Cara Membuat Banner Website (3 Cara Mudah)
Diterbitkan: 2023-07-07Apakah Anda mencari cara mudah membuat spanduk untuk situs web WordPress Anda?
Spanduk dapat menyoroti produk, layanan, atau pembaruan berita yang ditawarkan oleh situs web Anda. Itu dapat meningkatkan keterlibatan pengguna, meningkatkan rasio klik-tayang Anda, dan mendorong pengunjung untuk mengambil tindakan.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mudah membuat spanduk untuk situs web WordPress Anda.

Apa itu Spanduk Situs Web?
Spanduk adalah tampilan grafis yang membentang di bagian atas, bawah, atau samping situs web WordPress. Ini sering menyertakan nama merek dan logo, bersama dengan elemen visual lainnya, untuk mempromosikan produk, layanan, atau acara tertentu.
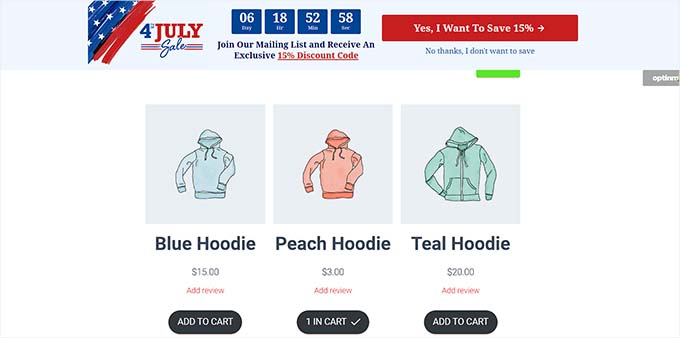
Misalnya, jika sebuah toko online baru saja mengumumkan obral, maka ia dapat menampilkan spanduk di bagian atas halamannya untuk memberi tahu pengunjung baru tentang promosi tersebut dan mendorong mereka untuk melakukan pembelian.

Spanduk yang dirancang dengan baik dapat memberikan kesan yang kuat dan mengundang pengunjung untuk menjelajahi seluruh situs Anda. Plus, spanduk juga dapat digunakan untuk mempromosikan produk afiliasi, meningkatkan kesadaran merek, membuat daftar email dengan mendorong pengunjung untuk mendaftar ke buletin Anda, dan mengarahkan lalu lintas ke halaman lain di situs Anda.
Anda juga dapat menggunakan spanduk untuk mempromosikan akun media sosial Anda dan mendorong pengunjung untuk mengikuti atau menyukai halaman Anda.
Apa Ukuran Spanduk Situs Web Terbaik?
Ukuran spanduk situs web yang ideal bergantung pada tata letak dan tujuan pemasaran spesifik blog WordPress Anda.
Misalnya, jika Anda ingin menampilkan spanduk berbentuk persegi panjang dan tipis di bagian atas layar, maka Anda dapat menggunakan ukuran Leaderboard Besar yaitu 970 x 90.
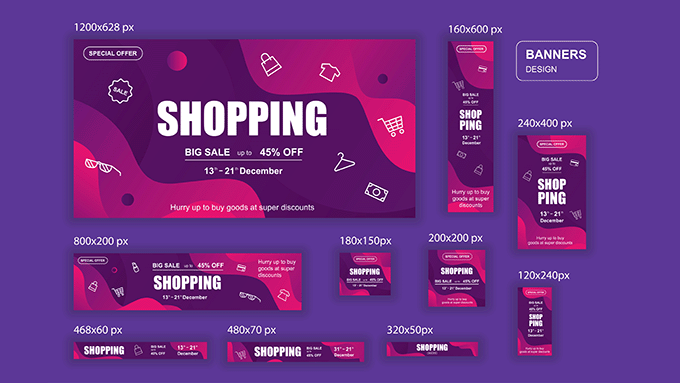
Beberapa ukuran spanduk populer dan paling banyak digunakan antara lain:
- Spanduk Sedang: 300 x 250
- Papan peringkat: 728 x 90
- Pencakar Langit Lebar: 160 x 600
- Setengah Halaman: 300 x 600
- Papan Peringkat Besar: 970 x 90
- Papan iklan: 970 x 250
- Persegi Panjang Besar: 326 x 280
- Spanduk Vertikal: 120 x 240
- Spanduk Penuh: 468 x 60
- Setengah Spanduk: 234 x 60

Jika Anda ingin menampilkan banner untuk suatu acara di sidebar, maka Anda dapat menggunakan ukuran banner Wide Skyscraper atau Half-Page. Demikian pula, Anda juga dapat menggunakan ukuran spanduk Sedang untuk menampilkan spanduk berbentuk persegi di halaman Anda.
Jika Anda ingin menampilkan spanduk iklan, Anda mungkin ingin melihat panduan pemula kami tentang ukuran dan format spanduk Google AdSense berkinerja tertinggi untuk WordPress.
Karena itu, mari kita lihat bagaimana Anda dapat dengan mudah membuat spanduk di situs web WordPress Anda. Untuk tutorial ini, kami akan membahas tiga metode membuat spanduk, dan Anda dapat menggunakan tautan di bawah ini untuk beralih ke metode pilihan Anda:
- Metode 1: Membuat Spanduk Situs Web Menggunakan OptinMonster (Disarankan)
- Metode 2: Membuat Spanduk Situs Web Menggunakan Canva (Gratis)
- Metode 3: Membuat Spanduk Situs Web Menggunakan Thrive Leads
Metode 1: Membuat Spanduk Situs Web Menggunakan OptinMonster (Disarankan)
OptinMonster adalah plugin spanduk WordPress terbaik di pasar yang memungkinkan Anda membuat bar mengambang dan spanduk sembulan dengan mudah untuk situs web Anda.
Ini adalah pengoptimalan konversi terbaik dan alat penghasil prospek yang membantu Anda mengubah pengunjung situs web menjadi pelanggan dan pelanggan.
Plus, banyak templat spanduk OptinMonster memiliki bidang optin yang memungkinkan Anda mengumpulkan nama, alamat email, dan nomor telepon pengunjung situs web Anda.
Langkah 1: Instal OptinMonster di Situs Web Anda
Pertama, Anda harus mendaftar untuk akun OptinMonster. Untuk melakukannya, cukup kunjungi situs web OptinMonster dan klik tombol 'Dapatkan OptinMonster Sekarang' untuk menyiapkan akun.

Setelah itu, Anda harus menginstal dan mengaktifkan plugin OptinMonster gratis di situs WordPress Anda. Untuk instruksi terperinci, Anda mungkin ingin melihat panduan pemula kami tentang cara memasang plugin WordPress.
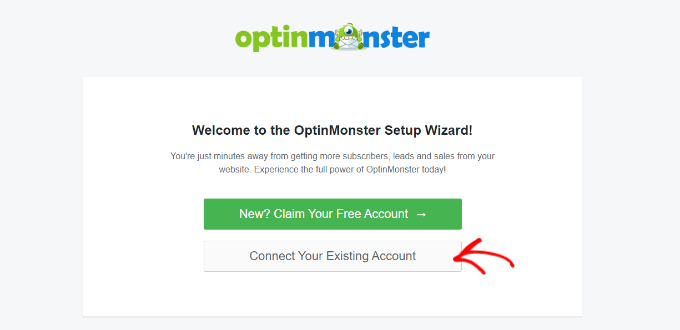
Setelah aktivasi, wizard penyiapan OptinMonster akan terbuka di panel admin WordPress Anda.
Dari sini, Anda harus mengklik tombol 'Hubungkan Akun Anda yang Ada' untuk menghubungkan situs WordPress Anda ke akun OptinMonster Anda.

