Cara Membuat Foto Dimuat Lebih Cepat di WordPress: 6 Taktik Utama
Diterbitkan: 2021-06-22Berjuang dengan cara membuat foto dimuat lebih cepat di situs web Anda?
Gambar membantu Anda membuat situs web yang lebih menarik, jadi sangat bagus untuk menggunakannya. Tetapi jika Anda menggunakan banyak gambar, Anda berisiko memperlambat situs Anda jika tidak mengoptimalkannya, oleh karena itu ada baiknya Anda tertarik mempelajari cara membuat gambar dimuat lebih cepat.
Untungnya, ada banyak taktik yang dapat Anda terapkan untuk mempercepat gambar Anda, dengan atau tanpa memengaruhi kualitas fotonya.
Dalam posting ini, kami akan membagikan panduan komprehensif tentang cara memuat lebih cepat gambar yang Anda gunakan di situs web Anda.
Kami akan mulai dengan membagikan enam taktik utama untuk mempercepat pemuatan gambar. Kemudian, kami akan menunjukkan cara menggunakan dua plugin WordPress yang ramah pemula untuk menerapkan taktik ini di situs WordPress Anda.
Cara Membuat Foto Memuat Lebih Cepat: Enam Strategi Performa
Di bagian pertama ini, kita akan berbicara tentang taktik yang dapat Anda terapkan untuk membuat gambar Anda dimuat lebih cepat di situs Anda. Kemudian, di bagian berikutnya, kami akan menunjukkan cara menerapkan semua taktik ini di WordPress.
Anda dapat menganggap bagian ini sebagai " teori " dan bagian berikutnya sebagai " cara yang dapat ditindaklanjuti ".
Jika Anda bertanya-tanya apa yang membuat gambar dimuat lebih cepat, teruslah membaca! Berikut adalah enam taktik yang dapat Anda gunakan untuk mempercepat gambar di situs Anda, yang diurutkan secara kasar berdasarkan kepentingannya:
- Kompres foto.
- Ubah ukuran foto.
- Konversikan foto ke format yang dioptimalkan seperti WebP.
- Gunakan jaringan pengiriman konten (CDN) untuk mempercepat waktu pengunduhan gambar (terutama bagi pengunjung yang jauh dari hosting situs Anda).
- Memuat gambar dengan lambat.
- Aktifkan cache browser untuk mempercepat kunjungan berikutnya.
Tiga taktik pertama berurusan dengan pengoptimalan file gambar itu sendiri, sedangkan tiga taktik terakhir berfokus pada pengoptimalan cara situs web Anda memuat file gambar tersebut.
Mari kita bahas bagaimana taktik ini dapat mempercepat pemuatan gambar Anda di WordPress.
1. Kompres Gambar
Kompresi foto memungkinkan Anda mengecilkan ukuran file gambar tanpa mengubah dimensinya. Kompresi bekerja dengan menghapus informasi yang berlebihan/tidak perlu dan menerapkan berbagai algoritme untuk mengurangi ukuran file.
Ada dua jenis kompresi:
- Lossless – pengurangan kecil dalam ukuran file tanpa perubahan kualitas.
- Lossy – pengurangan ukuran file yang jauh lebih besar, tetapi mungkin ada beberapa penurunan kualitas gambar. Ada berbagai tingkat kompresi lossy – beberapa bahkan mungkin tidak terlihat oleh mata manusia, sementara algoritme yang lebih agresif mungkin memiliki dampak yang nyata.
Anda dapat mempelajari lebih lanjut di artikel kami tentang kompresi gambar lossy vs lossless.
Untuk sebagian besar situs web, Anda akan baik-baik saja dengan kompresi lossy. Namun, jika Anda seorang fotografer atau di industri lain di mana kualitas gambar adalah yang terpenting, Anda mungkin ingin tetap menggunakan kompresi lossless.
Jika Anda menggunakan kompresi lossy, Anda dapat mencapai penghematan yang cukup mengesankan. Misalnya, kami menggunakan Imagify untuk mengompresi gambar JPG sederhana. Imagify adalah alat pengoptimalan gambar gratis yang akan kami bahas nanti dalam panduan ini.
