Cara Membuat Website Satu Halaman di WordPress (Cara MUDAH)
Diterbitkan: 2022-06-22Penasaran kenapa dan bagaimana cara membuat website satu halaman di WordPress?
Situs web satu halaman dapat memiliki tingkat konversi yang lebih tinggi daripada situs web yang lebih kompleks. Dan mereka mudah dibuat. Bagi banyak bisnis kecil, situs web satu halaman yang dirancang dengan baik sudah lebih dari cukup.
Dalam tutorial ini, Anda akan belajar cara membuat situs web Anda sendiri di WordPress.
Kapan Membangun Situs Web Satu Halaman
Situs web satu halaman sama bermanfaatnya dengan situs web multihalaman. Seringkali lebih cepat untuk menyusun situs web satu halaman daripada situs web yang lebih kompleks, dan ruang yang terbatas memaksa Anda untuk memprioritaskan apa yang paling penting.
Usaha kecil sering kali dapat bertahan dengan situs web satu halaman, yang berfungsi seperti kartu nama virtual. Alih-alih memiliki banyak halaman, Anda dapat membagi situs web satu halaman menjadi beberapa bagian. Kemudian Anda dapat menggunakan tautan jangkar untuk membantu pengguna menavigasi ke bagian yang mereka inginkan.
Situs web satu halaman juga bagus ketika sisa situs web Anda masih dibangun. Anda menggunakan formulir optin email sebagai halaman segera hadir untuk mengumpulkan alamat email untuk peluncuran situs web lengkap Anda.
Halaman penjualan seringkali merupakan situs web satu halaman. Ini membantu pelacakan rasio konversi karena Anda mengarahkan semua lalu lintas ke satu halaman arahan. Tidak memiliki tautan eksternal untuk mengalihkan perhatian pelanggan juga dapat meningkatkan tingkat konversi.
Terakhir, situs web satu halaman sering kali berguna untuk acara satu kali seperti konferensi dan lokakarya. Sebagian besar pengunjung pergi ke situs itu untuk satu tujuan tertentu dan tidak memerlukan tautan ke banyak halaman lain. Selanjutnya, Anda dapat menutup situs web satu halaman setelah acara selesai tanpa memengaruhi bagian lain dari situs web yang lebih besar.
Bagian Penting dari Situs Satu Halaman Anda
Jika Anda membuat situs web satu halaman tentang bisnis Anda, Anda ingin situs web itu menjawab pertanyaan pelanggan sebanyak mungkin. Banyak pelanggan tidak akan repot-repot mencoba mengajukan pertanyaan jika mereka tidak yakin. Mereka hanya akan pergi ke tempat lain.
Anda dapat menganggap situs web satu halaman seperti pengenalan virtual untuk bisnis Anda. Bayangkan Anda bertemu pelanggan potensial untuk pertama kalinya. Bagian dari situs web satu halaman Anda harus sesuai dengan alur percakapan tentang bisnis Anda.
Saat membuat situs web satu halaman untuk bisnis Anda, pastikan untuk menyertakan bagian berikut:
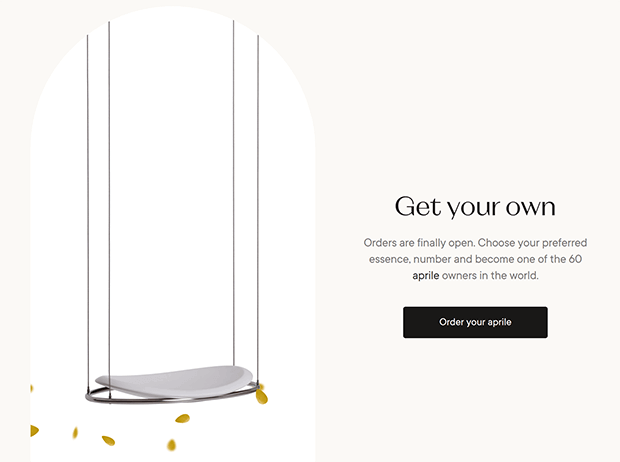
tajuk

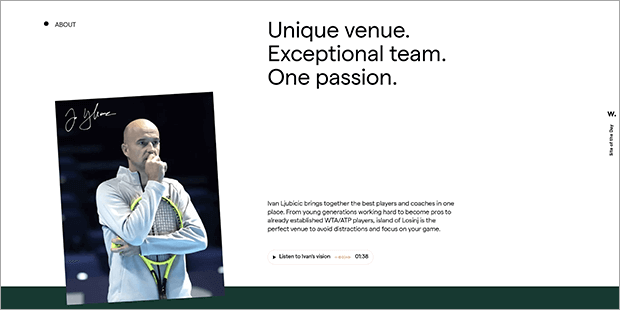
Bagian header adalah hal pertama yang dilihat orang. Ini seperti menjabat tangan seseorang dengan senyum di wajah Anda ketika Anda bertemu mereka.
Header Anda harus memiliki nama bisnis Anda di sini serta ikhtisar singkat tentang apa yang Anda lakukan.
Tentang

