Cara Membuat Situs Fotografi WordPress (Dalam 9 Langkah Mudah)
Diterbitkan: 2021-11-25Setiap fotografer profesional membutuhkan portofolio untuk ditunjukkan kepada calon pelanggan – dan tempat terbaik untuk memamerkan karya Anda adalah di situs web Anda.
Tetapi bagaimana jika Anda tidak memiliki situs web fotografi sendiri? Nah, saatnya untuk membangun satu!
Dalam posting ini, kami akan menunjukkan kepada Anda bagaimana membuat situs fotografi WordPress Anda sendiri yang menakjubkan dalam 9 langkah mudah. Siap? Mari kita mulai!
1. Mendaftar untuk Layanan Web Hosting dan Amankan Domain Anda
Langkah pertama adalah mendaftar ke layanan hosting web dan membeli domain Anda.
Host web Anda menyediakan server dan layanan yang Anda butuhkan untuk mempublikasikan situs web Anda ke internet sehingga orang lain dapat mengunjunginya.
Domain Anda adalah alamat web Anda. Itu adalah apa yang diketik orang ke browser URL mereka untuk mengunjungi situs Anda (mis. https://www.domainanda.com ).
Nama domain Anda bisa apa saja yang Anda inginkan, tetapi jika Anda seorang fotografer lepas, taruhan yang aman adalah tetap menggunakan nama Anda (mis. https://www.angelikakollin.com/ ).
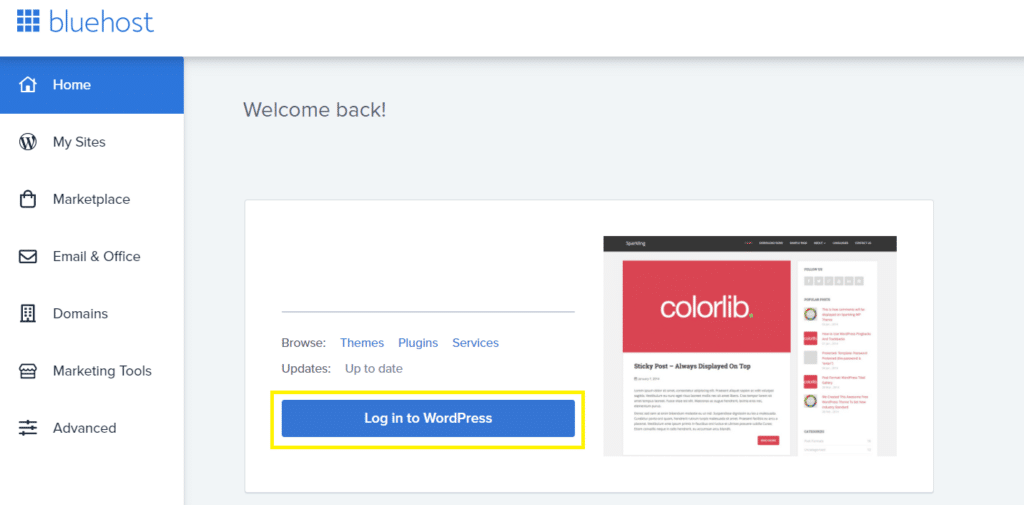
Idealnya, Anda ingin memilih layanan hosting web yang menyertakan nama domain gratis dan dilengkapi dengan WordPress yang sudah diinstal sebelumnya, seperti paket hosting WordPress bersama Bluehost atau Dreamhost.
2. Instal WordPress
Langkah selanjutnya adalah menginstal WordPress. WordPress adalah CMS open-source gratis yang menyediakan alat yang Anda butuhkan untuk benar-benar membangun situs Anda.
Bergantung pada host web yang Anda daftarkan, WordPress mungkin sudah diinstal sebelumnya. Jika demikian, lanjutkan dan akses melalui dasbor host web Anda.

