Cara Membuat Website Responsif Tahun 2024 (Tanpa Coding)
Diterbitkan: 2024-11-09Apakah situs web Anda tidak berkinerja baik di perangkat seluler? Tata letak yang buruk atau waktu pemuatan yang lambat dapat menyebabkan pengguna meninggalkan situs Anda bahkan sebelum mereka berinteraksi dengan konten Anda. Di dunia yang mengutamakan seluler saat ini, situs web yang responsif bukan lagi sekedar pilihan—tetapi suatu keharusan.
Baik Anda baru memulai atau menyempurnakan situs web yang sudah ada, situs responsif sangat penting untuk menjangkau audiens yang lebih luas dan meningkatkan keterlibatan di semua perangkat. Situs web yang responsif tidak hanya terlihat profesional—tetapi juga berfungsi dengan lancar di semua ukuran layar.
Dengan Divi, Anda dapat dengan mudah membangun situs web responsif tanpa coding apa pun. Panduan ini menawarkan pendekatan langkah demi langkah untuk membuat situs web responsif menggunakan Divi, sehingga Anda dapat meningkatkan pengalaman pengguna, beradaptasi dengan semua perangkat, dan meningkatkan keterlibatan.
Mulailah Membangun dengan Divi Hari Ini
- 1 Apa itu Desain Responsif? Dan Mengapa Ini Penting
- 1.1 Tantangan Umum Desain Responsif
- 2 Mengapa Menggunakan Divi untuk Membangun Situs Web Responsif Anda
- 2.1 Dibangun untuk WordPress
- 2.2 Tidak Perlu Pengodean
- 2.3 Template Responsif yang Sudah Dibuat Sebelumnya
- 2.4 Alat Desain Responsif yang Kuat
- 3 Panduan Langkah demi Langkah: Cara Membangun Situs Web Responsif dengan Divi
- 3.1 1. Dapatkan Domain dan Hosting WordPress
- 3.2 2. Instal dan Aktifkan Tema Divi
- 3.3 3. Gunakan Situs Cepat Divi untuk Menghasilkan Situs Web Responsif Anda (dalam hitungan menit)
- 3.4 4. Periksa Desain Anda dengan Pratinjau Responsif Divi
- 3.5 5: Sesuaikan Konten dan Desain Anda untuk Setiap Perangkat
- 3.6 6: (Opsional): Menerapkan CSS Khusus untuk Responsif Tingkat Lanjut
- 3.7 7. Uji Situs Responsif Anda
- 4 Sederhanakan Desain Web Responsif dengan Divi
Apa itu Desain Responsif? Dan Mengapa Ini Penting
Desain responsif adalah pendekatan desain web yang secara otomatis menyesuaikan tata letak, gambar, dan konten situs web agar sesuai dengan ukuran layar dan perangkat yang berbeda. Baik dilihat di desktop, tablet, atau ponsel cerdas, situs web responsif memastikan pengguna menikmati pengalaman optimal tanpa melakukan zoom, scrolling, atau mengubah ukuran.
Desain responsif sangat penting pada tahun 2024, karena lalu lintas seluler mendominasi web. Situs web yang responsif membantu Anda menjangkau audiens yang lebih luas sekaligus memberikan pengalaman pengguna yang lancar di semua perangkat. Google juga memprioritaskan situs web ramah seluler dalam hasil penelusuran, sehingga memiliki desain responsif dapat meningkatkan visibilitas Anda dan mencegah Anda kehilangan lalu lintas yang berharga.
Tantangan Umum Desain Responsif
- Tata Letak yang Tidak Konsisten di Seluruh Perangkat: Mempertahankan desain yang menarik secara visual di berbagai ukuran layar dapat menjadi suatu tantangan.
- Pengkodean Manual untuk Breakpoint Perangkat: Desain responsif tradisional sering kali memerlukan pengkodean kueri media secara manual, yang dapat memakan waktu dan rumit—terutama bagi mereka yang tidak memiliki keterampilan pengkodean.
- Masalah Kinerja: Gambar dan media yang tidak dioptimalkan dapat memperlambat waktu pemuatan, terutama pada perangkat seluler, sehingga membuat pengguna frustrasi dan meningkatkan rasio pentalan.
- Pengujian di Seluruh Perangkat: Memastikan situs web tampak bagus di semua perangkat memerlukan pengujian dan penyesuaian terus-menerus, yang mungkin sulit dilakukan tanpa alat yang tepat.
Dengan Divi, Anda dapat mengatasi tantangan ini dengan mudah. Divi menyediakan tata letak siap pakai, pengeditan responsif, dan pratinjau waktu nyata, sehingga Anda dapat mendesain situs web yang indah dan ramah seluler tanpa pengkodean atau pengujian ekstensif.
Bangun Situs Web Responsif Anda dengan Divi
Mengapa Menggunakan Divi untuk Membangun Situs Web Responsif Anda

Divi adalah salah satu alat paling ampuh yang tersedia untuk membangun situs web responsif. Inilah mengapa Divi menjadi pilihan utama bagi desainer web:
Dibuat untuk WordPress
WordPress adalah salah satu platform paling populer untuk membangun situs web, dan untuk alasan yang bagus. Dalam hal membuat situs web responsif, WordPress adalah pilihan ideal karena fleksibilitasnya, kemudahan penggunaan, dan ekosistem tema dan plugin yang luas yang dirancang khusus untuk desain responsif. 
Namun, untuk benar-benar membuka potensi penuh WordPress untuk desain responsif, Anda memerlukan tema dan alat yang tepat, dan di situlah peran Divi. Meskipun WordPress menyediakan fondasinya, Divi membawa situs web Anda ke tingkat berikutnya dengan menyederhanakan proses desain responsif dan memberi Anda fleksibilitas untuk membuat situs web yang menakjubkan dan ramah seluler dengan mudah.
Tidak Perlu Pengodean
Pembuat drag-and-drop Divi memungkinkan Anda mendesain situs web yang profesional dan responsif tanpa coding apa pun. Cukup seret elemen ke halaman Anda dan sesuaikan secara visual, sehingga memudahkan pemula dan desainer berpengalaman untuk membuat situs web ramah seluler.
Memulai dengan Divi
Template Responsif yang Sudah Dibuat Sebelumnya

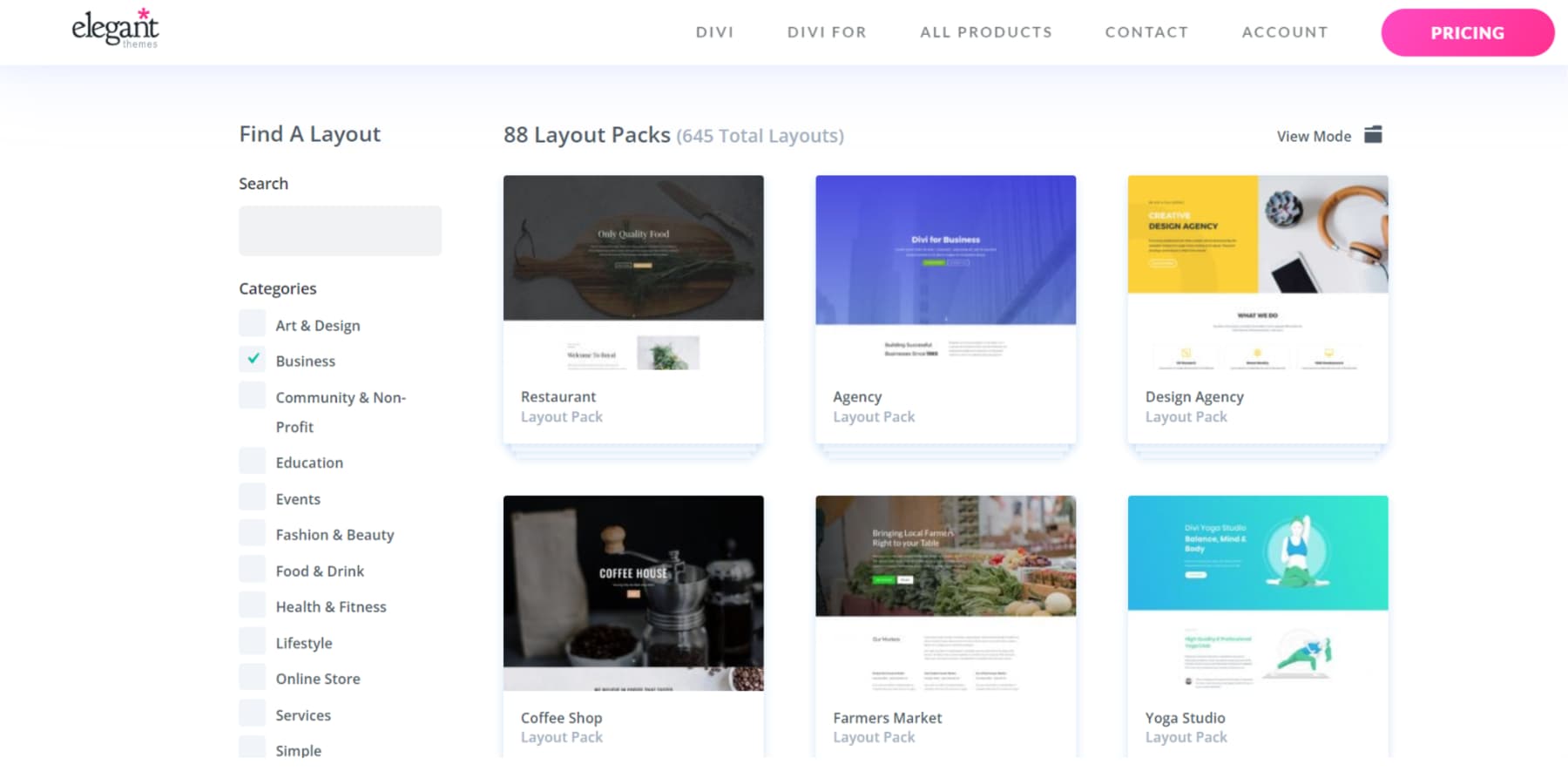
Divi menawarkan ribuan tata letak siap pakai dan templat responsif, memungkinkan Anda mulai membangun situs dengan desain yang sudah dioptimalkan untuk perangkat seluler. Templat ini membantu Anda menghemat waktu dan tenaga, sehingga menghilangkan kebutuhan untuk membuat tata letak dari awal.
Alat Desain Responsif yang Kuat
Inilah mengapa Divi menonjol sebagai solusi lengkap untuk desain responsif pada tahun 2024:
- Pengeditan Responsif: Sesuaikan tampilan situs web Anda di berbagai perangkat (desktop, tablet, seluler) langsung di dalam Divi Builder. Sesuaikan tata letak, gambar, dan konten untuk pengalaman pengguna yang lancar di semua layar.
- Pratinjau Responsif: Pratinjau desain situs web Anda pada berbagai ukuran layar tanpa meninggalkan pembuatnya. Lakukan penyesuaian secara real-time untuk memastikan situs Anda terlihat bagus di mana saja.
- Masukan CSS Khusus: Tambahkan CSS khusus untuk titik henti sementara tertentu menggunakan kueri media. Hal ini memungkinkan kontrol tingkat lanjut dan penyempurnaan desain Anda secara presisi di berbagai perangkat.
- Elemen dan Gaya Global: Terapkan pengaturan global di seluruh situs web Anda untuk konsistensi sambil menyesuaikan elemen spesifik untuk perangkat berbeda guna mempertahankan desain yang kohesif namun fleksibel.
- Kisi Fluid dan Struktur Kolom: Gunakan sistem kisi fluida Divi untuk membuat tata letak yang secara otomatis menyesuaikan dengan berbagai ukuran layar, memastikan konten Anda tetap menarik secara visual dan terstruktur dengan baik.
- Font dan Tipografi yang Dapat Disesuaikan: Sesuaikan pengaturan font dan tipografi untuk berbagai perangkat untuk menjaga keterbacaan dan hierarki visual di semua ukuran layar.
- Kueri Media Bawaan: Divi menyertakan titik henti sementara yang telah ditentukan sebelumnya yang dapat disesuaikan menggunakan kueri media. Fitur ini menawarkan kontrol yang tepat atas bagaimana situs web Anda beradaptasi dengan berbagai ukuran layar.
Secara keseluruhan, Divi memudahkan untuk memastikan situs Anda terlihat cantik dan berfungsi dengan lancar di semua perangkat.
Memulai dengan Divi
Panduan Langkah demi Langkah: Cara Membangun Situs Web Responsif dengan Divi
1. Dapatkan Domain dan Hosting WordPress
Setiap situs web memerlukan domain dan penyedia hosting sebelum Anda dapat membangun situs responsif. Jika Anda sudah memilikinya, Anda dapat melewati langkah ini.
Domain
Nama domain Anda adalah alamat web untuk situs web Anda (misalnya, Elegantthemes.com), jadi penting untuk memilih salah satu yang mewakili merek Anda dan mudah diingat orang. Idealnya, domain Anda harus memberikan gambaran yang jelas tentang bisnis eCommerce Anda.
Setelah Anda memutuskan nama domain, carilah registrar domain yang memiliki reputasi baik untuk mengamankannya. Namecheap adalah pilihan yang populer, atau Anda dapat memanfaatkan domain berdiskon melalui penyedia hosting seperti SiteGround.
Kunjungi NameCheap
Jika Anda sudah memiliki domain, Anda dapat menautkannya ke penyedia hosting Anda dengan memperbarui server nama.
Hosting WordPress

