Cara Membuat Website WordPress Dengan AI
Diterbitkan: 2024-12-09
Apakah Anda ingin membangun situs WordPress Anda dengan AI ?
Membangun situs web dapat memakan waktu dan memerlukan pengalaman, meskipun Anda menggunakan pembuat situs web seret dan lepas yang sederhana. Anda perlu mendesain bagian, tata letak, halaman, dan elemen situs yang berbeda. Selain tampilan situs, Anda harus mengembangkan dan menyesuaikan fungsionalitas untuk audiens Anda.
Pengembangan situs AI WordPress memungkinkan Anda membuat situs web lengkap dalam hitungan menit, yang sebelumnya hampir tidak mungkin dilakukan. Hasilnya, Anda dapat memiliki situs web yang profesional dan unik tanpa bantuan pembuat situs atau pengembang dengan harga yang lebih murah.
Di ItIsWP, kami telah bereksperimen dan menguji berbagai alat pembuat situs AI untuk melihat mana yang paling efisien. Kami telah menguji alat pembuat situs AI yang berdiri sendiri, pembuat situs web dengan fungsi AI, dan layanan hosting yang menawarkan fitur pembuatan AI.
Kami berfokus pada kemudahan penggunaan, biaya, penyesuaian, dan integrasi untuk memastikan kami menemukan alat pembuat situs AI terbaik untuk Anda.
Pada artikel ini, kami akan menguraikan 3 cara mudah menggunakan AI untuk membangun situs WordPress Anda . Kami akan memandu Anda melalui setiap metode langkah demi langkah untuk memastikan Anda dapat melakukannya sendiri dengan nyaman.
Keuntungan Membangun Situs WordPress Anda dengan AI
Alasan utama cepatnya penggunaan AI di banyak industri adalah akurasi, kecepatan, biaya, dan kemudahan penggunaan. Dan tidak ada bedanya dengan pembuatan situs dengan AI. Kebanyakan pembuat situs AI hanya membutuhkan Anda untuk mendeskripsikan situs yang ingin Anda buat, dan sisanya akan dilakukan untuk Anda. Banyak yang hanya membutuhkan beberapa menit untuk mengisi situs Anda dengan tema, halaman, gambar, dan konten khusus.
Selain itu, pembuatan situs AI lebih terjangkau karena Anda tidak perlu menyewa pengembang atau menyewa pembuat situs yang mahal. Hal ini dapat mengurangi biaya pemeliharaan dan pembangunan situs, memungkinkan Anda menyalurkan uang ini ke area bisnis lain.
Berikut adalah alasan lain untuk menggunakan pembuatan situs AI WordPress.
- Templat yang telah dirancang sebelumnya dan saran AI membuat penyiapan menjadi cepat dan mudah, bahkan untuk pemula.
- Mereka dapat menganalisis preferensi Anda dan memberikan saran desain yang dipersonalisasi yang disesuaikan dengan merek atau niche Anda.
- Dengan menganalisis perilaku pengunjung, AI dapat mengoptimalkan tata letak dan navigasi situs Anda untuk interaksi pengguna yang lebih baik.
- AI mengintegrasikan praktik terbaik SEO ke dalam struktur situs Anda, membantu meningkatkan peringkat mesin pencari tanpa memerlukan pengetahuan teknis.
- Alat AI dapat menghasilkan postingan blog, deskripsi produk, dan bahkan seluruh halaman arahan, sehingga menghemat waktu dan tenaga.
Meskipun membuat WordPress dengan AI memiliki banyak keuntungan, hal ini dapat membatasi kreativitas. Ini dapat membuat situs Anda menjadi umum, sehingga dapat mengurangi pengalaman pengguna. Itulah sebabnya metode yang akan kami tunjukkan hari ini memungkinkan Anda untuk menyesuaikan situs Anda lebih jauh setelah AI menyelesaikan proses pembuatannya.
Oleh karena itu, kami akan menggunakan metode berikut untuk membuat situs AI di WordPress.
- SeedProd untuk Membangun Situs AI
- Divi Akan Membangun Situs AI
- Bluehost Akan Membangun Situs AI
Catatan: Kami akan menggunakan perintah yang sama untuk memastikan konsistensi saat membangun situs web AI menggunakan metode yang disebutkan di atas. Ini akan memastikan bahwa Anda dapat dengan cepat membandingkan kualitas setiap situs AI yang dibuat.
Untuk membuat perintah ini, kami memberi tahu ChatGPT jenis situs yang ingin kami buat, dan itu membuat deskripsi mendetail untuk kami. Dengan cara ini, kami dapat membuat situs yang sepenuhnya AI dari awal hingga akhir.
Lihat perintah ChatGPT yang kami gunakan di bawah ini:
Nama Situs: Uji Situs AI
Deskripsi Situs: Platform tinjauan dan pengujian komprehensif yang didedikasikan untuk pembuat situs web bertenaga AI. Situs ini memberikan evaluasi terperinci, perbandingan fitur, wawasan pengalaman pengguna, dan tolok ukur kinerja untuk pembuat situs AI terbaru, membantu pengguna membuat keputusan yang tepat untuk kebutuhan pembuatan situs web mereka.
Gunakan SeedProd untuk Membangun Situs Web AI yang Lengkap

SeedProd adalah halaman arahan, situs, dan pembuat tema terbaik yang mudah digunakan untuk WordPress.
Muncul dengan lebih dari 300+ templat yang dapat Anda sesuaikan dengan cepat menggunakan pembuat seret dan lepas untuk mewujudkan visi Anda. Anda akan segera mendapatkan halaman bawaan, pemeliharaan, dan 404 halaman yang dapat Anda atur dengan satu klik.
Selain itu, Anda juga dapat menyimpan bagian halaman khusus dan menggunakan Bagian Cerdas di seluruh properti SeedProd Anda untuk memastikan konsistensi.
Lihat ulasan SeedProd terbaru di sini.
Namun meskipun membuat halaman dan bahkan keseluruhan situs dengan SeedProd mudah, mereka baru-baru ini memperkenalkan fitur AI untuk membuat proses ini lebih nyaman.
Mari kami tunjukkan caranya.
Langkah 1: Instal SeedProd
SeedProd menawarkan plugin versi gratis yang dapat membantu Anda membuat halaman arahan yang sederhana namun terperinci, halaman pemeliharaan, halaman segera hadir, dan banyak lagi.

Namun untuk menggunakan fitur pembuatan situs AI, Anda memerlukan versi pro. Ini karena kita perlu menggunakan fitur impor/ekspor yang hanya tersedia di versi pro.
Untuk mendapatkan paket pro, kunjungi situs web resmi SeedProd dan beli paketnya.
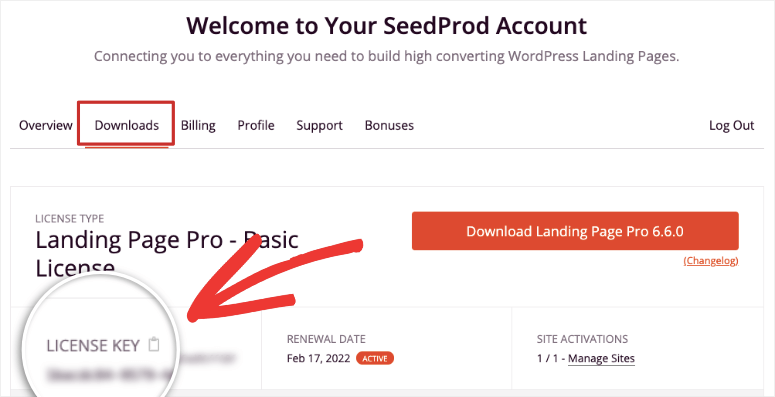
Kemudian, masuk ke akun SeedProd Anda dan navigasikan ke Downloads . Di sini, simpan file ZIP plugin ke komputer Anda. Di halaman ini, salin juga Kunci Lisensi; Anda akan membutuhkannya nanti untuk mengaktifkan versi pro.

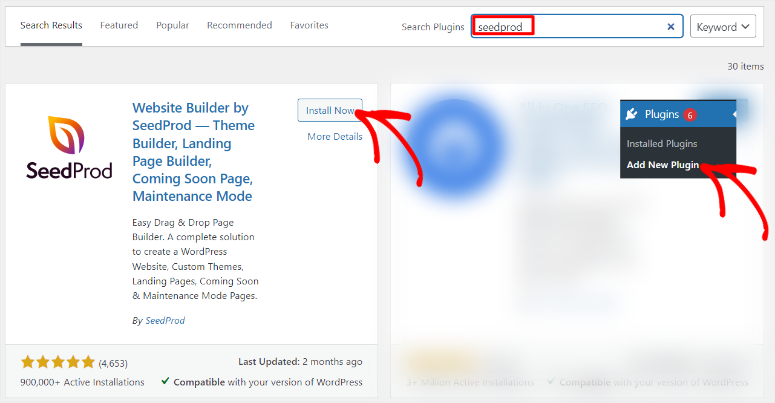
Setelah ini, buka dashboard WordPress Anda dan navigasikan ke Plugins » Add New Plugin » Upload Plugin . Kemudian, Instal dan Aktifkan SeedProd seperti yang Anda lakukan pada plugin lainnya.
Jika Anda menghadapi masalah apa pun, lihat artikel ini tentang cara memasang plugin.
Setelah selesai, Anda akan melihat opsi menu baru berlabel 'SeedProd', yang menunjukkan bahwa instalasi berhasil.
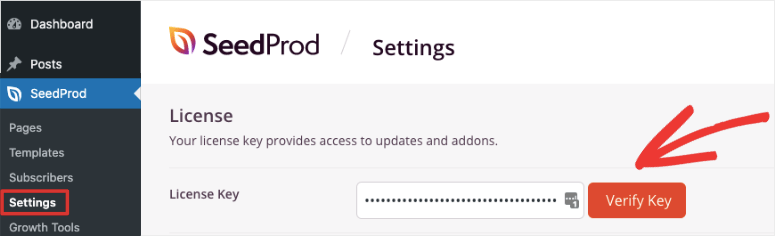
Kemudian, navigasikan ke SeedProd »Pengaturan dan temukan bilah teks “Kunci Lisensi”. Tempelkan kode yang Anda salin sebelumnya dan tekan Kunci Verifikasi .

Itu saja. Anda telah menginstal sepenuhnya dan mengaktifkan SeedProd versi premium.
Langkah 2: Buat Akun AI SeedProd
Selain berlangganan SeedProd, Anda juga memerlukan akun SeedProd AI gratis.
SeedProd memungkinkan Anda membuat 2 situs web secara gratis menggunakan AI. Jadi, meskipun Anda belum siap untuk berkomitmen pada SeedProd, Anda dapat dengan cepat membuat akun dan mengujinya. Namun seperti yang disebutkan, untuk mentransfer file tema yang Anda buat ke akun SeedProd AI gratis, Anda memerlukan fitur ekspor-impor, yang hanya tersedia pada versi pro.
Jadi, buka AI.SeedProd.com untuk membuka akun gratis.

Yang perlu Anda berikan hanyalah email dan nama Anda untuk membuat akun. Itu saja. Anda siap menggunakan SeedProd AI secara gratis.

Langkah 3: Buat Situs Web Gratis dengan SeedProd AI
Setelah ini, masuk ke dasbor dan navigasikan ke “Buat Situs dengan AI” untuk membuka kotak prompt.