Di situs web yang lebih besar, halaman Tentang adalah salah satu halaman yang paling banyak diperdagangkan. Jadi, penting untuk menyertakan bagian Tentang yang serupa di situs web satu halaman Anda.
Ini seperti elevator pitch Anda saat bertemu seseorang: Anda berbagi sedikit tentang siapa Anda dan apa yang Anda lakukan.
Tapi ingat, bagian Tentang seharusnya tidak hanya tentang Anda. Anda perlu menunjukkan bahwa Anda benar-benar memahami kebutuhan pelanggan Anda dan menjelaskan bagaimana bisnis Anda dapat membantu pembaca.
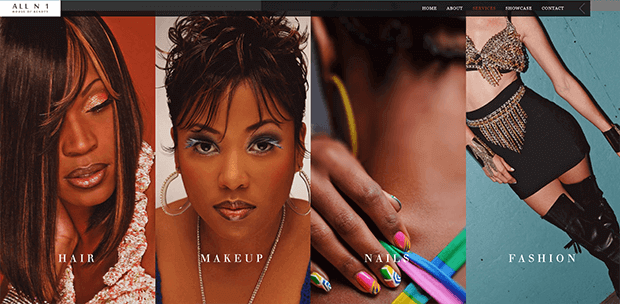
Layanan/Produk

Saat bertemu seseorang untuk pertama kalinya, Anda tidak akan langsung terjun ke bidang penjualan. Anda akan menyapa mereka dengan hangat dan menunjukkan bahwa Anda tertarik pada mereka, bukan hanya uang mereka.
Jadi di situs web satu halaman Anda, setelah Anda memperkenalkan diri dan bisnis Anda, barulah Anda bisa membicarakan penawaran Anda.
Untuk penyedia layanan, jelaskan apa yang dapat Anda lakukan untuk pengunjung. Fokus pada manfaat yang akan diberikan layanan Anda, atau bagaimana kehidupan mereka akan berbeda setelah bekerja dengan Anda. Anda tidak perlu masuk ke semua detail tentang penjadwalan atau pembayaran dulu. Simpan itu untuk nanti!
Untuk eCommerce atau penjualan produk digital, jangan hanya memberi tahu tetapi tunjukkan produk yang Anda jual. Sekali lagi, pastikan untuk berbicara tentang bagaimana setiap fitur dapat membantu pembaca.
Bukti sosial

Ketika Anda bertemu seseorang di lingkungan sosial, mereka mungkin bertanya apakah Anda memiliki teman atau kolega yang sama, atau bagaimana Anda mengenal tuan rumah pesta.
Pelanggan tidak berbeda. Mereka ingin tahu apakah produk atau layanan Anda akan membantu mereka, dan salah satu cara untuk menilainya adalah melalui bukti sosial. Bukti sosial dapat mencakup ulasan produk, studi kasus, testimonial, penghargaan industri, fitur media, atau dukungan dari selebriti dan influencer.
Membeli biasanya merupakan proses yang didorong oleh emosi. Untuk menghasilkan lebih banyak penjualan, Anda dapat menarik emosi yang kuat seperti kepercayaan dan rasa memiliki.
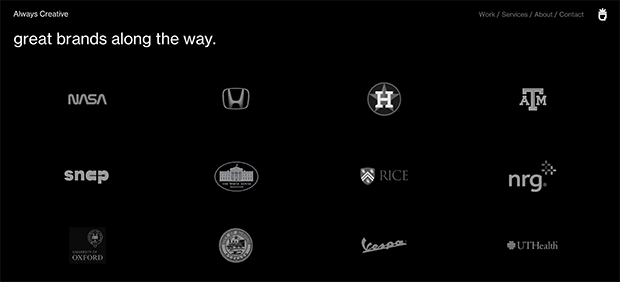
Klien potensial mungkin melihat bahwa karya Anda ditampilkan di majalah terkenal. Beberapa kredibilitas dan prestise majalah akan ditransfer ke bisnis Anda dan membujuk klien itu untuk mempekerjakan Anda daripada orang lain.
Demikian pula, pengunjung mungkin memutuskan bahwa mereka menginginkan hasil bagus yang sama seperti yang mereka baca di ulasan pelanggan. Untuk mendapatkan hasil yang sama, mereka akan meniru orang yang menulis review dan membeli produk Anda.
Salah satu alat terbaik untuk memanfaatkan bukti sosial di situs web mana pun adalah TrustPulse.

