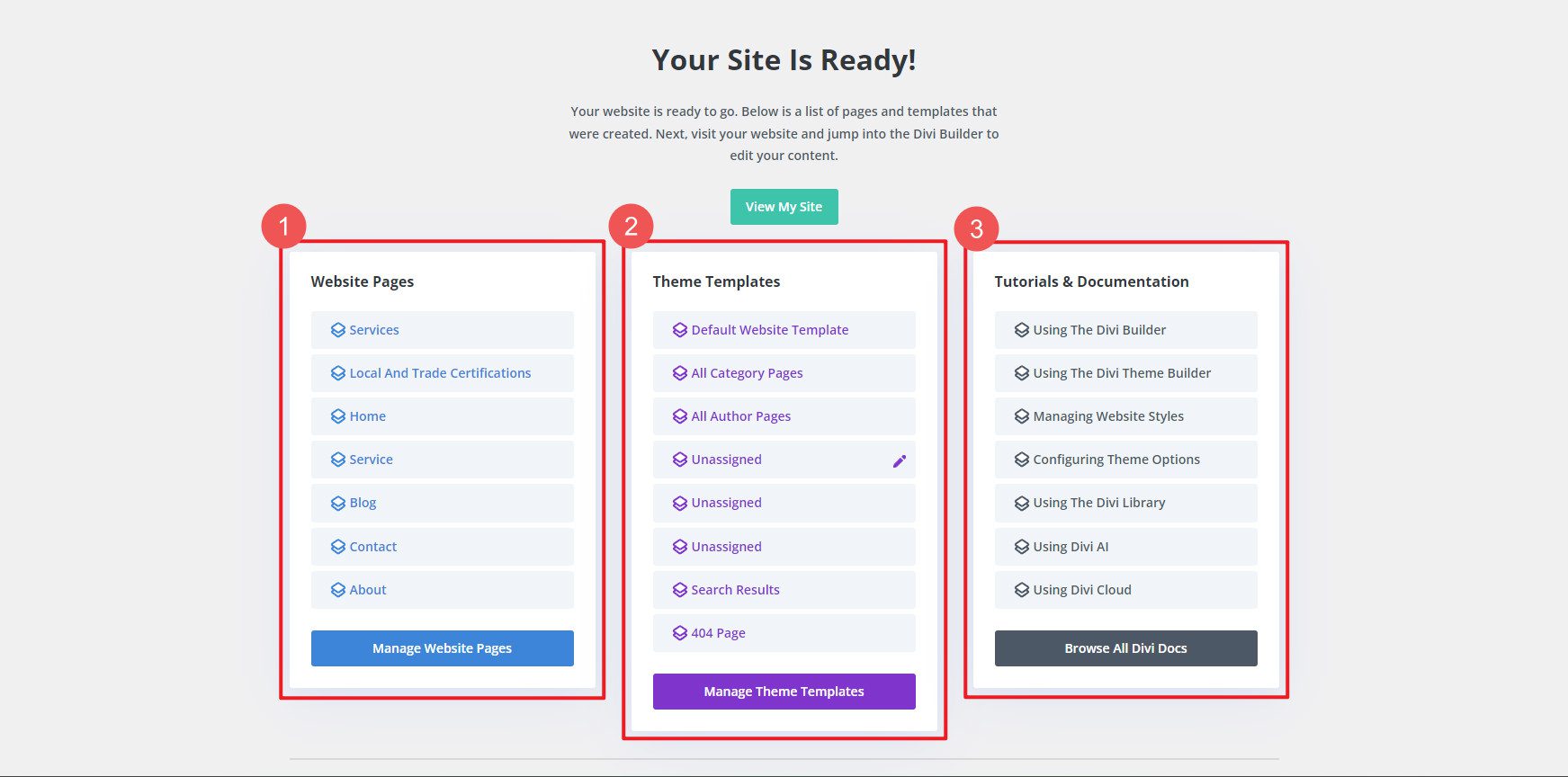
Setelah selesai, Anda akan melihat laporan tentang apa yang telah dilakukan untuk Anda. Dalam contoh ini, Divi Quick Sites membuat tujuh (7) halaman dan lima (5) templat tema. Apa yang mungkin memakan waktu beberapa jam, Divi Quick Site hanya membutuhkan beberapa menit.