Setelah menggunakan kompresi lossy pada gambar uji, kami dapat mengecilkan ukuran dari 133,7 KB menjadi 36,9 KB dengan sedikit perubahan kualitas – yaitu pengurangan ~73% dalam ukuran file :
2. Ubah Ukuran Gambar
Di atas, kami memberi tahu Anda bahwa kompresi foto memungkinkan Anda mengubah ukuran file gambar tanpa mengubah dimensinya. Tetapi dalam kebanyakan kasus, Anda ingin mengubah dimensi gambar, di situlah pengubahan ukuran foto masuk.
Semua hal sama, semakin besar dimensi gambar, semakin besar ukuran filenya. Dan semakin besar ukuran file, semakin lambat gambar akan dimuat.
Untuk situs web, Anda harus mencoba mengubah ukuran gambar ke ukuran yang tepat yang Anda gunakan. Misalnya, jika area konten situs Anda memiliki lebar 800 px, Anda perlu mengubah ukuran gambar menjadi 800 px ( atau mungkin menggandakannya menjadi 1.600 px untuk memperhitungkan monitor resolusi tinggi seperti layar Retina ).
Berapa besar tabungannya ? Berikut adalah contoh pengujian cepat di mana kami hanya mengubah ukuran gambar tanpa menambahkan kompresi apa pun:

Jika Anda menggabungkan kompresi dengan pengubahan ukuran, Anda dapat mencapai beberapa pengurangan ukuran gambar yang luar biasa . Misalnya, setelah mengompresi gambar yang diubah ukurannya dengan Imagify, kami mengecilkannya lebih jauh menjadi 101 KB.
Jadi hanya dengan mengubah ukuran dan mengompresi gambar, kami menurunkannya dari 380 KB menjadi 101 KB dengan hampir tidak ada perubahan kualitas ( dengan asumsi Anda menampilkannya di situs web ).
3. Konversi Foto ke WebP
WebP adalah format gambar modern dari Google yang dapat menawarkan ukuran file yang lebih kecil daripada JPEG atau PNG tanpa kehilangan kualitas.
Rata-rata, gambar WebP 25-34% lebih kecil dari gambar JPEG yang sebanding dan 26% lebih kecil dari gambar PNG yang sebanding.
Untuk mendapatkan keuntungan dari penghematan ukuran ini, Anda dapat mengonversi gambar Anda menjadi WebP saat Anda mengunggahnya ke situs WordPress Anda.
Untuk mempelajari lebih lanjut tentang format ini, lihat panduan lengkap kami untuk gambar WebP.
4. Gunakan Jaringan Pengiriman Konten (CDN)
CDN pada dasarnya hanyalah jaringan server global di seluruh dunia. Jika Anda mengonfigurasi situs WordPress Anda untuk menggunakan CDN, Anda dapat meng-host semua foto situs Anda (dan file statis lainnya) di jaringan server ini.
Kemudian, pengunjung situs Anda akan dapat mengunduh foto dari lokasi jaringan yang terdekat dengan mereka daripada harus mengunduhnya langsung dari server hosting situs Anda.
Dengan mengurangi jarak fisik yang harus ditempuh file gambar, mereka akan memuat lebih cepat bagi pengunjung Anda.
CDN cepat sangat berguna jika audiens situs web Anda tersebar di wilayah geografis yang luas, seperti beberapa negara atau benua.
Namun, jika situs web Anda hanya menargetkan orang-orang di lokasi geografis tertentu (seperti kota setempat), Anda mungkin tidak melihat banyak peningkatan dalam waktu pemuatan gambar menggunakan CDN.
5. Memuat Gambar Malas
Memuat lambat gambar situs WordPress Anda dapat membatasi dampak foto Anda terhadap waktu muat situs Anda secara keseluruhan.