TrustPulse adalah perangkat lunak bukti sosial terbaik di pasar. Dengan TrustPulse, Anda dapat dengan cepat dan mudah menampilkan pemberitahuan bukti sosial. Bahkan di situs web satu halaman Anda, Anda dapat menunjukkan saat pengunjung:
- Daftar untuk buletin Anda
- Daftar untuk webinar
- Berikan ulasan untuk perusahaan Anda di situs pihak ketiga seperti Google Bisnisku atau Yelp
- Beli produk dari toko online Anda
- Klik ke halaman arahan atau halaman produk
- Dan lebih…
Dengan kata lain, Anda akan menunjukkan tindakan positif orang lain untuk memotivasi pengunjung Anda melakukan tindakan serupa. Plus, itu tidak memerlukan keterampilan pengkodean apa pun untuk memulai.
Dan bagian terbaiknya adalah Anda dapat menggunakan TrustPulse dengan biaya yang lebih murah jika dibandingkan dengan pesaing terdekat. Sementara perangkat lunak bukti sosial lainnya dapat berharga hingga $20-$30/bulan, paket berbayar TrustPulse mulai dari $5/bulan .
Ini menjadikannya alat yang sempurna untuk bisnis dari semua ukuran: dari perusahaan 8 angka hingga blogger solo yang mencari lebih banyak pembaca.
Untuk informasi lebih lanjut tentang bagaimana TrustPulse bersaing dengan persaingan mengenai harga dan fitur, lihat posting bermanfaat ini: FOMO vs UseProof vs TrustPulse: Mana yang Terbaik untuk Bukti Sosial?
Siap untuk mulai membangun kredibilitas dengan audiens Anda dan langsung meningkatkan penjualan?
Mulailah Bebas Risiko Dengan TrustPulse Hari Ini!
Panggilan untuk bertindak

Ingat, Anda tidak ingin lalu lintas demi lalu lintas. Anda ingin pengunjung melakukan sesuatu sebelum mereka meninggalkan situs web satu halaman Anda. Jadi pastikan untuk menyertakan ajakan bertindak.
Ini seperti memberikan informasi kontak Anda kepada seseorang di akhir percakapan dan mengundang mereka untuk menghubungi lagi di masa mendatang.
Jika Anda ingin pengunjung membeli produk Anda atau memesan layanan Anda, pastikan untuk menyertakan tombol untuk membeli atau menjadwalkan.
Atau Anda mungkin ingin mereka mengikuti Anda di media sosial atau membagikan salah satu pos Anda. Anda dapat menggunakan Smash Balloon untuk menampilkan konten media sosial yang dapat dibagikan di situs web satu halaman Anda.
Anda juga dapat menyertakan formulir optin email untuk mendaftar ke daftar pemasaran email Anda. OptinMonster adalah alat favorit kami untuk menambahkan opsi inline, popup, slider, dan floating bar ke situs web satu halaman Anda.
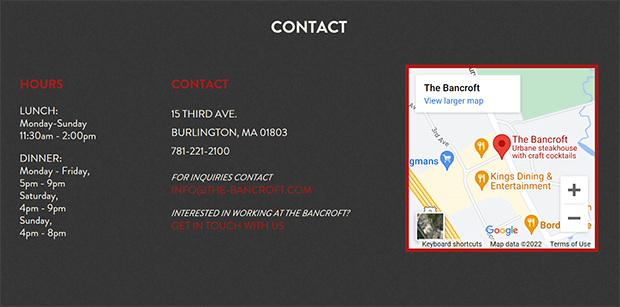
Kontak informasi

