9 Contoh Halaman Hubungi Kami Terbaik Yang Harus Anda Lihat
Diterbitkan: 2021-02-19Mencari contoh halaman hubungi kami untuk inspirasi membuat sendiri?
Halaman kontak situs web memainkan peran penting dalam mengubah pengunjung menjadi pelanggan.
Jadi mari kita lihat beberapa contoh halaman kontak yang fantastis, sehingga Anda dapat menemukan ide untuk digunakan di situs Anda untuk meningkatkan pendapatan online Anda.
Bagaimana Seharusnya Tampilan Halaman Kontak?
Sebelum kita melihat beberapa contoh halaman kontak kami yang bagus, kami ingin membicarakan tentang bagaimana seharusnya tampilan halaman kontak. Ada beberapa praktik terbaik halaman hubungi kami untuk Anda pertimbangkan saat membangun halaman Anda sendiri.
Berikut adalah beberapa tip yang perlu diingat ketika memikirkan bagaimana tampilan halaman kontak Anda:
- Jangan Gunakan Bilah Sisi yang Mengganggu : Berusahalah untuk tidak memadati halaman Anda dengan hal-hal yang mengalihkan perhatian dari apa yang Anda ingin pengunjung Anda lakukan. Tetap fokus pada formulir kontak.
- Batasi Bidang Formulir : Pastikan formulir kontak Anda hanya menanyakan detail penting. Formulir dengan banyak bidang wajib yang menanyakan hal-hal seperti alamat dan nomor telepon dapat membuat tingkat konversi sangat menurun.
- Mewakili Merek Anda : Kontak pertama adalah awal dari hubungan dengan pengunjung dan merek Anda. Anda menghubungi kami desain halaman dan gaya akan menjadi bagian dari kesan pertama memimpin bisnis kecil Anda.
- Tulis Detail Tentang Apa yang Anda Inginkan : Ketika seseorang telah membuka halaman hubungi kami, mereka meminta Anda untuk menulis instruksi tentang apa yang Anda harapkan dari mereka.
Selanjutnya, mari kita lihat apa yang harus ditulis di halaman hubungi kami.
Apa yang Anda Tulis di Halaman Kontak?
Meskipun bervariasi tergantung pada niche Anda dan jenis bisnis Anda, ada beberapa hal yang Anda inginkan di Halaman Kontak Anda.
- Undangan untuk mengisi formulir kontak Anda.
- Salin yang sesuai dengan nada merek Anda.
- Detail media sosial untuk terhubung dengan pengunjung Anda.
- Rincian tambahan dan pilihan kontak yang diperlukan seperti nomor telepon bisnis jika Anda menerima panggilan dan alamat atau peta jika Anda mengoperasikan etalase.
Apa yang Anda tulis di halaman kontak Anda sepenuhnya terserah Anda, tetapi Anda dapat mengikuti semua atau beberapa saran tersebut.
Namun, jika Anda meninggalkan semuanya dari halaman kontak Anda dan hanya memasukkan satu hal, itu harus menjadi formulir kontak Anda.
Karena jika seseorang membuka halaman kontak, mereka mengharapkan Anda memberi mereka cara untuk menghubungi Anda!
Bertanya pada diri sendiri apa yang bisa saya katakan daripada menghubungi kami? Biasanya, 'Hubungi Kami' adalah cara yang lugas dan jelas untuk menjelaskan apa yang Anda ingin pengunjung lakukan. Tetapi jika itu cocok dengan merek Anda, Anda dapat bersenang-senang dengan kata-katanya.
Beberapa ide untuk apa yang dapat Anda katakan alih-alih 'Hubungi Kami' meliputi:
- Beri Kami Garis
- Berhubungan
- Mencapai
- Mari berbincang
- Bicaralah dengan Kami
- Dapatkan Kami
Namun, kami tidak akan mengatakan 'Kirim email kepada kami' di Halaman Kontak Anda. Tampaknya tergoda untuk memberikan informasi kontak Anda langsung di situs Anda. Tapi ini mungkin membingungkan orang dan menggunakan email alih-alih formulir kontak biasanya bukan ide terbaik untuk bisnis ukuran apa pun.
