Cara Membuat Website Bisnis Kecil dengan WordPress pada tahun 2024
Diterbitkan: 2024-05-30Membangun situs web baru untuk bisnis Anda adalah langkah bagus dalam menciptakan jejak digital. Situs web modern melakukan lebih dari sekadar menampilkan informasi—situs web ini menarik orang ke dalam saluran penjualan Anda, mendorong penjualan, dan dapat menjadi aset efektif untuk pemasaran berkelanjutan. Untungnya, WordPress menawarkan fleksibilitas, skalabilitas, dan banyak alat yang disesuaikan untuk situs web bisnis. Panduan ini akan memandu Anda tentang cara membangun situs web bisnis kecil yang praktis dan efektif dengan WordPress.
TL;DR
- Mengapa WordPress? Ini menawarkan fleksibilitas, penyesuaian, dan skalabilitas kepada pengguna.
- Kami memiliki 7 langkah mudah untuk membuat situs web bisnis kecil Anda hanya dengan beberapa alat.
- Bagaimana AI membuat pembuatan situs web menjadi mudah dan sangat cepat. Kami membangun situs web UKM dalam 30 menit dengan Divi AI—termasuk contoh petunjuknya!
- 1 Mengapa Anda Harus Menggunakan WordPress Untuk Membuat Website Bisnis Kecil?
- 2 Cara Membuat Website Bisnis Kecil Dengan WordPress
- 2.1 Langkah 1: Pilih Penyedia Hosting WordPress + Pendaftar Domain
- 2.2 Langkah 2: Pilih Tema WordPress yang Dapat Disesuaikan
- 2.3 Langkah 3: Buat Beranda, Header, dan Footer dengan Divi AI
- 2.4 Langkah 4: Tingkatkan Situs Anda dengan Plugin WordPress & Produk Divi Marketplace
- 2.5 Langkah 5: Hubungkan Alat Lainnya
- 3 Divi AI Adalah Pembuat Situs Web AI Terbaik untuk WordPress
Mengapa Anda Harus Menggunakan WordPress Untuk Membuat Website Bisnis Kecil?
WordPress adalah sistem manajemen konten (CMS) paling populer di dunia. Karena jangkauannya yang luas dan reputasinya sebagai platform luar biasa untuk usaha kecil, ini sering kali menjadi salah satu pertimbangan pertama untuk situs web bisnis kecil. Berikut adalah beberapa alasan paling menonjol untuk memilih WordPress dibandingkan solusi lengkap seperti Wix atau Shopify:
- Efektivitas Biaya: WordPress gratis, dan banyak plugin serta temanya juga gratis atau sangat terjangkau, sehingga dapat diakses oleh bisnis dengan anggaran terbatas. Dengan WordPress, Anda dapat membuat situs web khusus sesuai anggaran, yang tidak selalu terjadi pada platform lain.
- Kemudahan Penggunaan: Dengan banyak tema dan plugin, pemilik usaha kecil dapat membuat situs web yang fungsional tanpa mengetahui cara membuat kode. Ini mencakup fungsionalitas tingkat lanjut seperti membuat situs keanggotaan, menerima pemesanan pelanggan berbayar, menjual produk secara online, mengadakan forum pribadi, dan banyak lagi.
- Skalabilitas: Seiring pertumbuhan bisnis Anda, situs WordPress Anda dapat dengan mudah berkembang bersamanya, menampung lebih banyak halaman, teknologi yang lebih canggih, dan meningkatkan lalu lintas tanpa memerlukan perubahan platform. Kita sering melihat bisnis cocok hanya untuk mengetahui bahwa fitur yang mereka butuhkan untuk mengembangkan bisnis mereka akan dikenakan biaya $150+/bln (Wix dan Shopify dengan cepat meningkatkan biaya bisnis dengan imbalan fitur yang baru saja Anda dapatkan dengan WordPress).
Jika Anda ingin melihat perbandingan ini, kami telah membuat tampilan perbandingan antara WordPress vs Shopify dan WordPress vs Wix.
Cara Membuat Website Bisnis Kecil Dengan WordPress
Saat ini, membuat situs web tidak terlalu sulit. Namun memiliki uluran tangan itu menyenangkan jika Anda belum pernah melakukan ini. Di bawah ini, kami akan membahas semua langkah dasar. Dari waktu ke waktu, kami akan mereferensikan panduan lain untuk tugas tertentu sehingga kami dapat menjaga agar panduan ini dapat ditindaklanjuti dan cepat untuk Anda.
Pertama, Anda harus menyiapkan hosting dan nama domain untuk situs web bisnis kecil baru Anda.
Langkah 1: Pilih Penyedia Hosting WordPress + Pendaftar Domain
Bagi sebagian besar usaha kecil, memilih penyedia hosting yang tepat sangatlah penting. Siteground direkomendasikan karena layanan pelanggannya yang luar biasa, fitur keamanan yang tangguh, dan kemampuan hosting yang dioptimalkan untuk WordPress. Inilah cara memulainya:
- Pilih Paket Hosting: Pilih paket yang sesuai dengan ukuran bisnis Anda dan lalu lintas yang diharapkan. Siteground menawarkan berbagai paket yang disesuaikan dengan kebutuhan berbeda. Paket termurahnya sudah lebih dari cukup untuk membuat situs web bisnis baru. Anda selalu dapat meningkatkan sumber daya untuk membuat situs yang lebih besar dan lebih cepat di masa mendatang.
- Daftarkan Domain: Untuk kenyamanan, pilih nama domain yang mewakili bisnis Anda dan daftarkan melalui Siteground. Alternatifnya, Anda dapat membeli domain di Namecheap dengan harga sedikit lebih murah (tetapi ini menambahkan beberapa langkah pada proses penyiapan). Domain baru Anda juga dapat digunakan untuk menyiapkan alamat email bisnis Anda.
Untuk petunjuk mendetail tentang menyiapkan hosting dan domain, lihat panduan lengkap penyiapan hosting dan domain kami.
Langkah 2: Pilih Tema WordPress yang Dapat Disesuaikan
Memilih tema yang tepat sangat penting karena menyediakan desain dan fungsionalitas dasar situs WordPress Anda. Pertimbangkan sesuatu yang memungkinkan Anda membuat situs web yang menarik secara visual dan berfungsi penuh.
Kami telah berupaya untuk membuat tema WordPress terbaik. Daripada meminta pengguna memilih tema dan pembuat halaman, kami telah menyederhanakan arti tradisional bekerja dengan WordPress. Dengan Divi, pengguna mendapatkan pembuat halaman WordPress yang paling dapat disesuaikan yang dibangun langsung ke dalam sebuah tema. Pada dasarnya, Divi memberi Anda pengalaman pembuatan situs web visual yang lengkap. Setiap halaman, setiap postingan blog, jenis postingan khusus, dan setiap header/footer dapat dibuat menggunakan koleksi modul Divi yang ekstensif (blok penyusun halaman web).