Beberapa pengunjung mungkin belum siap untuk membeli atau memesan. Orang lain mungkin memiliki pertanyaan sebelum membeli.
Situs web satu halaman Anda harus memiliki informasi kontak Anda sehingga calon pelanggan dapat menghubungi Anda.
Formulir kontak yang dapat diisi memudahkan pengunjung untuk mengajukan pertanyaan, dan menyembunyikan alamat email Anda dari spammer. WPForms adalah pembuat formulir termudah untuk WordPress, dan Anda dapat menggunakannya untuk membuat formulir pembayaran, survei, dan formulir lainnya seiring pertumbuhan bisnis Anda.
Cara Membuat Situs Web Satu Halaman Anda di WordPress
Kami tahu Anda ingin sekali mempelajari cara membuat situs web satu halaman di WordPress.
Tetapi sebelum Anda memulai, pastikan Anda memiliki semua yang Anda butuhkan.
Jauh lebih mudah untuk membangun situs web satu halaman ketika Anda memiliki semua bagian yang siap untuk digunakan, sama seperti lebih mudah untuk memasak makanan ketika semua bahan sudah diukur dan disiapkan.
Untuk membangun situs web satu halaman, Anda memerlukan:
- Branding: Putuskan sebelumnya warna dan font apa yang akan Anda gunakan. Siapkan logo Anda juga jika Anda memilikinya.
- Salin: Tulis apa yang akan Anda katakan di setiap bagian situs web satu halaman Anda.
- Gambar: Simpan gambar produk atau merek apa pun yang ingin Anda gunakan ke dalam folder tertentu.
- Daftar email: Jika Anda berencana untuk memiliki formulir optin email, pastikan Anda mendaftar akun dengan penyedia layanan email seperti Mailchimp atau ConvertKit.
Sekarang kami akan menunjukkan cara membangun situs web WordPress satu halaman hanya dalam 6 langkah.
Langkah 1: Dapatkan Web Hosting
Pertama, Anda perlu mendaftar untuk web hosting dan nama domain.
Jika situs web Anda adalah sebuah rumah, maka web hosting seperti tanah virtual tempat Anda membangun “rumah” Anda. Nama domain seperti alamat surat yang memberi tahu orang-orang bagaimana menemukan situs web satu halaman Anda.
Untuk mendapatkan hosting web dan nama domain gratis di satu tempat, kami merekomendasikan Bluehost.
Untuk mendapatkan ide nama domain, coba gunakan Nameboy, pembuat nama domain terbaik.
Langkah 2: Instal Pembuat Halaman
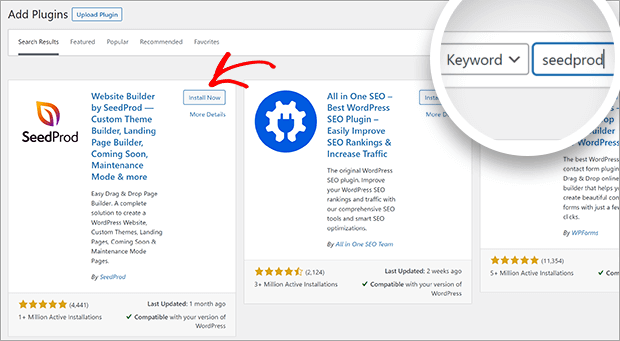
Langkah selanjutnya adalah menginstal plugin pembuat halaman, seperti SeedProd.
Cara termudah adalah dengan menggunakan pencarian plugin untuk menginstal versi gratis dari SeedProd.
Cari SeedProd. Kemudian klik Instal. Terakhir, klik Aktifkan.

Anda dapat meningkatkan ke SeedProd Pro untuk membangun tema, mengumpulkan email, dan mengakses alat pertumbuhan lainnya.
Langkah 3: Buat Halaman Baru
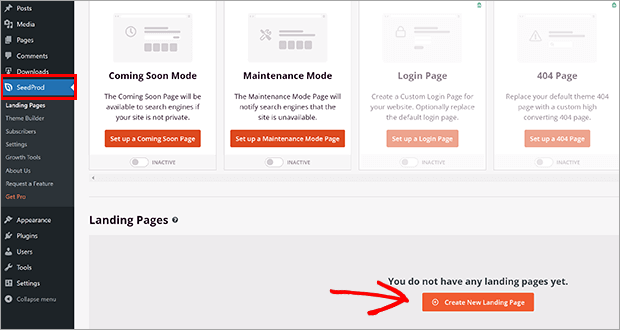
Anda sekarang memiliki opsi baru di area Admin WordPress Anda berlabel SeedProd. Situs web satu halaman disebut Halaman Arahan di SeedProd.

Pertama, klik SeedProd » Halaman Arahan . Kemudian, klik tombol Buat Halaman Arahan Baru.

Anda dipersilakan untuk menggunakan salah satu template yang tersedia di SeedProd. Karena setiap situs web satu halaman berbeda, kami akan menggunakan Template Kosong . Jangan khawatir, kami akan menunjukkan cara menyesuaikannya dari awal hingga akhir!
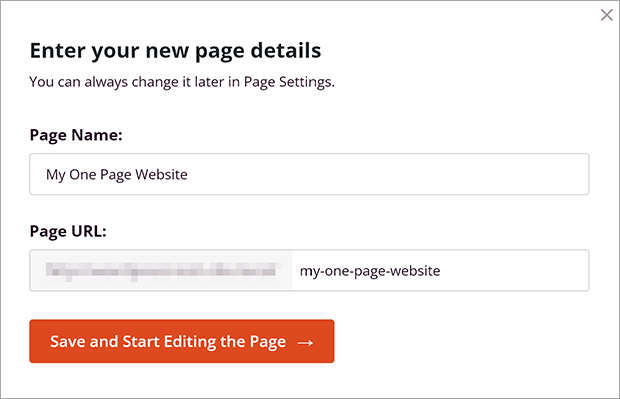
Anda akan melihat jendela popup yang menanyakan detail halaman baru Anda. Isi nama halaman Anda. Jangan khawatir, Anda dapat mengubahnya nanti jika perlu!

