Bagaimana Cara Membuat Header Transparan di WordPress dengan Mudah?
Diterbitkan: 2022-04-18Tidak tahu cara membuat header transparan di WordPress? Maka, ini adalah artikel yang Anda cari.
Header transparan membuat halaman Anda terlihat unik dan bergaya. Mengaktifkan opsi ini akan membuat bagian tajuk utama transparan dan menarik konten di bawah tajuk ke atas.
Jika Anda ingin mempelajari cara membuat header transparan di WordPress, pastikan untuk membaca artikel ini sampai akhir. Tanpa basa-basi lagi, mari kita mulai.
Metode Terbaik untuk Membuat Header Transparan di WordPress
Meskipun Anda menginginkan tajuk transparan di situs WordPress Anda, Anda mungkin tidak tahu bagaimana melakukannya. Nah, salah satu cara termudah untuk menambahkan header transparan adalah dengan menggunakan tema WordPress.
Sekarang, pertanyaan besarnya adalah tema mana yang akan digunakan. Jangan khawatir; kami di sini untuk itu. Jika Anda bertanya kepada kami, kami sangat menyarankan untuk menggunakan tema Zakra.

Zakra adalah tema WordPress serbaguna dengan lebih dari 60.000 pengguna aktif . Bersamaan dengan itu, ia memiliki 80+ demo yang dapat Anda impor hanya dengan satu klik. Menyesuaikan konten halaman tidak akan menjadi masalah karena ini adalah tema yang sangat dapat disesuaikan.
Selain itu, SEO dioptimalkan dan dioptimalkan untuk kecepatan. Oleh karena itu, peringkat halaman Anda akan lebih tinggi di mesin pencari.
Kami pikir Anda sekarang yakin tentang betapa menakjubkannya tema Zakra. Jadi, mari kita buat header transparan di WordPress menggunakan Zakra.
Langkah-langkah Membuat Header Transparan di WordPress
Langkah 1: Instal dan Aktifkan Add-on Zakra dan Zakra Pro
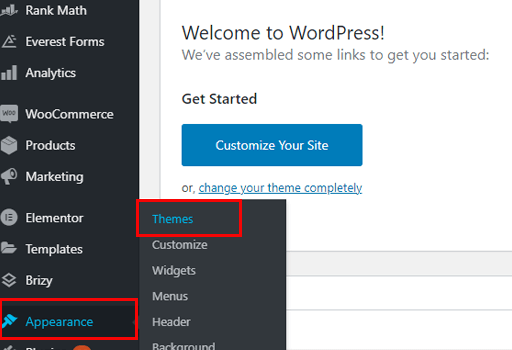
Hal pertama yang pertama, Anda perlu menginstal tema Zakra. Untuk menginstal Zakra, pertama, masuk ke dashboard WordPress Anda. Selanjutnya, navigasikan ke Appearance >> Themes .

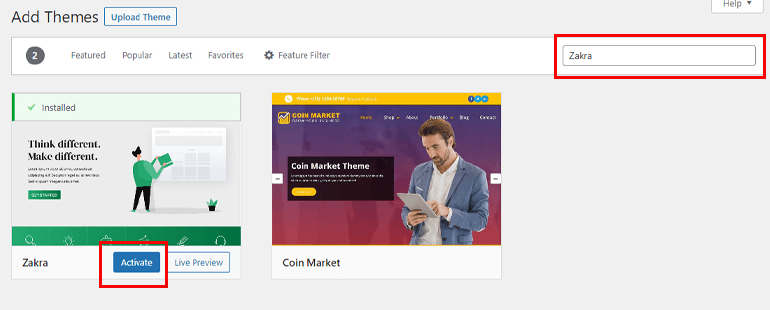
Kemudian, klik tombol Add New yang terletak di kiri atas. Cari Zakra di bilah pencarian. Setelah muncul di hasil pencarian, klik tombol Install . Terakhir, Aktifkan tema.

Namun, Anda belum dapat mengaktifkan opsi tajuk transparan. Itu karena Anda memerlukan add-on Zakra Pro untuk ini.
Instal Pengaya Zakra Pro
Untuk menginstal dan mengaktifkan add-on Zakra Pro, kunjungi situs resmi Zakra. Kemudian, pilih opsi Harga dari bilah menu atas.