Sekarang setelah Anda memiliki beberapa ide tentang seperti apa tampilan halaman hubungi kami dan apa yang harus Anda tulis di halaman hubungi kami, mari kita lihat beberapa contoh berbeda untuk mendapatkan lebih banyak ide tentang apa yang mungkin terjadi di dunia halaman hubungi kami .
Contoh Halaman Hubungi Kami Terbaik
Di bawah ini adalah pilihan teratas kami untuk contoh halaman hubungi kami yang bagus untuk Anda periksa.
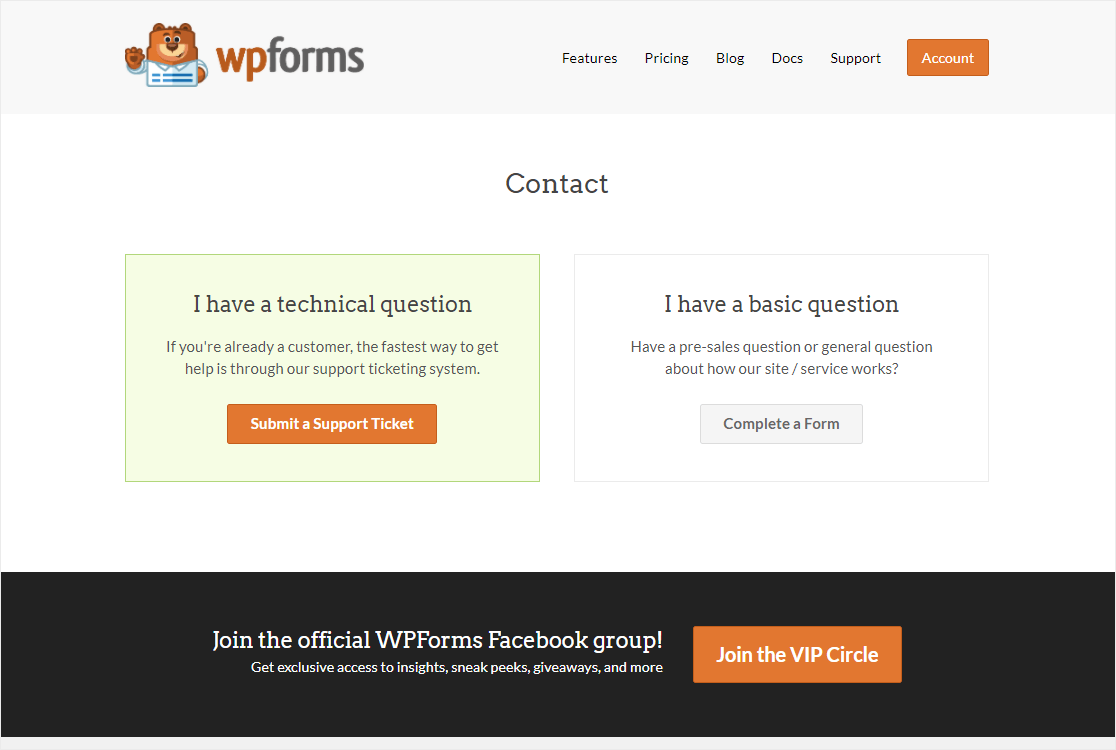
1. WPForm

Kami ingin memulai dengan halaman hubungi kami WPForms karena kami pikir ini adalah contoh yang kuat dari halaman hubungi kami untuk usaha kecil.
Bagian paruh atas halaman hubungi kami dibagi menjadi dua bagian: satu untuk pelanggan yang sudah ada yang mungkin memiliki pertanyaan teknis dan satu lagi untuk pertanyaan prapenjualan.
Formulir kontak disembunyikan secara default. Ini hanya akan ditampilkan setelah tombol 'Lengkapi Formulir' diklik. Dengan menyembunyikan formulir, itu mengurangi ukuran halaman. Ini juga memastikan bahwa hanya prospek baru yang menggunakan formulir kontak karena hanya muncul jika seseorang mengklik tombol 'Lengkapi Formulir' prapenjualan.