Klik Simpan dan Mulai Mengedit Halaman.
Langkah 4: Sesuaikan Situs Web Satu Halaman Anda
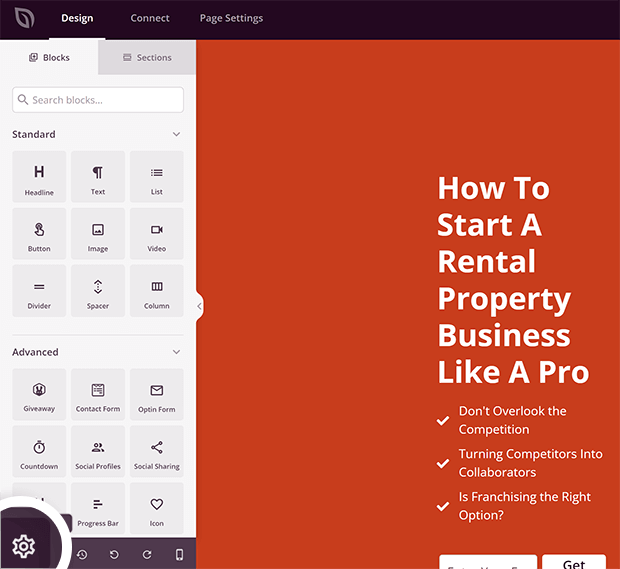
Anda sekarang berada di SeedProd Builder. Saatnya untuk mulai membangun!
Pengaturan global
Pertama, mari kita sesuaikan pengaturan global. Ini memungkinkan Anda untuk mengatur font dan warna untuk seluruh halaman. Anda ingin merek Anda terlihat konsisten di seluruh situs web satu halaman Anda. Inilah mengapa penting untuk memilih warna dan font branding Anda sebelumnya.
Untuk mengakses Pengaturan Global, klik ikon roda gigi di menu kiri bawah.

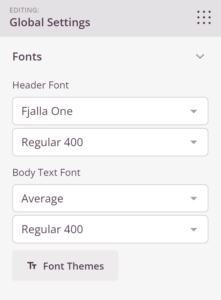
Pilih font header dan font body text dari menu dropdown. Atau Anda dapat mengklik Tema Font untuk memilih dari beberapa pasangan yang direkomendasikan.

Selanjutnya, mari pilih warna global Anda.

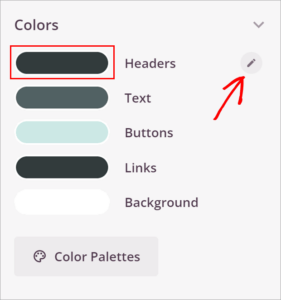
Untuk menyesuaikan warna, klik langsung pada pratinjau warna atau klik ikon pensil yang muncul saat Anda mengarahkan mouse ke setiap pengaturan.
Pilih warna untuk tajuk, teks, tombol, tautan, dan latar belakang Anda. Anda dapat memodifikasi warna-warna ini dalam elemen individual nanti, tetapi ini adalah titik awal yang baik.
Sama seperti font, Anda dapat melihat kombinasi warna premade dengan mengklik Palet Warna .
Tambahkan Bagian
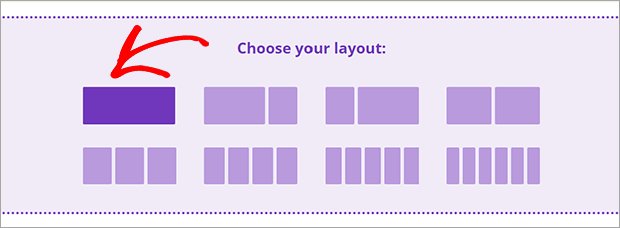
Sekarang saatnya untuk memilih tata letak Anda. Anda dapat melihat opsi tata letak di sisi kanan layar pembuat. Agar situs web satu halaman Anda tetap sederhana dan mudah dinavigasi di semua perangkat, kami menyarankan tata letak 1 kolom.