Jika tidak, Anda mungkin perlu menginstalnya secara manual. Sekali lagi, cara terbaik untuk melakukannya adalah melalui host web Anda. Sebagian besar penyedia hosting memberikan instruksi tentang cara menginstal WordPress melalui cPanel Anda dan sesuatu seperti Softaculous.
Anda juga dapat menginstal WordPress secara lokal dengan mengunduhnya ke komputer Anda dari WordPress.org. Namun, saya tidak akan merekomendasikannya karena Anda harus mengunggah situs ke cPanel hosting Anda secara manual.
3. Pilih Tema yang Ringan
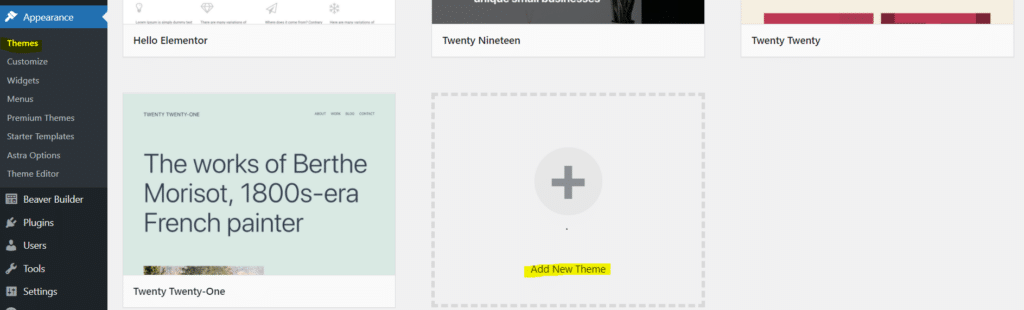
Setelah Anda berada di WordPress, langkah pertama adalah memilih tema Anda. Untuk melakukannya, navigasikan ke Appearance > Themes dan klik Add New Theme .

Anda kemudian dapat menelusuri kategori tema untuk memilih salah satu yang Anda suka. Kami akan merekomendasikan memilih tema ringan yang kompatibel dengan pembuat halaman WordPress. Beberapa opsi populer termasuk OceanWP , Astra , GeneratePress , dan tema default WordPress (saat ini Twenty Twenty-one ). Anda juga dapat melihat daftar tema WordPress gratis tercepat dan memilih yang terbaik sesuai dengan kebutuhan Anda.
Untuk tutorial ini, kita akan menggunakan Twenty Twenty-one . Jika Anda memilih opsi yang berbeda, langkah selanjutnya sebagian besar akan tetap sama, tetapi mungkin ada beberapa perbedaan kecil.
Setelah Anda menemukan yang Anda sukai, klik Instal.
4. Sesuaikan Tata Letak Umum
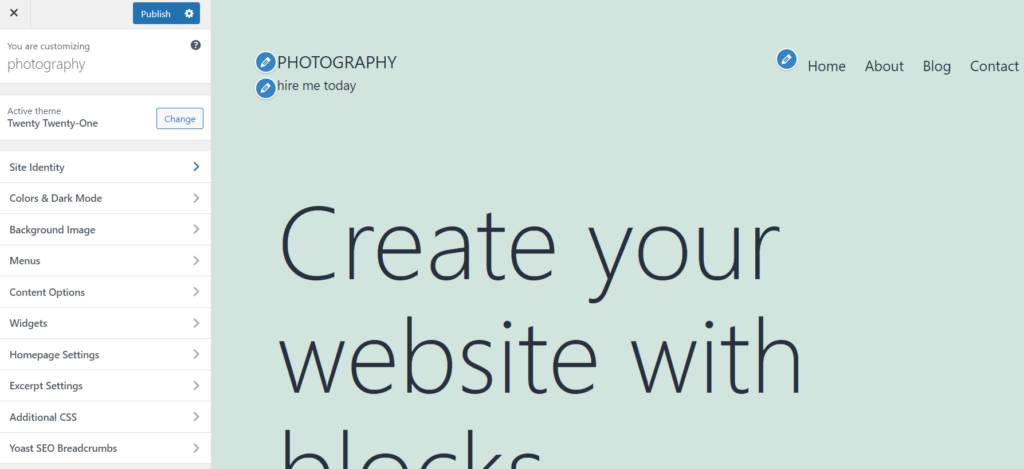
Setelah Anda menginstal tema Anda, buka penyesuai ( Appearance > Customize ).

