Cara Membuat Website Dari Awal Tahun 2023 (Tutorial Lengkap)
Diterbitkan: 2023-07-07Kehadiran online tahu banyak bentuk. Salah satunya adalah memiliki website sendiri. Baik untuk bisnis atau merek pribadi Anda, memiliki situs web dapat membantu Anda meningkatkan kehadiran online Anda. Kami akan menunjukkan kepada Anda cara membuat situs web dari awal untuk membantu Anda mengaktifkan dan menjalankan situs web sesegera mungkin. Kami akan memberi Anda semua langkah penting yang Anda butuhkan! Secara total, kita akan membahas 13 langkah. Posting ini akan membantu Anda membangun rencana tindakan yang jelas saat berencana membangun situs web Anda sendiri.
Mari kita mulai.
- 1 Apakah Saya Perlu Tahu Cara Membuat Kode?
- 2 Langkah 1: CMS atau Website Builder?
- 3 Langkah 2: Pilih Penyedia Hosting
- 3.1 Jenis Hosting
- 3.2 Rekomendasi Kami: SiteGround
- 4 Langkah 3: Pilih Domain Anda
- 4.1 .COM
- 4.2 Membuatnya Dapat Diingat
- 4.3 Daftarkan Domain Anda
- 5 Langkah 4: Instal WordPress.org
- 5.1 Instal Otomatis
- 6 Langkah 5: Rencanakan struktur situs web Anda
- 6.1 Halaman untuk Dipertimbangkan
- 7 Langkah 6: Pilih Tema Anda
- 7.1 Jenis Tema
- 7.2 Rekomendasi Utama Kami: Divi
- 8 Langkah 7: Instal Plugin
- 8.1 Plugin Penting
- 8.2 Plugin Opsional
- 9 Langkah 8: Buat Halaman Pertama Anda
- 9.1 Tambahkan Halaman Baru
- 9.2 Pilih Tata Letak Premade
- 9.3 Ubah Konten & Gambar
- 9.4 Simpan & Publikasikan
- 10 Langkah 10: Buat Halaman Tambahan
- 11 Langkah 11: Buat Navigasi Situs Web Anda
- 11.1 Pilih Beranda
- 11.2 Membuat Menu Utama
- 12 Langkah 12: Hal Tambahan untuk Dipertimbangkan
- 12.1 Membuat Header & Footer
- 12.2 Membuat Template
- 12.3 Mengoptimalkan SEO Anda
- 12.4 Mengoptimalkan untuk Seluler
- 13 Langkah 13: Memelihara Situs Web Anda
- 13.1 Perbarui Secara Teratur
- 13.2 Mengukur Data
- 14 Pikiran Akhir
Apakah Saya Perlu Tahu Cara Membuat Kode?
Mengetahui bagaimana kode dulu sangat penting ketika datang ke situs web. Meskipun sangat disarankan agar Anda memiliki latar belakang dalam beberapa pengembangan web dasar, itu tidak diperlukan. Banyak alat di luar sana yang berfokus untuk membuat situs web membangun pengalaman visual. Itulah pendekatan yang akan kami ambil di posting ini. Anda tidak memerlukan keahlian teknis untuk mengikuti tutorial ini dan membuat situs web dari awal.
Langkah 1: CMS atau Pembuat Situs Web?

Dua opsi utama yang Anda miliki saat memutuskan untuk membangun situs web Anda sendiri adalah:
- sebuah sistem manajemen konten
- pembuat situs web
Sistem manajemen konten, seperti WordPress, memungkinkan Anda mengontrol setiap aspek situs web Anda, termasuk hosting. Mereka sering gratis juga. Kombinasi kedua opsi ini menjadikan sistem manajemen konten sebagai opsi paling populer di luar sana.
Pembuat situs web, di sisi lain, mengunci Anda ke dalam platform hosting mereka. Anda memiliki kontrol yang jauh lebih sedikit, dan Anda sering terjebak dengan pembuat situs web, yang dapat mengakibatkan Anda "macet" jika kecewa dengan perangkat lunaknya.
Pilihan kami: Untuk tutorial praktis ini, kami akan memilih WordPress.org. Gratis, memiliki kurva belajar yang masuk akal, dan memiliki banyak opsi untuk menghidupkan situs web Anda.
Langkah 2: Pilih Penyedia Hosting
Memilih penyedia hosting adalah keputusan penting berikutnya yang harus Anda buat saat membuat website. Ada banyak paket hosting, sehingga sulit untuk melihat hutan dari pepohonan. Kami akan mencoba menjelaskannya untuk Anda semudah mungkin.
Jenis Hosting
Opsi hosting bervariasi berdasarkan lalu lintas situs web. Untuk lalu lintas rendah, hosting bersama berfungsi, tetapi Anda akan berbagi penyimpanan dan sumber daya. Hosting WordPress terkelola lebih baik untuk sebagian besar karena menangani masalah keamanan dan teknis. Mereka yang membutuhkan solusi tangguh dapat mempertimbangkan hosting VPS—alternatif yang lebih murah untuk hosting khusus dengan fitur serupa. Untuk panduan lebih lanjut tentang memilih hosting WordPress yang tepat, lihat artikel lengkap kami tentang jenis dan pemilihan.
Rekomendasi Kami: SiteGround

Kami akan menganggap Anda ingin membangun situs web sederhana di mana Anda tidak mengharapkan terlalu banyak lalu lintas. Dalam hal ini, paket hosting bersama akan melakukan tugasnya (untuk saat ini). Anda selalu dapat meningkatkan opsi hosting Anda. Rekomendasi kami untuk hosting adalah SiteGround. Ini memiliki skor 4,4 dari 5 pada Trustpilot dan memang pantas. Solusi platform dan hosting mereka memprioritaskan klien dan kebutuhan mereka.
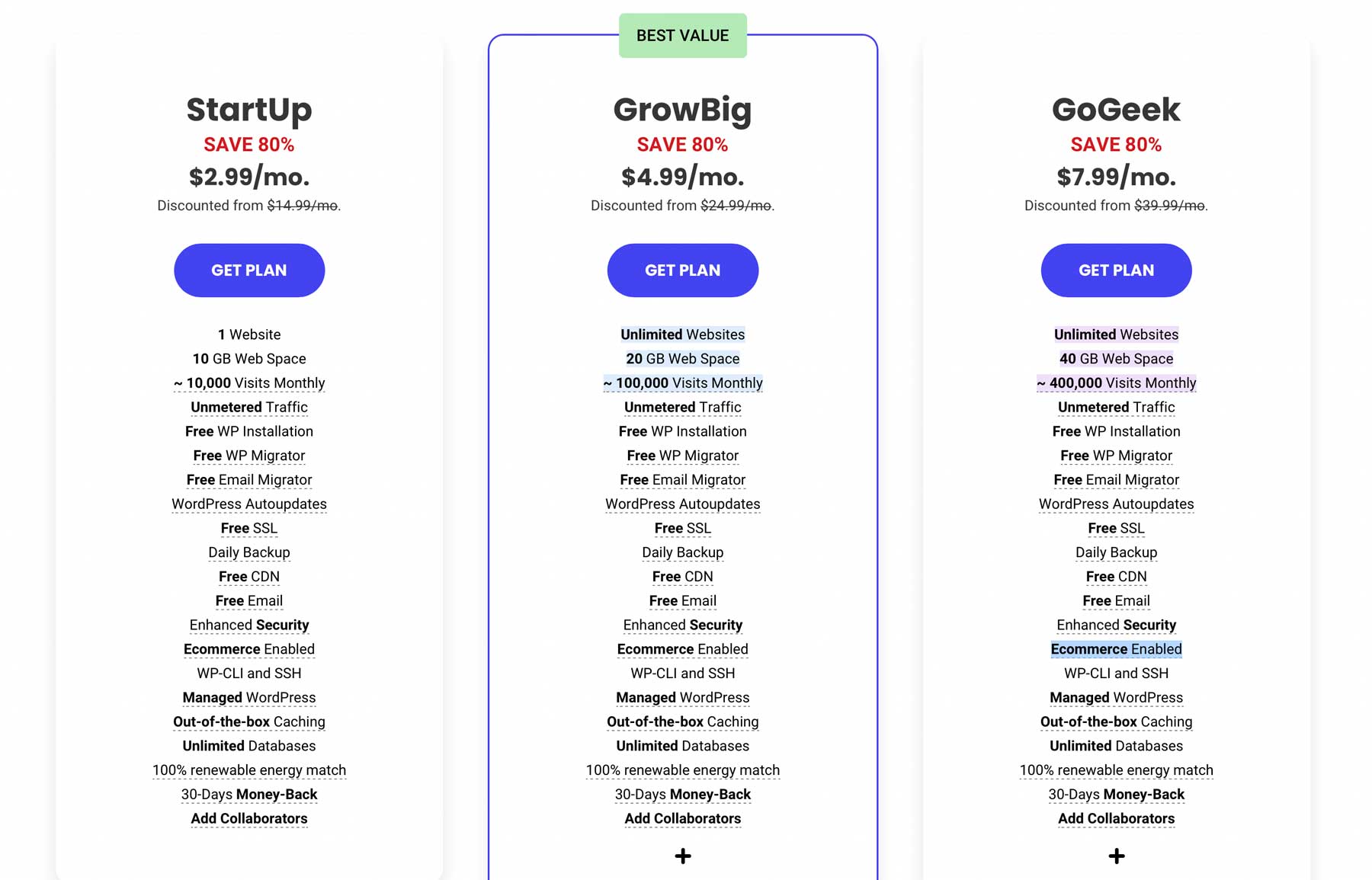
Harga

SiteGround menawarkan tiga paket: StartUp seharga $14,99 per bulan, GrowBig seharga $24,99, dan GoGeek seharga $39,99. Untuk tutorial ini, kami akan memilih paket GoGeek, yang akan memberi kami ruang web 40GB, 400.000 kunjungan bulanan, dan beberapa fitur luar biasa untuk memulai.
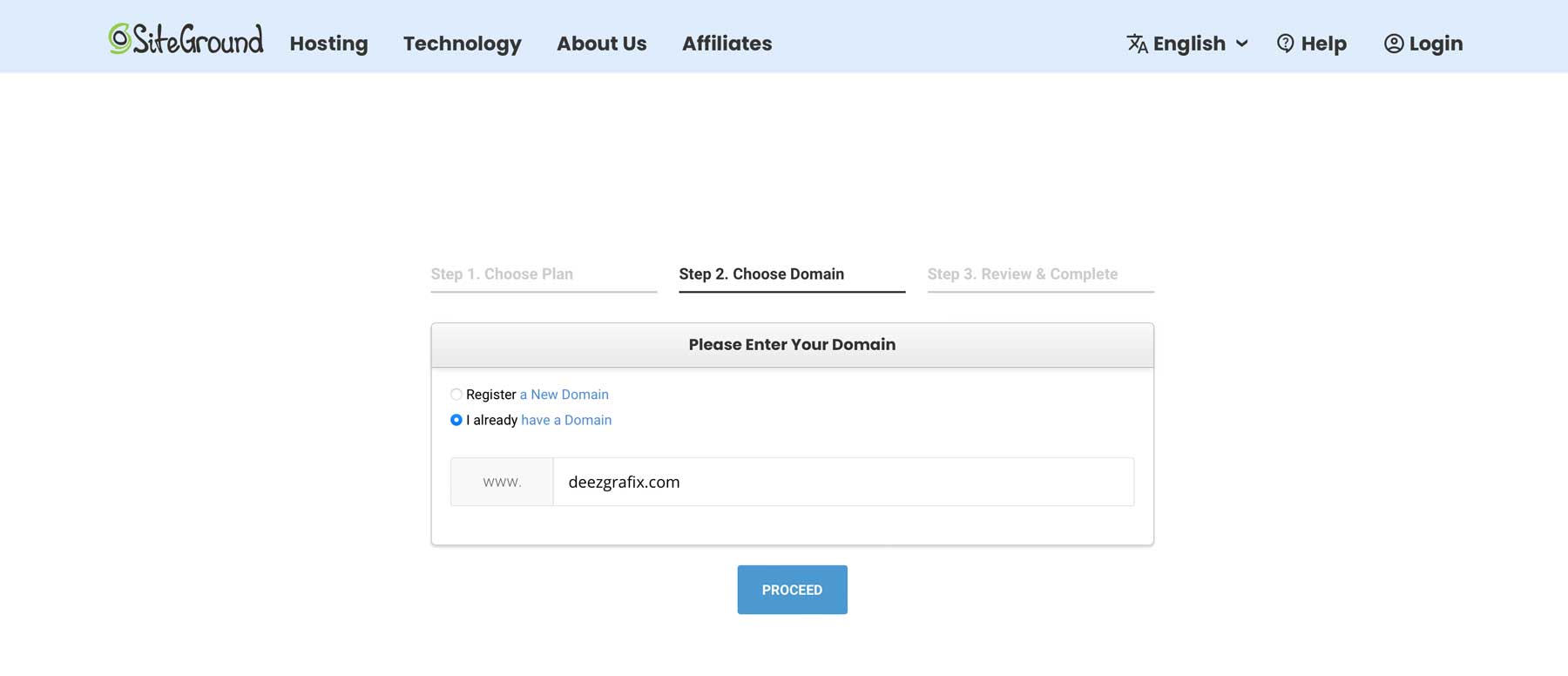
Buat Akun SiteGround
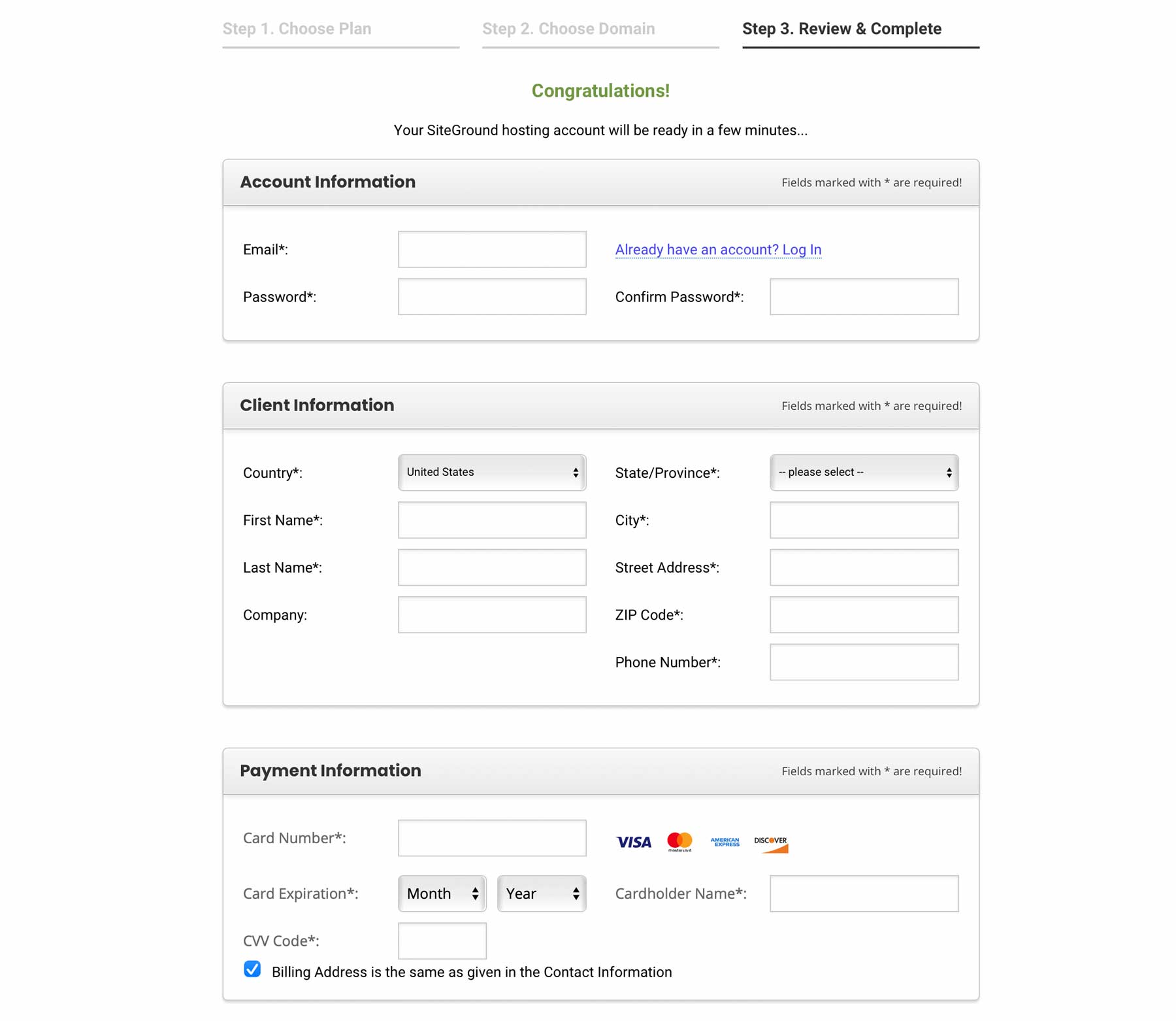
Langkah selanjutnya adalah membuat akun Anda. Mulailah dengan memilih paket (bagi kami, ini adalah paket GoGeek), lalu ikuti langkah-langkah untuk mendaftarkan domain baru atau menambahkan domain Anda saat ini.

Terakhir, tambahkan informasi akun seperti email dan kata sandi Anda, informasi klien, informasi pembayaran, dan lama hosting: bulanan atau tahunan.

Langkah 3: Pilih Domain Anda
Setelah Anda memilih penyedia hosting, Anda dapat melanjutkan dengan memilih domain Anda (jika Anda belum memilikinya).
.COM
URL paling populer diakhiri dengan dot com. Itu berakar di otak kita. Secara default, kami cenderung mempercayai domain dot com lebih dari yang lain, yang berdampak positif pada merek.
Buatlah untuk Diingat
Apakah Anda menggunakan domain dot com atau tidak, penting untuk membuat domain Anda mudah diingat. Terutama jangka panjang, Anda tidak ingin mempersulit pengunjung dan pelanggan Anda untuk menemukan Anda secara online.
Daftarkan Domain Anda
Banyak pendaftar domain tersedia, tetapi memilih yang bagus itu penting. Beberapa pendaftar domain terbaik adalah Namecheap atau SiteGround, tetapi pastikan untuk melakukan riset untuk menentukan mana yang tepat untuk Anda.
Langkah 4: Instal WordPress.org
Setelah hosting dan domain Anda siap, saatnya menginstal WordPress di situs web Anda. Ada banyak alasan untuk memilih WordPress di atas opsi lainnya. Pertama, ini adalah CMS paling populer karena suatu alasan. Ini intuitif, open source, dan memungkinkan penyesuaian penuh. Anda juga memiliki opsi tema dan plugin tanpa akhir. Tidak ada salahnya juga Anda tidak perlu membayar sepeser pun untuk menggunakan WordPress.org di situs web Anda!
Instal Otomatis
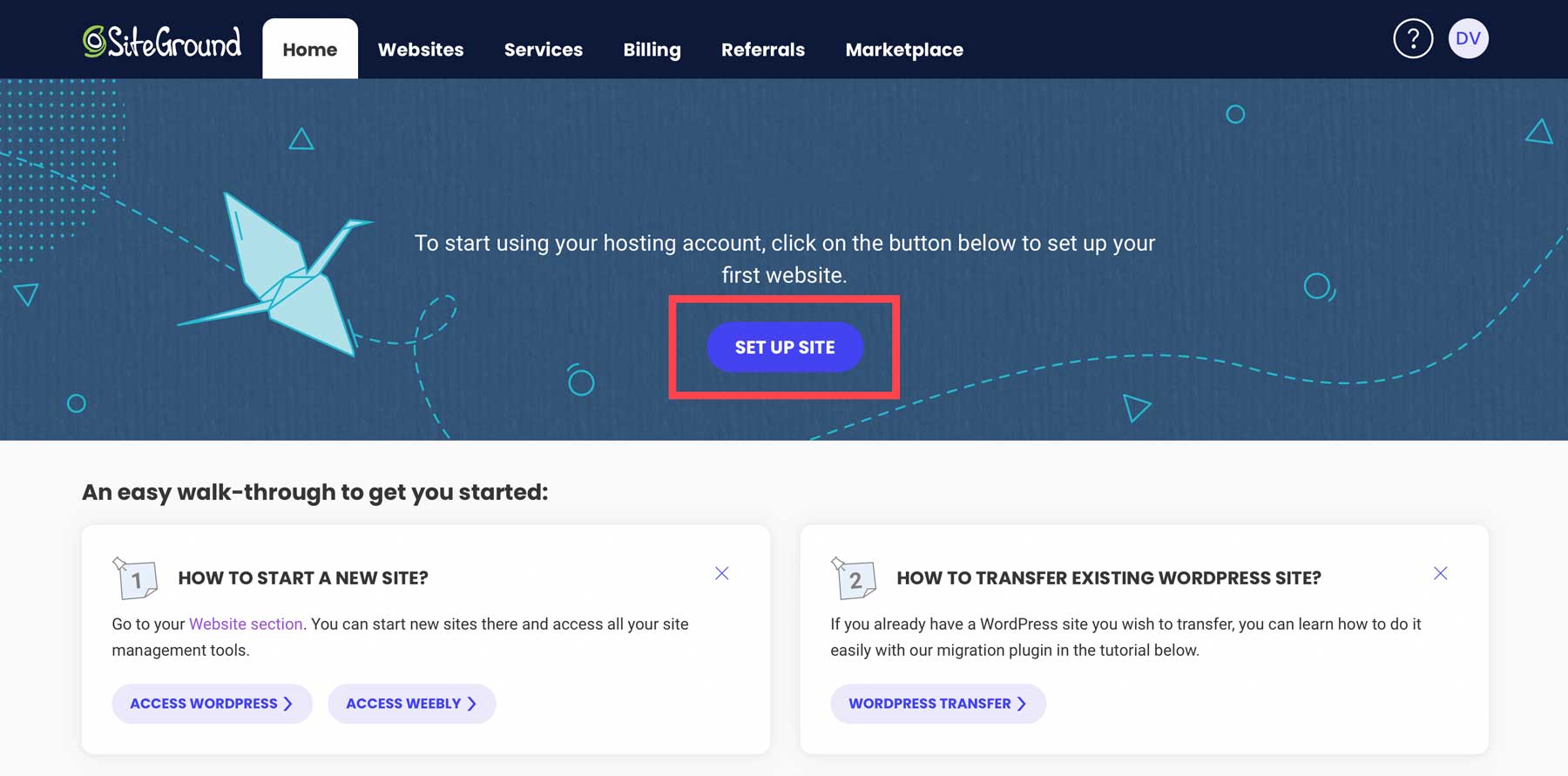
Untuk mengatur WordPress di domain SiteGround Anda, Anda dapat menavigasi ke beranda akun SiteGround Anda dan klik Siapkan Situs .