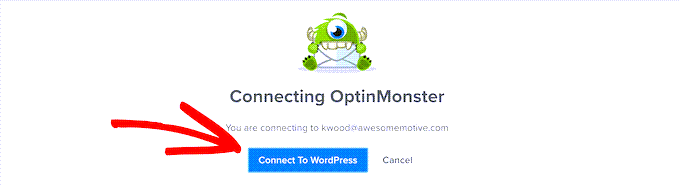
Ini akan membuka jendela baru di layar komputer Anda.
Dari sini, Anda harus mengklik tombol 'Hubungkan ke WordPress' untuk melanjutkan.

Langkah 2: Buat dan Sesuaikan Spanduk Anda
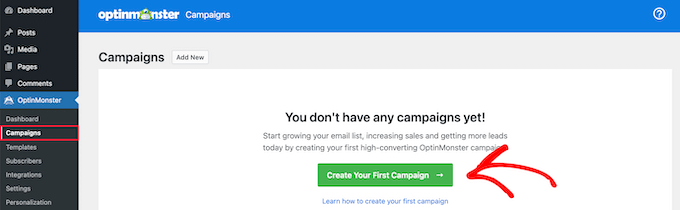
Sekarang setelah Anda menghubungkan akun WordPress Anda dengan OptinMonster, buka halaman OptinMonster »Kampanye dari sidebar admin WordPress.
Dari sini, Anda perlu mengklik tombol 'Buat Kampanye Pertama Anda' untuk mulai membuat desain spanduk situs web Anda.

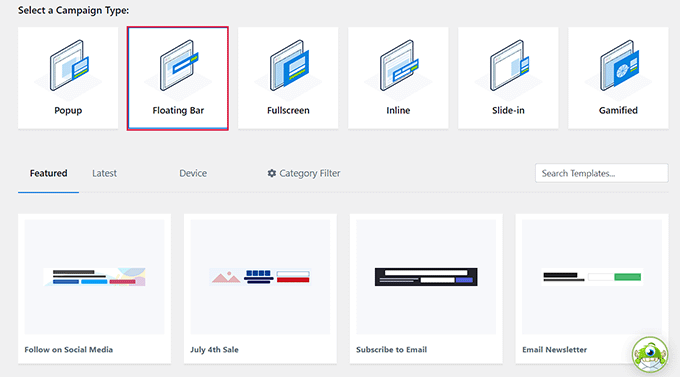
Ini akan mengarahkan Anda ke halaman 'Templat', tempat Anda dapat memulai dengan memilih jenis kampanye.
Misalnya, jika Anda ingin menampilkan spanduk sebagai bilah di bagian atas layar, Anda dapat memilih kampanye 'Bilah mengambang'. Demikian pula, Anda dapat memilih jenis kampanye 'Munculan' untuk menampilkan spanduk Anda sebagai munculan.
Setelah itu, Anda juga perlu memilih template untuk kampanye yang Anda pilih.

Untuk tutorial ini, kita akan memilih template untuk jenis kampanye 'Floating bar'.
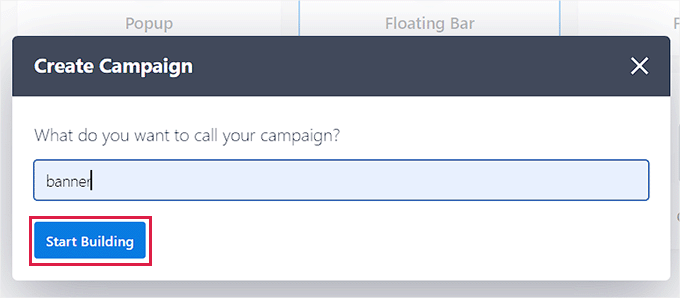
Selanjutnya, Anda akan diminta memberi nama untuk kampanye yang Anda buat.
Cukup ketik nama pilihan Anda dan klik tombol 'Mulai Membangun' untuk bergerak maju.

Ini akan meluncurkan antarmuka drag-and-drop OptinMonster di layar Anda, tempat Anda dapat mulai menyesuaikan spanduk Anda. Dari sini, Anda dapat menarik dan melepas kolom pilihan Anda dari sidebar di sebelah kiri ke spanduk.
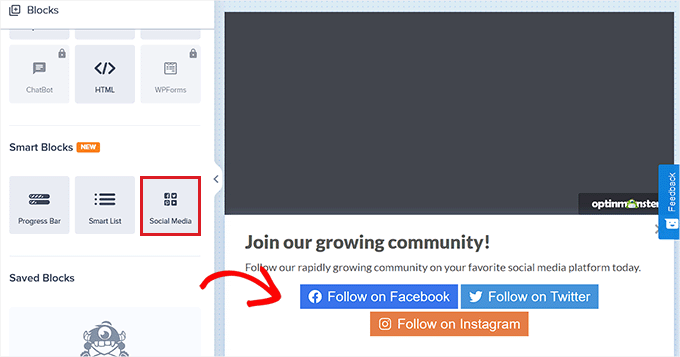
Misalnya, jika Anda ingin menambahkan ikon media sosial ke spanduk Anda untuk meningkatkan pengikut, Anda dapat menarik dan melepaskan blok Media Sosial dari sidebar kiri.

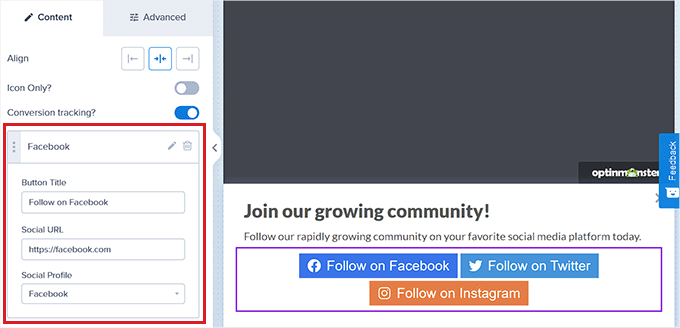
Setelah itu, klik saja blok untuk membuka pengaturannya di kolom kiri.
Dari sini, Anda dapat mengubah judul tombol, menambahkan URL media sosial, dan bahkan mengubah platform media sosial dari menu tarik-turun.
Anda juga dapat menambahkan blok lain untuk menampilkan video, gambar, teks, atau CTA dalam desain spanduk situs web Anda.

