Cara Membuat Lebih Sedikit Permintaan HTTP di WordPress
Diterbitkan: 2022-11-17 Situs web yang membuat lebih banyak permintaan HTTP cenderung memuat lebih lambat. Mengoptimalkan server Anda untuk membuat lebih sedikit permintaan HTTP akan meningkatkan kinerja situs web Anda dan kecepatan memuat secara keseluruhan.
Situs web yang membuat lebih banyak permintaan HTTP cenderung memuat lebih lambat. Mengoptimalkan server Anda untuk membuat lebih sedikit permintaan HTTP akan meningkatkan kinerja situs web Anda dan kecepatan memuat secara keseluruhan.
Dalam panduan ini, Anda akan mempelajari cara mengoptimalkan situs web untuk membuat lebih sedikit permintaan HTTP . Sebelum itu, mari kita jelaskan apa arti permintaan HTTP dan mengapa Anda harus mengurangi jumlah permintaan yang diproses oleh server Anda.
Isi:
- Apa itu Permintaan HTTP?
- Manfaat Mengurangi Permintaan HTTP
- Cara Menganalisis Permintaan HTTP Situs Anda
- Tips Membuat Lebih Sedikit Permintaan HTTP di WordPress
- Kesimpulan
Apa Itu Permintaan HTTP?
HTTP adalah kependekan dari HyperText Transfer Protocol. Ini adalah bagaimana server berkomunikasi satu sama lain (yaitu browser dan server web).
Sebuah situs web berisi berbagai elemen seperti file gambar, JavaScript, dan file CSS. File-file ini bekerja sama untuk memastikan situs web ditampilkan dengan benar. Jika salah satu elemen tidak dimuat dengan benar, itu akan memengaruhi desain dan fungsionalitas situs web.
Untuk memuat halaman, browser web harus mengunduh semua file dari server web. Agar ini terjadi, browser perlu membuat permintaan HTTP ke server.
Server menangani pengambilan halaman yang diminta. Jadi jika 40 file perlu dimuat, server akan membuat 40 permintaan HTTP terpisah.
Semakin banyak file yang Anda miliki di situs web Anda, semakin banyak permintaan HTTP yang harus dibuat oleh server Anda.
Manfaat Mengurangi Permintaan HTTP
Anda perlu membuat lebih sedikit permintaan di server Anda karena ini mengurangi waktu respons server. Jika server harus membuat banyak permintaan HTTP, itu akan memperlambat situs web Anda.
Pengaturan default sebagian besar situs web mengharuskan server mengunduh semua file yang diperlukan sebelum menampilkannya di browser web pengguna.
Beberapa permintaan bersifat "memblokir". Ini berarti permintaan lain tidak akan dijalankan sampai permintaan pemblokiran selesai.
Situs web yang lambat memengaruhi pengalaman pengguna, yang dapat menyebabkan rasio pentalan tinggi di situs web Anda. Selanjutnya, ketika rasio pentalan Anda tinggi, itu akan memengaruhi peringkat situs Anda di mesin telusur. Untuk alasan ini, Anda perlu mengoptimalkan kecepatan situs web Anda dengan membuat lebih sedikit permintaan HTTP.
Sebelum kita melanjutkan, Anda perlu memahami aturan umum. Jika Anda memiliki lebih banyak file di server Anda yang perlu dimuat, ini akan menghasilkan lebih banyak permintaan HTTP. Juga, jika Anda memiliki file besar di server Anda, itu akan menyebabkan waktu respons yang lebih lama.
Untuk membuat lebih sedikit permintaan HTTP di situs WordPress, Anda perlu mengurangi jumlah file yang diproses server. Tapi itu saja mungkin tidak sepenuhnya mengoptimalkan kecepatan situs web Anda. Anda juga perlu mengurangi ukuran file di server Anda agar dapat memproses permintaan tepat waktu.
Cara Menganalisis Permintaan HTTP Situs Anda
Sekarang Anda tahu apa itu permintaan HTTP dan manfaat mengurangi jumlah permintaan yang diproses server Anda.
Sebelum melangkah lebih jauh, Anda harus menguji situs web Anda untuk mengetahui jumlah permintaan yang dihasilkan saat ini. Mengetahui hal ini sebelumnya akan memberi tahu Anda jika kiat yang akan Anda terapkan dari panduan ini berdampak baik pada jumlah permintaan yang dibuat situs Anda.
Ada banyak alat online untuk menguji permintaan HTTP. Alat uji kecepatan GTmetrix dan Pingdom dapat menganalisis waktu muat situs web Anda. Beberapa alat pengujian ini juga dapat menyorot file yang memuat lebih lambat dan menyarankan kemungkinan perbaikan.
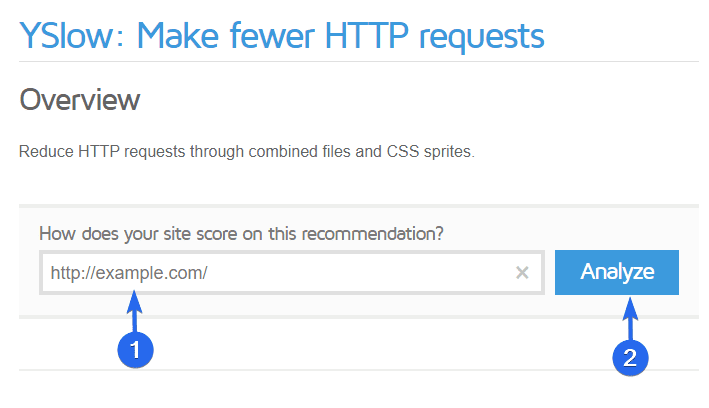
Untuk contoh ini, kami akan menggunakan alat GTmetrix untuk menganalisis situs web pengujian. Untuk memulai, buka situs web GTmetrix dan masukkan alamat situs web Anda. Setelah itu, klik Analisis .

