Cara membuat Header Navigasi Terbaik untuk WordPress
Diterbitkan: 2022-08-24Apa header navigasi terbaik untuk WordPress? Sebagai pengguna WordPress, Anda harus tahu pentingnya navigasi header. Ini sangat membantu untuk memelihara halaman web. Anda dapat membuka opsi atau menu apa pun yang menggunakannya. Jika Anda ingin mendapatkan manfaat menggunakan tajuk navigasi terbaik untuk WordPress, Anda harus membuatnya untuk situs web WordPress Anda terlebih dahulu.
WordPress memiliki antarmuka drag-and-drop yang membantu Anda membuat header navigasi, menu header, menu dengan opsi dropdown, dan banyak lagi. Pada artikel ini, kami akan menunjukkan cara membuat Header Navigasi terbaik untuk WordPress langkah demi langkah.
Apa header navigasi terbaik untuk WordPress?
Header navigasi di WordPress adalah bagian atas atau atas situs web tempat menu navigasi dan sekumpulan tautan mengarah ke area penting situs web.
Umumnya, ini terlihat sebagai bilah horizontal dengan tautan di bagian atas setiap halaman di situs web WordPress. Anda dapat mengubah arah ke vertikal dengan kustomisasi.
Header navigasi membantu Anda membangun struktur situs dan memudahkan pengunjung menemukan item yang diinginkan. Dengan menggunakan tajuk navigasi, Anda dapat dengan mudah menambahkan menu dan sub-menu dan membiarkan pengunjung Anda membuka tautan apa pun yang mereka inginkan.
Anda dapat dengan mudah menambahkan tautan ke halaman penting, topik, kategori, posting blog, dan bahkan ke profil media sosial Anda.
Pro dan kontra Header Navigasi
Setiap elemen memiliki kelebihan dan kekurangan yang dikenal sebagai pro dan kontra. Jadi header navigasi memiliki hal yang sama. Di sini pro dan kontra diberikan:
Navigasi Header pro
- Ini membantu pengunjung berselancar dengan cepat di situs web.
- Ini membantu pengunjung beralih ke menu atau tautan apa pun.
- Ini memungkinkan pengguna dengan mudah menemukan barang-barang yang mereka butuhkan.
- Ini menggabungkan opsi dan tautan yang dibutuhkan oleh pengguna.
- Ini meningkatkan konversi.
- Ini terkait dengan peluang yang dibutuhkan pengguna.
- Itu membuat situs mudah dikunjungi pengunjung.
- Ini menyederhanakan operasi untuk menyelesaikan pekerjaan.
Kontra Header Navigasi
- Ini memegang area terbatas dalam tampilan seluler.
- Terkadang itu sedikit memengaruhi waktu pemuatan.
- Ini sedikit mengalihkan konsentrasi pengunjung.
NB: Anda dapat mengatasi kontra dengan menyesuaikan dan menggunakan alat.
Buat tajuk navigasi Anda sendiri dengan Elementor dengan mudah
Menggunakan Elementor, sangat mudah untuk membuat header navigasi Anda sendiri. Anda dapat mengikuti langkah-langkah untuk melakukannya:
Langkah-1: Bangun menu header Anda di WordPress

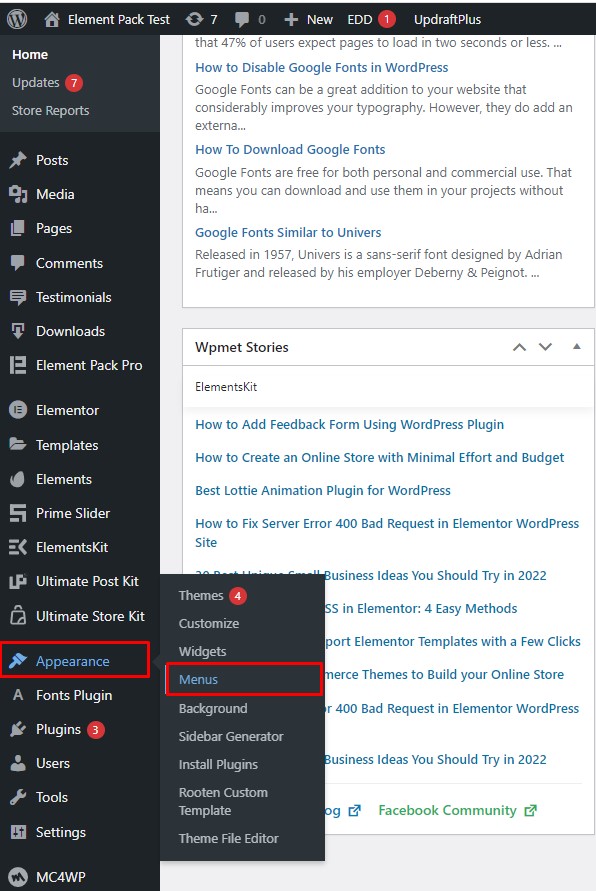
Buka menu Penampilan di bilah menu, lalu buka Menu.

