Cara Membuat Footer Anda Lengket dengan Divi
Diterbitkan: 2021-12-28Catatan kaki yang lengket adalah cara yang fantastis untuk menampilkan konten penting kepada pengunjung Anda. Footer tetap berada di bagian bawah layar saat mereka menggulir sehingga mereka selalu memiliki akses mudah ke konten. Ini sangat ideal untuk informasi kontak, tautan khusus, dan banyak lagi. Untungnya, membuat footer lengket mudah dilakukan dengan Divi. Dalam tutorial ini, kita akan melihat cara membuat satu bagian footer Divi Anda lengket, dan kami akan menyesuaikannya secara berbeda untuk perangkat desktop dan ponsel.
Pratinjau
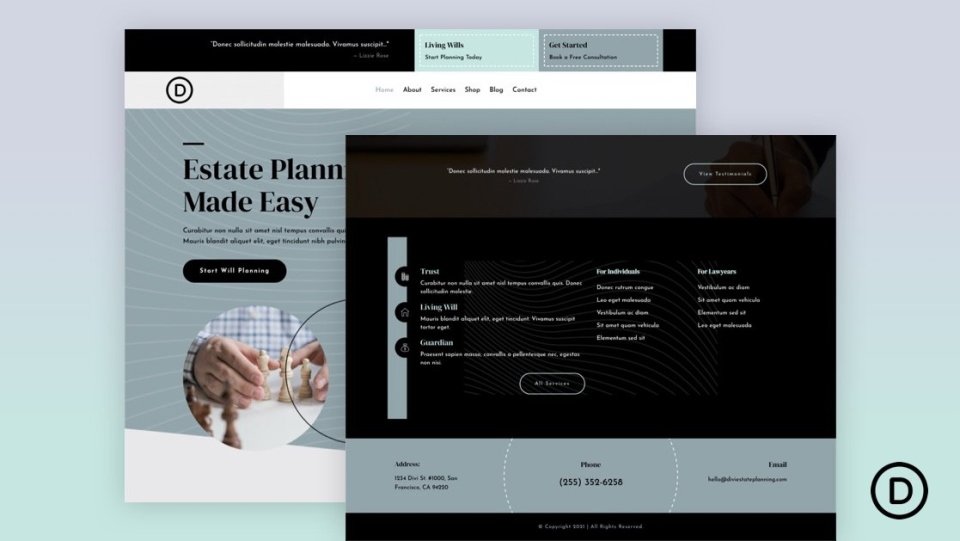
Sebelum kita mulai, mari kita lihat apa yang akan kita buat dalam tutorial ini.
Footer Divi Lengket Desktop
Inilah tampilan footer Divi yang lengket di desktop.
Footer Divi Lengket Telepon
Inilah tampilan footer Divi yang lengket di telepon.
Mengapa Menggunakan Sticky Footer?
Ada beberapa keuntungan menggunakan sticky footer…
Pertama, halaman yang tidak memiliki konten yang cukup untuk memenuhi ketinggian layar akan memiliki footer mengambang secara default. Footer lengket mengunci footer di bagian bawah layar, menjaganya agar tidak mengambang. Ini membuat halaman terlihat lebih baik dan tidak mengganggu pembaca.
Keuntungan lain adalah bahwa ini adalah tempat yang bagus untuk menempatkan ajakan bertindak atau informasi yang dapat digunakan pengguna di ujung jari mereka. Informasi kontak, iklan penjualan, iklan spanduk, dan banyak lagi dapat ditempatkan di footer lengket. Nomor telepon sangat membantu untuk telepon karena Anda dapat membuatnya dapat diklik.
Unduh Divi Footer
Pertama, Anda memerlukan template footer untuk digunakan dengan Divi Theme Builder. Anda dapat membuat sendiri atau mendapatkan template gratis dari blog Elegant Themes. Elegant Themes menyediakan templat header dan footer gratis yang cocok dengan banyak paket tata letak gratis yang tersedia di Divi. Anda dapat menemukan template footer dengan mencari di blog untuk “free footer” atau “footer template”. Unduh template Anda dan unzip file.

Untuk contoh saya, saya menggunakan Template Header dan Footer gratis untuk Paket Tata Letak Perencanaan Estate Divi. Saya juga menggunakan halaman arahan dari paket tata letak Perencanaan Perkebunan untuk konten halaman.