Pada dasarnya, lazy loading memungkinkan Anda menunggu untuk memuat gambar yang berada di luar viewport yang terlihat oleh pengunjung. Sebaliknya, situs Anda hanya akan memuat gambar "tepat pada waktunya" saat pengunjung mulai menggulir ke bawah.
Ini akan menghasilkan waktu muat awal yang lebih cepat, bahkan jika Anda memiliki banyak gambar di halaman.
6. Aktifkan Cache Browser
Cache browser tidak akan membuat foto dimuat lebih cepat saat pertama kali seseorang mengunjungi situs Anda. Tapi itu akan mempercepat pemuatan gambar secara instan untuk kunjungan berikutnya .

Bagaimana? Nah, cache browser memungkinkan Anda memberi tahu browser pengunjung untuk menyimpan gambar situs Anda di komputer lokal pengunjung ( dalam cache browser ).
Setelah pengunjung mengunduh gambar pada kunjungan pertama mereka, mereka akan dapat memuat gambar tersebut dari cache browser lokal mereka pada kunjungan berikutnya, yang akan menghasilkan waktu pemuatan yang lebih cepat.
Cara Mempercepat Pemuatan Gambar Dengan Plugin WordPress
Sekarang, mari masuk ke bagaimana Anda dapat menerapkan enam taktik untuk memuat gambar lebih cepat di situs WordPress Anda.
Anda hanya memerlukan dua plugin untuk menyiapkan semuanya:
- Bayangkan – Anda akan menggunakan ini untuk mengoptimalkan file gambar itu sendiri.