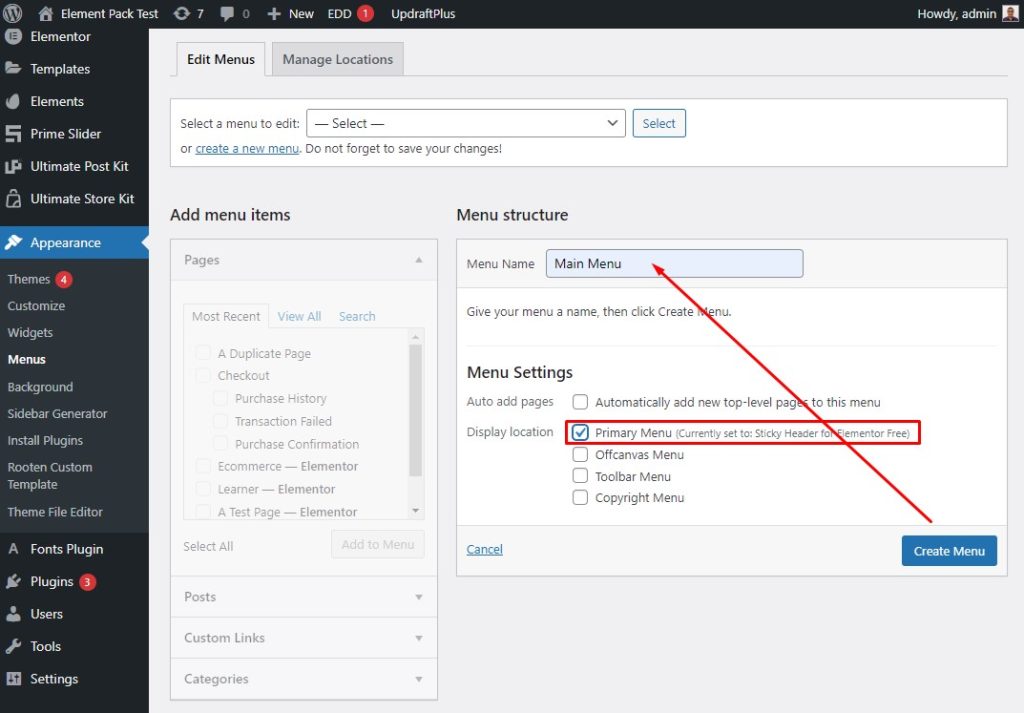
Selanjutnya, beri Nama Menu, lalu tandai kotak centang Menu Utama untuk Lokasi Tampilan.

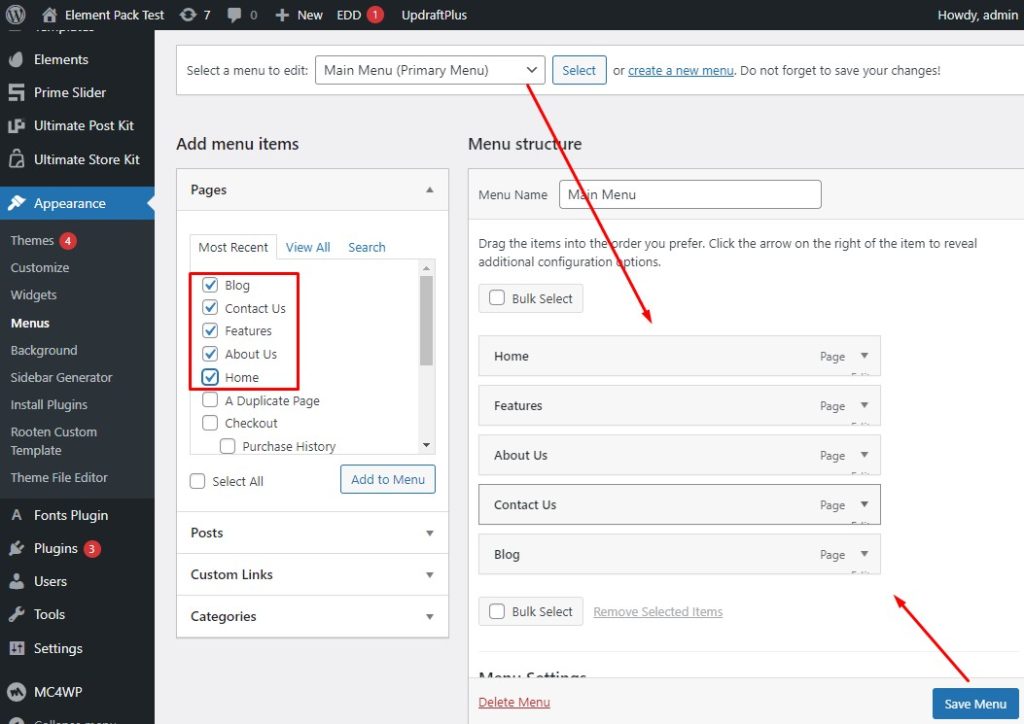