Situs web Anda memerlukan rumah online yang dapat diandalkan, dan di situlah hosting berperan. Karena kita akan bekerja dengan WordPress, memilih penyedia hosting WordPress terbaik sangatlah penting. Host yang andal akan menyederhanakan pengelolaan situs sekaligus memastikan kecepatan dan kinerja keamanan yang sangat baik.
SiteGround menyediakan paket hosting WordPress mulai dari $3,99 per bulan , menjadikannya pilihan yang hemat biaya. Menyiapkan hosting WordPress dengan SiteGround itu mudah.
Memulai dengan Siteground
Lihat video di bawah ini untuk mempelajari cara menyiapkan domain dan hosting Anda.
2. Instal dan Aktifkan Tema Divi
Divi tersedia untuk dibeli dari Elegant Themes, dengan opsi untuk lisensi tahunan seharga $89 atau lisensi satu kali seumur hidup seharga $249 . Setelah Anda melakukan pembelian, Anda dapat mengunduh tema dan menginstalnya di situs WordPress Anda dengan mengikuti langkah-langkah sederhana berikut:
- Buka Penampilan > Tema di dashboard WordPress Anda.
- Klik Tambah Baru, lalu Unggah Tema.
- Pilih file Divi .zip yang Anda unduh dan klik Instal Sekarang.
- Setelah instalasi selesai, klik Aktifkan untuk menjadikan Divi sebagai tema aktif Anda.
Tonton video di bawah untuk panduan mendetail dan informasi tambahan.
Setelah penyiapan selesai, Anda siap untuk mulai membangun situs Anda. Jika Anda ingin memahami prosesnya sebelum memulai, lihat tutorial kami tentang menggunakan Divi Builder.
Memulai dengan Divi
3. Gunakan Situs Cepat Divi untuk Menghasilkan Situs Web Responsif Anda (dalam hitungan menit)
Setelah Anda menginstal Tema Divi di WordPress, Anda dapat dengan mudah mulai membangun situs web responsif Anda. Dengan Divi Quick Sites, situs Anda dapat dibuat secara otomatis, jadi Anda tidak perlu memulai dari awal.
Luncurkan Wisaya Orientasi
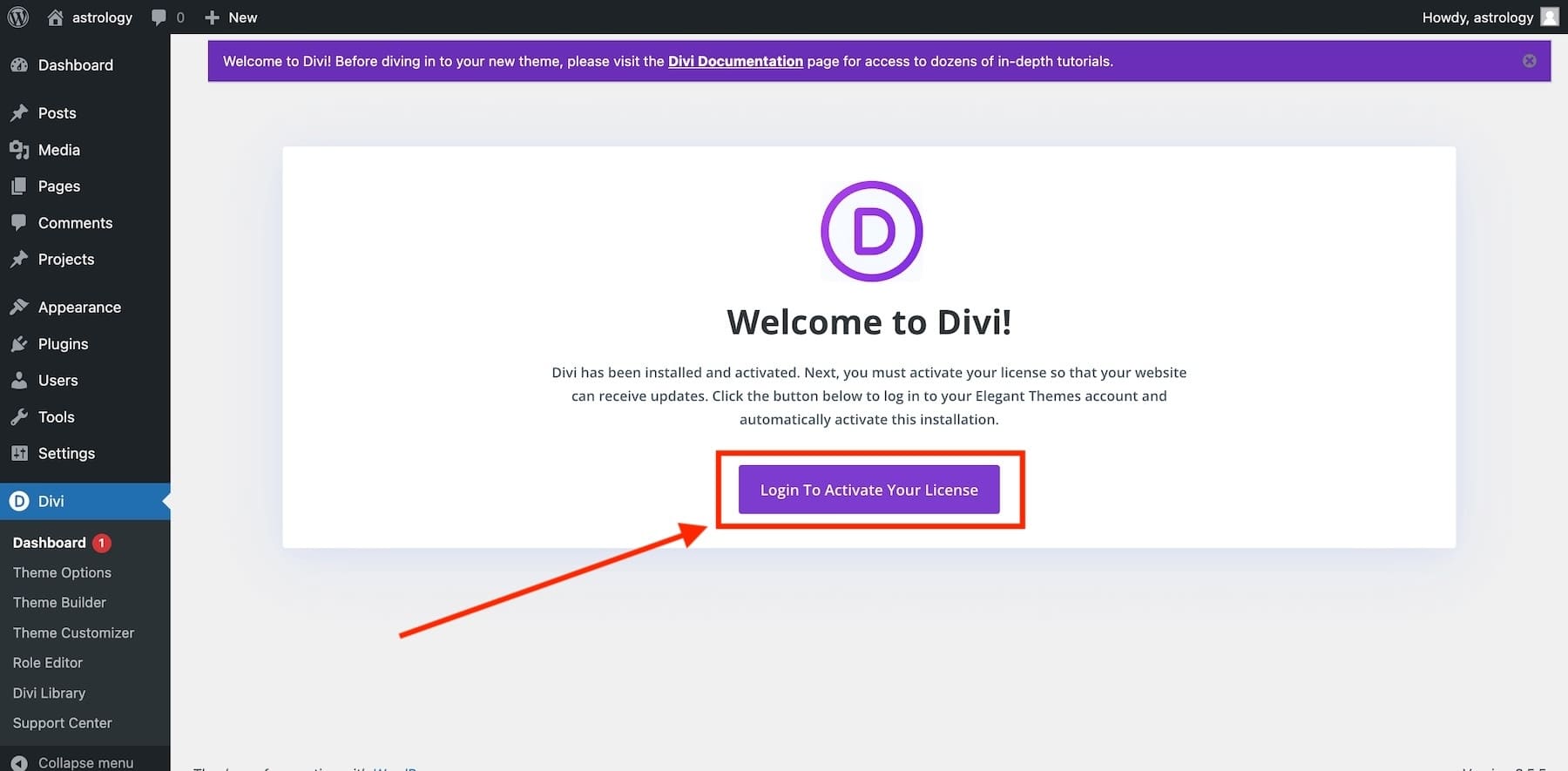
Setelah Anda mengaktifkan Tema Divi di WordPress, Anda akan dipandu melalui pengaturan dengan wizard orientasi Divi. Cukup klik tombol untuk masuk dan mengaktifkan lisensi Divi Anda.

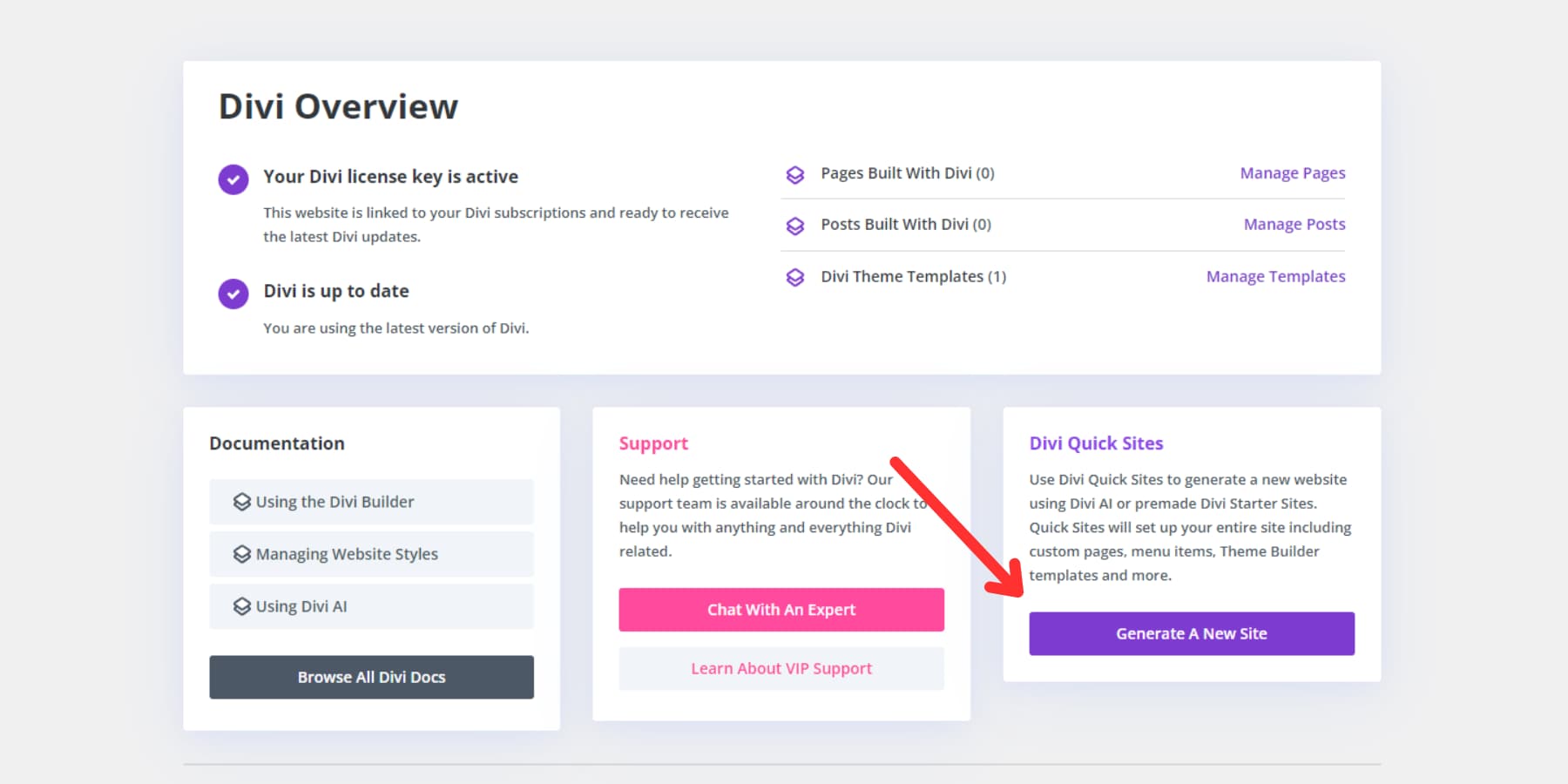
Setelah masuk, Anda akan diarahkan ke Dasbor Divi utama. Dari sini, Anda dapat mengelola situs Anda, mengakses dokumentasi bermanfaat, mencari dukungan, dan membuat situs baru dengan Divi Quick Sites. Untuk memulai, cukup klik 'Hasilkan Situs Baru' di dasbor.