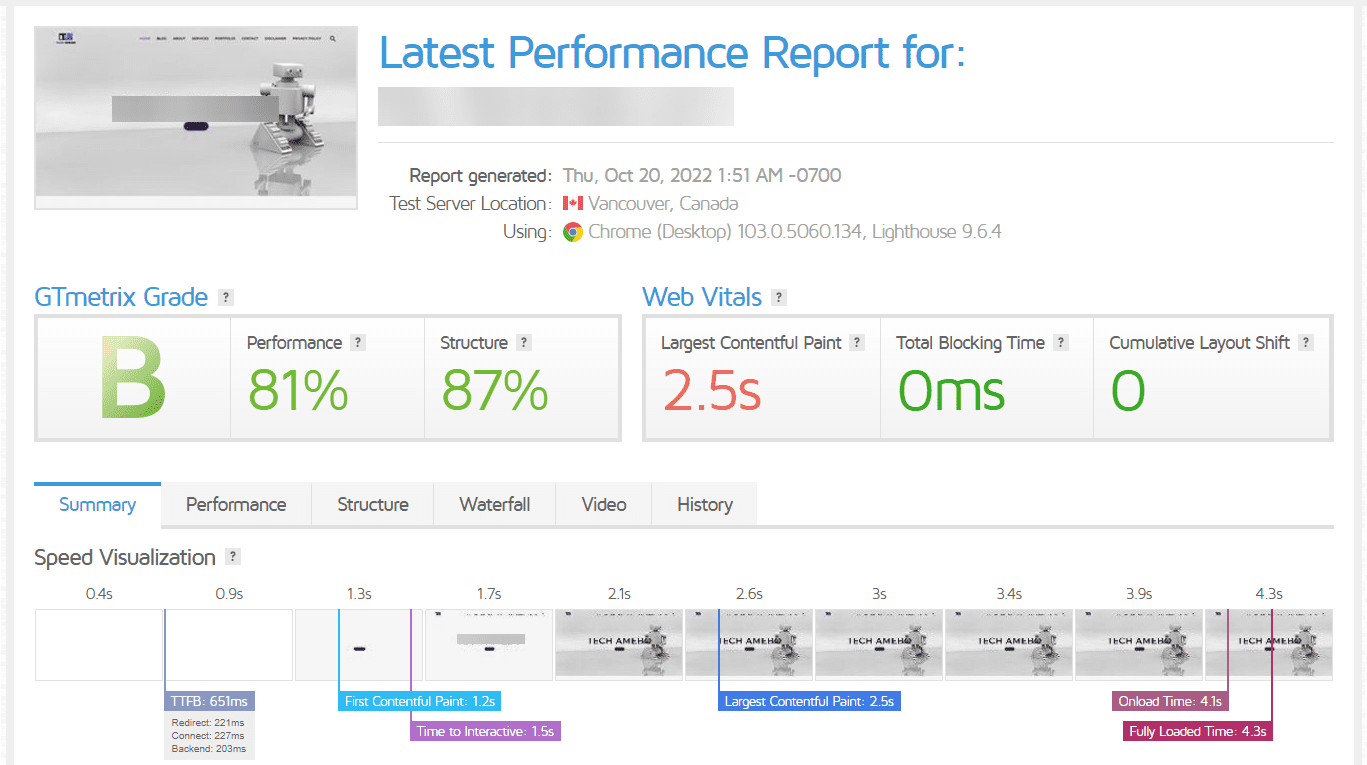
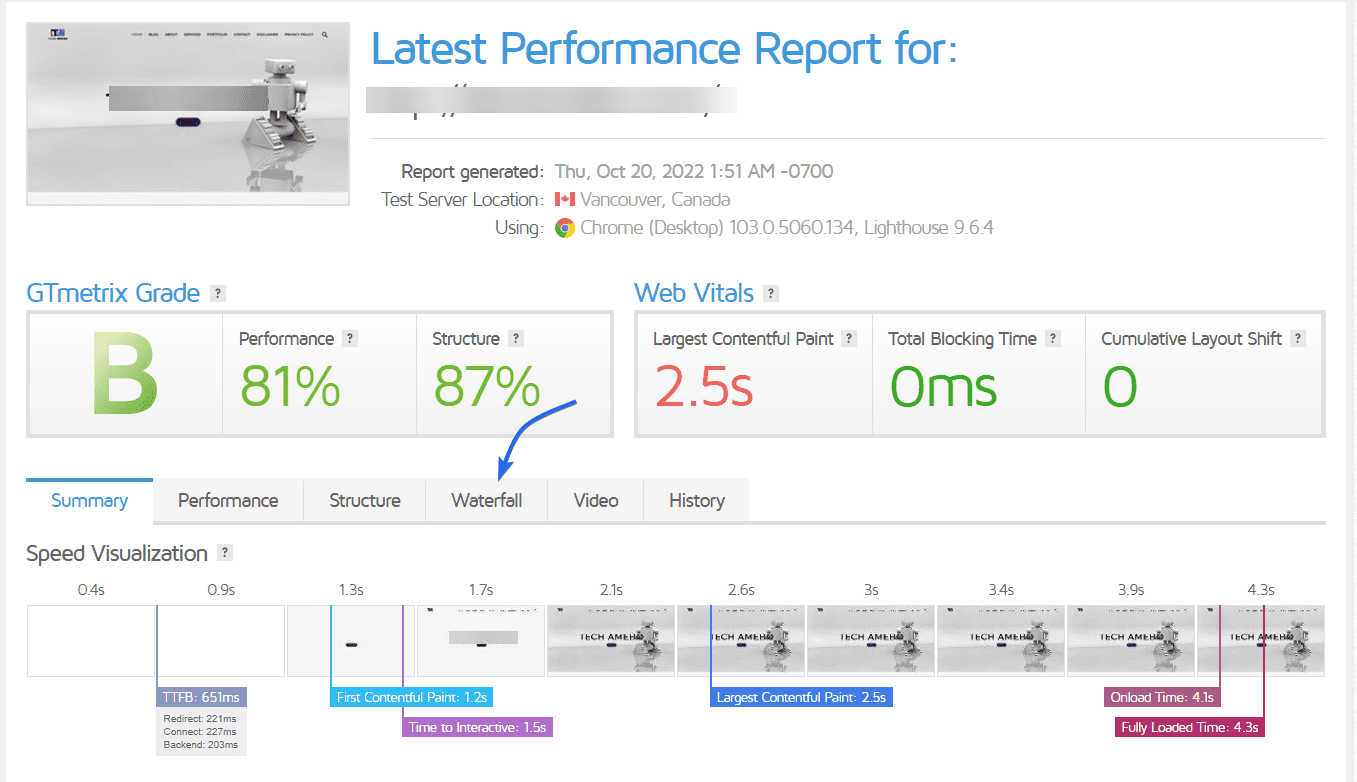
Alat tersebut akan menganalisis kinerja situs web Anda, termasuk waktu untuk byte pertama dan kecepatan pemuatan secara keseluruhan.

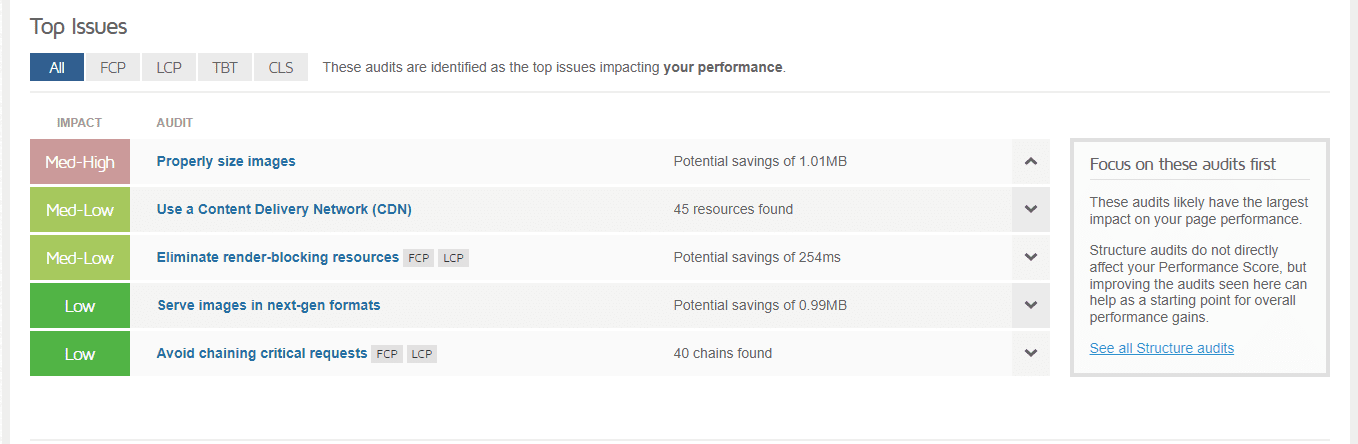
Gulir ke bawah ke bagian 'Masalah Teratas'. Anda akan melihat masalah yang memengaruhi kinerja situs web dan kecepatan pemuatan Anda. Dari sini, Anda juga dapat melihat kemungkinan solusi untuk masalah tersebut.

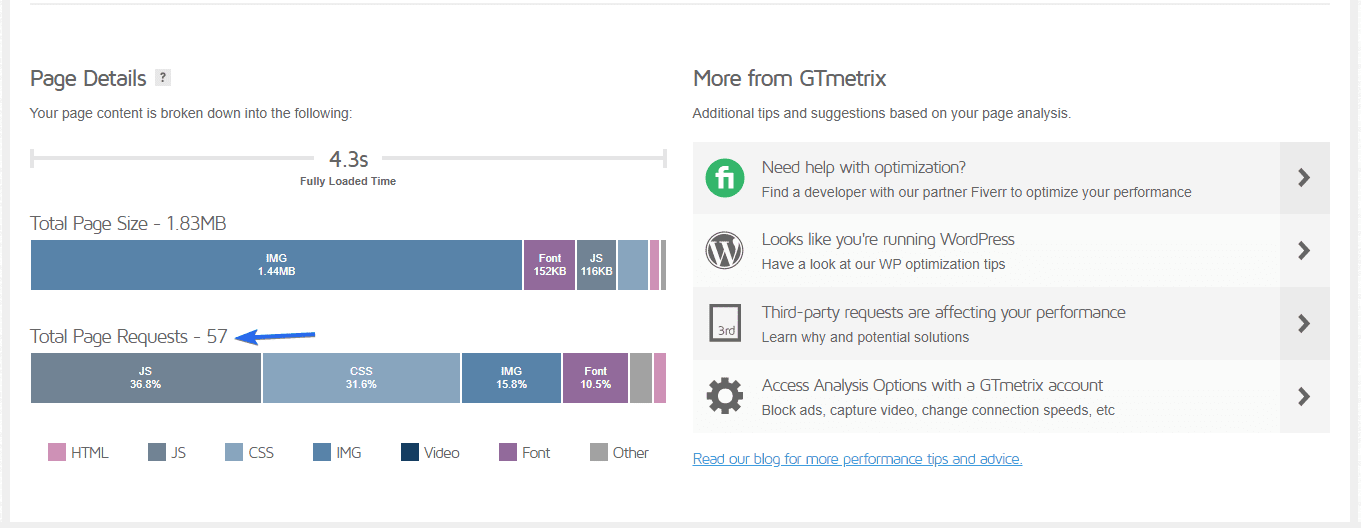
Menggulir lebih jauh ke bagian 'Detail Halaman', Anda akan melihat kecepatan memuat halaman secara keseluruhan dan jumlah total permintaan. Situs web dalam contoh ini membuat sekitar 57 permintaan saat memuat halaman. Kami dapat mengurangi jumlah permintaan untuk meningkatkan kinerja situs web.

