Cara Membuat Blog Anda Terlihat Seperti Situs Web (10 Tips Ahli)
Diterbitkan: 2022-06-02Pernahkah Anda bertanya, “Bagaimana membuat blog saya terlihat seperti situs web?”
Blog memiliki tata letak yang khas dan mudah dikenali. Namun, seiring pertumbuhan bisnis Anda, Anda mungkin ingin mengubah tampilan blog Anda dan mengubahnya menjadi situs web yang berfungsi penuh.
Mempelajari cara mengonversi blog Anda ke situs web mungkin terdengar rumit pada awalnya, tetapi jika Anda mengikuti tips dalam posting ini, Anda dapat membuat blog Anda terlihat seperti situs web dalam waktu singkat.
Bisakah Anda Menggunakan Blog Sebagai Situs Web?
Tujuan yang berbeda dari blog dan situs web sering kali membingungkan. Sebuah blog dirancang untuk menampilkan posting blog terbaru Anda dalam tata letak yang mudah dicerna, sedangkan situs web bertujuan untuk mendidik pengunjung tentang merek atau bisnis Anda.
Beberapa blogger percaya bahwa mereka harus membuat situs web baru dari awal. Tetapi kenyataannya, Anda dapat mengambil blog Anda yang sudah ada dan menggunakannya sebagai situs web hanya dengan beberapa penyesuaian yang mudah.
Intinya: ya, Anda dapat menggunakan blog sebagai situs web tanpa membuat situs baru dari awal.
Mengapa Membuat Blog Anda Terlihat Seperti Situs Web?
Ada banyak alasan untuk membuat blog Anda yang ada terlihat seperti situs web. Banyak blogger mengubah situs mereka karena mereka telah melampaui pengaturan blogging sederhana dan ingin memperluas informasi yang mereka tawarkan.
Bisa juga saat Anda memulai blogging, Anda tidak berencana untuk memonetisasi situs web Anda. Beberapa tahun ke depan, Anda dapat mengembangkan produk yang memerlukan halaman arahan, halaman produk, dan fitur situs web lainnya untuk mempromosikannya.
Demikian pula, Anda dapat mulai menawarkan layanan lepas, seperti copywriting, yang memerlukan beranda, halaman layanan, dan testimonial yang menarik perhatian.

Apa pun alasan Anda, mengubah blog Anda menjadi situs web adalah cara terbaik untuk membantu bisnis Anda menonjol dan tumbuh di pasar yang selalu ramai.
Cara Membuat Blog Saya Terlihat Seperti Situs Web
Jika Anda bertanya pada diri sendiri, "bagaimana membuat blog saya terlihat seperti situs web", Anda berada di tempat yang tepat. Ikuti tips di bawah ini untuk mengubah blog WordPress Anda menjadi situs web modern dan terlihat profesional yang akan disukai audiens Anda.
- 1. Mulai Dengan Pengaturan yang Tepat
- 2. Buat Logo dan Favicon
- 3. Bangun Beranda Profesional
- 4. Buat Halaman Tentang
- 5. Sesuaikan Tema Blog Anda
- 6. Jadikan Blog Anda Responsif
- 7. Tambahkan Fitur eCommerce
- 8. Pertahankan Desain yang Konsisten
- 9. Tambahkan Formulir Pembuatan Prospek
- 10. Integrasikan Fitur Media Sosial
1. Mulai Dengan Pengaturan yang Tepat
Blog dan situs web terbaik dimulai dengan dasar yang kuat:
- Nama domain khusus
- Hosting web cepat
Jika Anda sudah memilikinya untuk blog WordPress Anda, Anda dapat melewati tip ini, tetapi kami menyarankan Anda untuk membaca bagian ini jika belum.
Banyak orang mulai ngeblog di layanan blog gratis seperti Blogger atau WordPress.com. Masuk akal karena Anda tidak perlu membayar untuk fitur blog apa pun atau untuk meng-host situs web Anda, tetapi itu mungkin juga berarti Anda terjebak dengan nama domain seperti: bloganda.wordpress.com/.
Nama domain seperti itu terlihat tidak profesional, jadi sebaiknya gunakan nama domain khusus jika Anda ingin audiens menganggap Anda serius.
Hal yang sama berlaku untuk hosting situs web Anda.
Pindah ke solusi WordPress yang dihosting sendiri memberi Anda kontrol lebih besar atas konten dan pengaturan situs web Anda. Anda tidak hanya akan memiliki konten Anda, tetapi Anda juga dapat menambahkan lebih banyak fitur ke situs web Anda, seperti keamanan, pencadangan reguler, pemasaran email, dan banyak lagi.
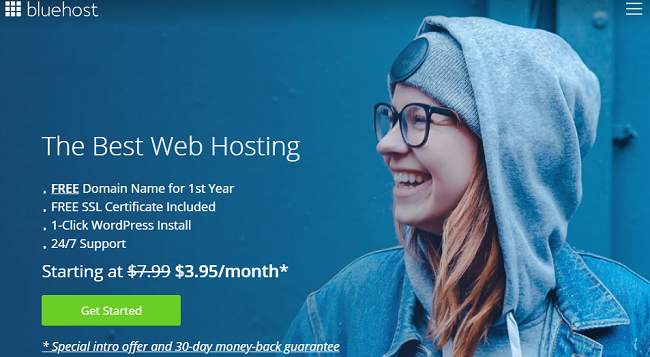
Untungnya, banyak penyedia hosting WordPress menawarkan hosting situs web dan domain khusus dalam satu paket. Solusi favorit kami adalah Bluehost.