Kunjungi Situs Cepat Divi
Buat Situs Responsif Anda dengan Situs Pemula (atau dengan AI)
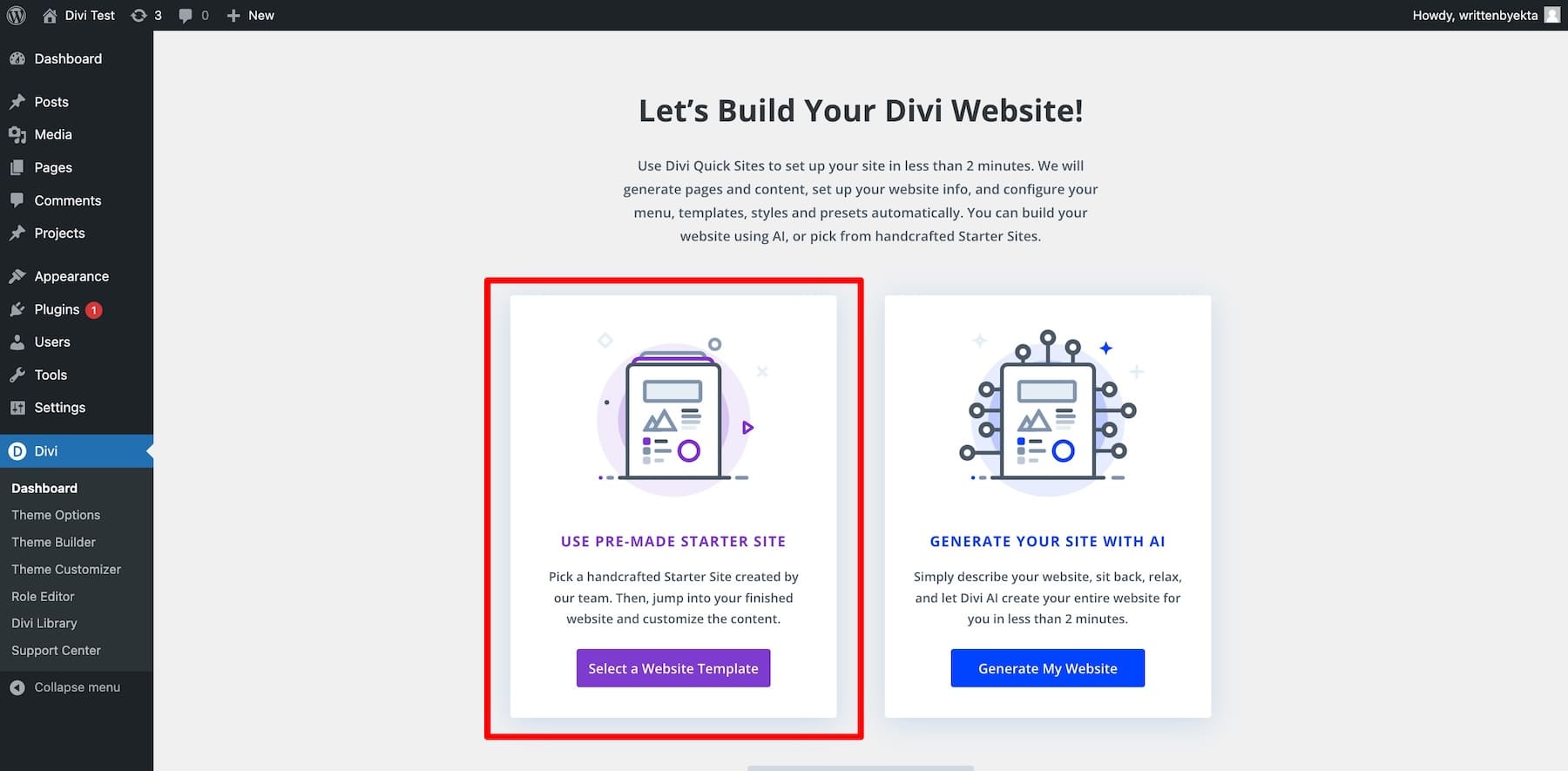
Selanjutnya, Anda dapat membuat situs web responsif menggunakan situs awal yang telah dirancang sebelumnya atau pembuat situs web AI Divi. Divi menyediakan templat pemula yang cantik—cukup klik 'Pilih Templat Situs Web' untuk memulai.

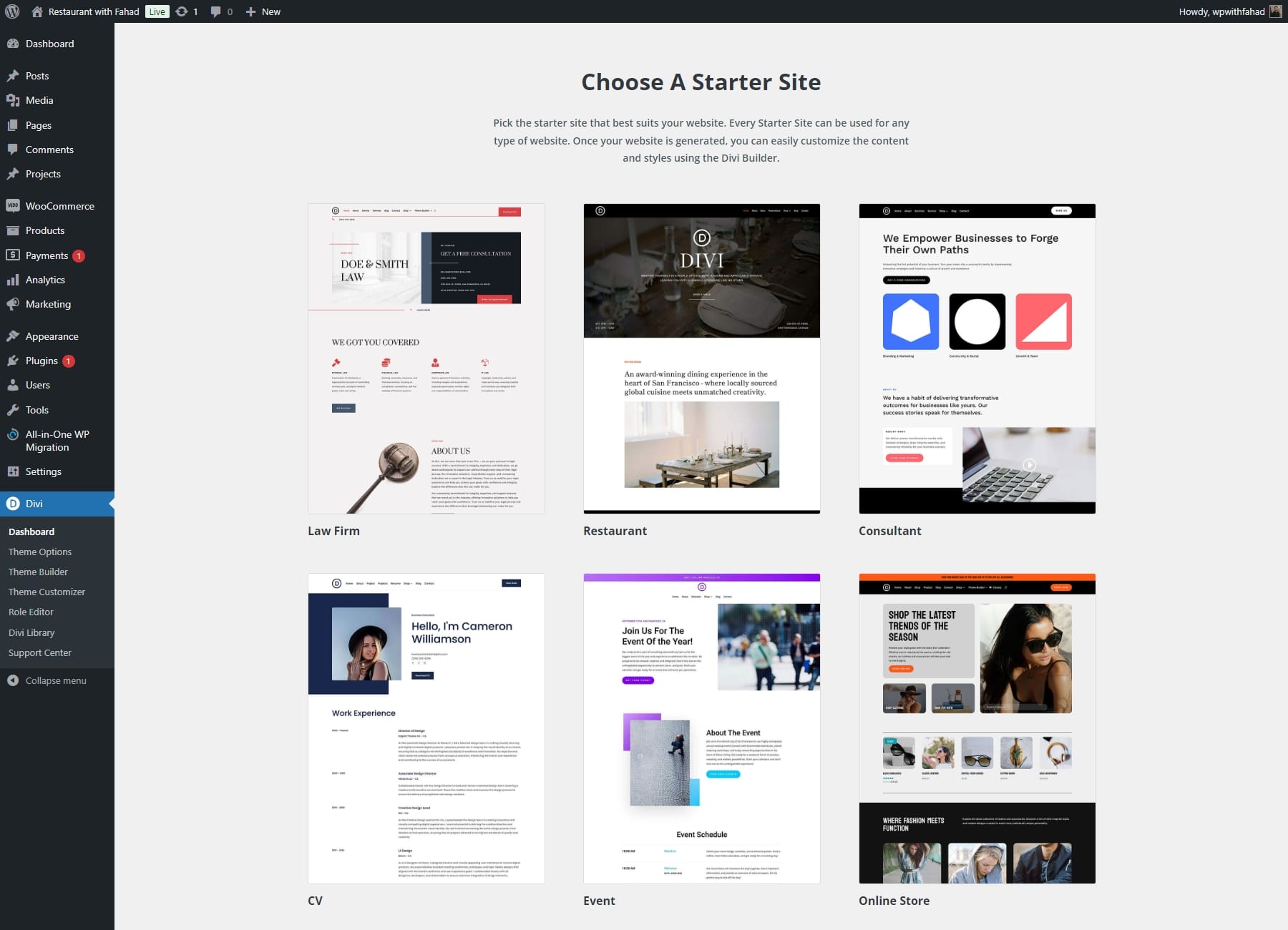
Anda akan menemukan berbagai templat situs pemula yang responsif di layar Anda. Pilih salah satu yang sesuai dengan kebutuhan Anda. Jangan khawatir jika warna, font, atau gambar template tidak cocok dengan merek Anda—Anda dapat menyesuaikannya dengan mudah nanti.

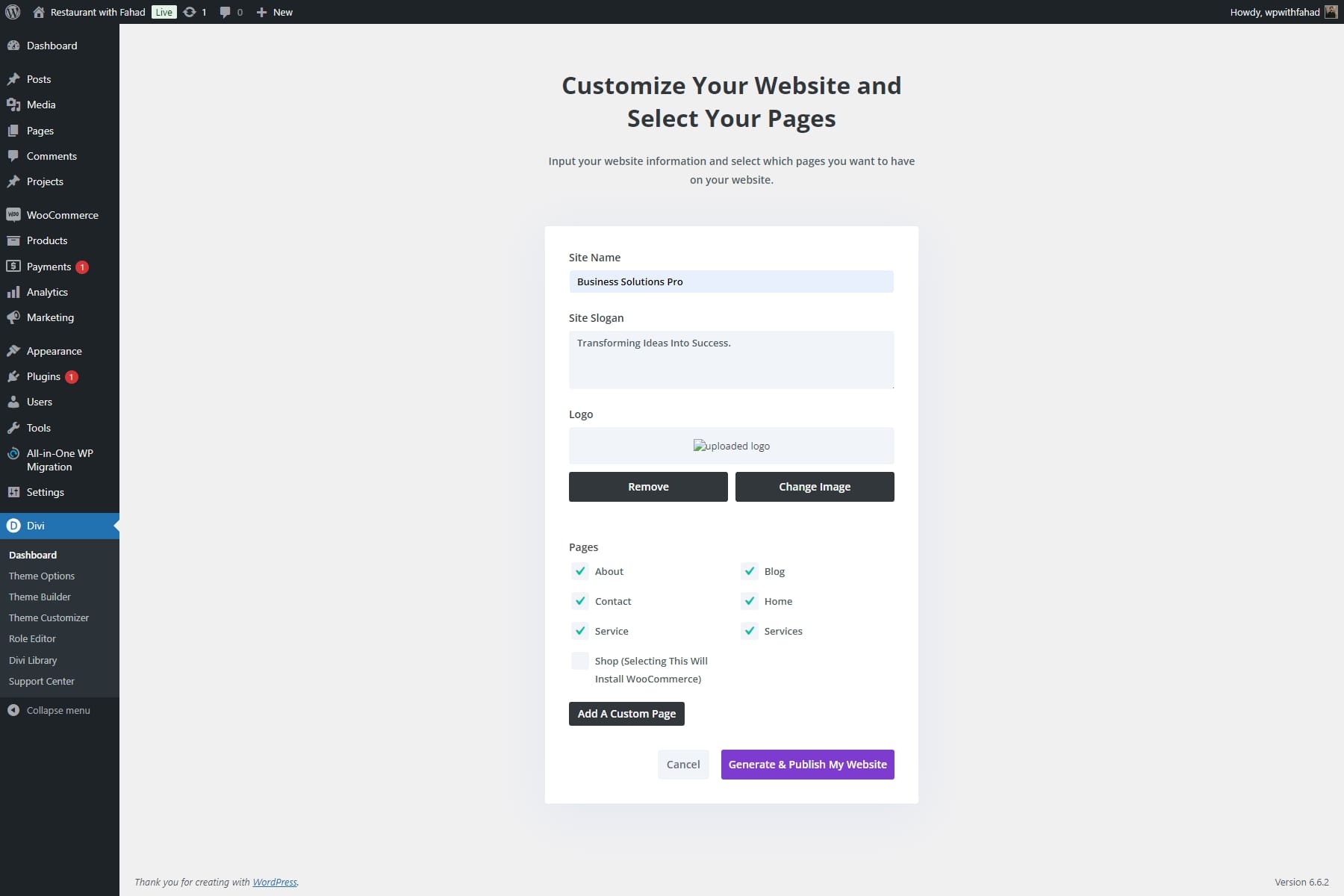
Divi Quick Sites memandu Anda dalam menyiapkan situs web dengan mengumpulkan detail penting seperti Nama Situs, Slogan, dan Logo Anda.
- Masukkan nama situs dan slogan Anda, lalu unggah logo Anda.
- Jika Anda memiliki logo, unggah logo tersebut untuk menambahkannya ke situs Anda secara otomatis.
- Pilih halaman yang Anda inginkan dari Situs Pemula atau buat halaman khusus jika diperlukan.
- Setelah semuanya diatur, klik 'Buat & Publikasikan Situs Web Saya' untuk menyelesaikan prosesnya.