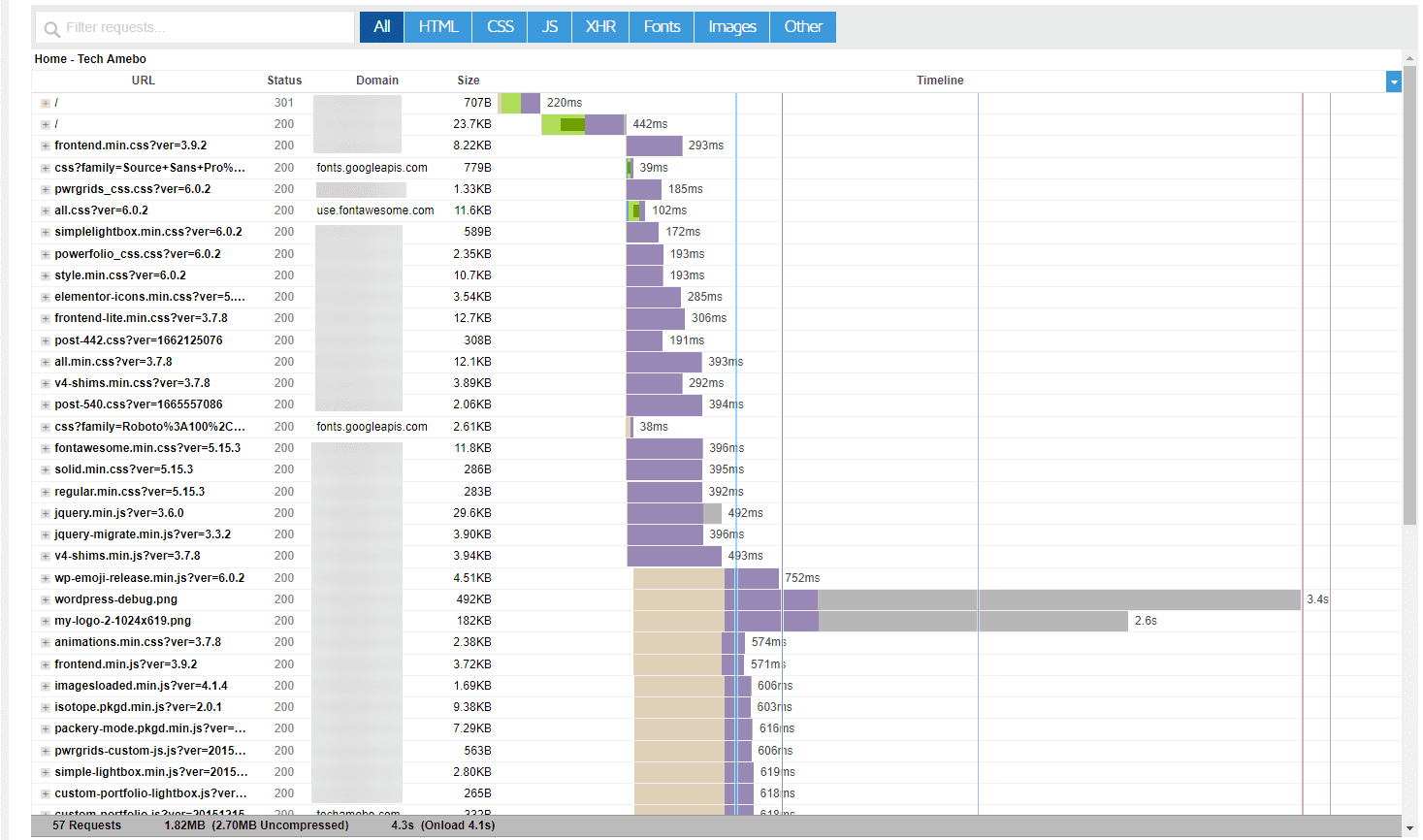
Anda dapat mengakses laporan mendetail tentang permintaan individual dari tab Air Terjun .

Di sini Anda akan melihat waktu yang dibutuhkan setiap permintaan untuk diproses secara mendetail.

Di bagian selanjutnya, kami akan membagikan kiat tentang cara membuat lebih sedikit permintaan. Setelah menerapkan tips tersebut, kami akan menganalisis ulang situs sampel ini untuk melihat peningkatan yang telah kami capai. Mari kita mulai.
Tips Membuat Lebih Sedikit Permintaan HTTP di WordPress
Sekarang Anda tahu apa itu permintaan HTTP dan bagaimana menganalisis jumlah permintaan yang dibuat server Anda. Selanjutnya, kami akan menunjukkan kepada Anda 10 cara untuk mengoptimalkan situs web Anda dan mengurangi waktu respons server.
- Instal Plugin Caching WordPress
- Perkecil File CSS dan JavaScript
- Gabungkan Sumber Daya CSS dan JavaScript
- Optimalkan Gambar Anda (Hapus Gambar yang Tidak Perlu)
- Aktifkan Lazy Loading
- Gunakan CDN
- Ganti Plugin Berat Dengan Yang Lebih Ringan
- Hapus Plugin dan Tema yang Tidak Digunakan
- Kurangi Skrip Pihak Ketiga
- Menunda Render-Blocking JavaScript
Instal Plugin Caching WordPress
Sebelum kami memulai pengoptimalan, Anda harus memasang plugin caching di situs web Anda. Menggunakan plugin caching, Anda dapat menerapkan sebagian besar tips yang kami bagikan dalam panduan ini.
Ada banyak plugin gratis dan premium yang tersedia. Plugin premium seperti WP Rocket mengoptimalkan beberapa bagian situs web Anda secara default. Namun, ini adalah opsi premium dan tidak tersedia untuk pemula online.
Kami akan menggunakan plugin gratis yang mendekati fungsionalitas dan fitur. Untuk mengikuti langkah-langkah dalam panduan ini, Anda perlu memasang plugin LiteSpeed Cache di situs web Anda.
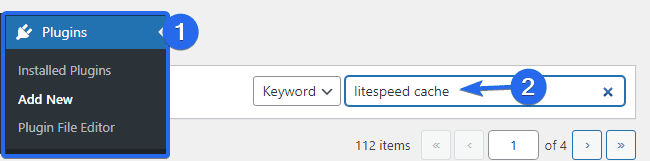
Untuk ini, masuk ke dashboard admin WordPress Anda dan kemudian pergi ke Plugins >> Add New . Di kotak pencarian, masukkan 'litespeed cache'.

Selanjutnya, Anda harus mengklik tombol Instal Sekarang untuk memulai instalasi.

Setelah penginstalan selesai, tombol berubah menjadi "Aktifkan". Klik tombol ini untuk mengaktifkan plugin.
Perkecil File CSS dan JavaScript
File CSS dan JavaScript sangat penting untuk mempercantik halaman web Anda dan menjadikannya interaktif. Namun, file ini seringkali berukuran besar dan dapat menambah waktu yang dibutuhkan server Anda untuk memproses permintaan.
Melayani versi yang diperkecil dari sumber daya situs Anda sangat mengurangi ukuran file. Beberapa tema dan plugin sudah menggunakan skrip yang diperkecil. Namun Anda tetap harus mengaktifkan opsi ini untuk lebih mengoptimalkan sumber daya situs Anda.
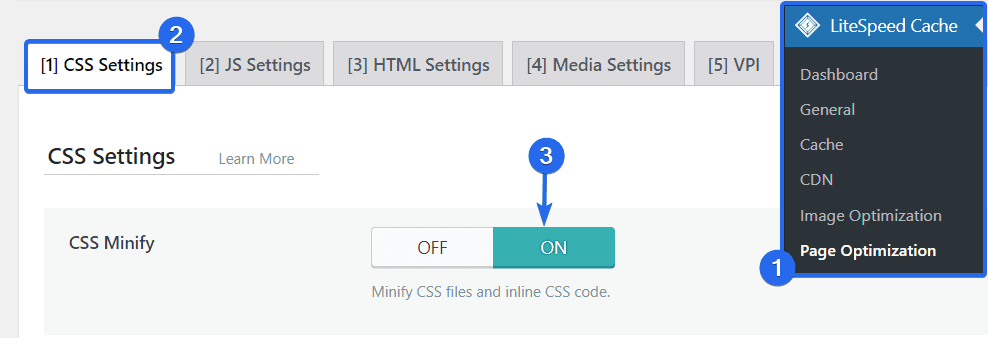
Untuk memulai, buka LiteSpeed Cache >> Pengoptimalan Halaman . Anda harus mengaktifkan opsi Perkecil CSS pada tab 'Pengaturan CSS'.