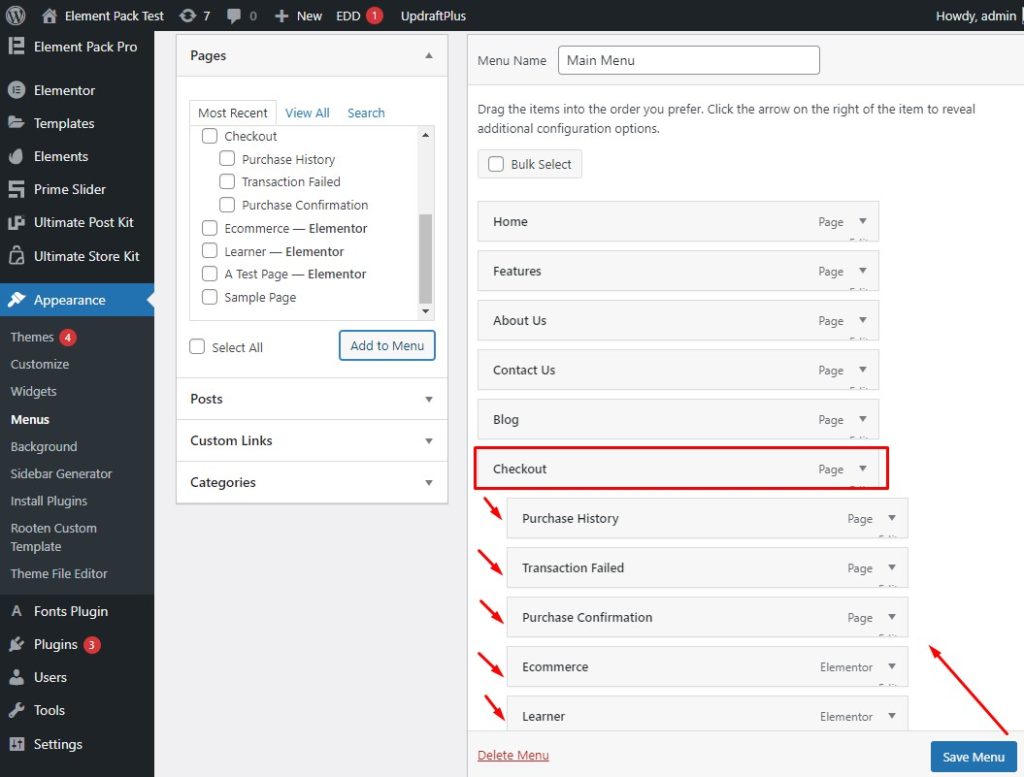
Sekarang, pilih menu, lalu pilih item menu dengan mengklik kotak centang, lalu tekan tombol Simpan Menu.