Bluehost adalah mitra hosting WordPress yang diakui secara resmi dengan domain dan paket hosting untuk situs web dalam berbagai ukuran. Paket mereka hadir dengan SSL gratis, CDN, instalasi WordPress 1-klik, nama domain gratis, dukungan 24/7, dan banyak fitur canggih lainnya untuk membantu Anda memulai dengan cepat dan mudah.
Lihat ulasan Bluehost ini untuk informasi lebih lanjut.
Anda juga dapat melihat panduan bermanfaat ini jika Anda beralih dari Blogger ke WordPress atau WordPress.com ke WordPress.org.
2. Buat Logo dan Favicon
Setelah menyiapkan fondasi yang sempurna, Anda memerlukan logo dan favicon blog berkualitas tinggi. Logo Anda adalah hal pertama yang dilihat orang, dan itulah yang akan membantu mereka mengenali blog Anda di masa mendatang.

Demikian pula, Favicon Anda adalah ikon yang membantu pengguna menemukan situs web Anda saat mereka membuka banyak tab browser. Anda dapat menemukan favicon di sebelah apa pun yang mengidentifikasi situs web Anda, termasuk bookmark, tab, aplikasi bilah alat, umpan RSS, hasil riwayat, dan bilah pencarian.

Meskipun favicon tidak secara langsung bertanggung jawab atas pengoptimalan mesin telusur, favicon merupakan alat penting untuk meningkatkan peringkat Anda.
Anda dapat membuat logo dan favicon yang tampak hebat dengan anggaran terbatas. Ada banyak alat gratis, seperti Canva, dengan template yang dapat disesuaikan untuk membantu Anda memulai.
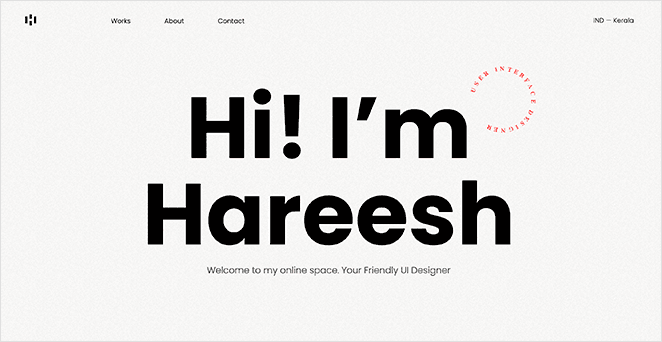
3. Bangun Beranda Profesional
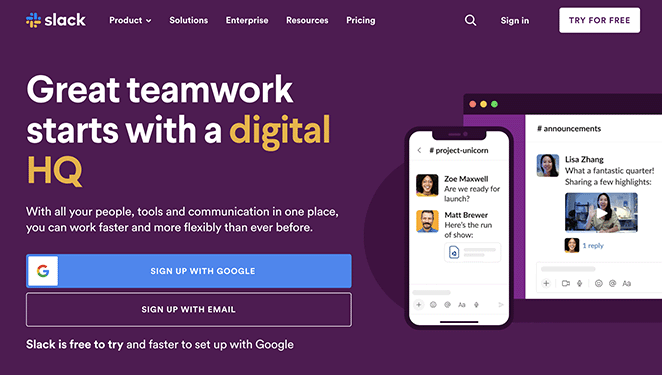