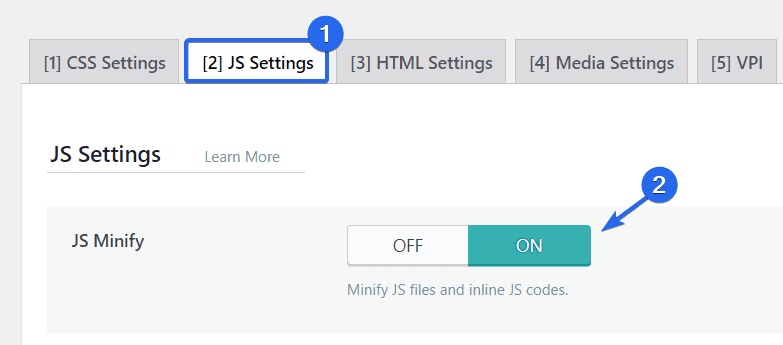
Juga, klik pada tab Pengaturan JS dan aktifkan opsi JS Minify .

Gabungkan Sumber Daya JavaScript dan CSS
Tema dan plugin WordPress memiliki stylesheet CSS dan file JavaScript yang terpisah. Setiap kali Anda memuat halaman, server Anda harus mengunduh semua file satu per satu sebelum menampilkan halaman tersebut kepada pengguna.
Jumlah permintaan HTTP yang perlu dibuat situs Anda meningkat saat Anda terus memasang plugin di situs web Anda. Untuk mengatasi masalah ini, Anda perlu menggabungkan semua file CSS dan JavaScript sehingga server Anda menggabungkan beberapa permintaan.
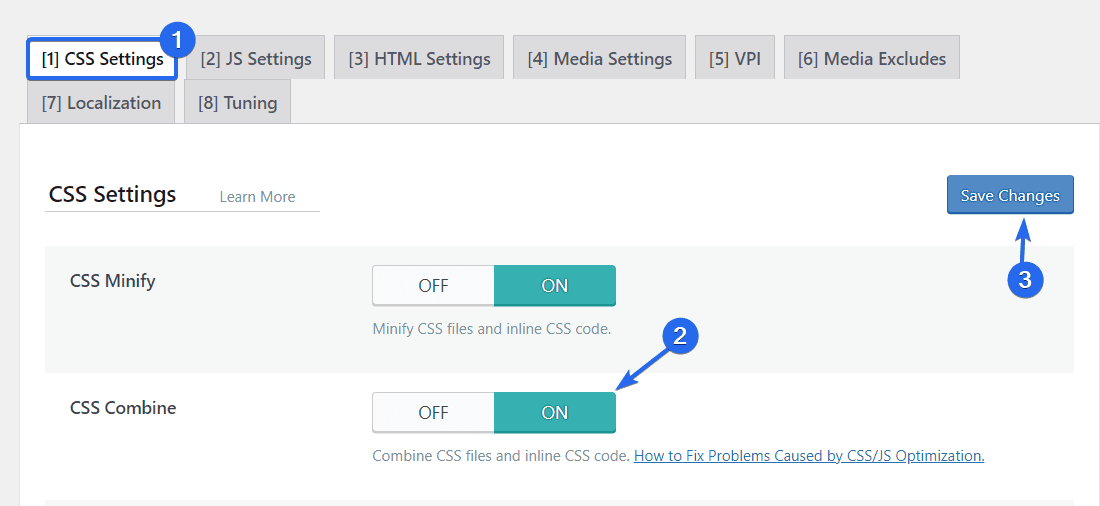
Pada pengaturan pengoptimalan halaman LiteSpeed Cache, navigasikan ke tab Pengaturan CSS dan aktifkan opsi yang bertuliskan "CSS Combine".

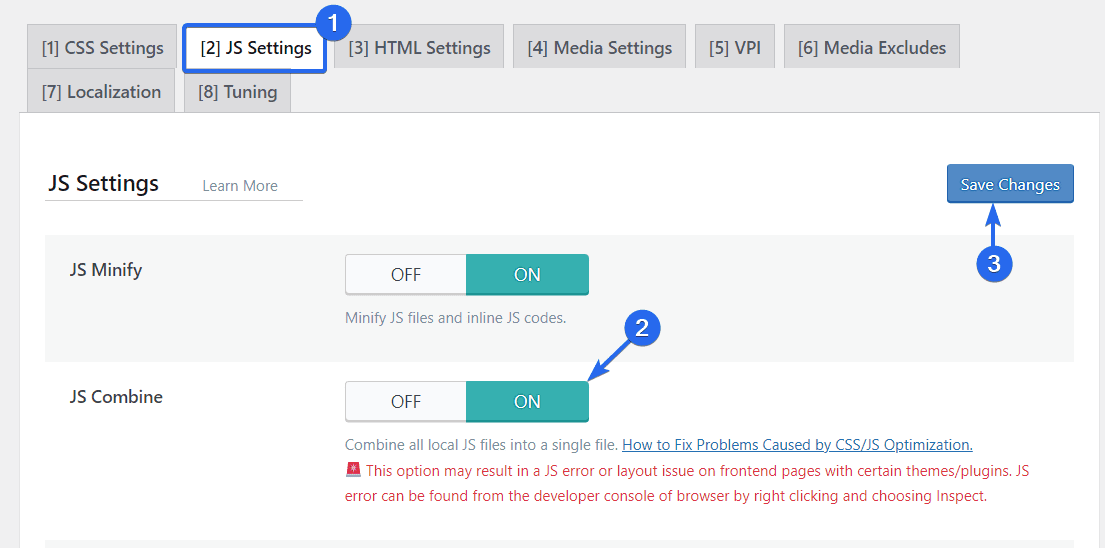
Demikian pula, navigasikan ke tab Pengaturan JS dan aktifkan opsi JS Combine .

Catatan: Anda akan melihat peringatan yang berbunyi; “Opsi ini dapat menyebabkan kesalahan JS atau masalah tata letak pada halaman depan dengan tema/plugin tertentu. Kesalahan JS dapat ditemukan dari konsol pengembang browser dengan mengklik kanan dan memilih Inspect . ”
Ini pada dasarnya berarti menggabungkan file JS dapat menyebabkan masalah kompatibilitas dengan beberapa plugin Anda. Jadi kami sarankan Anda mengunjungi frontend situs web Anda setelah menyimpan perubahan Anda untuk menguji apakah semuanya berfungsi sebagaimana mestinya. Jika tidak, Anda dapat menonaktifkan opsi ini dan melanjutkan ke tip pengoptimalan berikutnya.
Optimalkan Gambar (Hapus Gambar yang Tidak Perlu)
File media seperti gambar dan video membuat situs web menarik secara visual. Namun, jika Anda tidak mengoptimalkan file media Anda, itu akan memengaruhi pengalaman pengguna Anda.
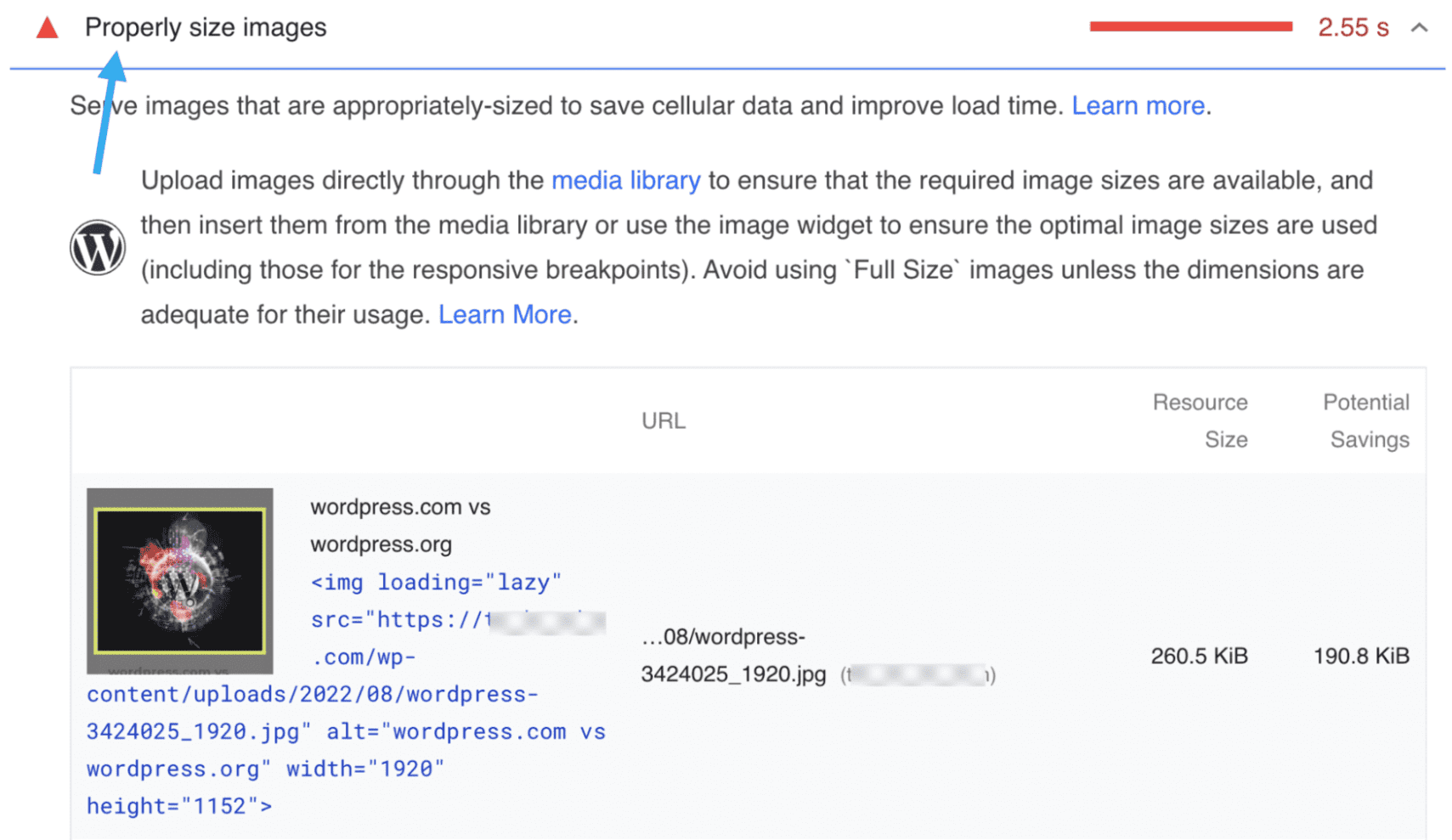
Mengunggah gambar beresolusi tinggi berarti akan membutuhkan lebih banyak ruang penyimpanan. Dan ketika server perlu melakukan request, maka akan mengakibatkan waktu loading yang lama. Berikut adalah contohnya dari pengujian situs web sampel dengan alat PageSpeed Insights.