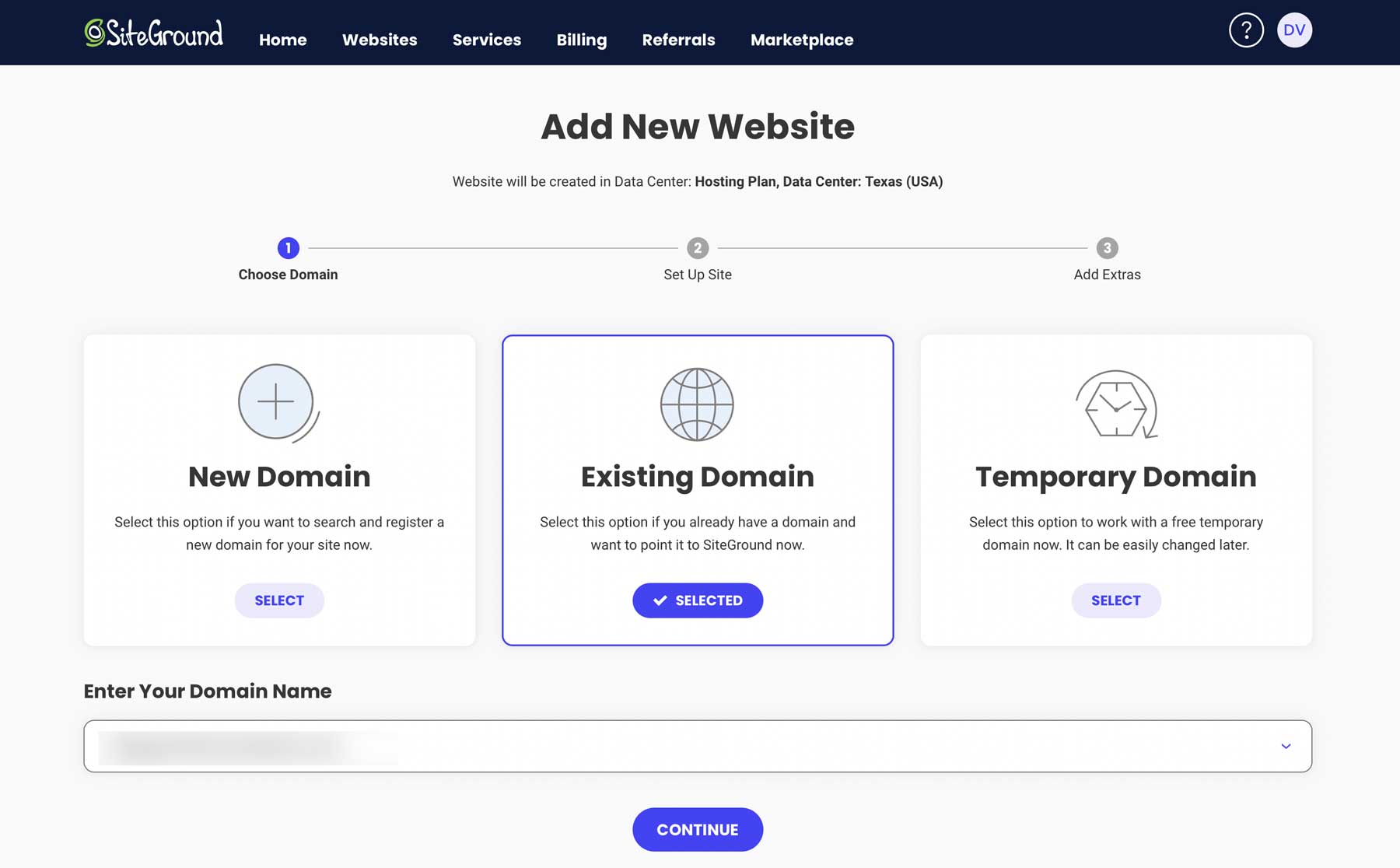
Pilih domain baru, yang ada, atau sementara situs Anda, lalu klik lanjutkan .

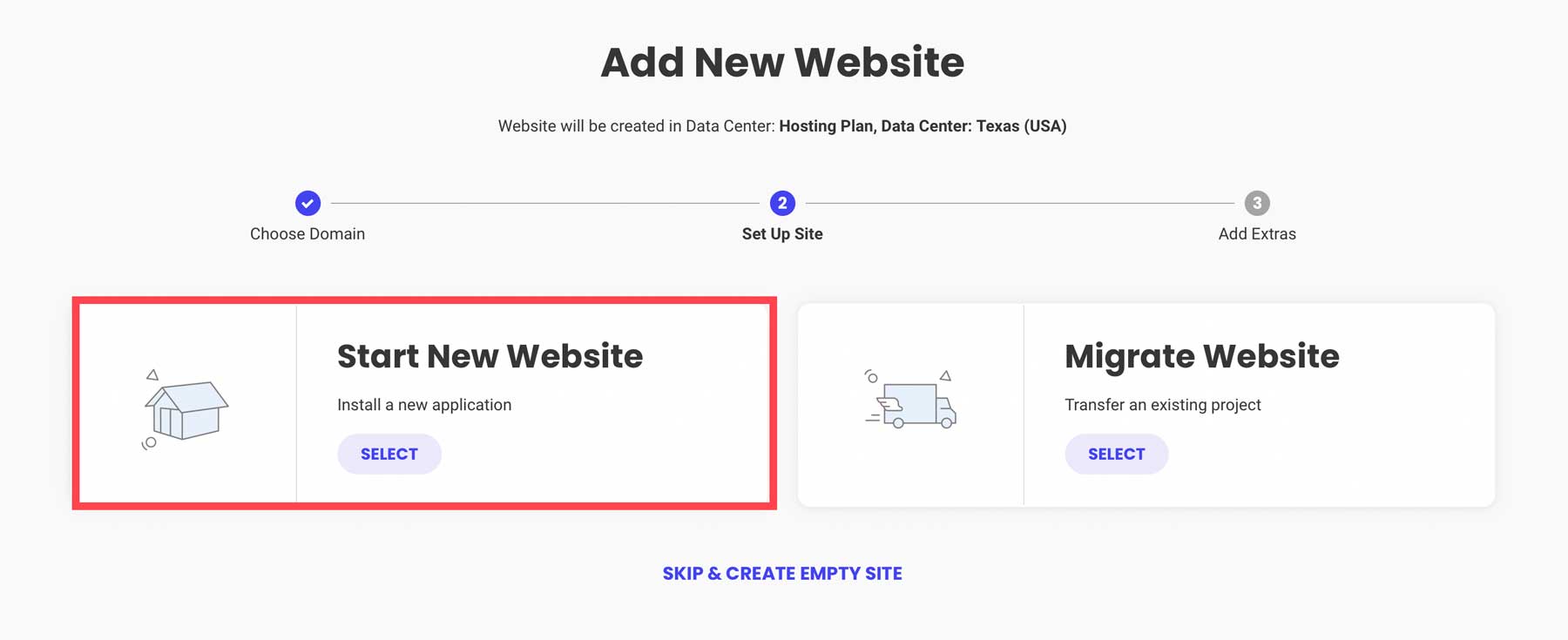
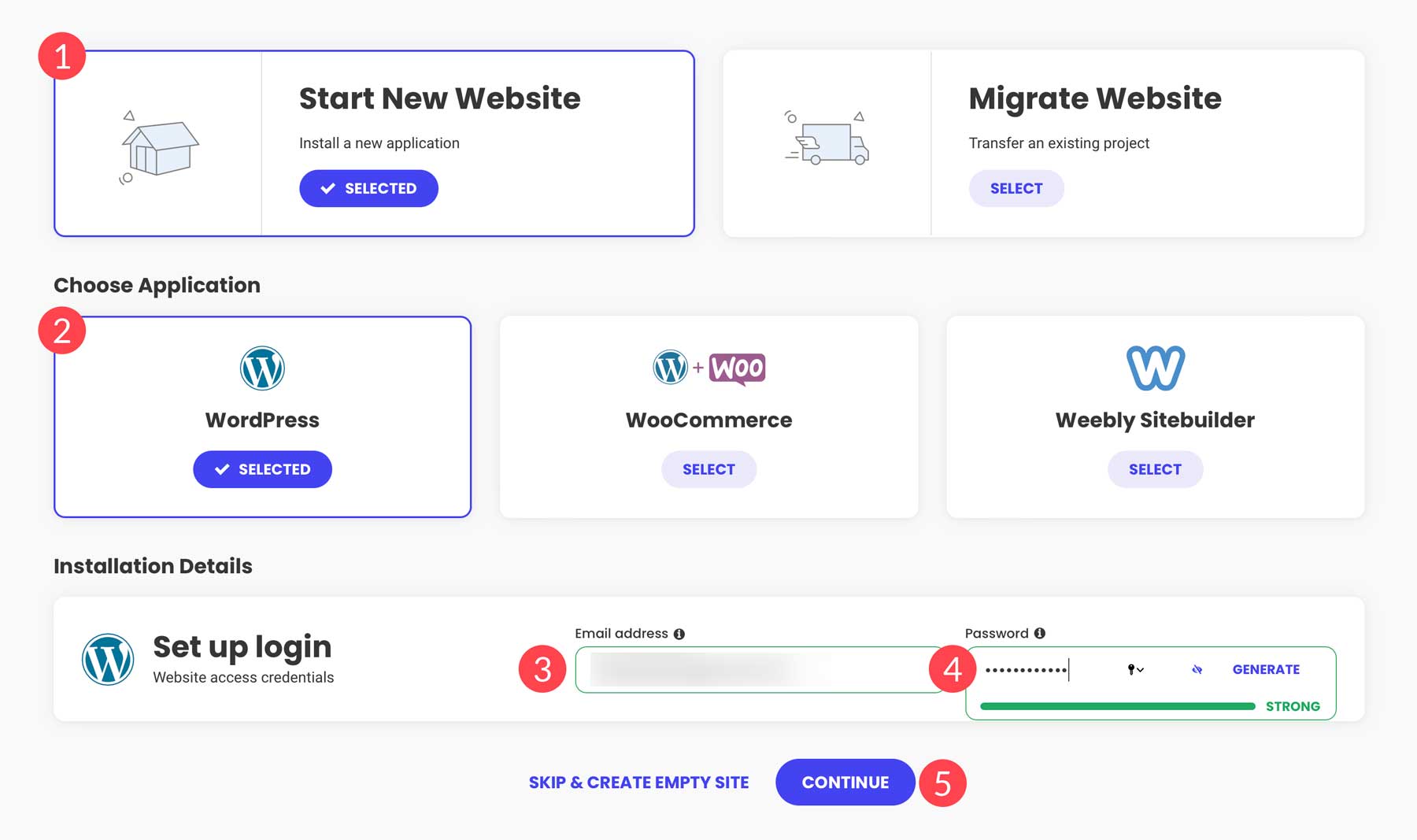
Selanjutnya, pilih Mulai Situs Web Baru .

Kemudian, pilih WordPress , masukkan alamat email Anda, dan buat kata sandi. Selanjutnya, klik lanjutkan .

Langkah 5: Rencanakan struktur situs web Anda
Pada titik ini, lingkungan situs web Anda siap untuk mulai memikirkan bentuk situs web Anda nantinya. Penting untuk mempertimbangkan bagaimana Anda ingin situs web Anda terlihat dan fungsionalitas apa yang Anda perlukan. Akankah one-pager berhasil? Apakah Anda memerlukan beberapa halaman dasar untuk jenis brosur situs web? Apakah Anda memerlukan fungsionalitas e-niaga? Demi tutorial ini, kita akan memulai tujuan membangun situs web brosur.
Halaman untuk Dipertimbangkan
Jika Anda membuat situs web brosur, akan ada beberapa halaman yang sangat diperlukan:
- Rumah
- Tentang
- Kontak
Selain itu, bergantung pada tujuan situs web tersebut, Anda mungkin mendapati diri Anda menambahkan lebih banyak halaman yang didedikasikan untuk:
- Jasa
- Portofolio
- Blog
Tidak ada struktur situs web yang benar atau salah; Anda harus menemukan opsi yang sesuai untuk Anda, situs web Anda, dan sasaran situs web Anda.
Langkah 6: Pilih Tema Anda
Setelah lingkungan WordPress Anda siap, saatnya untuk bekerja! Saat menggunakan WordPress, Anda memiliki kemampuan untuk mengatur tema. Tema ini membentuk fondasi situs web Anda. Berdasarkan fungsionalitas yang ingin Anda tambahkan ke situs web Anda, memilih tema yang tepat akan menjadi langkah penting.
Jenis Tema
Ada berbagai tema berbeda yang dapat Anda putuskan untuk digunakan di WordPress. Tema paling populer adalah multiguna dan biasanya menyertakan pembuat visual. Alasannya adalah fleksibilitas yang ditawarkannya. Ada juga tema yang secara khusus dirancang untuk situs web e-niaga atau situs web portofolio juga. Bergantung pada jenis tema yang Anda cari, Anda dapat melihat daftar berbeda dengan rekomendasi teratas kami.
Rekomendasi Utama Kami: Divi

Kami akan memilih tema untuk digunakan pada langkah-langkah (praktis) yang akan datang dalam tutorial ini. Kami merekomendasikan penggunaan Divi kami sendiri untuk situs web apa pun yang Anda buat. Divi adalah tema serbaguna dan menyertakan Visual Builder desain tanpa kode yang membuat pembuatan situs web menjadi sangat intuitif. Divi hadir dengan beragam fitur, lebih dari 200 elemen yang dapat disesuaikan, dan lebih dari 2200 tata letak yang didesain secara profesional yang dapat Anda pilih! Apa pun jenis situs web yang ingin Anda buat, kemungkinan besar ada paket tata letak yang didedikasikan untuk bisnis khusus itu.
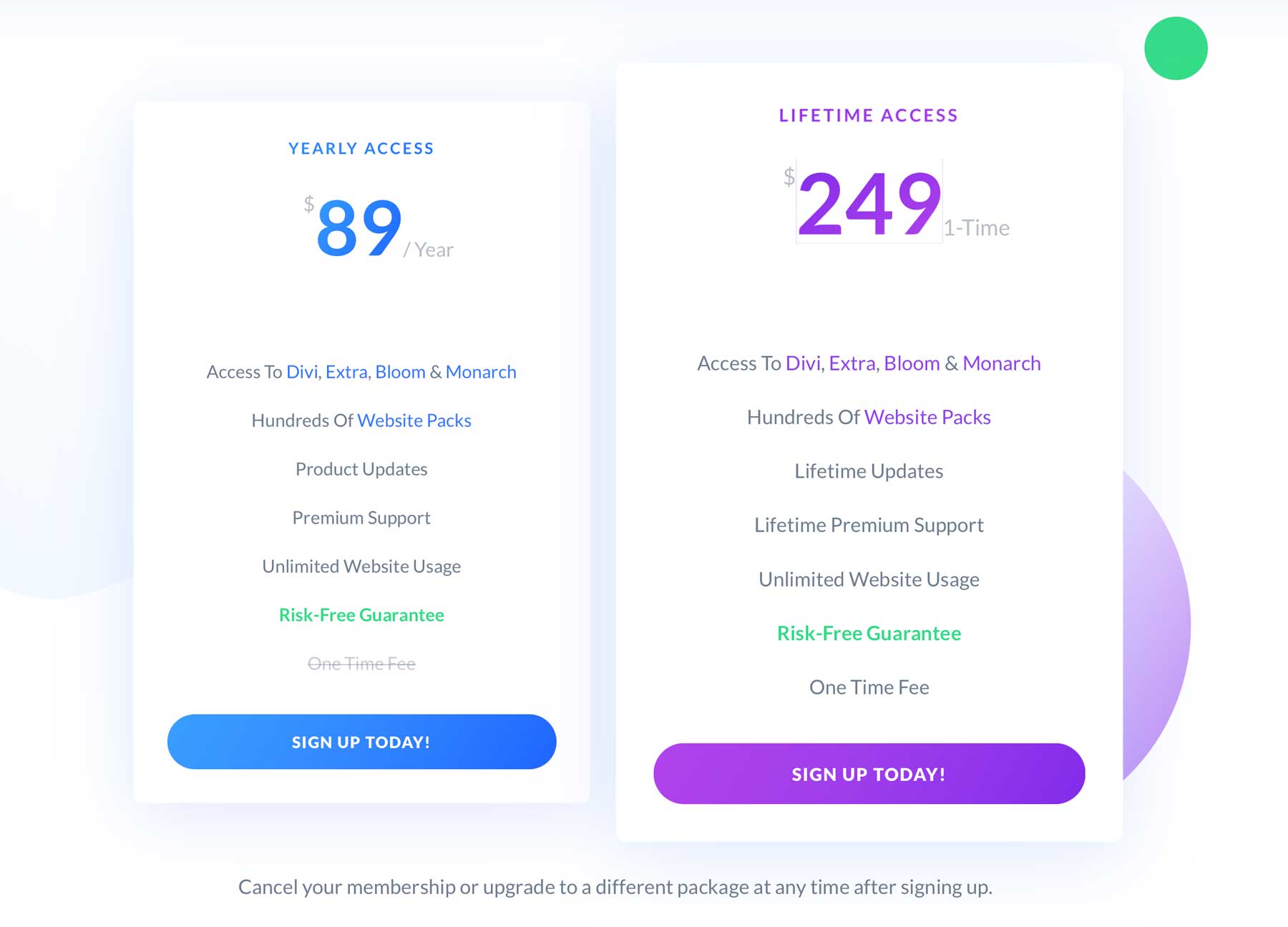
Harga

Divi memberi Anda dua opsi keanggotaan: tahunan dan seumur hidup. Anda bisa mendapatkan keanggotaan tahunan seharga $89/tahun atau keanggotaan seumur hidup dengan biaya satu kali $249.
Menjadi Anggota Divi
Untuk menjadi anggota Divi, navigasikan ke halaman bergabung kami. Atau, manfaatkan diskon hari ini sebesar 10%!
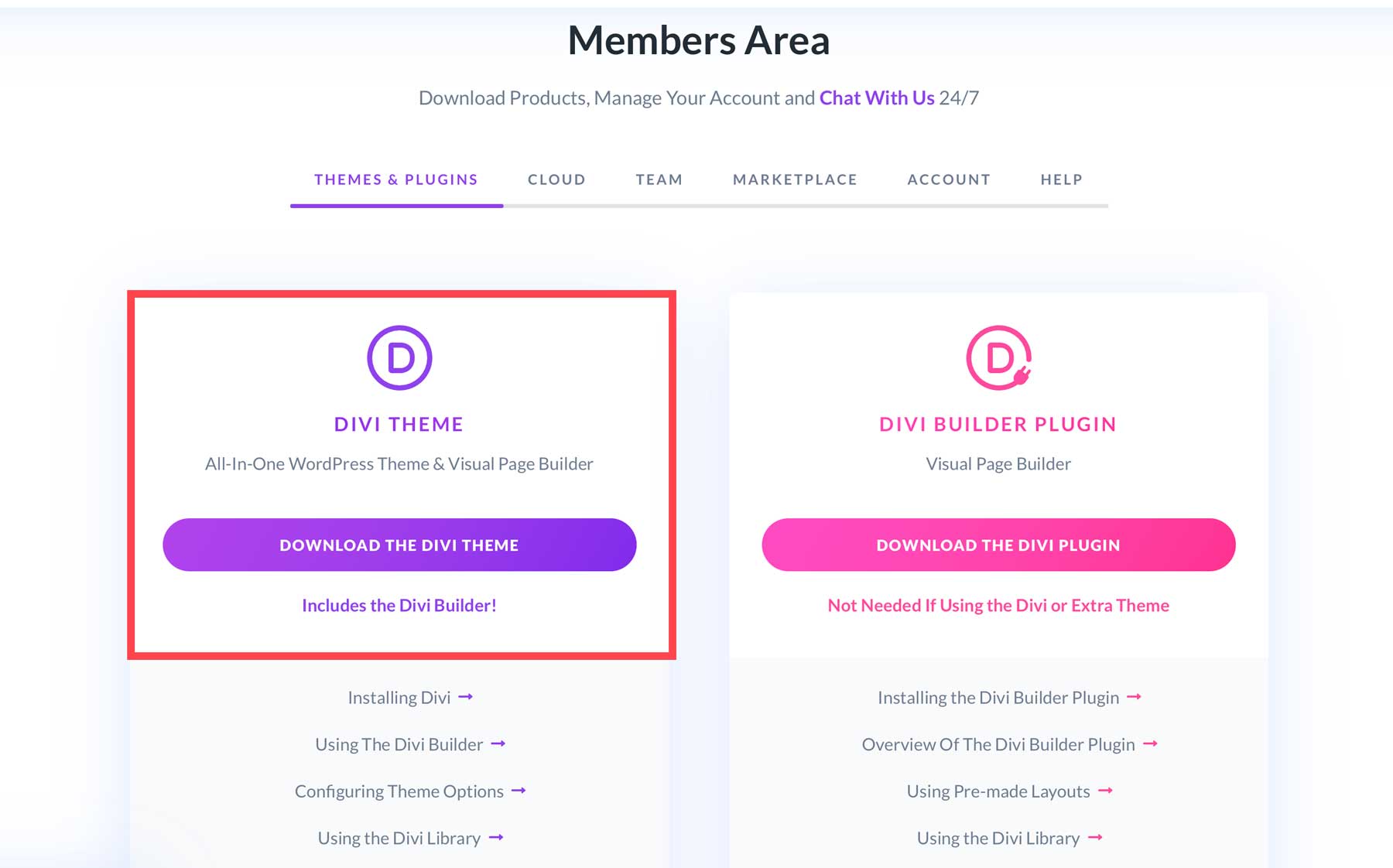
Setelah Anda mendaftar untuk keanggotaan, Anda dapat menavigasi ke area anggota Anda.

