Bagaimana Cara Membuat Tabel Perbandingan Produk Dengan Plugin WordPress Secara Gratis?
Diterbitkan: 2022-05-04Daftar isi
Tabel perbandingan produk membantu memvisualisasikan dan menyusun informasi tentang dua atau lebih layanan/produk. Mereka memberikan kontribusi besar terhadap kegunaan sumber daya dan membantu pelanggan membuat keputusan pembelian yang lebih cepat. Sejauh ini, plugin tabel perbandingan WordPress adalah cara paling efektif untuk membuat tabel dalam waktu tercepat. Fungsionalitasnya juga berfungsi untuk membandingkan paket harga, keanggotaan, jadwal, skor kompetisi, dan banyak lagi.
Mengapa Menggunakan Tabel Perbandingan Produk?
- Perbandingan visual fitur utama atau pro/kontra (penting untuk toko online, situs web layanan, dan lainnya)
- Tampilan cepat dari apa yang membuat setiap opsi berbeda (fitur, harga, jumlah layanan dalam satu keanggotaan)
- Desakan untuk memilih opsi yang lebih mahal (dengan menandainya sebagai “penawaran terbaik” atau “paling populer”)
Buat Tabel Perbandingan Produk Dan Harga Gratis
Baca lebih lanjut jika Anda bekerja di Elementor atau Gutenberg dan mencari plugin WordPress tabel perbandingan produk gratis.
Plugin Tabel Perbandingan WordPress Gratis Untuk Elementor
Stratum for Elementor adalah solusi terbaik untuk menambahkan tabel perbandingan produk yang dapat kami tawarkan di MotoPress.
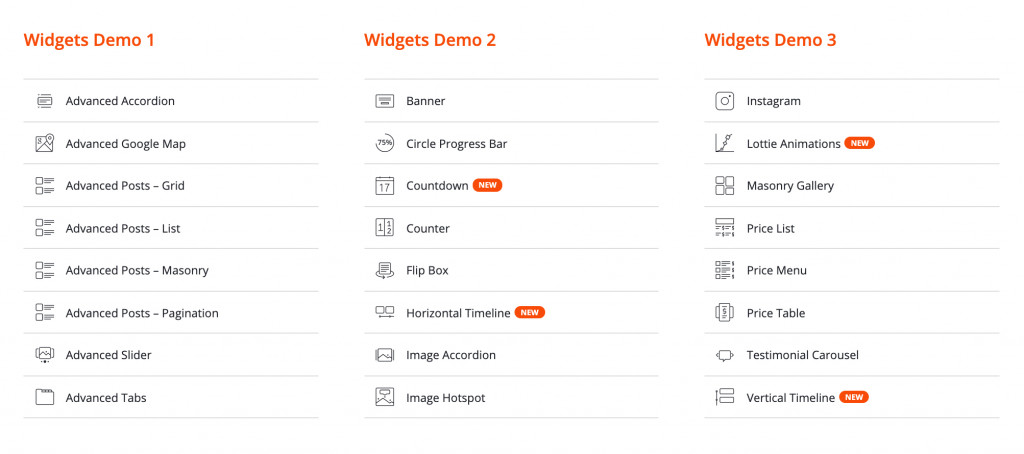
Awalnya, Stratum adalah perpustakaan freemium dari 24+ widget canggih untuk Elementor: 
Sorotan strata:
- 24+ widget Elementor serbaguna
- Universal untuk blog pribadi & sumber daya bisnis besar
- Fungsionalitas yang diperluas di Stratum PRO
- Rantai alat desain canggih
- Integrasi perpustakaan template elemen
- Widget mewarisi gaya visual dari tema saat ini
- Sepenuhnya kompatibel dengan add-on lainnya
DEMO strata.
Versi gratis addon memberikan akses ke sebagian besar elemen dari daftar ini, termasuk widget Tabel Harga. Elemen ini identik dengan widget Tabel Harga Elementor PRO. Tetapi tidak seperti versi berbayar, Stratum memungkinkan pengguna untuk membuat tabel harga yang terlihat bagus tanpa biaya.
Elemen Kunci Tabel Harga Stratum:
- beberapa bagian teks (subtitel & item daftar tak terbatas
- tombol CTA yang sangat dapat disesuaikan (dengan URL)
- pengaturan gaya biasa & arahkan kursor
Lihat Juga : Widget Stratum: Widget Tabel Harga Elementor
Sekarang mari kita pelajari cara membuat tabel perbandingan untuk paket harga di Elementor menggunakan Stratum.