Ini membantu mengelompokkan orang lebih cepat dan membawa mereka ke tempat yang tepat, sehingga memudahkan bisnis kami dan orang-orang yang menjangkau.
Plus, di bagian bawah halaman, ada tautan dengan CTA untuk bergabung dengan Lingkaran VIP WPForms.
Cara Membuat Halaman Kontak Seperti Ini
- Buat popup formulir kontak yang hanya muncul saat tombol diklik.
- Buat basis pengetahuan wiki di WordPress untuk menyediakan layanan pelanggan bagi pelanggan yang sudah ada
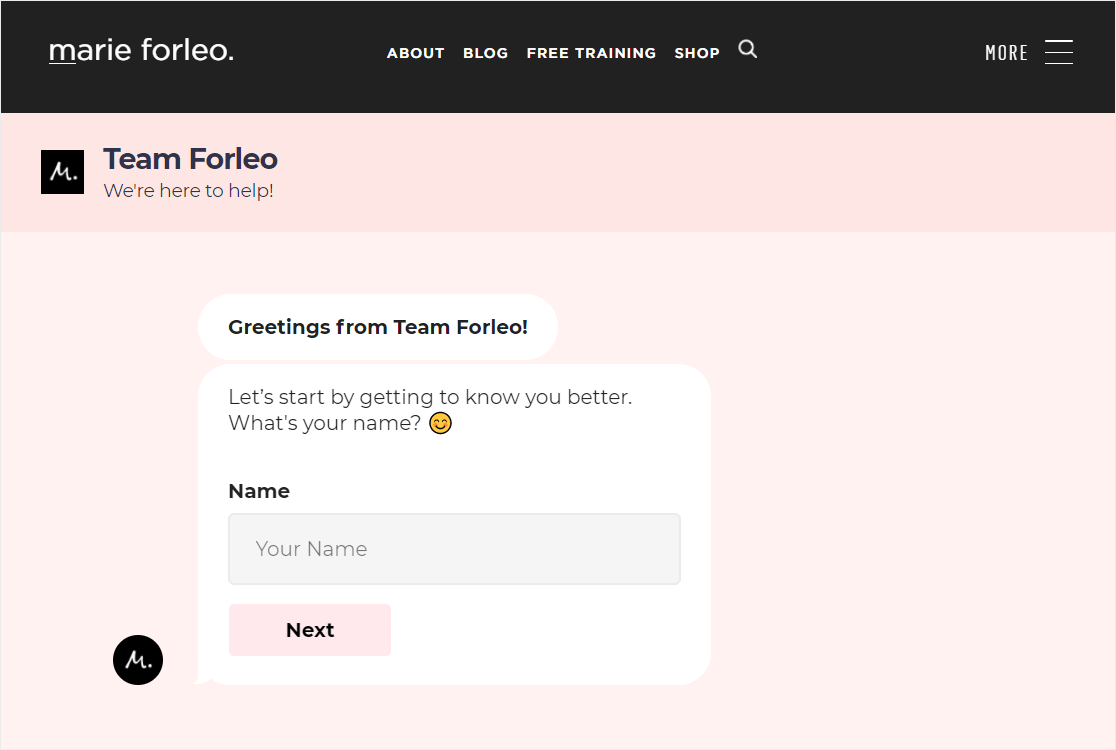
2. Marie Forleo

Halaman hubungi kami yang menarik di situs web Marie Forleo bertindak sebagai wajah bagian dukungan situs. Ini mengirimkan permintaan ke tempat-tempat yang mungkin dapat ditemukan oleh orang-orang, tanpa perlu menghubungi mereka secara tidak perlu. Tidak hanya membuat orang membantu lebih cepat, tetapi juga terlihat sangat ramping.