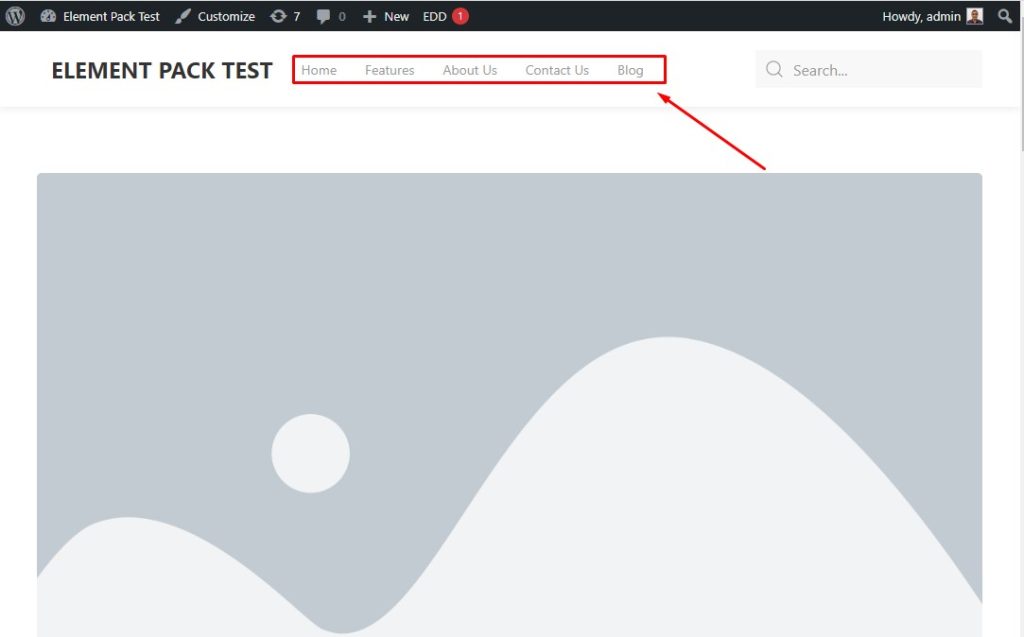
Setelah prosedur setup, menu header akan terlihat seperti ini.
Langkah-2: Tambahkan menu Drop-down ke header utama

Pertama, masuk ke menu Appearance, lalu pilih item Checkout, dan tekan tombol Save Menu.


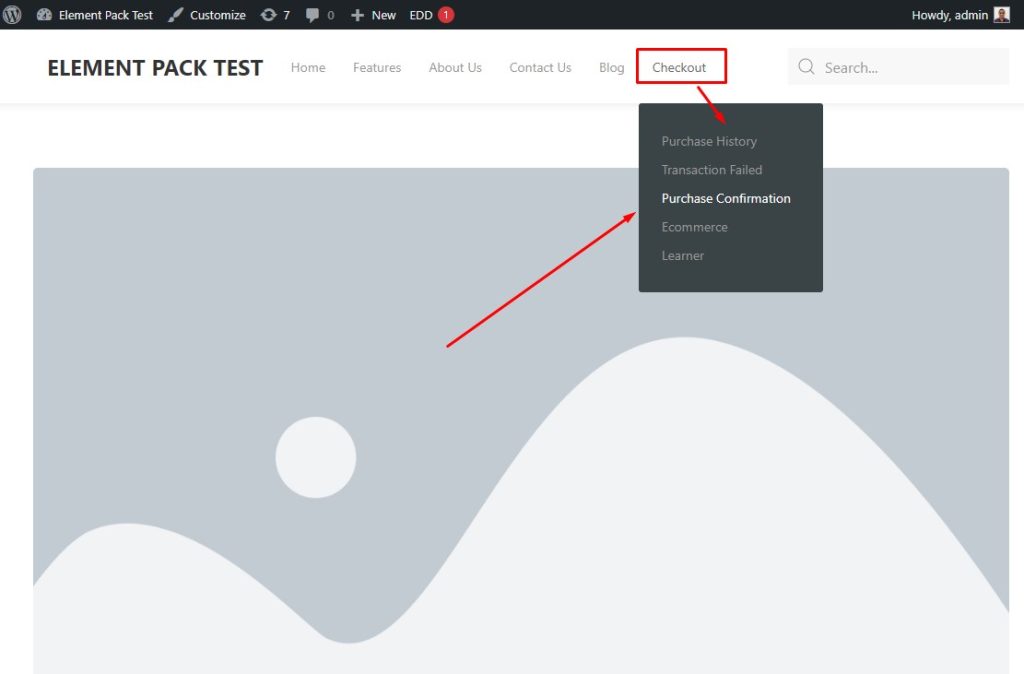
Selesai! Menu pembayaran terlihat seperti ini.