Membuat beranda adalah cara terbaik untuk membuat blog Anda terlihat lebih seperti situs web. Alih-alih feed dan sidebar blog biasa, pengunjung akan melihat halaman yang menarik dengan semua informasi yang mereka butuhkan tentang merek Anda.

Sebagian besar beranda memiliki tata letak berikut:
- Tajuk dengan menu navigasi
- Bagian pahlawan dengan pengantar
- Fitur atau layanan
- Testimonial dan ulasan
- Panggilan untuk bertindak
- Contoh postingan blog
- Footer dengan detail kontak
Apa yang Anda sertakan di beranda sangat bergantung pada blog atau jenis bisnis Anda.
Membuat beranda Anda di WordPress semudah membuat halaman baru dan mengaturnya untuk ditampilkan sebagai halaman depan situs web Anda. Anda juga dapat menggunakan pembuat halaman untuk menyesuaikan desain beranda Anda tanpa menyewa pengembang.
Berikut adalah panduan langkah demi langkah untuk membuat beranda WordPress yang mencakup kedua opsi.
4. Buat Halaman Tentang
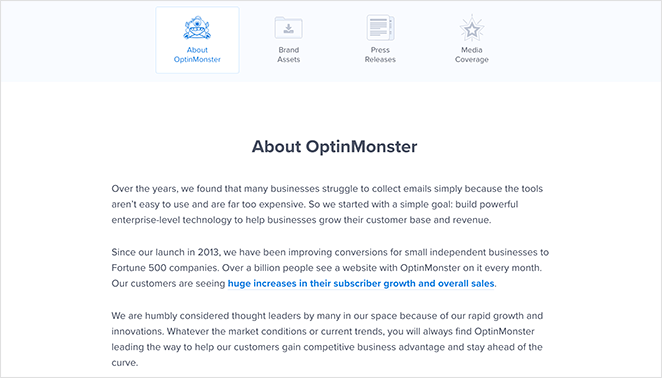
Membangun halaman "Tentang" adalah cara lain yang pasti untuk memberi blog Anda struktur yang lebih mirip situs web.
Halaman tentang adalah tempat pengunjung mempelajari lebih lanjut tentang Anda atau bisnis Anda. Mereka sering menggunakan berbagai nama, seperti "Mulai di Sini", "Misi", dan "Kisah Kami", tetapi mereka semua melakukan hal yang sama: memberi tahu pengunjung siapa Anda dan mengapa mereka harus memilih bisnis Anda.
Pengunjung tidak mengenal Anda saat pertama kali tiba di situs web Anda. Dengan halaman tentang, Anda menjadi tidak asing lagi, membuat pengguna lebih cenderung membaca posting blog Anda, bergabung dengan daftar email Anda, atau membeli apa yang Anda jual.