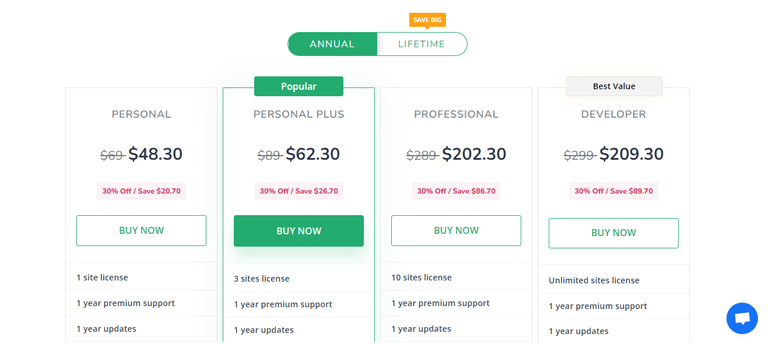
Zakra menawarkan empat paket berbeda. Pilih paket yang paling sesuai untuk Anda dan tekan tombol Beli Sekarang .

Catatan: Di atas adalah harga Tahunan . Zakra juga menawarkan paket Seumur Hidup . Dengan paket Seumur Hidup, Anda akan mendapatkan dukungan dan pembaruan seumur hidup.
Isi semua bidang pembayaran yang diperlukan dan beli paketnya. Faktur dikirim ke alamat surat Anda (yang Anda tambahkan saat membeli paket premium) bersama dengan kredensial login ke akun pengguna Zakra Anda.
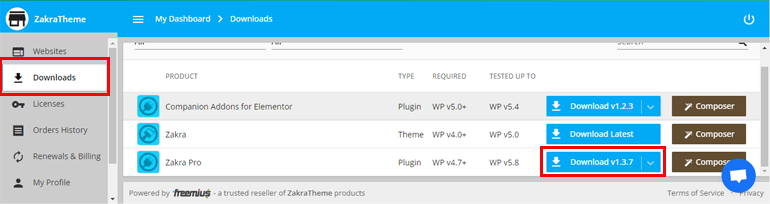
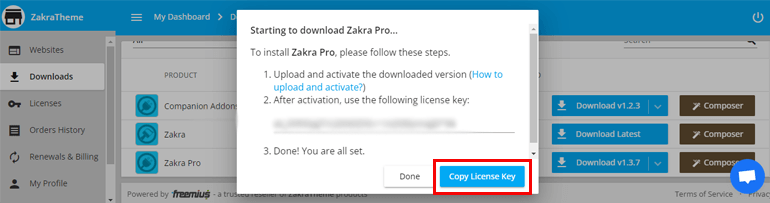
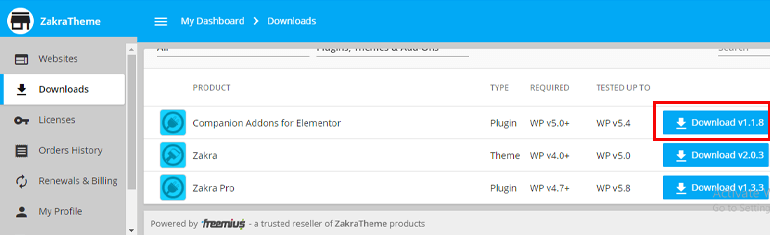
Dengan bantuan kredensial masuk, masuk ke akun pengguna Anda. Anda dapat melihat tab Unduh . Dari sana, unduh add-on Zakra Pro dan simpan file zip ke komputer Anda.