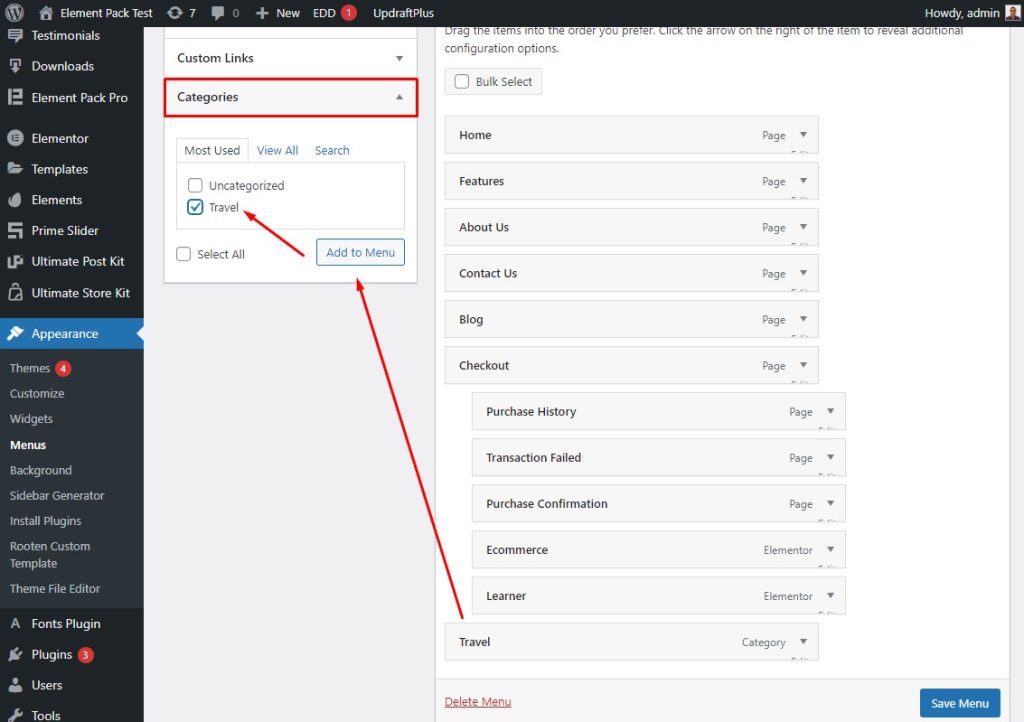
Langkah-3: Tambahkan Kategori

Masuk ke menu Appearance, lalu masuk ke Categories, lalu pilih kategori, lalu tekan tombol Add to Menu. Jangan lupa Simpan Menu.
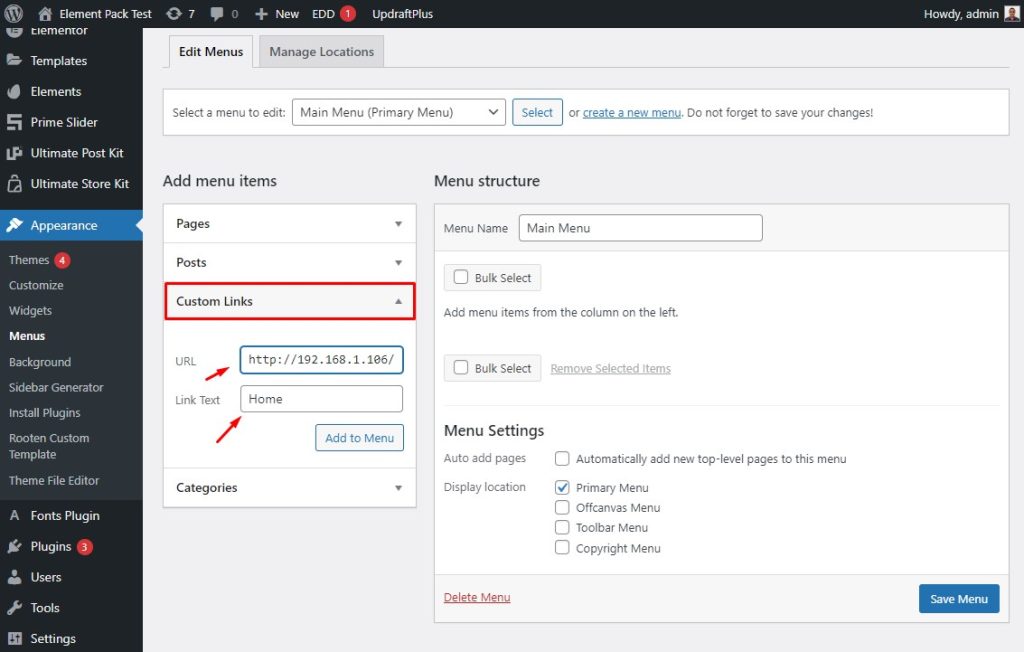
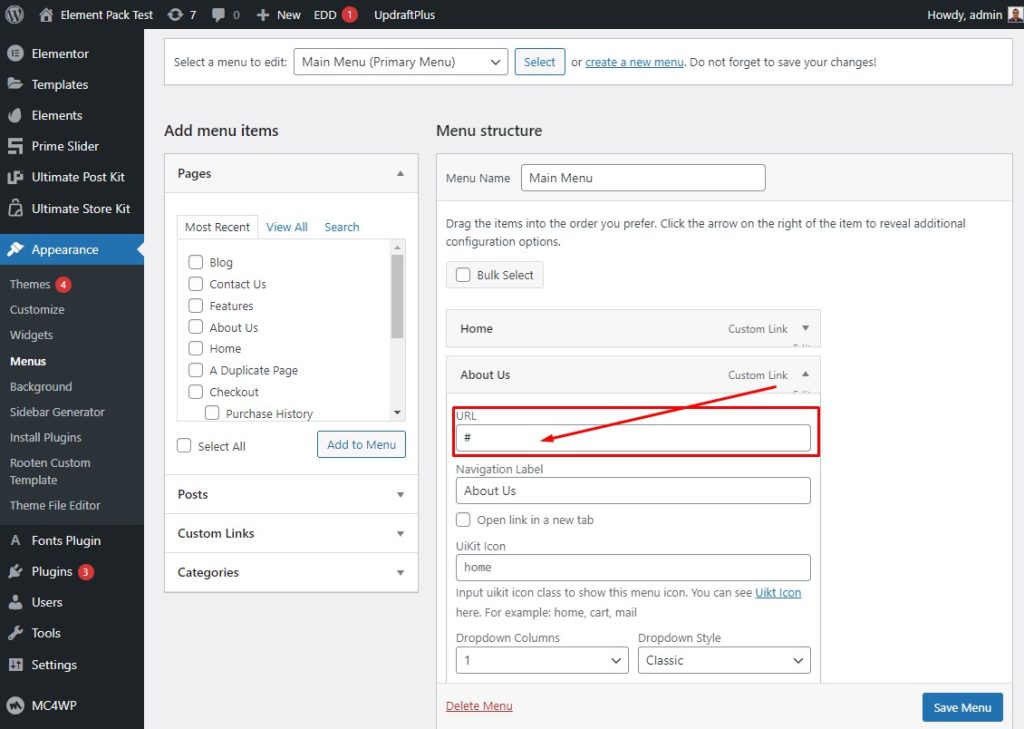
Langkah-4: Tambahkan Tautan Menu

Pertama, masuk ke menu Appearance, lalu masuk ke Custom Links. Setelah itu