Cara Membuat Kalkulator EMI menggunakan Elementor & Element Pack
Diterbitkan: 2022-01-11Jika Anda memiliki situs web eCommerce mengenai pinjaman yang mencakup dari ponsel cerdas ke seluruh apartemen dan Anda menginginkan sesuatu untuk mengarahkan lebih banyak lalu lintas ke situs Anda. Solusinya adalah, Anda harus menggunakan kalkulator EMI menggunakan Elementor ke situs Anda untuk pengunjung Anda. Ini akan sangat membantu bisnis Anda.
Memberikan informasi keuangan belaka tentang pinjaman tidak akan banyak membantu pengunjung Anda dan mereka akan meminta dukungan penuh dari situs Anda. Mereka mendarat di situs Anda dan mencari fitur yang akan membantu menyelesaikan semua pertanyaan mereka tentang masalah keuangan termasuk kalkulator EMI. Jika mereka tidak dapat menemukan apa yang mereka butuhkan, maka mereka tidak akan tinggal di situs Anda lagi.
Sangat mudah untuk menggunakan kalkulator EMI menggunakan Elementor untuk memberi pengunjung kesempatan menghitung EMI mereka dengan mudah. Jika Anda dapat memuaskan pengunjung Anda, mereka akan kembali dan membawa lebih banyak bersama mereka. Lanjutkan membaca artikel ini untuk mempelajari cara melakukannya.
Apa itu kalkulator EMI dan EMI?
EMI berarti Angsuran Bulanan yang Disamakan. Ini adalah pembayaran bulanan yang ditetapkan pada hari yang ditentukan setiap bulan yang diberikan oleh peminjam kepada kreditur. Ini berlaku untuk bunga dan pokok setiap bulan dan pinjaman dilunasi dalam waktu sekitar beberapa tahun.
Kalkulator EMI adalah kalkulator yang disediakan untuk situs WordPress Anda yang membantu pengunjung Anda menghitung EMI mereka dengan mudah tanpa kerumitan. Yang harus mereka lakukan adalah, cukup masukkan informasi yang diperlukan di bidang dan dapatkan hasilnya secara otomatis dihitung oleh kalkulator EMI dalam waktu yang sangat singkat.
Mengapa kalkulator EMI penting?
Sekarang pertanyaannya, mengapa kalkulator EMI menggunakan Elementor itu penting? Memberikan informasi terkait pinjaman termasuk kalkulator EMI menggunakan Elementor sangat penting bagi pengunjung Anda dan sangat berharga untuk situs Anda dan membantu mengarahkan lebih banyak lalu lintas. Pengunjung Anda merasa bebas dan terinformasi dengan baik tentang pinjaman mereka dan akan bersemangat untuk bergabung dengan lingkaran bisnis Anda. Ini adalah langkah kecil menuju pengalaman pengguna yang lebih baik.
Bagaimana cara kerja EMI?
Sekarang setelah kita mempelajari arti EMI, mari kita lihat cara kerjanya. Peminjam mungkin membayar jumlah yang lebih tinggi dari pilihannya dalam pengaturan pembayaran yang fleksibel, sedangkan EMI tidak sama. Pada program EMI, peminjam hanya diperbolehkan melakukan satu set pembayaran per bulan.
EMI membuat perencanaan keuangan pribadi lebih mudah di mana peminjam mendapat untung darinya karena mereka tahu persis berapa banyak uang yang harus mereka bayarkan untuk pinjaman mereka setiap bulan. Ini memberikan aliran pendapatan yang konsisten dan dapat diprediksi yang membantu pemberi pinjaman mendapatkan keuntungan dari bunga pinjaman.
Biarkan saya membawa Anda melalui proses langkah demi langkah yang mudah untuk membuat kalkulator EMI menggunakan Elementor & Element Pack.
Untuk ini, Anda harus memiliki-
- Situs web WordPress
- Plugin pembuat halaman elemen
- Paket Elemen Pro
Kalau begitu, mari kita mulai!
Langkah-1: Seret kalkulator EMI
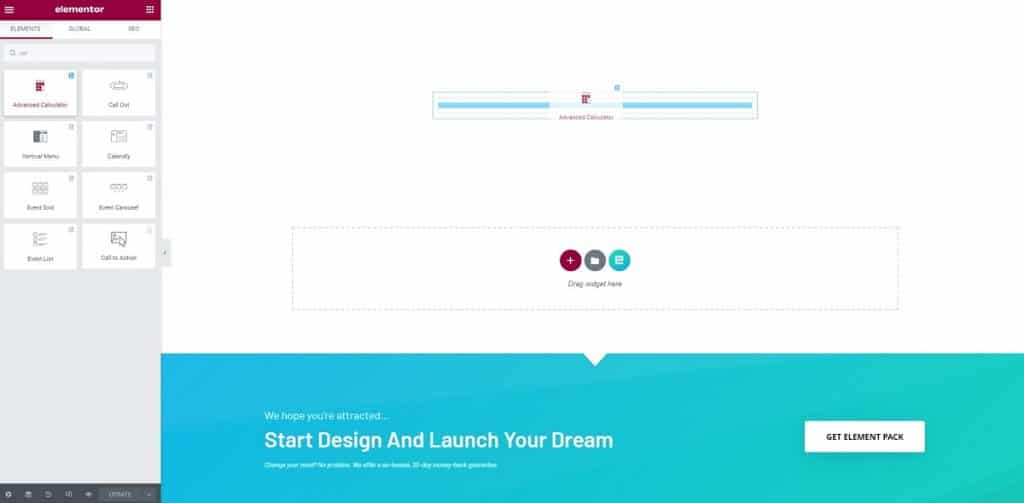
Untuk mulai membuat kalkulator EMI menggunakan Elementor dan Element Pack, masuk ke menu Admin, ketik 'kalkulator', klik dan seret widget 'Kalkulator Lanjutan' di area teks untuk menyeret kalkulator EMI.