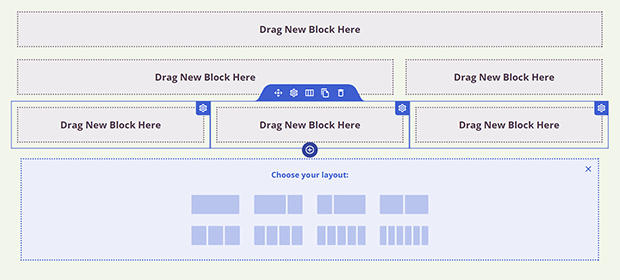
Ini akan membuat bagian baru dan baris baru. Saat Anda mengarahkan mouse ke bagian, mereka akan digariskan dalam warna ungu. Baris diuraikan dengan warna biru. Anda dapat menambahkan beberapa baris dalam satu bagian. Setiap baris juga dapat memiliki jumlah kolom yang berbeda. Sekali lagi, kami merekomendasikan tata letak 1 atau 2 kolom agar situs web Anda tetap mudah digunakan, terutama di seluler.

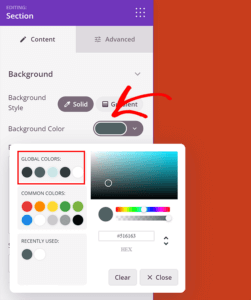
Untuk mengubah warna latar belakang bagian, klik bagian yang diberi garis ungu.
Sesuaikan warna dengan mengklik pratinjau warna untuk Warna Latar . Kami menyarankan untuk memilih dari warna global yang Anda atur sebelumnya.

Tambahkan Blok
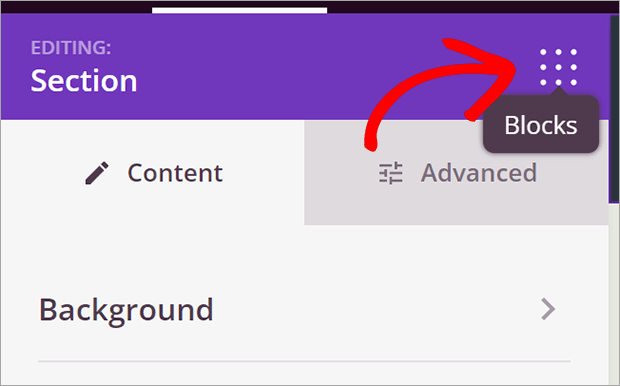
Elemen individual dari situs web satu halaman Anda disebut Blok di pembuat SeedProd. Klik ikon titik di sudut kanan atas panel pengeditan untuk mengakses Blok Anda. 
Pilih dari blok yang berbeda untuk membangun setiap bagian Anda. Berikut adalah rekomendasi kami:
- Tentang blok bagian: Judul, Teks, Video, Gambar
- Blok bagian Layanan/Produk: Judul, Teks, Gambar, Korsel Gambar, Tabel Harga
- Blok bagian Bukti Sosial: Testimonial, Komentar Facebook, Lini Waktu Sematan Twitter
- Blok bagian Ajakan Bertindak: Formulir Keikutsertaan , Tombol
- Blok bagian kontak: Formulir Kontak, Teks
Langkah 5: Tambahkan Navigasi
Ketika Anda memiliki situs web satu halaman, halaman itu bisa menjadi sangat panjang. Sangat penting untuk memiliki cara yang mudah untuk menavigasi ke bagian yang berbeda. SeedProd membuat ini sederhana dengan Anchor dan Nav Menu Blocks.
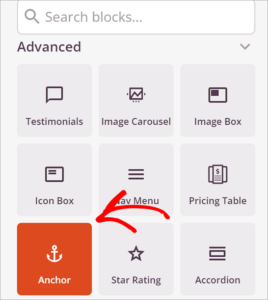
Pertama, mari tambahkan jangkar. Jangkar adalah Blok tak terlihat yang Anda gunakan untuk mengidentifikasi bagian satu halaman situs web. Temukan Blok Jangkar di bawah Blok Lanjutan.

Seret ke bagian yang ingin Anda beri nama. Tidak masalah persis di mana Anda meletakkannya karena pengunjung tidak akan melihatnya. Pastikan itu dekat dengan bagian atas bagian yang Anda beri label.
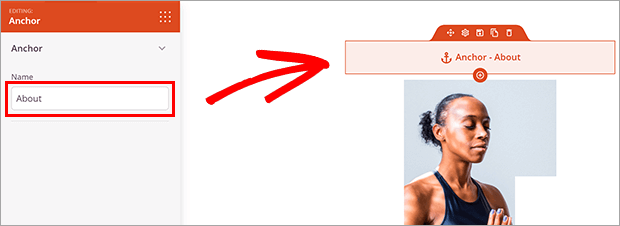
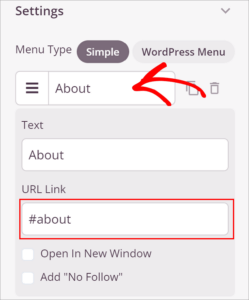
Klik pada Blok Jangkar di pembuat langsung dan masukkan nama bagian di bidang yang ditunjukkan.