Setelah itu, Anda perlu memilih posisi spanduk Anda.
Secara default, bilah mengambang OptinMonster ditampilkan di bagian bawah layar situs web Anda setelah Anda mulai menggulir.
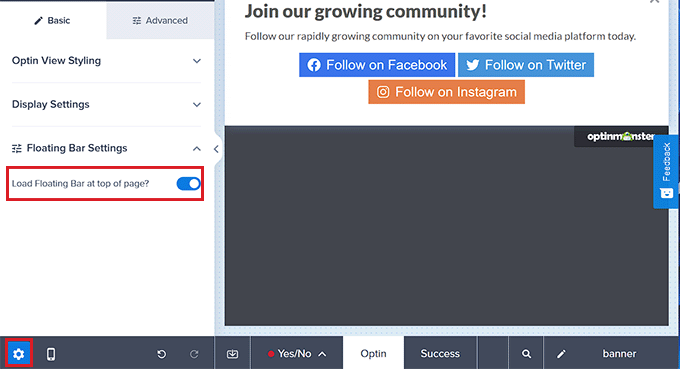
Namun, Anda dapat dengan mudah mengubah pengaturan ini dengan mengeklik ikon 'Pengaturan' di bagian bawah sidebar sebelah kiri.
Ini akan membuka pengaturan di kolom kiri, di mana Anda harus memperluas tab 'Floating Bar Settings'. Dari sini, cukup aktifkan 'Load Floating Bar di bagian atas halaman?' beralih untuk menampilkan spanduk di bagian atas.

Langkah 3: Tambahkan Pemicu untuk Spanduk Anda
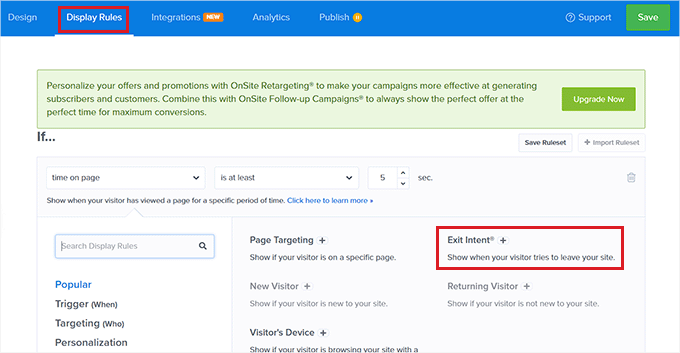
Setelah Anda mendesain spanduk, alihkan ke tab 'Aturan Tampilan' di bagian atas. Dari sini, Anda dapat menambahkan aturan untuk tampilan spanduk Anda.
Ingatlah bahwa Anda hanya perlu beralih ke tab ini jika ingin menambahkan pemicu tampilan tertentu untuk spanduk Anda. Jika tidak, Anda dapat melompat ke langkah berikutnya.
Misalnya, jika Anda ingin menampilkan spanduk saat pengguna akan meninggalkan situs Anda, maka Anda harus memilih opsi 'Keluar dari Maksud'.

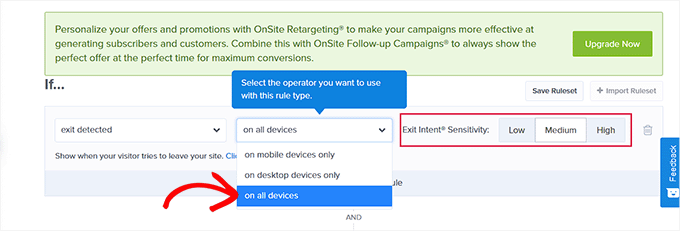
Setelah Anda selesai melakukannya, cukup pilih opsi 'Di semua perangkat' dari menu tarik-turun di tengah. Jika Anda ingin menggunakan aturan tampilan ini hanya untuk perangkat seluler, Anda juga dapat memilih opsi itu.
Setelah itu, pilih Exit Intent Sensitivity sesuai keinginan Anda dan klik tombol 'Next Step'.

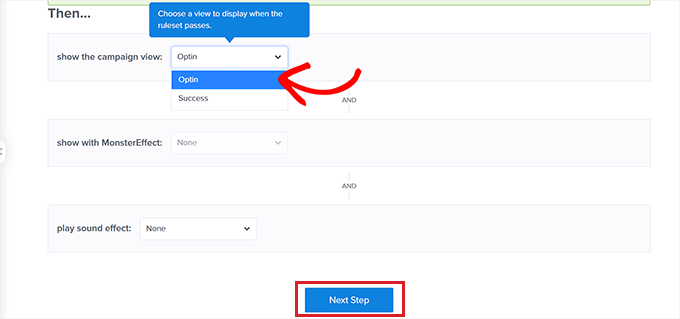
Ini akan membawa Anda ke layar baru. Di sini, Anda perlu memastikan bahwa opsi 'Optin' dipilih untuk menu tarik-turun 'Tampilkan tampilan kampanye'.
Setelah Anda selesai melakukannya, cukup klik tombol 'Langkah Berikutnya'.

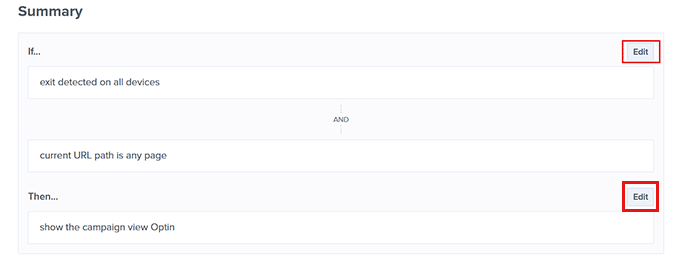
Aturan tampilan Anda untuk spanduk sekarang akan ditampilkan di layar.
Jika Anda ingin mengubah sesuatu di sini, Anda dapat mengklik tombol 'Edit' untuk memperbaikinya.

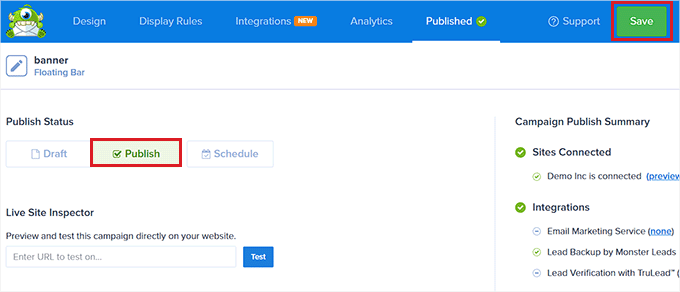
Langkah 4: Publikasikan Spanduk Anda
Anda sekarang dapat beralih ke tab 'Terbitkan' di bagian atas dan klik tombol 'Simpan' di sudut kanan atas layar.
Setelah itu, cukup klik tombol 'Terbitkan' untuk menampilkan spanduk di situs web Anda.

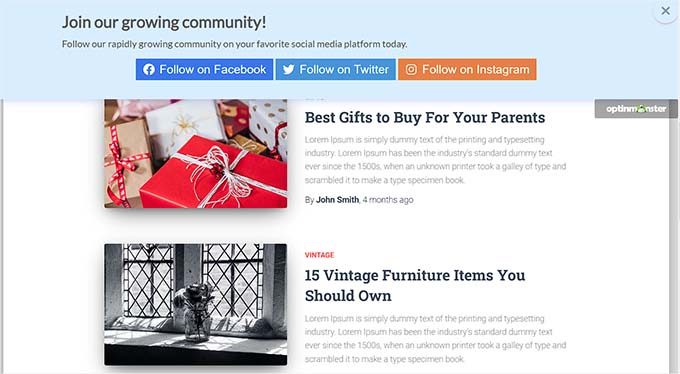
Sekarang kunjungi situs web Anda untuk melihat spanduk di bagian atas layar Anda.
Seperti inilah tampilannya di situs demo kami.