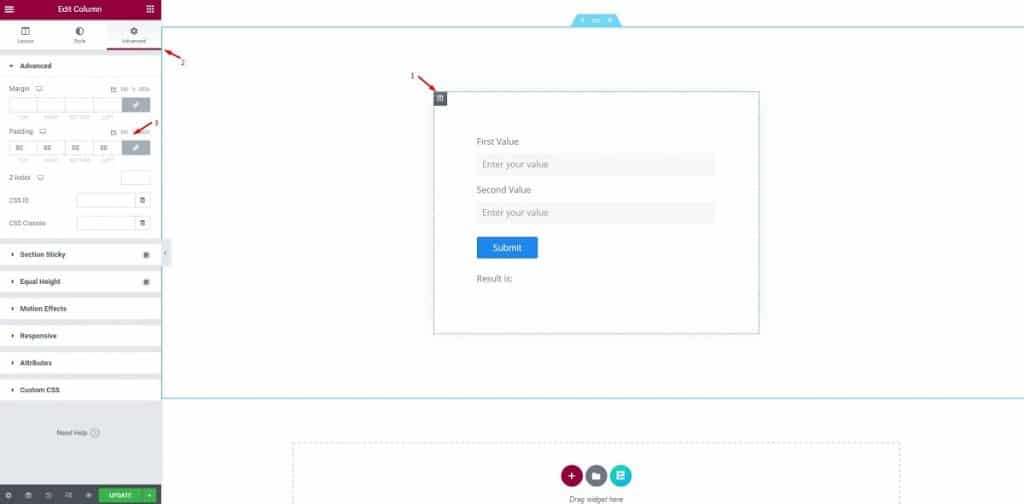
Kemudian, klik ikon kolom, buka menu 'Lanjutan', dan ubah padding menjadi 80.

Ini bukan untuk widget tetapi untuk membatasi area tindakan ke dalam jendela yang sesuai. Ini membantu Anda melihat tampilan default widget dengan pemahaman yang jelas.
Langkah-2: Pengaturan formulir kalkulator
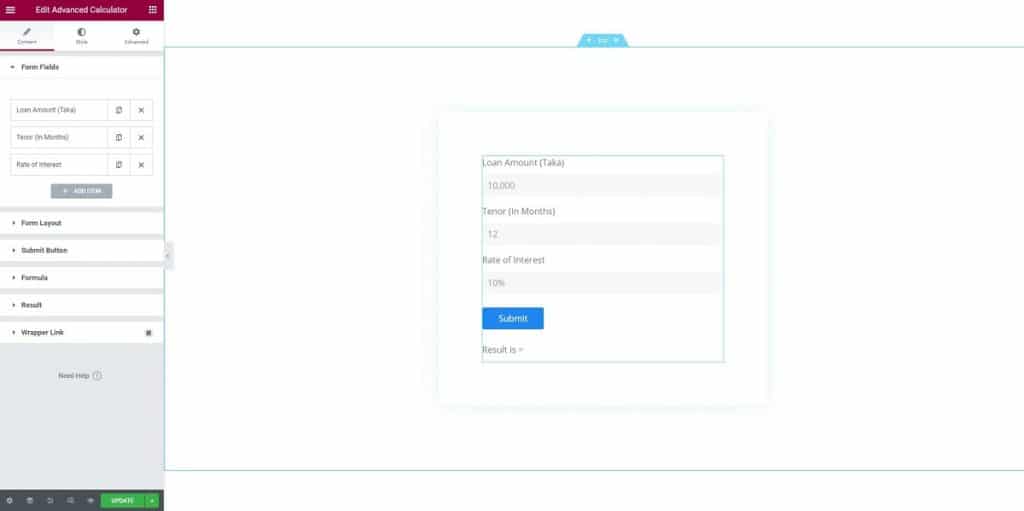
Pada langkah ini, Anda dapat melihat kalkulator EMI lengkap menggunakan Elementor siap beraksi. Kami menyediakan semuanya di awal pembuatannya karena kami ingin memberi tahu Anda apa yang terdiri dari bentuk kalkulator.