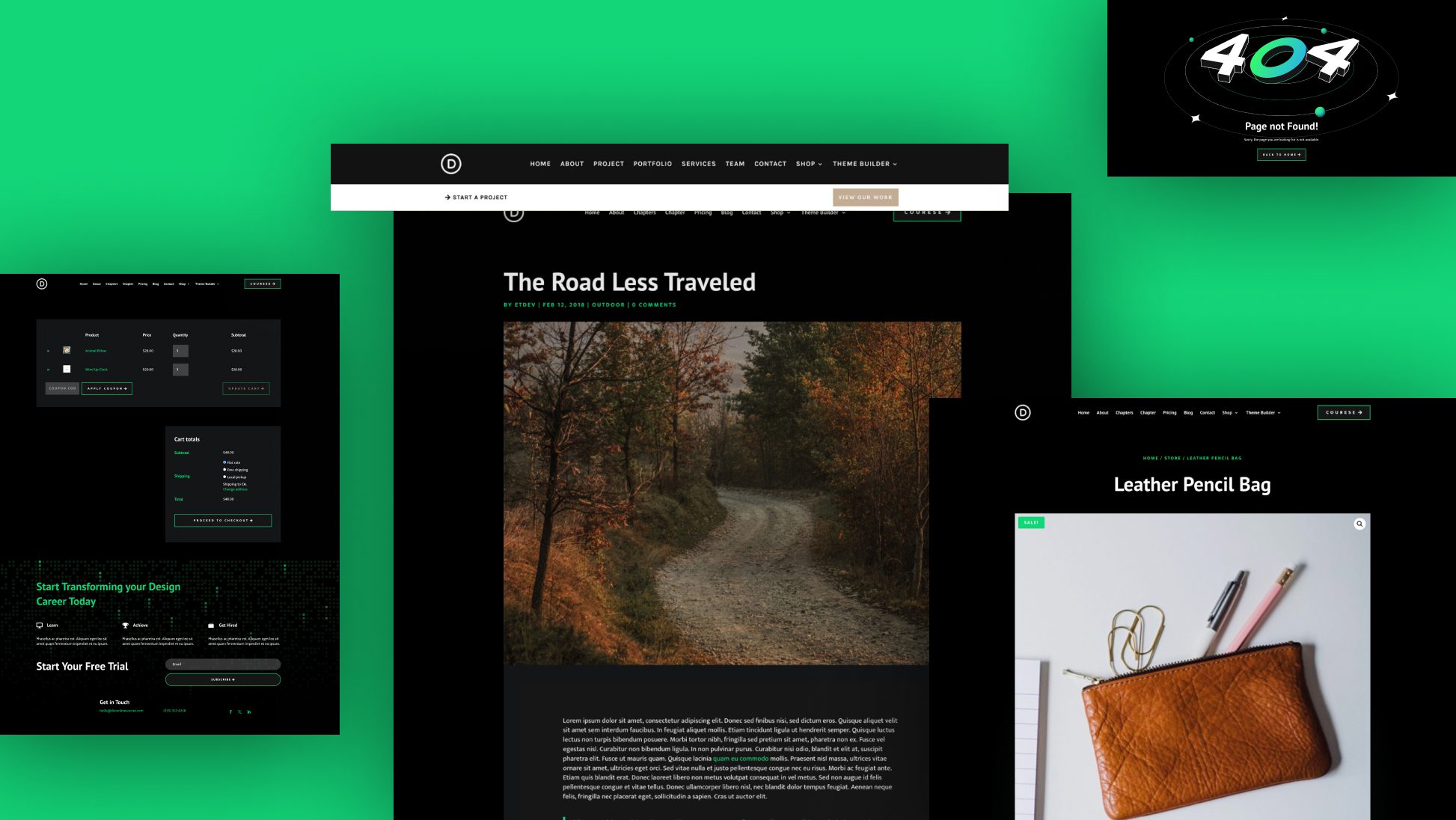
Hanya Satu dari Ratusan Paket Tata Letak dan Pembuat Tema yang Disertakan dengan Divi
Saat Anda bekerja dengan Divi, Anda akan melihat bahwa ini adalah sistem desain web secara keseluruhan—dan mudah digunakan. Setelah kami menginstalnya, kami akan menunjukkan kepada Anda bagaimana Divi AI dapat digunakan untuk mengotomatiskan sistem desain tersebut demi keuntungan Anda.
Dapatkan Divi + Divi AI Sekarang
Cara Memasang Divi
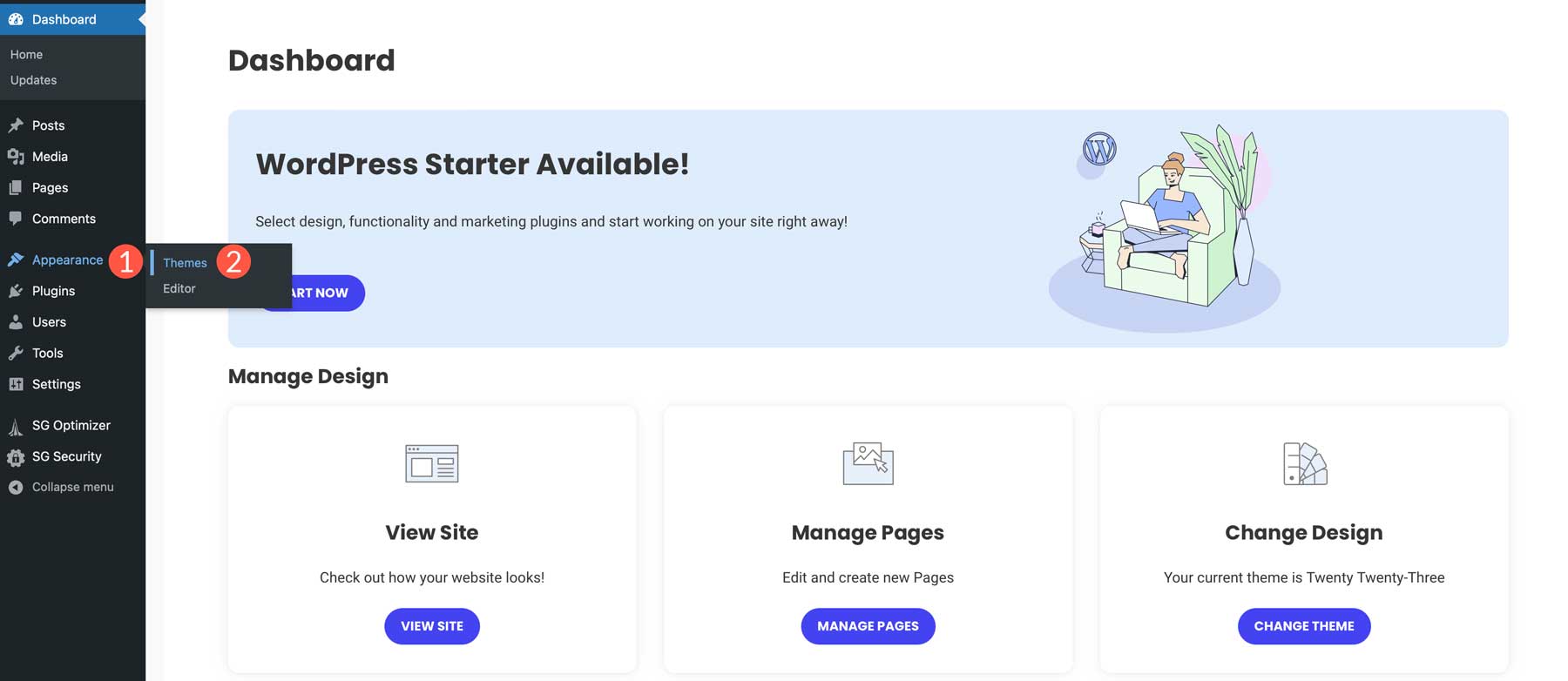
Untuk menginstal Tema Divi, buka Appearance > Themes di Admin Sidebar.

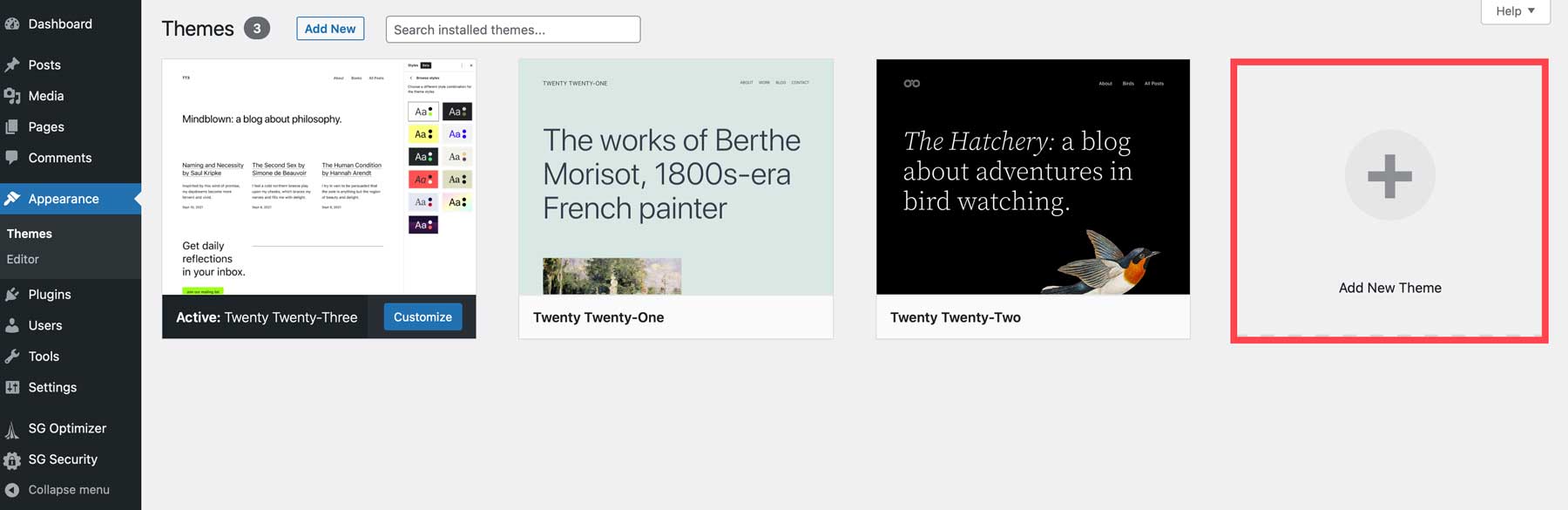
Pilih Tambahkan Tema Baru untuk melihat opsi mengunggah Divi.

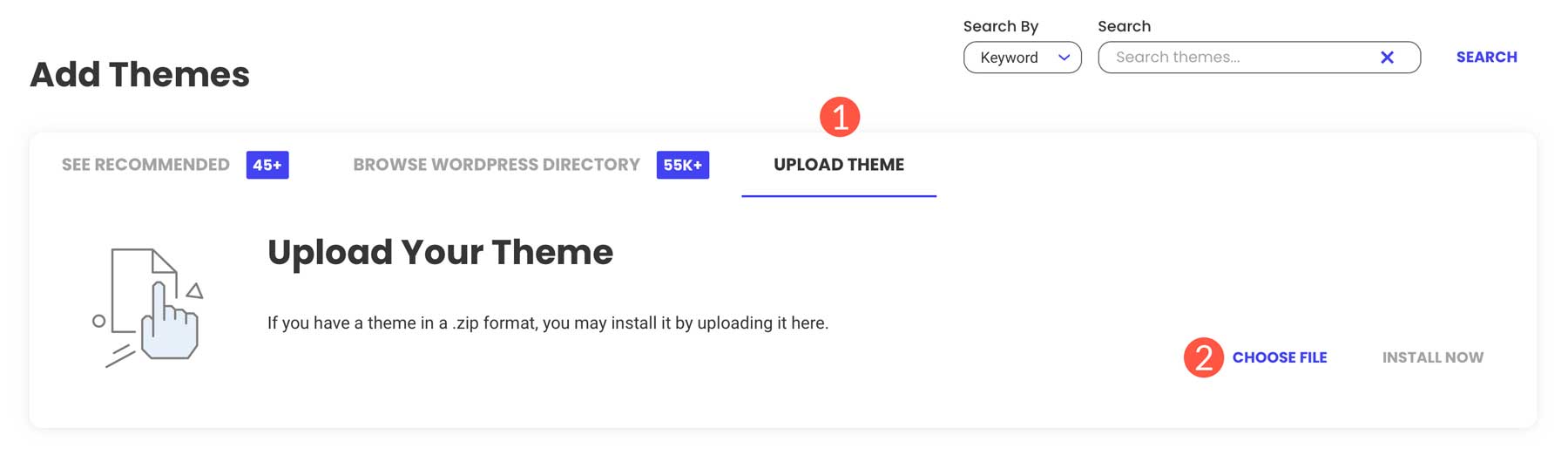
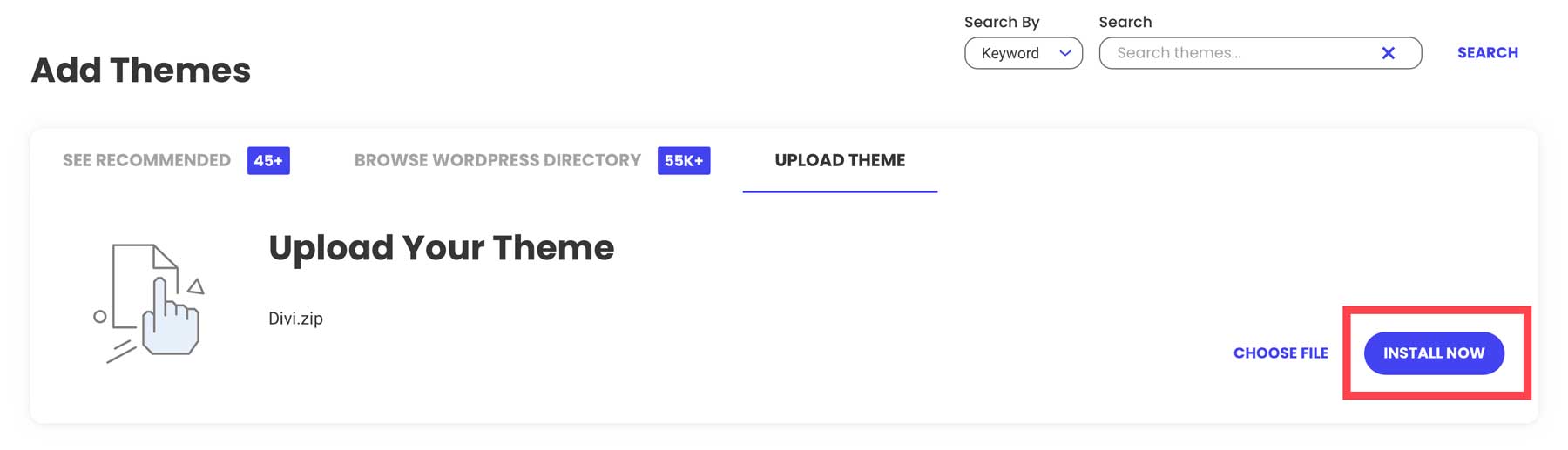
Pada titik ini, Anda harus melanjutkan untuk menginstal Divi. Klik tab header Unggah Tema , lalu klikPilih File .Pilih file Divi.zip untuk diunggah ke WordPress. Ini akan memuat file dan mempersiapkannya untuk instalasi.