Kami merekomendasikan mengompresi file media untuk mengoptimalkan gambar Anda sebelum mengunggahnya ke situs WordPress Anda. Alat seperti Compressor.io dapat berguna untuk mengompresi file gambar.
Anda juga dapat menggunakan plugin pengoptimalan gambar untuk mengompres gambar yang ada di situs web Anda. Untuk ini, kami sarankan menggunakan plugin Smush.

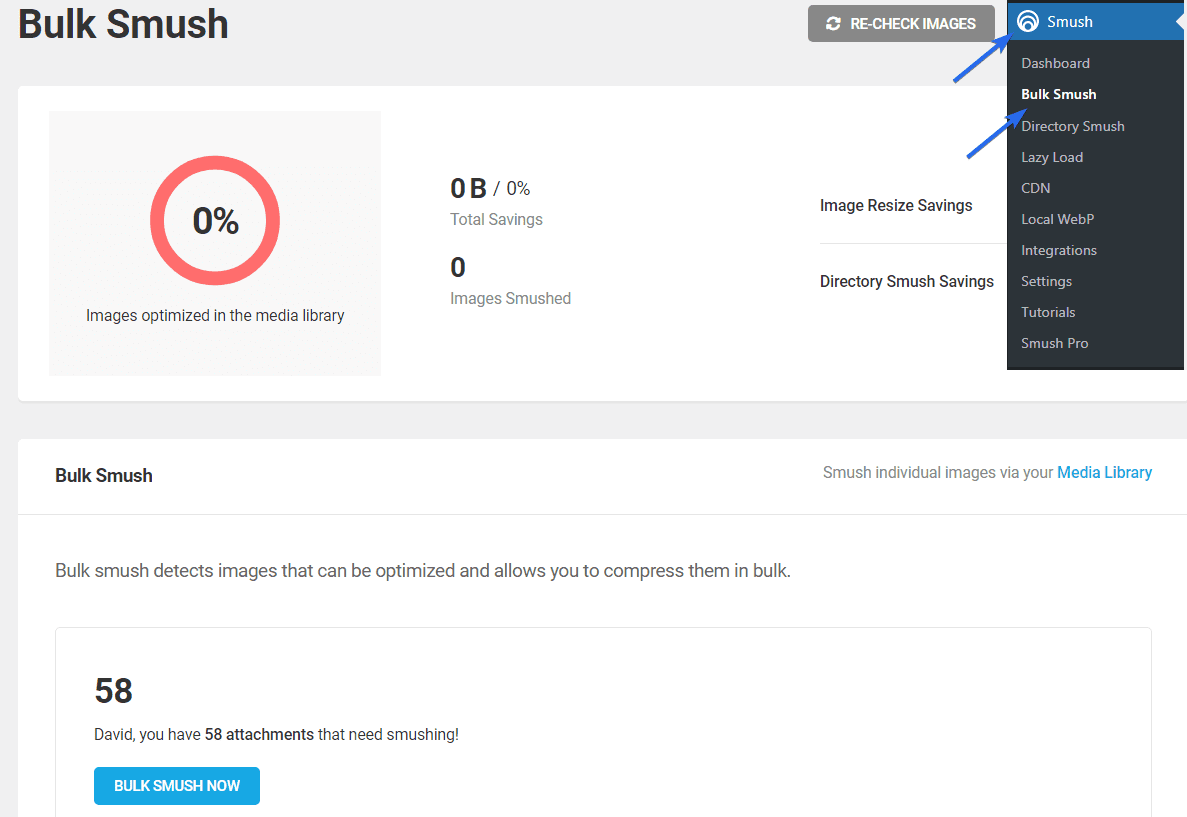
Setelah menginstal dan mengaktifkan plugin di situs Anda, Anda harus mengakses halaman pengaturan plugin melalui Smush >> Bulk Smush . Anda akan melihat jumlah gambar yang perlu dikompresi di bagian "Bulk Smush".

Untuk mulai mengoptimalkan gambar Anda, Anda harus mengklik tombol Bulk Smush Now .

Plugin mungkin perlu beberapa saat untuk menyelesaikan prosesnya. Setelah selesai, plugin akan mengoptimalkan gambar besar, mengurangi ukuran filenya.

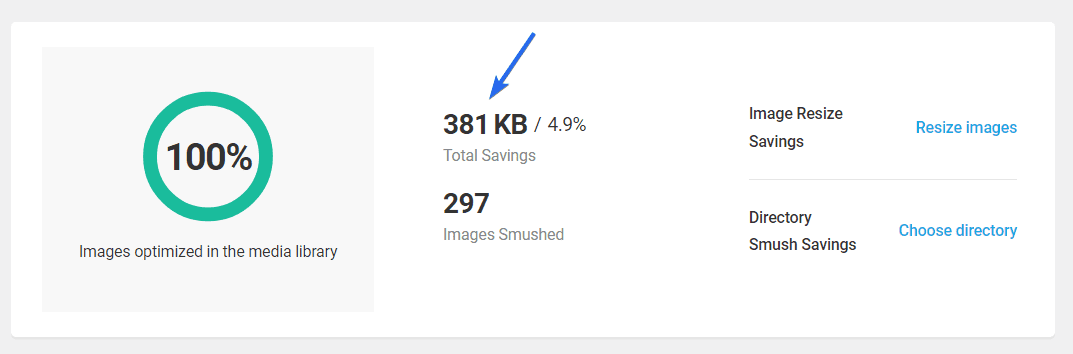
Plugin ini juga akan menampilkan jumlah ruang penyimpanan yang telah Anda hemat dari pengoptimalan gambar Anda.

Menghapus Gambar yang Tidak Digunakan
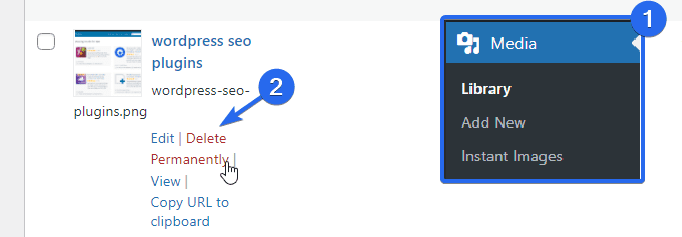
Jika Anda memiliki file media yang tidak lagi Anda gunakan di situs web Anda, Anda perlu menghapusnya dari situs Anda. Untuk menghapus gambar dari situs Anda, buka Media >> Library .