Metode 2: Membuat Spanduk Situs Web Menggunakan Canva (Gratis)
Jika Anda ingin membuat spanduk situs web secara gratis, maka metode ini cocok untuk Anda.
Canva adalah alat berbasis web populer yang memungkinkan Anda membuat semua jenis grafik, termasuk spanduk, logo, poster, sampul buku, dan banyak lagi. Ini juga menawarkan versi gratis yang dapat Anda gunakan untuk membuat desain spanduk situs web.
Langkah 1: Buat Akun Canva
Pertama, Anda harus mengunjungi situs web Canva dan mengklik tombol 'Daftar' untuk membuat akun.
Jika Anda sudah memiliki akun Canva, maka Anda cukup login.

Setelah akun dibuat, Anda akan dibawa ke halaman beranda akun Canva.
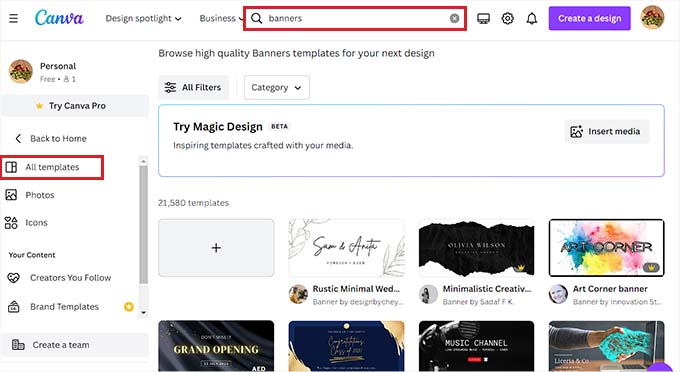
Dari sini, Anda perlu beralih ke tab 'Templates' dari kolom kiri dan kemudian mencari template banner menggunakan kotak pencarian di bagian atas.
Ini akan menampilkan semua templat spanduk yang tersedia di Canva. Namun, beberapa template ini mungkin dikunci karena merupakan fitur berbayar.

Langkah 2: Rancang Spanduk Situs Web Anda
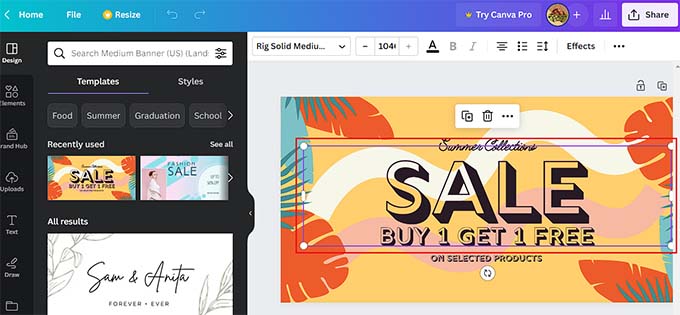
Setelah Anda memilih template, antarmuka desain Canva akan diluncurkan di layar.
Dari sini, Anda dapat menyesuaikan template spanduk sesuai keinginan Anda. Anda dapat mengubah konten yang ada di template dengan mengklik blok dan menambahkan teks Anda sendiri.

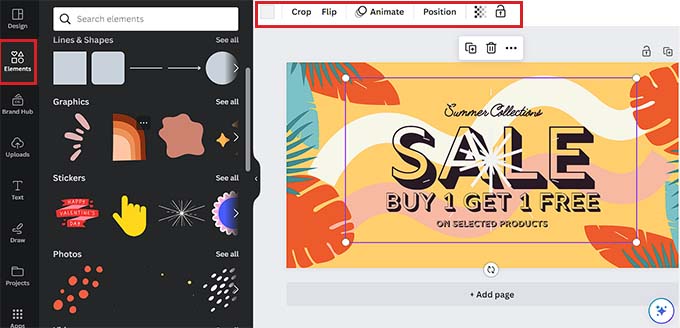
Anda bahkan dapat menambahkan berbagai elemen grafis seperti stiker, foto, dan video dengan beralih ke tab 'Elemen' di kolom kiri.
Setelah menambahkan elemen, Anda dapat mengubah animasi, posisi, dan transparansi lebih lanjut dari menu di bagian atas.
Anda juga dapat mengupload file media dari komputer Anda sendiri dengan beralih ke tab 'Upload' dari kolom kiri.

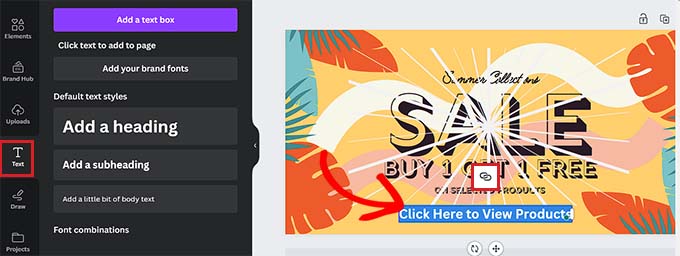
Untuk menambahkan beberapa teks ke spanduk Anda, cukup alihkan ke tab 'Kotak Teks' dari kolom di sebelah kiri.
Sesampai di sana, Anda dapat menggunakan gaya teks default atau kombinasi font yang berbeda untuk menambahkan beberapa konten ke spanduk Anda.
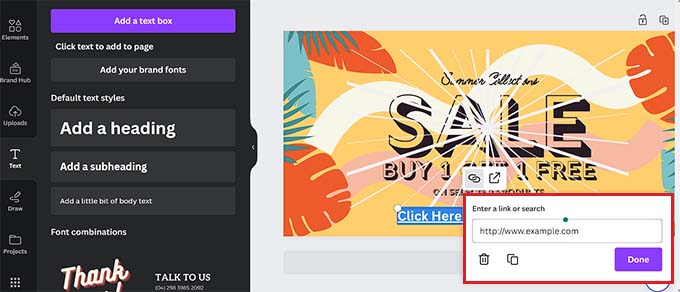
Anda bahkan dapat menambahkan ajakan bertindak dengan tautan dengan memilih teks menggunakan mouse Anda. Ini akan menampilkan ikon tautan di bagian atas teks.


Cukup klik ikon itu dan salin dan tempel tautan yang ingin Anda tambahkan.
Setelah itu, klik tombol 'Selesai' untuk menyimpannya.

Langkah 3: Dapatkan Kode Semat untuk Spanduk
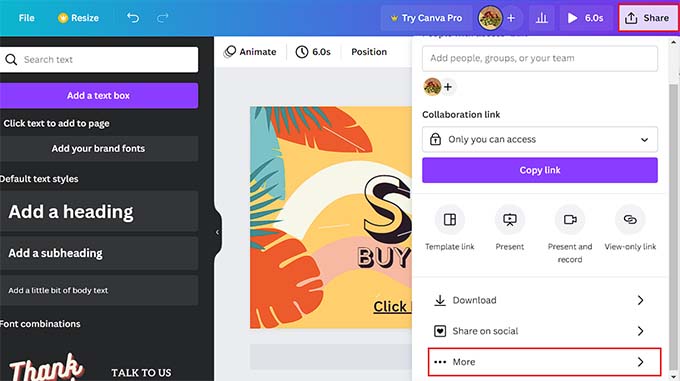
Setelah Anda puas dengan kustomisasi spanduk Anda, cukup klik tombol 'Bagikan' di pojok kanan atas layar.
Ini akan membuka menu prompt di mana Anda harus memilih opsi 'Lainnya' di bagian bawah.