- WP Rocket – Anda akan menggunakan ini untuk mengoptimalkan cara situs web Anda menyajikan file gambar tersebut kepada pengunjung.
Bayangkan – Kompres, Ubah Ukuran, dan Konversikan ke WebP
Imagify adalah plugin WordPress yang mudah digunakan yang dapat menangani tiga tips pengoptimalan pertama dalam daftar kami.
Setelah Anda mengonfigurasinya, itu akan secara otomatis mengoptimalkan semua gambar yang Anda unggah ke WordPress menggunakan taktik berikut:
- Kompres gambar menggunakan algoritma lossless, lossy sedang, atau lossy agresif.
- Ubah ukuran gambar ke dimensi maksimum tertentu.
- Konversikan gambar ke WebP dan sajikan kepada pengunjung.
Anda juga dapat mengubah ukuran dan mengompres foto situs Anda yang ada dengan satu klik.
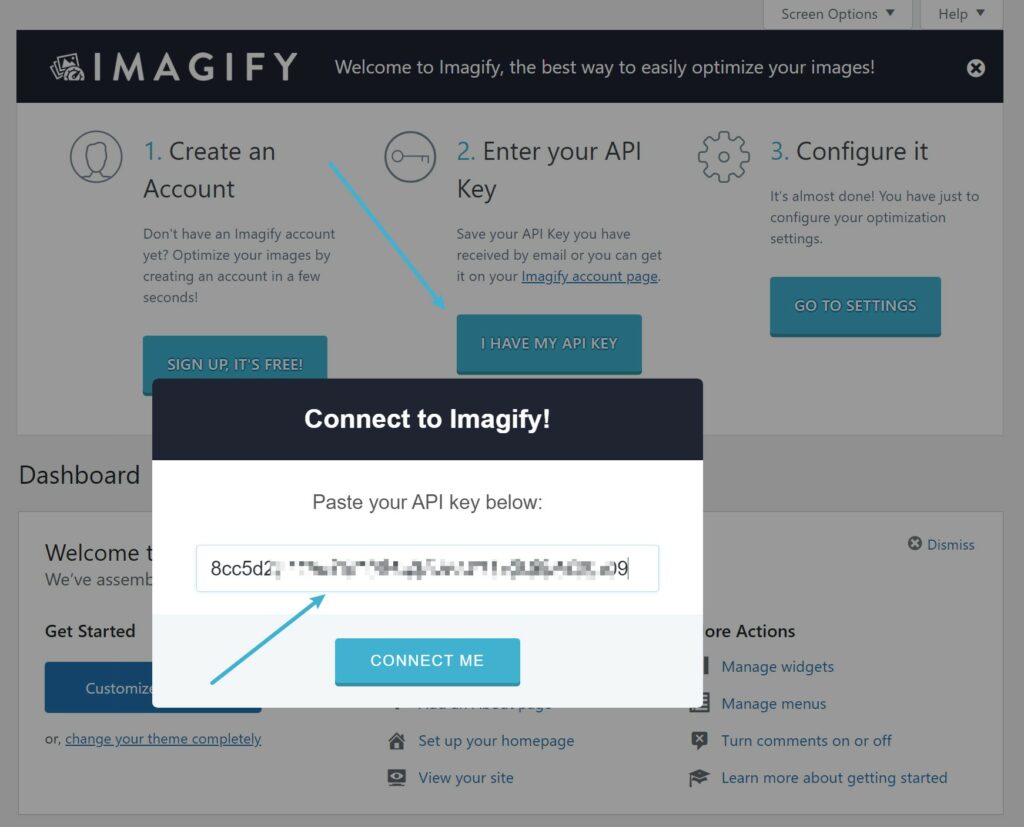
Untuk memulai, instal dan aktifkan plugin Imagify gratis dari WordPress.org. Setelah Anda mengaktifkan plugin, itu akan meminta Anda untuk memasukkan kunci API, yang memungkinkan Anda menghubungkan situs WordPress Anda ke layanan pengoptimalan Imagify.
Untuk mendapatkan kunci API Anda, Anda dapat mendaftar untuk mendapatkan akun Imagify gratis. Anda dapat mengoptimalkan 20 MB gambar per bulan secara gratis selamanya ( ~200 gambar per bulan ).