Cara Membuat Halaman Kontak Seperti Ini
- Coba formulir dengan pemasaran percakapan untuk pengalaman pengguna yang luar biasa
- Nada ramah dengan kata-kata 'cari teman baru' yang cocok dengan pencitraan merek
- Gunakan chatbot dan obrolan langsung
- Jatuhkan bilah sisi yang mengganggu dengan halaman arahan
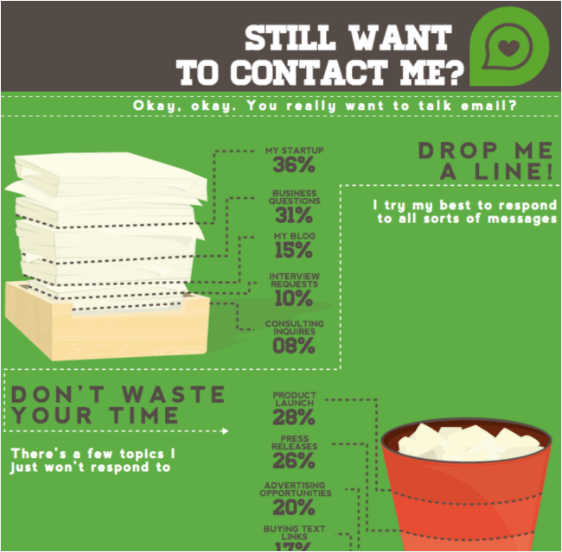
3. QuickSprout
Bagian atas halaman hubungi kami yang sangat panjang ini (tetapi penuh dengan kepribadian) dimulai dengan infografis.

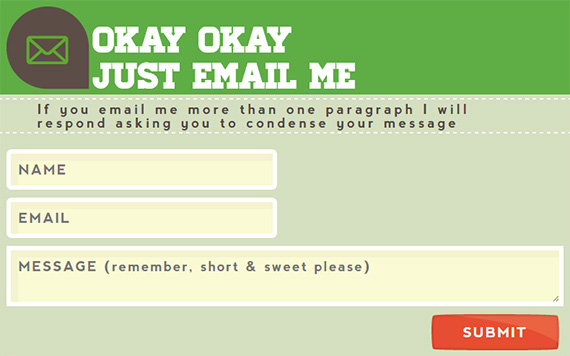
Gulir ke bawah ke bagian bawah halaman, dan Anda akan melihat area formulir kontak yang ringkas dan cerdas ini.

Formulir tersebut juga menginstruksikan pengunjung untuk membuat pesan singkat dengan tidak lebih dari satu paragraf.
Jika Anda ingin menghindari jenis pertanyaan tertentu di situs web bisnis kecil Anda, halaman hubungi kami QuickSprout adalah contoh yang baik untuk Anda ikuti.
Cara Membuat Halaman Kontak Seperti Ini
- Berikan informasi kepada pembaca Anda tentang berapa lama waktu respons yang dapat mereka harapkan + mengapa.
- Sesuaikan teks placeholder Anda untuk memastikan pengunjung Anda mengisi formulir Anda dengan benar.