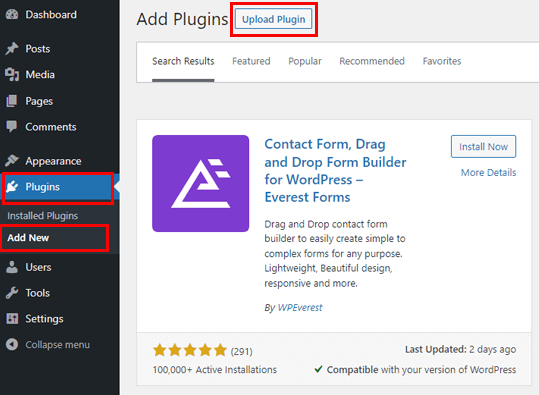
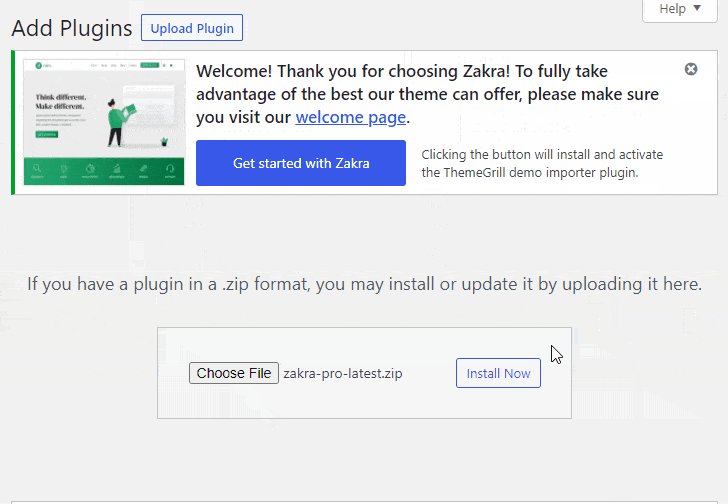
Sekarang, buka dasbor Anda. Arahkan ke Plugin >> Tambah Baru . Setelah itu, klik opsi Unggah Plugin .

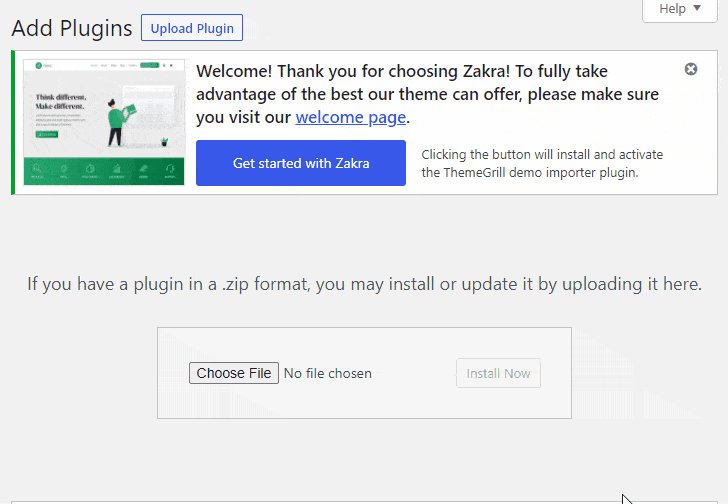
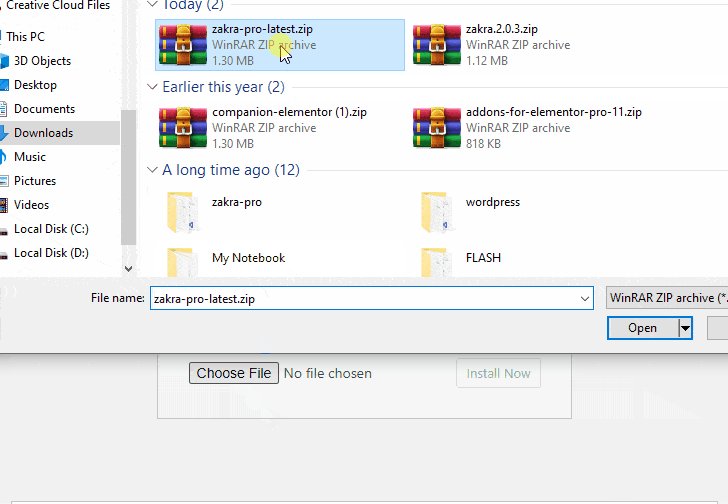
Pilih file zip dari sebelumnya dan tekan tombol Install Now . Jangan lupa untuk mengaktifkan plugin.