Unggah Divi Footer Anda

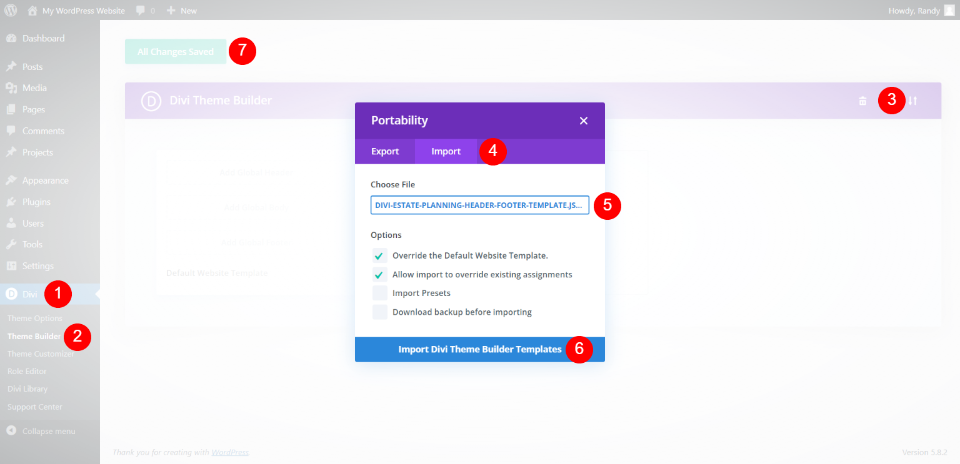
Untuk mengunggah template footer Anda, buka Divi > Theme Builder di dasbor WordPress. Klik ikon Portabilitas di kanan atas dan pilih Impor di dalam modal yang terbuka. Selanjutnya, klik Pilih File dan arahkan ke file JSON Anda di komputer Anda dan pilih. Terakhir, klik tombol Import Divi Theme Builder Template di bagian bawah modal. Tunggu template diunggah dan simpan pengaturan Anda.
Anda dapat mengedit template dari Theme Builder di backend atau di dalam Visual Builder di front end.
Membuat Divi Footer Anda Lengket

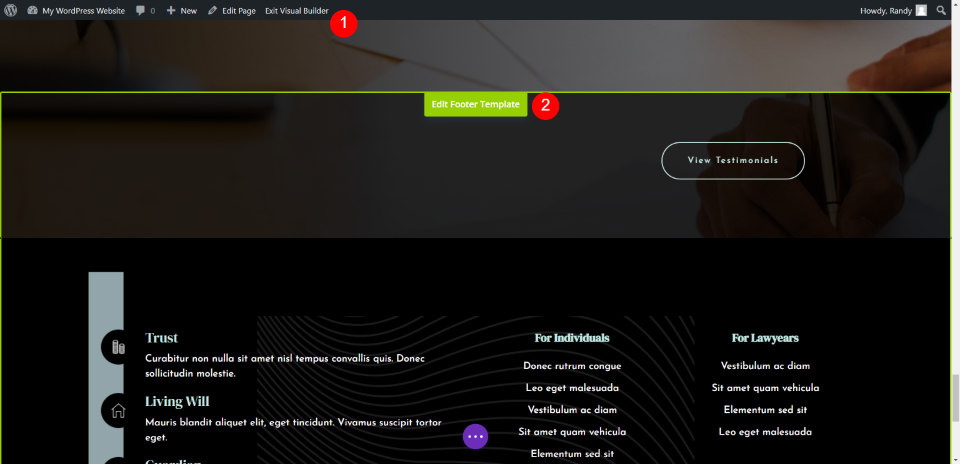
Saya sedang mengerjakan bagian depan sehingga saya dapat melihat hasilnya secara langsung untuk memastikannya berfungsi dengan badan situs web. Di ujung depan, pilih Enable Visual Builder dan gulir ke bawah ke footer, dan pilih Edit Footer Template .