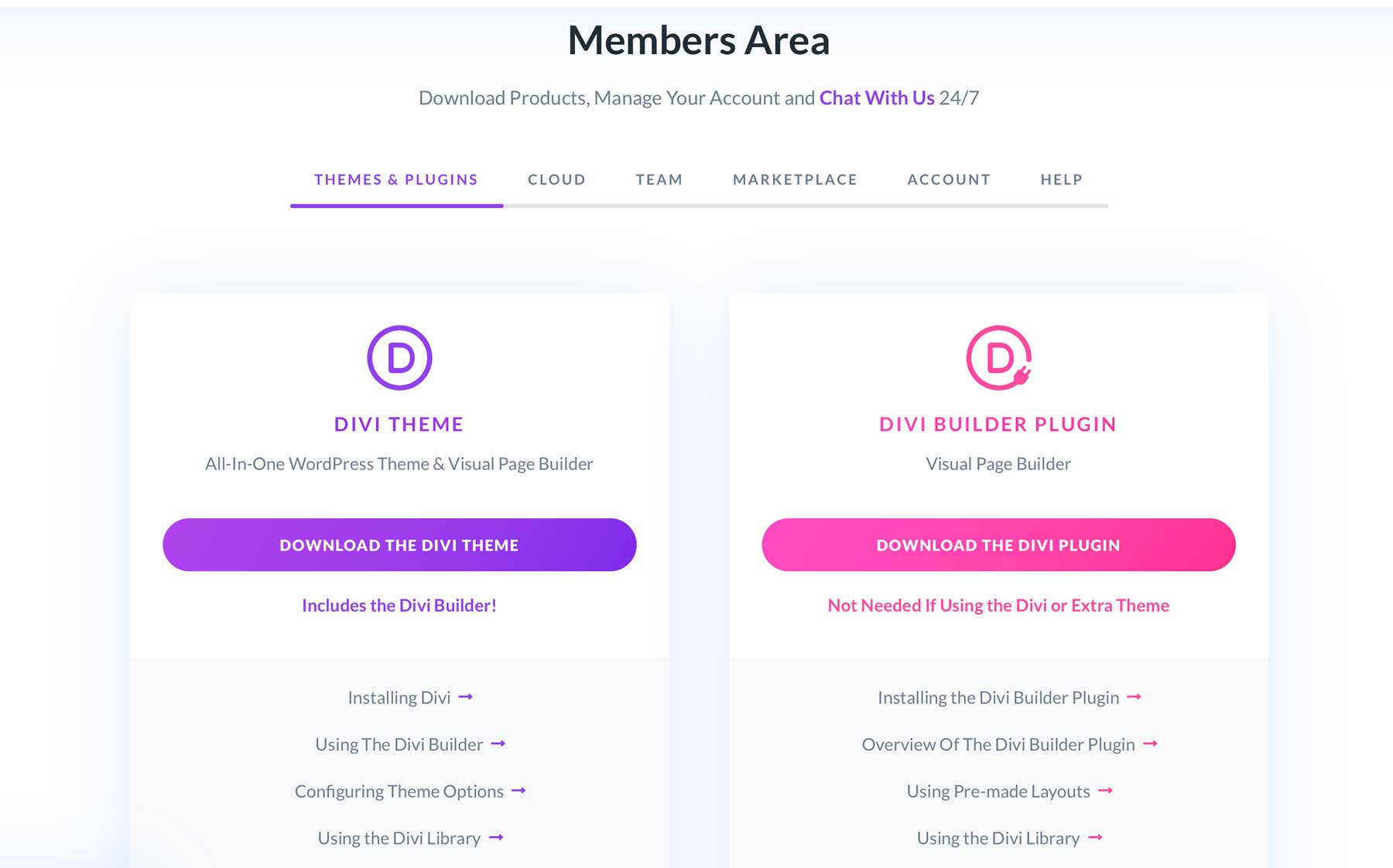
Unduh Divi
Di sini, Anda akan menemukan kemampuan untuk mengunduh file tema Divi.

Instal Divi di Situs WordPress Anda
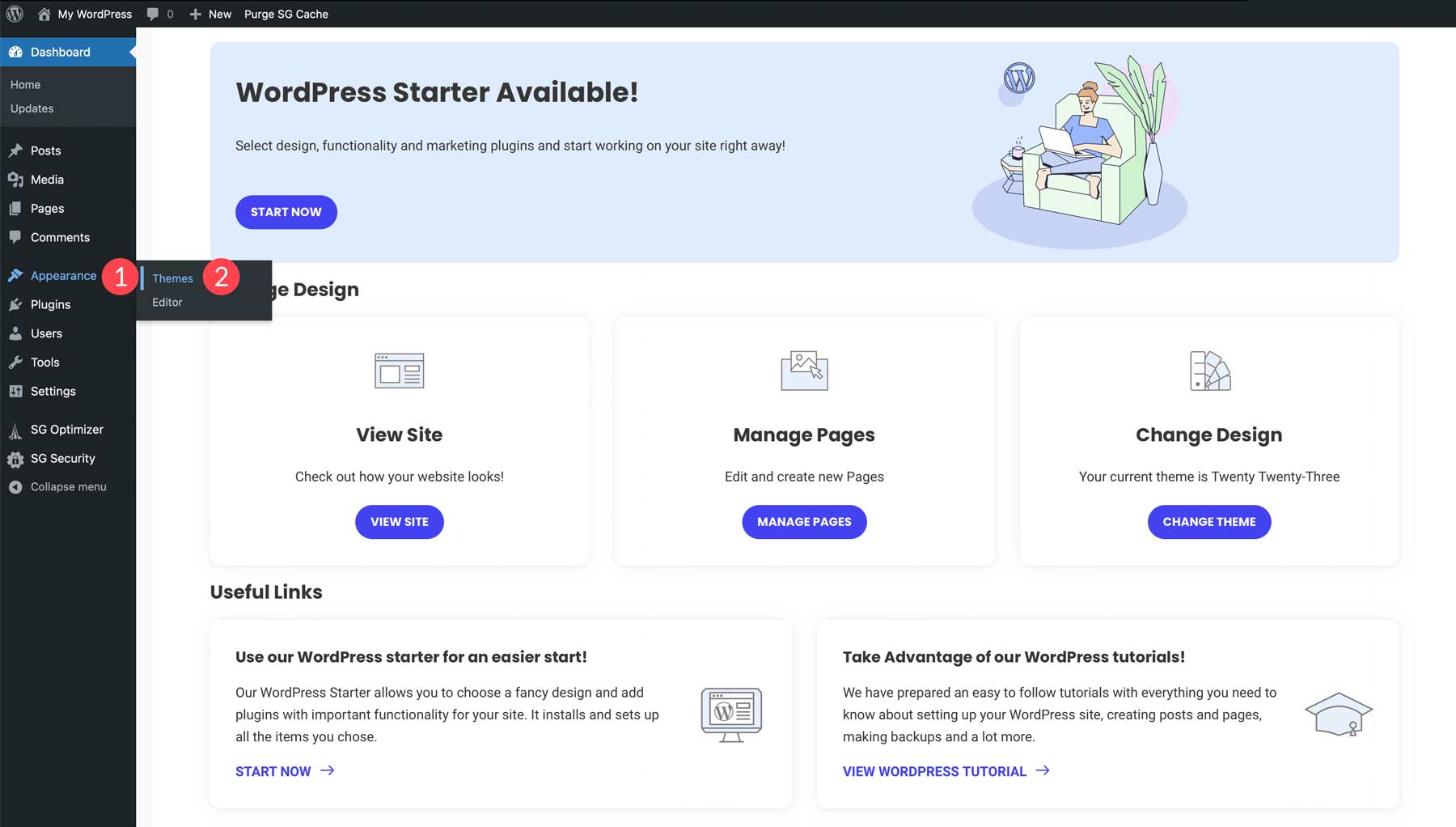
Setelah Anda mengunduh Divi, navigasikan ke dasbor WordPress Anda, arahkan item menu Penampilan di bilah sisi kiri dan klik Tema .

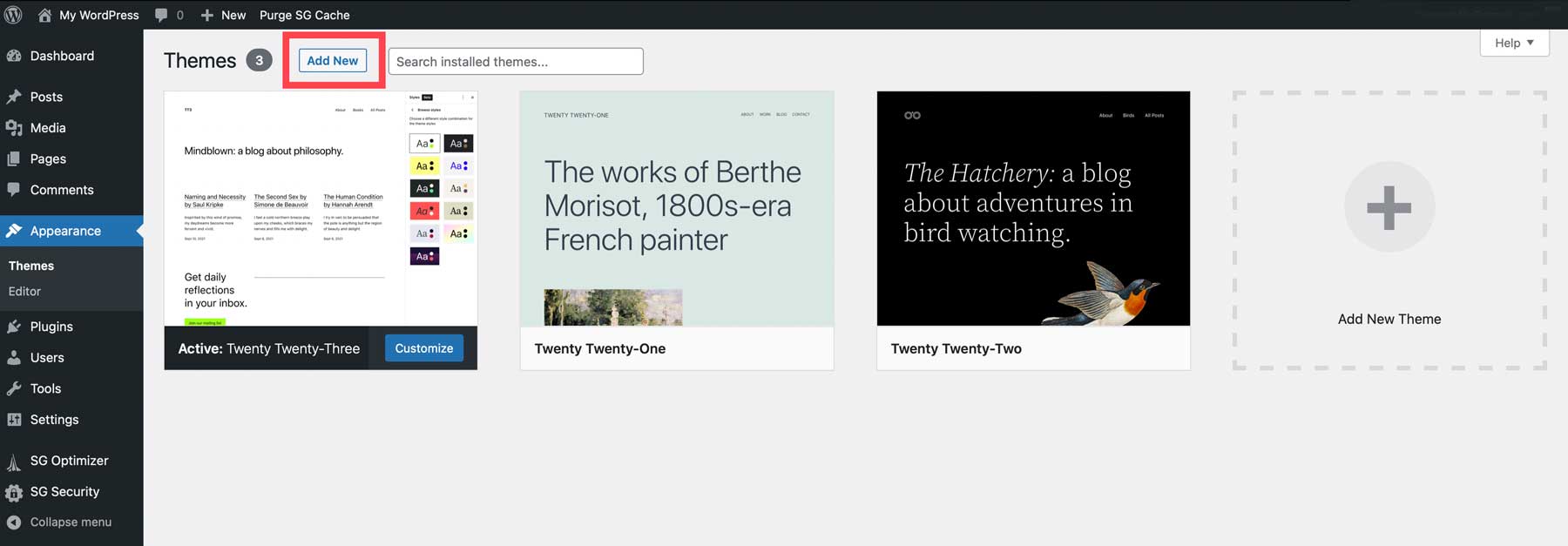
Di bagian atas halaman, Anda akan melihat tombol bertuliskan Add New . Klik tombol ini.

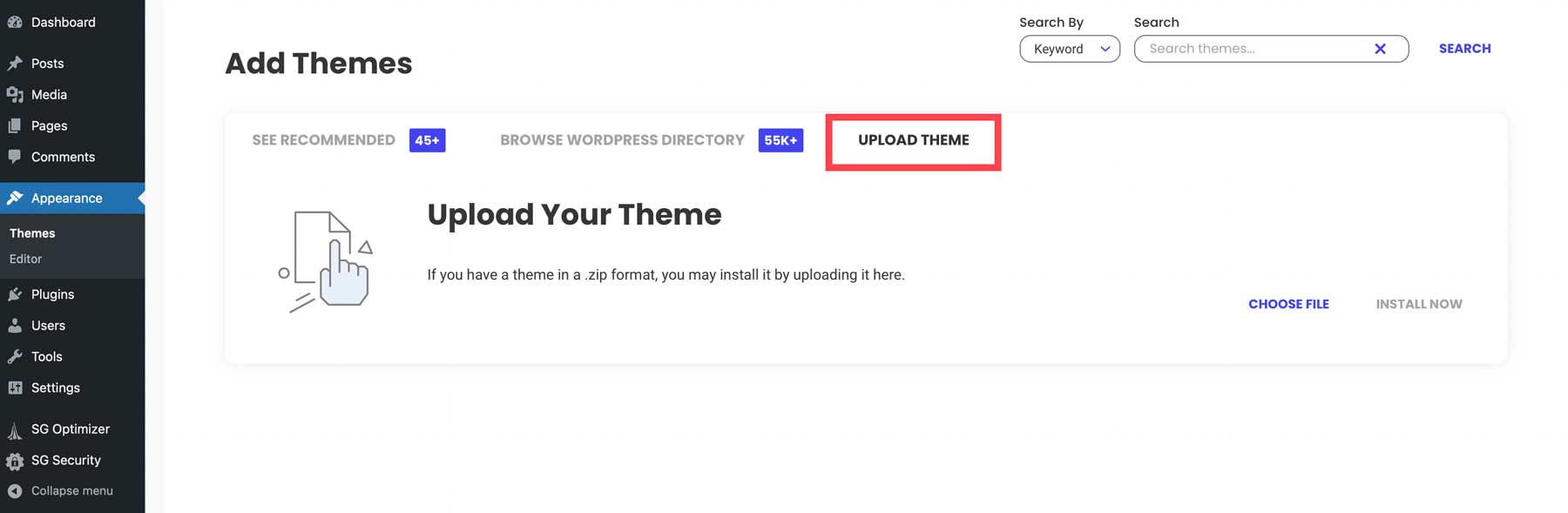
Kemudian, klik Unggah Tema .

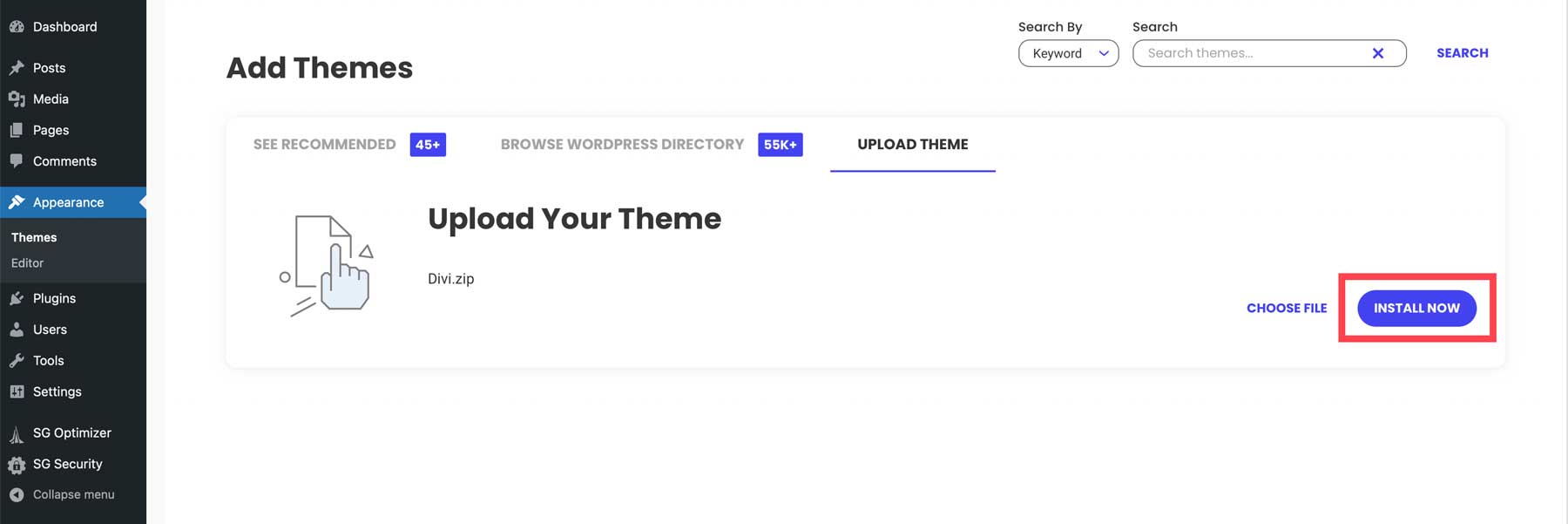
Cari folder zip Divi yang Anda unduh di bagian sebelumnya dari tutorial ini dan klik Instal Sekarang .

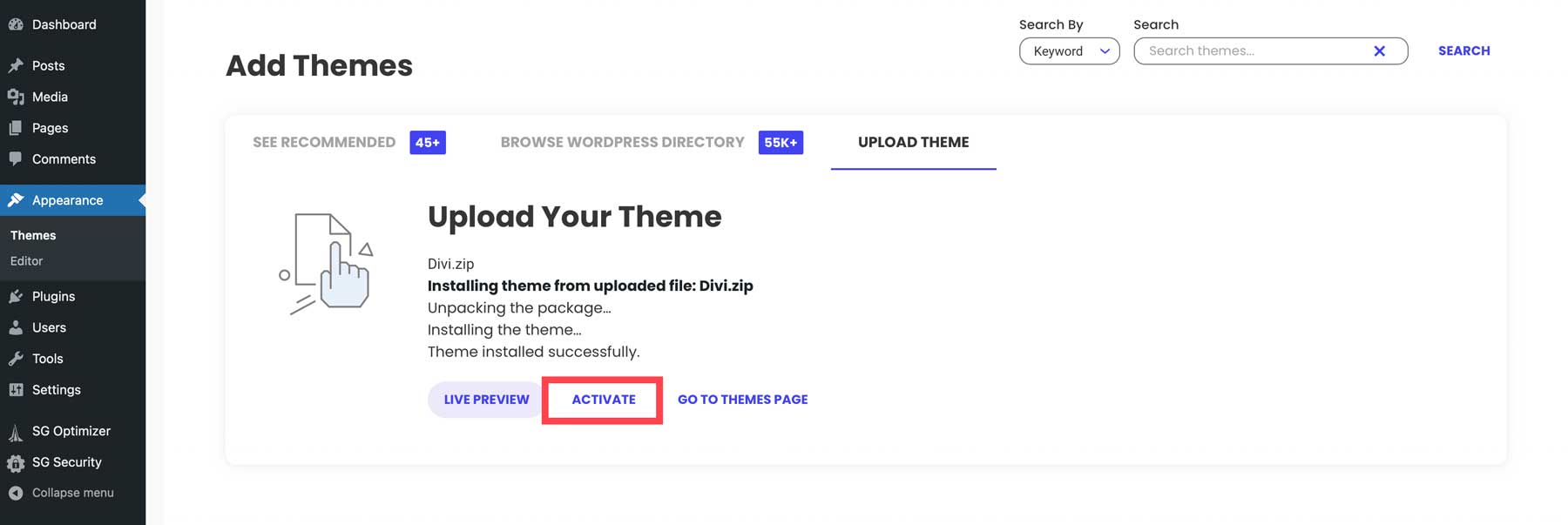
Setelah Anda berhasil melakukannya, Anda juga dapat mengaktifkan tema!