Sekarang, mari kita uraikan bagian demi bagian.
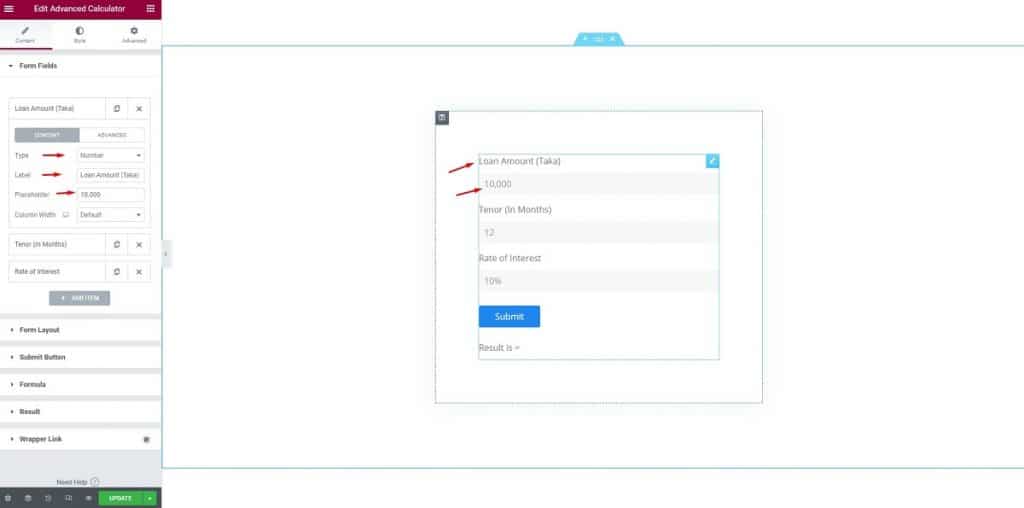
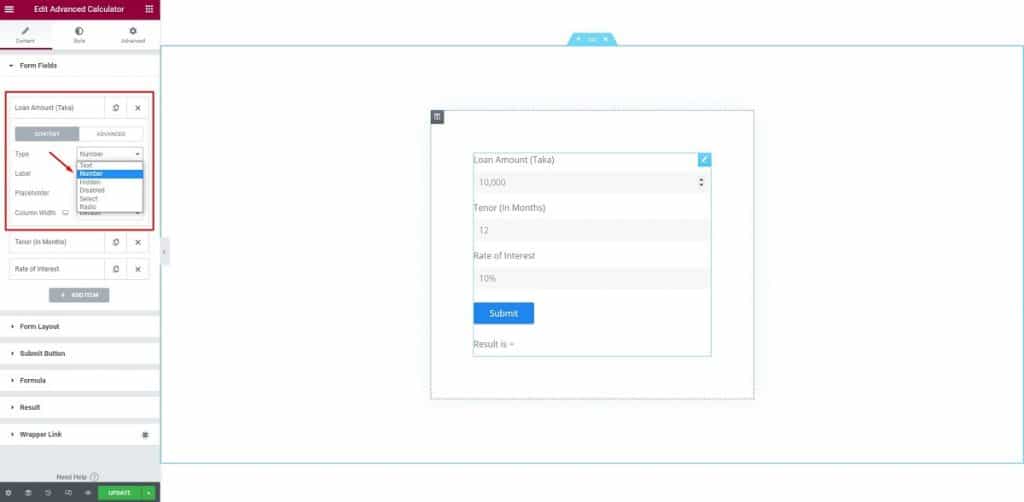
Buka Tab Konten dan klik pada bidang formulir pertama. Anda akan melihat beberapa opsi di sana termasuk jenis, label, placeholder, dan lebar konten.

Untuk bidang pertama, kami memilih angka dari opsi jenis bidang. Kemudian seperti yang Anda lihat, kami menempatkan "Jumlah Pinjaman (Taka)" sebagai label, 10.000 sebagai pengganti, dan tidak melakukan apa pun untuk lebar kolom.