Halaman tentang sering kali menyertakan:

- Sejarah bisnis Anda dan alasan Anda memulai
- Mengapa merek Anda unik?
- Foto tim Anda
- Nilai inti Anda
- Mengapa pengguna harus memilih Anda
Ikuti petunjuk langkah demi langkah ini untuk membuat halaman tentang situs web Anda.
5. Sesuaikan Tema Blog Anda
Anda mungkin memulai blog Anda dengan tema WordPress gratis, dan itu masuk akal. Tema gratis memberi Anda semua yang Anda butuhkan untuk menjalankan blog tanpa mengkhawatirkan biaya.
Namun, tema WordPress gratis seringkali tidak memiliki fitur desain yang lebih canggih yang Anda perlukan untuk membuat blog Anda terlihat seperti situs web. Itulah mengapa yang terbaik adalah memilih tema WordPress premium atau membuat tema khusus saat Anda melakukan transisi.
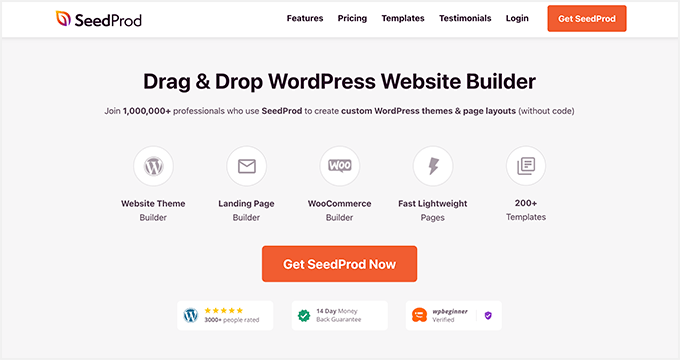
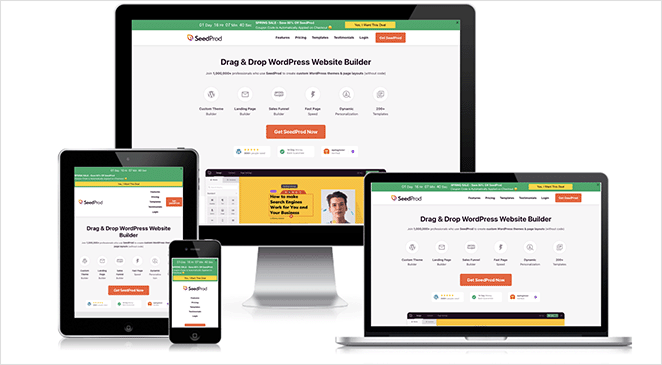
Membuat tema WordPress kustom biasanya melibatkan perekrutan desainer web dengan biaya mencapai ribuan. Saat ini Anda dapat melakukan hal yang sama dengan plugin pembuat halaman seperti SeedProd, tanpa menulis satu baris kode HTML pun.

SeedProd adalah pembuat situs web terbaik untuk WordPress. Ini memungkinkan Anda membuat tema WordPress khusus, halaman arahan, dan tata letak situs web yang fleksibel tanpa menyewa pengembang web.
Anda dapat memulai dengan templat situs web yang sudah jadi, lalu menyesuaikan tema Anda secara visual dengan editor halaman seret dan lepas, termasuk:
- Header dan footer
- Halaman statis seperti tentang/kontak/layanan
- Beranda
- halaman blog
- Bilah samping
- Dan banyak lagi
Bagian halaman serbagunanya secara instan membantu Anda membuat FAQ, Ajakan bertindak, dan area Pahlawan. Anda juga dapat menyembunyikan situs web Anda di balik halaman yang akan segera hadir atau halaman pemeliharaan saat situs web Anda sedang dalam pengembangan.
Anda dapat melihat tutorial lengkap ini untuk membuat tema WordPress kustom dengan SeedProd.
6. Jadikan Blog Anda Responsif
Membuat blog Anda responsif seluler adalah cara terbaik lainnya untuk membuatnya terlihat seperti situs web. Karena lebih banyak orang menjelajah dari perangkat seluler, mereka mengharapkan situs web beradaptasi dengan mulus ke berbagai ukuran layar.
Jika situs web Anda tidak responsif, calon pelanggan mungkin pergi karena sulit dinavigasi, yang mengakibatkan hilangnya prospek dan penjualan.
Anda dapat melawannya dengan menggunakan tema WordPress responsif seluler dan menginstal plugin WordPress yang ramah seluler. Alat ini akan meningkatkan pengalaman pengguna situs Anda dengan menambahkan fitur seperti menu hamburger untuk navigasi, ukuran tombol yang lebih besar, dan tata letak yang beradaptasi dengan layar yang berbeda.