Jika Anda perlu melebihi batas tersebut, paket berbayar berharga $4,99/bulan untuk 500 MB (~5.000 gambar) atau $9,99/bulan untuk penggunaan tak terbatas. Anda dapat menggunakan paket berbayar di situs WordPress tanpa batas.
Setelah Anda memiliki kunci API, Anda dapat menempelkannya di kotak dan klik Hubungkan Saya :

Kemudian, buka Pengaturan → Imagify untuk mengonfigurasi pengaturan pengoptimalan gambar Anda.
Di bagian atas, Anda dapat memilih tingkat kompresi yang diinginkan . Ada juga perbandingan visual untuk membantu Anda menguji level yang berbeda:
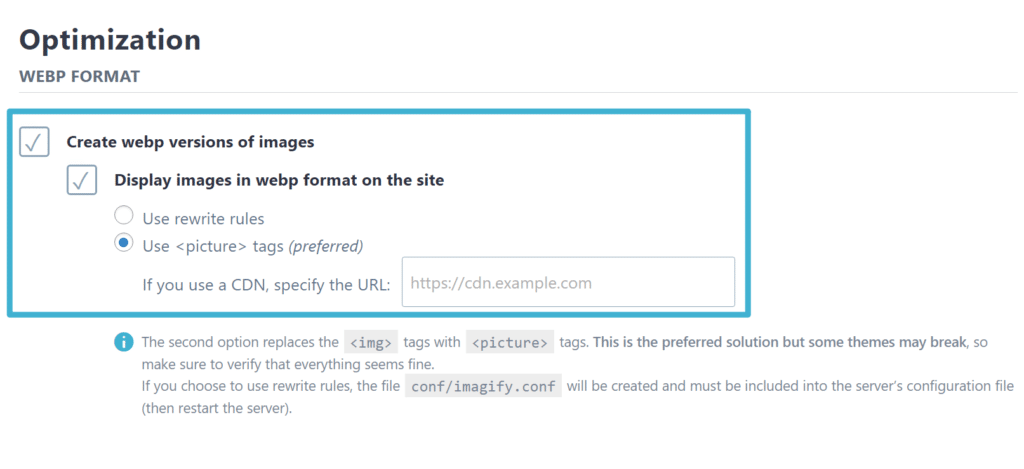
Jika Anda menggulir ke bawah, Anda dapat membuat Imagify secara otomatis mengonversi gambar ke WebP dan menampilkannya kepada pengunjung. Untuk gambar WebP, sebaiknya gunakan metode tag <picture>:

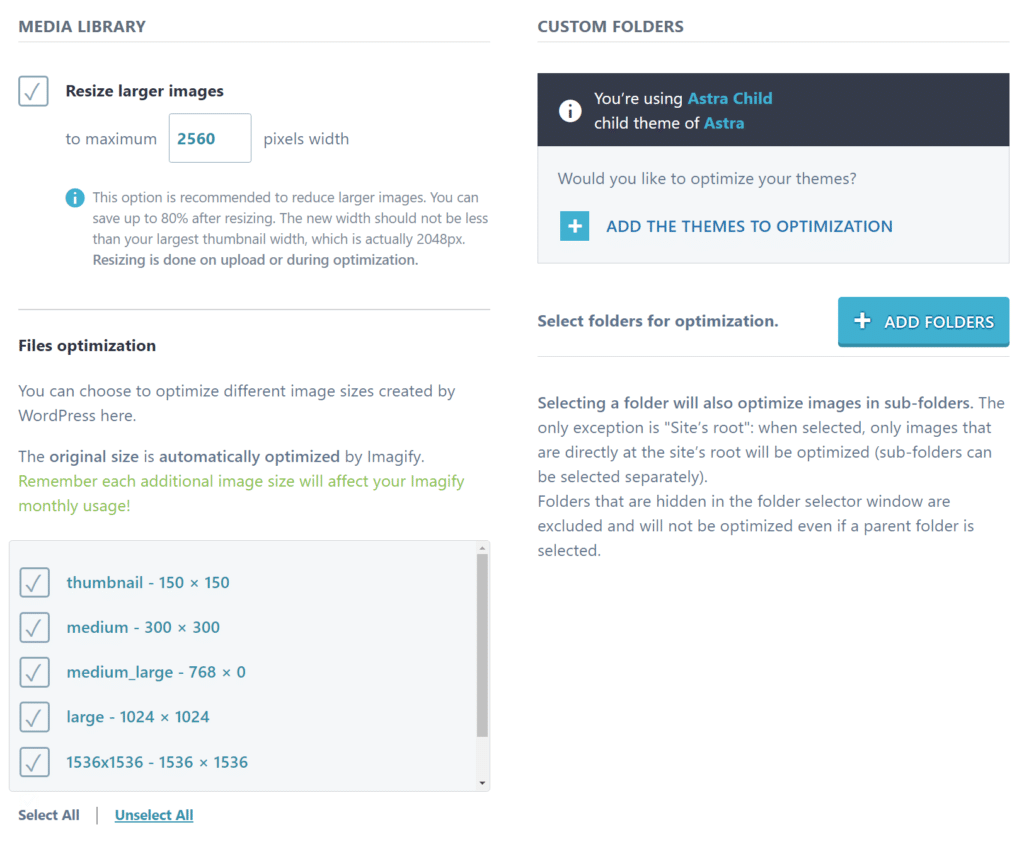
Di bawah itu, Anda dapat memberi tahu Imagify untuk mengubah ukuran gambar besar ke dimensi maksimum tertentu (berdasarkan lebar). Sekali lagi, kami sarankan untuk menyetel ini ke lebar area konten situs Anda (atau mungkin dua kali lipat jika Anda ingin menawarkan gambar beresolusi lebih tinggi untuk layar Retina):

Dan itu saja! Imagify sekarang akan secara otomatis mengoptimalkan semua gambar baru yang Anda unggah ke WordPress .