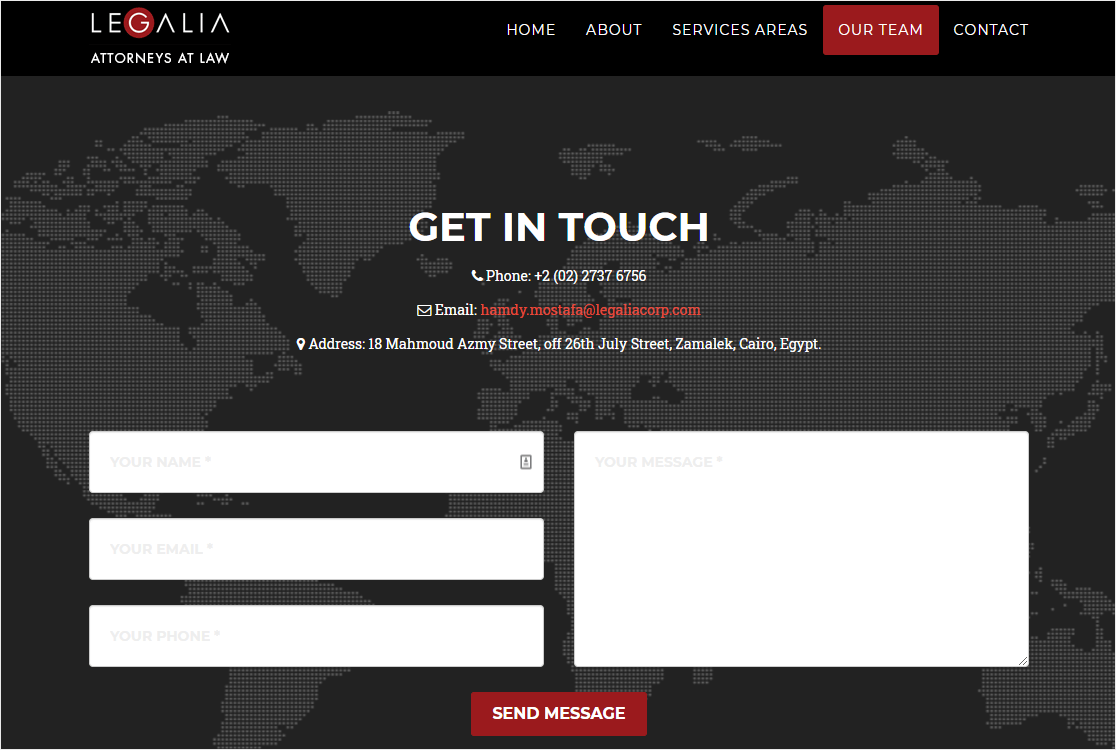
4. Legalisir


Untuk membuat formulir kontak terlihat pendek, Legalia menggunakan formulir multi-kolom di halaman kontak mereka yang tentunya membantu menurunkan tingkat pengabaian formulir mereka. Mereka juga memberikan rincian alamat fisik kantor mereka dan menyertakan info berguna lainnya seperti telepon dan alamat email mereka.
Cara Membuat Halaman Kontak Seperti Ini
- Gunakan formulir multi-kolom untuk menghemat ruang.
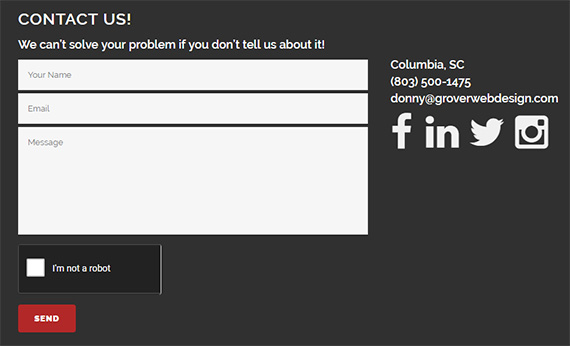
5. Desain Web Grover

Situs web ini menggunakan formulir kontak sederhana dengan fitur CAPTCHA untuk mencegah pengiriman spam. Hal terbaiknya adalah pengguna dapat dengan mudah melewati CAPTCHA hanya dengan memilih kotak centang.
Halaman hubungi kami juga menyertakan alamat fisik, alamat email, dan tautan ke profil media sosial mereka.
Cara Membuat Halaman Kontak Seperti Ini
- Tambahkan hCaptcha atau reCAPTCHA ke formulir Anda untuk mencegah entri spam.
- Gunakan bidang HTML di formulir Anda untuk menambahkan ikon media sosial.
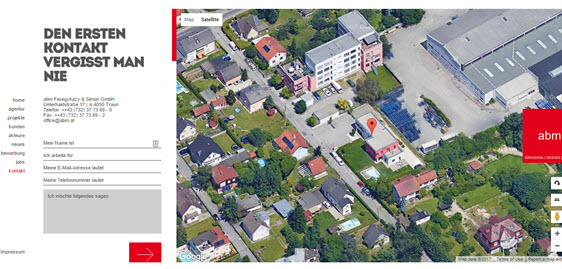
6. Den Ersten

Jika bisnis Anda bergantung pada pelanggan yang datang ke lokasi fisik, Anda mungkin ingin menggunakan peta di halaman hubungi kami seperti halnya halaman hubungi kami Den Ersten ini. Dengan cara ini Anda dapat menunjukkan kepada pelanggan cara menghubungi Anda dan membantu mereka dengan mudah menavigasi ke toko Anda.