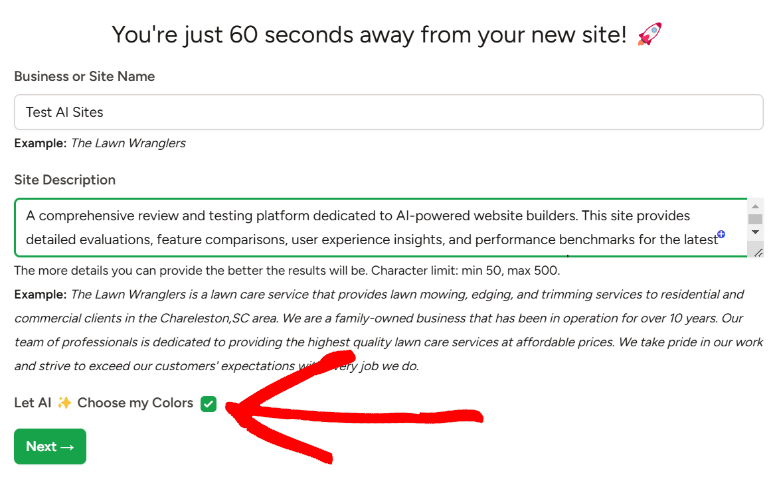
Kemudian, pada jendela popup yang muncul berikutnya, ketikkan “Nama Bisnis” atau “Nama Situs” Anda pada bilah yang tersedia.
Di bawahnya, tambahkan “Deskripsi Situs” untuk meminta AI membuatkan situs web untuk Anda. Setelah ini, Anda dapat memilih warna, tetapi kami akan membiarkan Choose My Colors dicentang untuk sepenuhnya mengotomatiskan proses pembuatan situs dengan AI.

Ingat, kami akan menggunakan perintah yang sama (dijelaskan di atas) untuk setiap metode guna memastikan konsistensi.
Setelah ini, tekan 'Berikutnya' untuk memulai proses pembuatan AI.

SeedProd menyatakan bahwa membuat situs AI WordPress membutuhkan waktu kurang dari 60 detik. Hal ini benar karena dibutuhkan waktu 32 detik untuk membuat situs.
Selanjutnya, tekan tautan situs yang dibuat untuk melihat situs web langsung di tab baru.

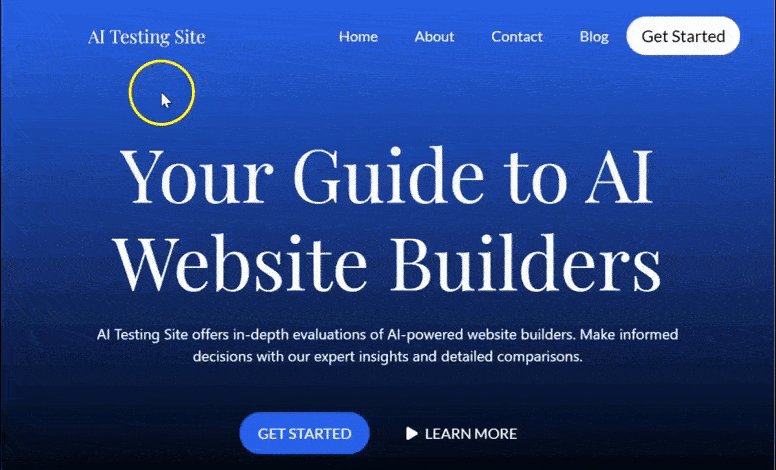
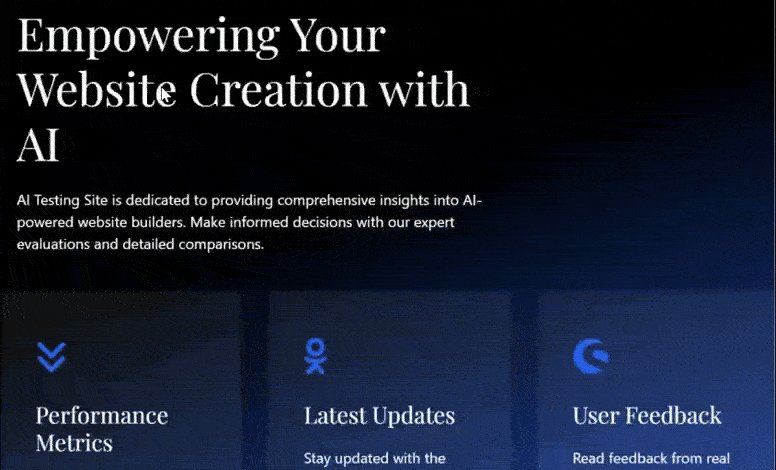
Kami harus mengatakan bahwa kami cukup terkesan dengan hasilnya!
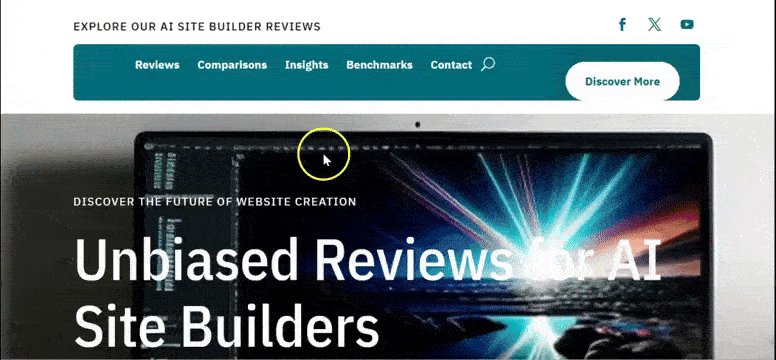
Pertama, kami memperhatikan bahwa SeedProd AI menggunakan warna biru teknologi yang indah sebagai warna utama situs web. Ini adalah merek bagi kami, karena kami bermaksud membuat situs web teknologi. Desain situsnya juga minimalis, desain yang populer di kalangan situs teknologi.
Lebih dalam lagi, kita melihatnya membuat header dengan Tombol Beranda, Tentang, Kontak, Blog, dan Memulai.
Di bawahnya, SeedProd AI mengisi situs web dengan deskripsi situs yang cepat dan langsung, sehingga pengguna tahu persis untuk apa situs tersebut.
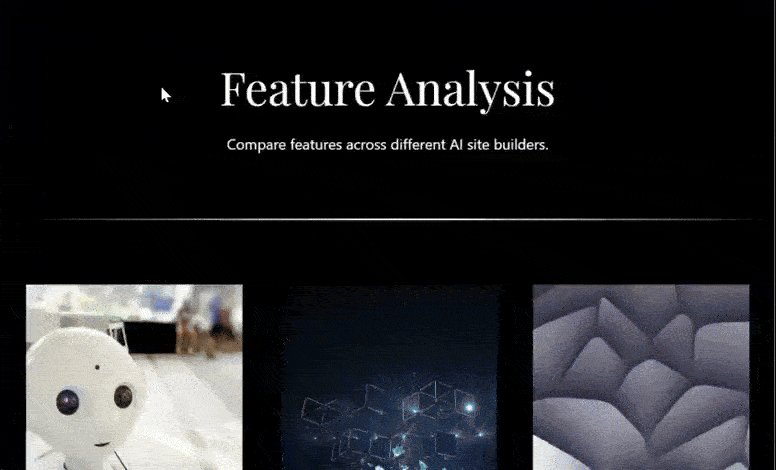
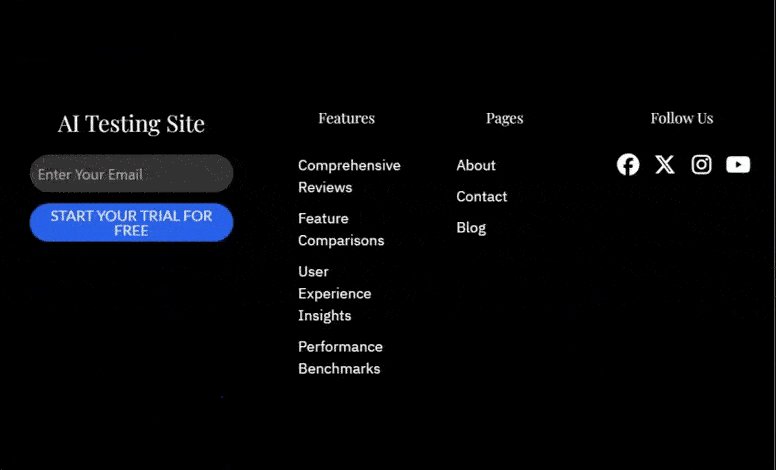
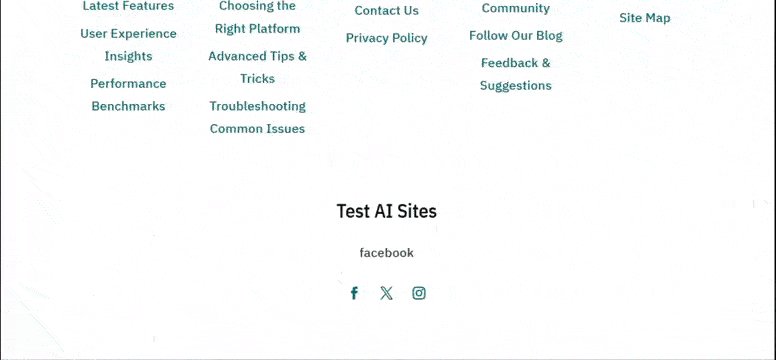
Saat menelusuri situs, kami melihat bahwa setiap bagian dirancang dengan indah dengan gambar dan konten AI yang menarik. Kemudian, di bagian bawah halaman, footer berisi link ke semua halaman yang dihasilkan AI, formulir optin, dan ikon media sosial.

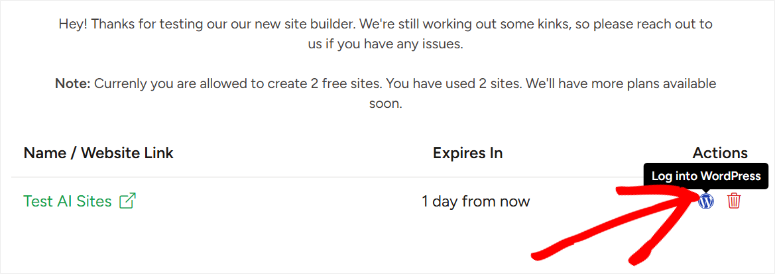
Jika situs sudah siap, kembali ke dasbor SeedProd AI Anda dan tekan ikon WordPress di sebelah situs yang baru Anda buat. Ini mengarahkan Anda ke dashboard WordPress dari situs AI yang baru saja Anda buat.

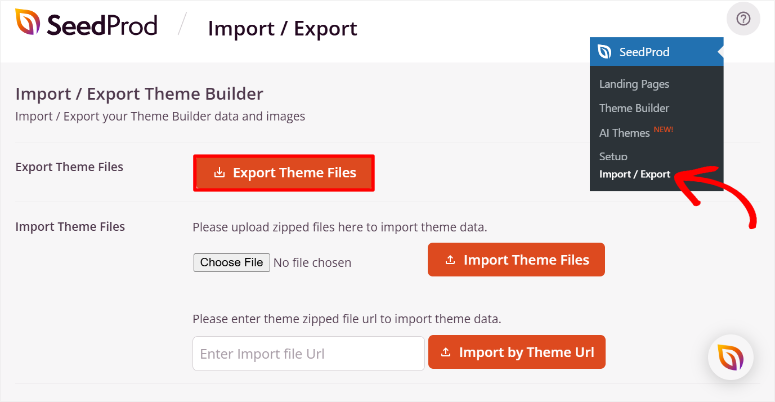
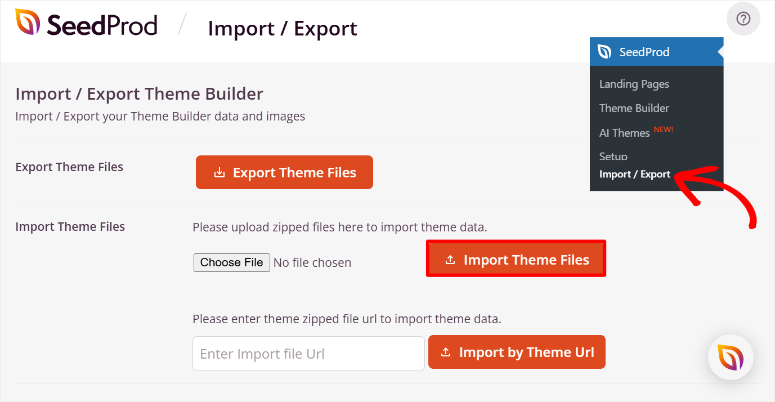
Di sini, navigasikan ke SeedProd »Impor / Ekspor . Gunakan tombol “Ekspor File Tema” untuk menyimpan file situs Anda ke PC Anda.