Tapi pertama-tama, pastikan Anda menginstal dan mengaktifkan kedua plugin Elementor & Stratum.
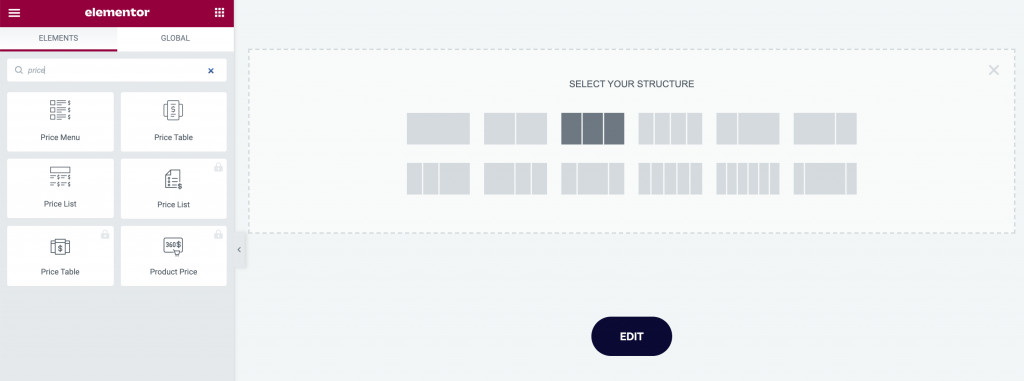
Langkah 1: Pilih Struktur
Ketika datang ke tabel harga, Anda biasanya mulai dengan memilih bagian multi-kolom. Jumlah kolom akan tergantung pada jumlah produk/layanan/paket pembanding.
Struktur yang paling umum adalah tabel tiga kolom dengan kolom yang sama: 
Langkah 2: Masukkan Widget Ke Halaman Anda
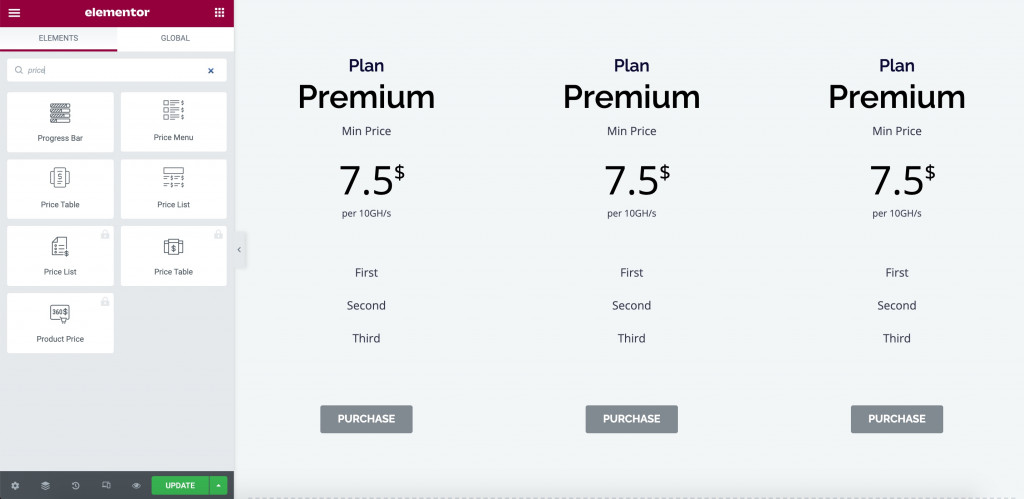
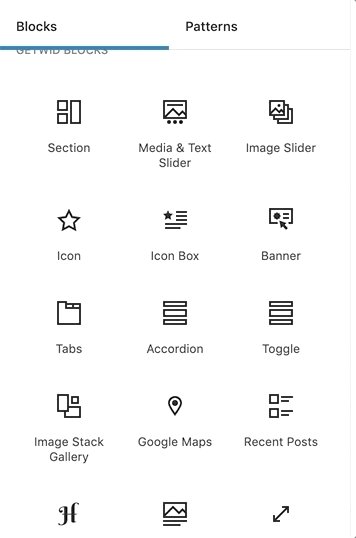
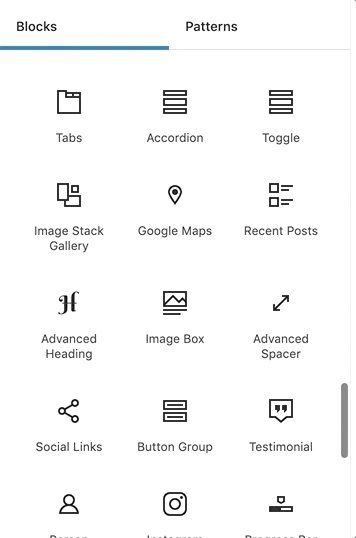
Setelah Anda memilih tata letak yang diinginkan, temukan widget Tabel Harga di daftar widget Stratum. Sekarang, Anda perlu menyeret widget ke setiap kolom:
Widget dilengkapi dengan konten default untuk representasi visual yang lebih baik: 
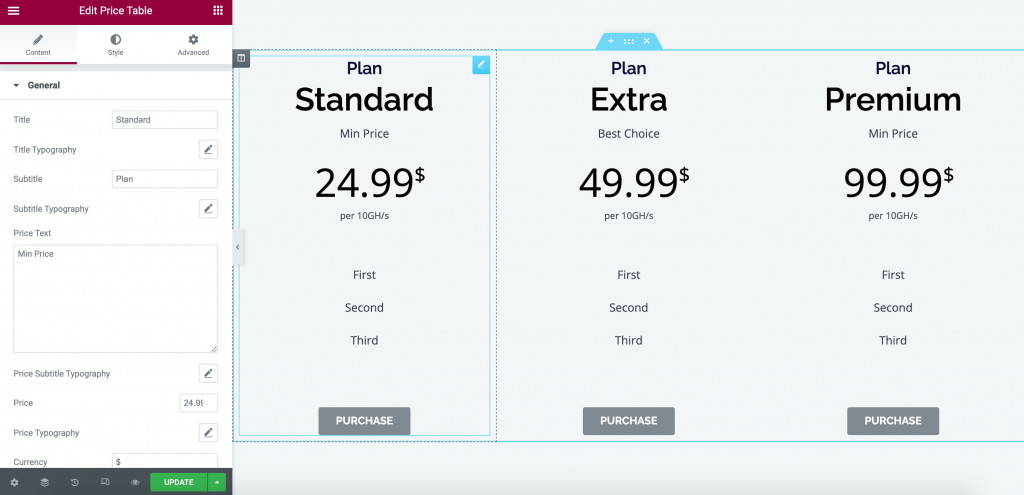
Langkah 3: Sesuaikan Konten
Pengaturan konten adalah inti dari widget ini. Di tabel harga, Anda dapat menempatkan:
- Judul & subjudul
- Teks harga & subtitle harga
- Nilai harga
- Penyelarasan mata uang & mata uang
- Deskripsi harga
- Daftar item (tidak terbatas)
- Tombol yang menautkan ke halaman
Semua konten teks menyediakan pengaturan tipografi (font, ukuran, gaya, dekorasi, dll) dengan kemampuan untuk menyesuaikan tinggi baris, spasi huruf, dan spasi kata.

Bagian daftar memungkinkan Anda memasukkan fitur dalam jumlah tak terbatas. Semuanya dapat dilengkapi dengan ikon item individual jika diperlukan. 