Selanjutnya, cari gambar yang ingin Anda hapus, arahkan kursor ke gambar tersebut dan pilih Hapus Secara Permanen .
Aktifkan Lazy Loading untuk Membuat Lebih Sedikit Permintaan HTTP
Pemuatan malas adalah teknik yang memungkinkan gambar web hanya dimuat saat gambar berada di viewport pengguna. Ini berarti server Anda akan memuat sumber daya penting lainnya dan menunda pemuatan gambar hingga diperlukan.
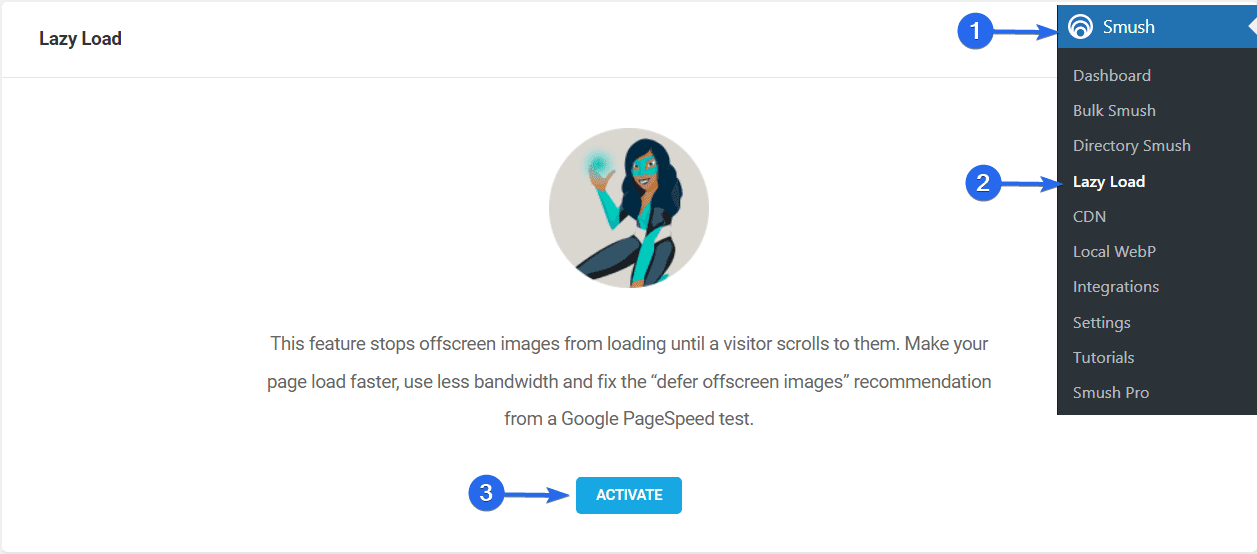
Kami akan menggunakan plugin Smush untuk menerapkan pemuatan lambat. Untuk memulai, buka Smush >> Lazy Load , lalu klik tombol Activate untuk mengaktifkan pemuatan lambat di situs web Anda.

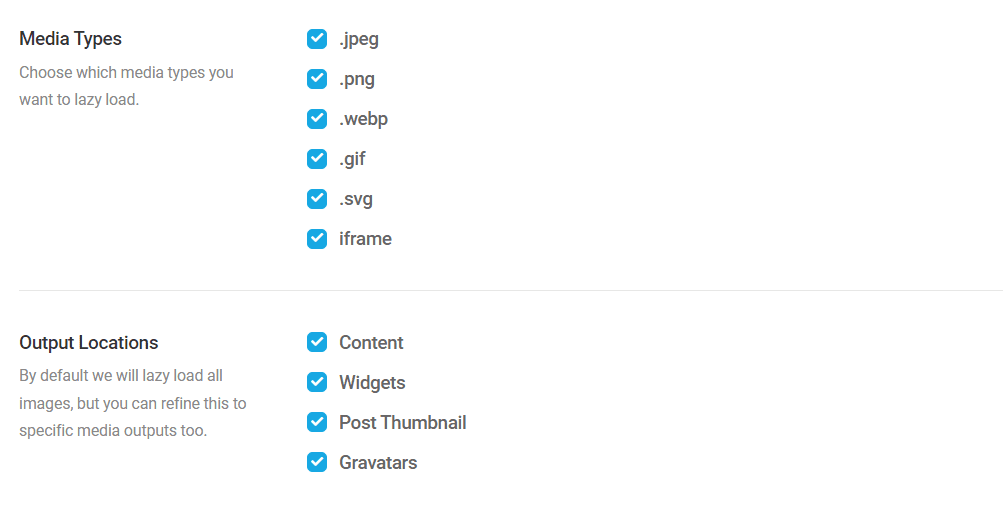
Kami akan menggunakan opsi default yang dipilih oleh plugin.

Gulir ke bawah dan klik Simpan Perubahan untuk memperbarui perubahan Anda.

Gunakan CDN Untuk Mengurangi Permintaan HTTP
CDN adalah kependekan dari Content Delivery Network. Ini adalah alat kinerja web yang berfungsi sebagai perantara antara server Anda dan browser pengguna.
Mereka meningkatkan kinerja situs web Anda dengan menyajikan versi cache situs Anda kepada pengguna berdasarkan lokasi mereka.
Selain itu, CDN dapat memproses permintaan lebih cepat berkat beberapa servernya. Browser pengguna merespons lebih cepat saat dekat dengan server.
Ada banyak penyedia CDN yang tersedia seperti MaxCDN dan Cloudflare. Beberapa dari mereka menawarkan layanan gratis untuk pemula online.
Anda dapat melihat tutorial kami untuk mempelajari cara mengatur Cloudflare di WordPress . Panduan ini juga menjelaskan cara mendapatkan dan mengonfigurasi SSL gratis menggunakan Cloudflare.
Ganti Plugin Berat Dengan Versi Lebih Ringan
Jika Anda menggunakan plugin yang membutuhkan banyak sumber daya untuk berfungsi, itu akan memengaruhi kinerja situs web Anda.
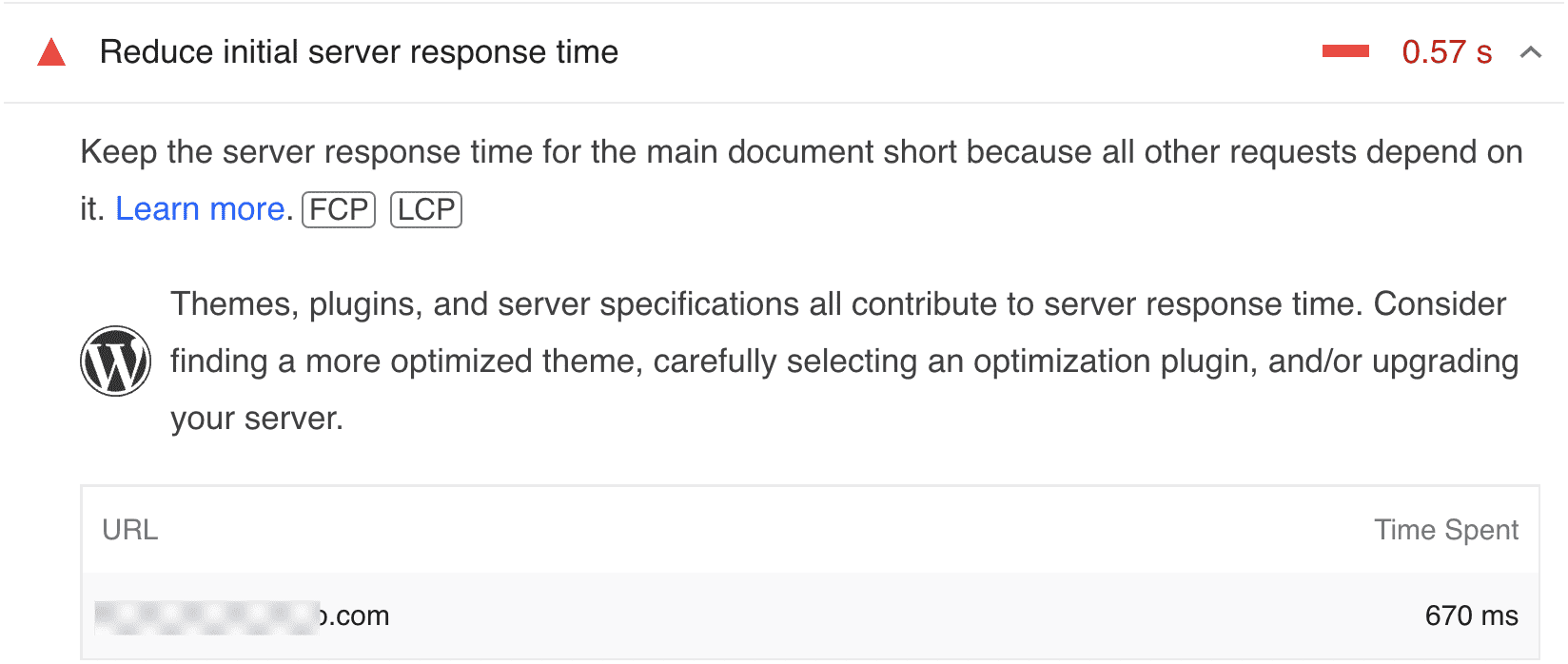
Kami menguji situs web yang sama untuk Core Web Vitals menggunakan alat PageSpeed Google. Ini saran dari Google.