Selanjutnya, buka dashboard WordPress Anda dan, sekali lagi, navigasikan ke SeedProd »Impor / Ekspor . Kali ini, Anda akan menggunakan tombol Impor File Tema untuk mengunggah file tema yang Anda unduh sebelumnya.

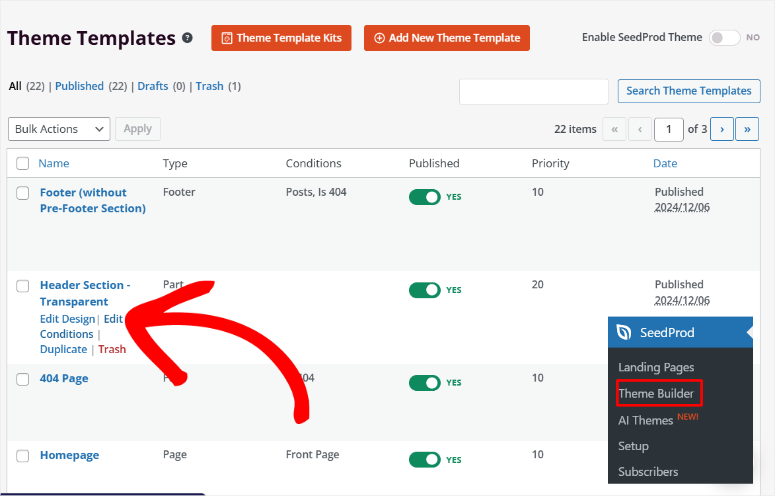
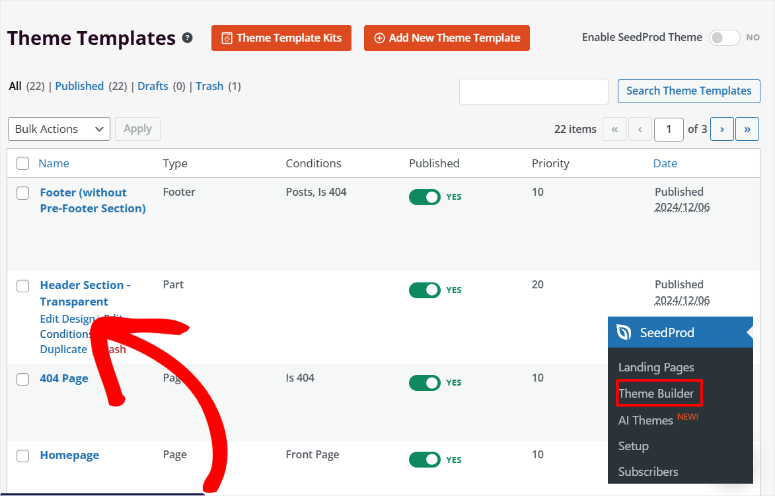
Sekarang, buka SeedProd »Pembuat Tema di dashboard WordPress Anda.
Di halaman ini, Anda akan melihat semua bagian tema yang dibuat oleh SeedProd AI telah ditambahkan. Anda akan melihat bagian Nama, Jenis, Kondisi, Status Publikasi, Prioritas, dan Tanggal. Jika SeedProd AI membuat bagian Tema yang tidak ingin Anda tampilkan di situs Anda, gunakan tombol sakelar Publikasikan untuk menonaktifkannya.
Namun, jika Anda ingin bagian tersebut hanya muncul dalam situasi tertentu, arahkan kursor ke nama bagian dan pilih Edit Kondisi.

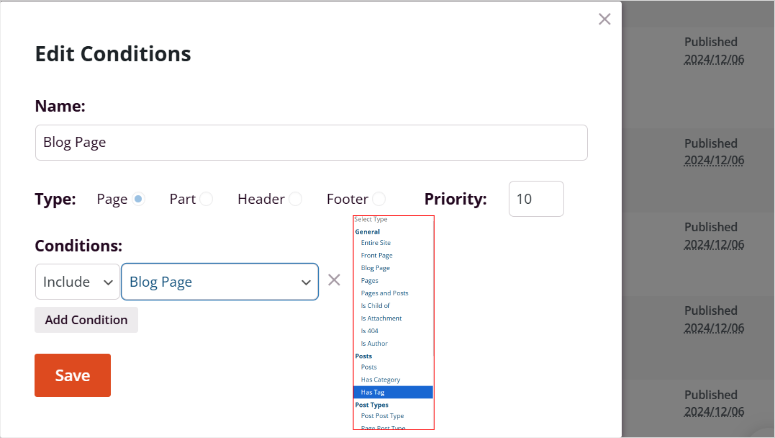
Kemudian, pada popup “Edit Kondisi”, Anda dapat mengubah bagian Nama, Jenis, dan Prioritas.
Setelah selesai, buka bagian Ketentuan dan gunakan menu tarik-turun untuk mengatur kapan bagian tersebut akan muncul. Di tarik-turun pertama, pilih antara Sertakan, Kecualikan, dan Khusus. Kemudian, pada dropdown berikutnya, pilih lokasi untuk menerapkan ketentuan. Anda dapat memilih dari Postingan, Jenis Postingan, Halaman, Seluruh Situs, dan lainnya.

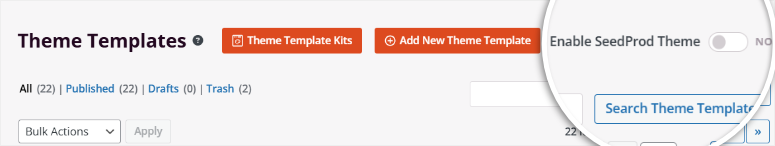
Setelah ini, gunakan tombol sakelar Aktifkan Tema SeedProd di bagian atas halaman untuk mengaktifkan situs AI WordPress baru Anda.

Bagus sekali! Anda sekarang dapat membuat situs AI dengan SeedProd. Selanjutnya, mari kita lihat cara menyesuaikannya.
Langkah 4: Sesuaikan Situs WordPress SeedProd AI
Seperti disebutkan, Seedprod adalah pembuat halaman dan tema seret dan lepas yang paling sederhana dan paling canggih. Artinya Anda dapat menggunakannya tanpa pengalaman coding dan membuat situs web yang indah. Sekarang setelah Anda memiliki situs web AI wordPress, Anda dapat menyesuaikannya dengan pembuat visual dan fitur AI untuk menjadikannya benar-benar unik.
Saat Anda ingin mengkustomisasi situs WordPress, ada 2 jalur utama yang bisa Anda ambil. Pertama, Anda dapat menyesuaikan tema untuk membuat perubahan global. Ini adalah cara terbaik untuk membuat perubahan di seluruh situs, memastikan situs Anda konsisten.
Anda juga dapat menyesuaikan halaman tertentu yang memengaruhi halaman tersebut.
Pendekatan ini ideal untuk menyesuaikan halaman individual untuk memenuhi kebutuhan desain atau konten unik tanpa mengubah keseluruhan situs. Kedua opsi ini memberi Anda fleksibilitas untuk mendapatkan tampilan dan fungsionalitas yang Anda inginkan.
Mari kita mulai dengan menyesuaikan file tema dengan SeedProd.
Untuk melakukan ini, buka SeedProd »Pembuat Tema untuk mengakses semua bagian halaman. Kemudian, arahkan kursor ke bagian tema yang ingin Anda personalisasikan dan pilih “Edit Desain.” Setelah ini, Anda akan diarahkan ke pembuat seret dan lepas dengan hanya bagian yang ditempatkan.
Untuk tutorial ini, kami akan menyesuaikan bagian header, jadi ini adalah satu-satunya bagian tema yang akan muncul di pembuat visual.

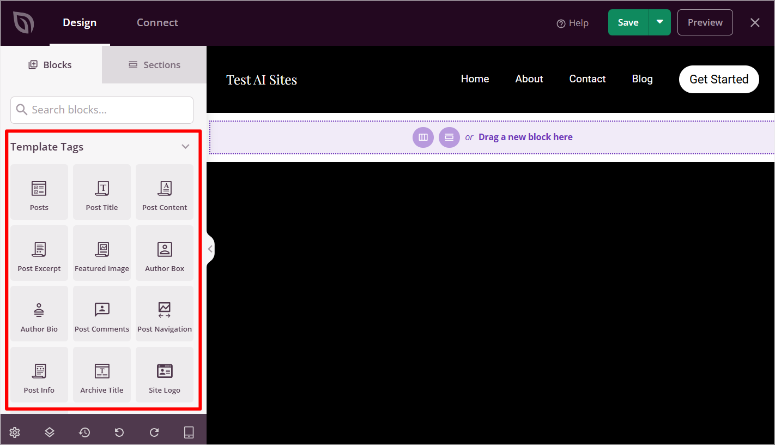
Setelah berada di halaman pembuat tema visual, pertama-tama Anda akan melihat Blok dan Bagian di sebelah kiri dan jendela pratinjau di sebelah kiri. Tergantung pada bagian tema yang Anda edit, Anda akan melihat “Tag Templat” di bawah bagian Blokir terlebih dahulu.
Untuk Bagian Tema Header, termasuk Logo Situs, Postingan, Gambar Unggulan, dan lainnya. Kemudian, di bawahnya, Anda mendapatkan Blok Standar yang mencakup Judul, Teks, Tombol Daftar, dan banyak lagi. Di bawah ini, Anda akan mendapatkan Advanced, WooCommerce, Easy Digital Download, dan Saved Blocks.

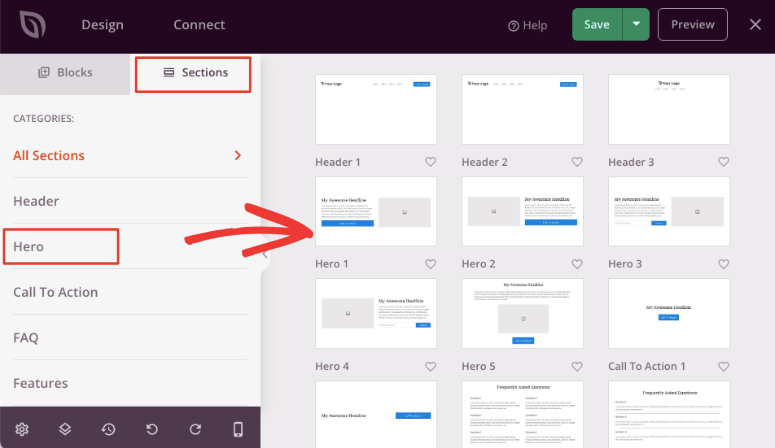
Di samping “Blok”, Anda akan melihat Bagian yang mengelompokkan blok untuk mempermudah pembuatan situs. Anda mendapatkan Bagian seperti Ajakan Bertindak, Header, Footer, FAQ, dan banyak lagi.

Jendela pratinjau menampilkan bagian tema seperti di situs langsung. Untuk melakukan perubahan, cukup pilih apa yang ingin Anda ubah untuk membuka pengaturan di sebelah kiri.
Untuk menambahkan Blok atau Tag Templat, seret dan lepas dari kiri ke jendela pratinjau di sebelah kanan.
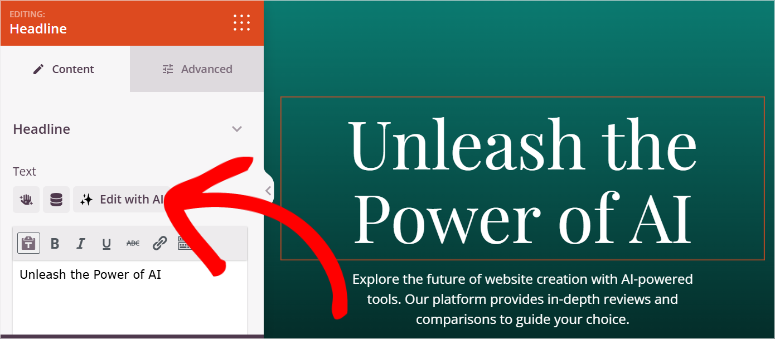
Anda dapat mengedit dan mengubah teks dan gambar secara manual atau menggunakan AI. Izinkan kami menunjukkan kepada Anda cara menyesuaikan konten dan Gambar Anda dengan AI di bawah ini sementara kami memandu Anda dalam menyesuaikan halaman dengan SeedProd.
Selanjutnya, mari kita lihat cara menyesuaikan halaman di SeedProd.
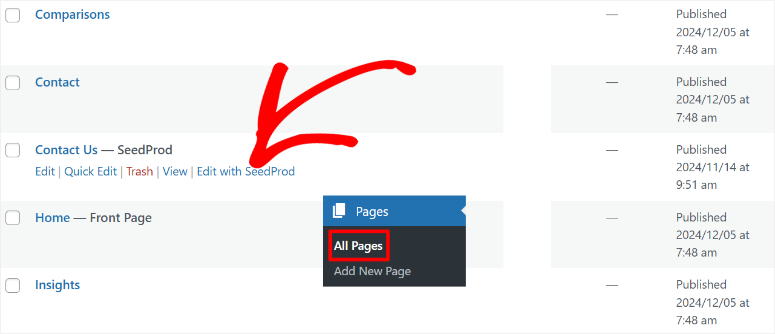
Untuk melakukan ini, navigasikan ke Halaman »Semua Halaman di dashboard WordPress Anda. Di sini, Anda akan menemukan semua halaman AI yang dibuat dengan SeedProd AI.
Kemudian, arahkan kursor ke halaman yang ingin Anda sesuaikan dan tekan “Edit” untuk mengarahkan Anda ke editor halaman default WordPress. Untuk tutorial ini, kita akan mengedit Beranda.
Kemudian, di pembuat WordPress default, pilih tombol “Edit dengan SeedProd”.