Tambahkan blok jangkar untuk setiap bagian yang ingin Anda tautkan.
Selanjutnya, mari tambahkan menu navigasi. Sebaiknya letakkan ini di bagian atas situs web satu halaman Anda sehingga pengunjung dapat langsung melompat ke bagian yang ingin mereka baca. Tetapi Anda dapat meletakkannya di mana saja di situs web satu halaman Anda.
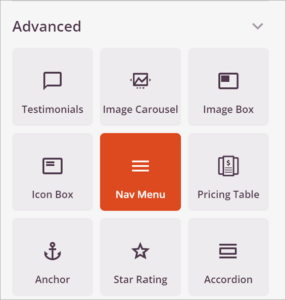
Pilih blok Menu Nav di bawah Blok Lanjutan.

Seret ke bagian di mana Anda ingin menempatkan menu navigasi Anda.
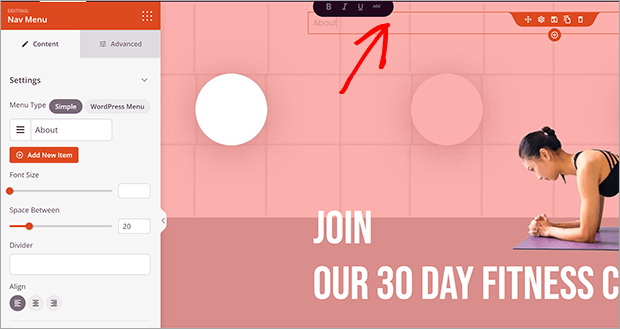
Di pembuat langsung, klik pada blok Menu Nav untuk menarik pengaturan menu.

Anda akan melihat contoh tautan yang dibuat secara otomatis oleh SeedProd. Hapus ini dan masukkan nama jangkar untuk bagian pertama yang ingin Anda tautkan. Tambahkan hashtag atau tanda pagar # di depan nama jangkar. Seharusnya terlihat seperti ini:

Ulangi proses ini untuk semua jangkar yang Anda buat sebelumnya.
Klik pada tab Advanced untuk menyesuaikan tampilan menu navigasi. Anda mungkin ingin menu navigasi menjadi horizontal atau vertikal, tergantung pada desain situs web satu halaman Anda. Bermain-main dengan itu sampai Anda mendapatkan sesuatu yang Anda suka!
Langkah 6: Tambahkan Ajakan Bertindak (CTA) Anda
Bagian terpenting dari situs web satu halaman Anda bisa dibilang adalah ajakan bertindak (CTA). Dengan SeedProd, mudah untuk menambahkan berbagai CTA. Kami akan membahas dua yang paling umum: formulir optin dan formulir kontak.
Pilih Formulir
SeedProd dapat mengumpulkan alamat email untuk Anda di situs web satu halaman Anda. Ini adalah strategi yang sangat baik untuk halaman segera hadir.
Anda dapat menggunakan fitur pelanggan bawaan SeedProd atau salah satu dari banyak integrasi pemasaran email mereka.
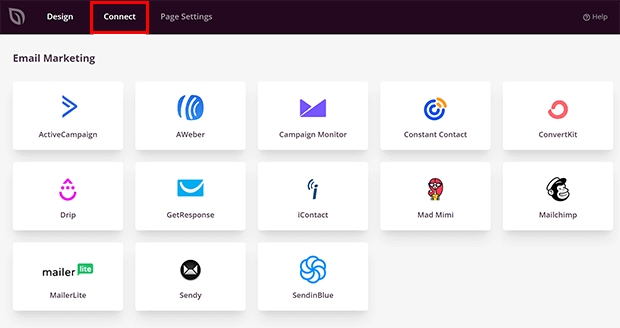
Klik pada tab Hubungkan di bagian atas pembuat.