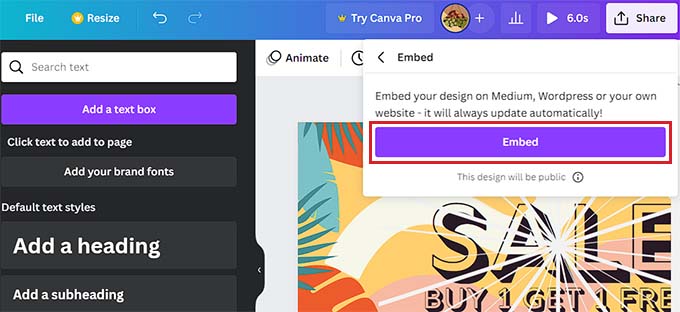
Ini akan membawa Anda ke menu 'All Options', di mana Anda harus memilih opsi 'Embed'.
Setelah Anda melakukannya, prompt baru akan terbuka di layar. Dari sini, cukup klik tombol 'Sematkan'.

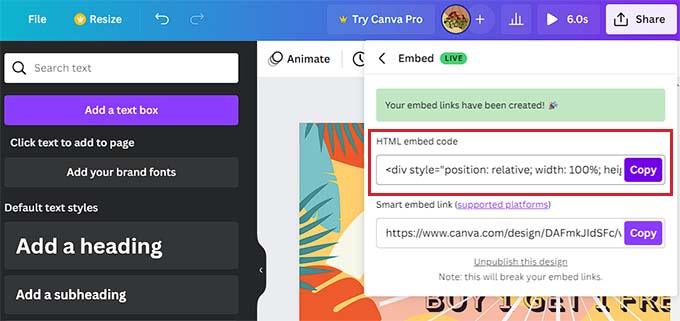
Canva sekarang akan membuat kode semat HTML untuk Anda.
Setelah ditampilkan di layar, klik tombol 'Copy' di bawah opsi 'HTML embed code'.

Langkah 4: Tambahkan Kode Embed HTML di WordPress
Anda sekarang dapat menampilkan spanduk Anda di halaman, posting, atau sidebar WordPress Anda sesuai dengan keinginan Anda. Untuk tutorial ini, kami akan menunjukkan spanduk kami di halaman WordPress.
Pertama, Anda perlu membuka halaman atau posting tempat Anda ingin menambahkan spanduk.
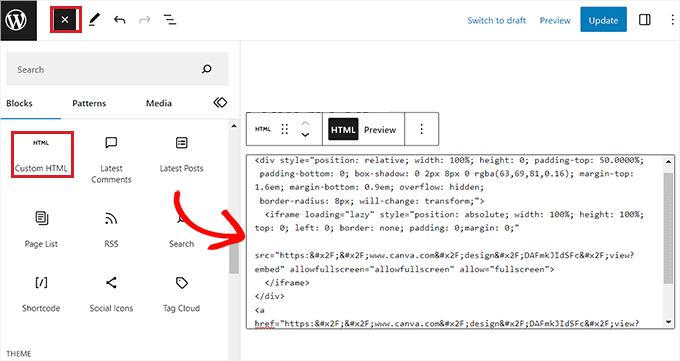
Sesampai di sana, klik tombol '+' di sudut kiri atas layar untuk menemukan dan menambahkan blok HTML Kustom ke halaman.
Setelah Anda selesai melakukannya, cukup rekatkan kode semat yang Anda salin ke dalam blok.

Terakhir, klik tombol 'Perbarui' atau 'Publikasikan' untuk menyimpan perubahan Anda.
Sekarang kunjungi situs web Anda untuk melihat spanduk WordPress beraksi.

Metode 3: Membuat Spanduk Situs Web Menggunakan Thrive Leads
Anda juga dapat membuat spanduk situs web menggunakan Thrive Leads. Ini adalah plugin popup WordPress populer yang digunakan oleh lebih dari 114.000+ situs web.
Dengan Thrive Leads, Anda dapat mendesain spanduk yang akan membantu Anda menangkap prospek di situs WordPress Anda dan mengembangkan daftar email Anda.
Langkah 1: Instal Thrive Leads di Situs WordPress Anda
Pertama, Anda harus mengunjungi situs web Thrive Themes dan mendaftar untuk mendapatkan akun. Setelah Anda selesai melakukannya, buka dasbor anggota Anda.
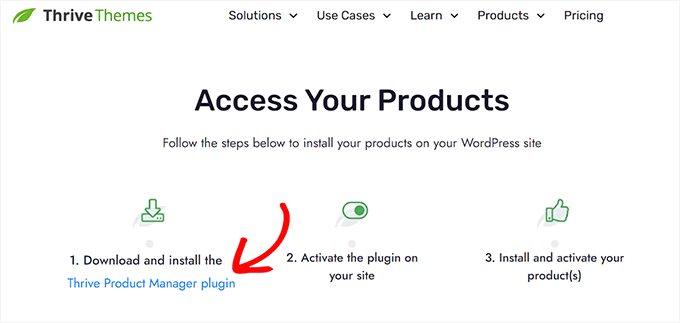
Dari sini, lanjutkan dan klik tautan 'Unduh dan instal plugin Thrive Product Manager'.

Selanjutnya, Anda perlu mengunjungi situs WordPress Anda untuk menginstal dan mengaktifkan plugin Thrive Product Manager. Untuk instruksi terperinci, Anda mungkin ingin melihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
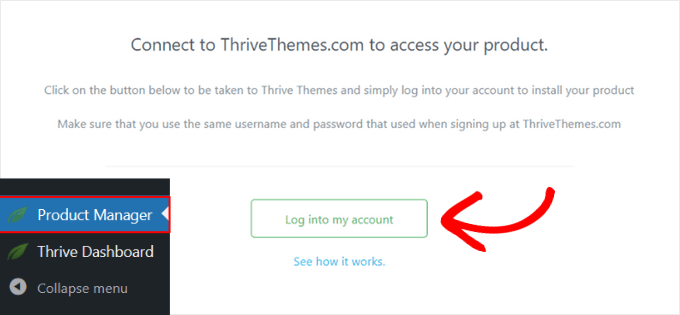
Setelah aktivasi, buka tab Manajer Produk dari dasbor admin WordPress dan klik tombol 'Masuk ke akun saya'.

Setelah memasukkan kredensial login Anda, Anda akan dapat melihat dasbor Thrive Product Manager Anda.
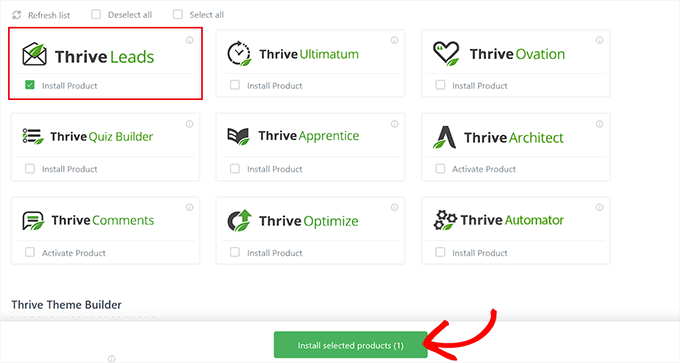
Dari sini, Anda dapat memilih produk yang ingin dipasang dan digunakan di situs Anda. Cukup pilih plugin 'Thrive Leads' dan klik tombol 'Install selected products'.