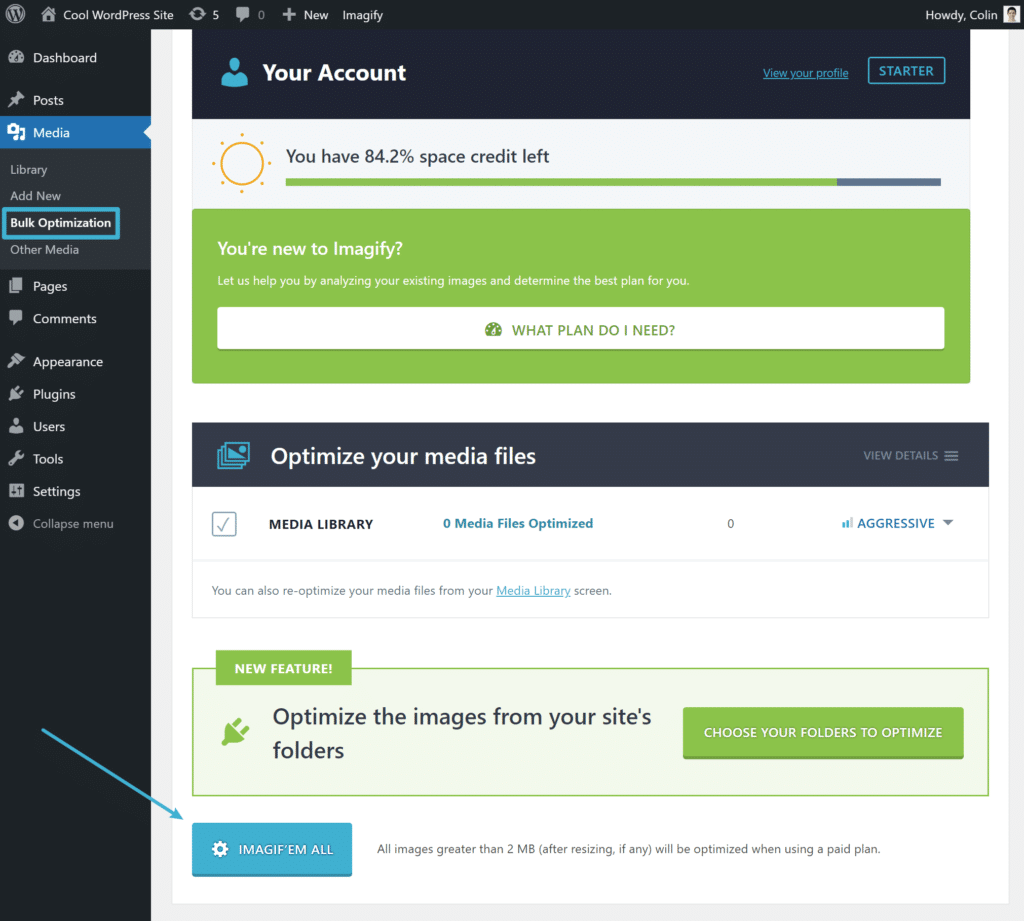
Jika Anda memiliki banyak gambar yang ada di situs Anda, Anda dapat meminta Imagify untuk mengoptimalkannya secara massal dengan membuka Media → Pengoptimalan Massal:

WP Rocket – Cache Browser, Lazy Loading, dan CDN
WP Rocket adalah plugin kinerja WordPress lengkap yang dapat mempercepat seluruh situs Anda dan menerapkan taktik pengoptimalan foto lainnya yang telah kita bahas. Ini termasuk:
- Menerapkan cache browser.
- Memuat gambar dengan lambat.
- Menghubungkan ke CDN.
Selain itu, ini juga dapat membantu peningkatan kinerja non-gambar seperti cache halaman, pengoptimalan kode, dan banyak lagi.
Untuk mengaturnya, Anda harus terlebih dahulu membeli dan menginstal WP Rocket.
Segera setelah Anda mengaktifkannya, itu akan secara otomatis mengaktifkan cache halaman dan cache browser . Untuk mengakses pengaturan lainnya, buka Pengaturan → WP Rocket di dasbor Anda.