Pilih Instal Sekarang untuk menambahkan file Tema Divi ke situs web Anda.

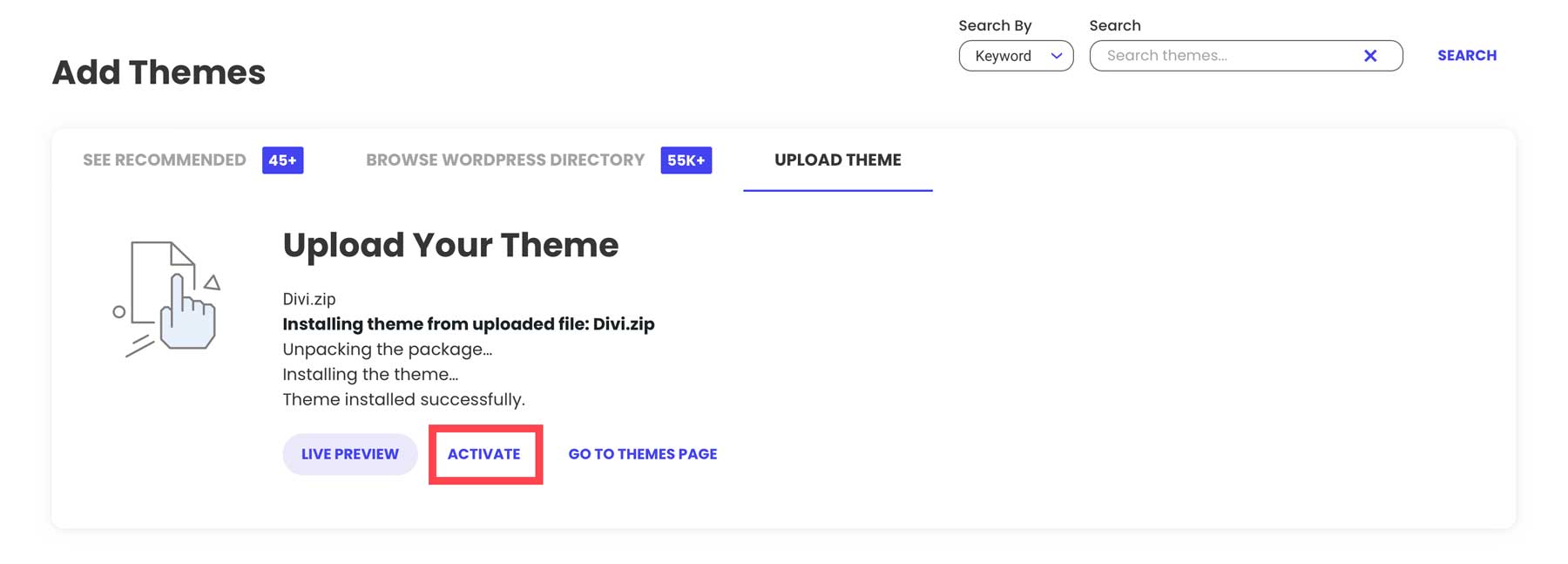
Yang perlu Anda lakukan hanyalah Aktifkan Divi agar menjadi tema aktif di situs web Anda.

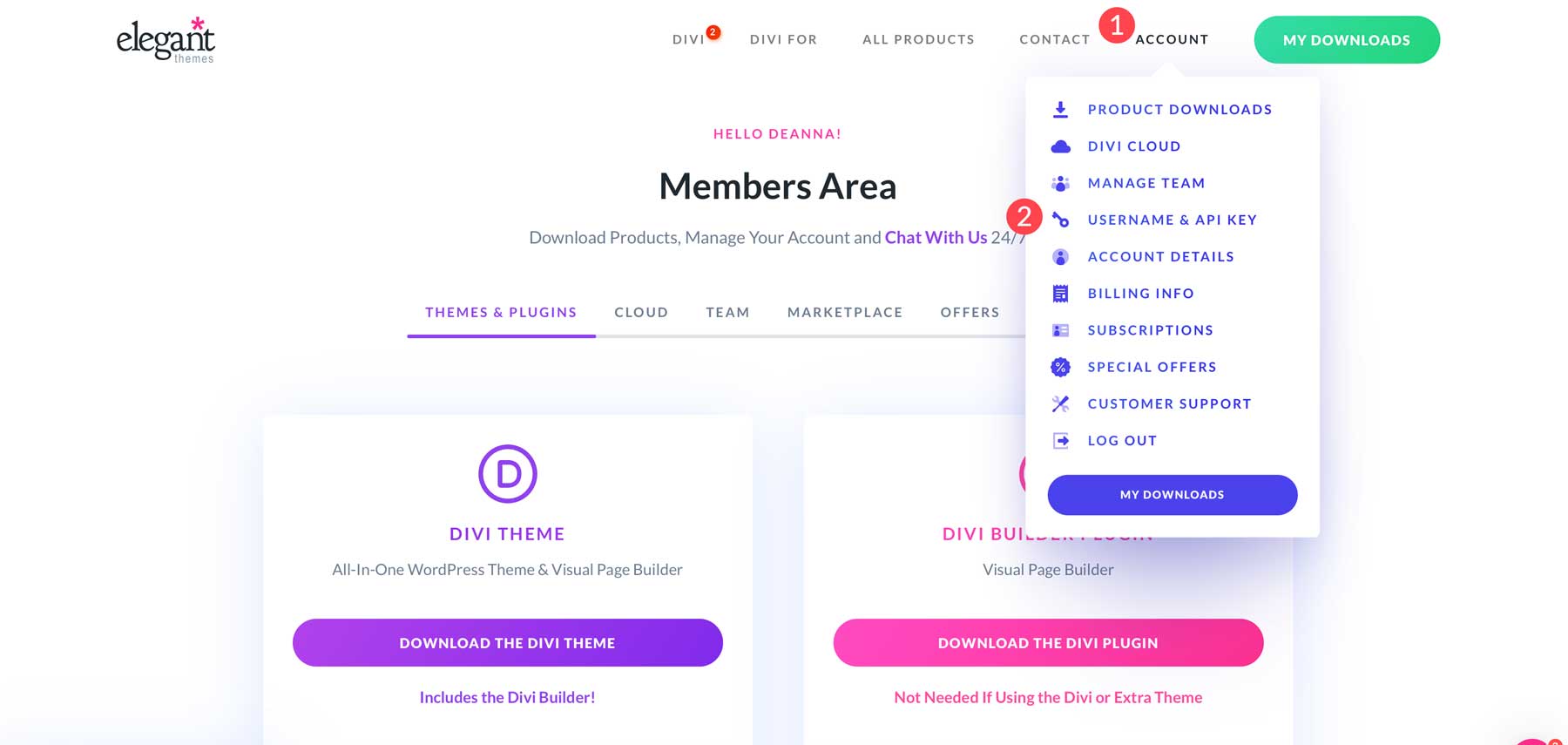
Setelah Divi aktif, buat kunci API di akun Keanggotaan Tema Elegan Anda. Kunci API inilah yang menghubungkan situs web Anda dengan layanan Divi di luar file tema yang baru saja Anda unggah. API memungkinkan Anda memperbarui tema, mengakses tata letak yang telah dibuat sebelumnya, mencoba fitur menarik seperti Divi Cloud dan Divi AI, dan meminta dukungan pelanggan membantu Anda saat diperlukan. Masuk ke akun Tema Elegan Anda, klik tab Akun , dan pilih Nama Pengguna dan Kunci API dari menu tarik-turun.