Langkah 2: Buat Spanduk Situs Web
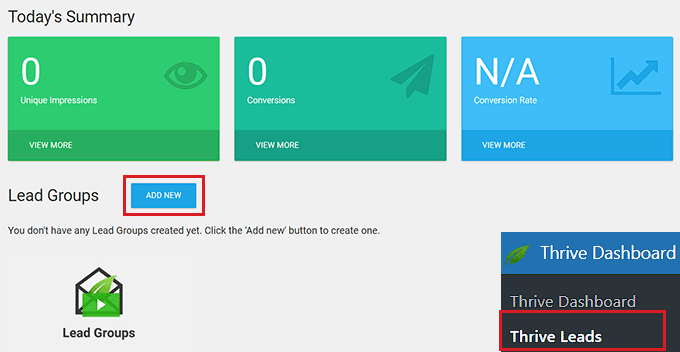
Setelah instalasi plugin, Anda perlu mengunjungi halaman Thrive dashboard » Thrive Leads dari sidebar admin WordPress.
Setelah Anda berada di sana, cukup klik tombol 'Tambah Baru' di sebelah opsi 'Lead Groups'.

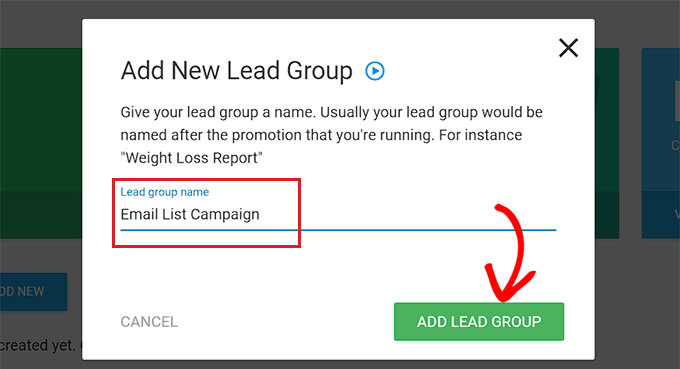
Ini akan menampilkan popup 'Tambah Grup Prospek Baru' di layar Anda, di mana Anda perlu mengetikkan nama untuk grup prospek yang Anda buat.
Pastikan untuk memberi nama grup utama dengan cara yang akan membantu Anda mengidentifikasinya.
Misalnya, jika Anda membuat spanduk untuk membuat daftar email, Anda dapat menamai grup utama Anda 'Kampanye Daftar Email'.

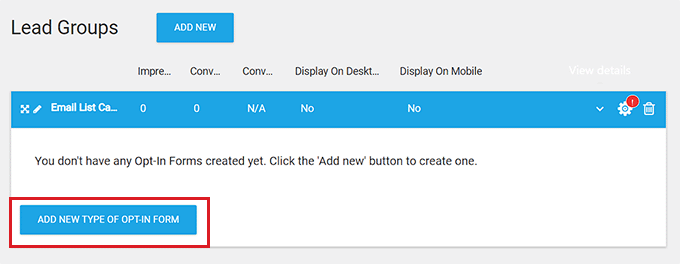
Setelah itu, grup utama yang Anda buat akan ditambahkan ke layar. Dari sini, Anda harus mengklik tombol 'Tambahkan Jenis Formulir Keikutsertaan Baru'.
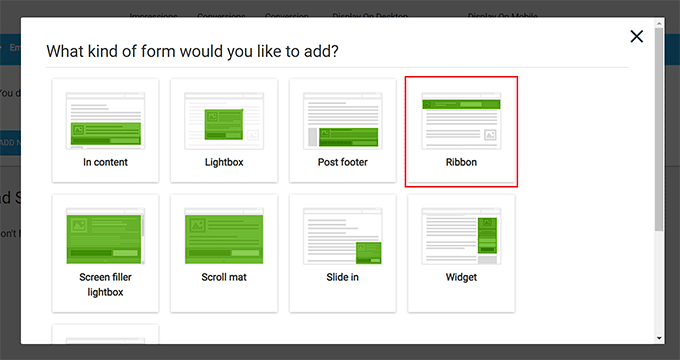
Ini akan membuka prompt baru di mana Anda harus memilih jenis spanduk yang ingin Anda buat.

Anda dapat membuat slide-in, ribbon, widget, in-content, lightbox, atau scroll mat banner sesuai dengan keinginan Anda.
Spanduk ini akan seperti formulir karena akan mengumpulkan data dari pengguna Anda, termasuk alamat email, nomor telepon, dan lainnya.
Untuk tutorial ini, kami akan membuat spanduk pita untuk situs kami.

Setelah memilih jenis desain spanduk situs web, prompt akan secara otomatis menghilang dari layar.
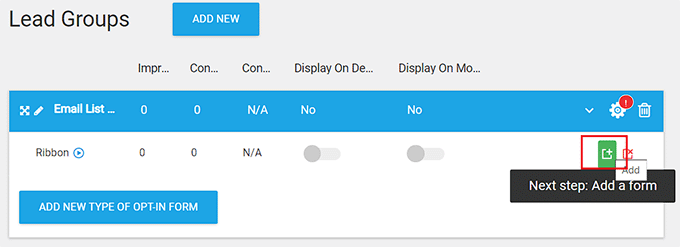
Sekarang, untuk membuka dasbor grup prospek Anda, Anda harus mengklik tombol 'Tambah' di pojok kanan tab Grup Prospek Anda.

Ini akan membawa Anda ke dasbor Grup Prospek, di mana semua formulir dan laporan prospek untuk grup akan ditampilkan setelah kampanye Anda ditayangkan.
Misalnya, jika Anda ingin membuat spanduk untuk mengambil alamat email, semua informasi pengguna yang Anda kumpulkan melalui spanduk akan ditampilkan di sini.

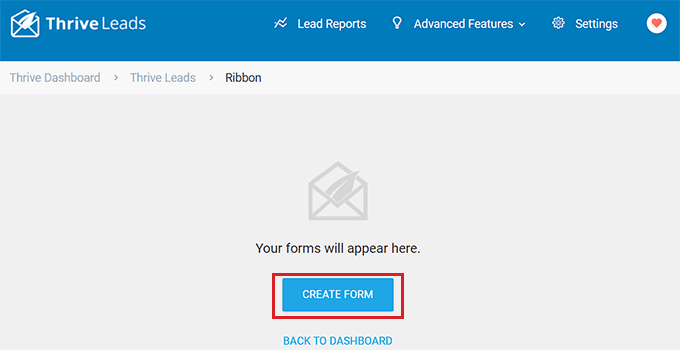
Untuk saat ini, Anda hanya perlu mengklik tombol 'Buat Formulir' untuk mulai membuat spanduk Anda.
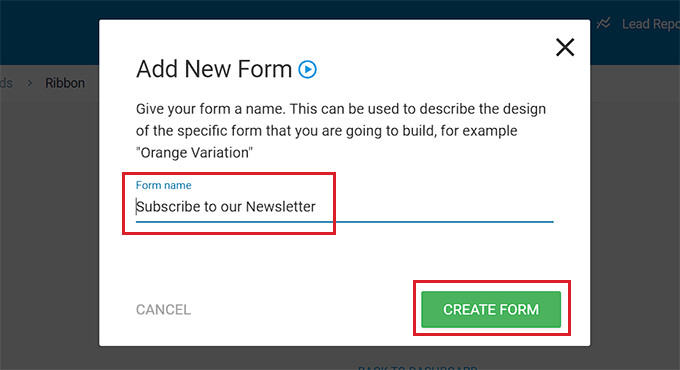
Ini akan membuka prompt baru di mana Anda harus memberikan nama untuk formulir dan klik tombol 'Buat Formulir'.