ketik atau paste link tersebut ke kolom URL, dan Home di kolom Link Text, lalu Save Menu.

Setelah melakukan itu, tautan akan muncul di bidang URL di bawah menu Tentang Kami.
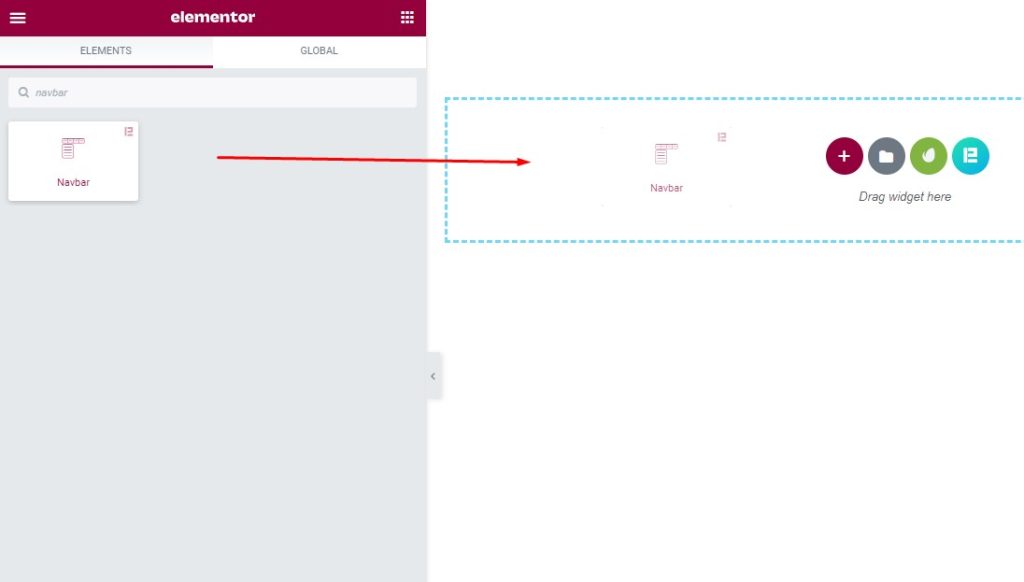
Langkah-5: Panggil tajuk navigasi di Elementor dengan widget Nav Bar

Pertama, masuk ke menu widget, lalu cari Navbar di kolom pencarian, lalu drag-drop widget ke area teks.