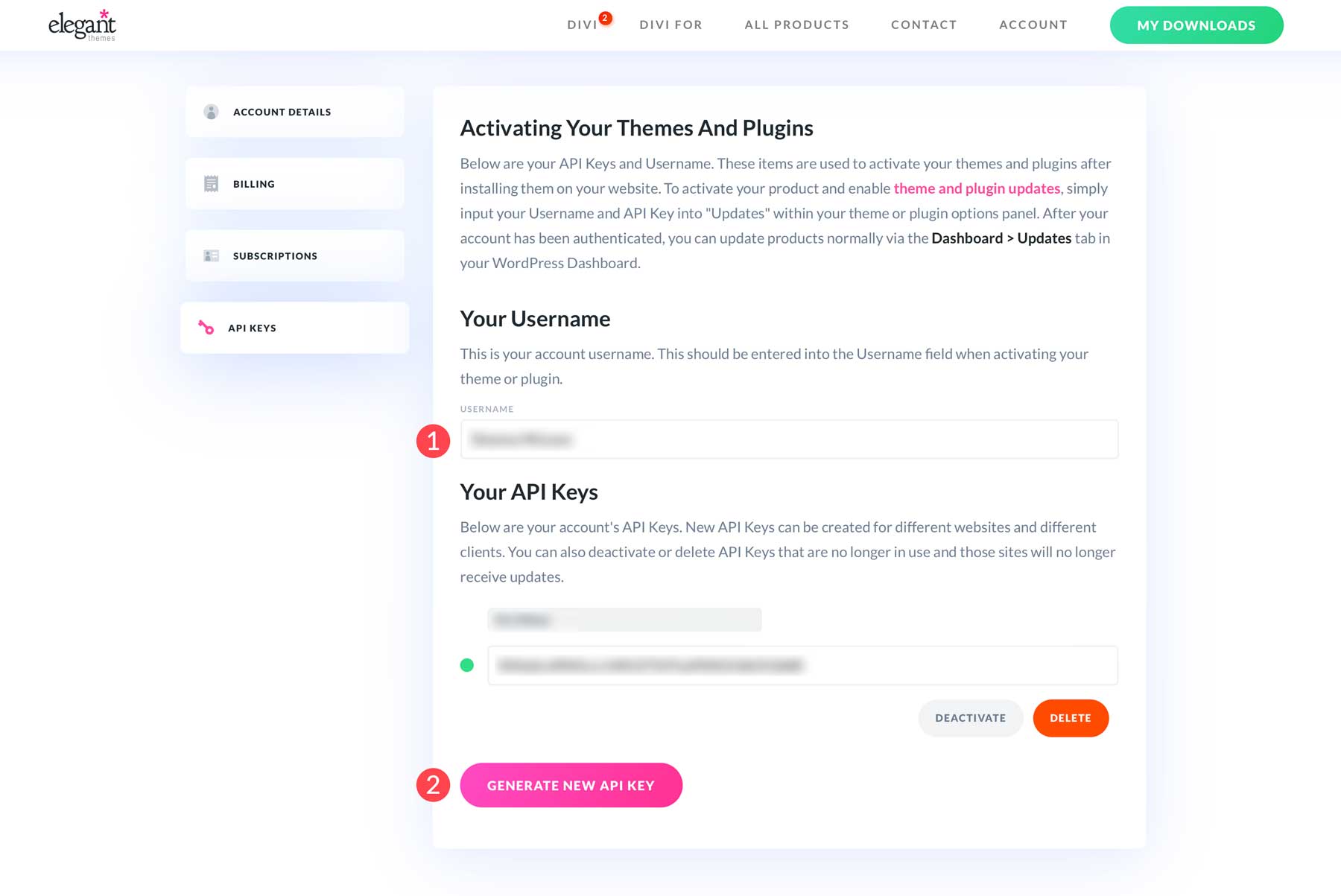
Hasilkan Kunci API Baru dan beri nama. Anda memerlukan kunci API ini dan Nama Pengguna Keanggotaan Anda di situs web Anda.

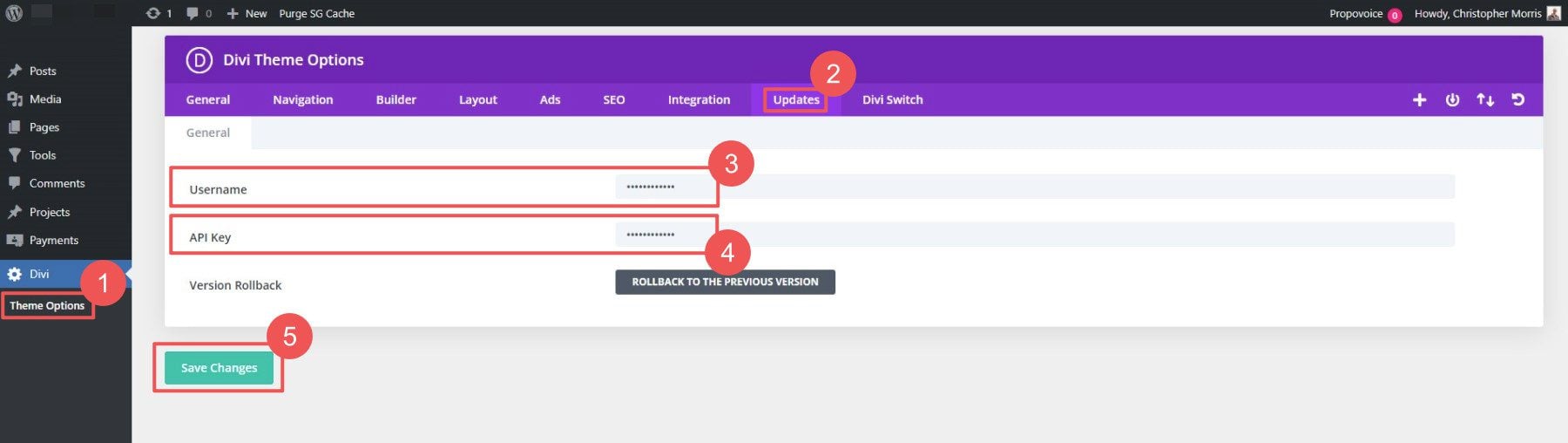
Tempelkan Nama Pengguna dan Kunci API Tema Elegan Anda ke dalam tab pembaruan Opsi Tema . Klik simpan, dan kemudian Anda akan memiliki akses ke setiap fitur dan pembaruan keamanan yang Divi berikan untuk Anda di masa depan.

Jika Anda belum mendapatkan Divi, Anda harus mencoba Divi dengan Divi AI. Pembelian Anda dilengkapi dengan Jaminan Bebas Risiko 30 hari.
Langkah 3: Buat Beranda, Header, dan Footer dengan Divi AI
Situs web yang terstruktur dengan baik sangat penting untuk berkomunikasi dengan pelanggan dan mempresentasikan bisnis Anda secara profesional. Sekarang tema Anda telah terinstal dan diaktifkan, mari buat beberapa halaman bisnis. Untuk website kita, kita dapat membuat halaman beranda, halaman tentang, halaman layanan, halaman blog, halaman kontak (dengan formulir kontak), dan halaman FAQ. Ini adalah pengaturan umum untuk situs web bisnis kecil baru.
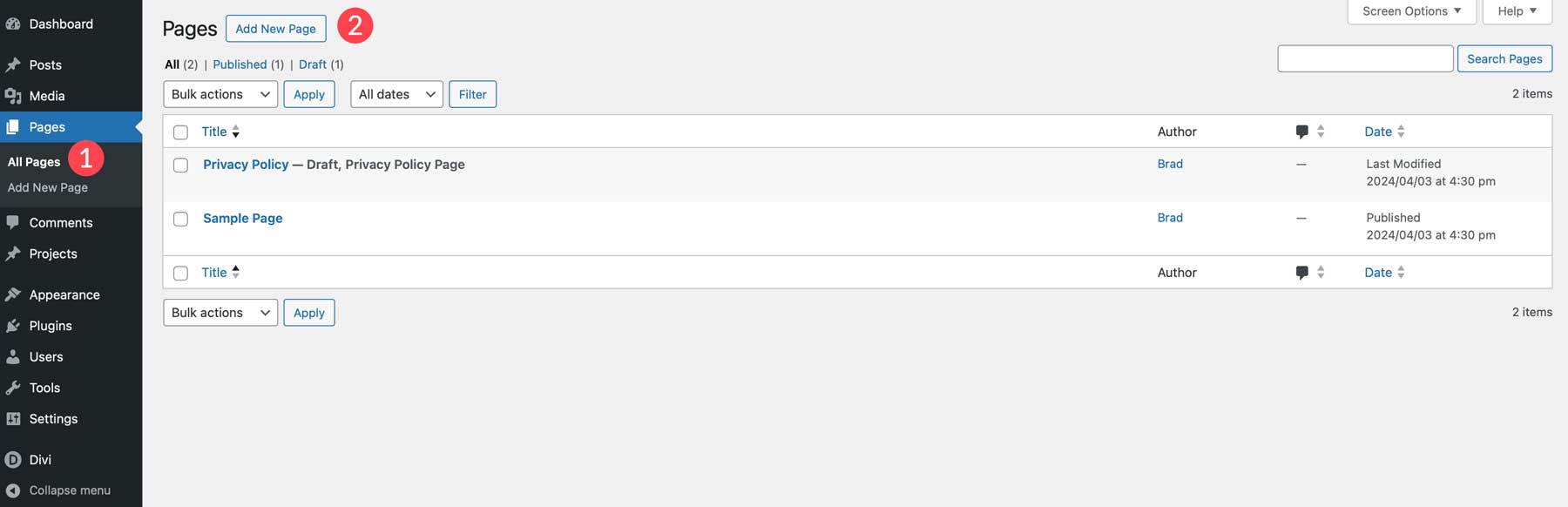
Membuat halaman di WordPress itu mudah. Di dasbor WordPress, navigasikan ke Semua Halaman dan klik Tambahkan Halaman Baru .