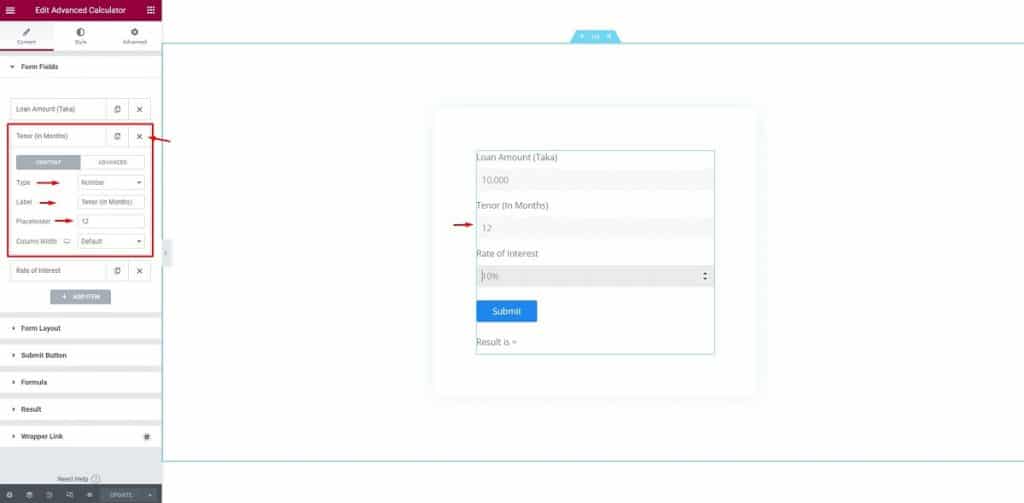
Setelah itu, kami melanjutkan ke bidang berikutnya. Di sini, Anda dapat mengedit label sebagai 'Tenor (Dalam Bulan)', lalu pertahankan jenisnya sebagai angka dan ubah placeholder menjadi 12 (selama 12 bulan).

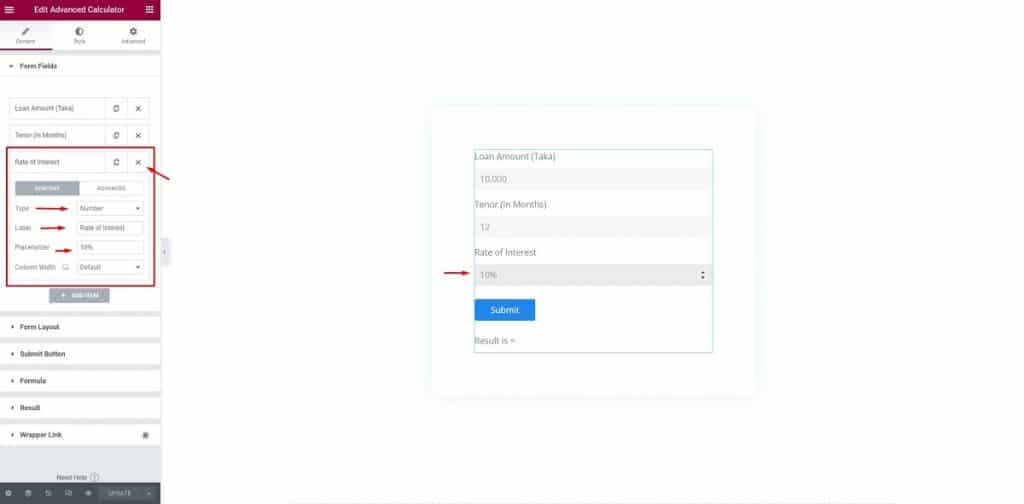
Untuk bidang “Tingkat Bunga”, kita hanya perlu membuat perubahan dasar dengan menambahkan ikon persentase di samping placeholder.

Dengan ini, pengaturan formulir kami selesai untuk membuat kalkulator EMI menggunakan Elementor. Sekarang untuk langkah selanjutnya.
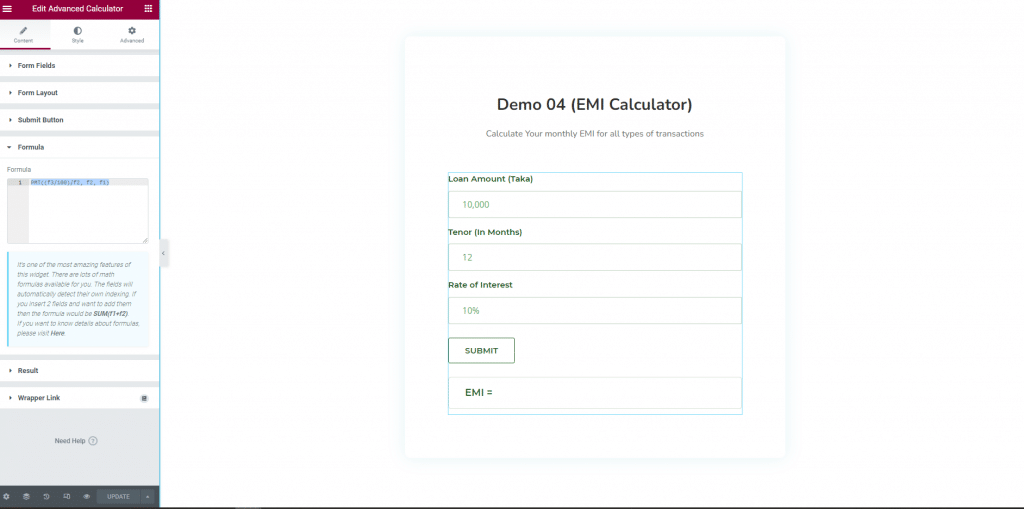
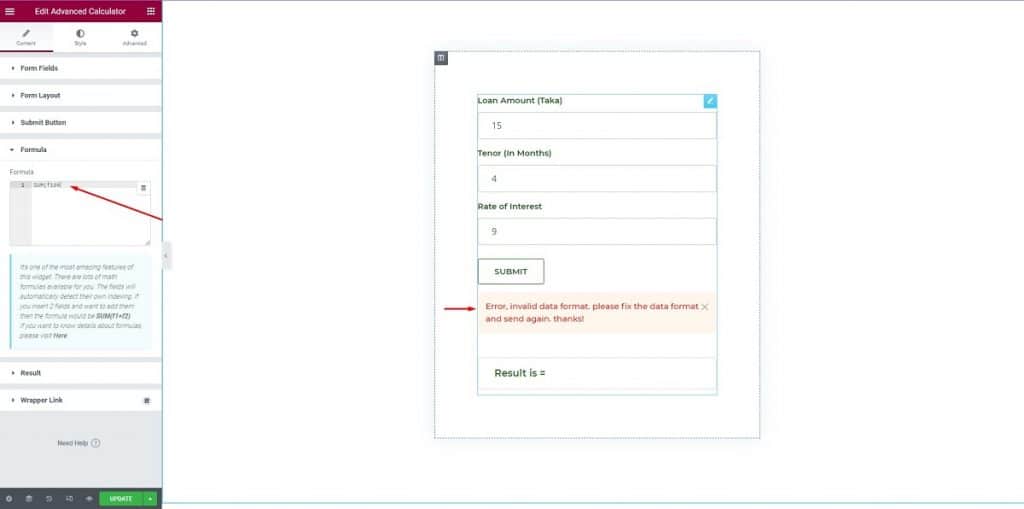
Langkah-3: Rumus
Pada langkah ini, Anda harus mengatur rumus untuk membuat kalkulator EMI menggunakan Elementor benar-benar berfungsi. Ini adalah poin utama dan vital dari fitur ini. Klik pada bagian 'Rumus', masukkan rumus di bagian rumus. Rumusnya adalah: PMT((f3/100)/f2, f2, f1)