CATATAN: Memilih halaman Layanan akan menginstal templat siap pakai untuk menampilkan penawaran konsultasi Anda (deskripsi layanan, harga, dll.). Dalam hal ini, halaman Toko dapat dihilangkan karena fokus kami adalah pada konsultasi klien daripada toko online.
Setelah Anda memasukkan detail situs web Anda, Divi Quick Sites akan membangun situs Anda dalam waktu kurang dari dua menit. Berdasarkan masukan Anda, secara otomatis akan menghasilkan semua elemen yang diperlukan, termasuk halaman, templat, gaya, dan bilah navigasi.

Setelah situs Anda selesai, Anda akan diarahkan ke halaman konfirmasi yang menyatakan, 'Situs Anda Sudah Siap!' Anda juga akan menemukan daftar halaman situs web dan templat tema yang dibuat, bersama dengan tautan ke tutorial dan dokumentasi untuk membantu Anda mulai mengerjakan situs yang baru Anda buat.

Meskipun Divi Quick Sites dibuat agar responsif, Anda mungkin masih ingin membuat beberapa penyesuaian pribadi agar sesuai dengan visi Anda. Pembuat visual Divi memungkinkan Anda beralih antara tampilan desktop, tablet, dan seluler secara real-time untuk melihat secara pasti tampilan situs Anda di setiap perangkat. Anda juga dapat mengubah dimensi pratinjau sesuai preferensi Anda.

4. Periksa Desain Anda dengan Pratinjau Responsif Divi
Sekarang setelah Anda memilih template responsif, sekarang saatnya mempratinjaunya untuk berbagai perangkat. Alat pengeditan responsif bawaan Divi membuat proses ini menjadi sederhana. Anda dapat menyesuaikan tampilan situs web Anda di desktop, tablet, dan perangkat seluler langsung dari Divi Builder, memastikan pengalaman pengguna yang lancar di semua platform.
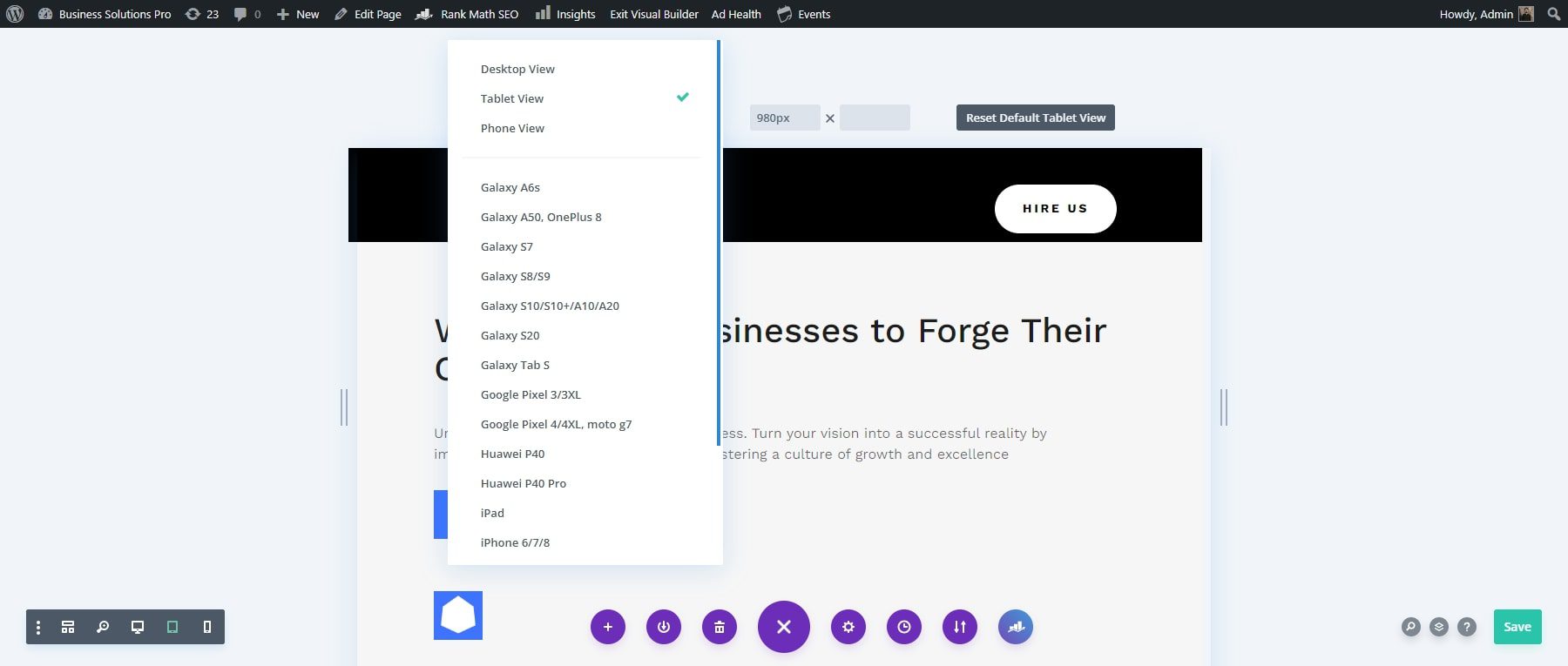
Pratinjau Situs di Perangkat Populer dengan Tampilan Preset
Anda dapat menggunakan preset perangkat populer untuk melihat tampilan halaman Anda di perangkat yang berbeda. Untuk melihat opsi ini, klik menu dropdown awal. Ini akan memberi Anda pilihan berbagai perangkat Apple dan Android.

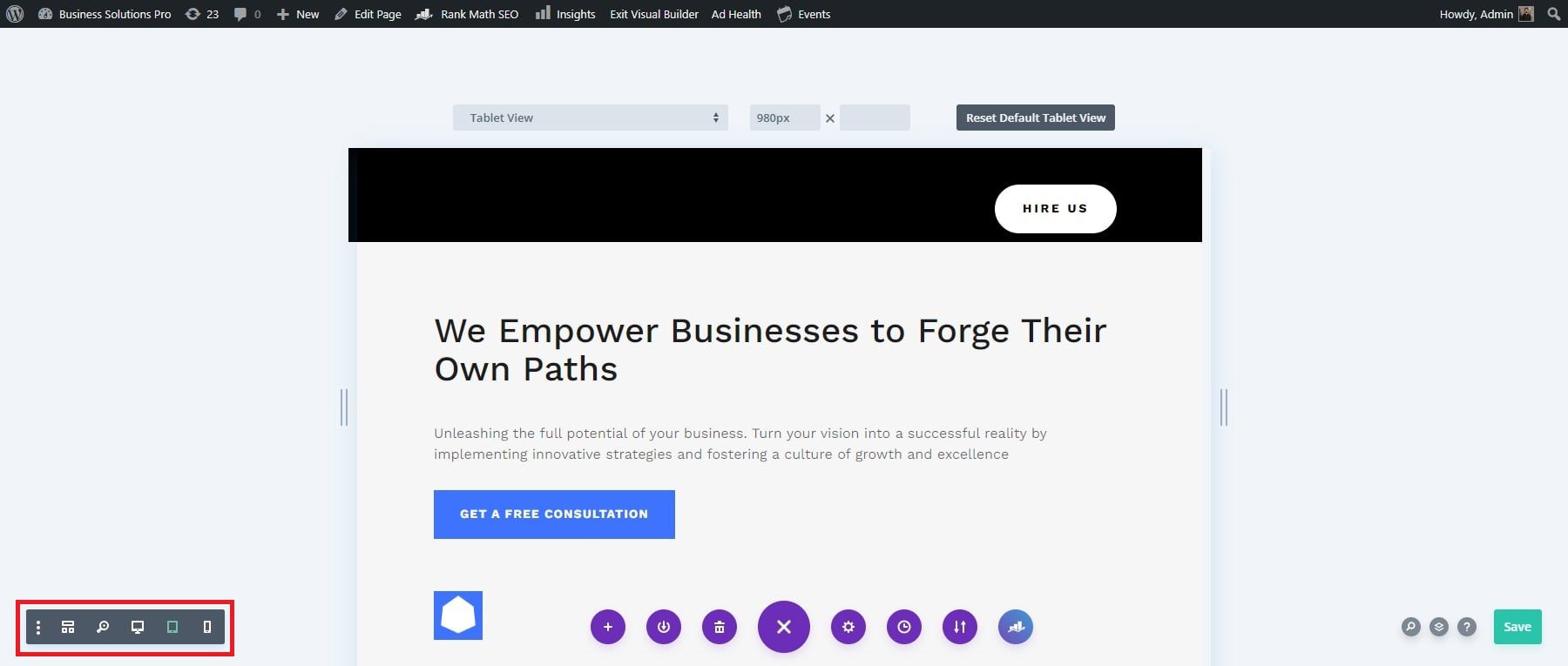
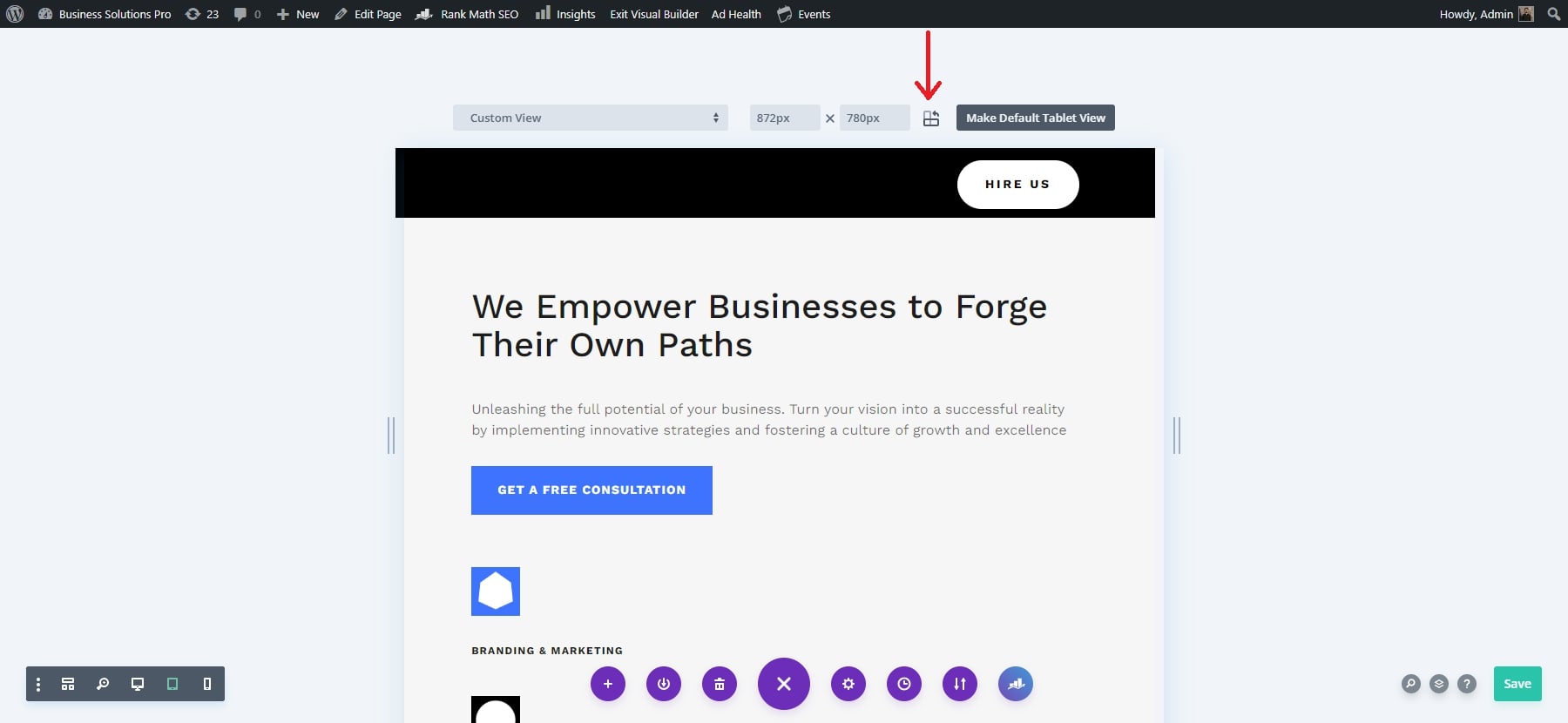
Pratinjau Situs Menggunakan Mode Tampilan yang Dapat Disesuaikan
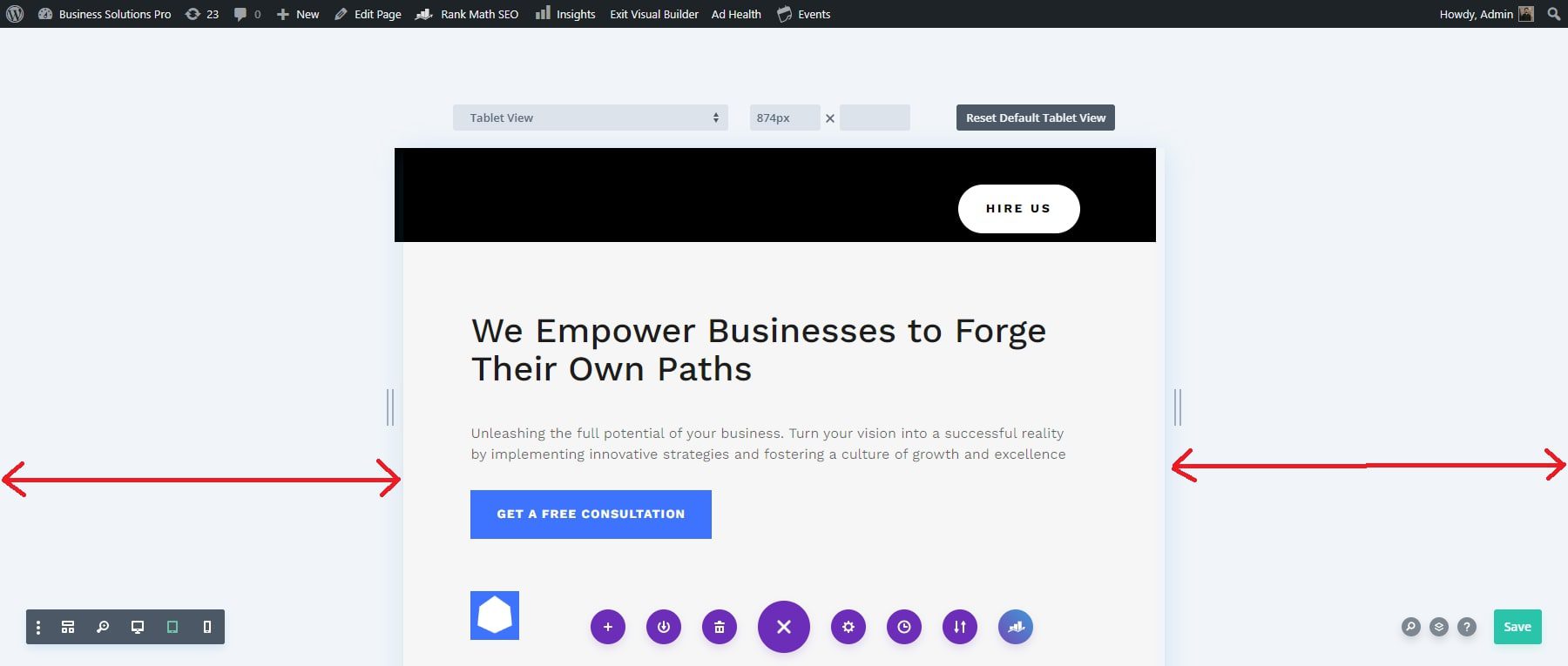
Selain opsi default dan pratinjau perangkat, Anda dapat mengatur lebar khusus untuk pratinjau Anda. Divi juga menawarkan fitur pengubahan ukuran klik dan seret untuk penyesuaian yang mudah. Untuk mengubah ukuran, klik dan seret dari sisi kiri area pratinjau. Saat Anda menyeret, lebar akan diperbarui secara otomatis di bidang dimensi.