Mereka juga menggunakan formulir kontak pendek dan indah di halaman mereka, yang sangat cocok.
Cara Membuat Halaman Kontak Seperti Ini
- Tambahkan peta ke formulir kontak Anda.
- Tambahkan gambar ke formulir Anda untuk memamerkan kantor atau tim Anda.
- Persingkat formulir Anda dengan menggunakan logika kondisional untuk menyembunyikan bidang hingga diperlukan.
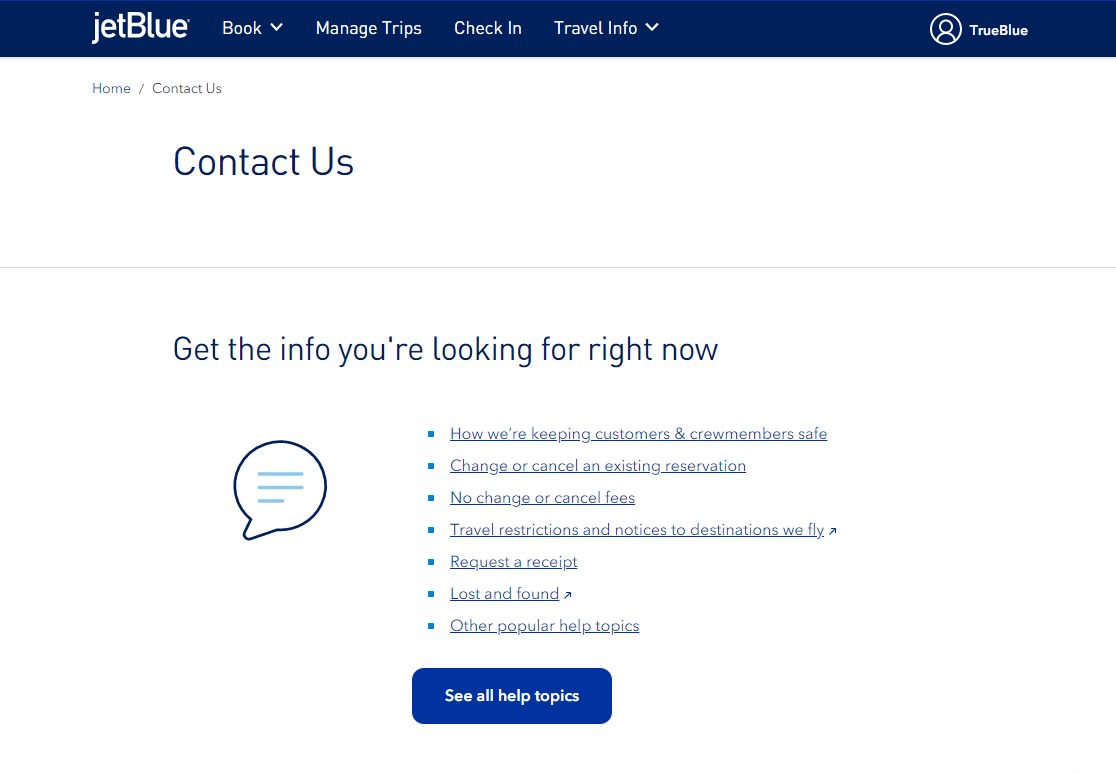
7. JetBlue

Halaman hubungi kami JetBlue berisi tautan langsung ke topik bantuan dan jawaban populer. Jika pengguna tidak dapat menemukan jawaban atas pertanyaan mereka, mereka dapat dengan mudah menghubungi melalui email atau telepon.
Kelemahan utama halaman mereka adalah JetBlue tidak menggunakan formulir kontak. Hal ini dapat membuat frustasi bagi pengguna yang sangat perlu menghubungi tim dukungan mereka untuk membantu menjawab pertanyaan Anda.