Jika Anda tidak yakin harus mulai dari mana, Anda dapat melihat panduan ini untuk membuat situs web Anda mobile-friendly.
7. Tambahkan Fitur eCommerce
Menjual produk dari blog Anda adalah cara lain untuk membuatnya lebih terlihat seperti situs web, tetapi untuk melakukannya, Anda perlu menambahkan fitur dan fungsionalitas tambahan.
Misalnya, Anda mungkin perlu membuat:
- halaman produk
- Keranjang belanja
- halaman checkout
- Tombol tambahkan ke troli
- Dasbor akun pelanggan
Ini mungkin tampak seperti banyak pekerjaan, tetapi ini adalah cara terbaik untuk meningkatkan pengalaman pengguna dan menghasilkan penjualan atau pendapatan pasif.
Anda dapat memulai dari yang kecil dengan menambahkan formulir pembayaran PayPal ke situs Anda. Kemudian seiring pertumbuhan situs web Anda, Anda dapat mengembangkan dan menginstal fitur eCommerce lanjutan dengan plugin seperti WooCommerce.
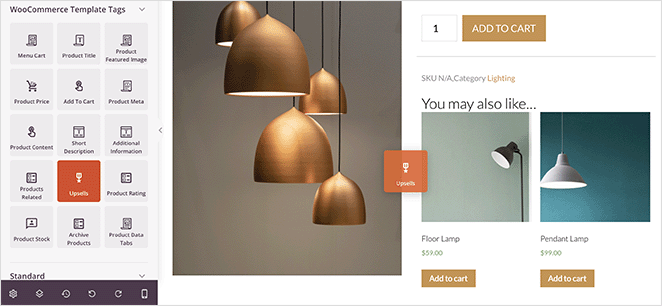
Anda juga dapat menyesuaikan halaman WooCommerce Anda dengan mudah dengan plugin pembuat halaman SeedProd. Ini memungkinkan Anda menambahkan fitur yang mudah digunakan seperti produk yang direkomendasikan, kisi produk, ikon keranjang menu, peningkatan penjualan, dan peringkat produk untuk meningkatkan nilai pesanan.

8. Pertahankan Desain yang Konsisten
Konsistensi adalah faktor besar lainnya dalam membuat blog Anda terlihat seperti situs web. Desain yang konsisten membuat situs web Anda lebih mudah diingat, yang sangat penting mengingat berapa banyak situs web yang ada.
Misalnya, WPForms memiliki skema warna oranye yang sama.