Divi sekarang siap untuk Anda gunakan.
Tambahkan Kunci API ke Opsi Tema Divi
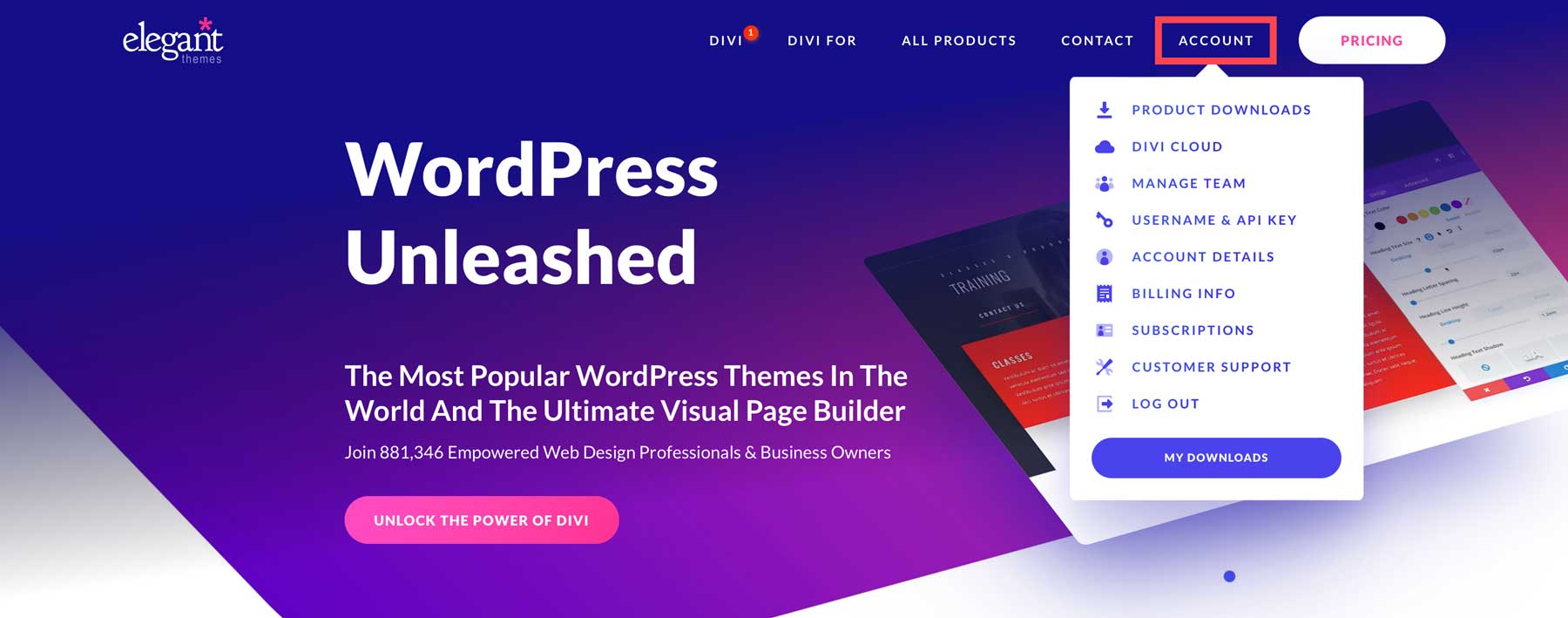
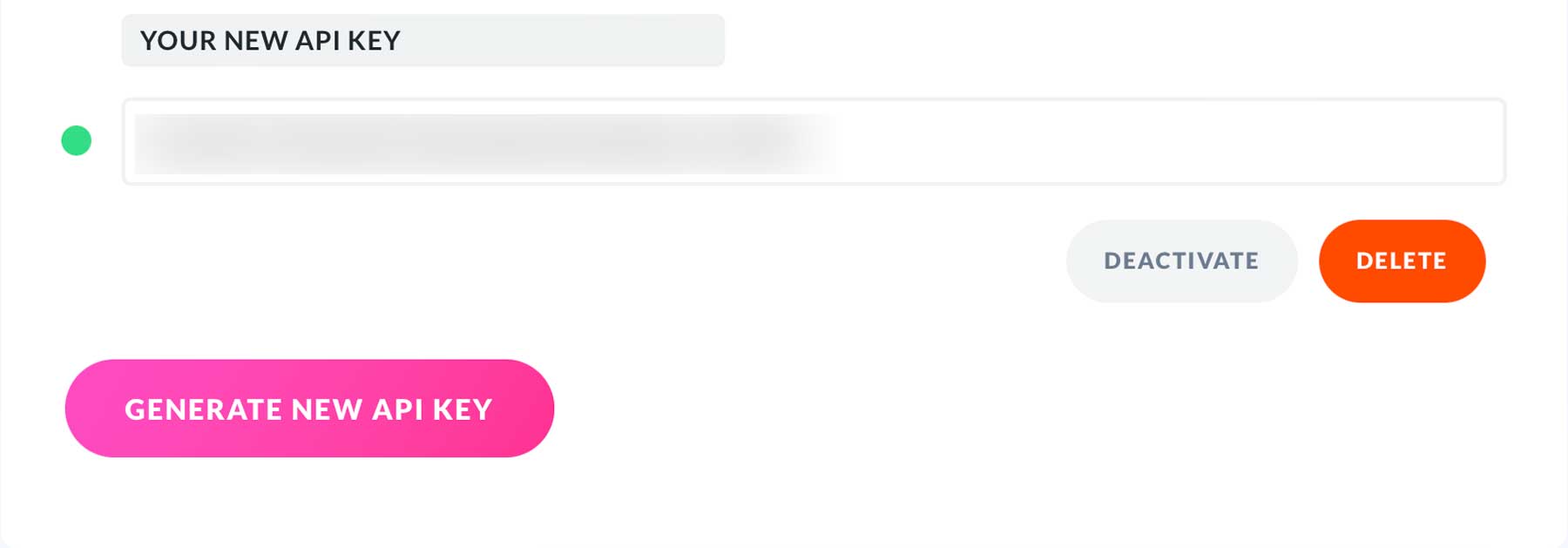
Untuk mengakses semua tata letak gratis yang disediakan Divi, Anda harus menambahkan kunci API Anda ke Opsi Tema Divi. Anda dapat menemukan (dan membuat) kunci API dengan membuka Area Anggota Anda. Sesampai di sana, arahkan kursor ke Akun .


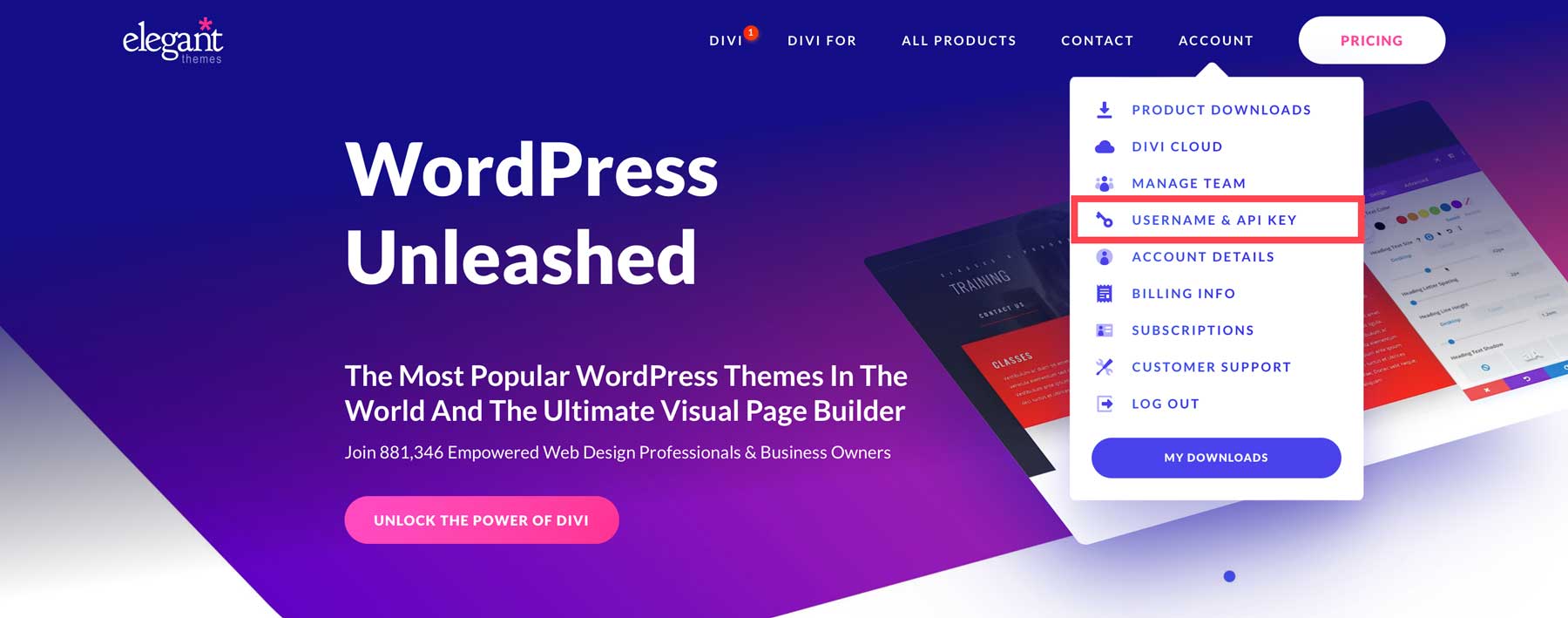
Selanjutnya, klik Nama Pengguna dan Kunci API .

Anda dapat membuat dan menyalin kunci API baru di area kunci API.

Untuk menambahkan kunci API ke Opsi Tema Divi, Anda memerlukan nama pengguna dan kunci API.
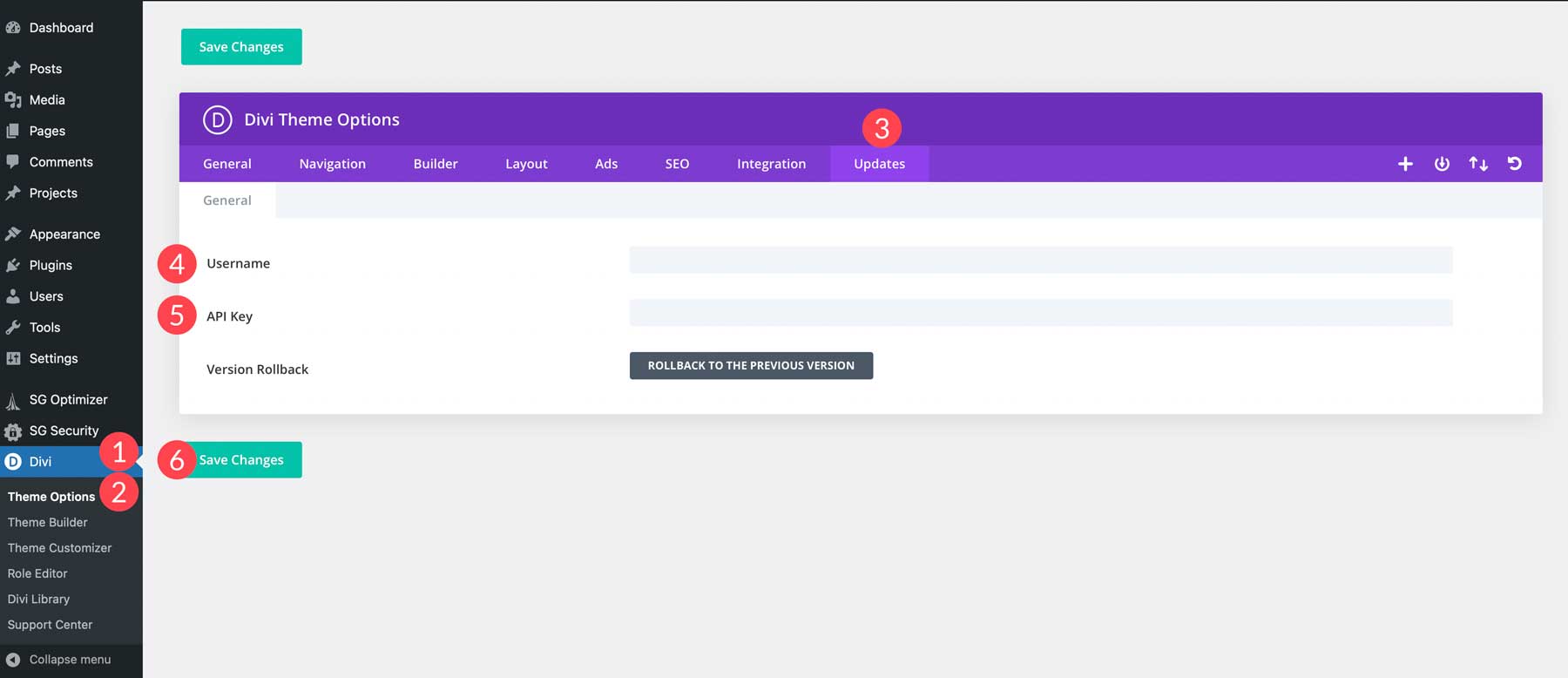
Selanjutnya, navigasikan ke dasbor WordPress Anda. Arahkan item menu "Divi" di bilah sisi kiri (1) dan klik "Opsi Tema" (2). Buka tab "Pembaruan" (3). Anda dapat menambahkan nama pengguna (4) dan kunci API (5) di sana. Pastikan untuk menyimpan perubahan (6).

Langkah 7: Instal Plugin
Bagian hebat lainnya dari WordPress adalah kemampuan untuk menginstal plugin. Ada ribuan plugin di luar sana untuk membantu melayani berbagai kebutuhan. Mari kita lihat plugin mana yang ingin Anda pertimbangkan untuk situs web Anda.
Plugin Penting
Dengan setiap situs web WordPress, ada beberapa plugin penting yang Anda perlukan agar berhasil. Anda ingin menginstal plugin untuk SEO, keamanan, dan plugin WordPress hebat lainnya untuk membantu Anda menjaga situs Anda dalam kondisi prima.
SEO

WordPress ramah-SEO di luar kotak tetapi membutuhkan sedikit bantuan jika Anda ingin mendapatkan skor penempatan yang lebih tinggi di halaman peringkat mesin pencari (SERP). Untungnya, ada beberapa plugin SEO yang bagus di luar sana, seperti Rank Math, untuk memastikan situs Anda mudah ditemukan oleh calon pelanggan.
Keamanan

Aspek penting lain yang perlu dipertimbangkan adalah plugin keamanan yang andal, seperti Keamanan iThemes. Memastikan perlindungan terhadap malware, bot, dan serangan DDoS sangatlah penting. Dengan lebih dari 44% internet dibangun di WordPress, ini menjadi target utama bagi pelaku jahat.
Plugin Opsional
Selain plugin SEO dan keamanan, beberapa plugin opsional dapat meningkatkan situs web Anda. Pertimbangkan obrolan, buletin, media sosial, atau plugin opsional lainnya untuk menjadikan situs web Anda pembangkit tenaga listrik yang menghasilkan prospek.
Mengobrol

Keterlibatan pelanggan sangat penting untuk kesuksesan situs web Anda. Anda harus mempertimbangkan untuk memasang plugin obrolan yang bagus, seperti Tidio, untuk membuat diri Anda lebih mudah diakses oleh pelanggan. Baik Anda perlu mengotomatiskan pengalaman pelanggan atau menyediakan agen langsung untuk situs web Anda, plugin obrolan adalah cara terbaik untuk memberi pengunjung jawaban yang mereka dambakan.
Buletin

Jika Anda ingin meningkatkan prospek dan mengembangkan basis pelanggan Anda, plugin buletin, seperti Bloom, cocok untuk Anda. Ini adalah cara terbaik untuk menumbuhkan basis pelanggan Anda, memberikan informasi yang berguna kepada mereka, dan melacak keterlibatan situs Anda.
Media sosial

Menghubungkan umpan media sosial Anda ke situs web WordPress Anda adalah cara terbaik untuk meningkatkan visibilitas situs web dan akun media sosial Anda. Menggunakan plugin media sosial yang bagus, seperti Monarch, Anda dapat menyematkan umpan media sosial Anda dari Facebook, YouTube, dan lainnya.
Dan Banyak Lagi

Apakah Anda memerlukan solusi untuk mencadangkan, mempercepat, atau meningkatkan fungsionalitas situs web Anda, plugin WordPress yang bagus dapat membantu Anda mencapai tujuan Anda. Lihat postingan 31 plugin WordPress terbaik kami untuk memberi Anda lebih banyak wawasan tentang plugin mana yang dapat Anda gunakan untuk menjadikan situs web WordPress Anda sebaik mungkin.
Langkah 8: Buat Halaman Pertama Anda
Pada titik ini, kami dengan percaya diri dapat mulai membuat halaman yang ingin kami tampilkan di situs web kami! Bagian ini bisa sangat melelahkan jika Anda baru membuat situs web. Meskipun membuat situs web itu mudah, terkadang dapat menyebabkan informasi yang berlebihan. Biarkan diri Anda memproses dan kembali ke informasi dengan pikiran segar saat dibutuhkan.
Tambahkan Halaman Baru
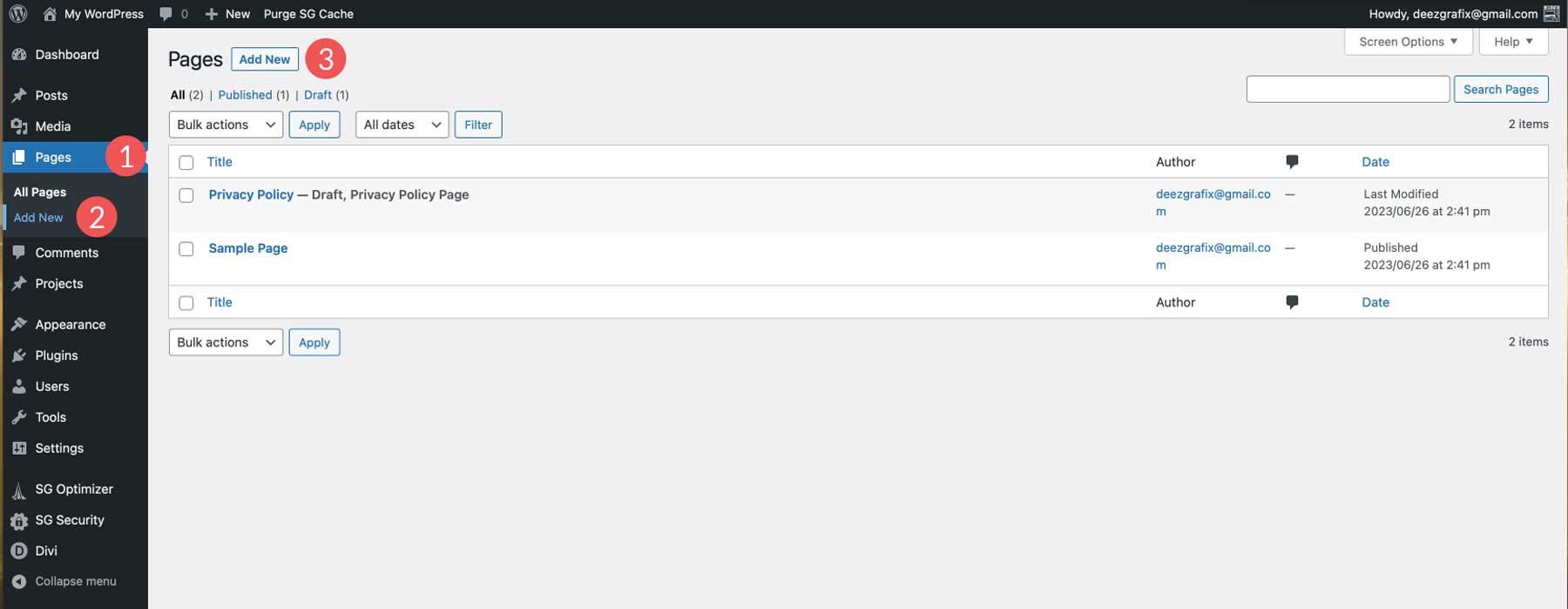
Arahkan ke dasbor WordPress Anda. Sesampai di sana, arahkan kursor ke Halaman dan klik Tambah Baru .

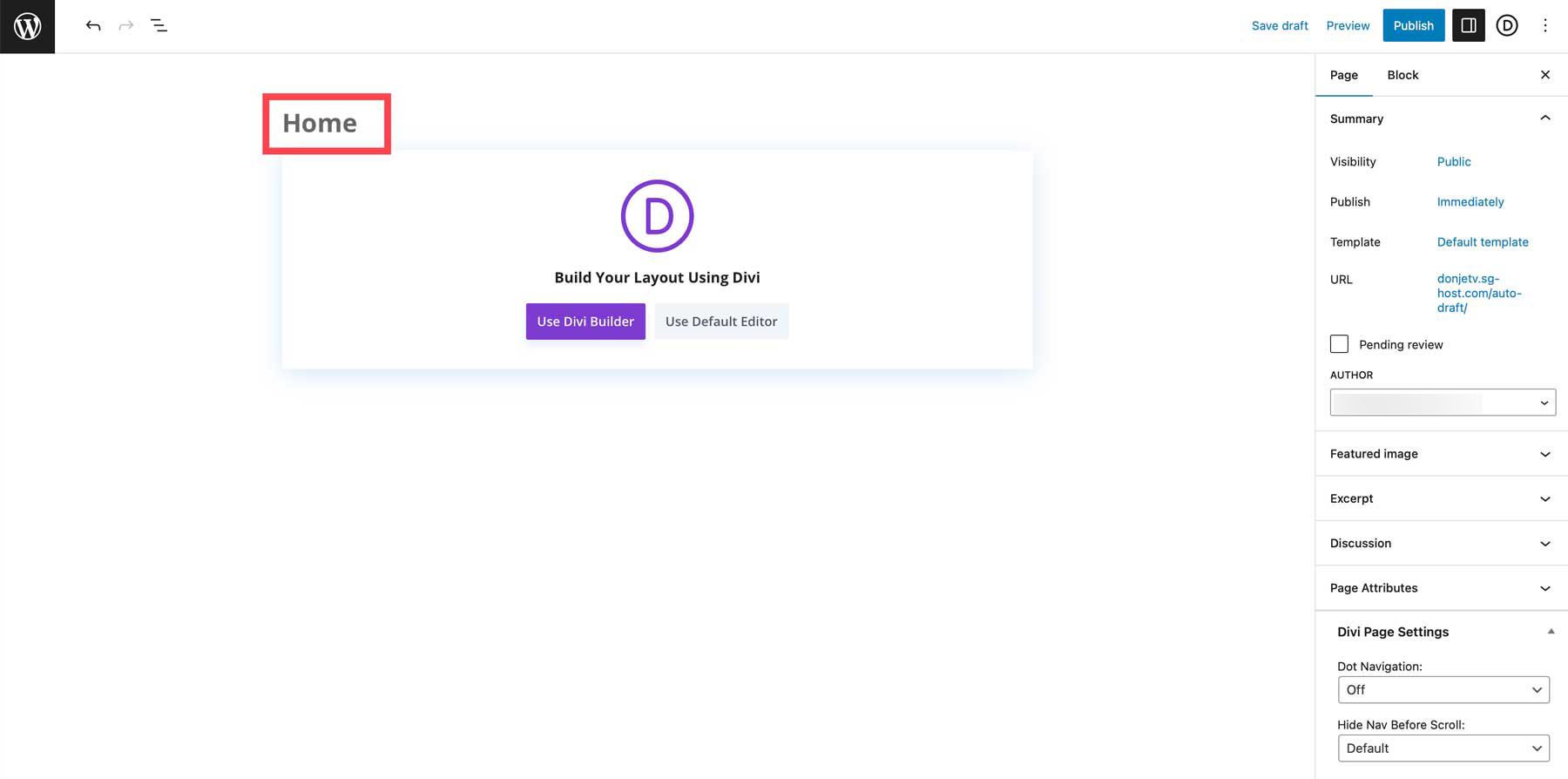
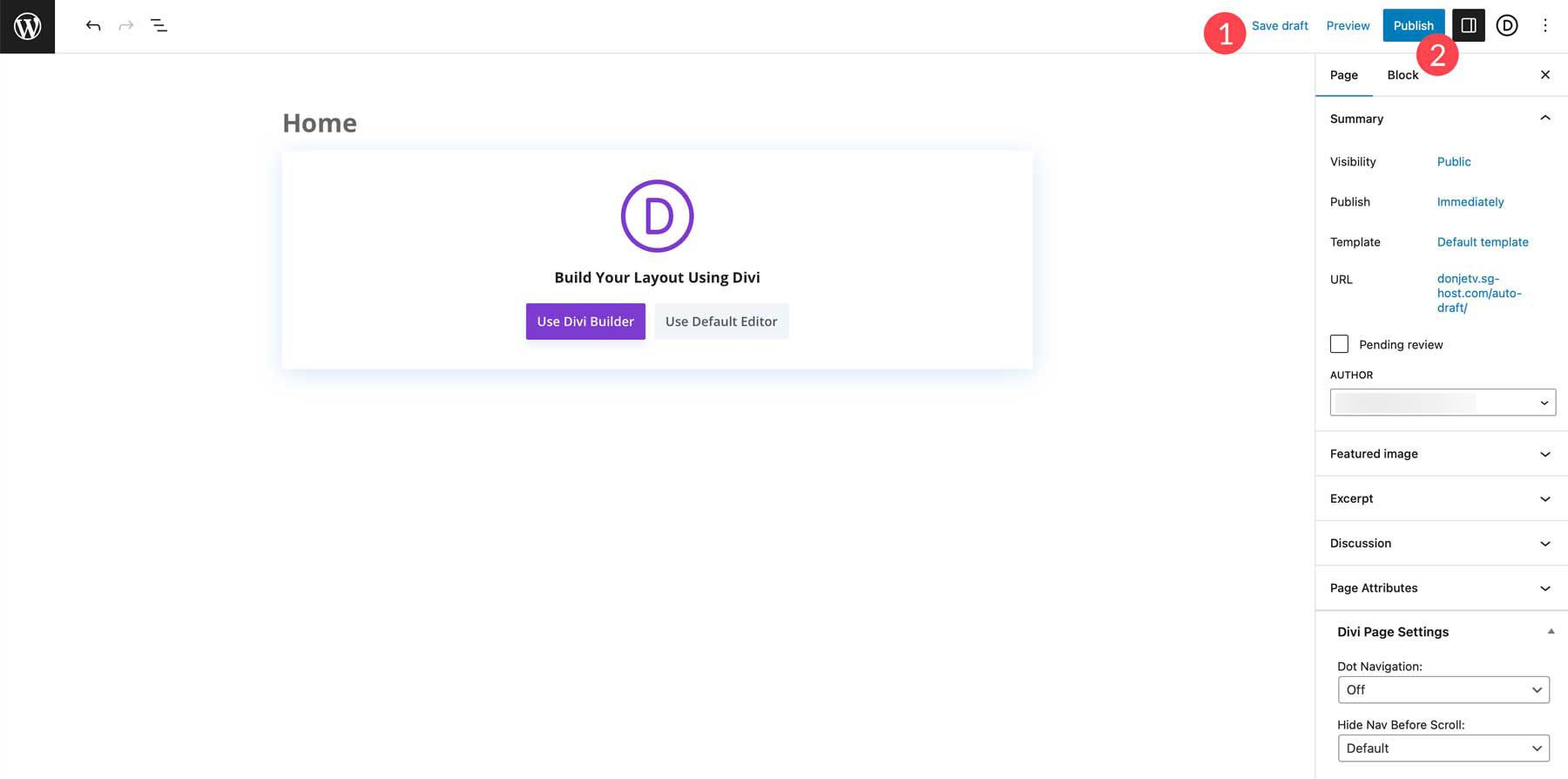
Beri judul pada halaman Anda. Dalam hal ini, kami akan menyebutnya Home .