Tunggu sebentar! Sedikit lagi untuk membuat kalkulator EMI menggunakan Elementor.
Langkah-4: Pengaturan tata letak
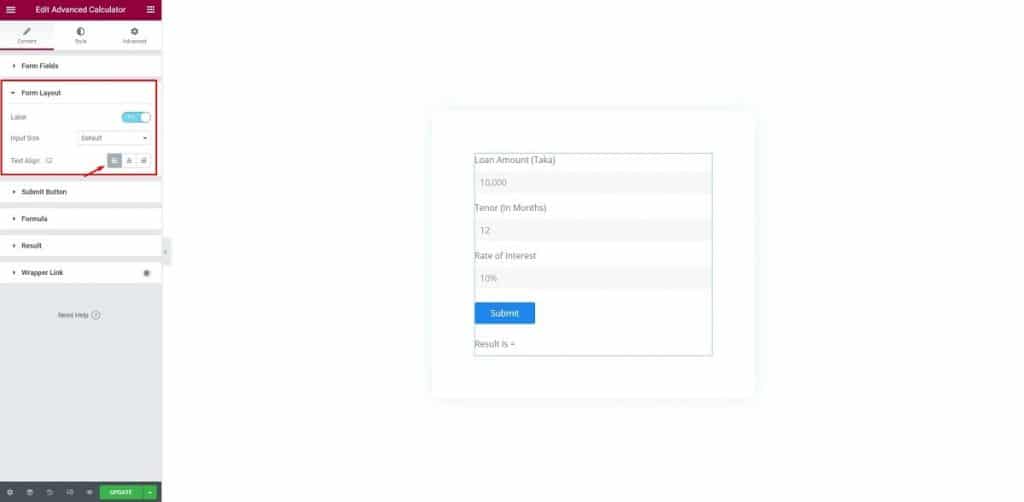
Pada langkah ini, Anda perlu mengatur tata letak. Klik menu 'Form Layout', Untuk kolom 'Form Layout' ganti label, Input Size, atur Text Alignmentedit.

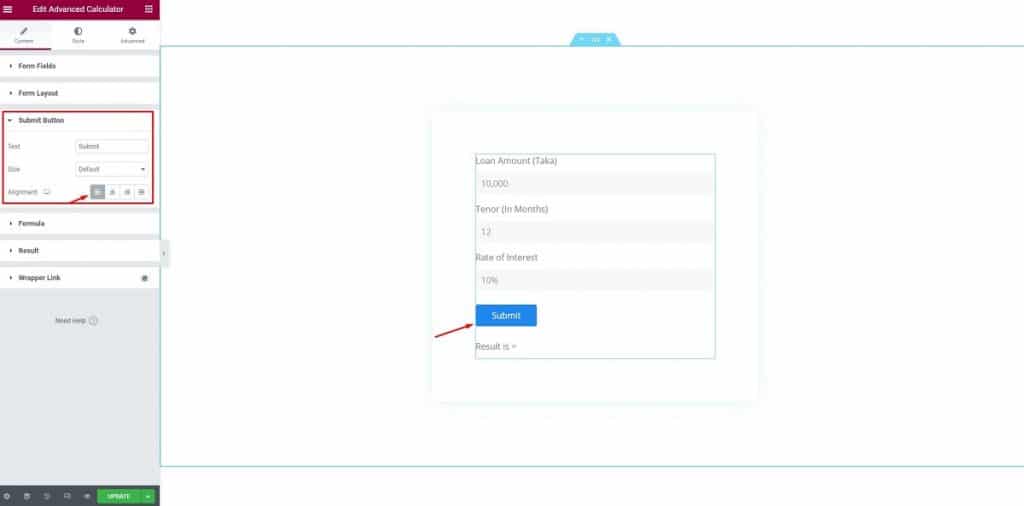
Setelah itu, klik 'Submit Button', pilih 'Submit' untuk Text, 'Default' untuk Size, atur perataan sebagai perataan kiri.