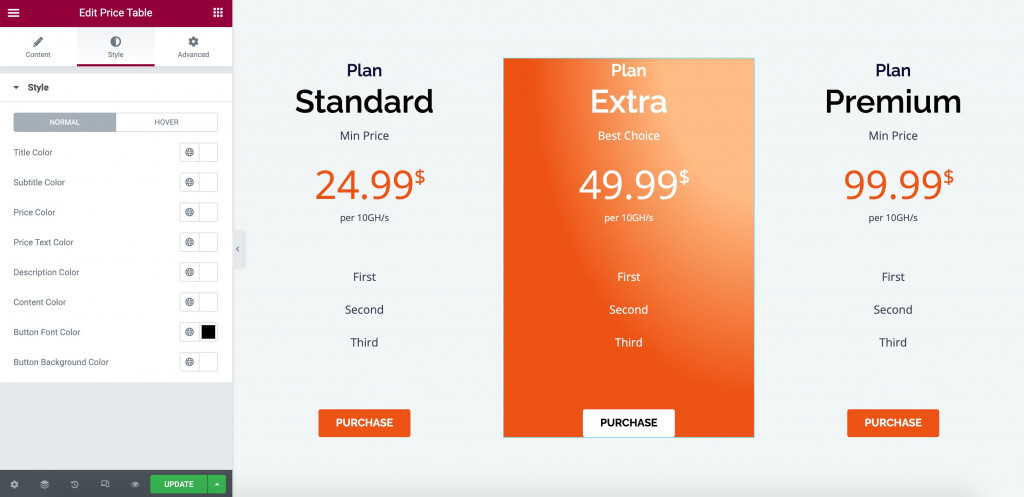
Langkah 4: Sesuaikan Styling
Dalam pengaturan Styling, Anda dapat menyesuaikan warna individual untuk setiap bagian & tombol teks: 
Langkah 5: Gunakan Pengaturan Lanjut
Terakhir, gunakan tab Advanced untuk mengatur margin & padding, menerapkan efek gerakan, memilih latar belakang, menerapkan batas, dan banyak lagi.
Omong-omong, alih-alih mengedit setiap kolom satu per satu, Anda menduplikasi seluruh desain widget ke kolom berikutnya. Ini akan menghemat waktu dan tenaga Anda untuk membuat kolom-kolom tersebut terlihat identik dalam desain.
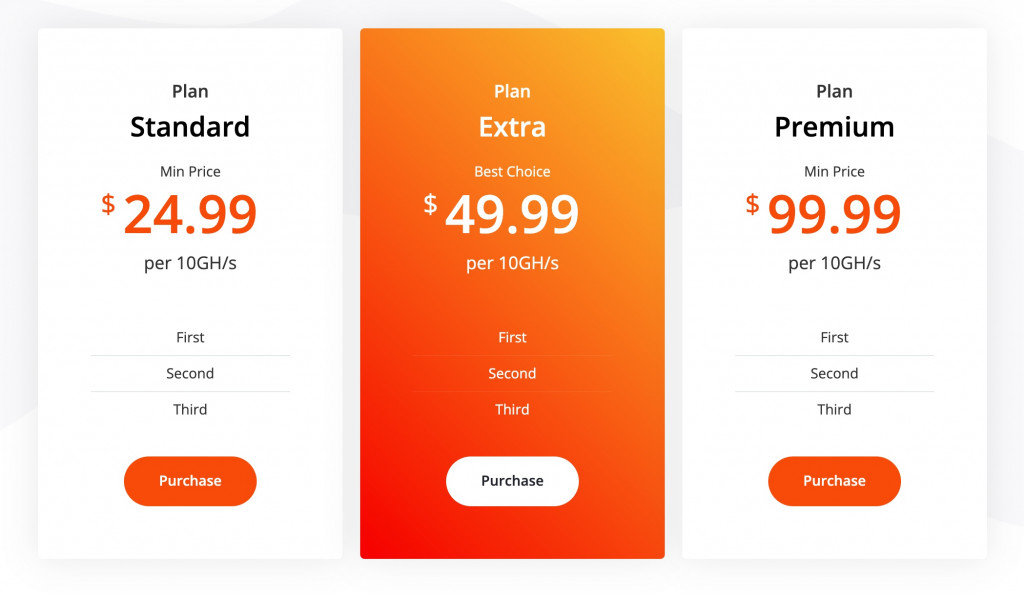
Jadi setelah beberapa penyesuaian, tabel perbandingan produk WordPress Anda mungkin terlihat seperti ini: 
PS Pengguna Stratum PRO dapat memanfaatkan widget Tabel Lanjutan. Berikut tampilan widget Tabel Stratum di situs web: 
Baca lebih lanjut tentang widget Elementor Tabel Tingkat Lanjut ini di tautan.
Plugin Tabel Perbandingan WordPress Gratis Untuk Gutenberg
Untuk bagian Gutenberg, kami akan menggunakan Getwid – perpustakaan gratis 40+ blok serbaguna untuk Gutenberg.