Anda dapat menyimpan halaman sebagai draf, atau menerbitkannya untuk mulai mengerjakannya.

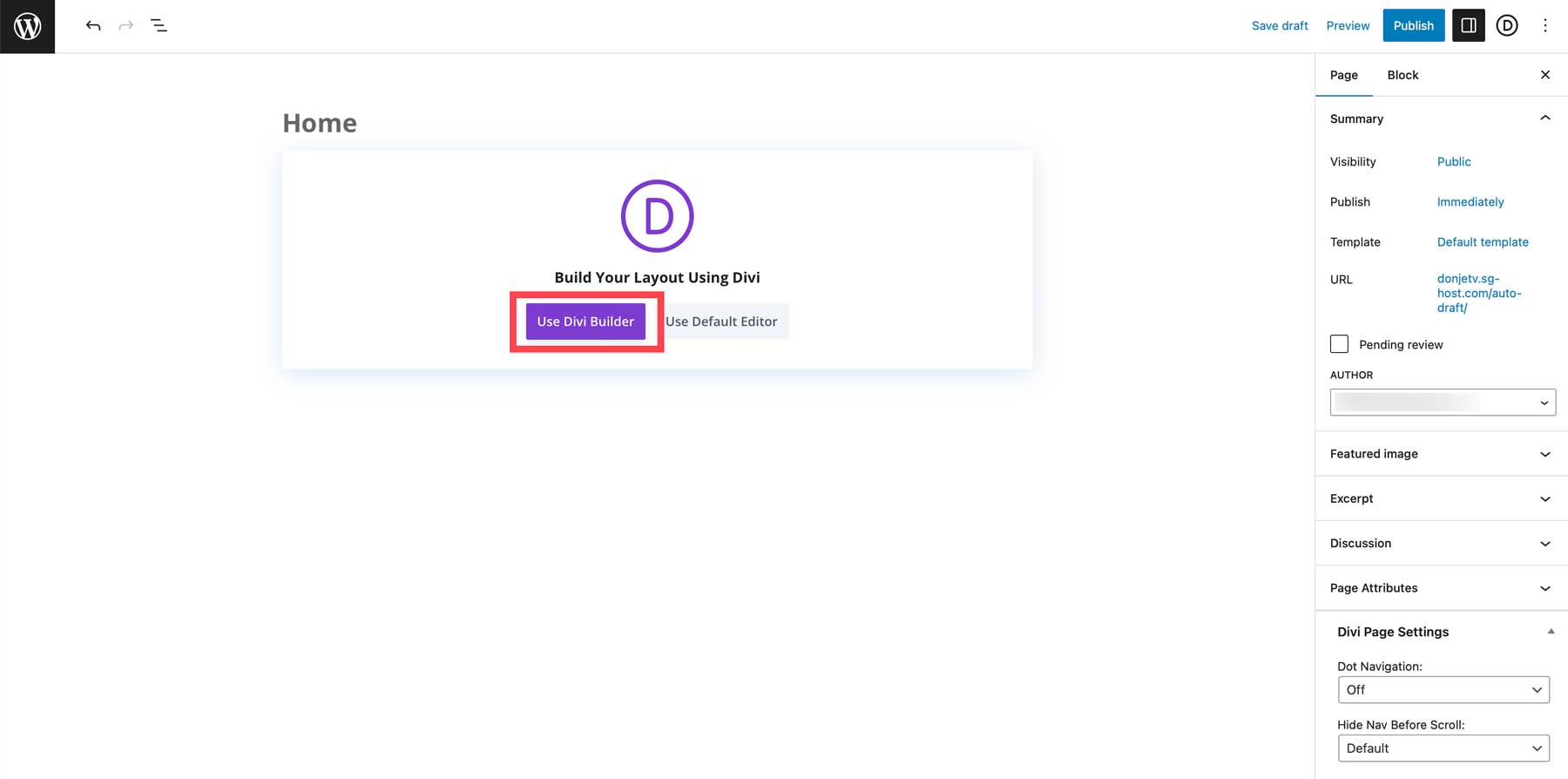
Setelah siap, alihkan ke Divi dengan mengklik Gunakan Divi Builder .

Pilih Tata Letak Premade
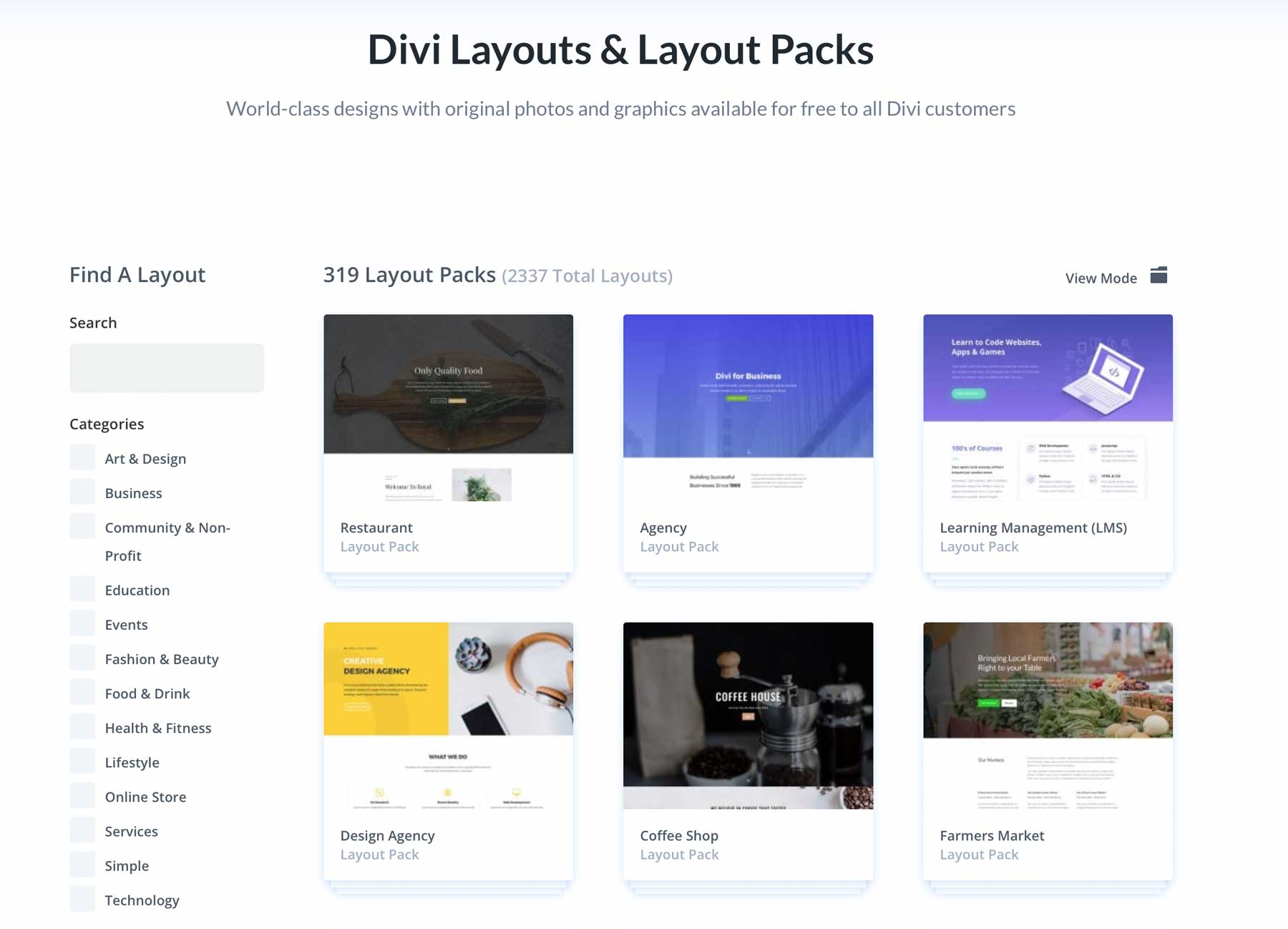
Divi adalah alat yang intuitif, dan Anda dapat membuat halaman apa pun dari awal jika Anda mempelajari dasar-dasarnya. Tetapi untuk membantu mempercepat prosesnya, Divi menyediakan lebih dari seratus paket situs web dengan lebih dari 2.200 tata letak! Dengan banyaknya pilihan yang tersedia, Anda akan menemukan paket situs web yang sesuai dengan kebutuhan situs web Anda. Kami merilis paket tata letak baru setiap minggu!

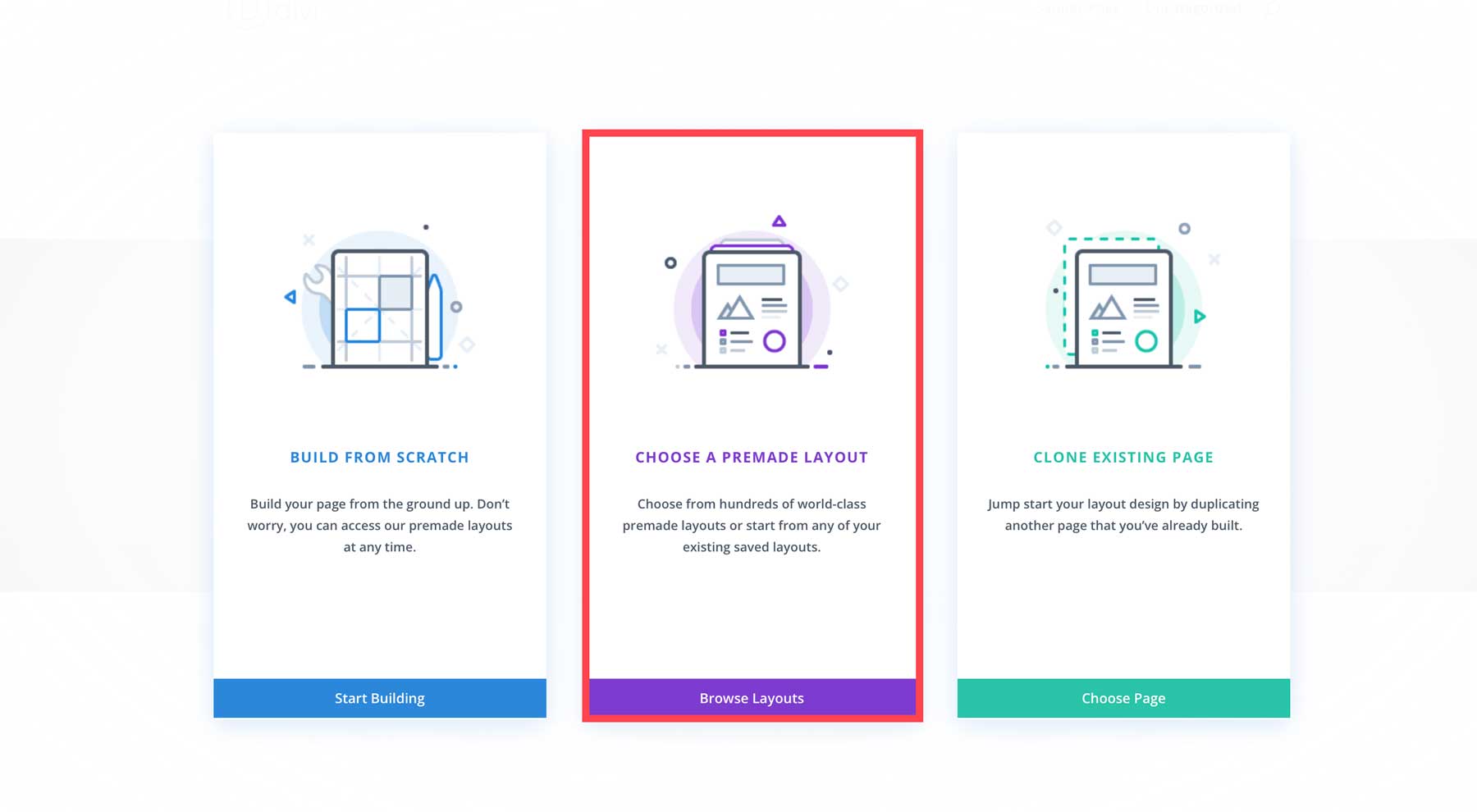
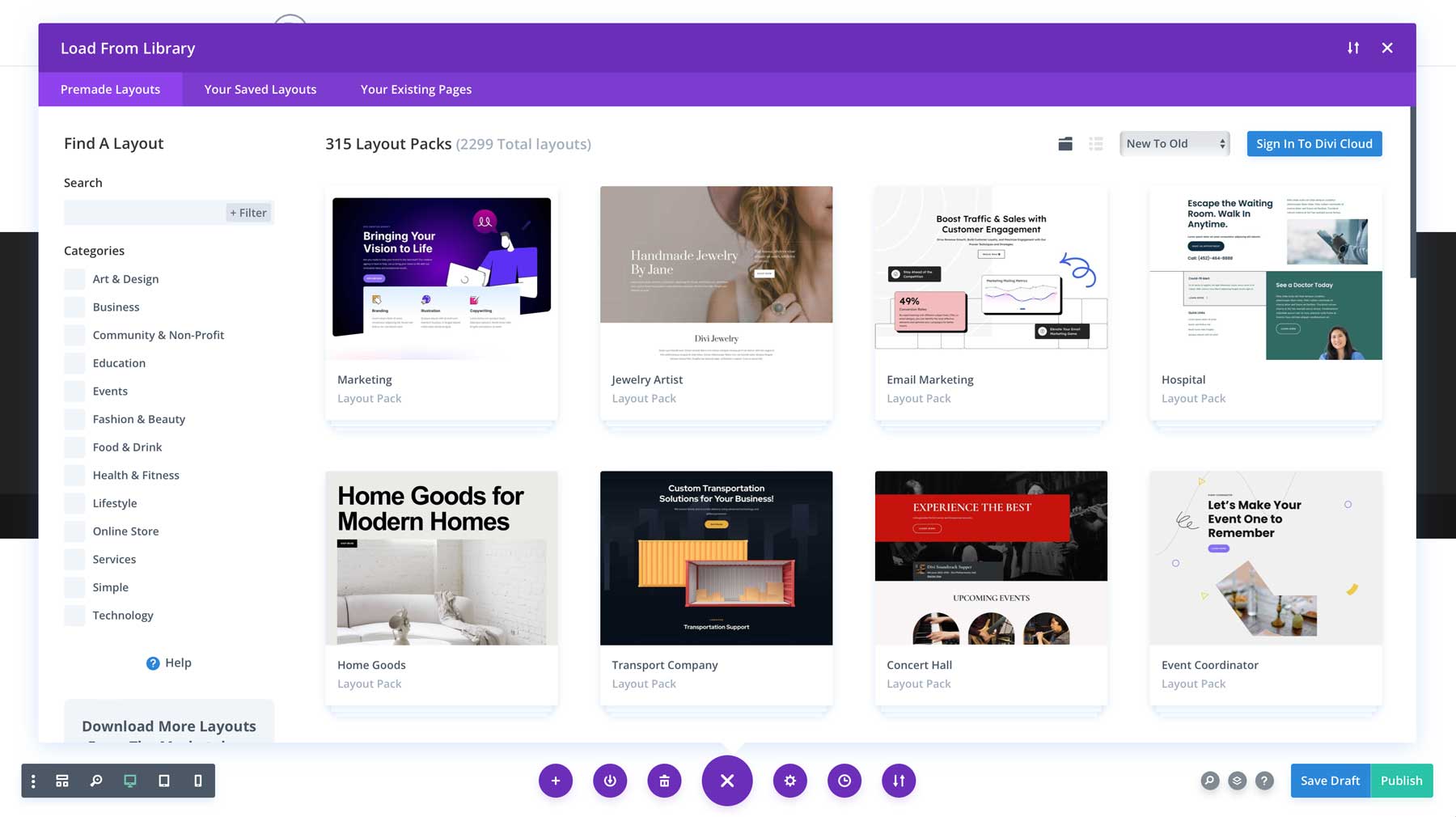
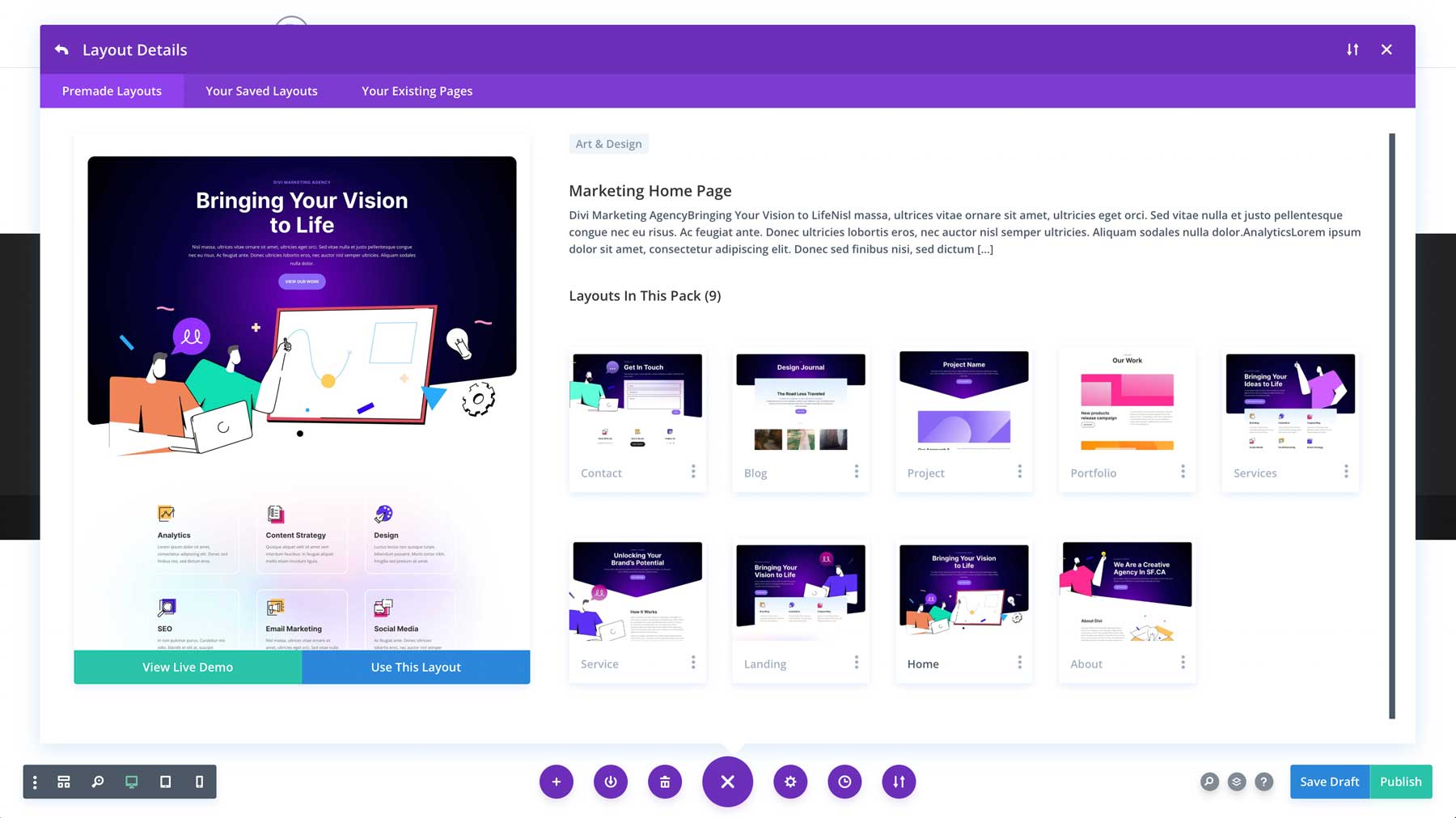
Untuk mengunggah tata letak ke halaman Anda, pilih opsi tengah yang bertuliskan Telusuri Tata Letak .