Cara Membuat Halaman Kontak Seperti Ini
- Buat FAQ atau basis pengetahuan di situs web Anda dengan plugin.
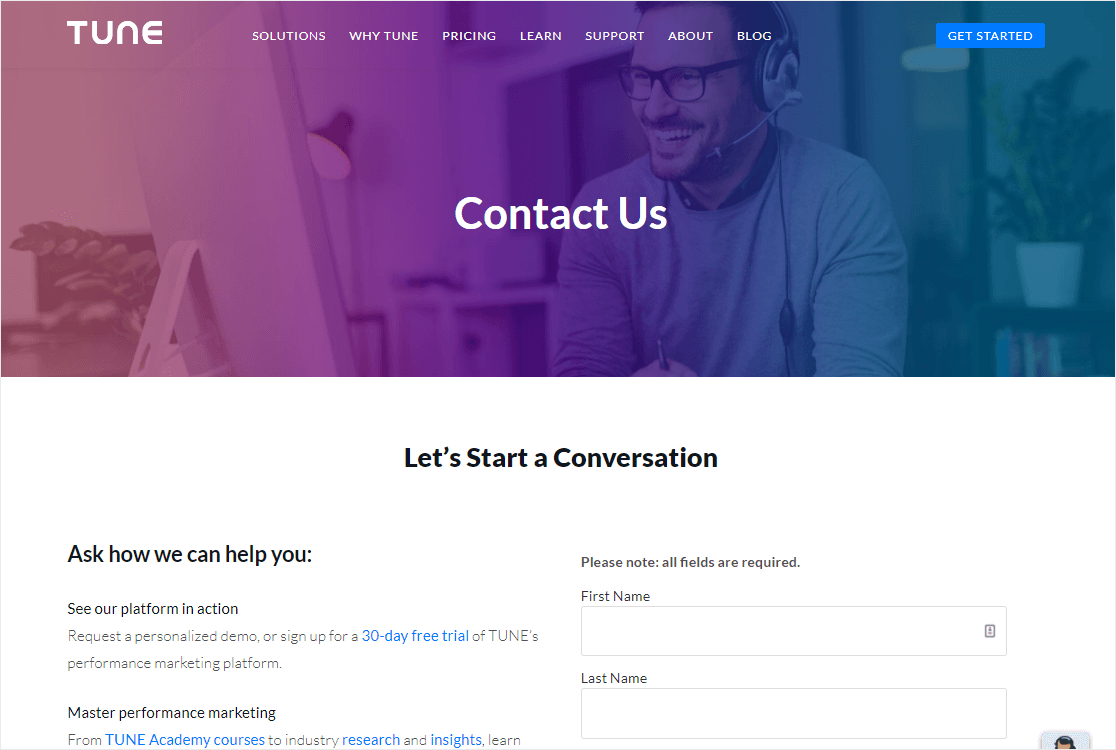
8. Nada

Pemimpin lain dalam daftar contoh halaman hubungi kami terbaik adalah Tune.
Tune menampilkan gambar pahlawan yang indah di bagian atas halaman hubungi kami di header mereka. Di sisi kiri tepat di bawah gambar pahlawan, mereka menggambarkan perusahaan mereka dan juga menjelaskan mengapa prospek baru harus menghubungi mereka menggunakan formulir mereka yang dipublikasikan di sisi kanan.
Formulir kontak menargetkan prospek baru, sehingga mereka dapat dengan mudah mengirim kueri pra-penjualan. Tepat di bawah formulir mereka, mereka juga menampilkan ajakan bertindak yang menargetkan pelanggan mereka yang sudah ada.
Kelemahan dari halaman ini adalah bahwa beberapa pelanggan yang ada juga dapat menggunakan formulir kontak untuk pertanyaan terkait dukungan alih-alih mengirimkannya melalui halaman dukungan.
Cara Membuat Halaman Kontak Seperti Ini
- Pastikan untuk mengoptimalkan gambar header Anda untuk kecepatan pemuatan yang lebih cepat.