Ini akan membawa Anda ke pembuat seret dan lepas SeedProd sekali lagi. Namun kali ini, semua konten halaman beranda akan ditempatkan, memungkinkan Anda menyesuaikan semuanya.
Mari kita sesuaikan konten dan gambar terlebih dahulu dengan AI.
Pilih blok konten di halaman pratinjau untuk membuka pengaturan di sebelah kiri. Dalam opsi, pilih “Edit Dengan AI” untuk membuka jendela popup.

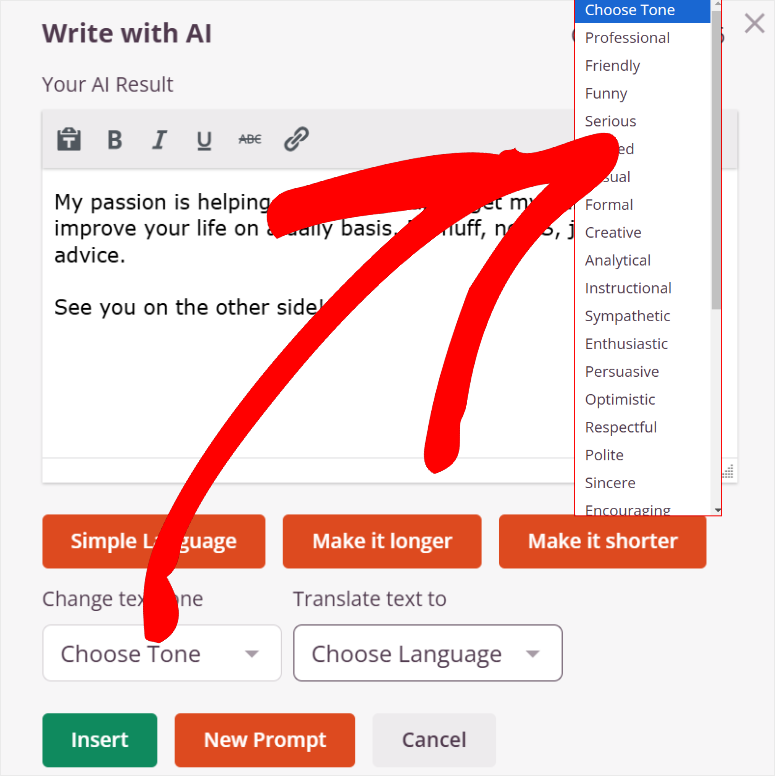
Anda dapat membuat bahasa menjadi sederhana, lebih panjang, atau lebih pendek menggunakan perintah AI. Selain itu, Anda dapat menerjemahkan konten ke lebih dari 50 bahasa dan memilih salah satu dari 20+ nada. Anda dapat melakukan semua ini hanya dengan satu klik tombol.

Bagaimana jika Anda ingin mengubah seluruh konten di blok?
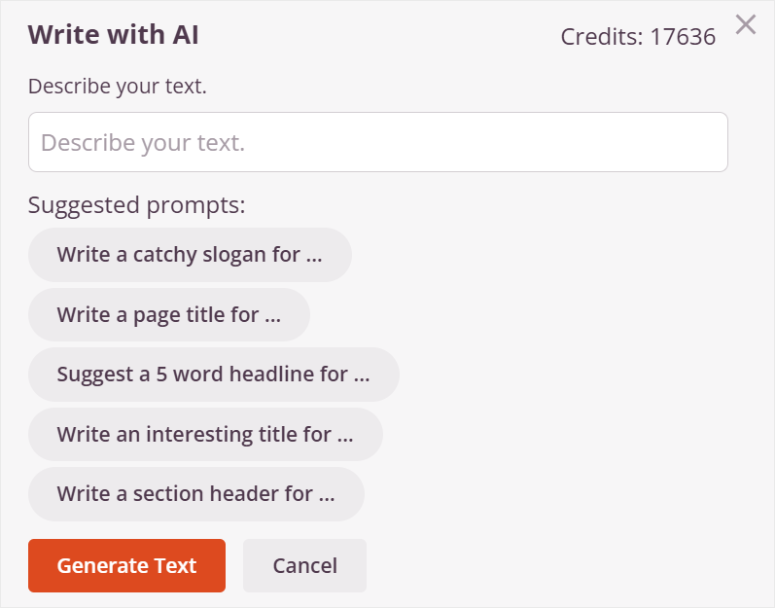
Untuk melakukan ini, pilih Prompt Baru di jendela popup. Kemudian, di jendela popup berikutnya, jelaskan teks yang Anda inginkan atau gunakan petunjuk yang disarankan yang ditampilkan.
Setelah ini, Anda juga dapat membuat konten lebih panjang, pendek, atau sederhana di jendela popup berikutnya.

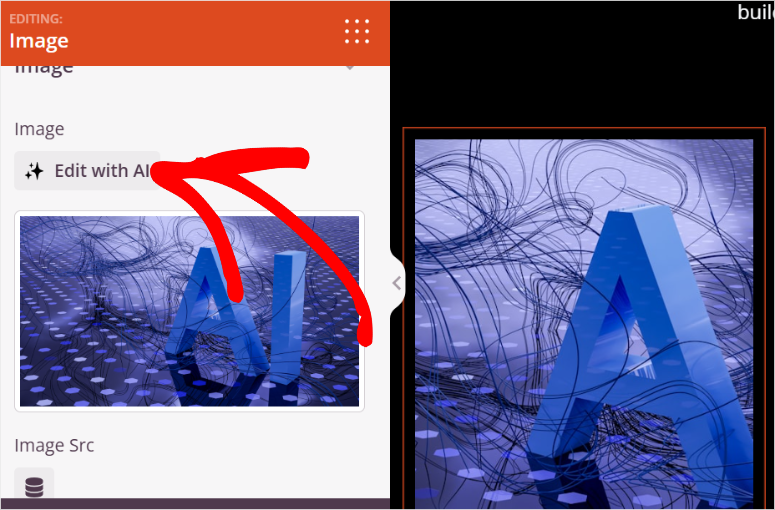
Bagaimana dengan menghasilkan gambar AI?
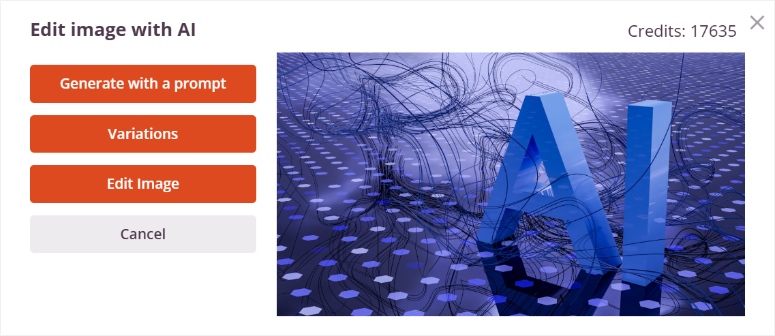
Untuk melakukan ini, tambahkan blok gambar atau pilih salah satu blok gambar AI yang telah ditambahkan sebelumnya selama pembuatan situs. Lalu, pilih Edit dengan AI di pengaturan untuk membuka jendela popup.

Di sini, Anda dapat memilih Hasilkan dengan perintah, Variasi, atau Edit Gambar.

Lihat artikel ini untuk mempelajari segala sesuatu tentang menambahkan gambar AI dengan SeedProd.
Setelah Anda puas dengan perubahannya, tekan Simpan di bagian atas untuk menerapkan perubahan.
Itu saja! Anda sekarang dapat membuat situs AI lengkap dengan WordPress dan menyesuaikan file tema dan halaman individual.
Gunakan Divi untuk Membangun Situs AI Lengkap

Divi adalah produk Tema Elegan yang memungkinkan Anda membangun situs web dengan pembuat seret dan lepas sederhana. Ini memudahkan pembuatan dengan lebih dari 370 kit situs lengkap yang dapat Anda sesuaikan lebih lanjut agar sesuai dengan kebutuhan Anda.

Hasilnya, Divi dapat membantu Anda membangun semua jenis situs web tanpa pengalaman coding. Namun, kini, mereka telah mengintegrasikan AI ke dalam proses pembuatan situs mereka, yang menawarkan fitur pembuatan situs web sekali klik.
Lihat ulasan Divi terbaru di sini.
Anda kemudian dapat menggunakan pembuat seret dan lepas Divi untuk menyesuaikan situs Anda. Mari kami tunjukkan caranya.
Langkah 1: Instal Divi ke WordPress
Sekarang, Anda bisa mendapatkan Divi Page Builder sebagai plugin yang berdiri sendiri, yang hanya dilengkapi dengan pembuat visual. Ini dapat membantu Anda mendesain halaman individual atau keseluruhan situs dengan AI. Namun, kami ingin menunjukkan kepada Anda cara membuat seluruh situs dengan tema khusus menggunakan AI.
Jadi, kami akan menggunakan paket Divi Theme & Page Builder untuk tutorial ini.
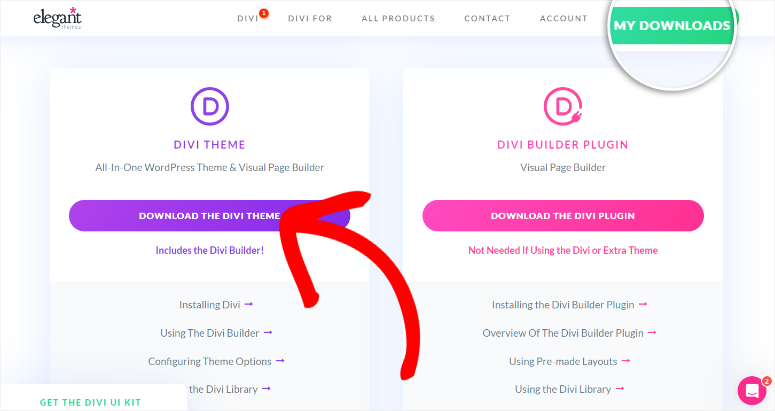
Untuk memulai, kunjungi situs web resmi Divi dan beli paketnya. Lalu, masuk ke dasbor Divi Anda dan pilih Akun » Unduhan Produk .
Di sini, unduh file ZIP tema ke PC Anda.