Metode penggunaan tata letak Divi yang ada dari paket tata letak gratis kami di halaman individual masih menjadi pilihan. Kami akan membahasnya selanjutnya.
Membangun Halaman WordPress dengan Tata Letak Premade Divi
Selain Situs Pemula Divi dan pembuat situs web AI-nya, Divi juga menawarkan perpustakaan besar templat siap pakai, yang disebut tata letak, yang mencakup berbagai industri. Tata letak ini memberikan titik awal yang cepat untuk halaman yang terlihat profesional tanpa mendesain dari layar kosong. Berikut cara menggunakan tata letak Divi yang telah dibuat sebelumnya untuk halaman baru Anda.
Panduan Langkah demi Langkah
Untuk membuat Halaman baru di WordPress dengan Tata Letak Divi yang telah dibuat sebelumnya, Anda hanya memerlukan situs WordPress dengan Tema Divi terinstal.
Langkah 1: Mengakses Perpustakaan Divi
Di dasbor WordPress Anda, navigasikan ke Halaman > Tambahkan Halaman Baru .

Di sini, Anda dapat membuat halaman baru, membukanya di Divi Builder, lalu memilih untuk membuat halaman dari tata letak.

Langkah 2: Menerapkan Templat
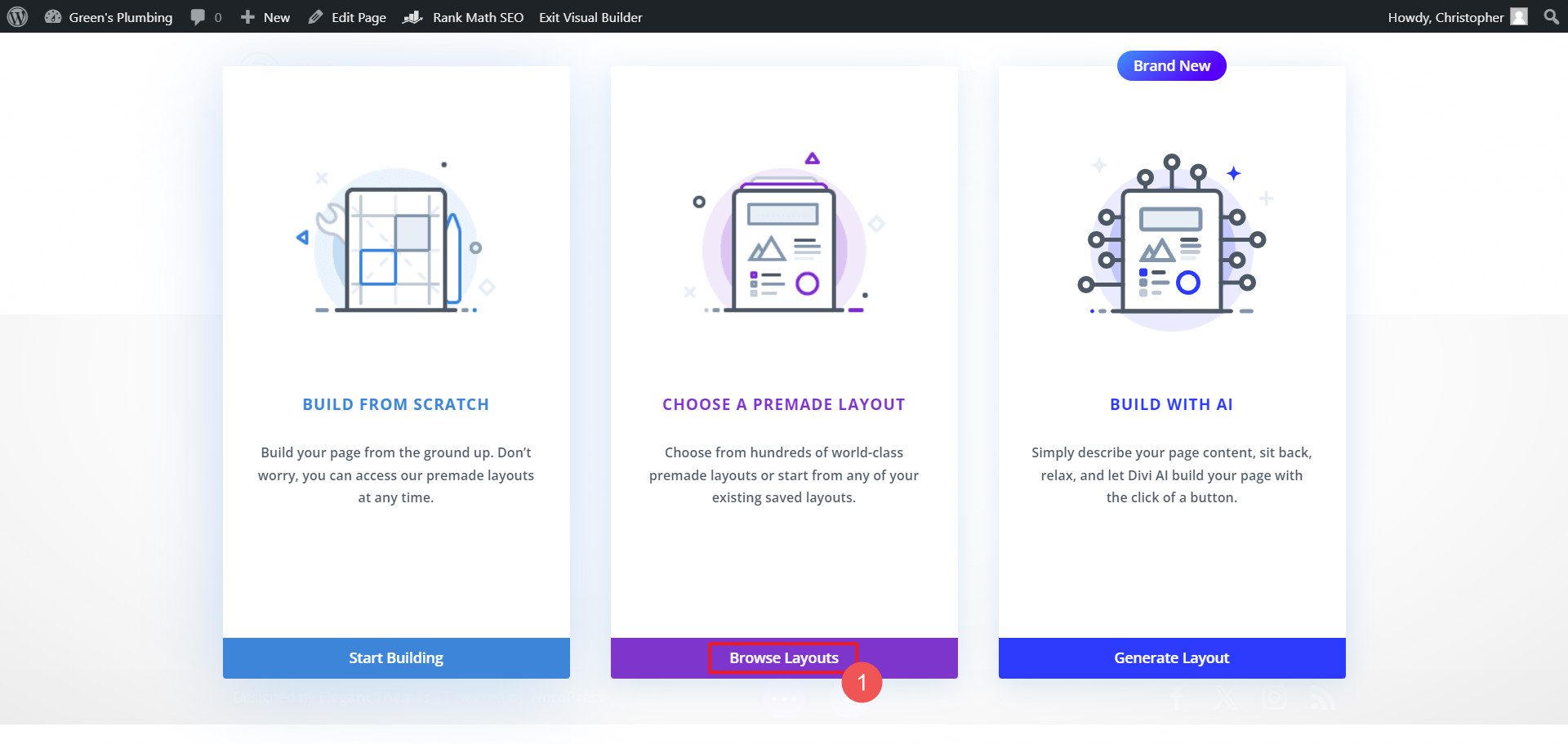
Di Divi Builder, klik Pilih Tata Letak Premade .

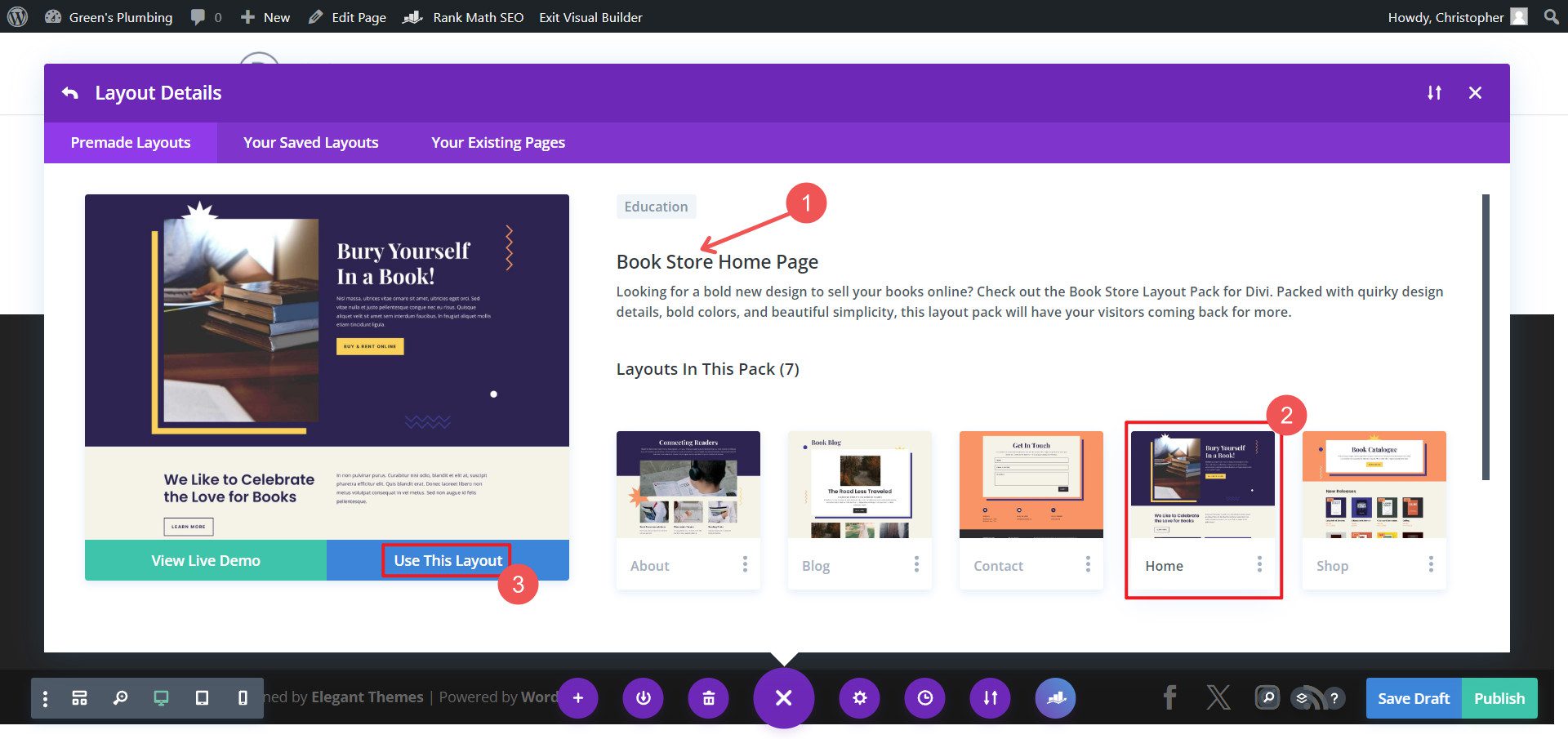
Jelajahi perpustakaan tata letak atau cari paket tata letak tertentu. Pilih halaman dari paket itu dan Gunakan Tata Letak Ini .

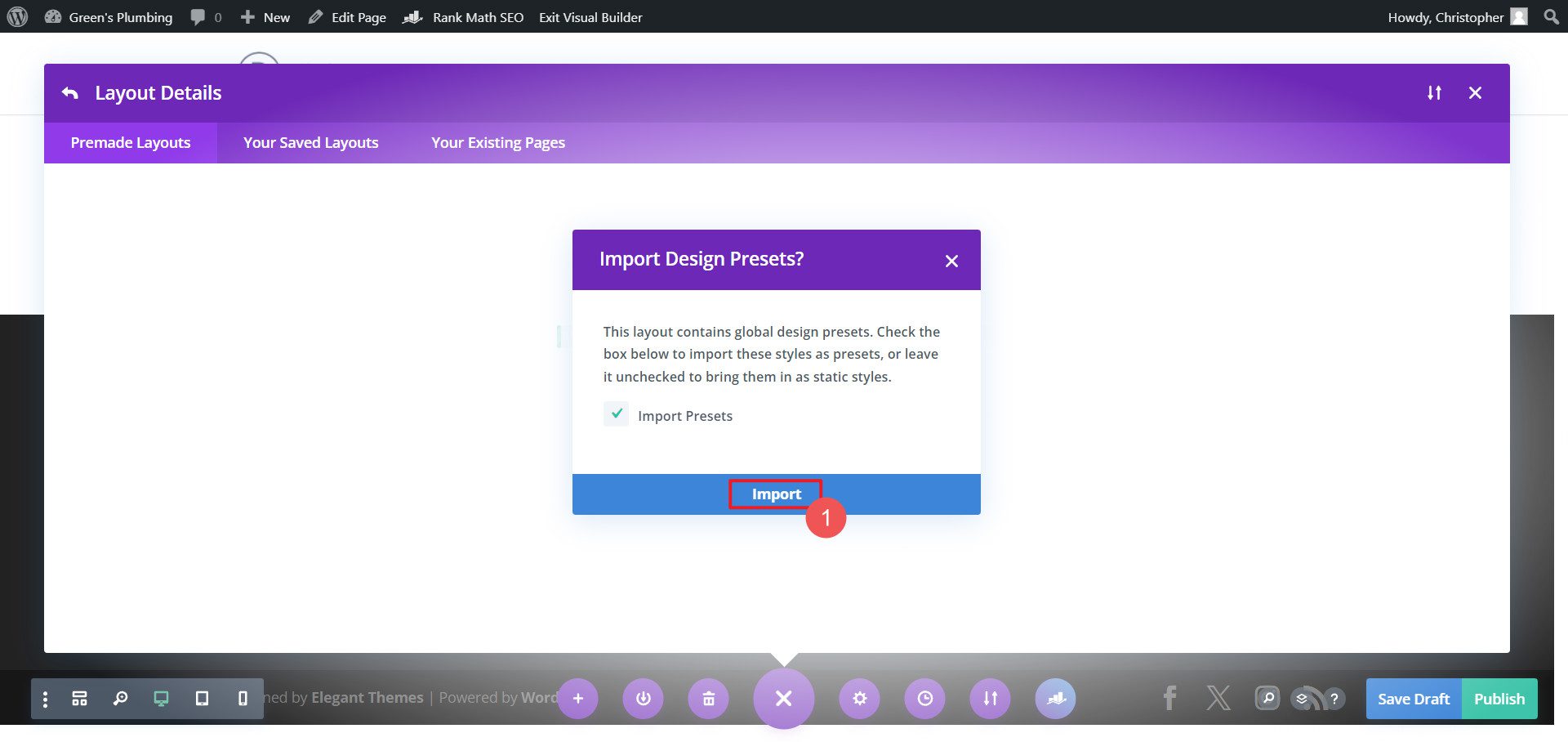