Tonton perpustakaan paket tata letak dan tata letak kami terbuka!

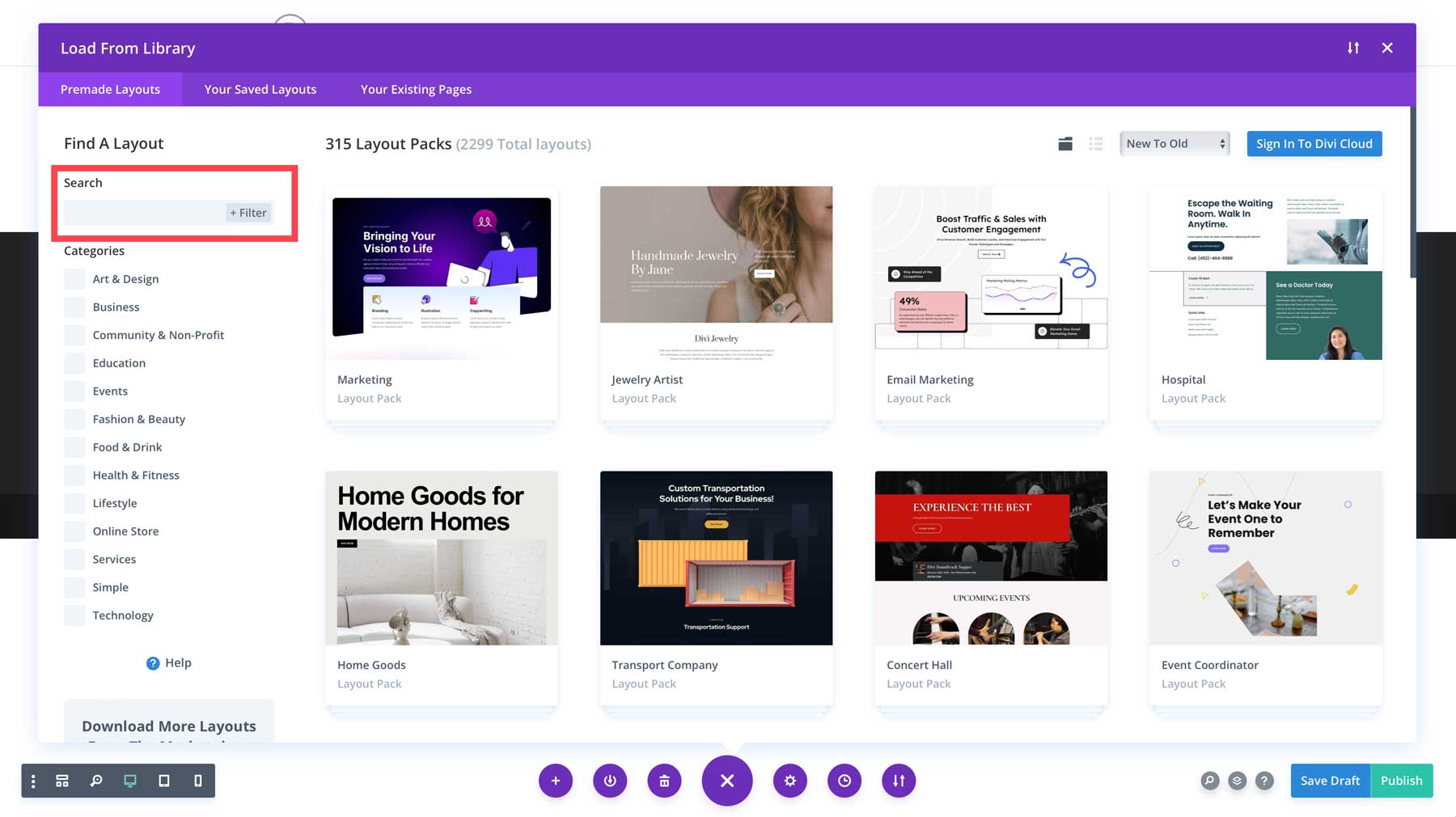
Anda dapat menggunakan bilah pencarian di sidebar kiri jika Anda mencari paket tata letak tertentu.

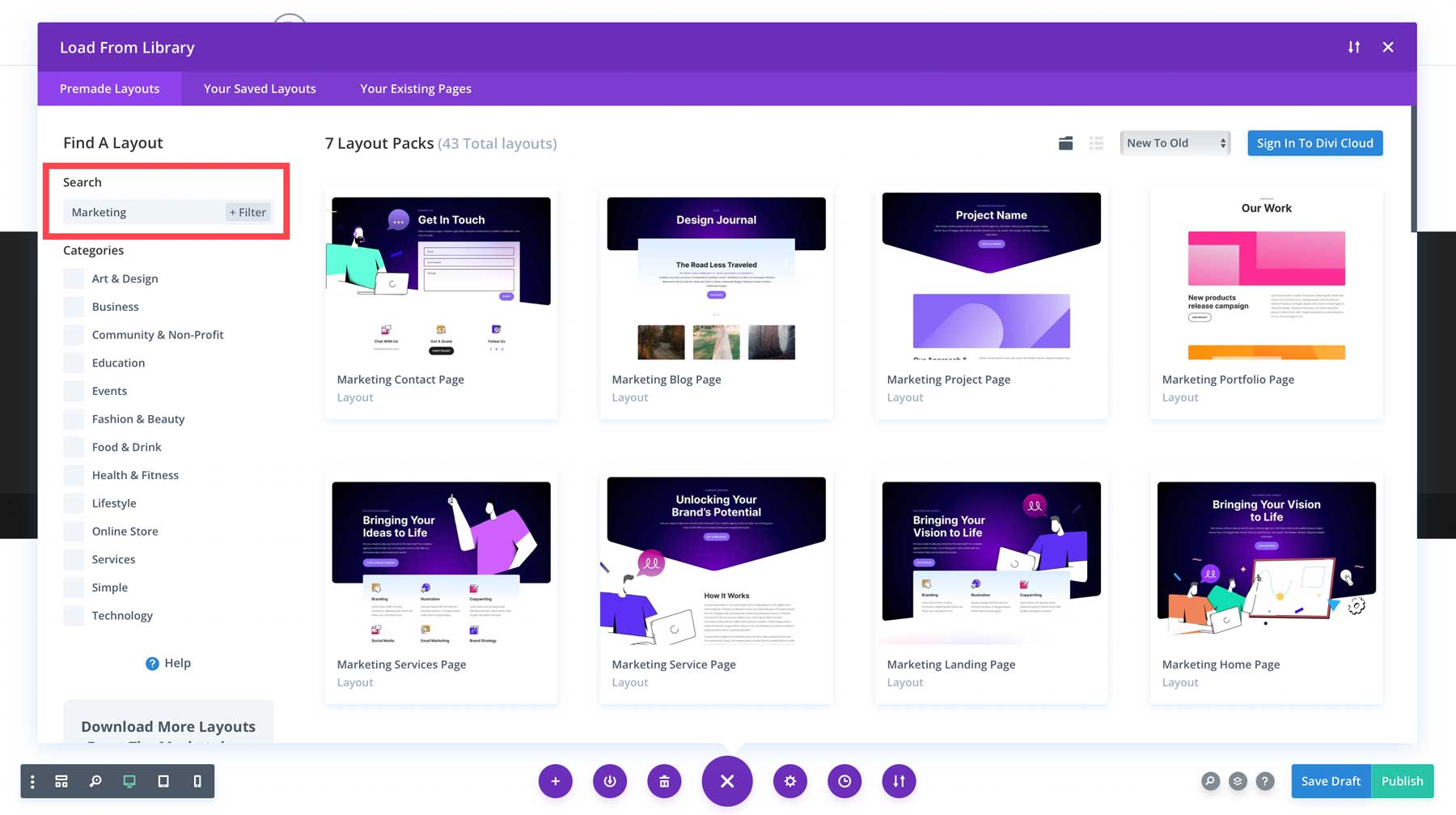
Untuk tujuan tutorial ini, kita akan menggunakan tata letak beranda Paket Tata Letak Pemasaran. Kami cukup mengetikkan Pemasaran di bilah pencarian.

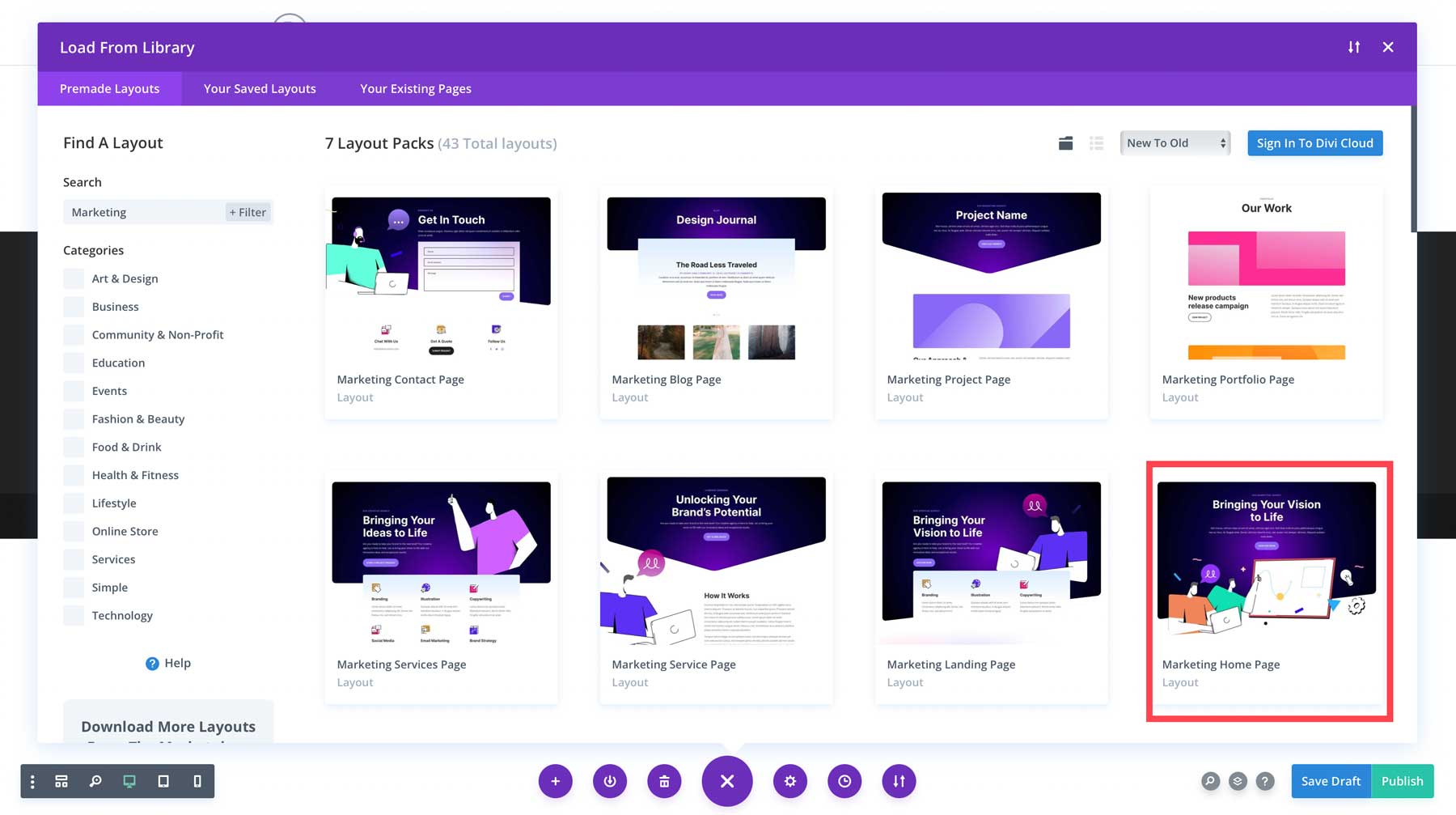
Kemudian, kami akan memilih beranda Pemasaran.

Ini akan mengarahkan kita ke pratinjau seluruh paket tata letak.

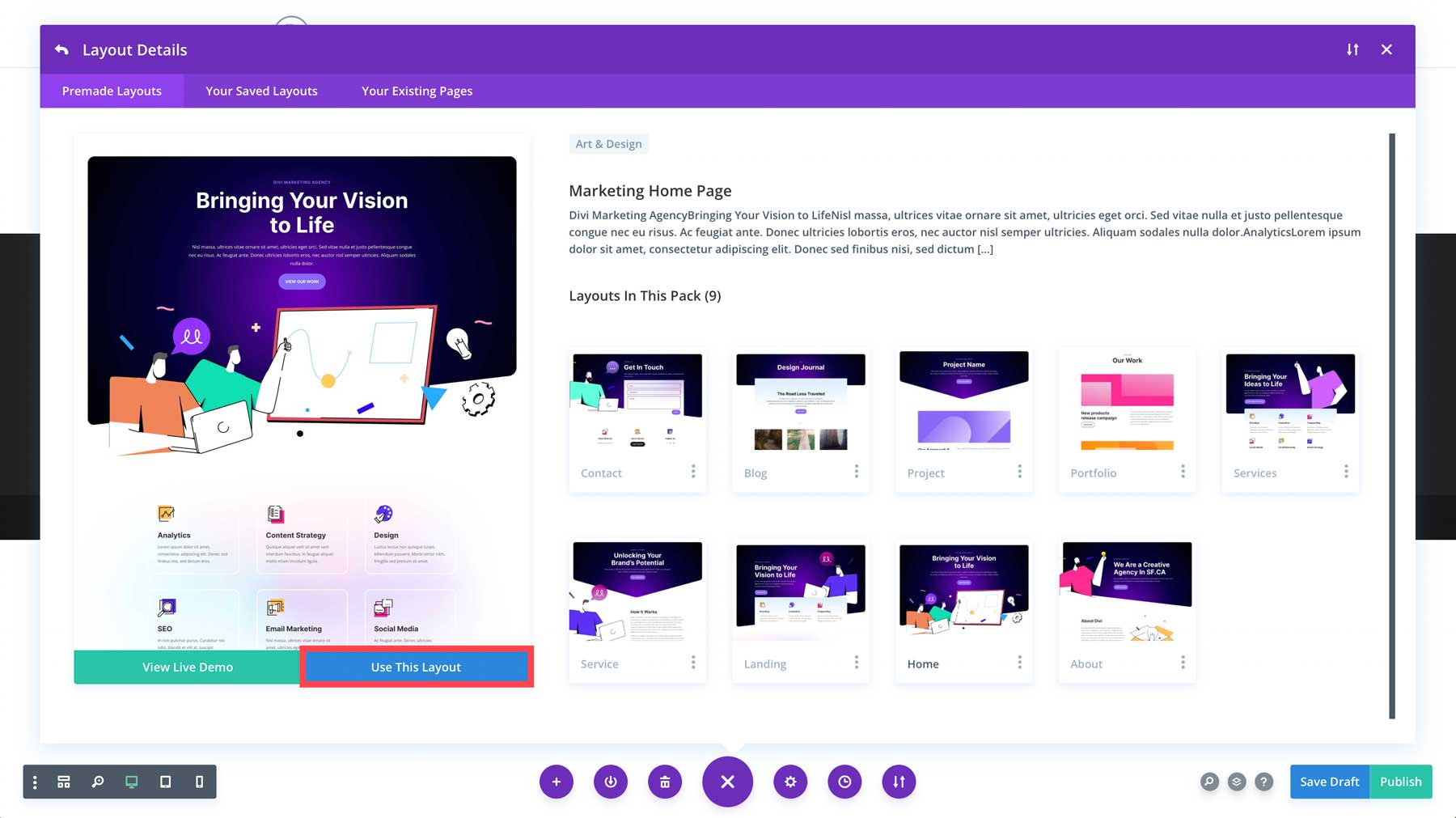
Untuk mengunggah beranda, klik tombol biru bertuliskan Use This Layout .

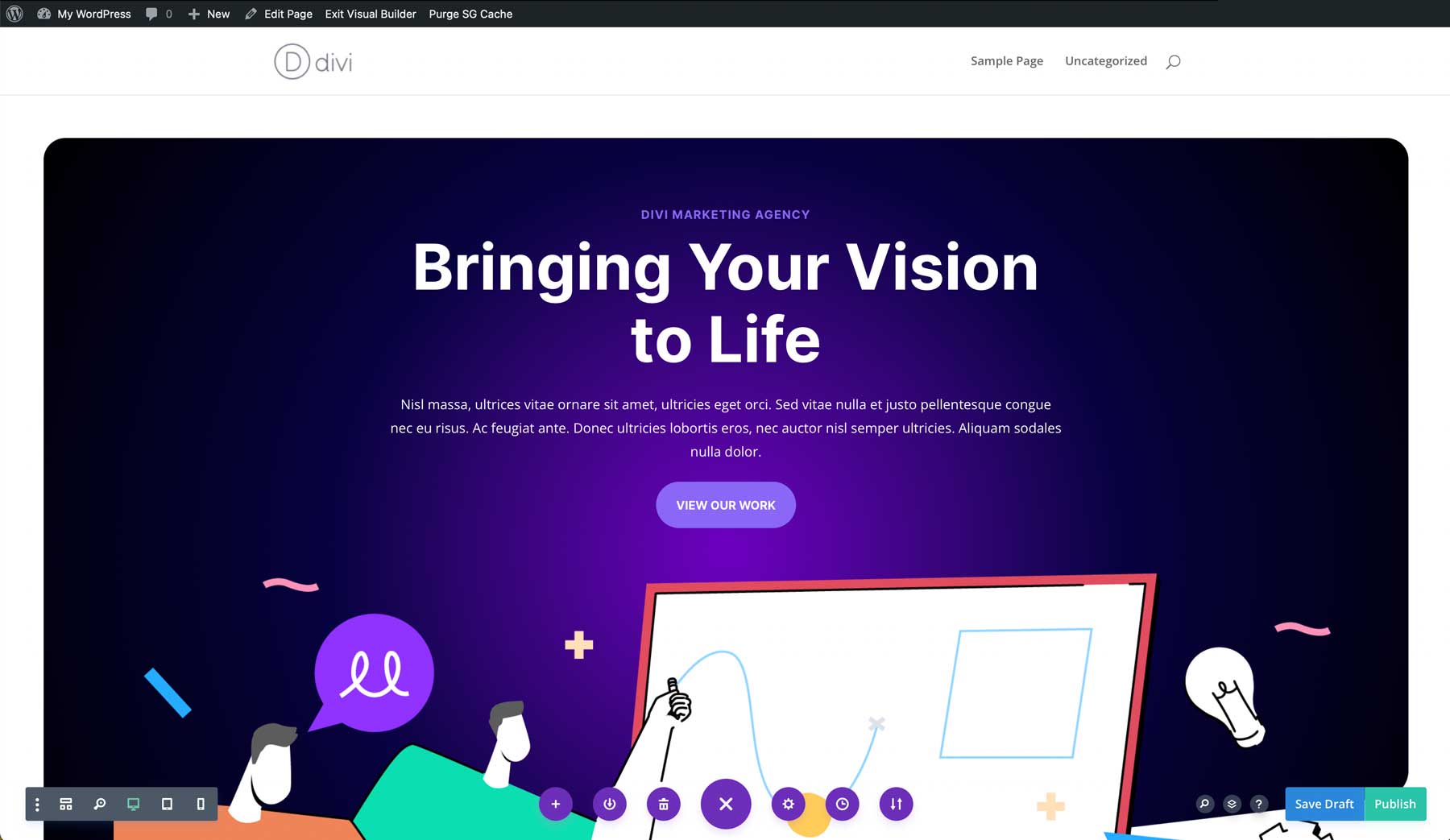
Dalam waktu singkat, halaman Anda akan diganti dengan tata letak!