Pengaturan Bagian Footer Divi Lengket

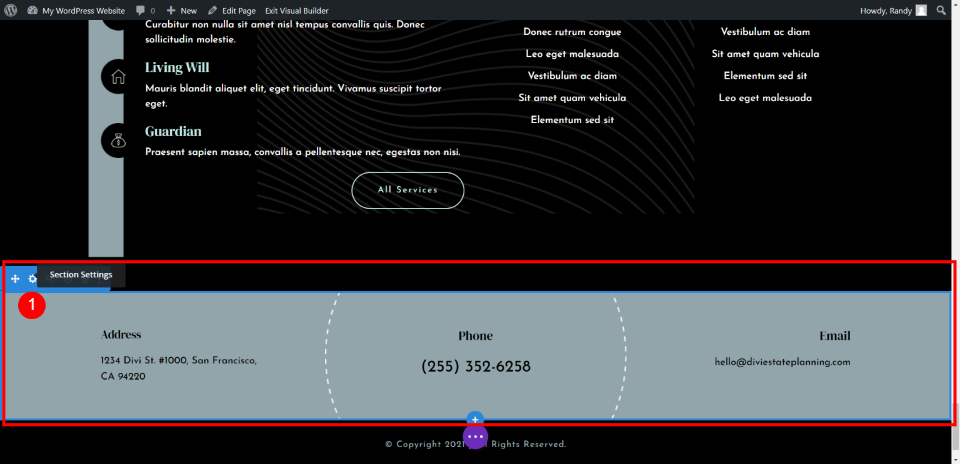
Kami akan membuat satu bagian footer lengket. Bagian ini mencakup informasi alamat, telepon, dan email. Kami akan membuatnya lebih kecil saat dalam status lengket dan kami akan membuat penyesuaian yang berbeda untuk desktop dan footer. Arahkan kursor ke bagian yang ingin kita buat lengket dan pilih ikon pengaturan .

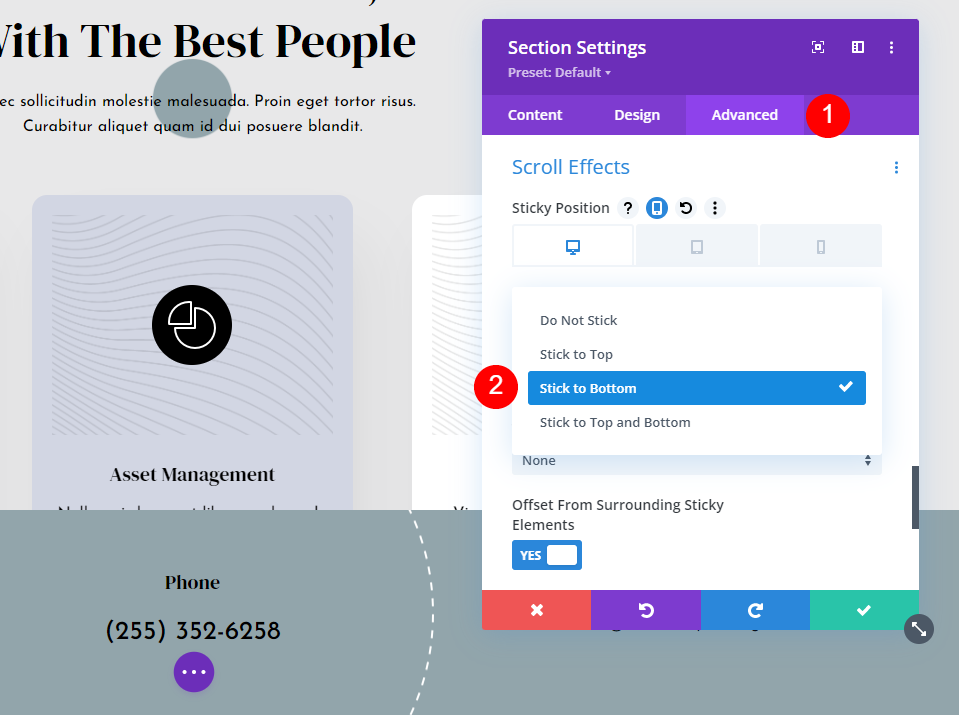
Pilih tab Advanced dan gulir ke bawah ke Scroll Effects . Setting pertama ini adalah Sticky Position . Klik pada kotak dropdown dan pilih Stick to Bottom . Ini akan mengaktifkan opsi lengket di seluruh bagian.