Dari sini, Anda dapat membuat banyak perubahan pada desain situs web Anda. Untuk saat ini, kami sarankan hanya melakukan hal berikut:
- Ubah gambar header Anda . Jika Anda menggunakan tema Dua Puluh Dua Puluh Satu, klik Media Header dan sembunyikan gambar (atau ganti dengan gambar atau video Anda sendiri).
- Edit judul dan tagline situs Anda . Klik tab Identitas Situs dan ubah judul dan tagline situs Anda menjadi apa pun yang Anda inginkan. Anda juga dapat mengunggah ikon (ini muncul di URL browser) dan logo.
- Ubah font Anda . Anda juga dapat membuat perubahan global pada font yang digunakan di seluruh situs Anda. Anda dapat mengubah elemen tertentu termasuk header, paragraf, link, dll.
5. Instal Plugin
Selanjutnya, kita perlu menginstal beberapa plugin. Plugin adalah ekstensi pihak ketiga yang dapat Anda aktifkan di WordPress untuk memperluas fungsionalitas situs Anda.
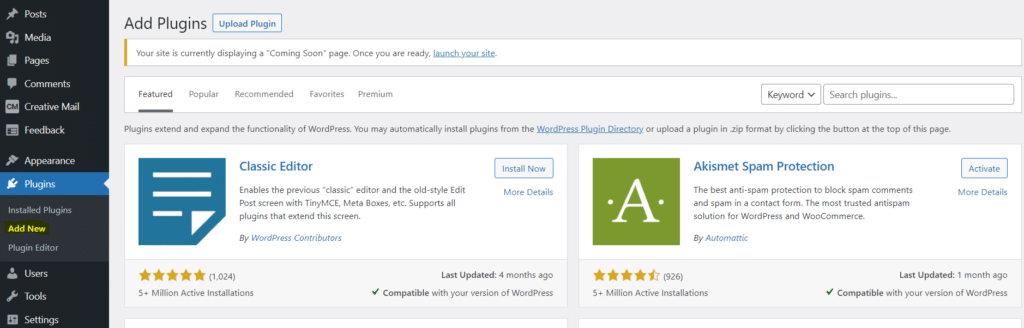
Anda dapat menginstalnya dari halaman Plugin . Dari dasbor WordPress Anda, klik Plugin > Add New .

Dari sana, cari, instal, dan aktifkan yang berikut ini:
- Template Lebar Penuh . Kami akan menggunakan ini untuk memodifikasi beranda kami sehingga ditampilkan dengan lebar penuh.
- Portofolio visual . Kami akan menggunakan ini untuk membuat portofolio fotografi kami.
- Formulir Optin . Kami akan menggunakan ini untuk mengumpulkan email dan membangun daftar email yang kuat.
- Bayangkan . Imagify akan secara otomatis mengoptimalkan semua gambar yang Anda unggah dan mengonversinya ke WebP untuk meminimalkan ukuran file dan kecepatan pemuatan halaman. Ini dapat membantu meningkatkan SEO Anda karena kecepatan memuat halaman merupakan faktor peringkat yang penting. Pastikan untuk mencentang kotak 'optimalkan otomatis gambar saat diunggah' di halaman pengaturan. Anda dapat mencobanya secara gratis dan melihat betapa mudah dan efektifnya plugin tersebut.
Sebagai bonus (berbayar), kami juga merekomendasikan untuk mencoba WP Rocket , plugin kinerja yang akan membantu mempercepat situs Anda dan meningkatkan skor Core Web Vitals Anda dalam beberapa klik.

6. Buat Beranda Anda
Selanjutnya, kita akan menambahkan beranda. Bagian ini mudah. Cukup kembali ke dasbor WordPress Anda dan arahkan ke Pages > Add New .
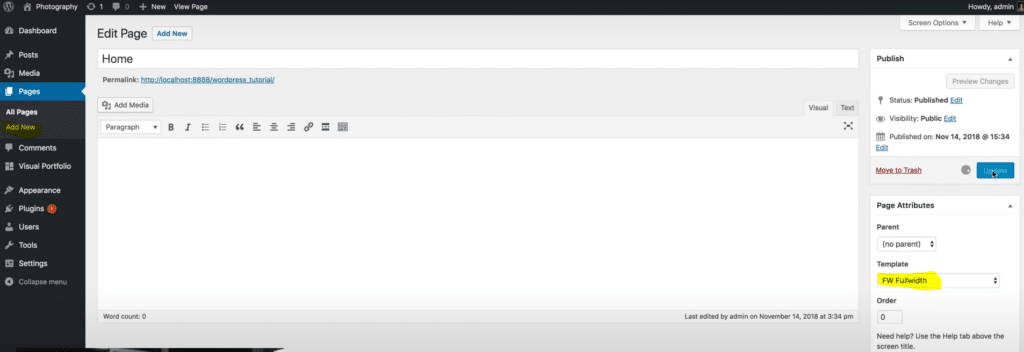
Masukkan judul sebagai "Rumah" atau yang serupa. Di bawah bagian Atribut Halaman di sisi kanan, klik Template dan pilih FW Full Width , lalu klik Publish .