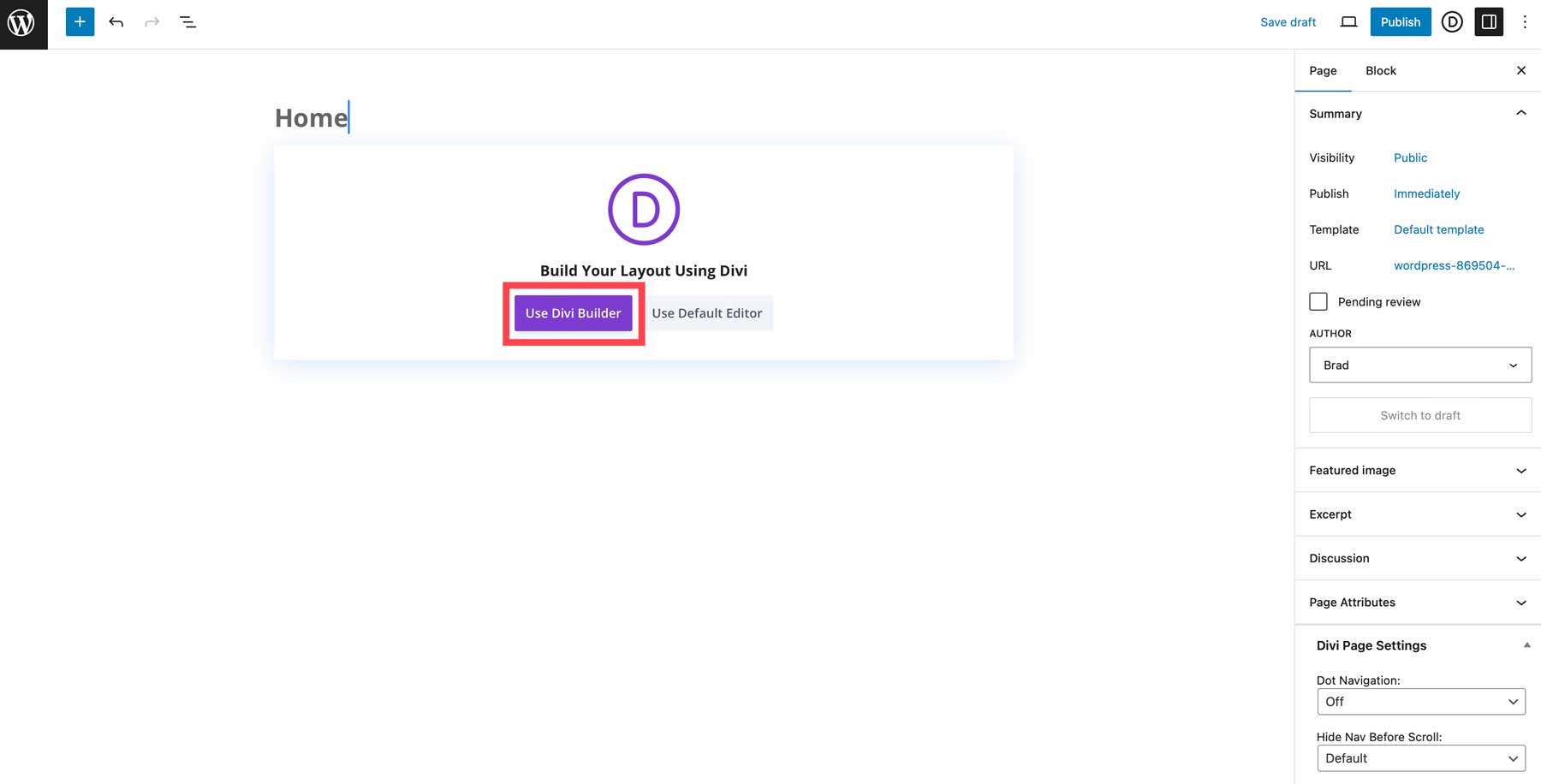
Setelah Anda memberi nama pada halaman Anda (misalnya Beranda) dan menyimpannya , klik tombol Gunakan Divi Builder untuk meluncurkan Visual Builder.

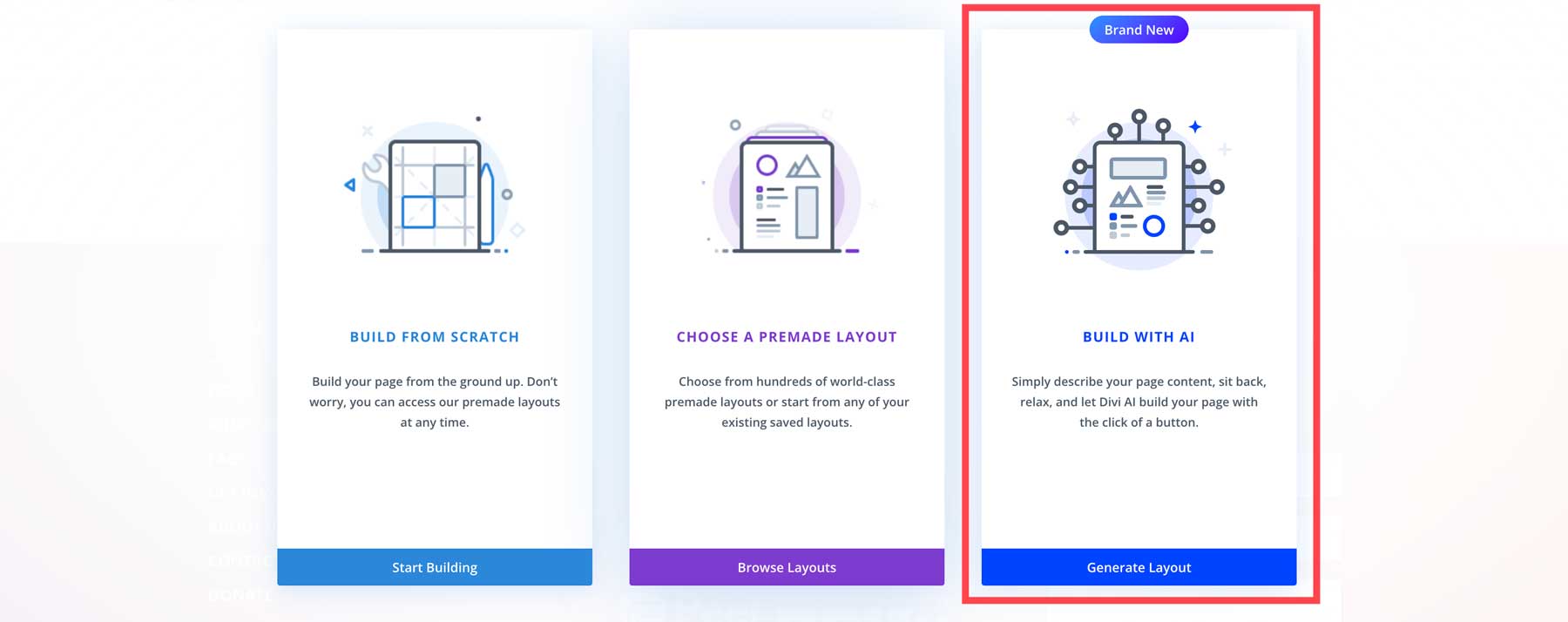
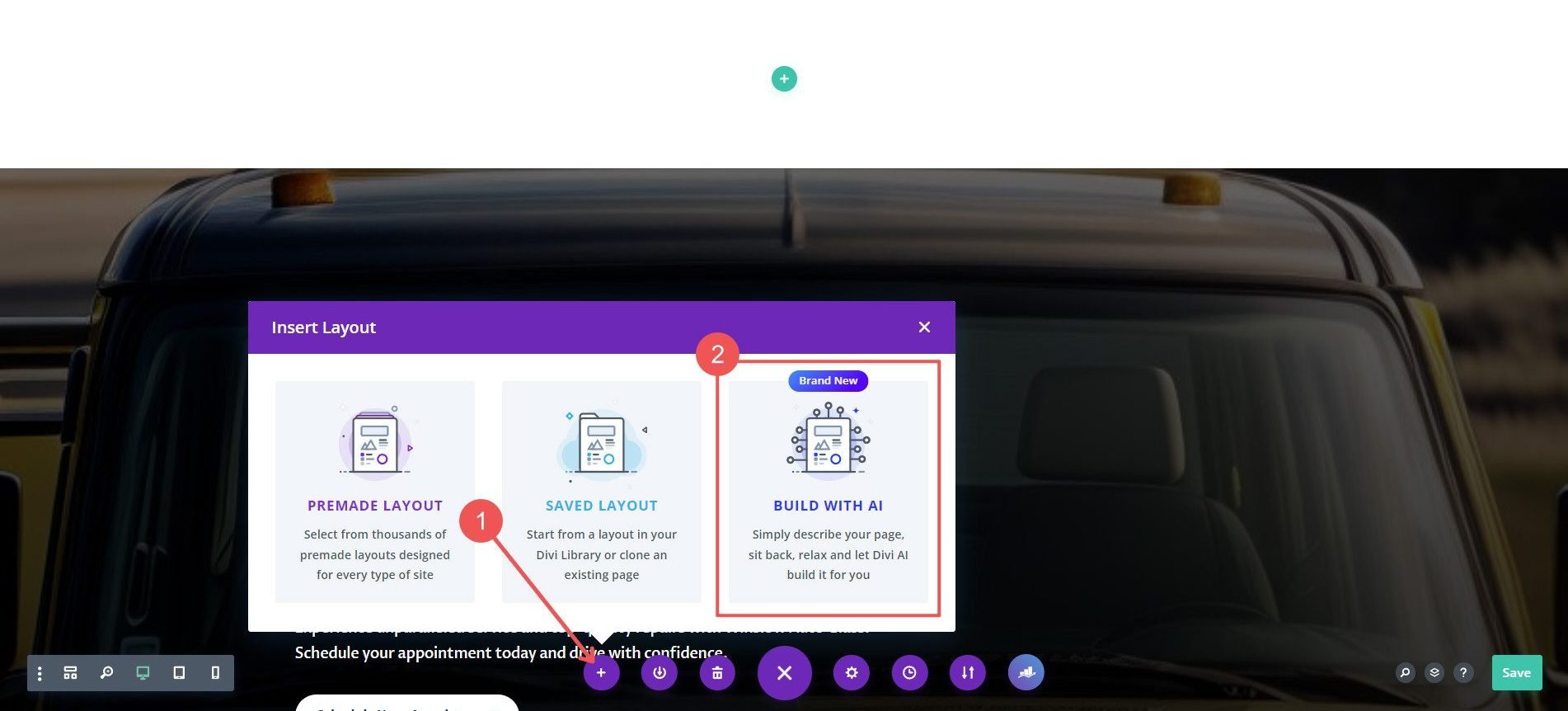
Anda memiliki beberapa pilihan saat ini. Anda dapat memilih Layout yang dibuat ulang , tetapi saya ingin menunjukkan sesuatu yang keren. Klik Bangun dengan AI untuk membuka pembuat halaman web Divi AI yang mengesankan.