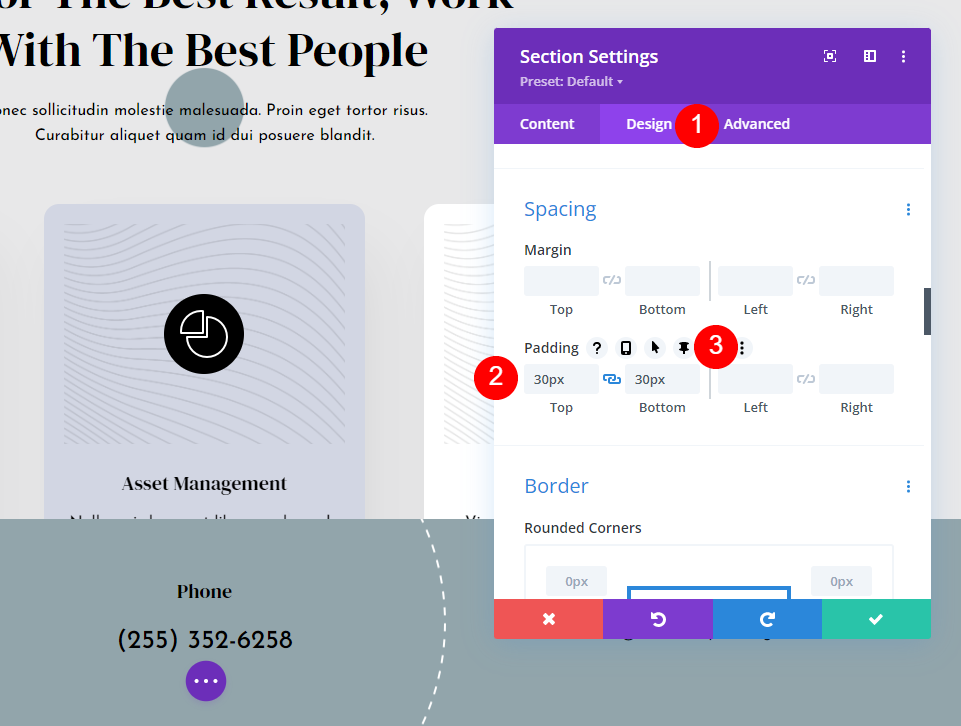
Selanjutnya, buka tab Desain dan gulir ke bawah ke Spasi . Seharusnya sudah ada padding untuk Bagian Atas dan Bawah, tetapi jika tidak ada, tambahkan masing-masing 30px.
- Padding: 30px, Atas dan Bawah
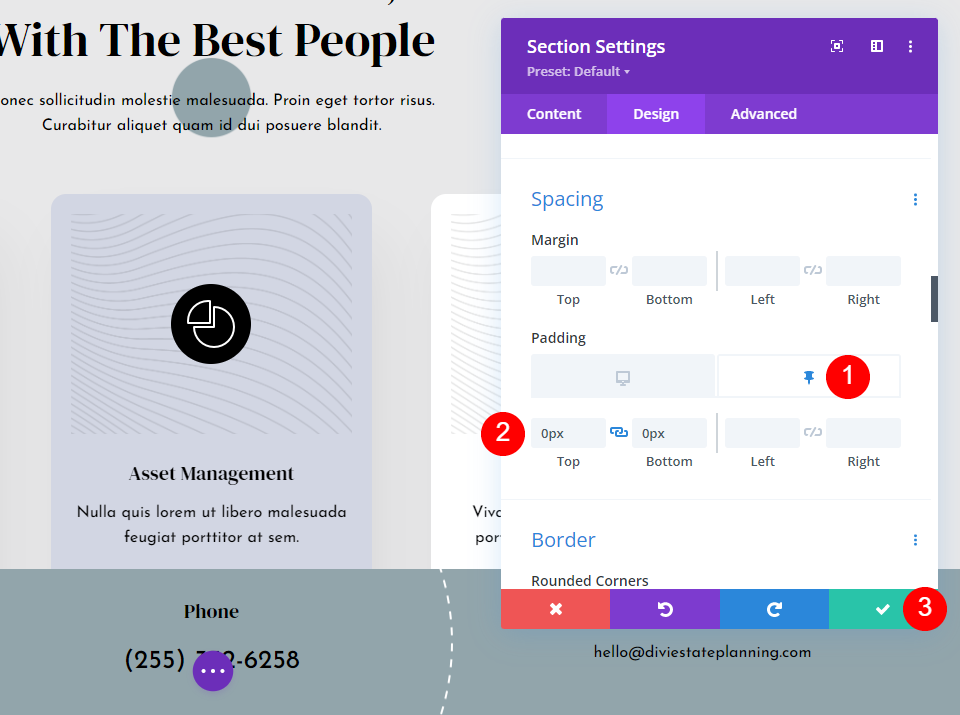
Arahkan kursor ke bidang untuk membuka beberapa opsi. Klik pada ikon pin . Ini membuka penyesuaian lengket untuk pengaturan ini.