- Gunakan templat Minta Penawaran untuk membuat formulir prapenjualan dengan cepat
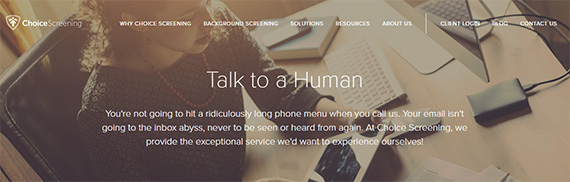
9. Pemutaran Pilihan

Menggunakan gambar orang sungguhan di halaman hubungi kami adalah salah satu cara terbaik untuk membuat merek Anda tampak lebih menarik.
Selain menampilkan gambar, Choice Screening juga menggunakan header yang bertuliskan 'Talk to a Human'. Mereka meyakinkan pelanggan mereka bahwa email mereka akan dilihat dan dibaca oleh seseorang dan tidak akan dikubur di kotak masuk mereka.
Mereka juga menggunakan formulir kontak besar dengan banyak bidang di halaman mereka untuk menyingkirkan prospek yang tidak memenuhi syarat dari mengirimkan formulir bersama dengan ajakan bertindak yang mengatakan berbicara dengan manusia.
Cara Membuat Halaman Kontak Seperti Ini
- Gunakan tema WordPress seperti Zerif yang memungkinkan gambar header lebar penuh.
- Tambahkan salinan yang meyakinkan pengunjung Anda bahwa pesan mereka akan dibaca dan ditanggapi tepat waktu.
- Pertimbangkan untuk membuat formulir multi-halaman untuk mendapatkan semua informasi yang Anda butuhkan tanpa menakut-nakuti pengunjung.
Siapkan Halaman Kontak Anda Dengan WPForms Pro
Kami harap artikel ini menunjukkan kepada Anda beberapa contoh halaman hubungi kami yang keren yang dapat Anda ambil sebagai inspirasi untuk membuat halaman Anda sendiri.
Jika Anda siap untuk memulai dengan WPForms untuk halaman hubungi kami, Anda harus memeriksa WPForms Pro. Muncul dengan banyak fitur luar biasa termasuk tetapi tidak terbatas pada:
- Integrasi Pemasaran Email – Siapkan formulir WordPress Anda untuk secara otomatis mengirim pertanyaan halaman kontak ke daftar email Anda di Kontak Konstan, AWeber, Mailchimp, dan banyak lagi.
- Formulir Tidak Terbatas – Buat formulir sebanyak yang dibutuhkan situs web Anda, bukan hanya formulir kontak.
- Formulir Percakapan – Gunakan Formulir Percakapan yang sangat menarik untuk mengesankan pelanggan dan calon prospek dengan pemasaran interaktif.
- Halaman Arahan – Dapatkan lebih banyak prospek dengan membuat halaman formulir bebas gangguan langsung di halaman hubungi kami.
- Formulir Aman – Lindungi formulir dengan berbagai opsi anti-spam seperti captcha khusus, hCaptcha, atau Google reCAPTCHA v2 atau v3.
- Survei dan Jajak Pendapat – Pahami apa yang lebih diinginkan pelanggan Anda, plus gunakan dasbor pelaporan cantik yang memungkinkan Anda mengekspor data tak ternilai ini.
- …dan masih banyak lagi
Dengan WPForms, Anda dapat dengan mudah mengubah tampilan formulir sesuai keinginan Anda. Anda dapat membaca cara menata formulir kontak Anda di WordPress. Siapa tahu, mungkin Anda akan menjadi salah satu contoh halaman hubungi kami favorit orang lain!
Terkadang Anda ingin membatasi akses ke WordPress saat Anda membuat formulir dan menyiapkan semuanya. Untuk mengetahui cara melakukannya, lihat panduan kami tentang cara menyembunyikan situs WordPress Anda hingga siap. Anda juga dapat melihat bagaimana WPForms mengukur sebagai alternatif Caldera Forms.
Apa yang kamu tunggu? Mulailah dengan plugin formulir WordPress paling kuat hari ini.
Jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter untuk tutorial WordPress gratis lainnya.