Lalu, buka dashboard WordPress Anda dan navigasikan ke Appearance » Upload Theme . Instal dan Aktifkan Divi Theme & Page Builder, seperti yang Anda lakukan lainnya.
Ingat, jika Anda hanya membeli pembuat halaman, Anda akan menginstalnya sebagai plugin.
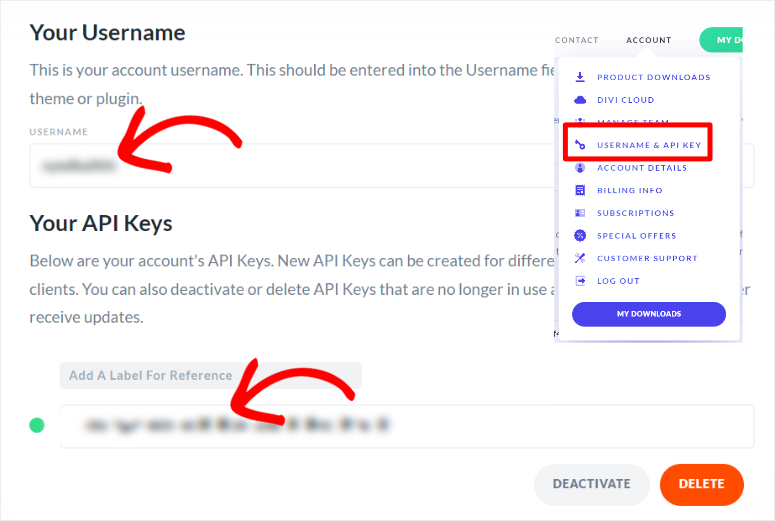
Setelah instalasi, Divi akan meminta Anda masuk ke akun Anda untuk menghubungkannya ke WordPress. Ini juga akan membuat Kunci baru di akun Divi Anda.

Itu saja, Anda siap menggunakan Divi.
Langkah 2: Gunakan AI untuk Membangun Situs Anda
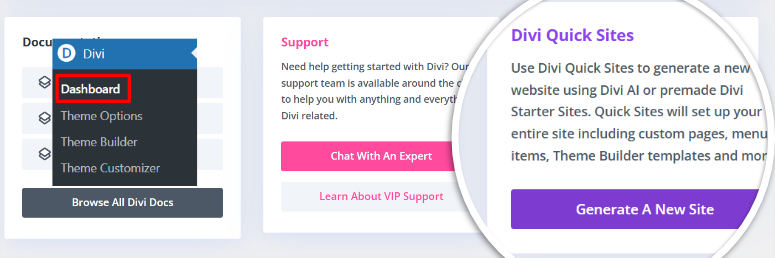
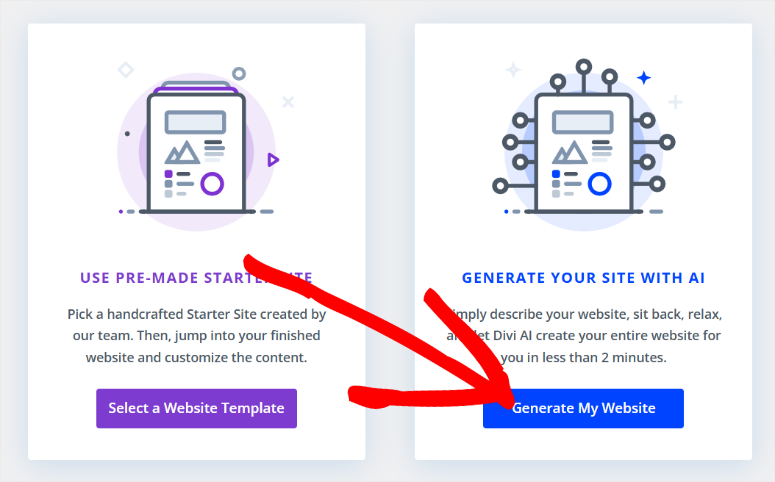
Selanjutnya, buka Divi »Dasbor dan pilih Hasilkan Situs Baru.

Di halaman berikutnya, Anda memiliki opsi untuk membangun situs dengan Select a Website Template.” Namun untuk tutorial ini, kita akan memilih “Generate My Website.”

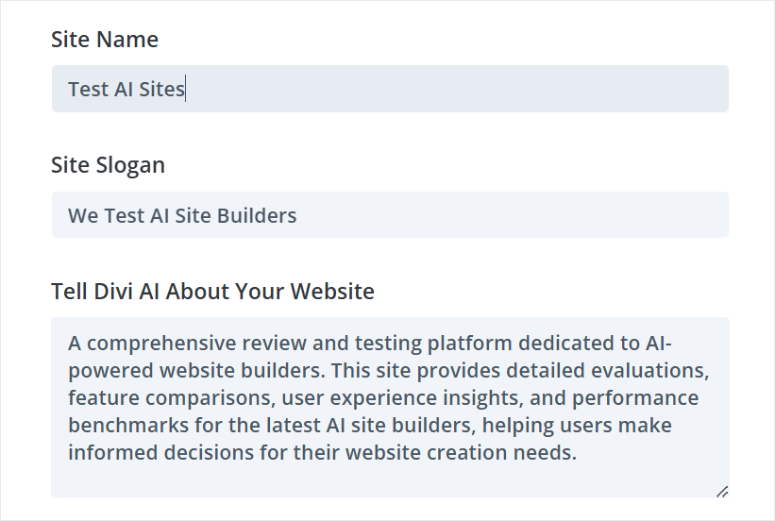
Kemudian, pada popup berikutnya, masukkan nama situs dan slogan situs, lalu ketik deskripsi situs Anda ke Divi AI.
Tip: Jika Anda ingin deskripsi yang lebih baik untuk diimpor ke Divi AI, kami sarankan Anda menggunakan ChatGPT. Beritahu ChatGPT tentang situs yang ingin Anda bangun, dan itu akan membuat deskripsi yang tepat.
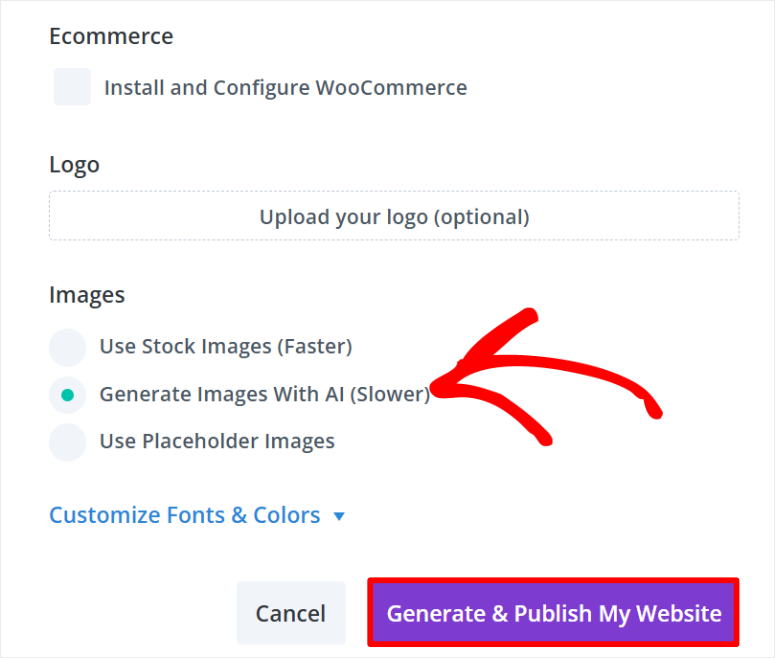
Setelah menempelkan deskripsi situs Anda di bawah “Beri tahu Divi AI tentang Situs Web Anda”, gulir ke bagian eCommerce. Di sini, centang Instal dan Konfigurasi WooCommerce” jika Anda ingin membuat toko AI eCommerce.

Lalu pindah ke Gambar dan gunakan kotak centang untuk memilih antara Gunakan Gambar Stok yang akan memastikan situs Anda dibangun lebih cepat dengan AI. Jika Anda berencana menyisipkan foto Anda sendiri, centang kotak “Gunakan gambar placeholder”.
Namun untuk situs web kami, kami akan menggunakan “Hasilkan Gambar dengan AI.” Karena menghasilkan gambar AI memerlukan lebih banyak kekuatan pemrosesan, opsi ini memerlukan lebih banyak waktu untuk membangun situs web untuk Anda.
Tapi ini akan memastikan bahwa situs web kita sepenuhnya dibangun dengan AI, dengan tetap berpegang pada tujuan utama tutorial ini.

Terakhir, tekan “Buat & Publikasikan Situs Web.”
Berikan Divi AI beberapa menit untuk membuat situs Anda. Setelah selesai, Divi akan memuat ulang halaman tersebut dan memberi Anda opsi untuk melihat situs WordPress baru yang dibuat oleh AI.

Sesederhana itu.
Setiap situs akan berbeda tergantung pada deskripsi yang Anda berikan Divi AI. Misalnya, Divi membuat beberapa halaman dan bagian halaman sesuai dengan deskripsi yang kami berikan untuk situs AI kami.
Ini secara otomatis menyematkan video YouTube, yang memerlukan beberapa pengalaman pengkodean untuk melakukannya. Selain itu, ia membuat halaman layanan, ulasan, blog, dan forum komunitas.
Divi AI juga mendesain bagian halaman seperti formulir Hubungi Kami, catatan footer, Header, ikon media sosial, dan banyak lagi.
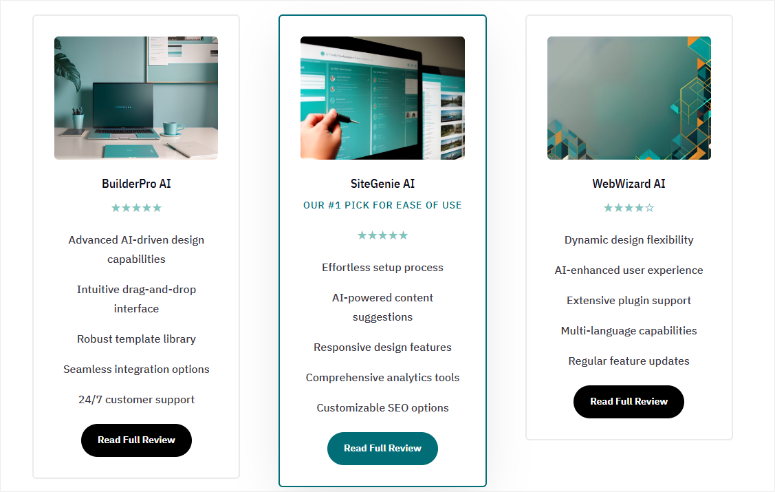
Setiap tautan membawa kita ke halaman yang terisi penuh dengan modul halaman, konten, dan gambar yang sudah terisi. Misalnya, Divi Ai menghasilkan ulasan langsung, peringkat bintang, kutipan, bagian FAQ, dan banyak lagi.

Itu saja! Anda sekarang dapat membuat situs web AI dengan Divi. Sekarang, Anda dapat menyesuaikan halaman dan tema sesuai keinginan Anda.

Langkah 3: Sesuaikan Situs AI WordPress
Sama seperti SeedProd, Divi memungkinkan Anda menyesuaikan file tema untuk menambahkan perubahan global dan seluruh situs. Atau cukup sesuaikan halaman untuk menambahkan desain unik untuk setiap halaman. Biarkan kami memandu Anda melalui keduanya.
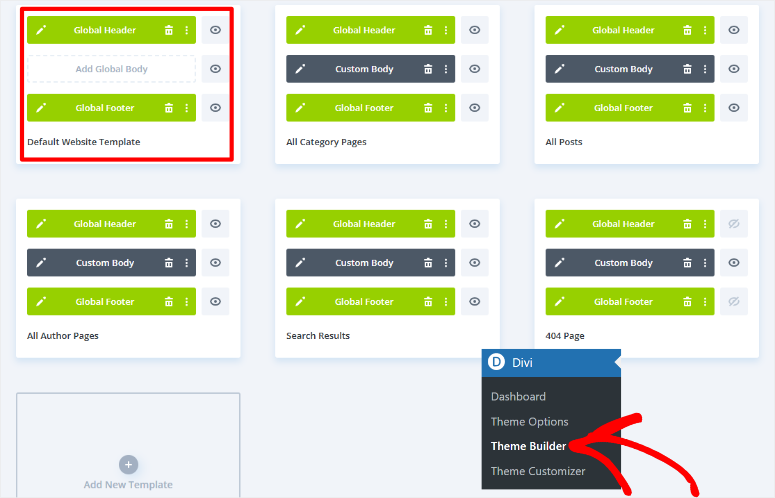
Untuk menyesuaikan tema yang dihasilkan AI menggunakan pembuat situs ini, buka Divi » Pembuat Tema.
Di sini, Anda dapat menggunakan Pembuat tema Divi untuk menyesuaikan keseluruhan tata letak situs dengan antarmuka seret dan lepas. Setiap bagian tema diatur dengan baik di halaman ini, memungkinkan Anda dengan cepat memilih apa yang ingin Anda ubah.
Anda dapat mempersonalisasi Templat Situs Web default, Semua Halaman kategori, semua Halaman Penulis, Halaman 404, Semua Postingan, dan Hasil Pencarian. Jika ada bagian situs yang hilang dalam tema, Divi memungkinkan Anda membuatnya dengan memilih Tambahkan Templat Baru.