Anda akan melihat ikon desktop dan ikon pin. Ikon desktop akan aktif. Klik ikon pin untuk menyesuaikan bantalan untuk status lengket bagian tersebut. Tambahkan 0px untuk Bagian Atas dan Bawah.
- Padding Lengket: 0px, Atas dan Bawah.
Anda sudah dapat melihat bagian yang lebih pendek dari sebelumnya. Ini akan memungkinkan bagian terlihat lebih kecil saat berada di luar bagiannya dan kemudian tumbuh ke ukuran normalnya saat terkunci pada tempatnya di footer. Ini semua yang perlu kita lakukan untuk pengaturan desktop. Tablet akan secara otomatis mengikuti pengaturan ini.
Pengaturan Kolom Sticky Divi Footer

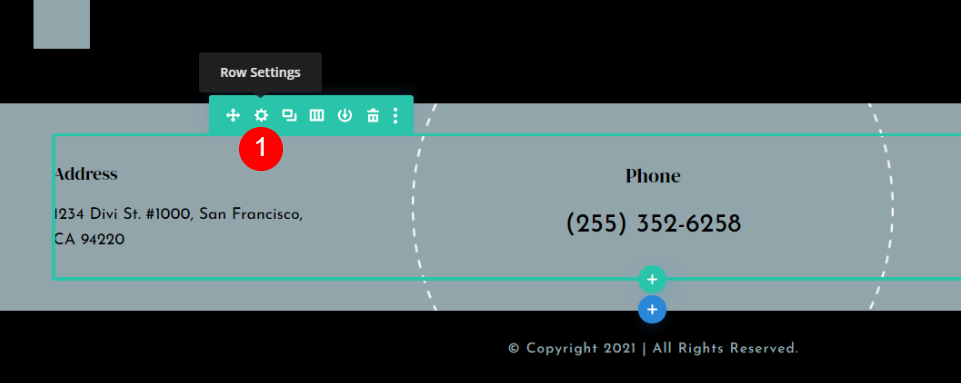
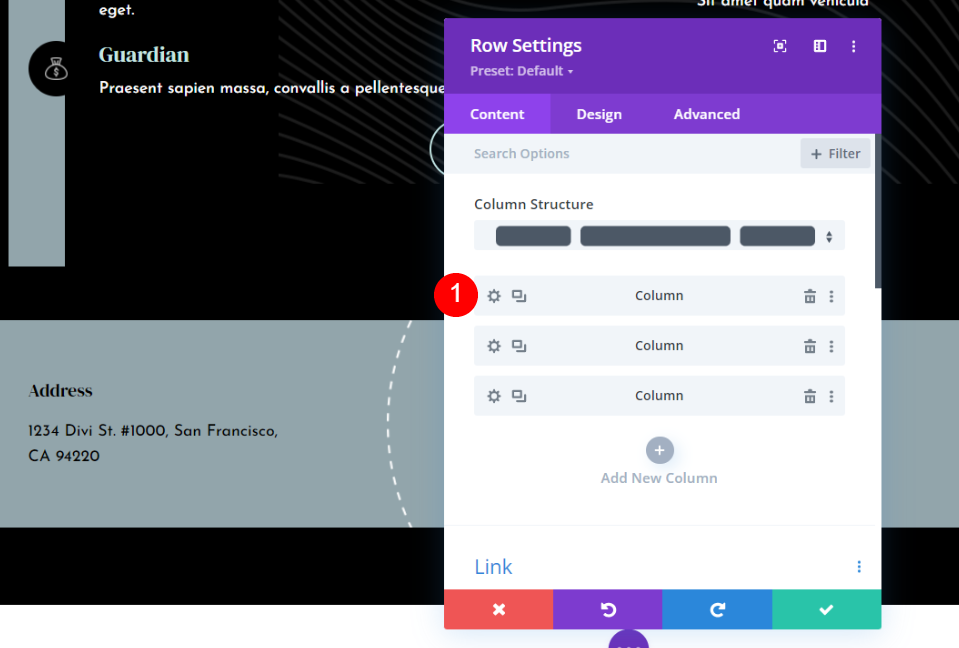
Kami akan membuat beberapa perubahan pada desain footer untuk Telepon. Arahkan kursor ke baris dan klik ikon setelan .