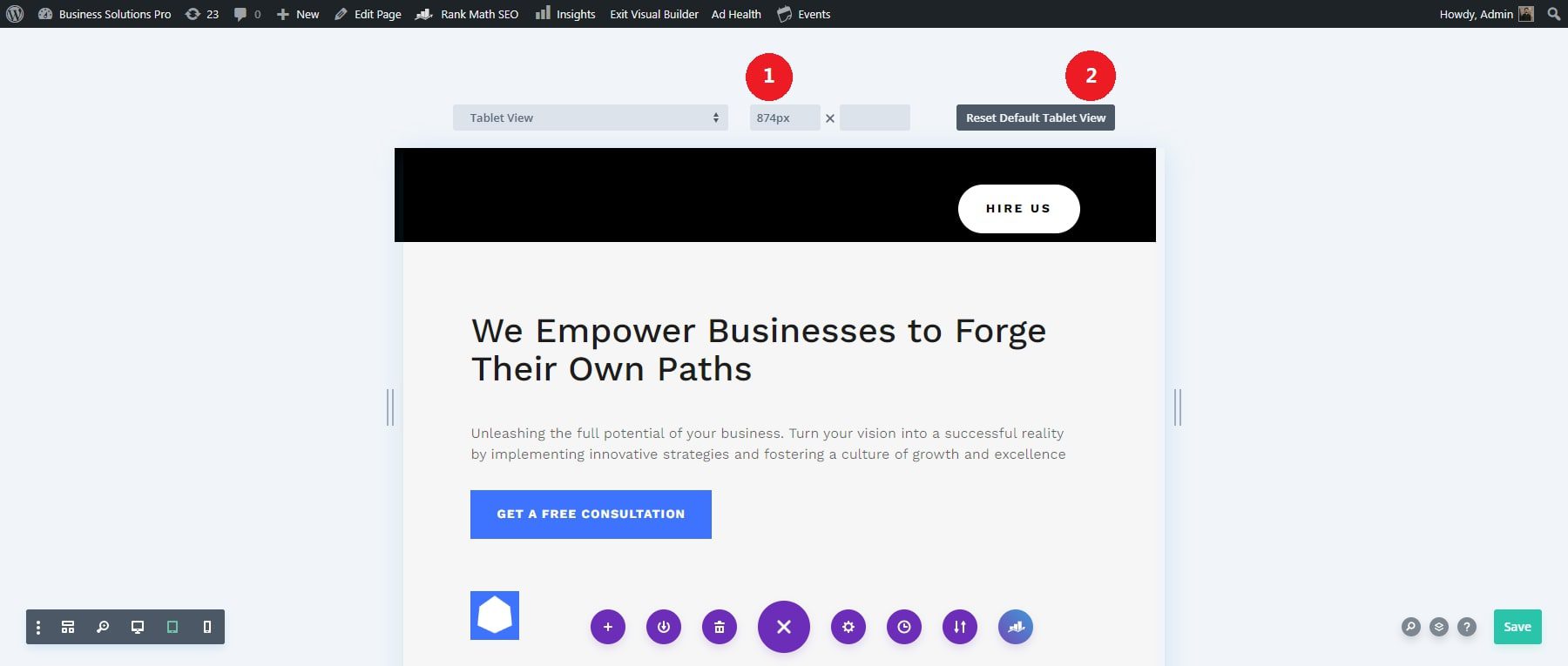
Anda dapat menyesuaikan pratinjau responsif dengan memasukkan dimensi lebar dan tinggi tertentu secara manual. Cukup klik pada bidang dimensi dan masukkan lebar dan tinggi yang Anda inginkan.
Setelah Anda mengatur ukuran sesuai keinginan Anda, klik tombol 'Jadikan Tampilan Telepon Default' untuk menyimpannya sebagai lebar pratinjau default. Untuk mengatur dimensi pratinjau tablet, lakukan proses yang sama, klik tombol 'Jadikan Tampilan Tablet Default', dan lihat perubahannya secara bersamaan.

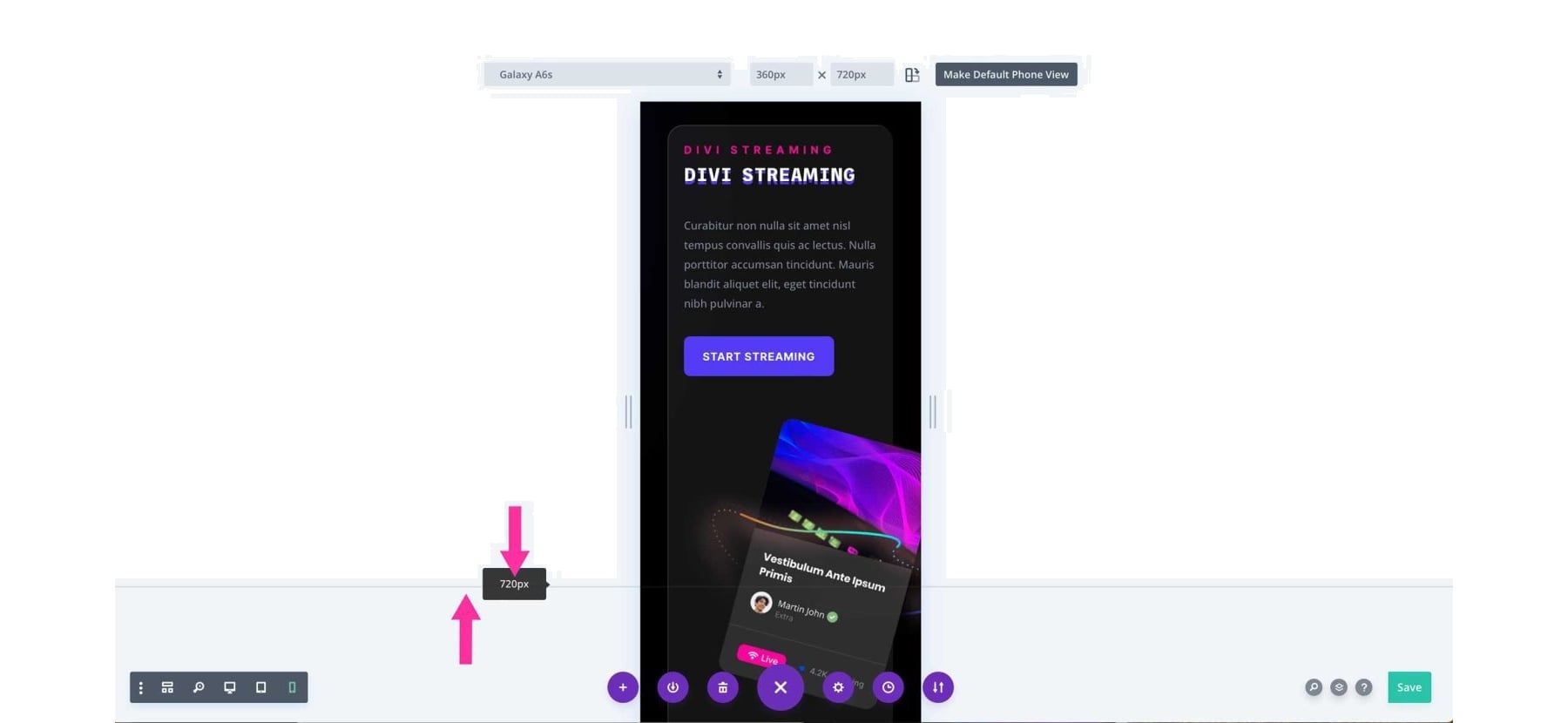
Periksa Desain Anda di Paro Atas
Sistem pratinjau responsif Divi menyertakan indikator 'paro atas', yang membantu Anda melihat bagaimana bagian atas halaman Anda akan ditampilkan kepada pengunjung tanpa perlu menggulir. Fitur ini sangat berguna untuk memposisikan konten penting di bagian atas desain Anda. Indikator menyesuaikan sesuai dengan preset perangkat yang Anda pilih.