Meskipun situs web Anda harus memiliki skema desain yang serupa, itu juga harus menonjol. Berikut adalah beberapa ide untuk mengubah desain situs web Anda agar terlihat unik:
- Buat tata letak yang berbeda untuk halaman blog Anda
- Ubah gambar spanduk situs web Anda
- Gunakan kombinasi font yang unik
- Tambahkan navigasi situs yang menarik
- Buat bilah sisi khusus untuk halaman yang berbeda
Lihat contoh desain situs web ramah seluler ini untuk mendapatkan inspirasi.
9. Tambahkan Formulir Pembuatan Prospek
Membuat blog yang terlihat seperti situs web adalah cara yang efektif untuk meningkatkan upaya perolehan prospek Anda karena jika pengguna memiliki informasi yang cukup, mereka tentu ingin mempelajari lebih lanjut.
Anda dapat memanfaatkan keingintahuan audiens Anda dengan menambahkan formulir secara strategis ke situs Anda. Misalnya, Anda dapat menambahkan formulir kontak ke halaman kontak Anda, formulir pendaftaran buletin ke sidebar blog Anda, dan formulir optin ke beranda Anda.
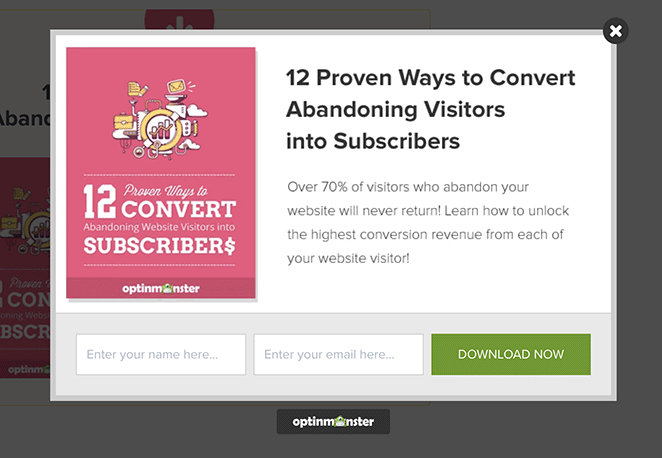
Kami sangat menyukai contoh ini dari OptinMonster, yang terbuka dalam sembulan setelah mengklik tawaran magnet utama. Karena pengguna mendapatkan sesuatu secara gratis, mereka cenderung memasukkan alamat email mereka.

10. Integrasikan Fitur Media Sosial
Integrasi media sosial adalah fitur populer lainnya yang akan Anda lihat di situs web paling sukses. Ini adalah cara yang efektif untuk meningkatkan kesadaran merek dan mempromosikan konten ke audiens target Anda.
Ada banyak cara untuk menambahkan fitur media sosial ke situs web Anda, tetapi berikut adalah beberapa taktik yang paling efektif:
- Gunakan tombol berbagi media sosial untuk promosi konten
- Sertakan ikon profil sosial untuk meningkatkan pengikut Anda
- Sematkan umpan media sosial untuk meningkatkan keterlibatan situs web
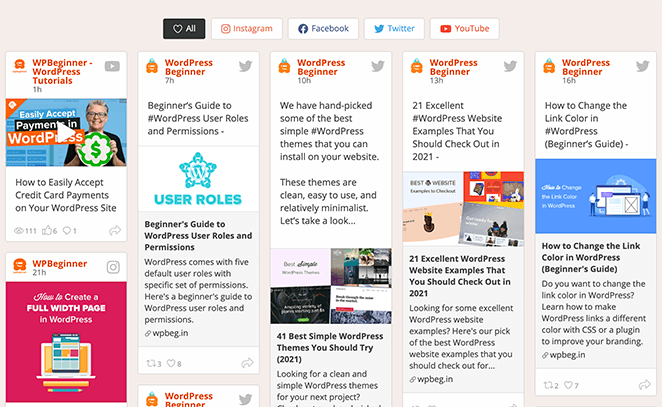
Cara terbaik untuk menyematkan konten media sosial di situs web Anda adalah dengan Smash Balloon.

Rangkaian plugin media sosial yang kuat ini memungkinkan Anda menambahkan umpan media sosial untuk Twitter, Instagram, YouTube, dan Facebook langsung ke situs WordPress Anda tanpa kode. Anda dapat memilih dari beberapa tata letak responsif dan memfilter umpan Anda untuk menampilkan topik tertentu untuk blog Anda agar pengguna tetap terlibat.
Anda bahkan dapat menggabungkan profil sosial Anda menjadi satu dinding media sosial yang diperbarui secara teratur dengan konten segar.

Ikuti panduan ini untuk menambahkan umpan media sosial ke situs web Anda dengan beberapa klik.
Langkah selanjutnya
Kami harap panduan ini membantu Anda mempelajari cara membuat blog Anda terlihat seperti situs web. Anda mungkin juga menyukai posting ini tentang strategi pembuatan prospek media sosial untuk menghasilkan lebih banyak lalu lintas dan prospek.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.