Google menyarankan untuk menggunakan tema dan plugin yang dioptimalkan untuk mengurangi waktu respons server awal.
Cara terbaik untuk mengatasi ini adalah dengan mencari plugin alternatif dengan desain yang ringan.
Namun, jika mengganti plugin akan memengaruhi fitur-fitur penting di situs web Anda, terus gunakan plugin dan hubungi pengembang plugin untuk memberi tahu mereka tentang masalah kinerja tersebut.
Hapus Plugin dan Tema yang Tidak Digunakan
Meskipun tidak aktif, beberapa sumber daya dari tema dan plugin yang tidak Anda gunakan secara aktif masih dapat dimuat saat pengguna mengunjungi situs web Anda.
Idealnya, Anda tidak boleh meninggalkan file yang tidak aktif di situs Anda. Selain meningkatkan permintaan HTTP, permintaan tersebut sering menghabiskan ruang server dan ini dapat memengaruhi waktu pemuatan situs web Anda.
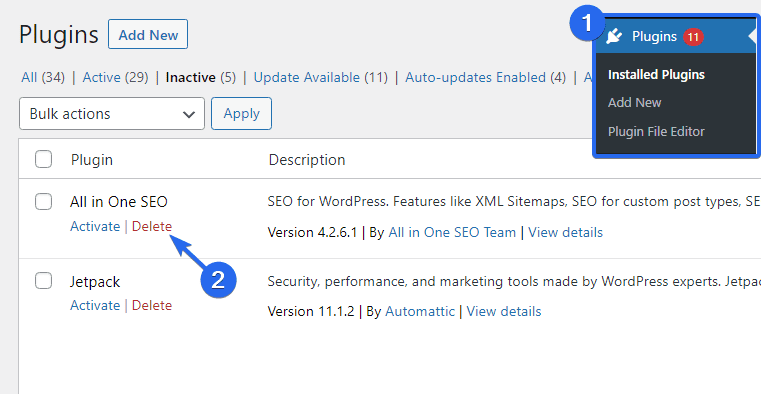
Untuk menghapus plugin, masuk ke dasbor WordPress Anda lalu buka Plugins >> Installed Plugins . Selanjutnya, klik pada tab Tidak Aktif .

Setelah itu, klik Hapus di bawah plugin yang tidak aktif untuk menghapusnya dari situs web Anda.
Ikuti proses yang sama untuk menghapus plugin lain yang tidak digunakan dari situs web Anda.
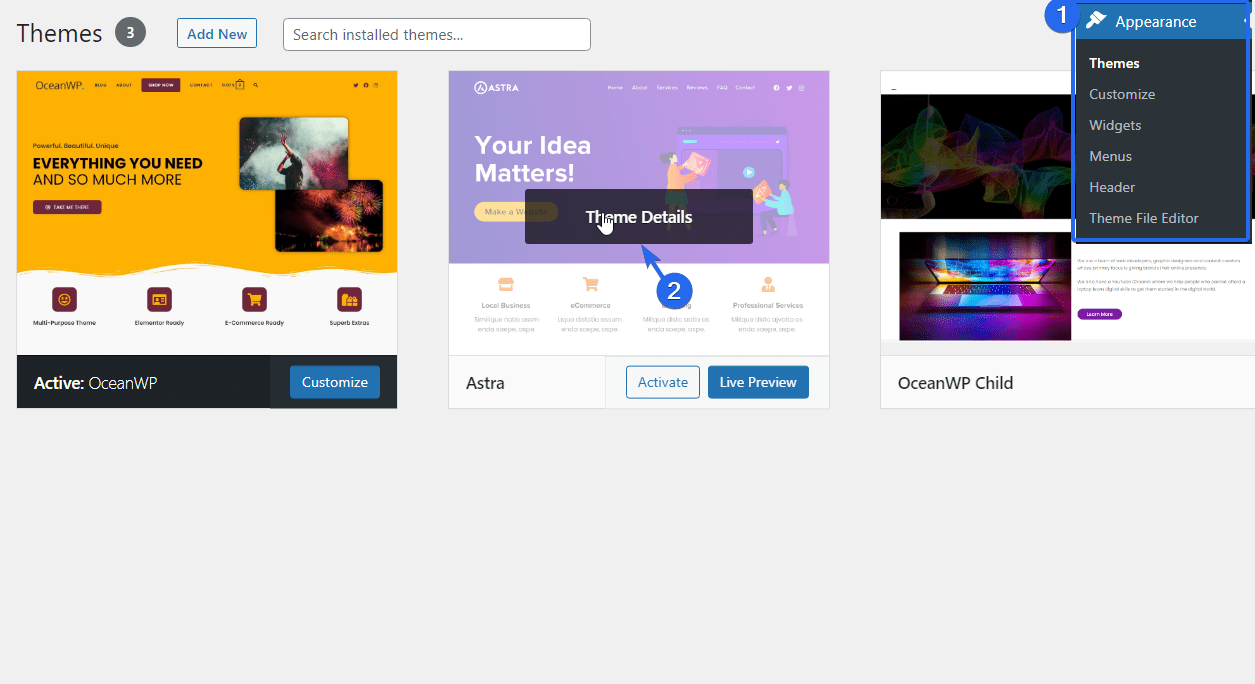
Untuk menghapus tema dari situs web Anda, buka Tampilan >> Tema untuk membuka halaman tema. Selanjutnya, arahkan kursor ke tema yang tidak aktif dan pilih Detail Tema .

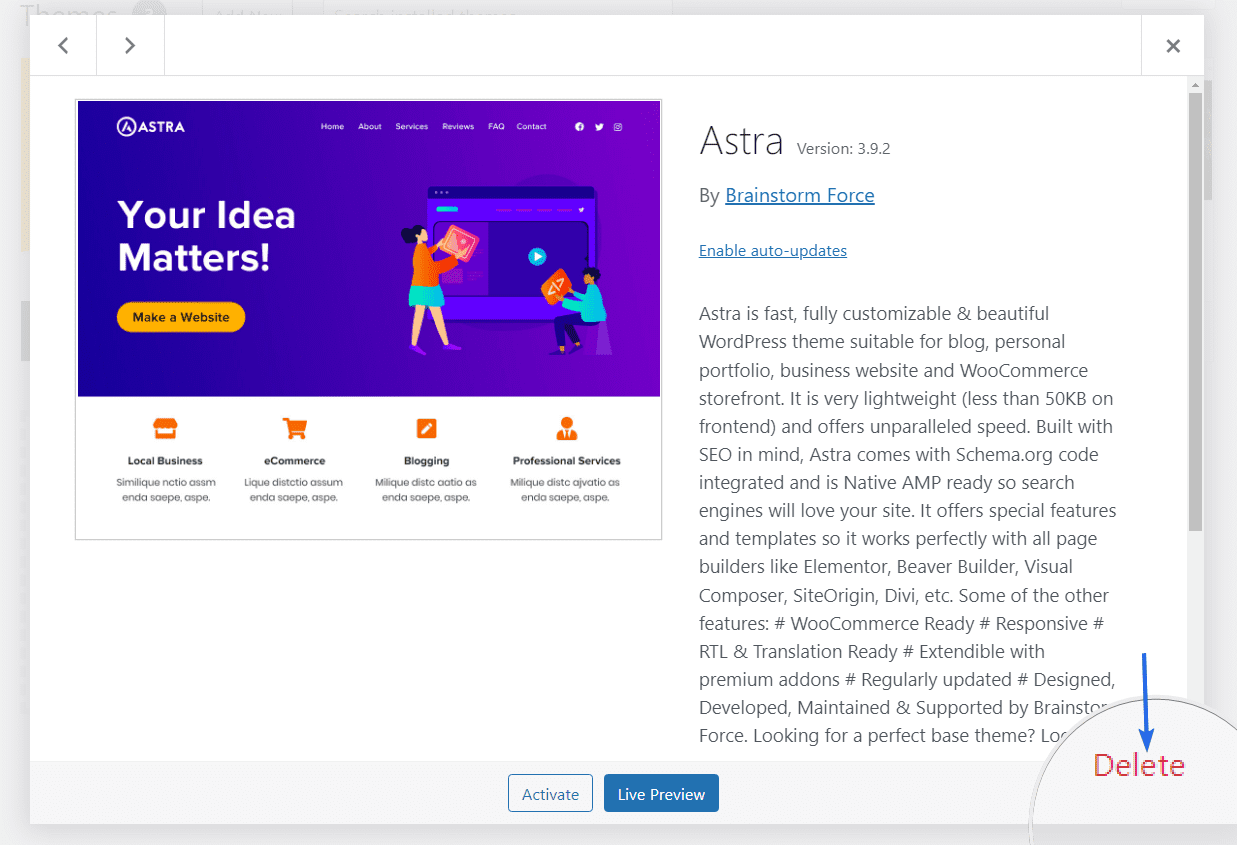
Di halaman berikutnya, klik Hapus, yang terletak di bagian bawah halaman.