Dibandingkan dengan blok inti Gutenberg, elemen Getwid lebih maju dalam hal fungsionalitas dan gaya. Ada banyak blok unik dengan fitur khusus: 
Sorotan Getwid:
- 40+ blok serbaguna
- 35+ templat yang dibuat sebelumnya
- Blok berorientasi bisnis
- pengeditan sebaris dengan beberapa pengaturan dalam setiap blok
- interaksi sempurna dengan tema WP apa pun
- pengaturan konfigurasi cerdas
- video tutorial langkah demi langkah
Lihat DEMO Getwid.
Blok Kotak Harga Getwid
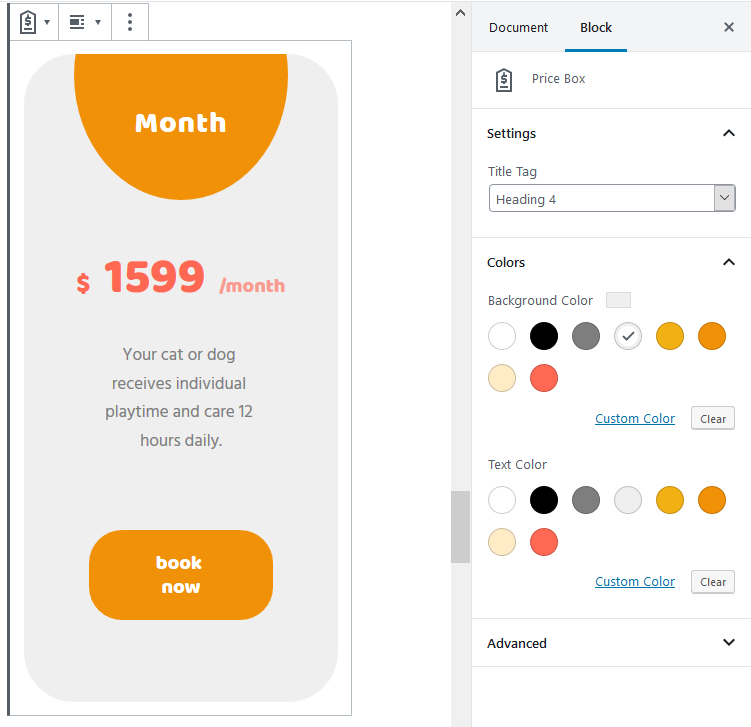
Atau untuk widget Tabel Harga, Getwid menyediakan blok Kotak Harga yang hampir identik untuk menampilkan tabel harga & perbandingan.
Pengaturan blok mencakup pengaturan konten & gaya untuk judul, dll. Anda dapat mengedit blok dalam mode langsung: 
Baca lebih lanjut tentang Kotak Harga untuk Gutenberg di sini.
Blok Tabel Lanjutan Getwid
Dengan blok Tabel Lanjutan berikutnya, Getwid dapat melengkapi seluruh plugin tabel kustom WordPress.
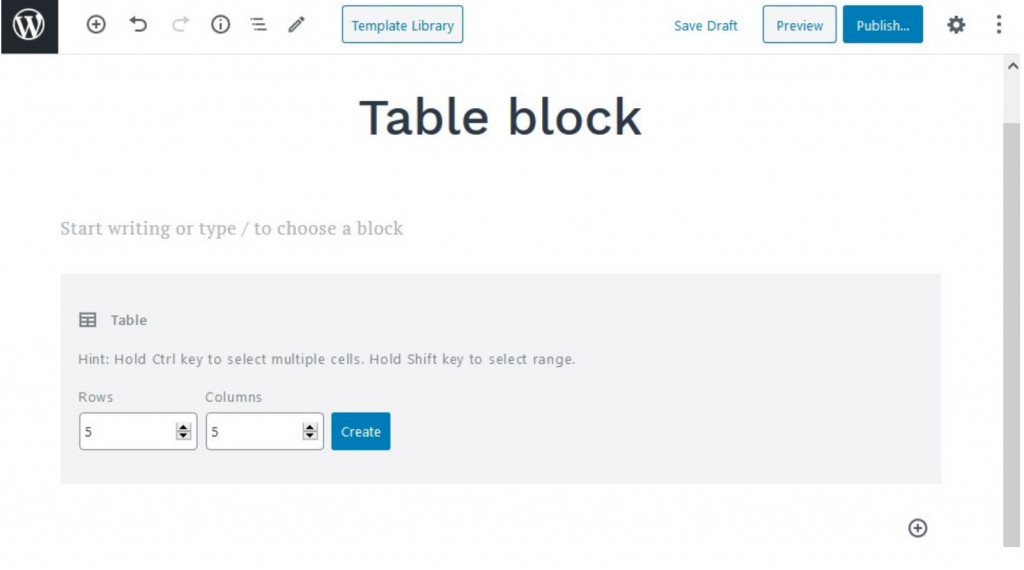
Untuk memasukkan blok, buka editor Gutenberg dan klik "+". Temukan Tabel Tingkat Lanjut dalam daftar blok Getwid dan klik untuk menyisipkan.