Mari buat beranda dengan Divi AI. Tapi apa yang harus Anda sertakan di beranda bisnis kecil Anda?
Merancang Beranda Bisnis Kecil
Beranda Anda berfungsi sebagai pintu depan bisnis online Anda. Divi hadir dengan ratusan tata letak beranda untuk beradaptasi dengan situs web Anda. Alternatifnya, Anda dapat menggunakan Divi AI untuk menghasilkan beranda yang lengkap dan khusus berdasarkan perintah. Elemen beranda utama mencakup bagian pahlawan dengan CTA utama Anda, dengan siapa Anda pernah bekerja sebelumnya, pengenalan singkat tentang perusahaan Anda, produk atau layanan unggulan, dan formulir keikutsertaan email.
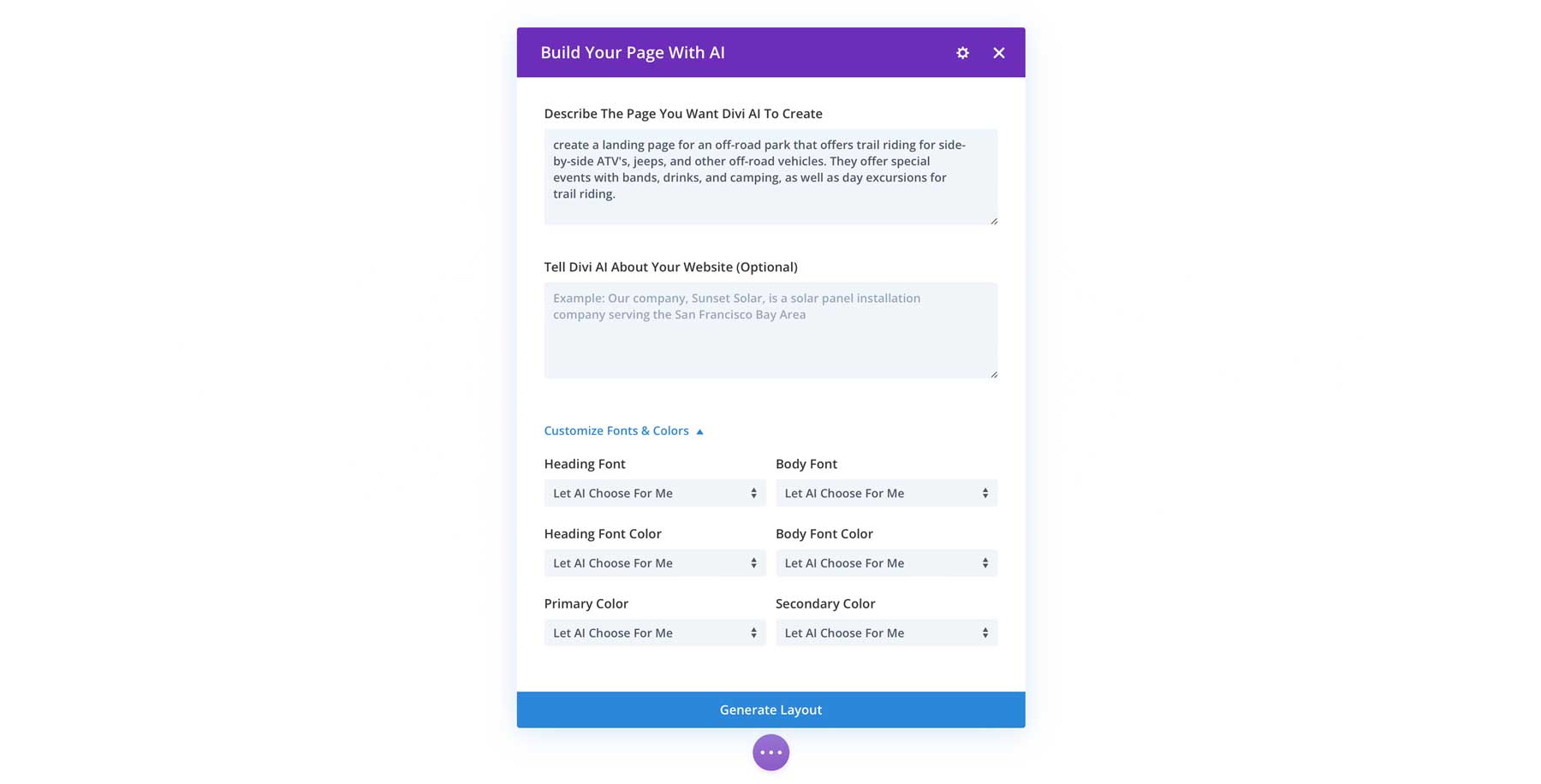
Sekarang, mari kita lihat kembali Divi AI. Mengklik Hasilkan Tata Letak seharusnya membuka pembuat halaman dan memunculkan modal prompt AI untuk memasukkan prompt Anda. Berikut cara menggunakan Divi AI.


Perintah Beranda Divi AI
Saya telah membuat prompt starter untuk Anda gunakan untuk membawa Anda ke balapan. Yang perlu Anda lakukan hanyalah mengganti detail di dalam tanda kurung kurawal {} dengan detail bisnis kecil Anda. Jangan ragu untuk menyertakan lebih banyak informasi tentang bisnis Anda di bidang opsional—ini memberikan konteks AI pada bisnis Anda sehingga gambar dan konten menjadi lebih tepat sasaran.
Buat halaman beranda untuk bisnis saya {nama bisnis}. Kami menyediakan layanan/produk berikut: {produk 1}, {produk 2}, {produk 3}. Ajakan bertindak utama kami adalah {Hubungi Sekarang, Penawaran Instan, Jadwalkan Janji Temu Anda}. Sertakan bagian pahlawan, bagian logo klien sebelumnya, bagian tentang, jaringan layanan/produk, dan formulir keikutsertaan pemasaran email.
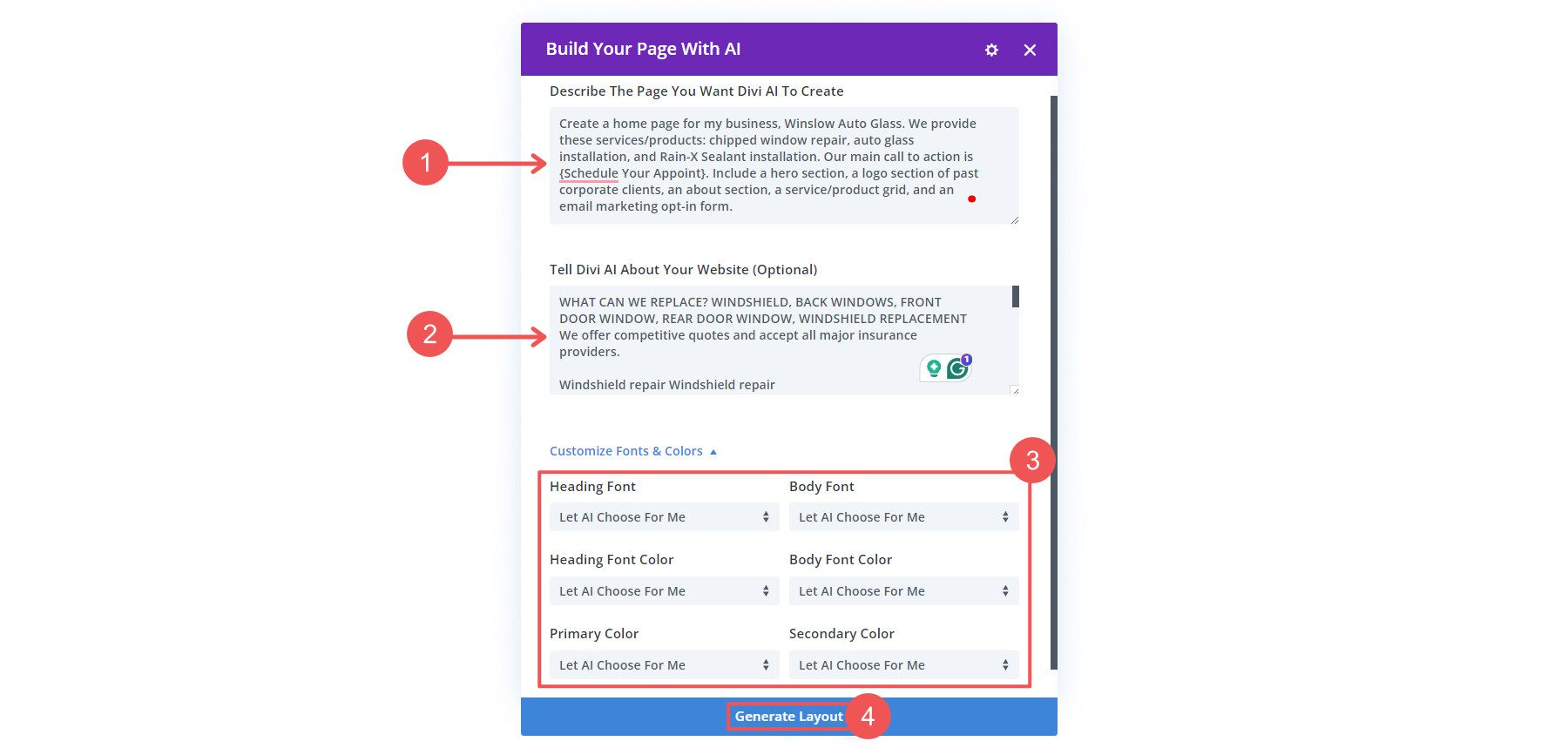
Inilah petunjuk dalam tindakan. Saya telah menambahkan lebih banyak informasi tentang bisnis saya, namun perintah utama yang membuat halaman tersebut persis seperti yang saya berikan kepada Anda. Saya juga mempercayakan Divi AI untuk memilih pasangan font dan warna. Namun jika Anda sudah memilihnya, Anda dapat menentukan pilihan tersebut.