Beralih Mode Tampilan Potret dan Lanskap dengan Mudah
Sistem pratinjau responsif Divi memungkinkan Anda melihat desain Anda dalam potret dan lanskap. Untuk menggunakan fitur ini, klik ikon di sebelah bidang dimensi. Ini akan mengubah orientasi halaman, menunjukkan bagaimana desain Anda muncul tergantung pada apakah perangkat ditempatkan secara vertikal atau horizontal. Orientasi aktif disorot dengan warna yang lebih gelap.

5: Sesuaikan Konten dan Desain Anda untuk Setiap Perangkat
Situs web Divi Anda sudah responsif sehingga tidak perlu penyesuaian ekstensif. Namun, penting untuk melakukan penyesuaian pada konten dan desain untuk setiap perangkat (desktop, tablet, ponsel) untuk memastikannya sesuai dengan keinginan Anda. Saya akan fokus dulu pada teks dan gambar. Ini akan meningkatkan tampilan dan kinerja situs web Anda di semua perangkat.
Optimalkan Teks untuk Keterbacaan di Seluruh Perangkat
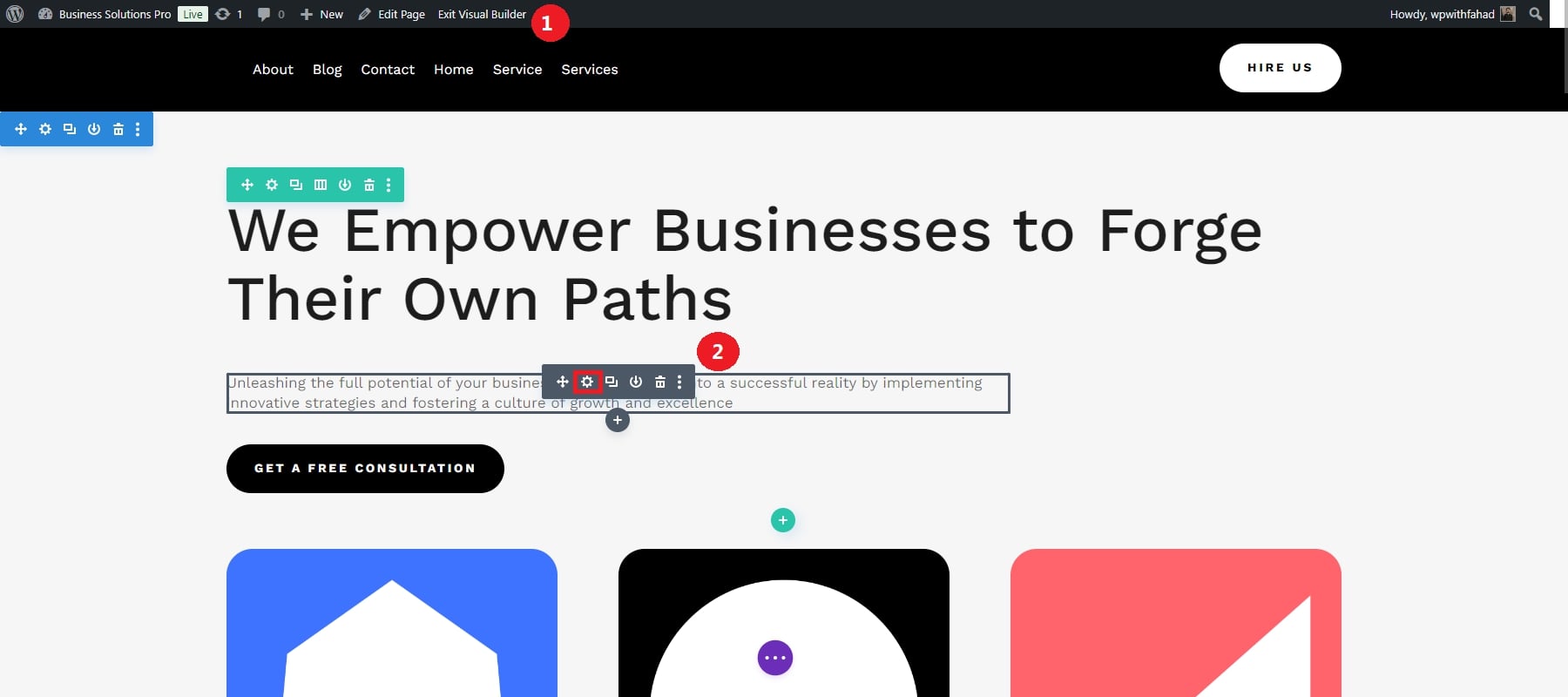
Keterbacaan teks sangat penting untuk pengalaman pengguna. Divi menyediakan pengaturan tipografi responsif, memungkinkan Anda menyesuaikan ukuran font, tinggi garis, dan spasi huruf satu per satu untuk desktop, tablet, dan perangkat seluler. Untuk mengoptimalkan teks Anda, pertama-tama aktifkan Visual Builder dan klik modul teks mana pun.

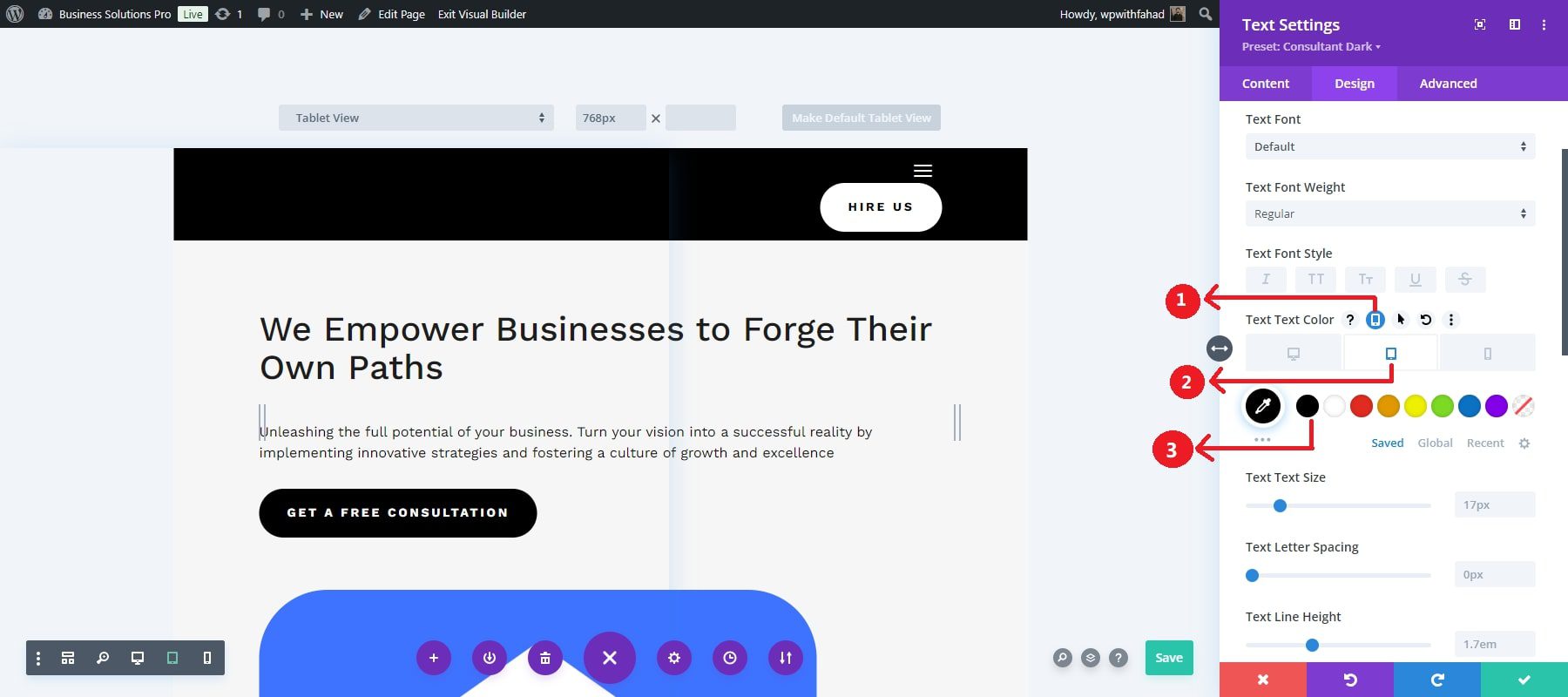
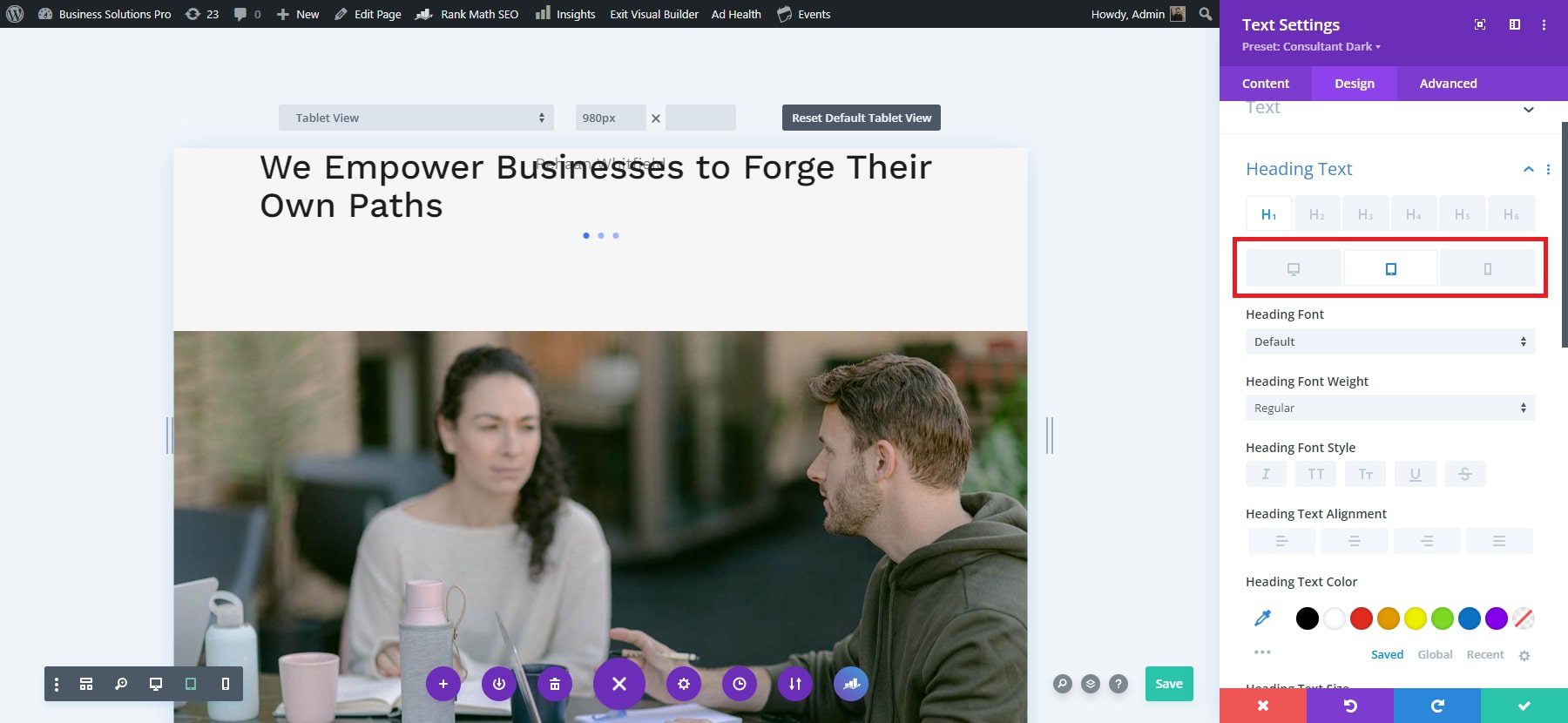
Gunakan opsi responsif untuk menyesuaikan atribut teks berbeda untuk tampilan berbeda, seperti warna teks, ukuran teks, spasi huruf, dan tinggi garis. Kita bisa mulai dengan menetapkan warna teks untuk tampilan berbeda dan kemudian beralih ke atribut lainnya. Dengan mengklik opsi responsif, Anda akan diizinkan mengatur warna untuk versi yang berbeda. Berikut contoh pengaturan warna teks untuk versi tablet.