Selanjutnya, kita akan membuat penyesuaian pada dua kolom. Klik ikon pengaturan untuk kolom pertama.

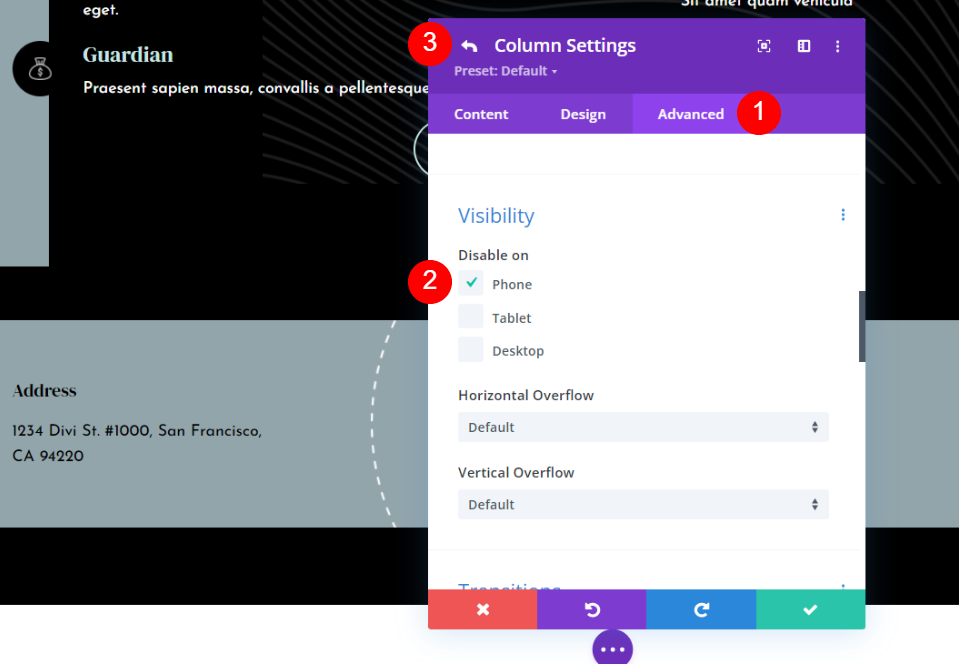
Pilih tab Lanjutan dan gulir ke bawah ke Visibilitas . Di bawah Nonaktifkan Aktif , centang Telepon . Kami akan membiarkannya diaktifkan di tablet karena berfungsi sama seperti desktop. Klik panah kembali di kiri atas modal.