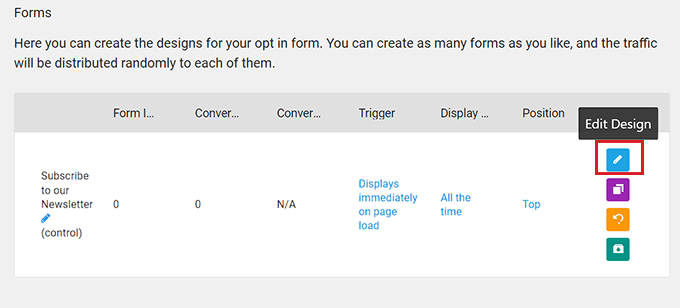
Setelah formulir Anda dibuat, itu akan ditampilkan di dasbor Grup Prospek Anda.
Dari sini, Anda harus mengklik tombol 'Edit Desain' di pojok kanan untuk mulai membuat spanduk Anda.

Langkah 3: Sesuaikan Spanduk Situs Web Anda
Editor visual Thrive sekarang akan diluncurkan di tab baru di layar Anda.
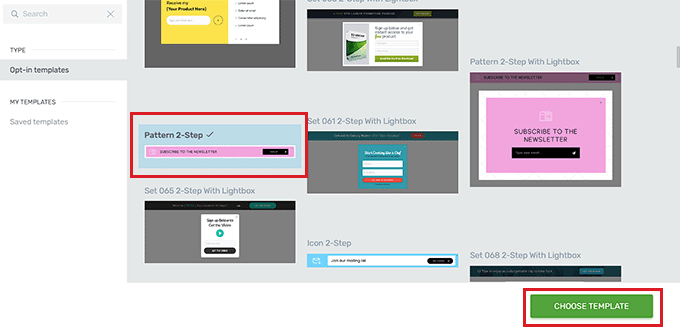
Dari sini, Anda dapat memulai dengan memilih template untuk spanduk Anda dari prompt 'Thrive Leads Library'.
Anda kemudian dapat menggunakan salah satu templat yang sudah dibuat sebelumnya atau menyesuaikannya lebih lanjut dengan editor visual. Setelah membuat pilihan Anda, cukup klik tombol 'Pilih Template' untuk melanjutkan.

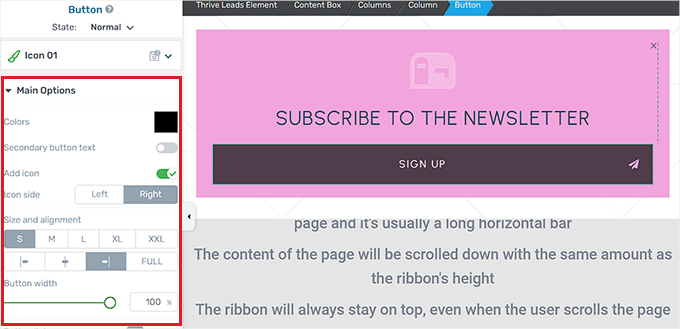
Setelah menambahkan templat untuk spanduk pita, Anda dapat dengan mudah menyesuaikan elemen di dalamnya dengan mengeklik masing-masing. Ini akan membuka pengaturan elemen di sidebar di sebelah kiri.
Misalnya, jika Anda ingin mengubah warna tombol di template Anda, Anda hanya perlu mengkliknya untuk membuka pengaturannya di sidebar.

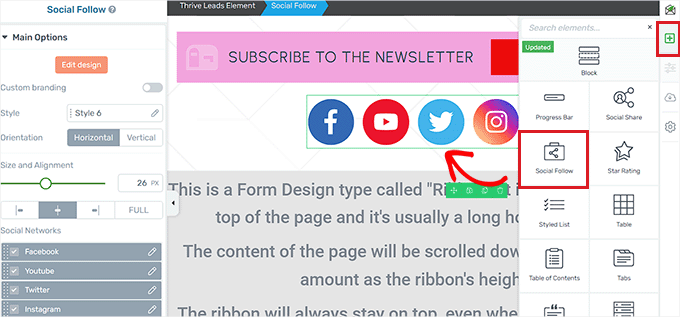
Jika Anda ingin menambahkan elemen yang sama sekali baru ke spanduk Anda, Anda juga dapat melakukannya dengan mengeklik ikon '+' di sudut kanan layar.
Ini akan membuka sidebar 'Tambahkan Elemen' di sebelah kanan, tempat Anda dapat menarik dan melepaskan elemen pilihan Anda ke spanduk.
Misalnya, jika Anda ingin menambahkan tombol akun media sosial ke spanduk Anda, Anda harus menarik dan melepaskan elemen Ikuti Sosial dari sidebar kanan.

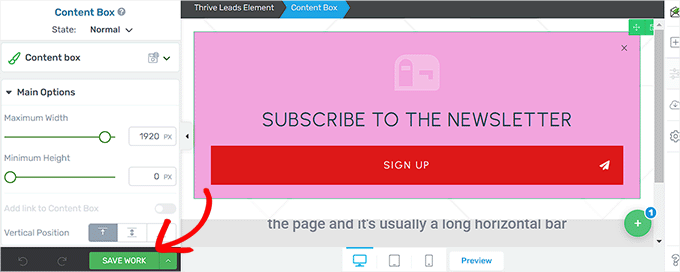
Setelah Anda puas dengan spanduk Anda, klik tombol 'Simpan Pekerjaan' di sudut kiri bawah untuk menyimpan perubahan Anda.
Setelah itu, Anda harus kembali ke dasbor Grup Prospek Anda.

Langkah 4: Konfigurasikan Pengaturan Spanduk
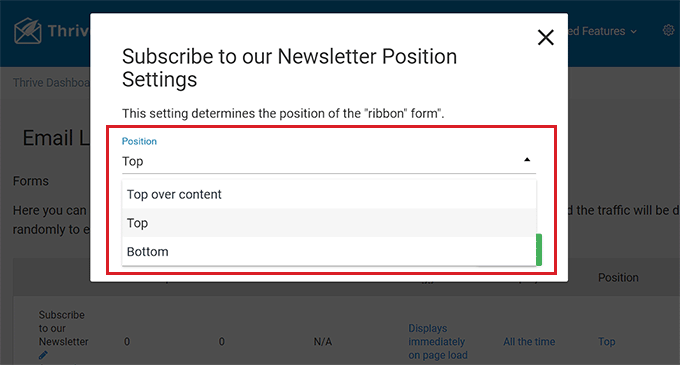
Setelah Anda kembali ke dasbor, Anda dapat mengubah posisi spanduk dengan mengeklik opsi 'Posisi' di baris formulir.
Ini akan membuka permintaan 'Pengaturan Posisi', di mana Anda dapat memilih posisi spanduk pilihan Anda dari menu tarik-turun.
Setelah itu, klik tombol 'Simpan'.