Anda akan menggunakan proses yang sama untuk menyesuaikan salah satu bagian tema ini dengan Divi. Namun untuk tutorial kami, kami akan menyesuaikan Header Global di “Template Situs Web Default.”
Ini memungkinkan header yang sama muncul di semua halaman situs AI Anda.
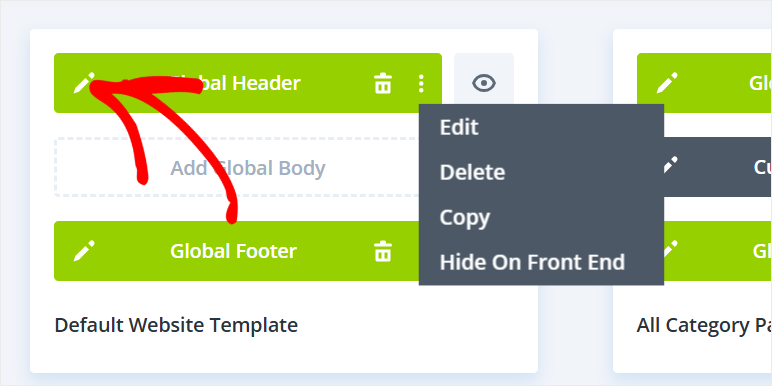
Untuk melakukan ini, arahkan kursor ke tab, yang memungkinkan Anda menarik dan melepas bagian yang berbeda ke posisi baru. Anda dapat menghapus bagian tema dengan memilih ikon tempat sampah jika tidak menginginkannya.
Untuk menyesuaikan bagian tema, pilih ikon pensil untuk membuka pembuat seret dan lepas.

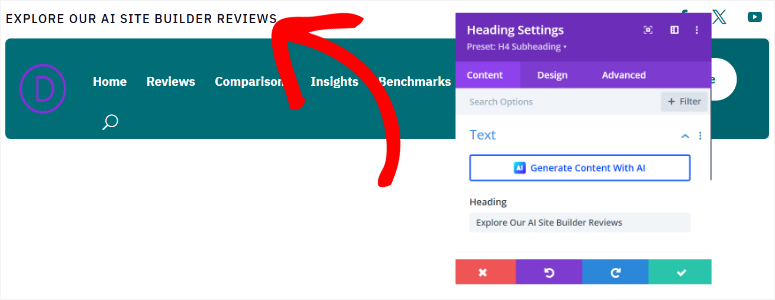
Karena kami hanya menyesuaikan header global, hanya itu yang akan muncul di pembuat visual, sehingga memudahkan Anda untuk mengedit.

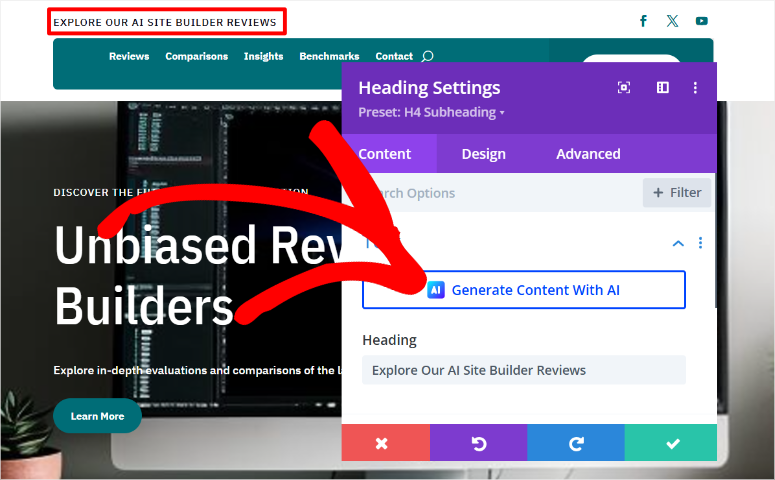
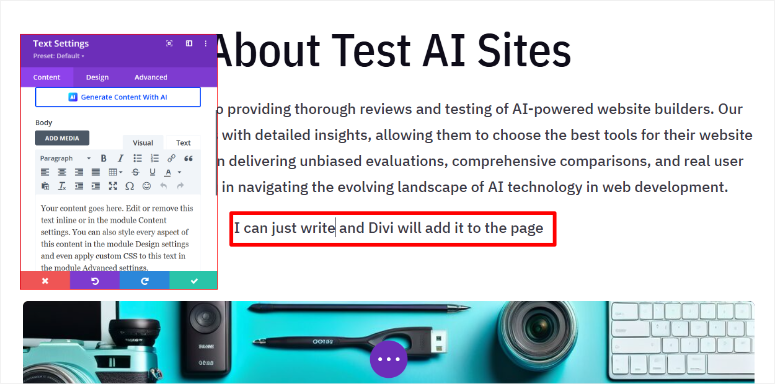
Dengan Divi, Anda dapat mengedit konten pada halaman dengan memilih bagian teks dan mengetikkan apa yang Anda inginkan. Selain itu, Anda dapat menggunakan AI untuk menyesuaikan konten apa pun yang Anda inginkan.

Untuk menyesuaikan modul pada bagian tema, pilih modul tersebut untuk membuka popup pengaturan. Di sini, Anda dapat menyesuaikan warna teks, gaya font, ukuran font, spasi, dan lainnya. Anda juga dapat menambahkan tautan ke teks atau tombol di bagian tersebut.
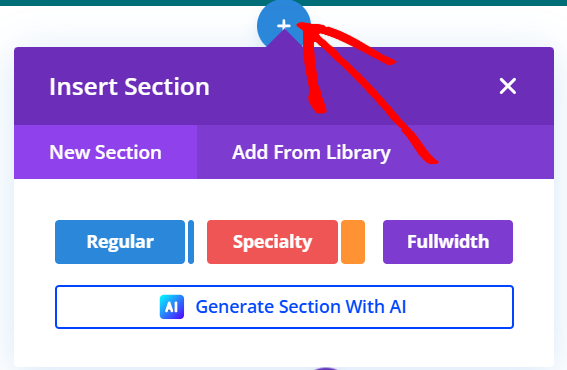
Untuk menambahkan bagian baru, pilih ikon Plus (+) di bawah bagian header. Anda dapat menambahkan bagian dari perpustakaan Anda atau menggunakan AI untuk membuatnya.

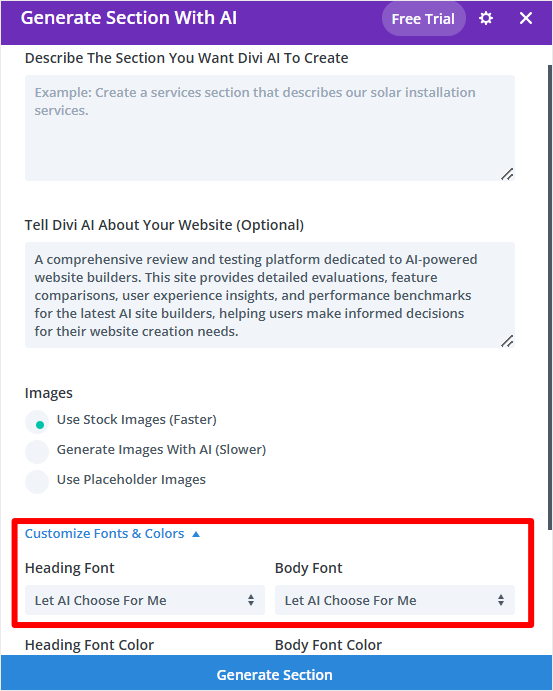
Sekali lagi, Anda akan memberikan penjelasan rinci kepada Divi untuk menghasilkan bagian yang Anda inginkan. Namun karena Divi telah membuat situs web AI untuk Anda, Divi mulai mempelajari apa yang Anda butuhkan.
Jadi pada titik ini, buka Sesuaikan Font & Warna dan pilih “Biarkan AI Memilih untuk Saya.”

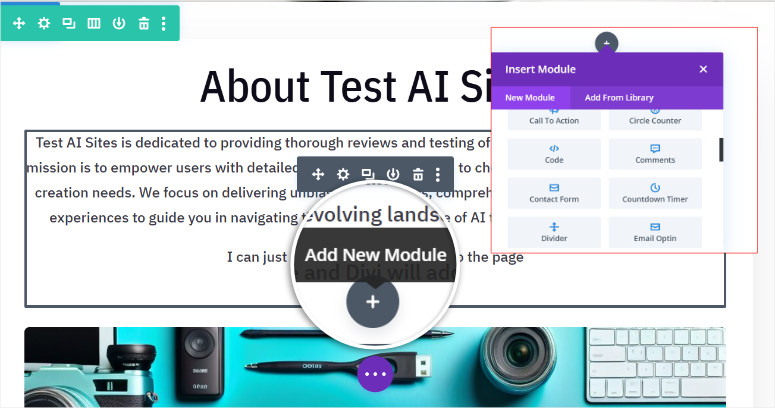
Setelah Anda membuat bagian baru, Anda dapat menggunakan lagi ikon Plus (+) untuk menambahkan modul ke dalamnya. Anda dapat menambahkan modul seperti Ajakan Bertindak, blog, Komentar, Formulir Kontak, Penghitung Waktu Mundur, dan banyak lagi.
Setelah Anda puas dengan perubahan tema, tekan Simpan di bagian bawah halaman untuk menerapkannya ke situs Anda.
Selanjutnya, mari kita lihat cara menyesuaikan halaman dengan Divi.
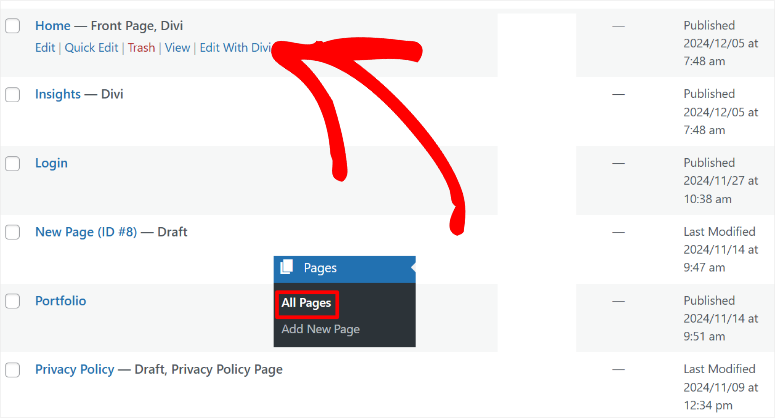
Untuk melakukan ini, buka Halaman »Semua Halaman di dashboard WordPress Anda. Di sini, Anda akan menemukan daftar semua halaman yang dihasilkan oleh Divi AI selama proses pembuatan situs.
Mari kita edit beranda untuk tutorial ini. Untuk melakukan ini, buka daftar halaman dan temukan halaman berlabel Beranda – Halaman Depan, Divi.
Lalu, arahkan kursor dan pilih Edit dengan Divi untuk membuka pembuat halaman seret dan lepas.

Agar konsisten, Anda akan menggunakan proses yang sama untuk mengedit halaman seperti saat Anda menyesuaikan bagian tema. Jadi, Anda akan menggunakan ikon plus (+) untuk menambahkan modul baru. Anda kemudian dapat mengeditnya menggunakan jendela popup pengaturan saat Anda memilih modul di halaman.

Sekali lagi, Anda dapat menambahkan konten secara manual atau membuatnya dengan AI. Selain itu, Anda dapat membuat ulang gambar AI yang dibuat selama pembuatan situs.