Setelah Anda selesai melakukannya, buka lagi penyesuai dan pilih Pengaturan Beranda . Ubah pengaturan ke Tampilkan laman statis dan pilih laman yang baru saja Anda buat dari tarik-turun beranda, lalu klik Terbitkan .
7. Buat Portofolio Fotografi Anda
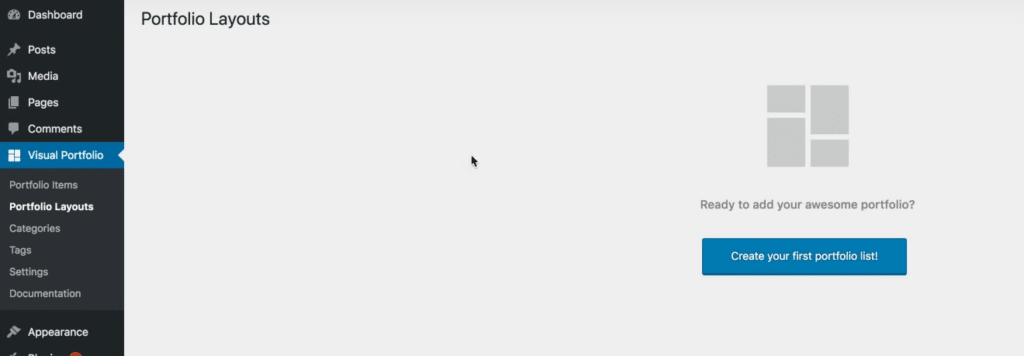
Selanjutnya, kita akan membangun portofolio fotografi kita. Dari dasbor WP Anda, navigasikan ke Visual Portfolio > Portfolio Layouts dan klik Create your first portfolio list .

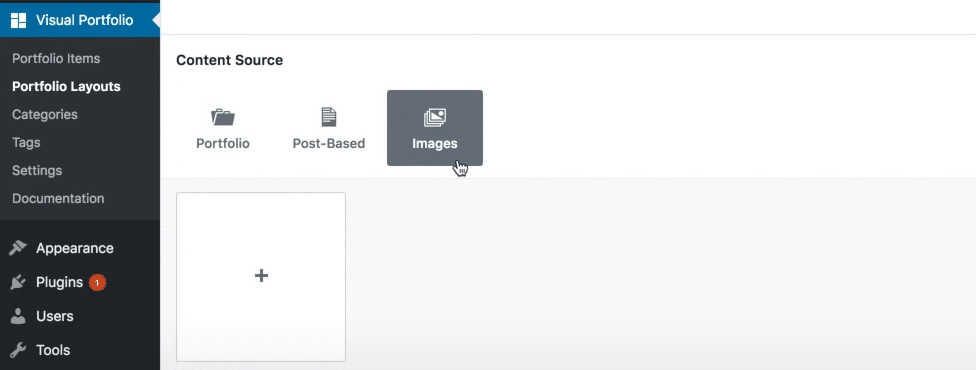
Di bawah Sumber Konten , klik Gambar dan tekan tombol plus untuk mengunggah foto apa pun yang ingin Anda sertakan dalam portofolio Anda.

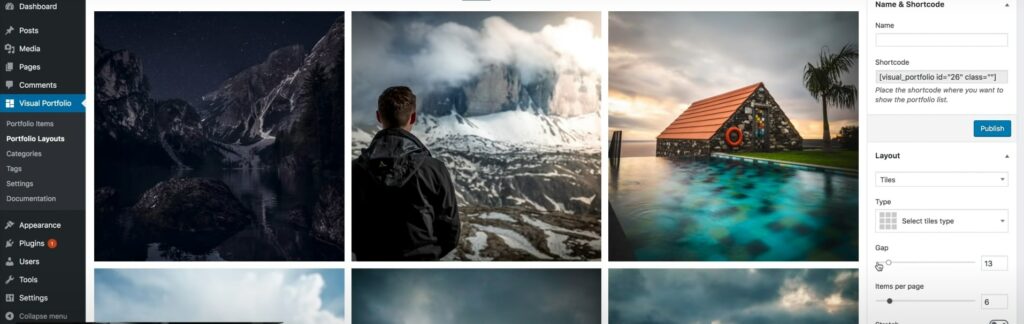
Setelah Anda mengunggahnya ke Portofolio Visual, Anda dapat mengkliknya untuk membuka pratinjau kisi Portofolio Visual Anda. Anda juga akan melihat beberapa opsi gaya di sisi kanan.