Tidak ada lagi untuk menunggu. Langkah terakhir ada di depan! Anda hampir sampai di sana untuk membuat kalkulator EMI menggunakan Elementor
Langkah-5: Gaya
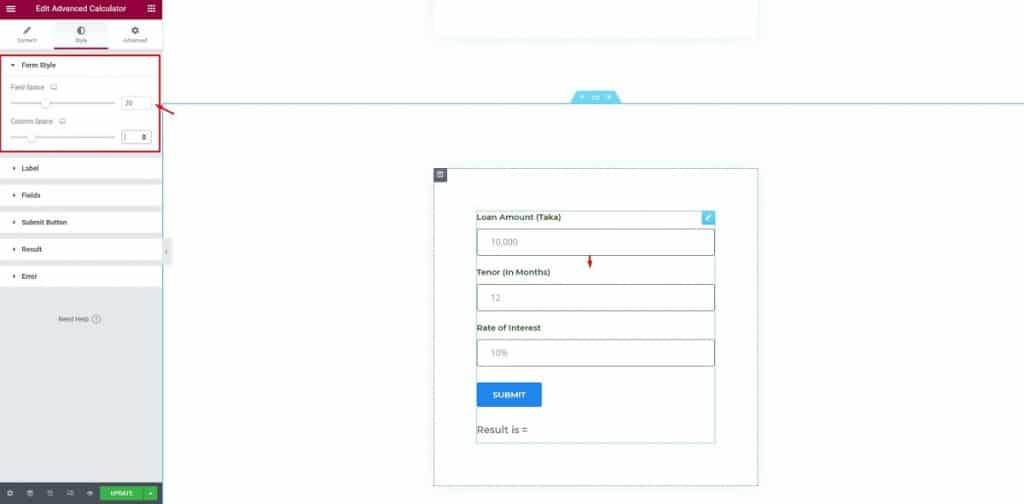
Pada langkah ini, kita akan mengedit gaya. Ayo mulai. Pertama, klik tombol 'Style', klik 'Form Style', ubah Field Space dan Column Space.

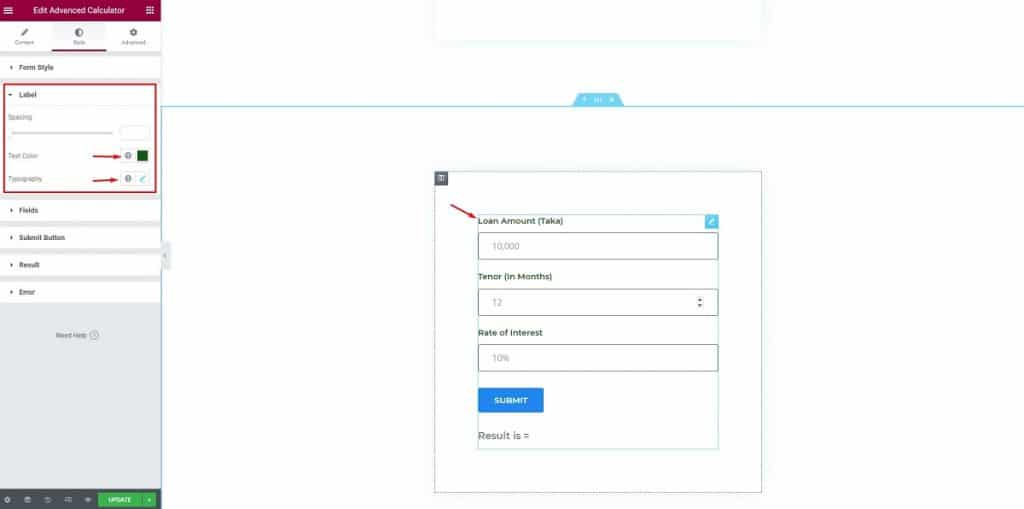
Setelah itu, klik 'Label', pertahankan Spasi tidak berubah, ubah Warna Teks, ubah Tipografi.