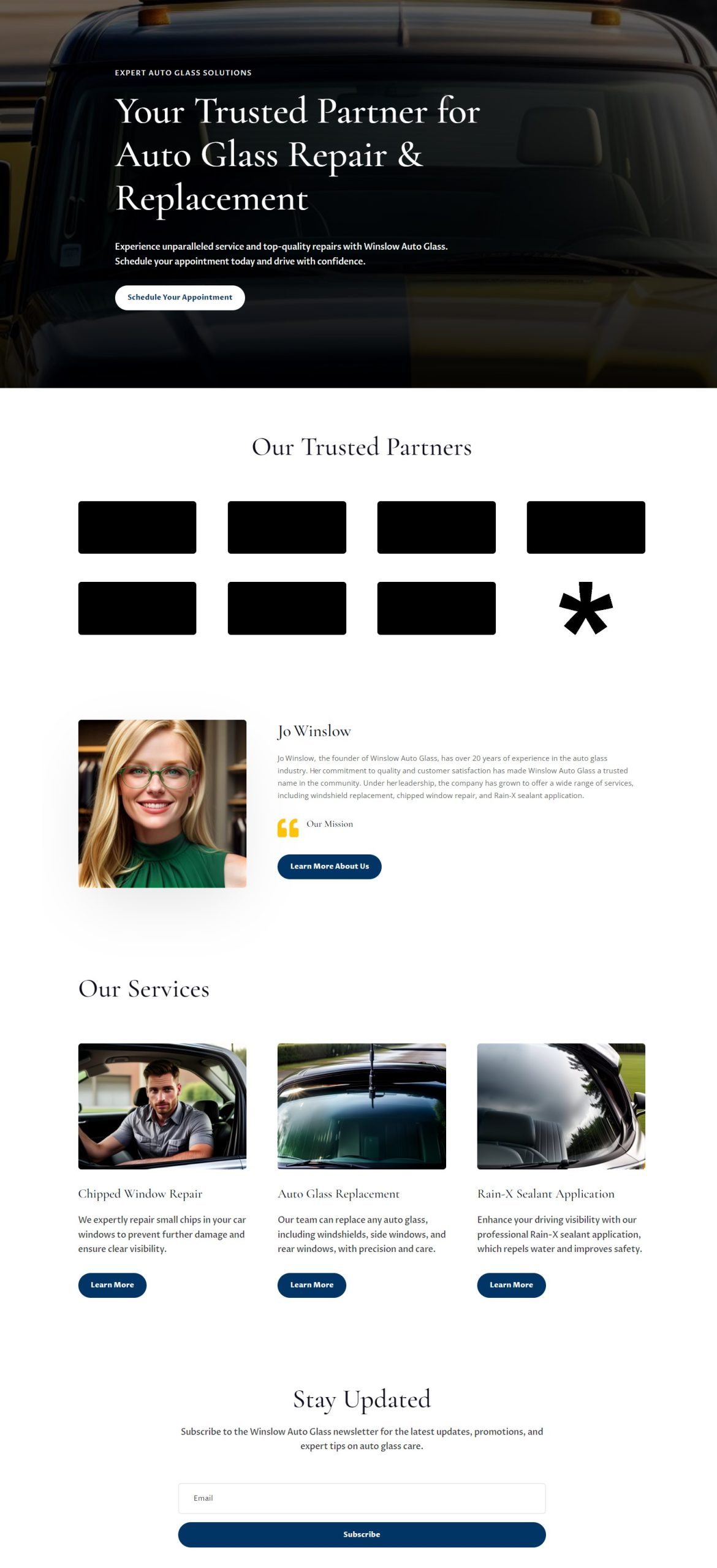
Hasil Beranda dari Divi AI
Karena kami memberi tahu Divi AI cara membuat halaman kami, kemungkinan besar kami akan menyukai apa yang dihasilkannya. Faktanya, inilah yang dibuat Divi AI dari petunjuk sederhana yang kami gunakan di atas.

Inilah yang kami sukai dari beranda ini dan cara Divi AI membuatnya:
- Divi AI membutuhkan waktu kurang dari satu menit untuk membuat tata letak persis seperti yang kami minta. Artinya, meskipun kami tidak menyukainya, kami dapat mengirimkan ulang perintah tersebut dengan sedikit penyesuaian dan langsung mengeklik terbitkan.
- Divi AI menulis semua salinannya. Jadi, ketika sedang membuat halaman, ia sedang menulis draf pertama halaman web kami. Lebih dari 70% salinan ini dapat digunakan dengan sedikit pengeditan—jauh lebih baik daripada Lorem Ipsum atau memulai dari kosong!
- Ia juga tidak bekerja terlalu keras atau melakukan hal-hal yang tidak seharusnya. Bagian Logo ditata dengan baik, tetapi membuat logo palsu tidak ada gunanya karena kami hanya menggantinya saja.
- Menggunakan AI untuk membuat seluruh halaman web memungkinkan kami membuat seluruh halaman dengan satu sistem desain. Spasi, font, dan warna konsisten dari bagian ke bagian.
Jika Anda suka dan ingin mempertahankan pilihan desain Divi AI (warna dan font), pastikan untuk mengklik Ya Tolong! agar Divi AI menggunakan kembali pengaturan yang sama di situs web Anda. Saat Anda menggunakan Divi AI untuk membuat halaman, pilihan desain yang sama akan digunakan. Kurang satu hal yang harus Anda sesuaikan di setiap halaman.

Header dan Footer Situs Web
Header dan footer situs web Anda adalah pusat navigasinya. Mereka menampilkan informasi tingkat tinggi dan memudahkan pengunjung menemukan apa yang mereka butuhkan.
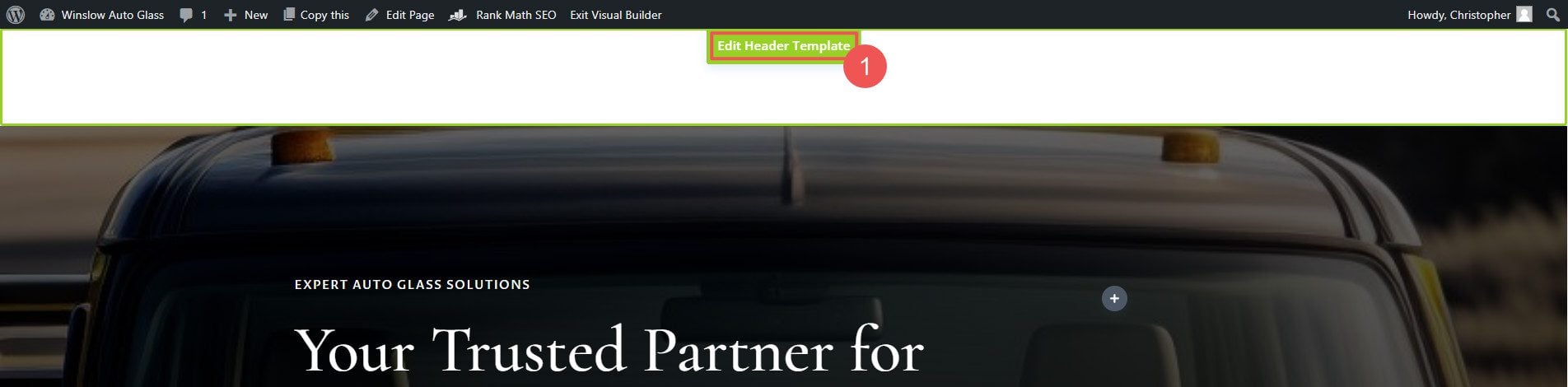
Kami akan membuatnya tetap sederhana dan bersih untuk situs web kami, tetapi silakan tanyakan apa pun tentang Divi AI. Kami dapat membangunnya secara bersamaan dengan beranda untuk memastikan desain yang konsisten. Cukup gulir ke bagian atas halaman dan klik Edit Templat Header .

Di bagian bawah halaman, kita akan mengklik ikon + untuk menampilkan opsi sisipkan tata letak. Sekali lagi, kami akan memilih Build with AI .

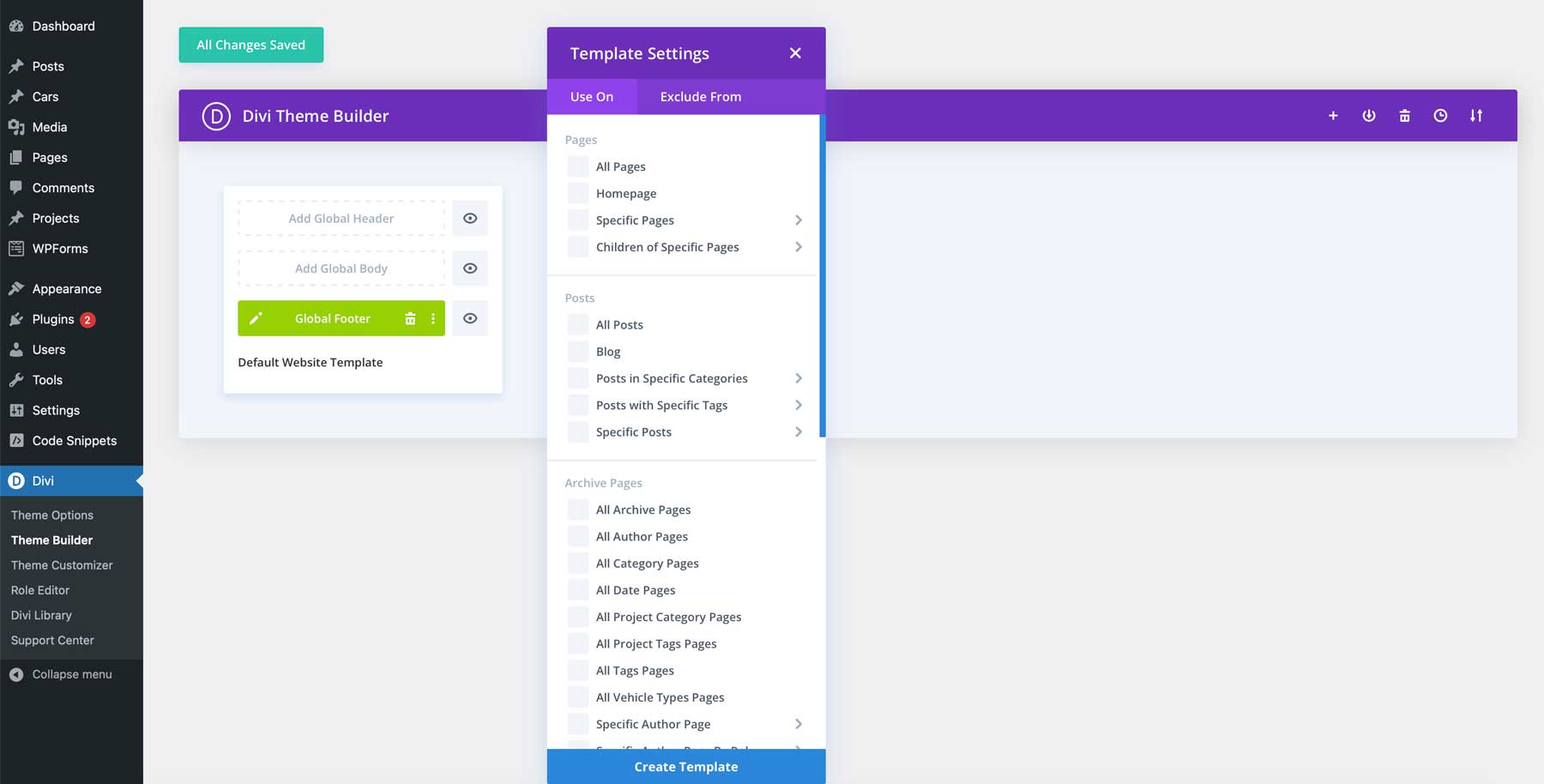
Anda juga dapat mengedit Header dan Footer melalui area Divi Theme Builder.