Jika Anda menggunakan desain lain dari paket tata letak ini di halaman lain, Anda dapat memilih Impor Preset untuk menjaga desain tetap konsisten. Anda juga dapat mengedit preset global ini sesuai dengan kebutuhan Anda (yang merupakan cara yang baik untuk menyesuaikan template dengan kebutuhan dan branding Anda).

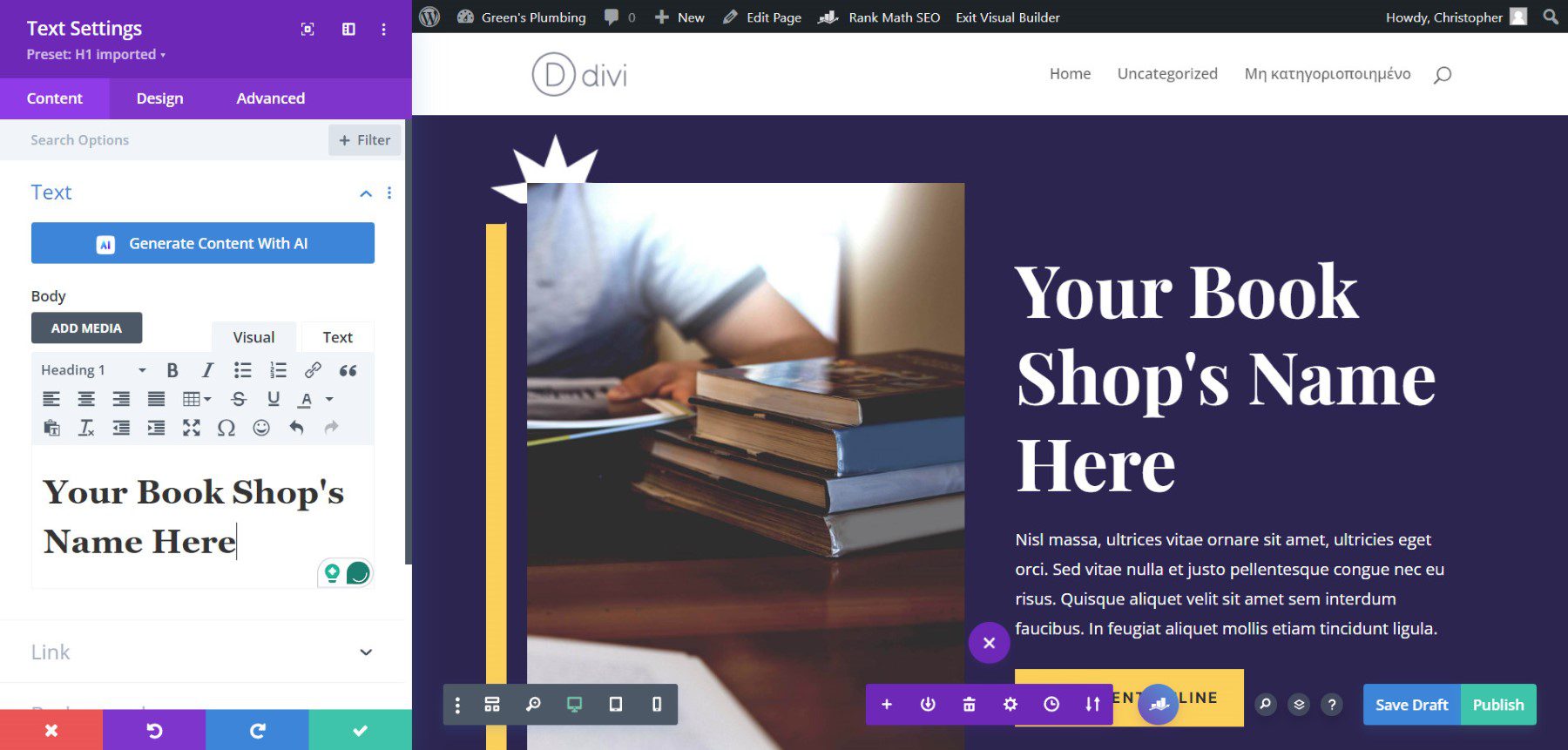
Langkah 4: Menyesuaikan Templat
- Klik modul mana pun untuk mengedit kontennya (teks, gambar, dll.)
- Gunakan panel pengaturan untuk setiap modul untuk menyesuaikan gaya, warna, dan font
- Tambahkan, hapus, atau atur ulang bagian dan modul sesuai kebutuhan
- Manfaatkan kontrol responsif Divi untuk memastikan halaman terlihat bagus di semua perangkat

Membangun Tata Letak Halaman dengan Divi AI