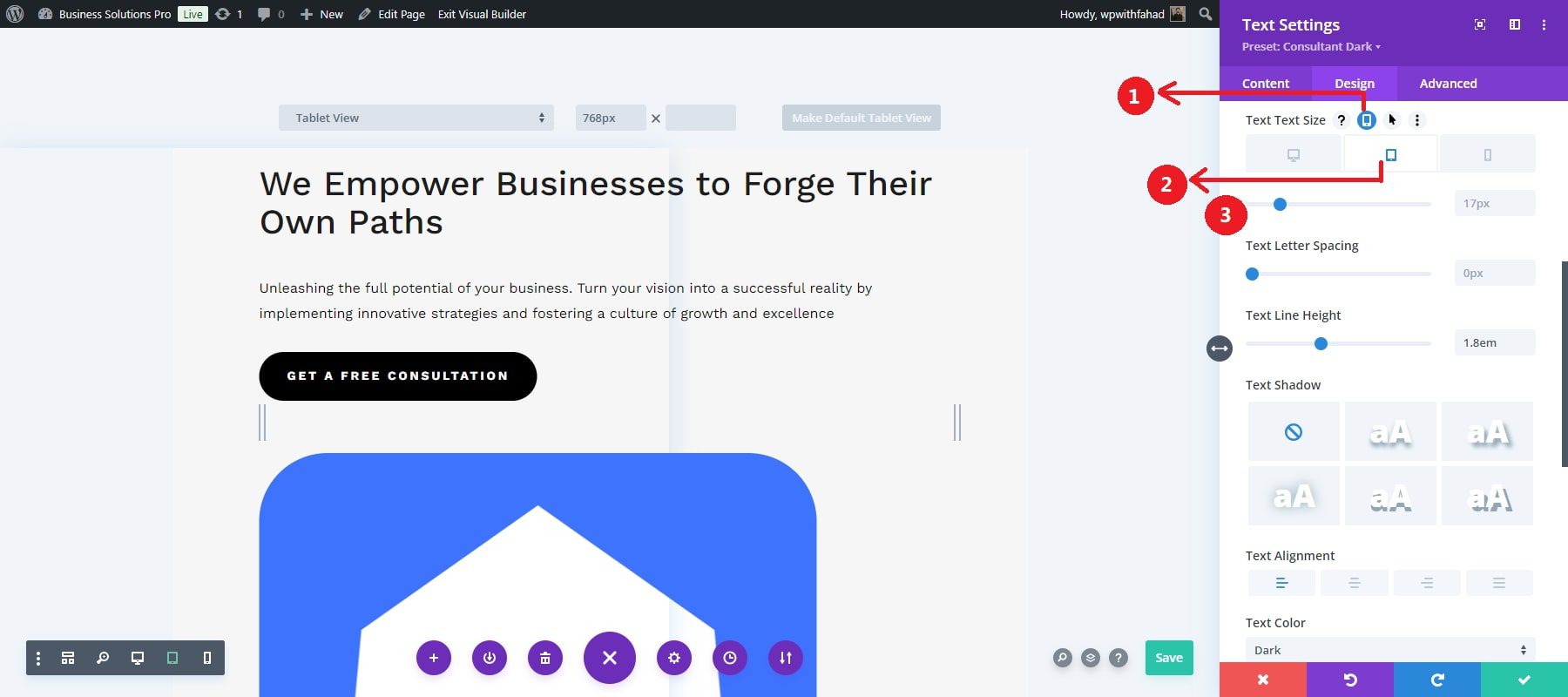
Kemudian, Anda beralih ke ukuran teks. Anda akan mengklik opsi responsifnya sebelum menetapkan nilai terkait ukuran teks untuk tampilan berbeda. Seperti halnya warna teks, berikut contoh pengaturan nilai ukuran teks untuk tampilan tablet.

Ulangi langkah ini untuk spasi huruf, tinggi garis, dan atribut lainnya. Tingkat kontrol ini memastikan teks Anda menonjol di versi desktop dan dapat disesuaikan agar lebih pas di layar yang lebih kecil, seperti ponsel.
Sama seperti modul teks, Anda juga dapat membuat judul situs web Anda responsif dengan mengubahnya untuk versi yang berbeda. Untuk lebih memahaminya, Anda bisa melihat video di bawah ini:
Mengubah ukuran Gambar
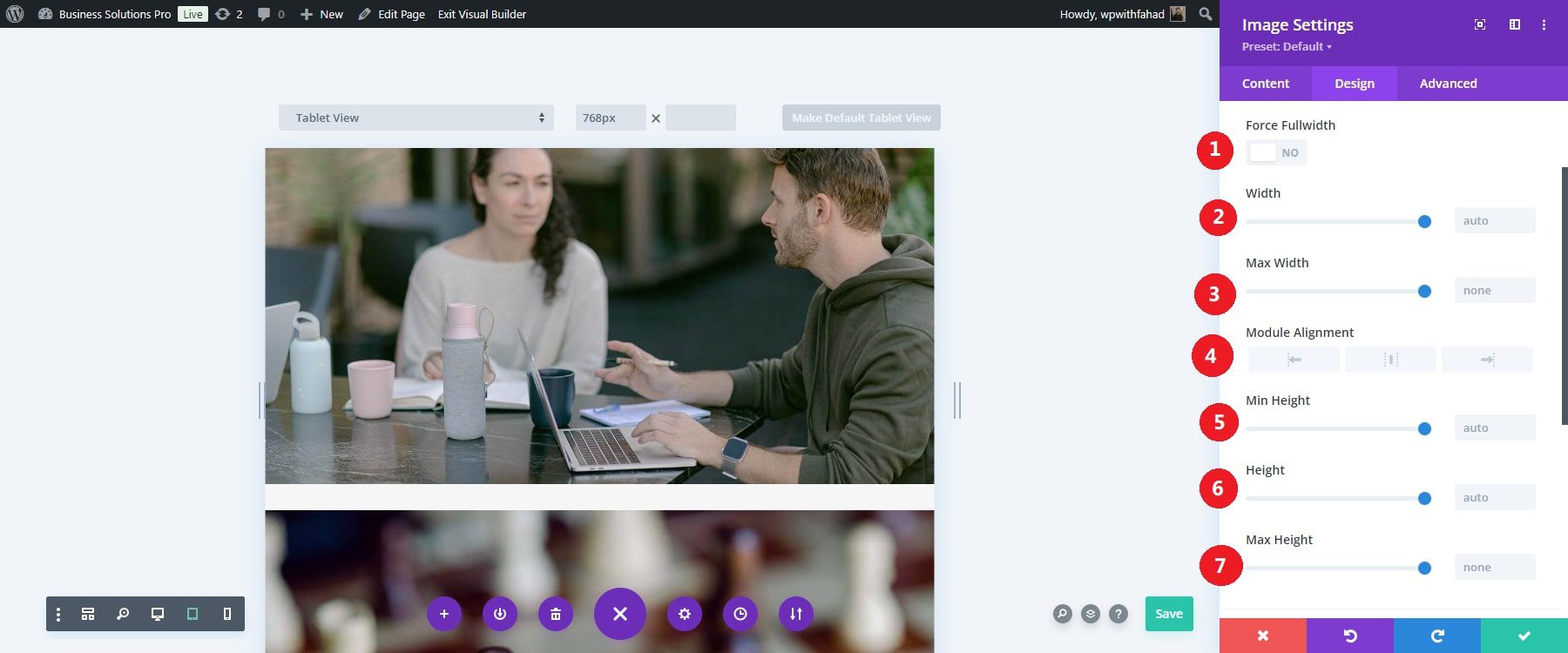
Divi memungkinkan Anda menyesuaikan gambar, video, dan elemen media lainnya agar sesuai dengan berbagai ukuran layar tanpa kehilangan kualitas atau mengganggu desain. Ini memungkinkan Anda menyajikan ukuran gambar yang berbeda berdasarkan jenis perangkat, memastikan situs web Anda dimuat lebih cepat di perangkat seluler sekaligus menampilkan gambar beresolusi tinggi di layar yang lebih besar.
Periksa ukuran di tab desain modul gambar khusus Anda. Secara default, Anda memiliki set lebar penuh paksa dan tinggi yang dapat disesuaikan untuk digunakan. Namun, Anda dapat menonaktifkan kumpulan lebar penuh dan memiliki lebih banyak atribut untuk dikerjakan, seperti lebar gambar dan perataan modul.

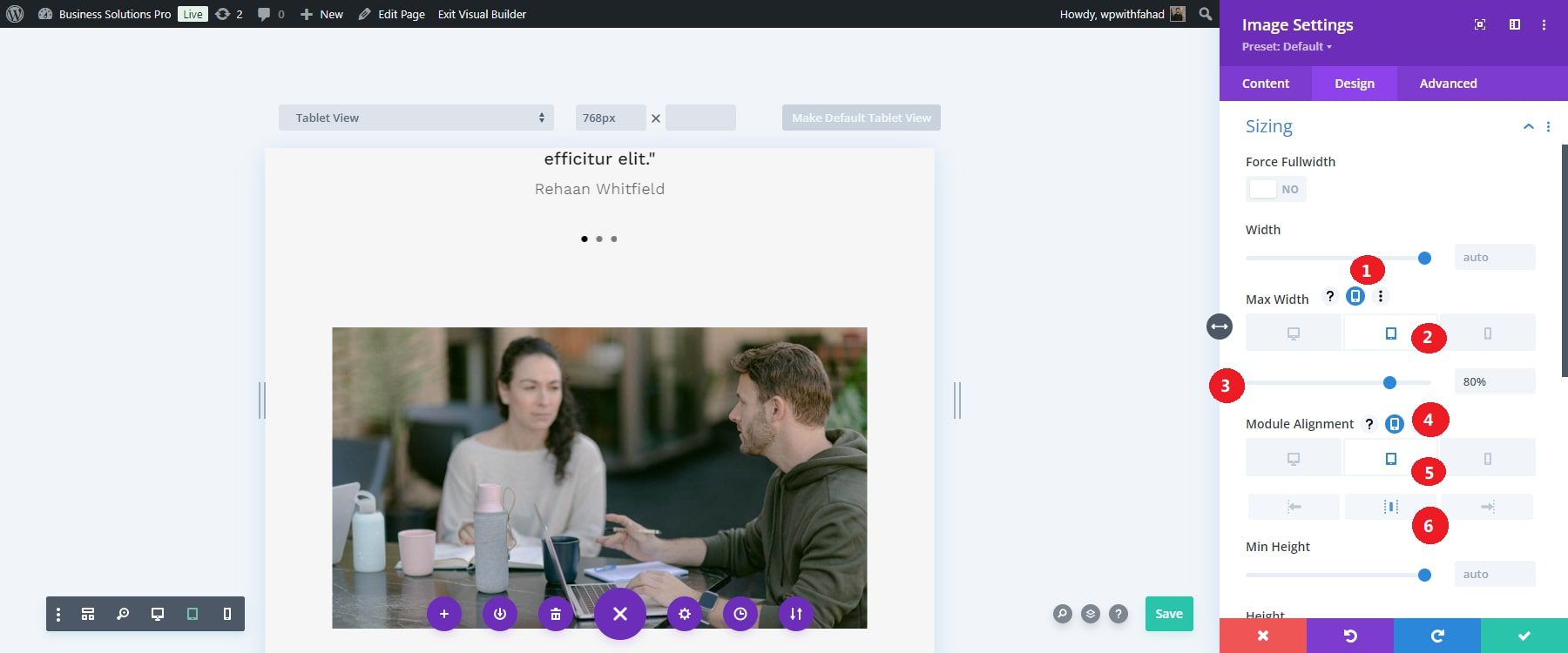
Fokus pada setiap atribut gambar satu per satu. Dalam kasus kami, kami akan menetapkan lebar maksimal menjadi 80% pada versi tablet. Penjajaran modul diatur berada di tengah. Lebar yang lebih kecil dan gambar di tengah akan memakan lebih sedikit ruang di beranda dan membuat gambar lebih menarik pada perangkat yang lebih kecil.