Pilih layanan pemasaran email Anda dan klik Hubungkan .
Klik Hubungkan Akun Baru. Ikuti petunjuk yang diberikan untuk layanan pemasaran email Anda. Anda mungkin harus masuk ke layanan pemasaran email Anda untuk mendapatkan kunci API.
Klik Simpan Detail Integrasi.
Kembali ke tab Desain .
Pilih blok Optin Form di bawah blok Advanced.
Seret ke bagian di mana Anda ingin formulir optin Anda muncul.
Sesuaikan pengaturan dengan mengklik Formulir Optin . Itu sudah terhubung ke layanan pemasaran email Anda, jadi Anda siap untuk mengumpulkan email di situs web satu halaman Anda!
formulir kontak
Temukan blok Formulir Kontak di bawah Blok lanjutan.
Seret ke bagian di mana Anda ingin menempatkan Formulir Kontak Anda.
Anda akan ditanya apakah Anda ingin menginstal WPForms. Ini adalah plugin pembuat formulir gratis. Jadi silakan dan klik Instal WPForms.

Setelah terinstal, klik + Formulir Baru di panel pengeditan.
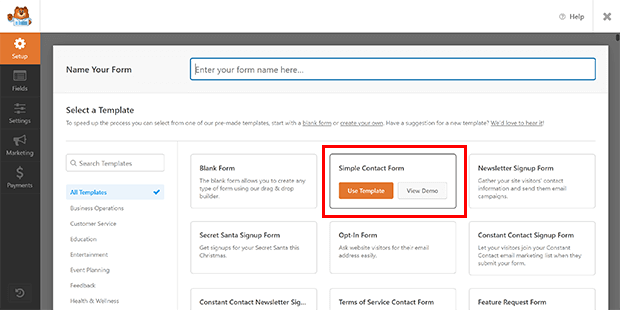
Anda akan melihat jendela WPForms di layar Anda. Pilih templat atau buat formulir kosong. Kami merekomendasikan templat Formulir Kontak Sederhana . Anda dapat menyesuaikannya lebih lanjut di langkah berikutnya.

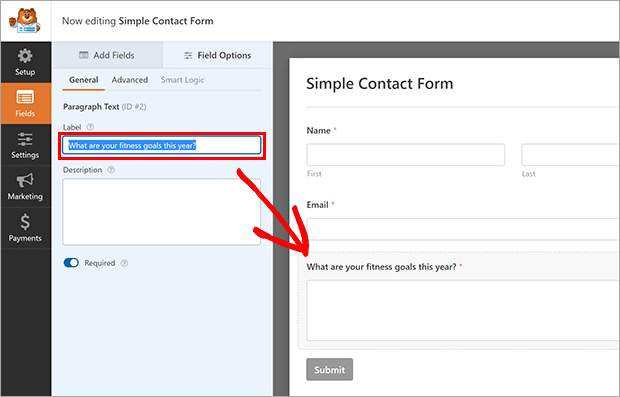
Klik pada bidang untuk menyesuaikannya atau klik tab Tambah Bidang untuk memasukkan lebih banyak bidang. Anda dapat menggunakan judul bidang “Pesan” untuk mengingatkan pengunjung tentang bagaimana Anda dapat membantu mereka.

Klik Simpan dan kemudian tombol X untuk keluar dari jendela WPForms.
Formulir kontak Anda sekarang ada di situs web satu halaman Anda!
Apakah Anda Membutuhkan Situs Web Satu Halaman atau Banyak Halaman?
Jawaban atas pertanyaan ini sangat tergantung pada bisnis Anda.
Situs web satu halaman bagus untuk bisnis dengan hanya satu saluran penjualan utama untuk produk atau layanan mereka.
Situs web WordPress satu halaman juga bagus untuk bisnis lokal yang hanya perlu membawa orang ke lokasi fisik.
Situs web satu halaman dapat membantu pengunjung tetap fokus. Hanya ada satu halaman yang perlu mereka baca. Plus, situs web satu halaman Anda mungkin memiliki peringkat yang lebih baik dalam pencarian karena semua lalu lintas menuju ke satu halaman arahan
Dengan hanya satu halaman, Anda benar-benar dapat mengoptimalkan kecepatan dan kinerja situs WordPress Anda di seluler dan desktop.
Untuk bisnis yang lebih kompleks seperti situs eCommerce, blog, atau publikasi, situs web satu halaman tidak akan cukup.
Di sana Anda memilikinya! Sekarang Anda tahu cara membuat situs web satu halaman di WordPress.
Jika Anda ingin menambahkan halaman Segera Hadir saat Anda membangun situs web baru, lihat tutorial kami di sini. Anda juga dapat membaca lebih lanjut tentang pembuat seret dan lepas lainnya.
Apa yang kamu tunggu? Mulailah dengan SeedProd untuk membangun situs web satu halaman Anda.
Jika Anda menyukai artikel ini, ikuti kami di Facebook dan Twitter untuk artikel gratis lainnya.