Pembuat Tema adalah Cara termudah untuk Membuat Situs Web Kustom dengan WordPress
Perintah Pembuatan AI Header Bisnis Kecil
Berikut ini perintah sederhana agar Divi AI menyelesaikan pekerjaannya. Seperti biasa, sesuaikan sesuai kebutuhan.
Buat judul yang bersih dengan logo, navigasi situs, dan tombol CTA “Jadwalkan Janji Temu”
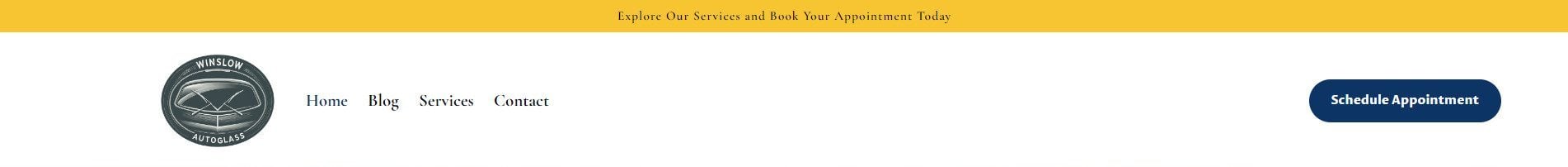
Dan inilah yang Divi AI buat untuk kami dengan perintah ini.

Logo bisnis palsu kami dibuat menggunakan Google Gemini dan Diunggah ke Modul Menu di Divi
Perintah Pembuatan AI Footer Bisnis Kecil
Footer situs web sering kali berisi lebih banyak informasi daripada header. Untuk footer bisnis kecil, sertakan logo bisnis Anda, NAP (Nama, Alamat, Nomor Telepon), tautan navigasi penting, pemberitahuan Kebijakan Privasi dan Ketentuan Layanan, dan Pemberitahuan Hak Cipta. Gunakan perintah ini dan ganti detail dalam tanda kurung kurawal {} dengan detail Anda sendiri.
Buat footer yang bersih dengan logo bisnis, menu halaman, tampilkan nama bisnis, alamat dan telepon, kebijakan privasi/persyaratan layanan, dan pemberitahuan hak cipta. Nama bisnisnya adalah {Winslow Auto Glass}. Alamatnya adalah {123 Main Street, Brooklyn, NY}. Nomor telepon adalah {111-111-1111}.
Berikut ini contoh hasilnya:

Tentang, Kontak, dan Halaman Layanan/Produk
Kami tidak akan membebani Anda dengan contoh demi contoh Divi yang membuat berbagai jenis halaman. Faktanya adalah, Divi AI dapat dengan mudah membuat semua jenis halaman ini dan banyak lagi. Saat Anda selesai membuat struktur halaman situs web bisnis kecil Anda, sertakan halaman tentang, kontak, dan layanan/produk. Beberapa bisnis sederhana dan memilih untuk memasukkan semua informasi ini dalam satu halaman (disebut situs web satu halaman). Bagaimanapun, Anda memiliki banyak kebebasan untuk menciptakan apa yang Anda impikan.
Namun, halaman/bagian produk dan layanan penting untuk situs web bisnis kecil. Ini penting agar Anda dapat menunjukkan dengan jelas apa yang Anda lakukan. Untuk setiap produk atau layanan, berikan deskripsi rinci, informasi harga, gambar atau video berkualitas tinggi, dan manfaat dari apa yang Anda tawarkan.
Jika Anda menawarkan banyak layanan, pertimbangkan untuk menggunakan plugin tipe posting khusus dengan Pembuat Tema Divi untuk membantu mengkategorikan dan menampilkannya secara terorganisir. Anda mungkin ingin menyiapkan WooCommerce jika Anda menjual produk fisik atau digital. Kami memiliki panduan lengkap untuk menyiapkan toko online WooCommerce.
Langkah 4: Tingkatkan Situs Anda dengan Plugin WordPress & Produk Divi Marketplace
Setelah Anda membuat konten halaman, Anda dapat menambahkan fungsi penting lainnya ke situs web Anda. Divi Marketplace menawarkan produk yang bekerja langsung dengan dan memperluas kemampuan asli Divi. Ini adalah beberapa favorit kami yang membantu memperluas situs web dengan fitur-fitur hebat:
- Portofolio: Modul Divi Carousel adalah pilihan bagus untuk menampilkan banyak gambar di situs Anda.
- Promosikan Acara: Plugin Kalender Acara Divi dengan sempurna menata aset Kalender Acara dengan opsi Gaya Divi. Anda dapat menampilkan gambar di feed, tampilan kalender, carousel, dan lainnya.
- Penjualan E-niaga: Divi terintegrasi dengan WooCommerce untuk menghadirkan 20+ modul khusus WooCommerce. Namun, Divi Plus menghadirkan 60+ modul, 4 ekstensi, 80 situs web siap pakai, 50 templat, dan 250+ blok bagian untuk membangun situs web eCommerce Anda dengan penuh gaya. Ada banyak hal untuk membuat toko online yang hebat.
- Atur Data Berat: Bagi mereka yang memiliki situs web yang banyak informasi, Table Maker untuk Divi menawarkan cara yang bagus untuk mengatur semua informasi itu. Ini memungkinkan Anda membuat tabel data responsif khusus yang dapat ditata dengan cara tak terbatas.
Plugin Lebih Penting Untuk Dipertimbangkan
Situs Anda harus menyertakan beberapa plugin WordPress penting untuk optimasi mesin pencari (SEO), keamanan, dan caching. Ada puluhan ribu pilihan plugin, beberapa gratis dan lainnya kelas profesional. Berikut ini sekilas beberapa kategori plugin terbaik dan paling direkomendasikan yang perlu Anda pertimbangkan.
- SEO: Pilih plugin SEO yang bagus seperti Rank Math atau Yoast SEO untuk mengonfigurasi SEO Anda dengan mudah di dalam dan di luar halaman agar Anda memiliki peluang berjuang untuk mendapatkan peringkat di halaman pencarian.
- Keamanan: Melindungi situs Anda dari pelaku jahat dan malware harus menjadi salah satu prioritas utama Anda. Untuk membantu Anda tetap online, sertakan plugin keamanan, seperti Solid Security atau WP Activity Log.
- Optimasi & Caching: Mempertahankan situs web yang cepat melibatkan penambahan plugin seperti WP Rocket untuk caching dan minifikasi. Anda juga harus mempertimbangkan plugin pengoptimalan basis data seperti WP-Optimize untuk menghilangkan pembengkakan yang tidak perlu dari basis data situs Anda. Ada plugin caching berkualitas lainnya seperti W3 Total Cache.
- Cadangan: Anda mungkin berpikir situs Anda aman di host web Anda, tetapi yang diperlukan hanyalah satu kesalahan atau kecelakaan, dan situs web Anda hilang. Updraft adalah plugin yang bagus dan sederhana untuk memelihara cadangan baru situs web Anda. Jika terjadi bencana, Anda ingin memastikan bahwa Anda memiliki iterasi terbaru dari situs Anda sebagai sandaran.
Langkah 5: Hubungkan Alat Lain
Jika Anda membuat situs web dengan WordPress dan Divi AI, Anda telah meletakkan dasar untuk situs web canggih yang dapat beradaptasi dengan pertumbuhan bisnis Anda. Ada beberapa hal lagi yang perlu dipertimbangkan sebelum Anda benar-benar selesai dengan situs web Anda saat ini.
Mengintegrasikan alat dan layanan utama sangat penting untuk memaksimalkan efektivitas situs web Anda. Berikut beberapa integrasi populer yang perlu dipertimbangkan:
- Google Analytics: Siapkan Google Analytics untuk melacak perilaku pengunjung, sumber lalu lintas, dan metrik penting lainnya. Data ini membantu Anda memahami audiens dan meningkatkan kinerja situs web Anda.
- Google Search Console: Hubungkan situs Anda ke Google Search Console untuk memantau kinerja pencarian, cakupan indeks, dan permintaan pencarian. Ini akan membantu Anda mengidentifikasi dan memperbaiki masalah SEO apa pun.
- Pemasaran Email: Integrasi layanan pemasaran email Divi memungkinkan Anda terhubung dengan platform seperti Mailchimp atau Kontak Konstan, ActiveCampaign, atau layanan pemasaran email populer lainnya. Alat-alat ini memungkinkan Anda membuat dan mengelola daftar email, mengirim buletin, dan mengotomatiskan kampanye pemasaran.
- Profil Google Bisnis: Sebelumnya dikenal sebagai Google Bisnisku, menyiapkan Profil Bisnis Google membantu pelanggan menemukan bisnis Anda di Google Penelusuran dan Maps. Ini penting untuk SEO lokal dan memastikan informasi bisnis online yang akurat.
Divi AI Adalah Pembuat Situs Web AI Terbaik untuk WordPress
Divi AI merevolusi cara Anda membangun dan mengelola situs WordPress Anda. Pemilik usaha kecil berhak mendapatkan cara yang lebih baik dan lebih ampuh untuk membuat situs web. Divi AI menyediakan alat untuk membuat proses menjadi positif dan efisien. Divi benar-benar digunakan oleh ratusan ribu pemilik situs web dan agensi, dan sekarang, jika digabungkan dengan kekuatan Divi AI, Anda dapat:
- Hasilkan tata letak dan desain khusus dalam hitungan detik.
- Tulis dan sempurnakan konten situs web dan judul copywriting utama.
- Buat dan edit gambar dengan generasi AI dan platform pengeditan yang kuat agar sesuai dengan merek Anda.
Apa yang kamu tunggu? Manfaatkan kekuatan AI untuk menyederhanakan proses desain web Anda dan membuat situs web yang profesional dan sempurna untuk bisnis kecil Anda.
Dapatkan Divi + Divi AI Sekarang
Gambar Unggulan oleh Darko 1981 / shutterstock.com