Pilih jumlah baris & kolom yang dibutuhkan.
Anda dapat menahan tombol Ctrl untuk memilih beberapa sel. Tahan tombol Shift untuk memilih rentang: 
Sekarang, buka Pengaturan tabel dan sesuaikan tata letak & konten:
- Pilih tata letak tabel: default, otomatis, atau tetap;
- Meninggalkan atau menghapus batas tabel default;
- Sisipkan header & footer tabel;
- Mengatur latar belakang global & warna teks (dengan kemampuan untuk menerapkan warna khusus ke setiap sel);
- Pilih perataan horizontal & vertikal:
- Pilih perataan konten;
- Sesuaikan teks & warna latar belakang;
- Menambahkan dan menyesuaikan batas tabel (opsional);
- Terapkan bantalan untuk sel yang dipilih.
Menyelesaikan!
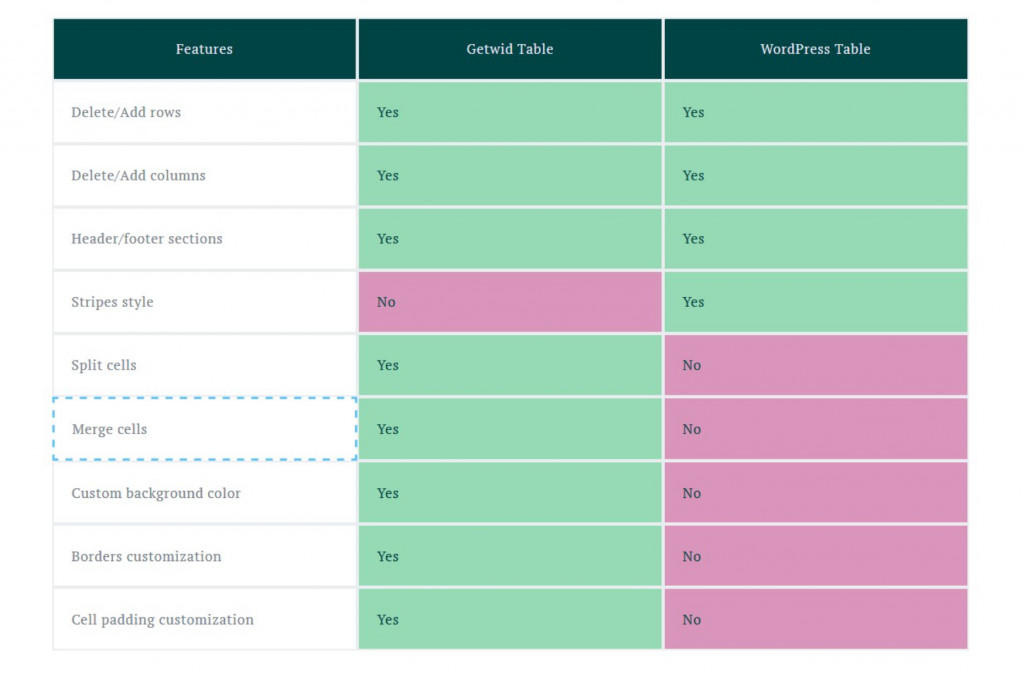
Berikut adalah salah satu dari banyak contoh tabel perbandingan produk yang dapat ditiru Getwid: 
Kata Terakhir Pada Plugin Tabel Perbandingan WordPress
Sekarang Anda tahu cara membuat tabel perbandingan di WordPress secara gratis. Seperti yang Anda lihat, Stratum & Getwid menawarkan fungsionalitas seperti premium tanpa biaya. Plugin memiliki kurva belajar termudah dan antarmuka visual untuk memastikan penyesuaian waktu nyata.