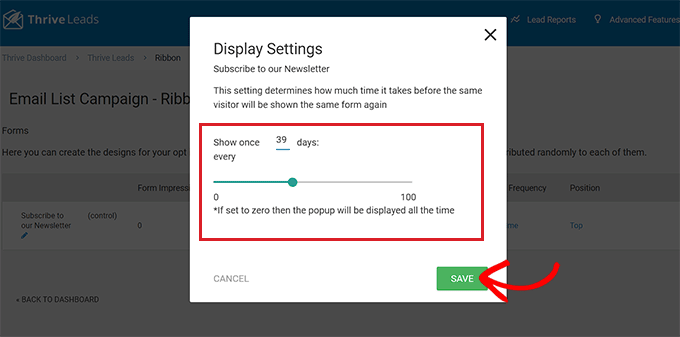
Selanjutnya, untuk mengonfigurasi frekuensi tampilan spanduk, klik opsi 'Frekuensi Tampilan' di baris formulir.
Ini akan membuka prompt 'Pengaturan Tampilan', di mana Anda dapat menggunakan penggeser untuk menentukan berapa kali spanduk harus ditampilkan di layar.
Jika Anda mempertahankan angka 0, maka spanduk akan ditampilkan setiap saat. Setelah membuat pilihan Anda, klik tombol 'Simpan' untuk menyimpan pengaturan Anda.

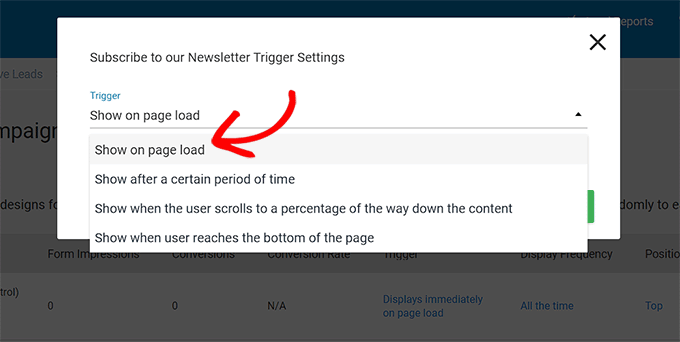
Jika Anda ingin menambahkan pemicu khusus untuk tampilan spanduk Anda, maka Anda perlu mengklik opsi 'Pemicu' di baris formulir.
Ini akan menampilkan permintaan 'Pengaturan Pemicu', di mana Anda dapat memilih pemicu untuk spanduk Anda dari menu tarik-turun, seperti setelah jangka waktu tertentu atau saat pengguna mencapai bagian bawah laman.
Setelah selesai, klik tombol 'Simpan' untuk menyimpan pengaturan Anda.

Langkah 5: Publikasikan Spanduk Anda
Setelah Anda mengonfigurasi pengaturan spanduk, Anda harus keluar dari dasbor Grup Prospek dan kembali ke dasbor Thrive Leads dengan mengeklik tautan di bagian atas.
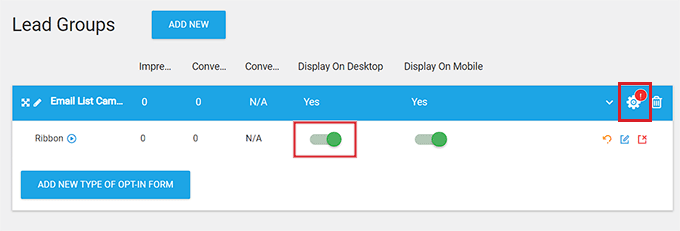
Setelah Anda berada di sana, perluas tab Grup Prospek Anda dan alihkan sakelar 'Tampilkan Di Desktop' ke 'Aktif'. Jika Anda juga ingin menampilkan spanduk di perangkat seluler, Anda dapat mengalihkan sakelar 'Tampilkan Di Seluler' ke 'Aktif'.

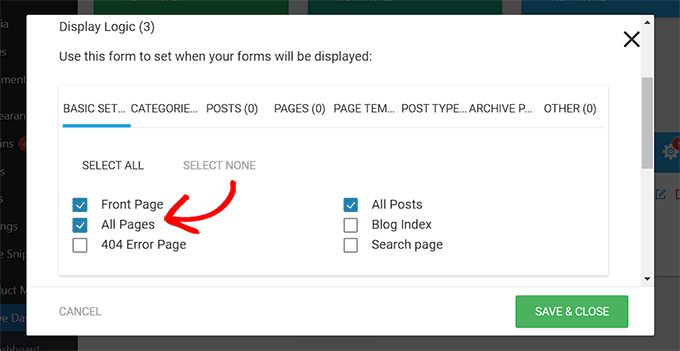
Setelah itu, klik ikon roda gigi di pojok kanan atas tab Lead Groups untuk membuka pengaturan tampilan.
Di sini, Anda dapat memilih halaman situs web yang Anda inginkan untuk menampilkan spanduk. Misalnya, jika Anda ingin spanduk ditampilkan di bagian atas semua halaman dan posting, Anda dapat mencentang kotak di sebelah opsi ini.
Terakhir, klik tombol 'Simpan dan Tutup' untuk menyimpan perubahan Anda.

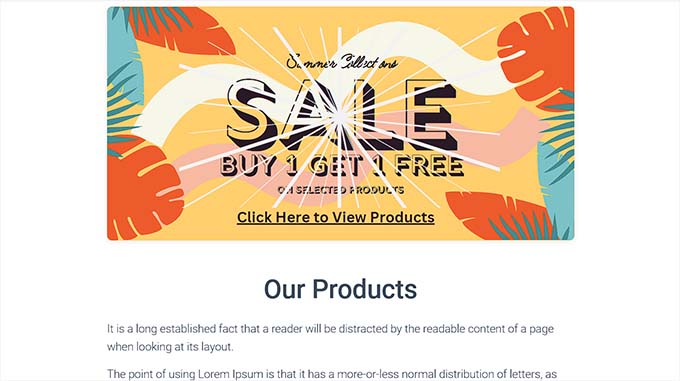
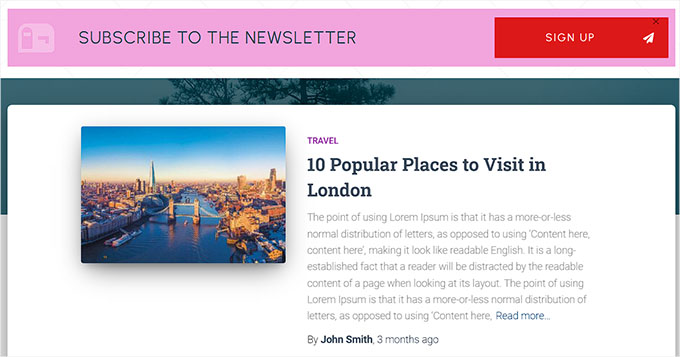
Sekarang, Anda dapat mengunjungi situs web Anda untuk melihat spanduk yang ditampilkan di bagian atas halaman.
Seperti inilah tampilannya di situs web demo kami.

Kami harap artikel ini membantu Anda mempelajari cara mudah membuat spanduk situs web untuk WordPress. Anda mungkin juga ingin melihat panduan pemula kami tentang cara menyesuaikan warna di situs web WordPress Anda dan pilihan teratas kami untuk perangkat lunak desain web terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