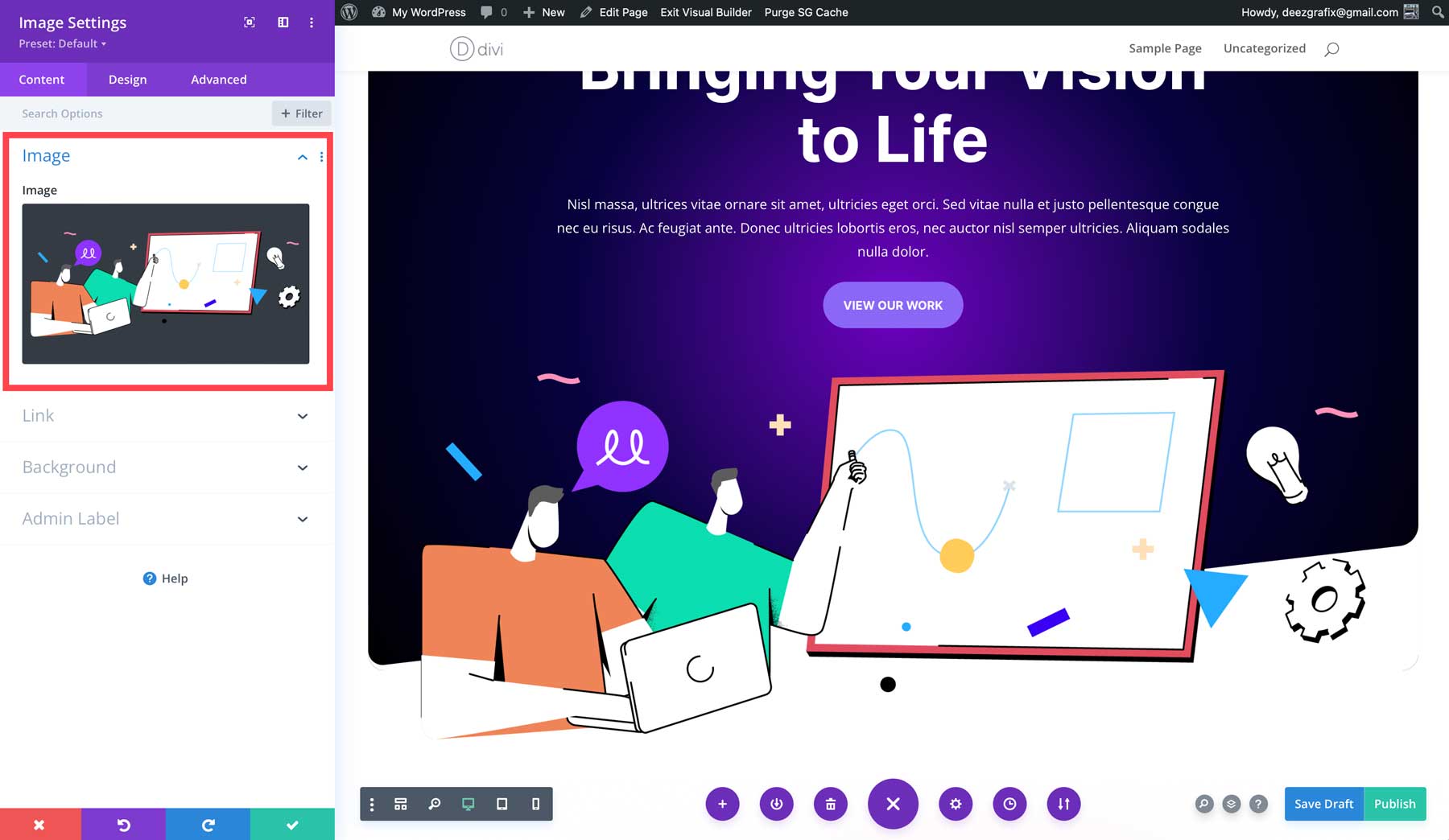
Ubah Konten & Gambar
Tata letak adalah titik awal yang bagus, tetapi hal-hal masih perlu disesuaikan dengan kebutuhan situs web Anda. Anda dapat melakukannya sejauh yang Anda inginkan. Divi adalah pembuat visual yang memungkinkan Anda menambahkan bagian, baris, kolom, modul baru, dan lainnya. Ini juga memiliki banyak fitur efisiensi yang mempercepat proses desain.
Kami akan membuatnya sederhana untuk tutorial ini dengan mengubah konten saja.
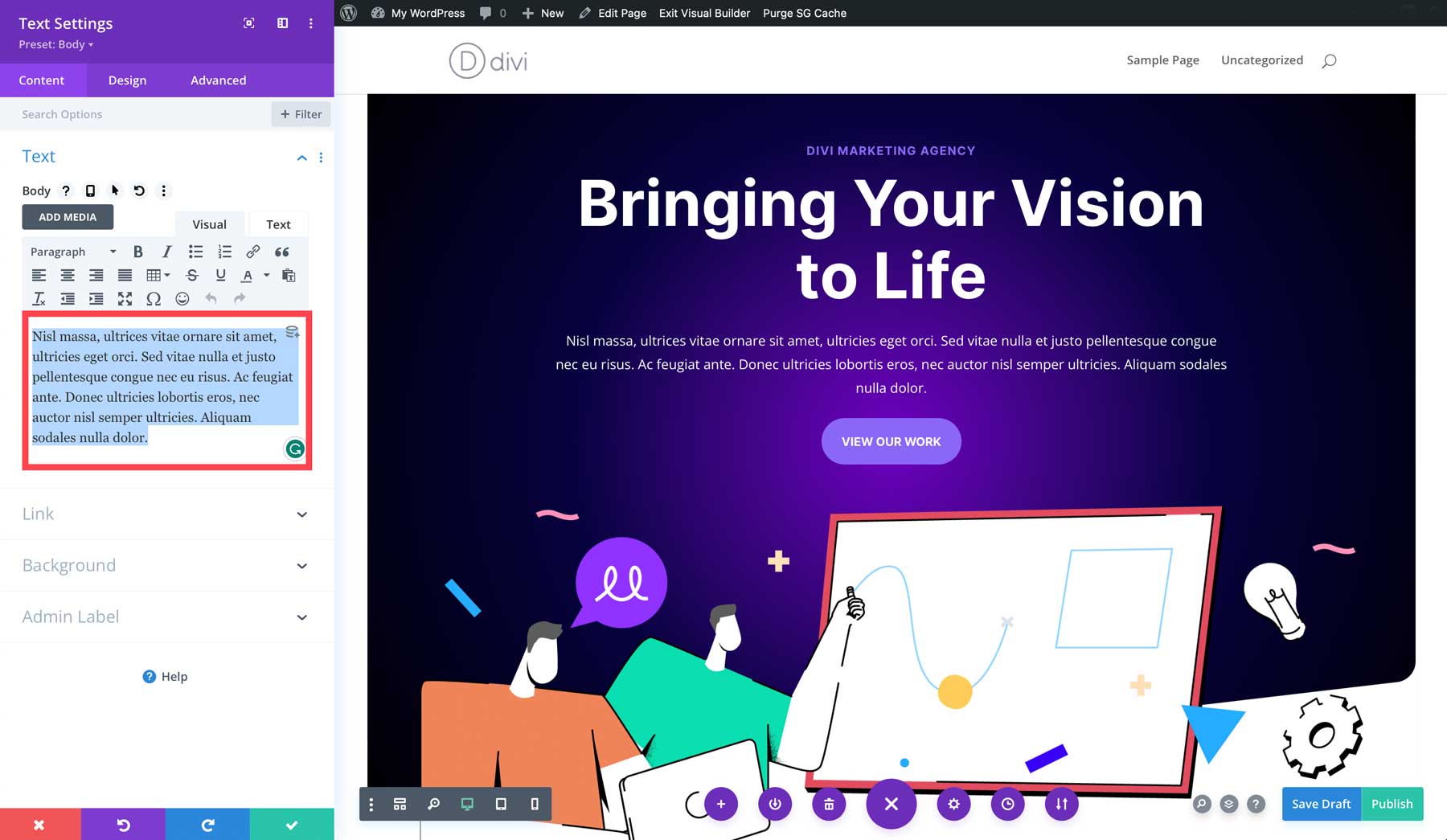
Ubah Salinan
Anda dapat membuka setiap modul yang berisi salinan dan menggunakan kotak konten untuk mengubah salinan. Mudah!

Ubah Gambar
Demikian pula, Anda dapat mengubah semua gambar yang digunakan jika diperlukan/diinginkan. Pastikan Anda mengoptimalkan gambar Anda sebelum mengunggah untuk menghindari kecepatan pemuatan yang lambat.

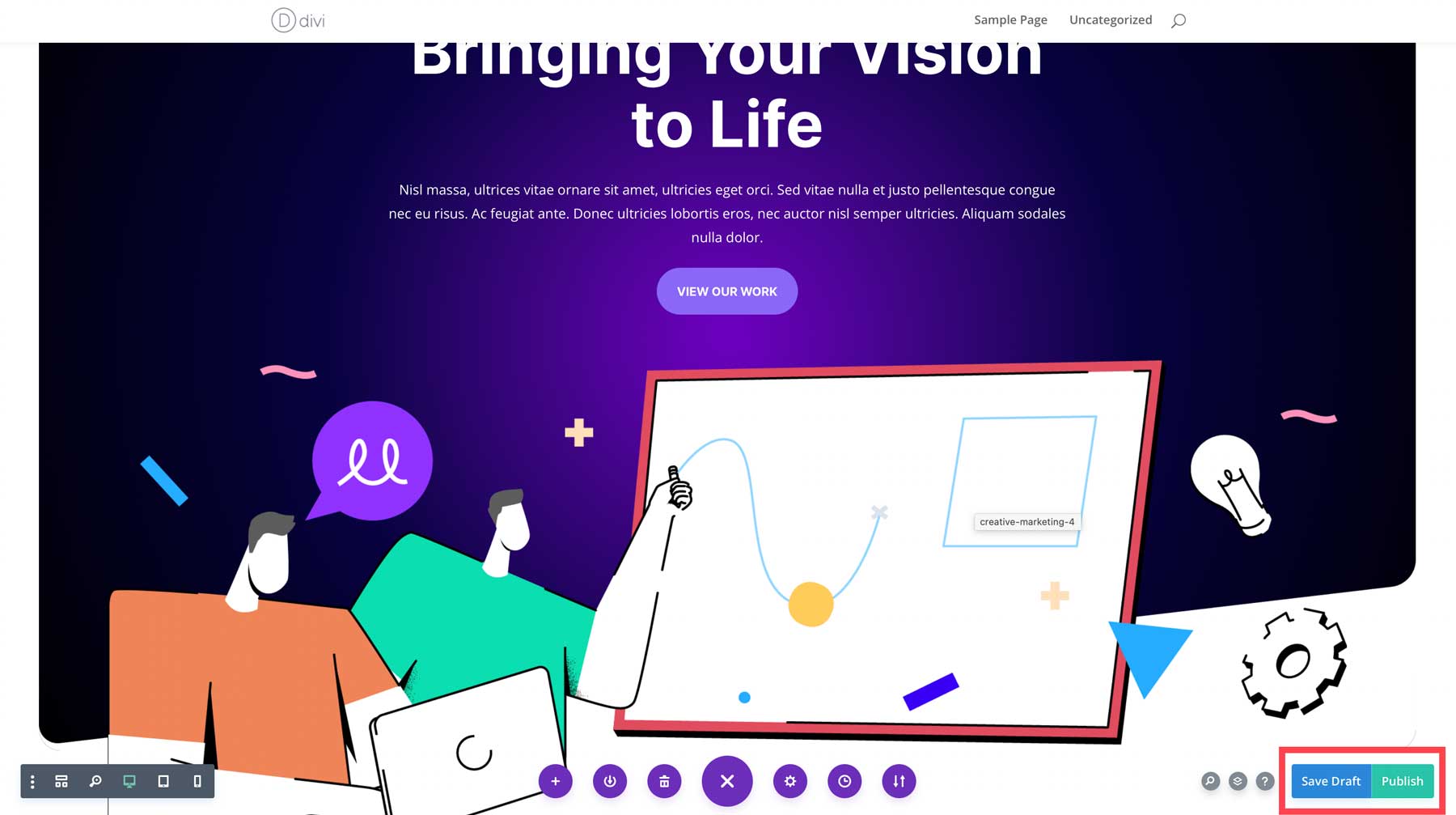
Simpan & Publikasikan
Anda dapat menyimpan dan memublikasikan setelah Anda menerapkan perubahan yang Anda inginkan ke halaman Anda!

Langkah 10: Buat Halaman Tambahan
Bergantung pada struktur situs web Anda, Anda dapat mengulangi langkah-langkah di atas untuk setiap halaman yang Anda perlukan. Jika Anda ingin membuat situs web Anda aktif sesegera mungkin, Anda dapat mempertimbangkan untuk membuat satu halaman terlebih dahulu, lalu perlahan-lahan membangun halaman lainnya.
Langkah 11: Buat Navigasi Situs Web Anda
Sangat menyenangkan memiliki laman di situs web Anda, tetapi jika orang tidak dapat membuka laman yang mereka inginkan, kami mengalami masalah. Itu sebabnya Anda harus memberi perhatian ekstra pada navigasi situs web Anda. Navigasi biasanya berada di area header dan footer situs web. WordPress memiliki tempat khusus untuk membuat menu dari halaman yang ada secara dinamis.
Pilih Beranda
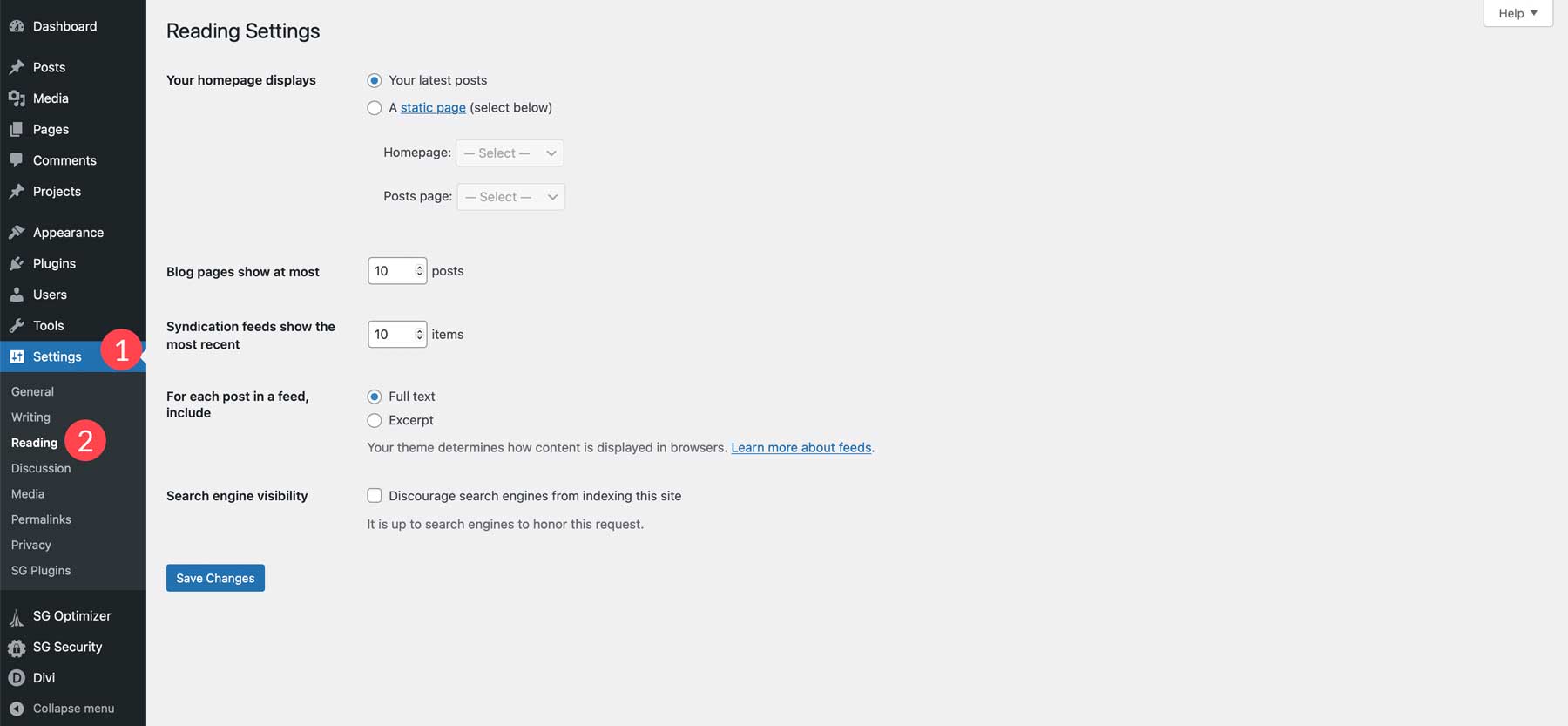
Sebelum kita membuat menu, mari kita atur homepage terlebih dahulu. Jika orang mengetikkan URL utama Anda, mereka akan diarahkan ke halaman ini. Secara default, beranda di situs web WordPress diatur ke Posting terbaru Anda . Untuk memodifikasi ini, Anda dapat menavigasi ke dasbor WordPress Anda, lalu arahkan kursor ke Pengaturan di menu sebelah kiri, dan lanjutkan dengan mengklik Membaca .

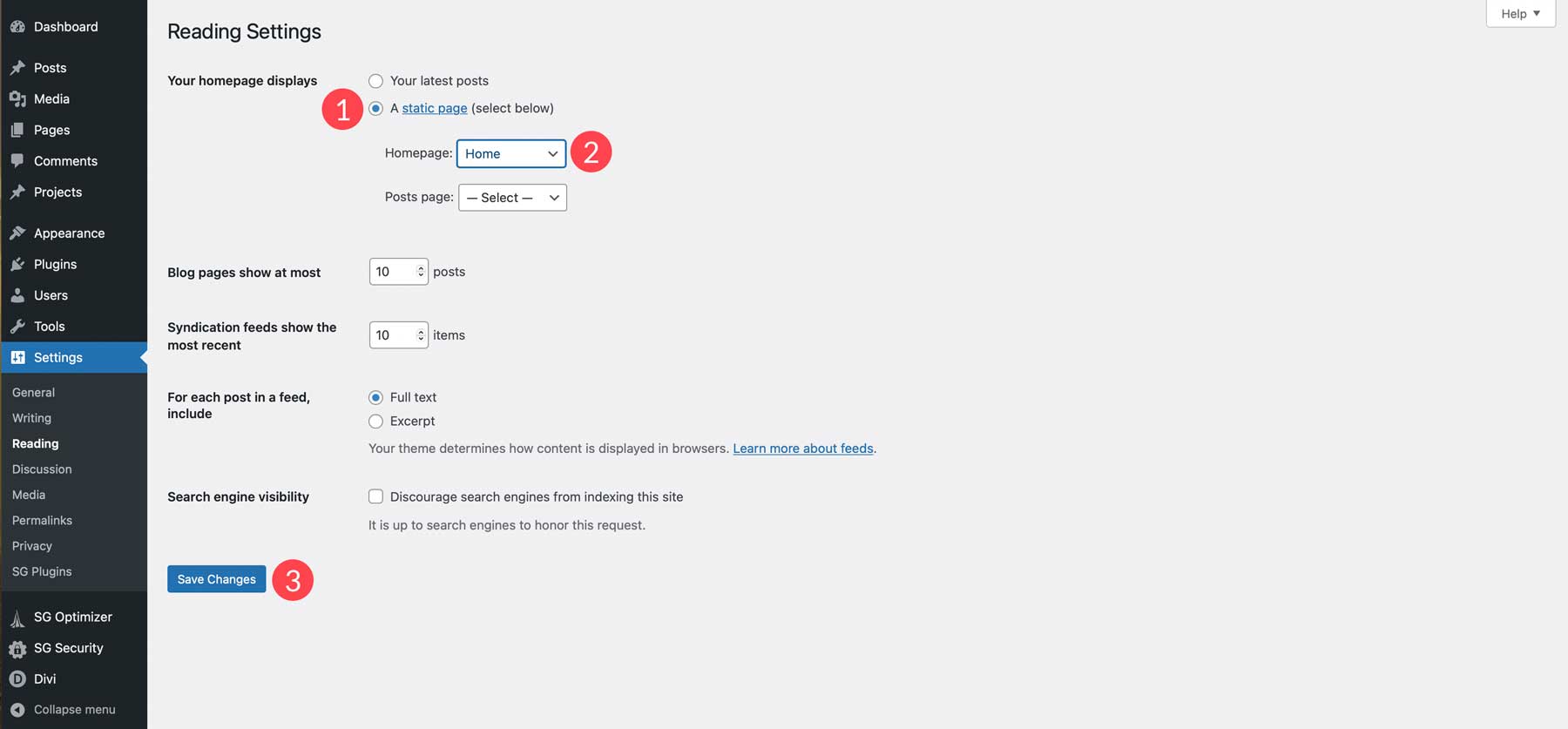
Sesampai di sana, pilih Halaman statis di bawah opsi pertama dan telusuri halaman Anda untuk menemukan beranda Anda. Pastikan untuk menyimpan perubahan.

Buat Menu Utama
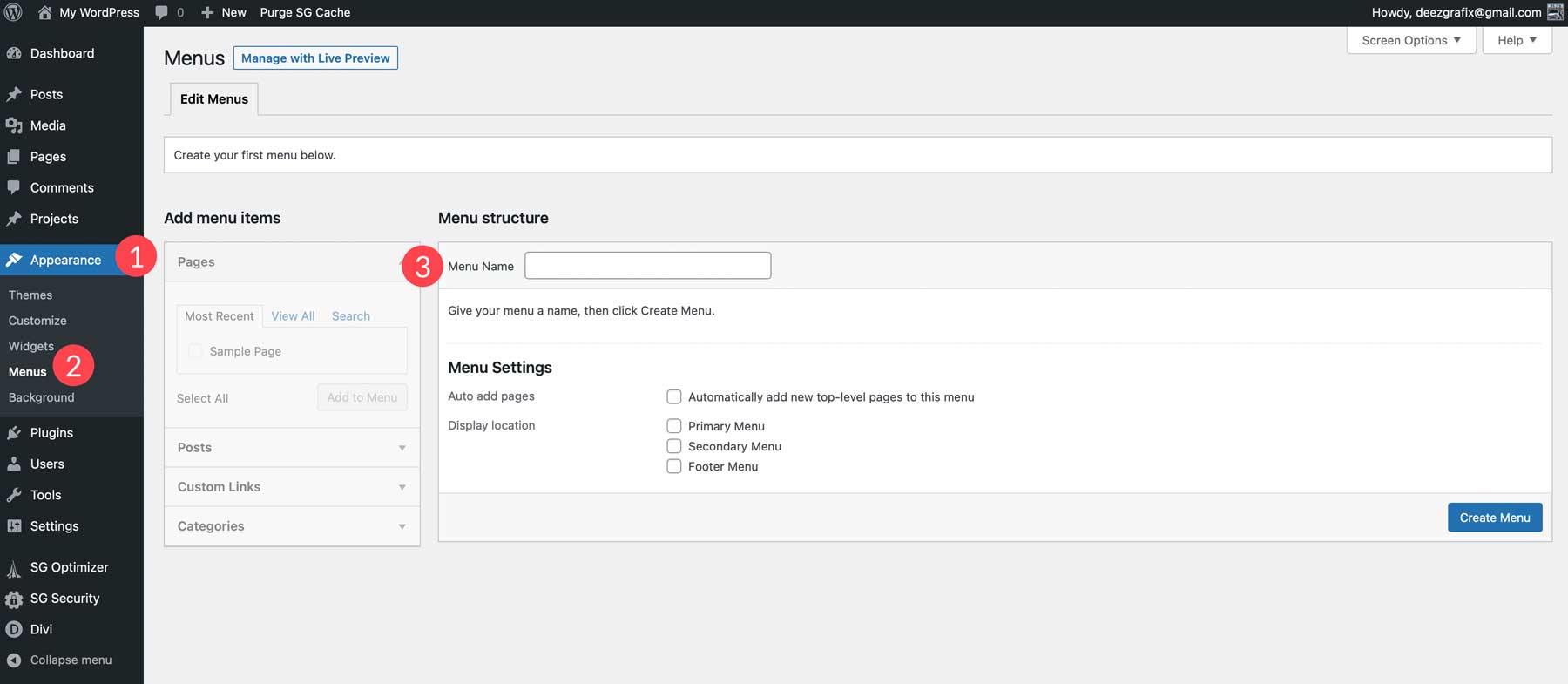
Selanjutnya, kita akan membuat menu utama. Arahkan ke dashboard WordPress Anda, arahkan kursor ke item menu Appearance di sidebar kiri, dan pilih Menus .
Klik Tambahkan menu baru dan beri nama menu Anda.