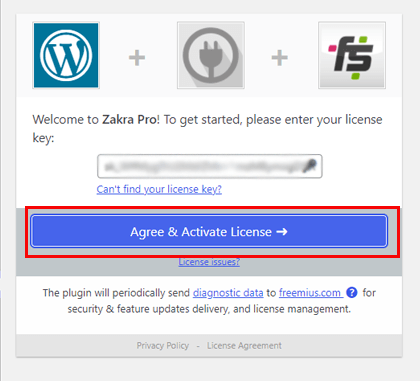
Dari akun pengguna Zakra Anda, salin Kunci Lisensi .

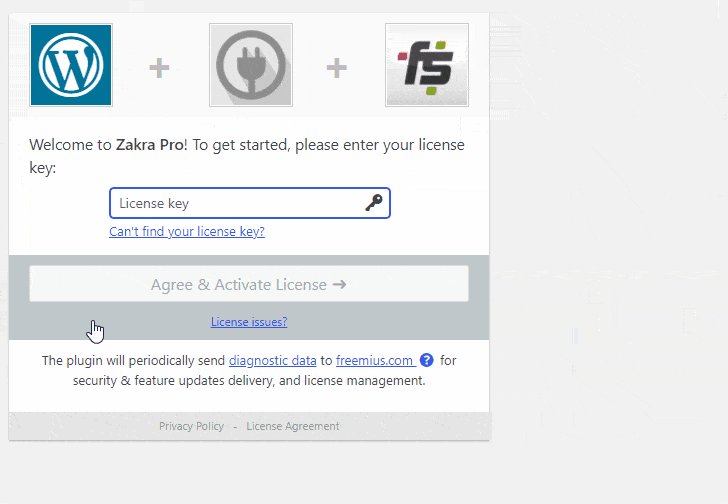
Rekatkan kuncinya dan tekan opsi Agree & Activate License .

Itu dia; kami telah berhasil mengaktifkan add-on Zakra Pro.

Impor Zakra Demo
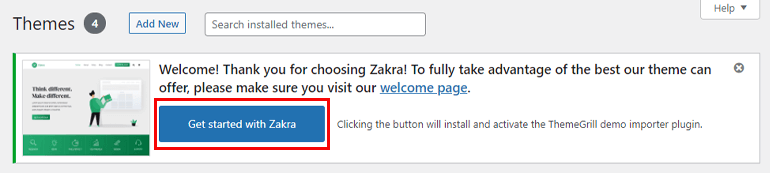
Jika Anda perhatikan dengan seksama, Anda bisa melihat pesan Get Started with Zakra di bagian atas. Menekan opsi ini akan secara otomatis menginstal plugin ThemeGrill Demo Importer.

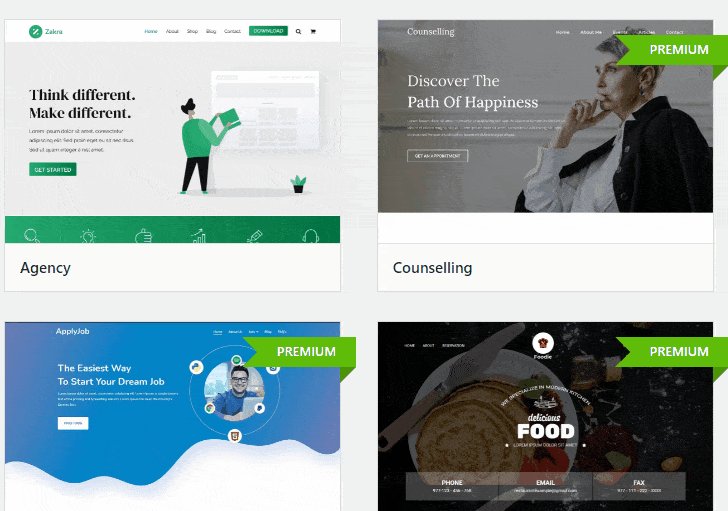
Setelah itu, Anda akan dibawa ke halaman demo. Jika Anda ingin mengimpor demo premium, unduh plugin Companion Addons for Elementor dari akun pengguna Zakra.