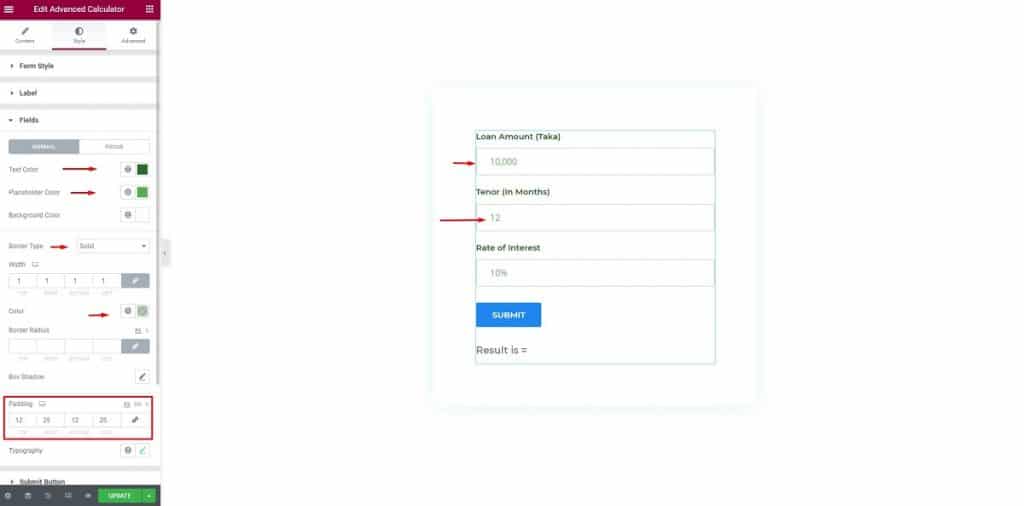
Setelah itu, ubah opsi bidang. Ubah Warna Teks, Warna Placeholder, Jenis Perbatasan, Warna Perbatasan, ubah padding Box Shadow.

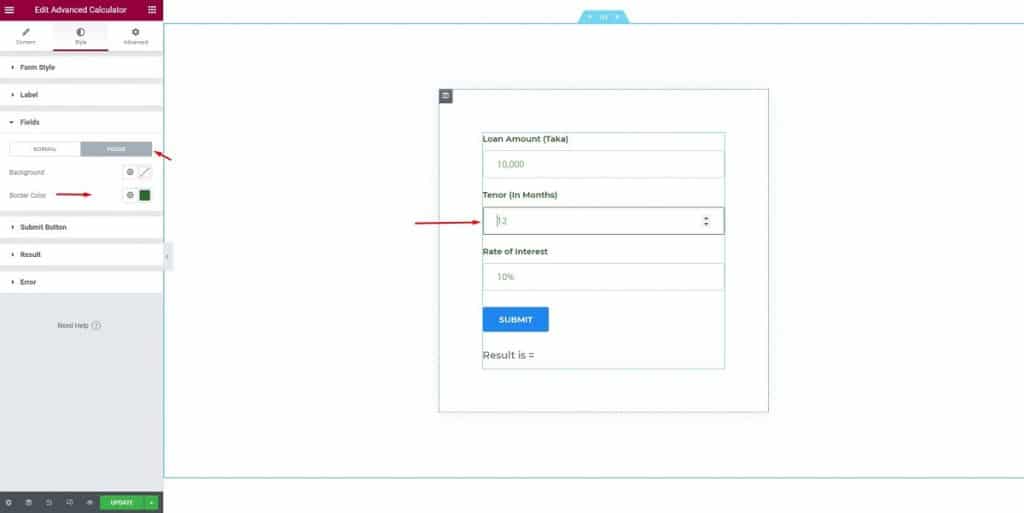
Kemudian, di menu 'Bidang', klik bilah Fokus, ubah warna latar belakang dan batas.

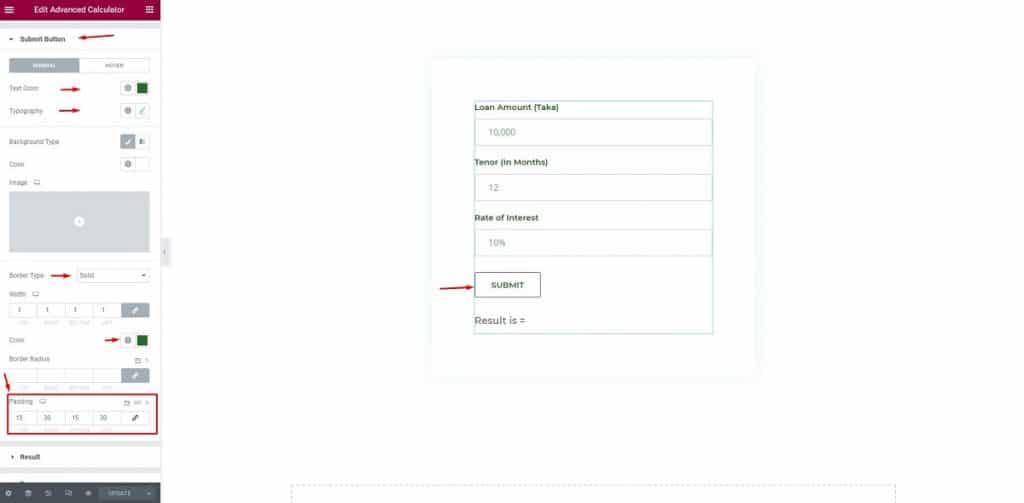
Kemudian, pilih 'Submit Button', ubah warna teks, tipografi, padding.