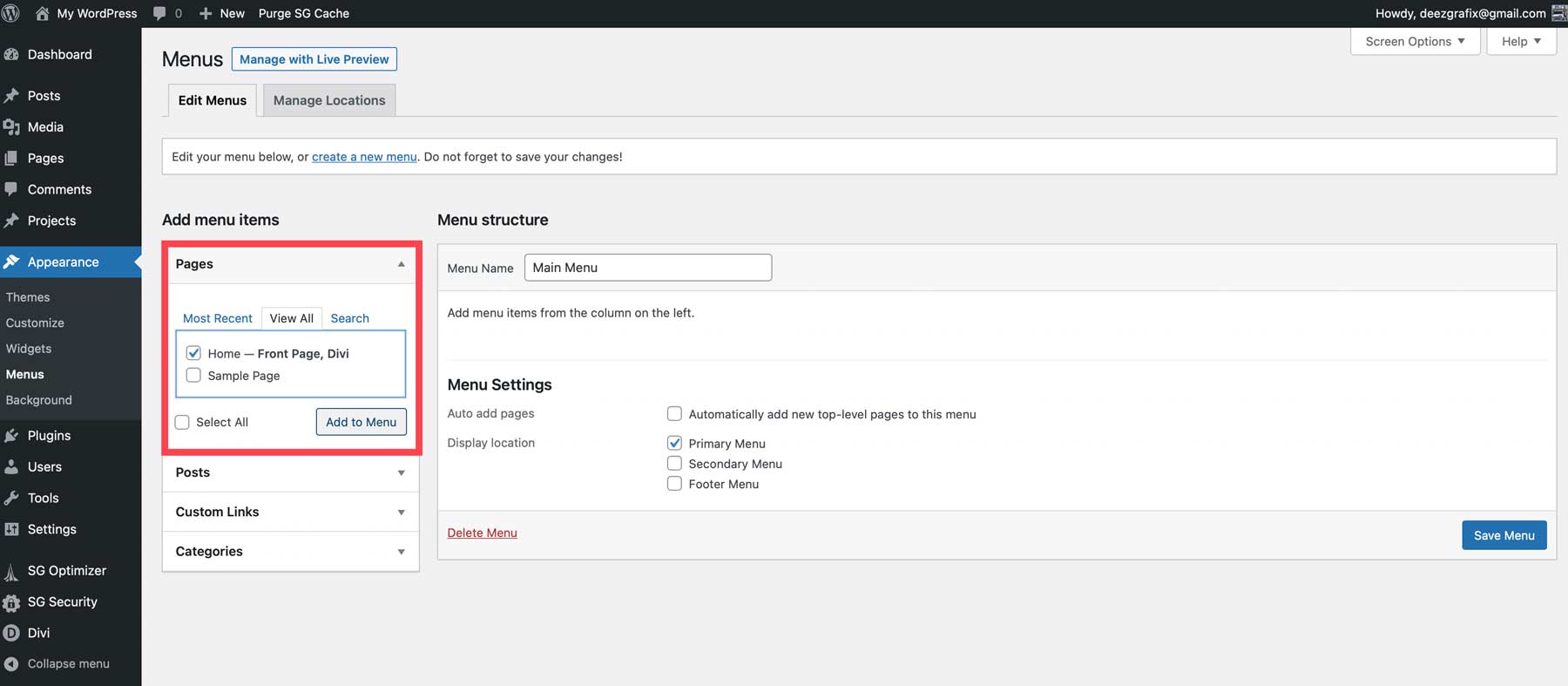
Lanjutkan dengan menambahkan halaman yang Anda inginkan di navigasi Anda.

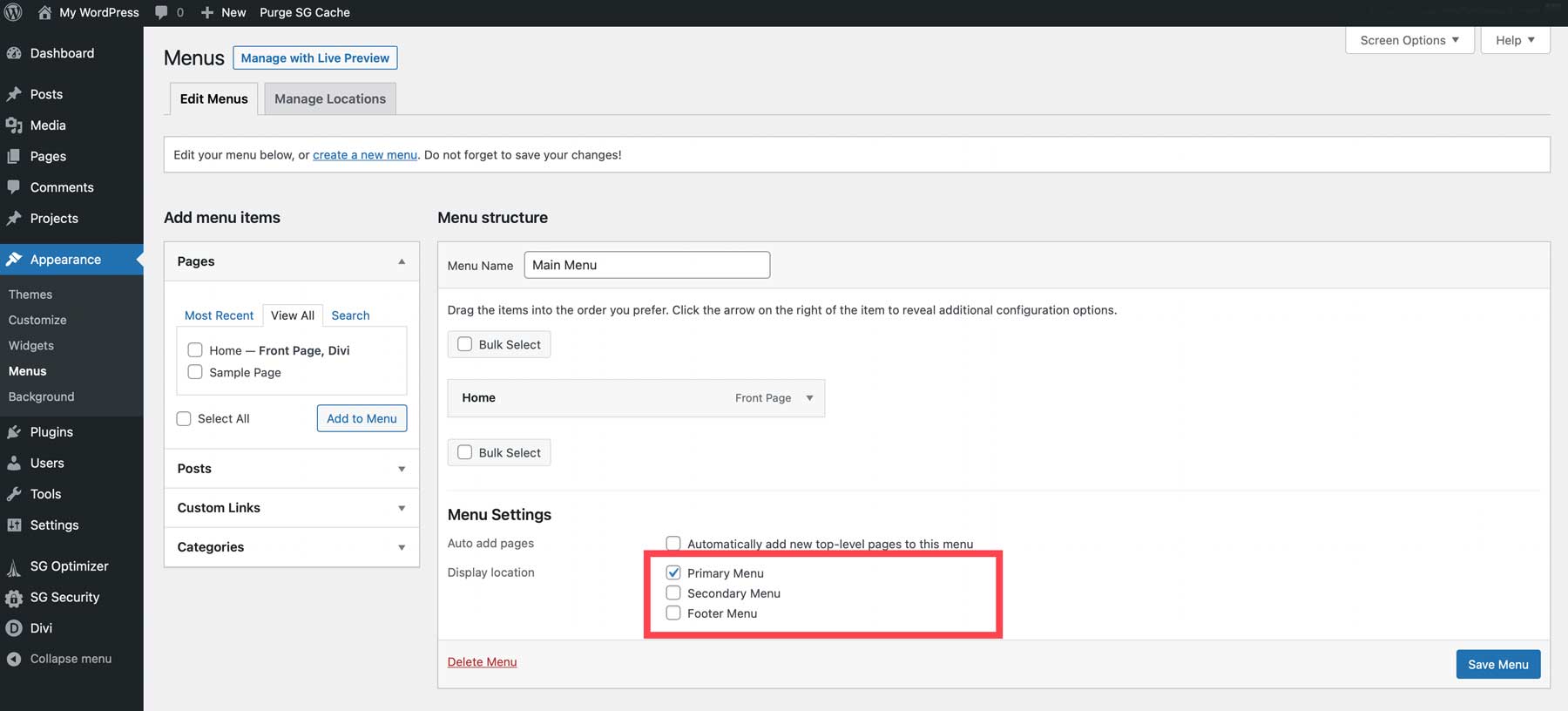
Setelah selesai, atur menu Anda sebagai Menu Utama .

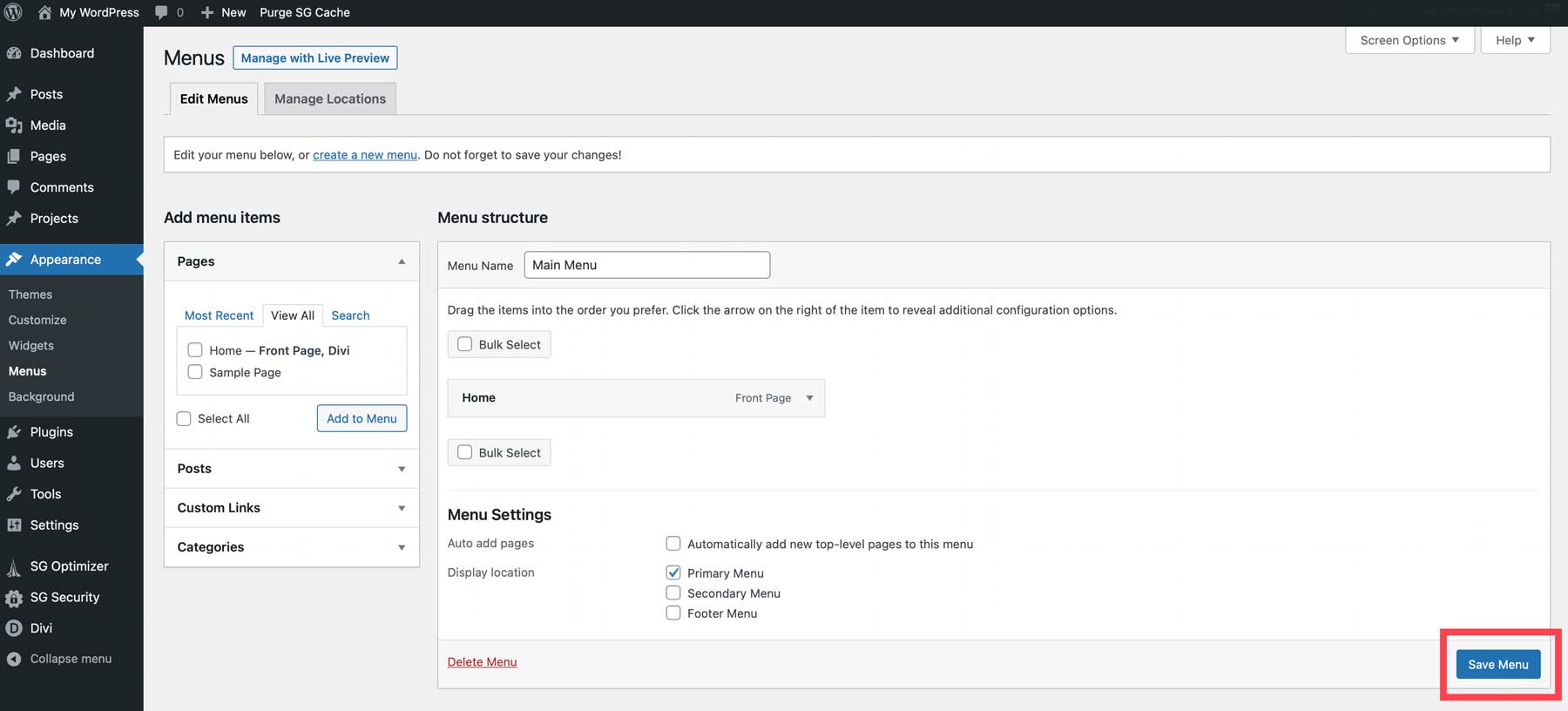
Dan simpan menu Anda. Menu utama ini sekarang akan mencerminkan tajuk situs web Anda secara otomatis.

Langkah 12: Hal Tambahan untuk Dipertimbangkan
Sebuah situs web tidak pernah benar-benar selesai. Anda akan selalu memiliki hal-hal untuk ditingkatkan atau diperbarui. Jika Anda ingin menyempurnakan situs web Anda lebih jauh, Anda mungkin ingin mempertimbangkan beberapa item di bawah ini.
Membuat Header & Footer
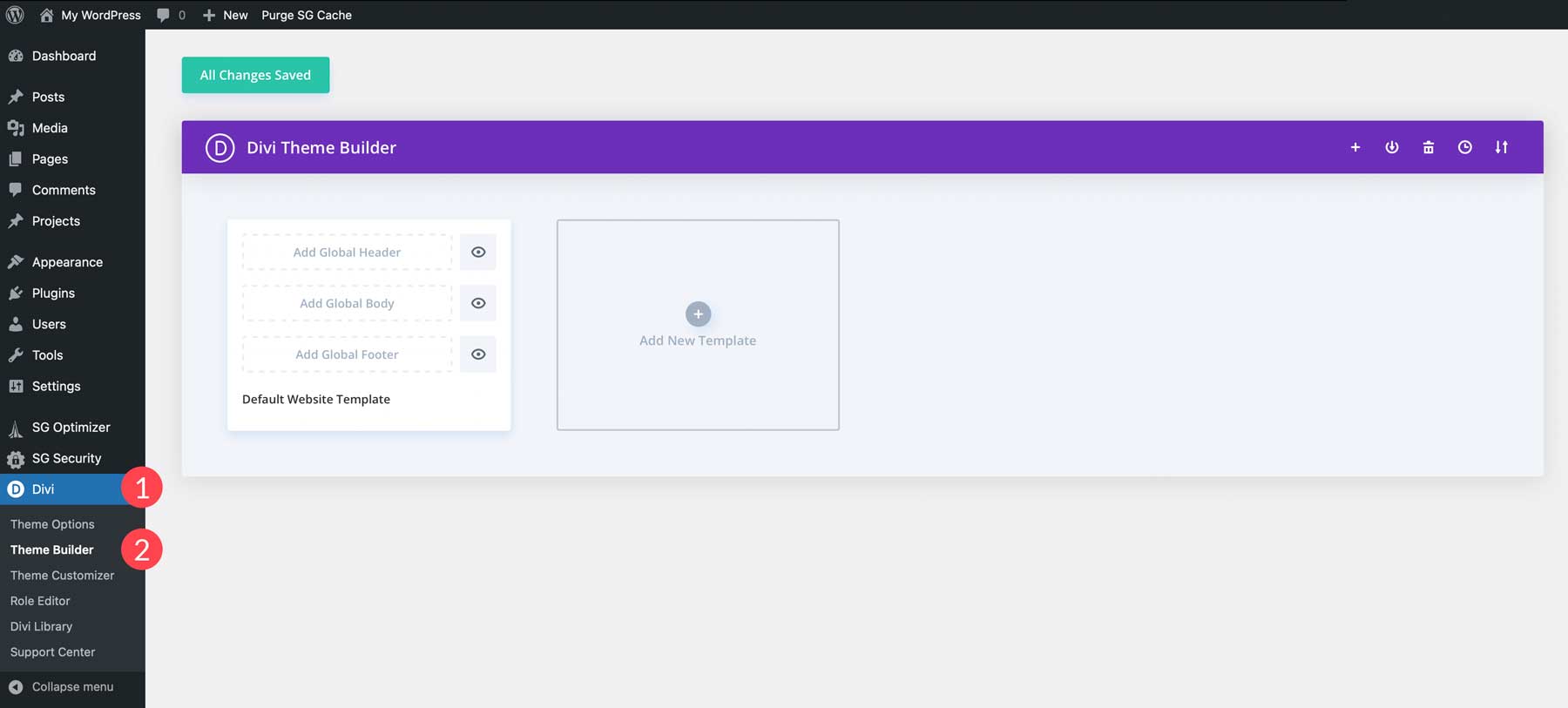
Ada beberapa cara untuk membuat header dan footer di situs web Divi. Anda dapat menggunakan penyesuai tema WordPress di bawah Penampilan > Penyesuai untuk menata header dan footer default Divi atau menggunakan Pembuat Tema untuk membuatnya. Kami sangat menyarankan menggunakan Pembuat Tema Divi karena ini memungkinkan Anda membuat header dan footer khusus menggunakan Visual Builder drag-and-drop. Untuk mengakses Pembuat Tema, navigasikan ke Divi > Pembuat Tema .

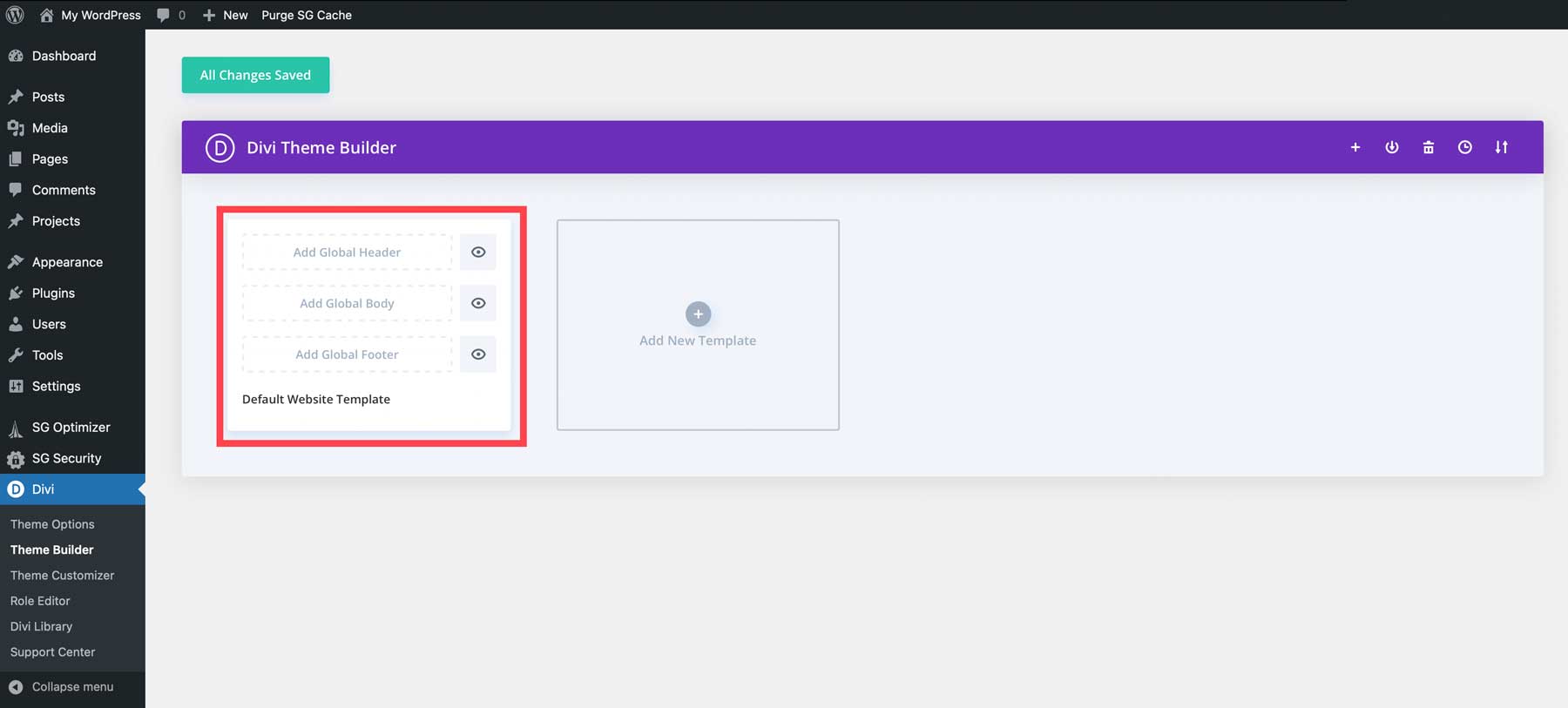
Klik Add Global Header untuk menambahkan header.

Anda dapat membuat tata letak tajuk apa pun yang Anda inginkan menggunakan Div's Visual Builder.
Membuat Template
Divi adalah tema pengeditan situs lengkap terbaik. Selain membuat header dan footer, Anda dapat membuat tata letak untuk postingan, produk, kategori, dan banyak lagi. Divi's Theme Builder memberi Anda kebebasan penuh untuk membuat situs web yang Anda inginkan menggunakan kreativitas Anda atau menerapkan salah satu tata letak postingan yang telah dirancang sebelumnya di blog kami.
Mengoptimalkan SEO Anda
WordPress sudah ramah SEO, tetapi menggunakan plugin SEO dan alat SEO yang bagus akan meningkatkan visibilitas Anda. Pelajari tentang penelitian kata kunci, menulis salinan SEO yang baik, dan memanfaatkan tautan internal. Dengan mengambil langkah-langkah ini, Anda akan menjadi ahli SEO dalam waktu singkat.
Mengoptimalkan untuk Seluler
Membuat situs web yang menarik secara visual di semua perangkat sangatlah penting. Algoritme seluler pertama Google memprioritaskan situs web ramah layar kecil. Untungnya, Divi berspesialisasi dalam desain yang mengutamakan seluler, memberi Anda keuntungan yang cukup besar.
Langkah 13: Memelihara Situs Web Anda
Untuk memiliki situs web yang sukses, Anda harus terus memeliharanya.
Perbarui Secara Teratur
Meskipun hanya untuk langkah keamanan, memperbarui situs web Anda secara teratur memiliki keuntungan. Pastikan jika Anda melakukan pembaruan, Anda menggunakan situs pementasan. Ini akan membantu Anda menghindari konflik saat memperbarui WordPress, tema, atau plugin.
Mengukur Data
Pertimbangkan juga untuk mengukur data yang dibawa situs web Anda, melalui alat seperti Google Analytics. Ini akan membantu Anda melacak keefektifan situs web Anda, bergantung pada sasaran yang telah Anda tetapkan untuk situs web Anda.
Pikiran Akhir
Itu saja untuk posting ini tentang cara membuat situs web! Seperti semua hal dalam hidup, semakin banyak Anda berlatih, semakin mudah jadinya. Biarkan diri Anda bermain-main dengan berbagai bagian dari proses pembuatan situs web karena biasanya itulah cara yang paling banyak Anda pelajari. Jika Anda memiliki pertanyaan atau saran, jangan ragu untuk berkomentar di bagian komentar di bawah ini!
Gambar Unggulan melalui Darko 1981 / Shutterstock.com