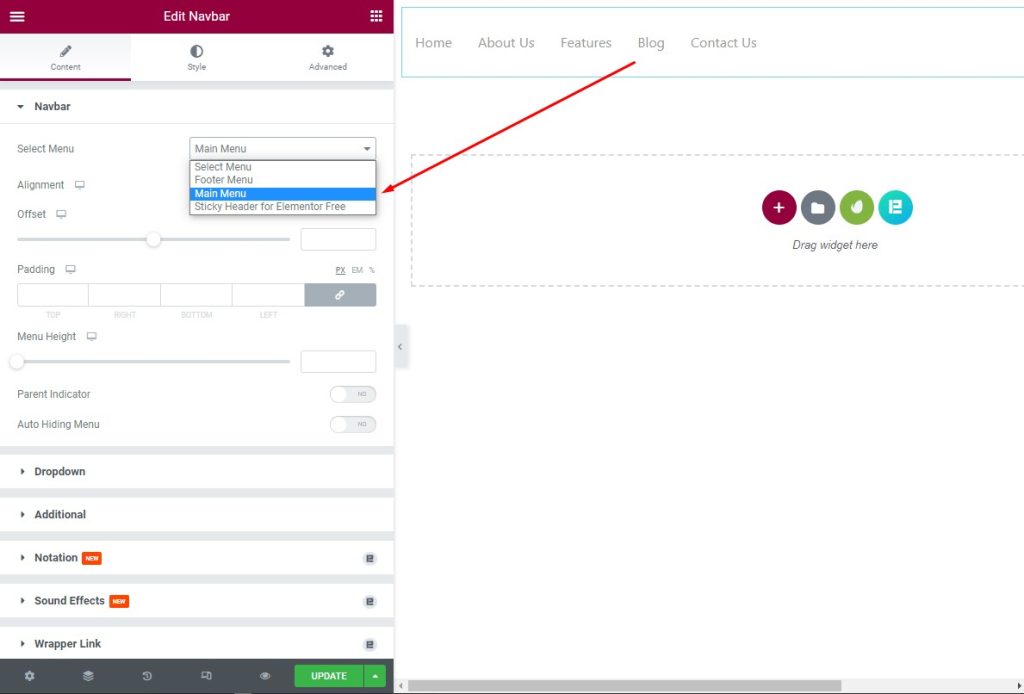
Setelah itu, pilih Menu Utama dari daftar drop-down di Navbar di bawah tab Konten dan lihat hasilnya di area teks.
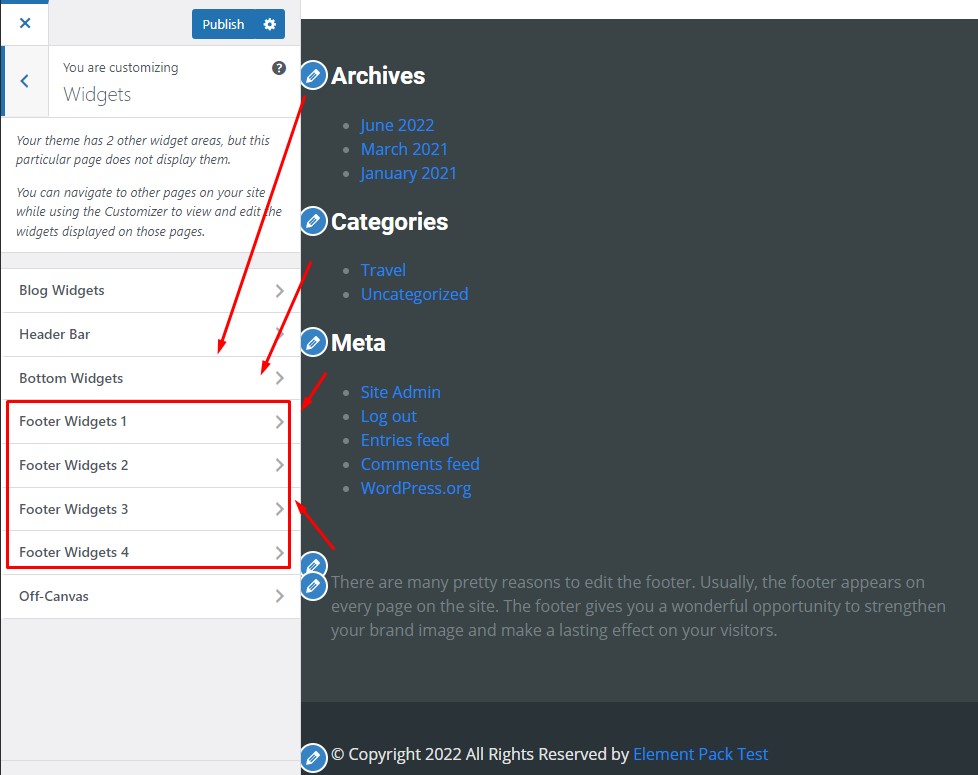
Langkah-6: Atur menu Sidebar dan footer

Masuk ke Header Bar, lalu pilih Arsip, Kategori, dan Meta. Setelah itu, buka Footer Widgets dan pilih.