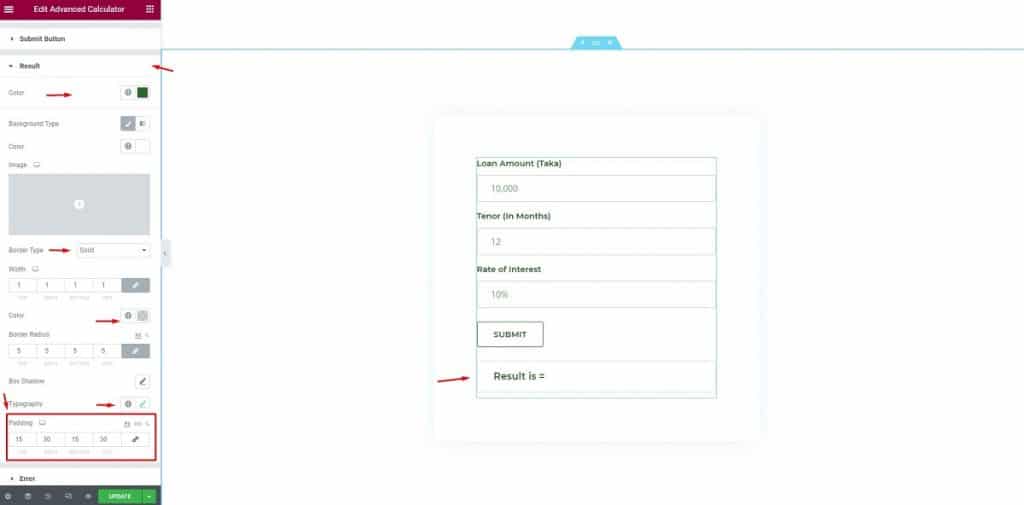
Setelah itu, klik menu 'Result', ubah Color, Border Type, Border Color, Padding of Typography.
Hampir sampai! Anda akan menyelesaikan pembuatan kalkulator EMI menggunakan Elementor

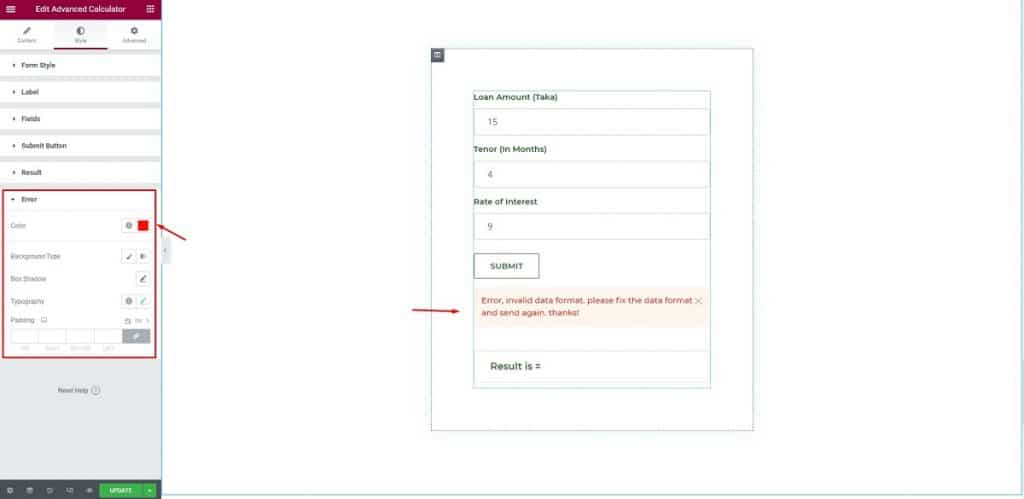
Jika pengunjung Anda salah memasukkan informasi, maka akan muncul notifikasi ini.

Di sini, ubah warna, Jenis latar belakang, Tipografi, pertahankan Padding tidak berubah. Itu dia! Pembuatan kalkulator EMI menggunakan Elementor sudah selesai.

Selamat! Semua selesai! Anda telah selesai membuat kalkulator EMI menggunakan Elementor & Element Pack.
Kesimpulan
Saya telah membahas proses langkah demi langkah yang mudah untuk membuat kalkulator EMI menggunakan Elementor & Element Pack. Saya harap ini akan banyak membantu Anda dalam mengarahkan lebih banyak lalu lintas ke situs Anda.
Terima kasih telah tetap berhubungan dan dengan sabar membaca artikel ini. Sampai jumpa lagi!
Artikel ini dipublikasikan di BDThemes.