- Nonaktifkan Aktif: Telepon

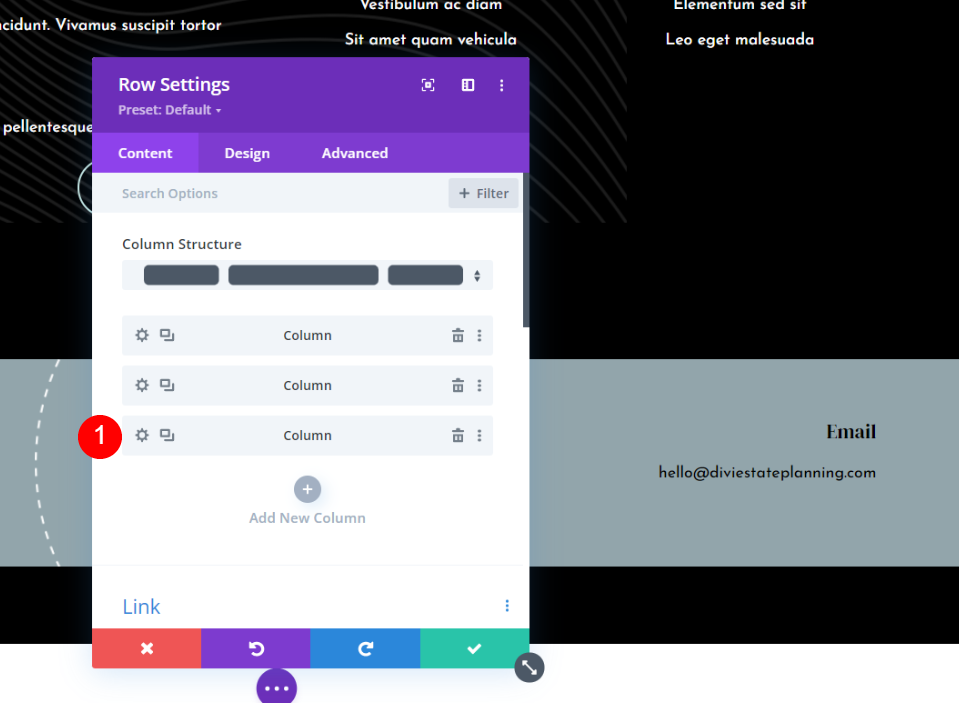
Selanjutnya, klik ikon pengaturan untuk kolom ketiga.

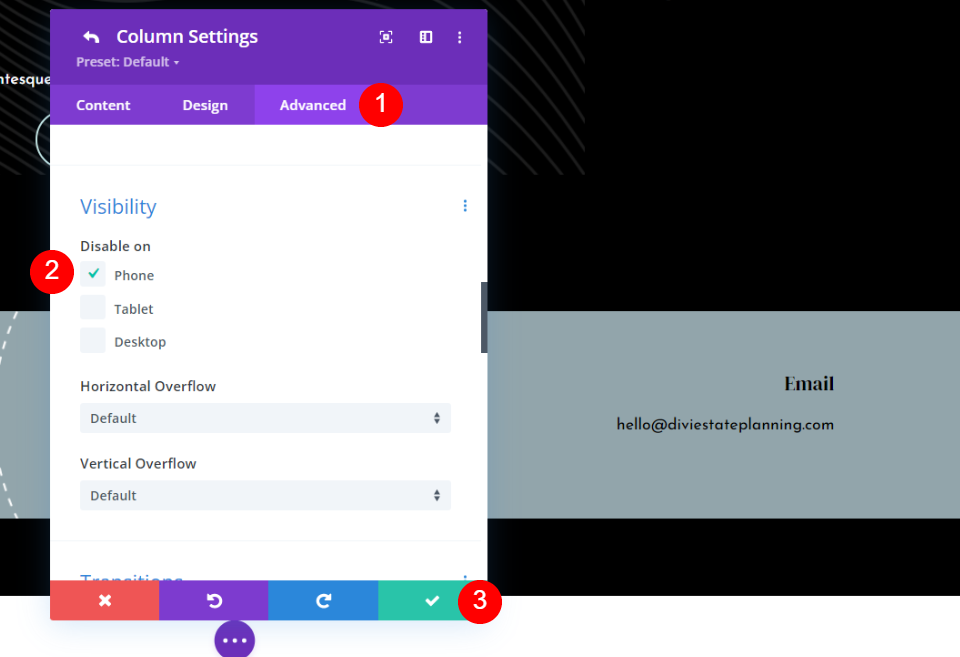
Buka tab Lanjutan , gulir ke Visibilitas , dan nonaktifkan di Telepon . Klik tanda centang hijau di bagian bawah atau klik panah kembali di bagian atas.
- Nonaktifkan Aktif: Telepon
Tutup modal dan simpan perubahan Anda.