Sekarang, unggah plugin ke dasbor Anda seperti Anda mengunggah add-on Zakra Pro.
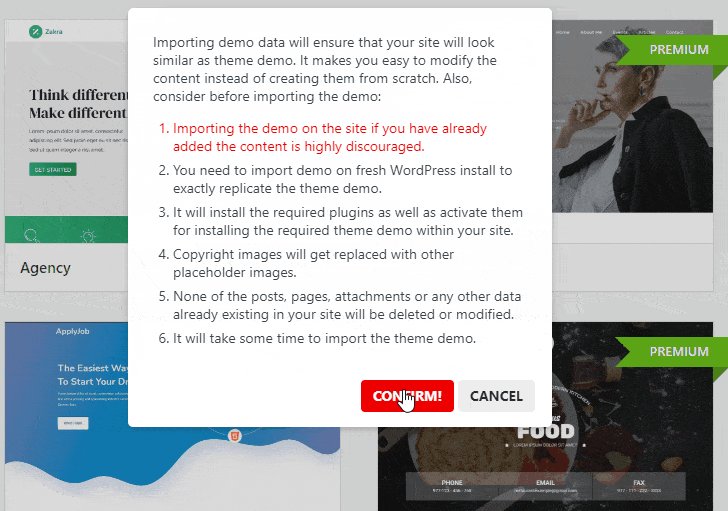
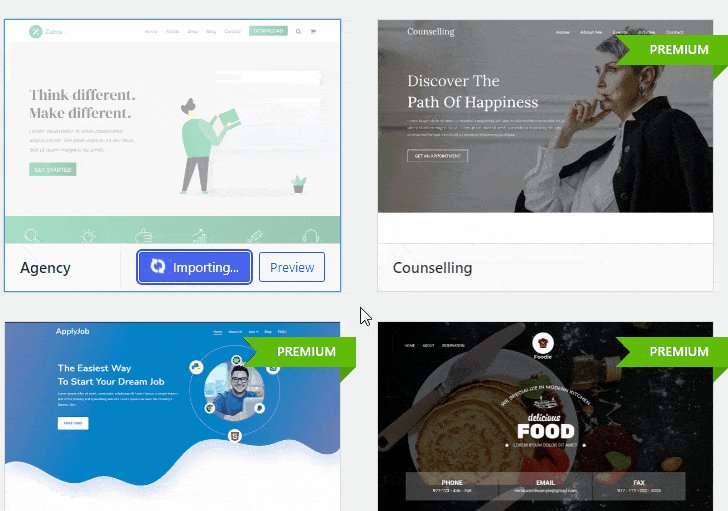
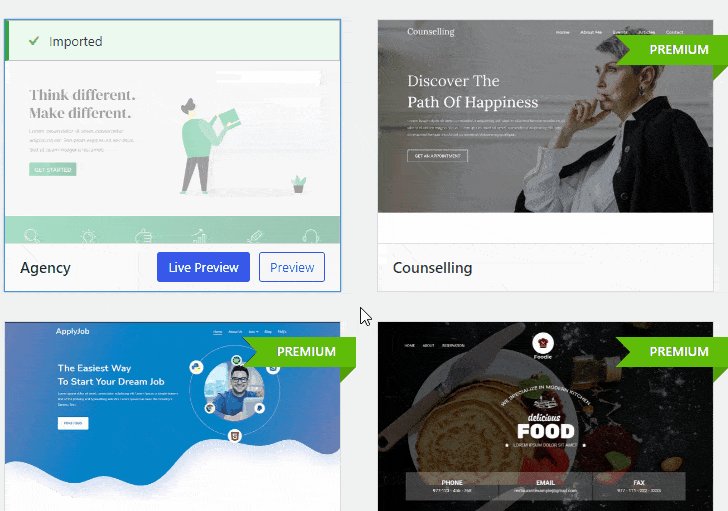
Arahkan kursor ke demo pilihan Anda dan klik tombol Impor . Sebuah pop-up akan muncul; pilih tombol Konfirmasi . Tunggu beberapa detik, dan demo akan diimpor.