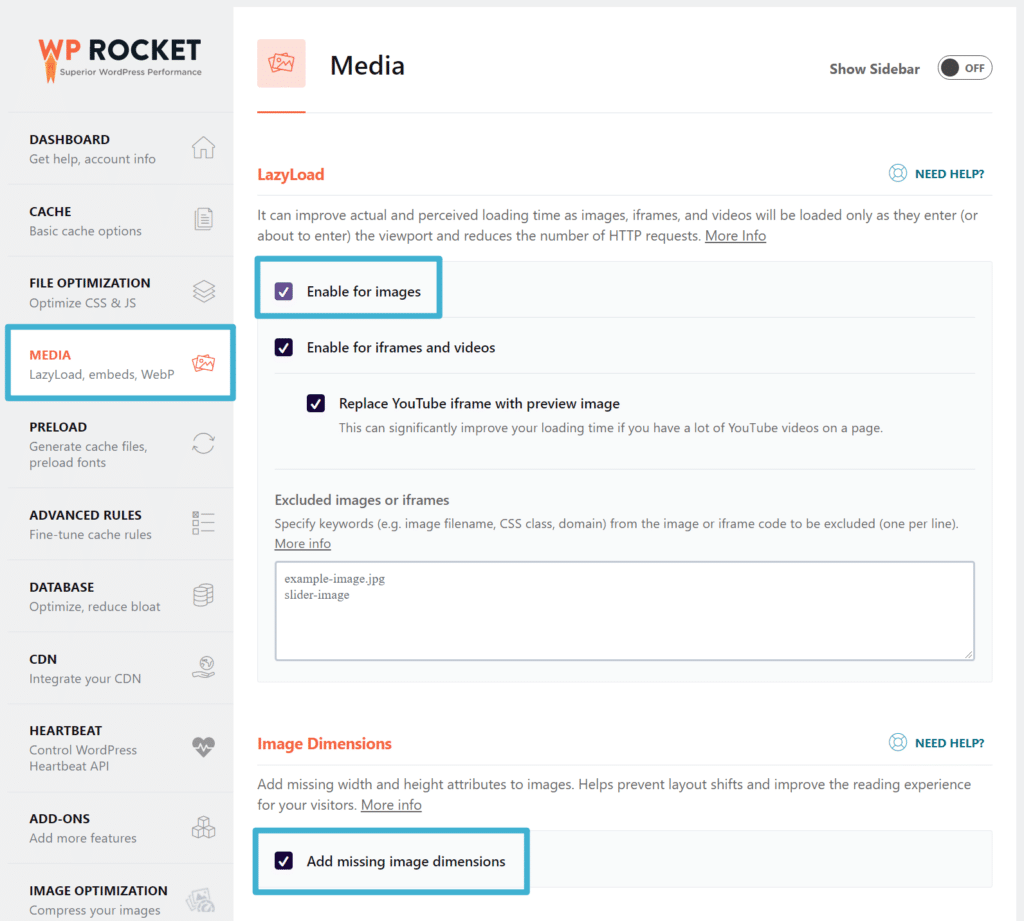
Untuk mengaktifkan pemuatan lambat , Anda dapat membuka tab Media dan mencentang kotak untuk memuat gambar lambat (dan video, jika diinginkan). Anda juga dapat meminta WP Rocket menambahkan dimensi gambar yang hilang, yang merupakan tip pengoptimalan lain yang berguna:

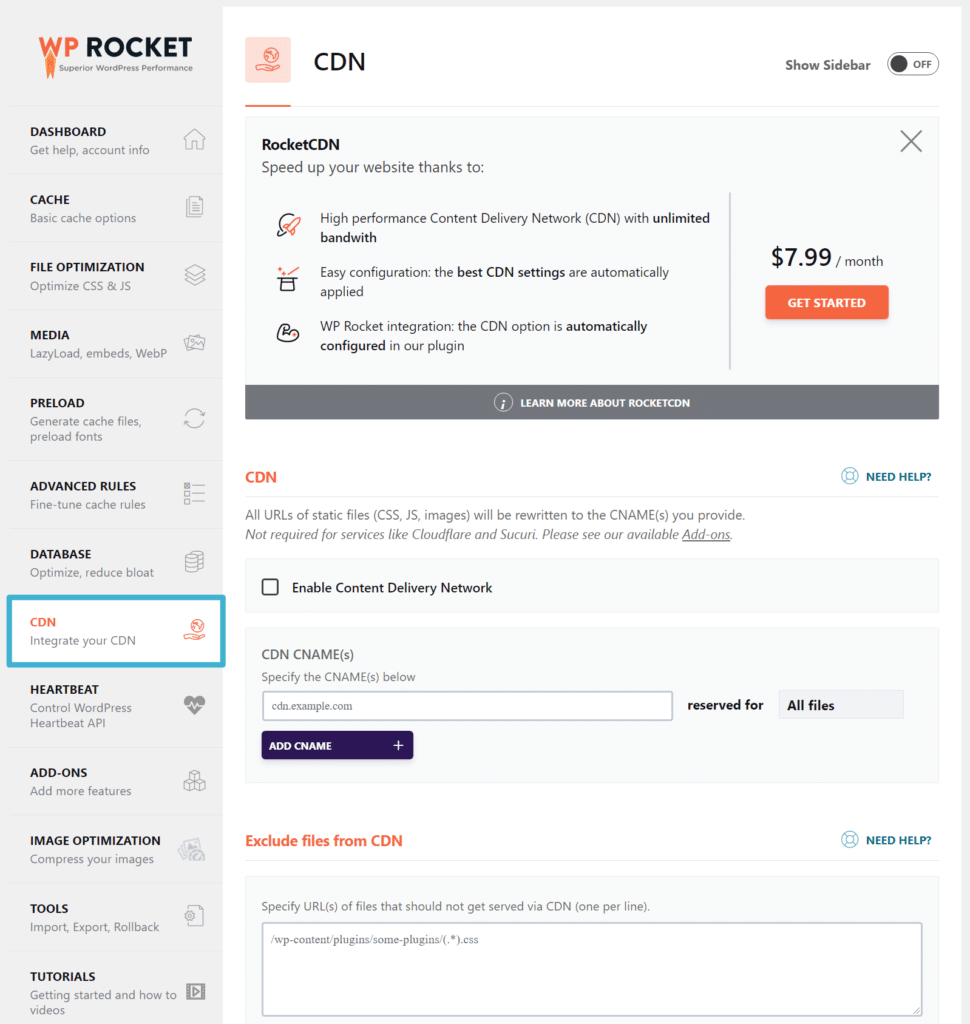
Untuk menyiapkan CDN , Anda dapat membuka tab CDN. Cara termudah untuk memulai adalah dengan menggunakan layanan RocketCDN, yang biayanya hanya $7,99 per bulan untuk bandwidth tak terbatas. Atau, WP Rocket juga dapat membantu Anda berintegrasi dengan layanan lain seperti Bunny CDN, KeyCDN, atau StackPath.

Jika Anda menggunakan CDN dan Anda mengonfigurasi Imagify untuk menyajikan gambar WebP menggunakan metode tag <picture>, Anda harus kembali ke pengaturan Imagify (Pengaturan → Imagify) dan juga memasukkan URL CDN Anda di kotak pengaturan WebP.
Jadikan Gambar Anda Lebih Cepat Dimuat Hari Ini
Jika Anda menggunakan banyak foto di situs web Anda, penting untuk mengoptimalkannya agar situs Anda dimuat dengan cepat.
Dalam posting ini, kami telah membahas sejumlah cara untuk membuat foto dimuat lebih cepat.
Untuk memulai, Anda harus mengoptimalkan file gambar itu sendiri. Dengan Imagify, Anda dapat mengompres, mengubah ukuran, dan mengonversi ke WebP untuk memastikan bahwa ukuran file gambar Anda sekecil mungkin.
Kemudian, Anda juga dapat menggunakan WP Rocket untuk mengoptimalkan cara Anda menggunakan dan memuat gambar di situs Anda dengan taktik seperti CDN, cache browser, dan lazy loading.
Apakah Anda masih memiliki pertanyaan tentang cara membuat gambar dimuat lebih cepat untuk situs WordPress Anda? Beri tahu kami di komentar!