Lihat artikel ini tentang cara membuat gambar AI di WordPress untuk mempelajari lebih lanjut.
Jika Anda puas dengan perubahan halaman Anda, gunakan tombol Simpan di bagian bawah halaman untuk menayangkan perubahan tersebut.
Itu saja. Anda sekarang dapat membuat WordPress lengkap dengan AI menggunakan Divi. Anda juga dapat menyesuaikannya dengan menggabungkan fitur Divi AI dengan pembuat drag and drop.
Gunakan Bluehost untuk Membuat Situs AI Lengkap

Seperti yang Anda ketahui, kedua metode di atas adalah cara premium untuk membuat situs web AI. Namun, jika Anda tidak menginginkan biaya tambahan, Anda dapat menggunakan perusahaan hosting Anda untuk membangun situs AI. Artinya Anda hanya akan dikenakan biaya domain dan hosting.
Lihat ulasan Bluehost terbaru di sini.
Untuk tutorial ini, kita akan menggunakan Bluehost untuk membuat situs AI.
Bluehost adalah salah satu perusahaan hosting WordPress terbaik dan paling terjangkau. Selain itu, jika Anda menggunakan kupon Bluehost kami, Anda bisa mendapatkannya dengan harga $1,99/bulan.
Kabar baiknya adalah perusahaan WordPress lain juga menawarkan fitur pembuatan situs AI, dan Anda bisa mendapatkan penawaran luar biasa jika menggunakan tautan kami. Perusahaan hosting ini termasuk Hostinger, GoDaddy, Squarespace, DreamHost, SiteGround, dan banyak lagi.
Jadi, bagaimana cara menggunakan Bluehost untuk membangun website dengan AI?
Pertama, Anda perlu membeli paket hosting dari Bluehost. Jika Anda tidak memiliki domain, jangan khawatir; Anda juga mendapatkan domain gratis dengan kupon IsItWP. Selanjutnya, kunjungi situs web resmi Bluehost dan temukan paket yang sesuai untuk Anda.
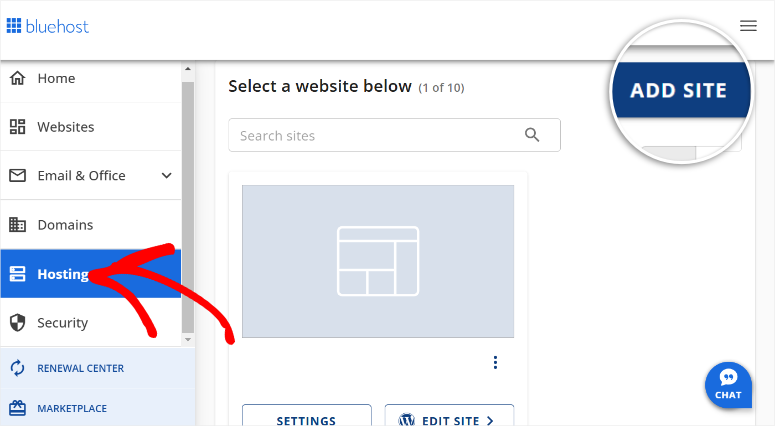
Setelah ini, masuk ke akun Bluehost Anda dan buka Hosting »Tambah Situs .

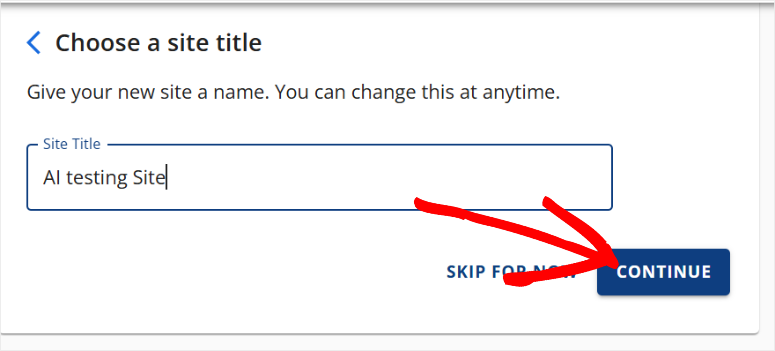
Setelah ini, tambahkan domain Anda dan pilih judul situs untuk situs web Anda. Tekan Lanjutkan untuk melanjutkan ke langkah berikutnya.

Selanjutnya, masukkan nama domain Anda dan tekan lanjutkan dan biarkan Bluehost menginstal WordPress.

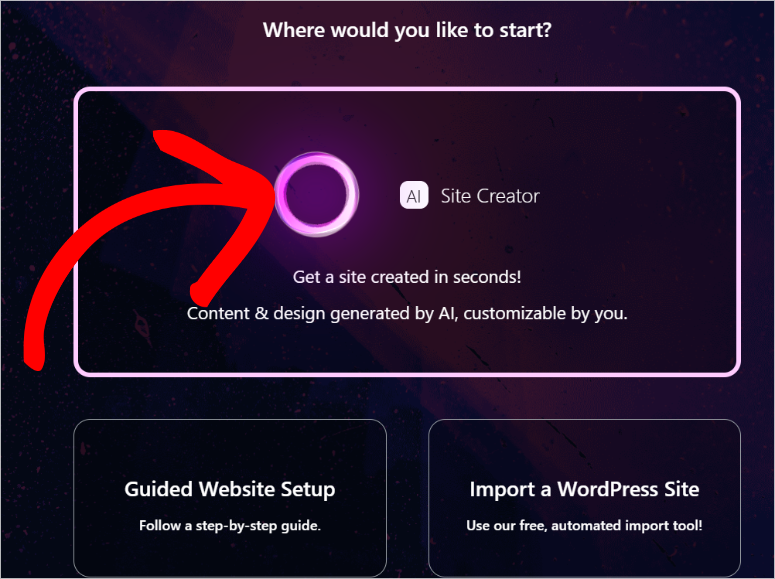
Di layar berikutnya, pilih AI Site Creator untuk memulai proses pembuatan situs web.

Kami akan menggunakan deskripsi situs AI untuk tutorial Bluehost ini sekali lagi.

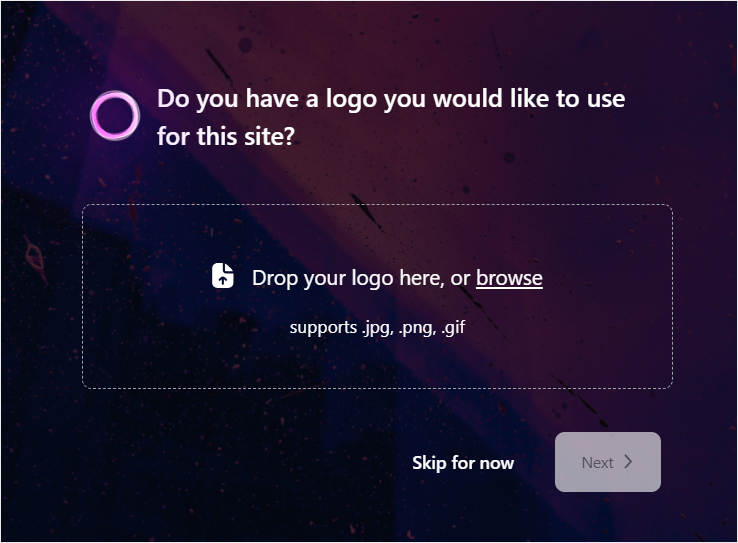
Jika Anda memiliki logo, unggah logo tersebut di halaman berikutnya dan pilih Berikutnya.

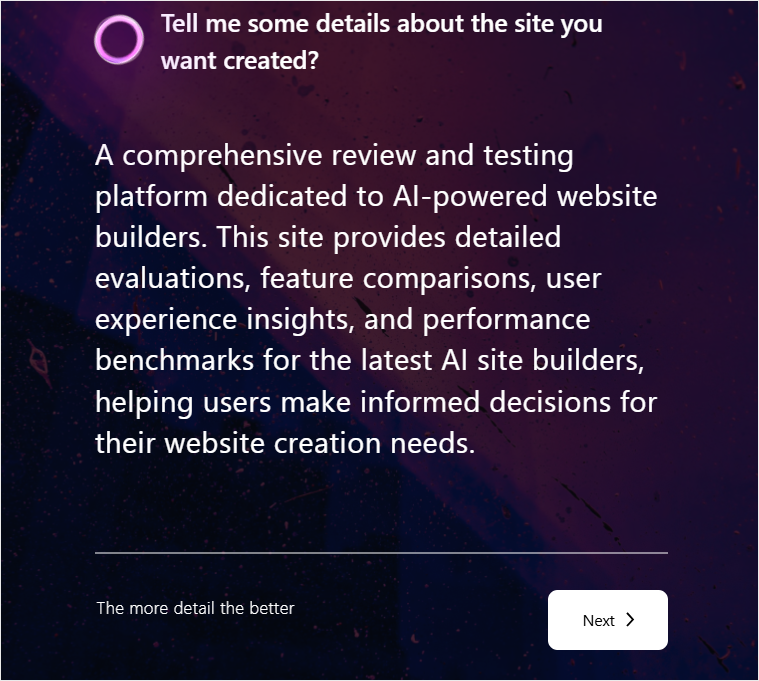
Di halaman berikutnya, jelaskan situs web yang ingin Anda bangun di area teks. Sekali lagi, kami akan menggunakan uraian yang kami gunakan di atas untuk memastikan konsistensi. Setelah selesai, tekan Berikutnya untuk memulai proses pembuatan situs AI.
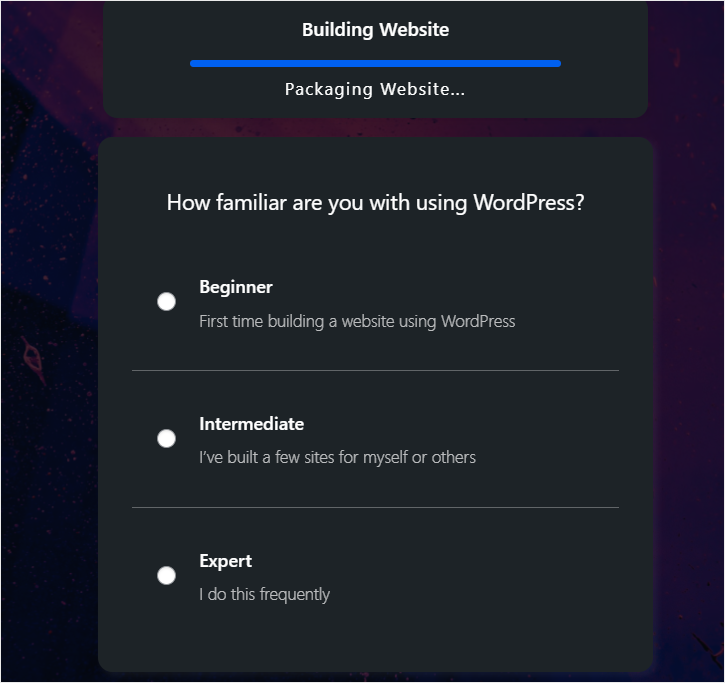
Saat situs Anda dibuat dengan AI di latar belakang, beri tahu Bluehost pemahaman Anda tentang WordPress menggunakan kotak centang. Anda dapat memilih antara Pemula, Menengah, dan Pakar.