Langkah 2: Aktifkan Opsi Header Transparan
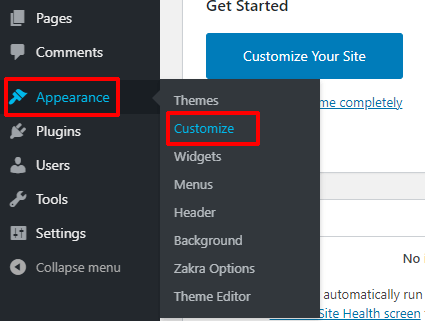
Setelah instalasi add-on Zakra dan Zakra Pro, akhirnya kita bisa membuat header transparan. Cukup buka Appearance >> Customize .

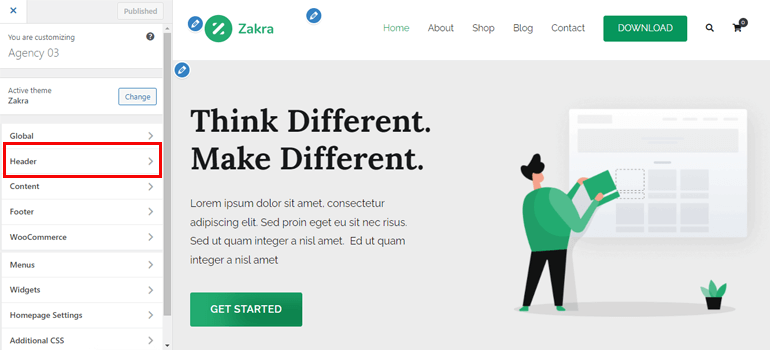
Halaman penyesuai akan muncul. Di panel kiri, Anda dapat melihat opsi penyesuaian. Demikian pula di sisi kanan, semua konten tersedia. Salah satu hal terbaik tentang Zakra adalah Anda dapat melihat semua perubahan secara langsung.
Selanjutnya, dari menu kustomisasi, buka opsi Header .

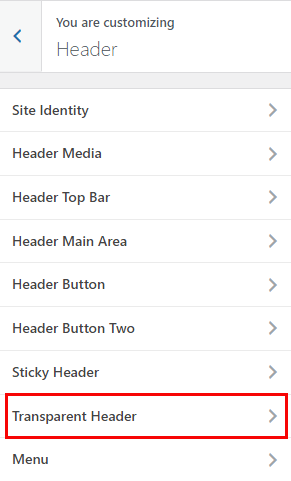
Ada banyak pilihan; Anda perlu menavigasi ke bagian Header Transparan .

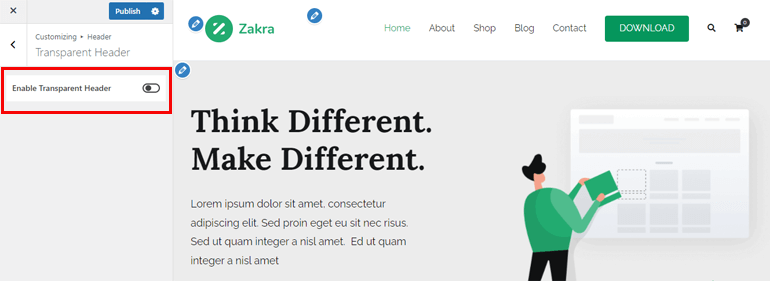
Sekali lagi, opsi Enable Transparent Header akan muncul. Segera setelah Anda mengaktifkan opsi ini, opsi lain akan muncul di bawah.

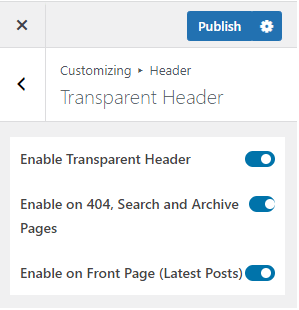
- Aktifkan Header Transparan : Jika Anda mengaktifkan header transparan, semua halaman situs Anda akan memiliki header transparan.
- Enable on 404, Search, and Archive Pages : Sesuai dengan namanya, halaman 404, Search, dan Archive akan memiliki header transparan setelah Anda mengaktifkan opsi ini.
- Aktifkan di Halaman Depan (Postingan Terbaru): Secara default, halaman statis ditampilkan di halaman depan situs Anda. Namun, Anda juga dapat memilih untuk menampilkan postingan terbaru. Mengaktifkan opsi ini akan menambahkan header transparan ke postingan terbaru ini.