Kami akan merekomendasikan menggunakan tata letak Ubin dalam formasi kisi 3-kali-3. Anda mungkin juga ingin mengurangi jarak sehingga tidak ada spasi di antara masing-masing gambar di kisi portofolio Anda dan mengatur item per halaman ke 9.
Buat perubahan desain lain yang Anda inginkan, lalu klik Terbitkan . Ambil kode pendek dari kanan atas halaman dan kembali ke dasbor Anda.
8. Tambahkan Portofolio Anda ke Beranda Anda
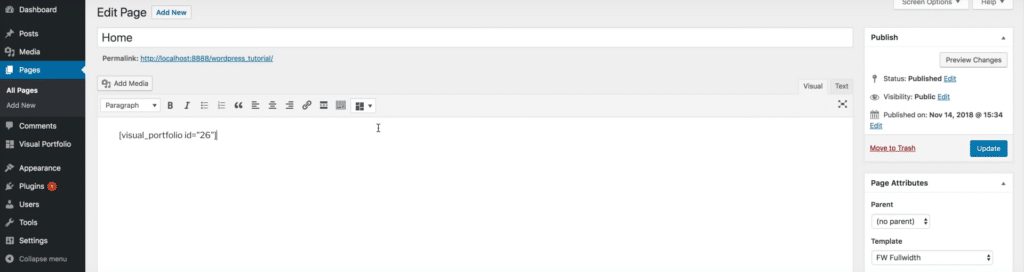
Sekarang kami telah membuat portofolio kami, kami akan menambahkannya ke beranda kami. Navigasikan ke Halaman > Semua Halaman dan pilih beranda Anda. Tempelkan kode pendek ke dalam editor dan klik Perbarui .

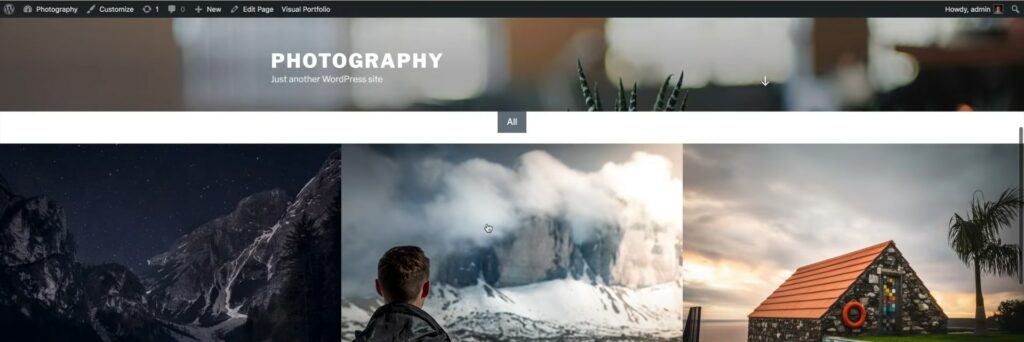
Anda kemudian dapat mengklik Pratinjau untuk melihat seperti apa tampilan beranda Anda. Jika Anda telah melakukan semuanya dengan benar, Anda akan melihat portofolio lengkap yang indah dari pekerjaan Anda di bawah judul situs Anda.

Jika Anda ingin membuat perubahan pada portofolio Anda, Anda dapat kembali ke halaman plugin Portofolio Visual dan menyusun ulang, menghapus, atau menambahkan gambar baru.
9. Buat Halaman Tambahan dan Tweak Desainnya (Opsional)
Anda sekarang memiliki situs web fotografi satu halaman yang cukup mengagumkan, tetapi Anda mungkin juga ingin menambahkan beberapa halaman lagi. Untuk melakukannya, Anda dapat kembali ke Pages > All Pages. Kami akan merekomendasikan menambahkan:
- Sebuah halaman tentang. Sertakan informasi tentang siapa Anda, pengalaman dan kualifikasi Anda, dll, dan tambahkan foto diri Anda.
- Sebuah halaman kontak . Tambahkan formulir kontak yang dapat digunakan pelanggan untuk menghubungi Anda.
- Sebuah halaman layanan . Tambahkan tabel harga dengan daftar berbagai layanan dan paket fotografi Anda.
Selesaikan pembuatan situs Anda dengan membuat perubahan lain yang ingin Anda buat (seperti menambahkan spanduk persetujuan cookie dan kebijakan privasi, membuat perubahan desain, memasang plugin lain, dll.), dan selesai.
Selamat – Anda sekarang memiliki situs fotografi WordPress yang luar biasa!
Kami harap Anda menemukan panduan ini bermanfaat. Semoga beruntung!