Tentu saja, menggunakan pembuat situs web Divi AI adalah cara yang lebih mudah untuk membuat halaman yang sangat cocok dengan merek Anda. Divi AI tidak hanya dapat menghasilkan seluruh situs web dengan AI, tetapi juga dapat menghasilkan tata letak halaman atau bahkan bagian dengan cepat. Setiap halaman mencakup desain yang menakjubkan, konten teks yang dapat digunakan, gambar merek (dari AI atau Unsplash), dan elemen desain lainnya. Selain itu, Anda masih dapat melakukan penyesuaian pada konten yang dihasilkan AI menggunakan Divi AI dan opsi desain yang tak terhitung jumlahnya di Divi Builder. Dengan penyesuaian semacam ini, Anda tidak perlu khawatir jika orang lain menggunakan tata letak yang sama.
Dapatkan Divi AI
Coba Situs Cepat Divi untuk Membuat Halaman dalam Sekejap
Baru mengenal WordPress? Anda akan menikmati betapa sederhananya membuat seluruh situs web dengan Divi. Divi Quick Sites membuat semua halaman web dan templat Anda (termasuk untuk situs WooCommerce) menggunakan Situs Pemula atau versi AI khusus (jika Anda masih memiliki kredit Divi AI atau langganan Divi AI aktif).
Setiap orang dapat mencoba Divi AI secara gratis untuk menghasilkan hingga 4 situs web AI (dengan asumsi kredit belum digunakan pada fitur Divi AI lainnya). Dapatkan keanggotaan Divi AI untuk bagian, teks, gambar, kode, tata letak, dan sekarang pembuatan situs web tanpa batas.