Ulangi proses yang sama untuk tema tidak aktif lainnya di dasbor Anda.
Kurangi Skrip Pihak Ketiga
Skrip pihak ketiga adalah potongan kode yang Anda tambahkan ke tag <head> tema Anda untuk mengimpor fitur dari skrip eksternal ke situs web Anda. Ini dapat mencakup skrip dari Google Analytics, Google Font, Facebook Pixel, atau jaringan iklan pihak ketiga.
Jika skrip pihak ketiga berat, ini akan meningkatkan jumlah permintaan HTTP dan waktu muat situs web Anda.
Katakanlah Anda menambahkan skrip ke situs web Anda untuk memverifikasi kepemilikan domain di layanan web. Setelah verifikasi selesai, Anda harus menghapus skrip ini jika tidak penting untuk kinerja situs web Anda.
Namun, beberapa skrip pihak ketiga sangat penting untuk kinerja situs web Anda. Menghapus skrip ini dapat memengaruhi desain atau fungsi situs web Anda.
Jika skrip diperlukan, ada 2 cara untuk menanganinya. Anda dapat menunda sumber daya pemblokiran render atau memuat skrip secara eksternal menggunakan Google Pengelola Tag.
Google Pengelola Tag menyediakan ruang penyimpanan untuk menghosting sumber daya pihak ketiga alih-alih menambahkannya ke situs web Anda secara langsung. Anda hanya perlu menambahkan kode Google Pengelola Tag ke situs web Anda.
Setelah menambahkan kode, Anda dapat menambahkan skrip lain ke akun Google Tag Anda dan itu akan berfungsi dengan baik di situs web Anda.
Kami akan menjelaskan lebih lanjut tentang penangguhan JS pada bagian di bawah ini.
Tunda Render-Blocking Script
Skrip pemblokiran render adalah sumber daya seperti JavaScript dan kode CSS yang mencegah halaman web dimuat dengan cepat. Skrip ini berisi file besar, dan server harus menunggu skrip tersebut dimuat sebelum menampilkan halaman web.
Cara mengatasinya adalah dengan menunda pemuatan skrip pada permintaan pertama. Menunda mirip dengan pemuatan gambar yang malas.
Saat Anda menunda skrip pemblokiran perenderan, server Anda hanya akan memuat sumber daya saat pengguna mulai berinteraksi di laman. Ini akan mengurangi jumlah permintaan yang dibuat server Anda untuk memuat halaman web.
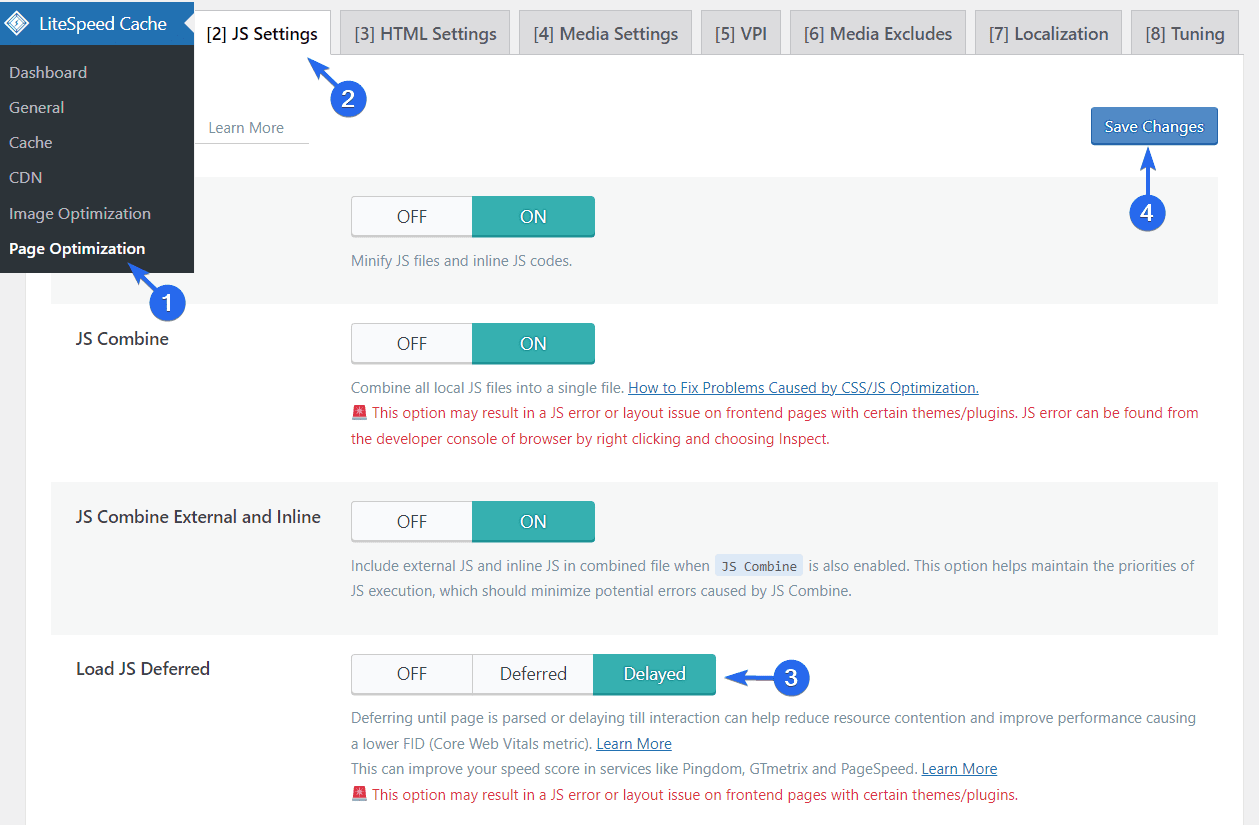
Plugin LiteSpeed Cache memiliki fitur ini. Untuk mengaktifkannya, buka LiteSpeed Cache >> Page Optimization . Setelah itu, klik tab Pengaturan JS dan gulir ke bawah ke bagian "Muat JS Ditangguhkan".

Kami merekomendasikan memilih opsi Tertunda . Opsi ini akan memuat sumber daya pemblokiran render segera setelah pengguna mulai menggulir. Dengan begitu itu tidak mempengaruhi waktu pemuatan halaman awal.
Catatan: Anda akan melihat peringatan yang berbunyi; “Opsi ini dapat menyebabkan kesalahan JS atau masalah tata letak pada halaman depan dengan tema/plugin tertentu.”
Kami sarankan untuk mengunjungi bagian depan situs web Anda setelah menyimpan perubahan untuk melihat apakah perubahan tersebut memengaruhi tata letak situs Anda. Jika pengaturan ini tidak kompatibel dengan tema Anda, kami sarankan untuk menonaktifkannya agar tidak memengaruhi pengalaman pengguna Anda.
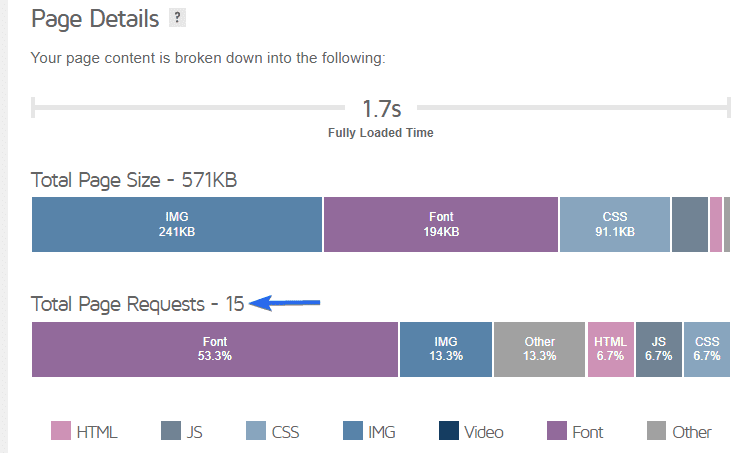
Setelah menerapkan tips dalam panduan ini, analisis kembali situs web Anda menggunakan alat GTmetrix untuk melihat jumlah permintaan yang dibuat server Anda. Berikut adalah hasil dari pengujian website yang sama dengan GTmetrix.

Kami telah mengurangi ukuran halaman dan jumlah total permintaan HTTP dari 57 menjadi 15. Itu berarti penurunan jumlah permintaan sekitar 73%.
Kesimpulan
Perubahan kecil pada situs web Anda dapat sangat memengaruhi kecepatan situs web Anda secara keseluruhan. Jika pengguna menghabiskan lebih sedikit waktu menunggu konten Anda dimuat, mereka akan tinggal lebih lama.
Dalam panduan ini, kami menjelaskan cara kerja permintaan HTTP dan mengapa Anda perlu mengoptimalkan situs web untuk membuat lebih sedikit permintaan. Kami kemudian membagikan 10 cara untuk mengurangi jumlah permintaan yang diproses server Anda.
Membuat lebih sedikit permintaan HTTP adalah salah satu cara untuk mempercepat situs Anda. Untuk informasi lebih lanjut, lihat panduan pengoptimalan kecepatan WordPress kami.