Nomor Telepon yang Dapat Diklik

Karena versi telepon dari sticky footer ini hanya akan menampilkan nomor telepon, saya ingin membuatnya dapat diklik. Ini memanfaatkan nomor telepon yang tetap berada di layar dan membuat ajakan bertindak. Klik pada pengaturan untuk modul Teks yang memiliki nomor telepon.

Kami akan membuat nomor yang dapat diklik hanya untuk telepon. Desktop dan Tablet tidak dapat diklik. Jika Anda ingin itu dapat diklik di desktop, lewati mengklik ikon.
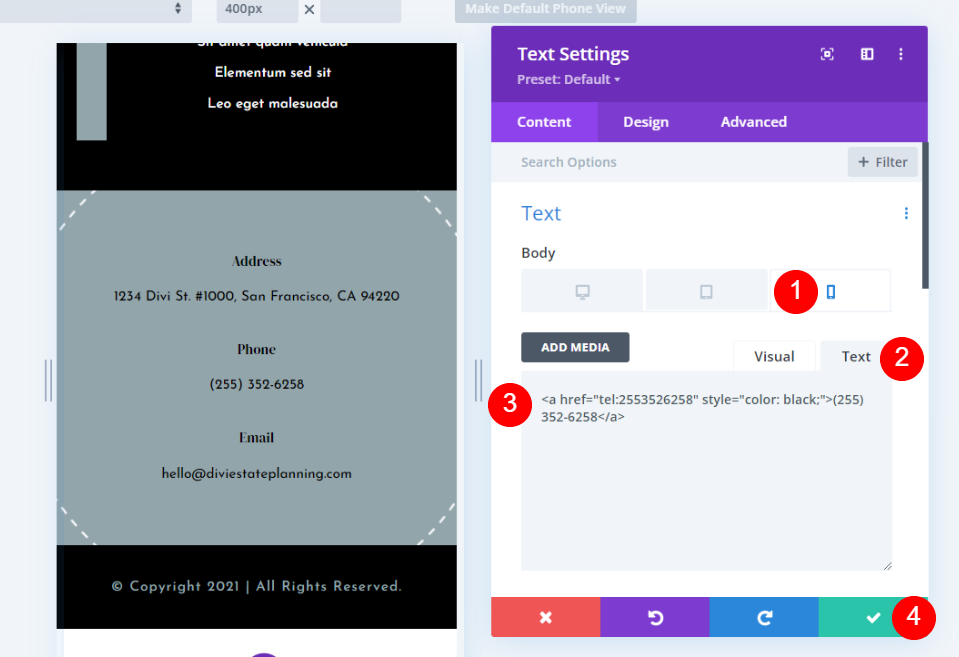
Pilih ikon Telepon . Pilih tab Teks di editor konten Badan dan rekatkan HTML ini untuk nomor telepon yang dapat diklik:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
Sebagai contoh saya, saya menggunakan nomor yang disertakan dengan template. Cukup mengubah nomor dengan Anda sendiri. Karena tautan yang dapat diklik secara otomatis berubah ke warna tautan default, saya juga menambahkan beberapa CSS sebaris untuk mengubah warna tautan yang dapat diklik menjadi hitam. Ubah warna dengan menambahkan nama atau kode hex.
Anda juga dapat mengubah judul dari Telepon menjadi Klik untuk Memanggil, atau yang serupa.
Terakhir, tutup pengaturan Anda dan simpan tata letak Anda.
Hasil
Inilah tampilan footer Divi yang lengket di desktop dan telepon.
Footer Divi Lengket Desktop
Inilah tampilan footer Divi yang lengket di desktop.
Footer Lengket Divi Telepon
Inilah tampilan footer Divi yang lengket di telepon. Nomor telepon dapat diklik di footer ini.
Mengakhiri Pikiran
Itulah tampilan kami tentang cara membuat footer Divi Anda lengket menggunakan opsi lengket Divi Builder. Seluruh footer, atau elemen apa pun dari footer, dapat dibuat lengket dengan satu klik. Opsi status footer memungkinkan elemen terlihat berbeda saat melekat. Ini membuka banyak opsi desain untuk footer lengket.
Kami ingin mendengar dari Anda. Sudahkah Anda menggunakan opsi lengket Divi untuk membuat footer Divi Anda lengket? Beri tahu kami tentang pengalaman Anda di komentar di bawah.