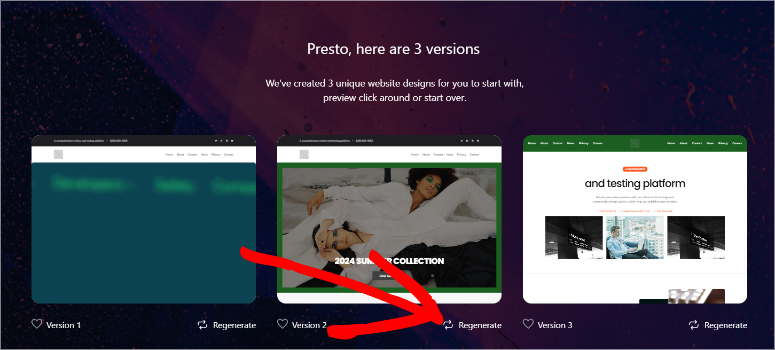
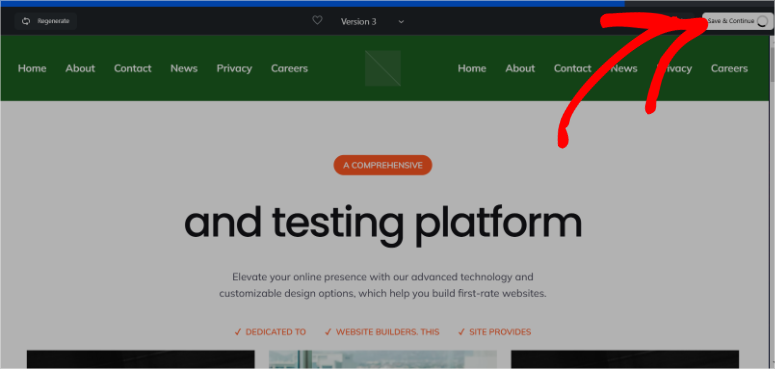
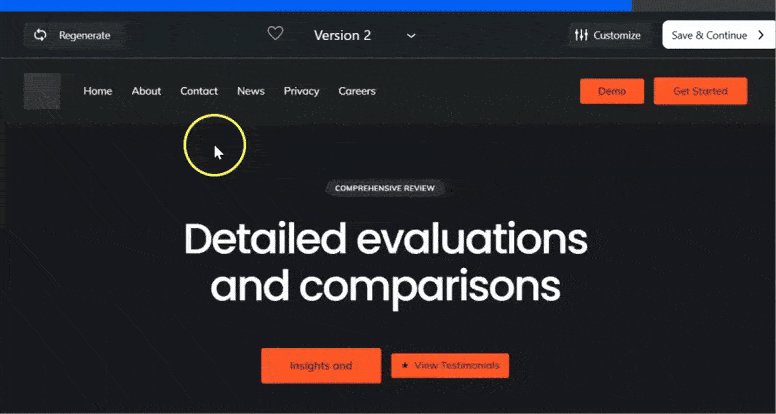
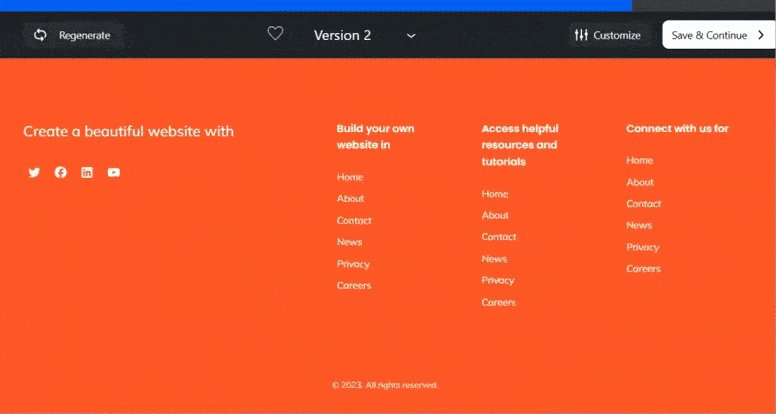
Sekarang, Bluehost akan menghasilkan 3 versi situs AI menggunakan deskripsi yang Anda berikan. Jika Anda tidak menyukai salah satu opsi, pilih tombol Regenerate di bawah versi.

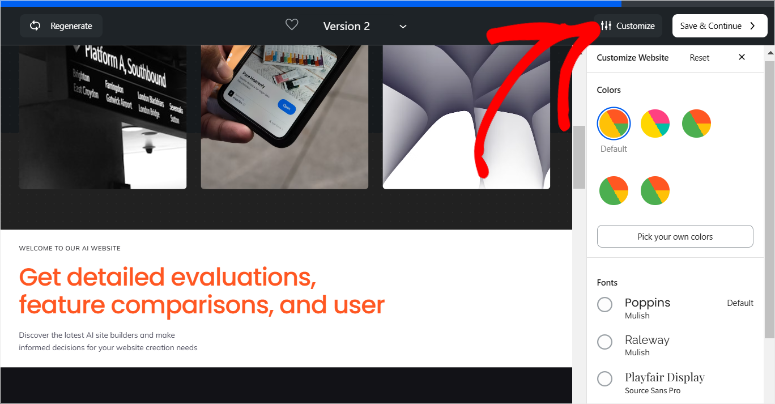
Kemudian, di jendela pratinjau, lihat apakah Bluehost AI menambahkan semua yang Anda inginkan. Anda juga dapat mengubah warna dan font dengan memilih Kustomisasi di bagian atas halaman.

Setelah memilih satu opsi, tekan Simpan & Lanjutkan untuk menyelesaikan proses pembuatan situs.

Situs Bluehost yang dihasilkan dengan AI juga cukup bagus. Headernya berisi Beranda, Tentang Kami, Layanan, Hubungi Kami, Demo, dan Memulai. Ini menghasilkan konten AI untuk situs web. Namun tidak seperti 2 opsi lain yang disebutkan di atas, opsi ini menggunakan gambar stok, bukan gambar AI.
Itu juga menyertakan ikon media sosial dan tautan ke halaman situs di bagian bawah.

Jika Anda puas dengan situs web Bluehost AI Anda, tekan Simpan untuk melanjutkan ke dasbor WordPress baru Anda.
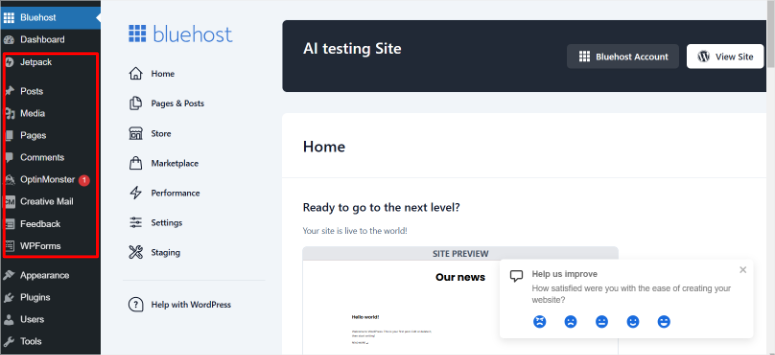
Dengan Bluehost, saat Anda menginstal WordPress, plugin penting seperti WPForms, OptinMonster, Jetpack, Yoast SEO, dan banyak lagi sudah dimuat sebelumnya.

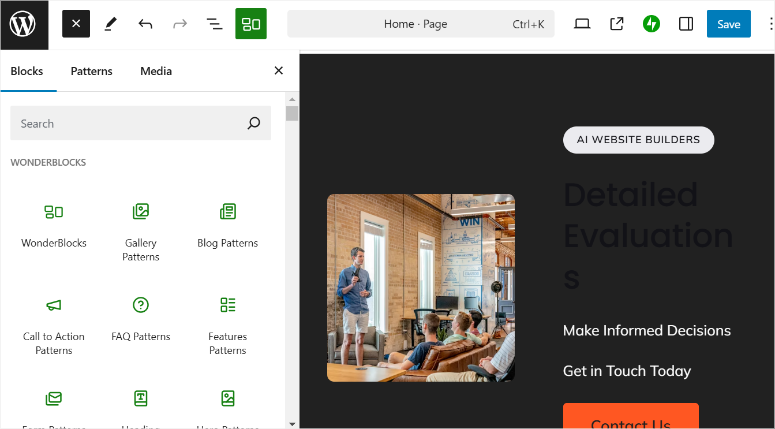
Itu juga dilengkapi dengan Wonder Blocks, memungkinkan Anda untuk menyesuaikan halaman AI agar sesuai dengan kebutuhan Anda. Namun jika Anda lebih familiar dengan pembuat halaman lain seperti SeedProd, Divi, Thrive Architect, dan lainnya, Anda juga dapat menginstalnya.

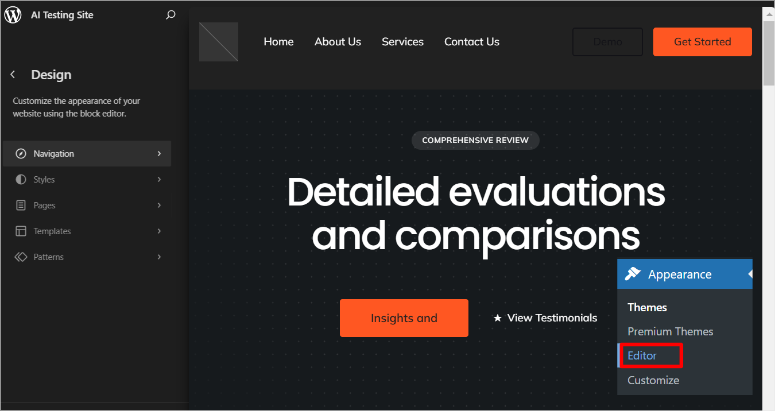
Untuk mengedit tema, buka Penampilan » Editor , yang akan membawa Anda ke editor tema WordPress default. Di sini, Anda dapat mengubah Navigasi, Gaya, Halaman, Templat, Pola, dan lainnya.

Selamat! Anda sekarang dapat membangun situs AI lengkap menggunakan salah satu dari tiga metode berikut. Pilih salah satu yang menurut Anda mudah agar prosesnya lebih lancar. Jika Anda memiliki pertanyaan, lihat FAQ di bawah.
FAQ: Cara menggunakan AI untuk Membuat Situs WordPress
Bisakah saya membuat situs web lengkap dengan AI?
Ya, Anda dapat membangun situs web lengkap dengan alat pembuat AI seperti SeedProd, Divi, atau platform hosting seperti Bluehost dan Hostinger. Solusi ini memungkinkan Anda membuat situs web AI yang berfungsi penuh dengan cepat dengan memberikan deskripsi dan preferensi situs. Mereka menyederhanakan proses dengan secara otomatis membuat tema, halaman, gambar, dan konten sambil menawarkan alat untuk menyesuaikan situs web Anda lebih lanjut.
Seberapa cepat pembuatan situs web AI?
Pembuatan situs web AI bisa sangat cepat. Misalnya, dengan SeedProd, Anda dapat membuat situs WordPress lengkap dalam waktu kurang dari 60 detik dengan memasukkan perintah sederhana. Efisiensi ini memungkinkan Anda membuat situs web yang berfungsi penuh hampir secara instan, menghemat banyak waktu dibandingkan metode tradisional.
Apa situs AI terbaik untuk membuat situs web?
SeedProd adalah alat terbaik untuk membuat situs WordPress bertenaga AI. Ini menggabungkan kesederhanaan dan kekuatan dengan pembuat drag-and-drop-nya. Anda dapat menggunakan lebih dari 300 templat yang dapat disesuaikan dan fitur AI canggih yang menghasilkan situs yang disesuaikan dengan preferensi Anda dalam hitungan detik.
Bisakah saya menyesuaikan situs WordPress yang dibuat dengan AI?
Sangat! Pembuat situs seperti SeedProd dan Divi memungkinkan Anda menyesuaikan situs WordPress yang dihasilkan AI sepenuhnya menggunakan editor seret dan lepas yang intuitif. Anda dapat memodifikasi tema, tata letak halaman, dan blok konten untuk memastikan situs web Anda selaras dengan merek dan kebutuhan spesifik Anda.
Kami harap Anda menikmati pembelajaran tentang cara membuat situs web dengan AI. Lihat artikel tentang Plugin AI WordPress Terbaik untuk Mempermudah Pekerjaan Anda untuk melihat bagaimana AI dapat membantu Anda.
Selain itu, berikut artikel lain yang mungkin menarik untuk Anda baca.
- 9 Plugin Ekspor Impor WordPress Terbaik
- Cara Membuat Halaman Arahan Dinamis di WordPress
- Cara Mudah Membuat Tema WordPress Custom Tanpa Kode Apa Pun
Artikel pertama mencantumkan 9 plugin ekspor-impor terbaik untuk WordPress. Posting berikutnya memandu Anda tentang cara membuat halaman arahan dinamis. Sedangkan artikel terakhir menunjukkan cara membuat tema WordPress khusus.