Menyajikan gambar yang dioptimalkan untuk perangkat akan meningkatkan pengalaman visual dan meminimalkan waktu muat, yang khususnya penting bagi pengguna seluler dengan koneksi internet yang lebih lambat.
Memulai dengan Divi
Jangan Lupa Kompres File Gambar
Meskipun pengubahan ukuran dinamis membantu daya tanggap, Anda juga harus mengompresi gambar untuk mengurangi ukuran file tanpa mengurangi kualitas. Hal ini penting untuk meningkatkan kinerja situs web, terutama pada perangkat seluler.

Divi terintegrasi dengan plugin seperti Imagify, yang secara otomatis mengompresi gambar saat diunggah ke perpustakaan media WordPress Anda. Alternatifnya, Anda dapat mengompres gambar secara manual menggunakan alat seperti TinyPNG sebelum mengunggahnya ke situs web Anda. Untuk informasi lebih lanjut, lihat daftar plugin pengoptimalan gambar terbaik kami.
6: (Opsional): Menerapkan CSS Khusus untuk Responsif Tingkat Lanjut
Meskipun Divi menyediakan berbagai alat bawaan untuk membuat situs web Anda responsif, ada kalanya Anda mungkin ingin lebih mengontrol tampilan situs web Anda di perangkat yang berbeda. Di sinilah peran CSS khusus dan kueri media. Divi menawarkan beberapa tempat untuk menambahkan CSS khusus tanpa menggali lebih dalam file situs web Anda. Anda dapat menerapkan CSS khusus ke elemen individual atau secara global di seluruh situs Anda. Setiap modul Divi (seperti modul teks, gambar, atau tombol) memiliki tab CSS Khusus tempat Anda dapat menambahkan CSS yang hanya berlaku untuk modul spesifik tersebut.
Tambahkan CSS Khusus ke Breakpoint Desain Responsif
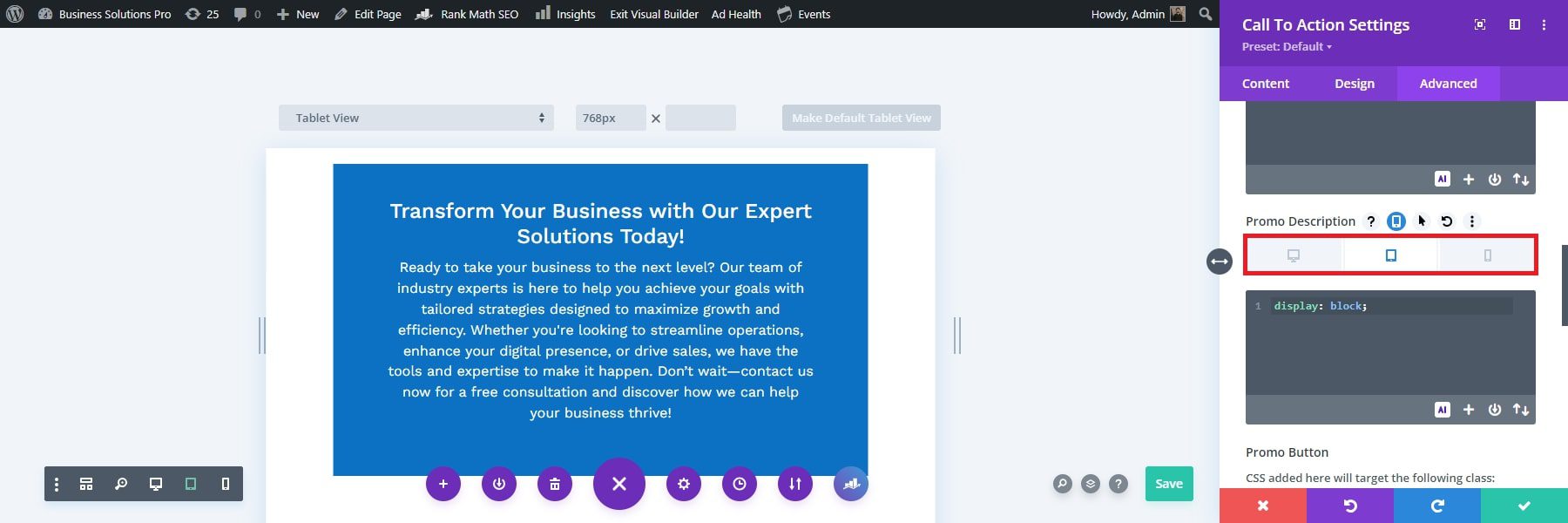
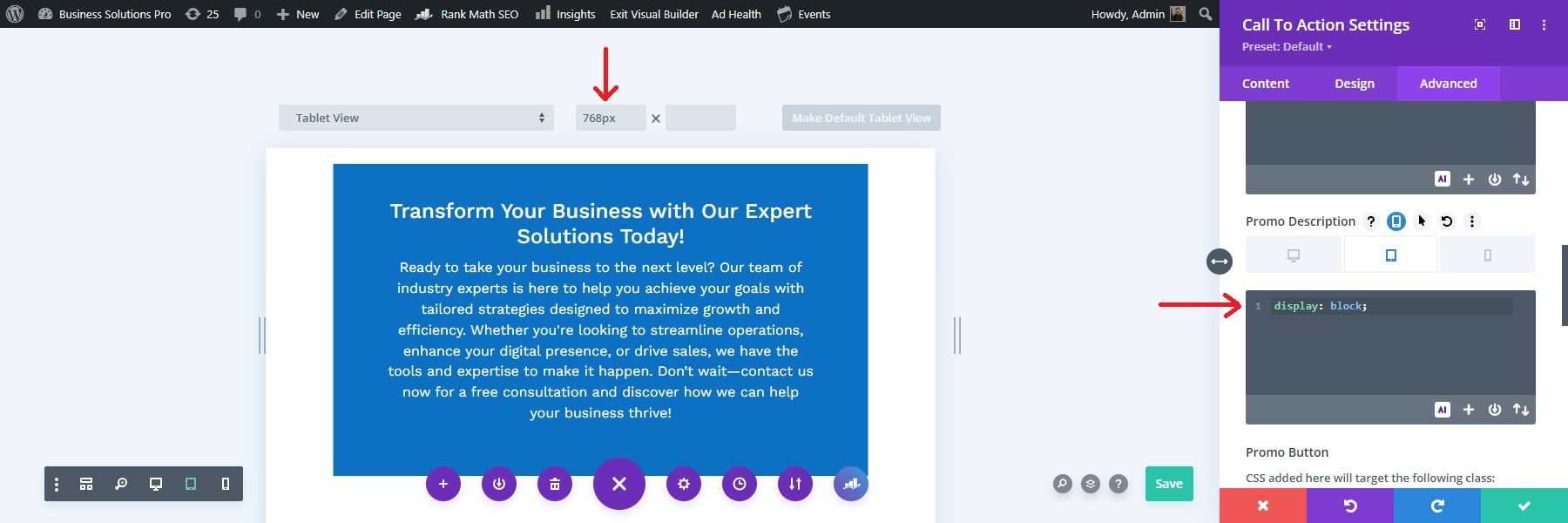
Divi memudahkan penambahan CSS khusus di berbagai breakpoint. Dalam kasus kami, kami akan memberikan contoh visual kotak CSS Khusus yang tersedia untuk modul ajakan bertindak. Pindah ke elemen dan pilih ikon tablet untuk melihat tiga titik henti sementara desain responsif utama untuk kotak masukan CSS. Tindakan ini akan menampilkan tab untuk tiga tampilan desain responsif.

Gunakan tab untuk menerapkan gaya pada setiap tampilan dan sesuaikan CSS untuk tampilan perangkat yang berbeda (desktop, tablet, dan ponsel).
Misalnya, jika Anda ingin deskripsi promo menjangkau seluruh lebar modul di tablet dan ponsel namun tidak di desktop, pilih tab tablet di bawah kotak input Deskripsi Promo dan tambahkan display: block;
Saat Anda memilih tab tablet, Mode Tampilan Divi Builder akan beralih ke Mode Tampilan Tablet (dengan lebar 768 piksel) untuk memberikan pratinjau waktu nyata tentang tampilan desain Anda.

7. Uji Situs Responsif Anda
Setelah menerapkan desain responsif Anda dengan Divi, meninjau dan menguji situs Anda di berbagai perangkat sangat penting untuk memastikan semuanya terlihat dan berfungsi dengan sempurna. Divi menyediakan alat bawaan yang memungkinkan Anda melihat desain Anda di berbagai ukuran layar, dan ada alat eksternal seperti Alat Inspeksi di Google Chrome untuk menawarkan pengujian yang lebih mendalam di perangkat dan browser sebenarnya.
Manfaatkan Pratinjau Responsif Divi
Anda dapat mengakses sistem pratinjau responsif Divi dari modul, kolom, baris, atau bagian mana pun di Visual Builder. Misalnya, untuk menggunakannya dalam modul teks, klik modul, buka tab Desain, dan gulir ke pengaturan font judul. Arahkan kursor ke opsi font judul untuk melihat menu tampilan responsif, lalu klik ikon tablet atau ponsel untuk beralih ke tampilan yang sesuai.

Gunakan Alat Inspeksi Chrome untuk Pengujian Responsif
Meskipun mode pratinjau responsif Divi memberikan pemahaman yang kuat tentang bagaimana desain Anda beradaptasi, Alat Inspeksi Chrome menawarkan tampilan situs Anda yang lebih detail di berbagai ukuran layar. Berikut cara mengaksesnya:
- Buka situs web Anda di Google Chrome.
- Klik kanan di mana saja pada halaman dan pilih Inspect, atau gunakan pintasan Ctrl+Shift+I (Windows) atau Cmd+Option+I (Mac).
- Klik ikon perangkat seluler di toolbar Inspeksi untuk beralih ke tampilan responsif.
- Gunakan menu tarik-turun untuk memilih dari opsi perangkat yang telah dikonfigurasi sebelumnya seperti perangkat iPhone X, iPad Pro, atau Android.
Untuk menguji di lebih banyak perangkat, Anda dapat menggunakan alat eksternal seperti alat ini untuk memeriksa perilaku situs Anda di berbagai perangkat dan browser. Pengujian ini akan memastikan bahwa desain Anda sepenuhnya responsif, apa pun ukuran layar atau perangkatnya.
Sederhanakan Desain Web Responsif dengan Divi
Membuat situs web responsif pada tahun 2024 sangat penting untuk memastikan pengalaman pengguna yang lancar di semua perangkat. Dengan alat seperti Divi, mendesain situs web yang tampak bagus di desktop, tablet, dan ponsel menjadi lebih mudah diakses dari sebelumnya. Divi menyederhanakan proses dengan templat responsif, opsi penyesuaian, dan alat bawaan untuk menyempurnakan tampilan dan fungsionalitas situs Anda.
Dengan memprioritaskan daya tanggap dan kegunaan, Anda dapat memastikan situs web Anda memenuhi kebutuhan audiens web yang beragam saat ini.
Siap membuat situs web responsif pertama Anda? Mulailah dengan Divi dan tingkatkan kehadiran online Anda. Lihat pilihan plugin dan alat kami untuk membantu Anda membangun situs web yang sepenuhnya responsif yang memberikan pengalaman lancar di semua perangkat.
Memulai dengan Divi
| Produk Disebutkan | Harga Awal | Keterangan | |
|---|---|---|---|
| Divi | $89 per tahun | Pembuat Tema dan Halaman | Mengunjungi |
| Situs | $2,99 per bulan | Penyedia Hosting dan Pendaftar Domain | Mengunjungi |
| Nama murah | $6,49 per tahun | Pendaftar Domain | Mengunjungi |
| Bayangkan | Bebas | Plugin Pengoptimalan Gambar | Mengunjungi |