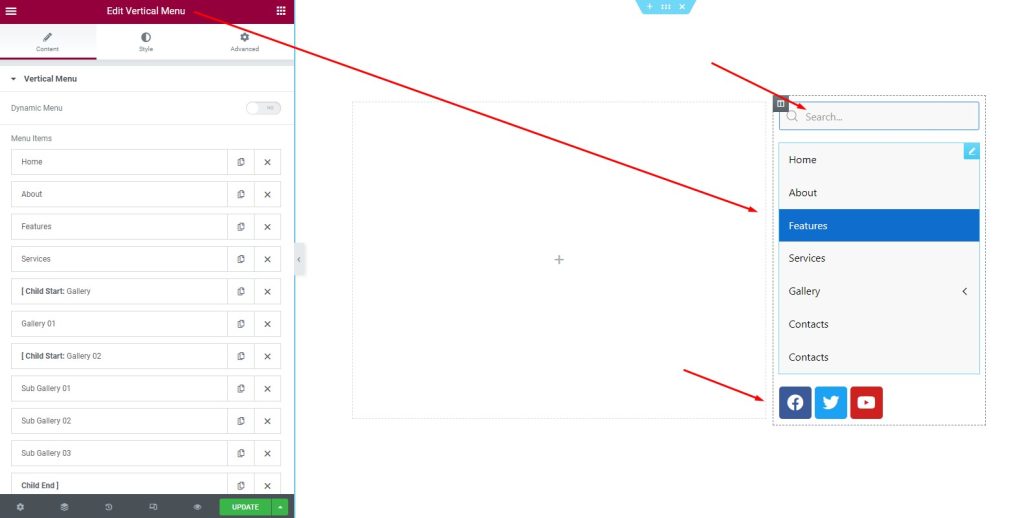
Setelah itu, masuk ke Menu Edit Vertical, lalu edit item, dan Update.
Pertanyaan umum tentang header WordPress
Umumnya, orang memiliki pertanyaan tentang header WordPress, dan itu diharapkan. Berikut adalah beberapa pertanyaan umum tentang header WordPress dan jawabannya.
1. Pertanyaan: Apa itu custom header di WordPress?
Jawaban: Header khusus di WordPress adalah header yang disesuaikan untuk pengguna tertentu di situs web. Header khusus memungkinkan pemilik situs mengunggah gambar "judul" miliknya sendiri ke situsnya, yang dapat ia tempatkan di bagian atas halaman tertentu. Anda dapat menyesuaikan dan memotong melalui editor visual di bagian Appearance > Header pada panel admin. Anda juga dapat menempatkan teks di bawah atau di atas header.
2. Pertanyaan: Bagaimana cara membuat header khusus di WordPress?
Jawaban: Untuk membuat tajuk khusus, ikuti ini- buka Dasbor WordPress > Template > ThemeBuilder. Kemudian klik Add New Template dan pilih Header (atau Footer) Beri nama template header Anda dan klik Create Header (atau Footer) Sekarang Anda dapat memilih template header (atau footer) yang sudah jadi atau membuatnya dari awal.
3. Pertanyaan: Apa gunanya custom header?
Jawaban: Umumnya, header kustom memberikan informasi tambahan yang mungkin terkait dengan pengembang web, atau untuk tujuan pemecahan masalah. Header ini seringkali dimulai dengan X-,
4. Pertanyaan: Bagaimana cara menggunakan header unik di WordPress?
Jawaban: Di layar edit posting atau halaman, Plugin Header unik menerapkan kotak gambar header khusus. Ini memungkinkan Anda mengunggah gambar yang semuanya baru di halaman yang berbeda. Cukup pergi untuk mengedit halaman di mana Anda ingin tajuk baru. Cukup klik Set Custom Header Image di pojok kanan bawah layar.
5. Pertanyaan: Bagaimana cara mengubah warna header saya di WordPress?
Jawaban: Pilihan warna masing-masing Elemen tergabung dalam setiap bagian. Misalnya, Anda dapat mengubah warna latar belakang Header dari Customize > Header > Header > Header Background Color. Untuk mengubah Warna topbar pergi ke Customize > Header > Topbar.