Langkah 3: Konfigurasikan Pengaturan Header
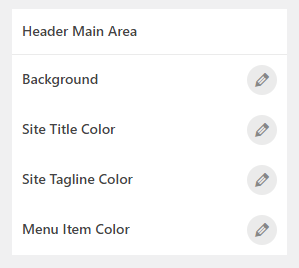
Setelah Anda mengaktifkan tajuk transparan, saatnya untuk menyesuaikannya. Di bawah bagian Area Utama Header, Anda dapat menemukan opsi penyesuaian. Kami telah membahasnya di bawah ini.
- Latar Belakang : Anda dapat mengubah warna latar belakang header transparan. Selanjutnya, Anda juga dapat menambahkan gambar latar belakang.
- Warna Judul Situs : Pilih warna judul situs dari header transparan. Anda juga dapat menambahkan warna judul situs di Hover .
- Warna Tagline Situs : Tambahkan warna tagline situs dari menu kustomisasi ini.
- Warna Item Menu : Dari opsi ini, Anda dapat menambahkan warna ke item menu header transparan. Selain itu, Anda juga dapat mengubah warna item menu di Hover . Selain itu, Anda juga dapat mengatur warna item menu Aktif .

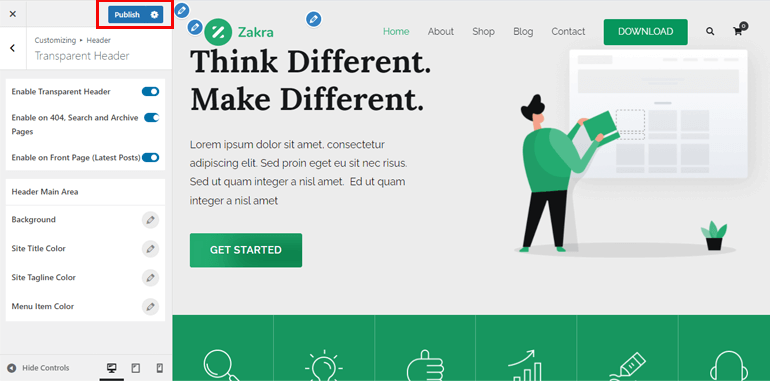
Langkah 4: Publikasikan Halaman Anda Dengan Header Transparan
Sejauh ini, kami mengaktifkan tajuk transparan serta menyesuaikannya. Yang tersisa untuk dilakukan adalah mempublikasikan halaman Anda.
Ini mungkin langkah termudah dalam tutorial ini. Cukup klik tombol Terbitkan yang terletak di bagian atas opsi penyesuaian.

Anda dapat Pratinjau halaman Anda untuk melihat hasil akhir. Selanjutnya, Anda dapat memodifikasinya jika Anda mau.
Membungkusnya!
Dan begitulah cara membuat header transparan di WordPress. Juga, harap diingat bahwa kami telah menggunakan tema Zakra dan add-on Zakra Pro di sini. Selain itu, untuk mengimpor demo premium, Anda juga memerlukan Addon Pendamping untuk Elementor .
Zakra hadir dengan beberapa opsi penyesuaian untuk header transparan. Oleh karena itu, Anda bahkan tidak memerlukan keterampilan pengkodean untuk mengaktifkan opsi tajuk transparan.
Akhirnya, saatnya untuk mengakhiri artikel ini. Jika Anda menyukai artikel ini dan mempelajari sesuatu yang baru, silakan bagikan dengan teman dan keluarga Anda di media sosial. Anda juga dapat mengikuti kami di Twitter dan Facebook untuk pembaruan rutin dan berita menarik.
Sebelum Anda pergi, inilah artikel menarik tentang cara membuat beranda khusus di WordPress.
